Presentamos estilos globales en Beaver Builder
Publicado: 2024-02-1525 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


Estamos encantados de anunciar la última actualización de Beaver Builder, versión 2.8, que presenta una nueva e interesante característica: los estilos globales.
Global Styles le brinda la capacidad de definir sus preferencias de estilo para elementos y colores dentro del creador de páginas Beaver Builder. Estos estilos globales luego están disponibles en todo su sitio web, mejorando su flujo de trabajo de diseño web.
En este artículo, analizaremos más de cerca lo que Global Styles tiene para ofrecer. Luego, le mostraremos cómo utilizar Global Colors para mejorar su experiencia de diseño web.
Tabla de contenido:
Global Styles es una nueva característica poderosa en Beaver Builder 2.8 que le permite establecer preferencias de estilo para elementos y colores en sus diseños de Beaver Builder.
Obtiene la flexibilidad de personalizar el diseño de su sitio web para que coincida con sus preferencias de diseño. Ya sea que prefiera una apariencia limpia y minimalista o un estilo audaz y vibrante, Global Styles le permite personalizar la apariencia de su sitio web con facilidad.
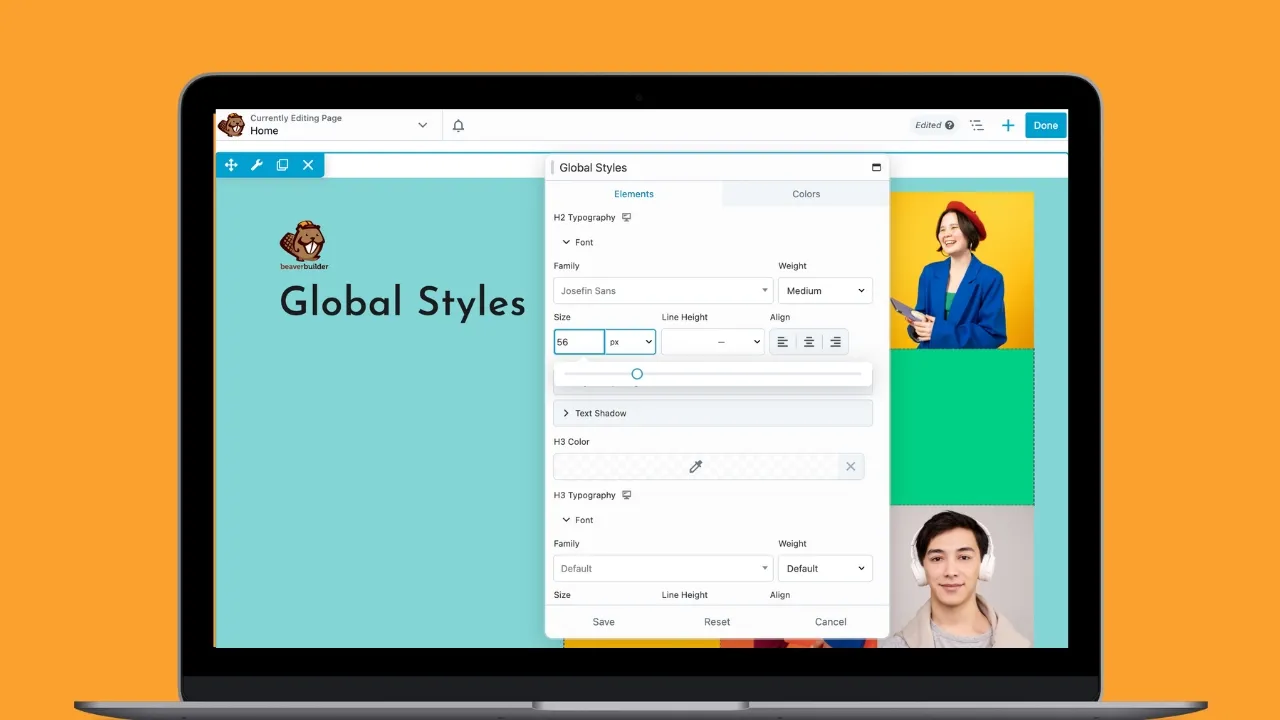
Con solo unos pocos clics, puede configurar su estilo preferido para texto, encabezados, enlaces, botones y colores, asegurando una apariencia coherente y profesional en todo su sitio:

Esta característica exclusiva, disponible solo en la versión premium del creador de páginas de Beaver Builder, le brinda la flexibilidad de personalizar elementos y colores sin esfuerzo dentro de Beaver Builder:
Ya no es necesario ajustar manualmente los estilos para cada elemento de cada página: Global Styles simplifica el flujo de trabajo de diseño, permitiéndole centrarse en la creatividad mientras mantiene la coherencia en todo su sitio web.
Uno de los beneficios clave de Global Styles es cómo agiliza el proceso de diseño. En lugar de ajustar manualmente los estilos para cada elemento en cada página, Estilos globales le permite configurar sus preferencias una vez y aplicarlas globalmente.
Para configurar estilos globales dentro de Beaver Builder, haga clic en Iniciar Beaver Builder para abrir el editor de Beaver Builder.
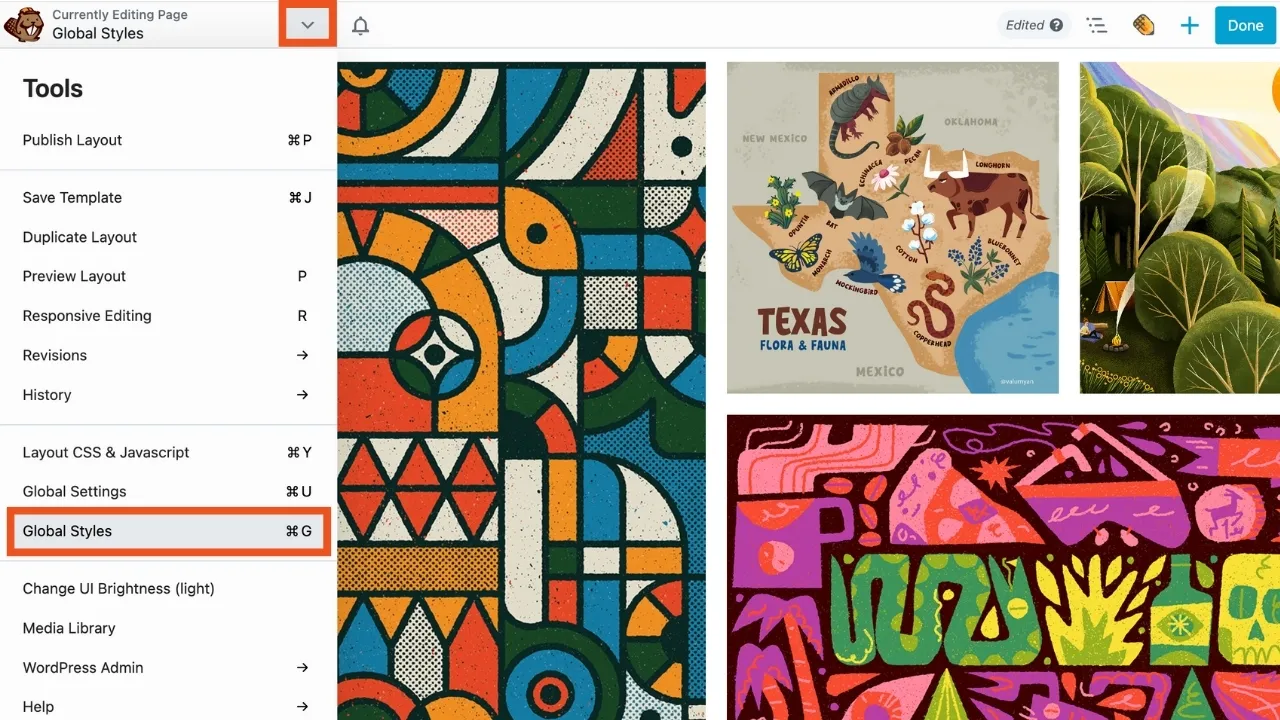
A continuación, navegue hasta el menú Herramientas, que se encuentra haciendo clic en la flecha en la barra superior en la esquina superior izquierda de la pantalla de edición. Desplácese hacia abajo y seleccione "Estilos globales" de la lista:

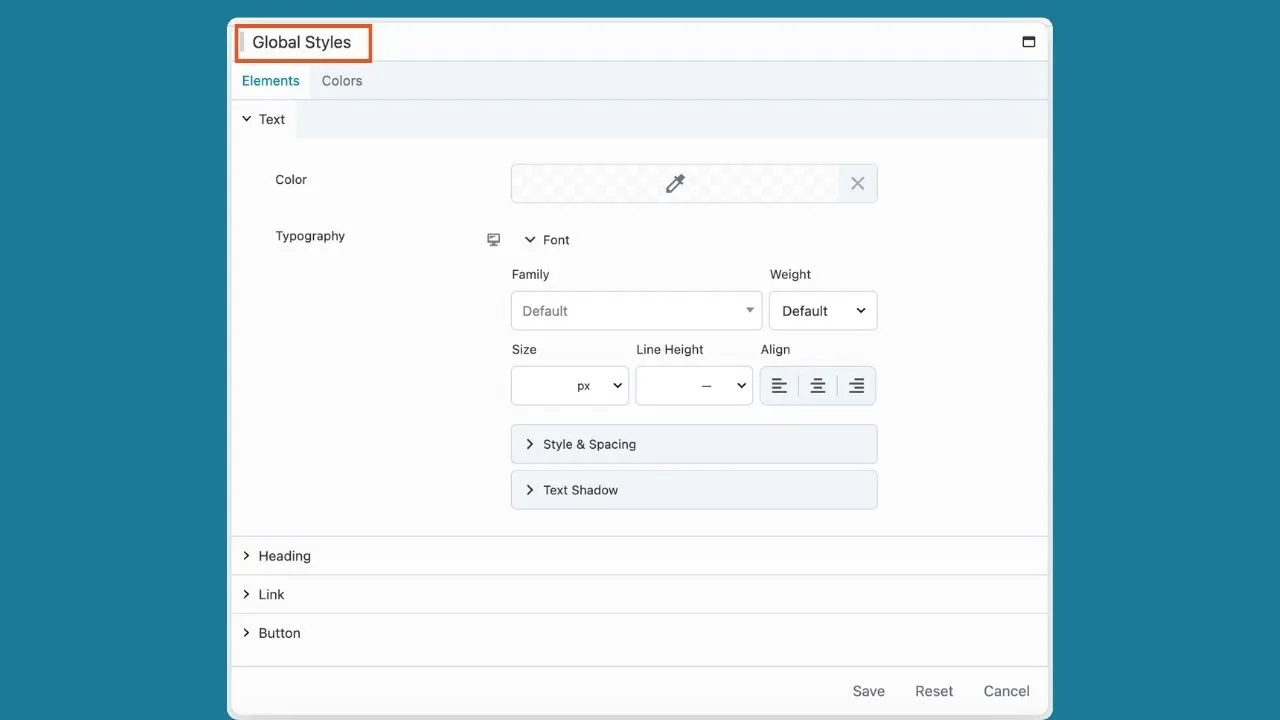
Esto abrirá el cuadro emergente de configuración de Estilos globales:

Echemos un vistazo a cómo puede utilizar estas configuraciones de estilo, Elementos y Colores , para personalizar el diseño de su sitio.
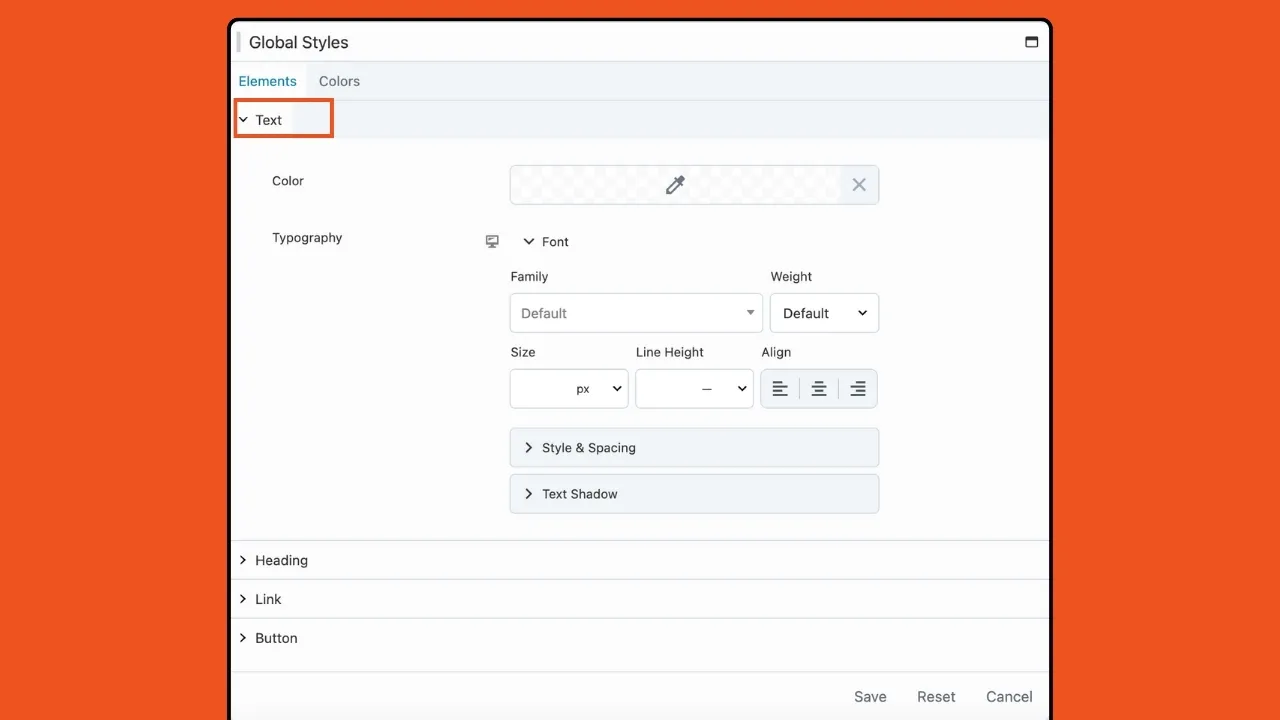
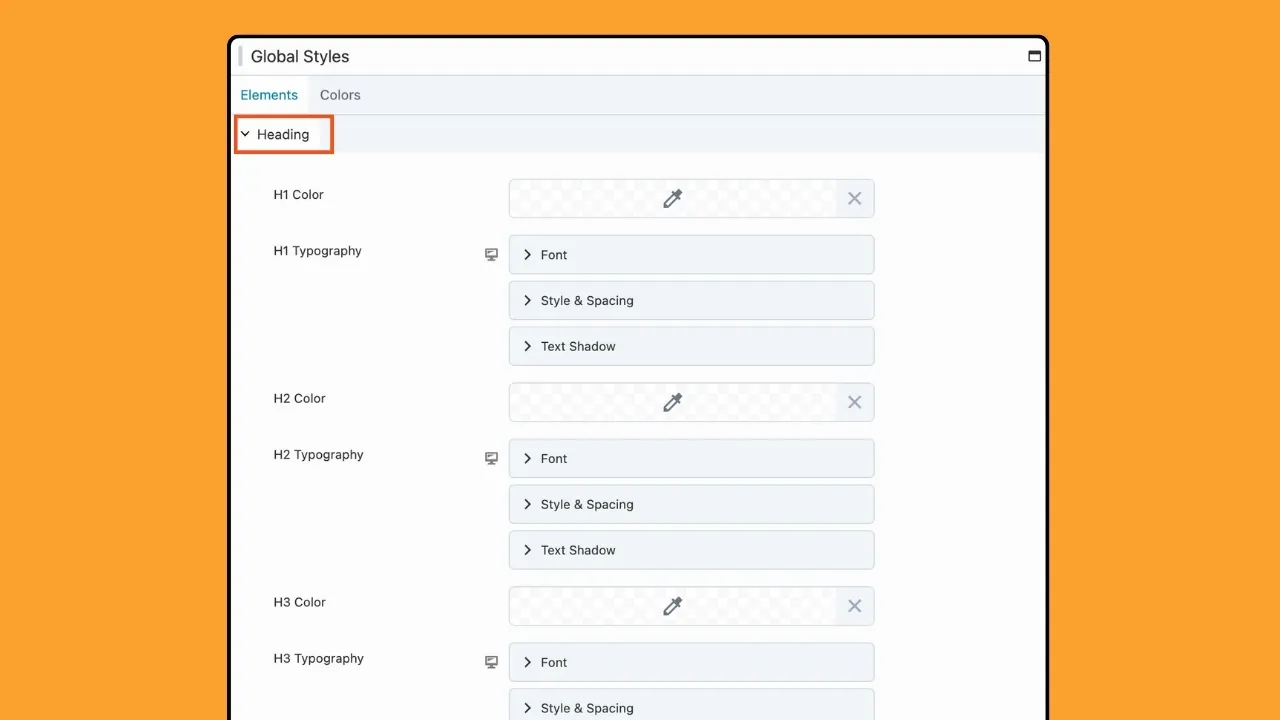
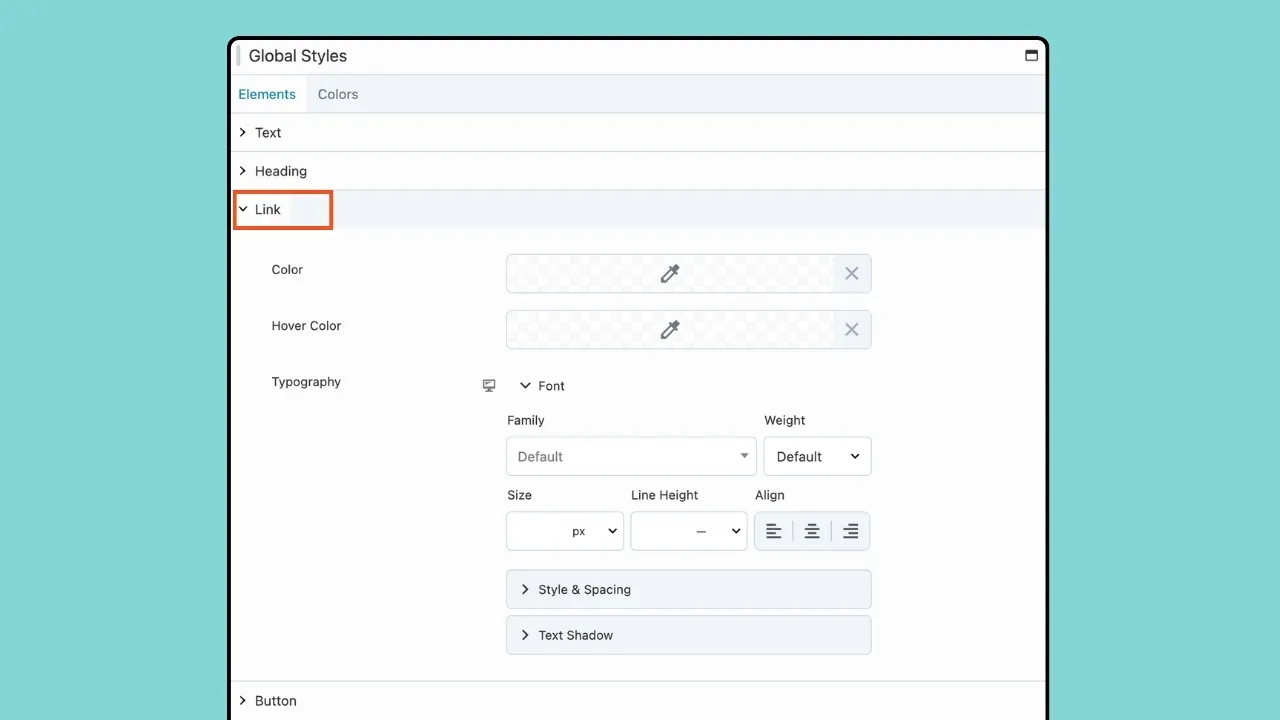
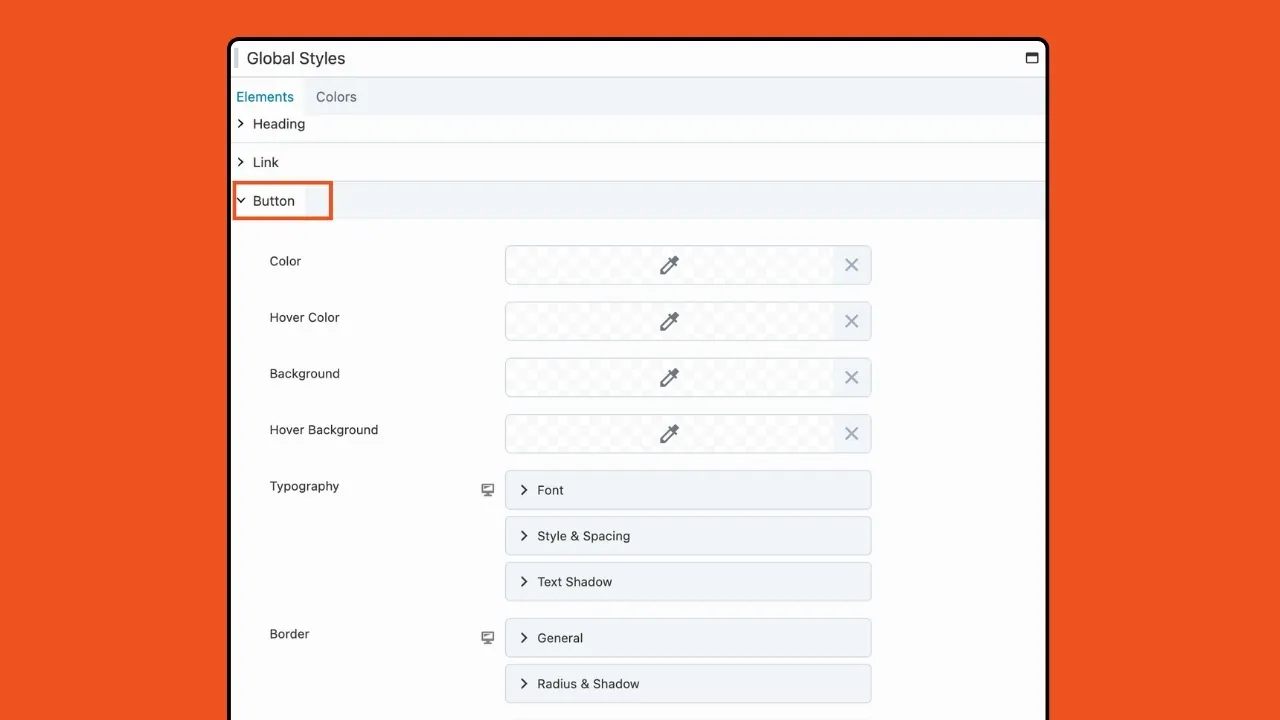
Primero, exploremos la pestaña Elementos. Aquí puede configurar estilos globales para elementos como texto, encabezados, enlaces y botones. Las opciones de estilo disponibles consisten en un selector de color, configuraciones de tipografía y, para los botones, hay opciones para bordes y ajustes de radio.





Tenga en cuenta que el estilo de Elemento establecido aquí se aplica universalmente a todos los módulos de su sitio web que carecen de opciones de estilo preconfiguradas. Sin embargo, tiene la flexibilidad de anular estas opciones de estilo caso por caso utilizando las opciones de estilo específicas del módulo.
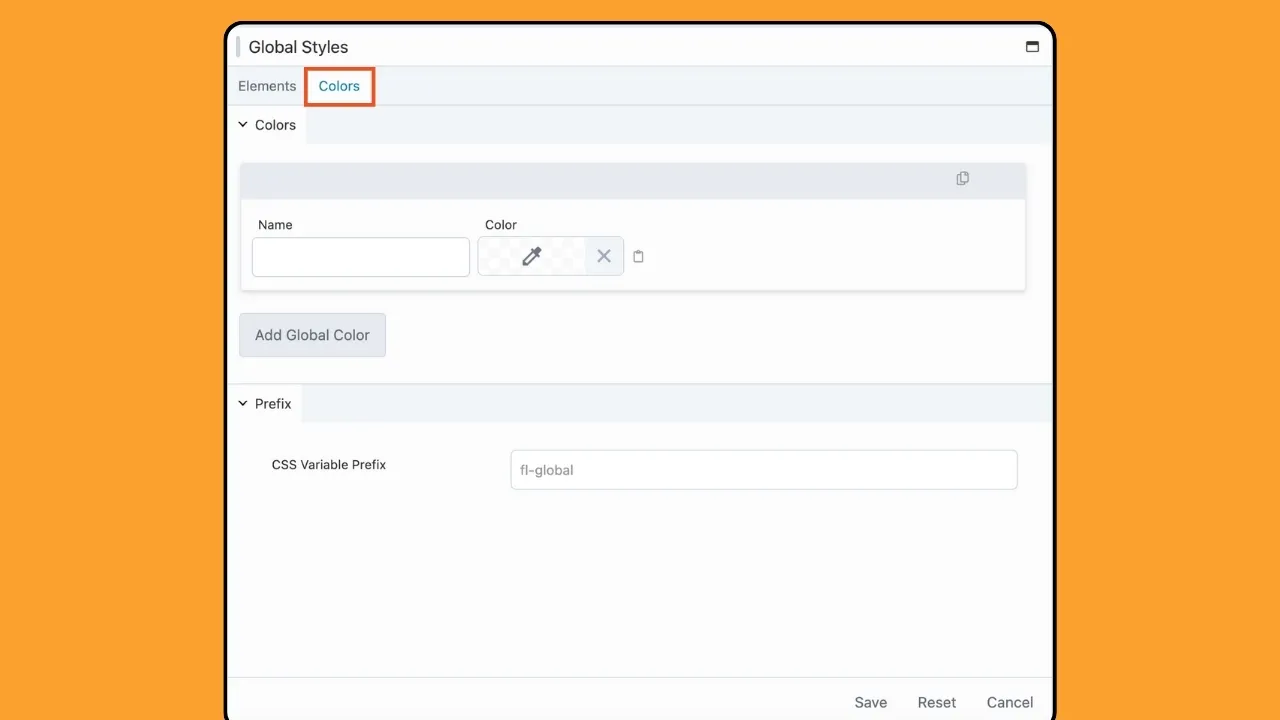
La pestaña Colores le permite establecer una paleta de colores unificada accesible en todo su sitio web. Se puede acceder fácilmente a estos colores desde sus diseños de Beaver Builder utilizando la herramienta de selección de color y una conexión de campo de color.
Para agregar un color global, dirígete a Estilos globales dentro del menú Herramientas y selecciona la pestaña Colores:

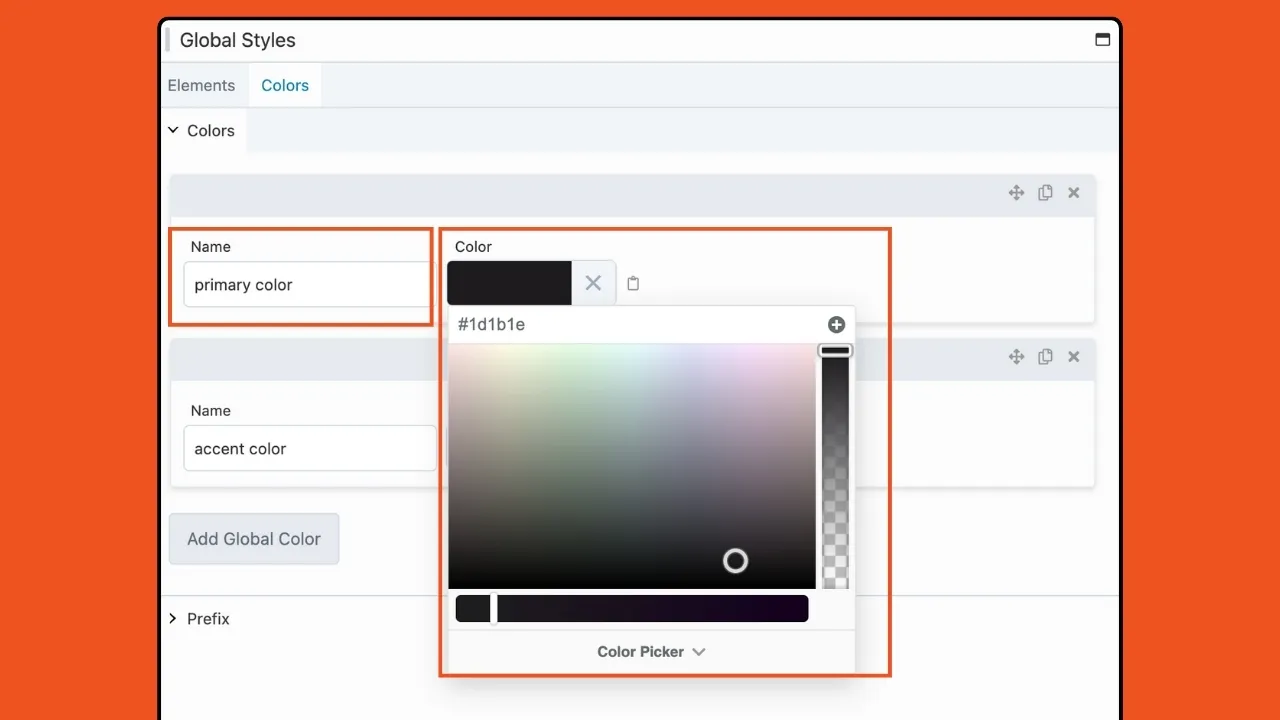
Luego, asigna un nombre a tu color, como "color primario", y elige el tono que desees usando el selector de color:

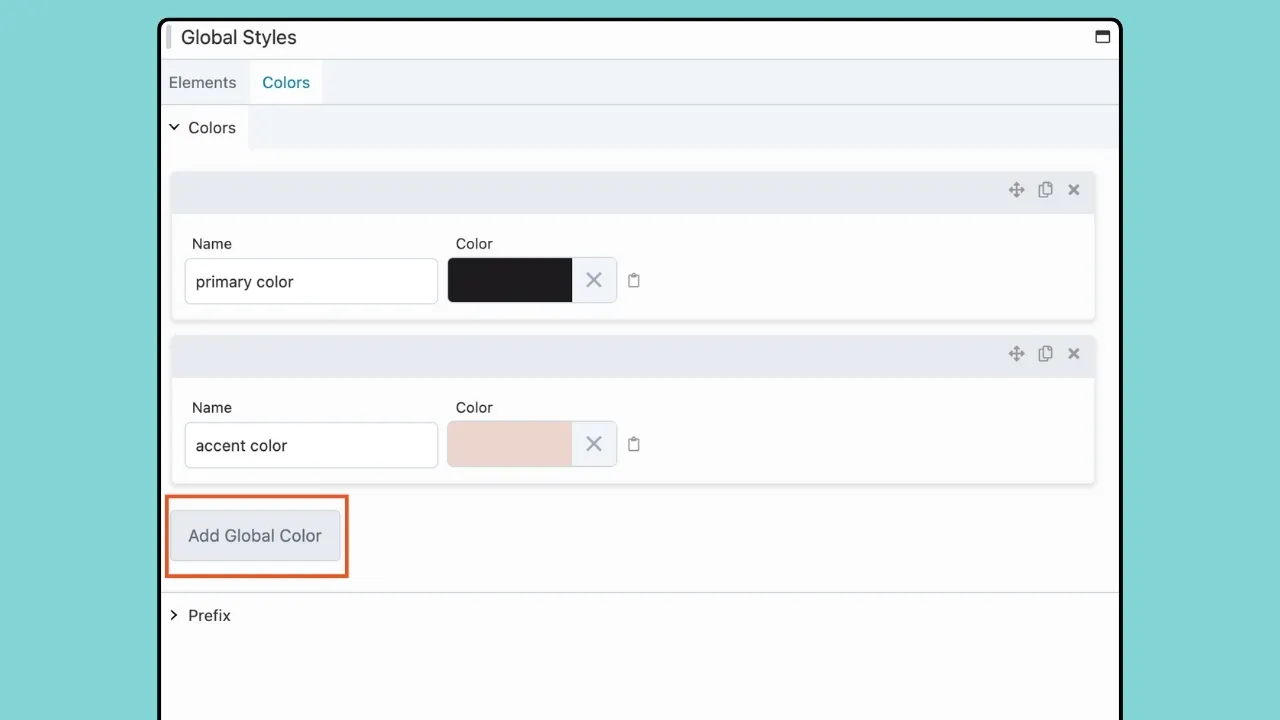
Para incluir colores adicionales, simplemente haga clic en el botón " Agregar colores globales " o duplique un elemento de color existente:

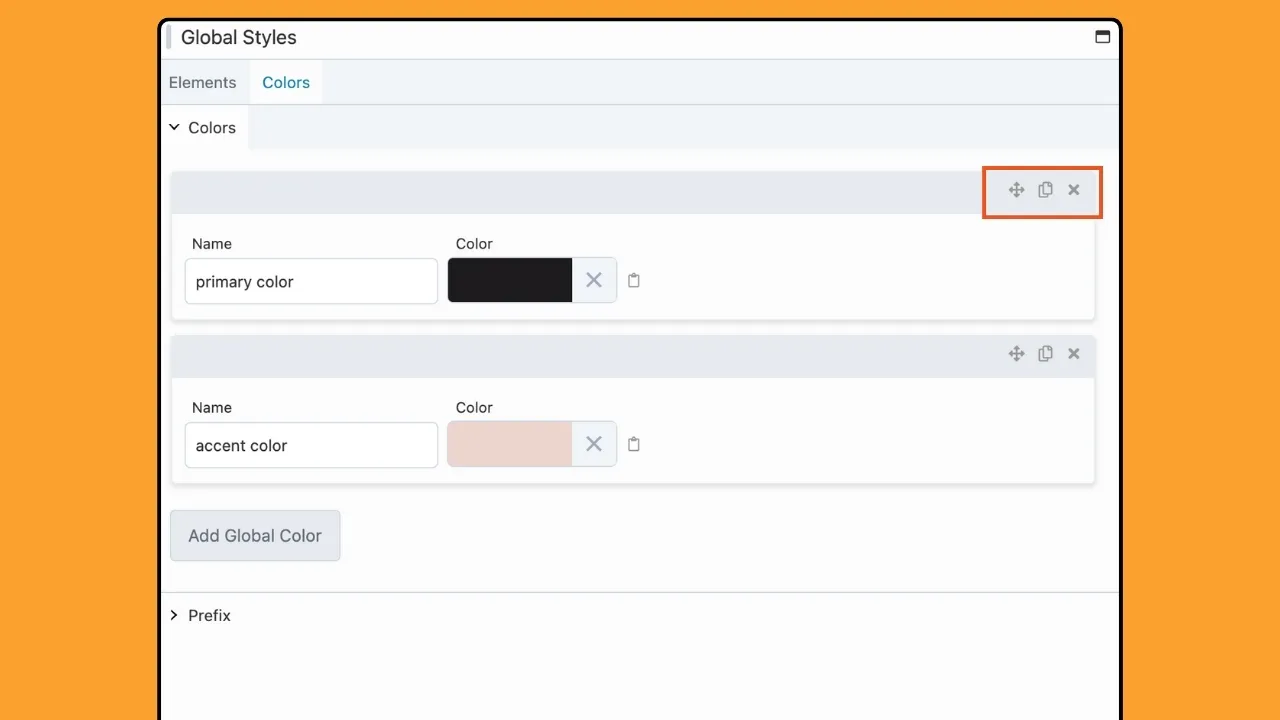
Los colores globales son flexibles. Los íconos de mover, duplicar y eliminar facilitan el trabajo con su paleta de colores dentro de la configuración de Estilos globales:

Puede organizar sus colores arrastrándolos y soltándolos en su secuencia preferida usando el ícono Mover ubicado en la esquina superior derecha del elemento de color que desea reposicionar.
Si ya no necesita un color específico, eliminar un elemento de Color global es muy sencillo. Simplemente haga clic en el ícono Eliminar en la esquina superior derecha del elemento de color que desea eliminar.
Ahora que lo hemos familiarizado con la configuración de Estilos globales en Beaver Builder, profundicemos en cómo aprovechar el poder de los Colores globales para mejorar su flujo de trabajo de diseño web.
Una vez configuradas sus opciones de color globales, estarán disponibles en todos sus diseños de Beaver Builder, lo que garantiza una experiencia de diseño fluida y cohesiva.
Para aplicar un color global, simplemente acceda a la ventana de configuración de una fila, columna o módulo. Luego, ubique la opción Color y haga clic en Alternar conexión de campo .
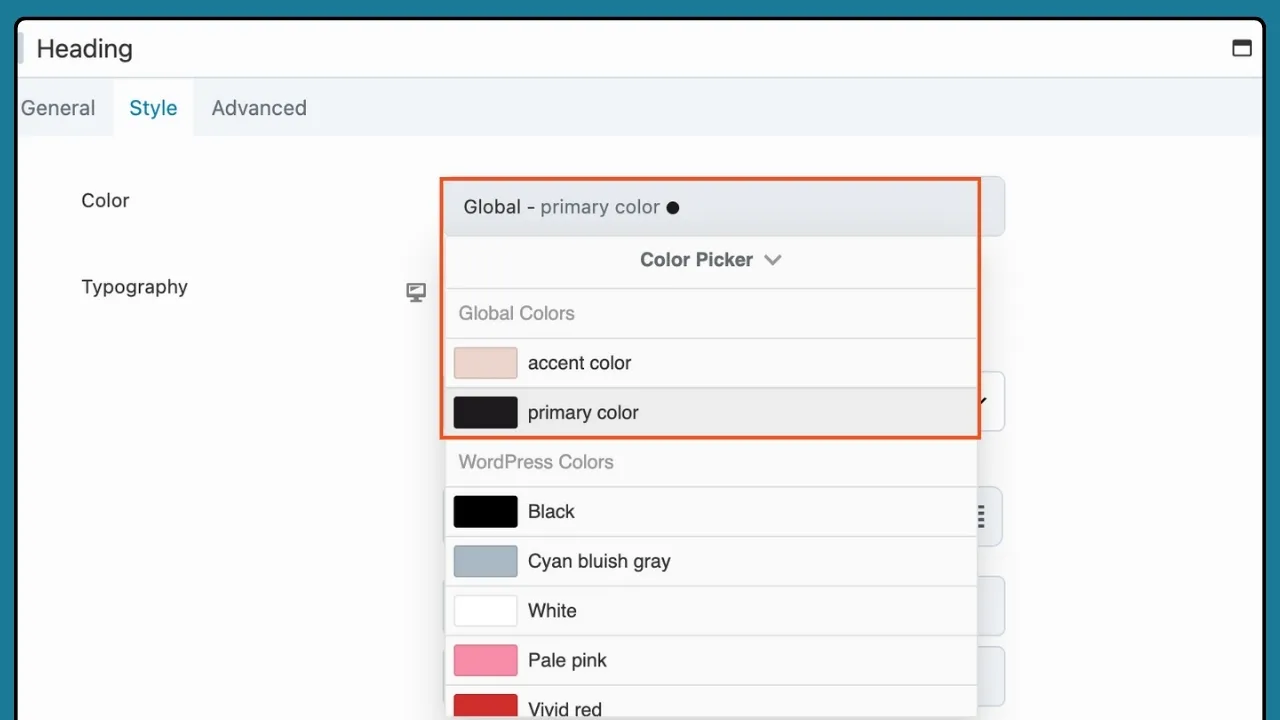
A continuación, elija el color global deseado en el menú Conexión de campo :

Con Global Colors, tiene las herramientas para mantener sin esfuerzo un diseño de sitio web consistente y visualmente atractivo.
Una vez que haya configurado sus preferencias de estilo globales para la vista de escritorio, puede alternar el ícono de configuración de respuesta para cambiar entre tamaños de dispositivo. Ya sea que esté agregando nuevas páginas, secciones o módulos, sus estilos predefinidos están disponibles sin importar el tamaño de la pantalla.
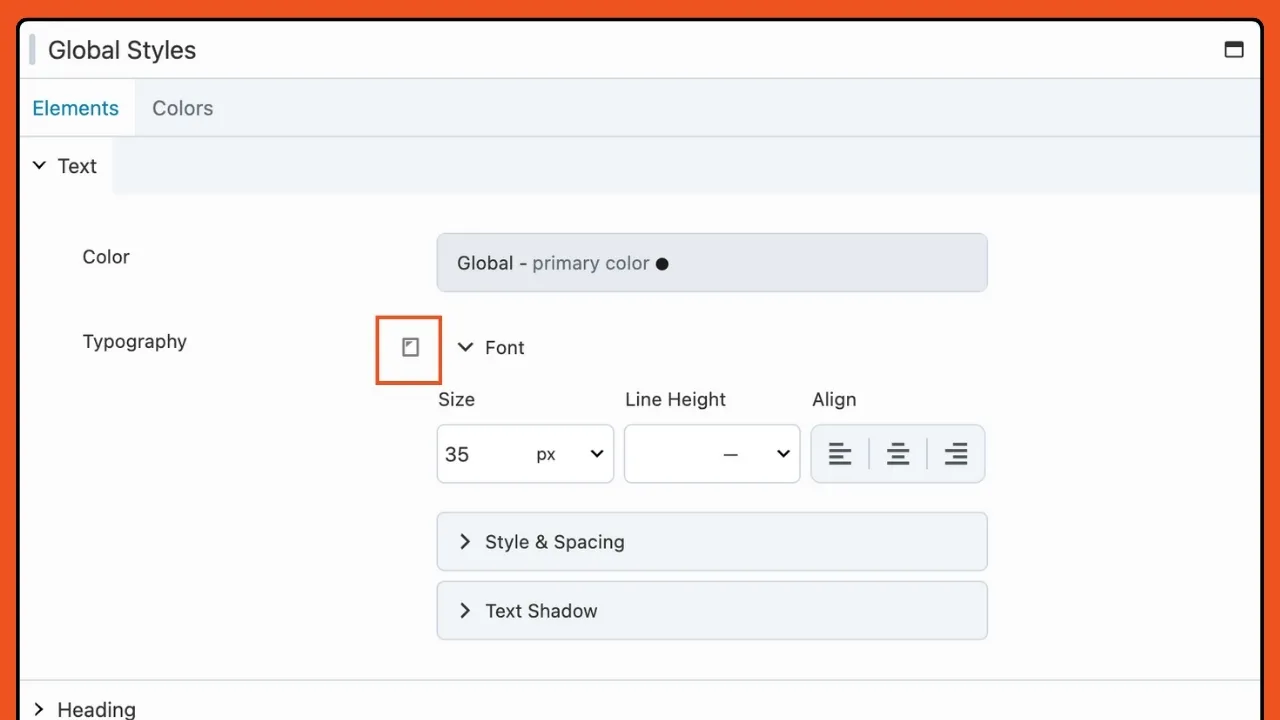
Por ejemplo, junto al encabezado Tipografía hay un ícono para configuraciones receptivas. Haga clic en este icono para agregar diferentes configuraciones para dispositivos extragrandes, grandes, medianos y pequeños:

Alternativamente, puede elegir el Modo Responsivo en el menú Herramientas o usando el método abreviado de teclado.
Si elige no agregar configuraciones para cada tamaño de dispositivo, la configuración del escritorio se aplicará a todos.
Comenzar a usar Global Styles es fácil. Simplemente actualice su complemento Beaver Builder a la versión 2.8 y encontrará la función Estilos globales dentro de la configuración del complemento. Desde allí, puede definir su estilo preferido para texto, encabezados, enlaces, botones y colores, todo desde una ubicación centralizada.
Al centralizar las preferencias de estilo con Global Styles, experimentará una mejora significativa en su flujo de trabajo. Dígale adiós a las tareas de diseño repetitivas y dé la bienvenida a un proceso de diseño de sitios web más eficiente y optimizado. Ahora, con Global Styles en Beaver Builder, puedes concentrarte más en la creatividad y menos en tareas repetitivas.
Con la introducción de Global Styles en Beaver Builder 2.8, diseñar sitios web atractivos y profesionales nunca ha sido tan fácil. Ya sea que sea un diseñador web experimentado o un principiante, Global Styles es justo lo que necesita para acelerar su flujo de trabajo.
¡Actualice a Beaver Builder 2.8 hoy y experimente el poder de Global Styles usted mismo!