Optimice el rendimiento y el cumplimiento del sitio web con Google Fonts Checker: una guía completa
Publicado: 2023-08-02En el panorama digital actual, el rendimiento del sitio web y la experiencia del usuario juegan un papel crucial para determinar el éxito en línea. La tipografía es un aspecto esencial del diseño web, que influye en la participación del usuario y el atractivo estético general. En este artículo, explorará cómo Google Fonts puede afectar el rendimiento de su sitio web y el cumplimiento de las normas de protección de datos. También se le presentará Google Fonts Checker, una herramienta valiosa que lo ayuda a optimizar el uso de fuentes de su sitio web, lo que resulta en una experiencia de usuario fluida y visualmente atractiva.
Tabla de contenido
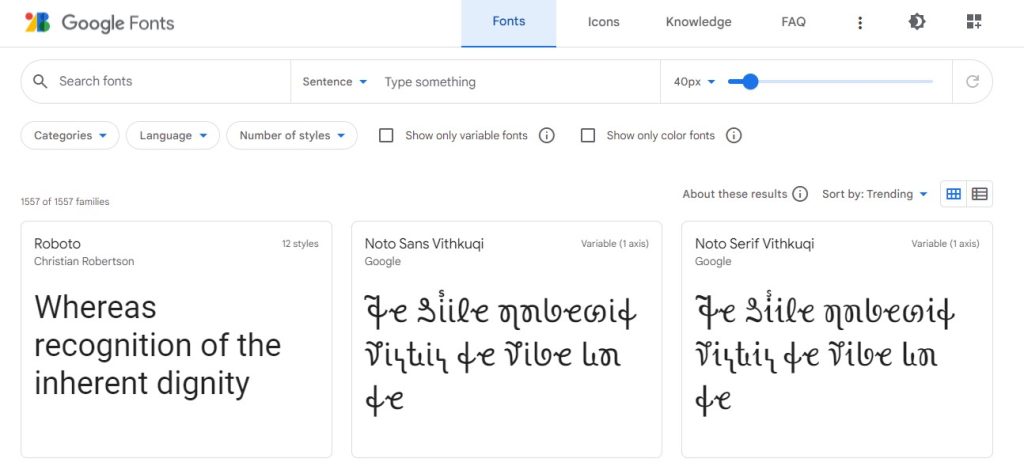
¿Qué son las fuentes de Google?
Desde 2010, Google ha estado ofreciendo fuentes gratuitas, haciéndolas accesibles a cualquier persona interesada, incluidos los operadores de sitios web. Esta iniciativa permite a los propietarios de sitios web integrar estas fuentes en sus sitios web sin costo alguno, lo que les permite mejorar el diseño y la disposición de sus sitios web.
Esta provisión de fuentes gratuitas por parte de Google ha resuelto un problema común que los sitios web enfrentaban en el pasado. Anteriormente, si un sitio web usaba una fuente que no estaba disponible en todas las computadoras, los visitantes tenían que descargar la fuente por separado o el sitio web tenía que comprar la fuente a un precio alto.
Además, Google proporcionó estas fuentes para su descarga directa e integración a través de una red de entrega de contenido (CDN), lo que permitió a muchos operadores de sitios web renunciar a alojar las fuentes en sus propios servidores. Este método, en su momento, incluso contribuyó a mejorar los tiempos de carga. Sin embargo, debido a los avances en los navegadores modernos, esta ventaja se ha vuelto irrelevante y, en algunos casos, incluso contraproducente.

¿Qué es el verificador de fuentes de Google?
Google Fonts Checker es un software que utiliza Chrome sin interfaz gráfica para acceder a su sitio web o tienda en línea y determinar si está cargando fuentes desde un servidor de Google. Este proceso ayuda a identificar si existe el riesgo de recibir una advertencia debido al uso de fuentes de Google en su sitio web.
Google Fonts simplifica el proceso de agregar personalidad y mejorar el rendimiento de sus sitios web y productos. Con una colección diversa de fuentes e íconos de código abierto, la integración de tipos e íconos expresivos se vuelve perfecta, independientemente de su ubicación en el mundo.
Google Fonts Checker: analice y optimice las fuentes para un mejor rendimiento web
Google Fonts, que ofrece una amplia colección de fuentes de código abierto, ha ganado una gran popularidad entre los diseñadores y desarrolladores web de todo el mundo. Sin embargo, el uso de varias fuentes en un sitio web puede afectar el rendimiento, lo que puede generar tiempos de carga más lentos y afectar negativamente la participación del usuario.
Afortunadamente, Google Fonts Checker presenta una solución invaluable para optimizar el rendimiento del sitio web y al mismo tiempo disfrutar de la versatilidad de diferentes fuentes. Esta herramienta permite a los propietarios y desarrolladores de sitios web evaluar cómo se integran las fuentes de Google en sus sitios y detectar posibles problemas de rendimiento. Al aprovechar Google Fonts Checker, puede asegurarse de que su sitio web mantenga su atractivo visual sin comprometer la velocidad y la satisfacción del usuario.
Al adherirse a esta guía integral y aprovechar Google Fonts Checker, puede lograr una combinación armoniosa de atractivo visual y rendimiento del sitio web, lo que da como resultado una experiencia en línea envolvente y cautivadora para sus visitantes.
- Accede a la herramienta Google Fonts Checker:
Acceda a la herramienta Google Fonts Checker a través de un navegador web. Aunque no es una herramienta oficial de Google, hay servicios de terceros de buena reputación disponibles con una funcionalidad similar. Realice una búsqueda rápida en línea para encontrar un Google Fonts Checker fácil de usar. - Analizando su sitio web:
Una vez que haya encontrado un Google Fonts Checker adecuado, ingrese la URL de su sitio web o la página específica que desea analizar. Haga clic en el botón "Comprobar ahora" o similar para iniciar el análisis. - Revise los resultados:
Una vez que se completa el análisis, Google Fonts Checker generará un informe completo que muestra las fuentes utilizadas en su sitio web y su impacto en el rendimiento. El informe puede incluir detalles sobre la cantidad de fuentes cargadas, el tamaño de los archivos y los tiempos de carga. - Evaluar tiempos de carga:
Preste mucha atención a los tiempos de carga asociados con las fuentes utilizadas en su sitio web. Los tiempos de carga más prolongados pueden afectar negativamente la experiencia del usuario, lo que lleva a tasas de rebote más altas y clasificaciones más bajas en los motores de búsqueda.
- Uso de fuentes abiertas:
Según el informe de Google Fonts Checker, tome decisiones informadas para optimizar el uso de fuentes en su sitio web. Considere limitar la cantidad de fuentes o usar subconjuntos con solo los caracteres que necesita para reducir el tamaño de los archivos y los tiempos de carga. - Fuentes de caché:
Utilice el almacenamiento en caché del navegador para almacenar archivos de fuentes localmente, lo que permite que los visitantes que regresan experimenten tiempos de carga más rápidos. - Mejora de la compatibilidad :
Elija formatos de fuente web apropiados (p. ej., WOFF, WOFF2) que sean compatibles con diferentes navegadores, mejorando la compatibilidad y la eficiencia de carga. - Pruebas y Monitoreo :
Después de implementar las optimizaciones, pruebe el rendimiento de su sitio web con herramientas como Google PageSpeed Insights o Lighthouse para asegurarse de que los tiempos de carga hayan mejorado. - Mejora continua:
La optimización del sitio web es un proceso continuo. Revise periódicamente el uso de fuentes y las métricas de rendimiento de su sitio web con Google Fonts Checker y otras herramientas de análisis de rendimiento para mantener un sitio web de alto rendimiento.
¿Por qué se necesita Google Fonts Checker?
Google Fonts Checker es una herramienta valiosa que permite a los propietarios y desarrolladores de sitios web evaluar cómo se implementan las fuentes de Google en sus sitios web e identificar posibles problemas de rendimiento. He aquí por qué necesita Google Fonts Checker como parte de su kit de herramientas de desarrollo web:
Optimización del rendimiento
Puede identificar y evaluar el efecto de Google Fonts en los tiempos de carga de su sitio web con la ayuda de Google Fonts Checker. Puede tomar medidas específicas para optimizar el uso de fuentes y mejorar el rendimiento del sitio web al saber qué fuentes causan tiempos de carga más lentos.
Mejora de la experiencia del usuario
Los visitantes impacientes podrían abandonar su sitio antes de haber tenido la oportunidad de leer su contenido como resultado de la carga lenta de los sitios web. El uso de Google Fonts Checker puede ayudarlo a asegurarse de que sus decisiones tipográficas no resten valor a la experiencia del usuario, manteniendo a los visitantes interesados y aumentando la posibilidad de conversiones.
Versatilidad de selección de fuentes
Versatilidad en la selección de fuentes es tener acceso a una gran cantidad de fuentes que cumplen con una variedad de preferencias de diseño, identidades de marca y requisitos de legibilidad. La capacidad de adaptar y personalizar la tipografía a varios contextos y audiencias es posible gracias a una amplia variedad de fuentes para diseñadores y creadores de contenido. Aunque las fuentes de Google tienen una gran selección de estilos, no todos son apropiados para todos los sitios web. Google Fonts Checker ayuda en la cuidadosa selección de fuentes que son consistentes con el tema y el mensaje de su sitio web, asegurando una apariencia visual unificada.
Decisiones basadas en el desempeño
Puede tomar decisiones basadas en datos para optimizar el consumo de fuentes si tiene a su disposición los conocimientos de Google Fonts Checker. Puede combinar un diseño estéticamente agradable con un rendimiento efectivo al restringir la cantidad de fuentes, emplear subconjuntos de fuentes o implementar estrategias de precarga de fuentes.
Clasificación del motor de búsqueda
La velocidad a la que se carga un sitio web es un elemento clave en los algoritmos de clasificación de los motores de búsqueda. Puede disminuir la cantidad de fuentes utilizadas en su sitio web, acelerar los tiempos de carga y aumentar la exposición del motor de búsqueda utilizando Google Fonts Checker.
Monitoreo continuo
La optimización de sitios web es una actividad continua porque Internet cambia continuamente. Su sitio web continuará funcionando de la mejor manera a lo largo del tiempo si analiza de forma rutinaria el uso de fuentes y los indicadores de rendimiento con Google Fonts Checker.
¿Desde dónde usar Google Fonts Checker?
Complemento de fuentes
Fonts Plugin permite a los propietarios y diseñadores de sitios web tener más control sobre la tipografía de su sitio web, lo que garantiza una experiencia visualmente atractiva y fácil de usar para los visitantes. Aquí hay un enlace al complemento: https://fontsplugin.com/google-fonts-checker/

Google Fonts Checker de 54 Grad Software
Con el " Comprobador de fuentes de Google ", simplemente puede ingresar la URL de su sitio web o una página específica e iniciar el proceso de verificación. Luego, la herramienta analiza las fuentes que se cargan en el sitio web y genera un informe completo que incluye métricas clave, como la cantidad de fuentes cargadas, el tamaño de los archivos y los tiempos de carga. Aquí está el enlace a la herramienta: https://google-fonts-checker.54gradsoftware.de/en-US

¿Cómo funciona el verificador de fuentes de Google?
Los usuarios pueden examinar y verificar cómo se utilizan las fuentes de Google en un sitio web utilizando la herramienta o el servicio Google Fonts Checker. Funciona mirando el código fuente del sitio web y averiguando qué fuentes de Google se usan y cómo se usan.
Google Fonts Checker normalmente funciona de la siguiente manera:

Escaneando el código fuente:
Google Fonts Checker comienza examinando los archivos HTML, CSS y JavaScript del sitio web. Busca en el código referencias a fuentes externas, en particular las URL de Google Fonts.
Localización de fuentes de Google:
El programa localiza las URL de Google Fonts utilizadas en el sitio web y luego extrae los nombres y estilos de las fuentes de las URL. La herramienta puede reconocer mejor qué fuentes de Google se están utilizando con esta información.
Comprobación del método de carga:
Google Fonts Checker también analiza el proceso de carga de fuentes de Google del sitio web. Determina si las fuentes se cargan de forma convencional, como CSS o métodos basados en JavaScript.
Evaluación del desempeño:
La herramienta también puede evaluar los efectos de utilizar Google Fonts en el rendimiento del sitio web. Puede evaluar cómo las fuentes afectan los tiempos de carga de la página y el rendimiento del sitio en general.
Proporcionar recomendaciones:
El verificador puede proporcionar recomendaciones o ideas para mejorar el rendimiento u optimizar el proceso de carga de fuentes después de analizar el uso de Google Fonts en el sitio web. Para evitar el bloqueo de procesamiento, podría recomendar, por ejemplo, emplear configuraciones de visualización de fuentes u optimizar el enfoque de carga de fuentes.
Ayudar en la resolución de problemas :
Google Fonts Checker puede ayudar a detectar posibles dificultades para los propietarios o desarrolladores de sitios web que se enfrentan a problemas relacionados con las fuentes. Puede llamar la atención sobre problemas con la implementación incorrecta de Google Fonts o conflictos entre varias técnicas de carga de fuentes.
Compatibilidad y soporte del navegador: para garantizar una experiencia de representación de fuentes uniforme para los usuarios en todas las plataformas, el verificador también puede verificar si las fuentes de Google elegidas son compatibles con varios navegadores web y sistemas operativos.
¿Cómo integrar las fuentes de Google?
Integración estándar
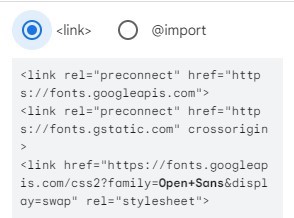
Google Fonts ofrece una etiqueta de enlace o secuencia de comandos que los usuarios pueden insertar en la sección <head> del código HTML de su sitio web. Este enlace hace referencia a los archivos de fuentes alojados en los servidores de Google e indica al navegador del usuario que descargue y aplique las fuentes especificadas al mostrar la página web.
Para esto, vaya a este enlace https://fonts.google.com/ luego seleccione un estilo de fuente y seleccione cualquiera de las opciones de estilo.

Ahora puede seleccionar el enlace o la opción de importación para obtener el enlace deseado y pegarlo en el código HTML de su sitio web.

Una vez que el código de fuente se agrega al HTML, los usuarios pueden aplicar las fuentes seleccionadas a elementos específicos en su sitio web usando CSS. Esto implica el uso de la propiedad font-family en los estilos CSS para hacer referencia a las fuentes de Google elegidas.
Integración autohospedada
Alternativamente, los usuarios pueden descargar los archivos de fuentes directamente desde Google Fonts y alojarlos en sus propios servidores. Este método permite un mayor control sobre la carga y el almacenamiento en caché de fuentes, pero requiere pasos adicionales para la administración de archivos de fuentes.
Integración de WordPress
Pasemos a agregar Google Fonts a WordPress usando un complemento. Para algunos, la integración manual de WordPress y Google Fonts puede parecer complicada o llevar mucho tiempo. En tales casos, usar un complemento es una alternativa más simple y eficiente. El complemento manejará el proceso de integración por usted, lo que facilitará el uso de fuentes personalizadas en su sitio web.
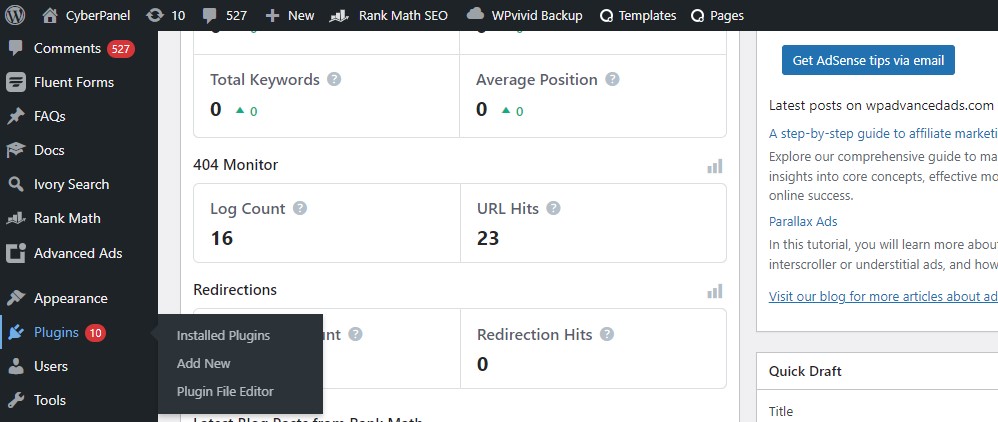
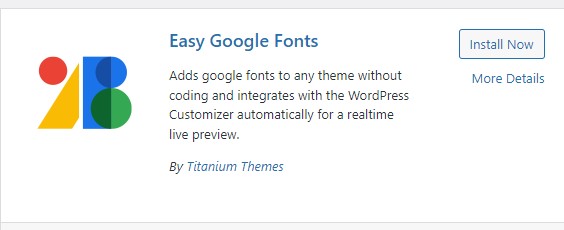
Para instalar y activar el complemento, primero, inicie sesión en su panel de administración de WordPress. Luego, vaya a "Complementos" > "Agregar nuevo" y busque "Fuentes fáciles de Google". Instale el complemento en su sitio web. Una vez que el complemento esté instalado, haga clic en el botón Activar para comenzar a usarlo.



Comience a utilizar Google Fonts inmediatamente después de activar el complemento en su sitio web. Una vez activado, automáticamente pondrá en cola las hojas de estilo para las fuentes de Google que haya seleccionado para usar.
Después de activar el complemento en su sitio web, automáticamente pone en cola las hojas de estilo para las fuentes de Google que ha seleccionado para usar. Para comenzar a personalizar la configuración de la tipografía, vaya a "Apariencia" y luego haga clic en "Personalizar" en el panel de administración de WordPress.

Notará que se ha agregado un nuevo elemento de menú llamado "Tipografía" al personalizador de WordPress. Le permite controlar la configuración de tipografía de sus párrafos y varios encabezados

Por ejemplo, si desea editar la fuente de los párrafos de su sitio web, el complemento Easy Google Fonts le permite personalizar sus estilos, apariencia y posición.
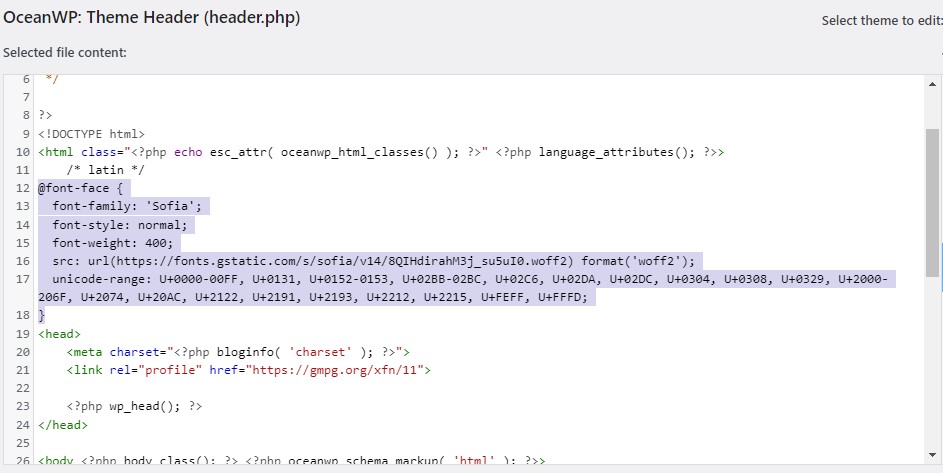
Navegue a la sección "Editor" dentro de "Apariencia" en su tablero de WordPress. Acceda al archivo "functions.php" de su tema activo usando un cliente FTP y luego inserte el código proporcionado en el archivo.
Aquí está el enlace para agregar el encabezado del tema: https://fonts.googleapis.com/css?family=Sofia

Integración local a través de CMS
La conexión local de Google Fonts Checker a través de CMS permite a los propietarios o administradores de sitios web integrar fácilmente la herramienta Google Fonts Checker directamente en su sistema de gestión de contenido, lo que simplifica la gestión y verificación de Google Fonts dentro del entorno CMS.
Las ventajas de la integración local de Google Fonts Checker a través de un CMS se enumeran a continuación:
Fuentes fácilmente administrables :
Los administradores de sitios web pueden administrar e inspeccionar de manera efectiva las fuentes de Google utilizadas en todo el sitio web sin salir del CMS gracias a la integración local de Google Fonts Checker.
Perspectivas de fuentes en tiempo real:
Los propietarios de sitios web pueden obtener información en tiempo real sobre el estado y la representación de Google Fonts, lo que les permite identificar rápidamente cualquier problema potencial relacionado con las fuentes.
Rendimiento mejorado del sitio web:
Se puede lograr una mejor experiencia de usuario utilizando Google Fonts Checker para asegurarse de que las fuentes utilizadas para el sitio web estén optimizadas para el rendimiento y la representación.
Flujo de trabajo continuo y ahorro de tiempo :
La integración local agiliza las tareas de administración de fuentes, lo que ahorra tiempo y energía a los propietarios de sitios web y promueve un flujo de trabajo más eficiente dentro del CMS.
¿Cómo identificar las fuentes de Google?
Puede realizar las siguientes acciones para determinar si un sitio web utiliza Google Fonts:
Elemento a inspeccionar:
Si cree que cualquier texto en la página está usando una fuente personalizada, abra el sitio web en su navegador web y haga clic con el botón derecho en las fuentes personalizadas sospechosas. Vaya al menú contextual y elija "Inspeccionar" o "Inspeccionar elemento". Esto iniciará la consola para desarrolladores del navegador o las herramientas para desarrolladores.
Examine los estilos CSS:
Vaya a la pestaña "Elementos" o "Elementos" en las herramientas para desarrolladores para ver la estructura HTML de la página. Busque el elemento en el que se encuentra el texto del elemento que hizo clic con el botón derecho. Puede ver los estilos CSS que se aplicaron a ese elemento en el lado derecho.
Encuentra "font-family" en los estilos CSS :
Busque la propiedad "font-family". Si se utiliza una fuente de Google en la página, el nombre de la fuente a menudo irá seguido de "sans-serif" o "serif". Por ejemplo, podría tener el siguiente aspecto: "La familia de fuentes sans-serif de Roboto";
Consulte con el directorio de fuentes de Google :
Puede comparar un nombre de fuente que se encuentra en el atributo "font-family" con los que se encuentran en el directorio de fuentes de Google (fonts.google.com). El sitio web está utilizando una fuente de Google si el nombre de la fuente coincide con uno que figura en Google Fonts.
Utilice herramientas en línea:
Puede usar complementos del navegador y herramientas en línea para averiguar qué tipos de letra se utilizan en un sitio web. Estas herramientas pueden proporcionar una lista de los tipos de letra utilizados, incluidos los tipos de letra de Google.
¿Se pueden bloquear las fuentes de Google mediante un banner de consentimiento?
De hecho, un banner de consentimiento puede prohibir el uso de Google Fonts. Un anuncio que se muestra en un sitio web para alertar a los visitantes sobre el uso de cookies u otras tecnologías de seguimiento se conoce como banner de consentimiento, banner de consentimiento de cookies o ventana emergente de consentimiento de cookies. Antes de que estas cookies o scripts se activen y guarden en el dispositivo del usuario, solicita su permiso.
Dado que las fuentes de Google se cargan con frecuencia desde servidores externos que aloja Google, según la implementación, pueden considerarse cookies o scripts de terceros. En consecuencia, les es aplicable el Reglamento General de Protección de Datos (GDPR) de la Unión Europea y otras normas de privacidad de naturaleza similar, y están sujetos a la legislación sobre cookies.
Cuando un usuario accede a un sitio web que contiene un banner de permiso, la carga de Google Fonts puede verse obstaculizada o impedida a menos que el usuario dé su consentimiento explícito a través del banner. Esto puede ayudar a preservar la privacidad del usuario y cumplir con las normas de protección de datos aplicables porque el sitio web no cargará Google Fonts hasta que el usuario otorgue el permiso.
Los usuarios normalmente tienen la opción de aceptar o rechazar el uso de cookies o tecnología de seguimiento cuando ven el banner de permiso. El sitio web puede utilizar fuentes del sistema predeterminadas o fuentes alternativas en lugar de Google Fonts si el usuario rechaza o no proporciona autorización, lo que garantiza que la experiencia del usuario no se vea afectada negativamente. Para garantizar el manejo correcto de las cookies y el consentimiento del usuario, los propietarios de sitios web deben investigar cuidadosamente y cumplir con las leyes y regulaciones locales en su área.
preguntas frecuentes
¿Cómo puedo saber si mi sitio web usa Google Fonts?
1. Verifique los estilos CSS:
En las herramientas para desarrolladores, vaya a la pestaña "Elementos" o "Inspector".
Busque el elemento HTML que representa el texto en el que hizo clic derecho.
En el panel de la derecha, en la pestaña "Estilos" o "Computado", busque la propiedad "font-family".
Compruebe el valor de la propiedad "font-family". Si menciona alguna fuente de Google Fonts (p. ej., "Roboto", "Open Sans", "Lato", etc.), su sitio web está utilizando Google Fonts.
2. Ver código fuente de la página:
Abre tu sitio web en un navegador web.
Haz clic con el botón derecho en cualquier parte de la página y selecciona "Ver código fuente de la página" o "Ver código fuente".
Esto abrirá el código fuente HTML de su sitio web en una nueva pestaña.
Busque el término "fonts.googleapis.com" en el código fuente. Si encuentra esta URL, significa que su sitio web está obteniendo fuentes de Google Fonts.
3. Usa el verificador de fuentes de Google:
Alternativamente, puede usar herramientas en línea como "Google Fonts Checker" para analizar su sitio web y detectar si está usando Google Fonts. Muchas de estas herramientas están disponibles en línea y puede encontrarlas mediante una búsqueda rápida.
¿Cuál es la importancia de la versatilidad de selección de fuentes con Google Fonts?
Google Fonts ofrece una amplia gama de fuentes con diferentes estilos, pesos y juegos de caracteres. Esta versatilidad permite a los propietarios de sitios web elegir las fuentes que mejor coincidan con el tema y el diseño de su sitio web, lo que ofrece la flexibilidad para crear una experiencia de usuario visualmente atractiva y única.
Con los diversos estilos de Google Fonts, los propietarios de sitios web pueden encontrar sin esfuerzo fuentes que combinen armoniosamente con el tema y el lenguaje de diseño de su sitio web. Ya sea que busque una apariencia moderna y elegante, una sensación clásica y elegante o un ambiente divertido y lúdico, Google Fonts ofrece una fuente para cada visión creativa.
La disponibilidad de varios pesos de fuente enriquece aún más las opciones tipográficas, lo que permite el equilibrio perfecto entre legibilidad y expresión artística. Desde fuentes delgadas y delicadas hasta audaces e impactantes, cada peso imparte una personalidad distinta al contenido del texto del sitio web.
Además, Google Fonts abarca una amplia gama de conjuntos de caracteres, incluida la compatibilidad con varios idiomas y caracteres especiales. Esta inclusión garantiza que los sitios web puedan atender a diversas audiencias en todo el mundo, aceptando la diversidad lingüística y facilitando una comunicación clara en diferentes idiomas.
¿Cómo pueden las fuentes de Google afectar el cumplimiento del RGPD?
Si su sitio web carga fuentes directamente desde los servidores de Google sin obtener el consentimiento explícito de los visitantes, puede violar las regulaciones de GDPR. La transferencia de datos personales, como direcciones IP, a Google sin consentimiento es una posible violación de los derechos de privacidad. Google Fonts Checker lo ayuda a identificar tales problemas y tomar las medidas adecuadas para garantizar el cumplimiento de GDPR.
¿Cómo puede afectar el uso de Google Fonts al cumplimiento del RGPD?
El uso de fuentes directamente de los servidores de Google en su sitio web sin obtener el consentimiento explícito de los visitantes podría dar lugar a posibles infracciones de las normas del RGPD. Esto se debe a que la transferencia de datos personales, como direcciones IP, a Google sin el debido consentimiento puede violar los derechos de privacidad. Al utilizar Google Fonts Checker, puede detectar tales inquietudes e implementar las medidas necesarias para garantizar el cumplimiento de las regulaciones de GDPR.
¿El uso de Google Fonts conlleva gastos significativos de violación de la privacidad?
Aunque las fuentes de Google están disponibles gratuitamente para su uso, las violaciones de la privacidad pueden generar varios costos, incluidos los honorarios legales y el manejo de cartas de advertencia. Si bien la validez legal de estas demandas es un tema de debate, resolver el problema puede llevar mucho tiempo y ser una carga financiera. El uso de Google Fonts Checker puede ayudarlo a evitar posibles problemas de privacidad y gastos relacionados.
contenido relacionado
8 formas sencillas de optimizar su sitio web para la generación de clientes potenciales
¿Qué informe indica cómo llegó el tráfico a un sitio web?
