Cómo lograr una puntuación de alto rendimiento en Google PageSpeed Insights para WooCommerce
Publicado: 2018-11-09El rendimiento del sitio web es un aspecto esencial del diseño web que las agencias suelen pasar por alto. Si su sitio responde y entrega contenido muy rápidamente, recibirá muchos beneficios, incluido un aumento en las conversiones y una mejor clasificación en Google.
En Herdl, apreciamos plenamente los beneficios que puede ofrecer el alto rendimiento a través de múltiples canales de marketing y consideramos la optimización del rendimiento como parte integral de nuestro proceso.
¿Por qué es importante la velocidad del sitio web?
Como sitio de comercio electrónico, la tasa de conversión es un dato vital que debe formar el núcleo de su proceso de informes. La velocidad del sitio tiene un efecto fundamental en la tasa de conversión del sitio web, y la investigación presentada por Google destaca los profundos beneficios de un sitio web rápido. En su informe, es fácil detectar la fuerte correlación entre la velocidad del sitio web y la tasa de conversión.
Google también ha vuelto a confirmar recientemente la importancia de la velocidad del sitio web como un factor de clasificación: a principios de 2018, anunciaron la actualización de velocidad como parte de su transición más amplia a un índice móvil primero. La actualización de velocidad se implementó en julio de 2018 y, según se informa, solo afectó a un pequeño porcentaje de los sitios responsables de las experiencias de sitios web más lentas.
Como sitio de comercio electrónico, la tasa de conversión es un dato vital que debe formar el núcleo de su proceso de informes.
Sin embargo, la velocidad del sitio web ha sido parte del algoritmo del motor de búsqueda de Google desde 2010, cuando se lanzó por primera vez Google PageSpeed Insights. Durante el lanzamiento, la velocidad del sitio se nombró oficialmente como una de las señales de clasificación de Google y, desde entonces, ha sido reconocida como un factor integral de clasificación de SEO.

La importancia del hardware y la configuración
El rendimiento comienza con el hardware, por lo que si sus servidores o su red son limitados, el rendimiento inevitablemente se verá afectado.
Nuestra plataforma de alojamiento está diseñada, construida y administrada por el experto en infraestructura, John Arundel, de Bitfield Consulting, y proporciona alojamiento de WordPress de alto rendimiento con recuperación ante desastres a nivel de centro de datos. Distribuimos sitios en Digital Ocean y Linode, que brindan servidores privados virtuales confiables y escalables que se ejecutan en hardware rápido con unidades SSD y una red de 40 Gbit.
Por motivos de rendimiento y seguridad, siempre trabajamos en un modelo de sitio único por servidor con un firewall por servidor . Es mejor evitar el alojamiento compartido para los sitios comerciales, y definitivamente debe evitarse para el comercio electrónico. Cuando se trata de alojamiento y seguridad, sea paranoico: "no corra riesgos" es la mejor mentalidad que puede adoptar.
Es mejor evitar el alojamiento compartido para los sitios comerciales y definitivamente debe evitarse para el comercio electrónico.
Los servidores Herdl ejecutan una pila LEMP (Ubuntu LTS, Nginx, MySQL, PHP) con gestión de configuración por parte de Puppet. Puppet nos permite automatizar la configuración de nuestro servidor, la instalación de aplicaciones y la administración del sistema, eliminando el error humano durante estas tareas repetitivas. También se utiliza para automatizar las copias de seguridad diarias del servidor, guardando la base de datos completa y las copias de seguridad incrementales del sitio en Amazon S3. Al guardar las copias de seguridad fuera del sitio en S3, nos aseguramos de que sean accesibles incluso si un centro de datos deja de funcionar.

Para una arquitectura de servidor único, el cuello de botella de rendimiento suele ser la base de datos, que puede consumir mucha memoria; asegúrese de tener suficiente RAM y vCPU. El rendimiento de la base de datos se puede mejorar aún más mediante el uso de Redis para almacenar en caché los resultados de las consultas.
La configuración estándar que se envía con MySQL ( my.cnf ) funcionará, pero probablemente desee modificarla un poco según las especificaciones de su servidor. Hay muchos buenos artículos sobre la optimización de MySQL para WordPress que incluyen sugerencias útiles y archivos de configuración de ejemplo, pero la mejor opción es ajustarlo al uso real de su sitio; para esto, usamos este excelente script de Perl.
Asegúrese de probar siempre cualquier cambio de configuración en su sitio de prueba primero y compare sus resultados usando mysqlslap (que se envía con MySQL). También es una buena idea habilitar el registro de consultas lentas de MySQL en su servidor de prueba, ya que esto puede resaltar consultas problemáticas que deben investigarse (y también puede ser útil para proporcionar consultas de prueba para su evaluación comparativa).
Si publica contenido regularmente, la base de datos de WordPress puede volverse muy inflada debido a todas las revisiones de páginas y publicaciones que guarda automáticamente. De forma predeterminada, no hay límites en la cantidad de revisiones que guarda WordPress; restringimos este número a cinco agregando la siguiente línea al archivo de configuración de WordPress ( wp-config.php ):
define( 'WP_POST_REVISIONS', 5 );
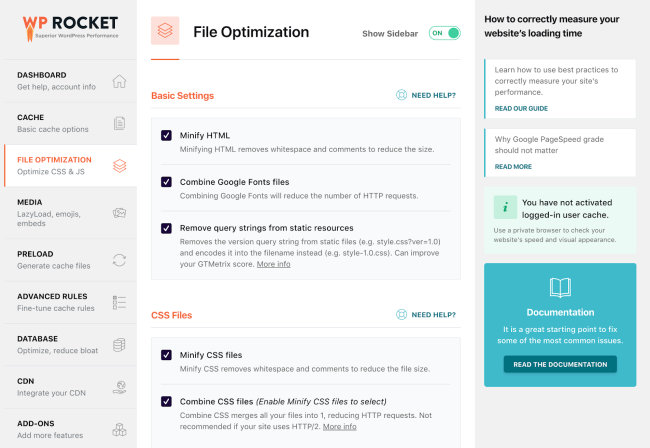
Por último, también vale la pena optimizar su base de datos de vez en cuando, pero asegúrese de hacer una copia de seguridad primero. WP Rocket, un complemento de almacenamiento en caché de WordPress, proporciona todas las herramientas que necesita para esto. Hablaré un poco más sobre WP Rocket más adelante.
Herramientas de desarrollo
Para el desarrollo de WordPress, confiamos en nuestro propio "sabor" especial de WordPress utilizando el tema de inicio Sage (y el flujo de trabajo) del equipo de Roots. Esto incluye Gulp para tareas de compilación avanzadas y automatizadas, Composer para controlar las dependencias, incluido el uso de complementos (y versiones) de WordPress de terceros, y npm para la administración de paquetes.
Como puede imaginar, nuestro flujo de trabajo está en constante evolución y siempre estamos buscando nuevas herramientas y servicios para incorporar a nuestro proceso. Nuestro equipo se esfuerza por mantener nuestro código SECO y seguir los principios BEM lo más fielmente posible. La forma en que estructuramos los archivos de temas está configurada para facilitar esto al dividir la funcionalidad, las plantillas y los activos de los temas.

Para el control de versiones, usamos Git a través de Bitbucket, siguiendo el flujo de trabajo de NVIE git. El código se crea e implementa automáticamente a través de DeployHQ, que es fácil de configurar y proporciona todas las opciones necesarias para el desarrollo de WordPress. Además, su apoyo es de primera clase.
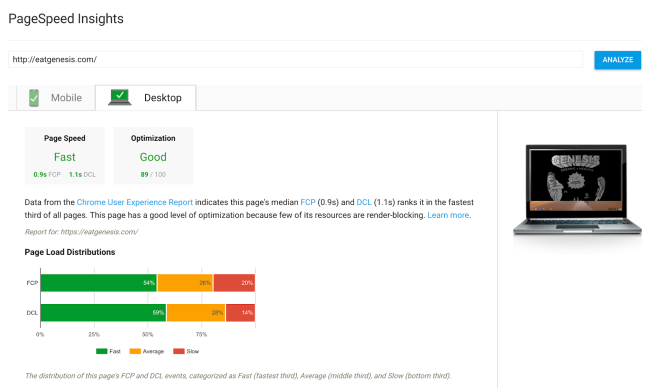
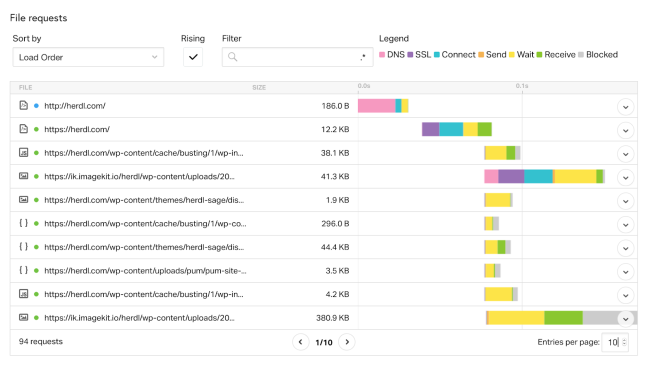
Una vez que su aplicación esté en funcionamiento, es hora de medir y comparar las estadísticas vitales para que pueda ajustar y optimizar el rendimiento. Para ello, utilizamos una combinación de Pingdom Tools, GT Metrix y Google PageSpeed Insights. Hay muchas métricas para observar en los informes que producen estos servicios; en última instancia, el tiempo de carga y el tamaño de la página son los que se deben enfocar, con el objetivo de reducir ambos al mínimo posible. Esto garantiza que todos los usuarios en todos los dispositivos (y conexiones de red) tengan la mejor experiencia posible.


Cuando se trata de pruebas de dispositivos y navegadores cruzados, elegimos LambdaTest. Es fácil de usar, ofrece un conjunto completo de pruebas y tiene planes para todos los presupuestos. También se integra con Trello y Slack, formando una parte esencial de nuestro flujo de trabajo.
WP Rocket es nuestro complemento de almacenamiento en caché de WordPress preferido y mejorará drásticamente el rendimiento en cualquier sitio. Es fácil de configurar y proporciona controles muy granulares para el usuario más avanzado, lo que significa que puede ajustar su configuración de caché. WP Rocket se integra muy bien con las CDN y su modelo de licencia es perfecto para las agencias.
Según el presupuesto y el sitio del cliente, los recursos estáticos se entregan directamente desde el servidor web, desde una CDN (como Beluga y BunnyCDN) o mediante servicios de optimización de imágenes en tiempo real (Piio e Imagekit). Para el rendimiento móvil, Piio (pronunciado pie-o) es una excelente opción, ya que detecta, optimiza y cambia el tamaño de las imágenes sobre la marcha antes de cargarlas de forma diferida; esto significa que cada dispositivo recibe imágenes optimizadas y con el tamaño correcto (sin escalar en el navegador).

Si no estamos utilizando un servicio de optimización de imágenes, Short Pixel es nuestro complemento recomendado. Proporciona una excelente optimización de imágenes utilizando compresión con pérdida, brillante o sin pérdida y también puede convertir imágenes a formato WebP. También puede optimizar de forma masiva toda su biblioteca de medios, y el precio también es muy competitivo.
La seguridad es un componente esencial del rendimiento del sitio web. Si su sitio está dañado, infectado con malware o desconectado por un ataque, entonces no está funcionando de manera óptima. Ser tan popular hace que WordPress sea un objetivo obvio para los piratas informáticos, por lo que la seguridad a nivel de aplicación es esencial. Usamos y recomendamos encarecidamente WordFence, que es, de lejos, el mejor complemento de seguridad de WordPress disponible. Para los sitios de comercio electrónico, elija la licencia Pro pagada: los datos del cliente no son algo que deba arriesgar.

La disponibilidad también es clave. No tiene sentido tener el sitio más rápido del planeta si actualmente no funciona y no lo sabes. Para el monitoreo a nivel de servidor, usamos Icinga para controlar todos los servicios que se ejecutan en cada servidor. También usamos Uptime Robot para mayor tranquilidad; juntos, estos dos aseguran que siempre recibamos alertas de inmediato sobre cualquier problema.
Mabl, Sentry y Fluxguard manejan el monitoreo de aplicaciones y nos alertan sobre cualquier problema en el nivel de la aplicación. También pueden detectar cambios a nivel de contenido, un buen indicador de problemas subyacentes a nivel de código después de una actualización. Mabl también hace muchas otras cosas geniales, incluidas las pruebas automatizadas. Es uno de nuestros servicios favoritos, y definitivamente uno para revisar.

A medida que el tráfico y la carga aumentan más allá de la capacidad de un solo servidor, entra en juego una arquitectura de varios servidores. En este punto, le recomendamos encarecidamente que contrate a un consultor de operaciones de desarrollo o a un miembro interno dedicado de su equipo.
Haga que el rendimiento sea parte de sus procesos de diseño y desarrollo
El rendimiento es una consideración a lo largo de nuestro proceso, desde la planificación hasta el diseño y el desarrollo. Hay un diálogo continuo entre nuestro equipo de diseño y los desarrolladores sobre la mejor manera de abordar un proyecto, o incluso elementos específicos, para crear la mejor experiencia en línea.
Durante las etapas de planificación, tenemos una idea firme de qué funcionalidad se requerirá en el sitio. El uso de WooCommerce es un excelente ejemplo de esto, ya que los requisitos de alojamiento son diferentes cuando proporcionamos un elemento de comercio electrónico. Los clientes son conscientes de esto desde el principio y se les proporciona un conjunto diferente de opciones de alojamiento.
Este mismo pensamiento se traslada a la fase de diseño, donde crearemos estructuras, conceptos e incluso animaciones para representar páginas y elementos en el sitio. Es aquí donde se conciben la mayoría de los efectos frontales, y nuestro equipo trabaja en conjunto para diseñar algo que brinde una experiencia increíble donde el rendimiento juega un papel integral.
Creemos que es importante considerar todos los dispositivos como parte de este proceso, teniendo en cuenta cómo pueden diferir las experiencias móviles y de escritorio.

Adoptamos un enfoque iterativo para las pruebas a lo largo del desarrollo, con elementos que se ajustan continuamente. Seguimos un proceso de degradación elegante, comenzando con nuestro concepto ideal y eliminando capas apropiadamente para dispositivos y navegadores individuales. Además, reservaremos tiempo específicamente para la optimización del rendimiento, introduciendo el almacenamiento en caché y la optimización de archivos, así como cambios en el nivel de código. Durante este paso, probaremos y volveremos a probar los elementos en varios dispositivos hasta que estemos satisfechos de que esté funcionando de la mejor manera.
Centrándonos en el rendimiento a lo largo de todas las etapas de nuestro trabajo ha ayudado a garantizar que los sitios que entregamos sean bien recibidos durante el lanzamiento y nos ha llevado a ganar muchos premios. Estos incluyen una serie de premios específicos de desarrollo, como el premio al desarrollador de Awwwards, el premio a la excelencia móvil y el sitio móvil de la semana (entre otros).
Mejore la velocidad y la seguridad de sus sitios de WooCommerce
Esperamos que, al compartir algunos antecedentes sobre el rendimiento del sitio web y detalles sobre nuestra configuración y proceso, podamos ayudar a los administradores de WooCommerce a mejorar la velocidad y la seguridad de sus sitios. Para ejecutar un sitio web de comercio electrónico de manera efectiva, el rendimiento debe ser una prioridad principal y creemos que solo se volverá más crítico con la prevalencia de los dispositivos móviles.
Si tiene alguna pregunta o comentario sobre nuestra configuración, déjenos un comentario o póngase en contacto.
