Cómo usar Google PageSpeed Insights
Publicado: 2021-10-06
La rapidez con la que se carga un sitio web es un parámetro importante de la experiencia del usuario. Como propietario de un sitio web, observará constantemente el rendimiento de su sitio e intentará encontrar cualquier problema potencial que lo afecte. Google PageSpeed Insights es una excelente herramienta para ayudarlo a identificar cualquier problema que pueda estar obstaculizando el rendimiento de su sitio. En este artículo, analizaremos cómo puede utilizar Google PageSpeed Insights para garantizar un rendimiento superior constante en su sitio.
Google PageSpeed Insights: una descripción general
Google PageSpeed Insights es una herramienta que ofrece informes detallados sobre el rendimiento de su sitio en dispositivos móviles y de escritorio. Ofrece datos de entornos controlados, así como de escenarios del mundo real. Esto le dará una mejor perspectiva sobre los indicadores de rendimiento reales de su sitio web. Para hacerse una idea fácilmente después de una prueba de velocidad, puede confiar en la puntuación de rendimiento que estará visible en la página de informes. Una puntuación de rendimiento superior a 90 es ideal, mientras que entre 50 y 90 es una puntuación que necesita mejorar, y por debajo de 50 se considera una puntuación deficiente.

¿Cómo utilizar Google PageSpeed Insights?
Es bastante simple obtener las ideas. Vaya al sitio web, ingrese la URL que desea analizar y haga clic en el botón Analizar.

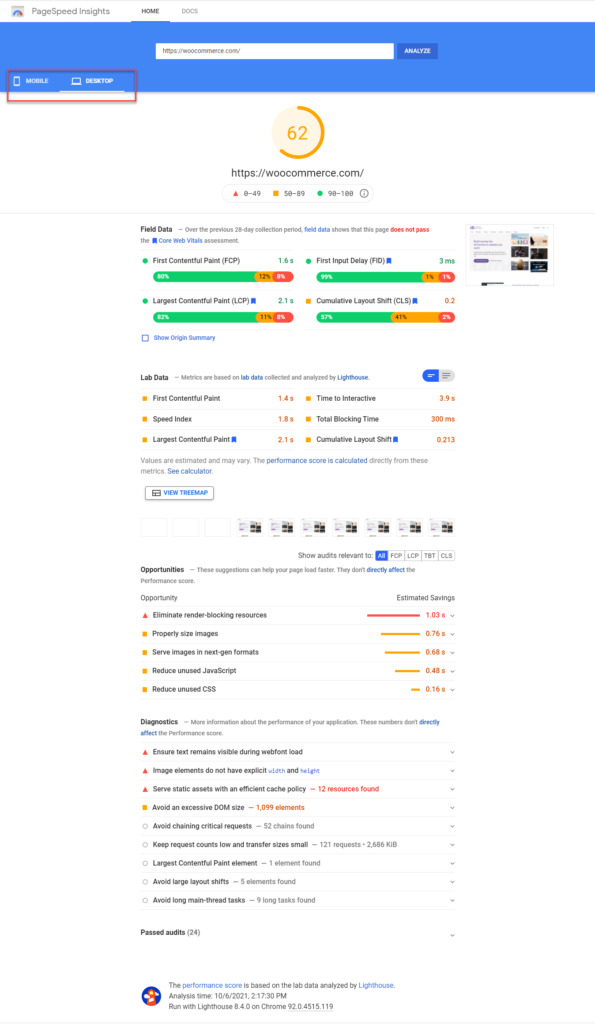
Te dará los resultados en unos segundos. Puede alternar entre informes móviles y de escritorio. La puntuación de rendimiento se mostrará en la parte superior de la página de resultados, seguida de diferentes secciones de datos. Estos incluyen datos de campo, datos de laboratorio y auditorías.

Cómo interpretar los datos de campo de Google PageSpeed Insights
Google PageSpeed Insights analiza el Informe de experiencia del usuario de Chrome para brindarle un informe detallado sobre los datos de campo. El informe tendrá las siguientes métricas:
- First Contentful Paint (FCP) : indica el tiempo que tarda el navegador en representar por primera vez el texto o la imagen.
- First Input Delay (FID) : cuantifica la experiencia del usuario al tratar con una página que no responde
- Pintura con contenido más grande (LCP) : indica el tiempo necesario para cargar el contenido principal en la página.
- Cambio de diseño acumulativo (CLS) : indica la experiencia inesperada de cambios de diseño por parte del usuario.
Google considera que las siguientes puntuaciones son buenas, necesitan mejorar y malas para cada uno de estos conjuntos de datos:
Bueno
| Datos | Puntaje |
|---|---|
| FCP | [0, 1800ms] |
| DEFENSOR | [0, 100ms] |
| LCP | [0, 2500ms] |
| CLS | [0, 0,1] |
Necesita mejorar
| Datos | Puntaje |
|---|---|
| FCP | [1800ms, 3000ms] |
| DEFENSOR | [100ms, 300ms] |
| LCP | [2500ms, 4000ms] |
| CLS | [0,1, 0,25] |
Pobre
| Datos | Puntaje |
|---|---|
| FCP | más de 3000ms |
| DEFENSOR | más de 300ms |
| LCP | más de 4000ms |
| CLS | más de 0,25 |
¿Cómo interpretar los datos de laboratorio de Google PageSpeed Insights?
Con la ayuda de Lighthouse, una herramienta automatizada que ayuda a mejorar la calidad de las páginas web, PageSpeed Insights ofrece ciertas métricas categorizadas como datos de laboratorio en la página de resultados. Estos son:

- Primera pintura con contenido: el tiempo que lleva renderizar el primer texto o imagen
- Pintura con contenido más grande: el tiempo que lleva renderizar el texto o la imagen más grande
- Índice de velocidad: indica qué tan rápido se llenan los contenidos de una página web.
- Cambio de diseño acumulativo: indica la experiencia de cambios de diseño inesperados por parte del usuario
- Tiempo para ser interactivo: el tiempo que tarda una página web en volverse totalmente interactiva.
- Tiempo total de bloqueo: el período de tiempo total entre FCP y el tiempo para interactuar
La puntuación de rendimiento de una página web se calcula en función de estos datos.
Auditorias
Los datos de Auditorías están disponibles en tres secciones diferentes: Oportunidades, Diagnósticos y Auditorías aprobadas.
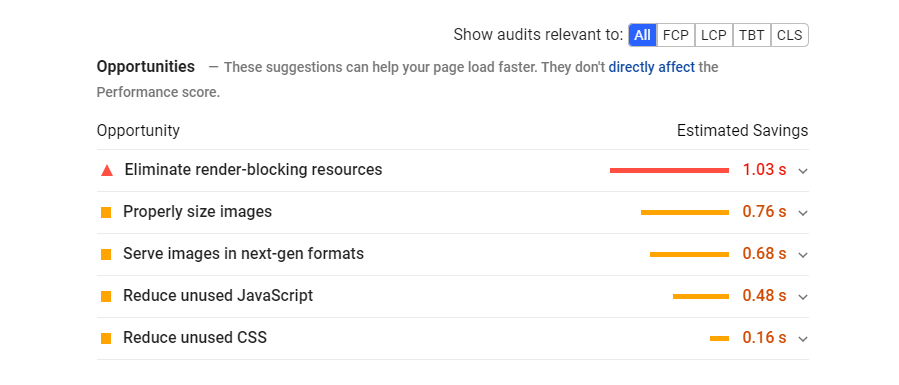
Oportunidades : estas son sugerencias para mejorar la velocidad de carga de la página de su sitio web. Esto da una estimación de qué tan rápido se cargará la página si implementa la sugerencia de mejora.

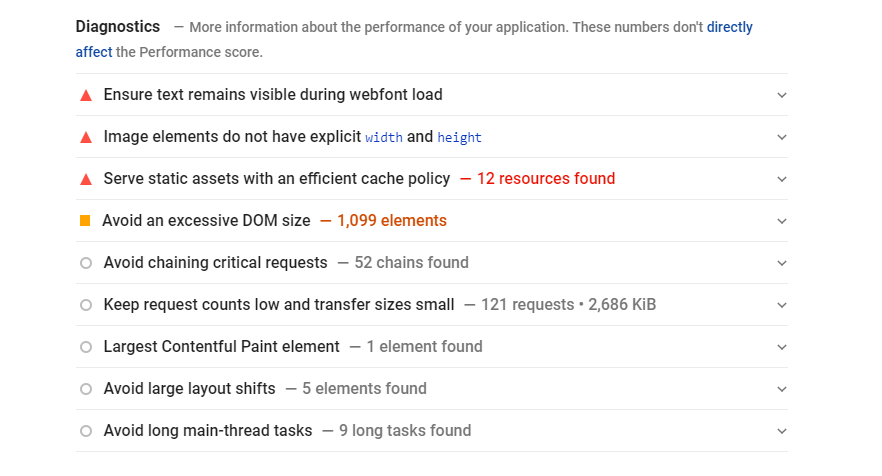
Diagnóstico : esta es una lista de información adicional que indica cuánto se alinea una página web con las mejores prácticas de desarrollo web.

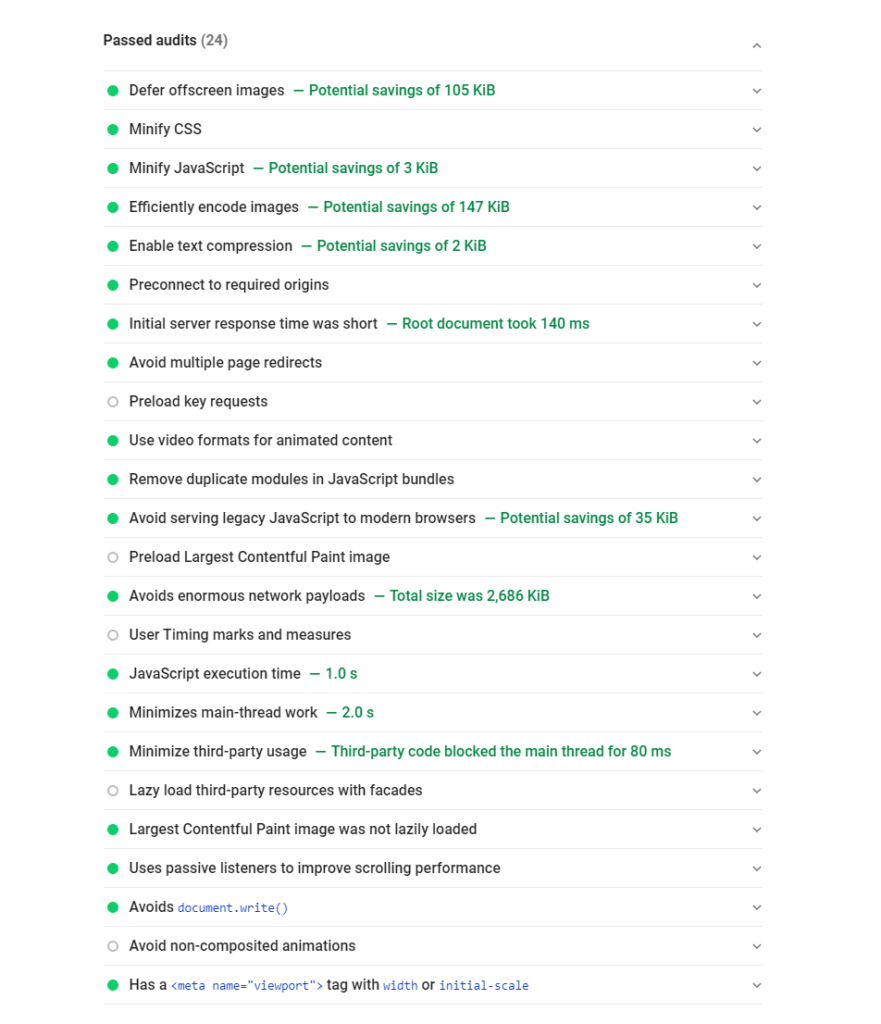
Auditorías aprobadas : esta sección muestra todas las diferentes auditorías que aprobó la página web.

Cómo mejorar la puntuación de Google PageSpeed Insights
Ahora, analizaremos algunas estrategias que puede adoptar para mejorar la puntuación de Google PageSpeed Insights. Estos son:
Optimización de imagen
Uno de los aspectos importantes que contribuyen a una mejor puntuación con Google PageSpeed Insights es la optimización de imágenes. Debe asegurarse de que las imágenes cargadas en sus sitios web tengan el tamaño adecuado. Usando 'imágenes receptivas' que están optimizadas según el dispositivo. 'Lazy Loading', o solo cargar imágenes que están actualmente visibles en la pantalla, contribuye mucho a mejorar el rendimiento del sitio.
La compresión de imágenes es otro factor importante que lo ayudará con sus esfuerzos para mejorar la puntuación de Google PageSpeed Insights. Si está buscando herramientas para comprimir imágenes, nuestro artículo sobre los mejores complementos de compresión de imágenes de WordPress para acelerar su sitio podría ayudarlo. Además, el uso de formatos de archivo como WebP para imágenes podría ayudar a mejorar el rendimiento del sitio.
Reducir los tiempos de respuesta del servidor
Otra recomendación de los expertos para mejorar la puntuación de Google PageSpeed Insights es reducir los tiempos de respuesta del servidor. Hay varias estrategias que puede implementar para reducir los tiempos de respuesta del servidor. Éstos incluyen:
- Aprovechar una red de entrega de contenido (consulte Cómo configurar CDN)
- Implementación del almacenamiento en caché del navegador (obtenga más información sobre el almacenamiento en caché del navegador)
- Invertir en un servicio de alojamiento confiable (mejores proveedores de servicios de alojamiento).
- Manteniendo solo los complementos esenciales.
- Usando un tema ligero.
Minificación
Puede reducir el tamaño de los archivos CSS, JavaScript y HTML eliminando caracteres no esenciales, duplicados, etc. Además, si hay archivos CSS sin usar en el sitio, puede eliminarlos por completo.
AMPERIO
Para optimizar la experiencia móvil de su sitio, puede utilizar AMP o páginas móviles aceleradas. Esto eliminará cualquier contenido o función que no sea relevante para un usuario que acceda a su sitio a través de un dispositivo móvil.
Reducir redireccionamientos
Los redireccionamientos son un aspecto esencial de un sitio web, ya que evita malas experiencias de usuario debido a enlaces rotos. Sin embargo, demasiados redireccionamientos en su página pueden afectar negativamente su puntaje de PageSpeed Insights. Esto se debe a que demasiados redireccionamientos podrían resultar en tiempos de carga más prolongados en su sitio.
Esperamos que este artículo le haya brindado una buena idea sobre cómo usar Google PageSpeed Insights para identificar y solucionar problemas de rendimiento del sitio. Siéntase libre de dejarnos un comentario si tiene alguna pregunta o inquietud.
Otras lecturas
- ¿Cómo usar GTMetrix?
- Las mejores herramientas para ejecutar la prueba de velocidad del sitio web
