Google PageSpeed Insights: ¿Cómo mejorar la velocidad de su sitio web?
Publicado: 2024-08-09Desde que Google PageSpeed Insights se ha convertido en uno de los factores de clasificación de Google, muchos webmasters, propietarios de sitios y desarrolladores se han centrado en optimizar sus sitios web y esforzarse por lograr una puntuación perfecta de 100/100.
Por lo tanto, lo ayudaremos a comprender de qué se trata Google PageSpeed Insights sin ninguna tontería, brindándole una guía completa que va directo al grano. Quédate con este artículo hasta el final y aprende sobre esta mágica herramienta.
¿Qué es Google PageSpeed Insights?
Google PageSpeed Insights es una potente y gratuita herramienta de análisis del rendimiento de sitios web proporcionada por Google. Ayuda a obtener información detallada sobre el estado general de un sitio web y proporciona informes analíticos detallados para vistas de escritorio y móviles.
Es fácil de usar: todo lo que necesita hacer es ingresar la URL de su sitio web y hacer clic en el botón "Analizar". ¡Voilá! Después de unos minutos, se generará un informe completo analizado.
Para que sea más fácil de entender, Google utiliza varias métricas y un método de puntuación para este fin.
El rendimiento general del sitio web se analiza con una puntuación de 100 puntos basada en varias mejores prácticas de optimización del rendimiento. Cuanto mayor sea la puntuación, mejor será el rendimiento, la velocidad y la eficiencia del sitio web.
La mejor parte de la herramienta Google PageSpeed Insight es que no sólo le proporciona informes analíticos, sino que también Google recomienda áreas de mejora que mejoran el rendimiento de su sitio web.
Quizás se pregunte cómo juzga Google el rendimiento del sitio web; bueno, Google tiene otra herramienta patentada llamada Lighthouse para eso.
Es una herramienta automatizada de código abierto que analiza el rendimiento web y su calidad. En base a eso, proporciona un informe detallado y sugiere mejoras si es necesario, generalmente basándose en estos dos datos.
1. Datos de laboratorio : Lighthouse recopila estos datos en entornos ideales y controlados. Las pruebas se realizan en condiciones óptimas y, si se encuentra algún problema o error, se lo notificará con sugerencias de mejora. Sin embargo, no proporciona información sobre los problemas de la experiencia del usuario en la vida real.
2. Datos de campo : estos datos capturan experiencias de usuario de la vida real recopiladas por Google Chrome. Se centra principalmente en el comportamiento de los usuarios y la interacción con el sitio. Es útil comprender cómo se sienten los usuarios reales acerca de su sitio web, pero con métricas limitadas.
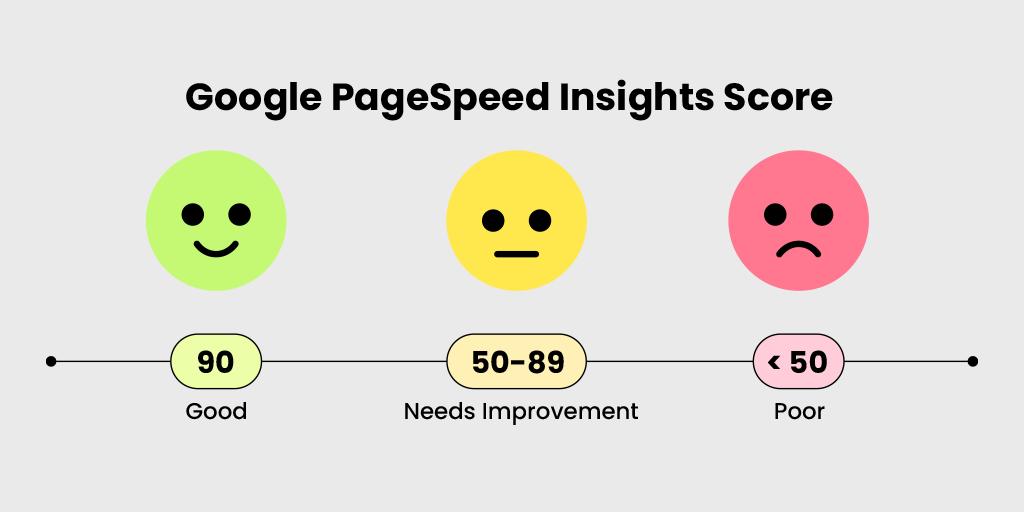
¿Cuál debería ser la mejor puntuación de Google PageSpeed Insight?
Según la recomendación de Google, una puntuación superior a 90 se considera buena, una puntuación entre 50 y 89 se considera que necesita mejorar y una puntuación inferior a 50 es mala.

Estos puntajes simplemente indican que si el puntaje de PageSpeed Insights de su sitio web es inferior a 90, es posible que sus visitantes no tengan una buena experiencia con sus páginas web. Esto también puede tener un impacto negativo en sus esfuerzos de SEO.
Sin embargo, eso no significa que debas concentrarte en obtener una puntuación perfecta de 100/100. En realidad, ni siquiera tiene sentido. Lo único que les importa a los visitantes es la calidad del contenido que ofrece y las soluciones rápidas que brinda.
Desmentiendo el mito de la puntuación 100/100 de Google PageSpeed Insight
Como comentábamos al principio, Google considera PageSpeed Insight como una de sus señales de ranking. Desde entonces, el objetivo principal de los desarrolladores, webmasters y propietarios de sitios web ha sido lograr una puntuación perfecta de 100/100.
Desafortunadamente, aunque logran la puntuación perfecta, se olvidan de notar otro aspecto más importante del informe analítico: las sugerencias.
Sin duda, siempre debes intentar mejorar la velocidad y el rendimiento del sitio web al nivel óptimo, pero para tu sorpresa, lograr una puntuación perfecta de 100/100 no es tan importante.
Sí, has oído bien: una puntuación de 100/100 no garantiza una mejor clasificación en los resultados de búsqueda. Sería muy tonto confiar completamente en las puntuaciones basadas en Google Page Speed Insights.
Esto se debe a que la velocidad del sitio web varía de un lugar a otro. Para verificar esta afirmación, puede utilizar otra herramienta gratuita llamada Pingdom.
A diferencia de PageSpeed Insights, Pingdom le permite ejecutar pruebas desde diferentes ubicaciones. Además, puede intentar utilizar GTmetrix, otra herramienta de prueba popular que incorpora el poder de Google PageSpeed Insight, YSlow y Webpagetest.
Ahora, aquí viene la parte interesante: cuando se ejecutan pruebas en todas estas plataformas, hay muchas posibilidades de que las puntuaciones no coincidan ligeramente, lo que muestra cuán aleatorias pueden ser estas puntuaciones, lo que las hace poco confiables para una confiabilidad absoluta.
En resumen, el factor real son tus visitantes, que no tienen nada que ver con tu puntuación de PageSpeed. Lo único que les importa es la rapidez con la que pueden ver el contenido o la información que buscan en su sitio web.
Esto se puede lograr centrándose en la velocidad de su sitio web y trabajando en las recomendaciones proporcionadas por los resultados de PageSpeed Insight, en lugar de esforzarse por lograr una puntuación general perfecta de 100/100.
¿Qué impacto tiene Google PageSpeed Insight en el ranking de Google?
Los motores de búsqueda siempre se esfuerzan por ofrecer la información más relevante a sus usuarios y no comprometen el contenido ni la experiencia del usuario. Estos son factores clave que consideran en sus algoritmos de clasificación, que tampoco debes pasar por alto.
Dado que PageSpeed Insights está gestionado por uno de los motores de búsqueda más importantes, Google, no sería prudente que nadie lo ignorara, ya que puede afectar sus SERP. Google es especialmente estricto al respecto, especialmente en sus resultados de búsqueda.
Después de todo, los tiempos de carga lentos irritan a los usuarios y hacen que abandonen su sitio inmediatamente, mientras que es más probable que los visitantes permanezcan en su sitio web si se carga rápidamente y entrega la información que buscan con prontitud.
En general, esto mejora la experiencia del usuario, algo que los motores de búsqueda nunca comprometen. Cuanto más rápido sea el tiempo de carga de la página, mejor será la experiencia del usuario y mayores serán las posibilidades de obtener mejores clasificaciones SERP.
En conclusión, mejorar su puntuación de PageSpeed Insights puede impactar positivamente sus esfuerzos de SEO y mejorar su clasificación en los motores de búsqueda.
Nota: Sólo mejorar su puntuación de PageSpeed Insights no garantiza una mejor clasificación en los motores de búsqueda; También se deben considerar muchos otros factores.
¿Cómo se puede utilizar la herramienta PageSpeed Insight de Google?
Google PageSpeed Insights es bastante sencillo de utilizar. Todo lo que tienes que hacer es ingresar la URL del sitio web y hacer clic en el botón "Analizar".
La herramienta tardará un tiempo en analizar el sitio web o la página web, según la complejidad del sitio web y la conexión a Internet, y producir un informe completo tanto para la versión móvil como para la de escritorio.
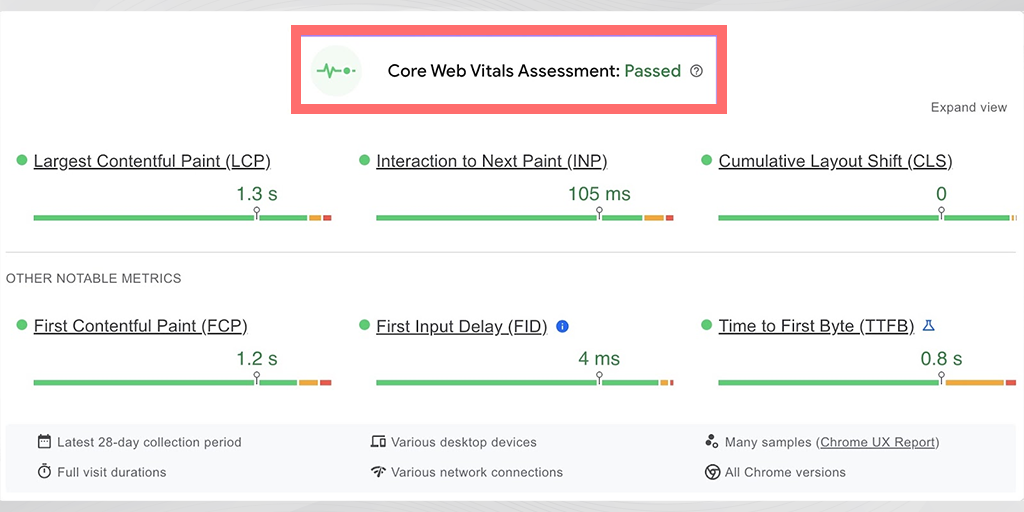
Cuando se genere el informe, encontrará la evaluación Core Web Vitals de su sitio web, indicando si ha pasado o no, algo parecido a esto:

Quizás también te preguntes qué son los Core Web Vitals. Puede consultar nuestro blog detallado y dedicado sobre "Core Web Vitals: todo lo que necesita saber".
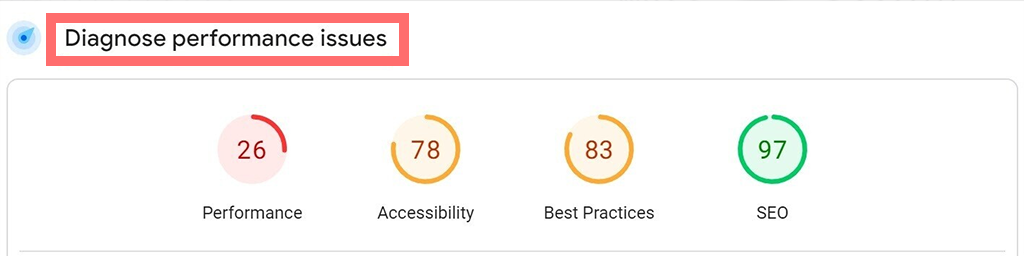
Además de la sección Core Web Vitals, PageSpeed Insight también muestra puntuaciones de rendimiento en la sección " Diagnosticar problemas de rendimiento ".

Tiene 4 categorías Rendimiento, Accesibilidad, mejores prácticas y SEO y cada una de ellas obtuvo una puntuación individual inferior a 100.
- Rendimiento : esta puntuación combina varios factores para mostrar qué tan rápida y optimizada está su página. Los factores incluyen la rapidez con la que se carga el contenido, el tiempo que tarda la página en mostrarse por completo y la estabilidad del contenido durante la carga.
- Accesibilidad : esta puntuación comprueba qué tan fácil es para todos los usuarios, incluidos aquellos con discapacidades, utilizar su página. Analiza aspectos como la navegación, el texto alternativo y el contraste de color.
- Mejores prácticas : esta puntuación mide qué tan bien su página sigue las prácticas de desarrollo web recomendadas. Esto incluye el uso de tecnologías modernas, conexiones seguras y código optimizado.
- SEO (optimización de motores de búsqueda) : esta puntuación muestra qué tan bien está optimizada su página web para los motores de búsqueda que incluyen metadatos, datos estructurados y compatibilidad con dispositivos móviles.
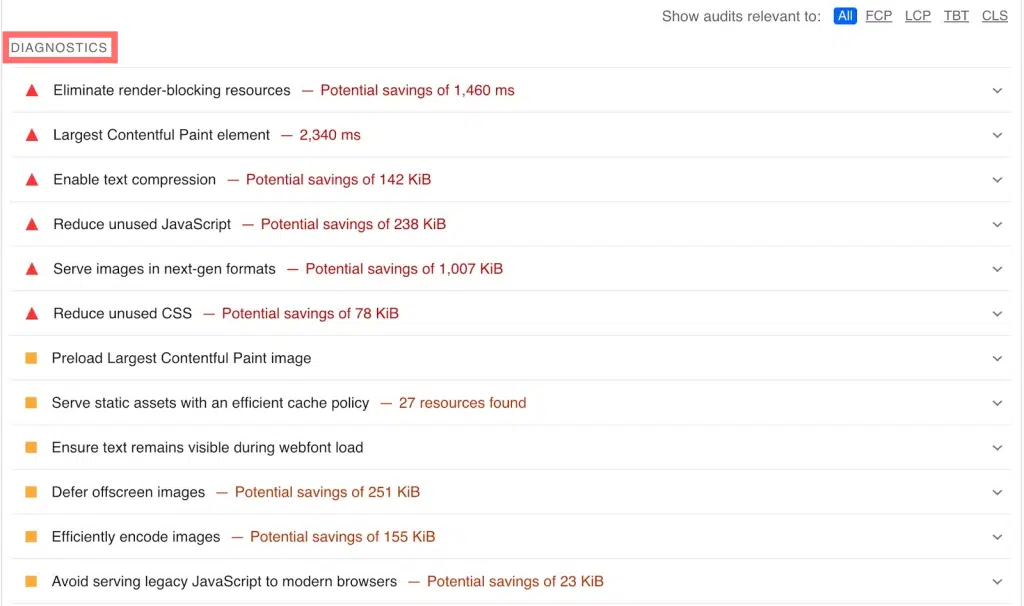
Después de eso, cuando te desplazas un poco hacia abajo, encontrarás una sección de " Diagnóstico ", que tiene una lista completa de sugerencias proporcionadas por Google que consideró adecuadas para mejorar tu sitio web.

Los listados pueden incluir sugerencias para mejorar el tiempo de respuesta del servidor, optimizar el código y las imágenes y abordar problemas de rendimiento que su sitio web podría no haber superado.
No termina ahí. Puede hacer clic en cada elemento del listado para obtener un informe detallado sobre el problema y las posibles soluciones.
Después de implementar las correcciones y mejoras, puede ejecutar la prueba de análisis nuevamente para verificar si la puntuación ha mejorado.

¿Cómo se puede optimizar la puntuación de Google PageSpeed Insights? (15 mejores recomendaciones)
Aunque Google PageSpeed Insights le brinda suficientes recomendaciones basadas en el Informe Speed Insights, todavía hay algunas áreas que debe explorar y corregir usted mismo.
Algunas sugerencias proporcionadas por PageSpeed Insights pueden resultarle fáciles de implementar, pero otras pueden requerir experiencia técnica.
Veamos algunas recomendaciones en detalle y cómo debes abordarlas:
- Eliminar recursos de bloqueo de renderizado
- Optimizar imágenes
- Reducir el tiempo de respuesta del servidor (TTFB)
- Evite encadenar solicitudes críticas
- Minimizar CSS y JavaScript
- Solicitudes de claves de precarga
- Aplazar imágenes fuera de pantalla
- Evite redirecciones de varias páginas
- Limitar el tamaño del modelo de objeto de documento
- Limitar el uso excesivo de código de terceros
- Intente mantener el número de solicitudes bajo y el tamaño de la transferencia pequeño
- Eliminar CSS no utilizado
- Reducir el tiempo de ejecución de JavaScript
- Utilice formatos de vídeo para contenido animado
- Asegúrese de que el texto permanezca visible durante la carga de la fuente web
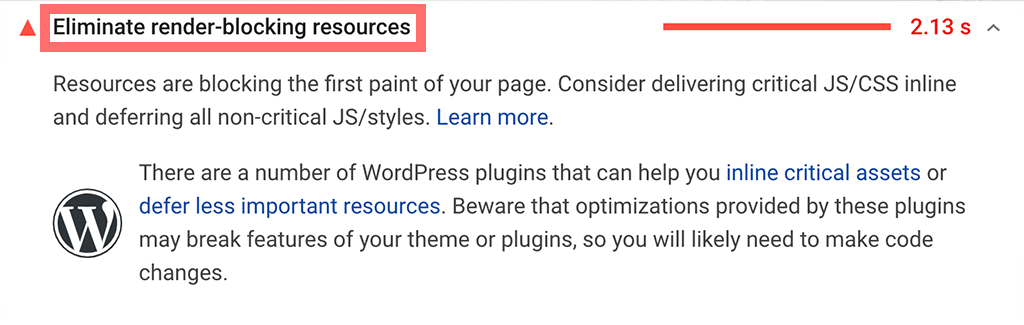
1. Eliminar los recursos de bloqueo de renderizado
Los recursos que bloquean el procesamiento son una de las principales razones de los tiempos de carga lentos de las páginas web. Porque los navegadores de los visitantes fueron obligados a descargar recursos como CSS, JavaScript y fuentes antes de cargar la página web.

Para acelerar su página:
- Busque "Eliminar recursos que bloquean el procesamiento" en la sección "Diagnóstico" de su informe de PageSpeed Insights.
- Haga clic en la flecha junto a la sugerencia para ver qué recursos están causando el problema y cuánto tiempo podría ahorrar.
- Averigüe cuáles de estos recursos no son esenciales y elimínelos, inclúyalos o pospóngalos.
- Es posible que necesites la ayuda de un desarrollador para este paso si no estás familiarizado con la codificación.
Google a menudo sugiere deshacerse de JavaScript y CSS que bloquean el procesamiento porque ralentizan la carga de la página.
- Demasiados de estos archivos en la parte superior de la página pueden afectar la velocidad de su sitio.
Como arreglarlo:
- Para sitios pequeños, puede combinar (o “en línea”) pequeños archivos JavaScript o CSS directamente en su HTML usando un complemento como Autoptimize.
- Para sitios más grandes, utilice el atributo "aplazar" para cargar archivos JavaScript una vez que el HTML haya terminado de cargarse. Esto garantiza que los scripts se ejecuten en el orden correcto.
Su informe de PageSpeed enumerará los recursos que causan la mayoría de los problemas justo debajo de la recomendación.
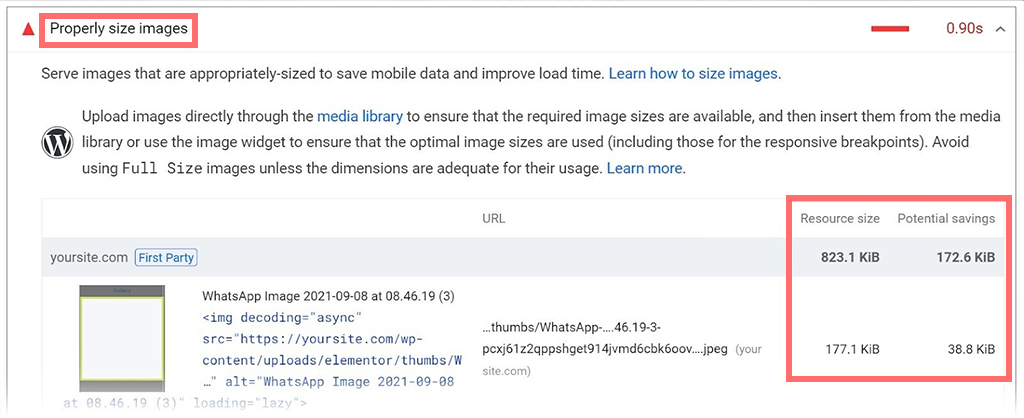
2. Optimizar imágenes
Los archivos multimedia de gran tamaño, especialmente las imágenes, pueden afectar gravemente los tiempos de carga de su página web. Optimizarlos adecuadamente es la clave para lograr el mejor rendimiento del sitio web.

- Google PageSpeed Insights muestra qué imágenes son demasiado grandes y cuánto espacio puedes ahorrar.
- Para optimizar imágenes:
- Comprime imágenes con herramientas como TinyPNG o ShortPixel.
- Utilice el formato correcto (JPEG, PNG, GIF o WebP) para cada imagen.
- Utilice el atributo "srcset" para ofrecer el tamaño de imagen correcto para diferentes dispositivos.
- Carga diferida de imágenes con complementos como LazyLoad o Smush.
- Para usuarios de WordPress:
- Instale el complemento TinyPNG : inicie sesión, agregue el complemento, instálelo y actívelo.
- Utilice la optimización masiva en la biblioteca multimedia para comprimir imágenes.
- Por qué ayuda:
- Las imágenes con el tamaño adecuado se cargan más rápido y mejoran el rendimiento.
- El cambio de tamaño de CSS lleva más tiempo, por lo que es mejor cargar imágenes con el tamaño correcto.
- Imágenes responsivas :
- Cree diferentes tamaños de imagen para varios dispositivos utilizando el atributo "srcset".
- Los navegadores elegirán el mejor tamaño para la pantalla.
Ejemplo de imágenes responsivas:
<img
src="header-image-800w.jpg">
- Esto ayuda al navegador a elegir el mejor tamaño de imagen según el tamaño de la pantalla.
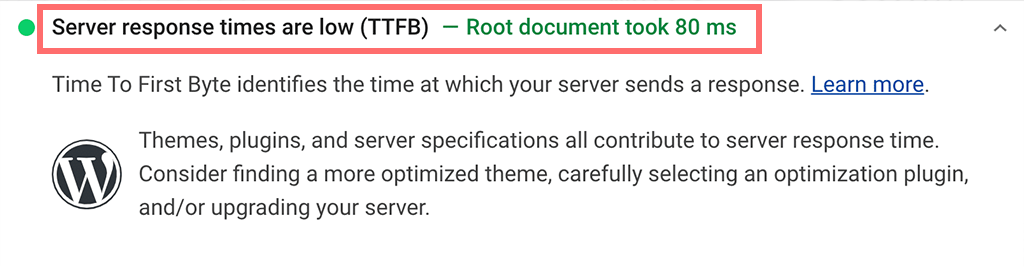
3. Reducir el tiempo de respuesta del servidor (TTFB)
Tiempo del servidor La respuesta se mide en tiempo hasta el primer byte (TTFB) e indica cuánto tiempo le toma al servidor de su sitio enviar el primer byte de datos al navegador.

Cuanto menor sea el valor de TTFB, mejor será el rendimiento del sitio e incluso lo recomienda Google PageSpeed Insights.
Cómo mejorar/reducir TTFB:
- Elija un proveedor de alojamiento web más rápido y de alta calidad que priorice la velocidad y la baja latencia.
- Utilice temas y complementos livianos .
- Optimice el código del servidor para acelerar la generación de páginas.
- Reduzca la cantidad de complementos instalados en su sitio.
- Utilice una red de entrega de contenido (CDN) .
- Implementar el almacenamiento en caché del navegador .
- Seleccione un proveedor confiable de Sistema de nombres de dominio (DNS) .
- Indexe las tablas de la base de datos correctamente y considere actualizar a una base de datos más rápida si es necesario.
- Mejore el rendimiento del servidor con más RAM y procesadores más rápidos .
Por qué es importante:
- Un TTFB lento retrasa la entrega del contenido de la página y afecta negativamente la velocidad de carga de la página.
- Google recomienda que TTFB sea inferior a 600 milisegundos.
Nota: Es posible que necesite ayuda de un desarrollador o de su proveedor de alojamiento web para implementar estos cambios.

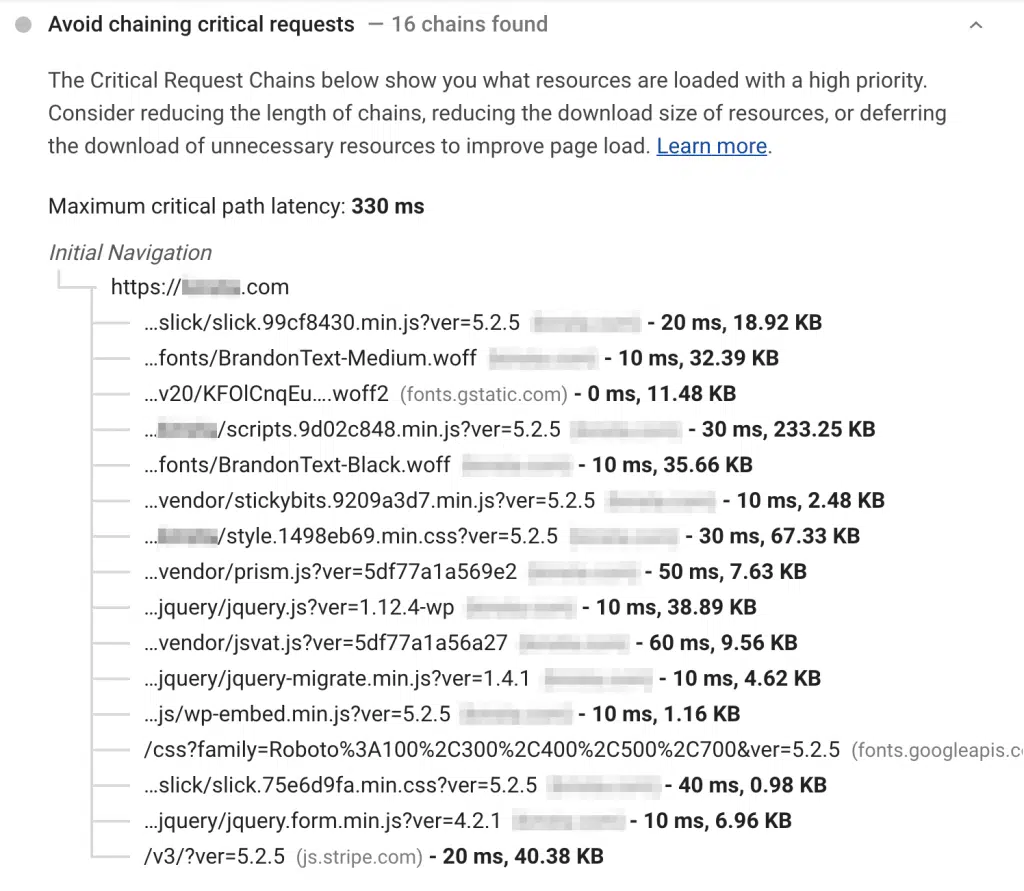
4. Evite encadenar solicitudes críticas
Encadenar solicitudes críticas implica descargar varios archivos que incluyen Java y CSS antes de que se pueda cargar una página, lo que puede ralentizar la representación de la página.

Google PageSpeed Insights muestra estas cadenas de solicitudes para ayudarle a mejorar los tiempos de carga.
- Para minimizar el encadenamiento de solicitudes:
- Elimine los recursos que bloquean el procesamiento, como JavaScript y CSS.
- Posponga las imágenes fuera de la pantalla para que se carguen después de que la página sea visible.
- Minimiza JavaScript y CSS para reducir sus tamaños.
- Optimice el orden de carga de activos:
- Mueva el contenido importante a la parte superior de su archivo HTML.
- Priorice los recursos críticos para cargar primero.
- Utilice atributos "async" y "diferir":
- "Async" permite que el navegador cargue archivos en segundo plano mientras muestra la página.
- "Aplazar" retrasa la carga de archivos hasta que la página sea visible.
- Las pruebas son importantes ya que estos atributos pueden causar problemas con algunos scripts.
- Ejemplo de tienda de comida para mascotas :
- El texto no se mostrará hasta que se carguen las imágenes, y las imágenes necesitan CSS para cargarse primero, creando una cadena.
- Establezca prioridades para que el contenido crítico se cargue primero y el contenido menos importante después.
- Si necesita ayuda , pídale a un desarrollador que agregue etiquetas de script "async" y "difer" a su sitio.
Esto ayuda a garantizar que su página se cargue más rápido al reducir los retrasos causados por solicitudes encadenadas.

5. Minimizar CSS y JavaScript
Sin duda, CSS es responsable de la apariencia de su sitio web, pero a menudo estos archivos son más grandes de lo necesario. De manera similar, JavaScript es responsable de la funcionalidad del sitio web, pero también debe optimizarse. Si el código de ambos archivos no está bien optimizado, puede afectar significativamente el rendimiento del sitio web.
Minimizar su código eliminando caracteres innecesarios como espacios y comentarios puede ayudar a aumentar la velocidad del sitio web.
Herramientas para minimizar código:
- Minificador CSS Toptal
- Minificador de JavaScript de Toptal
- Minimizar
Los marcos/bibliotecas de JavaScript como jQuery y React también pueden ayudar al ser livianos y rápidos.
Los usuarios de WordPress pueden usar complementos de minificación como:
- colibrí
- Caché LiteSpeed
- Caché total W3
- Optimizar automáticamente
- Cohete WP
Beneficios de minimizar el código:
- Reduce el tamaño de los archivos
- Acelera la carga del sitio
6. Precargar solicitudes de claves
Las solicitudes de claves de carga previa ayudan a acelerar su sitio al priorizar los archivos importantes para cargar primero. Esta técnica reduce la cantidad de solicitudes que el navegador necesita realizar al servidor.

Las solicitudes clave comunes incluyen:
- Fuentes
- archivos javascript
- Archivos CSS
- Imágenes
Cómo implementar :
- Agregue etiquetas
<link rel="preload" href="example.com">a su archivoheader.php. - Utilice complementos como Perfmatters, WP Rocket o Pre* Party Resource Hints.
- Para WordPress, también puedes utilizar complementos como Precargar imágenes.
Si necesita ayuda , pídale a un desarrollador que identifique las solicitudes críticas y agregue la etiqueta de precarga al código.
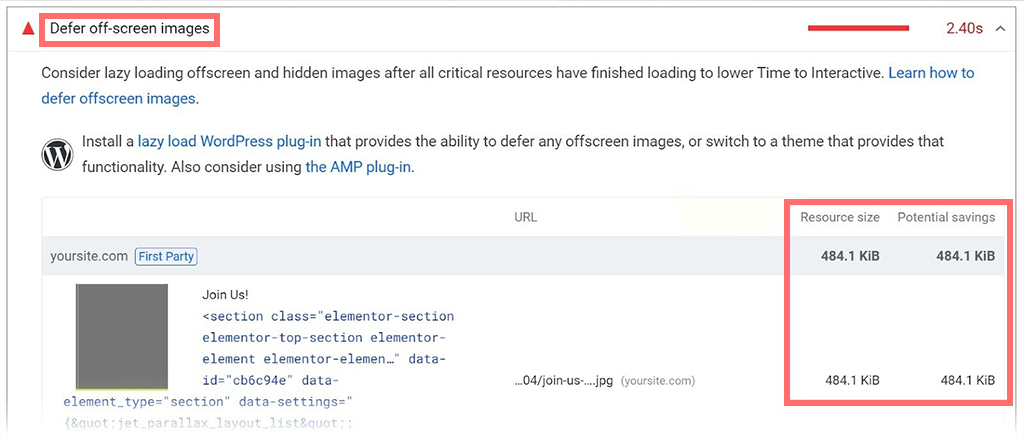
7. Aplazar imágenes fuera de pantalla
Aplazar imágenes fuera de pantalla significa cargar solo imágenes que sean inmediatamente visibles en la pantalla. Este proceso se conoce muy comúnmente como carga diferida.

Esta técnica permite que el navegador descargue sólo aquellas imágenes que son visibles para los visitantes en la pantalla, en lugar de descargarlas todas a la vez.
- Beneficios de la carga diferida :
- Mejora el rendimiento de la página.
- Reduce los tiempos de carga, especialmente en dispositivos móviles con Internet más lento.
- Cómo implementar : Puede utilizar cualquiera de estos complementos de WordPress:
- a3 Carga diferida
- Carga diferida de WP Rocket
- Optimización automática (incluye funciones de carga diferida)
- Cargador diferido
- Por qué utilizar la carga diferida :
- Prioriza las imágenes visibles.
- Hace que la página se cargue más rápido al posponer las imágenes fuera de la pantalla hasta que sea necesario.
- Incluso Google recomienda la carga diferida para un mejor rendimiento y tiempos de carga más rápidos.
8. Evite los redireccionamientos de varias páginas
Redirecciona automáticamente el tráfico de una URL a otra. Es una práctica muy común cuando es necesario eliminar o mover una página del sitio web.

Leer: ¿Cómo funciona la URL de redireccionamiento de WordPress? 5 mejores métodos
Cómo afectan los redireccionamientos a PageSpeed :
- Cuando intenta acceder a una página redirigida, el servidor le dice a su navegador que la página se ha movido.
- Luego, su navegador intenta recuperar la nueva URL, lo que agrega pasos adicionales y, por lo tanto, tiempo para cargar la nueva página.
Comprensión de las cadenas de redireccionamiento :
- Las cadenas de redireccionamiento ocurren cuando hay múltiples redireccionamientos desde la URL original a la URL final.
- Ejemplo: la URL A redirige a la URL B y la URL B redirige a la URL C.
- Estas cadenas ralentizan aún más su sitio porque ha habido un aumento en los pasos que cada paso lleva tiempo procesar.
Impacto de las cadenas de redireccionamiento :
- Google Search Console puede seguir hasta 10 redirecciones sin informar ningún problema.
- Sin embargo, las cadenas de redireccionamiento pueden ralentizar innecesariamente la velocidad de carga de su sitio.
Mejores prácticas para mejorar la velocidad de la página :
- Redirecciones directas : redireccione siempre directamente desde la URL original a la URL más nueva para minimizar los retrasos.
- Verifique las cadenas de redireccionamiento :
- Utilice herramientas de SEO como SEMrush para identificar y corregir cadenas de redireccionamiento.
Arreglando cadenas de redireccionamiento :
- Inicie sesión en su sistema de gestión de contenidos (CMS).
- Eliminar redireccionamientos innecesarios.
- Configure una nueva redirección que envíe tráfico directamente desde la página original a la actual.
Uso de complementos de redirección de WordPress :
- Varios complementos pueden ayudar a administrar las redirecciones, como Easy Redirect Manager, Redirection y Simple Page Redirect. Puede obtener más información sobre ellos en nuestra publicación "Cómo configurar complementos de redireccionamiento de WordPress".
Evitar múltiples redirecciones :
- Utilice redireccionamientos sólo cuando sea necesario.
- Los redireccionamientos excesivos pueden ralentizar su sitio, por lo que es importante mantenerlos al mínimo.
9. Limitar el tamaño del modelo de objeto del documento
El modelo de objetos de documento (DOM) es una estructura en forma de árbol que representa el HTML de una página web. Cada elemento del HTML se convierte en un nodo de este árbol. Gracias a esto, los navegadores pudieron convertir HTML en objetos.

- Impacto del tamaño DOM grande :
- Un DOM grande puede ralentizar los tiempos de carga de su página y perjudicar la experiencia del usuario.
- Causas comunes de DOM grandes :
- Los temas pesados de WordPress pueden agregar muchos elementos al DOM.
- El estilo CSS complejo también puede contribuir a un DOM grande.
- Recomendaciones para reducir el tamaño de DOM :
- Simplifique HTML : elimine elementos y atributos innecesarios.
- Código limpio : evite archivos JavaScript y CSS no utilizados.
- Representación del lado del servidor (SSR) : renderiza páginas en el servidor antes de enviarlas al cliente.
- Evite los creadores de páginas visuales : estos suelen crear HTML grande y complejo.
- Evite copiar y pegar texto en WYSIWYG Builders : esto puede agregar elementos innecesarios.
- Elija temas y complementos limpios : busque aquellos con código limpio y eficiente.
- Herramientas para analizar y mejorar el tamaño de DOM :
- Utilice herramientas como Google Chrome DevTools para analizar el tamaño de su DOM.
- Es posible que necesite ayuda de un desarrollador para realizar los cambios necesarios.
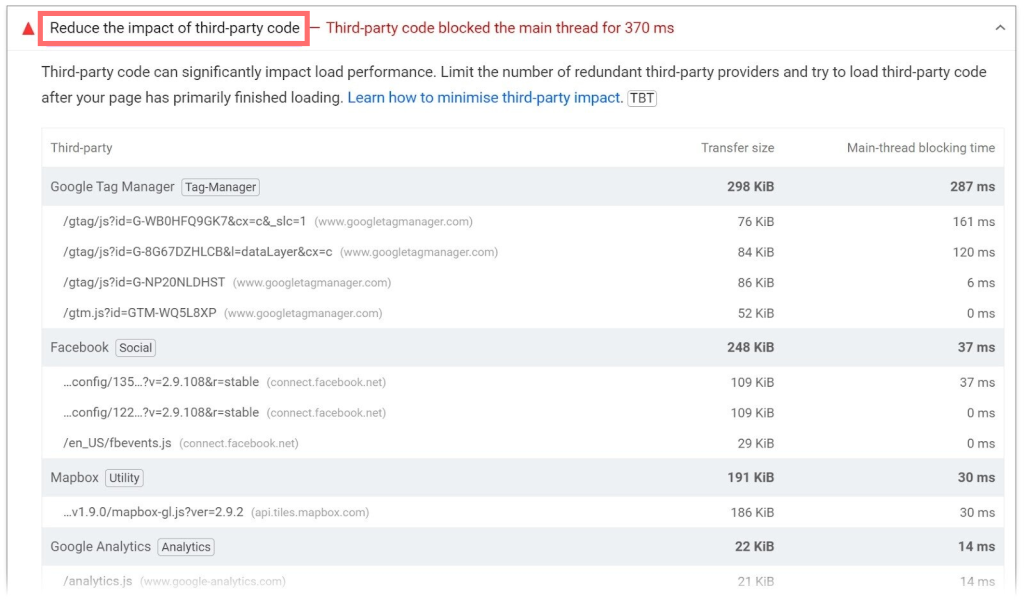
10. Limite el uso excesivo de código de terceros
Cuando utiliza scripts, píxeles y complementos de otras empresas, como herramientas de análisis y anuncios, puede ralentizar su sitio web y afectar su puntuación de PageSpeed Insights.

Sin embargo, eso no significa que deba simplemente evitarlos o no usarlos; use solo aquellos que sean esenciales y trate de evitar la dependencia de dichos códigos.
- Importancia del código de terceros :
- Algunos son útiles, como Google Analytics para el seguimiento del rendimiento o Facebook Pixel para campañas publicitarias.
- Otros pueden ser innecesarios, especialmente si ya no los usas.
- Recomendaciones :
- Audite periódicamente el código de terceros en su sitio.
- Elimine el código innecesario para mejorar el rendimiento.
- Preste atención al código de terceros marcado por PageSpeed Insights.
- Anote y elimine cualquier script de la empresa que no le resulte familiar o innecesario.
- Cómo eliminar código innecesario :
- Elimina el código de tu CMS.
- Desinstale los complementos no utilizados si usa WordPress.
- Elimine etiquetas de su herramienta de administración de etiquetas.
- Ejemplos de scripts de terceros necesarios :
- Botones y feeds para compartir en redes sociales.
- Incrustaciones de vídeos de YouTube.
- iFrames para anuncios.
- Bibliotecas para JavaScript, fuentes y otros elementos.
- Minimizar el impacto del código de terceros necesario :
- Aplazar la carga de JavaScript.
- Utilice etiquetas de enlace con atributos previos a la conexión.
- Scripts de terceros autohospedados.
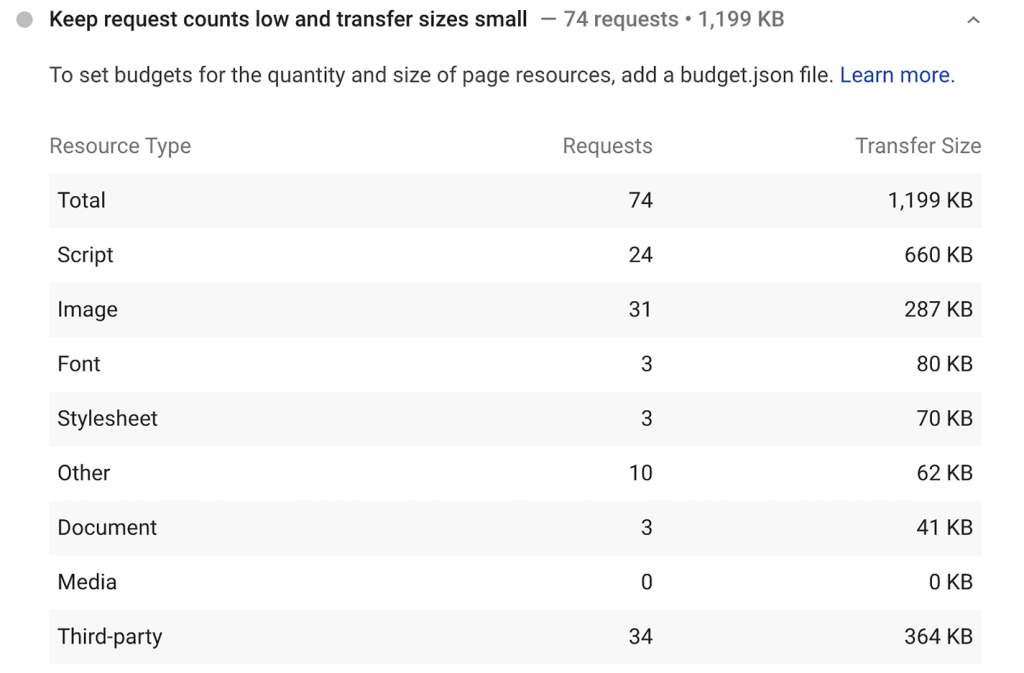
11. Intente mantener el número de solicitudes bajo y el tamaño de la transferencia pequeño
Si sus navegadores necesitan realizar más solicitudes al servidor para cargar la página, el servidor tendrá que realizar más trabajo para cumplir con las solicitudes y enviar los recursos, lo que en última instancia ralentizará el proceso y afectará el rendimiento del sitio web.

Por lo tanto, incluso Google recomienda minimizar las solicitudes y reducir el tamaño de los recursos para ayudar a lograr tiempos de carga más rápidos del sitio web.
Comprender la recomendación :
- Similar a "Evitar encadenar solicitudes críticas", esta no es una auditoría de aprobación/rechazo.
- Verá una lista del número de solicitudes y sus tamaños.
Estableciendo sus estándares :
- No hay reglas definidas para establecer la cantidad de solicitudes o tamaños de recursos.
- Google sugiere que cree un presupuesto de rendimiento según sus objetivos específicos.
Qué incluir en un presupuesto de rendimiento :
- Número total de fuentes web utilizadas.
- No de Imágenes y sus Tamaños máximos
- El número de recursos externos llamados.
- El tamaño de los scripts y frameworks.
Beneficios de un presupuesto de rendimiento :
- Le ayuda a establecer y cumplir objetivos de rendimiento.
- Le guiará para tomar decisiones sobre cómo eliminar u optimizar recursos cuando se exceda el presupuesto.
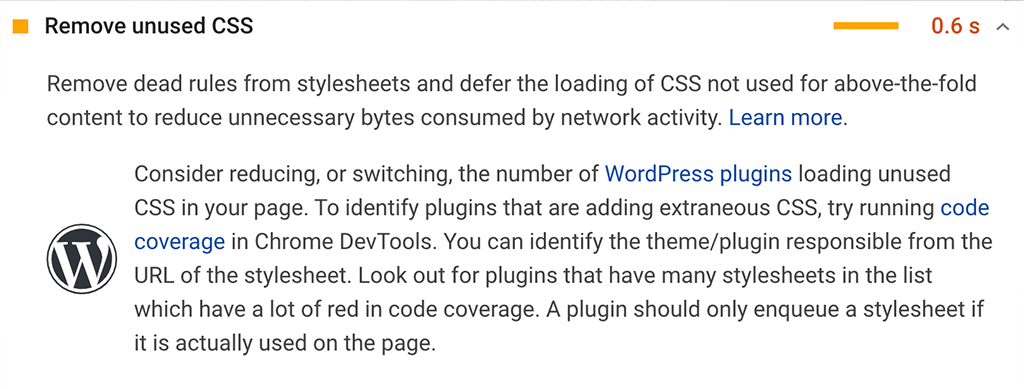
12. Eliminar CSS no utilizado
Cualquier código en su hoja de estilo debe cargarse para que se muestre su página web, ya sea que se use o no. A veces, las hojas de estilo contienen CSS que es innecesario o que nunca se ha utilizado, lo que sólo ralentiza tu sitio web.

Google también sugiere que eliminar CSS no utilizado puede ayudar a que su sitio sea más rápido. Para hacer esto, puede incluir los estilos necesarios directamente en el HTML o retrasar la carga hasta que sea necesario. Herramientas como Chrome DevTools pueden ayudarle a encontrar y eliminar CSS no utilizado.
13. Reducir el tiempo de ejecución de JavaScript
JavaScript puede utilizar muchos de los recursos del hilo principal, lo que puede ralentizar su sitio. PageSpeed Insights le permitirá saber si JavaScript es un factor importante en esta desaceleración.

Cómo mejorar esto:
- Reduzca la ejecución de JavaScript : siga los consejos para reducir el trabajo del subproceso principal, que le ayudarán a solucionar los problemas de rendimiento destacados por PageSpeed Insights.
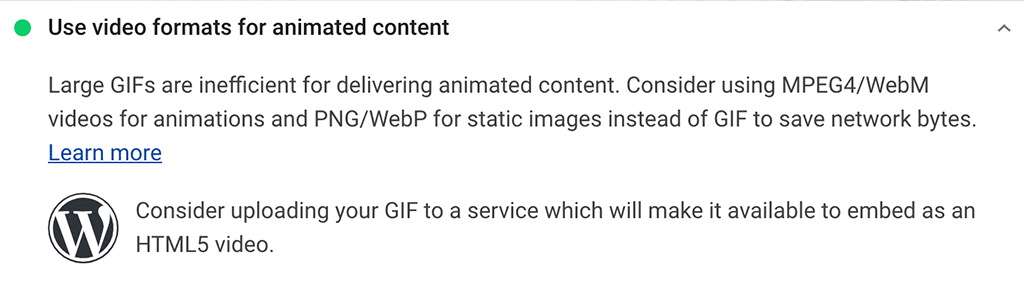
14. Utilice formatos de vídeo para contenido animado.
Quizás se pregunte por qué opta por formatos de vídeo en lugar de GIF. Sin duda, los GIF pueden hacer que sus publicaciones sean más atractivas, pero pueden ralentizar su sitio. Incluso, PageSpeed Insights sugiere utilizar vídeos en su lugar.

- Entonces, para seguir la sugerencia de PageSpeed Insights, elija un formato de video.
Decidir entre:- MP4 : Funciona con la mayoría de los navegadores pero tiene archivos un poco más grandes.
- WebM : Más optimizado pero puede que no funcione con todos los navegadores.
- Convertir GIF a vídeo
Para convertir GIF en video, instale una herramienta gratuita llamada FFmpeg que ayuda a convertir archivos formales. Después de eso, abra su línea de comando e ingrese el siguiente comando:
ffmpeg -i input.gif output.mp4
Aquí, reemplace input.gif con el nombre de su GIF y output.mp4 con el nombre de su video preferido.
15. Asegúrese de que el texto permanezca visible durante la carga de la fuente web
Al igual que las imágenes o los gráficos de su sitio web, las fuentes web también pueden ser grandes y tardar en cargarse. En el peor de los casos, es posible que los navegadores no muestren el texto real hasta que la fuente se haya cargado por completo.

Esto puede afectar significativamente la experiencia del usuario, por lo que incluso Google recomienda que:
Solucionar el problema
Para mantener el texto visible durante la carga de fuentes, utilice la API de visualización de fuentes. Debe agregar una línea a su hoja de estilo (style.css).
Añade el código
Abre tu hoja de estilo y busca la regla @font-face . Añade esta línea:
font-display: swap;
Esto garantiza que su texto se mostrará con una fuente alternativa hasta que la fuente web esté completamente cargada.
Del mismo modo, puede haber muchas más recomendaciones de Google PageSpeed Insights. Hemos proporcionado algunos de los más comunes e importantes que deberían interesarle.
Además de las recomendaciones de Google PageSpeed Insight, también puede consultar nuestras "22 mejores formas de acelerar el rendimiento de WordPress".

Resumen
Google PageSpeed Insights debería ser una de tus principales prioridades en la lista de SEO. Sin embargo, esto no significa que debas esforzarte por obtener una puntuación perfecta de 100 (lo cual es prácticamente inviable).
Centrarse demasiado en lograr una puntuación perfecta puede consumir su tiempo y esfuerzo, distrayéndolo de otras tareas importantes que podrían ser más importantes para la clasificación de su sitio web.
En esta publicación, hemos intentado explicar todos los aspectos de Google PageSpeed Insights, incluida su importancia desde el punto de vista de SEO y su ponderación en la puntuación.
Además, hemos compartido algunos de los mejores métodos para mejorar la velocidad y el rendimiento de su sitio web, lo que también le ayudará a mejorar su puntuación PSI.
Si todavía tiene alguna consulta o duda, o si desea hacer algunas sugerencias, háganoslo saber en la sección de comentarios a continuación.

Rahul Kumar es un entusiasta de la web y estratega de contenidos especializado en WordPress y alojamiento web. Con años de experiencia y el compromiso de mantenerse actualizado con las tendencias de la industria, crea estrategias en línea efectivas que generan tráfico, aumentan la participación y aumentan las conversiones. La atención de Rahul al detalle y su capacidad para crear contenido atractivo lo convierten en un activo valioso para cualquier marca que busque mejorar su presencia en línea.