16 mejores ejemplos de sitios de Google 2023
Publicado: 2023-01-20¡Bienvenido a nuestra colección de los mejores ejemplos de sitios de Google que demuestran que puede crear un sitio web decente rápidamente!
Antes de continuar, te recomendamos otros creadores de sitios web sencillos, como Wix, Squarespace o Webflow, porque puedes crear un diseño web 100 % personalizado y personalizado.
Si bien Google Sites es un servicio gratuito para crear una presencia en línea para usted o su empresa, es muy básico.
Aunque tenemos algunos ejemplos asombrosos, todos se ven muy similares. (Pero debe consultar la página de Joshua Pomeroy porque es una prueba de que puede hacer grandes cosas incluso con un creador de sitios web gratuito).
Pero para algo rápido y esencial, Google Sites puede ser la solución.
Los mejores ejemplos de sitios de Google para su inspiración
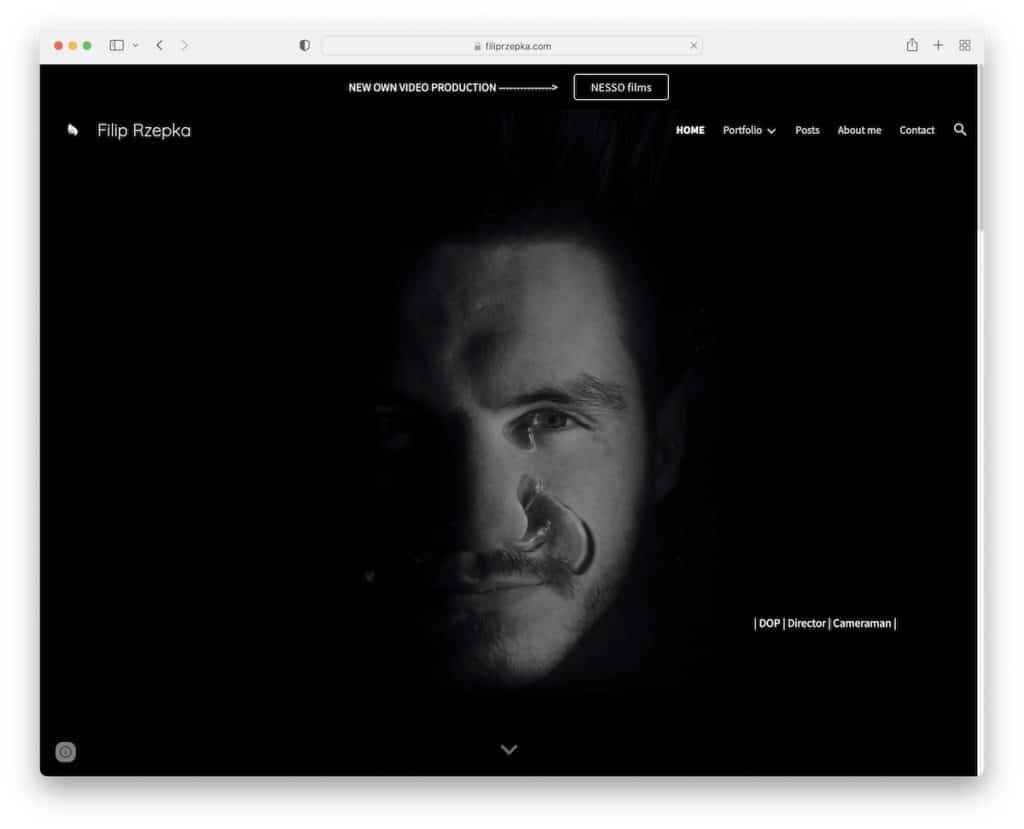
1. Filip Rzepka

La página de Filip Rzepka es una de las mejores que pudimos encontrar al seleccionar esta colección. Lo que nos gusta especialmente es el fondo animado a pantalla completa en la parte superior de la página.
Además, la página también tiene una barra superior adhesiva y un encabezado y un pie de página simple con íconos de redes sociales.
Nota: Use una barra superior si quiere más ojos en una notificación especial.
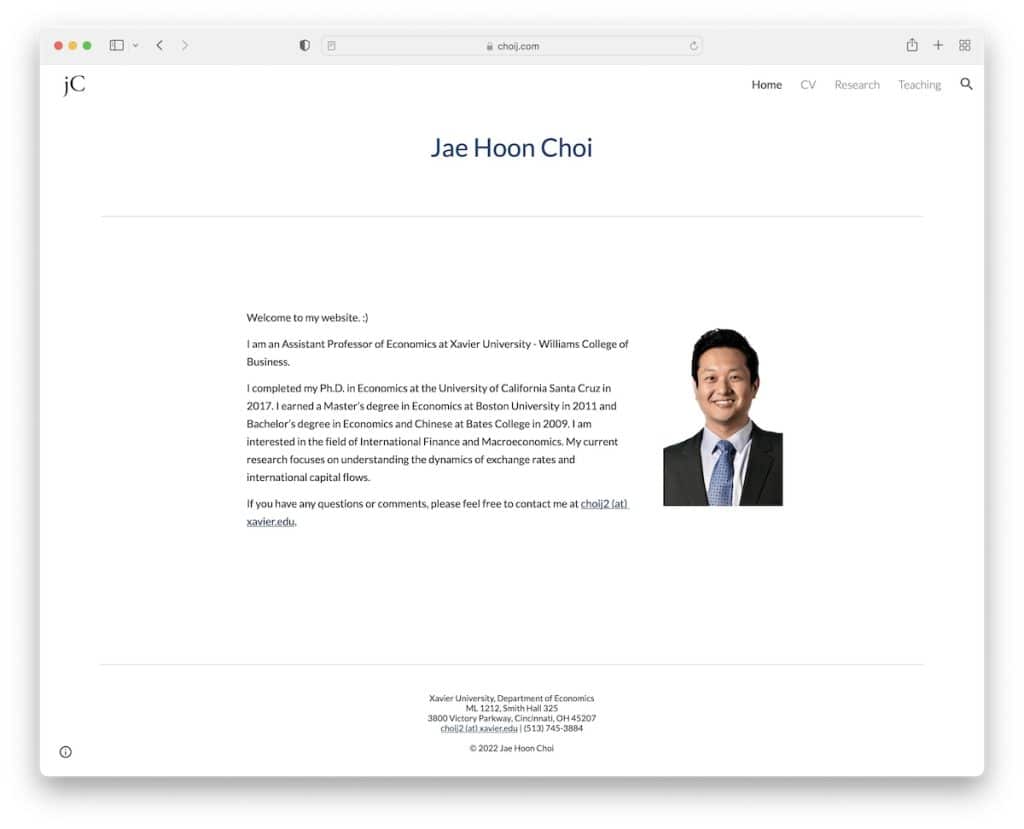
2. Jae Hoon Choi

El sitio de Google de Jae Hoon Choi es minimalista, con un encabezado y un pie de página limpios que están separados de la base con una línea (manteniendo intacto el color de fondo).
El encabezado incluye enlaces de menú y una barra de búsqueda, mientras que el pie de página contiene información comercial y de contacto adicional.
Nota: siempre puede optar por un diseño de sitio web minimalista si no está seguro del aspecto de su página.
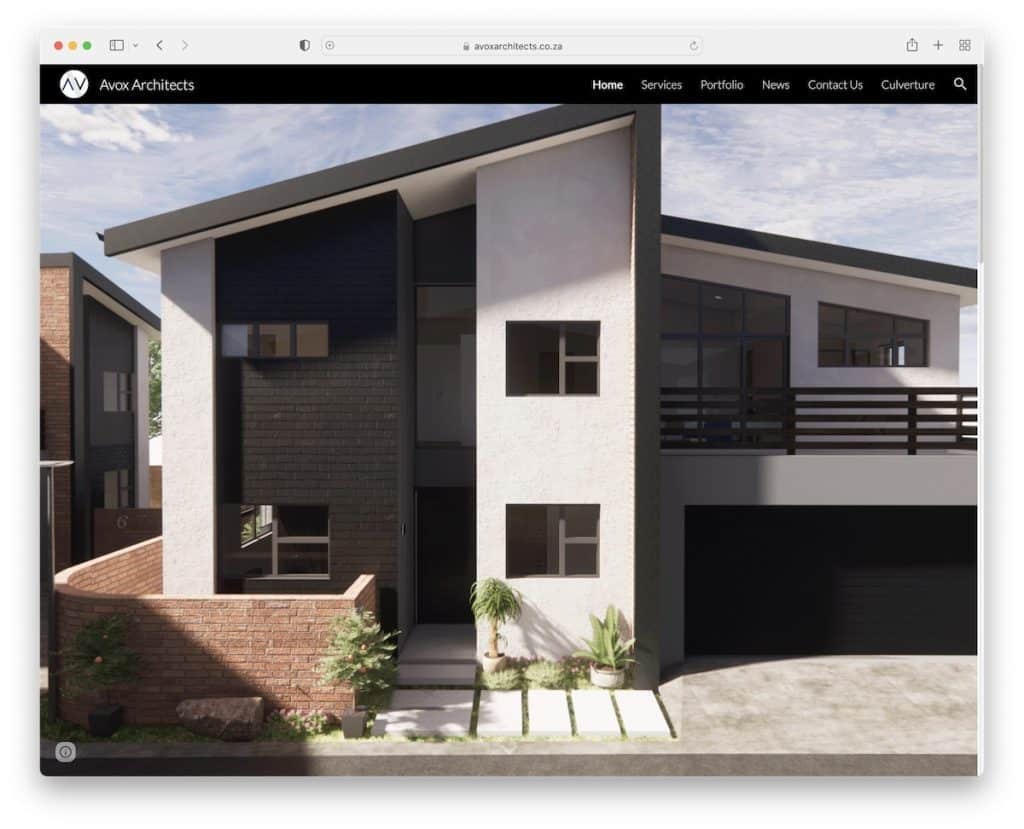
3. Arquitectos Avox

Avox Architects da la bienvenida a todos sus visitantes con un deslizador de imágenes a pantalla completa con un efecto de paralaje. Lo mantienen limpio y sin distracciones (sin texto ni botones de llamada a la acción (CTA)) para disfrutar más de cada diapositiva.
Además, el encabezado flotante garantiza que la barra de navegación y búsqueda estén siempre disponibles, por lo que no tiene que desplazarse hasta la parte superior.
Nota: Use una presentación de diapositivas a pantalla completa para capturar la atención de sus visitantes desde el principio.
Pero siéntase libre de ir un paso más allá y examinar un poco más el diseño de sitios web de arquitectura.
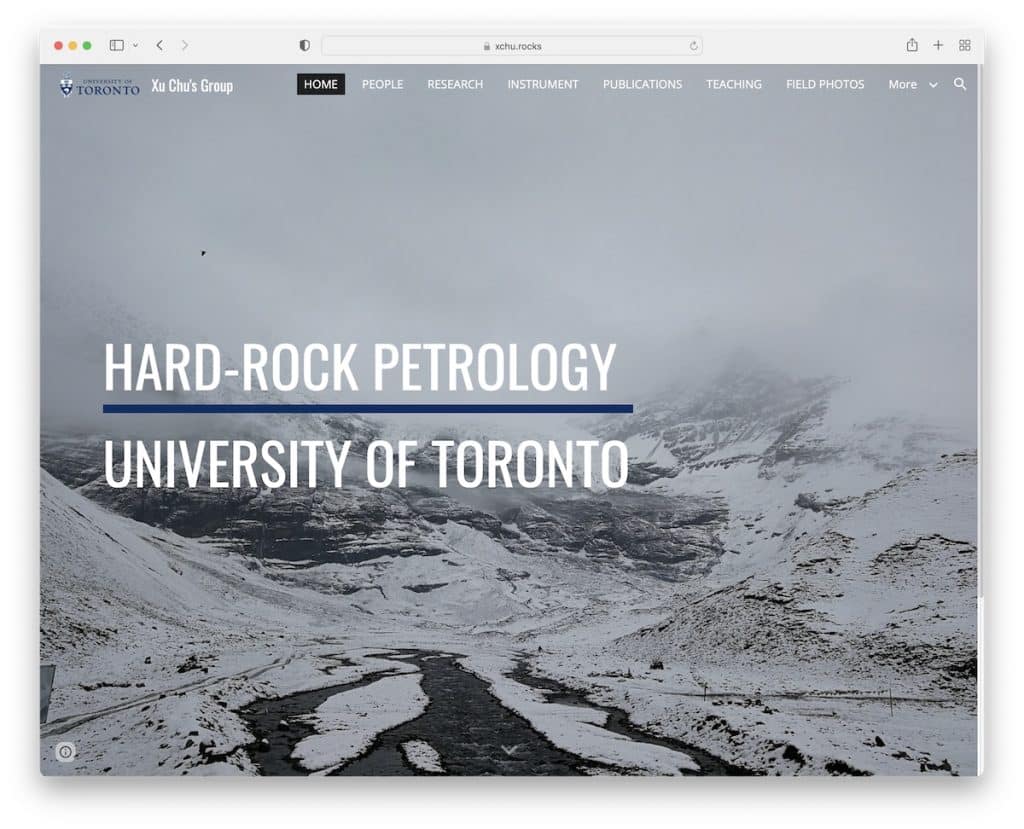
4. Grupo de Xu Chus

Xu Chus's Group tiene una imagen de héroe de pantalla completa con un encabezado transparente que se solidifica y se adhiere a la parte superior de la pantalla una vez que se desplaza.
La imagen también tiene el efecto de paralaje para que la experiencia del usuario sea más atractiva. Pero en general, la página de inicio es muy básica y corta, por lo que puede desplazarse por ella al instante (o presionar el botón de desplazamiento hacia abajo).
Nota: Dale sabor a las cosas con el efecto de paralaje.
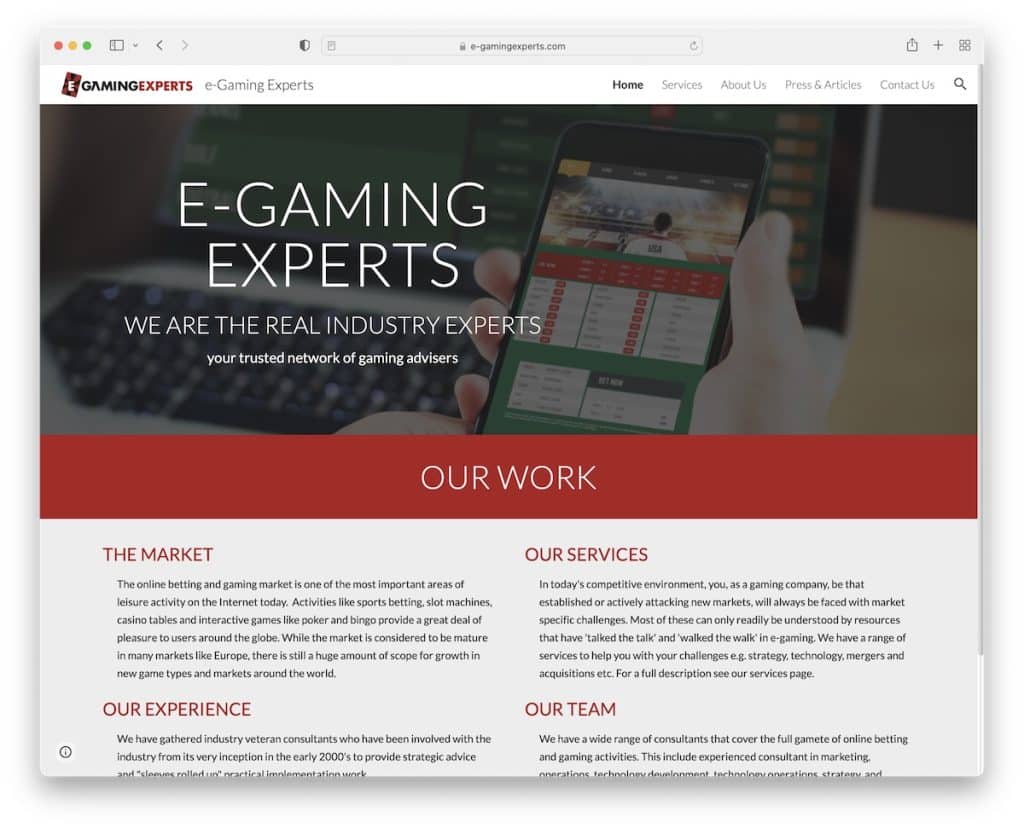
5. Expertos en juegos electrónicos

E-Gaming Experts es un sitio de Google con una página de inicio básica que presenta una barra de navegación flotante, un banner con un título y texto e información comercial, de servicio y de contacto adicional.
Además, la sección de pie de página solo contiene un correo electrónico en el que se puede hacer clic.
Nota: Un encabezado/menú pegajoso puede mejorar la experiencia general del usuario de su sitio web.
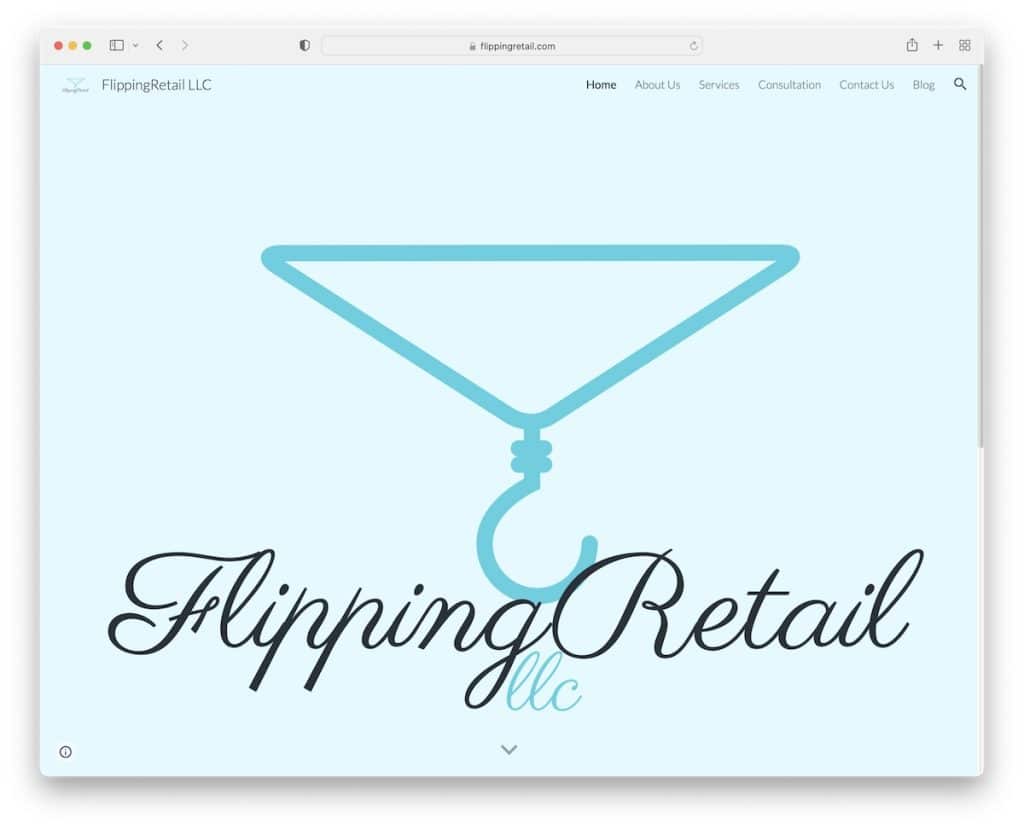
6. Cambiando el comercio minorista

Flipping Retail tiene una página de inicio hermosa y minimalista con un área de héroe de paralaje, un encabezado flotante y una cuadrícula simple que también actúa como navegación.
El pie de página no tiene un diseño tradicional sino solo un mensaje de la empresa. Además, el icono de búsqueda abre una barra de búsqueda que se superpone a toda el área del encabezado para facilitar la escritura.
Nota: Use su sección de pie de página para compartir una cita o un mensaje de empresa en negrita.
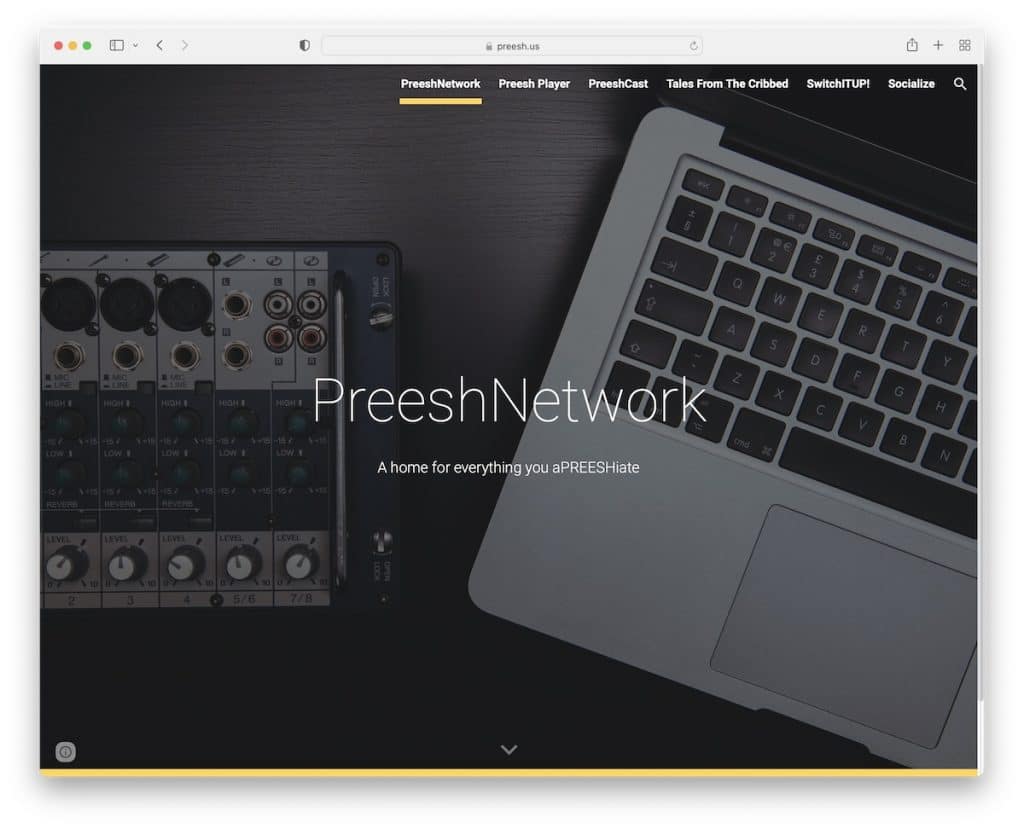
7. Presionar

La página de inicio de Preesh es solo una imagen de fondo de pantalla completa con un efecto de paralaje, título y texto.
Debajo del pliegue solo hay varios íconos para redes sociales y otras plataformas en un fondo contrastante para que se destaquen más. Pero es el encabezado flotante el que lo guía a otras páginas internas para encontrar más información.
Nota: Use colores contrastantes para que su sitio web sea más dinámico.
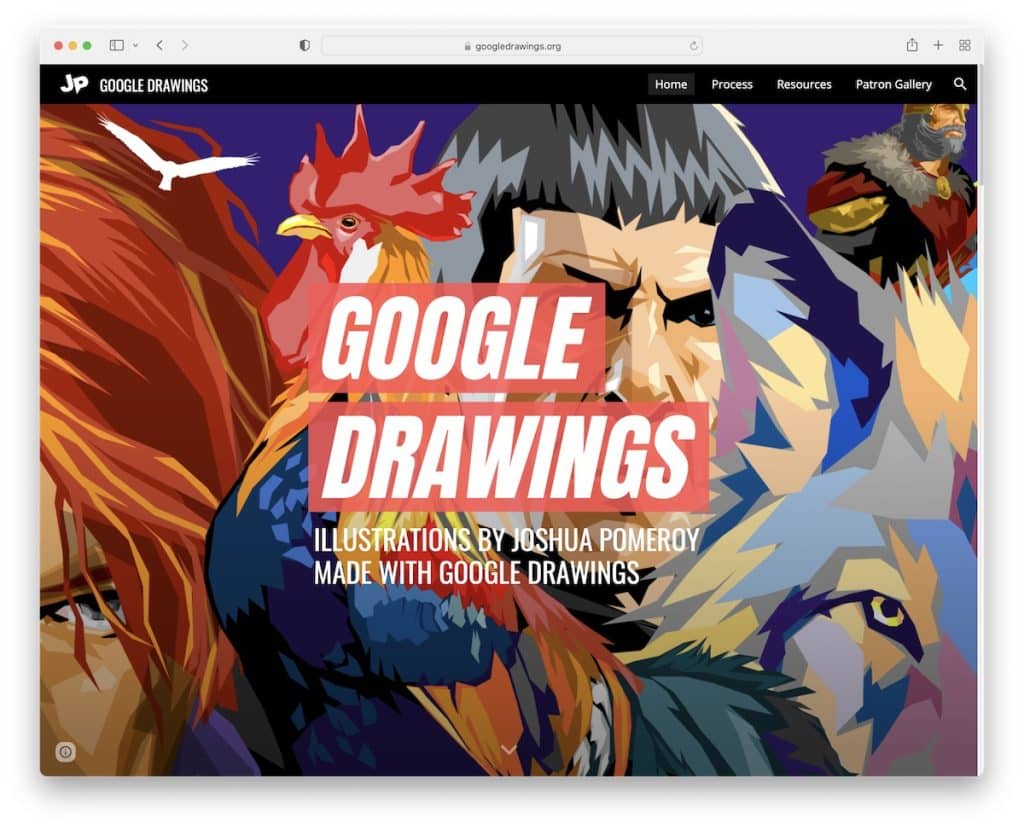
8. Dibujos de Google

Dibujos de Google tiene un diseño web receptivo de pantalla completa con secciones de imágenes de ancho completo que muestran ilustraciones.
La imagen del héroe tiene un efecto de paralaje con una superposición de texto que le brinda información rápida sobre el artista. Además, el encabezado es un encabezado fijo clásico del sitio de Google con enlaces de menú e íconos de redes sociales.
Nota: Use un diseño de ancho completo/pantalla completa para exhibir sus bellas imágenes.

También te encantará revisar y examinar estos increíbles sitios web de portafolios de artistas.
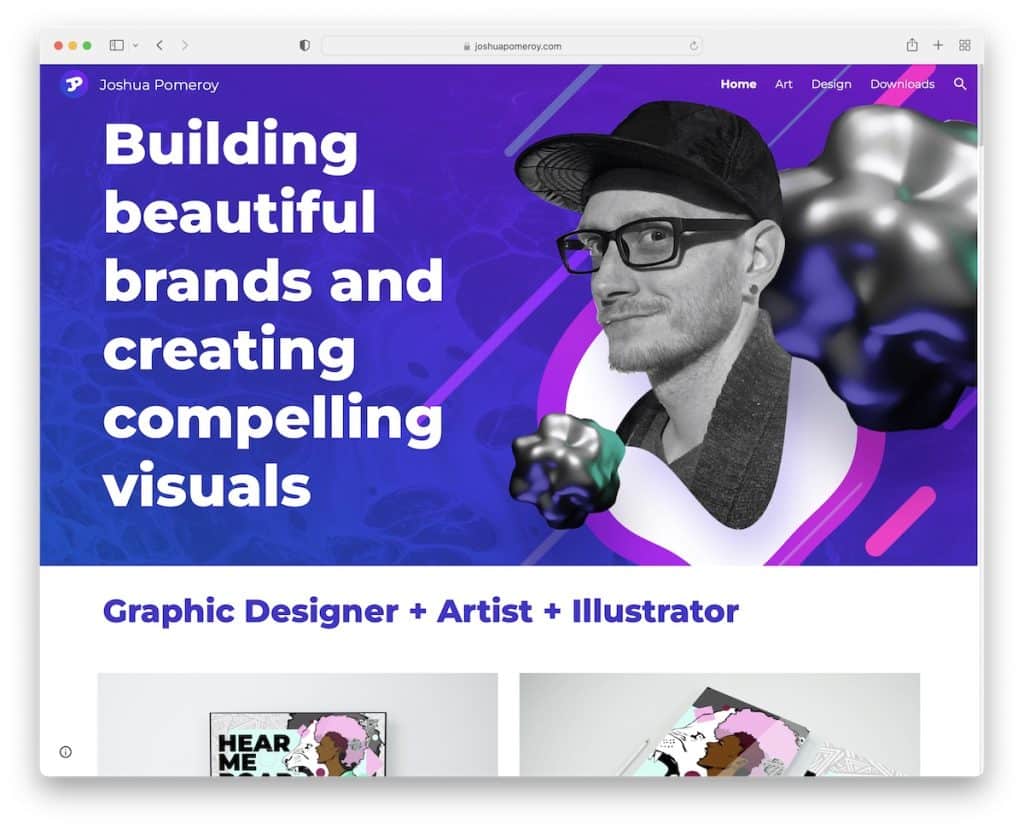
9. Josué Pomeroy

Si bien puedes adivinar rápidamente que es un sitio de Google, Joshua Pomeroy llevó las cosas al siguiente nivel, gracias a sus grandes habilidades.
La página de inicio funciona como un portafolio, pero también puede consultar las páginas de arte y diseño para ver más ejemplos de proyectos.
Tanto el encabezado como el pie de página tienen enlaces de menú para llevarlo rápidamente a la página deseada. Además, Joshua hizo un encabezado transparente para una apariencia más limpia, pero se vuelve sólido y se adhiere a la parte superior de la pantalla una vez que se desplaza.
Nota: Convierta su página de inicio en un portafolio en línea, para que todos puedan familiarizarse con su trabajo sin tener que buscarlo.
También te puede interesar esta colección de los mejores sitios web de portafolios.
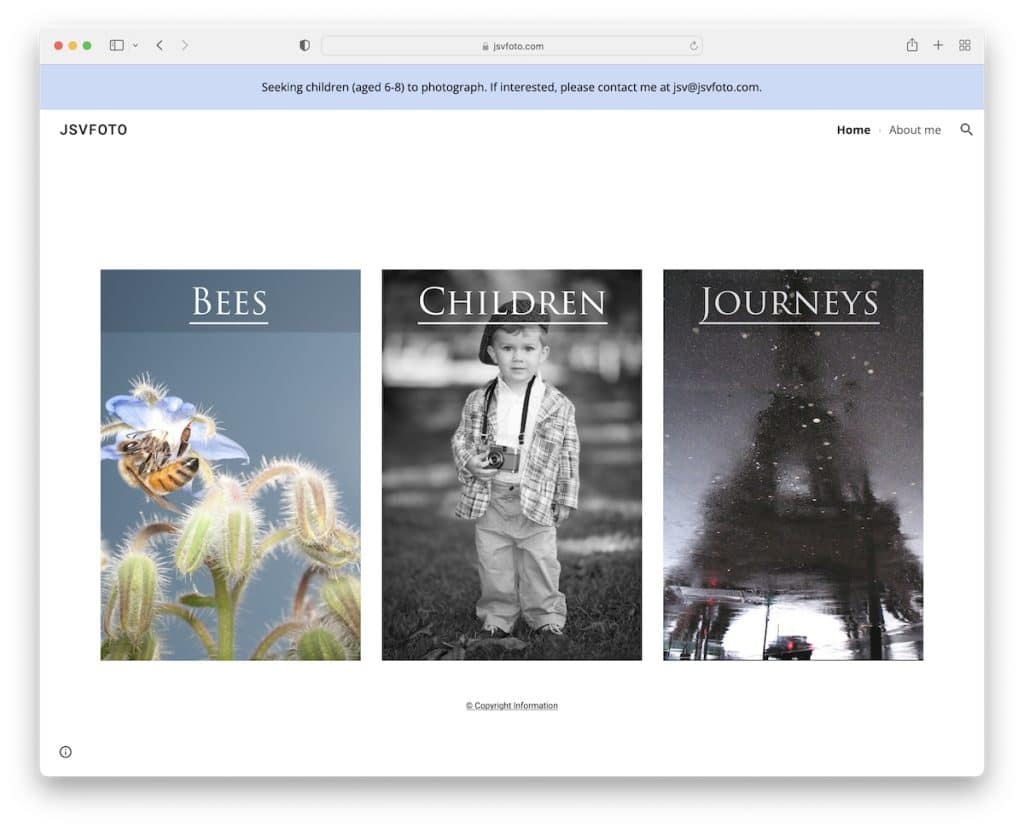
10. JSV Foto

El ejemplo del sitio de Google de JSV Foto es muy básico, con tres “tarjetas” con fondos de imágenes y títulos que se vinculan a los portafolios correspondientes.
También hay una notificación en la barra superior y un encabezado con el mismo color de fondo que la base de la página para una apariencia impecable.
Nota: una forma de lograr una apariencia más limpia es usar los fondos de encabezado y pie de página del mismo color que la base. Pero también puede consultar estos mejores sitios web limpios para obtener más ejemplos.
11. Flavio Ciabattoni

Flavio Ciabattoni tiene una sección en la parte superior de la página más práctica con un título, texto y un botón de llamada a la acción.
La imagen de fondo y el encabezado transparente garantizan una buena primera impresión, mientras que el resto de la página lleva al espectador a una agradable experiencia de navegación.
Nota: ¿Desea más ventas, descargas o suscripciones? Usa un botón de llamada a la acción encima de la tapa.
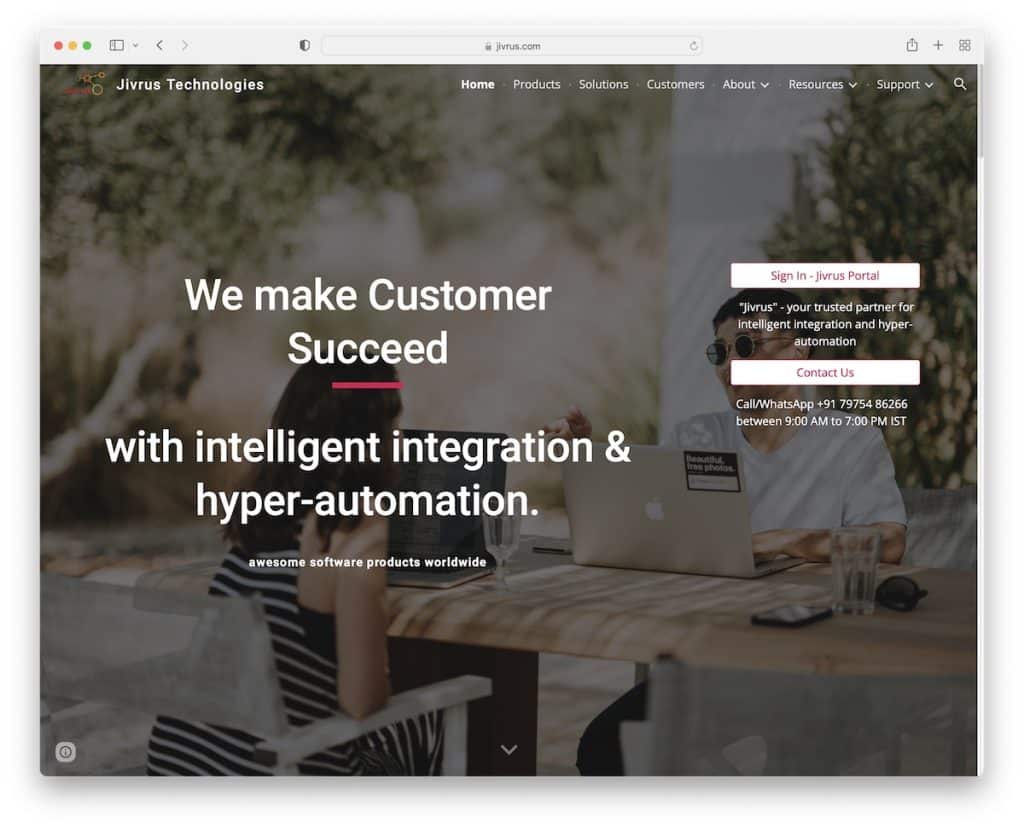
12. Jivrus

Jivrus tiene una página de inicio bastante completa con toda la información sobre los productos, el negocio y más. También usan secciones separadas para testimonios y otra para mostrar los logotipos de los clientes, lo que aumenta instantáneamente la prueba social.
El encabezado flota y tiene un menú desplegable de varios niveles para que pueda acceder a la información deseada mucho más fácilmente. Por otro lado, el pie de página tiene varios iconos que enlazan con redes sociales, Google Maps, etc.
Nota: Genere confianza al incluir testimonios de clientes en su sitio de Google.
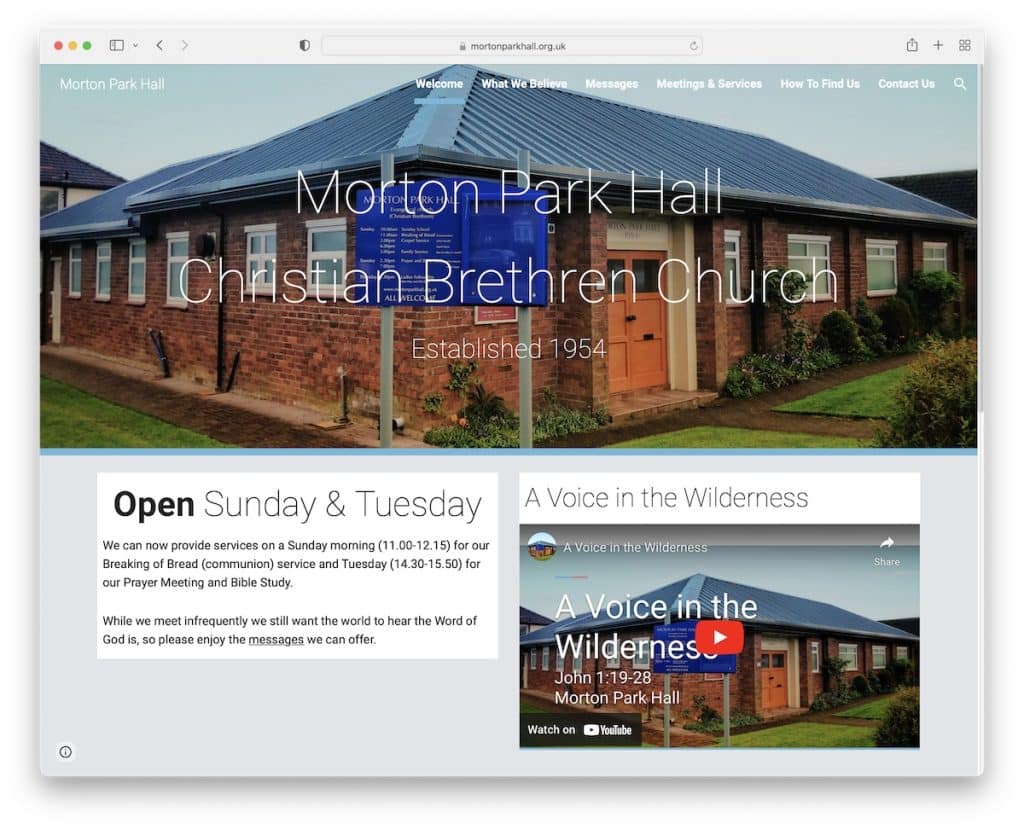
13. Salón del parque Morton

Morton Park Hall es un sitio básico de Google con una barra de navegación fija, una imagen de héroe de paralaje, video incrustado y Google Maps. Además, el pie de página proporciona información de contacto adicional, incluido el número de la organización benéfica.
Nota: ¿Tienes un video promocional? Insértelo en el sitio web de su empresa.
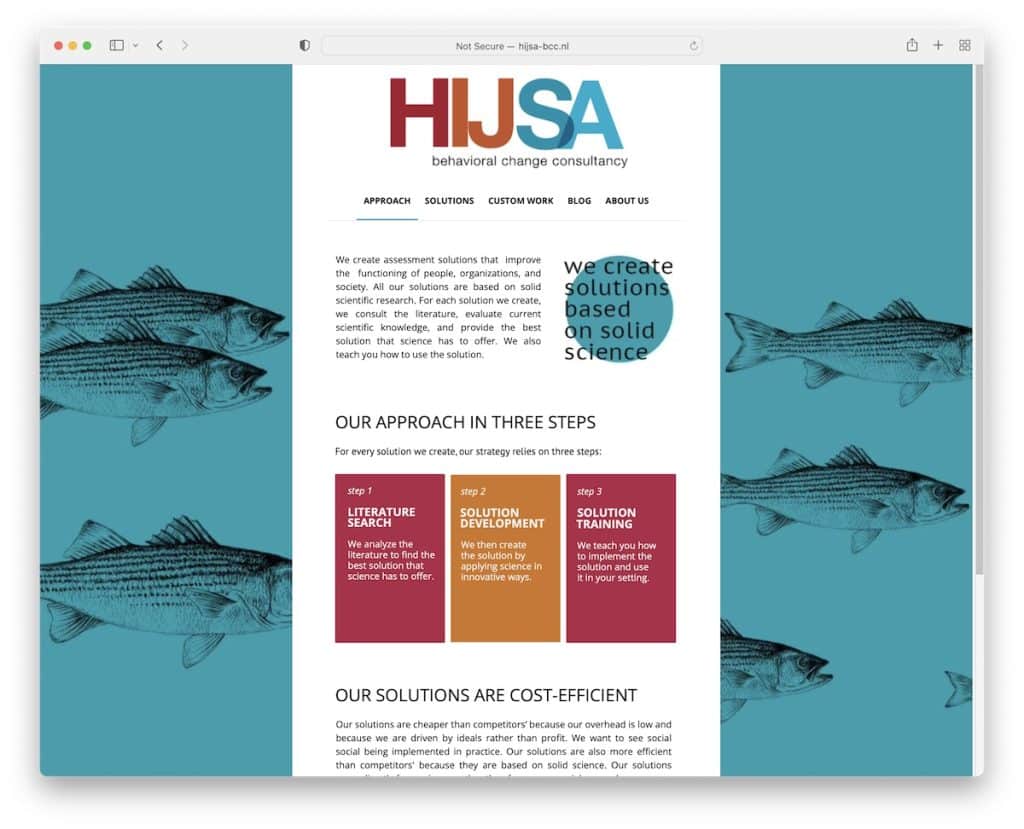
14. HIJSA

HIJSA es un ejemplo de sitio de Google con un diseño en caja y una imagen de fondo para animar las cosas. El encabezado tiene un logotipo grande y enlaces de menú, mientras que el pie de página proporciona al visitante un correo electrónico y un número de teléfono, además de íconos de redes sociales.
Nota: Pruebe algo diferente con un diseño en caja.
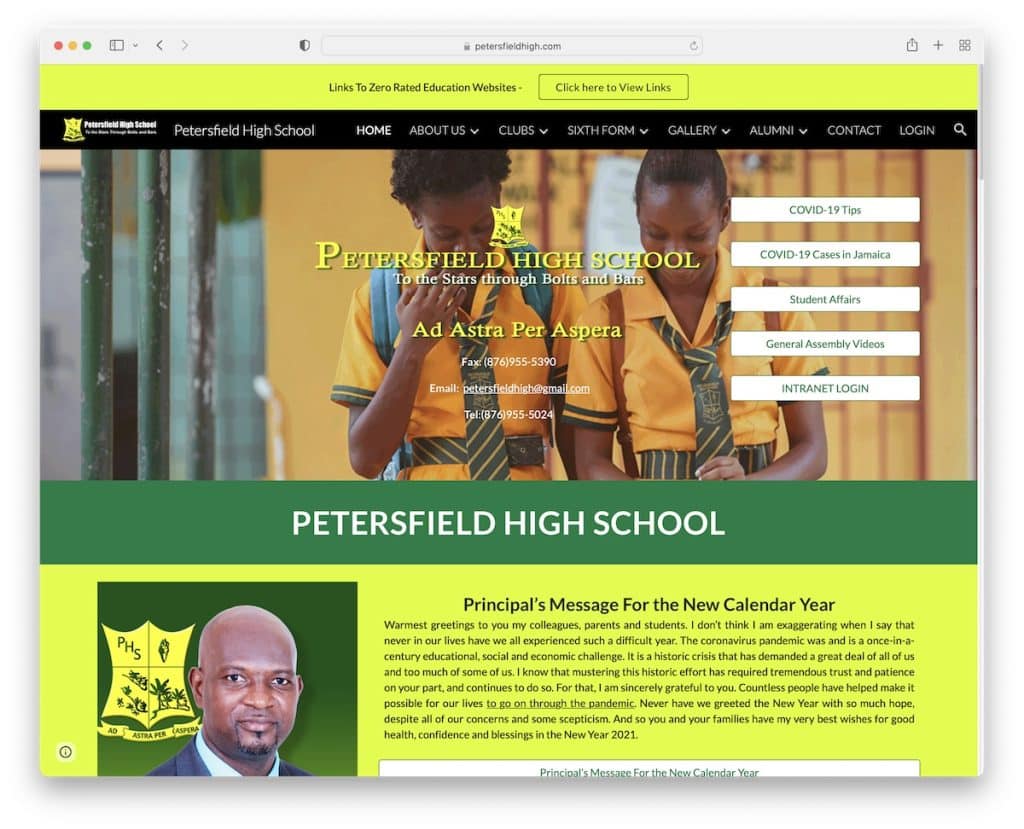
15. Escuela secundaria Petersfield

La vibrante elección de colores de Petersfield High School garantiza que instantáneamente capte la atención de los visitantes. Es parte de su marca lo que hace que la página se destaque.
Este sitio de Google tiene una notificación en la barra superior con un CTA y un encabezado con un menú desplegable que flota mientras te desplazas.
Además de los videos incrustados, la página de Petersfield High School también tiene un flipbook que hace que revisar el contenido sea una experiencia genial.
Nota: Use su marca estratégicamente en su diseño web.
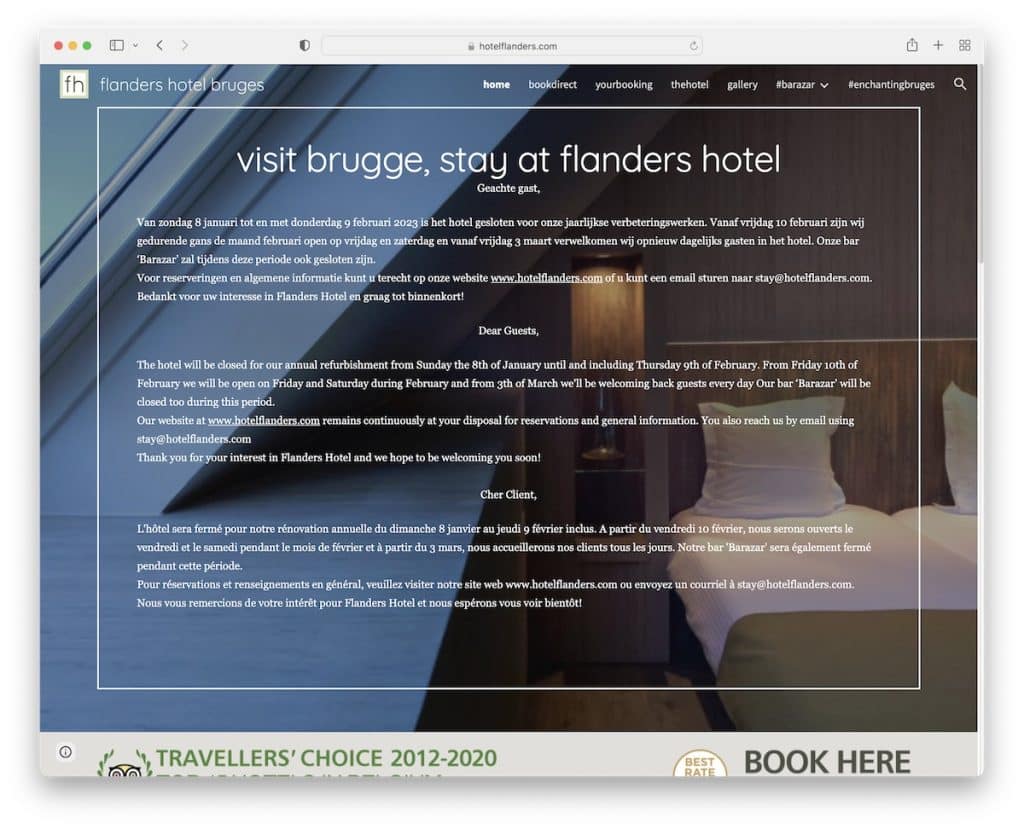
16. Flandes Hotel Brujas

Flanders Hotel Bruges es un sitio web de hotel más clásico con una imagen de fondo en la parte superior de la página y una superposición de texto que comparte un anuncio especial.
Este sitio de Google tiene una excelente sección de texto animado que muestra reseñas de clientes que, combinadas con varias insignias, crean otra capa de confianza. Los videos integrados y Google Maps son adiciones útiles para familiarizarse con la ubicación.
Nota: Integre Google Maps para mostrar su ubicación.
