Obtén hasta un 50% de descuento ahora
Publicado: 2023-10-31En el mundo del SEO (optimización de motores de búsqueda), existe una multitud de herramientas y matrices disponibles para ayudarlo a optimizar el rendimiento de su sitio web y mejorar su visibilidad en los resultados de los motores de búsqueda. Una de esas herramientas que desempeña un papel fundamental en el SEO es GT Matrics. En esta guía completa, profundizaremos en qué es GT Matrics, cómo funciona y cómo puede utilizarlo para mejorar el rendimiento SEO de su sitio web.
Tabla de contenido
¿Qué son las matrices GT?
GT Matrics, abreviatura de "Google PageSpeed Insights" (anteriormente conocido como Google PageSpeed), es una herramienta de análisis del rendimiento web proporcionada por Google. Ofrece información sobre la velocidad y el rendimiento de su sitio web tanto en dispositivos móviles como de escritorio. La velocidad y el rendimiento son aspectos críticos del SEO, ya que impactan directamente en la experiencia del usuario y en la clasificación de los motores de búsqueda.
Las matrices GT generan una puntuación de desempeño y brindan información detallada sobre las áreas que necesitan mejorar. Algunos de los aspectos clave que analiza incluyen:
- Primera pintura con contenido (FCP): FCP mide el tiempo que tarda el primer contenido en aparecer en la pantalla de un usuario. Un FCP más rápido contribuye a una mejor experiencia de usuario.
- Pintura con contenido más grande (LCP): LCP mide el tiempo de carga del elemento de contenido más grande en una página web, como imágenes o videos. Es otro factor crucial para la satisfacción del usuario.
- Cambio de diseño acumulativo (CLS): CLS mide la estabilidad visual de su sitio, asegurando que los elementos no cambien inesperadamente durante la carga de la página.
- Tiempo de interacción (TTI): TTI mide cuánto tiempo tarda su sitio web en volverse completamente interactivo, lo que permite a los usuarios interactuar con su contenido.
- Tiempo total de bloqueo (TBT): TBT evalúa la cantidad de tiempo durante el cual un usuario no puede interactuar con su página. Reducir el TBT puede mejorar la participación de los usuarios.
- Retraso de la primera entrada (FID): FID mide el tiempo que tarda la primera interacción de un usuario con su sitio en recibir una respuesta.
- Puntuación Lighthouse: GT Matrics proporciona una puntuación general basada en la herramienta de auditoría Lighthouse, que tiene en cuenta varias métricas de rendimiento y mejores prácticas.
Considere al realizar una prueba de velocidad del sitio web
Realizar una prueba de velocidad del sitio web es un paso crucial para optimizar el rendimiento, la experiencia del usuario y la clasificación de su sitio web en los motores de búsqueda. Para garantizar una evaluación exhaustiva de la velocidad de su sitio, hay varios factores clave a considerar:
- Elección de la herramienta de prueba
Seleccione una herramienta de prueba de velocidad de sitios web confiable y de buena reputación. Las opciones comunes incluyen GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest y PageSpeed Insights. Cada herramienta puede ofrecer métricas y recomendaciones ligeramente diferentes, por lo que es una buena práctica utilizar varias herramientas para realizar una evaluación completa. - Frecuencia de prueba
La velocidad del sitio web puede fluctuar debido a varios factores, como cambios en el contenido o la carga del servidor. Realice pruebas de velocidad periódicamente para controlar el rendimiento de su sitio a lo largo del tiempo. - Ubicaciones geográficas
Pruebe la velocidad de su sitio web desde varias ubicaciones geográficas. Esto le ayuda a comprender qué tan bien funciona su sitio para los usuarios de todo el mundo. Las diferentes regiones pueden tener diferentes velocidades de Internet y latencia, por lo que es importante optimizar para una audiencia global. - Tipos de dispositivos
Pruebe la velocidad de su sitio tanto en dispositivos móviles como de escritorio. Con la indexación de dispositivos móviles primero de Google, es esencial priorizar el rendimiento móvil. Asegúrese de que su sitio responda y se cargue rápidamente en teléfonos inteligentes y tabletas. - Velocidades de conexión
Pruebe su sitio web en diferentes velocidades de conexión, como 3G, 4G y Wi-Fi. Esto simula la experiencia de los usuarios con diferentes conexiones a Internet, lo que le ayuda a identificar cuellos de botella en el rendimiento. - Almacenamiento en caché de contenido
Deshabilite o borre el caché de su navegador cuando pruebe su sitio. Esto garantiza que esté evaluando el tiempo de carga real para los nuevos visitantes que no han visitado su sitio anteriormente. - Repetir pruebas
Realice múltiples pruebas para tener en cuenta las variaciones. Los resultados de rendimiento pueden fluctuar debido a la carga del servidor, las condiciones de la red y otros factores externos. Promediar los resultados de varias pruebas proporciona una representación más precisa de la velocidad de su sitio. - Recursos de terceros
Evalúe el impacto de los scripts y recursos de terceros, como herramientas de análisis, anuncios y widgets de redes sociales. Estos pueden afectar significativamente la velocidad de su sitio web. Considere eliminarlos u optimizarlos si ralentizan su sitio. - Ubicaciones de CDN y servidores
Si está utilizando una red de entrega de contenido (CDN), asegúrese de probar la velocidad de su sitio web desde varias ubicaciones de servidores CDN. La proximidad del servidor al usuario puede afectar los tiempos de carga. - Optimización de imágenes y medios
Preste mucha atención a las imágenes y archivos multimedia, ya que a menudo contribuyen a que los tiempos de carga sean lentos. Utilice formatos de imagen adecuados, comprima imágenes e implemente carga diferida para mejorar el rendimiento. - Estrategia de entrega de contenido
Considere una red de entrega de contenido (CDN) para distribuir contenido de manera eficiente. Las CDN pueden almacenar en caché y entregar contenido desde servidores ubicados más cerca de los usuarios, lo que reduce la latencia. - Seguridad
Asegúrese de que las medidas de seguridad, como los certificados SSL y las configuraciones de seguridad del lado del servidor, no ralenticen su sitio web. Logre un equilibrio entre seguridad y rendimiento.
¿Cómo realizar una prueba de velocidad usando GT Matrics?
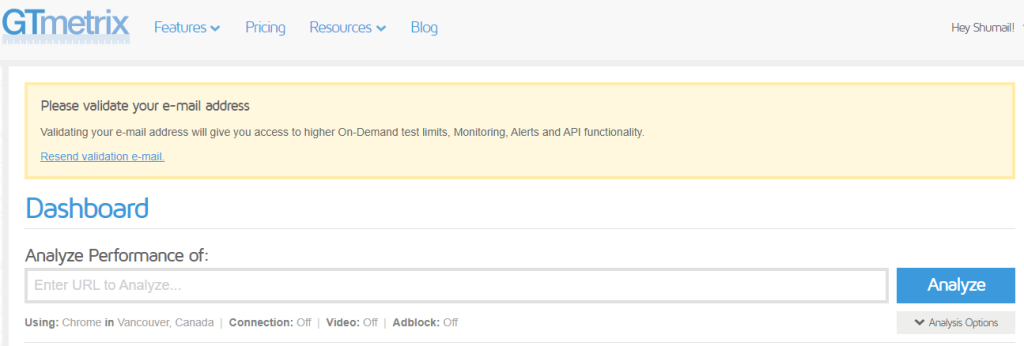
Usar GT Matrics es un proceso simple. Simplemente ingrese la URL a la que desea acceder y estará listo. Sin embargo, si desea personalizar la configuración de la prueba, tome nota del botón Opciones de análisis ubicado justo debajo del botón Analizar. Se puede acceder a este botón de Opciones de análisis cuando inicia sesión en su cuenta de GT matrics. Sin iniciar sesión, no podrá realizar ajustes en la región ni en otras opciones de prueba.


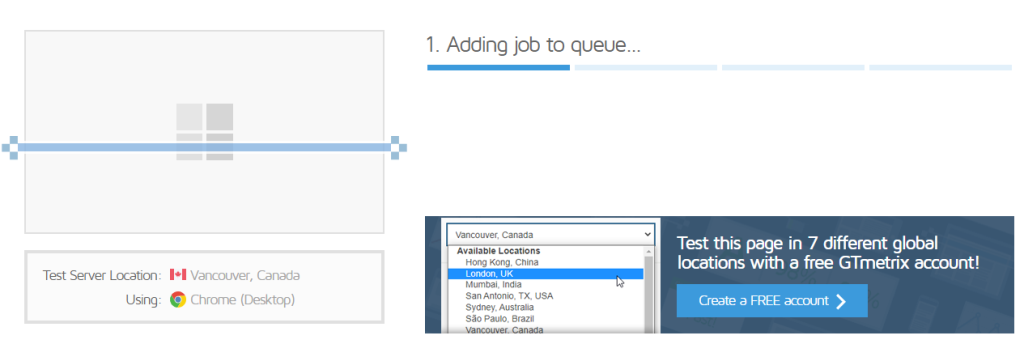
Aquí hemos probado nuestro servidor para Vancouver, Canadá. Esta ubicación también se puede cambiar.

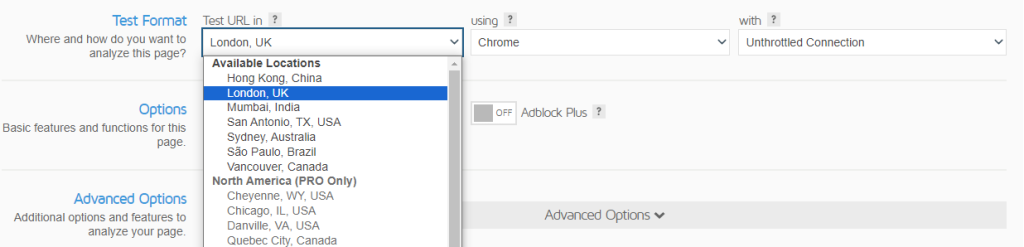
Simplemente seleccione el botón 'Opciones de análisis' ubicado justo debajo del botón 'Analizar' y luego modifique la ubicación según su elección preferida.

Optimización de velocidad
La optimización de la velocidad de un sitio web es un aspecto crítico del desarrollo web y la experiencia del usuario en línea. Un sitio web de carga rápida no sólo mejora la satisfacción del usuario sino que también influye positivamente en la clasificación de los motores de búsqueda. Aquí hay una guía completa sobre cómo optimizar la velocidad de su sitio web:
- Optimización de imágenes y medios
- Minimizar las solicitudes HTTP
- Aprovechar el almacenamiento en caché del navegador
- Red de entrega de contenido (CDN)
- Optimización del tiempo de respuesta del servidor
- Habilitar la compresión GZIP
- Minimizar CSS, JavaScript y HTML
- Eliminación de recursos que bloquean el renderizado
- Almacenamiento en caché del lado del navegador
- HTTPS y SSL
- Estrategia de entrega de contenido
- Análisis de ruta crítica
- Páginas móviles aceleradas (AMP)
- Sistema de gestión de contenidos (CMS) y complementos
- Almacenamiento en caché del lado del servidor
La optimización de la velocidad del sitio web es un proceso continuo. Supervise periódicamente el rendimiento de su sitio, implemente las mejores prácticas y manténgase al tanto de las últimas técnicas de optimización para garantizar que su sitio web proporcione una experiencia rápida, receptiva y fácil de usar. Los sitios web rápidos no sólo benefician a sus usuarios, sino que también contribuyen a mejorar la clasificación en los motores de búsqueda y aumentar las conversiones. Puede consultar este artículo sobre cómo optimizar el rendimiento del sitio web aquí.

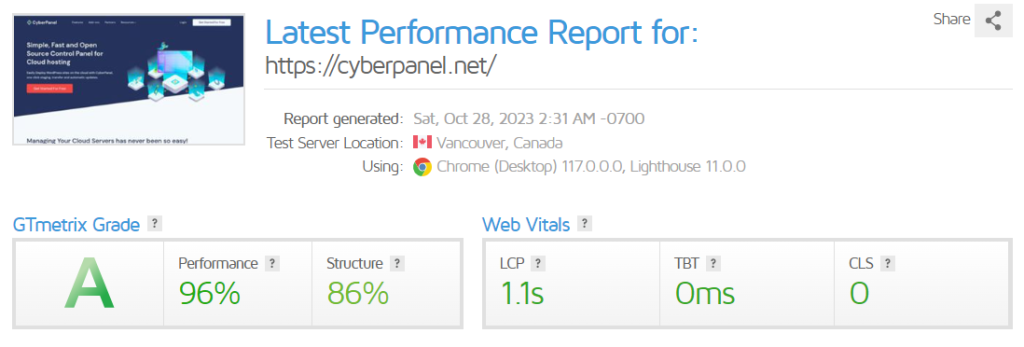
Así es como puedes probar la velocidad de tu sitio usando matrices GT. Aquí puede ver el rendimiento, estructura, LCP, TBT y CLS del sitio web.
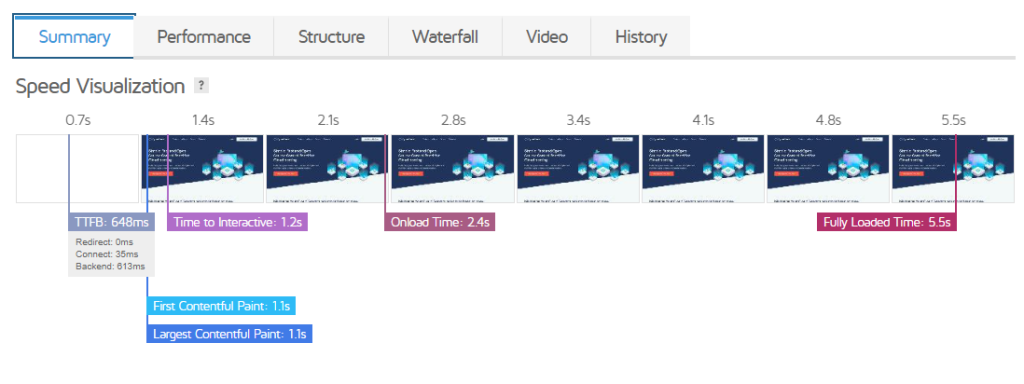
Resumen de la prueba de velocidad

La sección de resumen proporciona una descripción general concisa de las métricas de rendimiento de un sitio web. Incluye información clave como la puntuación de PageSpeed, la puntuación de YSlow, el tiempo de carga completa y el tamaño total de la página. Esta sección brinda a los usuarios una instantánea rápida de la velocidad y los niveles de optimización de su sitio web, lo que facilita la evaluación del rendimiento general de un vistazo. Los usuarios pueden profundizar en información más detallada en otras secciones del informe de matrices GT para obtener recomendaciones específicas e información sobre áreas que pueden requerir mejoras. A continuación se muestra el detalle de todas las pestañas.
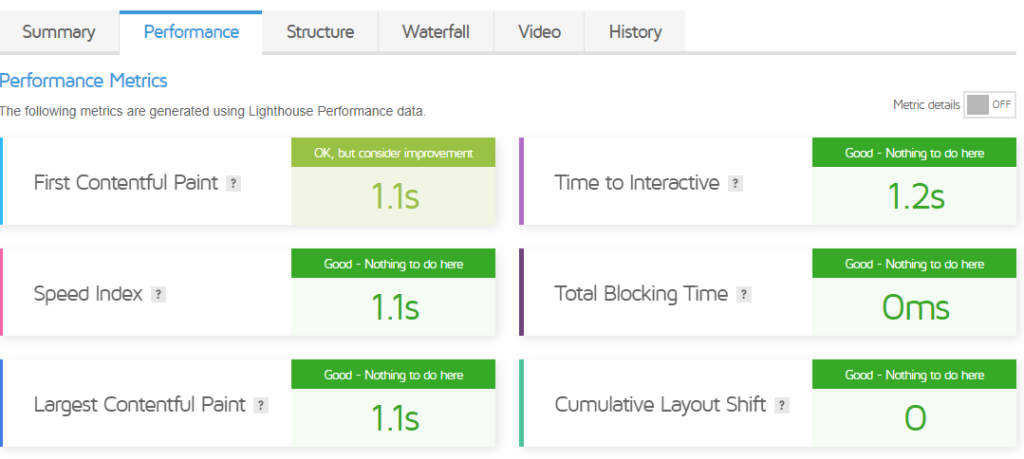
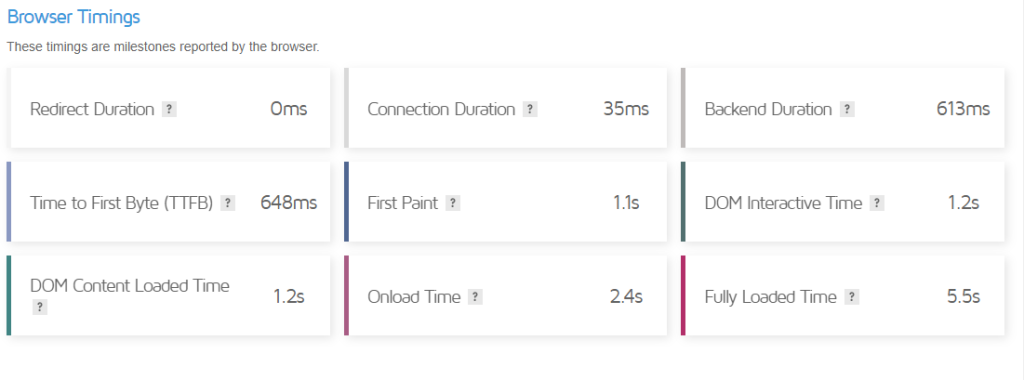
1. Rendimiento
En la pestaña de rendimiento, las métricas que se generan utilizando los datos de Lighthouse Performance son la primera pintura con contenido (FCP), el tiempo de interacción (TTI), el índice de velocidad, el tiempo total de bloqueo, la pintura con contenido más grande (LCP) y el cambio de diseño acumulativo (CLS). .

Debajo de los marcadores de tiempo se encuentran los eventos rastreados y registrados por el navegador web.

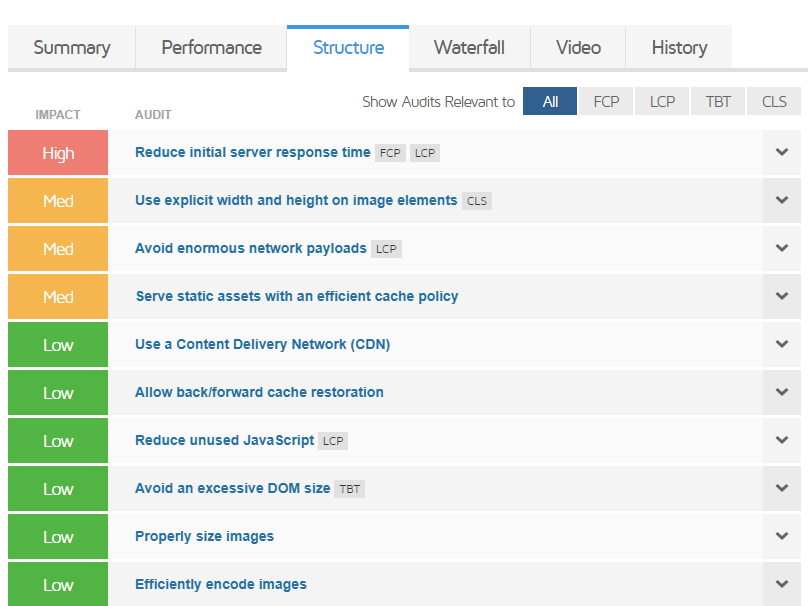
2. Estructura
La pestaña "Estructura" proporciona información valiosa sobre las mejoras necesarias para la optimización de su sitio web. Ofrece un desglose detallado de áreas específicas que requieren mejoras para mejorar el rendimiento de su sitio y la experiencia del usuario. Esta sección sirve como hoja de ruta y describe los aspectos clave que necesitan atención para aumentar la velocidad y la eficiencia de su sitio web.

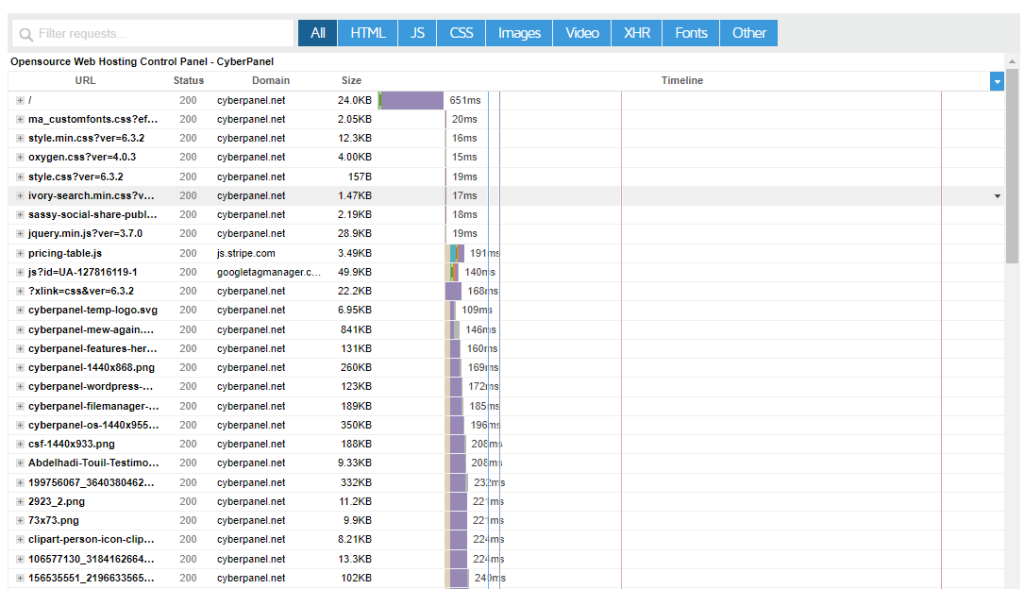
3. Cascada
El gráfico en cascada en las matrices GT es una representación visual de la secuencia de carga y el rendimiento de los recursos de una página web individual a medida que un navegador web los recupera y los muestra. Esta herramienta proporciona un desglose detallado de cada recurso, como imágenes, scripts, hojas de estilo y otros elementos, mostrando cuándo comienzan a cargarse, cuánto tiempo lleva cargarlos y cualquier posible cuello de botella o problema en el proceso de carga.

El gráfico en cascada es una poderosa herramienta de diagnóstico que ofrece varios elementos clave:
- Cronograma de recursos
Cada recurso se representa como una barra horizontal y el gráfico muestra una línea de tiempo de izquierda a derecha. El lado izquierdo representa el inicio del proceso de carga, mientras que el lado derecho indica cuando el recurso se ha cargado por completo. - Nombre del recurso
El gráfico etiqueta cada recurso, lo que facilita identificar lo que se está cargando. Puede ver nombres de archivos, URL e información asociada. - Colores
Las barras están codificadas por colores para indicar el tipo de recurso. Por ejemplo, HTML, CSS, JavaScript y las imágenes pueden tener colores diferentes, lo que le ayudará a identificar rápidamente las categorías de recursos. - Bares y Dependencias
Los recursos pueden tener dependencias y estas dependencias se muestran como líneas que conectan los recursos. Esto muestra el orden en el que se obtienen los recursos y si hay retrasos debido a dependencias. - Información de tiempo
El gráfico proporciona información sobre cuándo se inicia un recurso, su tiempo de descarga y cualquier período de espera o retraso en el proceso de carga. Esta información ayuda a identificar qué recursos están causando problemas de rendimiento. - Métricas de sincronización de cascada
Las matrices GT ofrecen una gran cantidad de métricas de rendimiento para cada recurso, incluidos detalles como "Iniciar renderizado", "DOMContentLoaded" y "OnLoad". Estas métricas brindan información sobre los hitos críticos en el proceso de carga.
4. Vídeo
Esta sección muestra una representación visual de la secuencia de carga completa, permitiéndole observar los elementos que consumen más tiempo durante el proceso de carga. Además, tiene la opción de descargar el vídeo si desea documentar el rendimiento del sitio web en cada prueba.

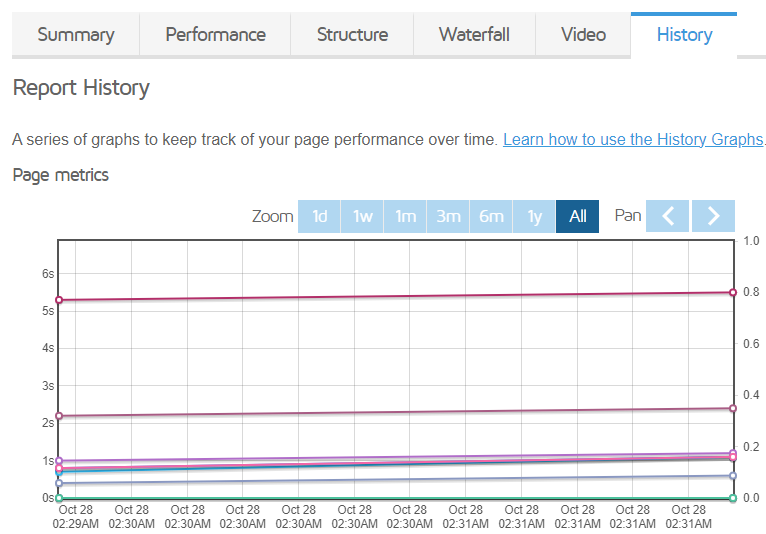
5. Historia
La pestaña de historial muestra el historial de resultados de las pruebas, lo que le permite realizar un seguimiento de las variaciones en los tiempos de carga de la página, el tamaño de la página y las puntuaciones de PageSpeed e YSlow a lo largo del tiempo.

Preguntas frecuentes - Matrículas GT
¿Cómo uso las matrices GT?
Usar matrices GT es simple. Visite el sitio web de GT matrics, ingrese la URL de su sitio web y haga clic en "Probar su sitio". Recibirá un informe de rendimiento con información clave.
¿Qué representa el PageSpeed Score?
El PageSpeed Score es una métrica de rendimiento proporcionada por las matrices GT basadas en PageSpeed Insights de Google. Mide qué tan bien está optimizado su sitio web en cuanto a velocidad y experiencia del usuario.
¿Qué es YSlow Score y en qué se diferencia de PageSpeed Score?
El YSlow Score es otra métrica de rendimiento, pero se basa en las reglas de rendimiento de Yahoo. Proporciona una perspectiva diferente sobre el rendimiento de su sitio web, centrándose en varios criterios de optimización.
¿Puedo cambiar la ubicación de la prueba en GT matrics?
Sí, puede cambiar la ubicación de la prueba haciendo clic en el botón "Opciones de análisis" debajo del botón "Analizar". Esto le permite probar el rendimiento de su sitio web desde diferentes ubicaciones geográficas.
¿Con qué frecuencia debo probar mi sitio web con GTmatrics?
Se recomienda probar su sitio web con regularidad, especialmente después de realizar cambios importantes. Las pruebas periódicas le ayudan a supervisar el rendimiento a lo largo del tiempo e identificar cualquier problema que pueda surgir.
Conclusión
En conclusión, GT Metrix es una herramienta valiosa para propietarios y desarrolladores de sitios web que buscan optimizar el rendimiento web y la experiencia del usuario. Al proporcionar información detallada sobre la velocidad de la página, los puntajes de optimización y las recomendaciones prácticas, GT Metrix permite a los usuarios mejorar los tiempos de carga y la calidad general de sus sitios web.
Contenido relacionado: Almacenamiento en caché del navegador con Cloudflare
Mejores prácticas para proteger sus cuentas de redes sociales
¿Cómo aprovechar el almacenamiento en caché del navegador en WordPress?
