Optimización de la velocidad de la página para WordPress: 19 consejos de rendimiento
Publicado: 2021-10-26¿Quieres optimizar la velocidad de tu sitio? Hemos elaborado una guía completa para la optimización del rendimiento de WordPress. Tendrá acceso a información útil, como por qué la velocidad es importante, qué puede ralentizar su sitio de WordPress y los pasos prácticos que puede tomar para que su sitio web sea más rápido de inmediato.
Es 2021 y recuerde siempre que el consumidor tiene muchas opciones. Como tal, cuando los motores de búsqueda clasifican los resultados, quieren asegurarse de que solo muestran lo mejor de lo mejor a sus usuarios. Esta es la razón por la que la velocidad y el rendimiento de su sitio son tan importantes: es parte de la diferencia entre aparecer en la primera página de Google y aparecer en la décima.
En este artículo, profundizaremos en algunas de las mejores prácticas de optimización del rendimiento de WordPress y responderemos las dos preguntas: ¿Cuáles son los mejores consejos para mejorar la velocidad del sitio web de WordPress? ¿Y por qué su sitio de WordPress es lento?
Sumerjámonos.
¿Por qué importa la velocidad de la página?
Evaluar la velocidad de la página es crucial si desea conocer la salud de su sitio de WordPress. A nadie le gusta un sitio web lento (¡y tampoco a Google!). Si se enfoca en brindar una experiencia más rápida y segura a los usuarios, se beneficiará de la actualización de Google Page Experience. Y hay más
- La velocidad del sitio influye en el SEO . Google ha indicado que la velocidad a la que carga su página es una señal importante para determinar su clasificación. Google quiere saber que si envían un visitante a tu dirección, ese visitante estará contento con la experiencia. En junio, Google actualizará su algoritmo e integrará Core Web Vitals como factor de clasificación. Los Core Web Vitals son un conjunto de factores específicos que Google considera importantes en la experiencia general del usuario de una página web: la velocidad de carga será más crucial que nunca.
- Los sitios rápidos son más fáciles de rastrear. Además, cuando su página es lenta, desincentiva a los rastreadores web que solo tienen recursos limitados y pueden quitarle prioridad a su sitio si es demasiado lento.
- La velocidad de la página impacta en las conversiones. También es relevante desde la perspectiva de la experiencia del usuario: un sitio lento simplemente no es suficiente en estos días. Tiene una ventana de tiempo muy corta para mantener la atención de los usuarios. Si hay algún retraso o lo que sea, es probable que las personas hagan clic en otra cosa. Asegurarse de que su página se cargue lo más rápido posible es una parte necesaria de cualquier estrategia en línea. Cuanto más rápido se carga una página web, más probable es que un usuario realice la acción específica en esa página web. ¡Y todos estamos de acuerdo con eso!
- Los sitios rápidos reducen la tasa de rebote. Uno de sus objetivos de marketing siempre debe ser más rápido que sus competidores simplemente porque están a solo un clic de distancia. Puedes tener el mejor contenido y un gran producto, pero si tu sitio web es lento, perderás todos los esfuerzos que pones en diseño y desarrollo. ¡No seas ese sitio web!
Como puede ver, la velocidad importa, y le recomendamos que siempre pruebe la velocidad de su página. Las mejores herramientas disponibles para auditar su sitio de WordPress y medir su Core Web Vitals son las siguientes:
- Perspectivas de PageSpeed
- Informe de experiencia de usuario de Chrome
- Consola de búsqueda
- Herramientas para desarrolladores de Chrome
- Faro
- Extensión Web Vitals.
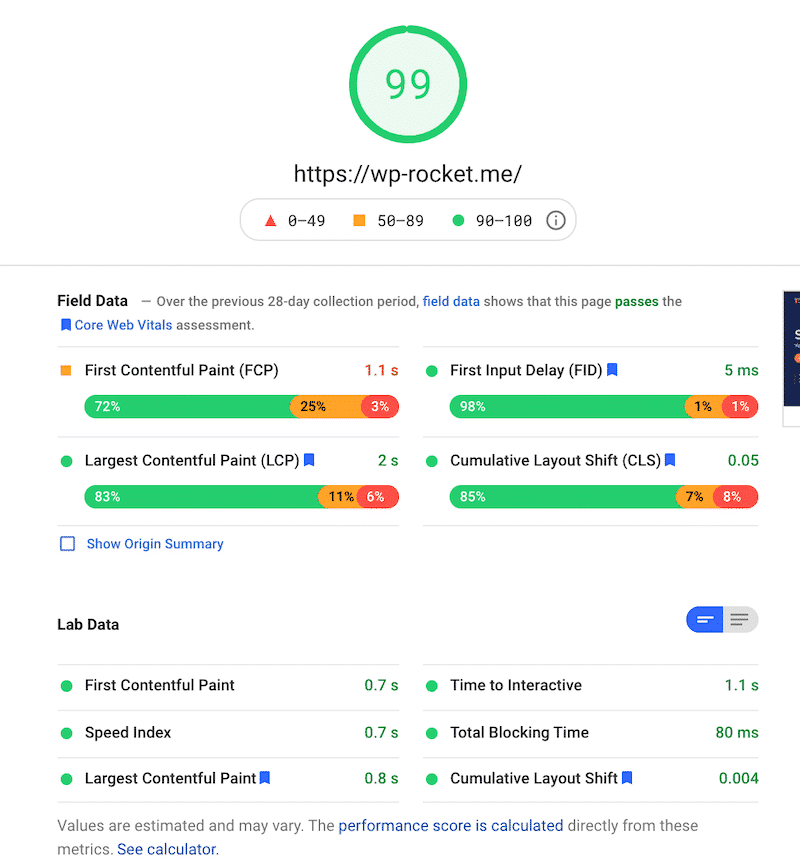
Escribimos una guía detallada para resaltar cómo probar el rendimiento de su sitio de WordPress y medir los resultados de velocidad. Como ejemplo, así es como se ve una prueba cuando se usa PageSpeed Insights:

19 consejos para acelerar su sitio de WordPress
La pregunta del millón es… ¿cómo aceleras tu sitio de WordPress?
Hay varias mejores prácticas de optimización del rendimiento que puede implementar hoy para reducir el tiempo de carga de la página y hacer que su sitio de WordPress se cargue más rápido. Aquí está nuestra lista completa de recomendaciones prácticas, desde fáciles hasta avanzadas.
3 pasos básicos de optimización de velocidad (la fruta que cuelga bajo sin necesidad de codificación)
- Elige un hosting potente
- Usar un complemento de caché
- Optimice sus imágenes y use la carga diferida
7 mejores prácticas para mejorar la velocidad
- Use el tema correcto: elija un tema optimizado para la velocidad
- No use un control deslizante
- Eliminar complementos inflados
- Cargue archivos multimedia de gran tamaño a los servicios adecuados
- Hacer uso de una red de entrega de contenido
- Mantenga su sitio de WordPress actualizado
- Limitar revisiones de publicaciones
9 estrategias avanzadas de optimización del rendimiento de WordPress
- Cargar JavaScript diferido y retrasar la ejecución de Javascript
- Aplazar CSS no crítico, eliminar CSS no utilizado y CSS crítico en línea
- Minimizar Javascript
- Minimizar CSS
- Optimice su base de datos de WordPress y reduzca las llamadas a la base de datos
- Dividir publicaciones largas en páginas
- Deshabilitar enlaces activos
- Solucionar errores de HTTPS/SSL
- Usa la última versión de PHP
3 pasos básicos de optimización de velocidad (la fruta que cuelga bajo sin necesidad de codificación)
Estos son los pasos más fáciles para aumentar la velocidad de su página de WordPress:
1. Elige un hosting potente
Impacto: Alto
Su servicio de alojamiento de WordPress juega un papel importante en el rendimiento del sitio web. ¿Qué hace a un buen proveedor de hosting? Un buen proveedor de alojamiento toma medidas adicionales para optimizar el rendimiento de su sitio web y brinda una buena atención al cliente. Hay algunos tipos de hosting en el mercado:
- Alojamiento compartido: comparte los recursos del servidor con muchas otras personas. Si uno de ellos tiene un pico de tráfico, su sitio web puede verse afectado. Necesitas tener cuidado.
- Alojamiento dedicado: en este modelo, un proveedor de alojamiento alquila un solo servidor con todos sus recursos disponibles a un cliente: usted. Eres libre de hacer lo que quieras con tu servidor, y es bueno para tu velocidad de carga.
- Alojamiento administrado de WordPress: le brinda las configuraciones de servidor más optimizadas para ejecutar su sitio de WordPress. Esas empresas conocen WordPress de adentro hacia afuera y ofrecen funciones dedicadas a WordPress, como actualizaciones automáticas de WordPress, configuraciones de seguridad y mucho más.
Para saber más sobre el tipo de proveedores de hosting, te recomendamos leer nuestra guía para comparar los más populares.
También puede echar un vistazo a nuestros socios de alojamiento: han sido cuidadosamente seleccionados y funcionan muy bien con WP Rocket.
2. Use un complemento de caché para optimizar la velocidad
Impacto: Alto
Un complemento de almacenamiento en caché genera páginas HTML estáticas de su sitio web y las guarda en su servidor. Cada vez que un usuario intenta acceder a su sitio web, su complemento de almacenamiento en caché muestra la página HTML más ligera en lugar de los scripts PHP de WordPress más pesados. Es como si el complemento de caché estuviera "guardando" su contenido para precargarlo más rápido si alguien intenta acceder a su sitio web.
Recargar recursos estáticos como imágenes y archivos JavaScript cada vez que se solicitan ralentizará su sitio. Las siguientes figuras muestran el rendimiento de mi sitio web antes y después de instalar el complemento de caché WP Rocket. Las figuras hablan por si mismas:
| Mi puntuación sin WP Rocket – PSI | Mi nueva puntuación (verde) después de instalar WP Rocket – PS I |
Al usar una herramienta como WP Rocket, puede almacenar en caché esos recursos y mejorar mucho la velocidad de carga de su página, automáticamente. Todo el trabajo se realiza en segundo plano y tiene un sitio más rápido de inmediato.
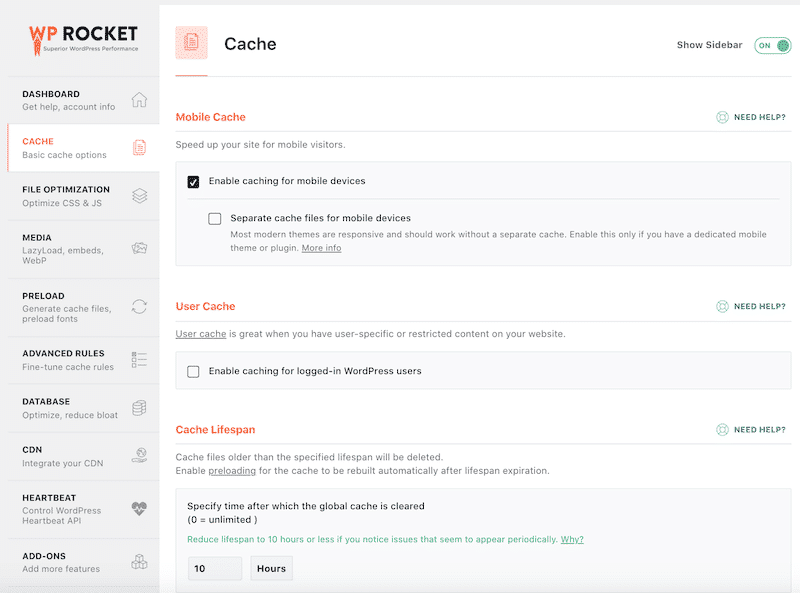
La otra buena noticia es que WP Rocket es un complemento de caché fácil de instalar y configurar. El tablero es intuitivo y fácil de usar, como puede ver a continuación:

3. Optimiza tus imágenes y usa la carga diferida
Impacto: Alto
Comprueba que tus imágenes están optimizadas. Hay tres consejos esenciales que puedes seguir para mejorar la velocidad de carga de tus imágenes:
- Reducir su peso.
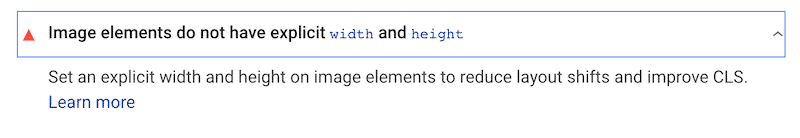
- Cambie el tamaño de acuerdo con el tamaño real de sus páginas (no deje que WordPress decida por usted, como explicamos en otro artículo sobre cómo mejorar la puntuación de rendimiento de Lighthouse para su sitio de WordPress). Esto evitará el siguiente problema de Lighthouse:

- Aplique el script LazyLoading.
Las soluciones para reducir el peso de tus imágenes y redimensionarlas:
Una buena solución es usar Imagify. Después de habilitarlo, todas sus imágenes, incluidas las miniaturas, se optimizarán automáticamente cuando se carguen en WordPress. Los testimonios hablan por sí solos:

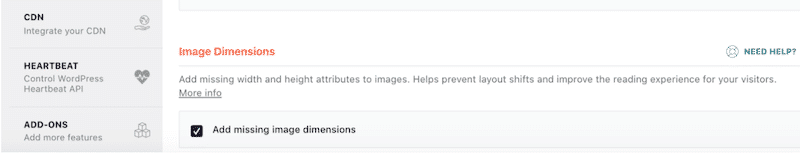
WP Rocket también agregará los atributos de ancho y alto faltantes a las imágenes en la pestaña Medios, como puede ver a continuación:

Soluciones para aplicar el script LazyLoading:
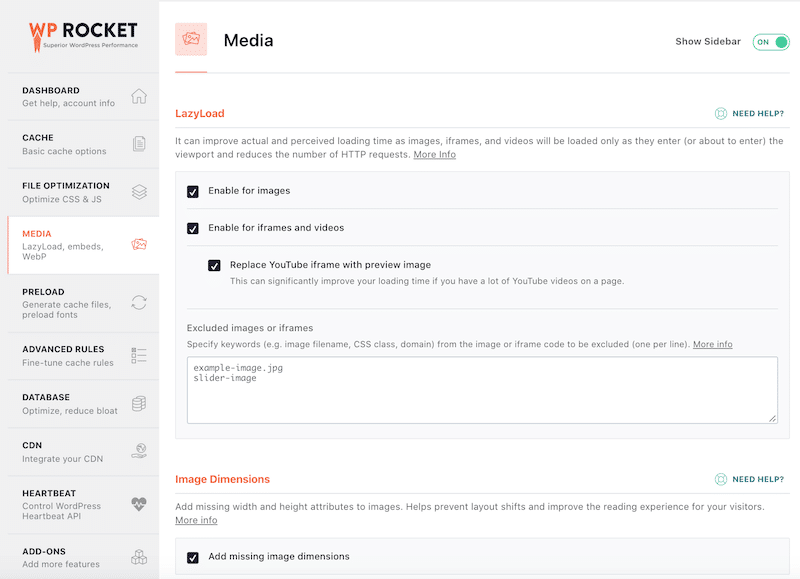
WP Rocket implementará LazyLoad en imágenes, iframes y videos (siempre en la pestaña Medios):

El complemento Rocket Lazy Load es otra forma de obtener este tipo de carga diferida en sus imágenes (y funciona de maravilla).
7 mejores prácticas para mejorar la velocidad
1. Usa el tema correcto: elige un tema optimizado para la velocidad
Impacto: Alto
Una de las mejores partes de WordPress es que tiene una cantidad casi infinita de temas diferentes entre los que puede elegir. Cuando esté seleccionando el que va a usar, no se centre solo en la estética y la funcionalidad. También es importante que elija un tema que sea eficiente en términos de optimización de la velocidad.
Consulte nuestra guía donde explicamos cómo probar (y elegir) un tema rápido.
Investigue y tómese su tiempo para tomar la decisión correcta, ya que puede resolver muchos problemas que podría enfrentar en el futuro. Por ejemplo, WP Rocket ha combinado una lista de los temas de WordPress más rápidos.
Cambie a un tema que le proporcione funciones de optimización del rendimiento.
Use el complemento Query Monitor para averiguar si el tema instalado está causando problemas de rendimiento.
2. No uses un control deslizante en tu encabezado
Impacto: Alto
Un control deslizante acabará con el rendimiento de su sitio. Aunque muchos sitios tienden a usarlos, esta es una de las acciones que tendrá un mayor impacto en la velocidad.
3. Elimina los complementos inflados
Impacto: Medio
Puede ser tentador instalar muchos complementos en su sitio para varias funciones, pero tenga cuidado con el impacto que tiene en su sitio. Si hay complementos que están innecesariamente inflados y ejecutan numerosos scripts adicionales, podría tener sentido considerar encontrar alternativas más eficientes o simplemente eliminarlos. En la mayoría de los casos, la simplicidad gana aquí.
Pruebe la velocidad de su sitio antes y después de activar un complemento. Consulte nuestra guía para comprender cómo usar Pingdom, Google Page Insight o GTMetrix para medir el rendimiento de su sitio de WordPress.
Elimine todos los complementos no utilizados para no saturar la base de datos y evitar agregar puntos de vulnerabilidad a su sitio.
Use el complemento Query Monitor para averiguar qué complementos instalados están causando problemas de rendimiento.
4. Cargue archivos multimedia de gran tamaño a los servicios adecuados
Impacto: Medio
En lugar de usar el backend de WordPress para alojar sus archivos de video o audio, es mucho más eficiente cargar esas piezas en YouTube, Vimeo o SoundCloud; son mucho más adecuados para manejar los requisitos de ancho de banda. Su sitio de WordPress puede apuntar a ese activo digital en lugar de representarlo, y como resultado, todo su sitio será mucho más rápido.
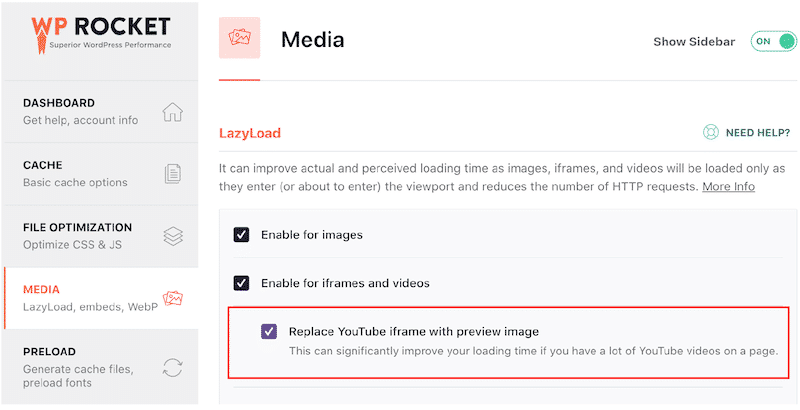
Utilice la función "LazyLoad" de WP Rocket para YouTube. Marque la casilla "Reemplazar iframe de YouTube con la imagen de vista previa". Esto mejorará el tiempo de carga de su página.

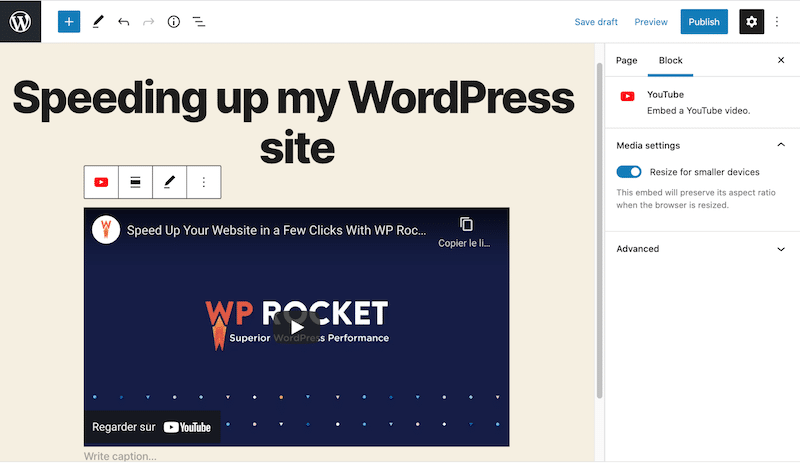
Para incrustar un video en WordPress, puede usar la función de video integrada en el Editor de WordPress (Gutenberg). Simplemente copie y pegue la URL de su video directamente en su publicación, y se insertará automáticamente:

5. Hacer uso de una red de entrega de contenido (CDN).
Impacto: Medio
Si su público objetivo está distribuido en todo el mundo, tiene mucho sentido utilizar una CDN para tener su sitio alojado más cerca del usuario final. En lugar de que todo provenga de un servidor en una ubicación, una CDN crea una red de servidores en todo el mundo que almacenan archivos estáticos que hacen que los tiempos de carga sean mucho más rápidos en diferentes escenarios.
¿Necesito un CDN? Necesitará uno si sus clientes están ubicados lejos de la ubicación del servidor. Puede pasar un tiempo antes de que se cargue todo el contenido (productos, imágenes, archivos JS y CSS, o incluso videos). Si planea vender internacionalmente o ser multilingüe, entonces debería considerar usar un CDN.
Recomendamos usar RocketCDN, que es nuestro CDN premium que se integra directamente con WP Rocket. RocketCDN aplica automáticamente la mejor configuración de rendimiento, por lo que no necesita dedicar tiempo a revisar cada configuración y comprender cómo funciona una CDN.
6. Realice actualizaciones periódicas de WordPress
Impacto: Bajo
La plataforma de WordPress en sí está en constante evolución y, a medida que el equipo y la comunidad mejoran la funcionalidad general, lanzan actualizaciones periódicas que deberías aprovechar al máximo. La instalación de estas actualizaciones cuando estén disponibles garantiza que siempre tenga la última versión de WordPress ejecutando su sitio.
7. Limite las revisiones de publicaciones
Impacto: Bajo
El sistema de revisiones de WordPress almacena un registro de cada borrador guardado o actualización publicada. Es útil si necesita recuperar una versión anterior de su contenido. Sin embargo, demasiadas revisiones de publicaciones pueden afectar la velocidad de su sitio de WordPress si sus páginas no se almacenan en caché.
Una solución para limitar las revisiones posteriores es agregar este fragmento de código a su archivo wp-config.php. Agregamos “5” que es el número de revisiones que queremos hacer, pero puedes configurar tu propia cifra.
| 1 | definir ('WP_POST_REVISIONES', 5); |
9 estrategias avanzadas de optimización del rendimiento
Algunas técnicas avanzadas de rendimiento web podrían marcar una diferencia real en la optimización del rendimiento de su sitio de WordPress.
1. Cargar JavaScript diferido y retrasar la ejecución de Javascript
Impacto: Alto
Puede ver cómo la ejecución de JavaScript afecta el rendimiento observando la métrica de Retraso de la primera entrada y la puntuación de rendimiento de Lighthouse.
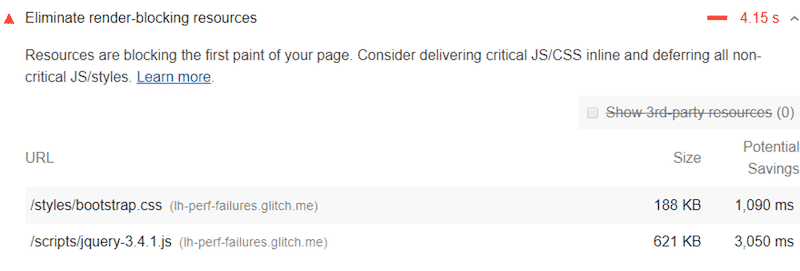
Por ejemplo, Lighthouse y Page Speed Insights le dirán si necesita "Eliminar los recursos que bloquean el renderizado".
La sección Oportunidades de su informe Lighthouse contiene todas las URL que bloquean la primera pintura de su página.

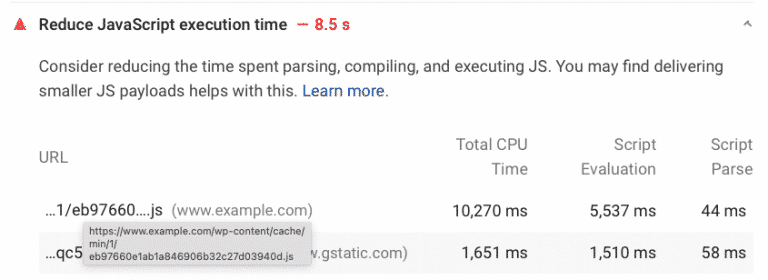
Lighthouse y Page Speed Insights también señalarán cualquier problema relacionado con el tiempo de ejecución de JavaScript:


Debe alinear recursos críticos, diferir recursos JS no críticos y eliminar JavaScript no utilizado.
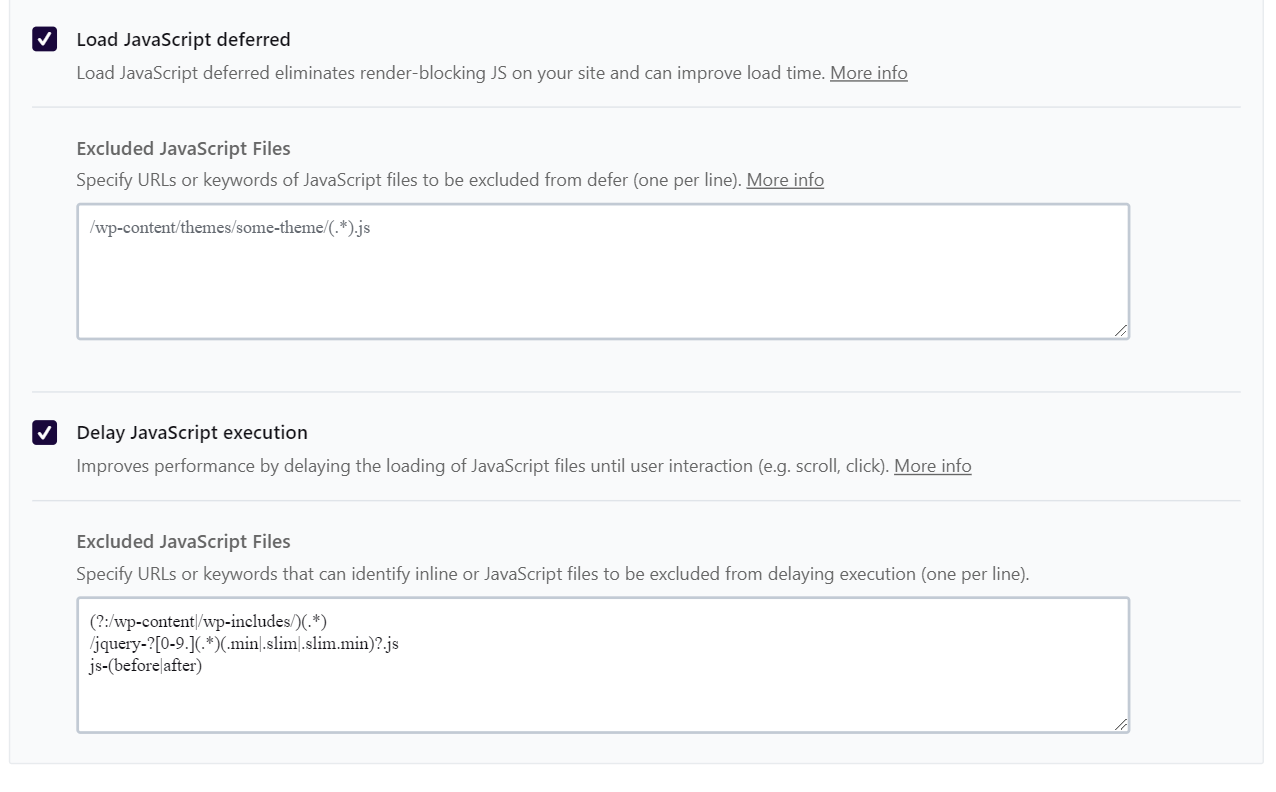
Puede usar WP Rocket para optimizar sus archivos JS, como se muestra a continuación. Cargará JS diferido y retrasará la ejecución de JavaScript con unos pocos clics y abordará los principales problemas de JS.

Algunos complementos más también pueden ayudarlo a eliminar archivos JS no utilizados:
- Guiones de vuelo
- Meteorito WP
- Organizador de complementos
- gonzales
- Materias de rendimiento .
Si desea obtener más información, consulte nuestros artículos detallados sobre cómo eliminar JS y CSS que bloquean el renderizado y cómo reducir el tiempo de ejecución de JavaScript.
2. Aplazar el CSS no crítico, eliminar el CSS no utilizado y el CSS crítico en línea
Impacto: Medio
El CSS no crítico no es relevante para representar la página. Dichos archivos pueden afectar el tiempo de carga y generar recomendaciones de PSI como "Eliminar recursos de bloqueo de procesamiento" y "Evitar encadenar solicitudes críticas".
Por otro lado, el CSS crítico debe tener la máxima prioridad: estos son los recursos de la mitad superior que deben cargarse lo más rápido posible.
Debe alinear los recursos críticos, diferir los recursos de CSS no críticos y eliminar el CSS no utilizado. WP Rocket incluye la opción de entrega Optimize CSS, que integrará CSS crítico y diferirá CSS no crítico con unos pocos clics. El complemento también le brinda la opción de eliminar fácilmente el CSS no utilizado.
Algunos complementos y herramientas más también pueden ayudarlo a abordar CSS:
- Limpieza de activos
- PurifyCSS: requiere algunos conocimientos técnicos
- Critical Path CSS Generator: luego debe seguir las instrucciones de Google.
3. Minificar JavaScript
Impacto: Bajo
La minificación se refiere a eliminar código innecesario y redundante sin afectar la forma en que el navegador procesa los datos. La minificación de JavaScript elimina todo el contenido JS innecesario, como:
“(// …)” y todos los espacios adicionales o elimina los comentarios del código. En otras palabras, el objetivo es hacer que el archivo sea mucho más liviano al reducir el tamaño del código.
La solución manual: use una herramienta en línea gratuita como minifier.org y marque la casilla "JS".
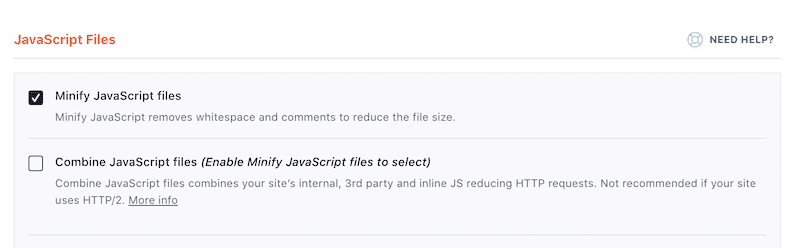
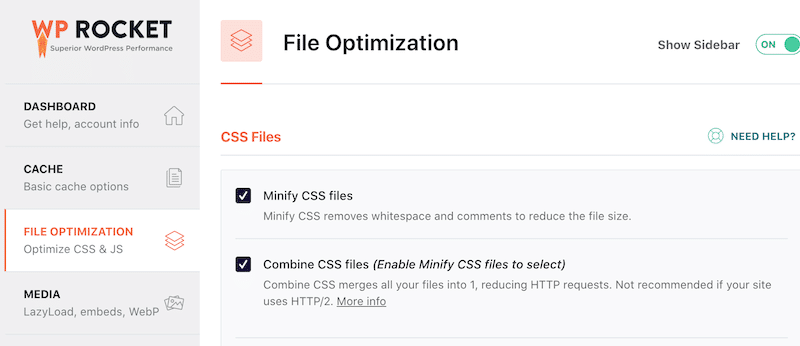
La solución más rápida y conveniente: use un complemento como WP Rocket que elimina el JS innecesario para que su sitio web se cargue más rápido. Como puede ver a continuación, simplemente necesita marcar la casilla " Minimizar archivos JS ".

4. Minimizar CSS
Impacto: Bajo
En un archivo CSS, encontrará espacios en blanco, comentarios y puntuación. Este contenido ayuda al desarrollador a leer mejor el código, pero no es necesario para el visitante. Al deshacerse del contenido innecesario, obtendrá archivos más ligeros, ya que la minificación de CSS elimina espacios adicionales y comentarios de sus archivos CSS, como: "(/*" o espacios en blanco.
Use una herramienta en línea gratuita como minifier.org y marque la casilla "CSS".
Puede usar WP Rocket para limpiar sus archivos CSS y reducir el tamaño del archivo como se muestra a continuación:

5. Optimice su base de datos de WordPress y reduzca las llamadas a la base de datos
Impacto: Bajo
A medida que su sitio crezca, su base de datos de WordPress también crecerá, y algunas partes de sus datos se volverán obsoletas con el tiempo. Si puede eliminar la información que ya no se necesita, su base de datos funcionará de manera más eficiente y, como resultado, tendrá una velocidad de carga más rápida.
Primero deberá acceder a PHPMyAdmin a través de su proveedor de alojamiento y optimizar su base de datos desde allí. Si comprende bien las estructuras de su base de datos, también puede realizar algunas intervenciones manuales allí. Si no está demasiado seguro, hemos reunido algunas otras soluciones para usted.
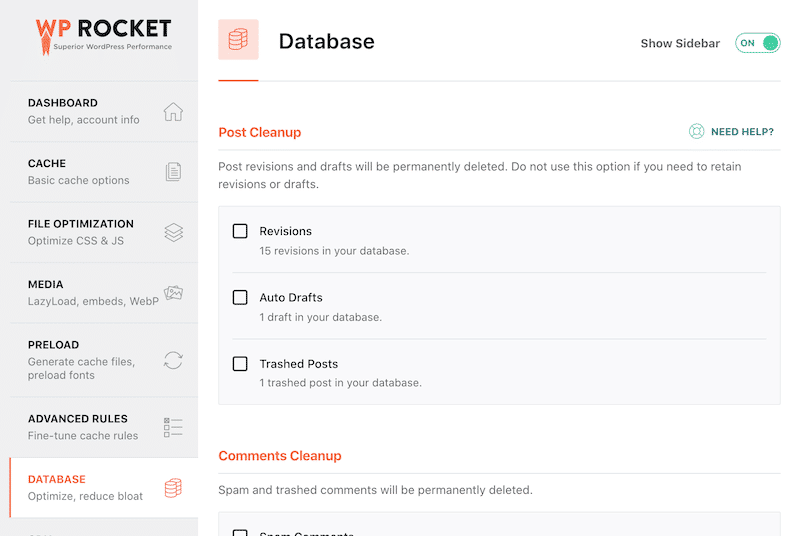
El complemento WP Rocket hará gran parte de esta optimización automáticamente. Las ventajas son una excelente interfaz intuitiva para el usuario y una configuración rápida. La pestaña Base de datos se divide en secciones para publicaciones, comentarios, transitorios y limpieza de la base de datos:

Otros complementos que puede usar para optimizar su base de datos:
- WP-Optimize (más de 1 millón de usuarios). Puede usar WP-Optimize para limpiar revisiones de publicaciones, borradores antiguos, no aprobados, spam, comentarios desechados, opciones transitorias caducadas, trackbacks y pingbacks.
- Barrido WP (más de 100 000 usuarios). Puede revisar cada configuración o ejecutar todas las tareas presionando "Barrer todo" en la parte inferior.
| ️ Siempre haga una copia de seguridad antes de limpiar su base de datos . |
6. Divide las publicaciones largas en páginas
Impacto: Bajo
A Google le encantan las publicaciones largas, pero más contenido también significa más imágenes para cargar. Puede considerar dividir sus publicaciones más largas en varias páginas para limitar el impacto. Sin embargo, si ya habilitó la carga diferida, un texto muy largo no debería afectar el rendimiento.
Agrega la etiqueta <!––nextpage––> en tu artículo donde quieras dividirlo en la siguiente página.
Algunos complementos potentes pueden activar la paginación y ayudarlo a controlar el diseño de su publicación. Le recomendamos que pruebe WP-PageNavi.
7. Desactivar enlaces directos
Impacto: Bajo
Si produce contenido de alta calidad, existe el riesgo de que otros sitios lo reutilicen o lo roben. Robar es malo, pero no es lo peor aquí. Lo peor es que pueden usar sus imágenes Y su ancho de banda al vincular el contenido.
Bloquear dominios específicos.
Elija un complemento de WordPress como All in one WP Security que protegerá su contenido contra hotlinking.
8. Corrija los errores de HTTPS/SSL
Impacto: Bajo
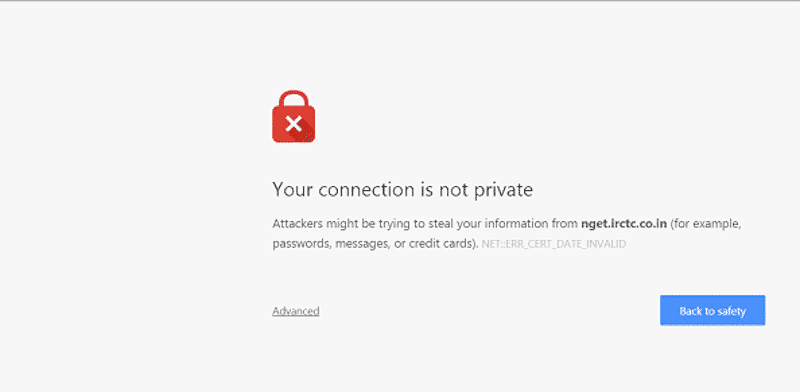
Bueno, recibir esta siguiente advertencia al acceder a un sitio web nunca es una buena señal, ¿verdad? Google y sus visitantes preferirán un sitio web seguro y una experiencia de navegación segura.

Muchos paquetes de alojamiento vienen con opciones HTTPS y SSL. Consulte con su proveedor de alojamiento si ven algún problema continuo en su sitio web.
Use un complemento como Real Simple SSL (más de 5 millones de activaciones).
9. Usa la última versión de PHP
Impacto: Bajo
Un PHP actualizado permitirá que su sitio de WordPress funcione más rápido.
Pregúntele a su anfitrión qué versión está usando y pídale que la actualice si está usando una versión anterior a PHP 7.
Instale un complemento como Información de la versión para verificar la versión de PHP que está utilizando.
¿Por qué su sitio de WordPress se carga lentamente? (8 errores a evitar)
Entonces, ¿cómo arreglar un sitio lento de WordPress y mejorar el rendimiento? En primer lugar, debe identificar de dónde provienen los errores. Para ayudarlo con su diagnóstico, hemos combinado una lista de verificación de 8 de los errores más comunes que debe evitar.
- Los recursos estáticos de sus páginas no se almacenan en caché.
- Los archivos HTML, CSS y JavaScript no se minimizan.
- La compresión GZIP no funciona.
- Su sitio tiene demasiados redireccionamientos HTTP.
- No estás optimizando perfectamente tus imágenes.
- Elegiste un proveedor de hosting barato.
- Todavía estás usando una versión obsoleta de PHP.
- No está comprobando regularmente la velocidad de su sitio web.
1. Los recursos estáticos de sus páginas no se almacenan en caché.
Como se mencionó anteriormente, si no está almacenando en caché sus recursos estáticos, como imágenes, HTML, CSS y archivos JavaScript, entonces su sitio de WordPress será mucho más lento de lo que podría ser. Usando WP Rocket o un complemento de almacenamiento en caché similar, puede tener estos recursos almacenados en caché con solo hacer clic en un botón.
Elegir el mejor complemento de caché de WordPress hará que su sitio se ejecute a la velocidad de la luz inmediatamente después de su instalación.
2. Los archivos HTML, CSS y JavaScript no se minimizan.
La minificación es una técnica para la optimización del código que elimina cualquier parte innecesaria de los archivos HTML, CSS y JavaScript. Esto hace que el código base sea más compacto, reduciendo su tamaño y haciéndolo más eficiente.
Según un estudio de SEMrush, parece que solo el 32% de los sitios web hacen esto, por lo que hay mucho potencial aquí para hacer que su sitio sea más rápido. WP Rocket le permite minimizar sus archivos JS y CSS con un solo clic, ¡así de simple!
3. La compresión GZIP no funciona.
Cuando comprime sus archivos GZIP, reduce su tamaño y permite que el código se ejecute mucho más rápido. Esta compresión particular se ejecuta en el lado del servidor, por lo que es algo que deberá verificar con su proveedor de alojamiento. Pero si puede hacerlo bien, hay mejoras significativas para desbloquear.
Para comprender más sobre la compresión GZIP y cómo verificar si funciona, consulte nuestro artículo ¿Qué es la compresión GZIP para WordPress?
4. Su sitio tiene demasiados redireccionamientos HTTP.
Cuantos más enlaces redirija su sitio, más lenta será la velocidad de carga de la página. Por lo tanto, con solo reducir la cantidad de redireccionamientos HTTP, se beneficiará de mejoras significativas en el rendimiento.
5. No estás optimizando tus imágenes a la perfección.
Las imágenes a menudo pueden ser una de las partes más complicadas de cargar un sitio web, y si no está optimizando la forma en que se cargan, está ralentizando su sitio. En la medida de lo posible, asegúrese de reducir su tamaño siempre que sea posible, cambie el tamaño de acuerdo con el tamaño real de sus páginas y habilite la carga diferida para mejorar aún más el rendimiento.
6. Elegiste un proveedor de alojamiento económico.
Es sorprendente cómo se ha disparado el espacio de alojamiento web en los últimos años, pero desafortunadamente, muchos de los proveedores de alojamiento no son tan buenos. Cuando se trata de alojar su sitio, no es algo en lo que quiera escatimar porque esta es la base de toda su actividad en línea.
Obtiene lo que paga aquí, por lo que desea evitar los proveedores de alojamiento baratos y optar por uno con un historial sólido y la voluntad de hacer todo lo posible para garantizar un rendimiento rápido y confiable para sus visitantes.
Además del costo del servicio, su elección debe basarse en otros factores relevantes, tales como:
- La reputación de la empresa
- Funciones (como HTTP/2)
- Hardware
- Escalabilidad.
7. Todavía estás usando una versión obsoleta de PHP.
PHP es el lenguaje de codificación del lado del servidor en el que se basa la plataforma de WordPress, y si está utilizando una versión anterior, no se está beneficiando de las mejoras continuas realizadas en el lenguaje a lo largo del tiempo. Asegúrese de estar utilizando la última versión, que está a la vanguardia de la tecnología y es la más adecuada para brindarle excelentes resultados de rendimiento. Como beneficio adicional, una versión actualizada de PHP también solucionará un administrador lento de WordPress.
8. No compruebas regularmente la velocidad de tu sitio web.
Esto no es algo de una sola vez. La velocidad de su sitio web es una métrica que debe verificar regularmente para asegurarse de que nada salga mal y que siempre puede buscar formas de mejorarlo. Esto debería ser una parte regular de los procedimientos de mantenimiento de su negocio porque el paisaje cambia continuamente bajo nuestros pies. De acuerdo con los resultados que encontró al ejecutar la auditoría, le recomendamos que también lea cómo optimizar sus puntajes vitales de Core Web.
Cómo acelerar su sitio de WordPress con WP Rocket
Como puede ver, hay una gran cantidad de formas de optimizar la velocidad y el rendimiento de su sitio de WordPress, todas ellas varían en términos de impacto. Puede ser abrumador revisar una lista como esta, ¡pero la buena noticia es que WP Rocket está aquí para ayudarlo!
Sugerencia: nuestro complemento está diseñado para encargarse del 80 % de estas mejoras de mejores prácticas por usted sin que tenga que tocar una pieza de código.
Con solo instalar el complemento y encenderlo, obtendrá mejoras inmediatas en términos de almacenamiento en caché, redireccionamientos, optimización de imágenes y similares. Estos por sí solos mejorarán el rendimiento de su sitio en órdenes de magnitud.
Recientemente publicamos un estudio de caso que muestra cómo mejorar la puntuación de rendimiento de Lighthouse con WP Rocket. Los resultados fueron muy alentadores, como mostramos arriba:
| Antes de WP Rocket -Mi calificación de rendimiento es naranja-Mi Core Web Vitals (LCP) está en rojo-El índice de velocidad es naranja | Después de instalar WP Rocket -Mi calificación de rendimiento ahora es verde-Todos mis Core Web Vitals son verdes, al igual que el índice de velocidad |
Más allá de eso, puede optar por activar funciones más avanzadas, que incluyen carga diferida, minificación y muchas más que ajustan aún más su velocidad y rendimiento. Esas configuraciones avanzadas le permiten solucionar los problemas más importantes diagnosticados por PageSpeed Insight y ayudar a que su sitio obtenga una puntuación del 100 % en la prueba de velocidad de página de Google.
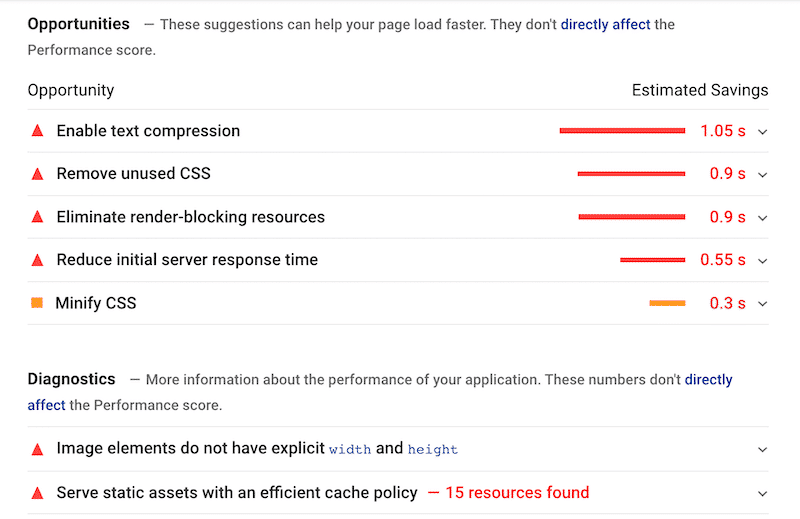
Echemos un vistazo a algunos problemas comunes que surgen de la sección de oportunidades y diagnósticos ( WP Rocket aún no está instalado).

WP Rocket hace todo el trabajo duro por ti . No tienes que preocuparte por jugar con el back-end tú mismo. El complemento se adapta a la perfección a su configuración de WordPress y realiza todas las integraciones e implementaciones necesarias para garantizar que está aprovechando todas las mejores prácticas para la optimización de la velocidad.
Echa un vistazo por ti mismo, al activar WP Rocket, y después de ajustar algunas opciones, mis problemas anteriores se trasladaron a la sección "Auditorías aprobadas":

WP Rocket puede solucionar los siguientes problemas señalados por Google:
- Los elementos de la imagen no tienen una altura y un peso explícitos
- Elimine los recursos que bloquean el renderizado
- Minimizar CSS
- Reducir el tiempo de respuesta inicial del servidor
- Habilitar la compresión de texto
- Habilitar la compresión GZIP
- Sirva activos estáticos con una política de caché eficiente.
Terminando
Está claro que debe hacer todo lo posible para optimizar la velocidad de carga de su sitio de WordPress. Es una de esas cosas de infraestructura que hace una gran diferencia en quién ve tu trabajo y cómo lo perciben.
Afortunadamente, al aprovechar algunas de estas mejores prácticas, puede obtener mejoras increíbles en muy poco tiempo.
Entre otras herramientas, WP Rocket es una de las formas más fáciles de mejorar su puntaje de PageSpeed Insights. Siempre tenga en cuenta que solucionar los problemas más importantes señalados por Google pondrá su Core Web Vitals en verde.
Solo se necesita un poco de conciencia y voluntad para trabajar con algunas herramientas excelentes, ¡y su sitio será más rápido de lo que podría haber imaginado!
¿Que estas esperando? Te estás perdiendo tráfico (¡y ventas!)
