Guía completa del feed de productos de WooCommerce: Google Shopping y Facebook [2024]
Publicado: 2024-01-27Las compras en línea han ido en aumento durante la última década. Más del 85% de las personas en todo el mundo prefieren comprar en línea antes que visitar tiendas físicas (según alphr.com).
A muchas tiendas WooCommerce les está yendo excepcionalmente bien y han logrado tres veces más ventas que hace unos años.
¿Sabía que también podría triplicar fácilmente las ventas de su tienda en poco tiempo?
¿Pero cuál es el secreto?
Bueno, la clave es...
Si genera su feed de productos de la manera correcta y lo promociona a través de Google Shopping Ads y Facebook Dynamic Ads, es posible que vea que sus ventas aumentan de inmediato.
Dejame explicar.
Google y Facebook tienen la mayor audiencia. Promocionar en sus plataformas comerciales puede aumentar sus ventas en poco tiempo SI SE HACE CORRECTAMENTE .
Hoy, obtendrá una guía completa paso a paso sobre cómo generar su feed de productos WooCommerce de la manera más optimizada y disparar el rendimiento de su tienda.
Al final de esta guía, podrá
- Configure el feed de productos WooCommerce adecuado de la forma más optimizada para Google Shopping y Facebook Dynamic Ads
- Genere feeds de productos precisos y basados en el rendimiento en minutos
- Cargue el feed en la plataforma que desee y observe cómo aumentan sus ventas
Tabla de contenido
1. Feed de productos de WooCommerce para anuncios de Google Shopping
1.1 Cómo configurar el feed de productos de Google WooCommerce de la forma más optimizada
1.2 Muestras de feeds de productos de Google
2. Feed de productos de WooCommerce para anuncios dinámicos de Facebook
2.1 Cómo configurar el feed de productos de Facebook de WooCommerce de la forma más optimizada
2.2 Muestras de feeds de productos de Facebook
3. Cómo generar feeds de productos fácilmente utilizando la herramienta adecuada
Ahora profundicemos en ello.
1. Feed de productos de WooCommerce para anuncios de Google Shopping

La tienda comercial más popular y eficaz para promocionar sus productos WooCommerce es Google.
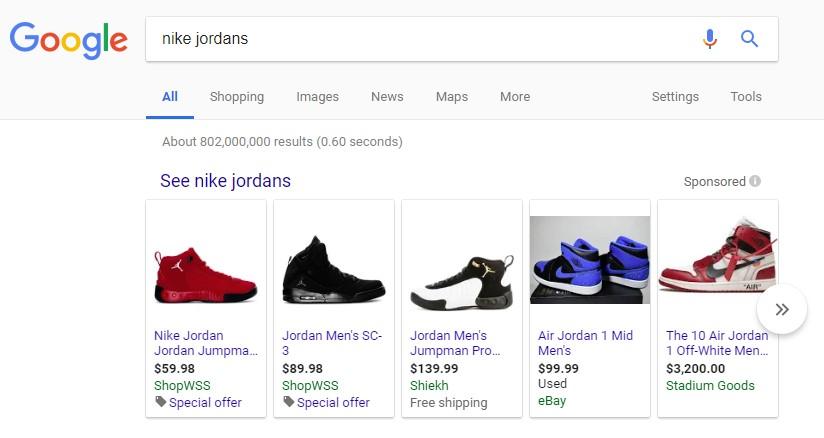
Debes haber oído hablar de los anuncios de Google Shopping. Cada vez que busca un producto en particular, obtiene algo como esto:

Son muy atractivos y la mayoría de los compradores encuentran los productos que desean a través de estos anuncios.
Sus productos de su feed de productos WooCommerce también pueden aparecer en estos resultados si lo hace bien.
Y esta guía le ayudará a ejecutarlo con éxito y facilidad.
Primero, configure una cuenta en Google Merchant Center.
Una vez que tenga una cuenta, deberá cargar su feed de productos de WooCommerce para poder promocionarlo a través de Google. Sin embargo, Google tiene algunas especificaciones de feeds que debes seguir. Así que analicémoslo con más detalle.
Cómo configurar el feed de productos de Google WooCommerce de la forma más optimizada
Cuando subes tus productos, Google buscará algunos datos específicos.
Veamos qué datos debes incluir en tu feed y te daré ejemplos de cada dato para que conozcas la forma más optimizada de generar el feed de productos WooCommerce de Google.
Un feed de productos de Google adecuado (en formato XML) de un solo producto suele tener el siguiente aspecto:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**Aquí la etiqueta del artículo ( <item> </item> ) encapsula los datos de un producto. Para varios productos, simplemente agrega más etiquetas de artículos y los datos del producto que contienen, y el resto sigue igual.
Ahora, los datos del producto incluyen mucha información que debes asignar a sus respectivas etiquetas de atributos dentro de la etiqueta del artículo.
Los anuncios de Google Shopping requieren los siguientes datos para cada uno de sus productos:
- ID del Producto
- Titulo del producto
- Descripción del Producto
- Enlace/URL del producto
- categoria de producto
- Categoría de producto de Google
- URL de la imagen del producto
- La disponibilidad de stock
- Precio regular
- Condición del producto
- Fabricante/Marca
- GTIN (Número global de artículo comercial)
- MPN (número de pieza del fabricante)
- Identificador
- Contenido para adultos
- Paquete múltiple
- Manojo
- Material
- Grupo de edad
- Color
- Género
- Tamaño
- Patrón
- ID de grupo de artículos
Algunos de estos atributos dependen del tipo de producto y sus variantes. A continuación se muestra una explicación más detallada con ejemplos de cómo cada uno de estos datos debe estar en su tienda para obtener el máximo rendimiento.
Cada atributo se incluye en el siguiente formato en el feed:
<g: Attribute name > Attribute Data </g: Attribute name >
Obtendrá un enlace de muestra del archivo de alimentación del producto más adelante en este artículo, después de repasar las instrucciones detalladas sobre los atributos y algunos consejos.
== Haga clic aquí para omitir los detalles y consejos, e ir a ver el feed de productos de muestra. ==
Analicemos los detalles para comprender cómo debe incluir estos datos, el formato en el archivo de alimentación y cuáles incluir/excluir según los productos de su tienda WooCommerce.

ID del Producto
| Atributo | identificación |
| Valor de ejemplo | 671 |
| Estructura de alimentación | <g:id>671</g:id> |
Es un identificador único para su producto en su tienda.
En WooCommerce, debería ver la identificación cuando navega por la lista de productos.

Sin embargo, también puede utilizar el SKU del producto como ID del producto.
Titulo del producto
| Atributo | título |
| Valor de ejemplo | Camiseta roja con logo Rex |
| Estructura de alimentación | <g:título> <![CDATA[ Camiseta Rex Logo Rojo ]]> </g:título> |
Es el nombre del producto a mostrar.
En WooCommerce, debería ver el título del producto cuando navega por la lista de productos.

Cuando establezca el título del producto, especifique cualquier característica especial, como su color y la marca, junto con el producto. Esto creará más atracción para los compradores.
Sin embargo, no se le permite utilizar ningún otro toque promocional en el mosaico (por ejemplo, agregar "envío gratuito" o "precio con descuento" o usar todo en mayúsculas).
En el caso de productos variables, incluya el nombre de la marca en el título. Y en lugar de incluir "cualquier" característica en el título principal, mencione la característica que lo convierte en una variante del producto.
Por ejemplo, si un producto es una camiseta con Logo Rex y tiene variaciones rojo y azul, en su feed de productos de Google, una variación debe llamarse “Camiseta Logo Rex – Roja” y la otra “Camiseta Logo Rex – Roja”. camisa – Azul”.
Entonces, la vista de datos del feed se verá así individualmente:
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>Descripción del Producto
| Atributo | descripción |
| Valor de ejemplo | Esta es una camiseta roja. Fue creado únicamente con fines de prueba. |
| Estructura de alimentación | <g:descripción> <![CDATA[ Esta es una camiseta roja. Fue creado únicamente con fines de prueba. ]]> </g:descripción> |
Agregue una descripción adecuada del producto que está vendiendo. Asegúrese de resaltar todas las características principales que pueda tener y que atraerán compradores.
Cuando editas un producto, puedes configurar su mosaico, enlace y descripción como se muestra en la siguiente imagen:

Aunque debe mencionar las características y beneficios exclusivos de la descripción, no está permitido utilizar ningún toque promocional extenso en la descripción (por ejemplo, agregar “envío gratuito” o “precio con descuento” o usar mayúsculas para resaltar un punto determinado). ).
Además, no debe incluir ningún enlace a una página web diferente ni comparar los productos con los de la competencia.
Enlace/URL del producto
| Atributo | enlace |
| Valor de ejemplo | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Estructura de alimentación | <g:enlace> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:enlace> |
Este es el enlace a la página de su producto.
Al editar un producto, verá el enlace permanente justo debajo del cuadro Título. Esa es la URL de su producto.

Cuando las personas encuentren su producto en Google, al hacer clic en ese anuncio, el comprador potencial accederá al enlace que usted proporciona aquí.
Es mejor incluir el título del producto en el enlace; sin embargo, muchos prefieren usar el ID del producto y algunos usan ambos.
Además, debe asegurarse de que el dominio de su sitio web esté verificado y comience con “ http ” o “ https ”.
categoria de producto
| Atributo | tipo de producto |
| Valor de ejemplo | Ropa |
| Estructura de alimentación | <g:tipo_producto> <![CDATA[ Ropa ]]> </g:tipo_producto> |
Este es el tipo o categoría de producto que configuraste en tu tienda.
Al editar un producto en WooCommerce, en el lado derecho, tendrás la opción de establecer una Categoría.
![Guía completa del feed de productos de WooCommerce: Google Shopping y Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
Este atributo es opcional, pero le recomendamos que lo utilice para crear una mejor visualización para los espectadores.
Categoría de producto de Google
| Atributo | categoría_producto_google |
| Valor de ejemplo | Ropa y accesorios > Ropa |
| Estructura de alimentación | <g:categoría_producto_google> <![CDATA[ Ropa y accesorios > Ropa ]]> </g:google_product_category> |
Google tiene una lista de categorías propia, que debe utilizar para clasificar sus productos en Google Shopping. Debe configurar este atributo de acuerdo con la taxonomía requerida para que se apruebe su feed de productos de Google.
Haga clic aquí para ver la lista de categorías y taxonomía de Google
Por lo tanto, puede configurar las categorías de su tienda WooCommerce en consecuencia o asignar sus propias categorías a las de Google mediante un complemento al generar el feed de productos.
Estoy usando Product Feed Manager para WooCommerce para aplicar el mapeo de categorías.


Como puedes ver, a la izquierda hay una lista de todas las categorías disponibles en mi tienda. A la derecha, tienes la opción de asignarlos con Categorías de Google.
URL de la imagen del producto
| Atributo | Enlace de imágen |
| Valor de ejemplo | https://www.yourwebsite.com/redtee394.png |
| Estructura de alimentación | <g:enlace_imagen> <![CDATA[ https://www.yourwebsite.com/redtee394.png ]]> </g:image_link> |
Este será el enlace a la imagen principal de su producto.
Al editar un producto, en el lado derecho, desplácese hacia abajo y debería encontrar la opción para agregar una imagen del producto.
![Guía completa del feed de productos de WooCommerce: Google Shopping y Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
Cualquiera que sea la imagen que utilice aquí, deberá proporcionar la URL de esa imagen para el atributo "image_link".
Debe proporcionar una imagen convincente del producto sin ningún texto promocional ni marca de agua. Además, evite utilizar cualquier imagen de marcador de posición.
Recuerde, esta imagen es el factor más importante para conseguir más clientes. La mayoría de las personas notarán su producto sólo si les gusta lo que ven. Así que asegúrese de proporcionar una imagen clara y de alta calidad.
Estado de existencias/disponibilidad
| Atributo | disponibilidad |
| Valor de ejemplo | en stock |
| Estructura de alimentación | <g:availability>en_stock</g:availability> |
Esto indicará si el producto todavía está en stock o si está agotado.
En la página de edición del producto, desplácese hacia abajo hasta la sección de datos del producto. Elija Inventario y debería tener la opción de establecer el estado del stock.

Este valor se agregará bajo el atributo "disponibilidad" al generar el feed de productos de Google. Google acepta los valores "in_stock", "out_of_stock" o "preorder".
WooCommerce le dará las opciones "en stock" y "agotado" de forma predeterminada. Para la opción "pedido por adelantado", deberá utilizar codificación adicional u otro complemento.
Consejo:
Podrías pensar por qué deberías agregar productos que están "agotados". Bueno, a veces puedes utilizar la opción “agotado” como táctica psicológica.
He aquí un ejemplo:
Digamos que tienes una camiseta con 2 variaciones, roja y negra, y digamos que las negras están agotadas.
Ahora, cuando los clientes potenciales vean los productos, verán que hay dos productos similares y una variación está agotada.
Esto podría significar que esta camiseta es bastante popular. Por lo tanto, tentará a ciertos prospectos a pensar en comprar el Rojo.
Precio regular
| Atributo | precio |
| Valor de ejemplo | 26,53 dólares |
| Estructura de alimentación | <g:precio>26,53 USD</g:precio> |
Este es el precio del producto (normalmente antes de impuestos).
En la página de edición del producto, desplácese hacia abajo hasta la sección de datos del producto. En la pestaña General, tendrá la opción de establecer el Precio Regular.

Este valor se agregará bajo el atributo "precio" al generar el feed de productos de WooCommerce Google.
Asegúrese de ingresar el precio exacto, con el código de moneda ISO como sufijo.
Tenga en cuenta que el precio no puede ser "0". (El precio “0” sólo es aceptable para dispositivos móviles vendidos mediante contrato).
Además, si sus productos son para EE. UU. o Canadá, no agregue ningún impuesto al precio. Para cualquier otro país, asegúrese de agregar el IVA o GST o cualquier impuesto regional que pueda aplicarse.
Condición del producto
| Atributo | condición |
| Valor de ejemplo | Nuevo |
| Estructura de alimentación | <g:condición> <![CDATA[ Nuevo ]]> </g:condición> |
Utilice este atributo para indicar si su producto es nuevo o reacondicionado. Puede utilizar los valores "nuevo", "reacondicionado" o "usado" para definir la condición.
WooCommerce no tiene ningún campo para definir la condición del producto, por lo que debe agregarlo usted mismo al feed del producto.
Sin embargo, Product Feed Manager para WooCommerce tendrá la opción de agregar el campo de condición del producto para todos los productos.
Fabricante/Marca
| Atributo | marca |
| Valor de ejemplo | Prueba Rex |
| Estructura de alimentación | <g:marca> <![CDATA[ PruebaRex]]> </g:marca> |
Es obligatorio proporcionar el fabricante/marca para poder agregar un producto en Google Shopping. Lo ideal es que también menciones el nombre de la marca en el mosaico del producto.
Pero WooCommerce no incluye un campo de "marca" para sus productos. Por lo tanto, puede crear un campo personalizado para cada producto o utilizar un complemento para agregar el campo de marca a cada producto en su tienda WooCommerce.
Sin embargo, las películas, los libros o los discos musicales no requieren que incluyas una marca. En ese caso, puedes mantener vacía la sección de marca.
GTIN (Número global de artículo comercial)
| Atributo | gtin |
| Valor de ejemplo | 123465465464 |
| Estructura de alimentación | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Para promocionar productos a través de Google Shopping Ads, los fabricantes de EE. UU. o Canadá que tengan certificación GTIN deben proporcionar el número GTIN para cada producto en su Feed de productos de Google.
Para otros fabricantes
- en América del Norte, proporcione UPC
- en Europa, proporcione EAN
- en Japón, proporcione JAN
Sin embargo, para un libro, debe proporcionar el ISBN y, para paquetes múltiples, debe proporcionar el ITF-14.
MPN (número de pieza del fabricante)
| Atributo | NMP |
| Valor de ejemplo | Rex0011Prueba |
| Estructura de alimentación | <g:MPN> <![CDATA[ Rex0011Prueba ]]> </g:MPN> |
En caso de que un producto no tenga un GTIN (o UPC, EAN, JAN), deberá proporcionar el MPN.
También puede utilizar el SKU del producto como el valor de su MPN cuando no tenga GTIN ni MPN (siempre que no haya utilizado el SKU como identificación del producto).
Ahora, WooCommerce no proporciona campos para Marca, GTIN o MPN de forma predeterminada. Por lo tanto, debe ingresar manualmente los campos personalizados para cada producto.
Sin embargo, utilizo el complemento Product Feed Manager para WooCommerce que incluye esos campos en cada producto, como se muestra a continuación:

Solo tendré que ingresar los datos correctos y usarlos como valores de los atributos requeridos al generar mi feed de productos WooCommerce.
El identificador existe
| Atributo | identificador_existe |
| Valor de ejemplo | No |
| Estructura de alimentación | <g:identifier_exists>no</g:identifier_exists> |
Ya aprendiste anteriormente que es obligatorio proporcionar GTIN o MPN. Sin embargo, algunos productos no tienen GTIN ni MPN.
Por ejemplo, algunos productos se producen únicamente localmente y no incorporan un GTIN o MPN.
En este caso, hay que utilizar el atributo “identifier_exists” y asignarle el valor “no”.
Contenido para adultos
| Atributo | adulto |
| Valor de ejemplo | Sí |
| Estructura de alimentación | <g:adulto>sí</g:adulto> |
Es posible que tengas algunos productos eróticos o para adultos. Está totalmente bien promocionarlos en Google Shopping siempre que los etiquetes como contenido para adultos. Al enviar un producto que pertenece a la industria para adultos, debe utilizar el atributo "adulto" y asignar el valor "sí".
En caso de que dirija un negocio que esté completamente relacionado con la industria para adultos, por ejemplo, una tienda erótica con licencia, entonces no necesita ningún atributo. Preferiría ir a la configuración de Google Merchant Center y seleccionar la opción que dice que su empresa ofrece productos para adultos.
Paquete múltiple
| Atributo | paquete múltiple |
| Valor de ejemplo | 8 |
| Estructura de alimentación | <g:multipaquete>8</g:multipaquete> |
Un multipack es cuando vendes un grupo de varios productos idénticos como una sola unidad; por ejemplo, 8 bolígrafos juntos.
Este atributo es necesario para promocionar en determinadas ubicaciones, como Australia, Brasil, Chequia, Francia, Alemania, Italia, Japón, Países Bajos, España, Suiza, Reino Unido y Estados Unidos.
Debes incluir este atributo y asignar su valor con la cantidad de productos que ensamblaste en un multipack.
Si el fabricante real ensambla el paquete múltiple, y no usted, no es necesario que incluya este atributo.
Consejo:
Intente incluir paquetes múltiples en su tienda con una pequeña cantidad de descuento.
Por ejemplo, si 1 bolígrafo cuesta 10 dólares y configura un paquete múltiple para 8 bolígrafos, en lugar de cobrar 80 dólares, intente ofrecer un descuento y cobrar quizás 70 o 75 dólares. Este pequeño descuento creará más atracción.
Manojo
| Atributo | es_paquete |
| Ejemplo | Sí |
| Datos de alimentación | <g:is_bundle>sí</g:is_bundle> |
Un paquete es cuando tomas varios productos y los vendes como un solo paquete. Por lo general, todos los productos de un paquete están relacionados de alguna manera y se pueden vender individualmente sin el paquete.
Aquí, un producto actúa como producto principal y el resto son subproductos que se ofrecen en un paquete.
Por ejemplo, puede crear un paquete de productos que incluya una cámara, una tarjeta de memoria y una bolsa de transporte. Aquí, la cámara es el producto principal, mientras que la tarjeta de memoria y la bolsa de transporte son subproductos relacionados en un paquete.
Para promocionar paquetes en Australia, Brasil, Chequia, Francia, Alemania, Italia, Japón, Países Bajos, España, Suiza, Reino Unido y EE. UU., debe utilizar este atributo y asignar su valor como "sí" o "verdadero".
Material
| Atributo | material |
| Ejemplo | Cuero |
| Datos de alimentación | <g:material>Cuero</g:material> |
En caso de que desee cargar un producto cuyo material sea una característica notable, puede utilizar este atributo. Debe utilizar nombres de materiales válidos.
En caso de que el producto esté elaborado con varios materiales, mencione todos los materiales separándolos con “/” entre ellos. Por ejemplo, algodón/cuero/poliéster.
**Para promocionar ropa y accesorios en Brasil, Francia, Alemania, Japón, Reino Unido y EE. UU., debes proporcionar más atributos, incluidos grupo de edad , color , sexo y talla . Para productos variables, debe incluir un atributo adicional llamado item_group_id . Así que aprendamos más sobre ellos.
Grupo de edad
| Atributo | grupo de edad |
| Valor de ejemplo | niños |
| Estructura de alimentación | <g:age_group>niños</g:age_group> |
(Este campo es obligatorio solo si su producto pertenece a la categoría Ropa y accesorios o su subcategoría)
Tienes que asignar para qué grupo de edad es este producto.
Google aceptará los siguientes valores:
- recién nacido
- niño
- niño pequeño
- niños
- adulto
En el caso de productos variables, asignar un grupo de edad separado para cada variante.
Color
| Atributo | color |
| Valor de ejemplo | Tango Rojo |
| Estructura de alimentación | <g:color>Rojo Tango</g:color> |
(Este campo es obligatorio solo si su producto pertenece a la categoría Ropa y accesorios o su subcategoría).
Debe describir el color del producto (pero no códigos de color ni letras individuales).
Si hay varios colores, mencione todos los colores separándolos con una “/”. Por ejemplo, Rojo/Azul/Verde.
Para productos variables, asigne un color separado para cada variante y agréguelo al título del producto.
Consejo:
No es necesario que tengas que darle un color genérico. Es mejor utilizar nombres de colores llamativos como “Rojo Tango” en lugar de simplemente “Rojo”, que resulta más atractivo para los compradores.
Género
| Atributo | género |
| Valor de ejemplo | masculino |
| Estructura de alimentación | <g:género>hombre</g:género> |
(Este campo es obligatorio solo si su producto pertenece a la categoría Ropa y accesorios o su subcategoría).
Al vender ropa, debes identificar para qué género en particular es el producto.
Google aceptará los siguientes géneros:
- masculino
- femenino
- unisexo
Tamaño
| Atributo | tamaño |
| Valor de ejemplo | SG |
| Estructura de alimentación | <g:talla>XL</g:talla> |
(Este campo es obligatorio solo si su producto pertenece a la categoría Ropa y accesorios o su subcategoría).
Tienes que asignar un valor de tamaño apropiado para el producto.
Por ejemplo, "XL" para definir extragrande o "15/32 delgado" para definir un tamaño de cuello de 15 pulgadas, mangas de 32 pulgadas y un corte entallado.
Para un producto de tamaño único, debe asignar el valor "talla única", "OS", "talla única", "OSFA", "talla única" u "OSFM".
En caso de productos variables, asigna una talla separada para cada variante y también podrás agregarla al título del producto.
Consejo:
Mantenga una tabla de medidas en su sitio para definir los tamaños que mencionó aquí.
Por ejemplo, si asignó la talla XL, entonces en la tabla explique la altura, el ancho, el tamaño del pecho, etc. en pulgadas o cm, para que sus clientes puedan comprobar si esa talla es la adecuada.
Diferentes países tienen diferentes medidas para los mismos códigos de talla, por lo que esto será útil.
Patrón
| Atributo | patrón |
| Valor de ejemplo | a rayas |
| Estructura de alimentación | <g:pattern>A rayas</g:pattern> |
Este campo solo es aplicable para productos variables. Si tiene diferentes diseños de patrones para el mismo producto, debe mencionar patrones separados para cada variante usando este atributo.
ID de grupo de artículos
| Atributo | item_group_id |
| Valor de ejemplo | AB12345 |
| Estructura de alimentación | <g:item_group_id>AB12345</g:item_group_id> |
Para productos variables, si las variaciones se producen por cualquiera de los siguientes motivos:
Para productos variables, si las variaciones se producen por cualquiera de los siguientes motivos:
- color
- tamaño
- patrón
- material
- grupo de edad
- género
entonces debes utilizar el atributo “item_group_id”.
Todas las variantes del mismo producto variable tendrán el mismo ID de grupo de artículos. Esto indicará que son variantes de un solo producto. Por lo tanto, debe elegir una ID de grupo única para cada producto variable.
Muestras de feeds de productos de Google
Ahora que sabe qué detalles necesita para generar su feed de productos WooCommerce para Google, veamos algunos ejemplos para comprender la estructura.
Google acepta la carga de varios formatos de archivos de feeds de productos. Sin embargo, el formato recomendado es XML.
A continuación se muestra un ejemplo de feed de productos sencillo:
Ejemplo de feed de productos de Google de un producto simple
A continuación se muestra un ejemplo de feed de productos variables:
Ejemplo de feed de productos de Google de un producto variable
Estos feeds se pueden generar fácilmente utilizando el complemento Product Feed Manager para WooCommerce. Una vez que tenga el archivo del feed del producto, ahora puede cargarlo manualmente en su Centro comercial de Google.
Sin embargo, el complemento también le permite sincronizar automáticamente con Google Shopping directamente. Lo que significa que el feed se puede generar y enviar automáticamente a Google, según el horario programado.
Te daré un tutorial adecuado del complemento al final de este artículo.
O puede hacer clic aquí para leer sobre esto ahora.
2. Feed de productos WooCommerce para anuncios dinámicos de Facebook

Facebook es la red social más grande y, actualmente, una plataforma importante para cargar y promocionar productos para su negocio.

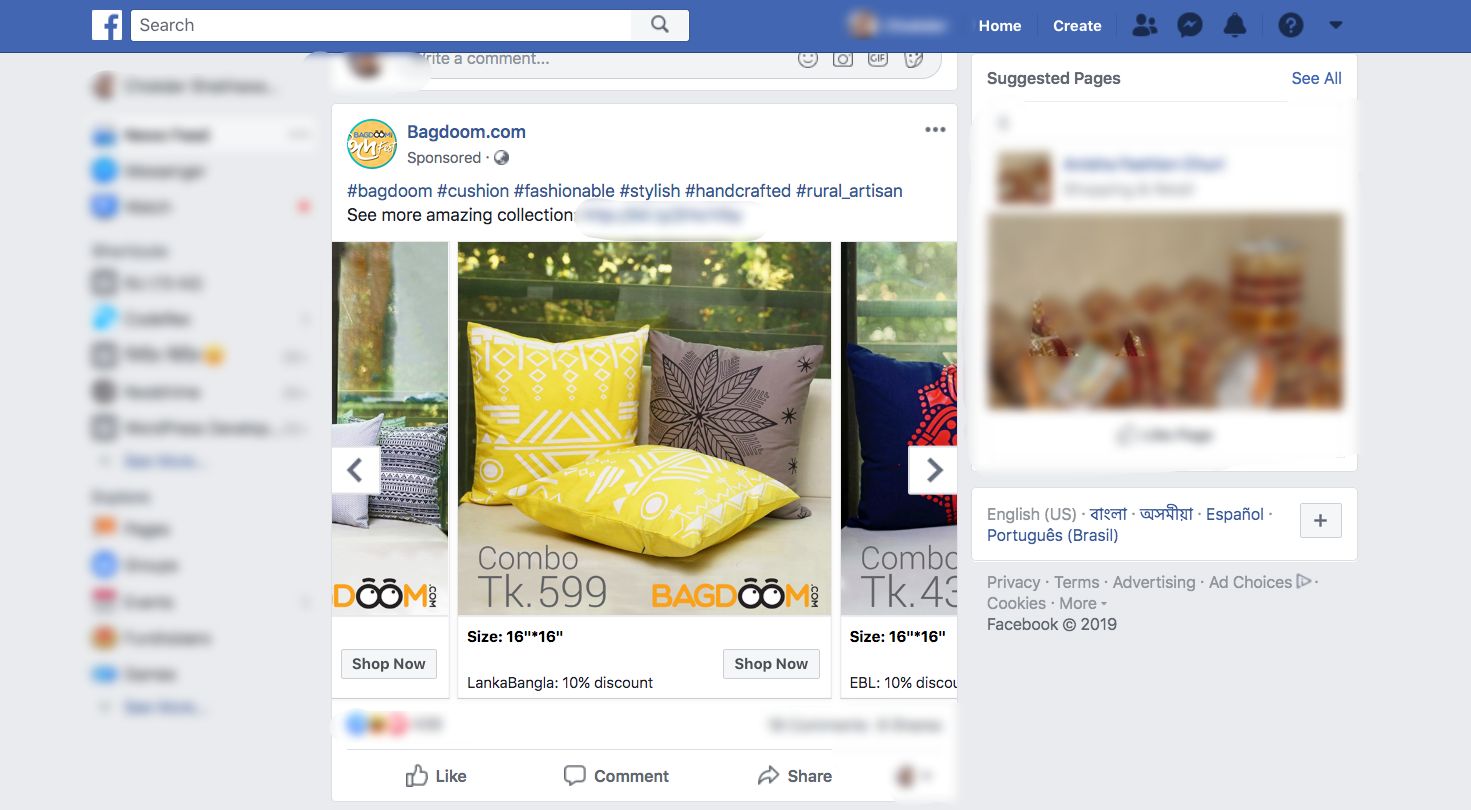
Mientras se desplaza por Facebook, a menudo encontrará publicaciones patrocinadas como se muestra a continuación:

Puede ver que está el botón "Comprar ahora" y hay flechas para deslizarse dentro de una galería de productos de la misma empresa.
Esta es una forma inteligente de promocionar sus productos.
Al ser propietario de una tienda Woocommerce, es ideal vender tus productos a través de Facebook ya que obtienes una audiencia más amplia.
Si sigues ciertas pautas, tú también podrás beneficiarte del uso de anuncios dinámicos de Facebook y aumentar el ROI de tu tienda.
Cómo configurar el feed de productos de Facebook de WooCommerce de la forma más optimizada
Facebook tiene algunas pautas para las especificaciones del feed de productos que debes seguir para que tus productos sean aprobados para los anuncios dinámicos de Facebook.
Echemos un vistazo a los datos necesarios que debe enviar para que su producto se promocione en Facebook. Te daré ejemplos de cada dato para que conozcas la forma más optimizada de generar el feed.
Un feed de productos (en formato CSV) de un único producto para Facebook suele tener este aspecto:
![Guía completa del feed de productos de WooCommerce: Google Shopping y Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**Aquí, la primera fila será la lista de atributos por columna. Y luego, a partir de la segunda fila, cada fila es un producto, con valores asignados para los atributos (o datos del producto).
Ahora, los anuncios dinámicos de Facebook requieren los siguientes valores de atributos para cada uno de sus productos:
● ID del producto
● Título del producto
● Disponibilidad de existencias
● Condición del producto
● Descripción del producto
● URL de la imagen del producto
● URL del producto
● Precio regular
● Fabricante/Marca
● Categoría de producto de Google
● GTIN (Número global de artículo comercial)
● MPN (Número de pieza del fabricante)
● Tamaño
● Color
● Género
● Patrón
● Oferta especial limitada
● Duración de la oferta especial limitada
Algunos de estos atributos dependen del tipo de producto y sus variantes. A continuación se muestra una explicación más detallada con ejemplos de cómo se debe asignar cada uno de estos atributos en su feed de productos de Facebook para obtener el máximo rendimiento.
Obtendrá muestras del feed de productos de Facebook más adelante en este artículo, después de repasar instrucciones detalladas sobre los atributos y algunos consejos.
Haga clic aquí para omitir los detalles y consejos, e ir a ver el feed de productos de muestra.
Analicemos los detalles para comprender qué valores debe asignar a cada atributo y cuáles incluir/excluir según los productos de su tienda WooCommerce.

ID del Producto
| Atributo | identificación |
| Valor de ejemplo | 671 |
Es un identificador único para su producto en su tienda.
En WooCommerce, debería ver la identificación cuando navega por la lista de productos.

Se recomienda utilizar el SKU existente del producto como ID, ya que siempre es único.
Si varios productos tienen el mismo ID, solo se considerará el primero de la lista. El resto será ignorado. Así que asegúrese de que cada producto tenga una identificación única.
Titulo del producto
| Atributo | título |
| Valor de ejemplo | Camiseta roja con logo Rex |
Es el nombre del producto a mostrar.
En WooCommerce, debería ver el título del producto cuando navega por la lista de productos.

Cuando establezca el título del producto, especifique cualquier característica especial, como su color y el nombre de la marca, junto con el producto. Esto captará la atención de los compradores.
Sin embargo, no se le permite utilizar ningún otro toque promocional en el mosaico (por ejemplo, agregar "envío gratuito" o "precio con descuento" o usar todo en mayúsculas).
En caso de productos variables, incluya el nombre de la marca en el título. Y en lugar de incluir cualquier característica en el título principal, mencione la característica que lo convierte en una variante del producto.
Por ejemplo, si un producto es una camiseta Logo Rex y tiene variaciones Rojo y Azul, entonces una variación debe llamarse “Camiseta Logo Rex – Roja” y la otra “Camiseta Logo Rex – Azul”.
Entonces, en el archivo CSV, tendrán diferentes valores para el título:
| identificación | título |
| 872 | Camiseta Logo Rex – Rojo |
| 873 | Camiseta Logo Rex – Azul |
La disponibilidad de stock
| Atributo | disponibilidad |
| Valor de ejemplo | en stock |
Esto indicará si el producto todavía está en stock o si está agotado.
En la página de edición del producto, desplácese hacia abajo hasta la sección de datos del producto. Elija Inventario y debería tener la opción de establecer el estado del stock.

Este valor se agregará bajo el atributo "disponibilidad" al generar el feed de productos de Facebook de WooCommerce para anuncios dinámicos de Facebook. Facebook acepta los siguientes valores:
- en stock: cuando el producto esté listo para envío inmediato
- Agotado: cuando el producto no está disponible en stock.
- Pedido anticipado: puede realizar el pedido con antelación para reabastecimiento futuro.
- Disponible para pedido: si el producto está disponible, pero el envío requerirá un par de semanas.
- descontinuado: si el producto está descontinuado
WooCommerce le dará las opciones "en stock" y "agotado" de forma predeterminada. Para el resto de los valores, necesitarás utilizar codificación adicional u otro complemento.
Consejo:
¿Sabías que añadir productos que están “agotados” puede ser una gran táctica psicológica?
He aquí un ejemplo:
Digamos que tienes una camiseta con 2 variaciones, roja y negra, y digamos que las negras están agotadas.
Ahora, cuando los clientes potenciales vean los productos, verán que hay dos productos similares y una variación está agotada.
Esto podría significar que esta camiseta es bastante popular. Por lo tanto, tentará a ciertos prospectos a pensar en comprar el Rojo.
Condición del producto
| Atributo | condición |
| Valor de ejemplo | nuevo |
Utilice este atributo para indicar si su producto es nuevo o reacondicionado. Puede utilizar los valores "nuevo", "reacondicionado" o "usado" para definir la condición.
WooCommerce no tiene ningún campo para definir la condición del producto, por lo que debe agregarlo usted mismo al feed del producto.
Sin embargo, Product Feed Manager para WooCommerce tendrá la opción de agregar el campo de condición del producto para todos los productos.
Descripción del Producto
| Atributo | descripción |
| Valor de ejemplo | Esta es una camiseta roja. Fue creado únicamente con fines de prueba. |
Agregue una descripción adecuada del producto que está vendiendo. Asegúrese de resaltar todas las características principales que pueda tener y que atraerán compradores.
Cuando editas un producto, puedes configurar su mosaico, enlace y descripción como se muestra en la siguiente imagen:

Debes mencionar las características y beneficios exclusivos de la descripción. Sin embargo, no se le permite utilizar ningún toque promocional extenso en la descripción (por ejemplo, agregar “envío gratuito” o “precio con descuento” o usar mayúsculas para resaltar un punto determinado).
Además, no debe incluir ningún enlace a una página web diferente ni comparar los productos con los de la competencia.
URL de la imagen del producto
| Atributo | Enlace de imágen |
| Valor de ejemplo | https://www.yourwebsite.com/redtee394.png/ |
Este será el enlace a la imagen principal de su producto.
Al editar un producto, en el lado derecho, desplácese hacia abajo y debería encontrar la opción para agregar una imagen del producto.

Cualquiera que sea la imagen que utilice aquí, deberá proporcionar la URL de esa imagen para el atributo "image_link".
Recuerde, esta imagen es el factor más importante para conseguir más clientes. La mayoría de las personas notarán su producto sólo si les gusta lo que ven. Así que asegúrese de proporcionar una imagen clara y de alta calidad.
Es mejor si la imagen es una imagen clara del producto sin ningún texto promocional ni marca de agua, ni ninguna imagen de marcador de posición (aunque estoy usando una solo para fines de prueba).
Sin embargo, es necesario mantener la resolución de imagen adecuada.
Si utiliza una imagen cuadrada para anuncios en carrusel, la dimensión debe ser 600×600 px.
Para anuncios dinámicos con una sola imagen, necesita una resolución mínima de 1200 × 630 px con una relación de aspecto mínima de 4: 5 y una relación de aspecto máxima de 1: 91: 1.
Todo lo que esté fuera de las relaciones de aspecto máximas mencionadas se recortará.
URL del producto
| Atributo | enlace |
| Valor de ejemplo | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
Este es el enlace a la página de su producto.
Al editar un producto, verá el enlace permanente justo debajo del cuadro Título. Esa es la URL de su producto.

Es mejor incluir el título del producto en el enlace; sin embargo, muchos prefieren usar el ID del producto y algunos usan ambos.
Además, debe asegurarse de que el dominio de su sitio web esté verificado y comience con http o https.
Precio regular
| Atributo | precio |
| Valor de ejemplo | 26,53 dólares |
Este es el precio del producto que se mostrará.
En la página de edición del producto, desplácese hacia abajo hasta la sección de datos del producto. En la pestaña General, tendrá la opción de establecer el Precio Regular.

Este valor se agregará bajo el atributo "precio" al generar el feed de productos para Facebook.
Tenga en cuenta que el precio no puede ser "0" y cualquier producto con "0" o sin valor de precio resultará en el rechazo de los anuncios dinámicos de Facebook.
Asegúrese de ingresar el precio exacto con el código de moneda ISO como sufijo.
Fabricante/Marca
| Atributo | marca |
| Valor de ejemplo | Prueba Rex |
En caso de que un producto no tenga un GTIN, entonces es obligatorio proporcionar el nombre del fabricante/marca para poder agregar ese producto en Facebook.
Si el producto se incluye en el Inventario de ofertas diarias, también debe incluir el MPN junto con la marca.
Pero WooCommerce no incluye un campo de "marca" para sus productos. Por lo tanto, puede crear un campo personalizado para cada producto o utilizar un complemento para agregar el campo de marca a cada producto en su tienda WooCommerce.
Categoría de producto de Google
| Atributo | categoría_producto_google |
| Valor de ejemplo | Ropa y accesorios > Ropa |
Facebook utiliza la misma taxonomía y especificaciones de categorías que utiliza Google. Por lo tanto, para categorizar sus productos, debe configurar este atributo de acuerdo con la taxonomía de Google, para que se apruebe su feed de productos de Facebook de WooCommerce.
Haga clic aquí para ver la lista de categorías y taxonomía de Google
Puede configurar las categorías de su tienda WooCommerce en consecuencia o asignar sus propias categorías a las de Google mediante un complemento al generar el feed.
Estoy usando Product Feed Manager para WooCommerce para aplicar el mapeo de categorías:


Como puedes ver, a la izquierda hay una lista de todas las categorías disponibles en mi tienda. Y a la derecha, tengo la opción de asignarlos con Categorías de Google.
GTIN (Número global de artículo comercial)
| Atributo | gtin |
| Valor de ejemplo | 3234567890126 |
Para un fabricante en EE. UU. o Canadá que tenga certificación GTIN, es necesario proporcionar el número GTIN para cada producto en su sección de productos de Facebook.
Alternativamente, también puede utilizar UPC, EAN, JAN o ISBN en lugar de GTIN si se encuentra en una ubicación diferente.
MPN (número de pieza del fabricante)
| Atributo | mpn |
| Valor de ejemplo | Rex0011Prueba |
En caso de que un producto no tenga un GTIN (o UPC, EAN, JAN, ISBN), deberá proporcionar el MPN. Es una identificación de fabricante única para un producto que no tiene un GTIN.
Para los productos que se encuentran en el Inventario de ofertas diarias, si proporciona un nombre de marca, también es obligatorio incluir el MPN.
Ahora, WooCommerce no proporciona campos para Marca, GTIN o MPN de forma predeterminada. Por lo tanto, debe ingresar manualmente los campos personalizados para cada producto.
Sin embargo, uso el complemento Product Feed Manager para WooCommerce que incluye esos campos en cada producto, como se muestra a continuación:

Solo tendré que ingresar los datos correctos y usarlos como valores de los atributos requeridos al generar el feed de productos de Facebook.
Tamaño
| Atributo | tamaño |
| Valor de ejemplo | Grande |
Este campo es obligatorio solo para productos variables con variantes de tamaño.
Puede utilizar palabras como Pequeño, Mediano o Grande, o puede utilizar números como 20, 25, etc., el que sea apropiado para definir el tamaño de un producto.
Consejos:
Debes mantener una tabla de medidas en tu sitio para definir los tamaños que mencionaste para tus productos.
Por ejemplo, si asignó la talla como Grande, entonces en la tabla explique la altura, el ancho, el tamaño del pecho, etc. en pulgadas o cm, para brindarles a sus clientes una forma de verificar si esa talla es la adecuada.
Diferentes países tienen diferentes medidas para los mismos códigos de talla, por lo que esto será útil.
Color
| Atributo | color |
| Valor de ejemplo | Tango Rojo |
Este campo es obligatorio solo para productos variables con variantes de color.
Debe describir el color del producto (pero no códigos de color ni letras individuales).
Si hay varios colores, mencione todos los colores separándolos con una “/”. Por ejemplo, Rojo/Azul/Verde.
En el caso de productos variables, asigne un color separado para cada variante y agréguelo al título del producto.
Consejo:
Puedes utilizar una forma creativa de describir el color, en lugar de simplemente utilizar colores genéricos. Por ejemplo, puede utilizar nombres de colores llamativos como "Rojo Tango" en lugar de simplemente "Rojo", que resulta más atractivo para los compradores.
Género
| Atributo | género |
| Valor de ejemplo | unisexo |
Debes mencionar para qué género es el producto.
Facebook aceptará los siguientes géneros:
- masculino
- femenino
- unisexo
Patrón
| Atributo | patrón |
| Valor de ejemplo | Franela |
Este campo es obligatorio sólo para productos variables con variantes de patrón. Utilice nombres de patrones adecuados, como "Rayas", "Franela", etc.
Oferta especial limitada
| Atributo | precio de oferta |
| Valor de ejemplo | 9,99 USD |
Esta es una opción única que solo obtienes en los anuncios dinámicos de Facebook.
Puede configurar un producto para que tenga un precio con descuento especial durante ciertas horas todos los días (durante el período de la oferta) o, en otras palabras, el producto estará en el Inventario de ofertas diarias.
Consejo:
A veces, un descuento de un solo día en determinados productos populares de tu tienda puede impulsar tus ventas.
Por ejemplo, si tiene un reloj en su tienda y la gente compra más que otros productos, puede ofrecer una oferta de descuento especial sorpresa para un solo día. Esto puede duplicar sus ventas ese día y captar más la atención de futuros clientes potenciales.
Simplemente incluya el atributo "precio_oferta" en el feed de productos de WooCommerce en Facebook y establezca un precio con descuento como valor para definir el precio especial ofrecido (incluido un código de moneda ISO adecuado como sufijo). El precio de oferta debe ser al menos un 15% menor que el precio normal, de lo contrario Facebook lo rechazará.
Duración de la oferta especial limitada
| Atributo | oferta_precio_fecha_efectiva |
| Valor de ejemplo | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
Si desea ofrecer una oferta especial para un producto en el Inventario de ofertas diarias en Facebook, junto con "precio_oferta", también debe agregar este atributo para especificar la fecha de inicio y finalización, con la hora, de la oferta especial.
Mencione la fecha de inicio y el horario de la oferta, luego use una barra y luego mencione la fecha y el horario de finalización de la oferta.
Consejo:
Antes de festivales importantes, ocasiones internacionales o días festivos, a veces, ofrecer ofertas especiales en ciertos productos relacionados puede impulsar sus ventas.
Por ejemplo, una semana antes de Navidad, puedes implementar una oferta especial con descuento en gorros navideños. Esto definitivamente aumentará tus ventas.
Muestras de feeds de productos de Facebook
Ahora que sabe qué detalles necesita para generar su feed de productos WooCommerce para Facebook Dynamics, veamos algunos ejemplos para comprender la estructura.
Facebook acepta la carga de varios formatos de archivos de feeds de productos. Sin embargo, el formato recomendado es CSV.
A continuación se muestra un ejemplo de feed de productos sencillo:
Ejemplo de feed de productos de Facebook de un producto simple
A continuación se muestra un ejemplo de feed de productos variables:
Ejemplo de feed de productos de Facebook de un producto variable
Estos feeds se pueden generar fácilmente utilizando el complemento Product Feed Manager para WooCommerce. Una vez que tenga el archivo de alimentación del producto, ahora puede cargarlo manualmente en su cuenta comercial de Facebook.
Ahora, ha aprendido todo sobre WooCommerce Google Product Feed y WooCommerce Facebook Product Feed.
Entonces, déjame darte una guía adecuada sobre la herramienta que uso para generar feeds de productos WooCommerce fácilmente, en unos segundos.
Cómo generar feeds de productos WooCommerce fácilmente utilizando la herramienta adecuada
Product Feed Manager para WooCommerce es un complemento con el que puede generar fácilmente feeds de productos sin conocimientos de codificación ni experiencia tecnológica avanzada.
¿Por qué utilizar este complemento?
Hay varias razones por las que Product Feed Manager para WooCommerce es una opción ideal para ayudarlo a generar feeds:
- Cargar productos manualmente lleva horas. Este complemento generará feeds en segundos.
- El complemento tiene una interfaz limpia y sencilla con la documentación adecuada. Por lo tanto, fácil de usar y aprender.
- Genere feeds impecables sin importar cuántos productos tenga.
- Las opciones de filtro le permiten generar feeds solo para los productos que necesita.
- Proporciona la opción de mapeo de categorías de Google que nos evita cambiar las categorías en nuestra tienda WooCommerce.
- Le permite sincronizarse automáticamente con Google Shopping Center, es decir, su feed de productos WooCommerce se enviará automáticamente a Google, sin que tenga que cargarlo manualmente.
- Viene con una lista prediseñadas de todos los atributos requeridos de Google y Facebook, por lo que no es necesario agregar atributos manualmente.
- Agrega ciertos campos personalizados como GTIN, MPN, Marca y UPC a sus productos, que no están disponibles de forma predeterminada en WooCommerce.
- Un equipo de soporte muy activo y útil lo ayudará con cualquier confusión que pueda tener.
Ahora veamos cómo puede generar fácilmente un feed de productos utilizando Product Feed Manager para WooCommerce.
¿Cómo obtener Product Feed Manager para WooCommerce?
Product Feed Manager For WooCommerce tiene una versión gratuita que puede utilizar para probar sus funciones básicas y comprender su interfaz.
Pero se recomienda obtener la versión pro, ya que viene con funciones más refinadas.
Obtenga Product Feed Manager para WooCommerce.
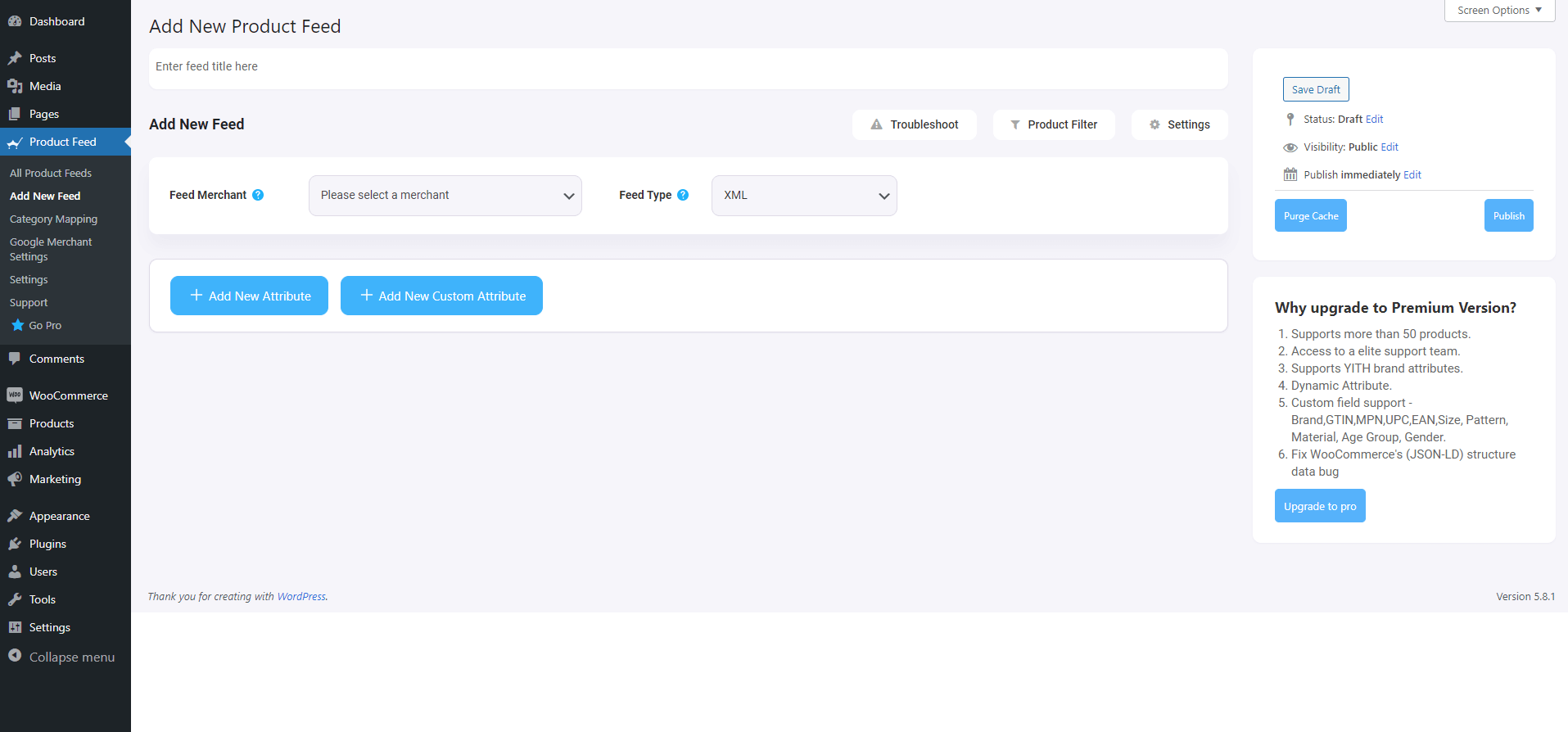
Instale y active el complemento en su panel de WordPress y debería ver algo como esto:

Ahora está listo para generar feed de productos.
¿Cómo generar feeds de productos de WooCommerce utilizando Product Feed Manager?
Product Feed Manager para WooCommerce es muy fácil de usar.
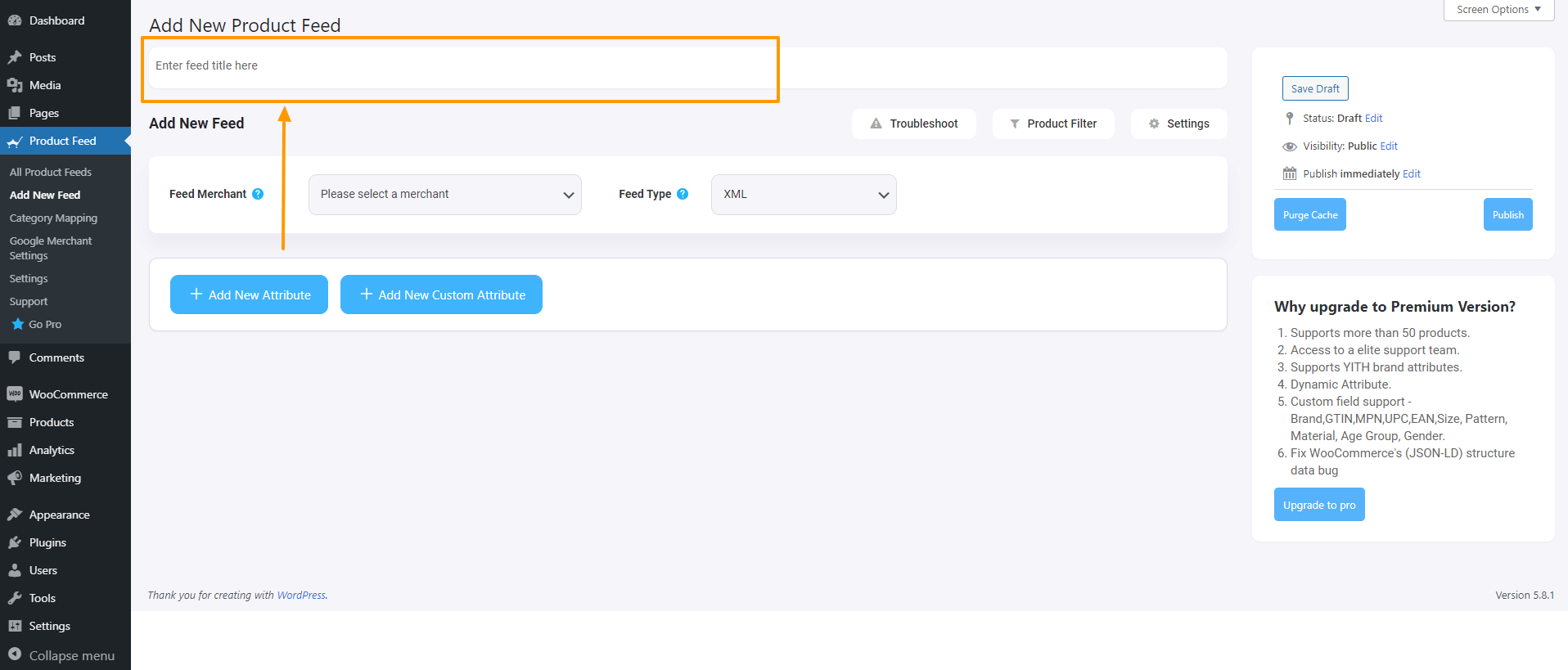
1. Simplemente haga clic en " Agregar nuevo feed " y verá la página Agregar nuevo feed de producto:

2. En la parte superior, tendrás la opción de agregar un título al feed.

Primero, asigne un título al archivo de alimentación. Luego, puede configurar qué productos incluir en su feed.
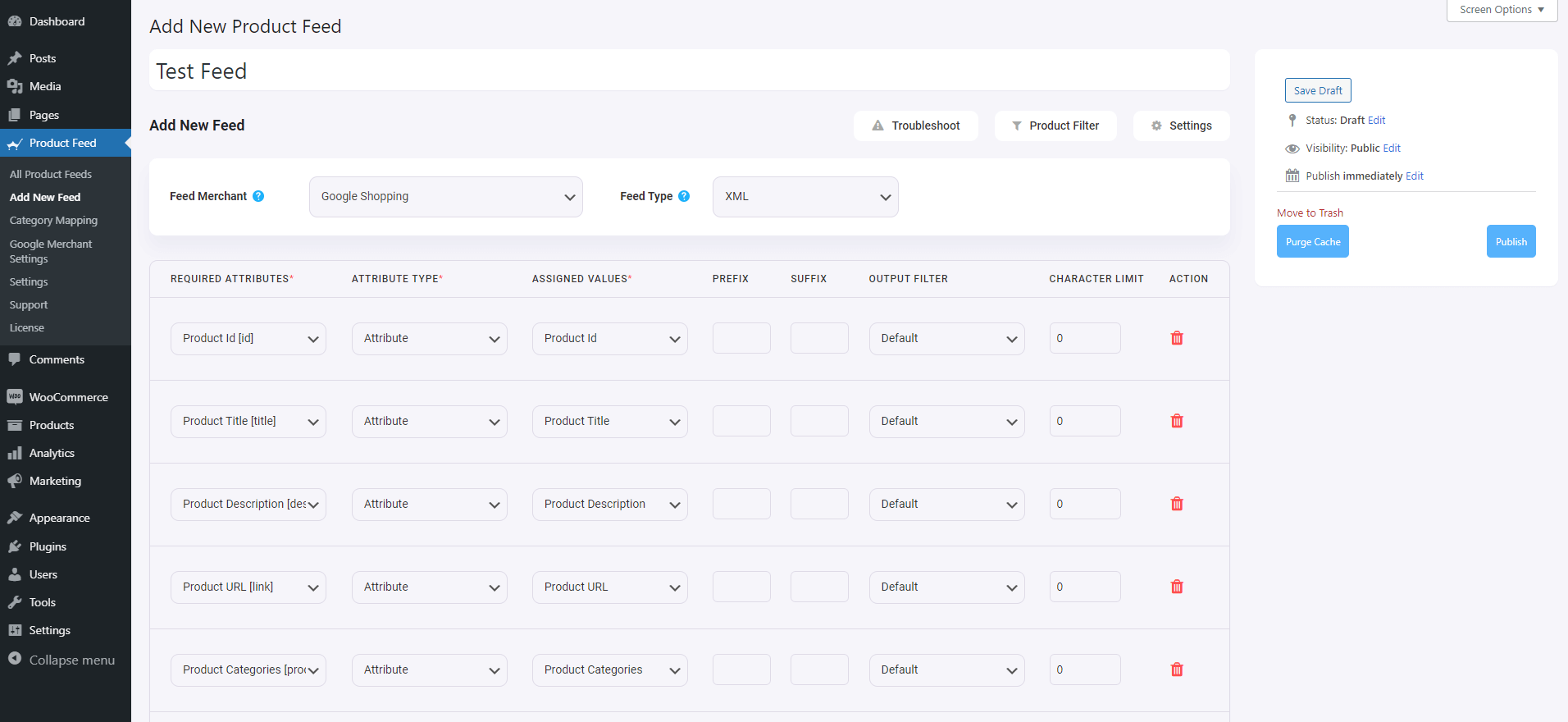
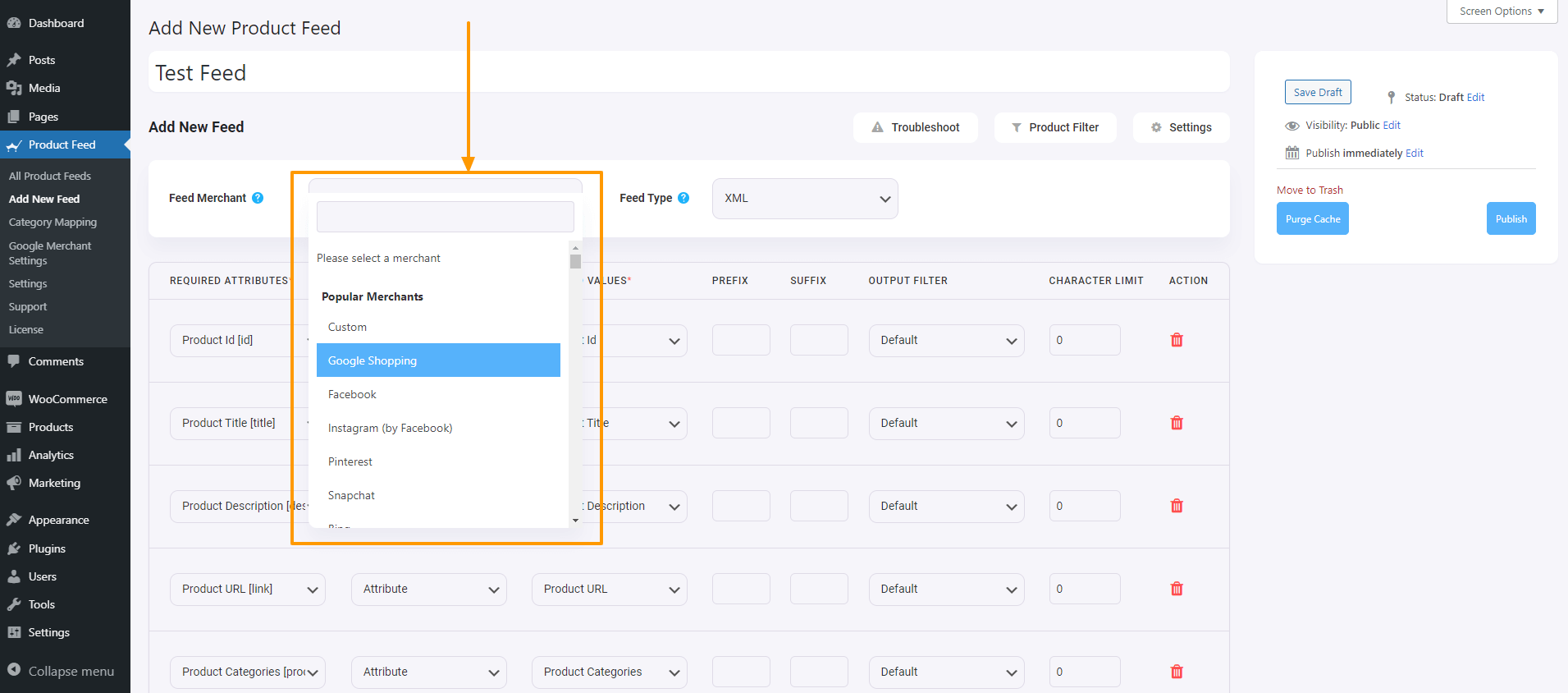
3. Justo debajo del título, verá una opción para seleccionar su comerciante preferido. Simplemente haga clic en el botón desplegable Feed Merchant y seleccione su comerciante preferido en el menú desplegable o puede buscar en el cuadro desplegable.
Seleccione su comerciante preferido y todos los atributos requeridos se cargarán a continuación.

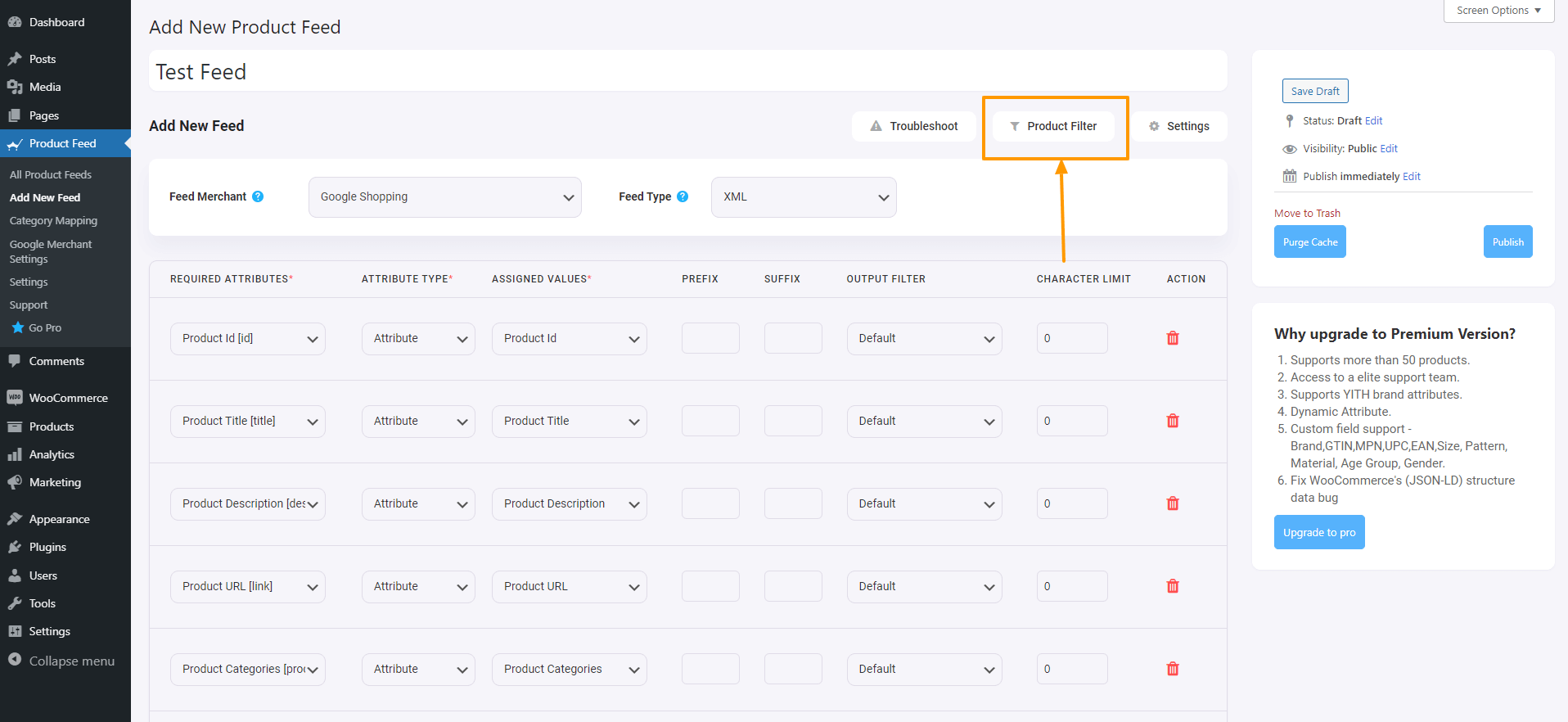
Filtro de producto
Con el complemento Product Feed Manager para WooCommerce, tendrá la opción de elegir qué productos incluir en su feed.
Para ver las opciones, simplemente haga clic en el botón Filtro de producto .

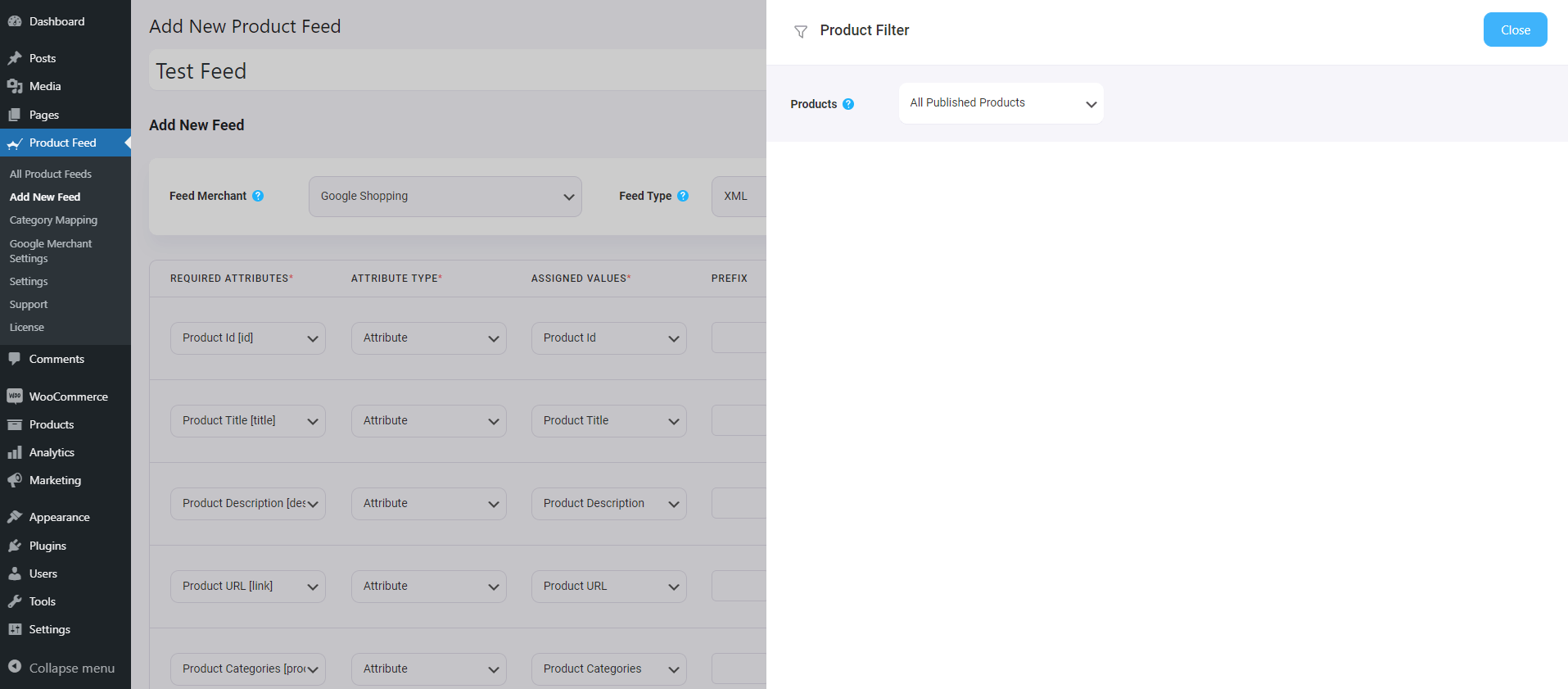
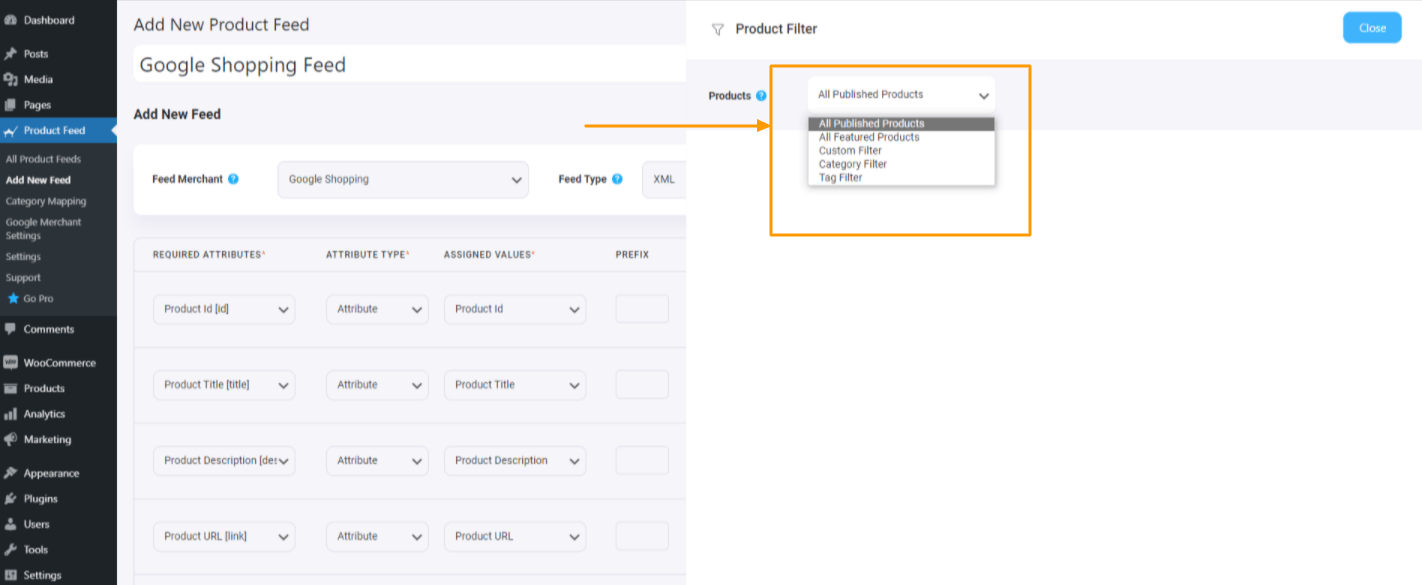
Una vez que haga clic en el botón Filtro de producto, el cajón del Filtro de producto se deslizará desde el lado derecho de la ventana.

Aquí verá que la opción " Todos los productos publicados " está seleccionada de forma predeterminada; esta opción incluirá todos y cada uno de los productos de su tienda WooCommerce.
Si lo desea, puede utilizar otras opciones de filtro. Haga clic en el menú desplegable y verá algunas opciones de filtro en la lista desplegable:

Tu puedes elegir
- Todos los productos destacados: publique solo los productos destacados
- Filtro personalizado: utilice este filtro personalizado para establecer un filtro condicional
- Filtro de etiquetas: elija el producto usando etiquetas
- Filtro de categorías: elija productos usando categorías
Mire este video para ver cuán sorprendentes son las opciones de filtro. Puede elegir fácilmente los productos que desea incluir o excluir de su feed de productos.
Programar actualización automática
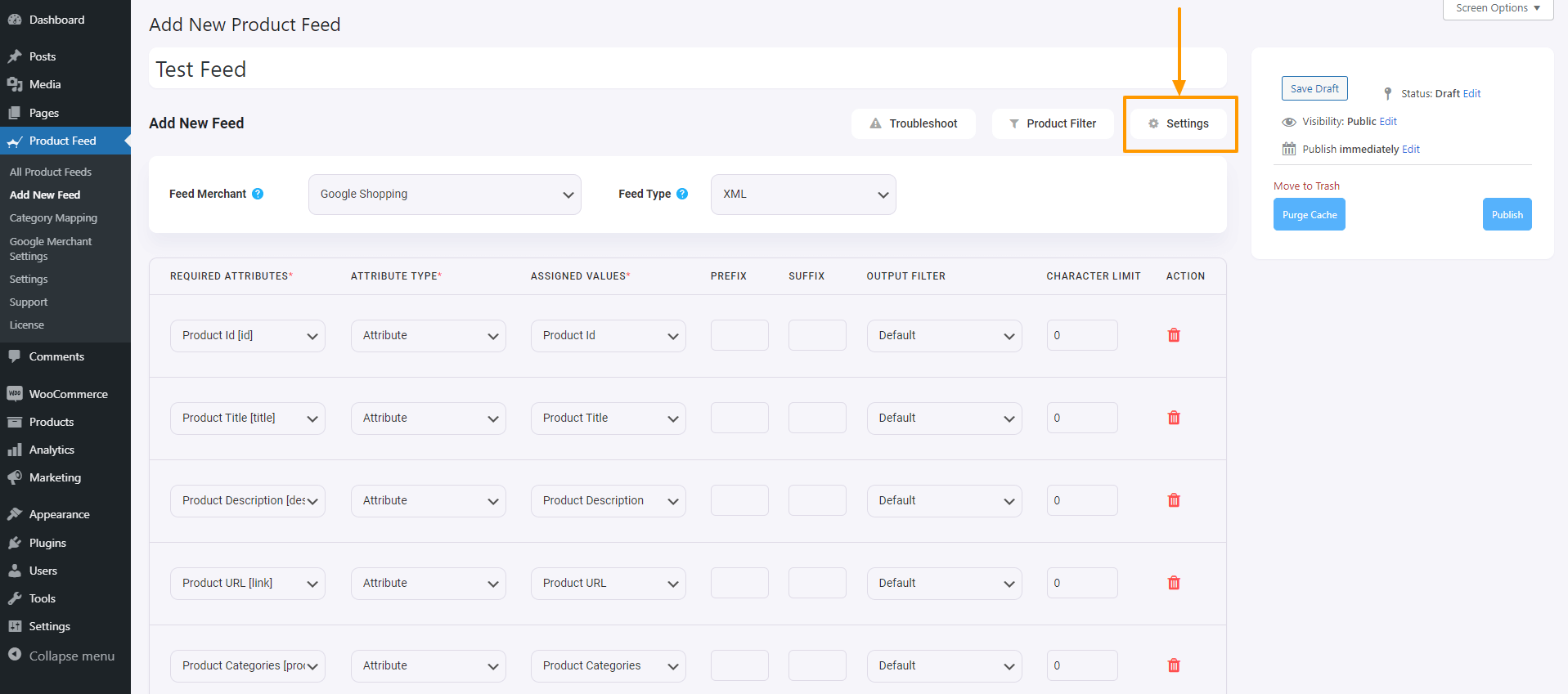
Para establecer una hora de recuperación programada, primero haga clic en el botón Configuración del producto .

Una vez que haga clic en el botón Configuración del producto , el cajón de Configuración del producto se deslizará desde el lado derecho de la ventana.
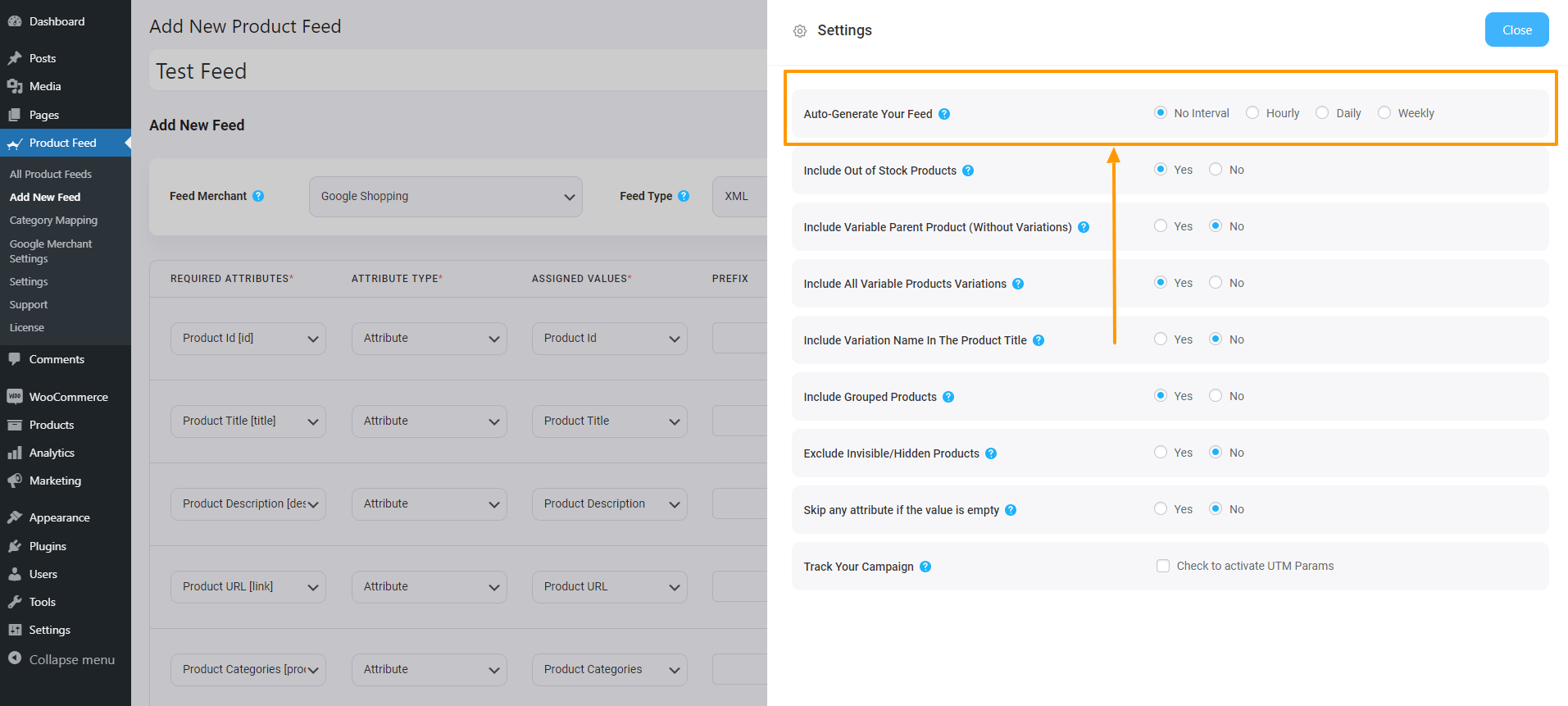
Aquí, en la parte superior de las opciones de Configuración, encontrará una opción Generar automáticamente su feed.

Puede configurar la actualización programada para que sea diaria, horaria o semanal.
Después de eso, tendrá las opciones para incluir o excluir productos de variación, y si desea incluir productos principales en el caso de los productos agrupados.
Soporte WPML
Si utiliza WPML para configurar versiones de diferentes idiomas de sus productos, encontrará una sección de WPML aquí.
Puede consultar este documento para comprender mejor cómo generar un feed con WPML:
- Cómo generar feeds de productos con datos de productos traducidos a WPML.
Configuración de alimentación
Para generar un feed, primero debe seleccionar su comerciante preferido.
Para Google Product Feed, seleccione el tipo de comerciante " Google Shopping ".
Para el feed de productos de Facebook, seleccione el tipo de comerciante " Facebook ".

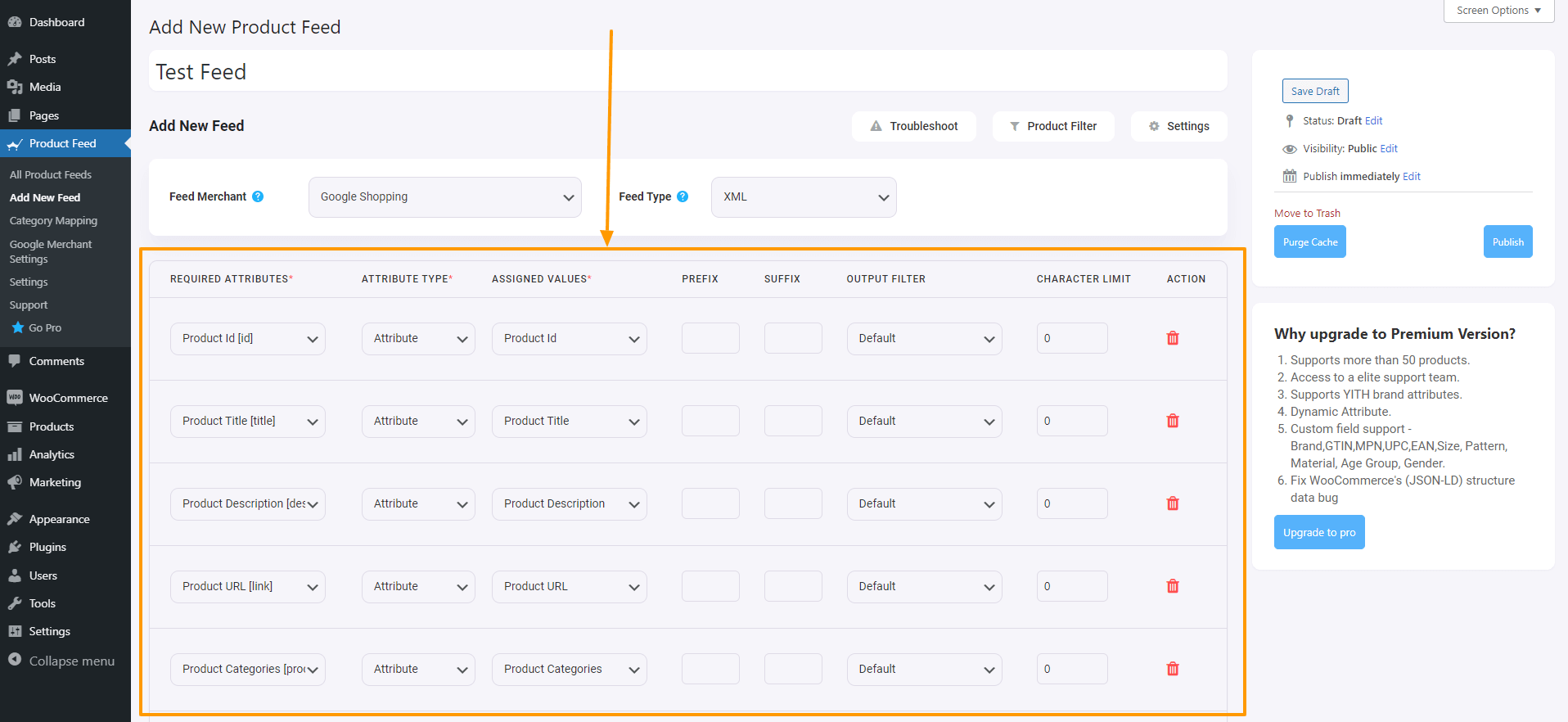
Una vez que seleccione, verá la página actualizarse y los atributos requeridos aparecerán automáticamente.

Ahora, aquí, los Atributos están a la izquierda y los valores de los atributos se establecen en la columna Valores asignados.
Elija el Tipo como Atributo y luego seleccione el Valor que este atributo tendrá en su tienda WooCommerce.
Si cree que falta algún atributo, puede agregarlo presionando el botón "AGREGAR NUEVO ATRIBUTO".
En esta página, encontrará algunas opciones relacionadas con el idioma si está utilizando WPML.
Puede consultar este documento para comprender mejor cómo generar un feed con traducción WPML.
Generar feed de productos WooCommerce
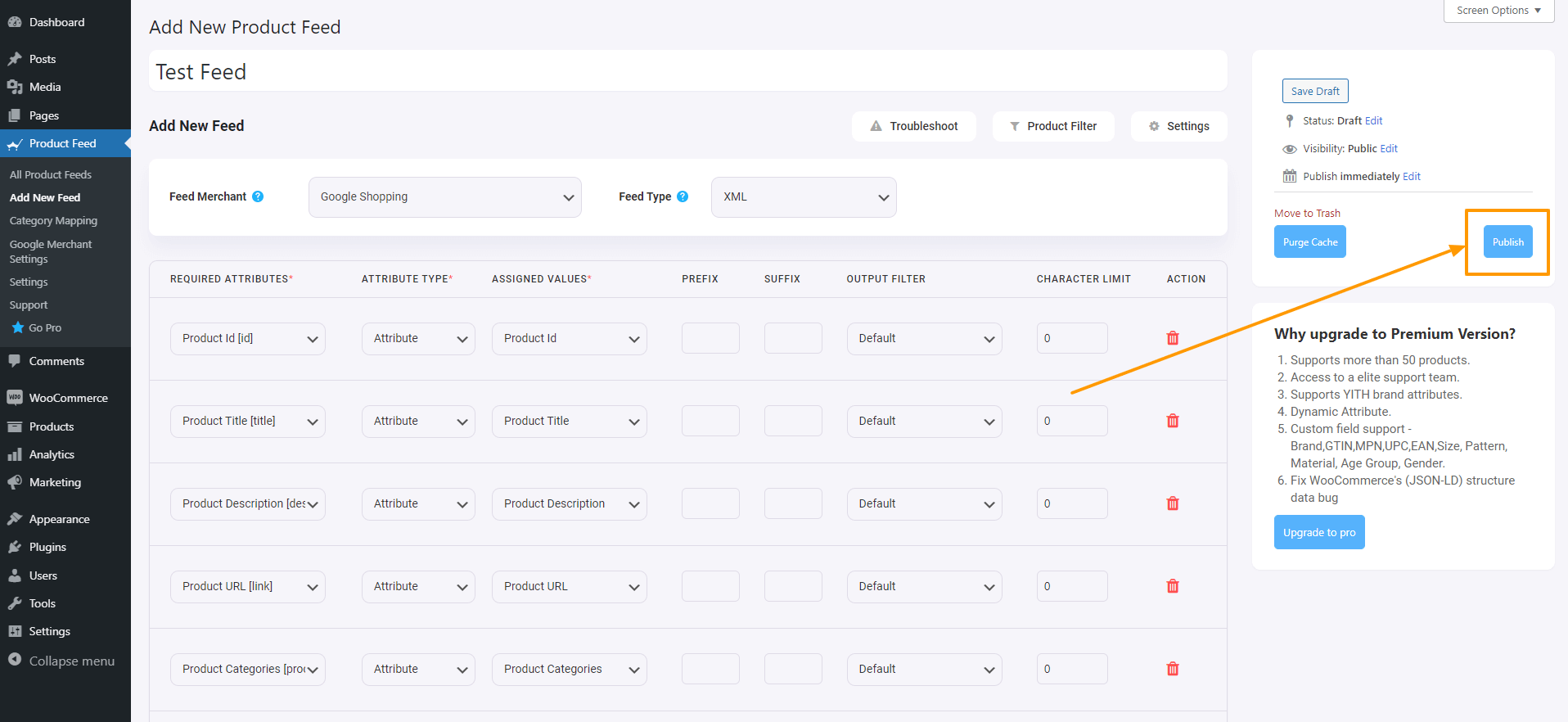
Una vez configurado el feed, ahora puedes hacer clic en “Publicar” en el lado derecho y verás una barra de carga.

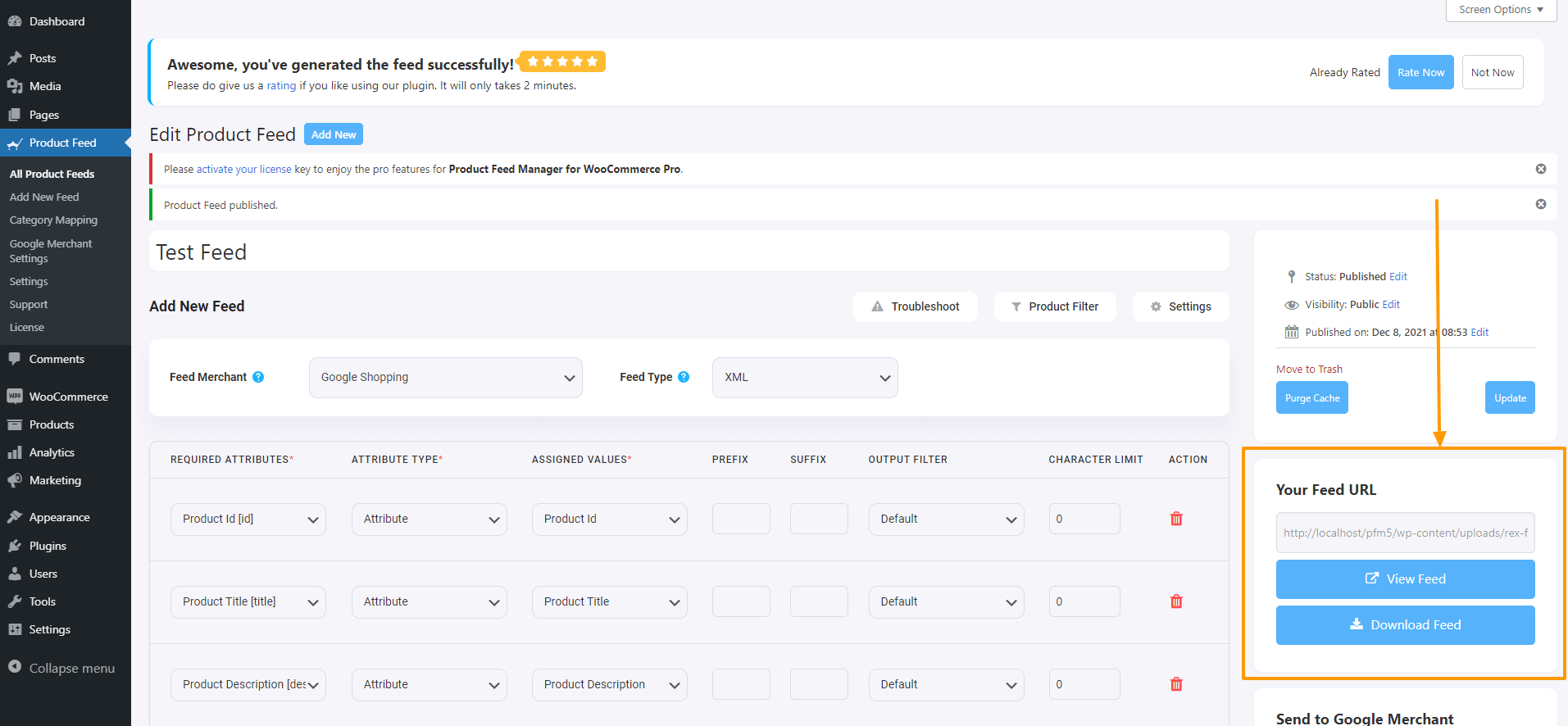
Una vez que se complete esto, el botón " Publicar " cambiará a un botón " Actualizar " y obtendrá el enlace del feed o el botón de descarga del feed justo debajo del "botón Actualizar".

Ahora puede descargar este feed y cargarlo en la tienda comercial que desee y ver cómo aumentan las ventas de su tienda.
Mapeo de categorías
Ahora, como mencioné anteriormente, este complemento ofrece opciones de mapeo de categorías. Mire este video para ver cómo usar fácilmente su función de mapeo de categorías:
Sincronización automática con Google Shopping Center
Una de las mejores características que ofrece Product Feed Manager para WooCommerce es que puede sincronizar automáticamente su feed de productos WooCommerce directamente con Google Shopping Center.
Puede configurar la sincronización automática para que se realice cada hora, semana o mes. Esto significa que todos los cambios que realice en sus productos se incluirán en el feed de productos. Se actualizarán automáticamente en tu Centro Comercial de Google. No es necesario descargar y cargar feeds cada vez.
Haga clic aquí para aprender cómo sincronizar automáticamente los productos WooCommerce con Google Shopping Center usando Product Feed Manager para WooCommerce.
Nota del autor
Siempre es importante aprender e implementar las mejores formas disponibles para aumentar su retorno de la inversión.
Product Feed Manager para WooCommerce es una poderosa herramienta que puede utilizar para lograr el objetivo de triplicar el rendimiento de su tienda, junto con otras campañas de marketing. Consiguelo ahora.
Por lo tanto, ¡adelante y comienza tu viaje hacia el éxito!
No dude en dejar comentarios si tiene alguna confusión o sugerencia.
