Gutenberg y Smart Slider 3: Cómo agregar controles deslizantes a WordPress
Publicado: 2018-09-05Pronto, el editor de Gutenberg se convertirá oficialmente en parte del núcleo de WordPress. ¿Qué significa esto para los controles deslizantes en WordPress? Bueno, significa un par de cosas: será más fácil que nunca agregar controles deslizantes de Gutenberg a páginas y publicaciones, y podrá obtener una vista previa de todos sus controles deslizantes en el editor de Gutenberg.
En esta publicación, lo guiaré a través de los conceptos básicos de Gutenberg para que pueda ver cómo funciona, y luego le mostraré cómo agregar un control deslizante a una publicación usando el editor de Gutenberg. Por último, veremos algunos de los diferentes tipos de controles deslizantes que puede agregar usando Gutenberg que son excelentes adiciones a las publicaciones.
¿Qué es Gutenberg?
Gutenberg pronto será el nuevo editor visual de WordPress. El editor visual existente no ha cambiado mucho desde que WordPress se lanzó por primera vez en 2003. Desde entonces, han aparecido otras plataformas con experiencias de escritura simplificadas que hacen que WordPress parezca de la vieja escuela. Básicamente, Gutenberg es el intento de WordPress de ponerse al día con los chicos geniales.
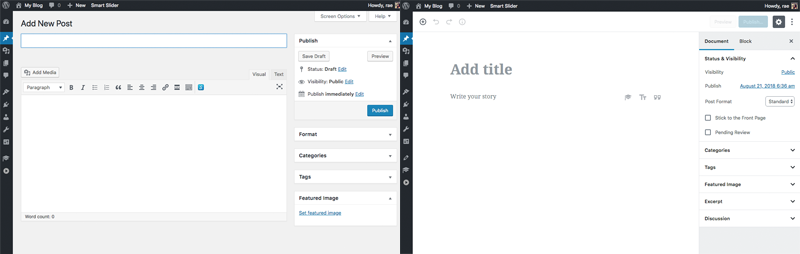
Así es como se ven el editor clásico y el editor de Gutenberg uno al lado del otro:

Cuando crea una página o publicación con Gutenberg, utiliza "bloques de contenido", que son básicamente bloques de texto, encabezados, imágenes y otros medios. Con bloques, puede lograr lo que de otro modo requeriría códigos cortos o HTML personalizado.
El trabajo en Gutenberg comenzó a principios de 2017 y todavía es un trabajo en progreso. Puede descargarlo como complemento de WordPress.org y probarlo. Está programado para su lanzamiento con WordPress 5.0, pero no hay una fecha establecida. Algunos dicen que podría lanzarse a finales de este año o incluso a principios del próximo.
Hasta ahora, las críticas han sido mixtas: a la gente le encanta o la odia. De hecho, las reseñas se dividen por la mitad con un promedio de 2,5 estrellas.
Estoy firmemente en el campo de "me encanta". Tengo Gutenberg instalado en mi sitio desde hace unos meses y ha sido genial ver cómo ha cambiado la interfaz con cada actualización.
Como escritor que ha estado trabajando con WordPress durante muchos años, creo que Gutenberg es un soplo de aire fresco y muy esperado.
Quiero decir, ¿por qué WordPress no debería ser tan fácil de usar como Medium?
Trabajar con Gutenberg y bloques de contenido
Después de instalar y activar Gutenberg, se convertirá en el editor visual predeterminado de su sitio de WordPress. Notará un nuevo elemento de menú de Gutenberg en la parte inferior de la barra lateral, que incluye una demostración (que exploraremos a continuación).

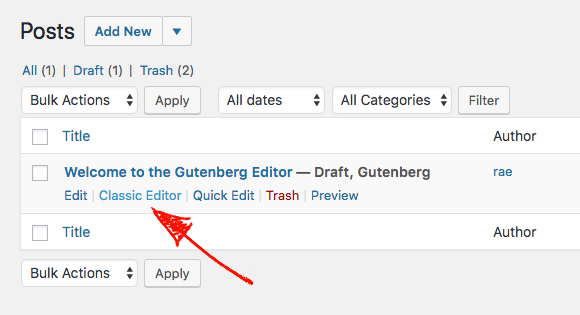
También verá enlaces debajo de sus publicaciones que le permitirán alternar entre usar Gutenberg y el editor clásico.

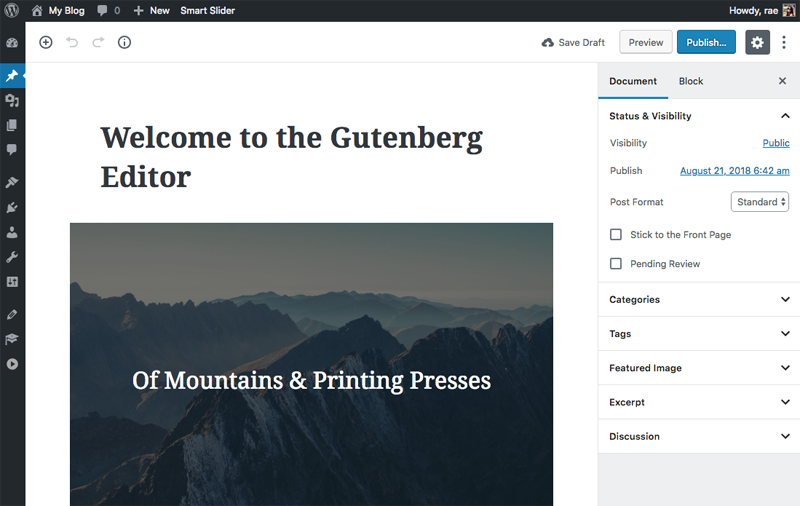
Si aún no lo ha usado, echemos un vistazo a cómo funciona usando la publicación de demostración:
A la derecha, verá que la barra lateral se ha copiado del editor clásico. No ha cambiado mucho y aún incluye todas las opciones habituales, como la actualización de la visibilidad y la hora y fecha de publicación. Debajo, verá metacuadros para categorías, etiquetas e imágenes destacadas, así como extractos y discusiones.
El botón "Publicar" se ha movido a la parte superior derecha y aún puede obtener una vista previa de las publicaciones. Cuando hace clic en el engranaje de clic, oculta la barra lateral para que haya aún más espacio para escribir.

Si se pregunta cómo cambiar al editor de código, simplemente haga clic en los tres puntos en la parte superior derecha y verá la opción allí. Con todo este tipo de cosas familiares fuera del camino, profundicemos en el trabajo con bloques de contenido.
Uso de bloques de contenido
A la izquierda tienes un gran espacio para escribir. Es especialmente conveniente para los usuarios de computadoras portátiles ( ¡como yo! ) que tienen dificultades para usar la voluminosa interfaz del editor clásico.

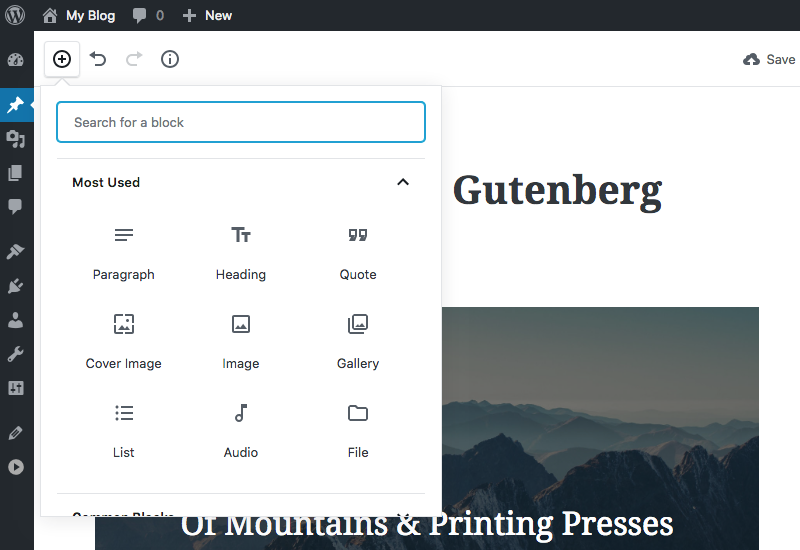
Para acceder al bloque de contenido, haga clic en el icono "+" en la parte superior izquierda. Verá los bloques "más utilizados" primero, pero cuando se desplaza hacia abajo puede acceder a otros bloques para formatear, diseñar, widgets y un montón de incrustaciones diferentes para todo, desde YouTube y Twitter hasta Spotify y SoundCloud.

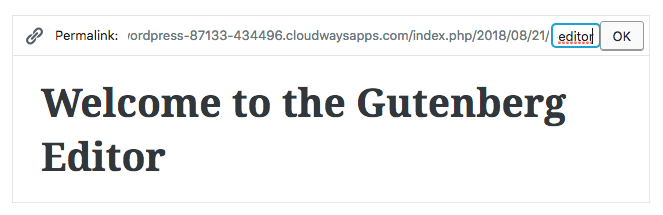
Echemos un vistazo a cómo funcionan estos bloques. La demostración ya tiene un título y cuando pasa el cursor sobre él, puede hacer clic en cualquier lugar dentro del bloque para editar el texto. Al hacer clic en el bloque, también aparece la opción de editar el enlace permanente de la publicación.

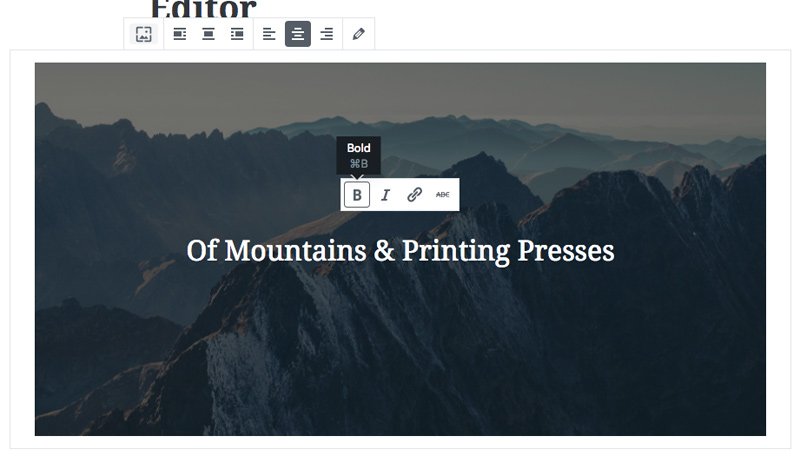
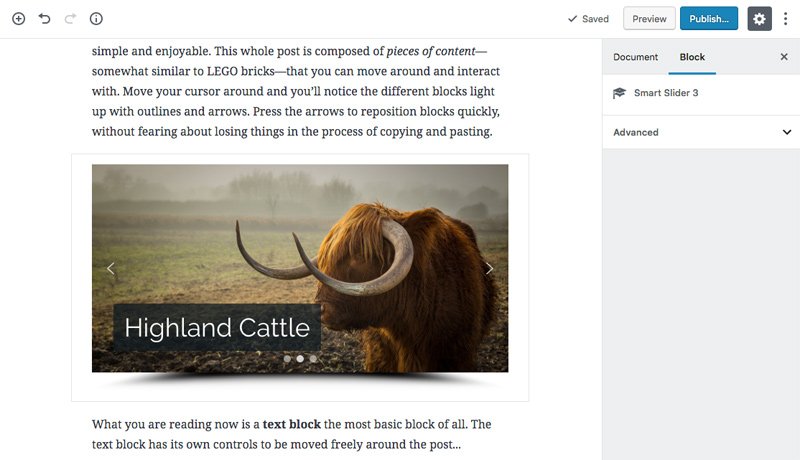
Debajo del título hay un bloque de imagen de portada, que es un nuevo concepto para WordPress. Este tipo de bloque te permite mostrar texto sobre una imagen, o solo una imagen sin texto. Cuando hace clic en este bloque, muestra opciones en la parte superior para editar la imagen, incluido el reemplazo y la alineación.
También aparecen opciones para editar el texto y ponerlo en negrita, cursiva o agregar un enlace. Por extraño que parezca, hay una cuarta opción para agregar un tachado.

Agregar y editar texto es súper intuitivo. Gutenberg trata cada párrafo de texto como un bloque separado, por lo que cuando escribe algo y presiona 'enter', se creará automáticamente un nuevo bloque de párrafo para que pueda continuar escribiendo.
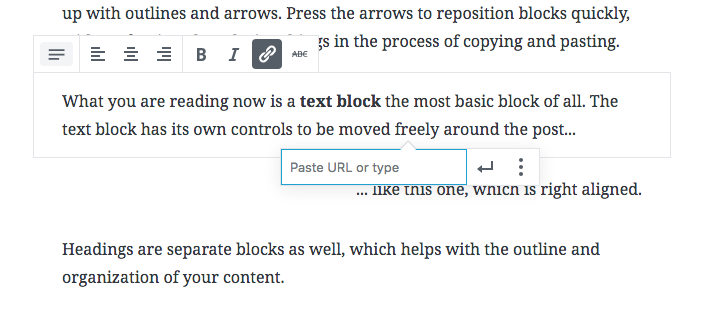
Cuando hace clic en un párrafo de texto, obtiene opciones para alinear y formatear el texto, y también para agregar enlaces y tachados.

En general, Gutenberg es realmente fácil de usar y no lleva tiempo averiguar cómo usarlo. Sugeriría instalarlo en un sitio de prueba antes de agregarlo a su sitio en vivo, solo para que pueda tener una idea de cómo funciona antes de comenzar a jugar con la publicación en su sitio en vivo.
Agregar controles deslizantes de Gutenberg a WordPress
El equipo de Smart Slider 3 ha estado trabajando duro desde que se anunció Gutenberg para garantizar que los controles deslizantes sean compatibles.
¡Y estoy feliz de decirte que Smart Slider 3 es compatible con Gutenberg! Cuando actualice SS3, verá un nuevo bloque de contenido deslizante la próxima vez que use Gutenberg.
Aquí se explica cómo agregar controles deslizantes de Gutenberg a WordPress usando el nuevo bloque de contenido Smart Slider 3:
1. Primero, instale (o actualice) Smart Slider 3 para ejecutar la última versión.
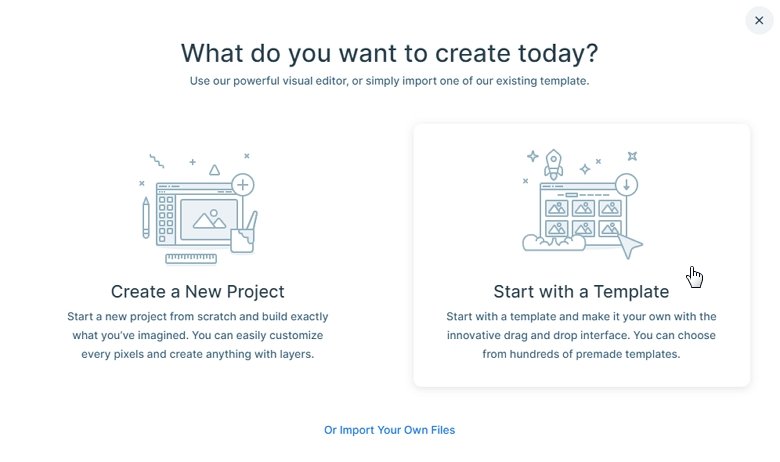
2. Haga clic en Smart Slider en la barra lateral, cree un Nuevo proyecto y elija la opción Comenzar con una plantilla .

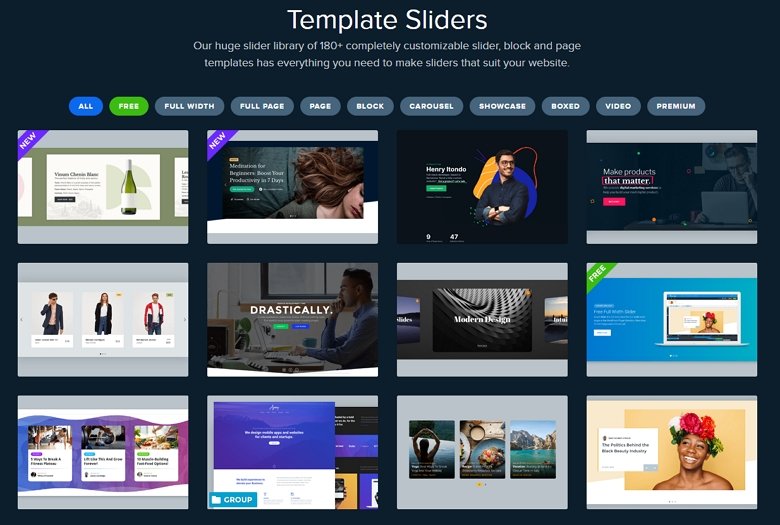
3. Elija la plantilla que le gustaría usar. Voy a optar por un control deslizante de imagen simple. 
4. Se le redirigirá a la pantalla de edición de su control deslizante importado. Continúe y realice cualquier cambio en su control deslizante.
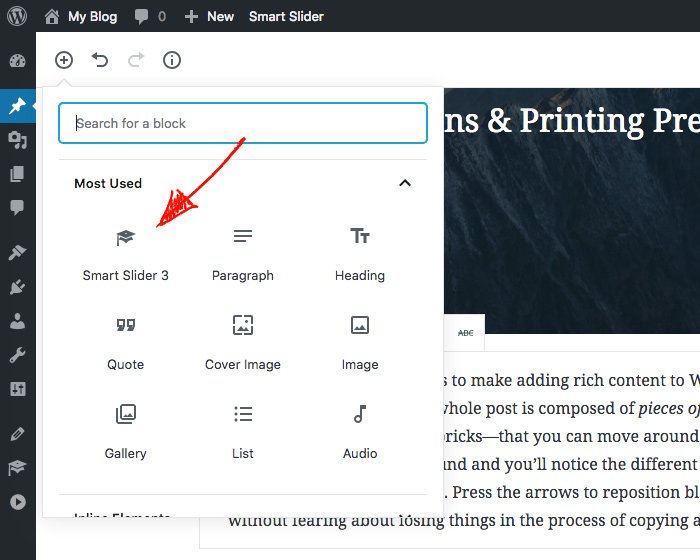
5. Cuando esté listo para agregar su control deslizante a su publicación, ábralo en Gutenberg y haga clic en el ícono de bloques de contenido. Verá que Smart Slider 3 se ha agregado a su lista de bloques "Más usados".

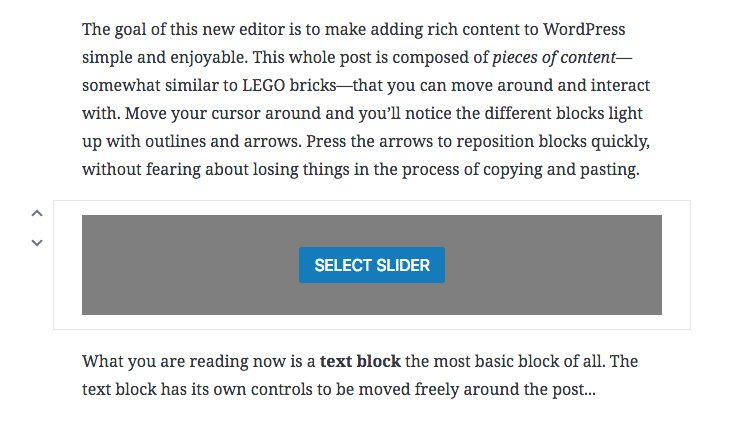
6. Cuando haga clic en él, se agregará un nuevo bloque deslizante a su publicación. Si no tiene un bloque en su publicación actualmente seleccionado, de manera predeterminada, su control deslizante se insertará en la parte inferior de la publicación. Si tiene un bloque seleccionado, se insertará debajo de su bloque resaltado.

7. Haga clic en Seleccionar control deslizante y se mostrarán sus controles deslizantes para Smart Slider 3. Elija su control deslizante y aparecerá en su publicación.

8. Hay una manera más fácil de agregar controles deslizantes a su publicación: cuando agrega un nuevo bloque de contenido de párrafo, verá tres pequeños íconos en la parte inferior izquierda del bloque, incluido el ícono Smart Slider 3. Al hacer clic en él, puede insertar un control deslizante.
Y eso es todo lo que necesita hacer para agregar un control deslizante a una publicación usando Gutenberg . ¡Incluso más fácil que copiar y pegar un código abreviado, si me preguntas!
