Contenido dinámico en Gutenberg (editor de bloques): cómo obtenerlo fácilmente
Publicado: 2023-10-04¿Alguna vez te has preguntado cómo funciona el contenido dinámico de Gutenberg y cómo implementarlo en tu sitio web de WordPress?
Te tenemos cubierto.
En este artículo, aprenderá qué es el contenido dinámico y cómo agregarlo a su sitio de comercio electrónico, revista en línea o blog utilizando Otter Blocks, un complemento de WordPress gratuito y fácil de usar.
Después de leer esta guía, podrá crear, insertar y mostrar valores dinámicos en el editor de WordPress Gutenberg de inmediato. ¡Vamos a sumergirnos en ello!
Tabla de contenidos :
- Enlaces dinámicos y valores.
- Cómo insertar datos de campos personalizados en Gutenberg dinámicamente
- Cómo insertar imágenes dinámicas en Gutenberg
¿Qué es el contenido dinámico de WordPress?
El contenido dinámico de WordPress es contenido que puede extraer de la base de datos de su sitio y completarlo en cualquier página "dinámicamente".
Podría ser obtener información del perfil de un usuario (como su nombre), datos básicos de WordPress (como la fecha de publicación de una publicación), información de campos personalizados y más.
A continuación se muestran algunos ejemplos específicos de contenido dinámico de Gutenberg:
- Insertar dinámicamente el nombre de un usuario . Por ejemplo, cuando los usuarios se registren en su tienda de comercio electrónico, verán un mensaje de bienvenida personalizado con su nombre. Un usuario llamado Paul vería un texto que decía "Hola, Paul", mientras que el usuario "Anne" vería el texto "Hola, Anne".
- Insertar dinámicamente información de campos personalizados . Por ejemplo, puede utilizar el complemento Campos personalizados avanzados (ACF) para almacenar información personalizada y luego recuperar y mostrar dinámicamente estos datos en su sitio de WordPress. Si cambia el contenido del campo personalizado, sus publicaciones reflejarán automáticamente estos cambios sin necesidad de cambiar nada en el editor de publicaciones.
- Insertar imágenes dinámicamente . Por ejemplo, puedes agregar una imagen del autor de una publicación a cada artículo que escriba. De esta forma, las imágenes de los autores aparecerán automáticamente junto a sus respectivos artículos.
Ahora que ya sabes qué es el contenido dinámico de WordPress, es hora de ponerlo en práctica. En la siguiente sección, le mostraremos cómo utilizar el contenido dinámico de Gutenberg paso a paso.
Cómo agregar contenido dinámico en Gutenberg
 Otter Blocks: bloques Gutenberg, creador de páginas para Gutenberg Editor y FSE
Otter Blocks: bloques Gutenberg, creador de páginas para Gutenberg Editor y FSEVersión actual: 2.4.0
Última actualización: 30 de septiembre de 2023
nutria-bloques.zip
Una de las formas más sencillas de agregar contenido dinámico en Gutenberg es mediante el uso de un complemento de WordPress como Otter Blocks .
Otter Blocks es un complemento gratuito que le permite agregar contenido dinámico al editor de bloques nativo de WordPress sin ningún conocimiento de codificación. Sí, lo has oído bien: ¡no necesitas ser un desarrollador o un experto en tecnología de alto nivel para comenzar a agregar contenido dinámico a tu sitio!
Para que este tutorial se pueda escanear fácilmente, lo hemos dividido en tres subsecciones que se centran en las características de contenido dinámico de Otter Block:
- Vínculos Dinámicos y Valores . Aprenda a completar dinámicamente hipervínculos internos o externos, así como contenido de texto normal.
- Valores dinámicos y ACF . Aprenda a obtener información de los campos personalizados que ha agregado con el complemento Campos personalizados avanzados de manera eficiente.
- Imágenes dinámicas . Aprenda a insertar imágenes dinámicamente, por ejemplo, incorporando la imagen de perfil de un usuario.
Para seguir todos estos tutoriales, todo lo que necesita es el complemento gratuito Otter Blocks, que está disponible en WordPress.org.
Antes de comenzar, asegúrese de instalar y activar el complemento. Puede hacerlo tal como instalaría cualquier otro complemento: vaya a Complementos → Agregar nuevo y busque "Otter".
Enlaces dinámicos y valores.
En esta primera sección, aprenderá cómo completar enlaces o contenido de texto de forma dinámica.
Cómo insertar enlaces dinámicos en Gutenberg
Comencemos con un ejemplo sencillo del uso de Otter Blocks para agregar un enlace dinámico al editor de bloques de Gutenberg.
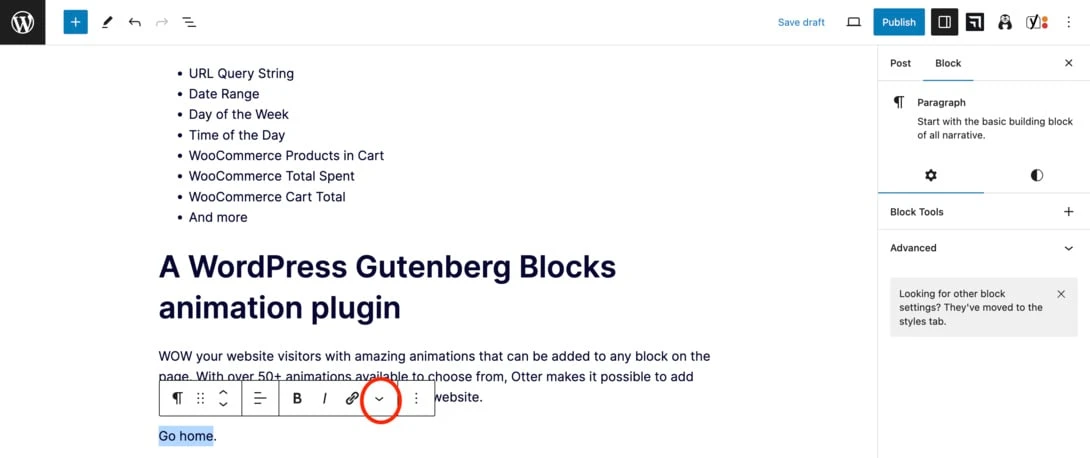
Una vez que haya activado el complemento Otter Blocks, abra una publicación y resalte el texto al que desea agregar un enlace.
Para nuestro ejemplo, crearemos un enlace "Ir a casa" para redirigir a los usuarios a la página de inicio del sitio mediante enlaces dinámicos. Después de resaltar el texto, haga clic en la flecha hacia abajo.

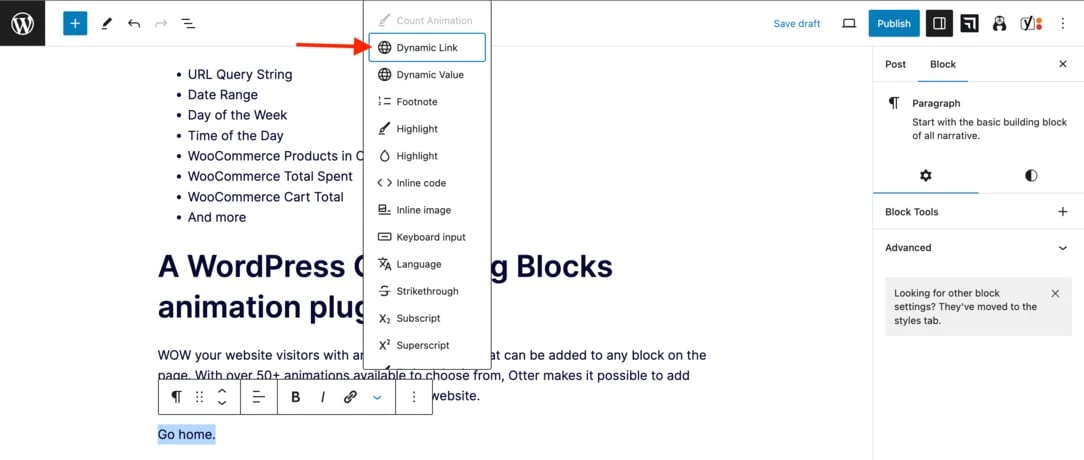
Ahora, haga clic en Enlace dinámico .

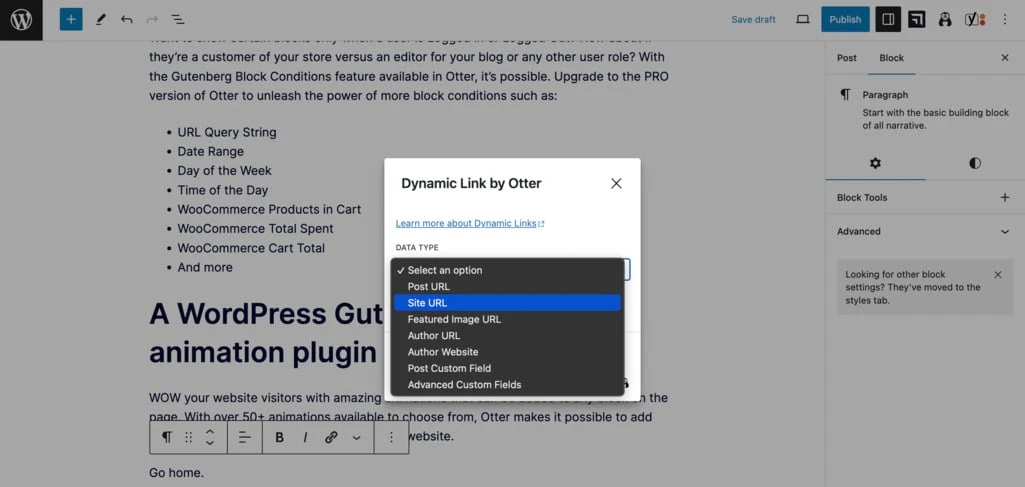
Luego verá una lista de tipos de datos con opciones como URL de publicación , URL del sitio y sitio web del autor .
Si desea utilizar las funciones Publicar campo personalizado o Campos personalizados avanzados , deberá comprar Otter Pro.
En nuestro caso, como queremos crear un enlace "Ir a casa", seleccionaremos la URL del sitio y haremos clic en Aplicar .

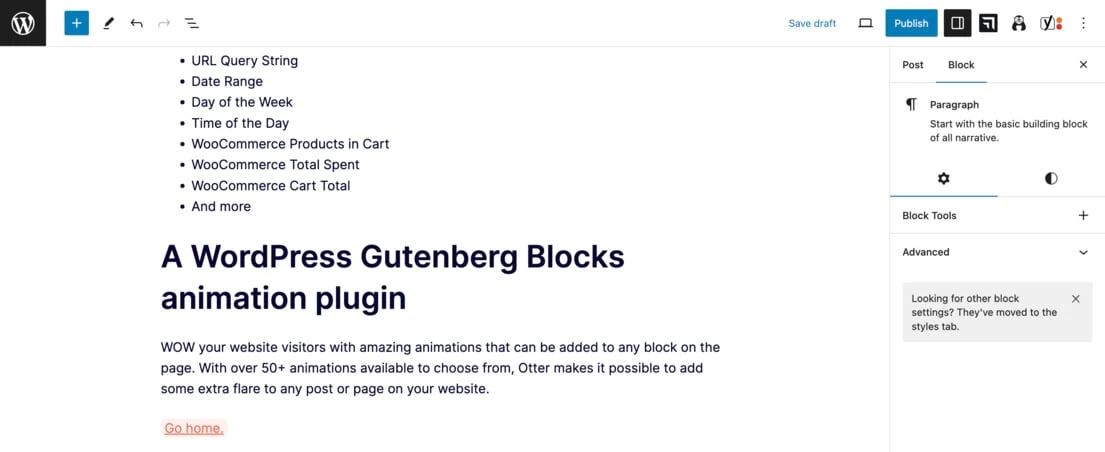
Como puede ver en el editor de WordPress, hemos agregado el enlace correctamente.

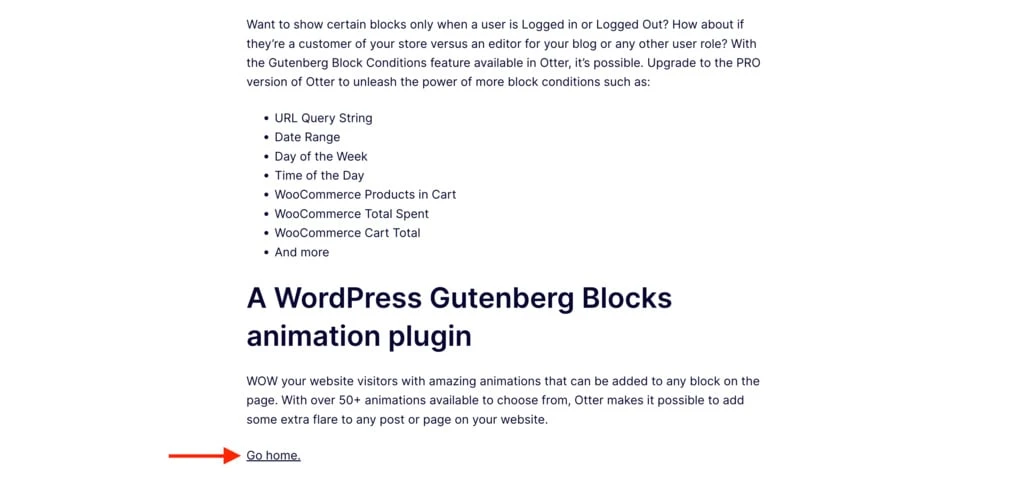
Para probarlo en vivo, haga clic en Actualizar y luego en Ver publicación . Desplácese hacia abajo en la página y haga clic en el enlace.

Listo . El enlace 'Ir a casa' redirige a los usuarios desde la publicación a la página de inicio.

Cómo insertar valores dinámicos en Gutenberg
Supongamos que desea agregar información a una publicación utilizando contenido dinámico.
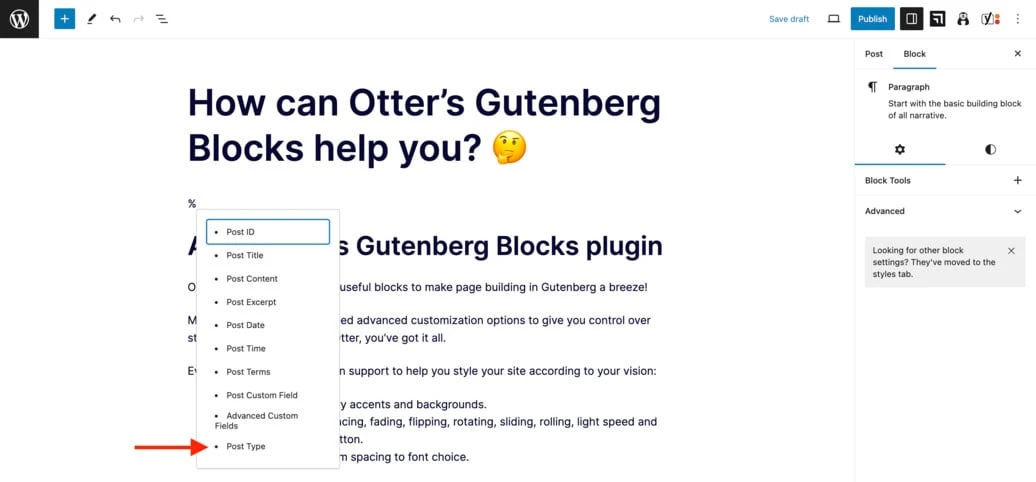
Primero, escriba el símbolo % en el lugar donde desea agregarlo.
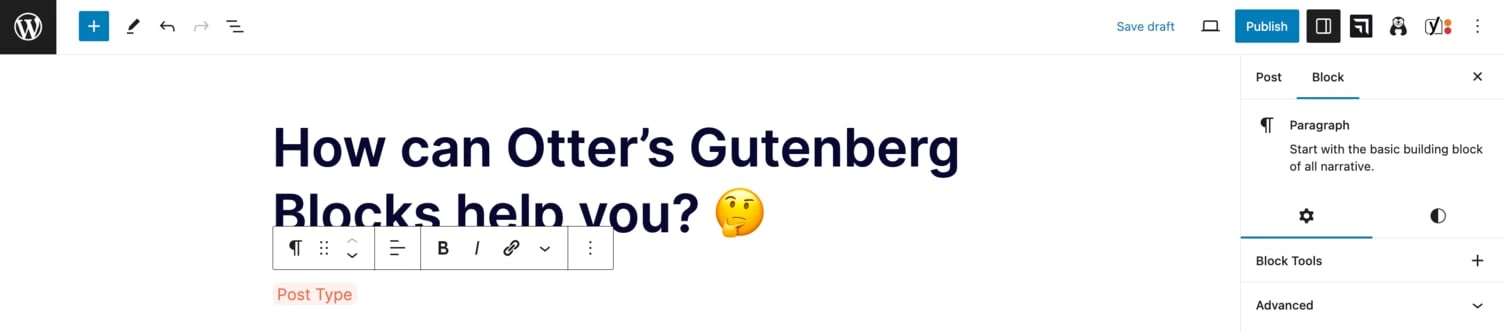
Una vez que escriba %, debería ver automáticamente aparecer un menú con varias opciones para elegir. Para este ejemplo, seleccionaremos Tipo de publicación .

Una vez que hagas clic en él, verás cómo aparece la selección en el editor de WordPress.

Guarde los cambios y vea cómo se ve la publicación en la vista previa o en la página publicada. El tipo de publicación se muestra correctamente.

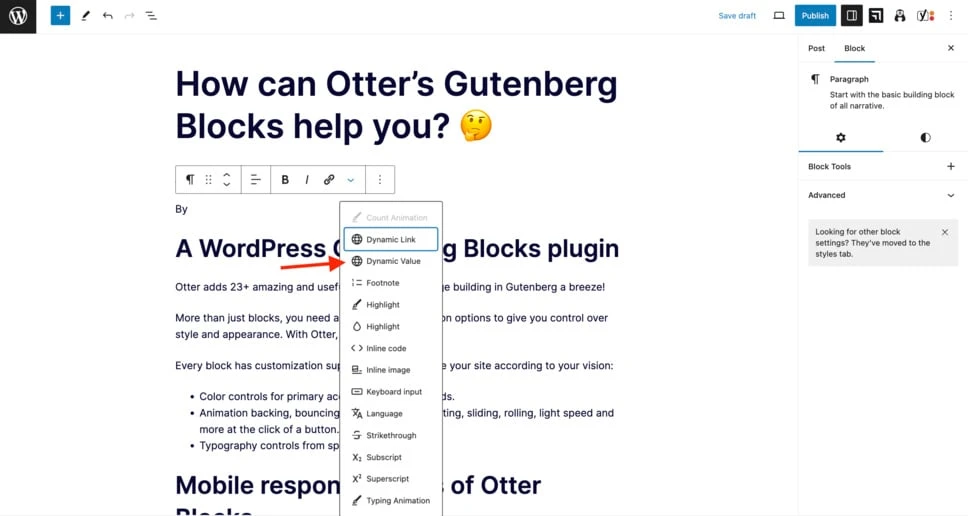
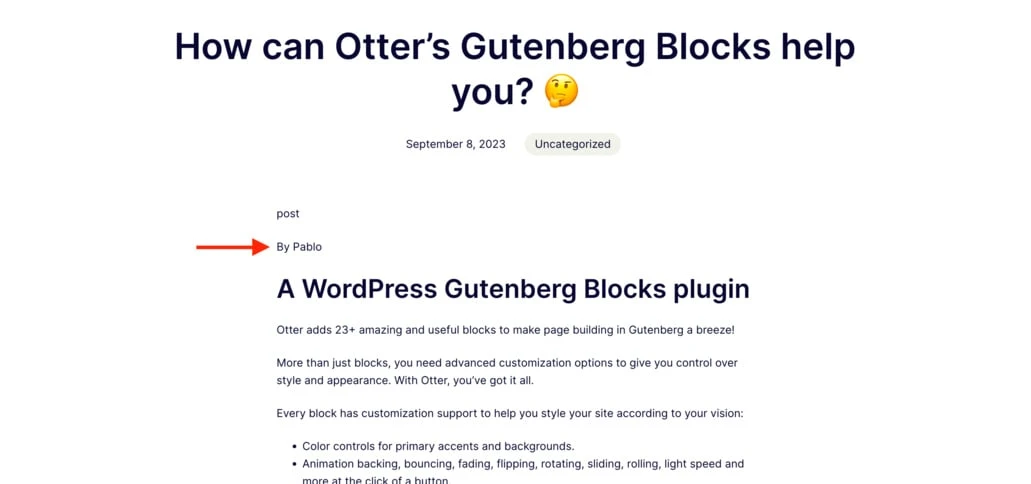
Ahora, intentemos agregar el nombre de un autor a la publicación. Para hacerlo, solo necesita hacer clic en la sección a la que desea agregar el contenido (en nuestro caso, lo agregaremos junto a la palabra 'Por'), hacer clic en la flecha hacia abajo y luego en Valor dinámico .

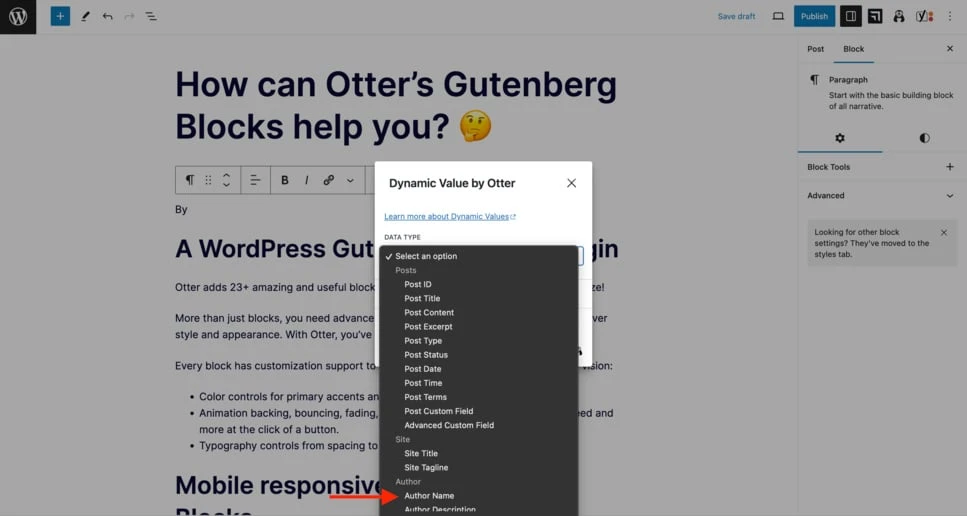
Ahora, seleccione Nombre del autor en el menú Tipo de datos .

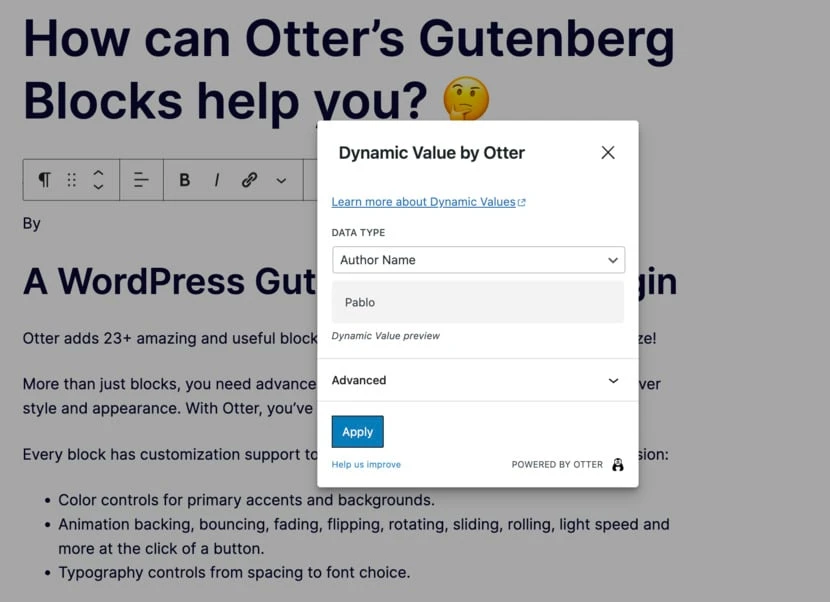
Verás que la vista previa del valor dinámico muestra tu nombre de forma predeterminada. Haga clic en Aplicar y guarde los cambios.

Abra la página para ver el nombre del autor en el área especificada.

Cómo insertar datos de campos personalizados en Gutenberg dinámicamente
Entonces ya sabes cómo agregar enlaces dinámicos con Otter. El siguiente paso es aprender a agregar otros valores dinámicos usando campos personalizados avanzados o ACF.
Tenga en cuenta que deberá actualizar a Otter Pro para acceder a la posibilidad de insertar información de campo personalizada.
Crea tu grupo de campos personalizado
 Campos personalizados avanzados (ACF)
Campos personalizados avanzados (ACF)Versión actual: 6.2.1
Última actualización: 7 de septiembre de 2023
campos-personalizados-avanzados.6.2.1.zip
Antes de comenzar, primero deberá configurar sus campos personalizados si aún no lo ha hecho.

Para comenzar, asegúrese de instalar el complemento gratuito Campos personalizados avanzados. Puede encontrarlo en la biblioteca de complementos de WordPress.
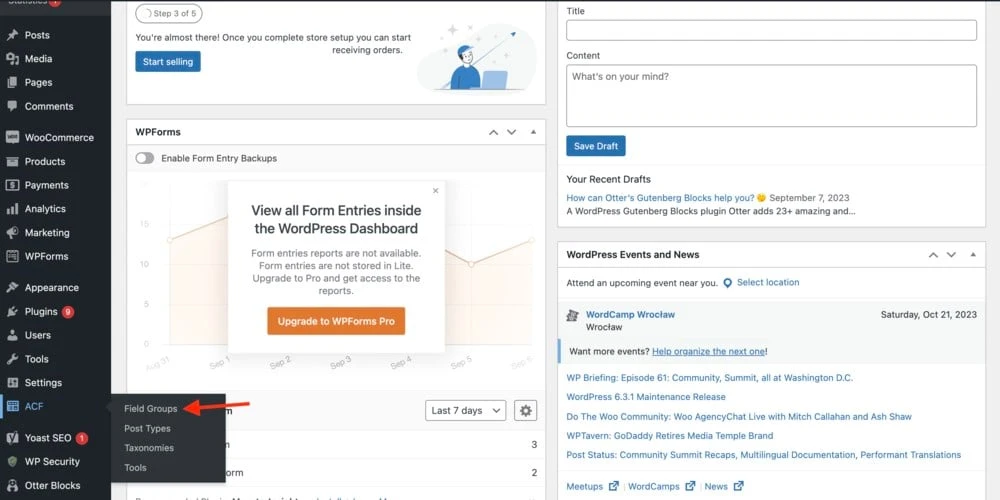
Una vez que active el complemento, vaya a su panel de WordPress, busque el campo ACF en el lado izquierdo de su pantalla y haga clic en Grupos de campos .

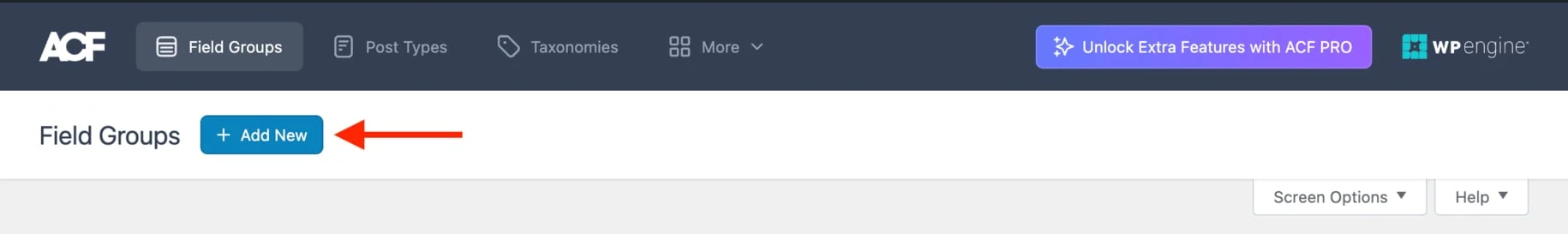
Haga clic en Agregar nuevo en la parte superior de la pantalla.

Serás redirigido a Grupo de campos, la herramienta que utilizarás para agregar nuevos grupos de campos. Agregue un nombre al cuadro de texto junto a Agregar nuevo grupo de campos . Para nuestro ejemplo, usaremos el nombre "Ejemplo".

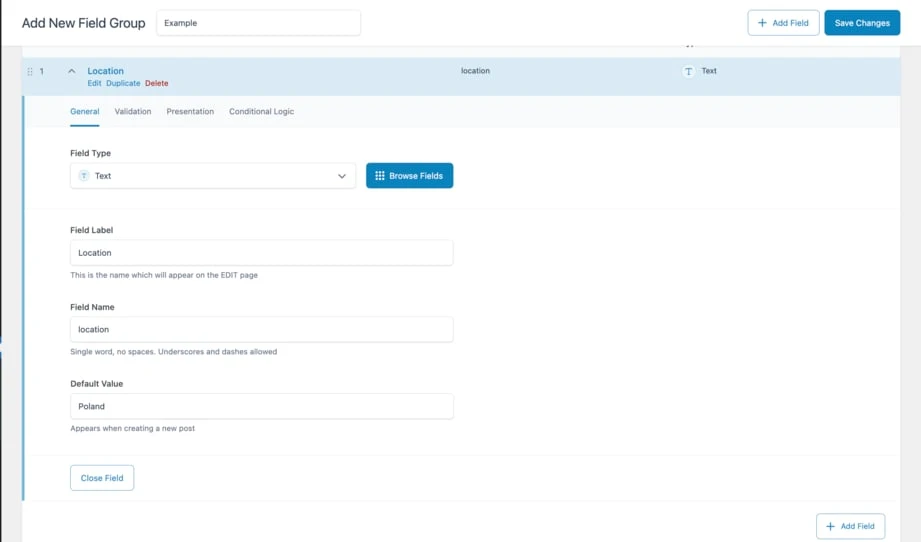
A continuación, elija 'Texto' como Tipo de campo y escriba una Etiqueta de campo (por ejemplo, 'Ubicación'). El Nombre del campo se completa automáticamente, extrayendo los datos de la etiqueta anterior. Por último, agregue un valor predeterminado como "Polonia" y haga clic en Cerrar campo .
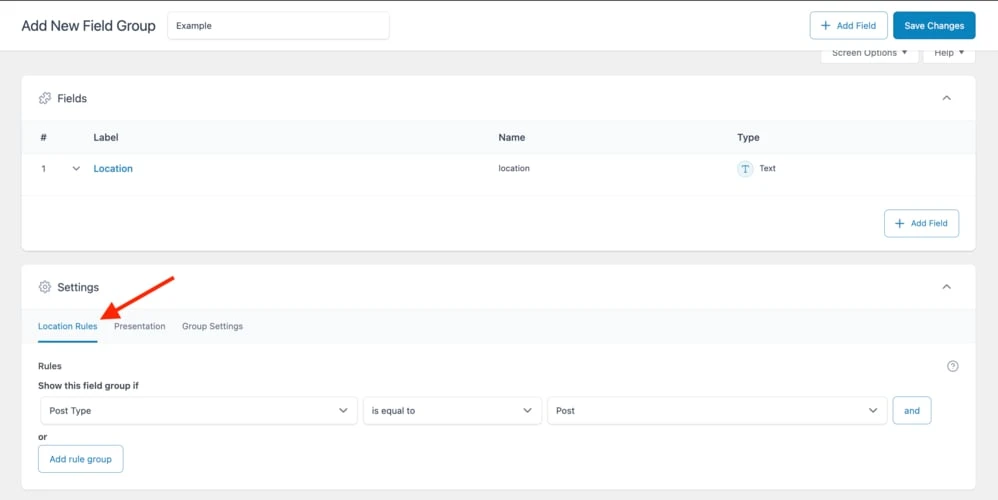
Si lo desea, tiene la oportunidad de agregar reglas a su campo personalizado recién creado. Puede configurarlos en la pestaña de configuración. Después de hacerlo, haga clic en Guardar cambios .

Para obtener más detalles, consulte nuestro tutorial completo sobre campos personalizados avanzados.
Insertar dinámicamente información de campos personalizados
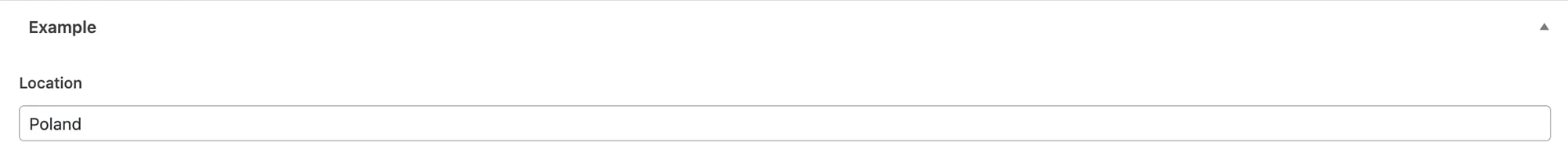
Ahora, vaya a la publicación a la que desea agregar el contenido dinámico y desplácese hacia abajo hasta el final de la página. Encontrará el nuevo campo personalizado con el valor predeterminado que configuró anteriormente. En este caso, 'Polonia'.

Desplácese hacia arriba y escriba el texto al que desea conectar los datos de su campo personalizado.

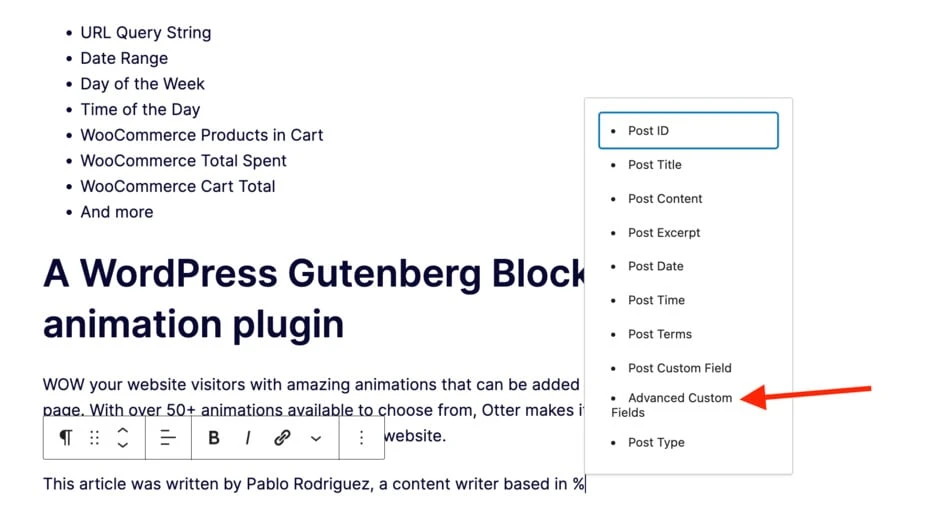
Luego, escriba % y haga clic en Campos personalizados avanzados .

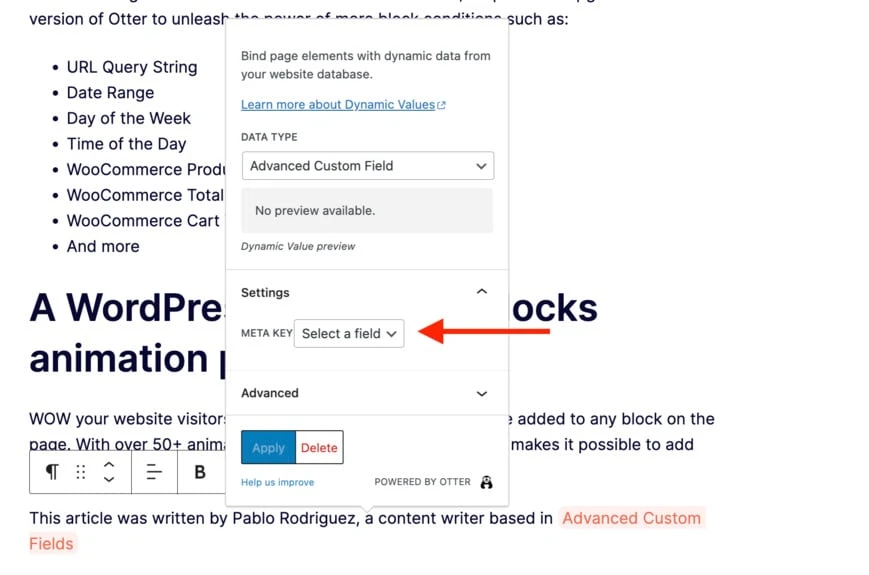
Vaya a la pestaña de configuración en la ventana emergente y haga clic en Seleccionar un campo .

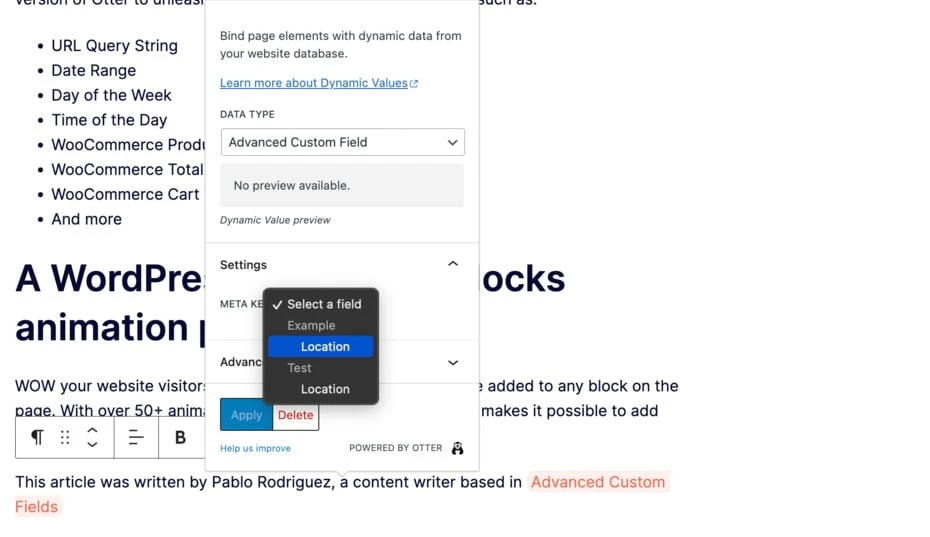
Haga clic en Ubicación . Como puede ver, tenemos dos campos personalizados con ese nombre, por lo que elegimos el que está en Ejemplo , el nombre del nuevo grupo de campos que creamos. A continuación, haga clic en Aplicar y guarde los cambios.

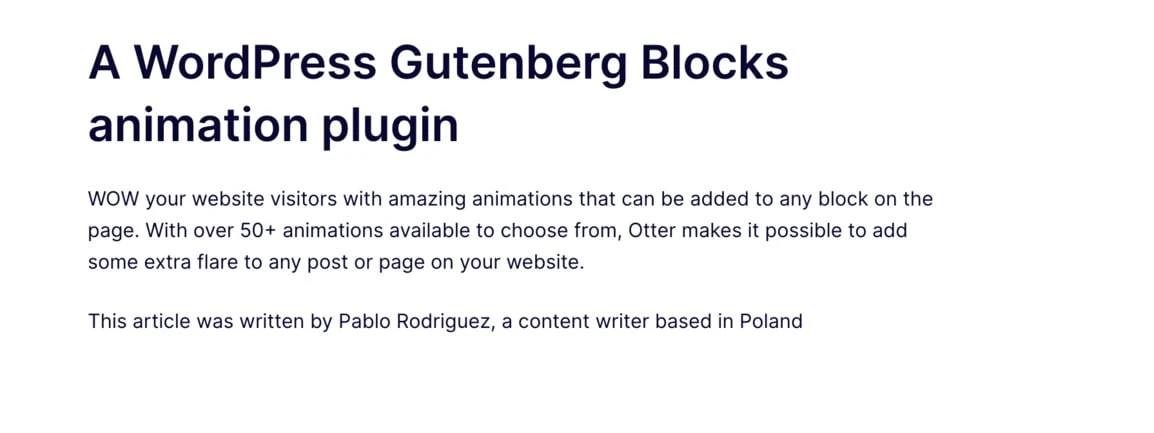
Ahora, vaya a su sitio y verifique si el valor dinámico se agregó correctamente.

Cómo insertar imágenes dinámicas en Gutenberg
Agregar imágenes dinámicas a su sitio de WordPress usando Otter Blocks es sencillo.
Puede utilizar esta función de contenido dinámico de Gutenberg para agregar imágenes a una sección de testimonios, una reseña de producto o imágenes de autor a publicaciones de blog.
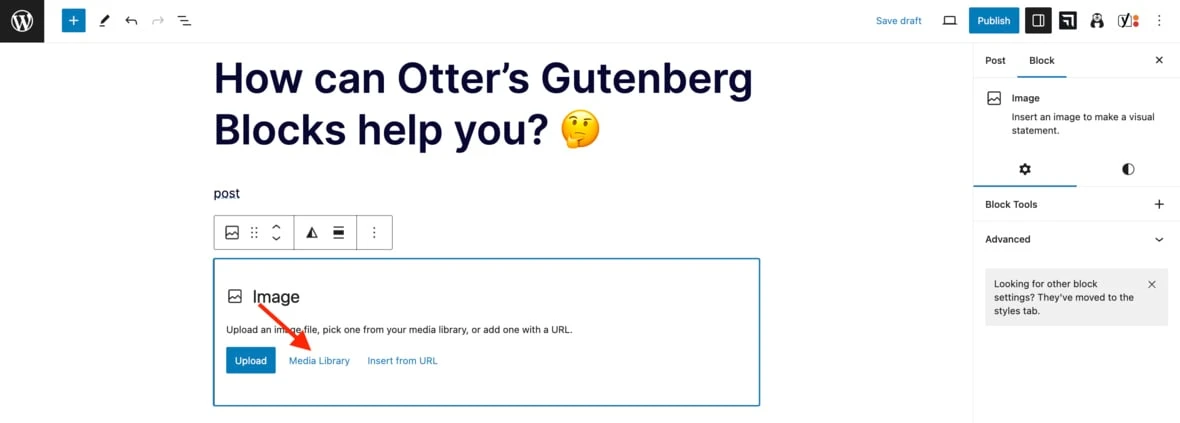
Comience abriendo un bloque de imágenes y haciendo clic en Biblioteca multimedia .

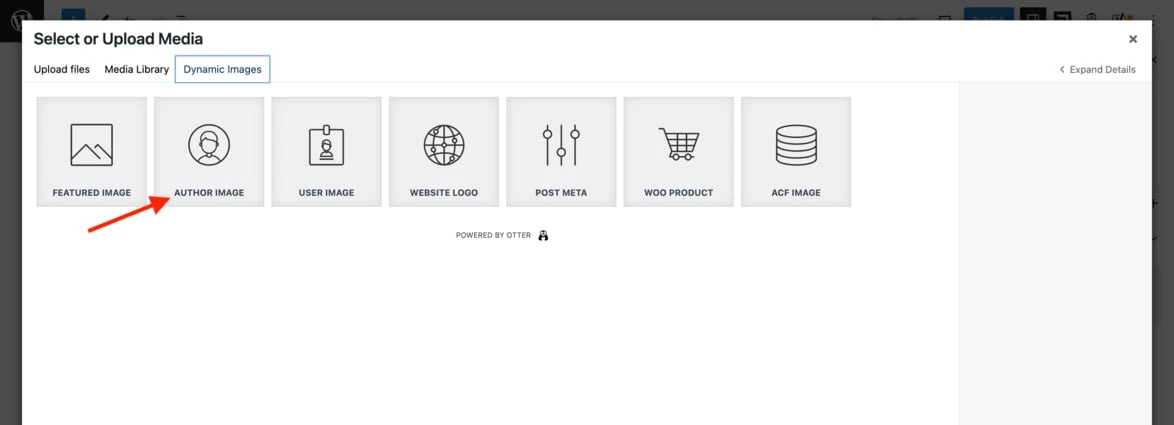
Vaya a la pestaña Imágenes dinámicas , haga clic en Crear imagen y seleccione .

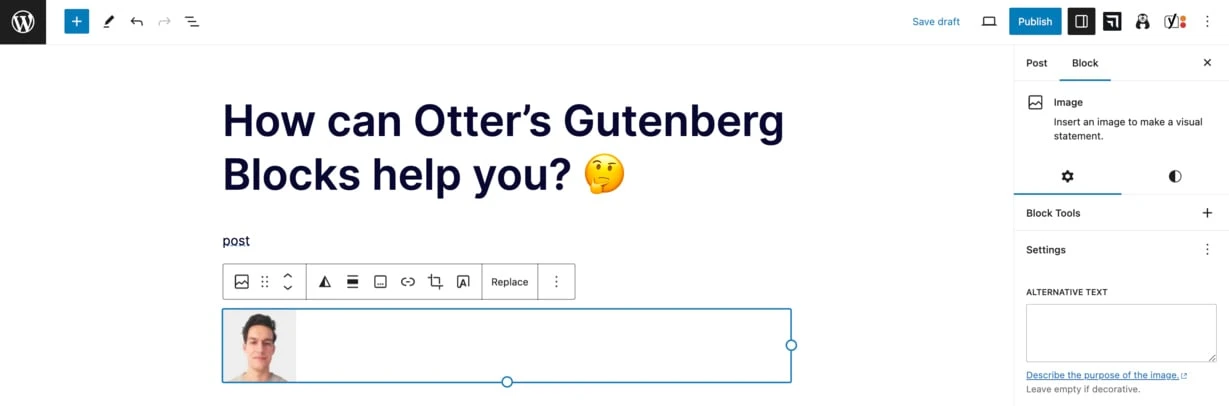
La imagen aparecerá entonces en el bloque de imágenes.

Guarde los cambios y verifique que la imagen aparezca en su sitio.

Comience hoy con el contenido dinámico de Gutenberg
Si ha leído hasta aquí, puede considerarse un experto en contenido dinámico de Gutenberg. ¡Felicitaciones a usted!
Aquí hay un resumen rápido de lo que hemos cubierto:
- Qué es el contenido dinámico de Gutenberg . Ha aprendido qué es el contenido dinámico de Gutenberg, junto con algunos ejemplos reales de cómo podría utilizarlo.
- Cómo agregar contenido dinámico en WordPress . Ha aprendido a utilizar el complemento Otter Blocks para agregar enlaces dinámicos, valores e imágenes a su sitio de WordPress. Con la interfaz fácil de usar de Otter, no es necesario ser un experto en codificación para implementar contenido dinámico en Gutenberg.
Si desea obtener más información sobre el editor de bloques nativo de WordPress, consulte nuestra guía sobre bloques de Gutenberg y cómo usarlos.
¿Aún tienes alguna pregunta sobre cómo agregar contenido dinámico en Gutenberg? ¡Háganos saber en la sección de comentarios!
