Gutenberg E03: Uso del nuevo editor de publicaciones de Gutenberg
Publicado: 2018-10-16En nuestro episodio anterior sobre el editor Gutenberg de WordPress, presentamos la nueva pantalla de edición de publicaciones comparándola con la anterior. Ahora debería estar familiarizado con cada función y su ubicación.
En este episodio nos centraremos únicamente en el uso del nuevo editor de publicaciones de Gutenberg. Mostraremos los cambios más prácticos de Gutenberg, los relacionados con la edición de contenido.
¿Cómo vas a crear tu post ideal? ¿Usarás códigos cortos? ¿O Gutenberg trae un enfoque nuevo, más fácil e intuitivo para la creación de contenido? ¡Vamos a ver!
Cómo funcionan los bloques del editor de publicaciones de Gutenberg
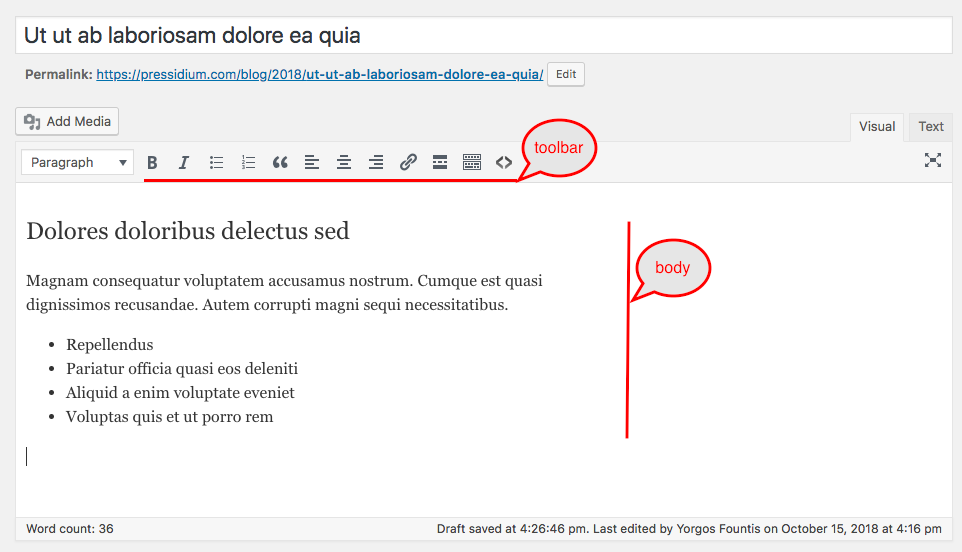
Hasta ahora, la edición de texto en WordPress ha sido una tarea bastante sencilla. TinyMCE proporcionó una interfaz que se asemejaba a un software de edición de documentos (Microsoft Word, LibreOffice Writer, Google Docs, etc.). Había una sola área de cuerpo, donde colocarías todo dentro (texto, encabezados, listas, imágenes, etc.) y luego usarías la barra de herramientas global para formatear.

El único cambio notable que aporta Gutenberg son los bloques , o en otras palabras, piezas de contenido. Cada sección del cuerpo de la publicación ahora se convierte en un bloque por sí solo y facilita a los autores trabajar con él.

Entonces, en lugar de agregar todo dentro de un área de texto unificada, ahora tiene la libertad de manipular sus partes de texto como entidades separadas .
Esto abre muchas posibilidades que antes no existían.
1. Fácil reordenación

¿Cuántas veces has mirado tu publicación final y has cambiado de opinión sobre qué va a dónde? Es bastante común que los autores de contenido reordenen partes de sus publicaciones a medida que las escriben o las revisan.
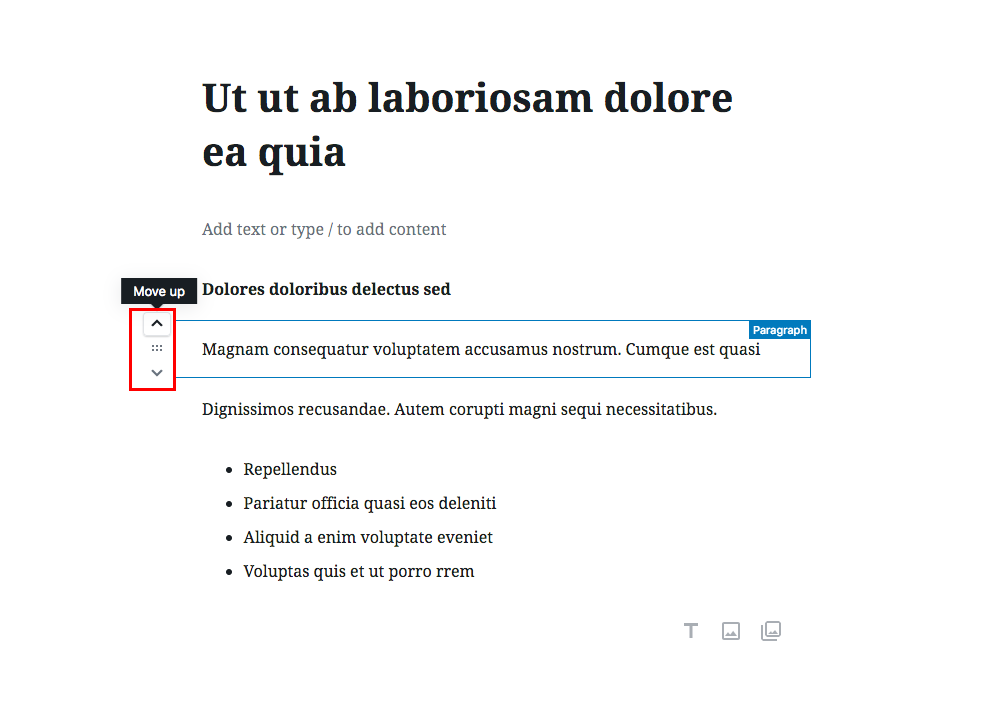
Bueno, Gutenberg reconoce automáticamente cada párrafo como un bloque separado, por lo que ya no tienes que cortar y pegar el texto. Simplemente puede usar los controles de bloque para moverlo.
2. Barra de herramientas y configuraciones específicas del bloque

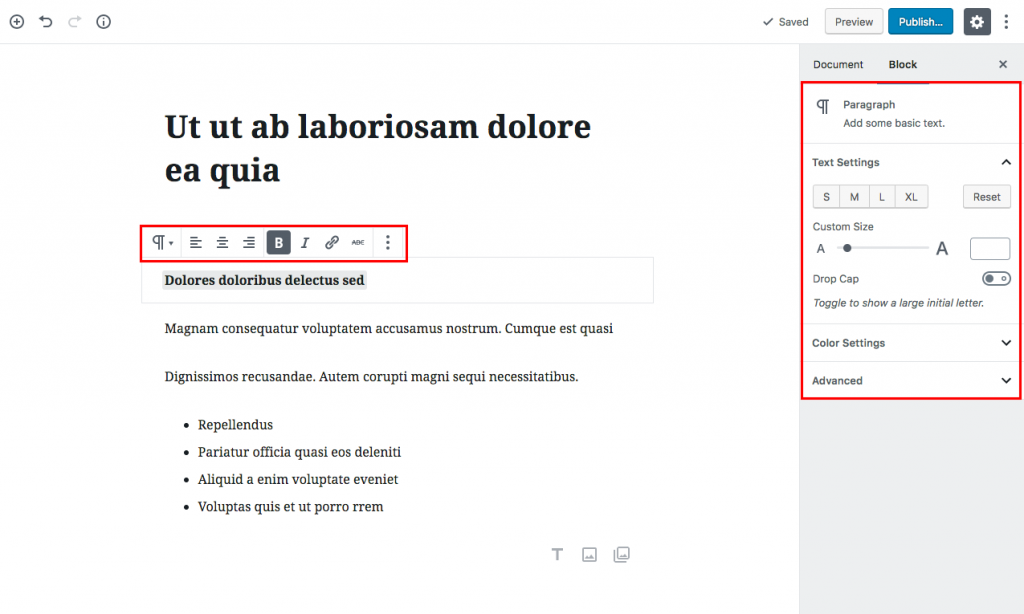
Los bloques separados le dan la opción de formatear cada pieza de contenido a su manera. Es fácil cambiar la apariencia de partes de su contenido y tener esa configuración específica a mano, todo el tiempo. Olvídese de la época en que tenía una sola barra de herramientas para todo el cuerpo de su publicación.
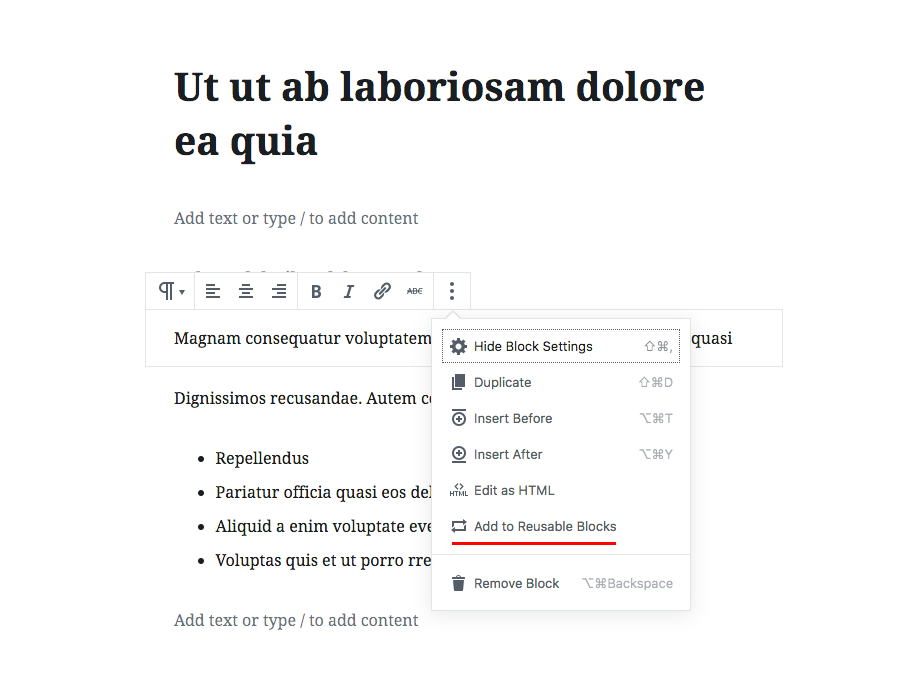
3. Reutilización de bloques

La opción “Agregar a Bloques Reutilizables” almacena un bloque con su contenido y configuración dentro de la base de datos. Esto lo hace reutilizable en otras publicaciones. ¿Tienes una cita famosa que usas a menudo? ¿Una oferta que desea colocar en la parte superior de cada publicación? ¿O tal vez la firma de un autor invitado? Todo esto puede escribirse una vez y luego reutilizarse rápidamente para cada publicación en su sitio web. Además, los cambios guardados en sus bloques compartidos se aplicarán a cada instancia utilizada.
Estas características son algunas de las nuevas funcionalidades más básicas que los bloques de Gutenberg dan vida. Este fue en parte el objetivo de muchos creadores de páginas antes de Gutenberg; Para organizar el contenido en fragmentos reutilizables y facilitar al usuario la creación y manipulación de texto enriquecido.
Una vez que comprenda esta mentalidad y comience a pensar en términos de bloques, comenzará a aprovechar al máximo Gutenberg y su nuevo flujo de trabajo de edición. Entonces, continuando, presentamos algunos ejemplos simples sobre cómo usar de manera eficiente su nueva herramienta de bloques de Gutenberg.
Agregar texto enriquecido en el editor de Gutenberg
Supongamos que desea escribir una publicación que sea puramente texto (es cierto que es algo raro de hacer, pero comencemos de manera simple). Solo necesitará texto sin formato, un par de encabezados y tal vez una lista o dos. Echemos un vistazo a cómo puedes hacer esto con el editor de Gutenberg.
Convertir un encabezado en bloque
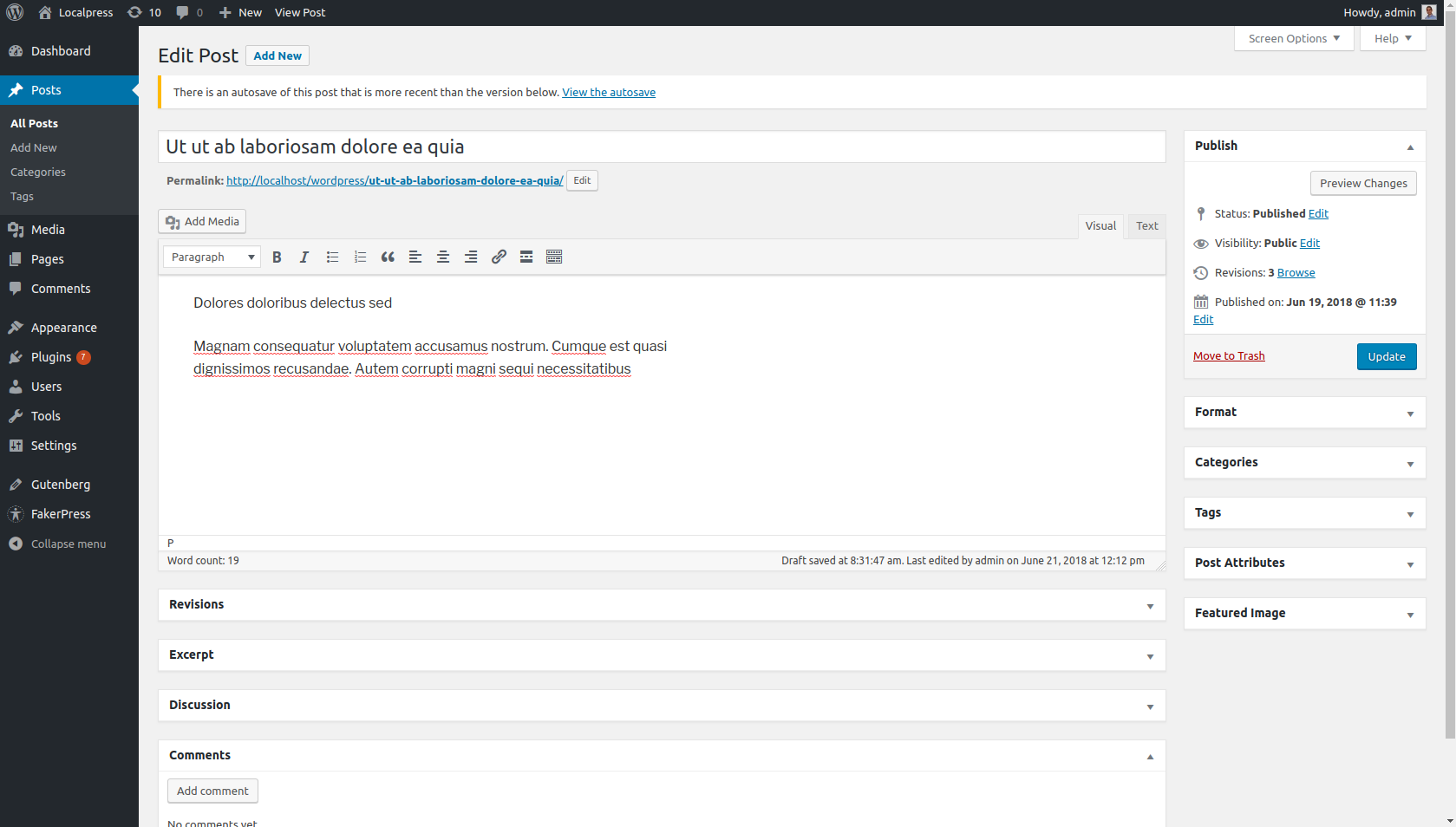
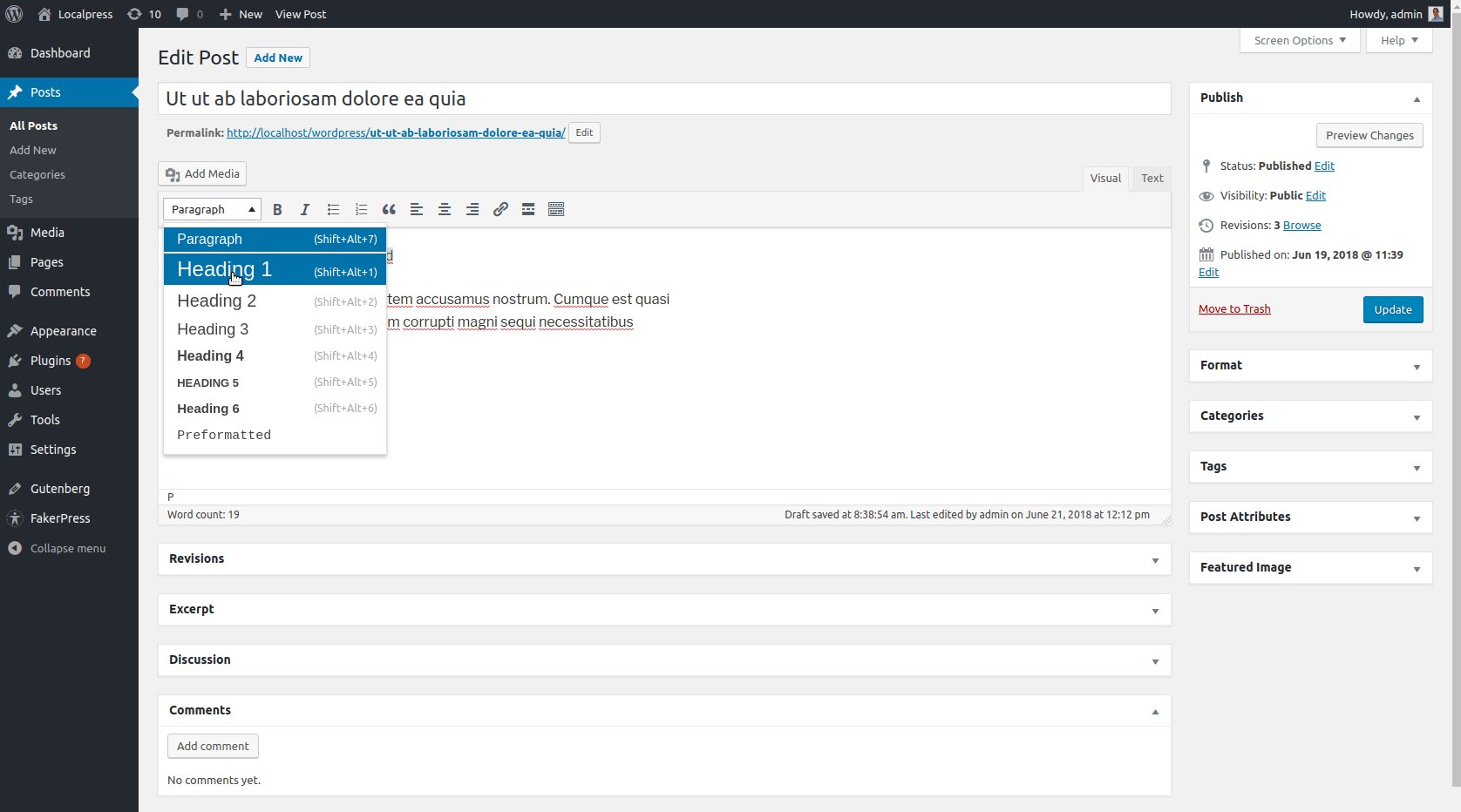
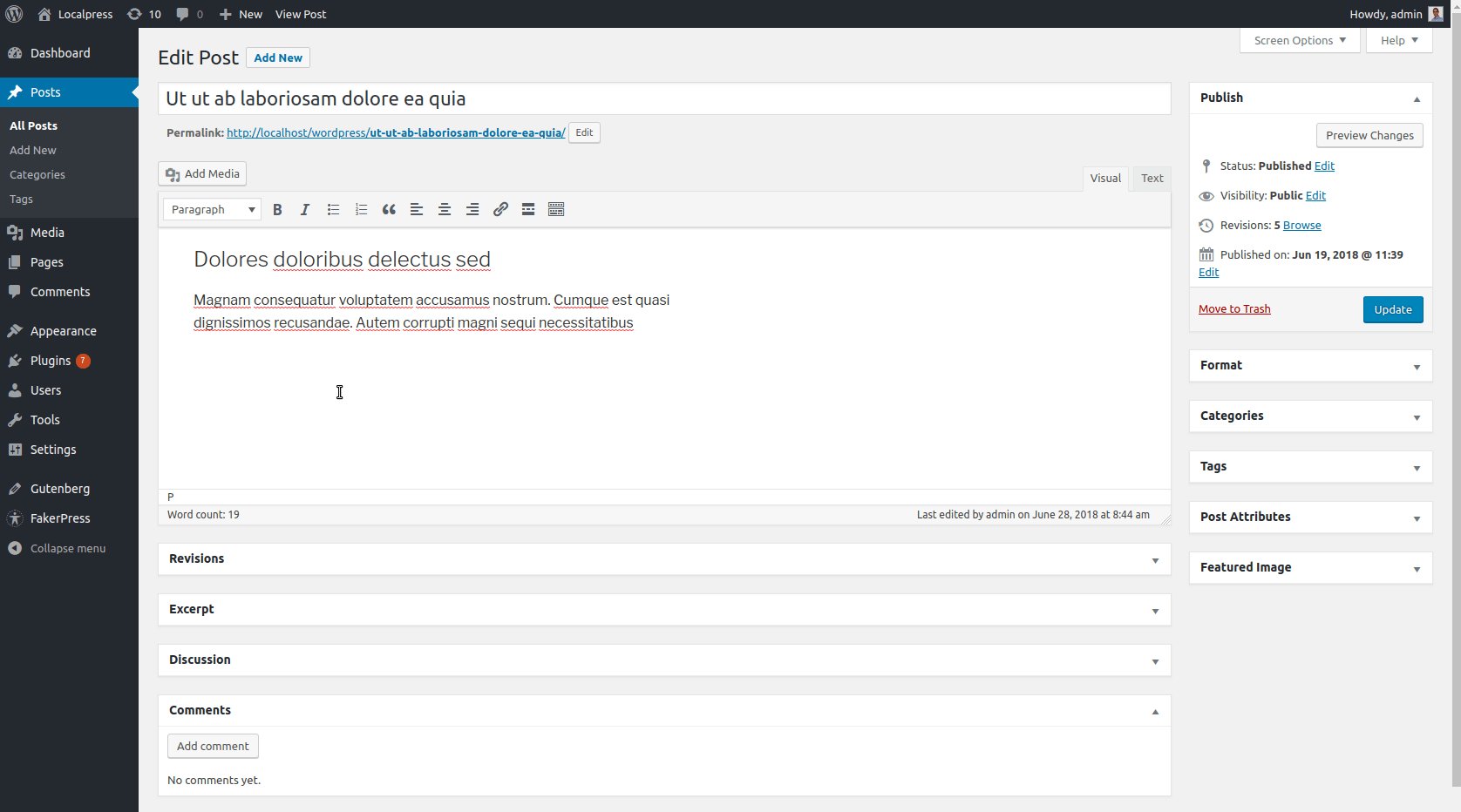
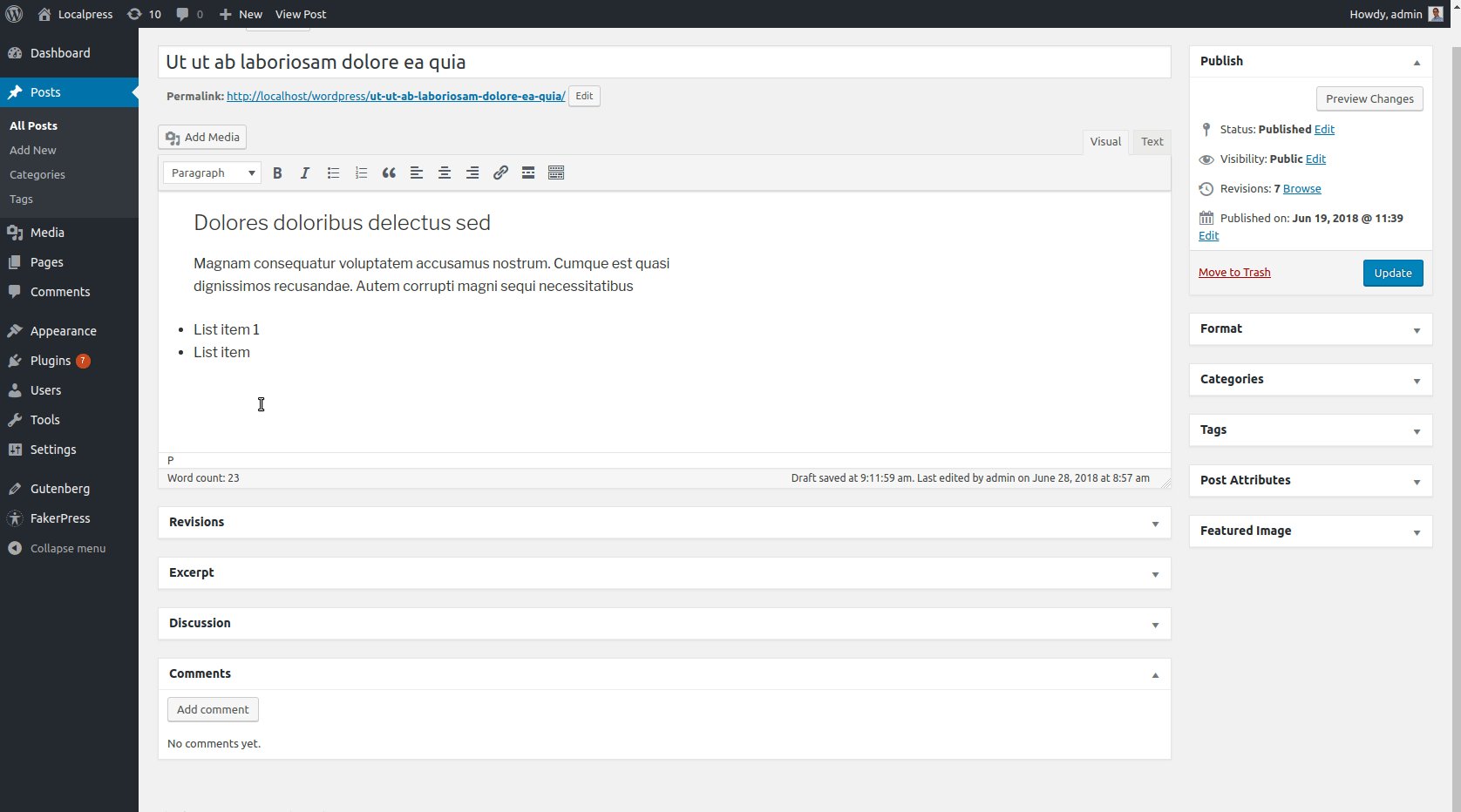
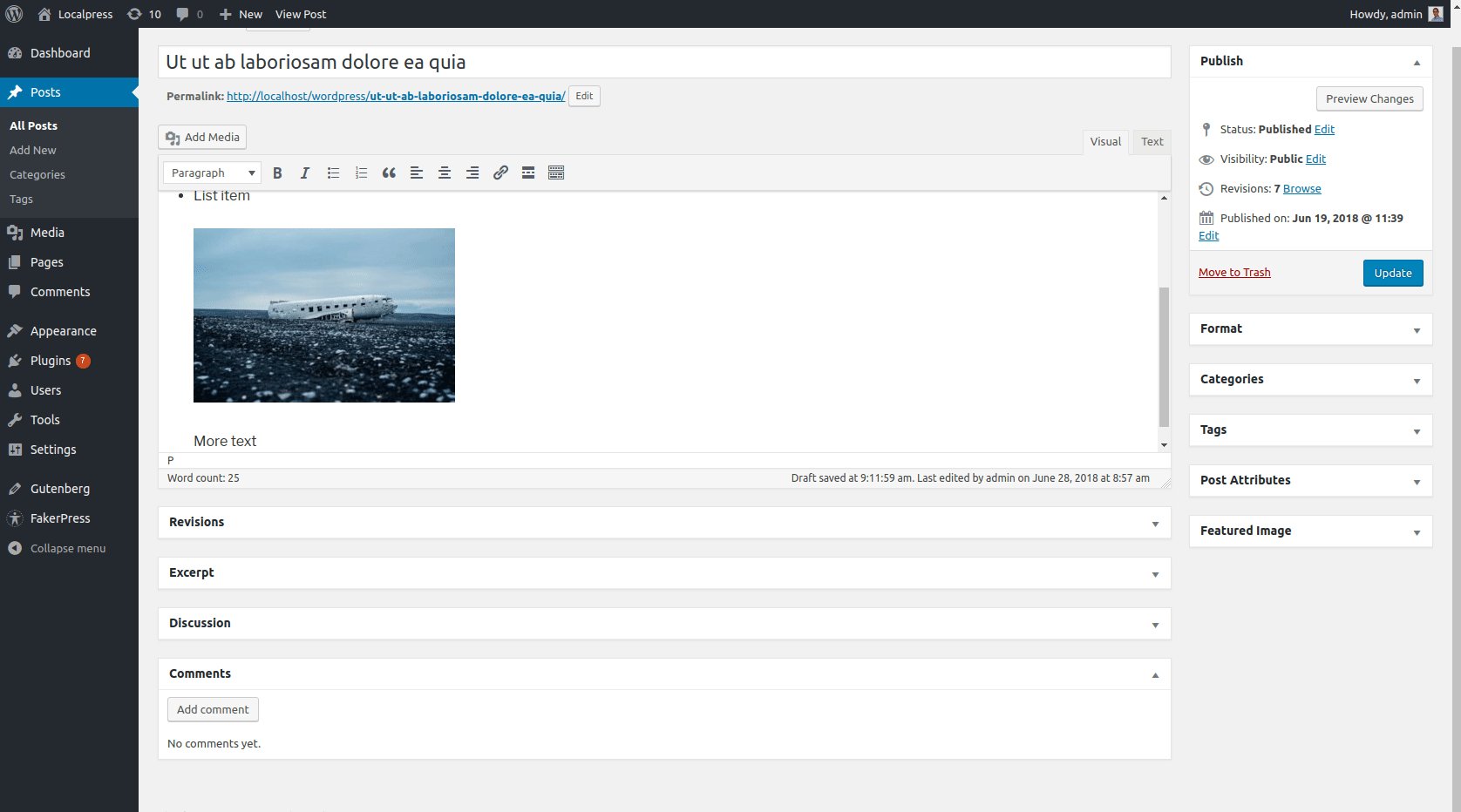
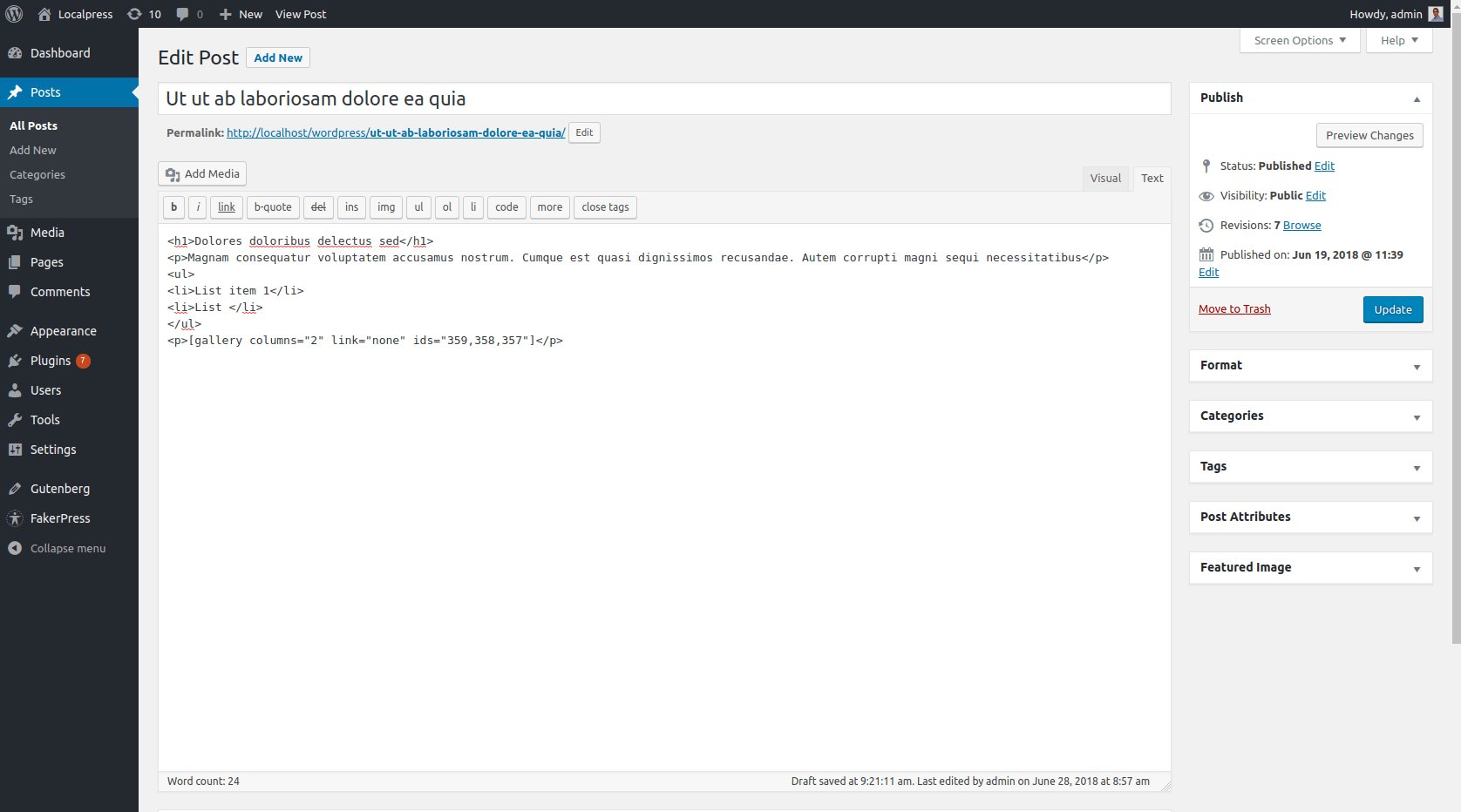
En TinyMCE, escribe el encabezado, el párrafo y todo lo demás en texto sin formato.

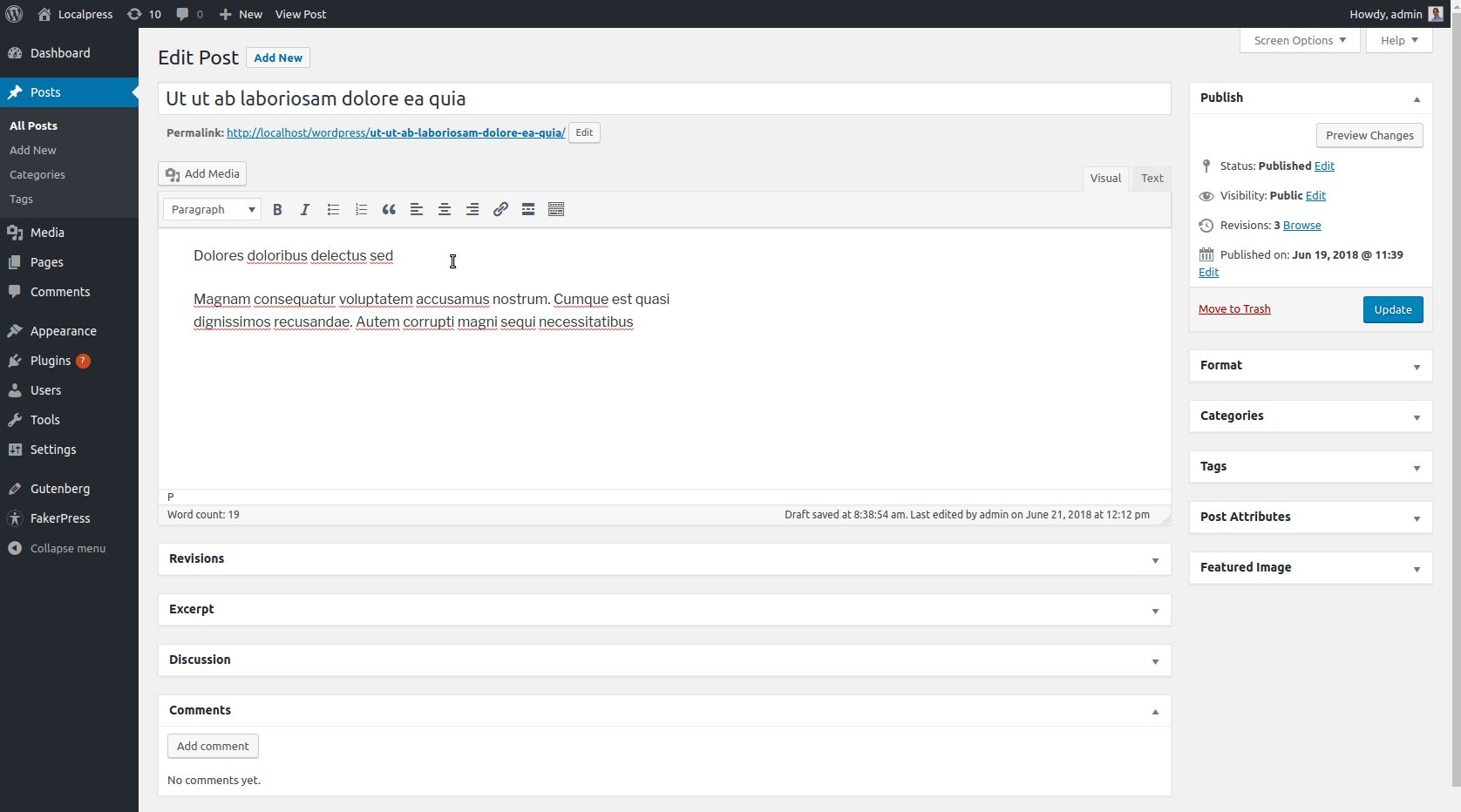
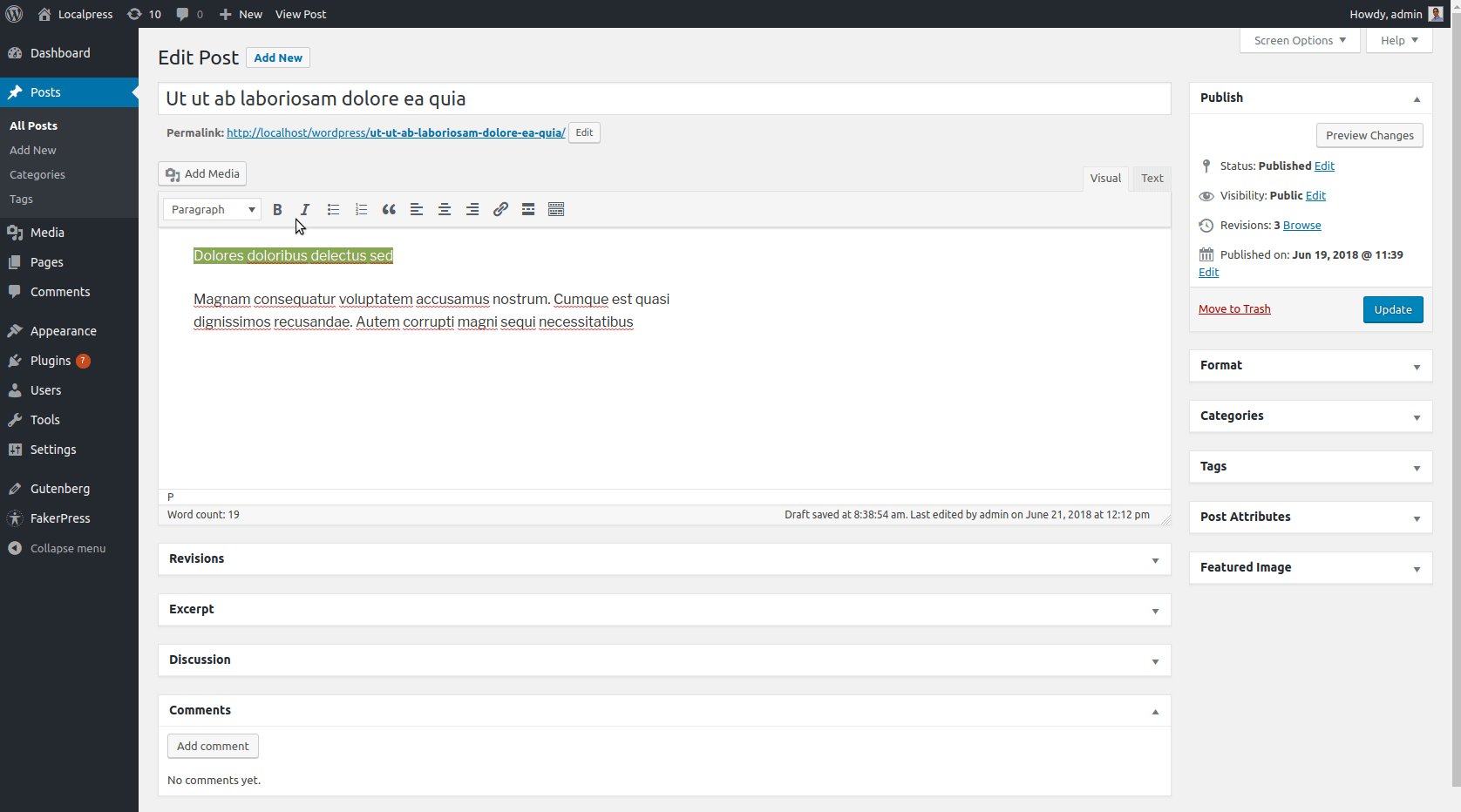
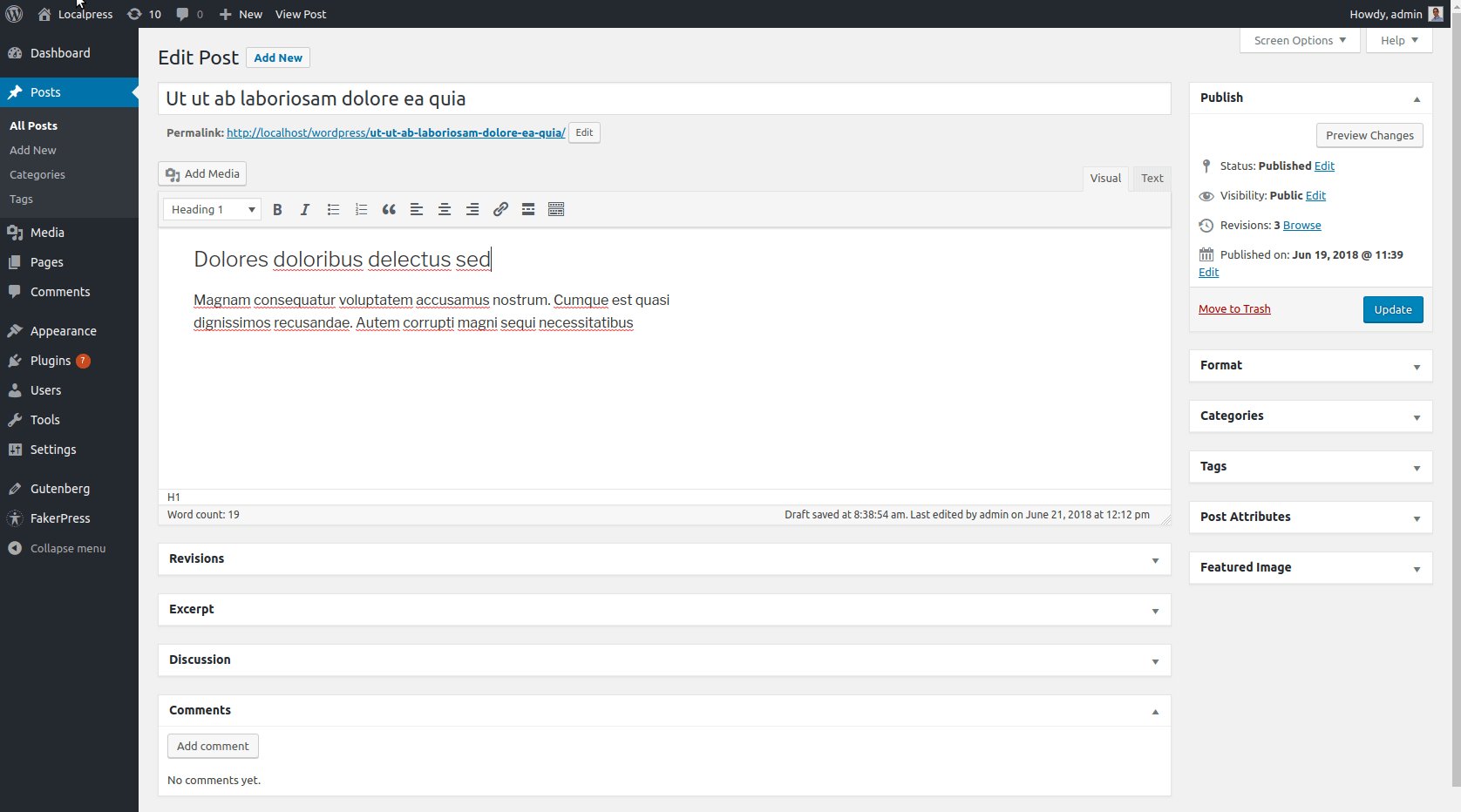
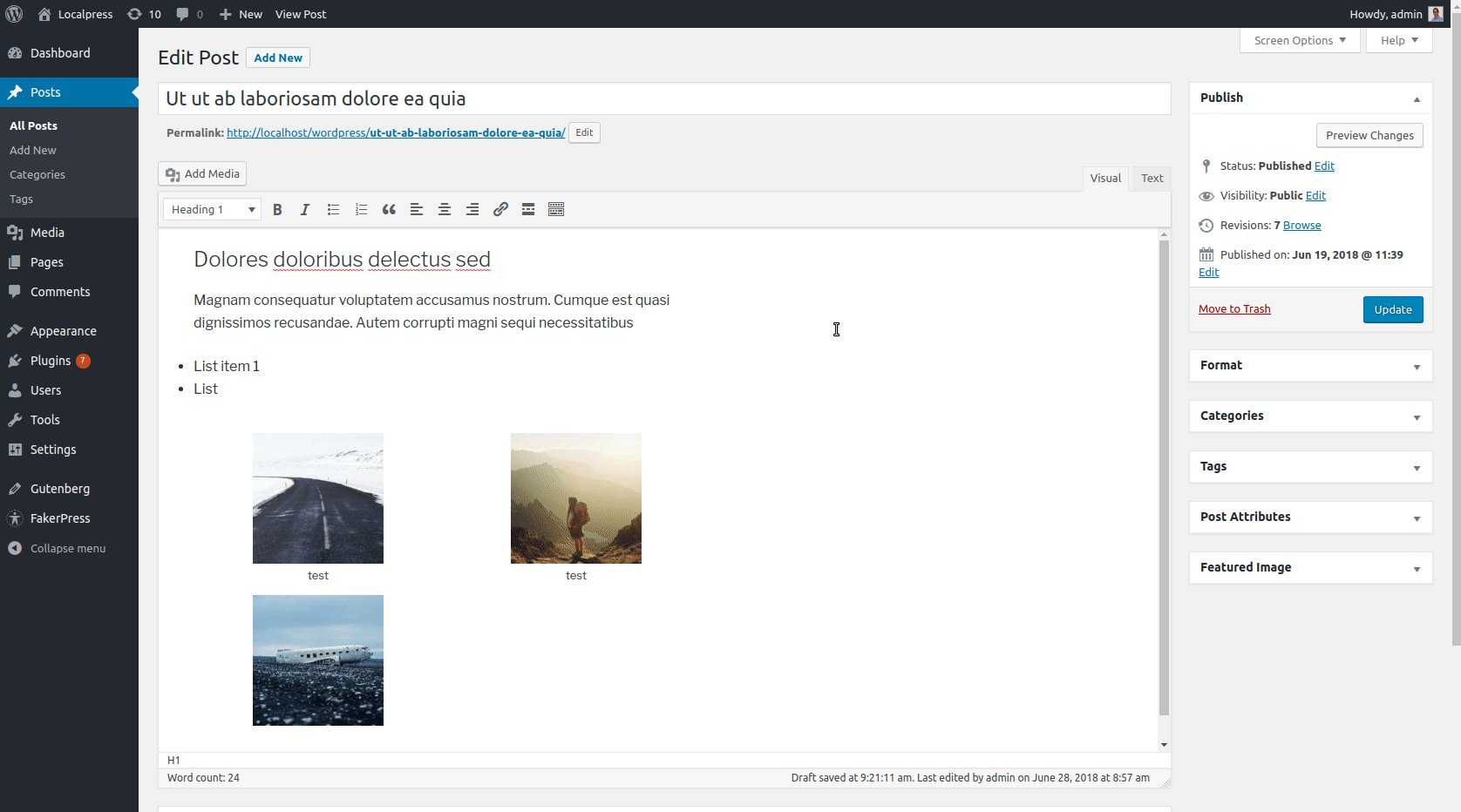
Y luego, por ejemplo, seleccione el texto que desee y cambie su formato a Título 1.

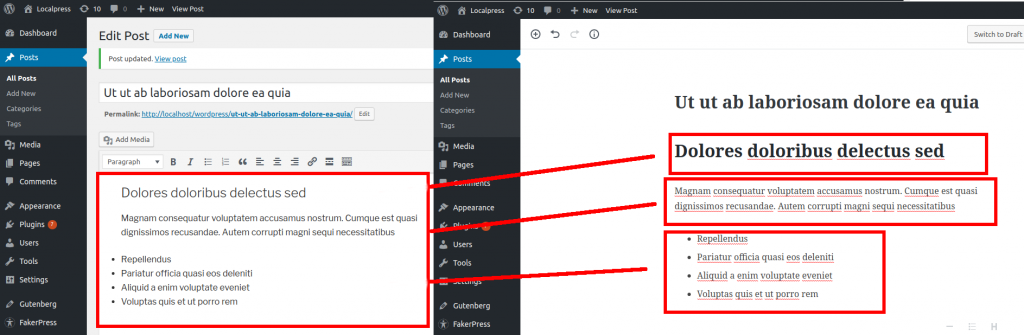
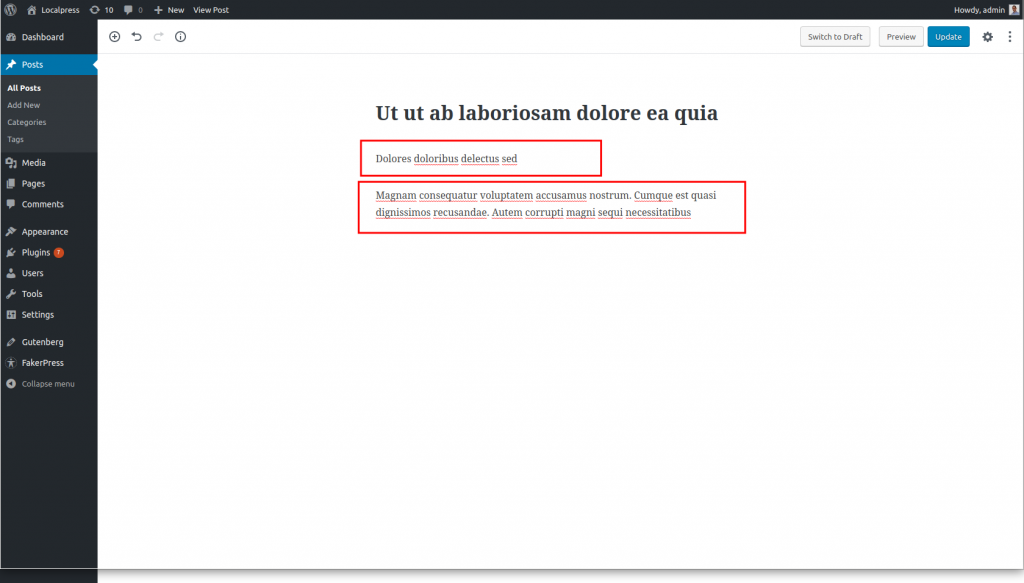
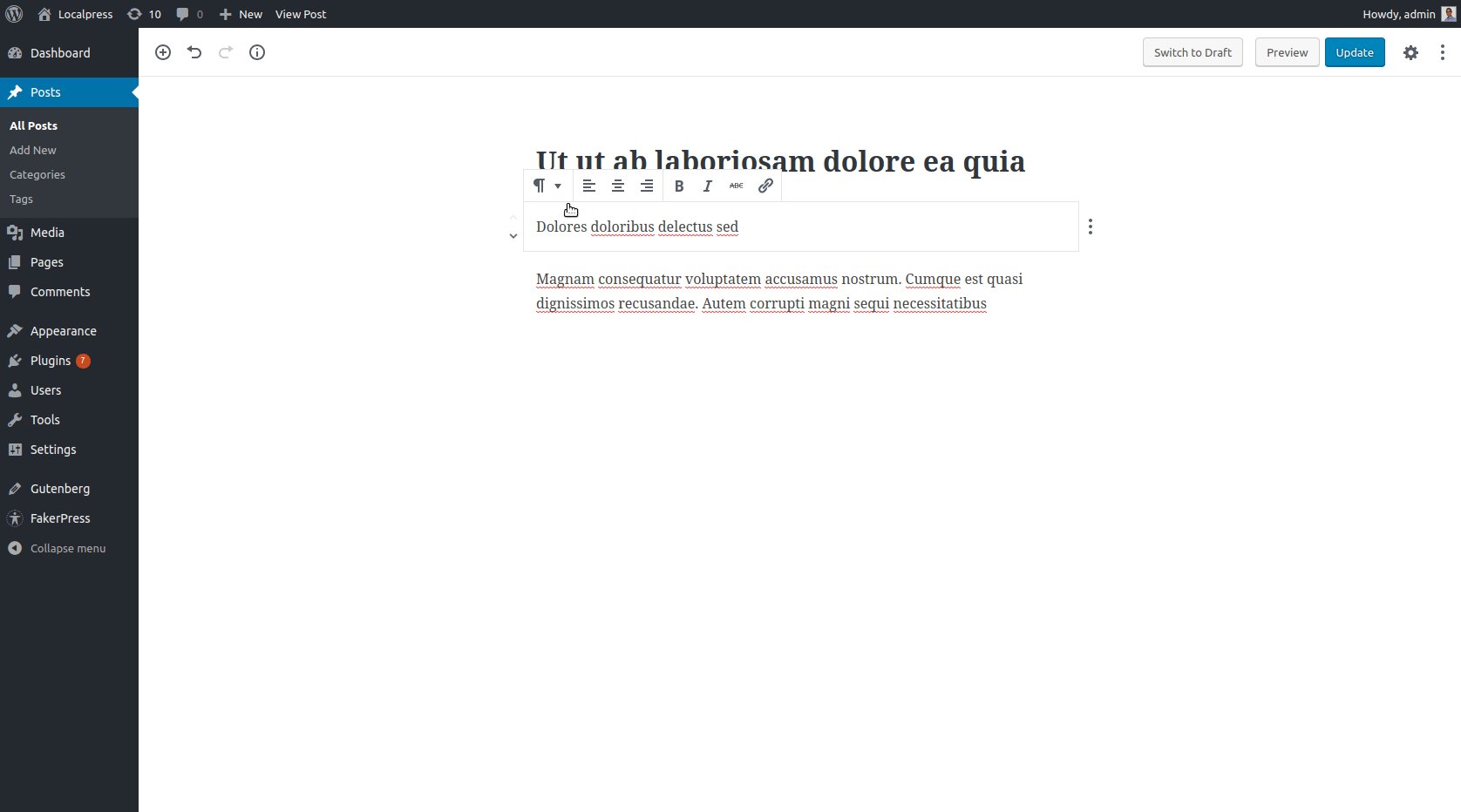
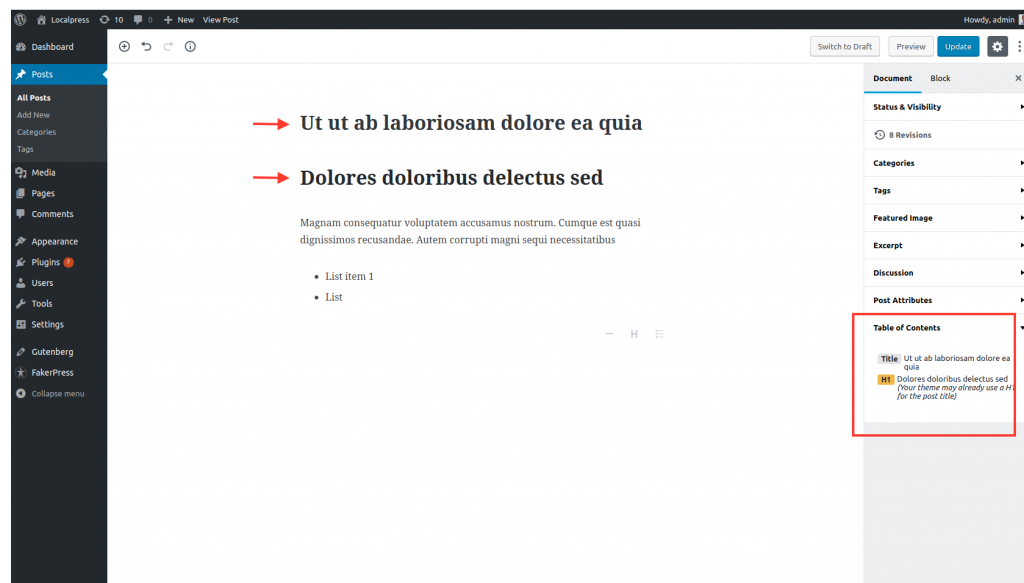
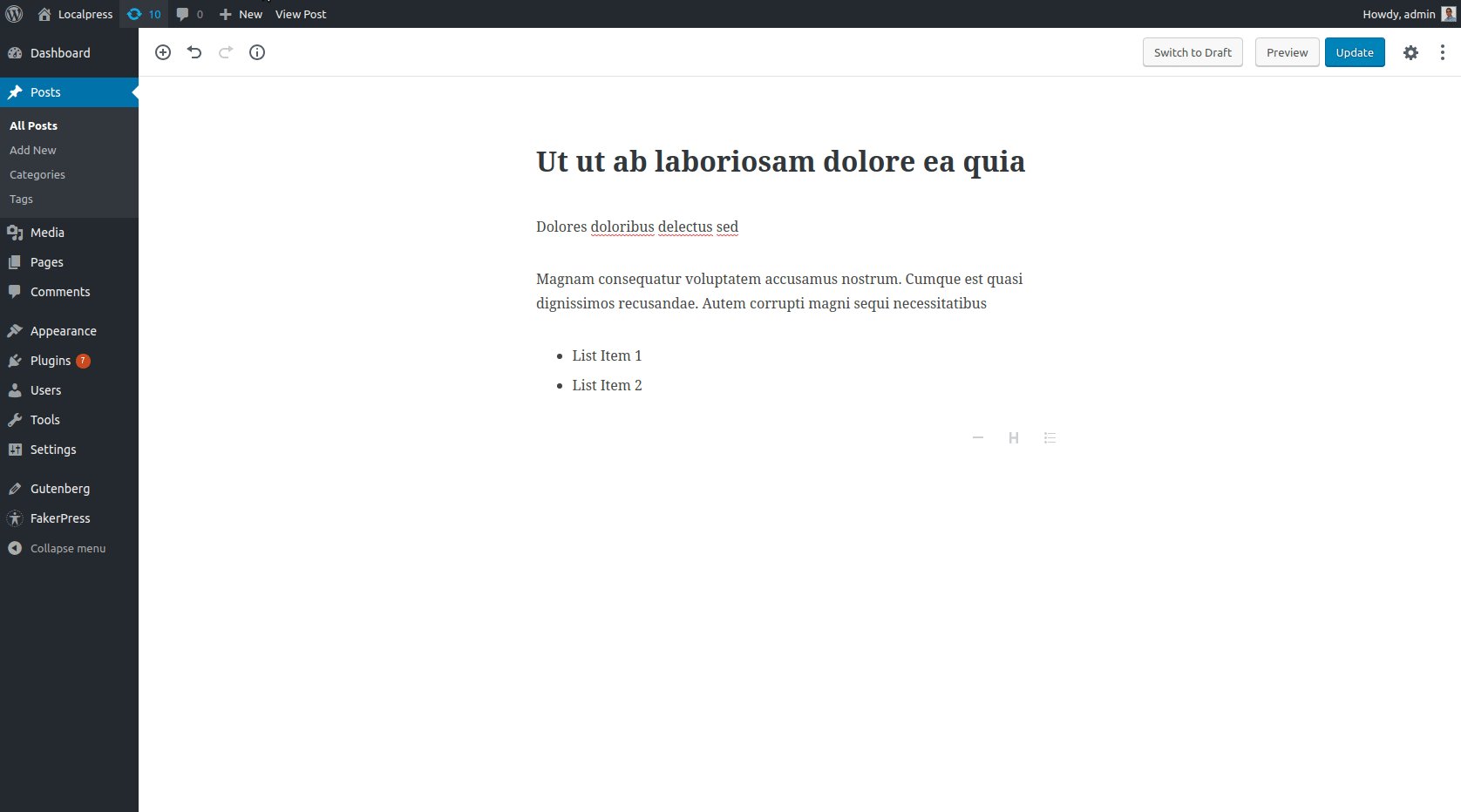
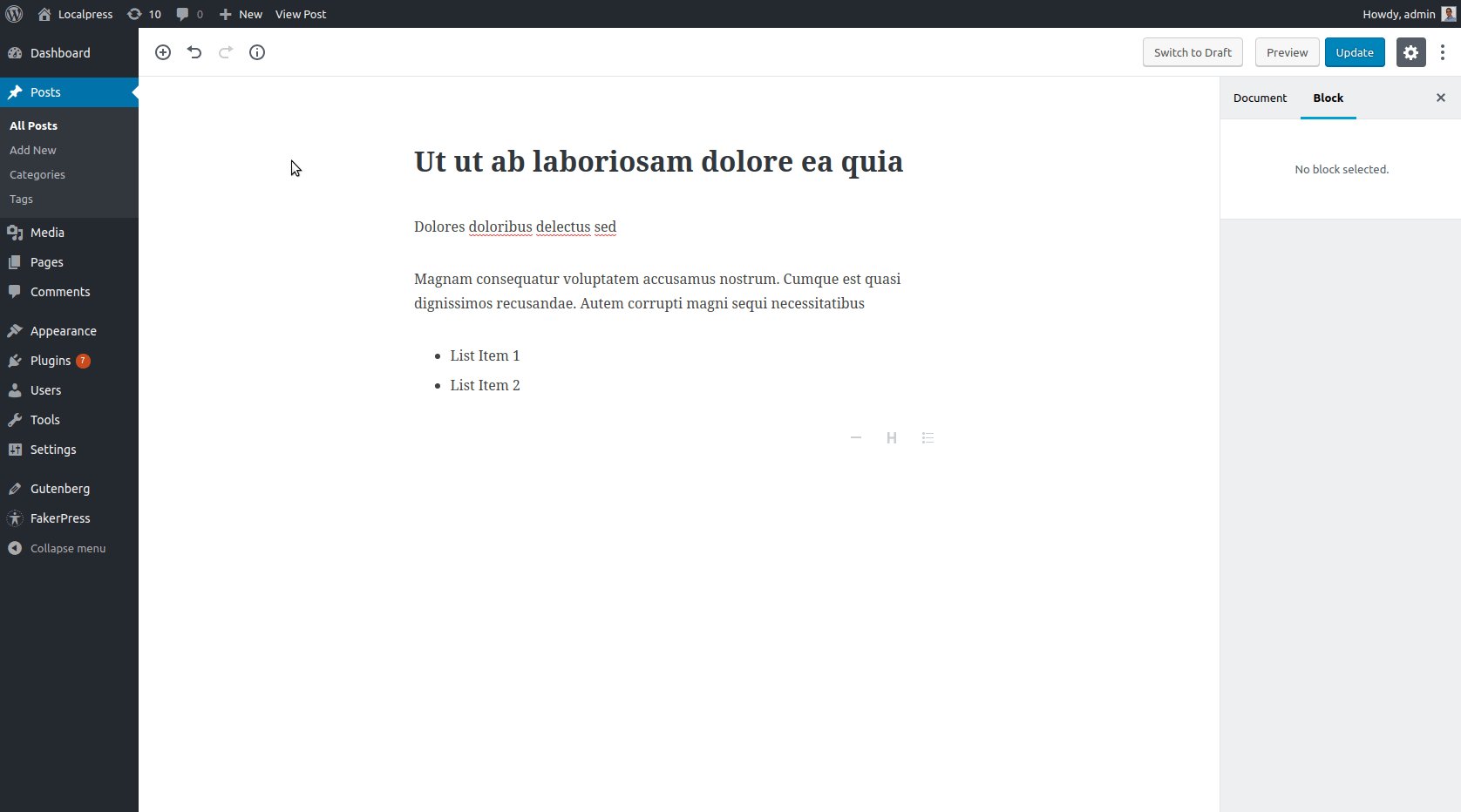
En Gutenberg, el encabezado y el párrafo tienen su propio bloque, ya que ahora son piezas de contenido separadas.

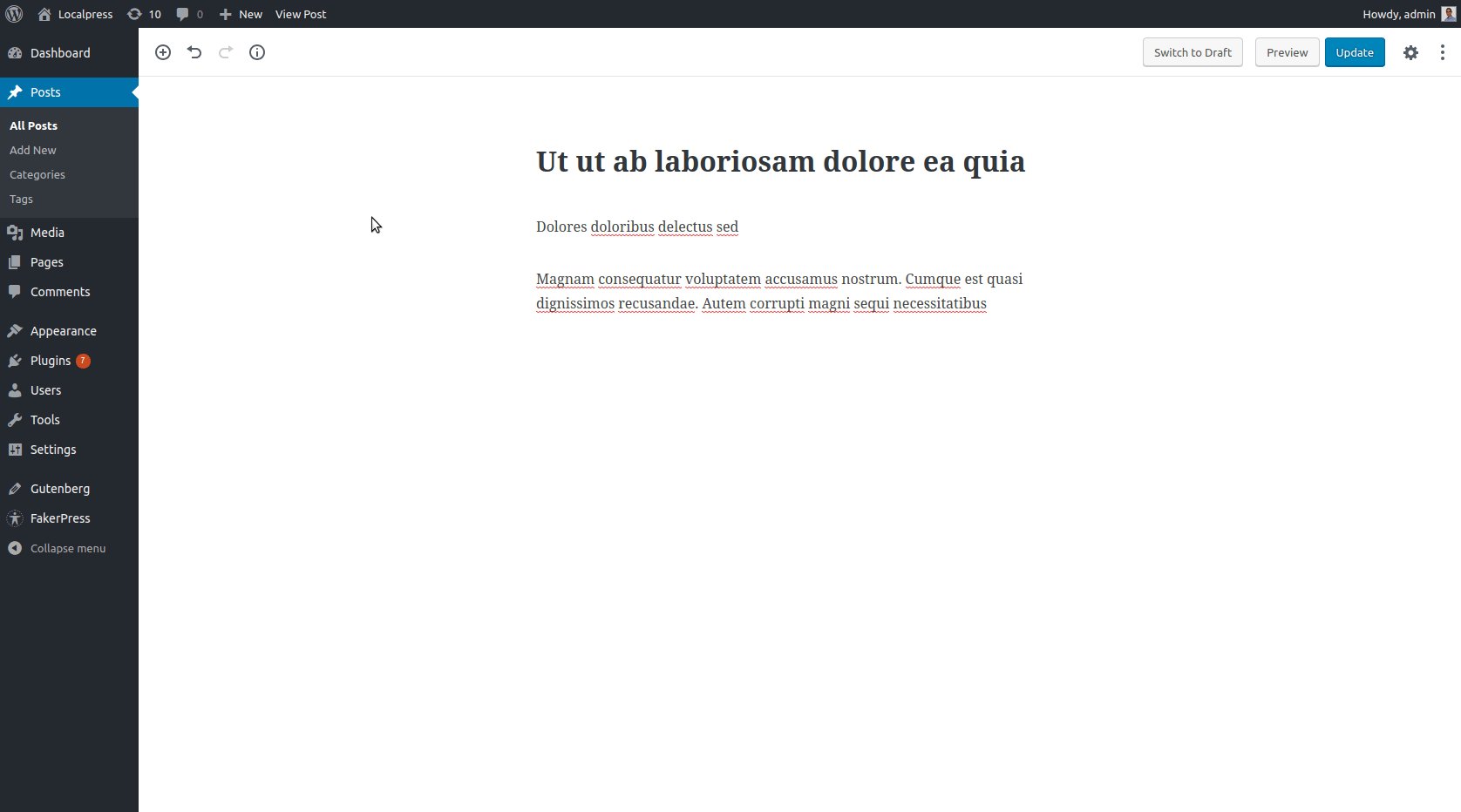
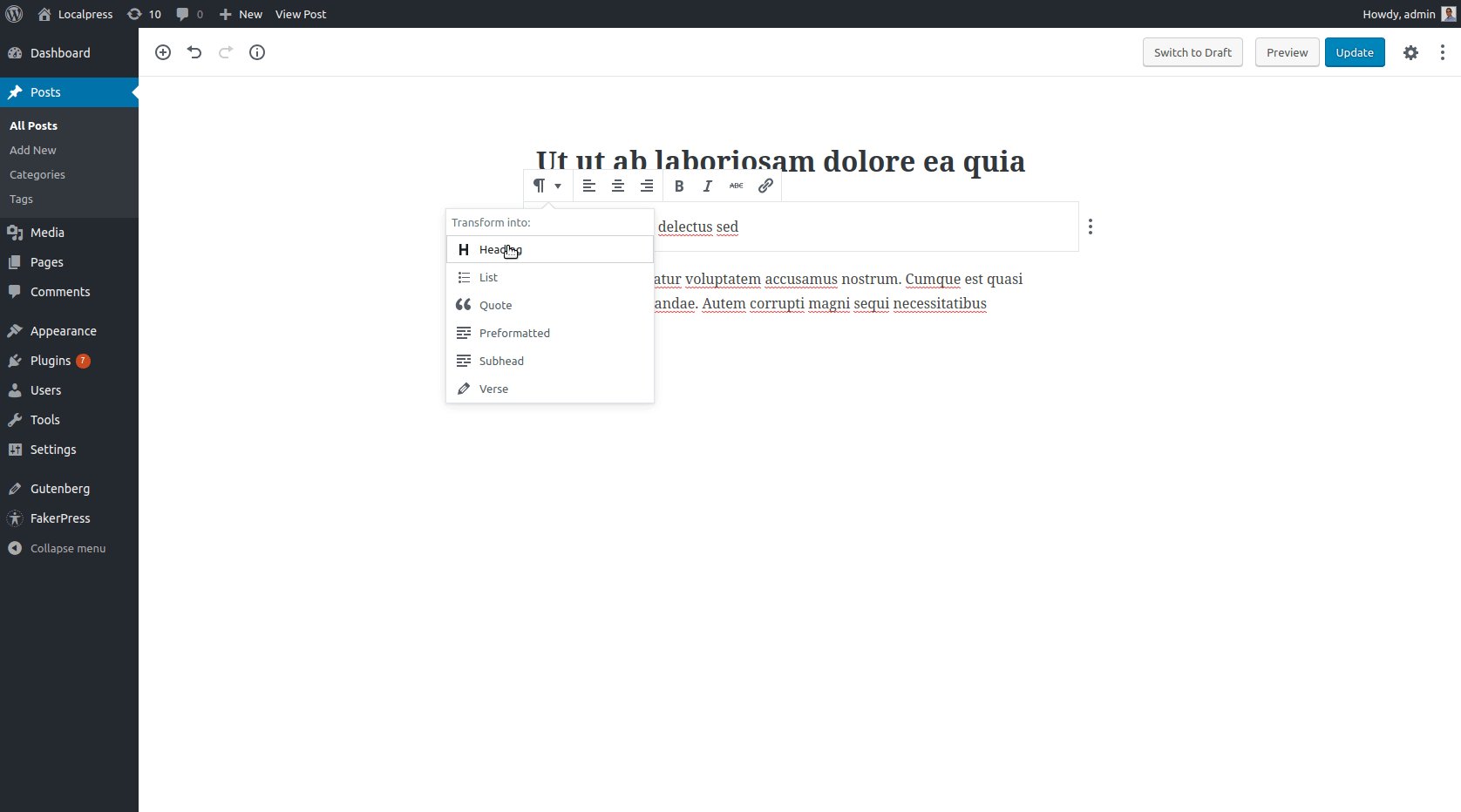
Todo lo que queda por hacer es transformar el primer bloque de Párrafo en un bloque de Encabezado.


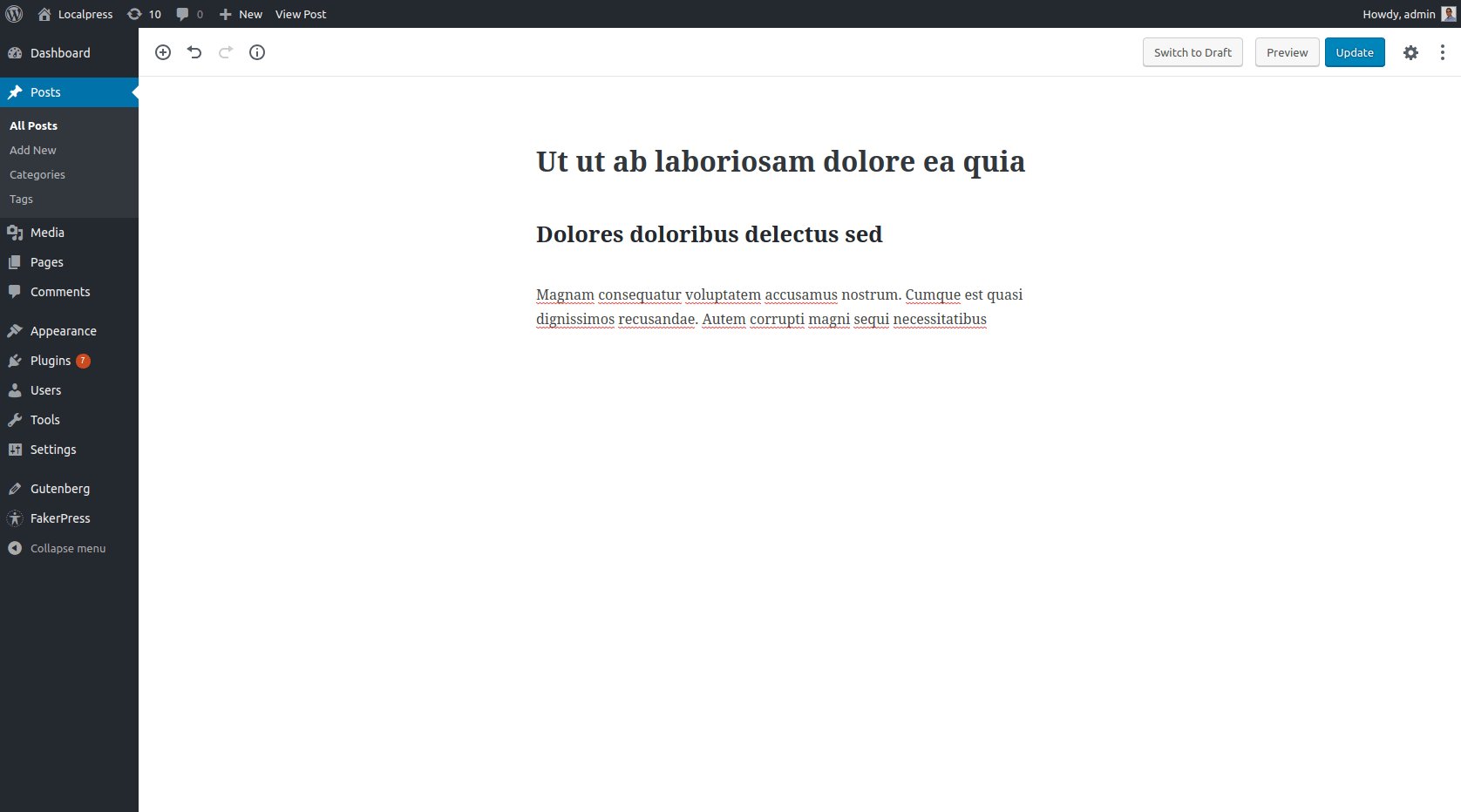
En Gutenberg, un bloque de texto se puede transformar en cualquier otro bloque de texto, ya que son del mismo grupo.
Hablando de encabezados, también puedes tener una Tabla de contenido basada en Título, H1, H2, etc. ¿Qué tan genial es eso?

Agregar una lista
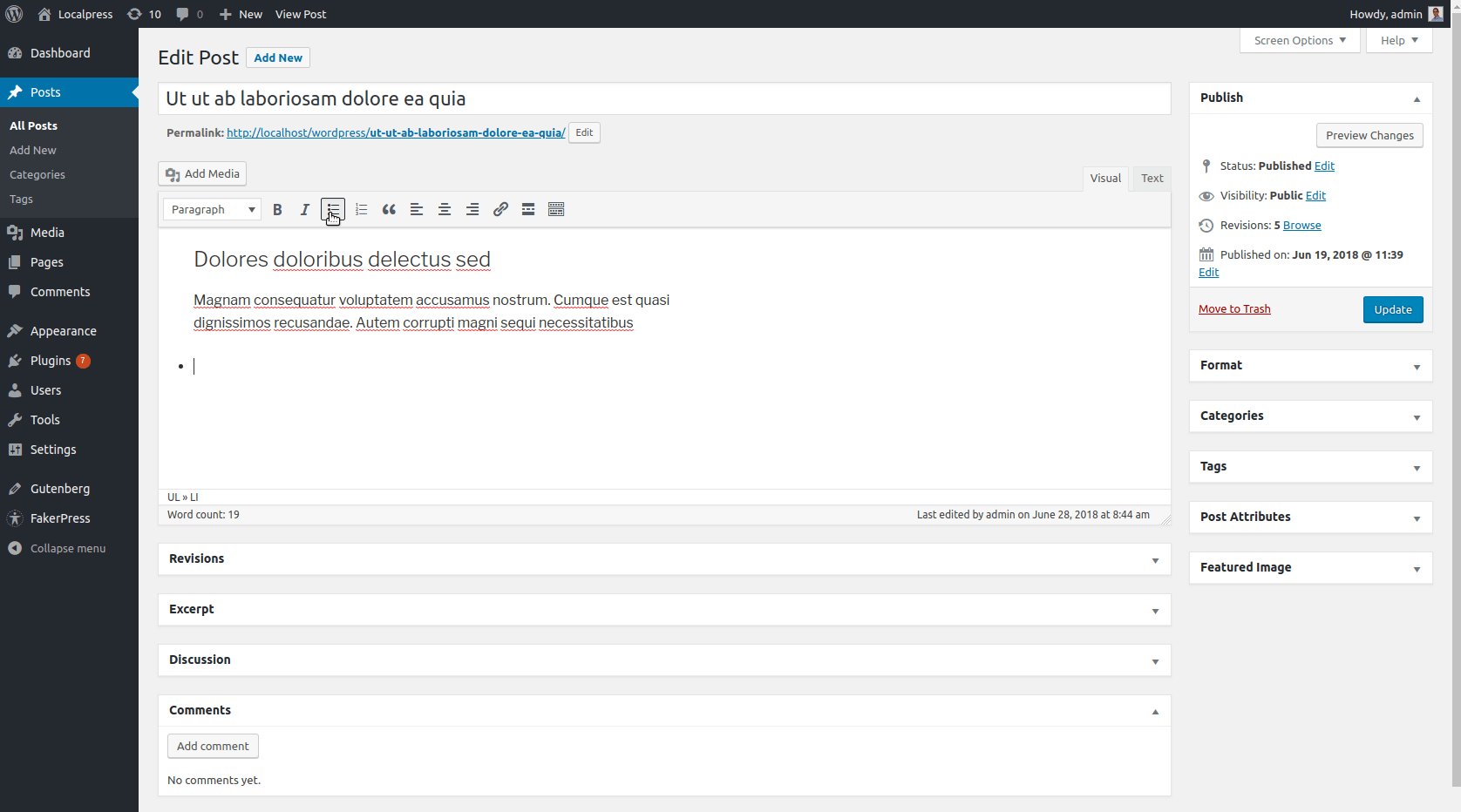
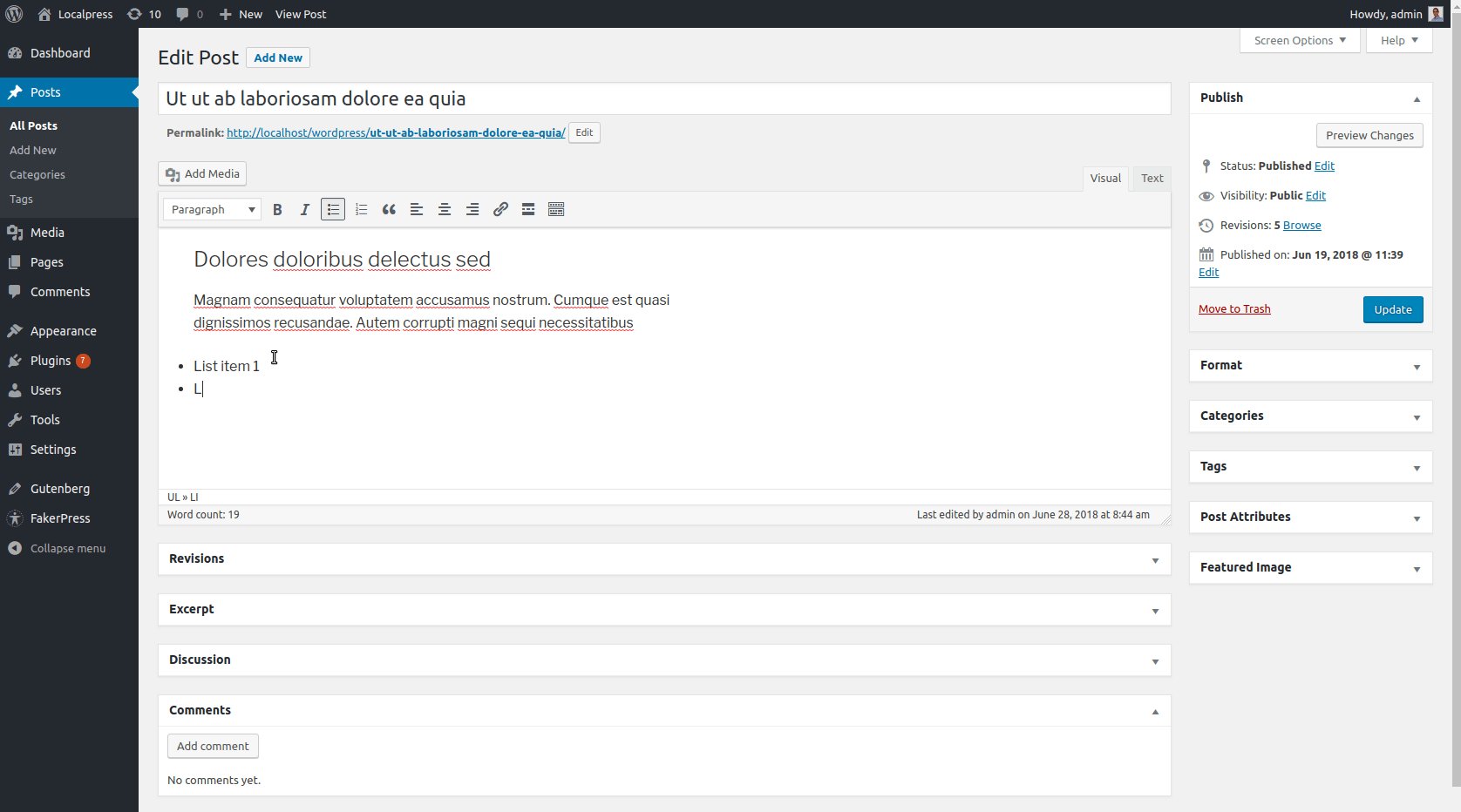
Digamos que desea agregar una lista en su texto. En TinyMCE, primero hace clic en el botón 'Lista' en la barra de herramientas y luego comienza a escribir. Presionar la tecla [Enter] agrega un nuevo elemento en la lista.

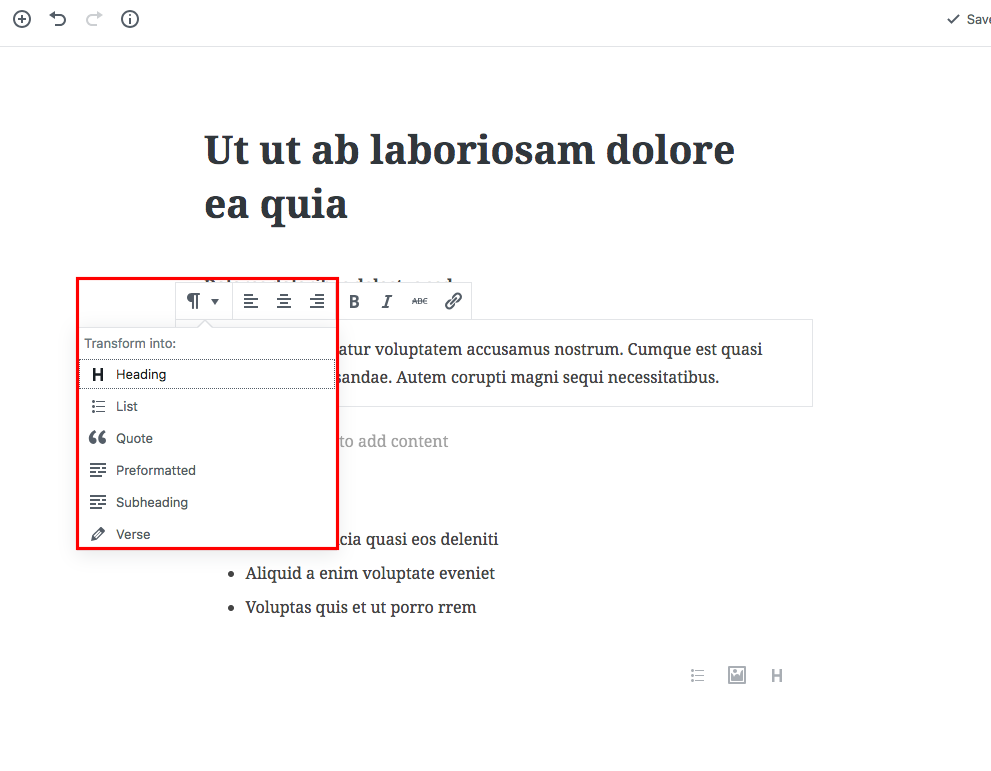
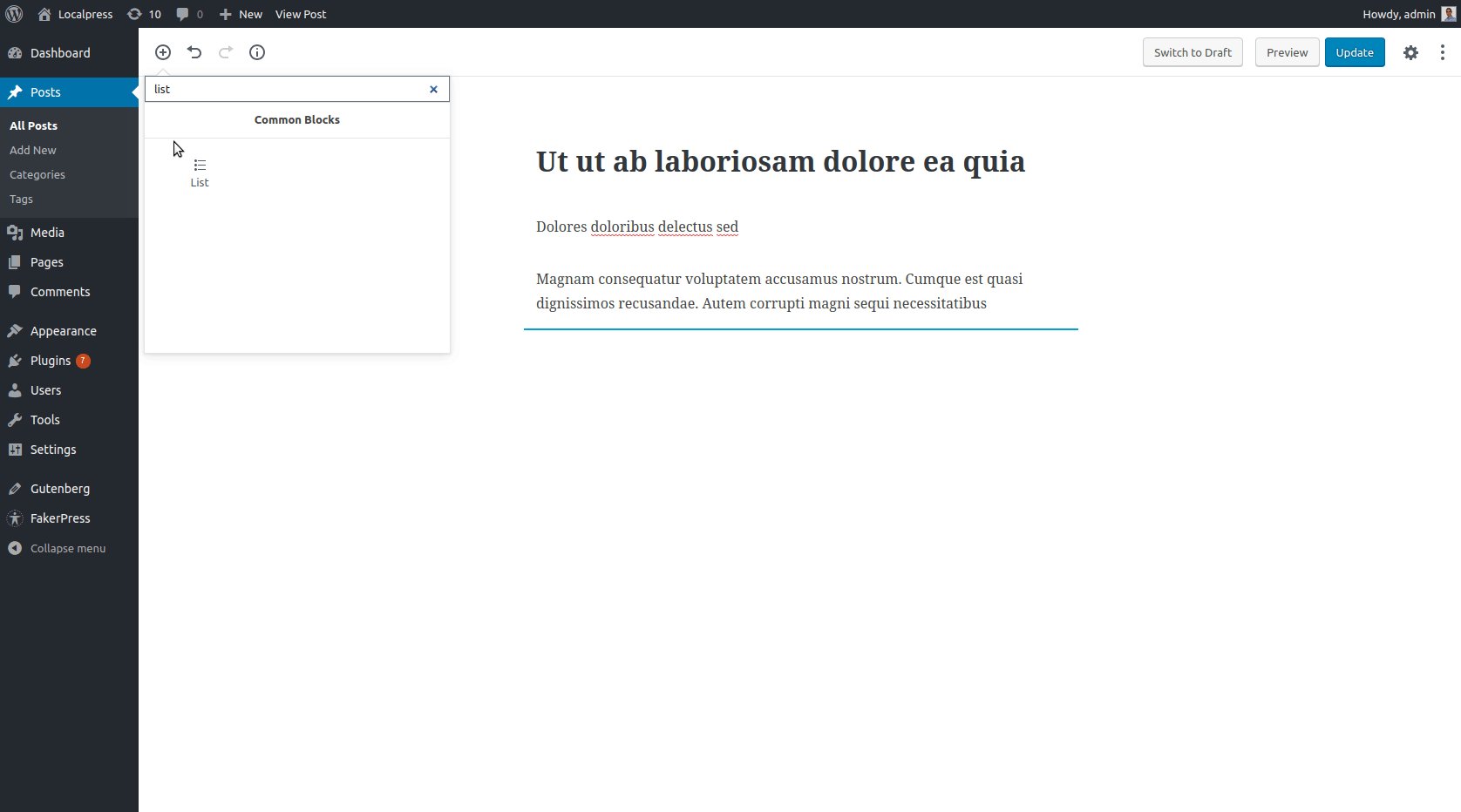
En Gutenberg, para agregar una nueva lista, debe pensar en términos de bloques. Esto probablemente significa que necesitamos un bloque List, ¿verdad?

Puede transformar un bloque de texto en otro para cambiar su formato (párrafo, lista, encabezado, cita, etc.), o puede agregar un nuevo bloque de este tipo específico en primer lugar. No es tan diferente como con TinyMCE, ya que los pasos necesarios son bastante similares. Sin embargo, obtiene una recompensa más adelante cuando desea mover estos bloques o aplicarles configuraciones específicas, como mencionamos anteriormente.
Adición de imágenes y galerías de imágenes
El contenido visual es una de las formas más atractivas de animar tu contenido y evitar que los lectores se enfrenten a un enorme muro de texto. La mayoría de las veces, desea colocar estratégicamente imágenes relevantes en todo su contenido.
Agregar una imagen
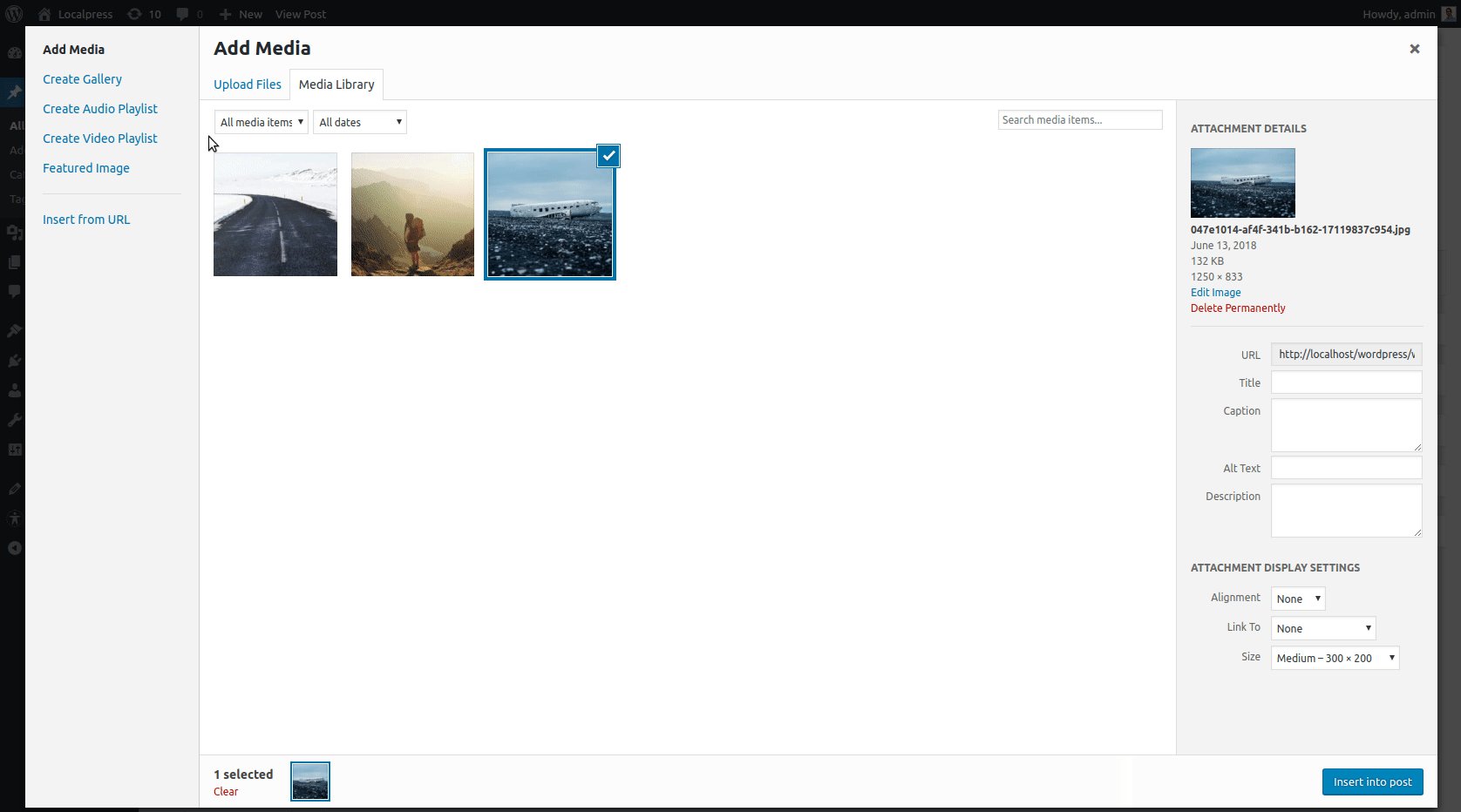
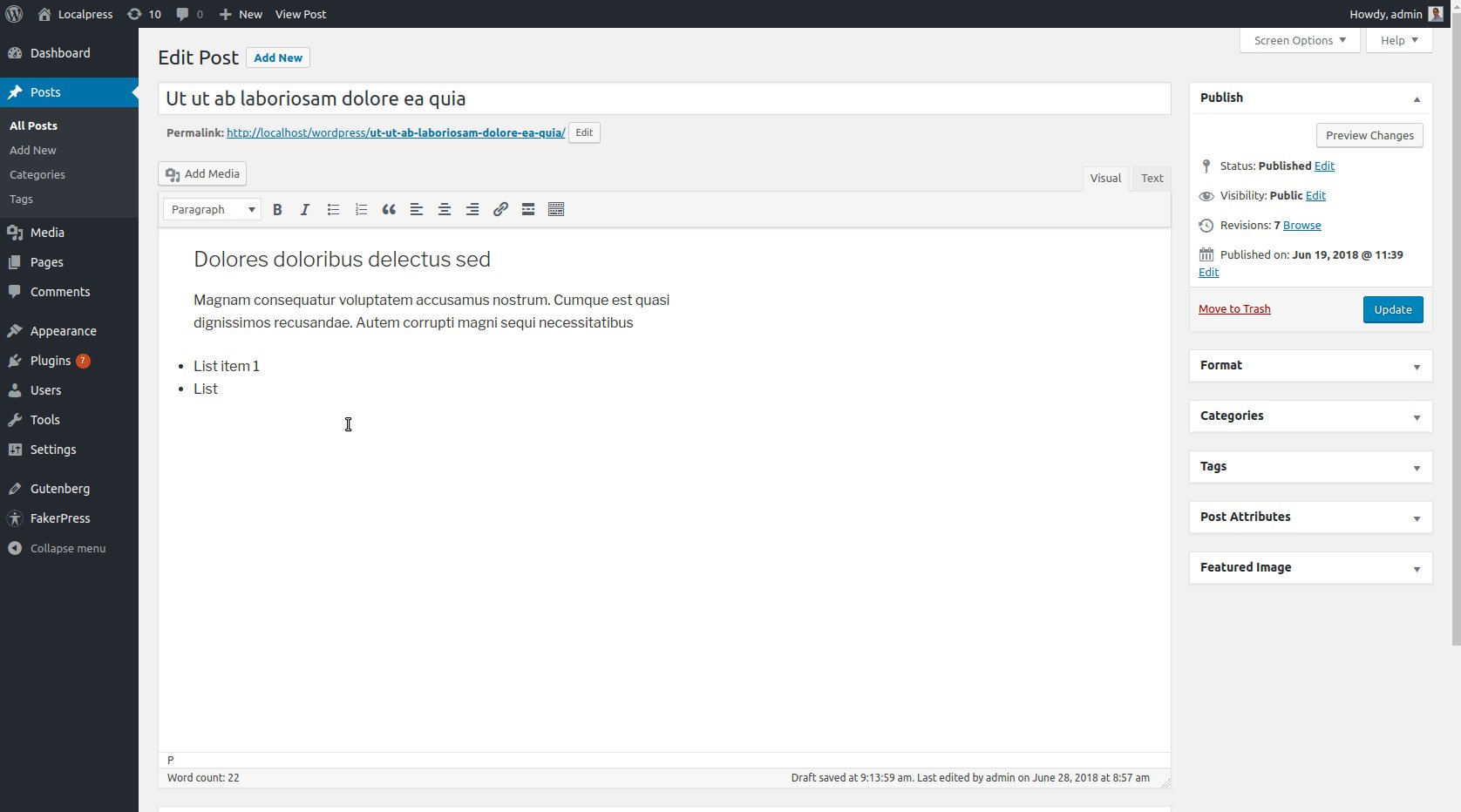
No ha cambiado mucho aquí. En TinyMCE, hace clic en Agregar medios e inserta sus imágenes en el contenido, y luego las manipula desde allí.

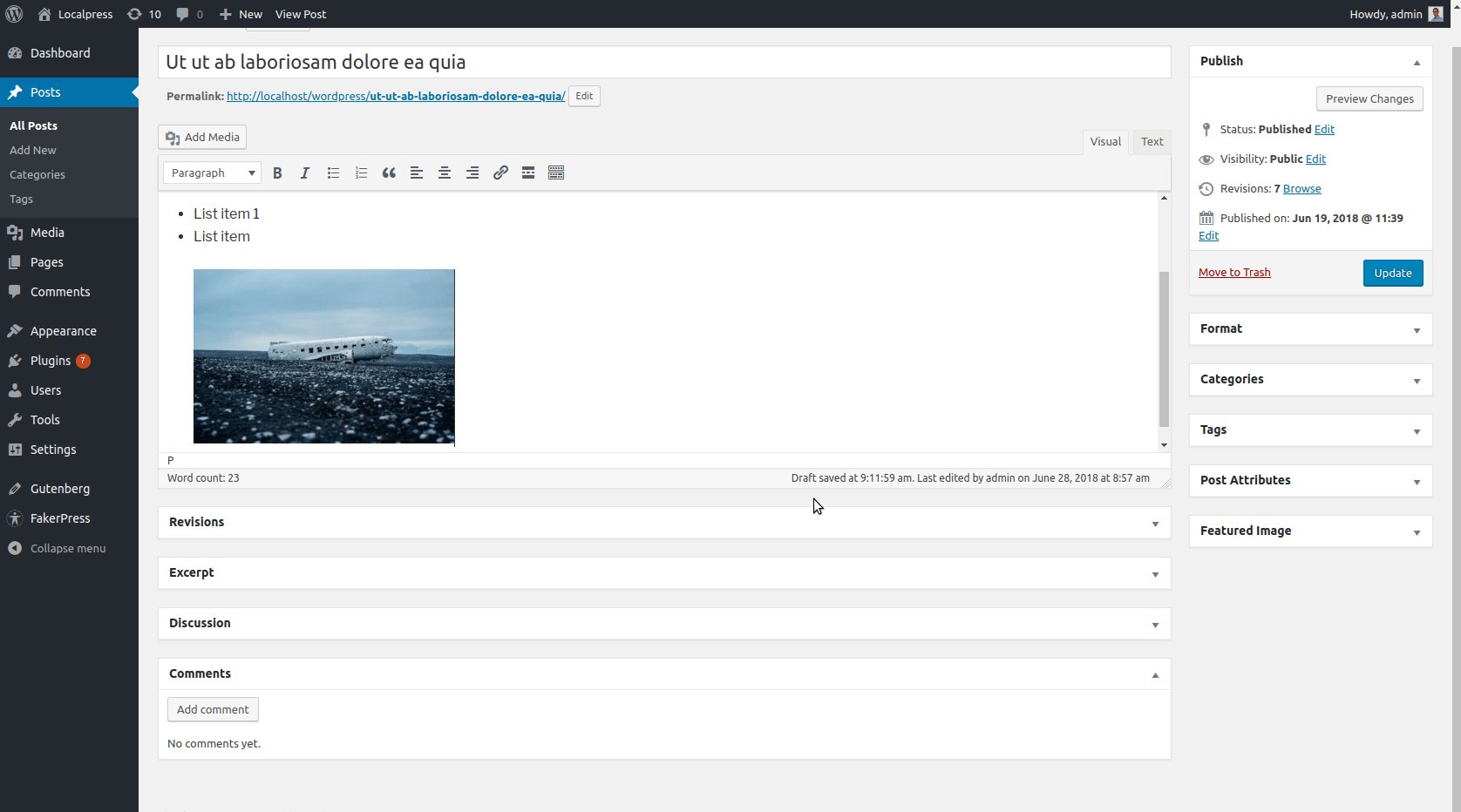
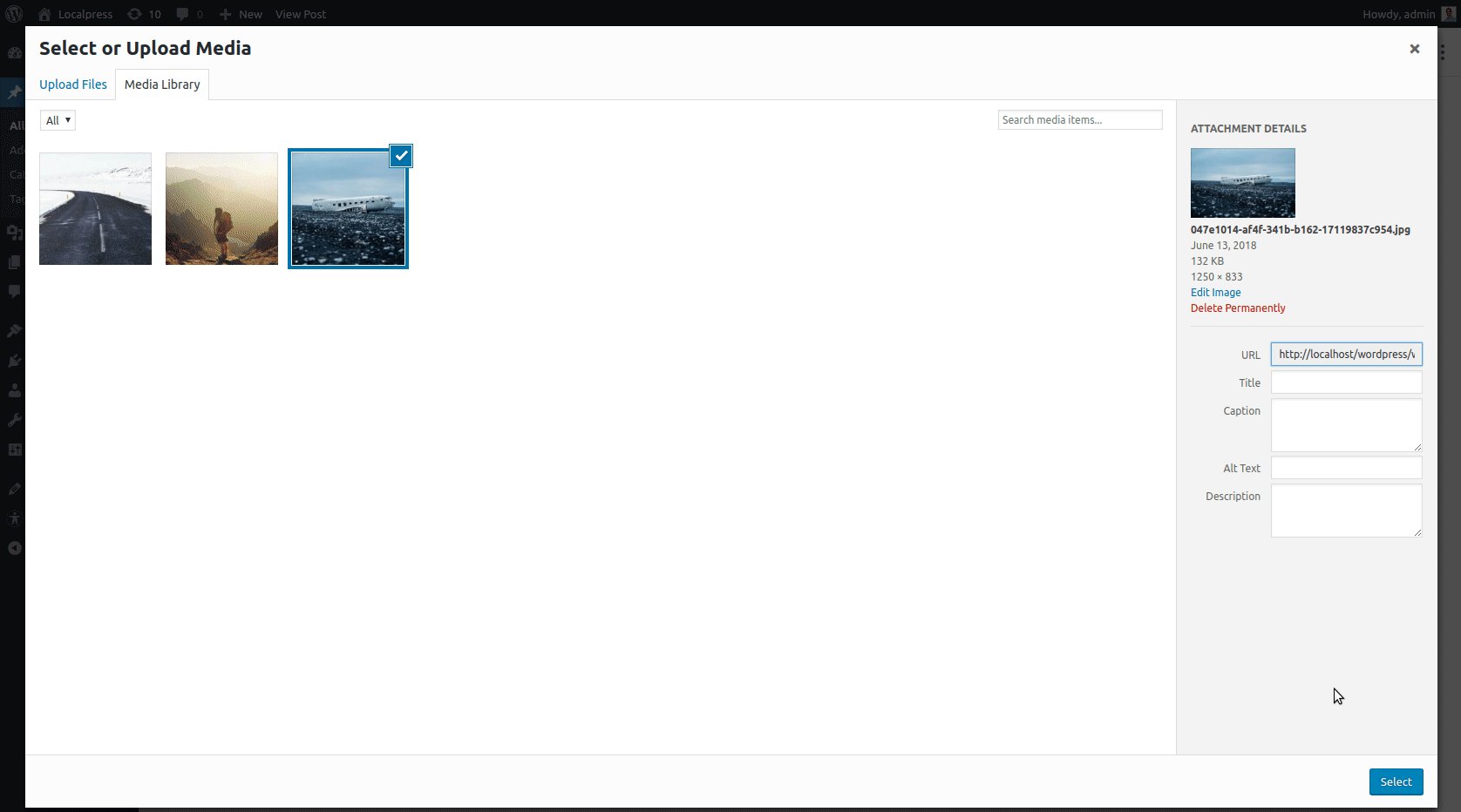
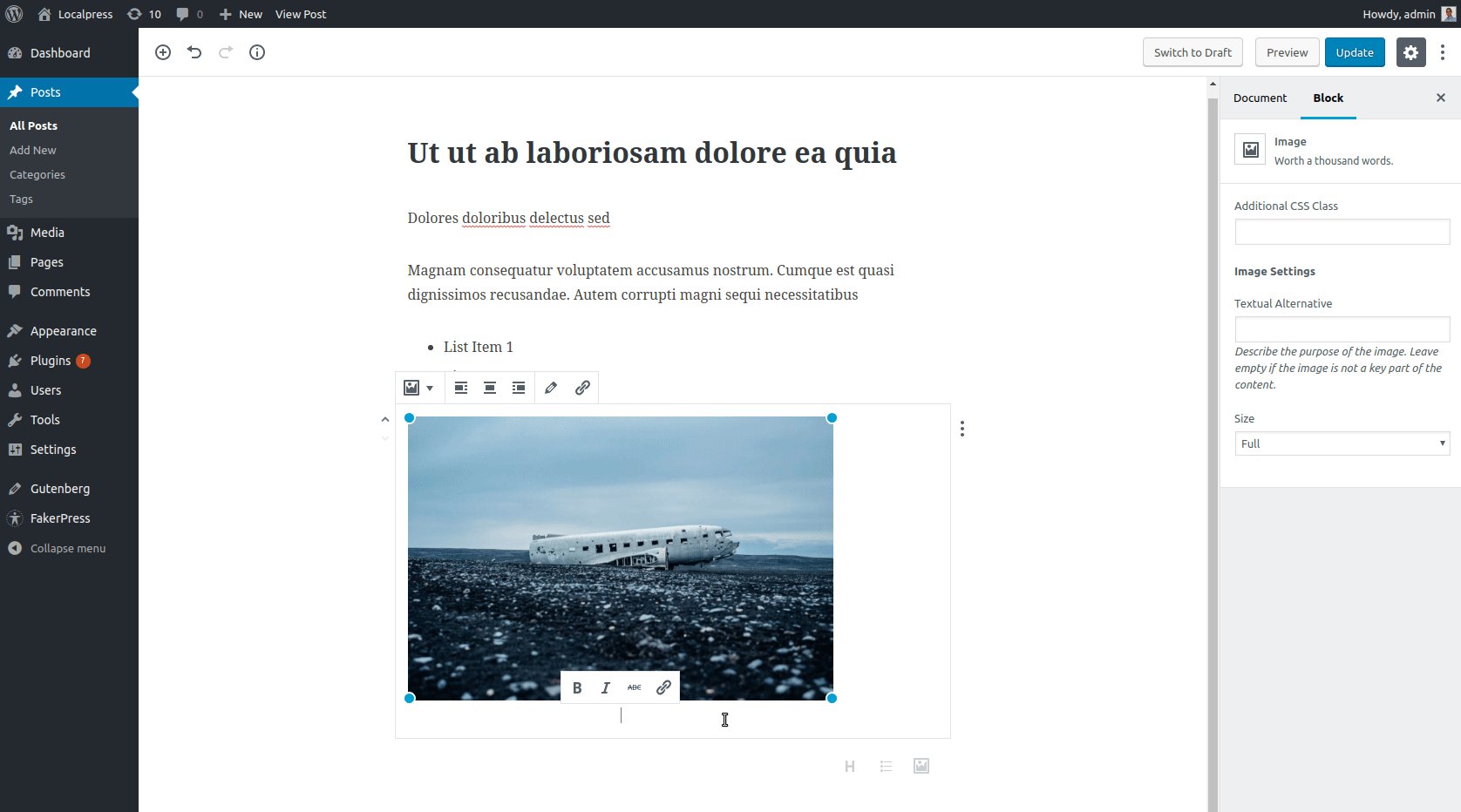
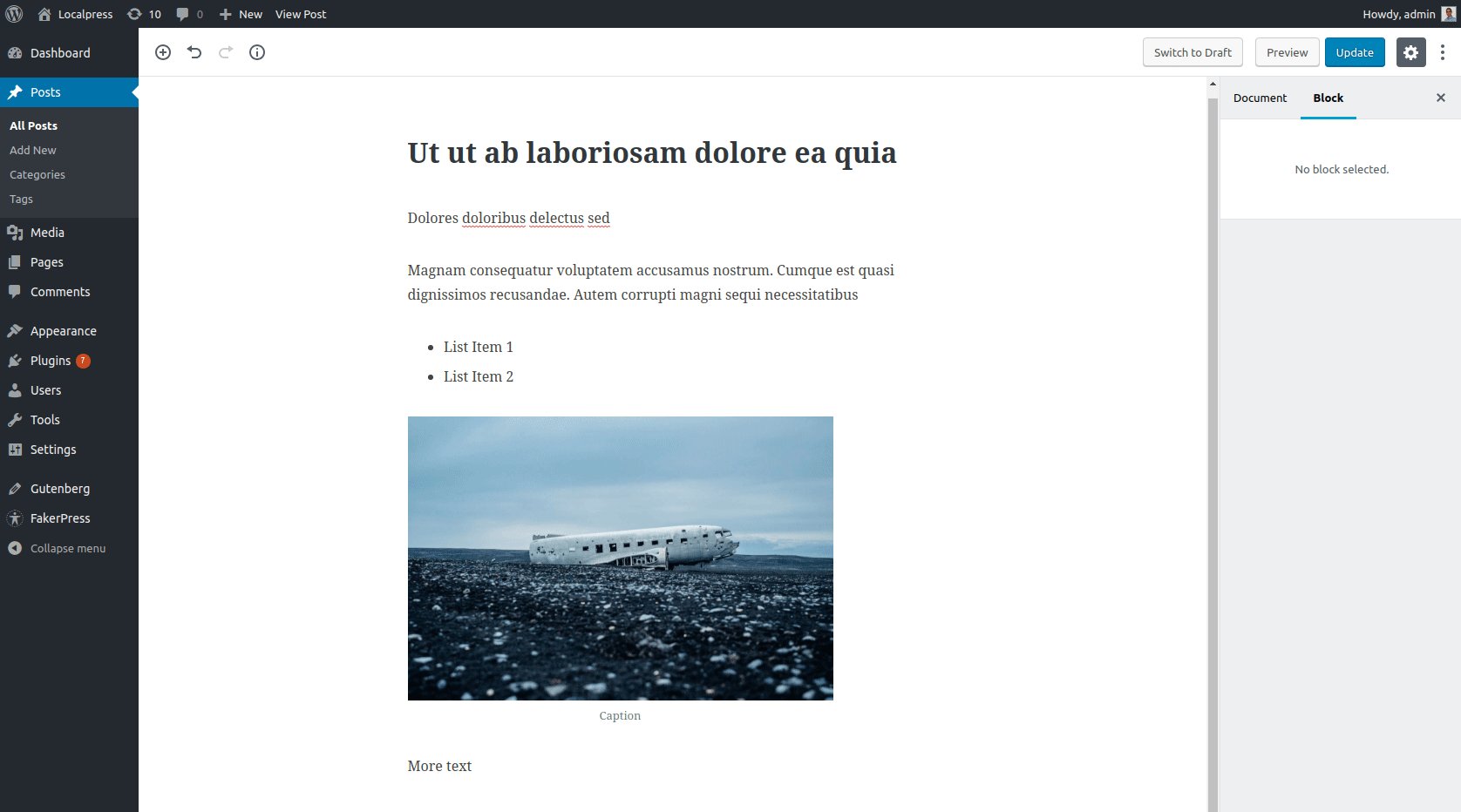
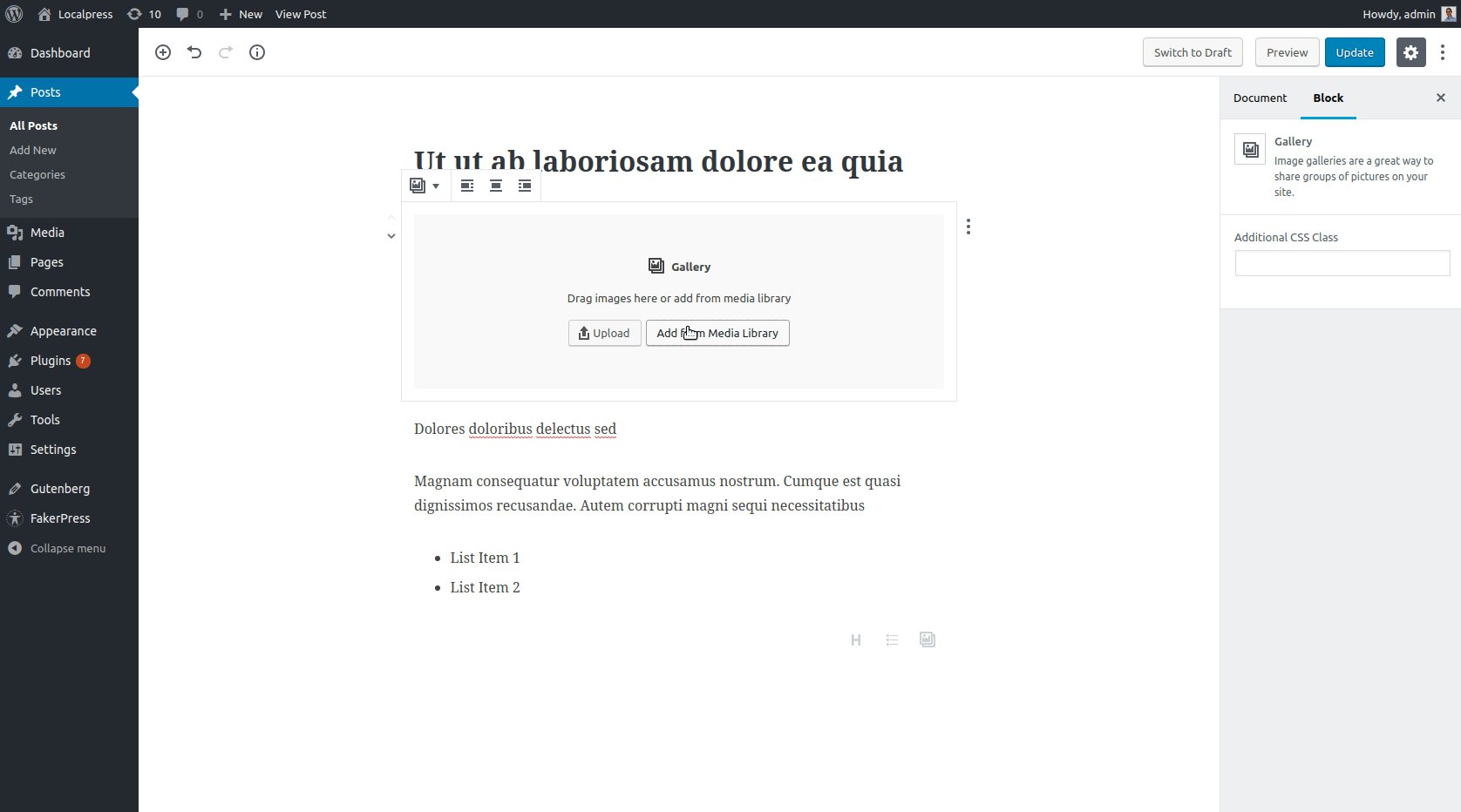
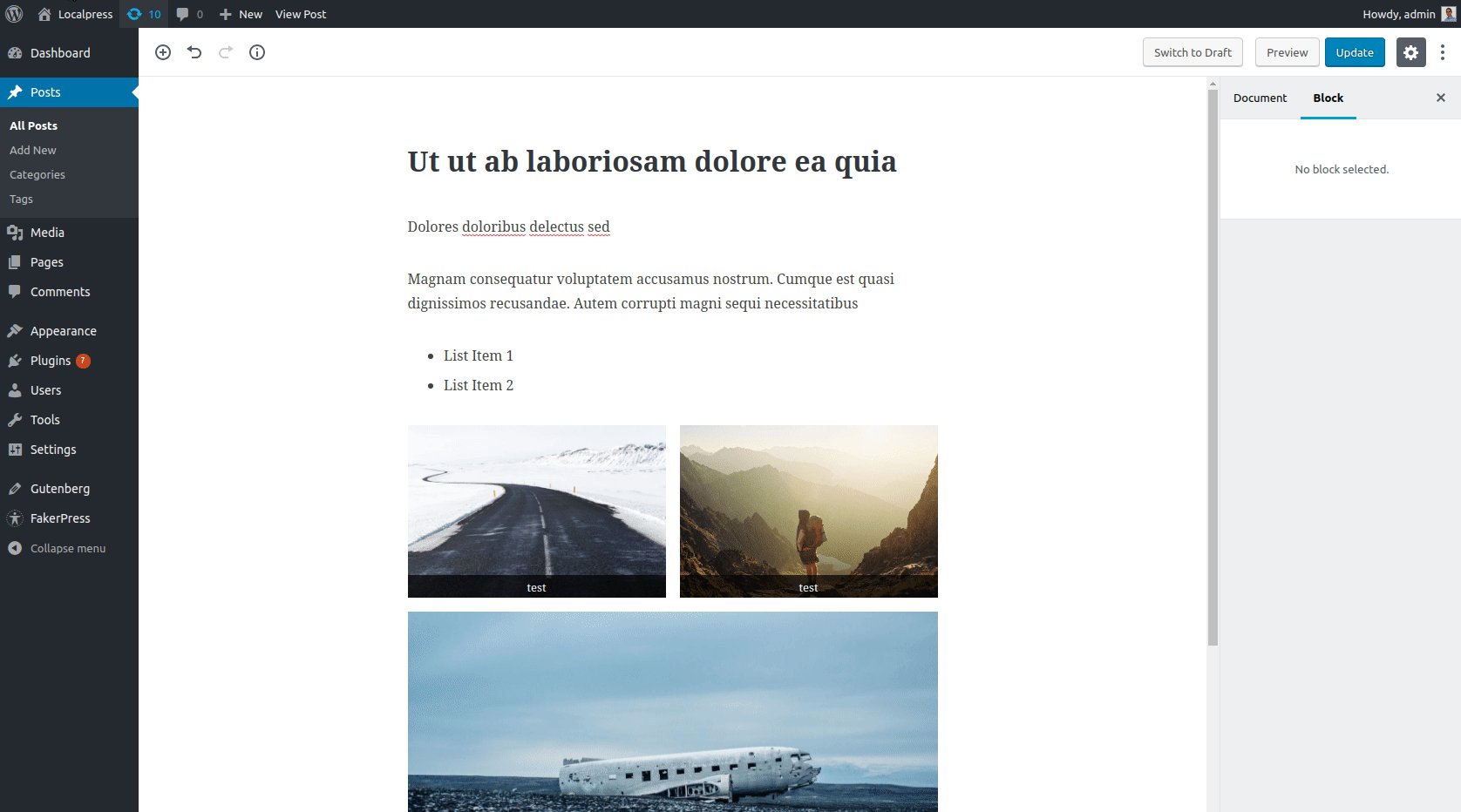
En Gutenberg tú… bueno, ¡lo has adivinado! Simplemente agrega un nuevo bloque de imagen como ese:

Observe cómo puede acceder a la configuración de la imagen desde la barra lateral. También puede cambiar el tamaño de la imagen y editar el título en el acto, como solía hacer con TinyMCE también.

Bueno, eso no era muy diferente ahora, ¿no? Bastante intuitivo también. Entonces, profundicemos en algo un poco más complejo, pero también familiar: los códigos cortos.
Y para hacer eso, vamos a usar la Galería, otro elemento de imagen común.
Agregar una galería
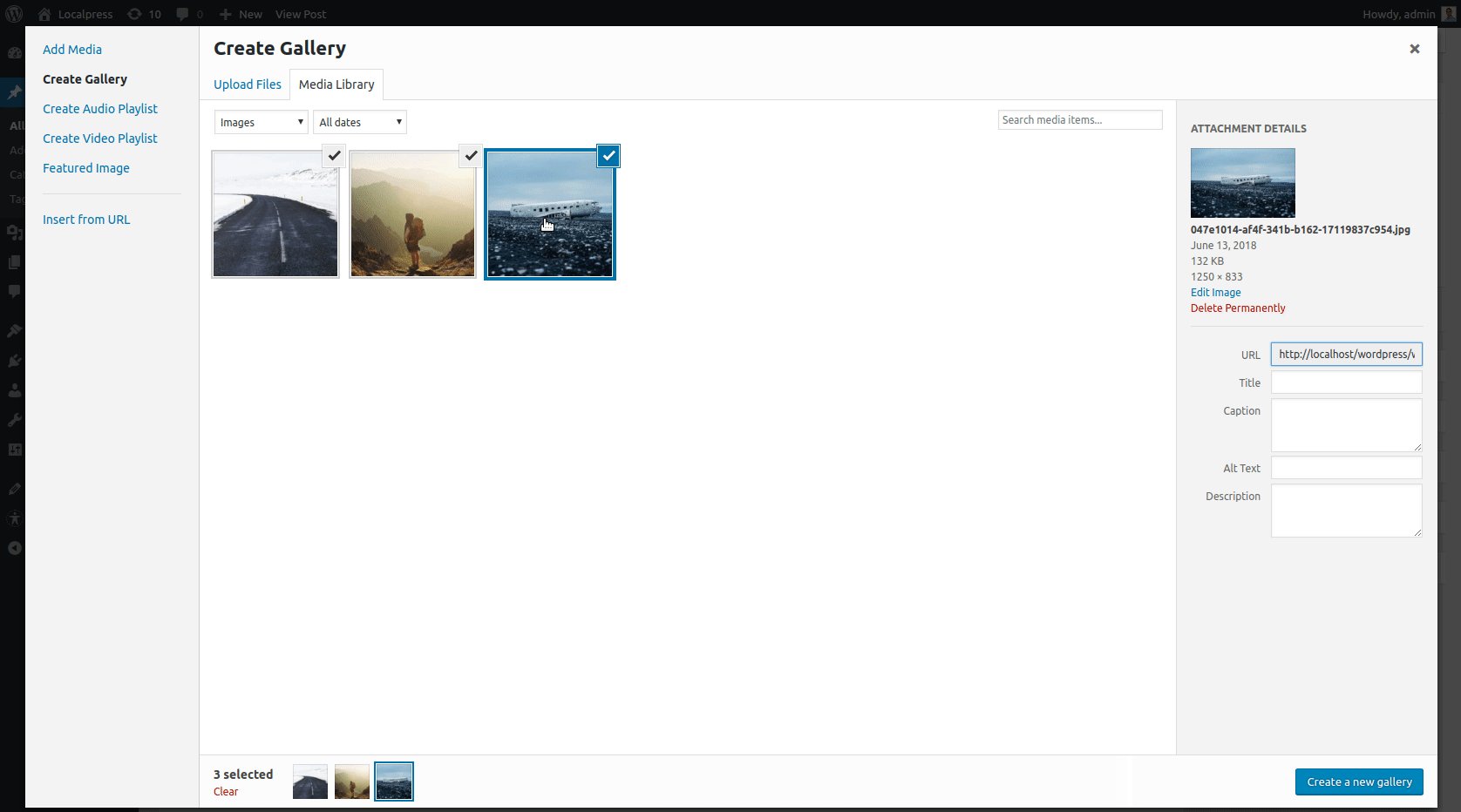
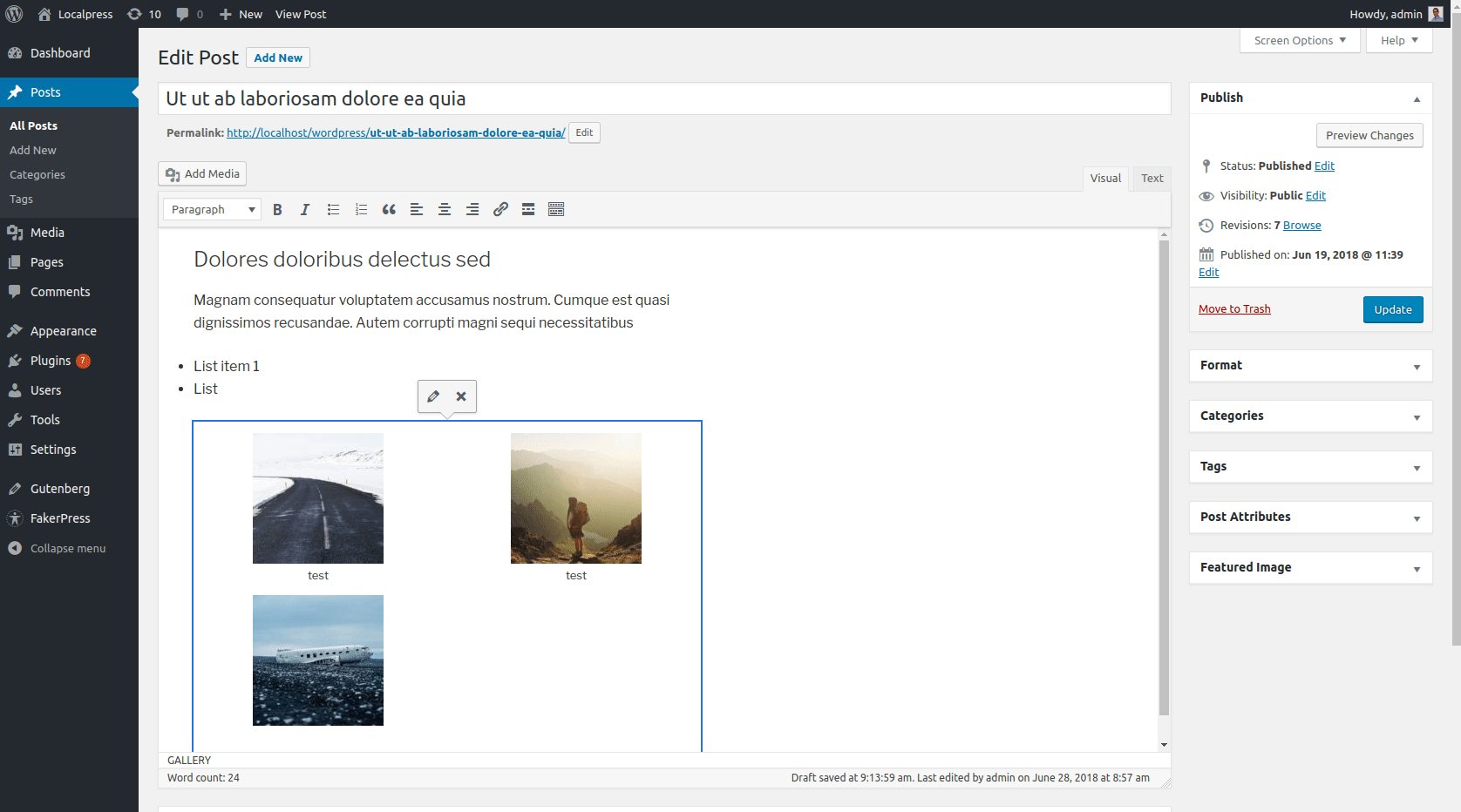
El botón "Agregar medios", introducido en WordPress 3.5, simplificó y convirtió la creación de una Galería en un proceso intuitivo. Así es como lo haces en TinyMCE:

Elija Imágenes, cambie su orden, seleccione el número de columnas y ¡bum! Listo para ir. Bastante conveniente, ¿verdad?
Bueno, sí, pero con algunas salvedades.
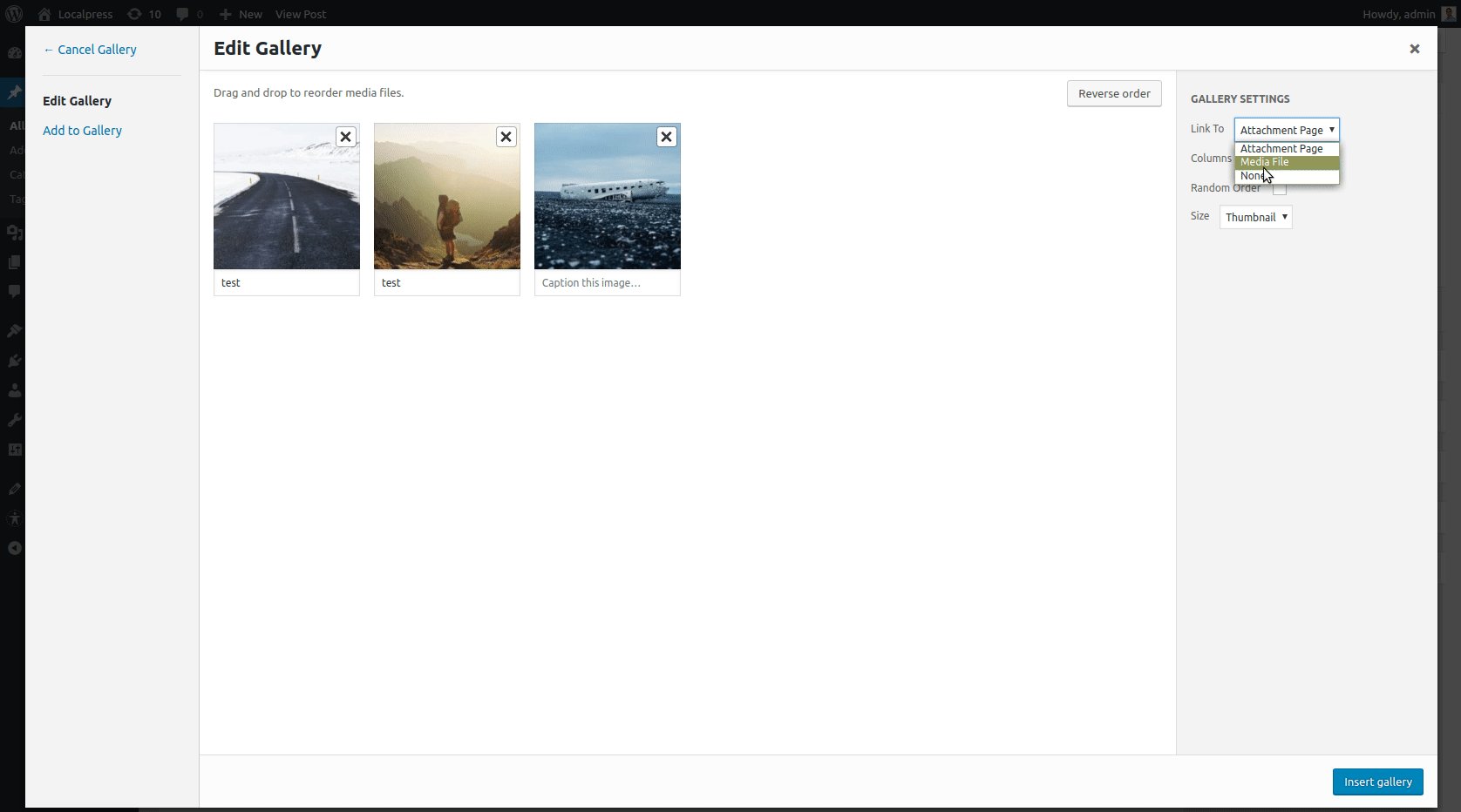
Observe cómo, después de crear la galería, no puede realizar cambios en el acto .
Debe hacer clic en el icono Editar y volver a la ventana de medios para finalizar los cambios allí.
Como insinuamos anteriormente, esto sucede porque la galería frente a usted no es más que un código abreviado disfrazado.

Esto es un poco limitante ya que esencialmente necesita generar un nuevo código abreviado cada vez que desee modificar su galería.
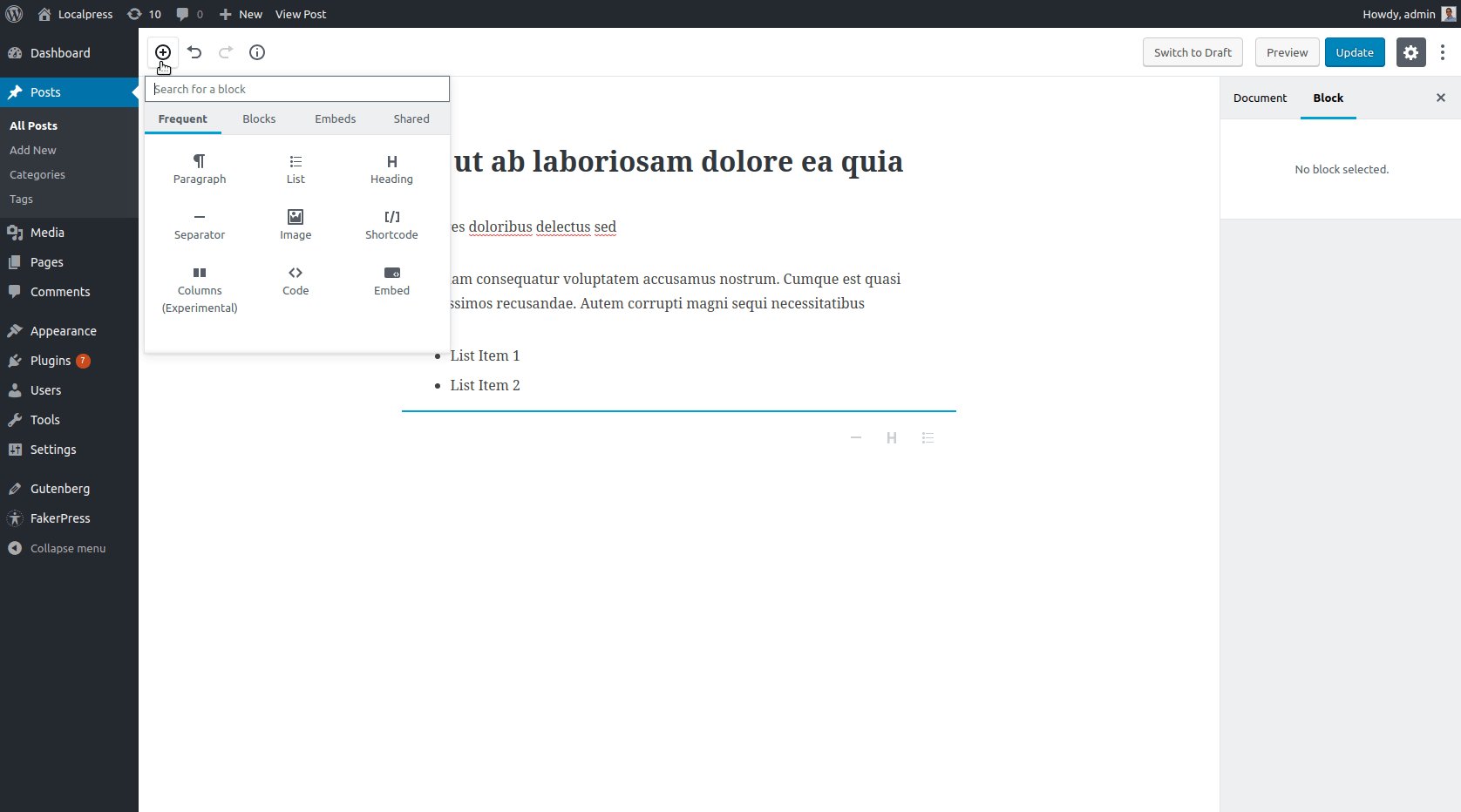
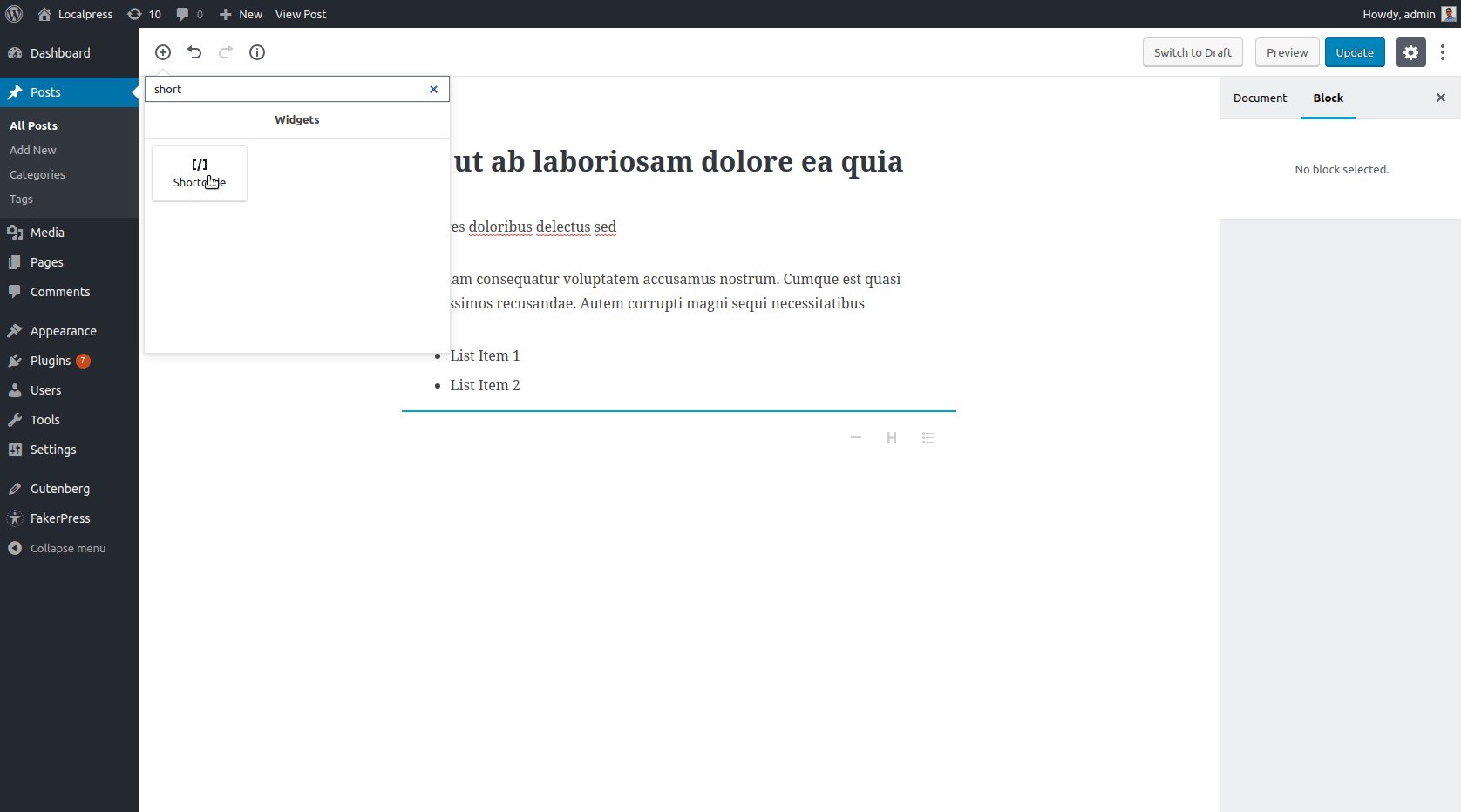
Entonces, ¿cómo harías esto en Gutenberg? Primero, echemos un vistazo a cómo tratamos los códigos cortos en general.
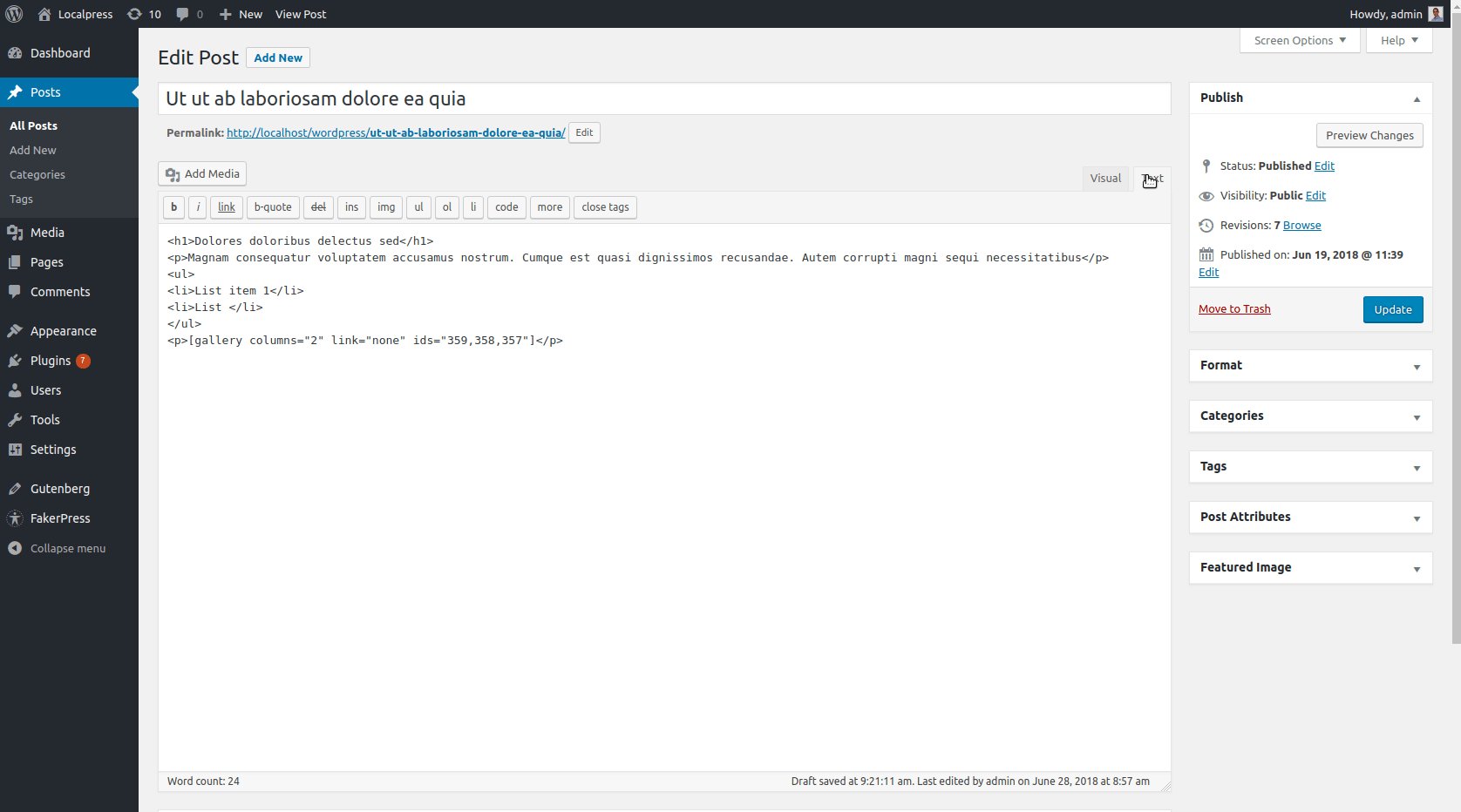
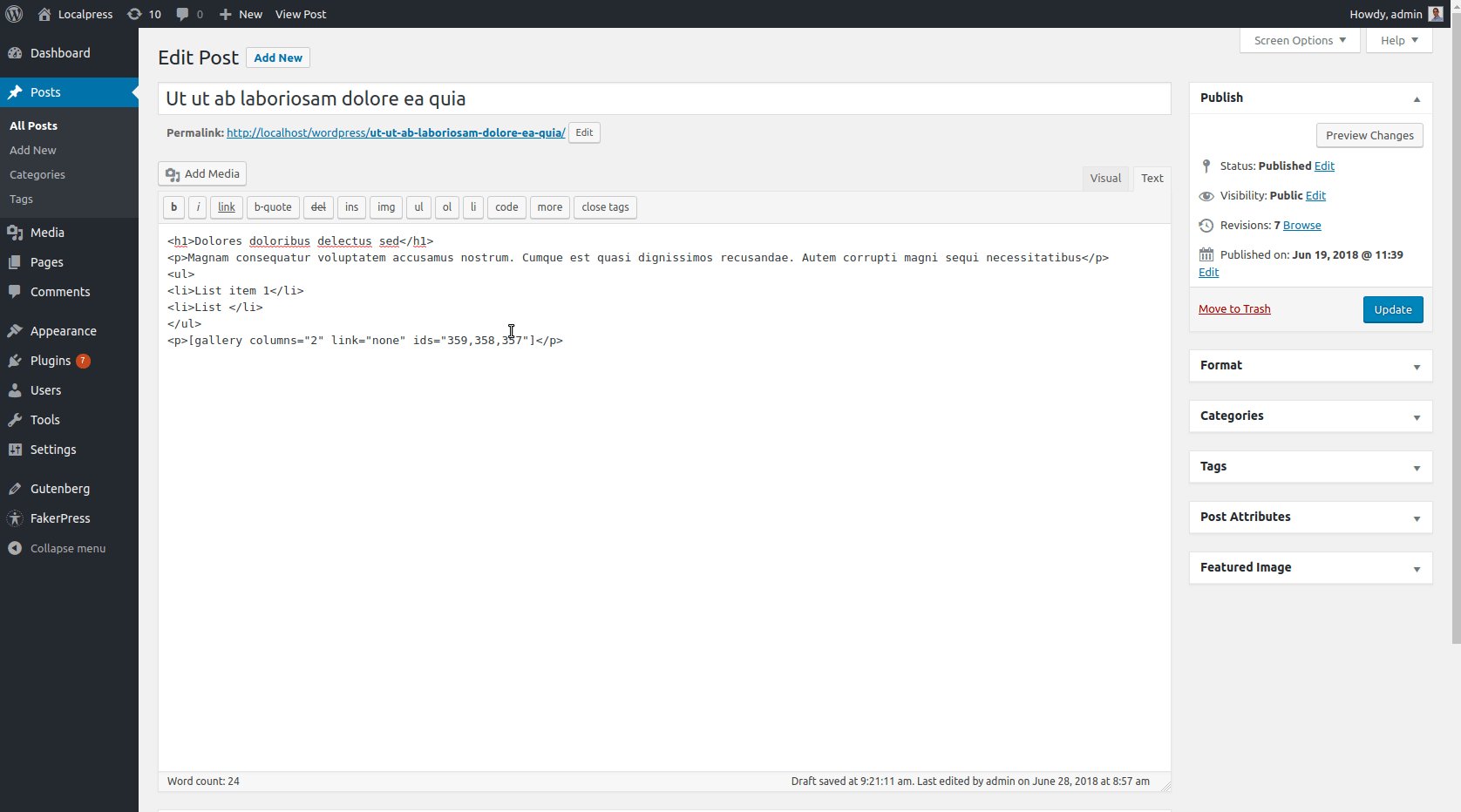
Códigos cortos en Gutenberg
Si pensaste "¿Bloque de código corto?" Entonces tu amigo, tienes razón. Gutenberg tiene un bloque especializado que porta la funcionalidad de códigos cortos antiguos. Esto mantiene la compatibilidad sin romper nada.

Esto generará exactamente la misma galería cuando el visitante vea el sitio web.
Sin embargo, esto no es ideal. Ya le dimos mucha importancia a cómo los códigos abreviados son obsoletos y torpes, y no es divertido trabajar con ellos. Entonces, ¿por qué seguimos usándolos con Gutenberg?
La respuesta es simple. El bloque Shortcode está ahí por razones de compatibilidad.
WordPress quiere dar tiempo a los desarrolladores para migrar sus códigos cortos a bloques personalizados. De esta manera, todo se volverá más intuitivo.
De hecho, hay un bloque de galería que se envía con el editor de Gutenberg, así que usémoslo en lugar del código abreviado y ¡veámoslo en acción!
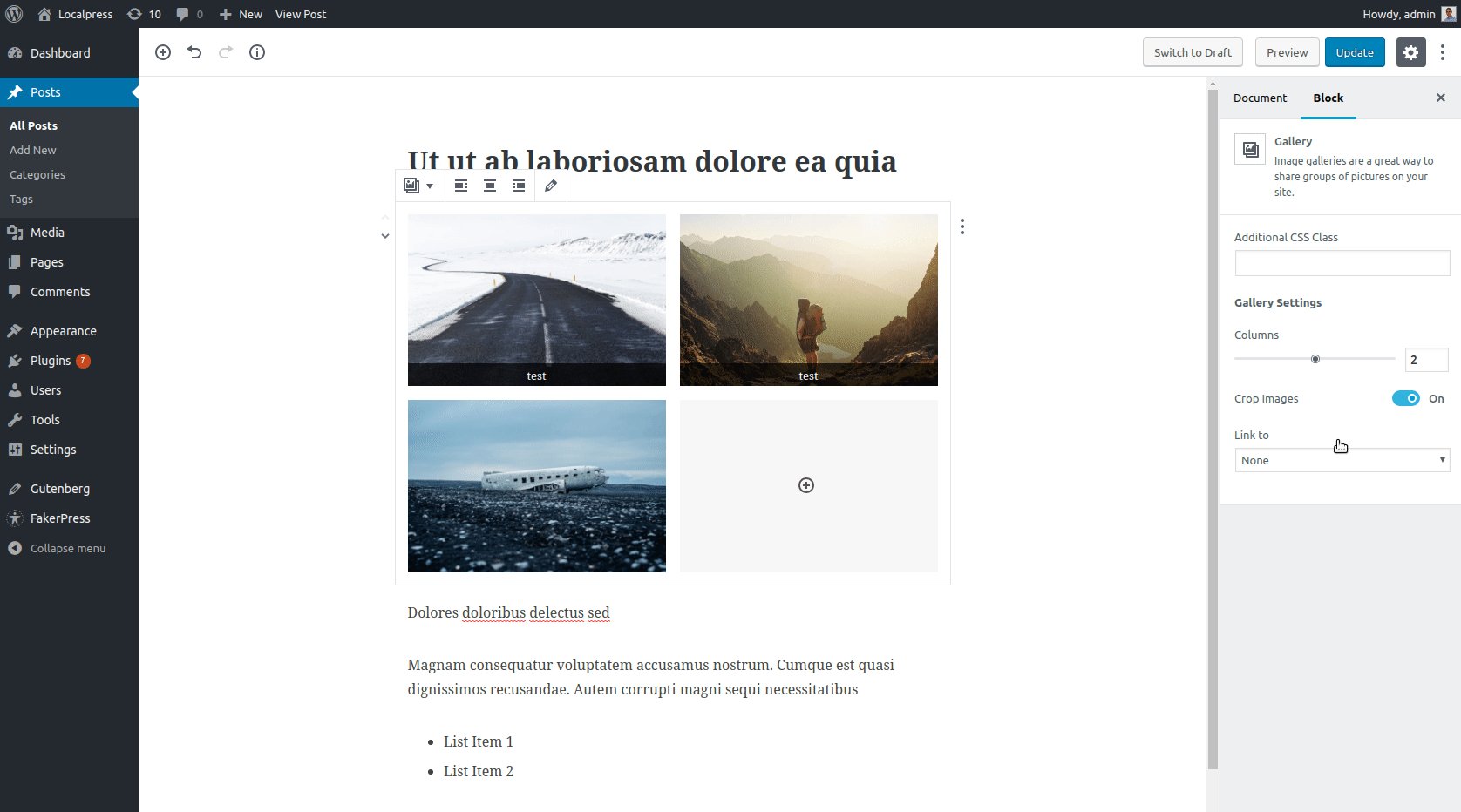
Bloque de la galería en Gutenberg

Como puede ver, generamos la galería de la misma manera que antes. Sin embargo, esta vez podemos hacer cambios sobre la marcha, como el número de columnas, subtítulos, enlaces, etc.
En conclusión, siempre preferiremos los bloques a los códigos cortos. Solo cuando el bloque que necesitamos no existe, recurrimos al código abreviado para conservar la funcionalidad.
Agregar diseños personalizados
Diseño de columna
Es muy común tener columnas dentro de su contenido. Tal vez quiera comparar muchas cosas una al lado de la otra, o tal vez quiera presentar juntos objetos similares.
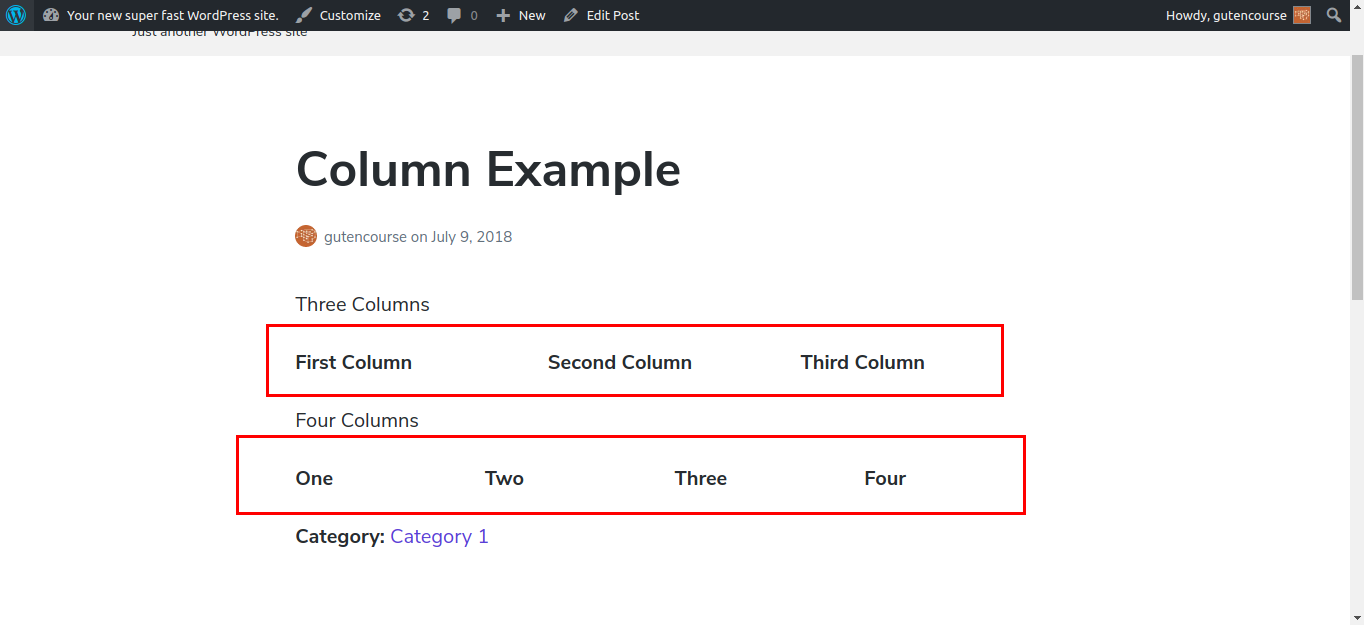
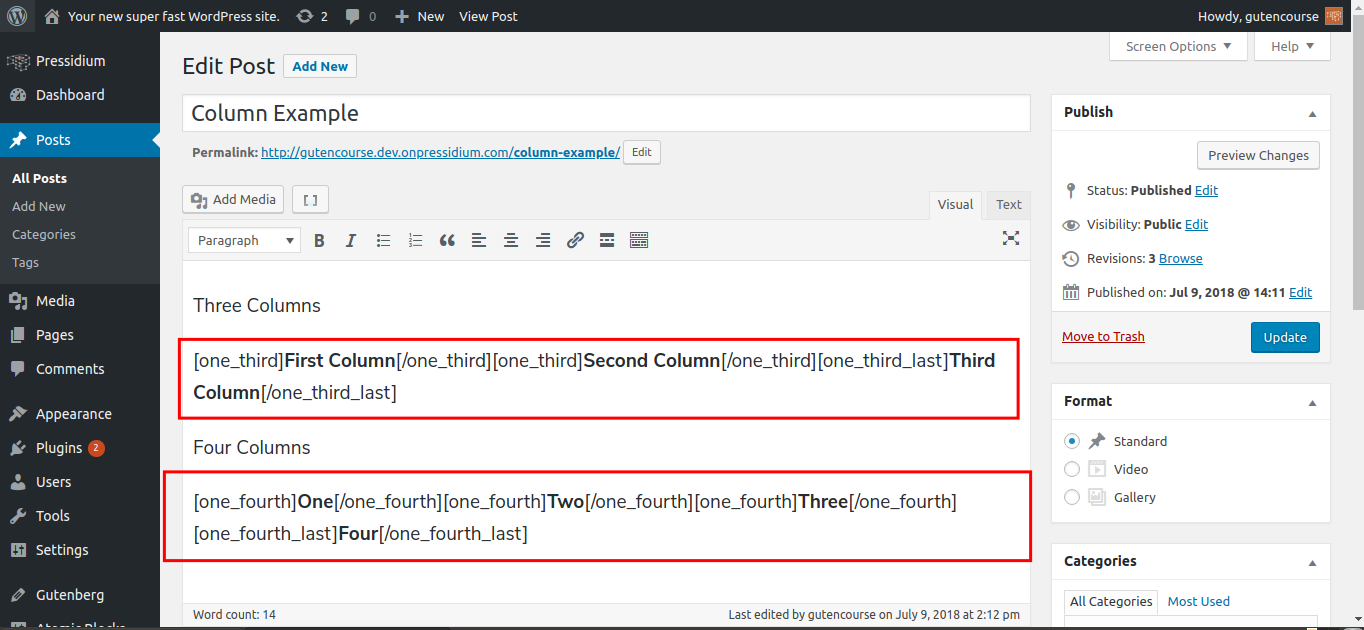
Antes de Gutenberg, tenías que confiar en códigos cortos externos para crear dichos diseños. Vea un ejemplo a continuación, usando el complemento "Códigos cortos de columna":


Esto funciona bien, ya que produce el resultado deseado. ¿Aunque se ve bien? Imagina tener que editar todo este lío de códigos abreviados para cambiar algo, o cambiar algo por error. Entonces todo deja de funcionar y tienes que buscar errores de sintaxis, lo que no parece divertido.
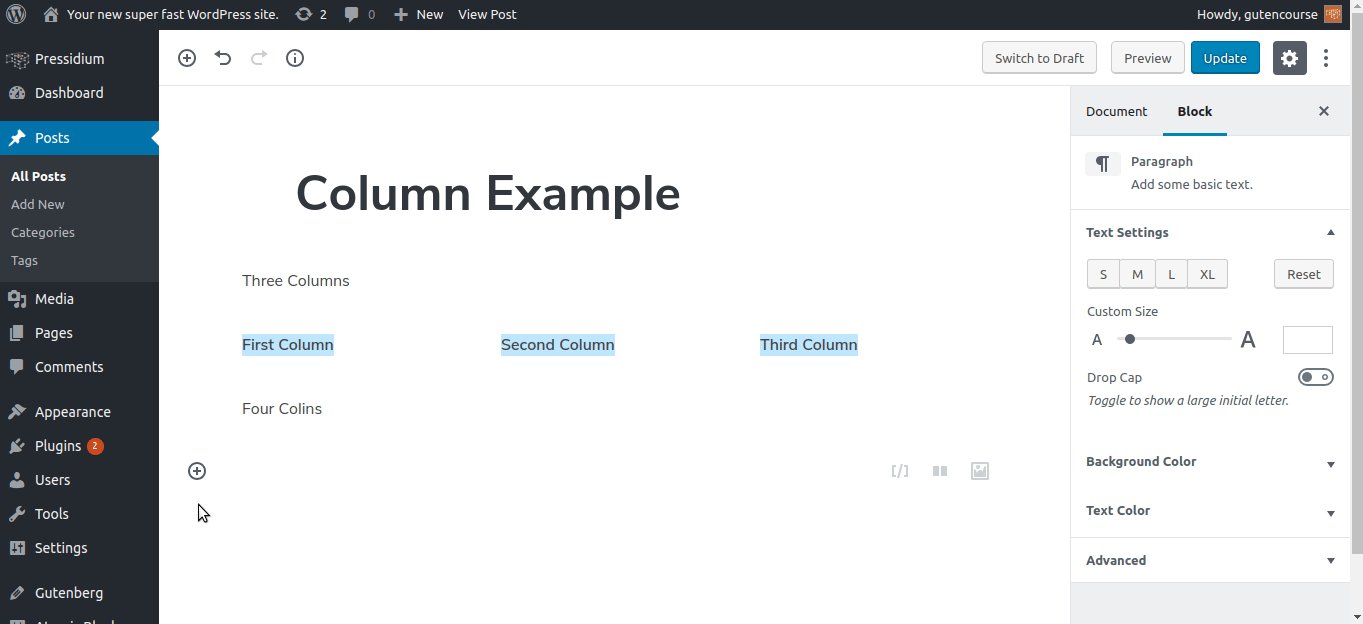
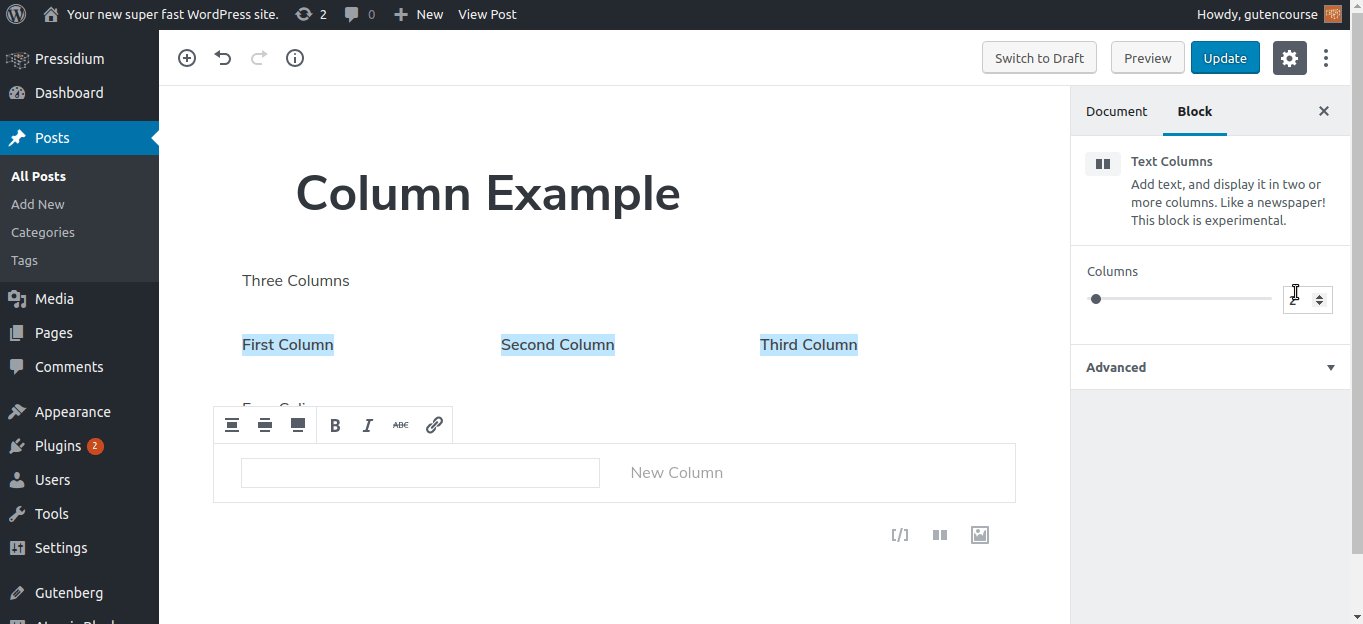
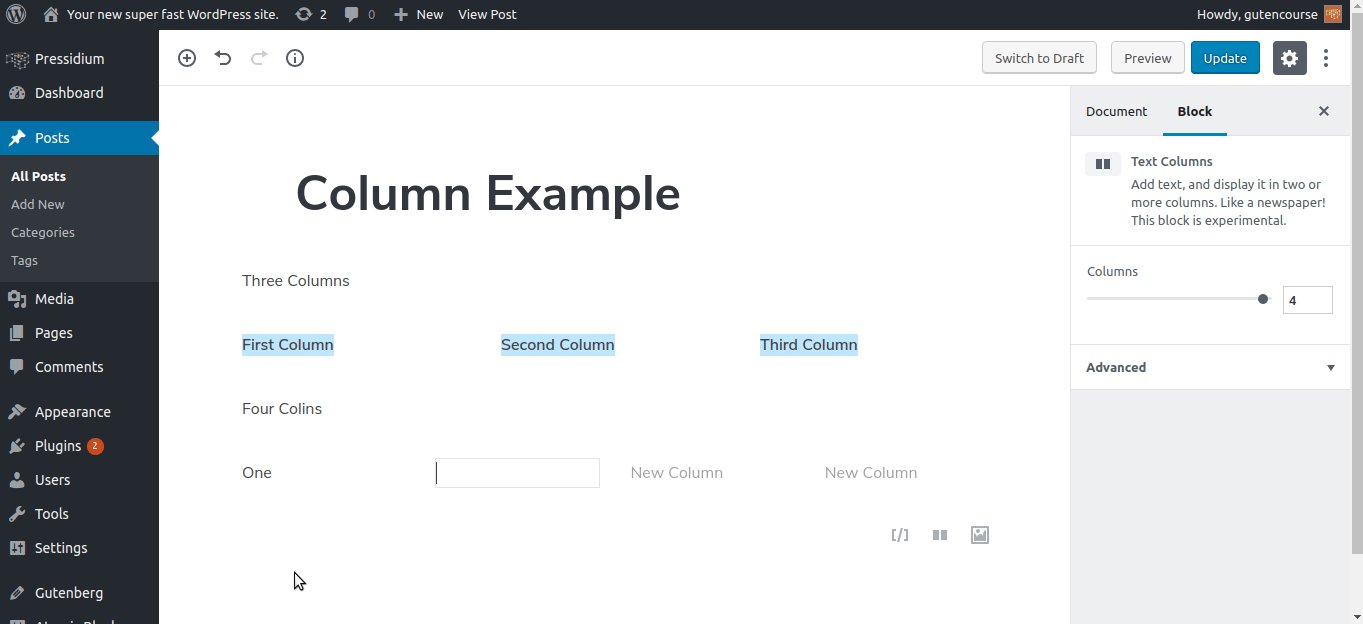
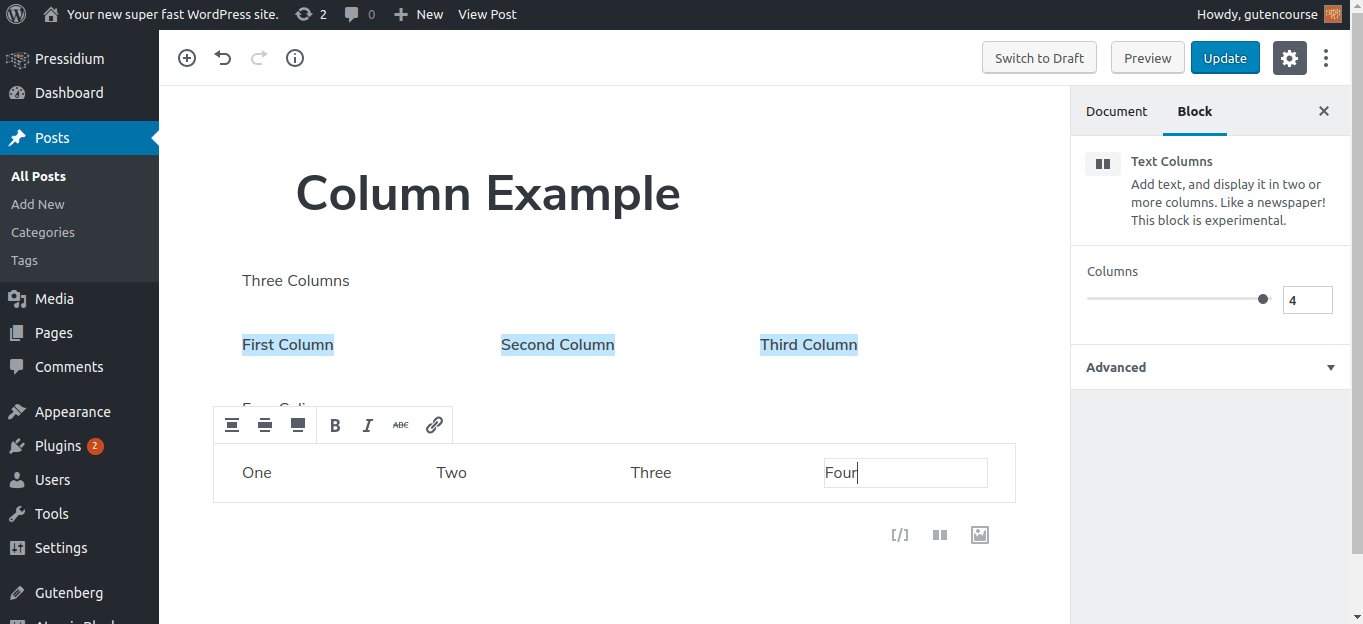
Ahora, echemos un vistazo al editor de Gutenberg:

Al utilizar los bloques "Columnas de texto" y "Columnas", Gutenberg le permite crear el diseño exacto que desea sin muchos problemas. Es fácil, es intuitivo para el usuario final y es mucho menos propenso a errores por parte del usuario. Crear contenido no debería sentirse como escribir código
Agregar campos personalizados
WordPress ya no es puramente una plataforma de blogs. El usuario tiene la capacidad de crear un tipo de publicación personalizada para agregar funcionalidad a su sitio de WordPress. Un ejemplo simple sería Reseñas de libros, donde crea un Tipo de publicación personalizado llamado "Libro", agregando Campos personalizados como "Título", "Autor", "Fecha de publicación" y "Calificación".
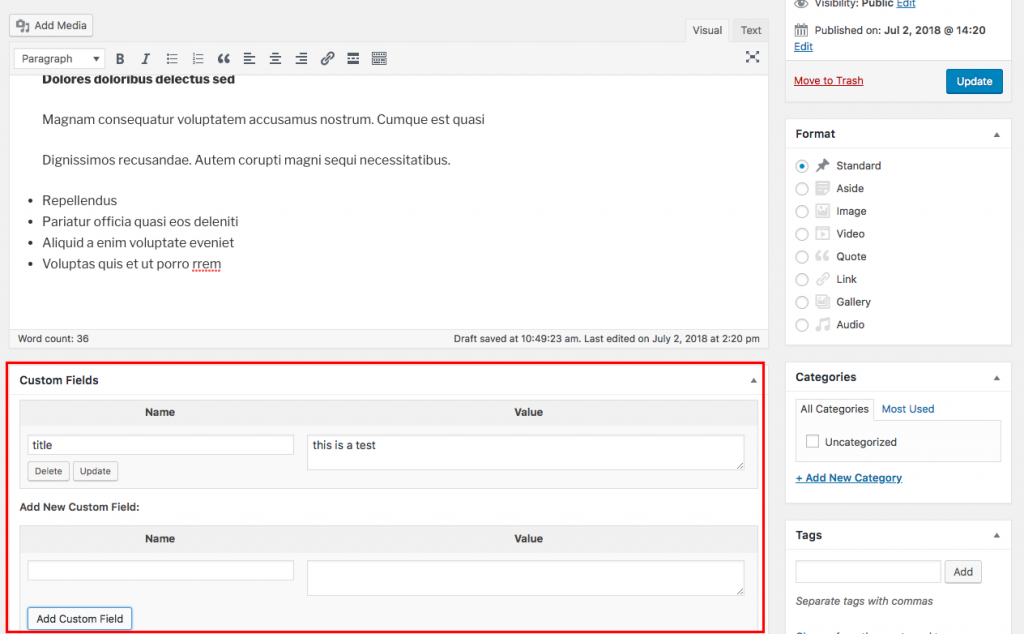
Con los campos personalizados, puede usar los que proporciona WordPress:

Alternativamente, use un complemento de terceros como ACF (Campos personalizados avanzados) o Meta-box. Esos pueden proporcionar más flexibilidad y son ampliamente utilizados por la comunidad de desarrolladores.

Entonces, aquí está la cosa, Gutenberg desea alejarse de esa terminología y enfocarse en crear y editar contenido. Códigos cortos, widgets, campos personalizados, TinyMCE pueden ser términos familiares para usted ahora, pero pueden ser bastante confusos para los recién llegados. Gutenberg mueve el foco a Blocks en su lugar.
"Sí, todo está bien y elegante, pero ¿cómo tendremos esta funcionalidad de campo personalizado con Gutenberg?"
Al final del día, un campo personalizado es solo un valor almacenado en la tabla post_meta en la base de datos. Bueno, un bloque de Gutenberg ya puede hacer eso.
Entonces, como discutimos con los códigos cortos, algo similar se aplica aquí: los campos personalizados aún pueden existir en Gutenberg*, pero en última instancia, deben convertirse en bloques.
*solo con complementos de terceros. Vea abajo.
Campos personalizados en Gutenberg
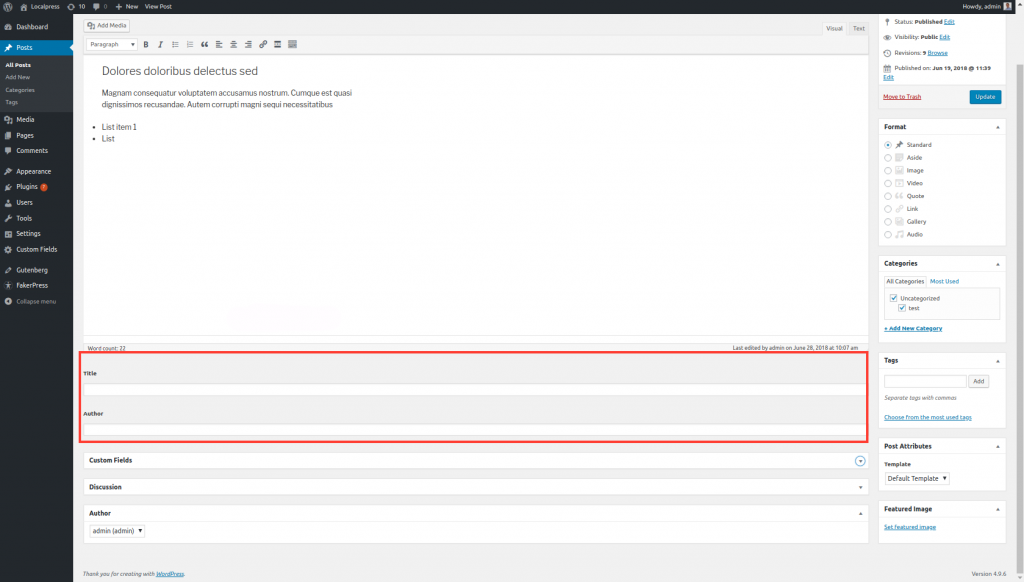
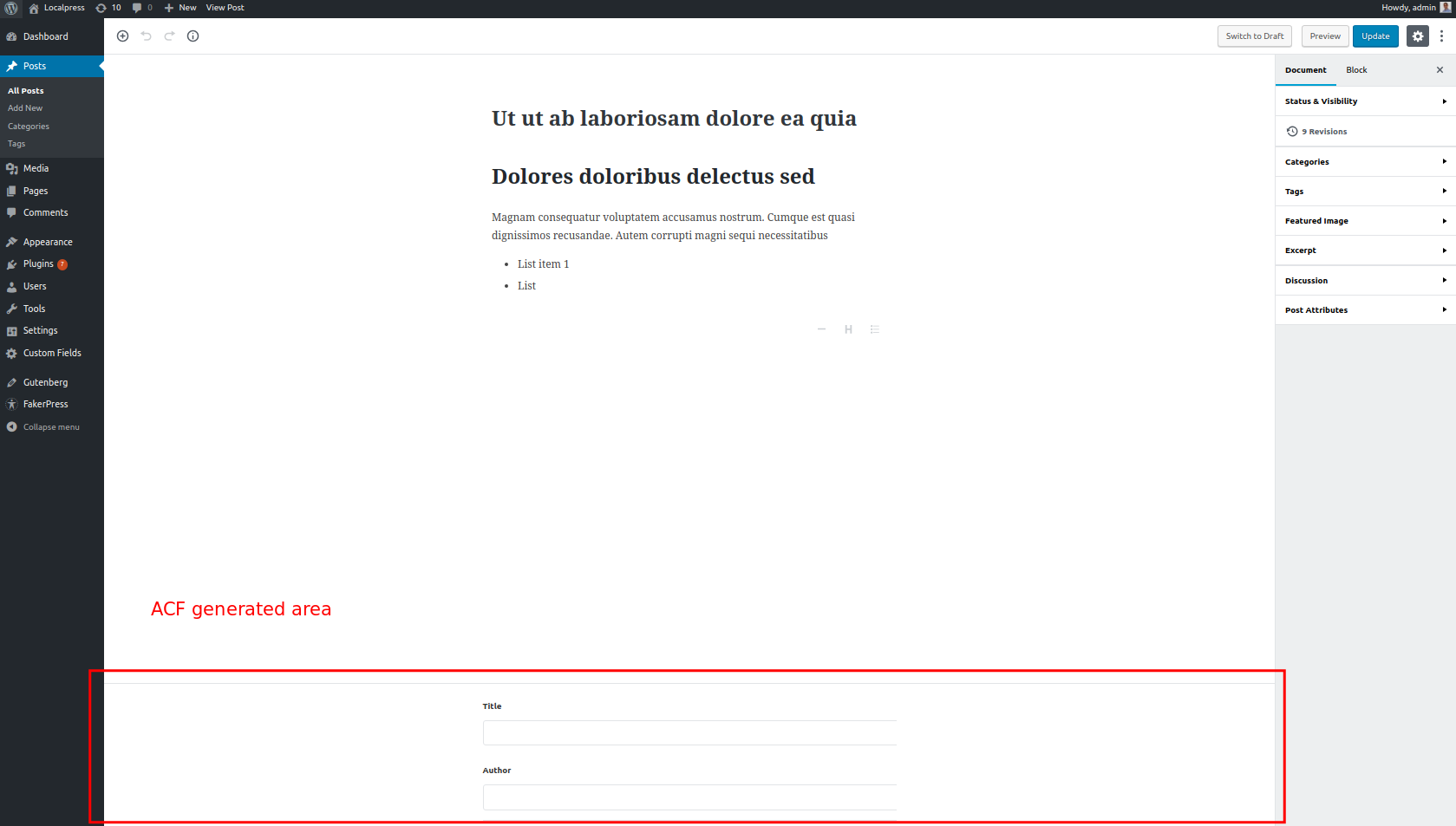
Desvincule los códigos cortos, los campos personalizados que se encuentran en WordPress no son compatibles con Gutenberg. Deberá instalar un complemento como ACF que admita Gutenberg para que se muestren esos campos.

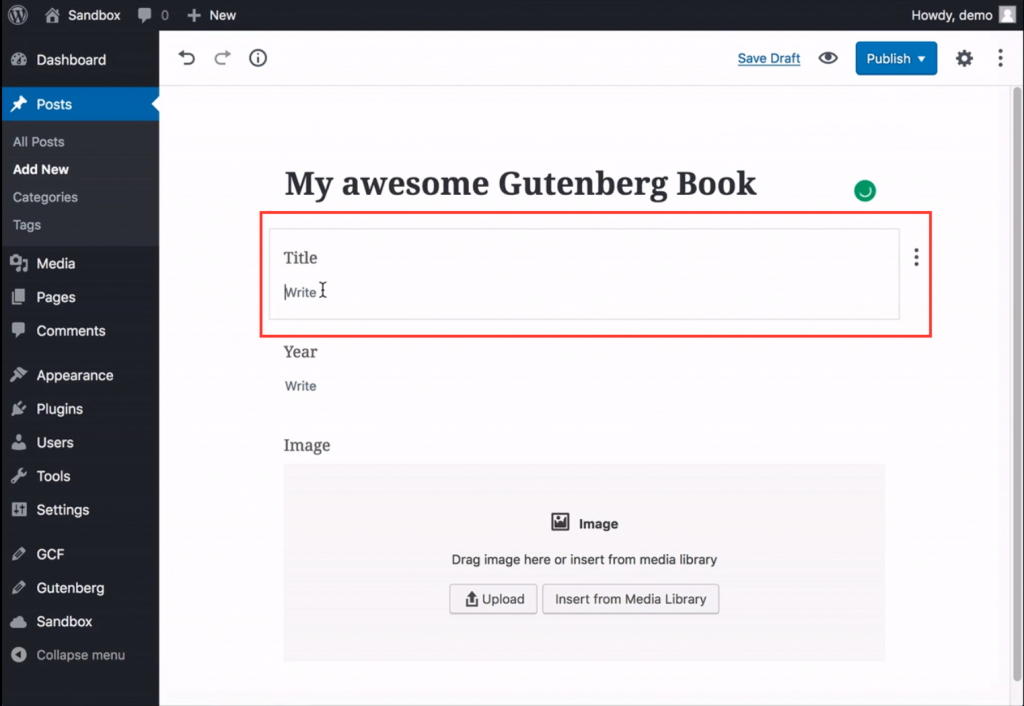
Campos personalizados como bloques en Gutenberg
En última instancia, no desea seguir trabajando con la antigua lógica de campos personalizados en mente, sino crear sus propios bloques personalizados en su lugar . Estos bloques permiten al usuario crear campos personalizados, sin saber qué son o en qué se diferencian de cualquier otro bloque.

Conclusión
Bueno, si pudiéramos resumir todo este episodio con una palabra, sería “Bloqueo”.
Si quieres empezar a pensar a la manera de Gutenberg, cada vez que tengas dudas sobre algo, piensa en "bloquear". A partir de ahora, será el bloque de construcción (juego de palabras) de su contenido de WordPress.
Y dado que es tan importante, en el próximo episodio veremos mejor los bloques predeterminados que proporciona Gutenberg. ¡Te veo allí!
