Gutenberg E04: Los bloques predeterminados en detalle
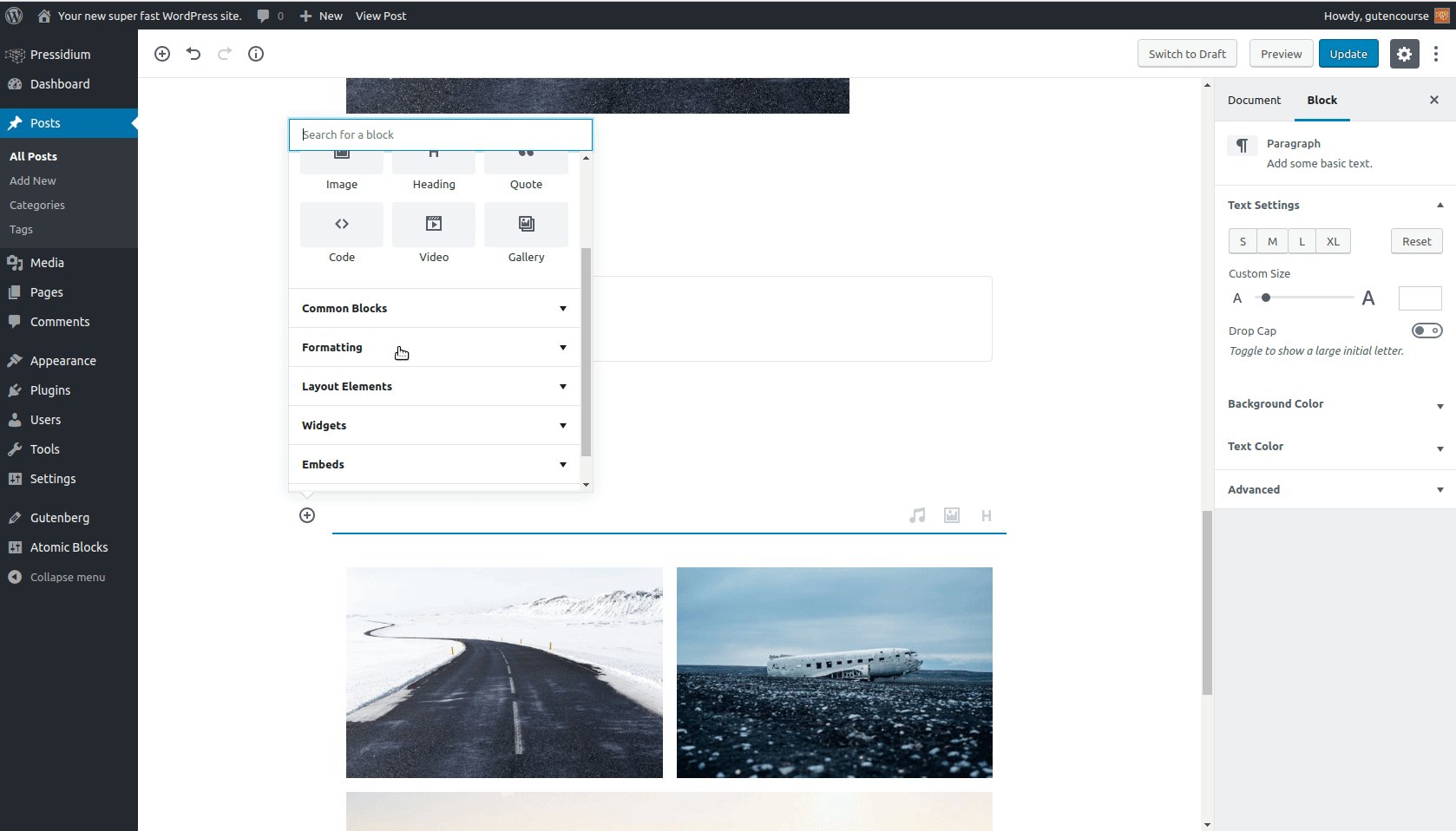
Publicado: 2018-10-30En el último episodio de nuestra serie de editores de Gutenberg, mostramos el nuevo paradigma basado en bloques y cómo puede usarlo para crear contenido. En este episodio, nos centraremos en los bloques de Gutenberg predeterminados que se proporcionan listos para usar. Algunos se explican por sí mismos y son fáciles de usar, mientras que otros son más complejos y tienen varias configuraciones diferentes.
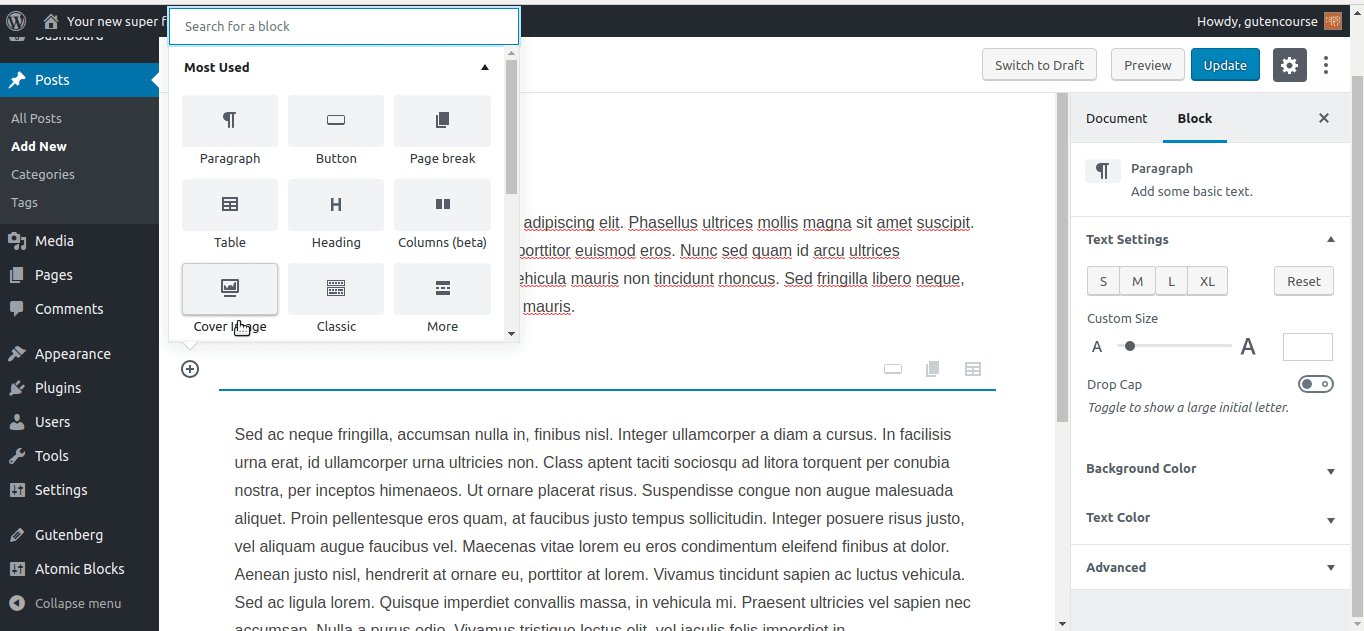
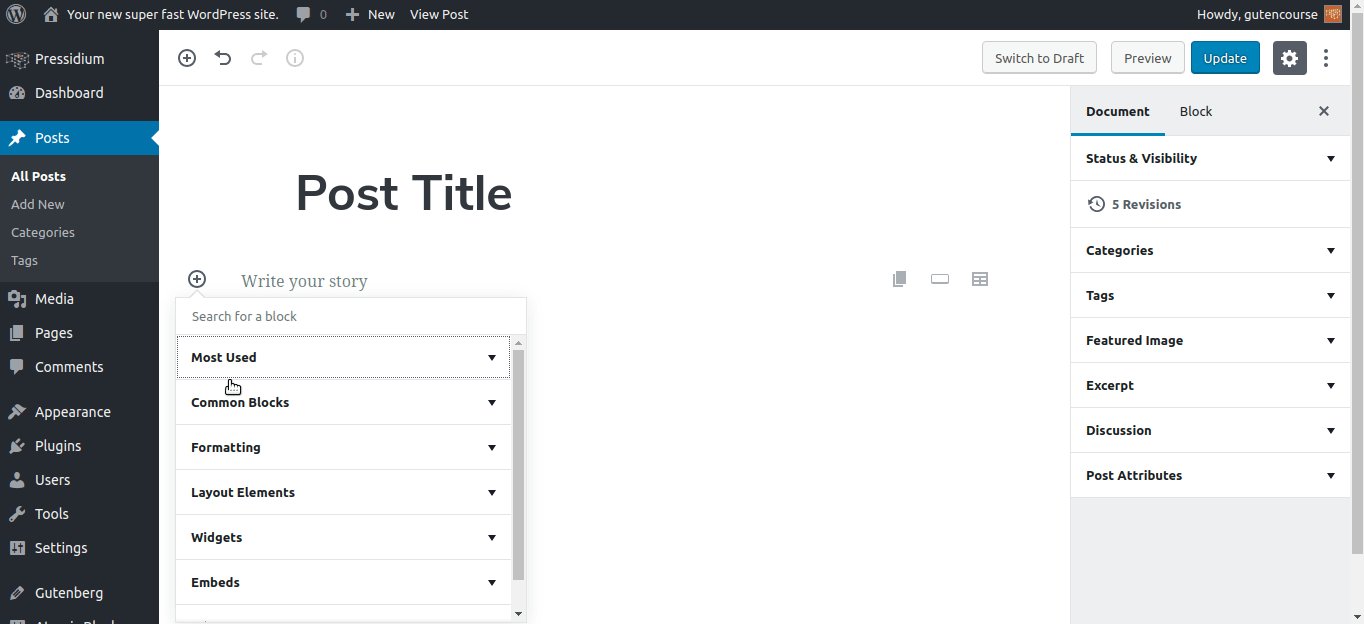
Al momento de escribir, Gutenberg clasifica los bloques de la siguiente manera:
- Más usado
- Bloques comunes
- Formateo
- Elementos de diseño
- Widgets
- incrustaciones
- Compartido

“Más usados” dependerá de tu instalación, ya que mostrará los bloques que usas con más frecuencia. “Compartido” también depende de su instalación. Una vez que "Agrega a bloques reutilizables" un bloque, se vuelve reutilizable y está disponible en la sección del menú Compartido.
Nota: El aspecto de los bloques en la parte frontal de su sitio web dependerá en gran medida del tema que esté utilizando.
Antes de continuar con la presentación de los bloques predeterminados, recomendamos abrir frontenberg en una nueva pestaña para que pueda experimentar mientras lee.
Los bloques predeterminados de Gutenberg
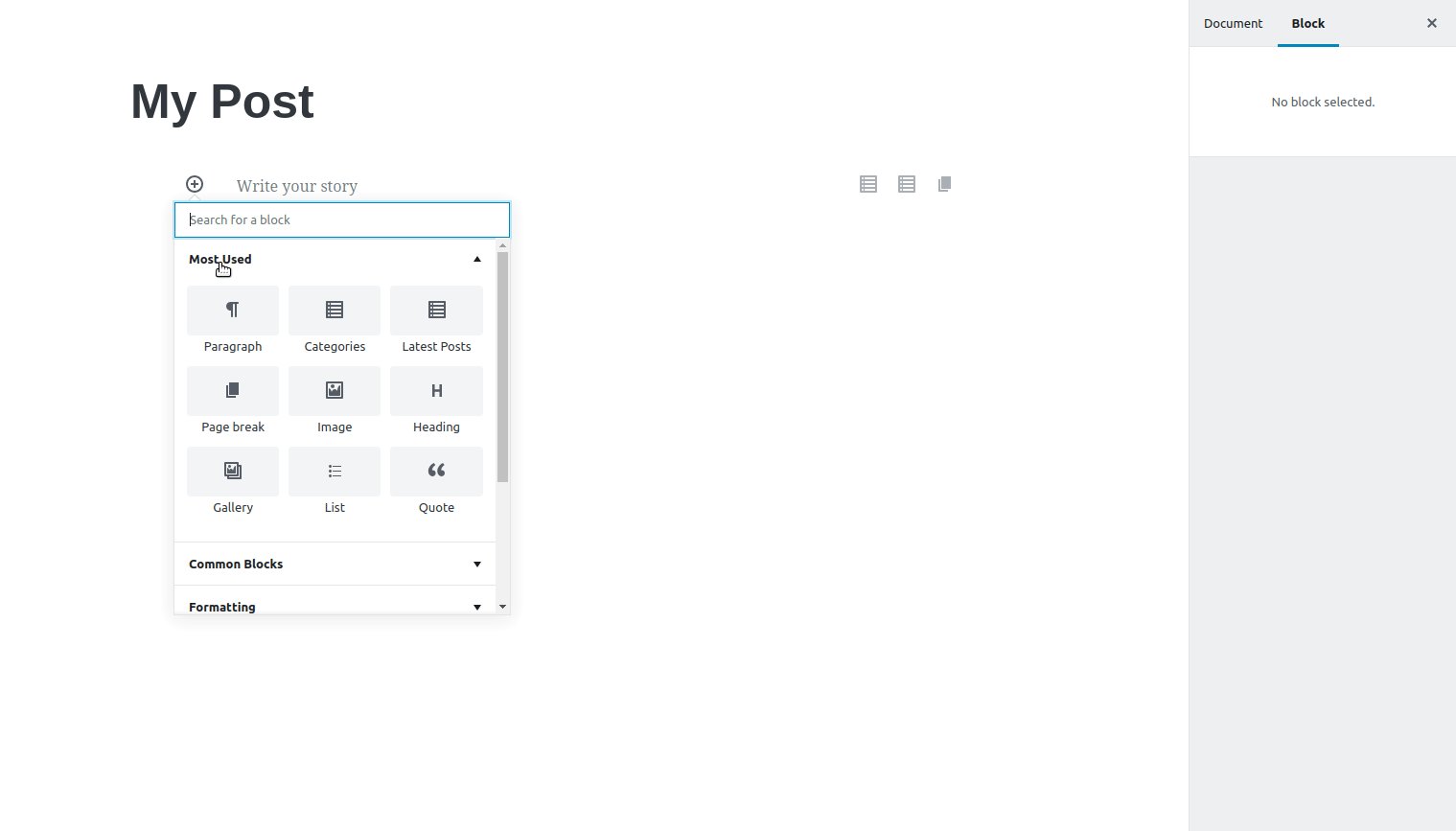
Estos son los bloques más comunes que usará en sus publicaciones, incluidos texto y medios. Estos bloques están disponibles desde su instalación predeterminada de Gutenberg, listos para usar.
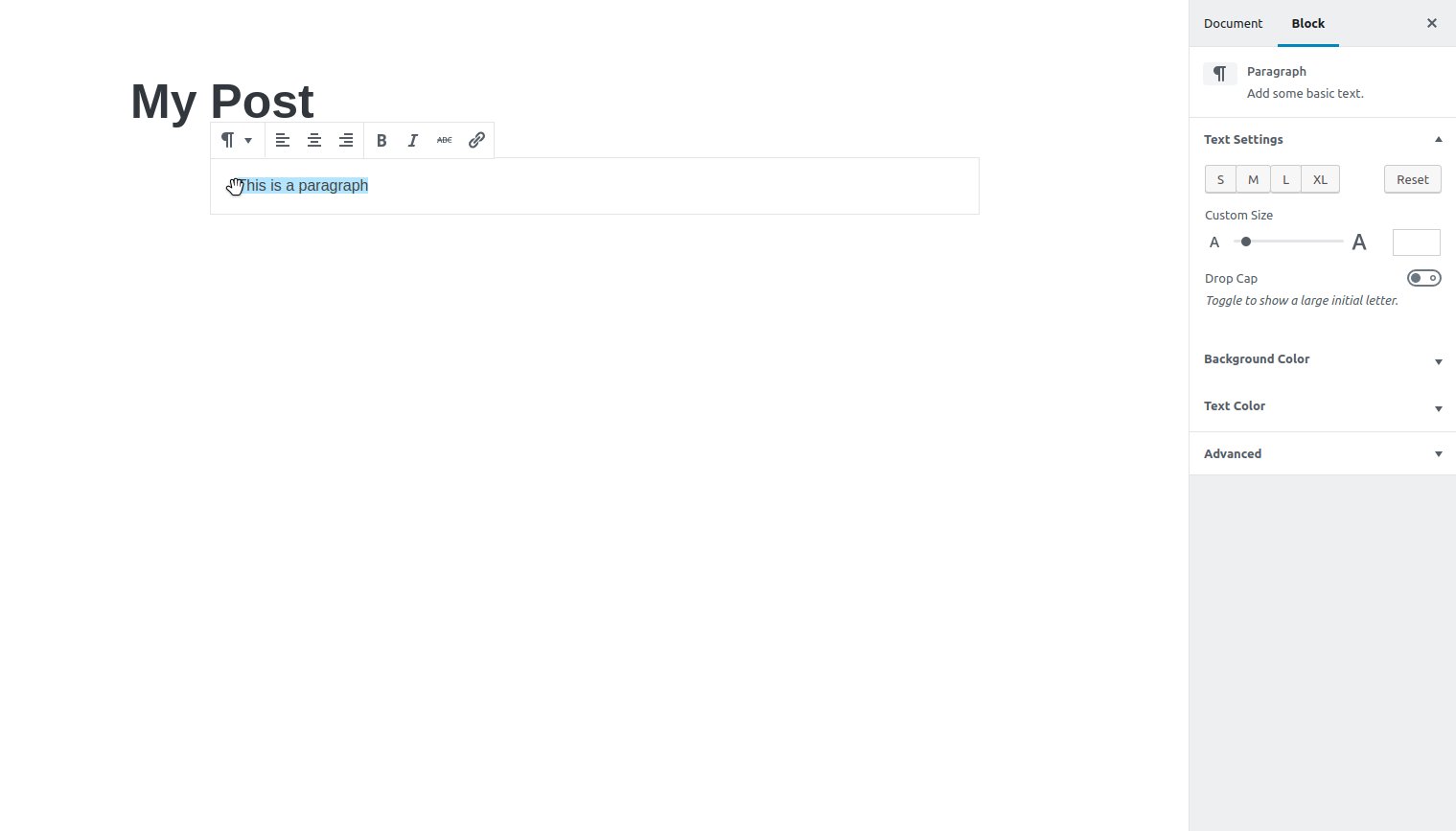
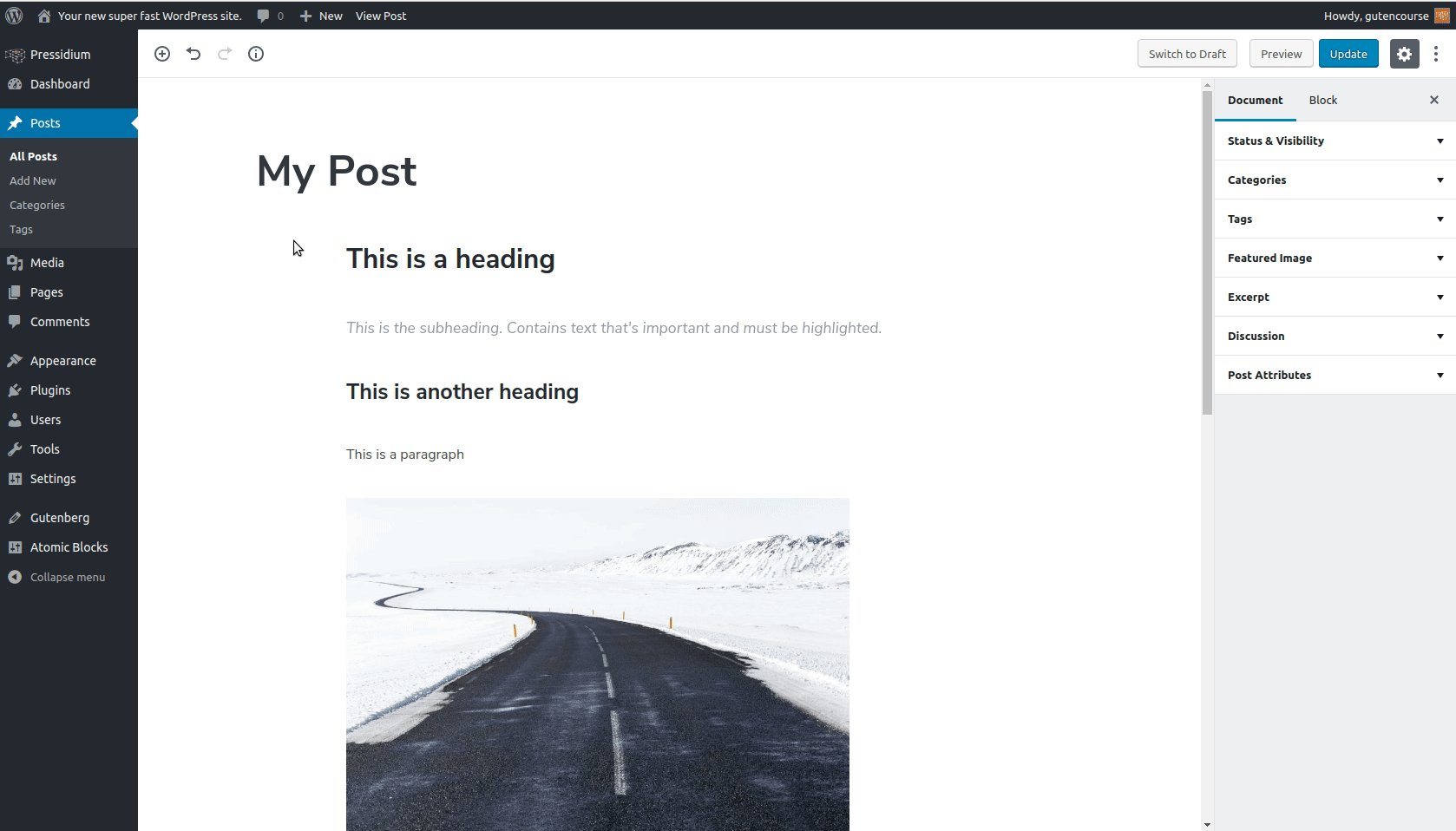
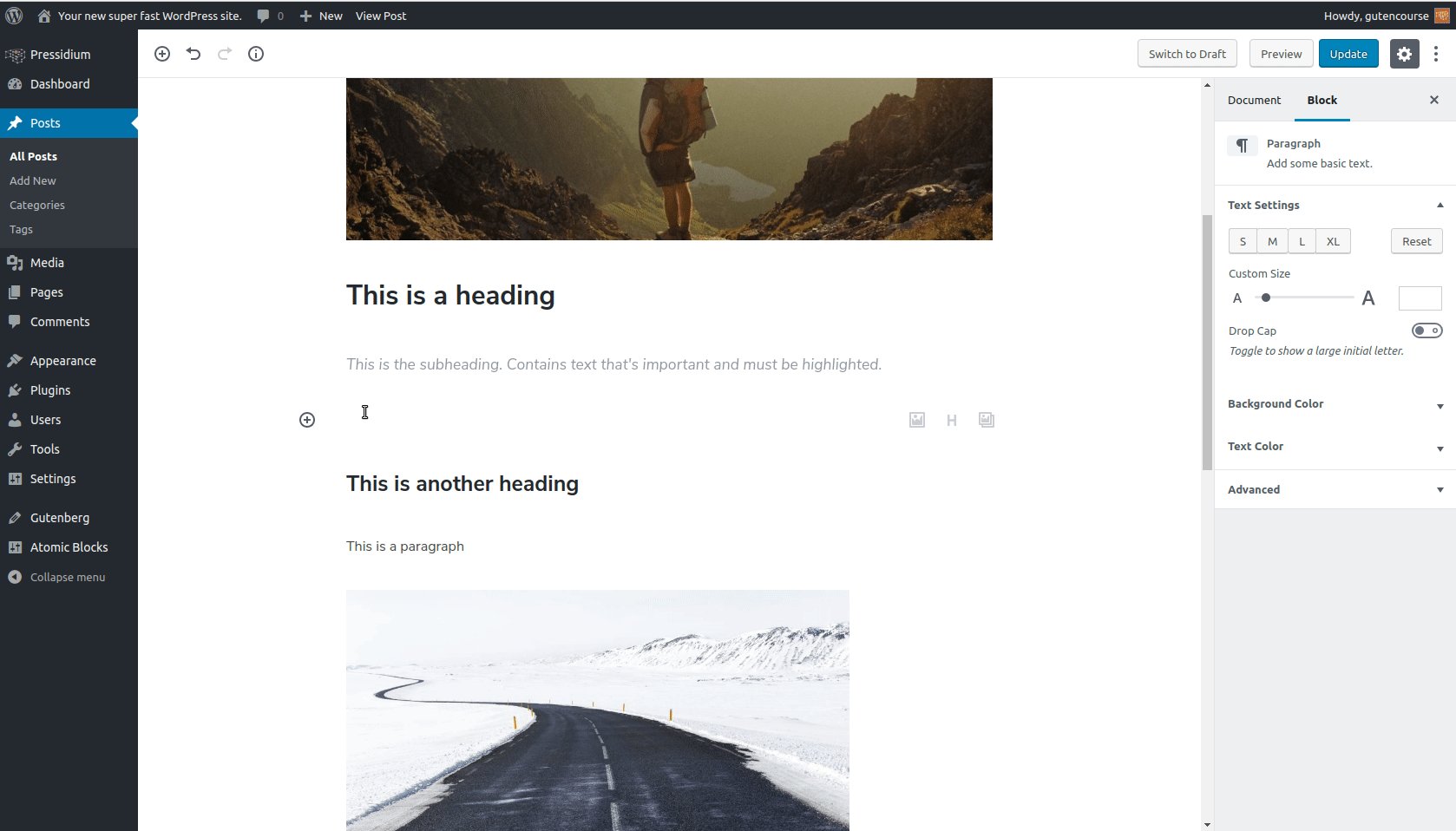
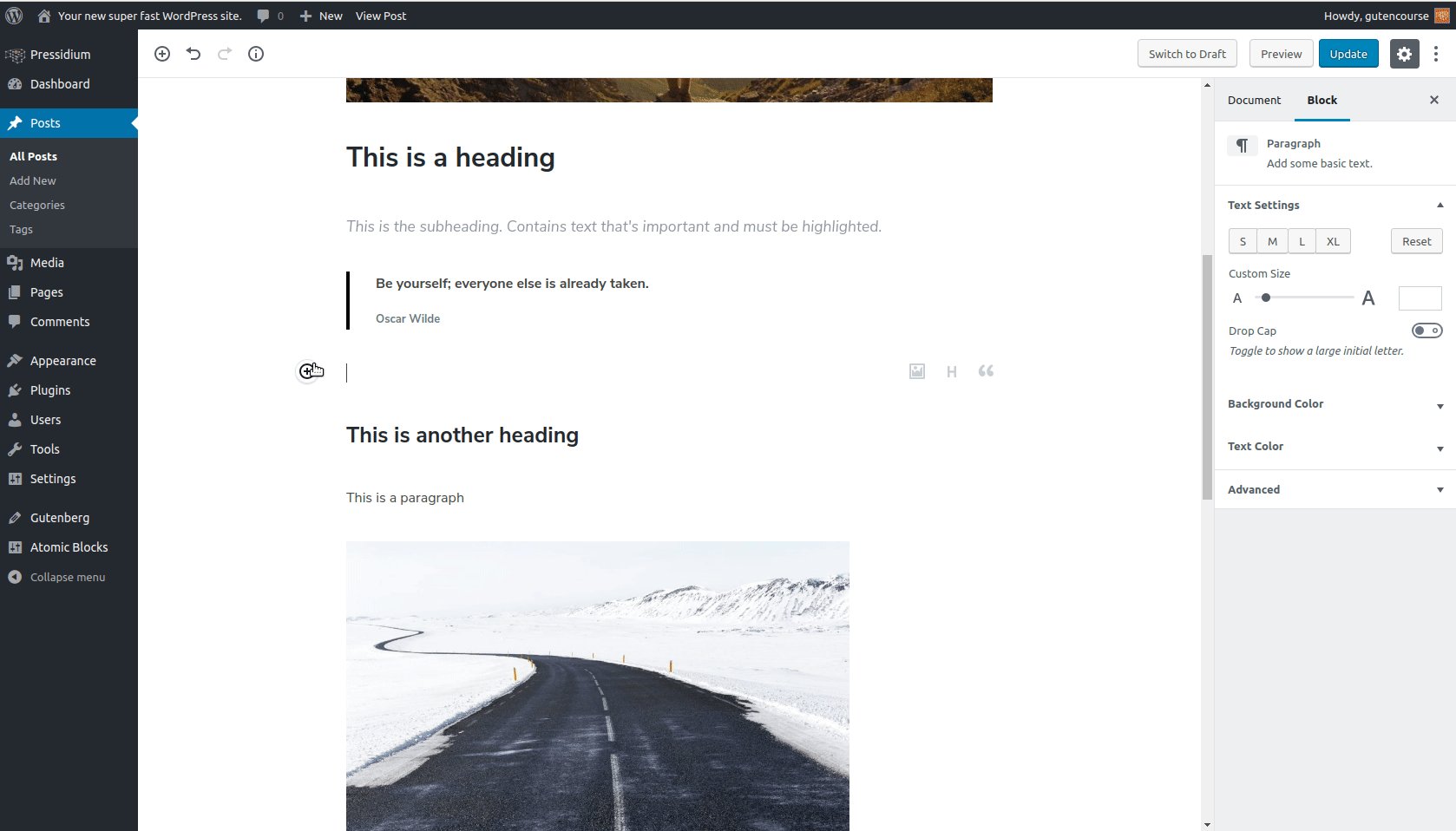
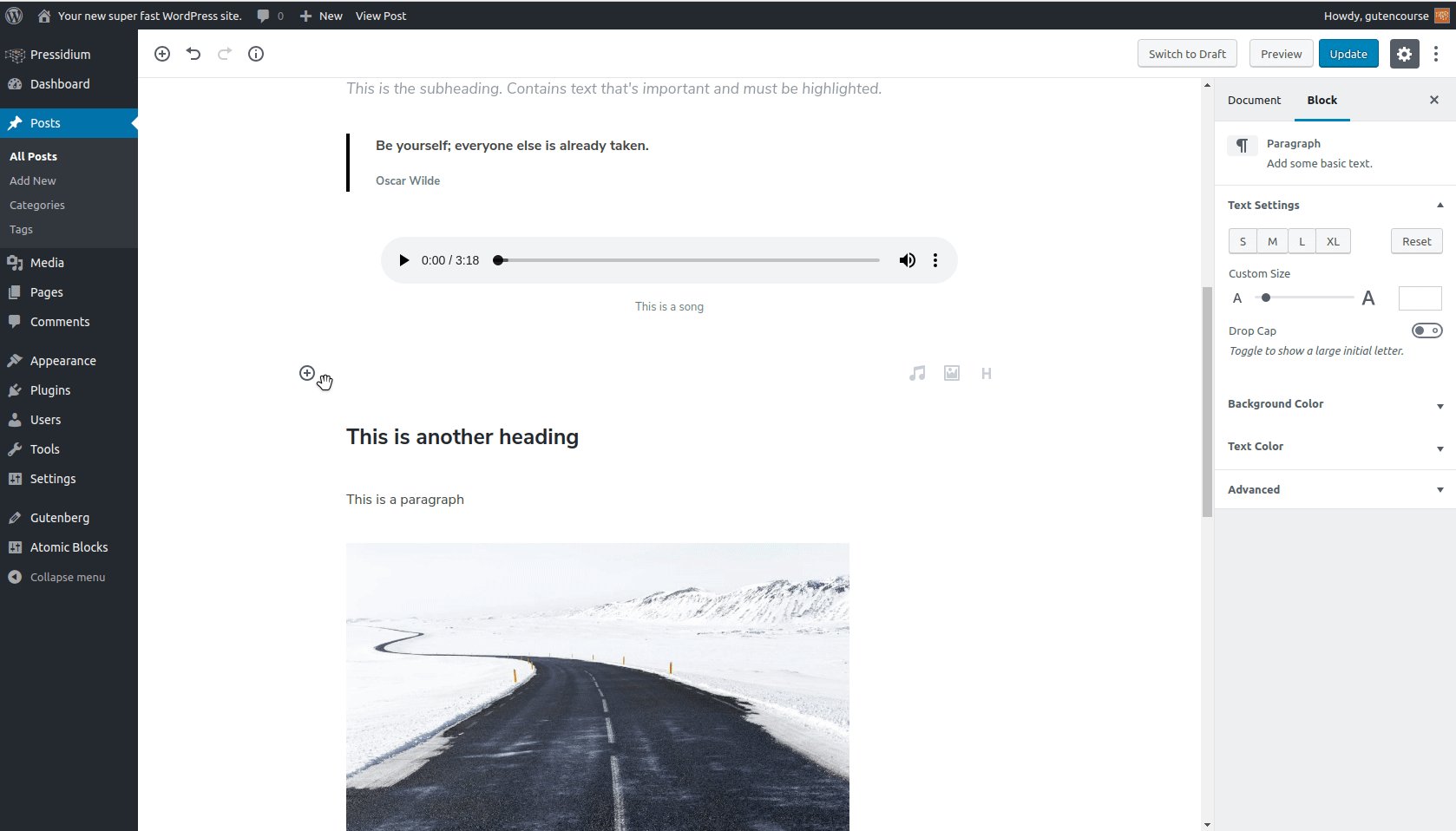
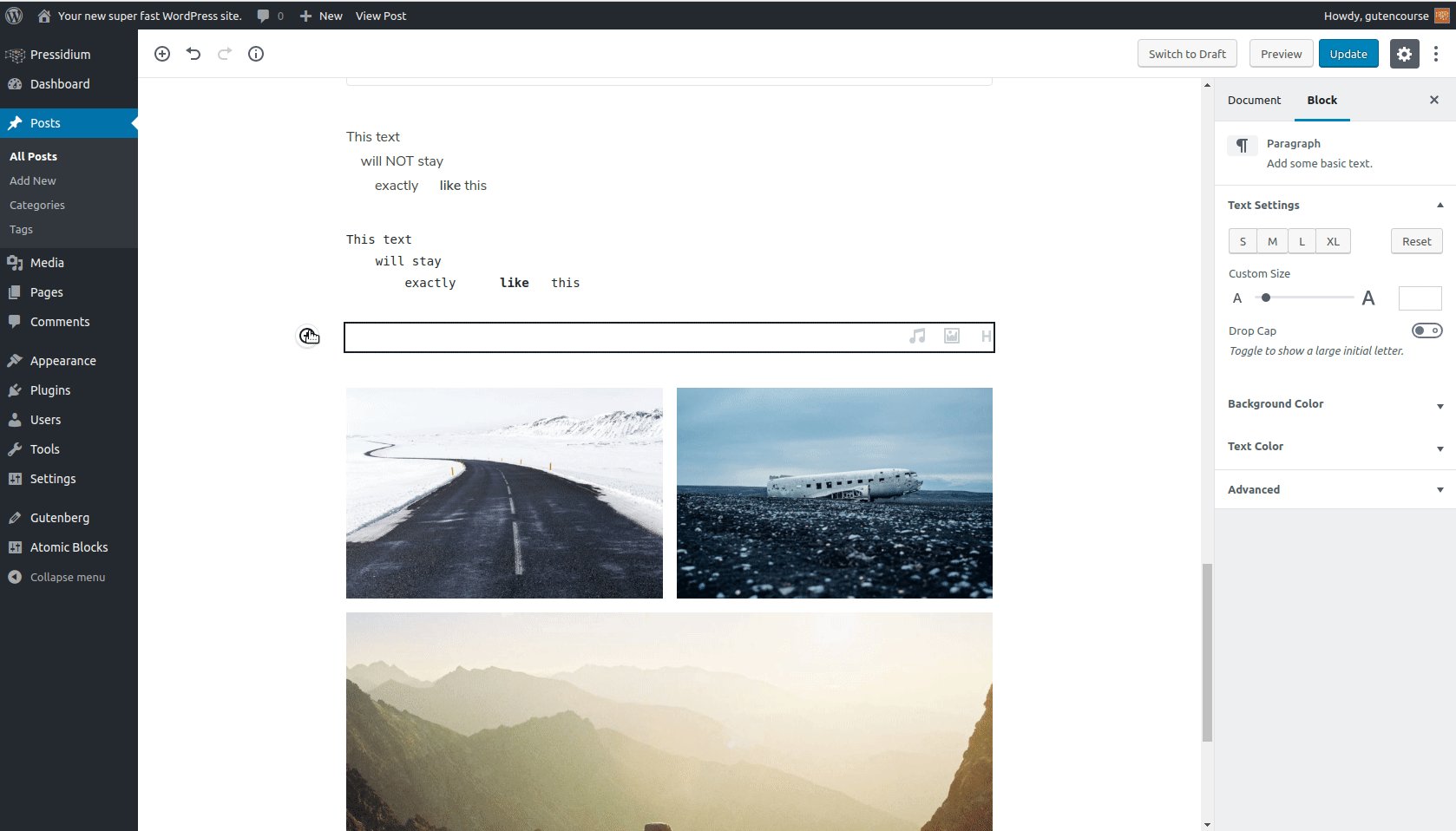
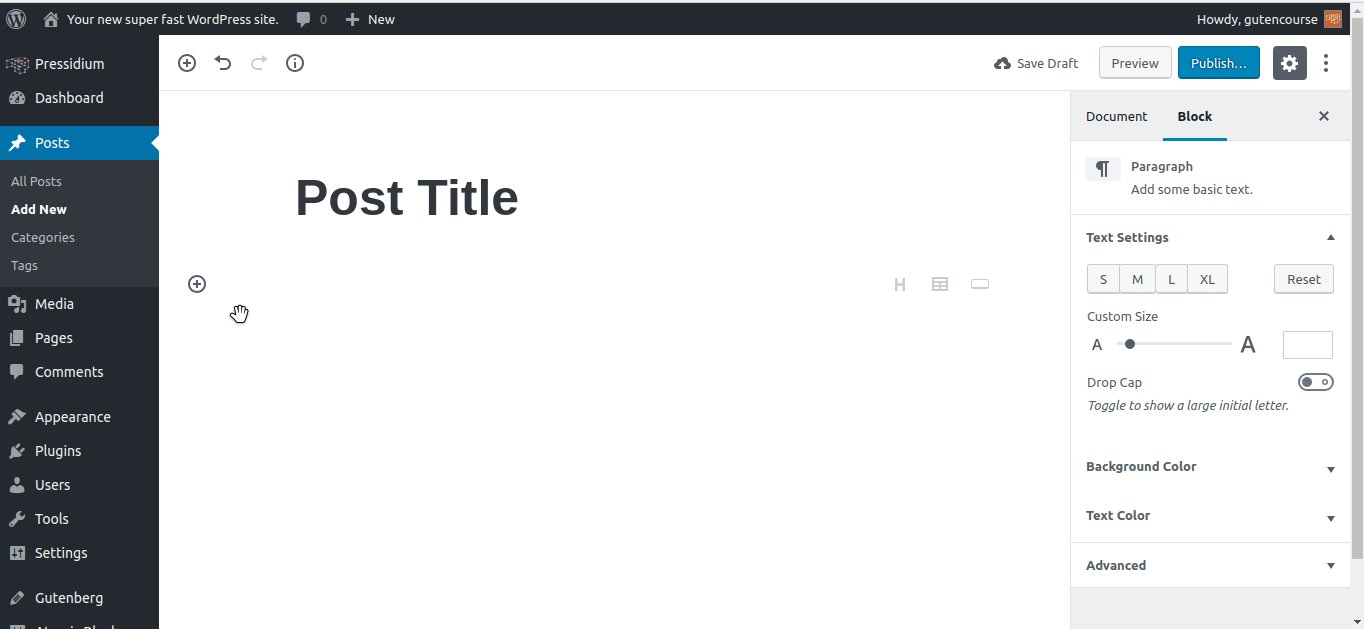
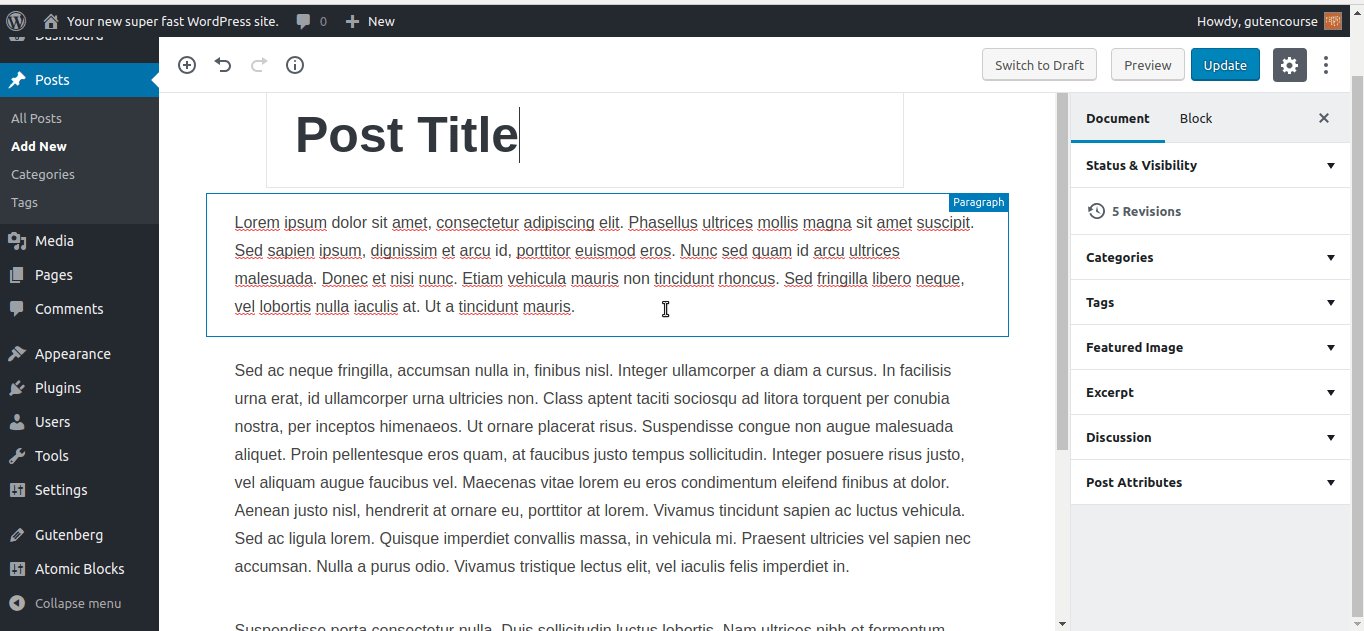
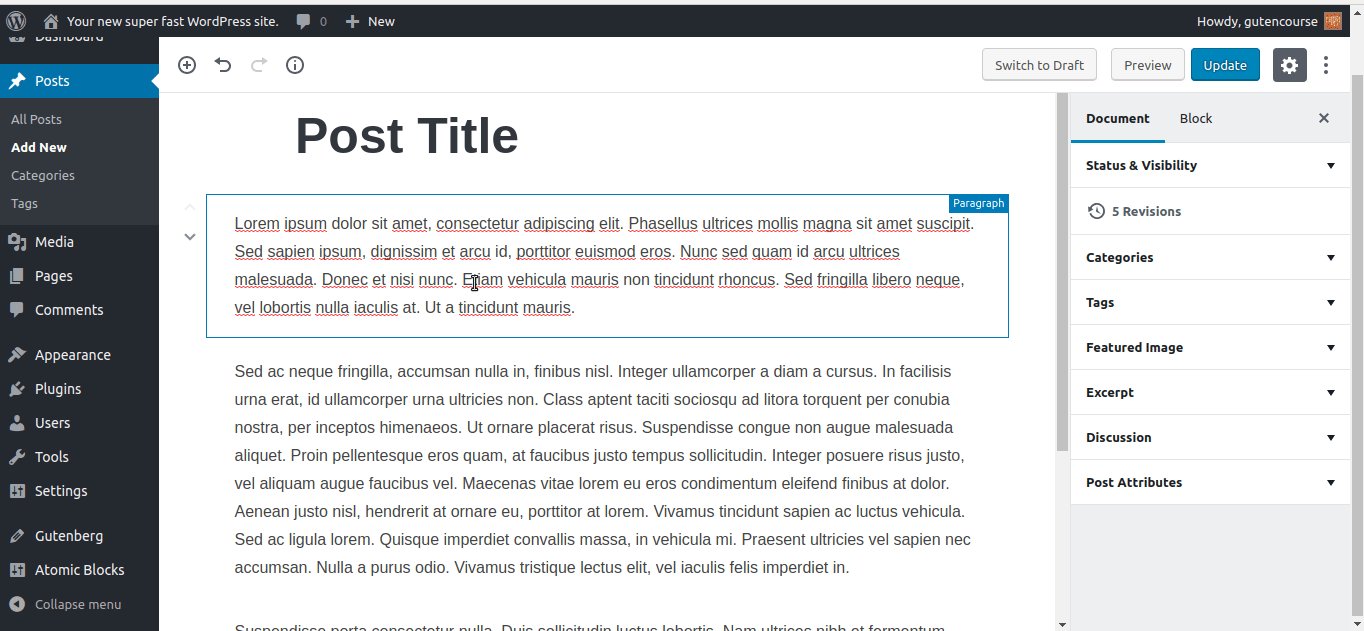
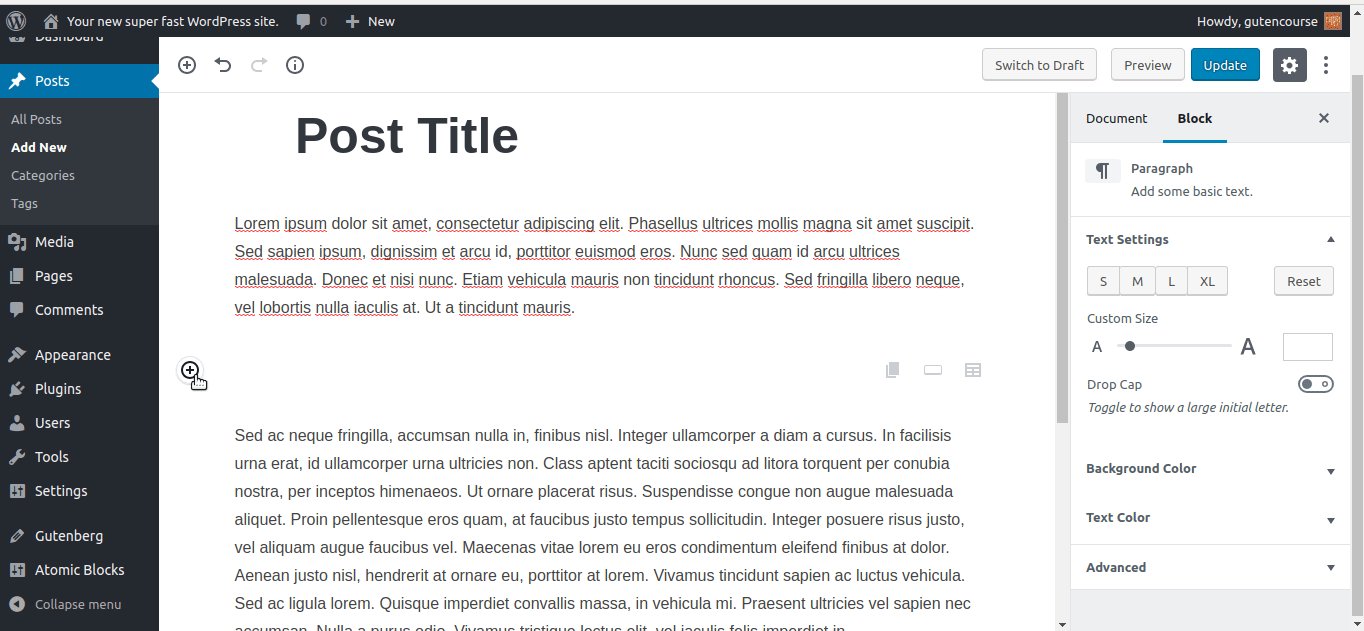
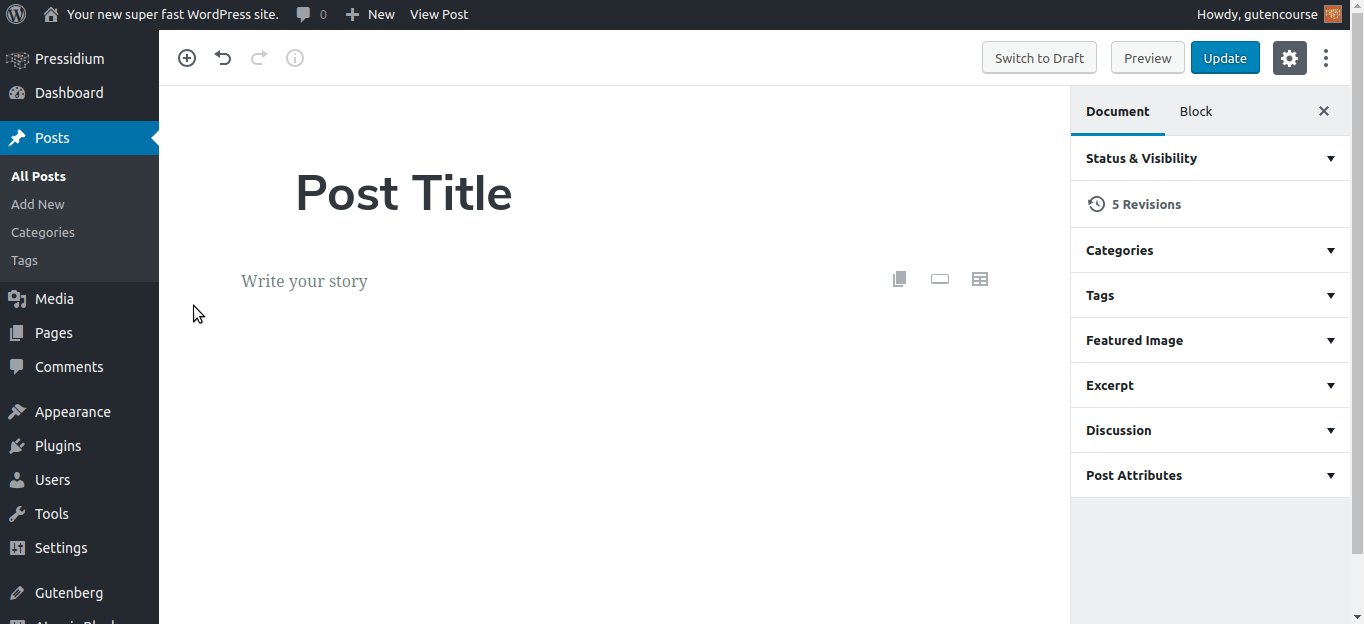
Párrafo

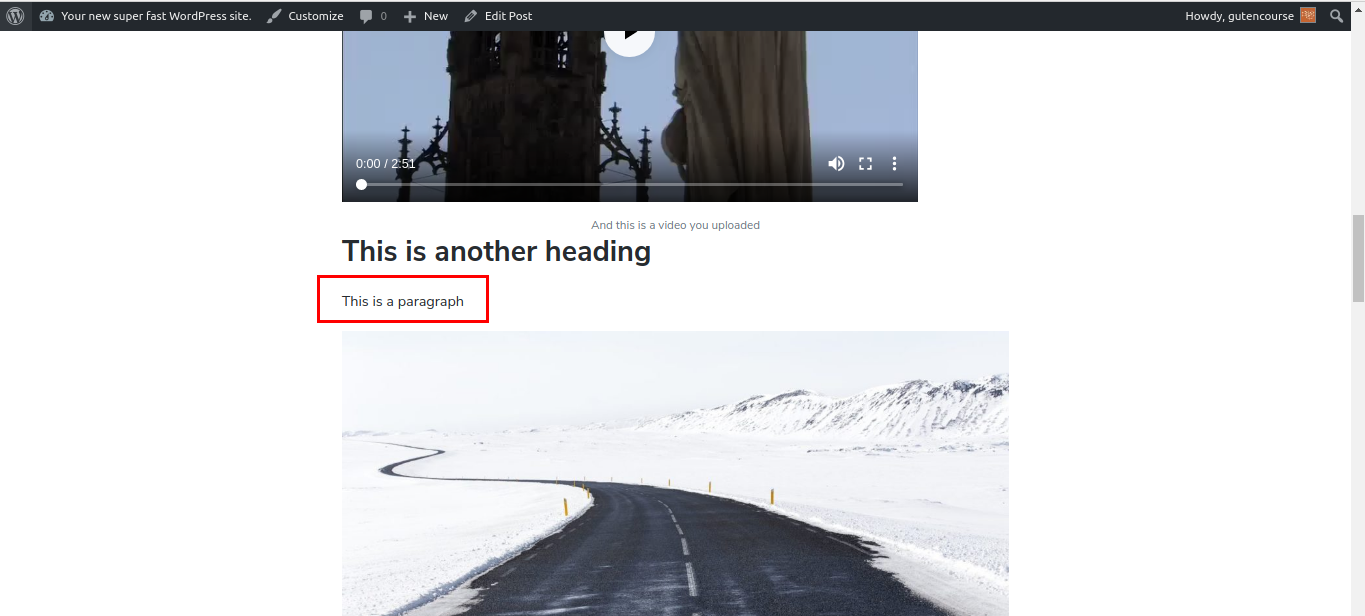
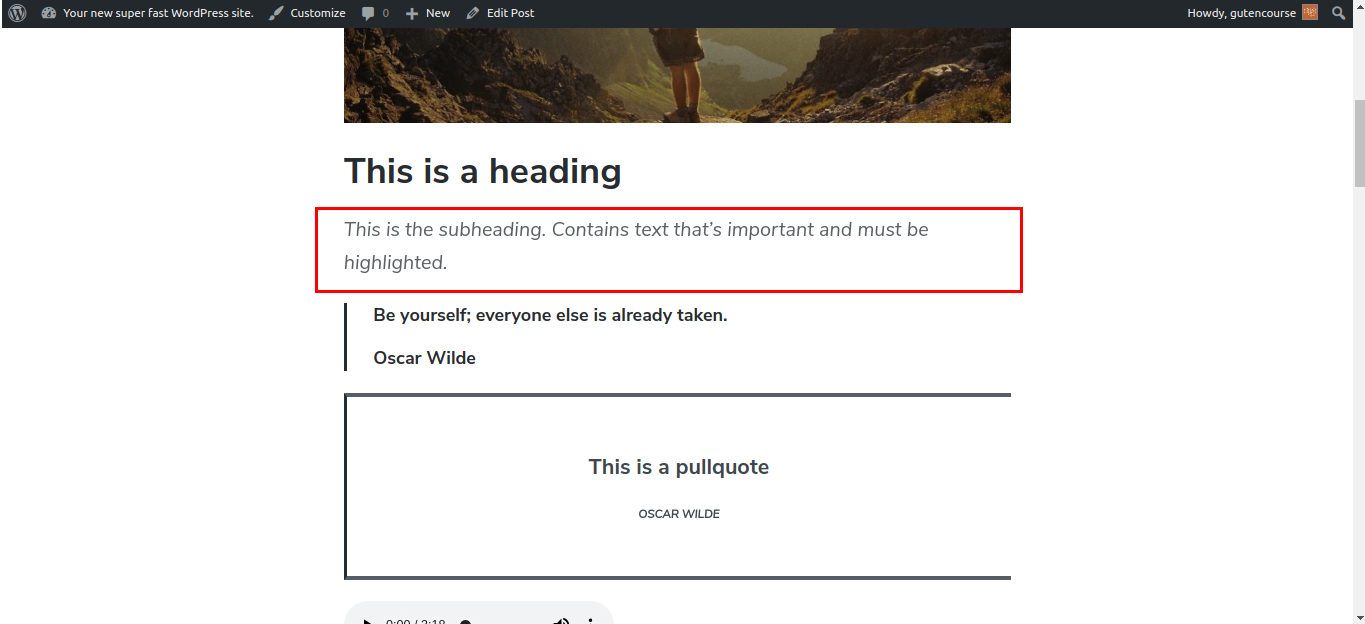
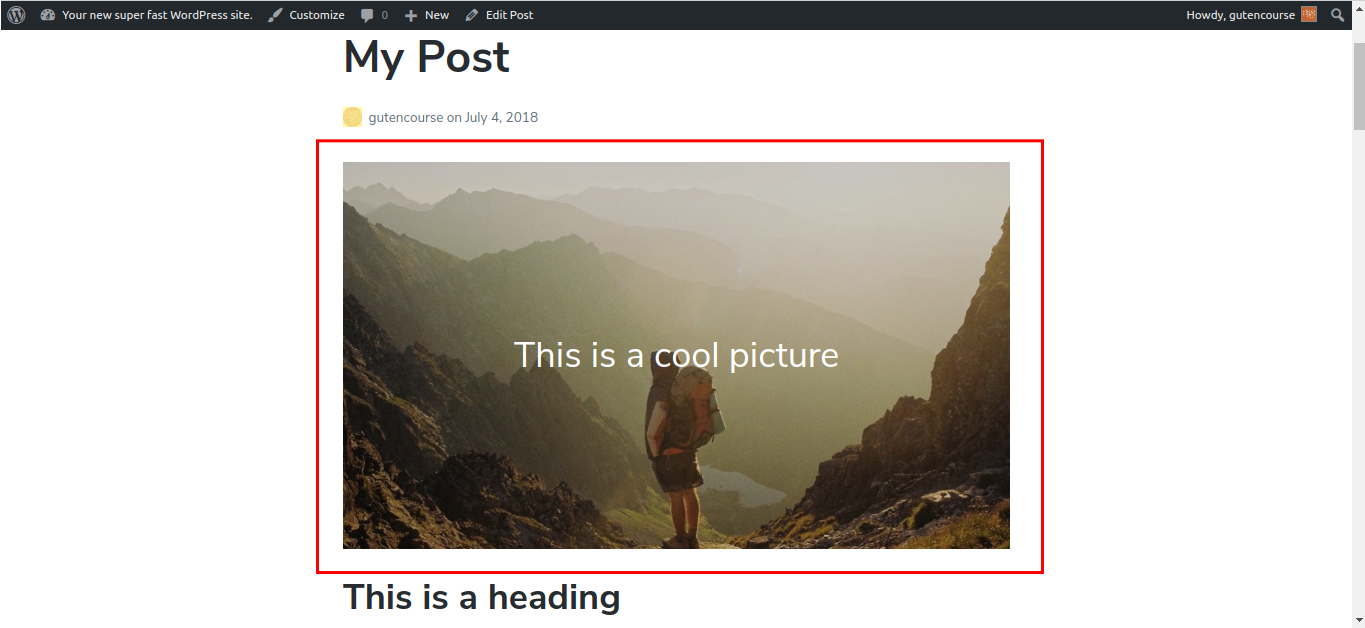
El resultado final en el front-end será diferente y dependerá del estilo de su tema.

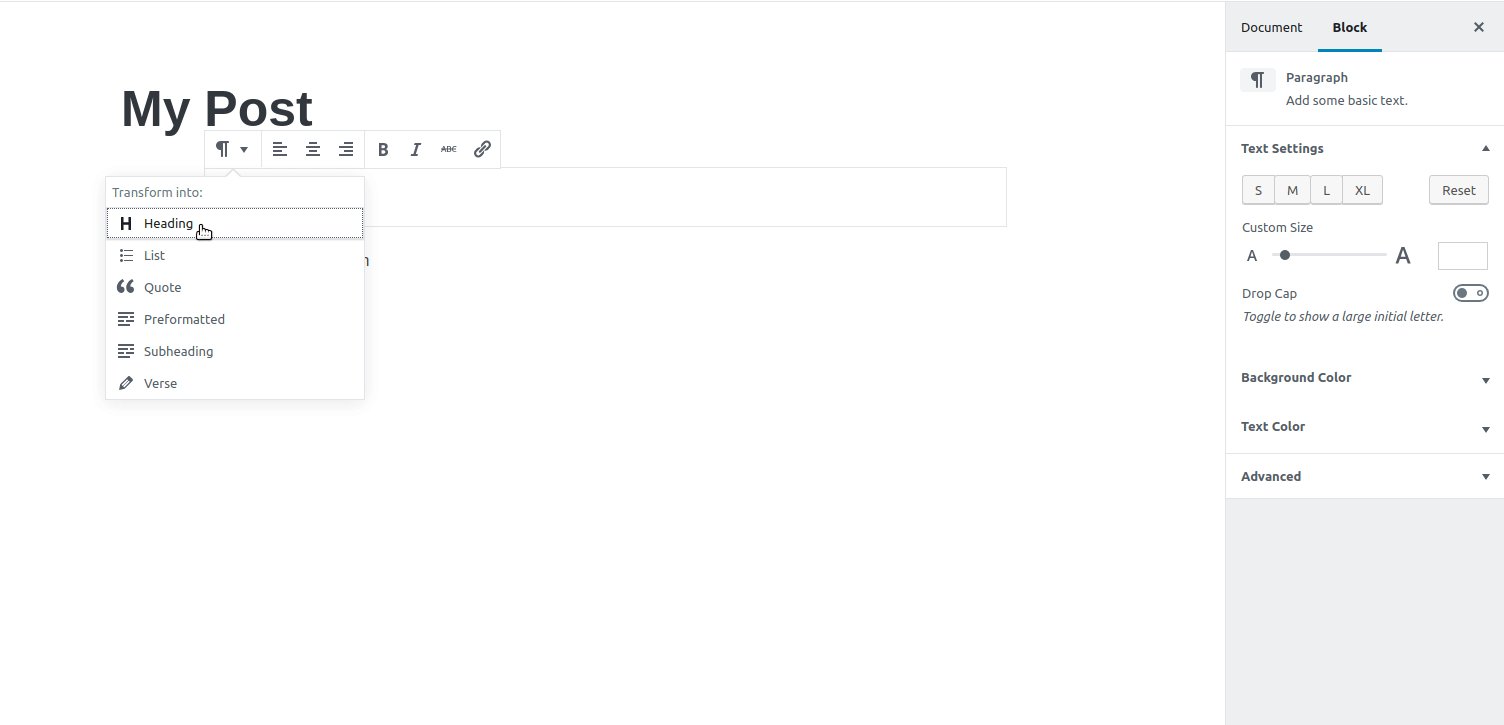
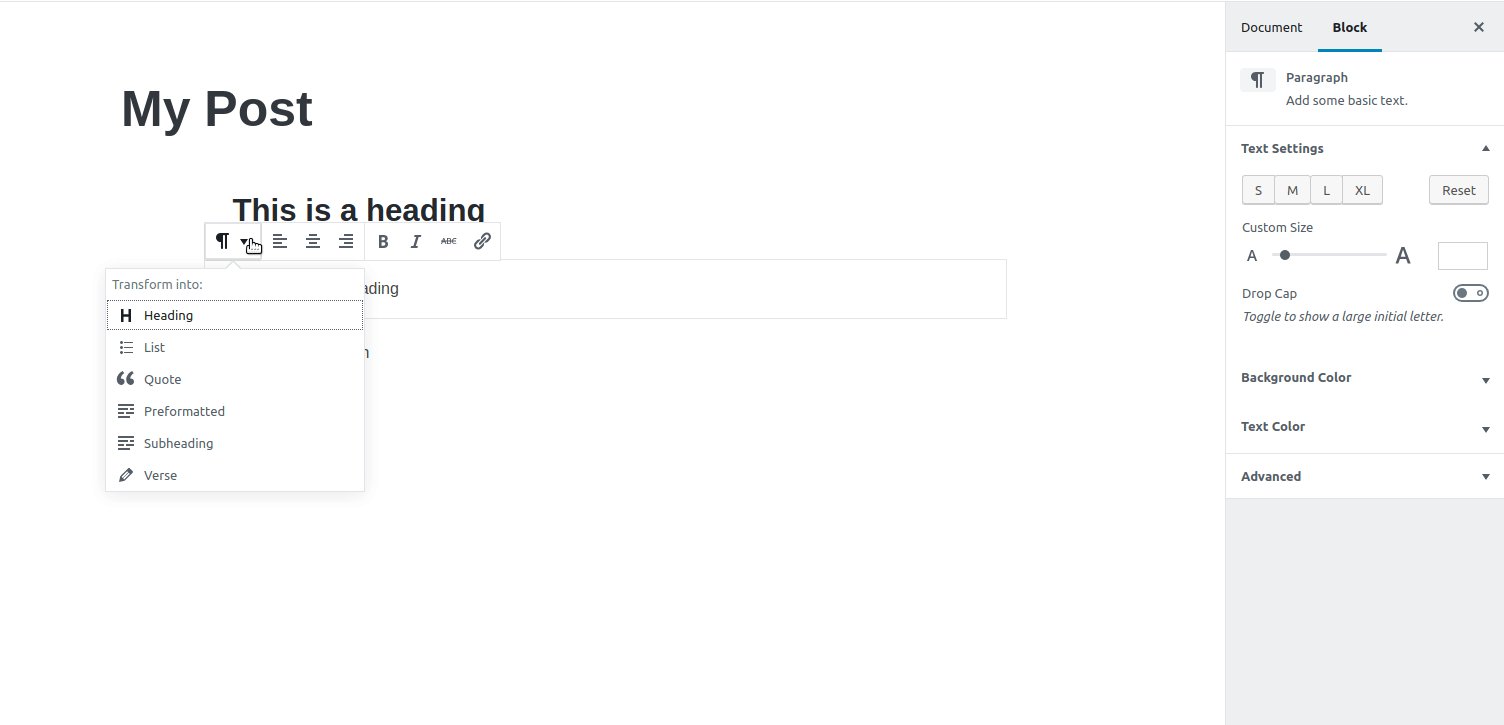
Este es el bloque de construcción básico de Gutenberg. Cada vez que presiona "Enter" mientras escribe, se crea un nuevo bloque de párrafo, dividiendo su texto en bloques de párrafo separados. Como mencionamos en episodios anteriores, cada bloque de párrafo tiene su propio conjunto de configuraciones. Una cosa importante a tener en cuenta es que el bloque de párrafo se puede convertir fácilmente en otros bloques de texto.
Bóveda

Interfaz:
 Usando el bloque de encabezados, puede insertar diferentes encabezados, <h1> a <h6>, dentro de su contenido. Una vez que inserta varios bloques de encabezado, aparece una tabla de contenido disponible en la barra lateral.
Usando el bloque de encabezados, puede insertar diferentes encabezados, <h1> a <h6>, dentro de su contenido. Una vez que inserta varios bloques de encabezado, aparece una tabla de contenido disponible en la barra lateral.
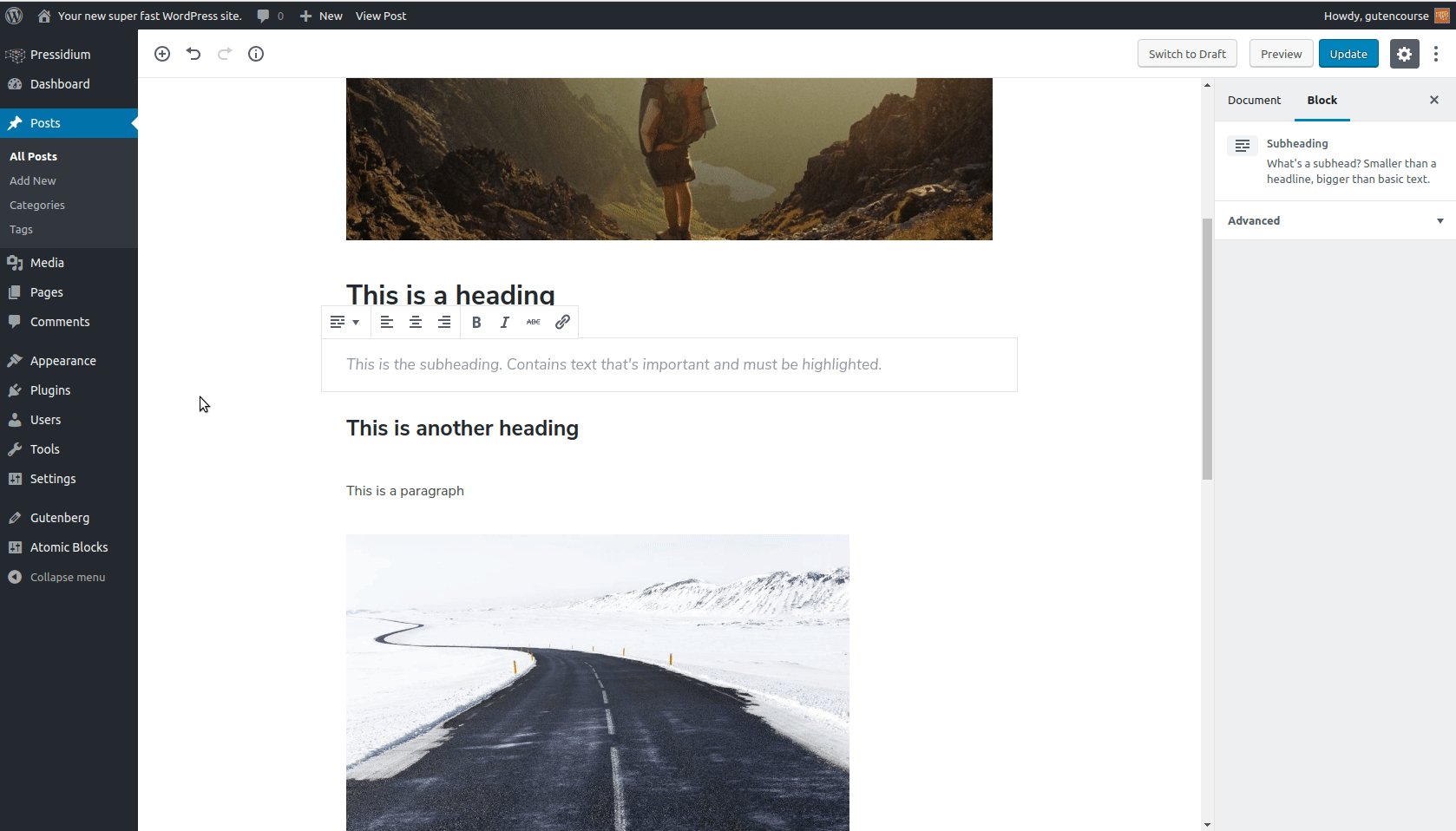
Subtítulo

Interfaz:

Un subtítulo se usa para resaltar un fragmento de texto, generalmente justo después del título principal. Es más pequeño que un encabezado, pero más grande que el texto normal. Se usa con moderación, siempre que sea necesario desglosar aún más la estructura de su contenido.
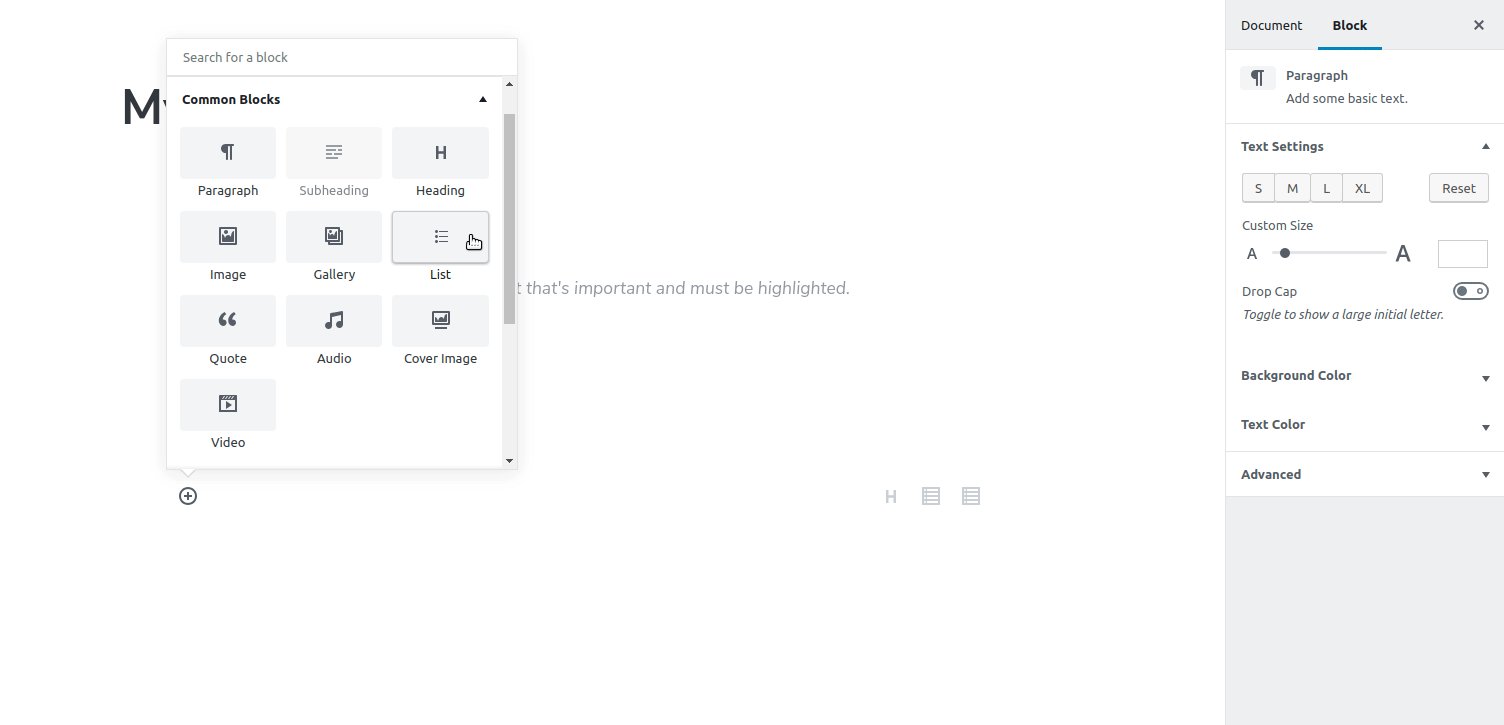
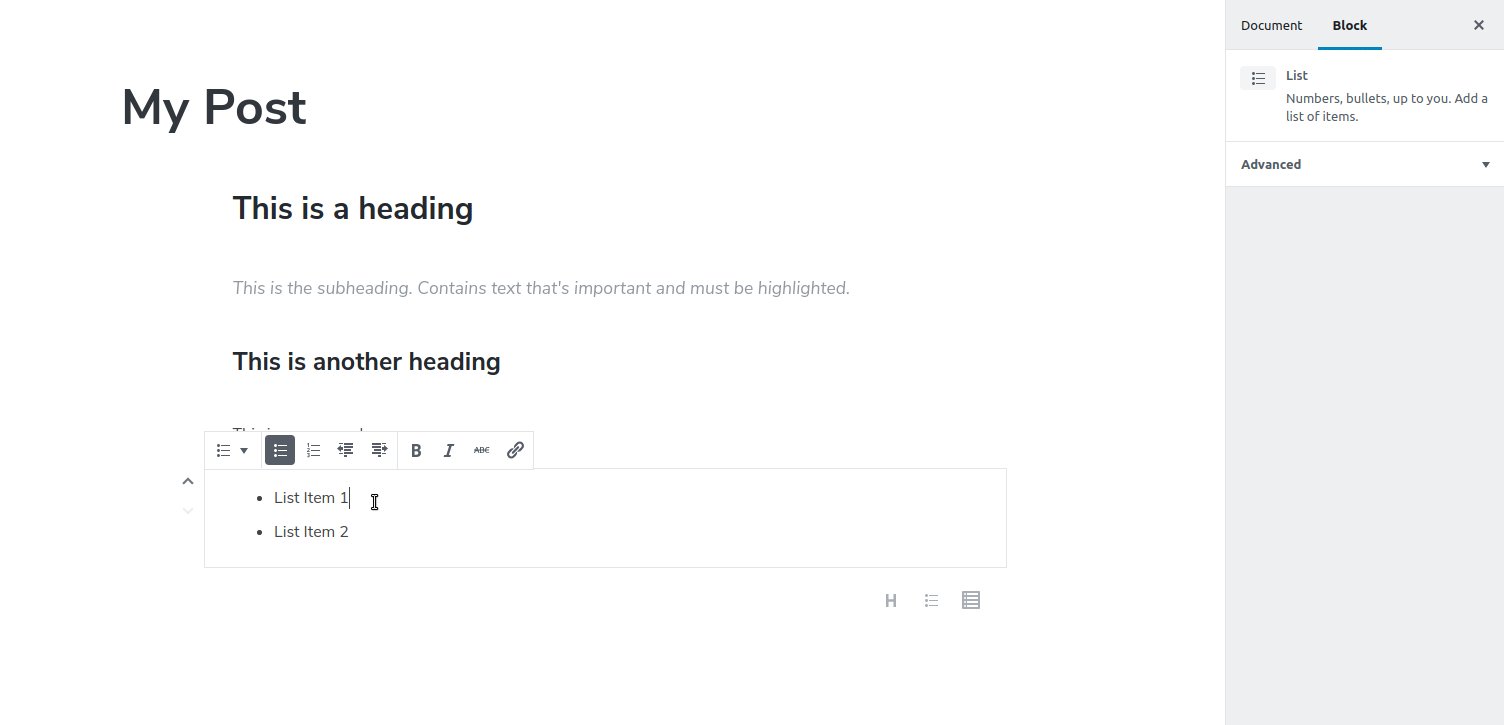
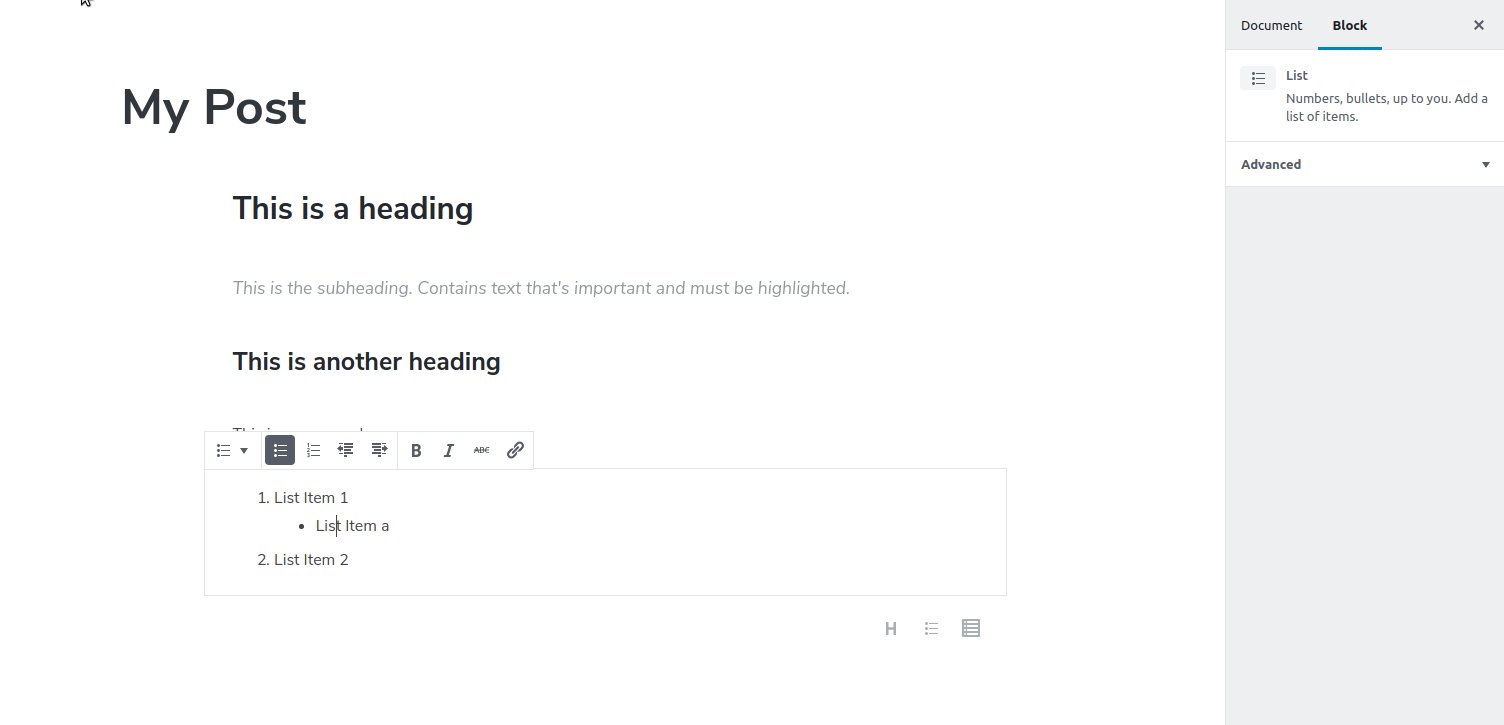
Lista

Interfaz:

Este es el bloque de lista básico. Puede estar sangrado, ordenado o desordenado.
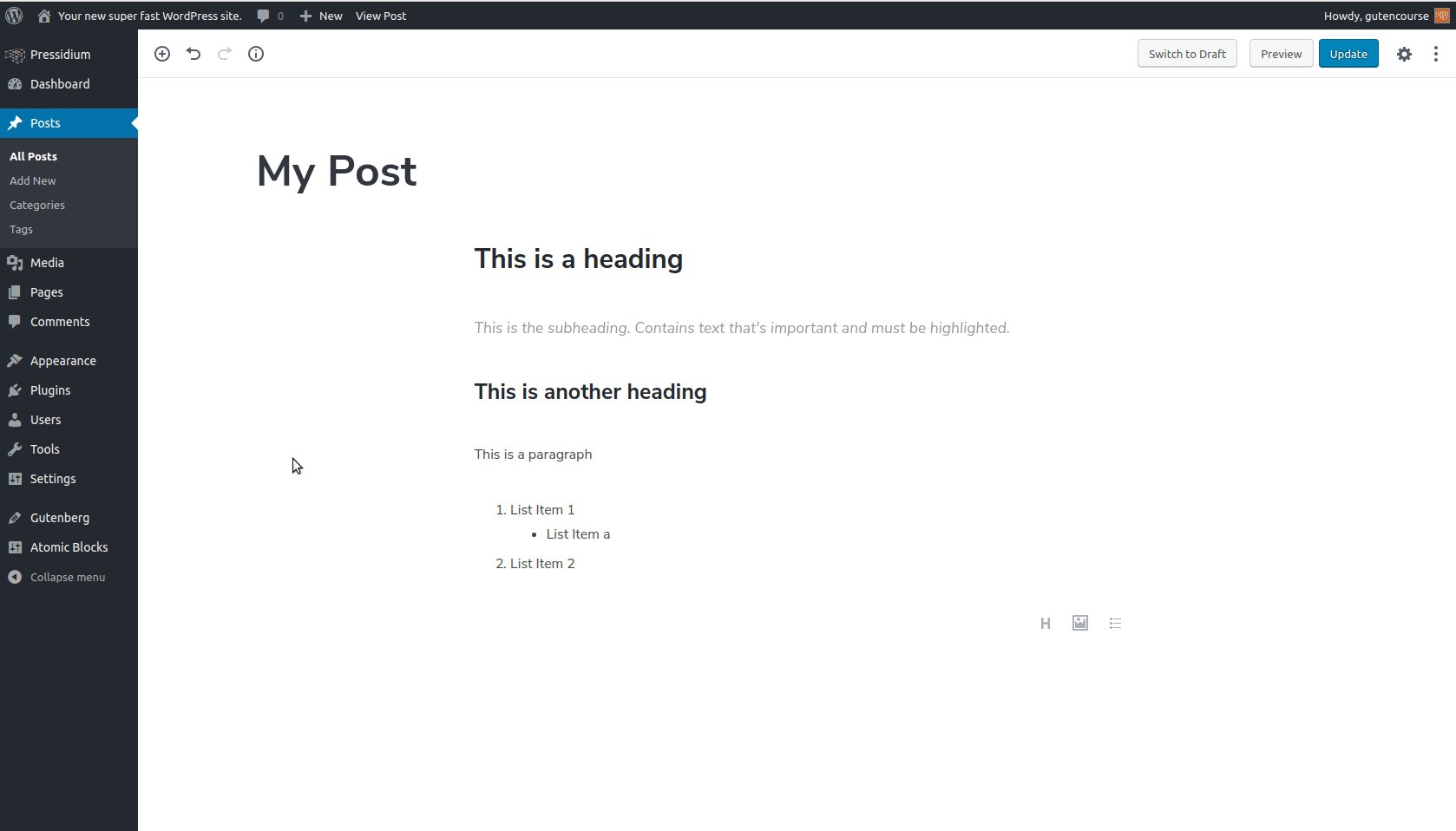
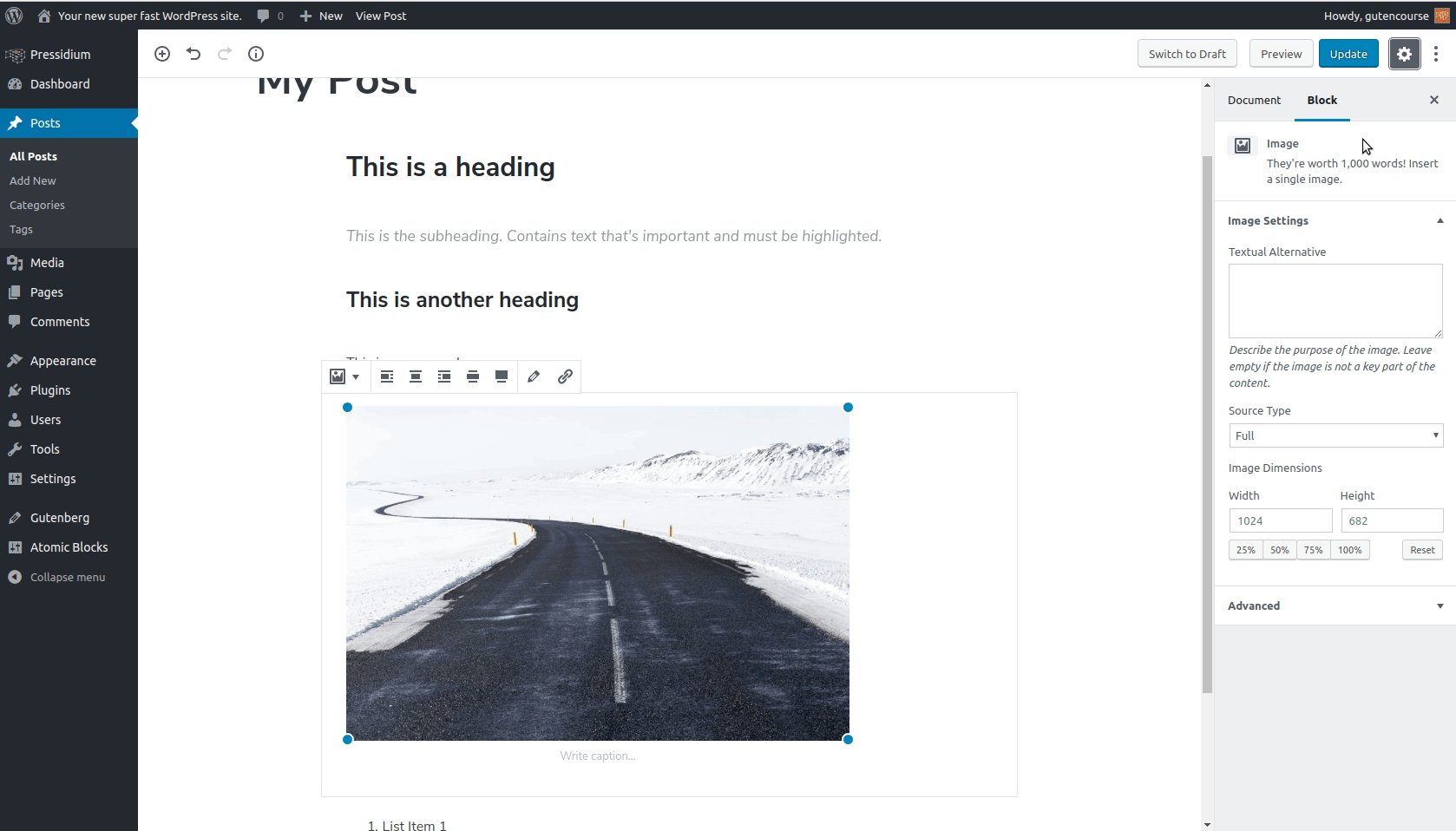
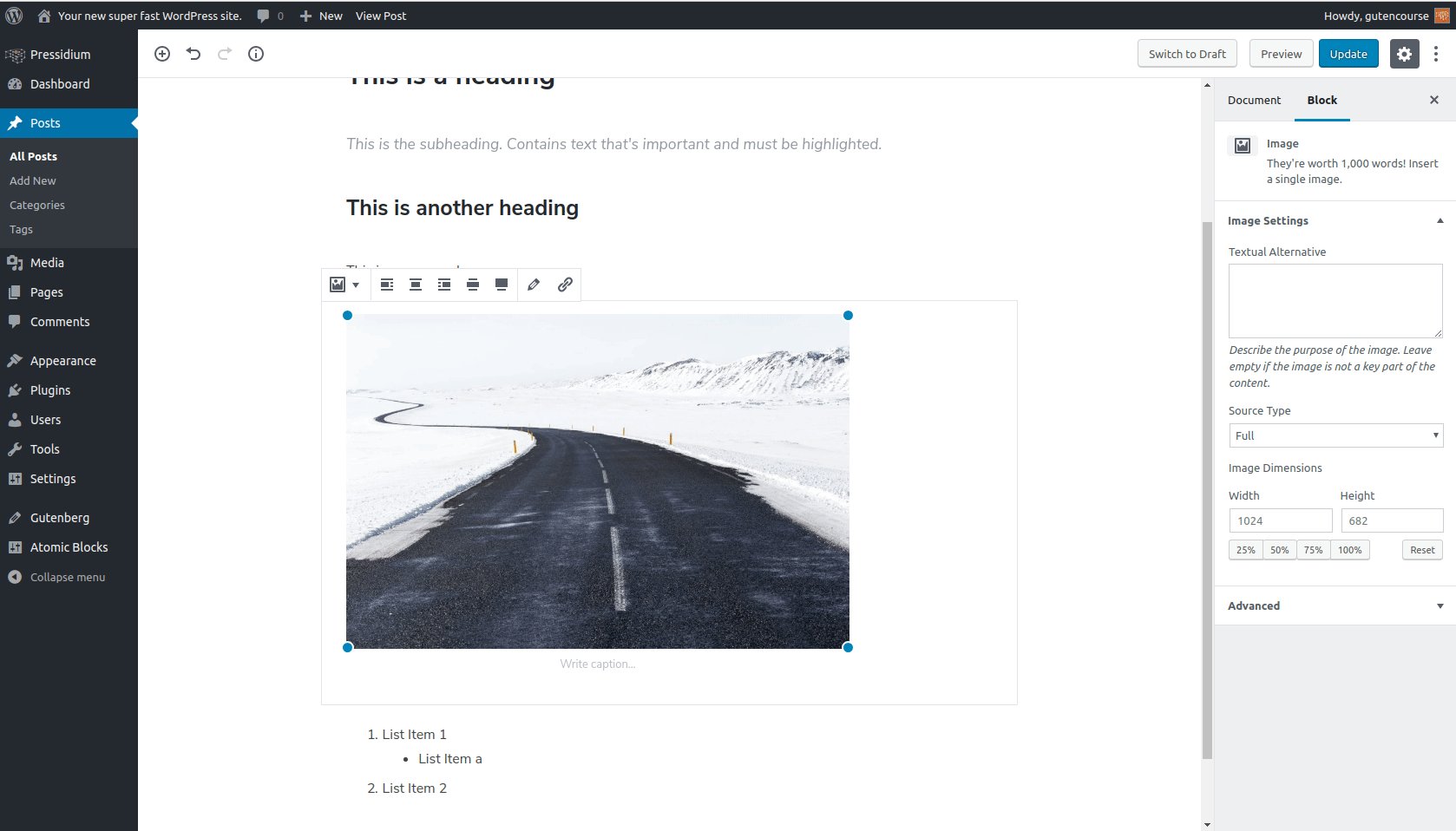
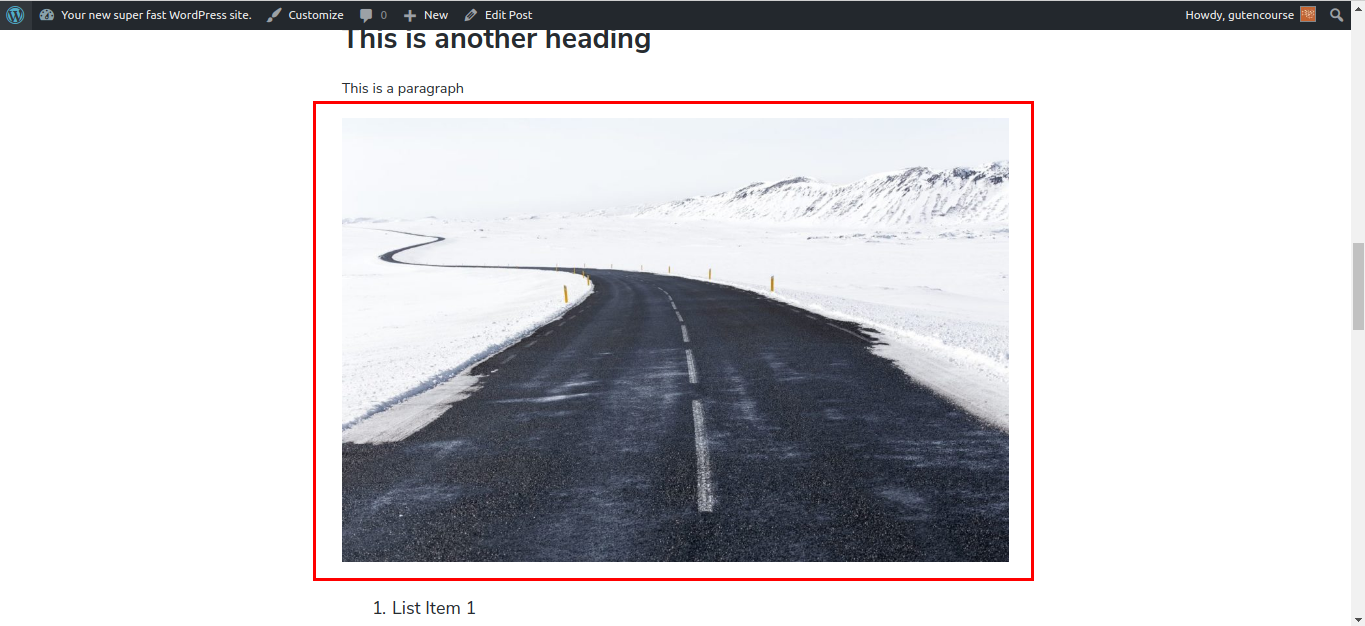
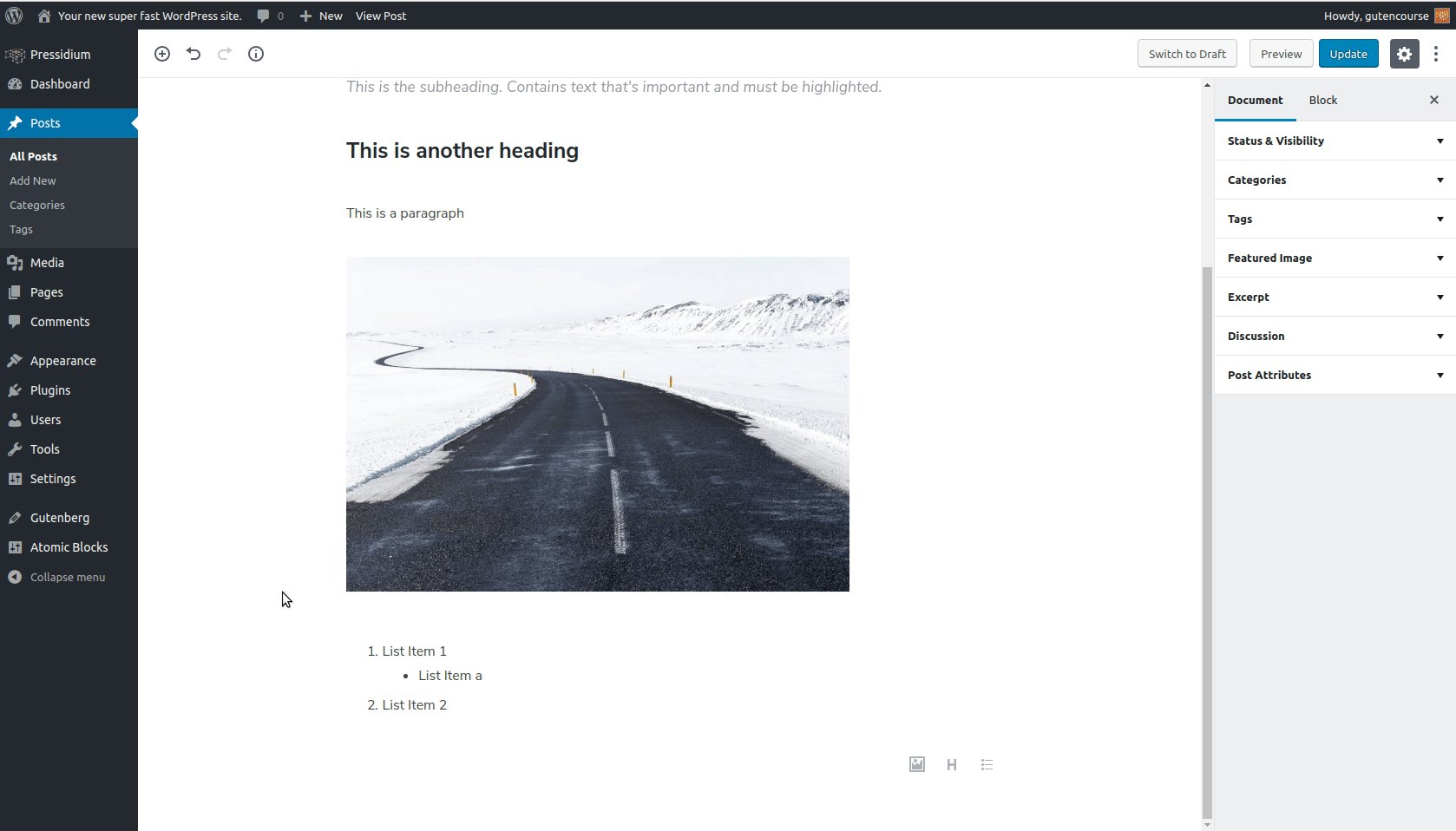
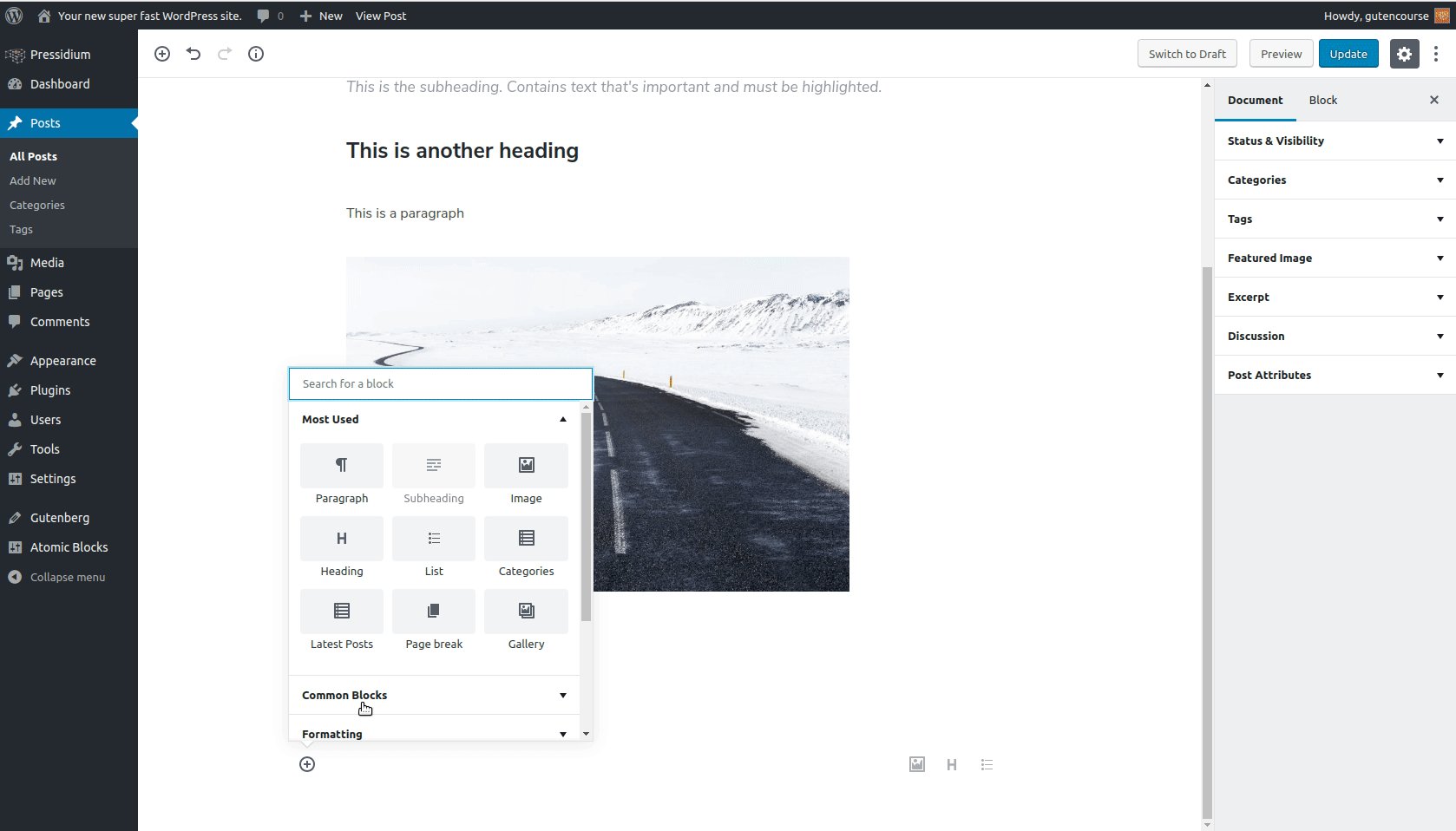
Imagen

Interfaz:

Este bloque te permite insertar una sola imagen dentro de tu contenido. También hay opciones para la alineación, el cambio de tamaño y la vinculación de URL.
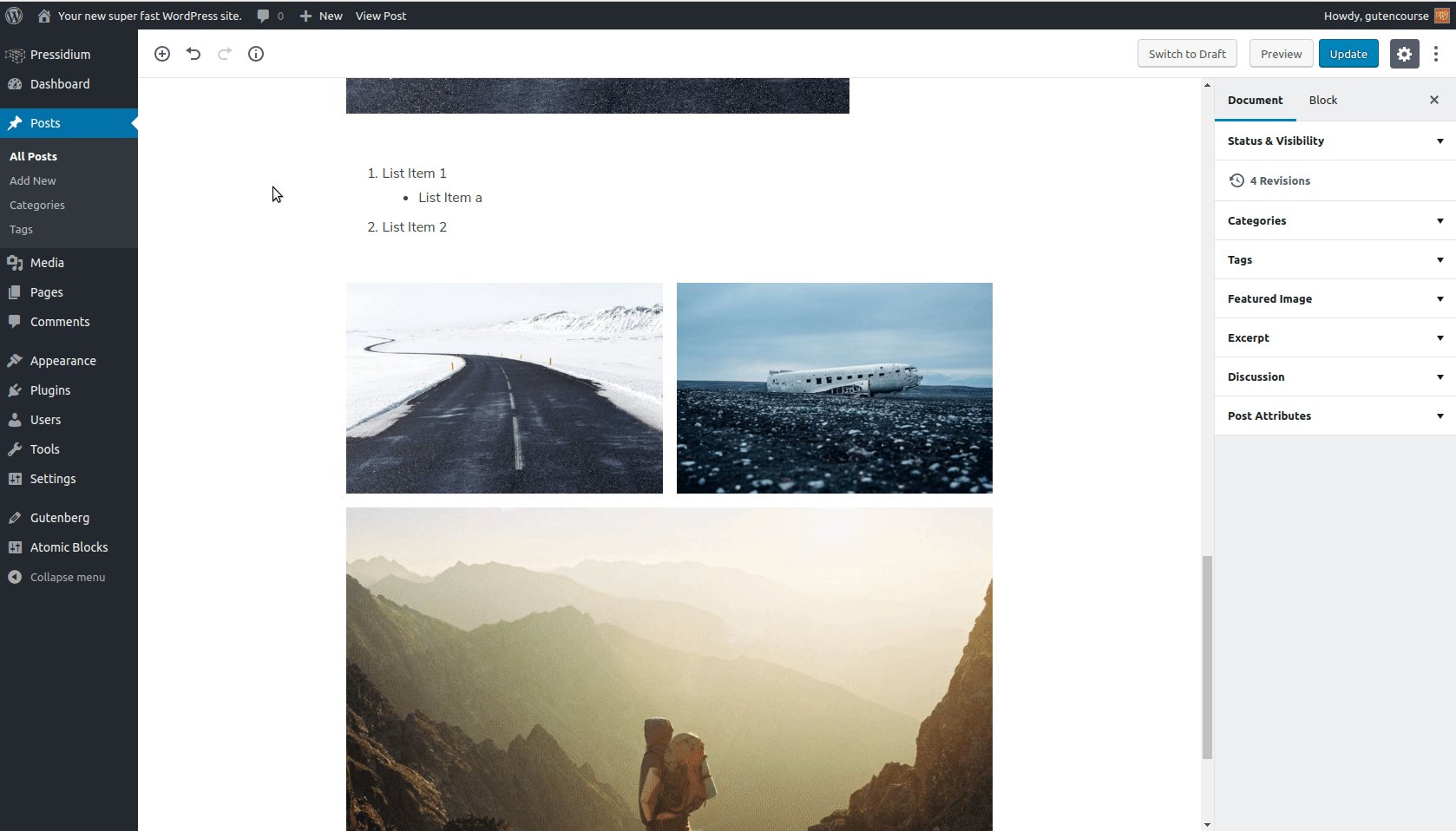
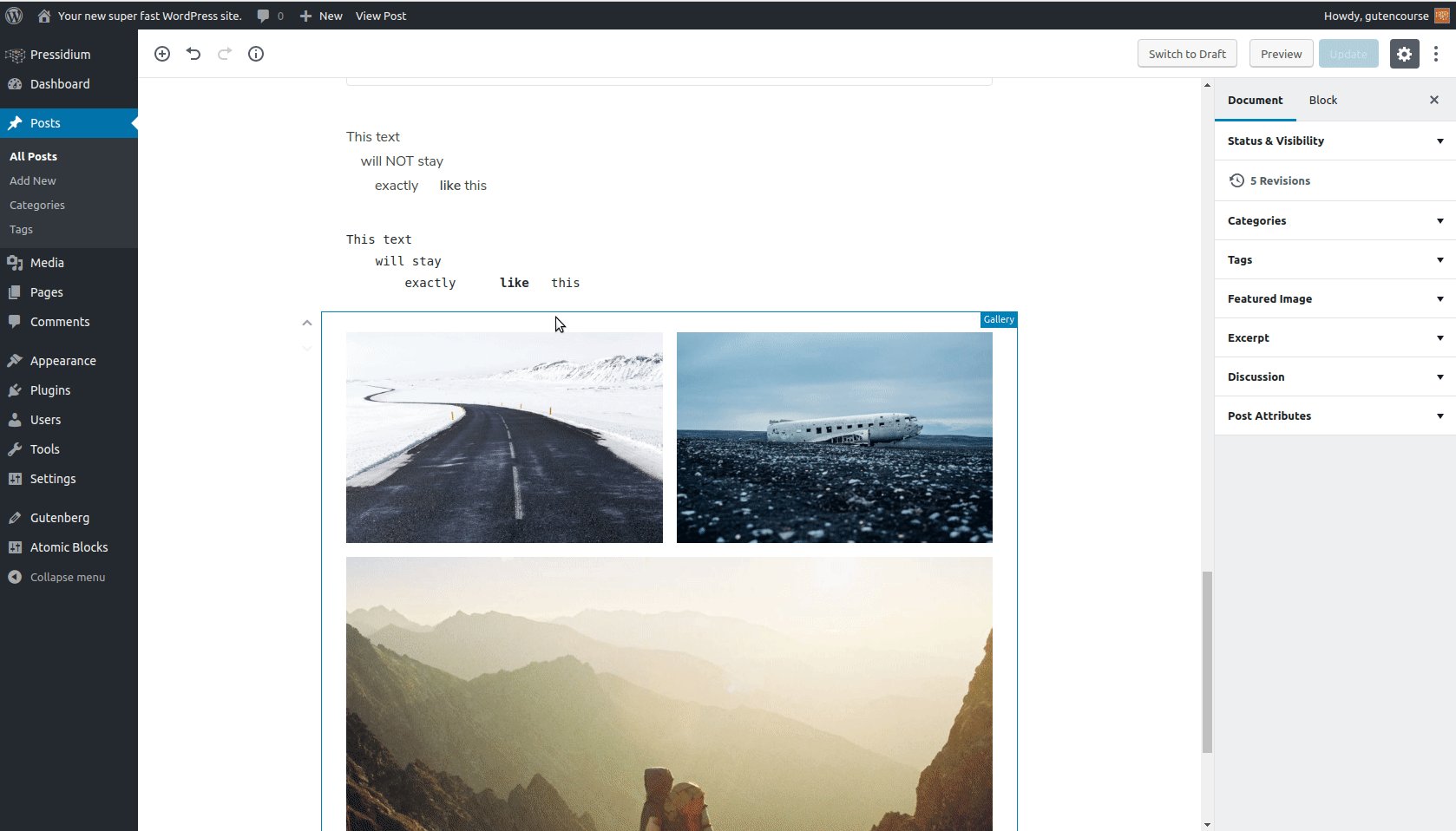
Galería

Interfaz:

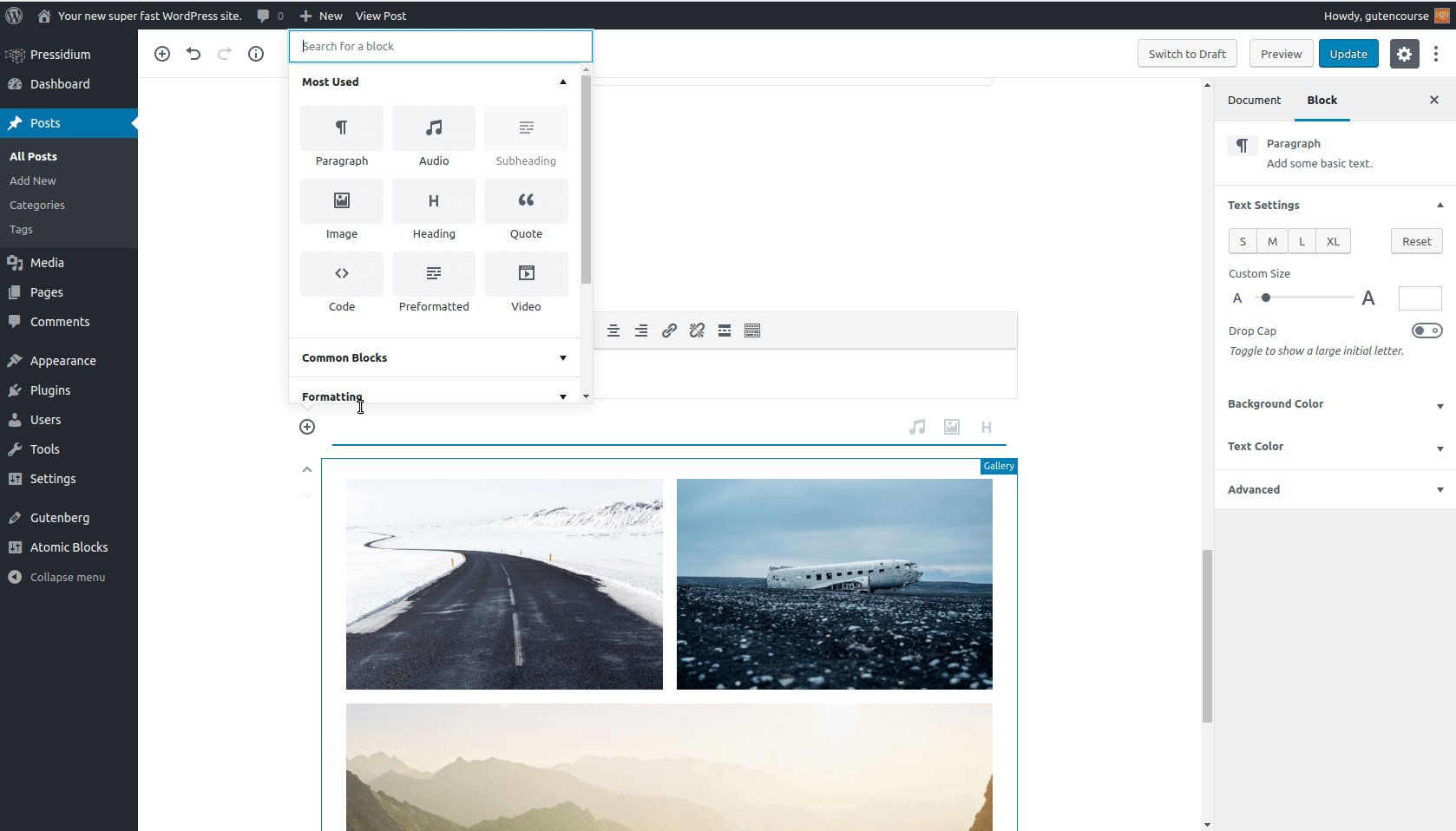
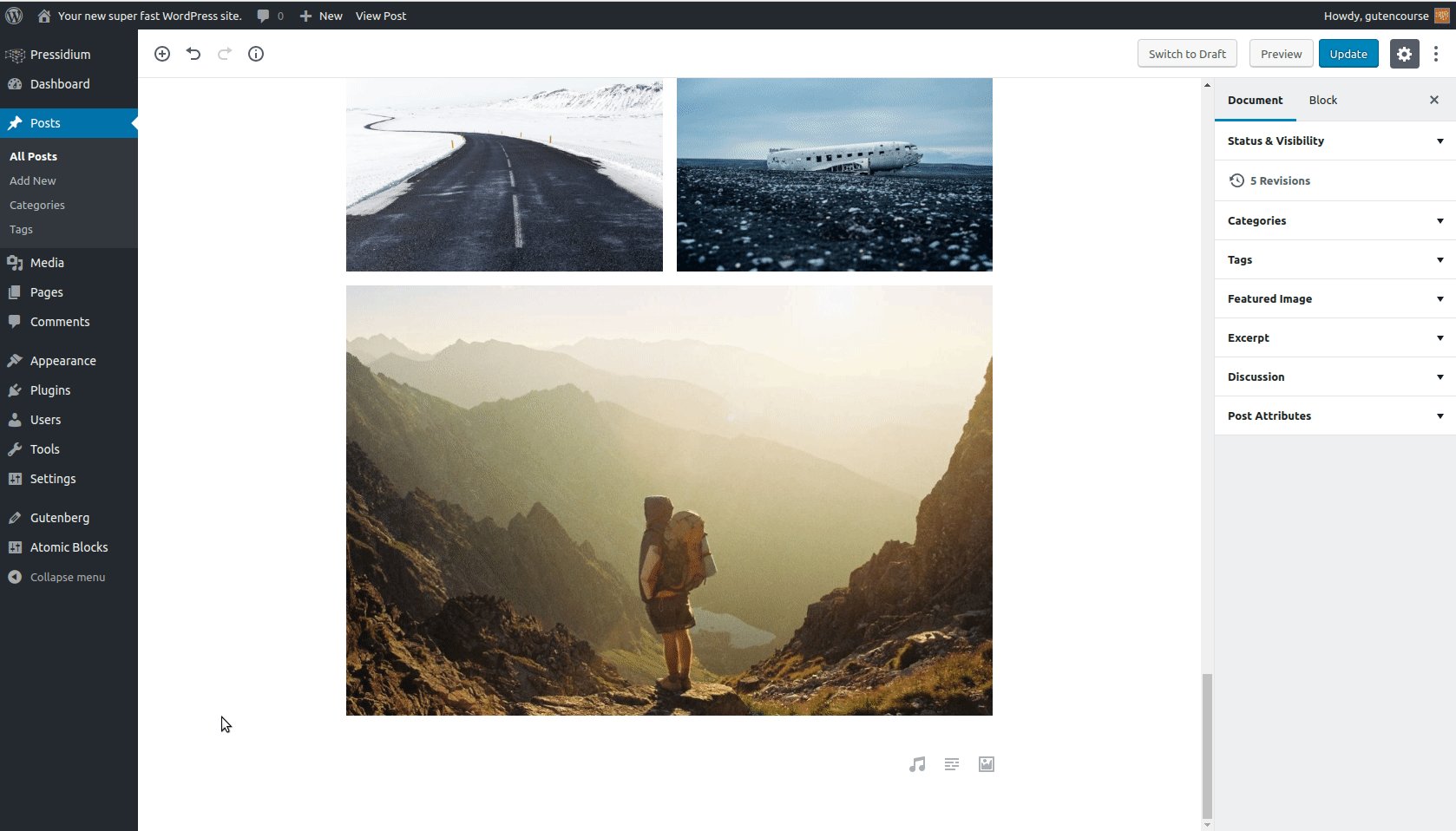
Con el bloque Galería, puede agregar varias imágenes dentro de una página en forma de cuadrícula. También puede personalizar el título de la imagen y el número de columnas de la cuadrícula.
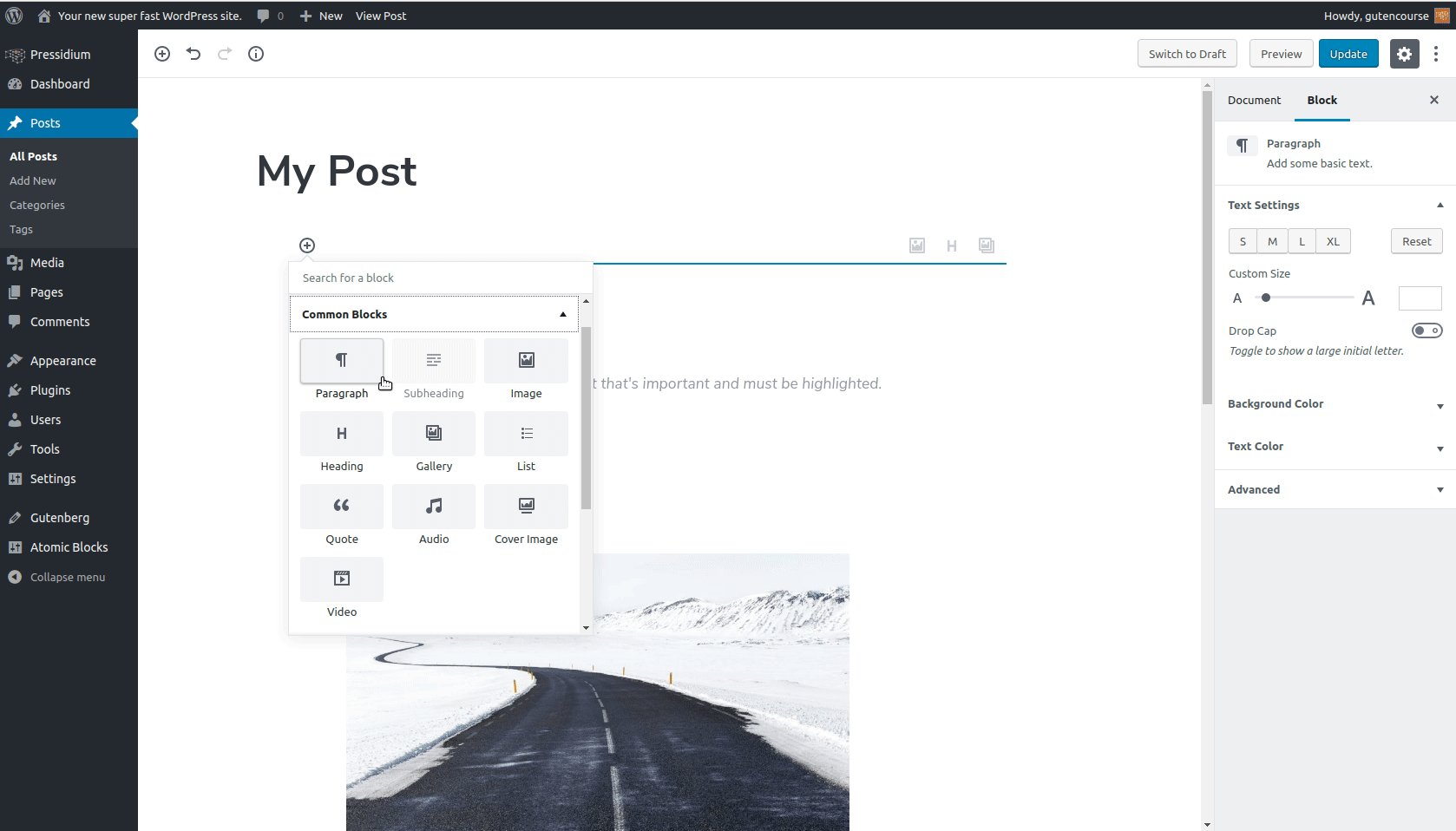
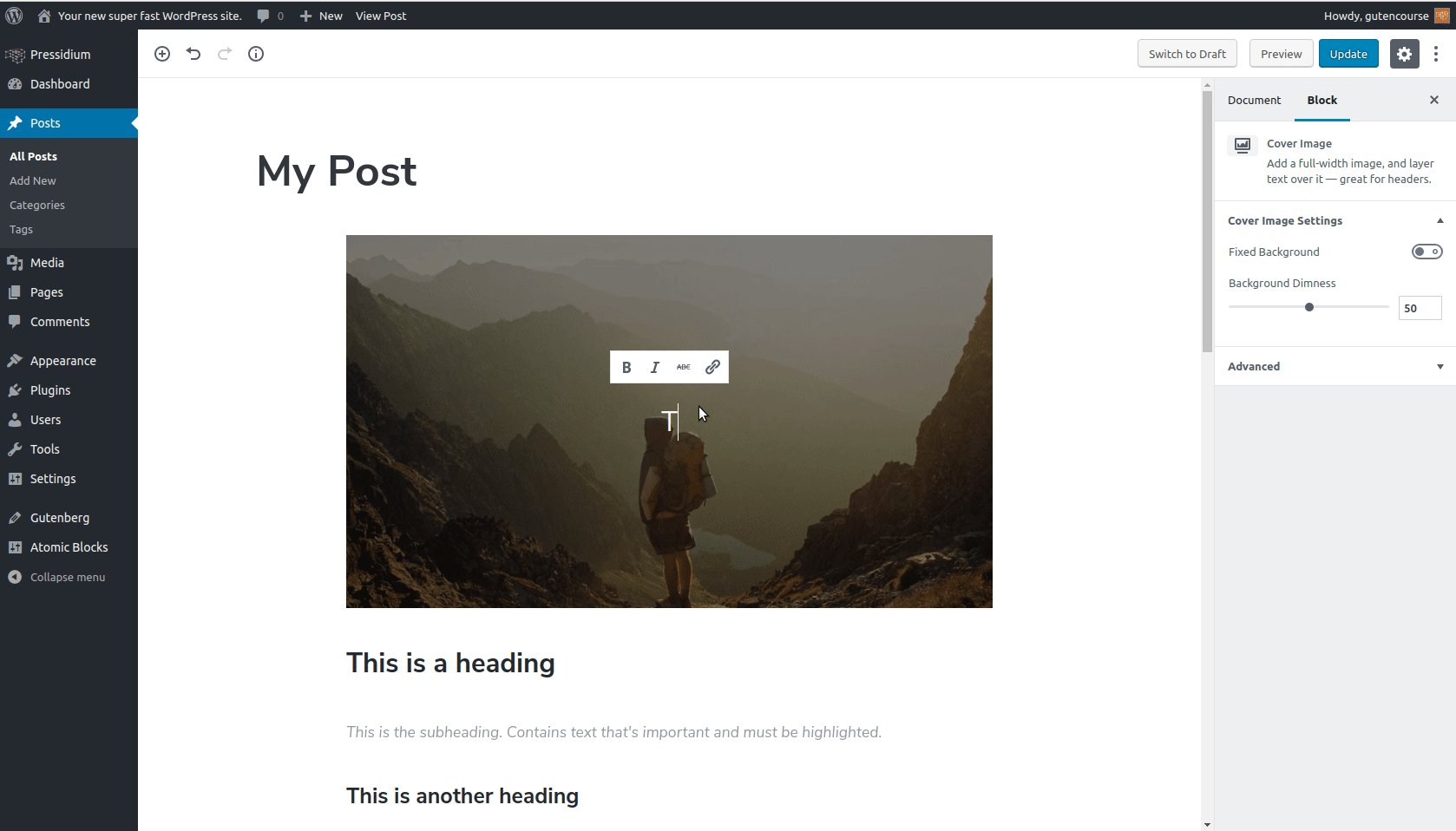
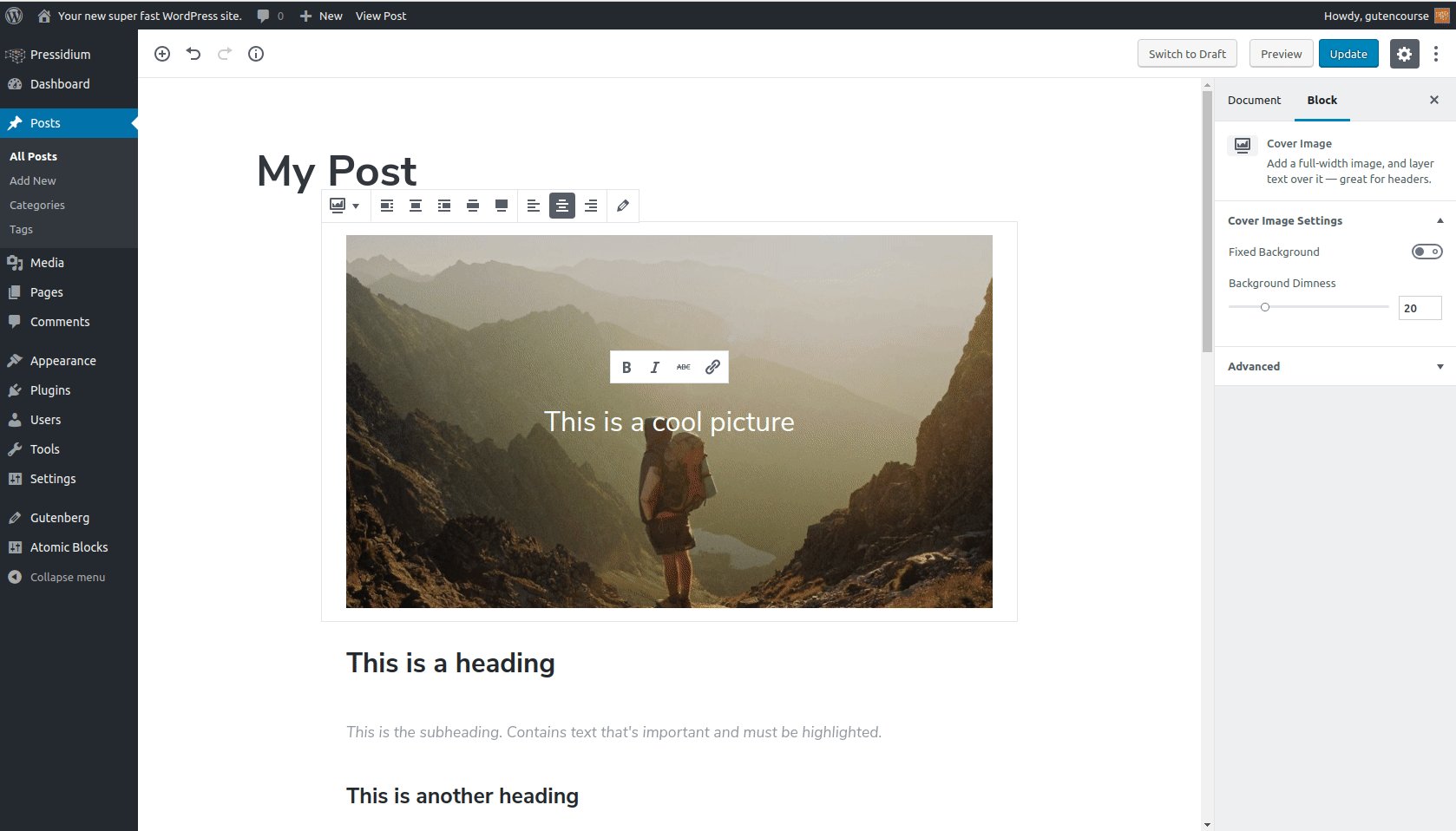
Imagen de portada

Interfaz:

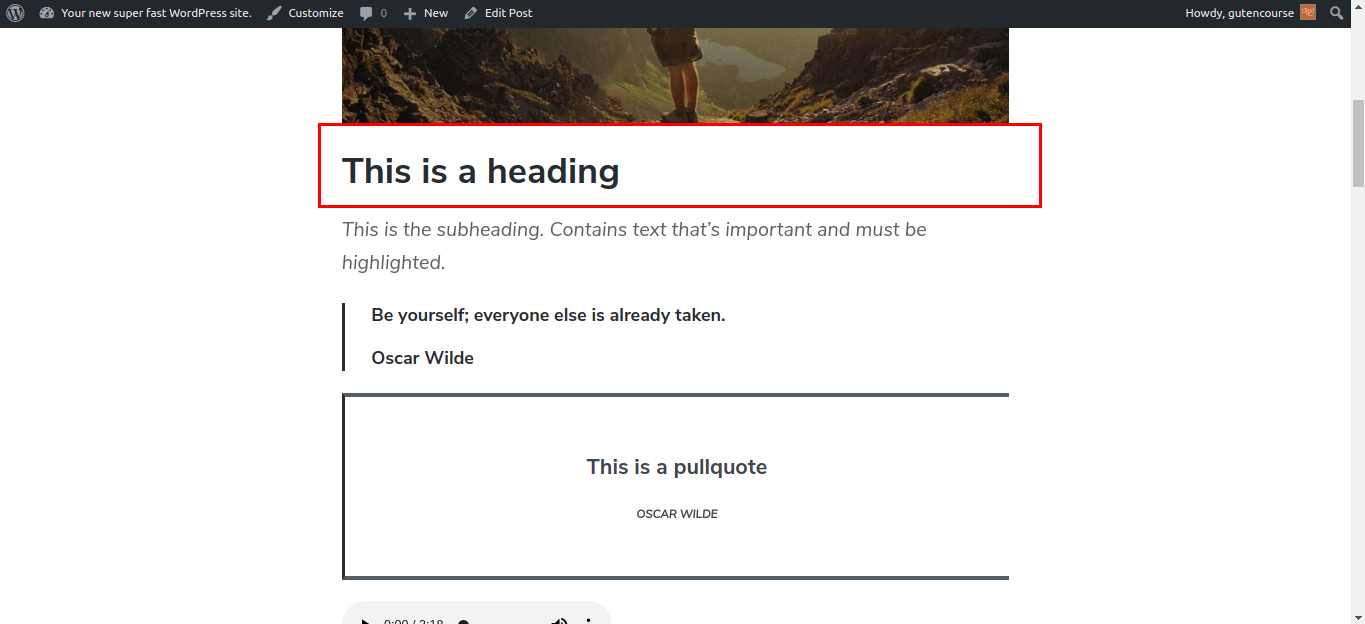
La imagen de portada es un bloque que combina una imagen con texto en su interior. Se usa comúnmente como un banner en una publicación, pero se puede colocar en cualquier lugar.
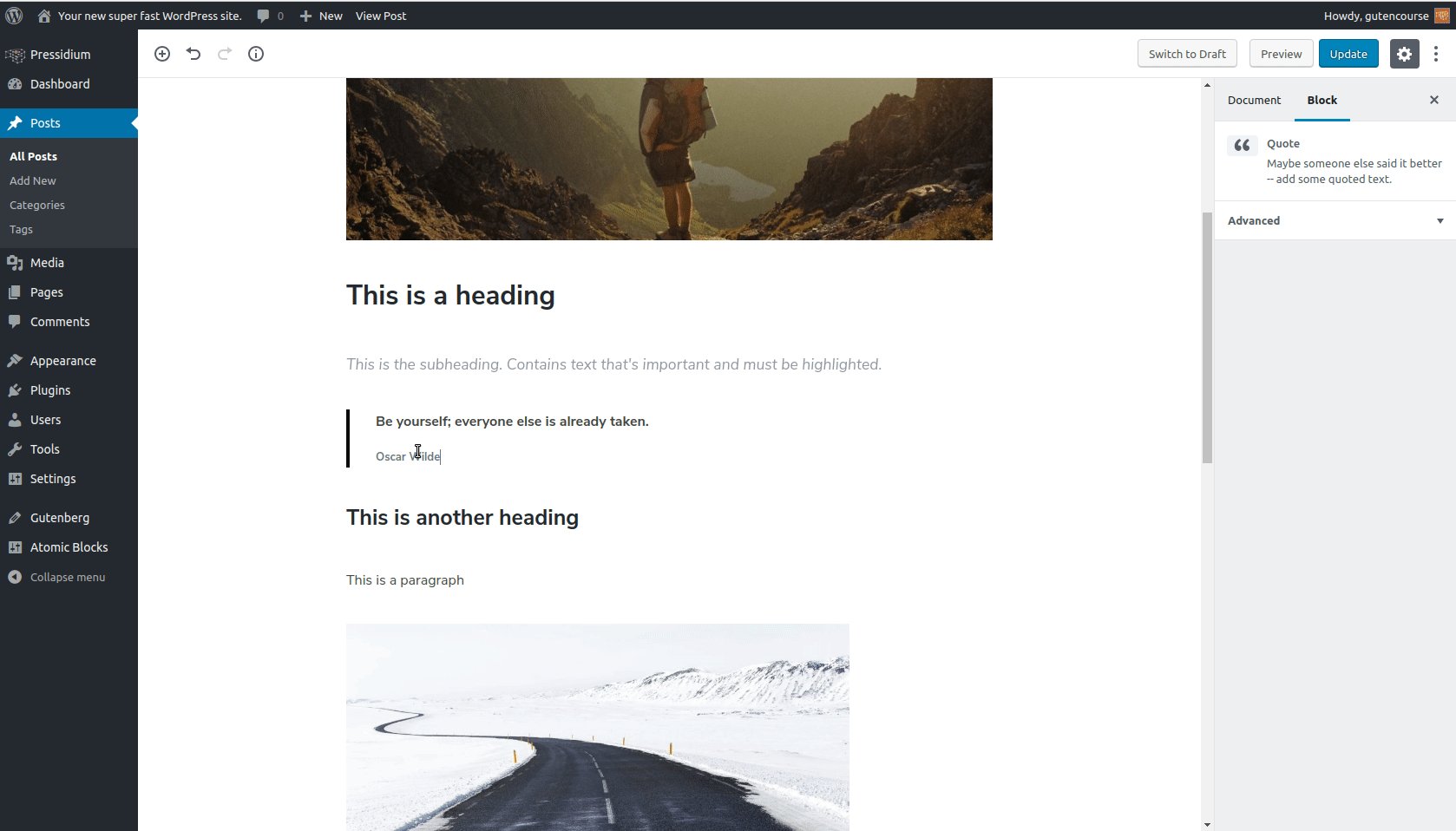
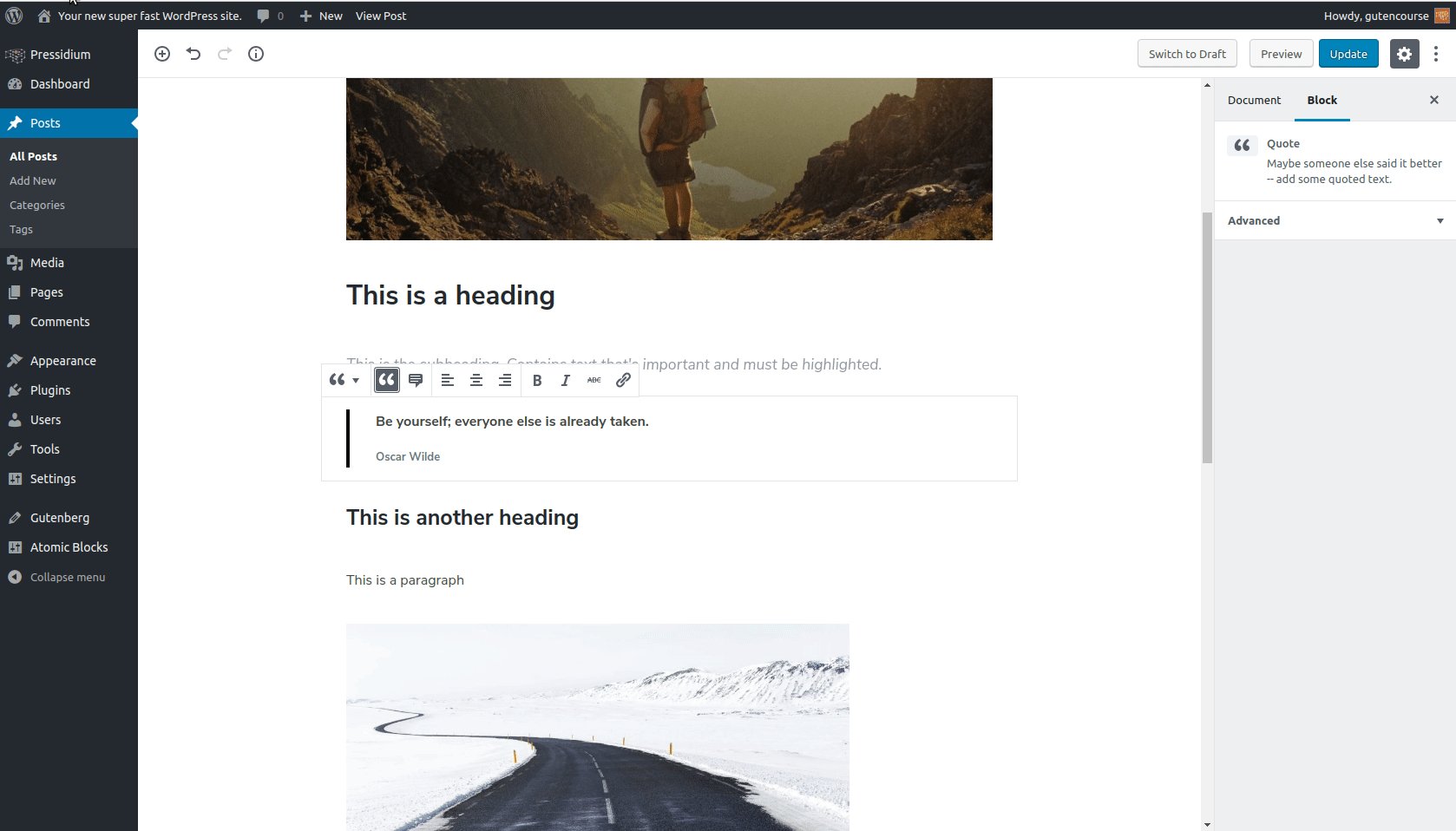
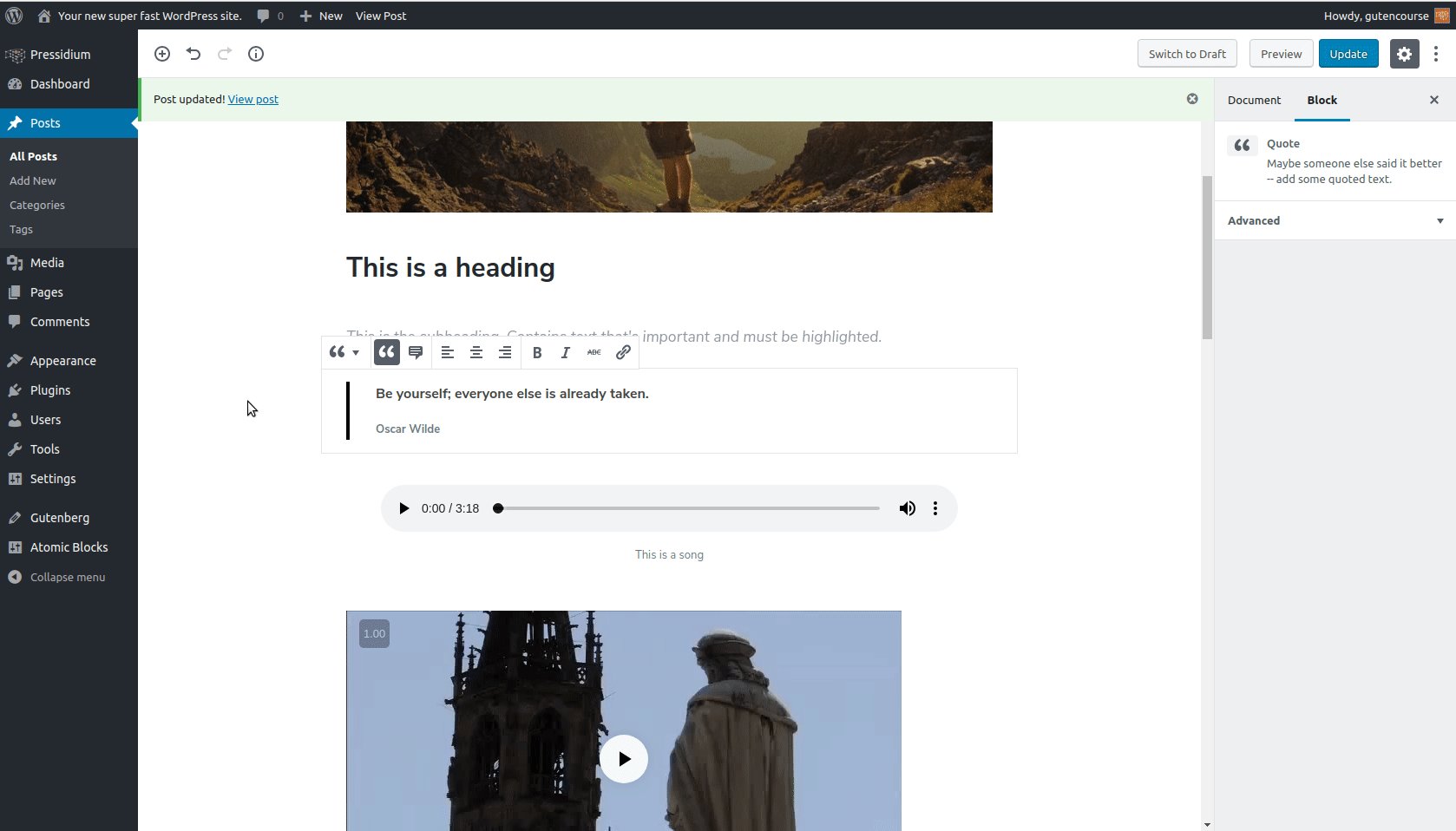
Cotizar 
Interfaz:

El bloque Cita se utiliza cuando desea reproducir palabras escritas o habladas por otra persona. Después de ingresar el texto de la cita, agregue la referencia del autor en el marcador de posición en la parte inferior.
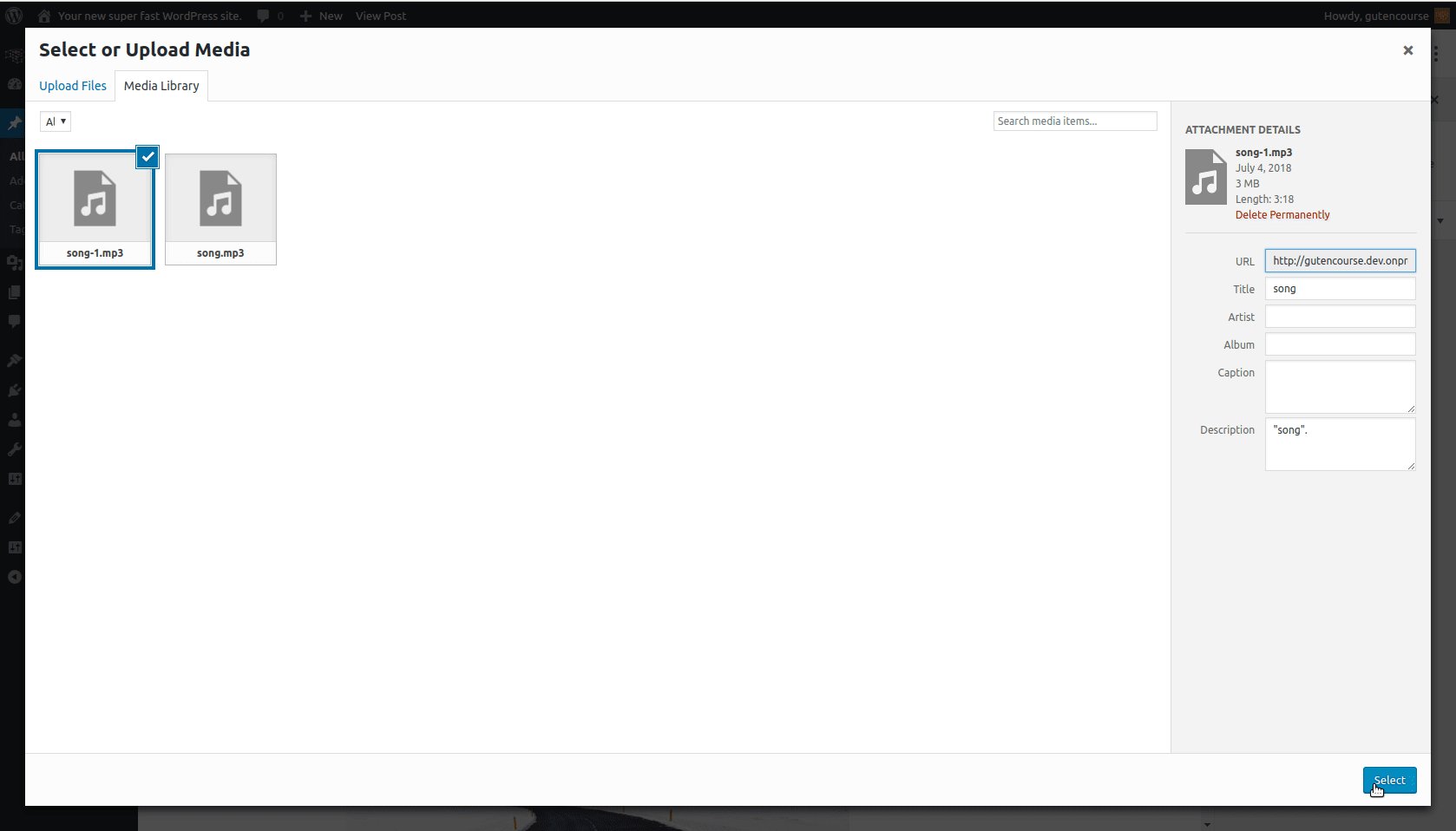
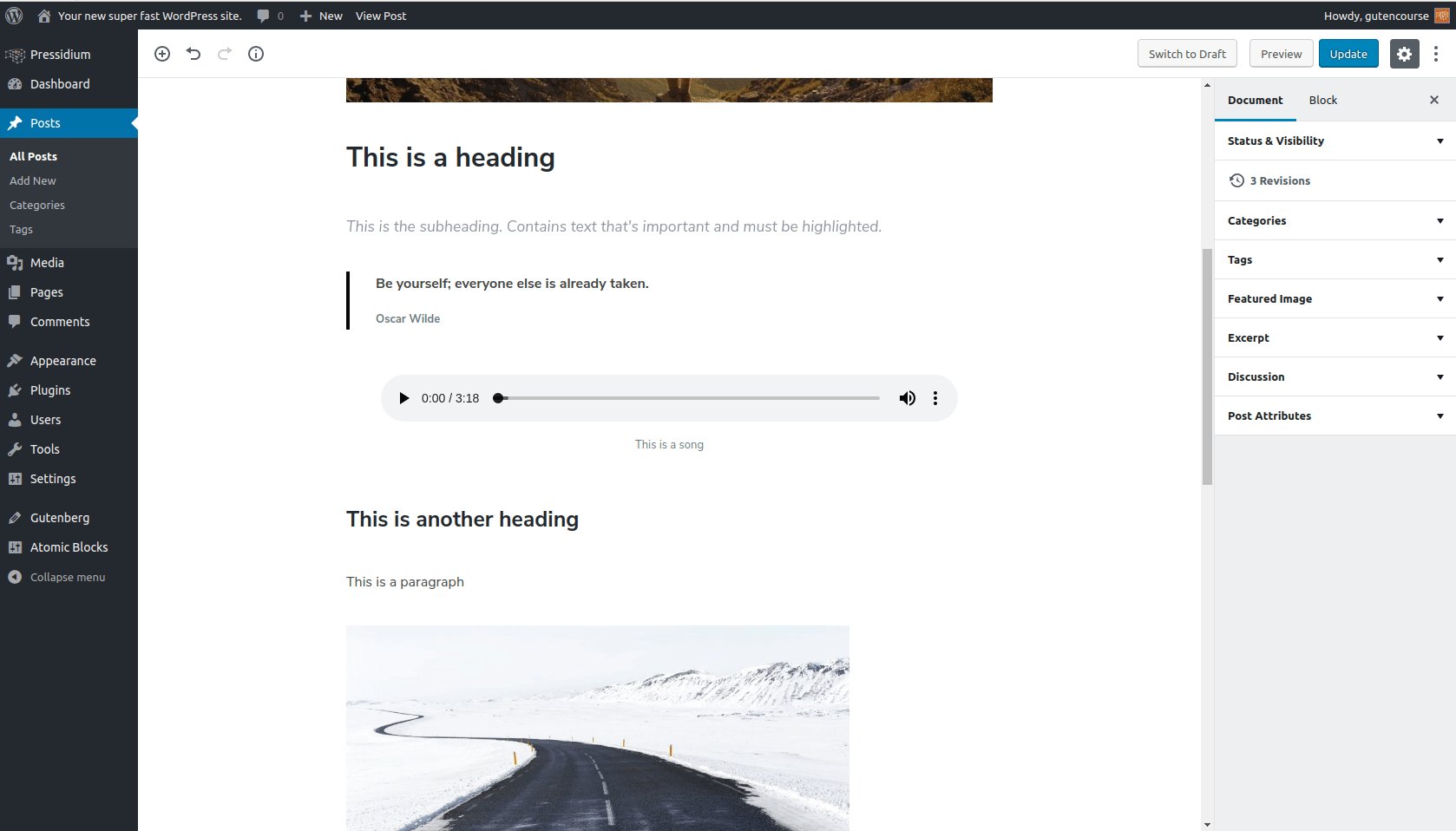
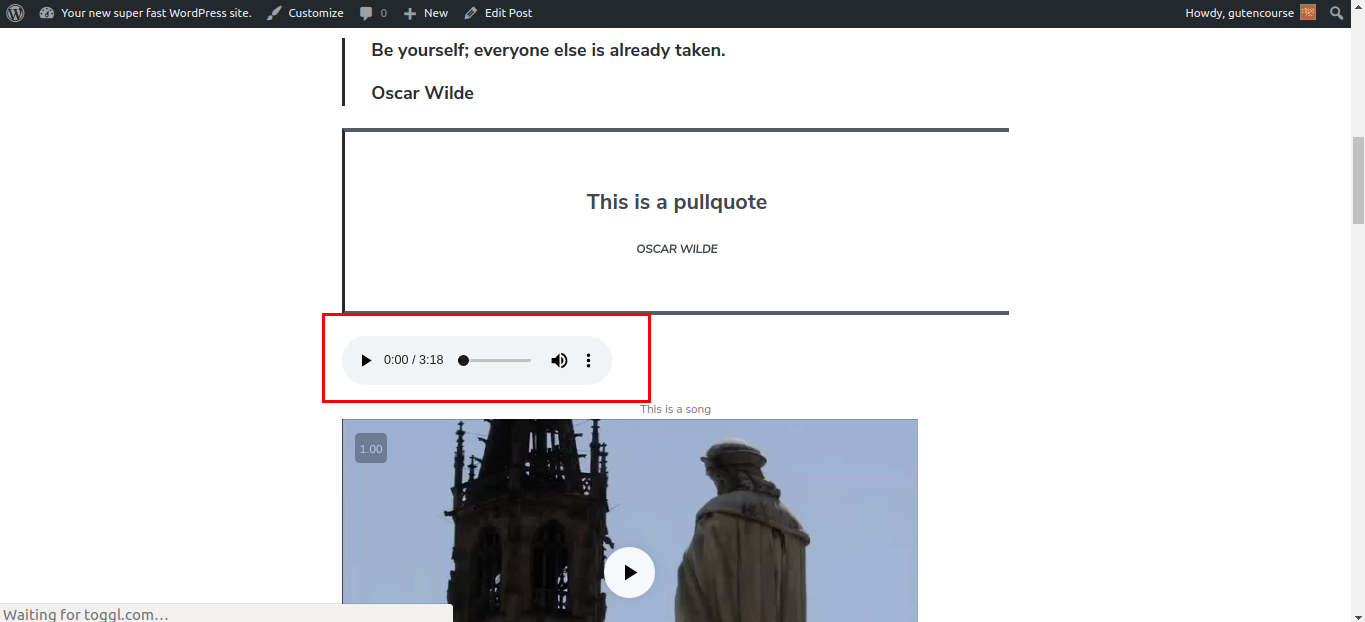
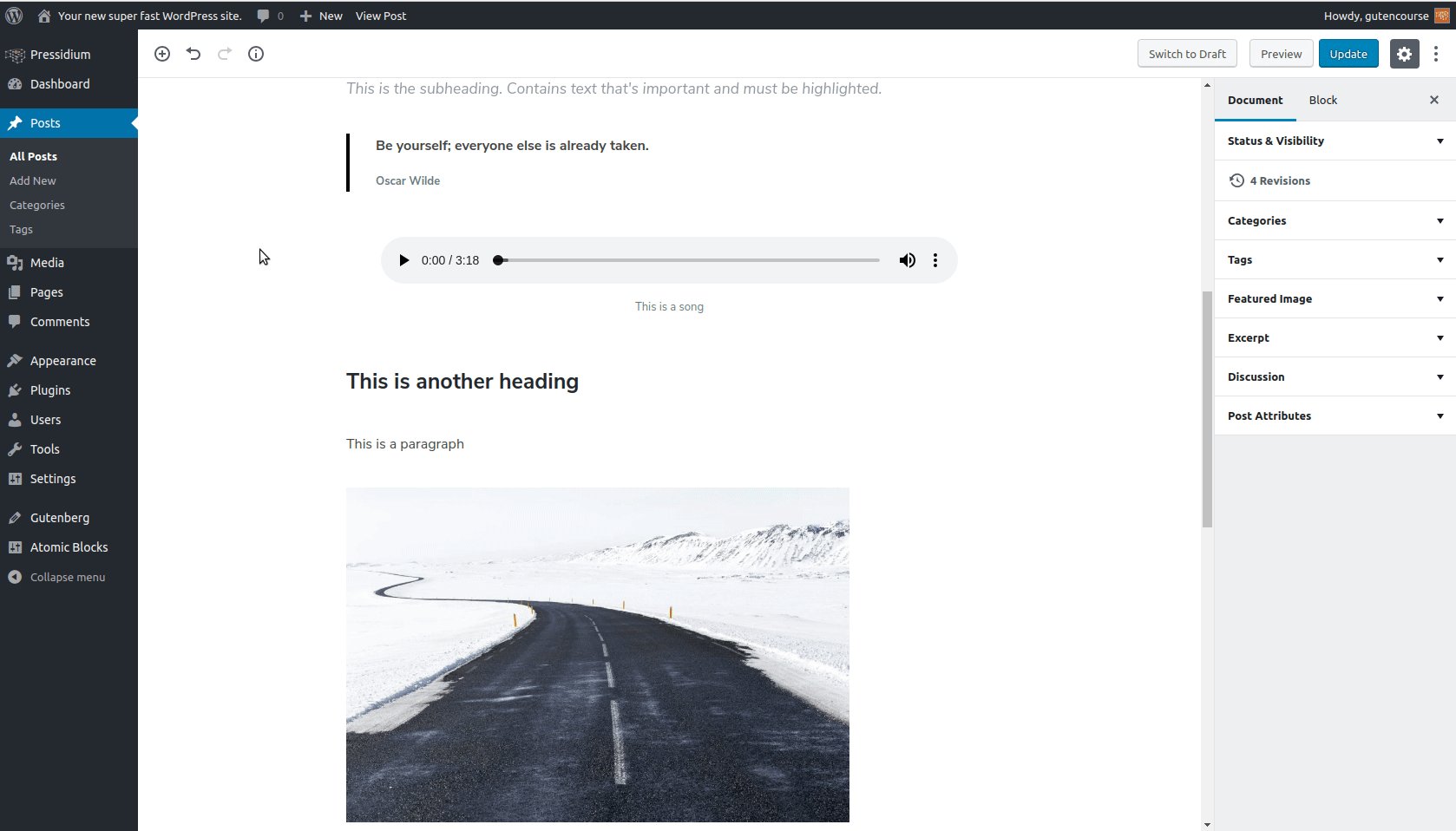
Audio

Interfaz:

El bloque de audio proporciona un reproductor de audio HTML nativo simple que se puede usar para agregar y reproducir archivos de audio dentro de su contenido. Los archivos de audio se almacenan en la biblioteca multimedia.
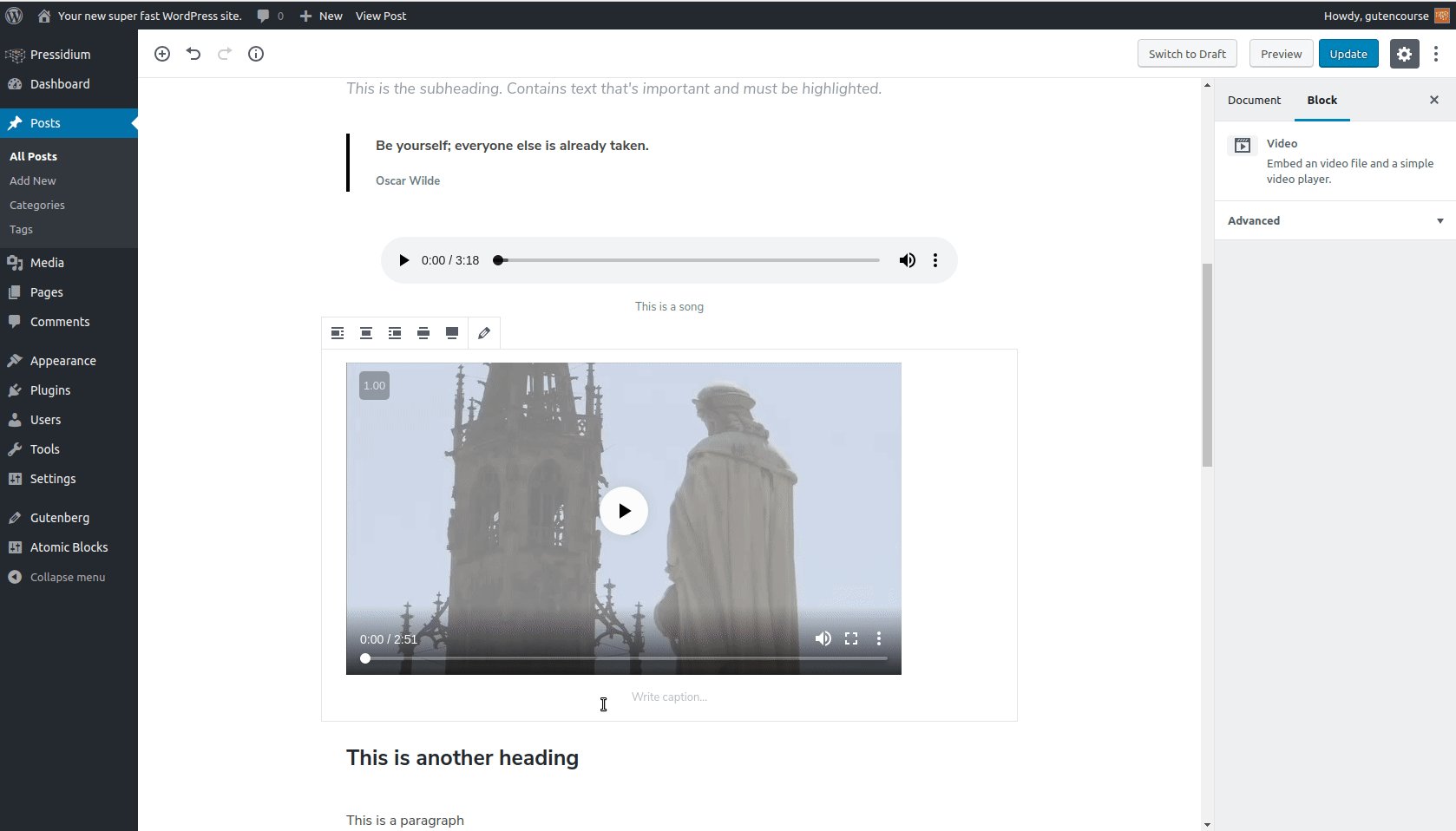
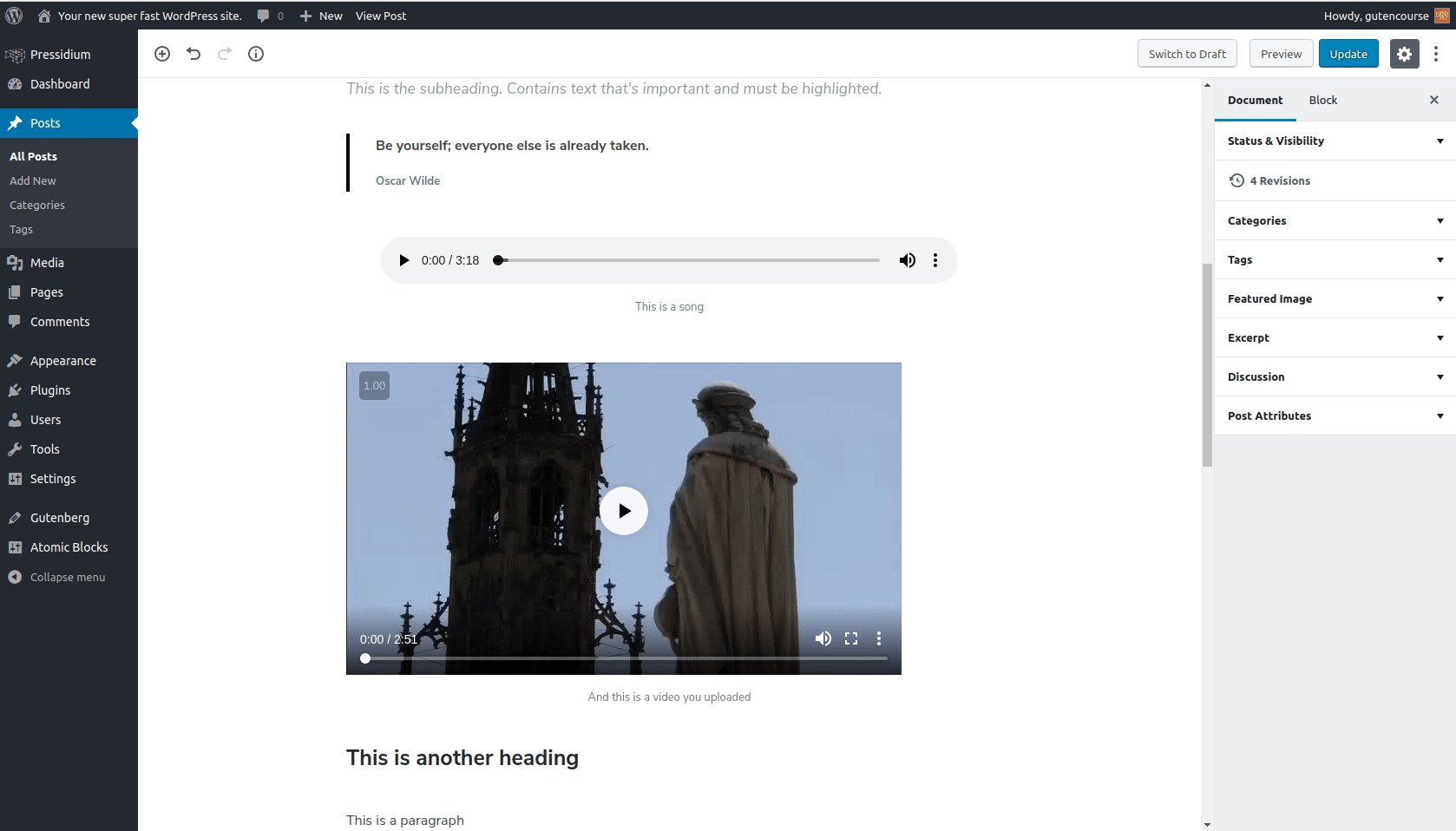
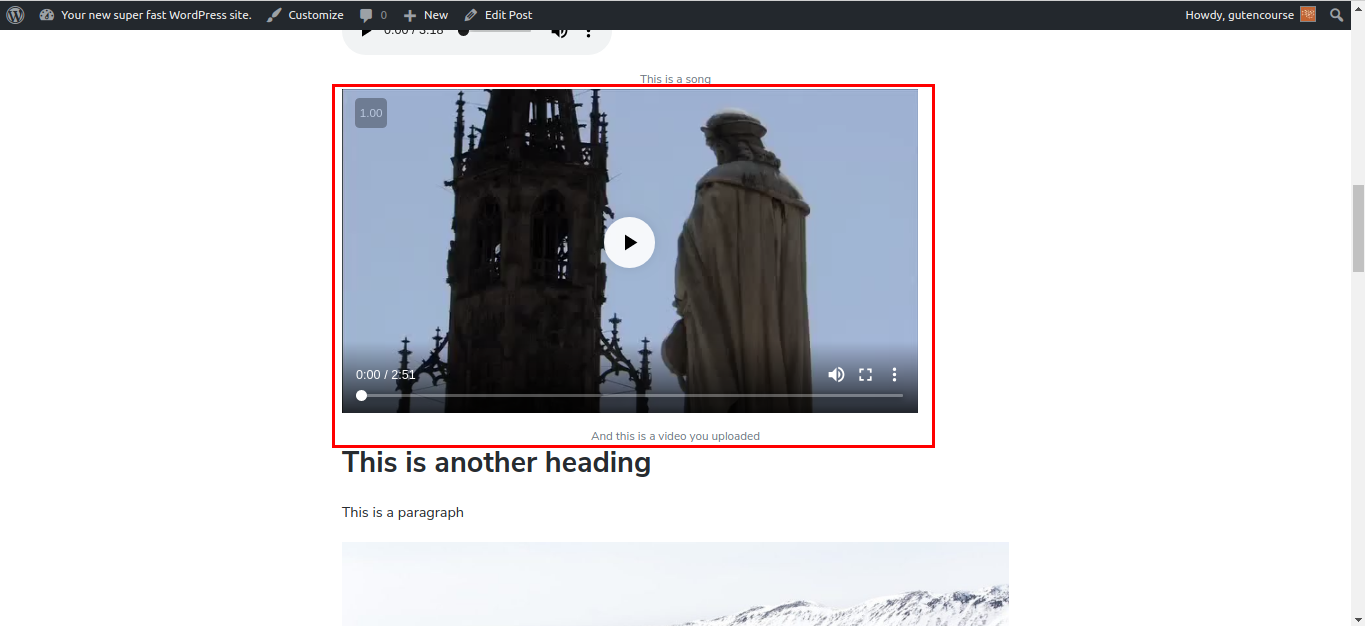
Video

Interfaz:

El bloque de video se usa para cargar videos en su sitio de WordPress y mostrarlos dentro del contenido de su publicación.
Nota : Esto no pretende mostrar videos de YouTube o videos alojados en servicios externos (por ejemplo, Vimeo). WordPress proporciona un bloque especial para estos.
Formateo
Estos bloques brindan algunas opciones de formato adicionales para su contenido: código, verso y otros tipos de texto que necesitan un formato especial.
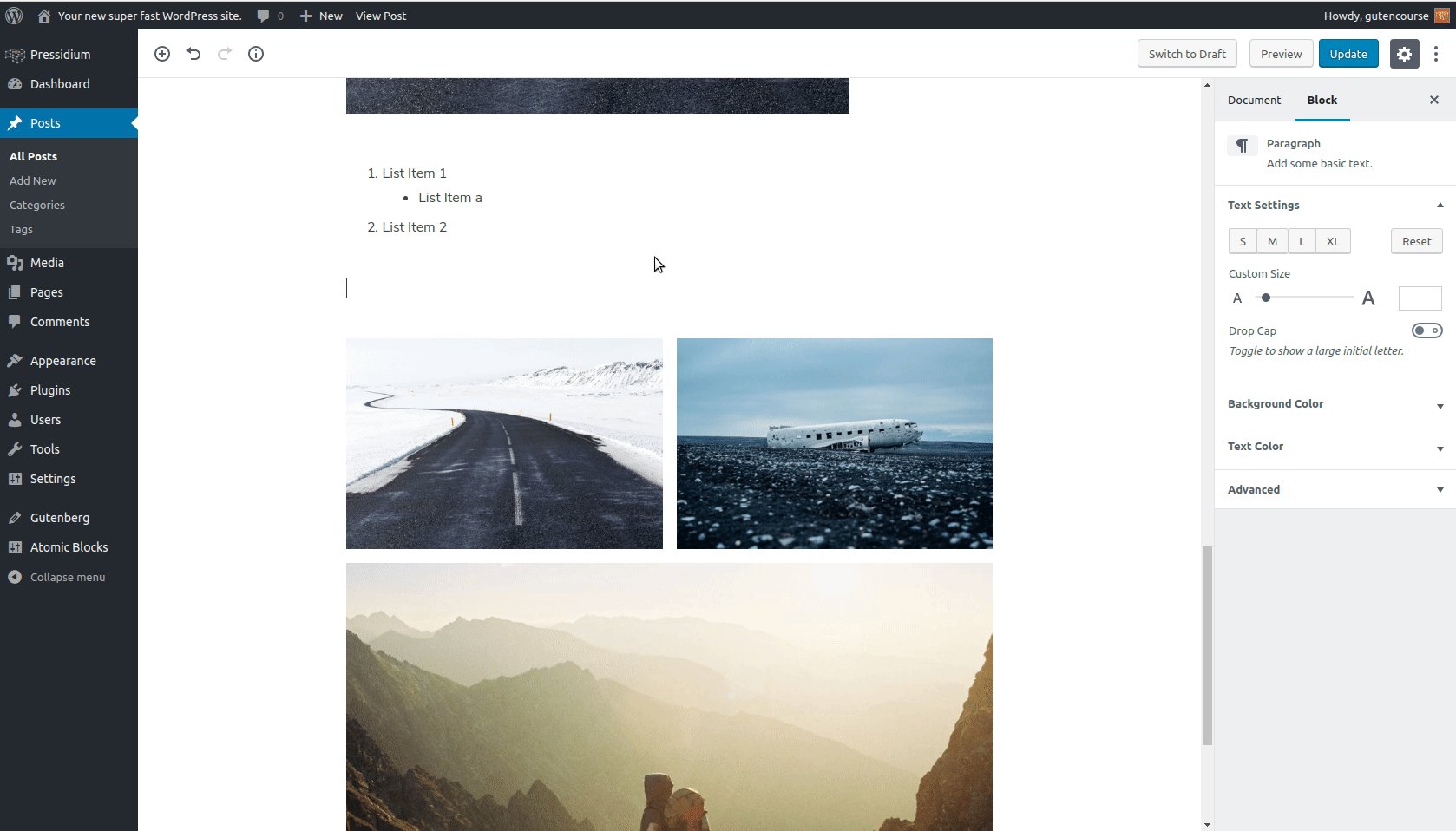
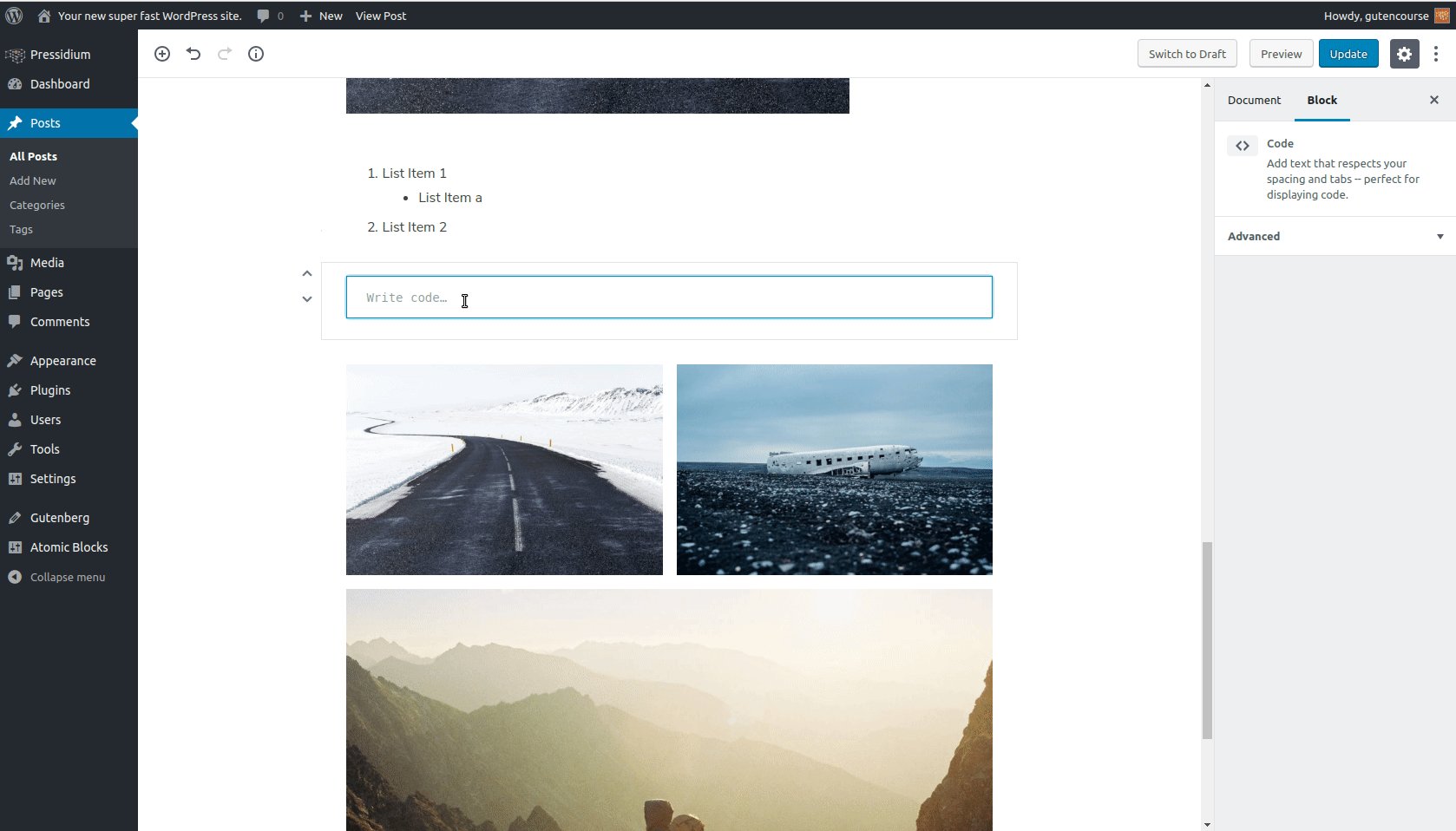
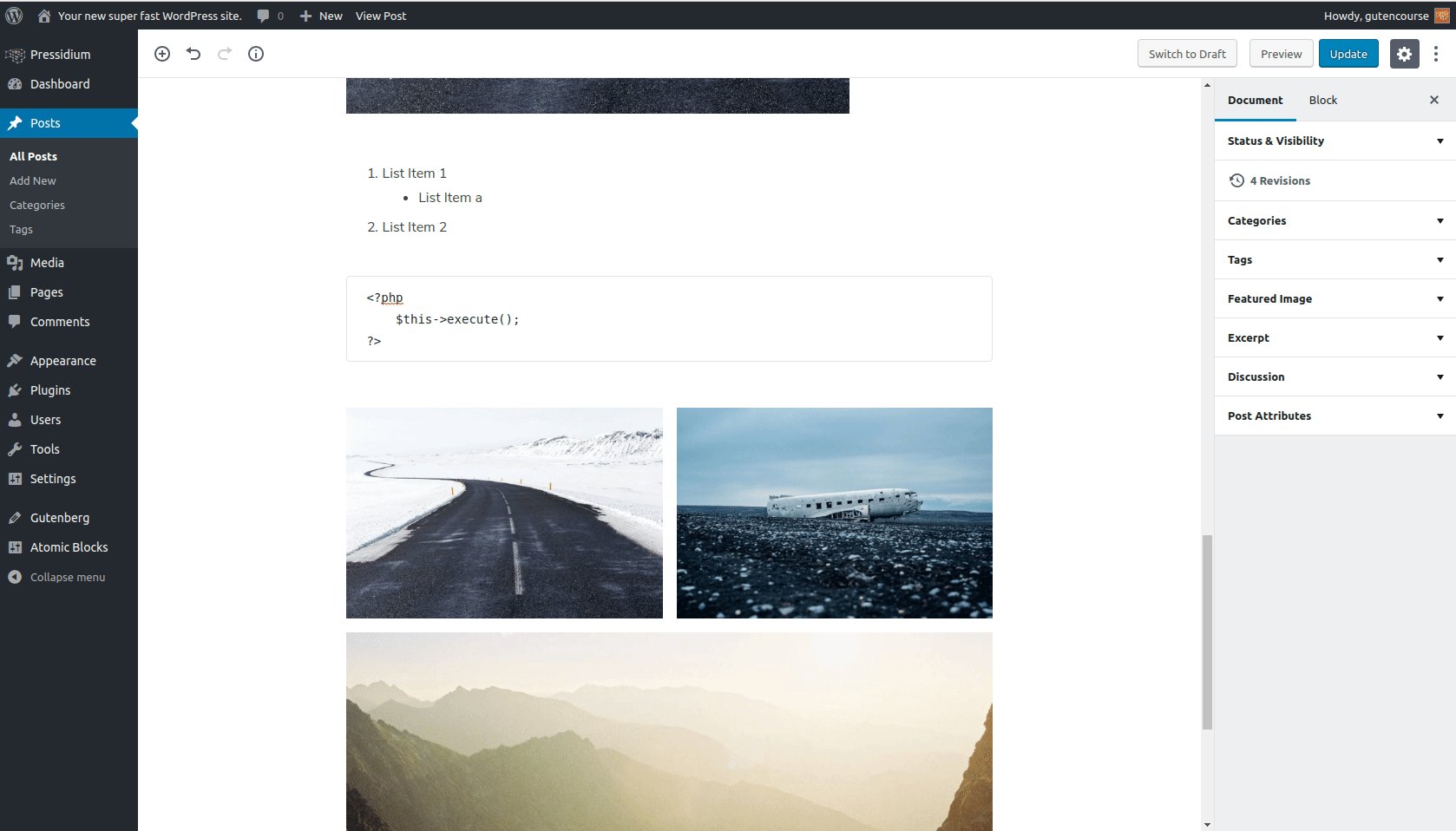
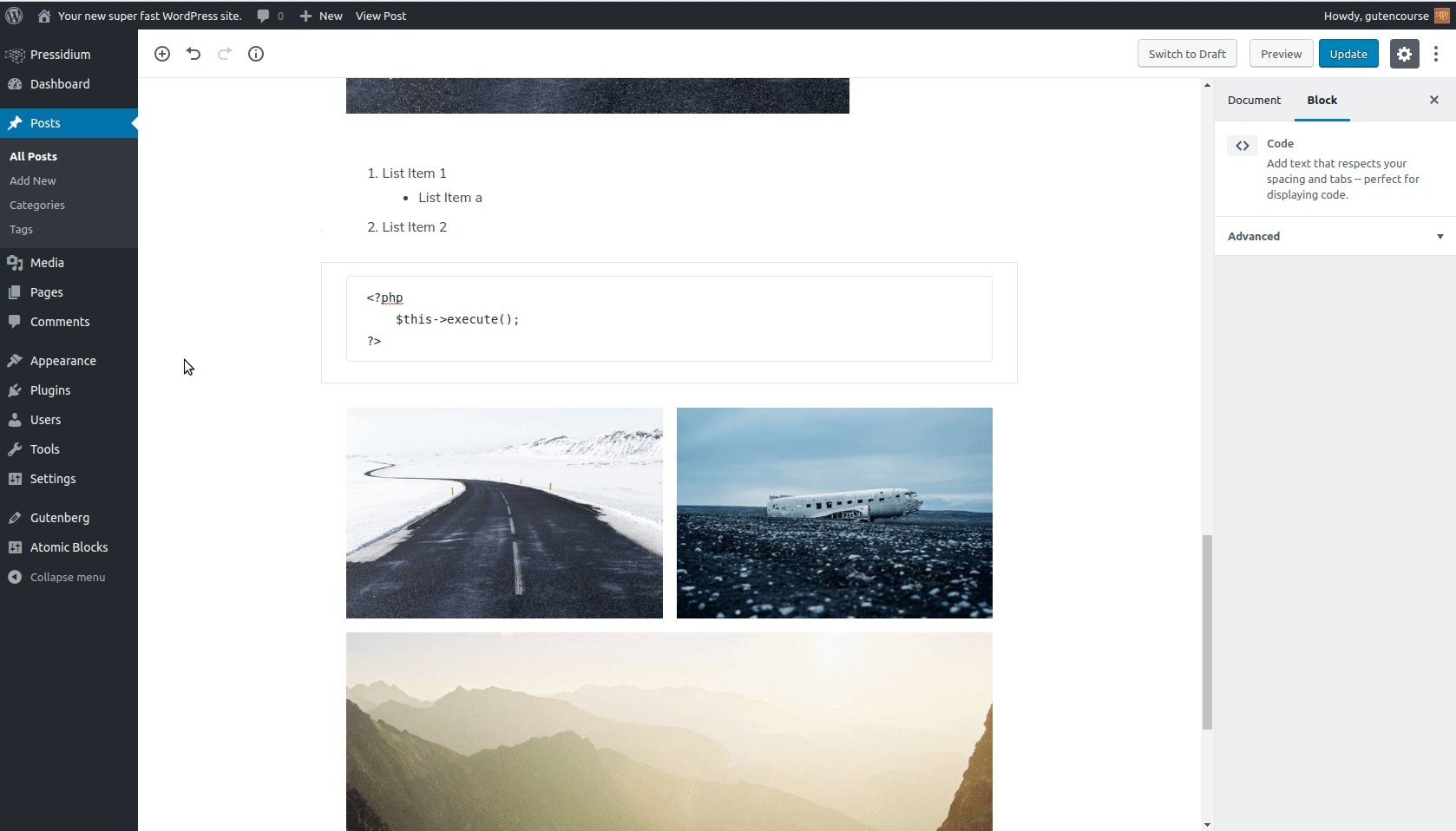
Código

Interfaz:

El bloque de código se utiliza para mostrar fragmentos de código de cualquier lenguaje de programación. Conserva tabulaciones y espacios.
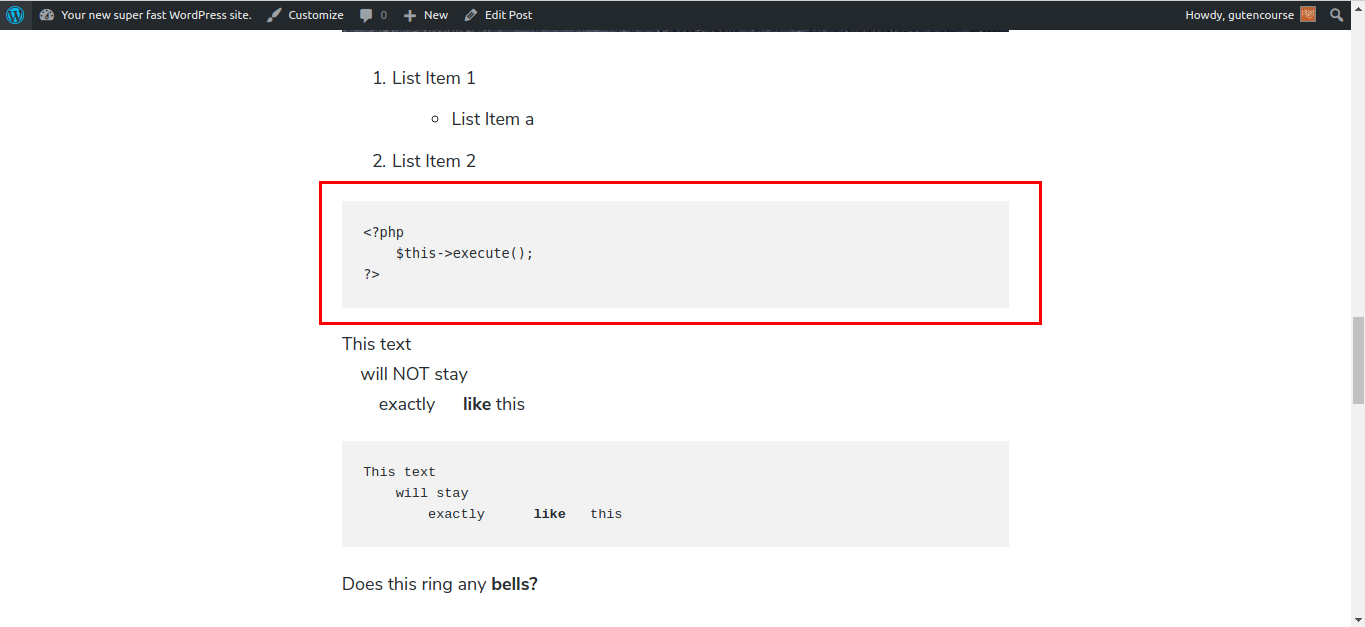
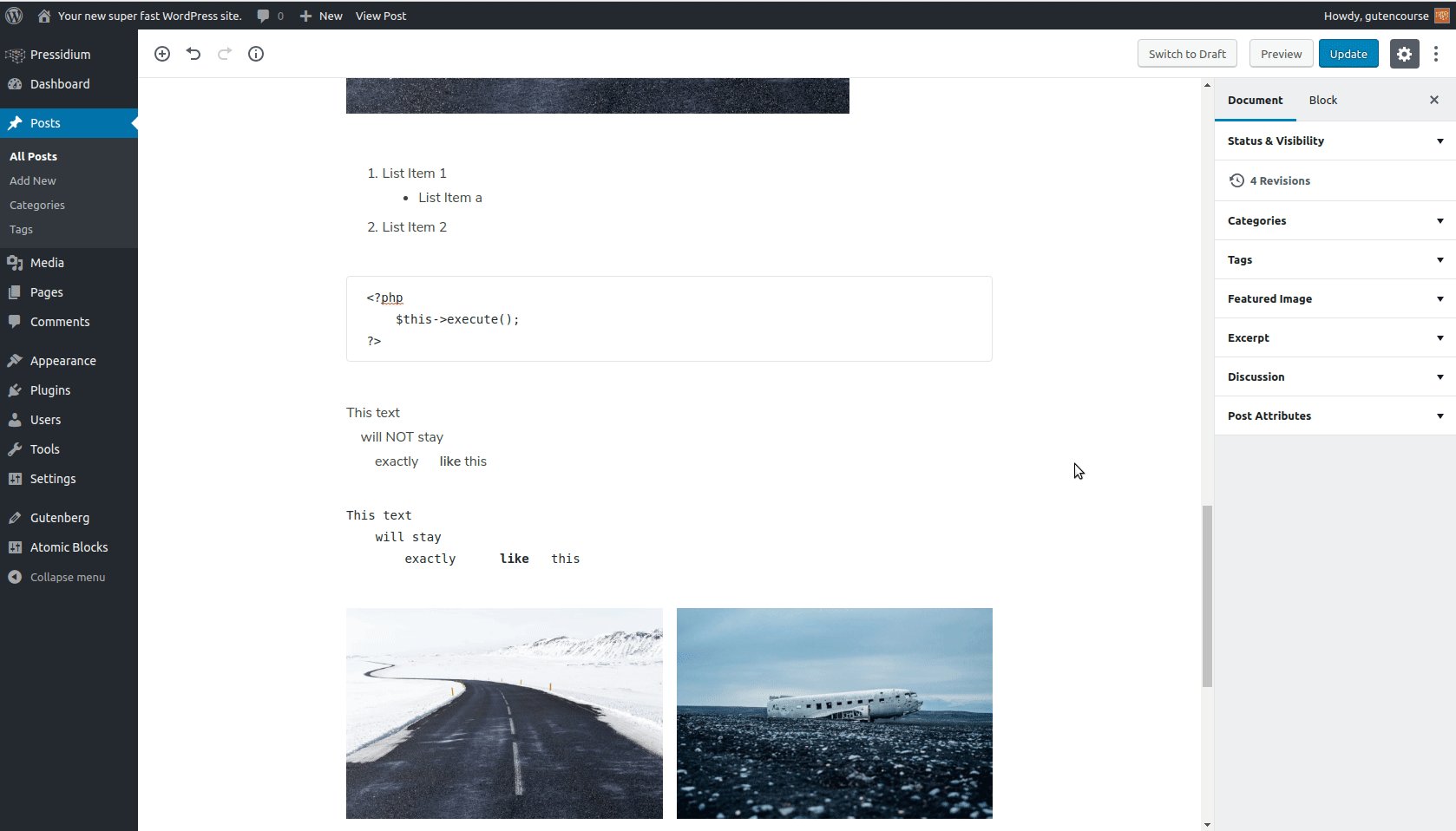
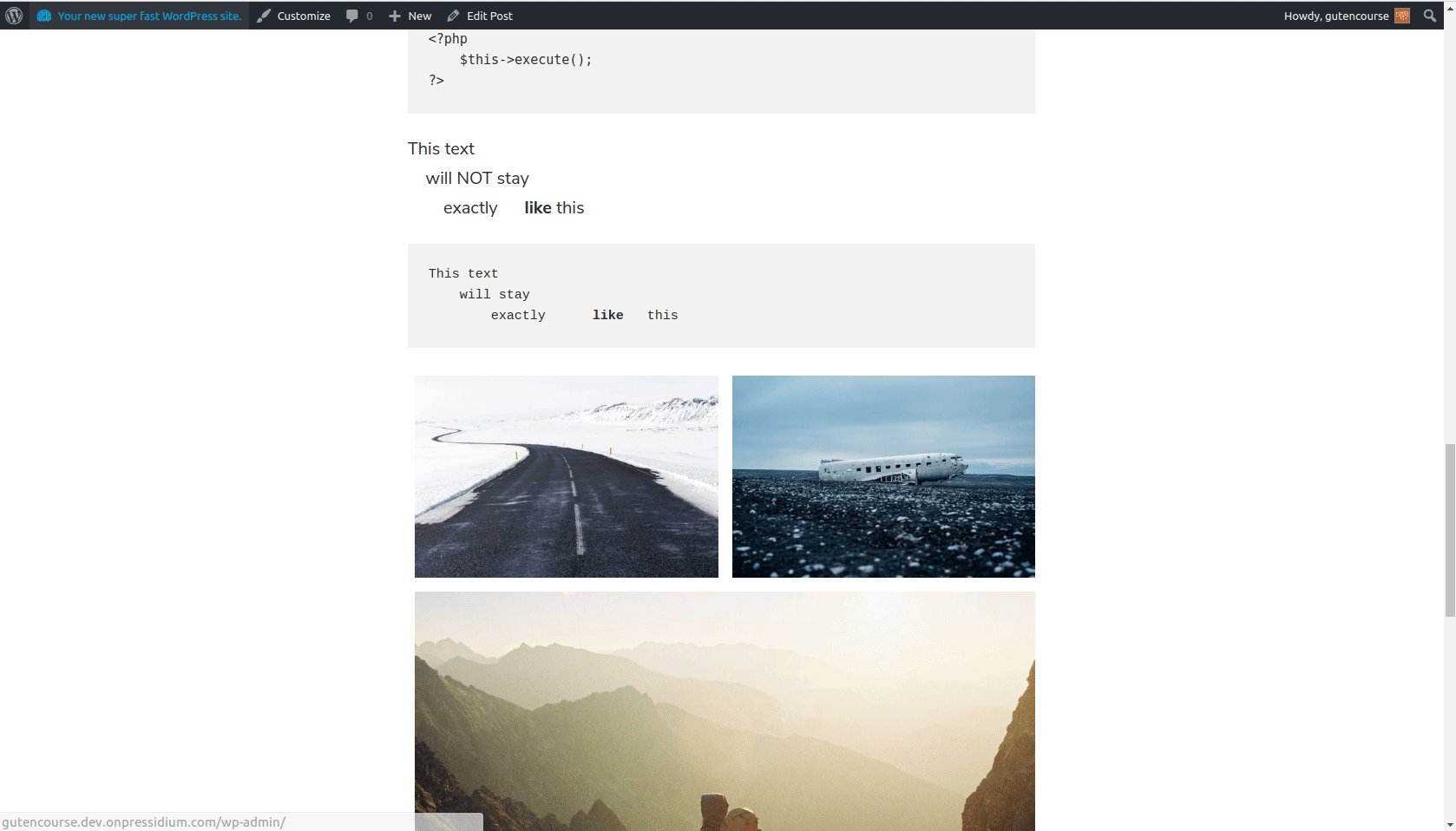
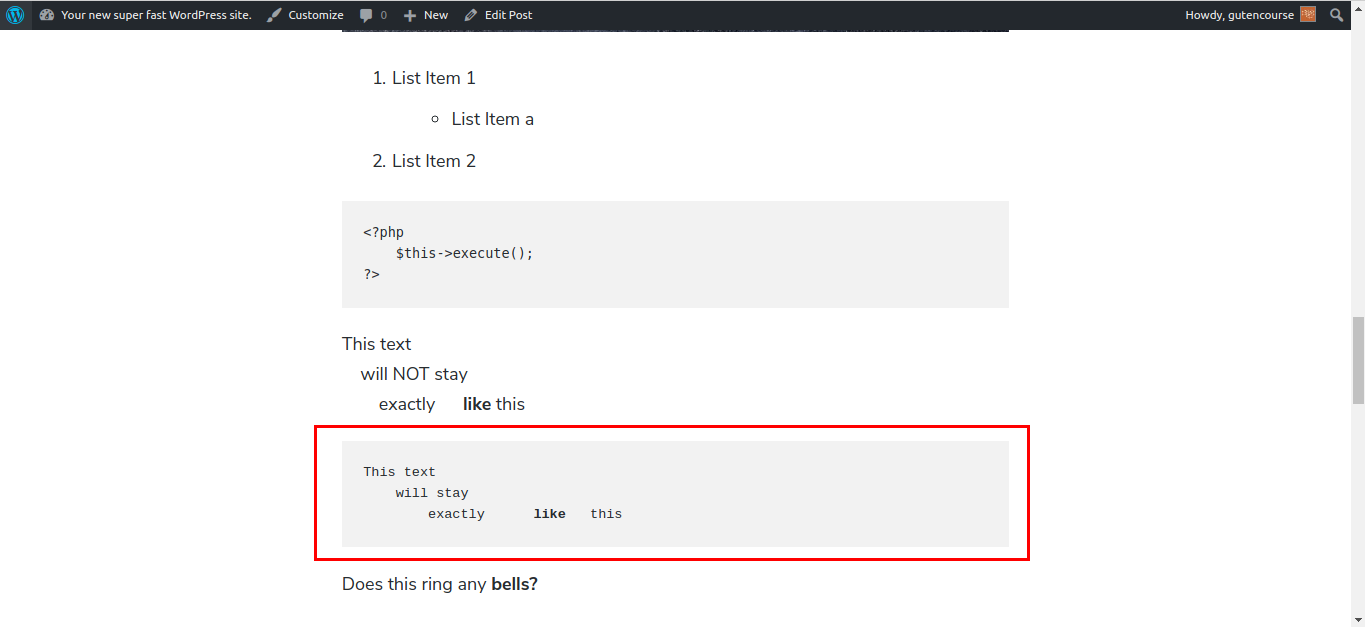
preformateado

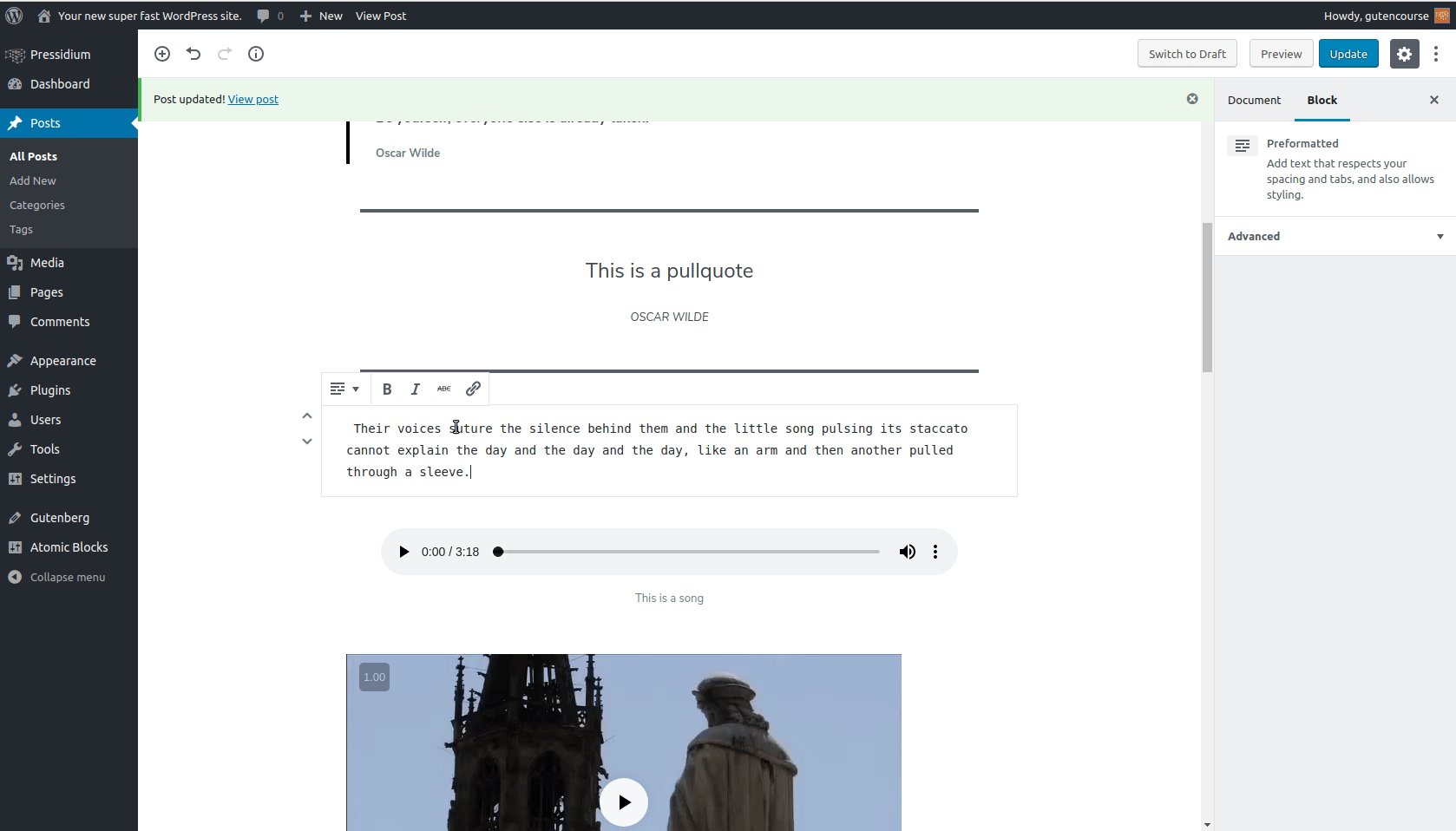
Interfaz:

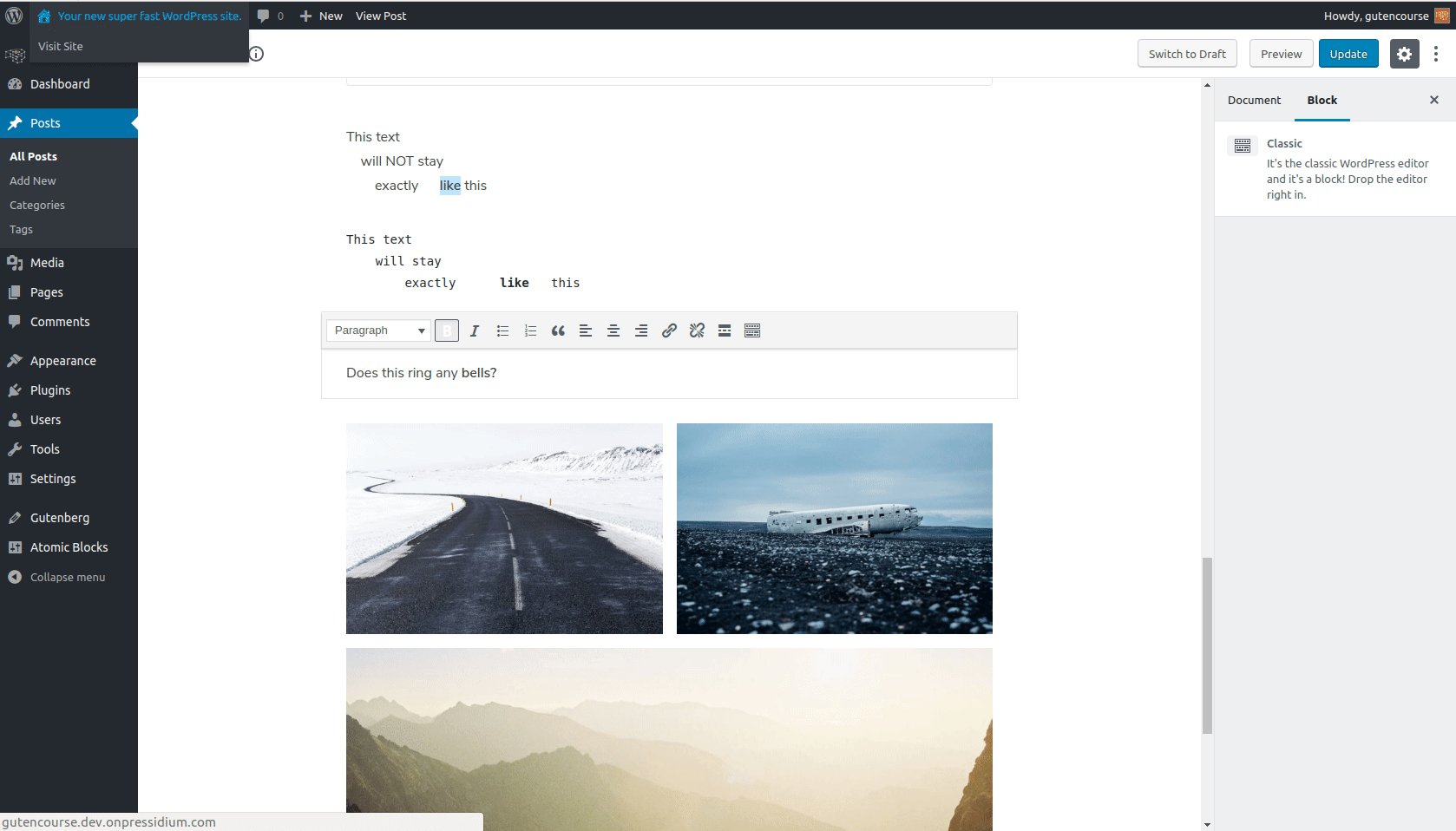
Este bloque es el mismo que el bloque Código, lo que significa que conserva el formato. La única diferencia es que puede agregar su formato adicional como negrita, cursiva, etc.
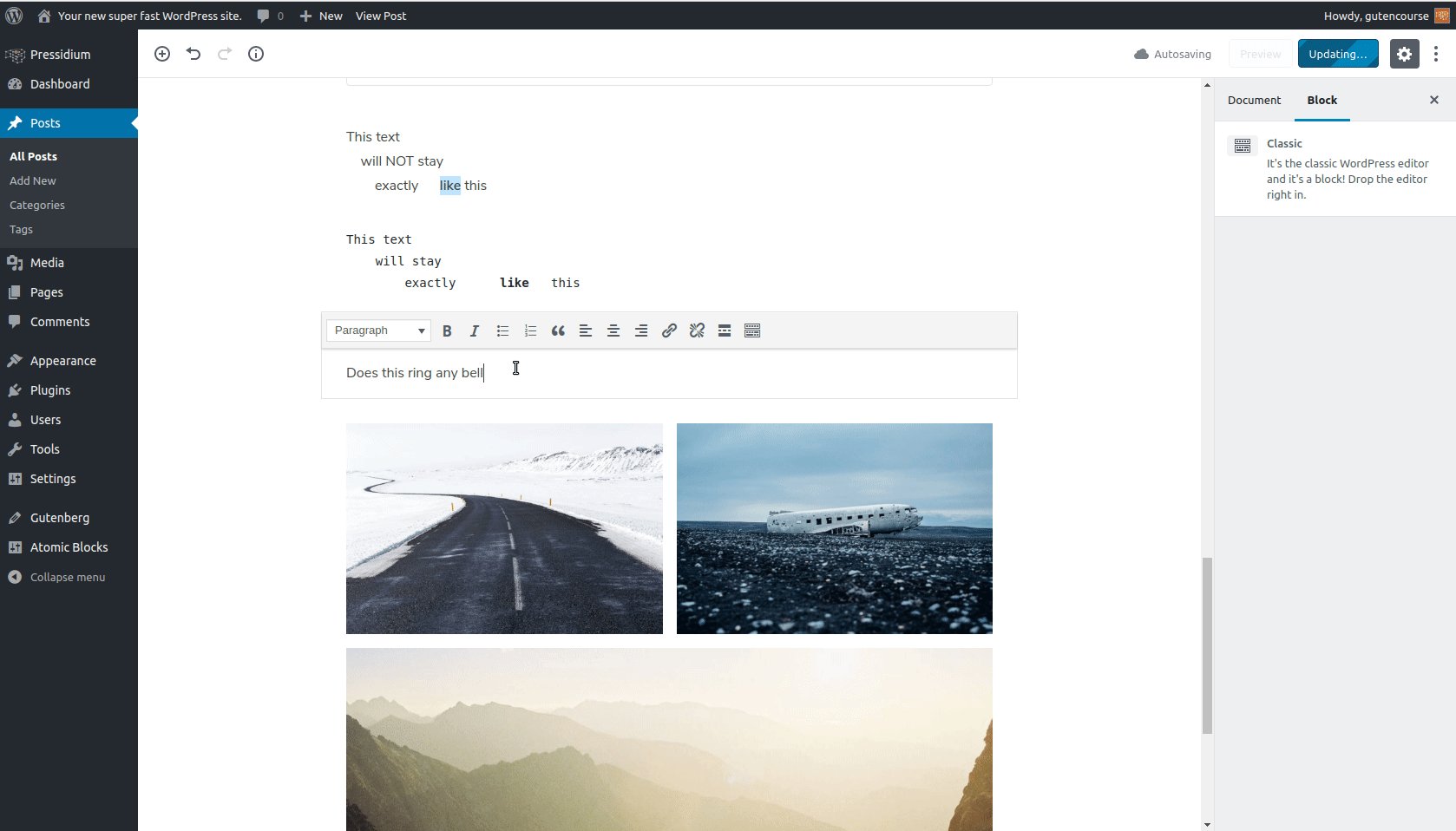
Clásico (tinyMCE)

Interfaz:

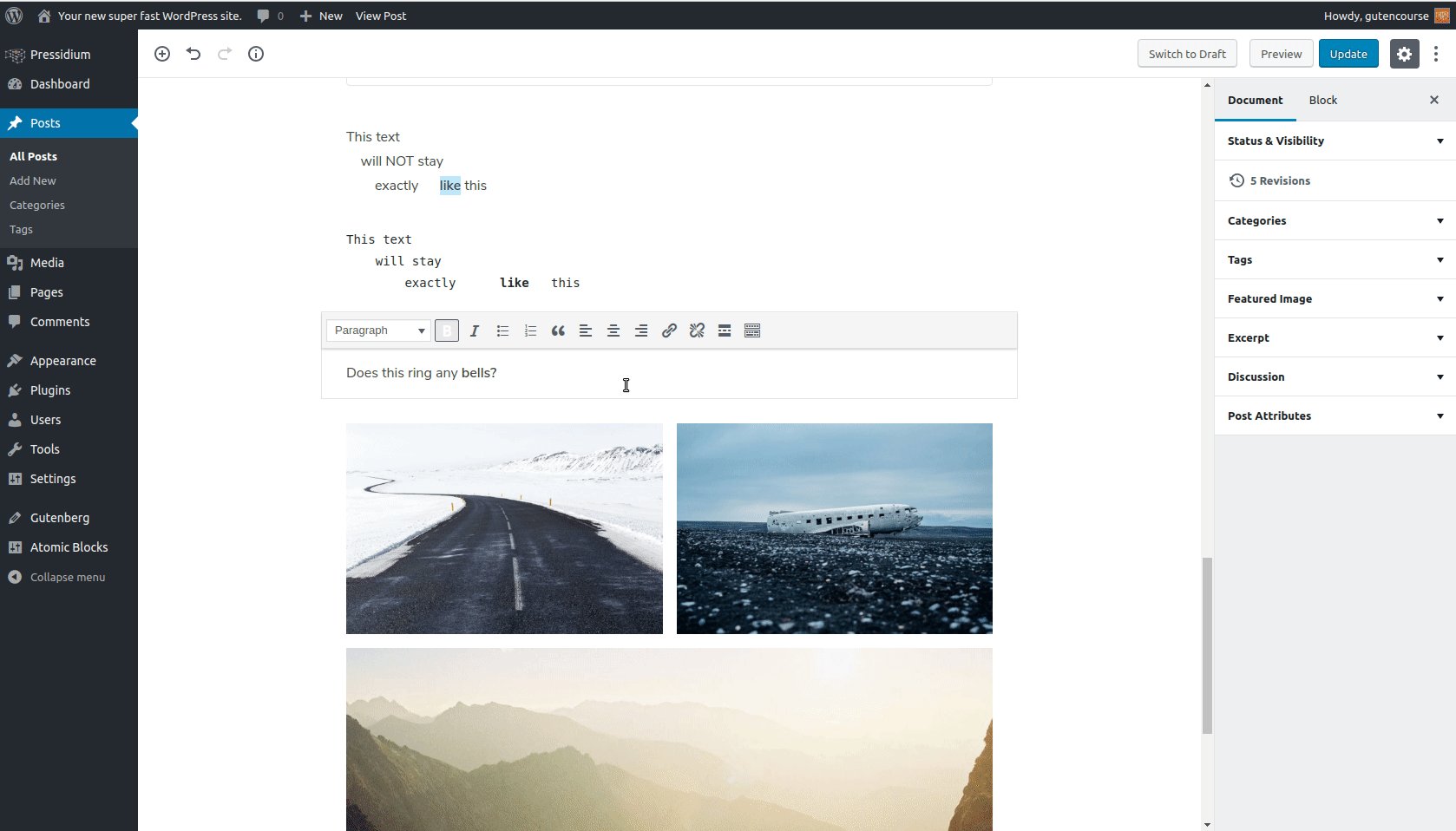
El bloque "Clásico" es el viejo editor TinyMCE, para aquellos que todavía quieren probar el pasado.

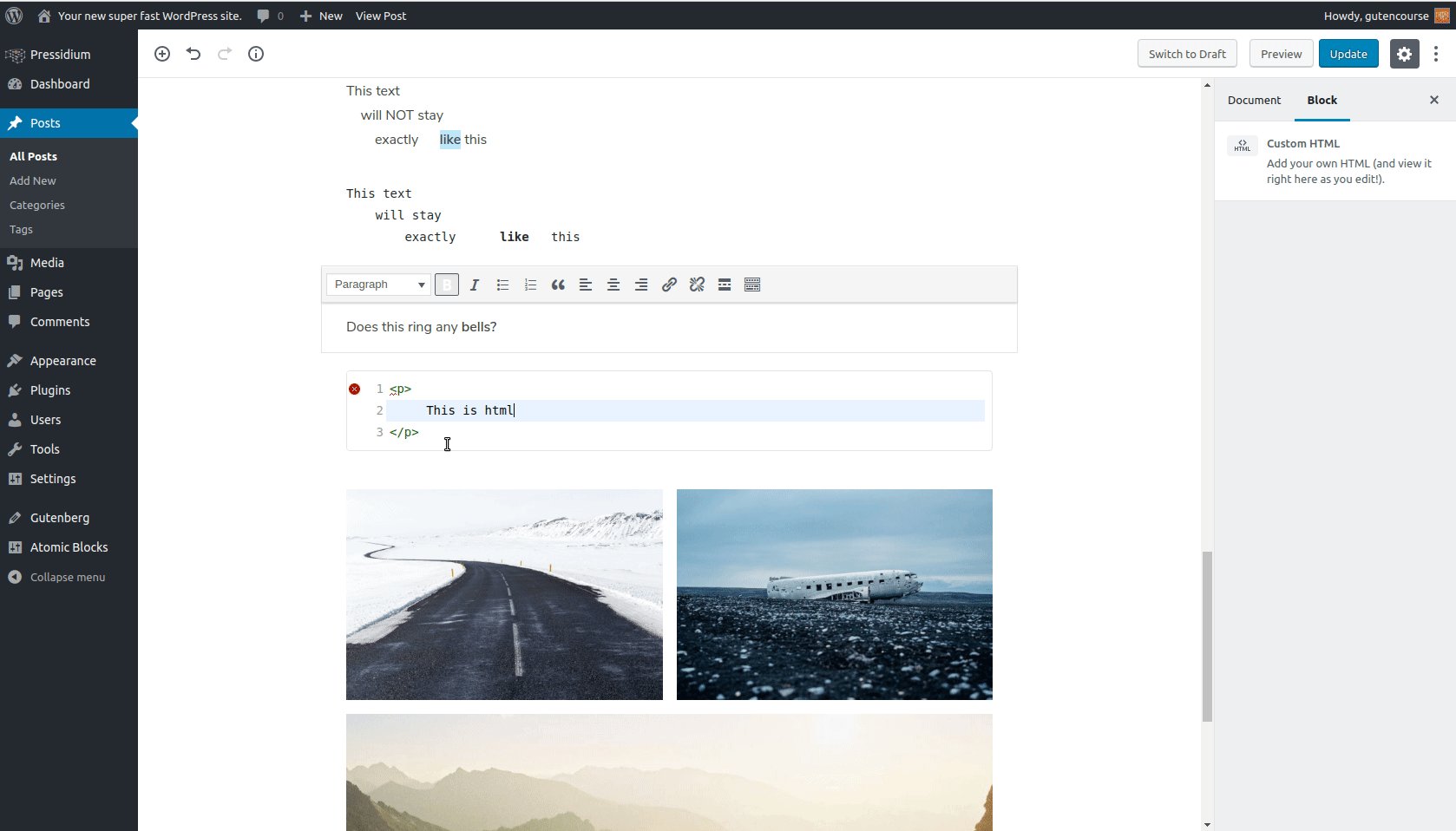
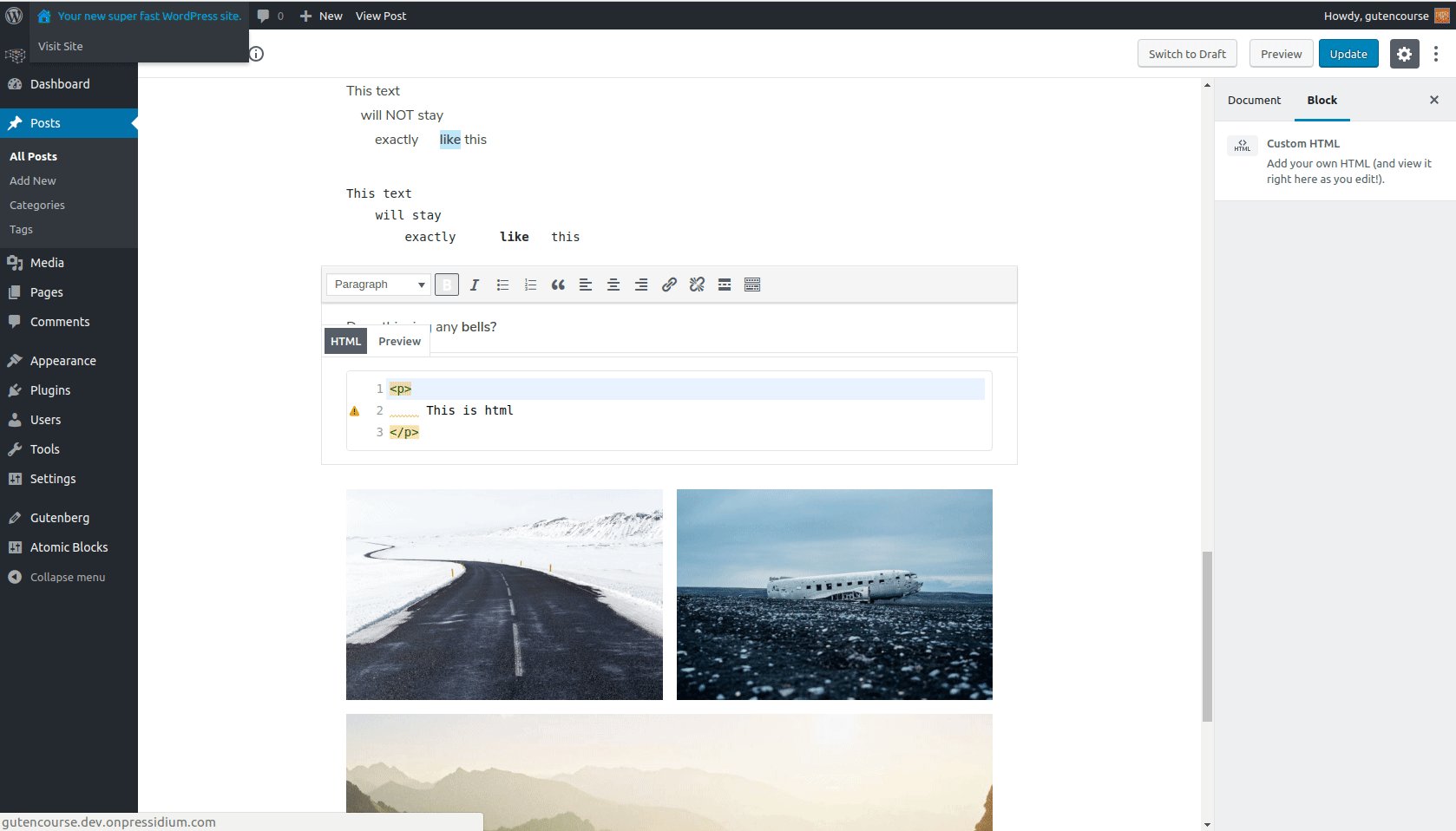
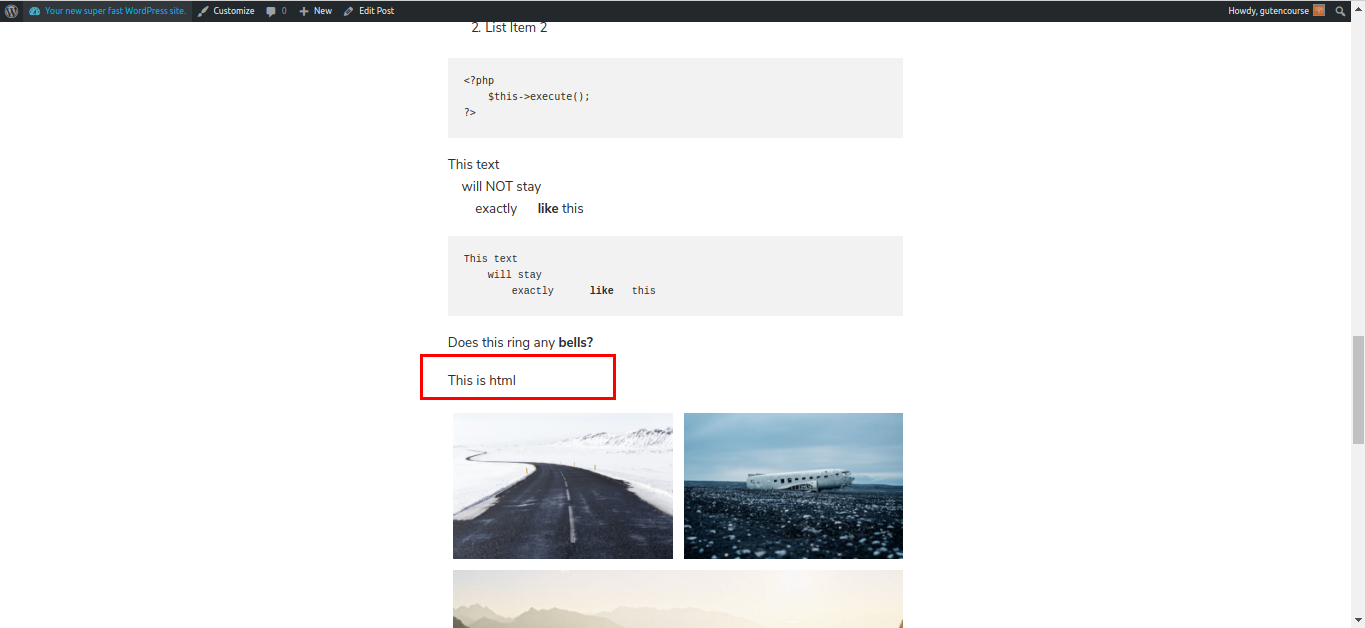
HTML personalizado

Interfaz:

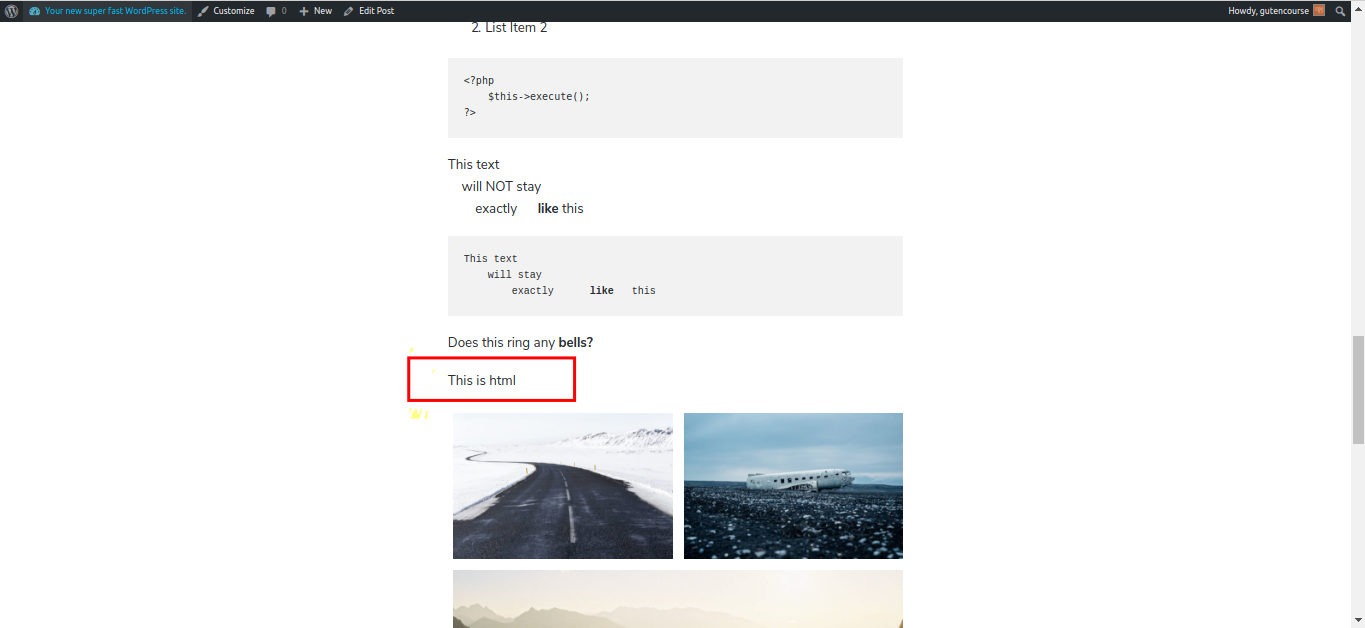
Este bloque se usa para agregar código HTML personalizado dentro de su contenido. También puede ver una vista previa, en el acto.
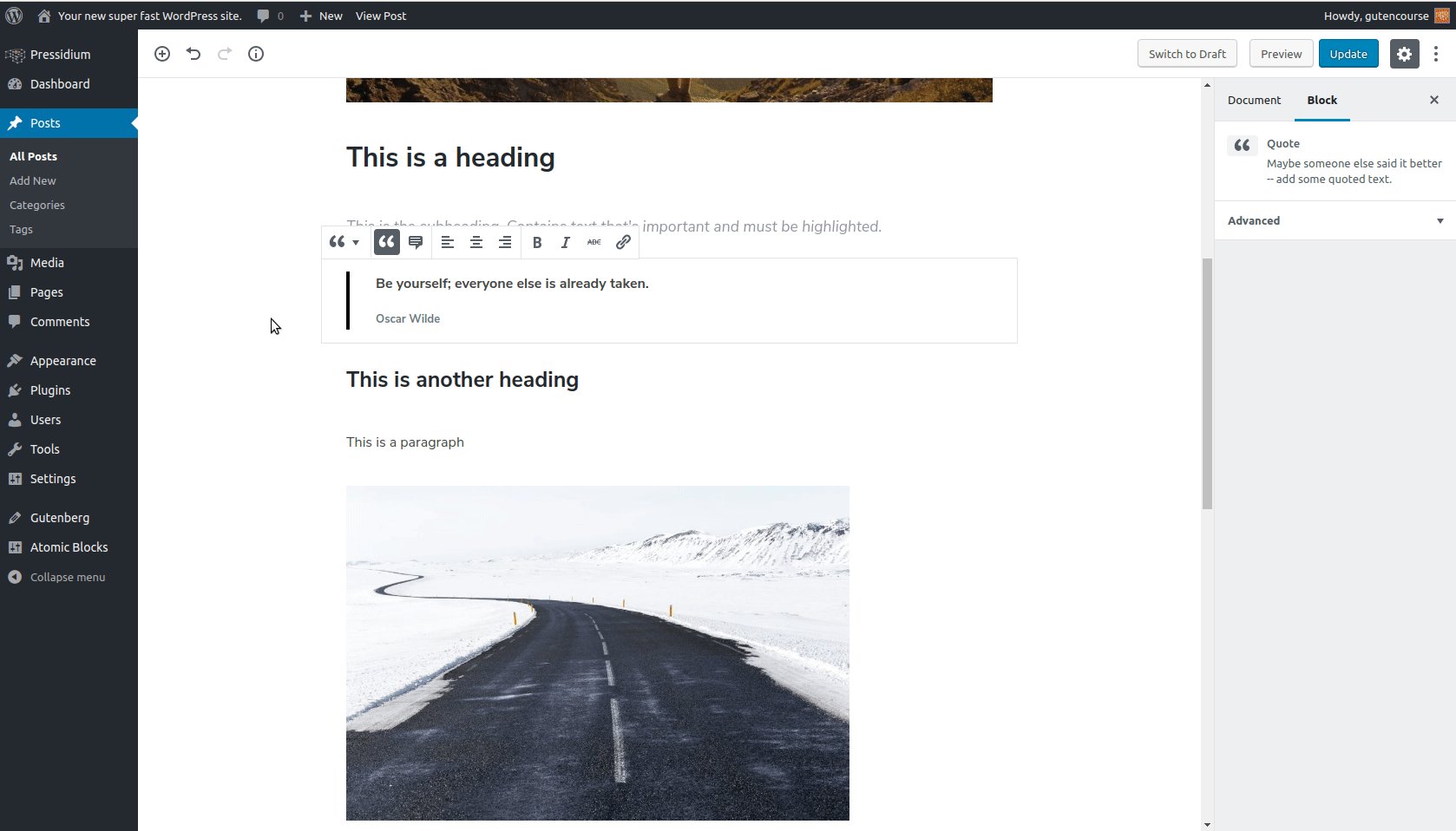
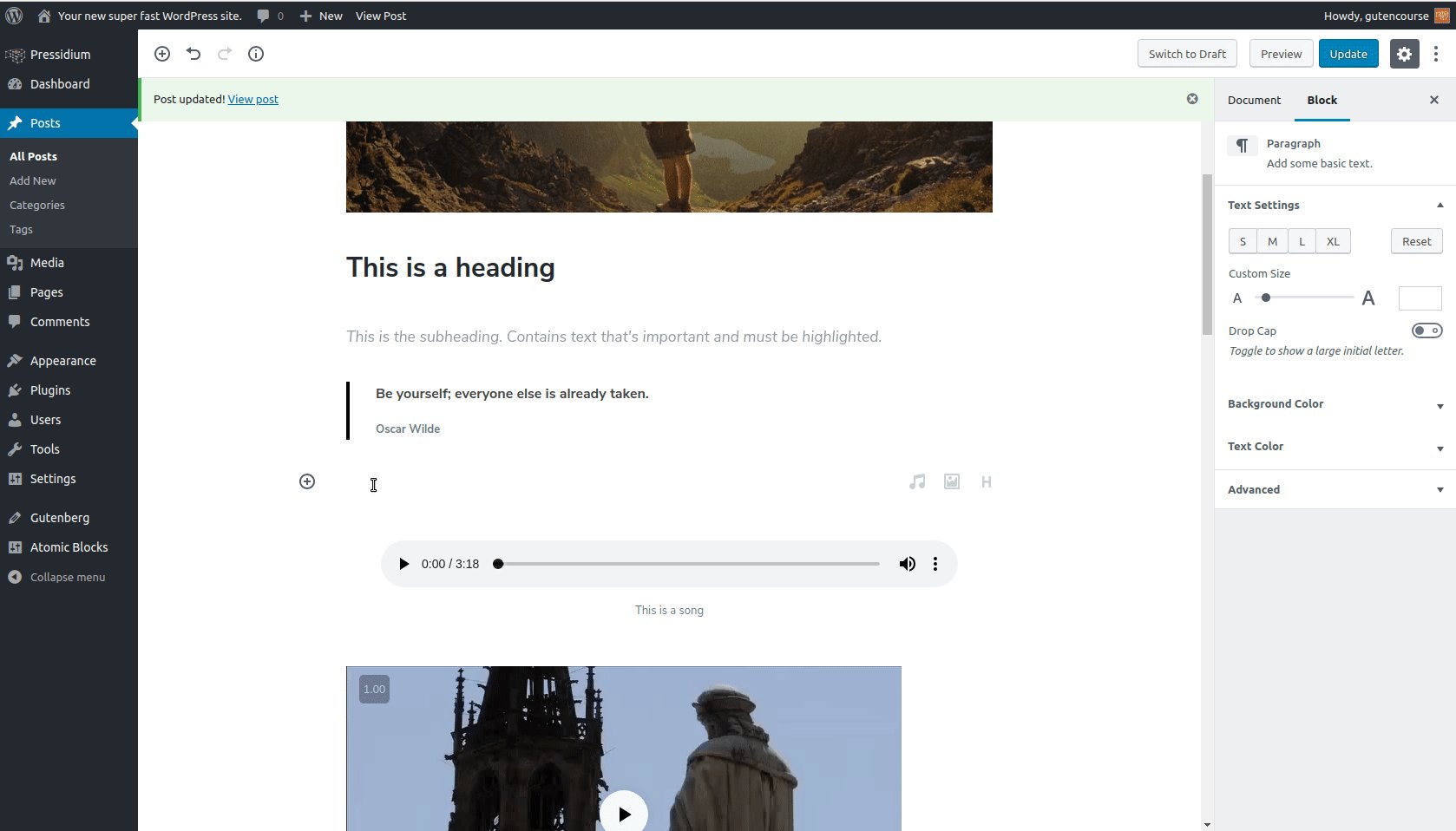
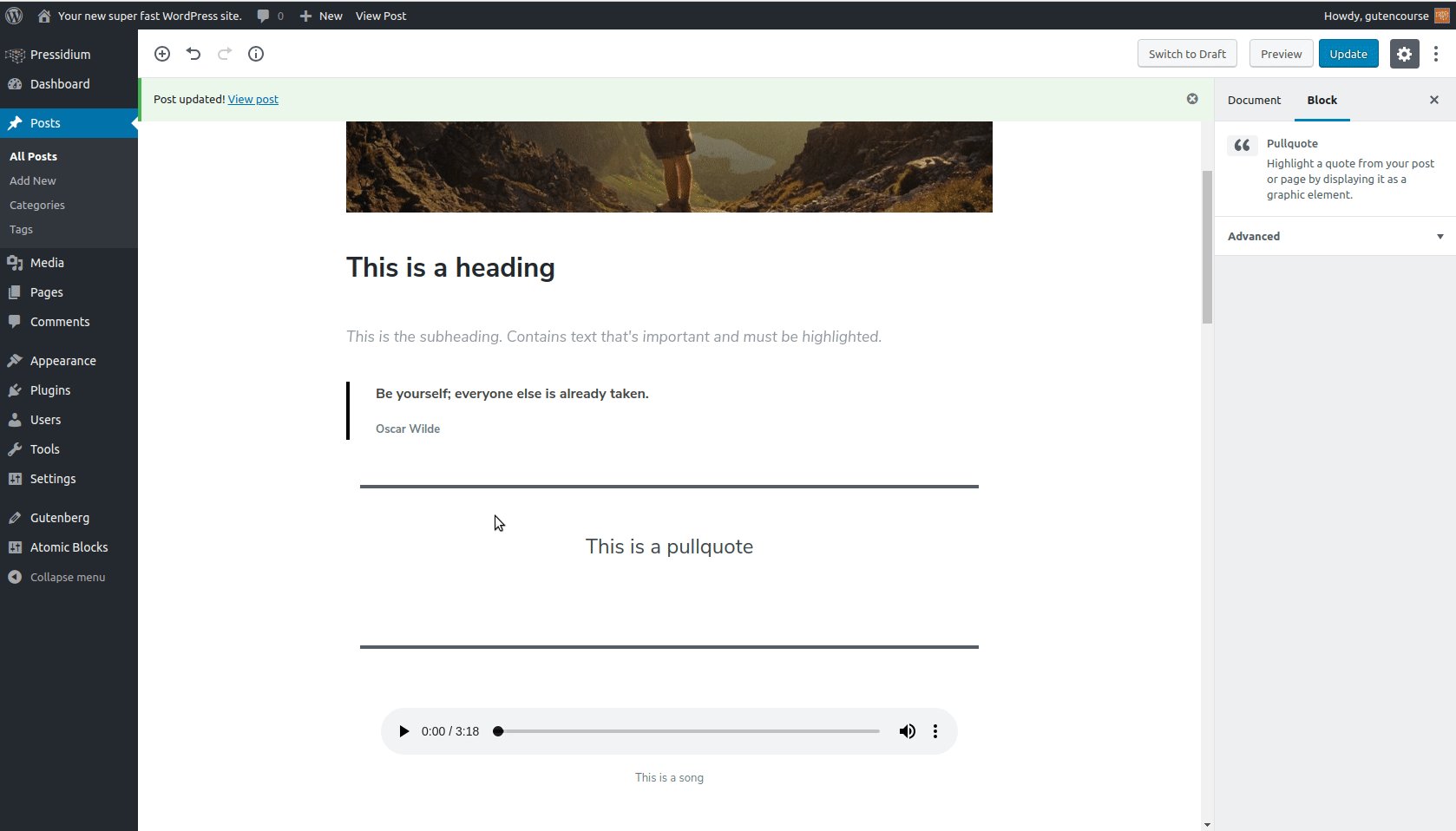
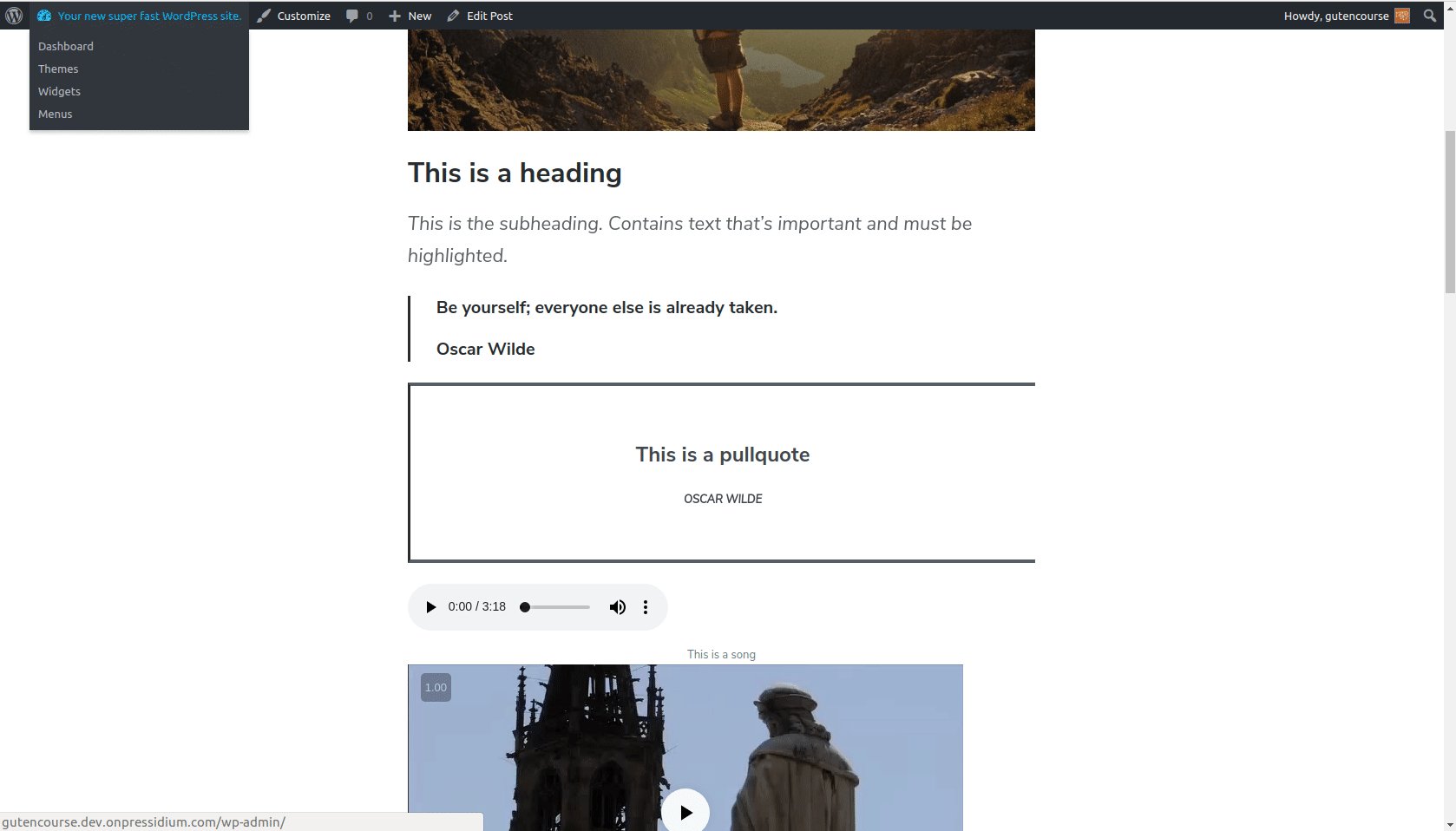
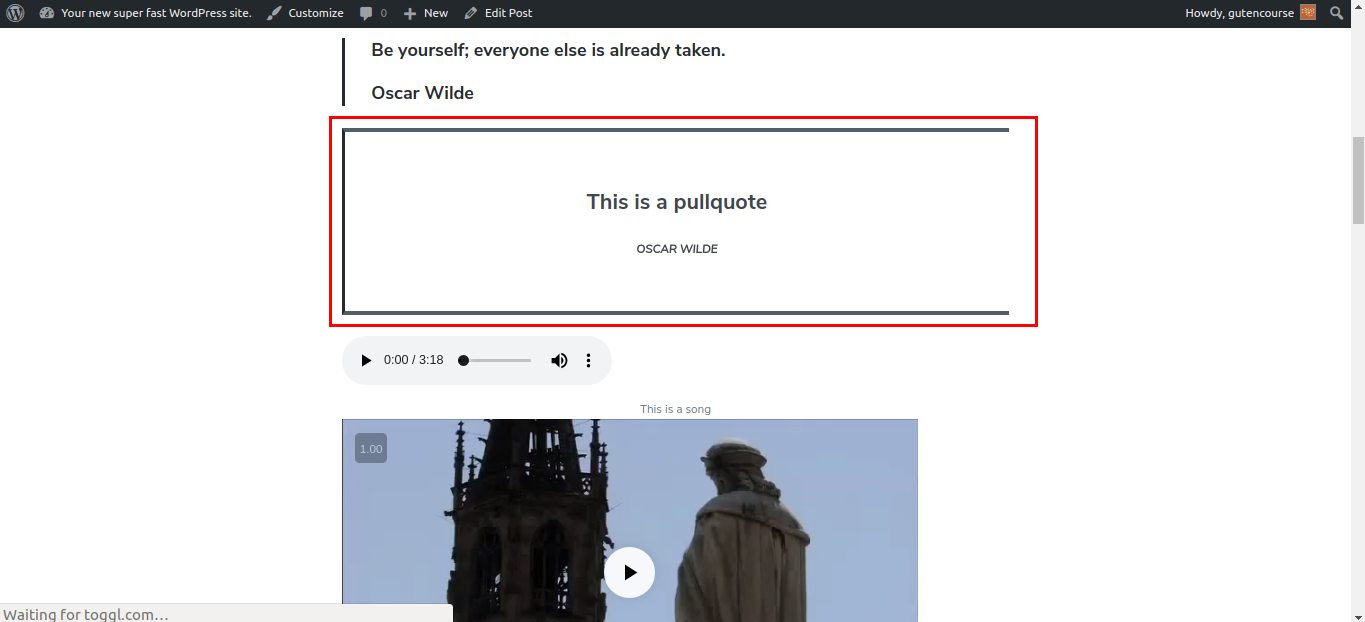
citar

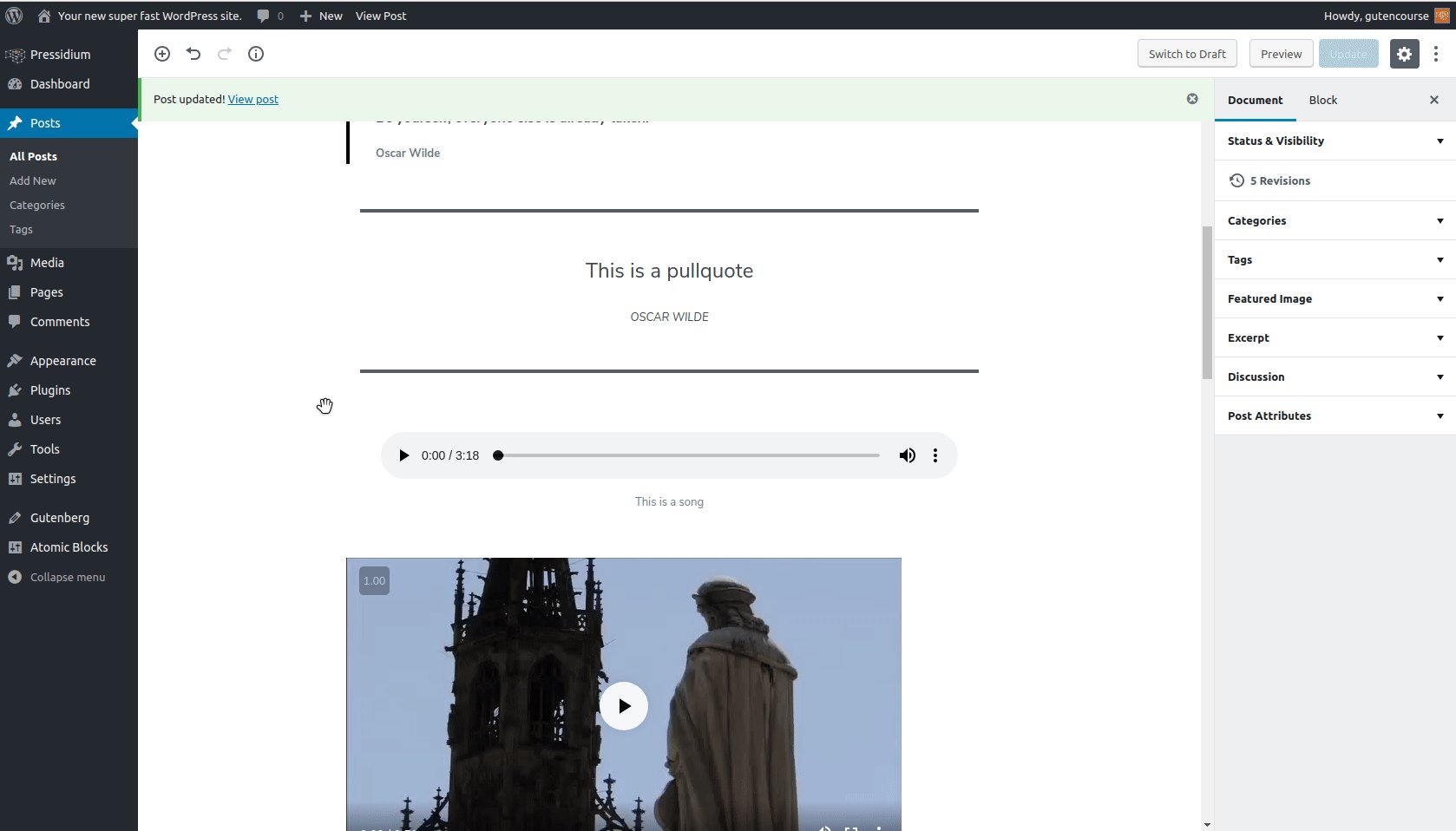
Interfaz:

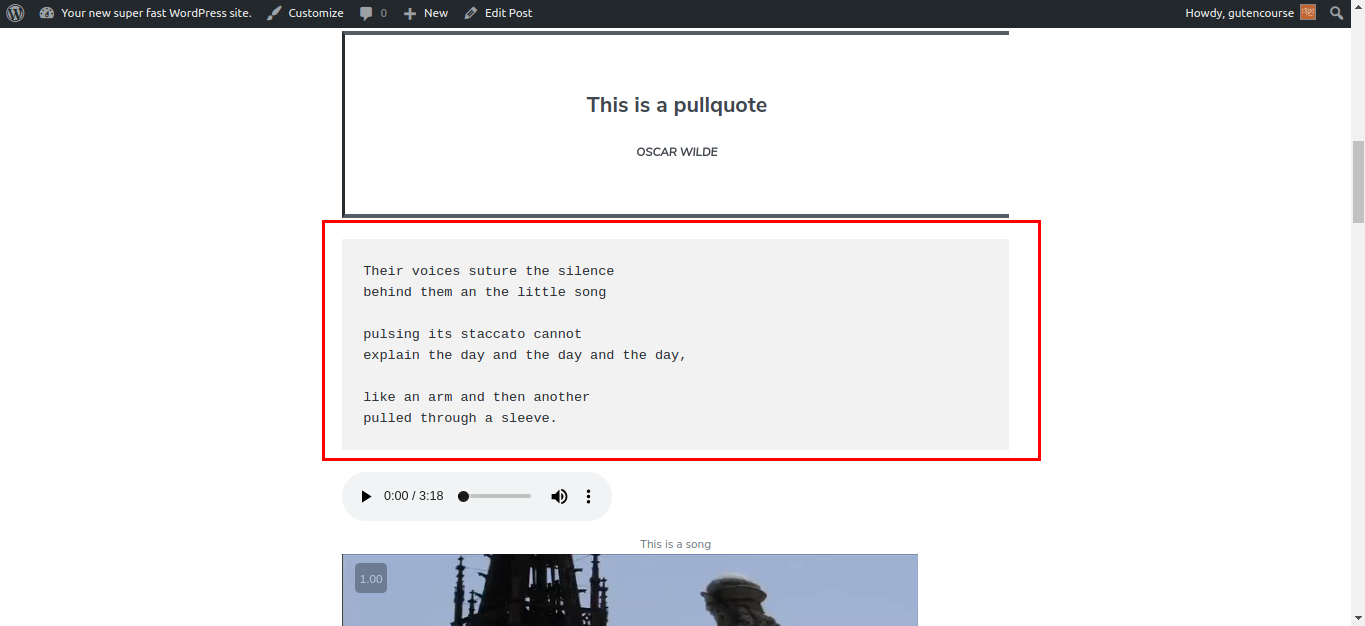
Pullquote es similar al bloque "Quote", pero más grande y más prominente.
Verso

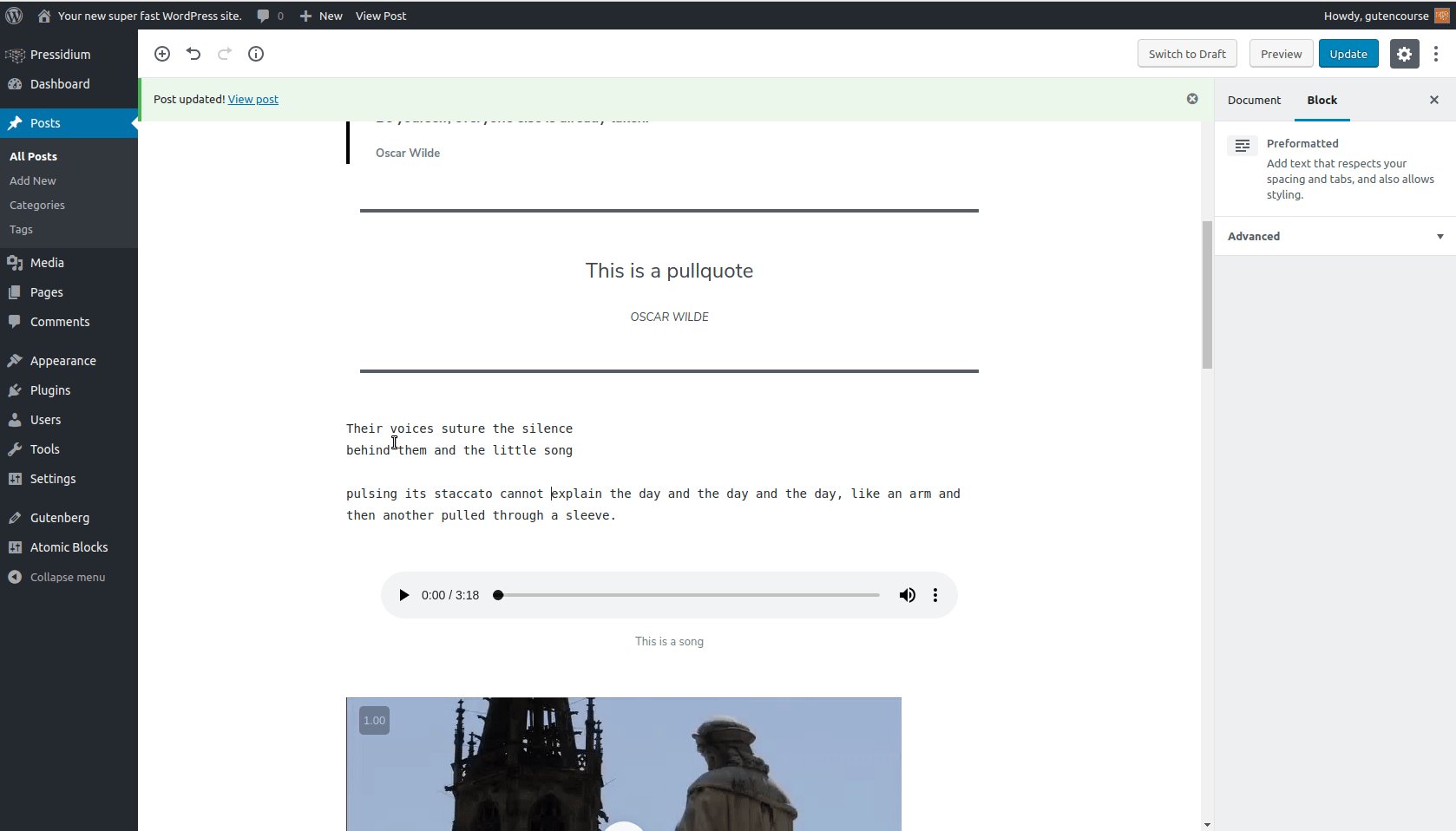
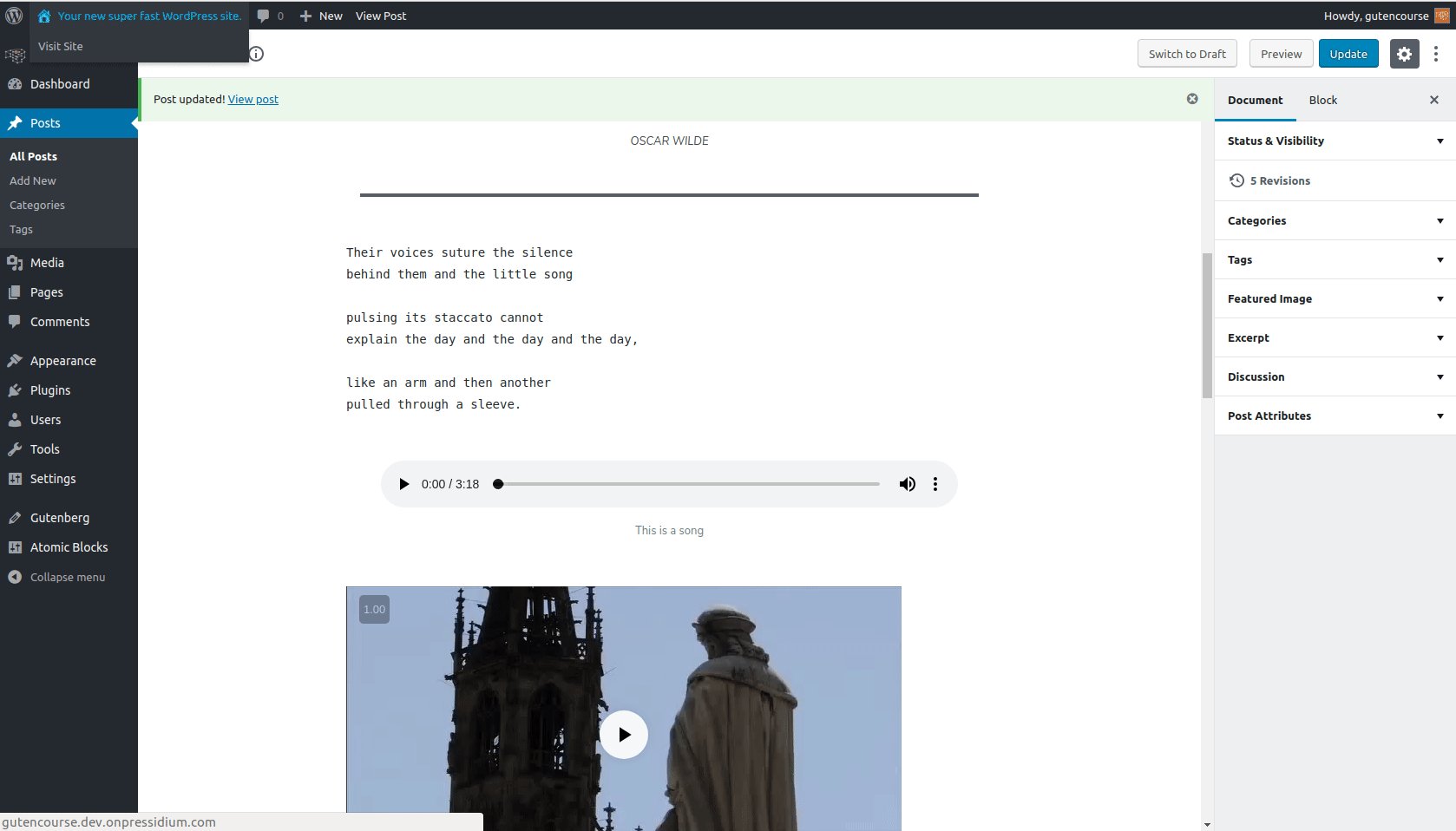
Interfaz:

El bloque Verse se usa comúnmente para mostrar versos de letras, poesía y demás. Los saltos de línea y los espacios se dejan intactos.
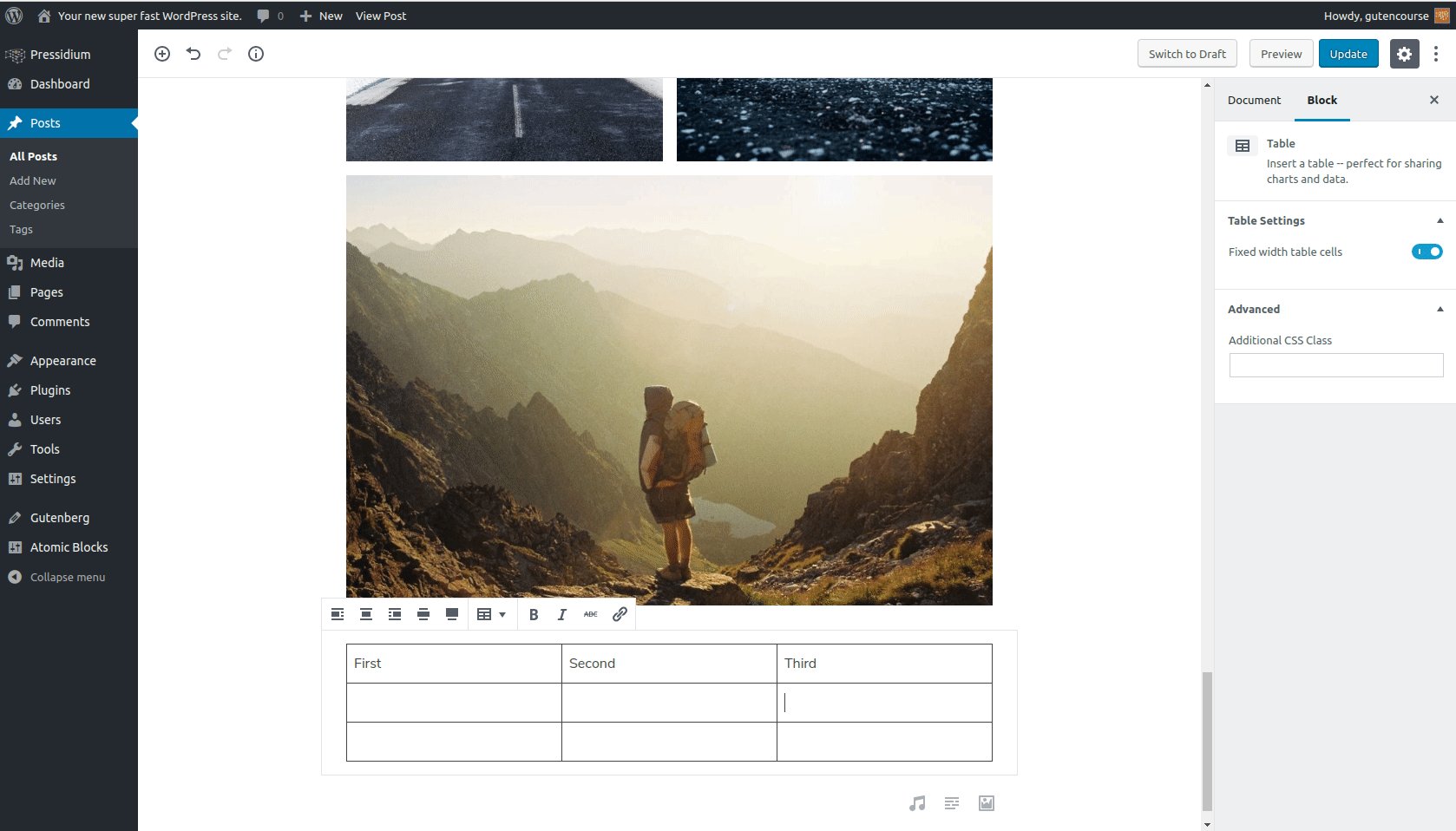
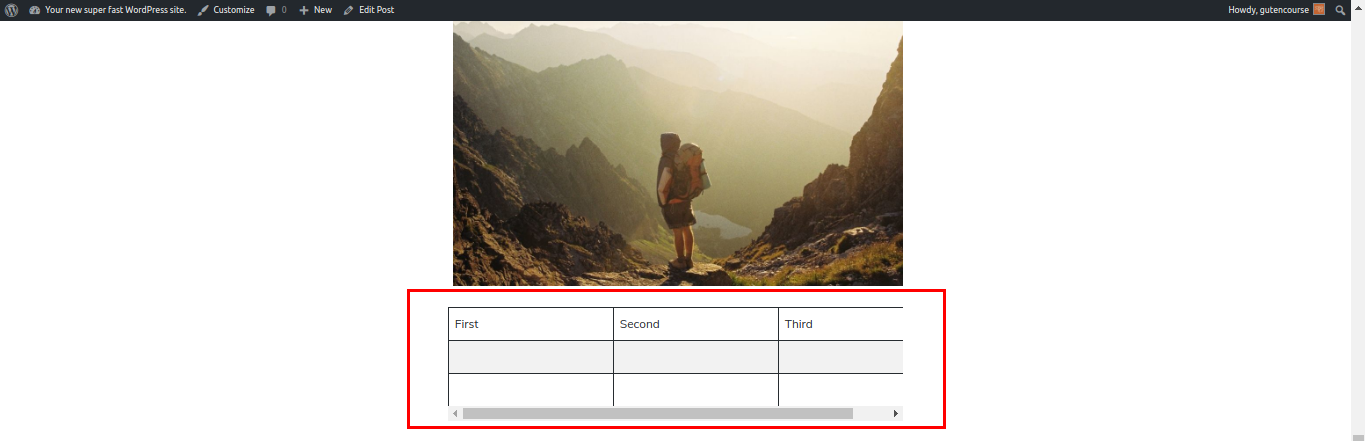
Mesa

Interfaz:

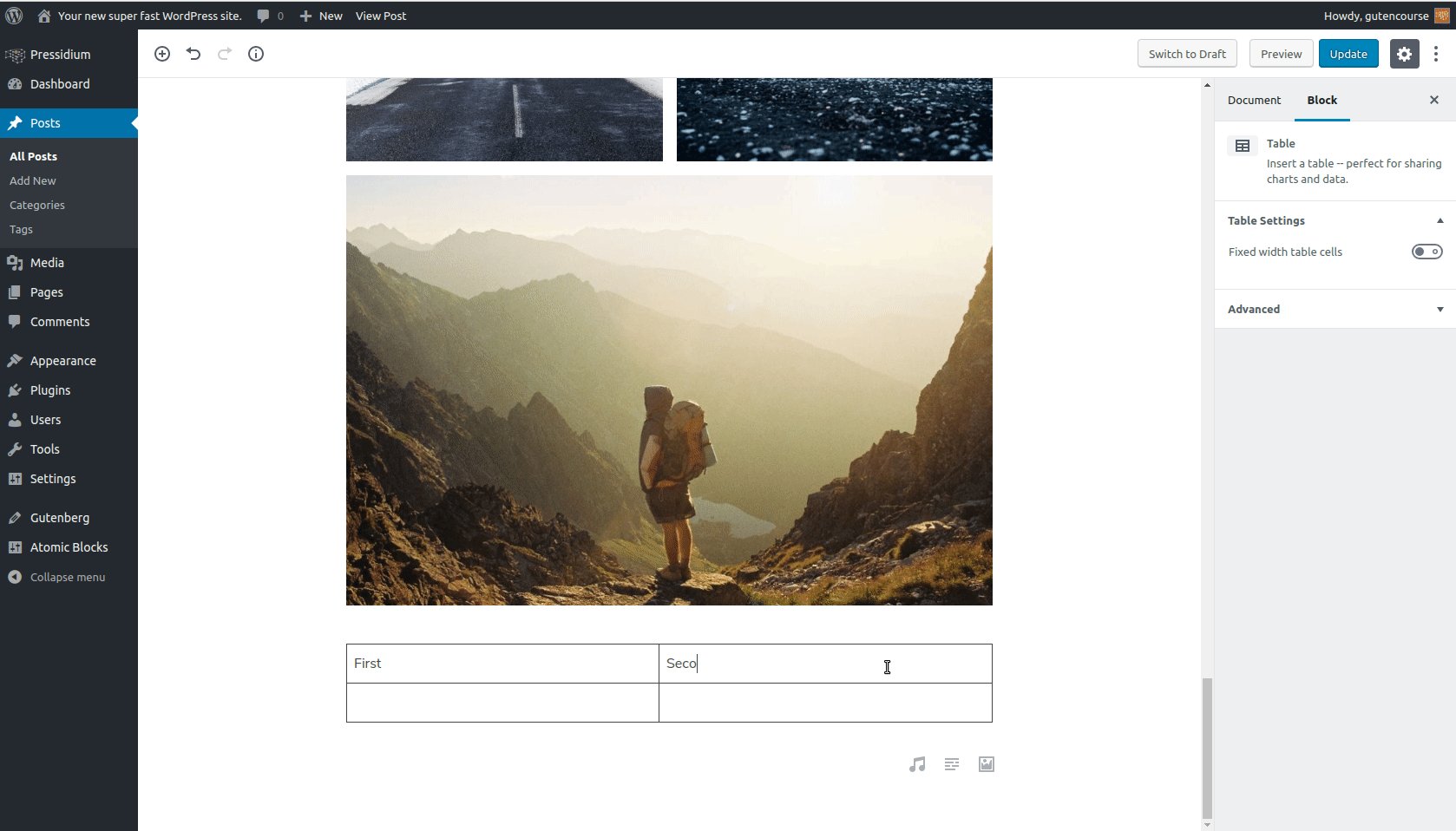
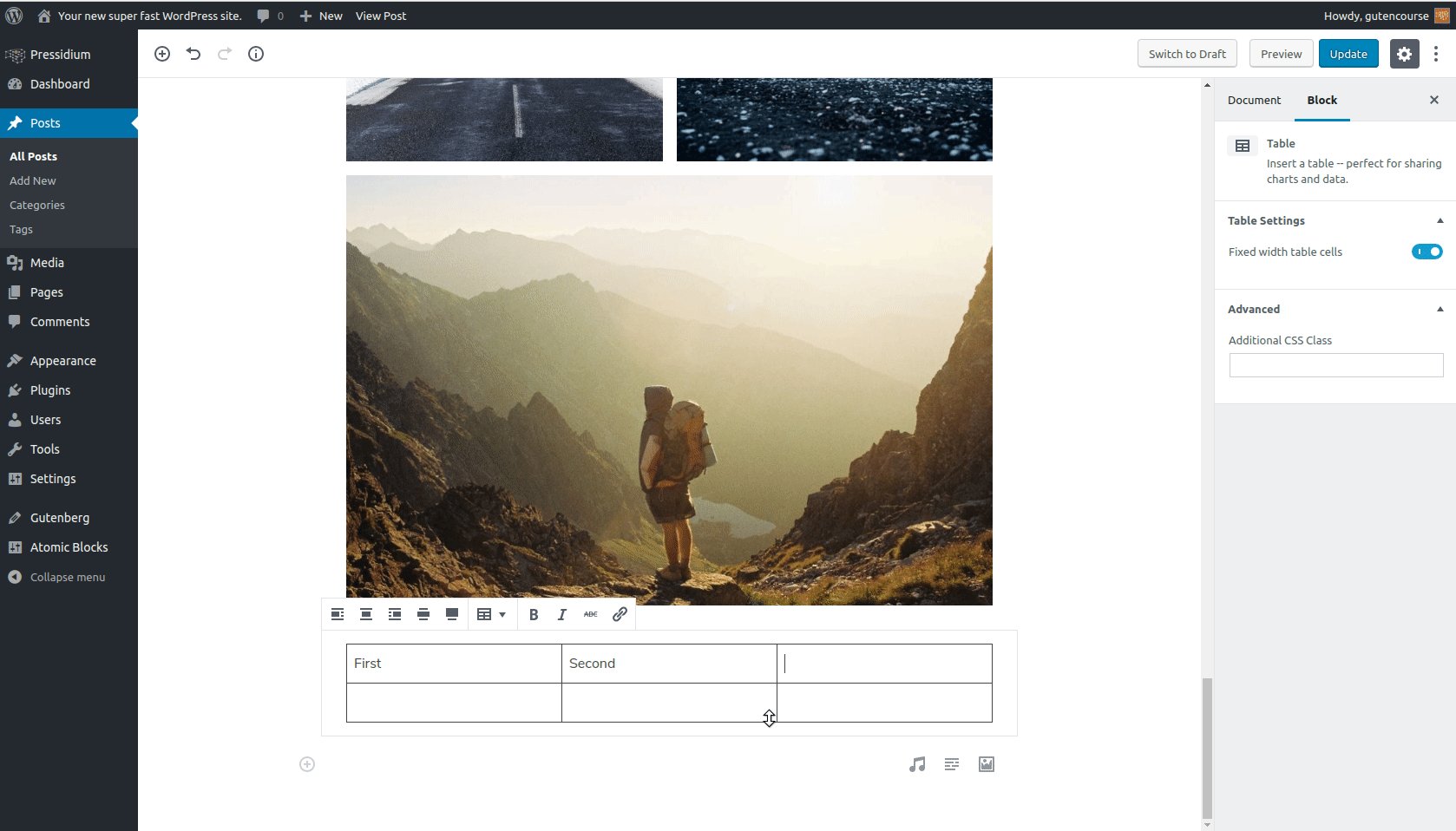
El bloque Tabla le permite insertar tablas en su contenido. Puede personalizar la alineación de la tabla, así como el número de filas y columnas.
Diseño
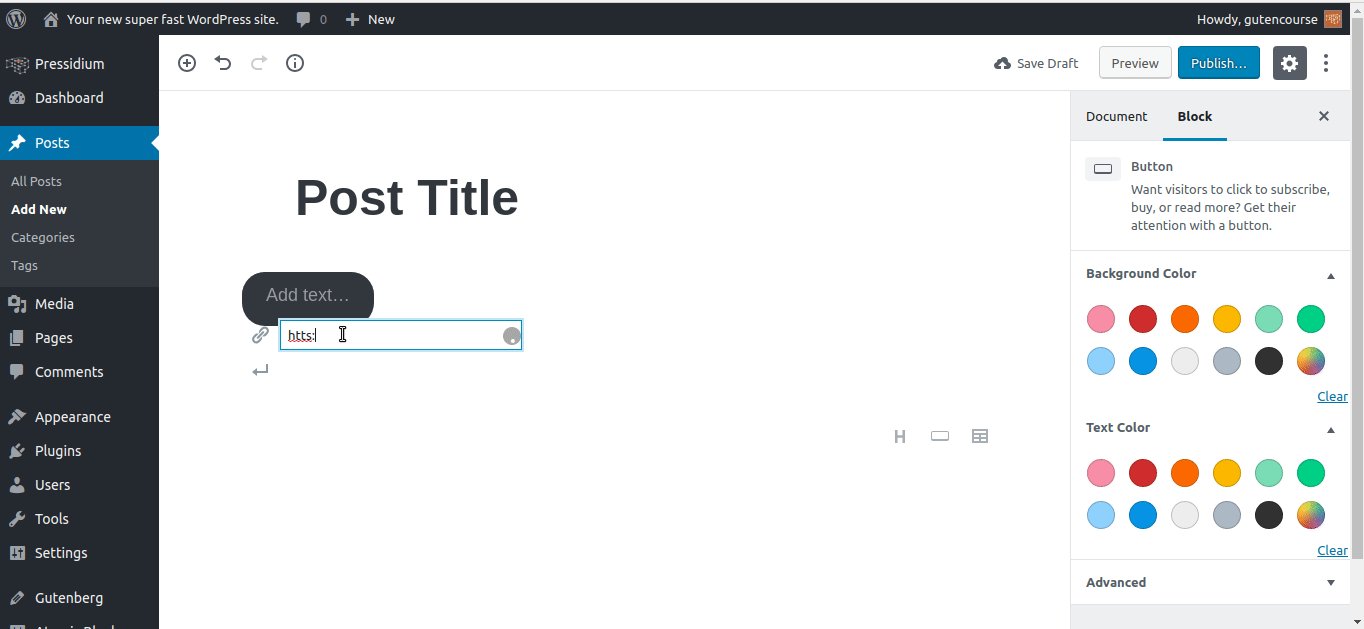
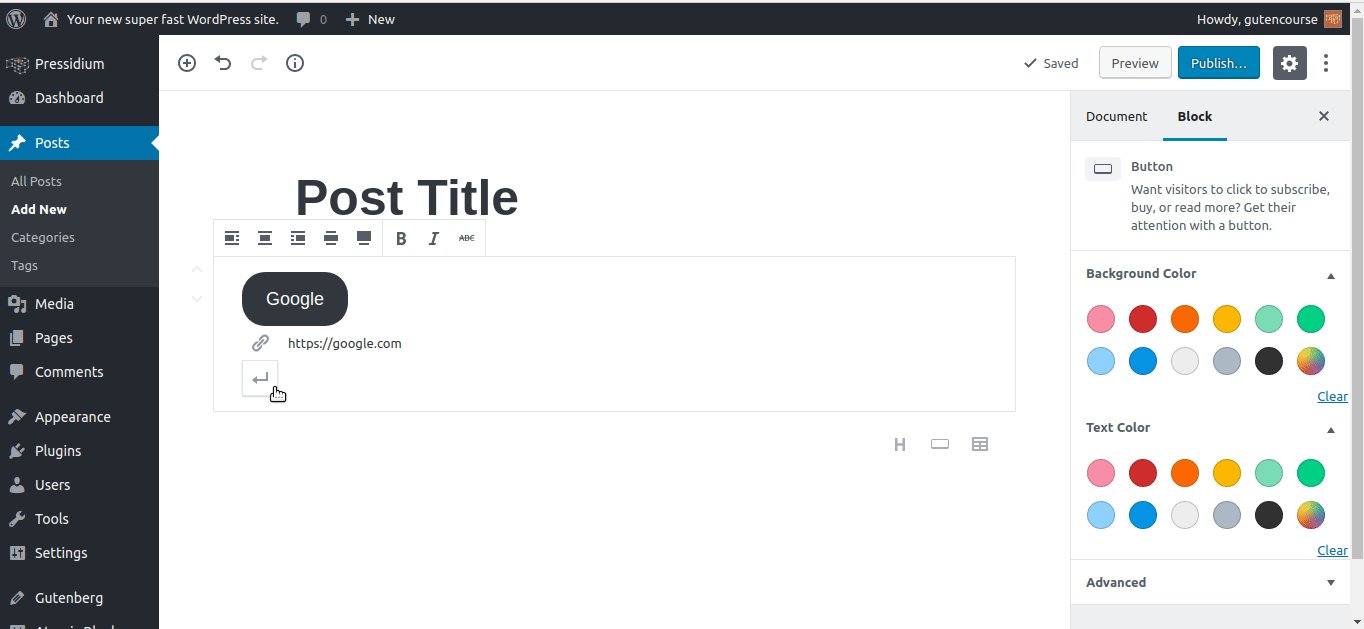
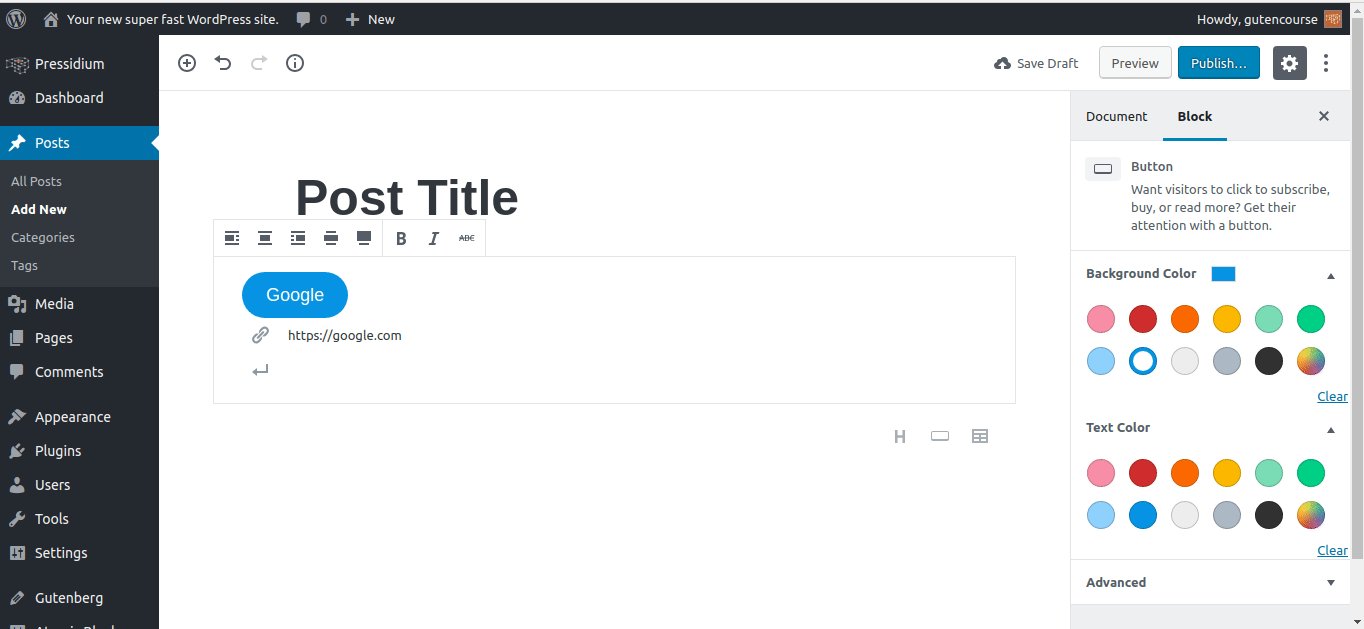
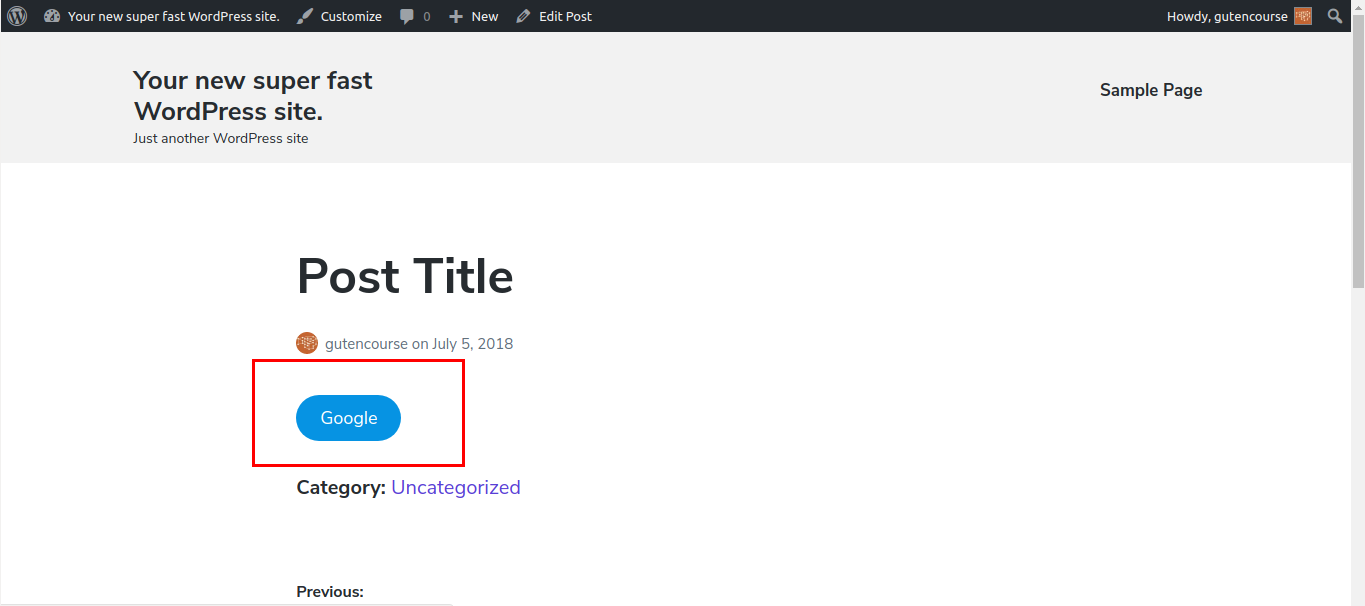
Botón

Interfaz:

Con el bloque Botón puedes mostrar enlaces como botones personalizados.
Columnas (beta)

Interfaz:

El bloque Columnas le permite dividir el contenido en varias columnas, máx. 6. Puede agregar bloques dentro de las columnas como lo haría normalmente.
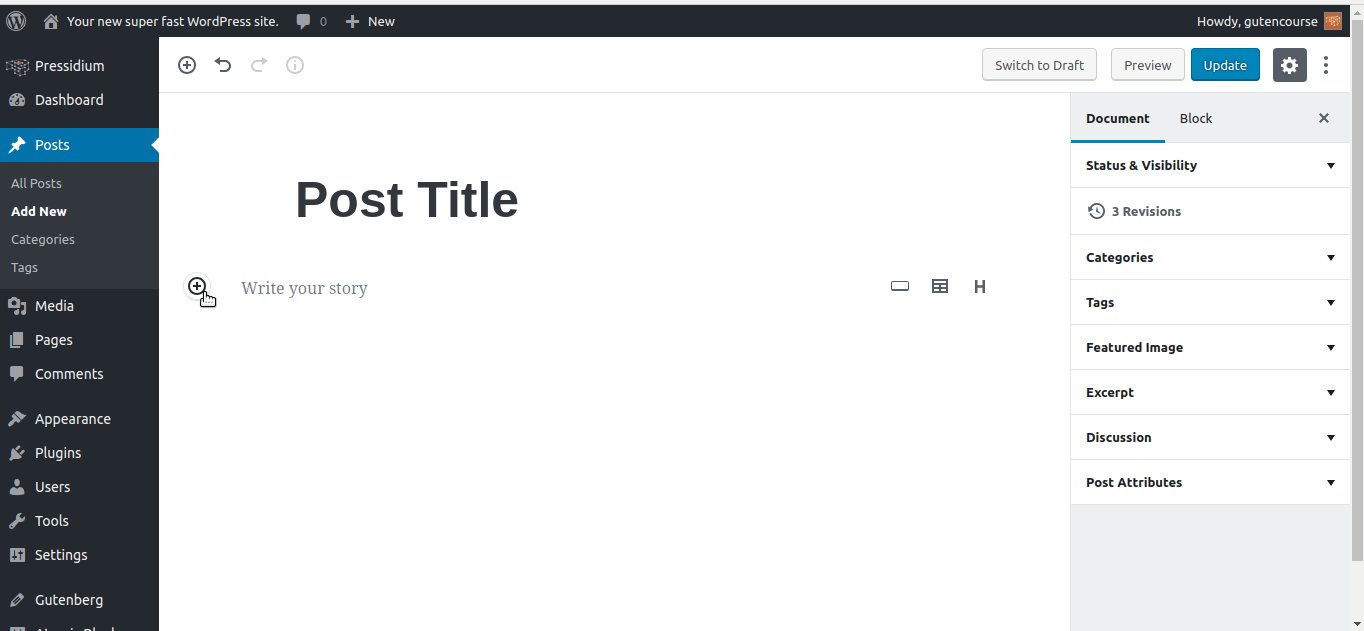
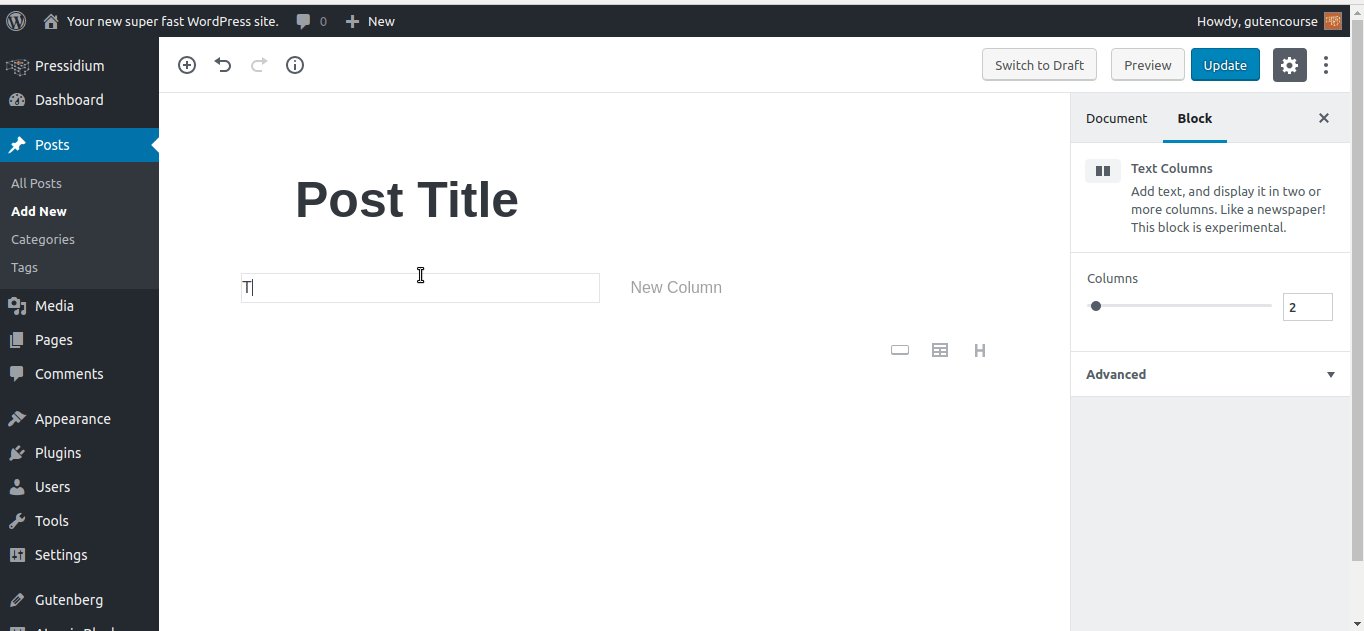
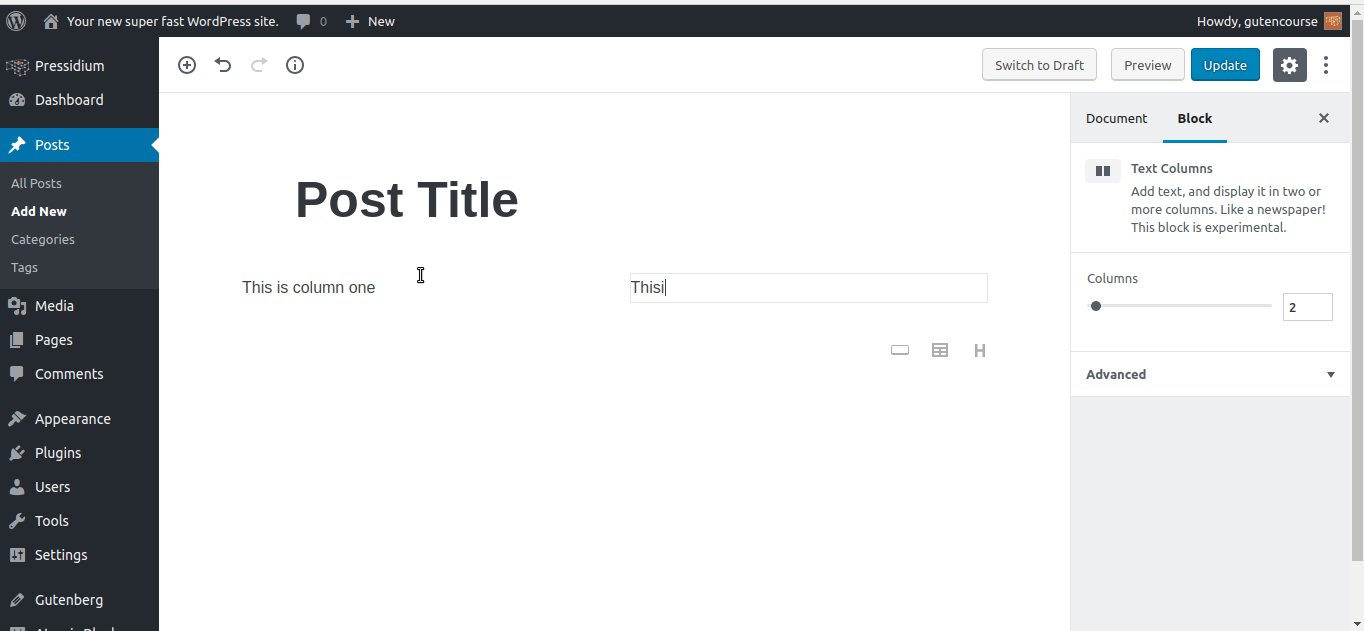
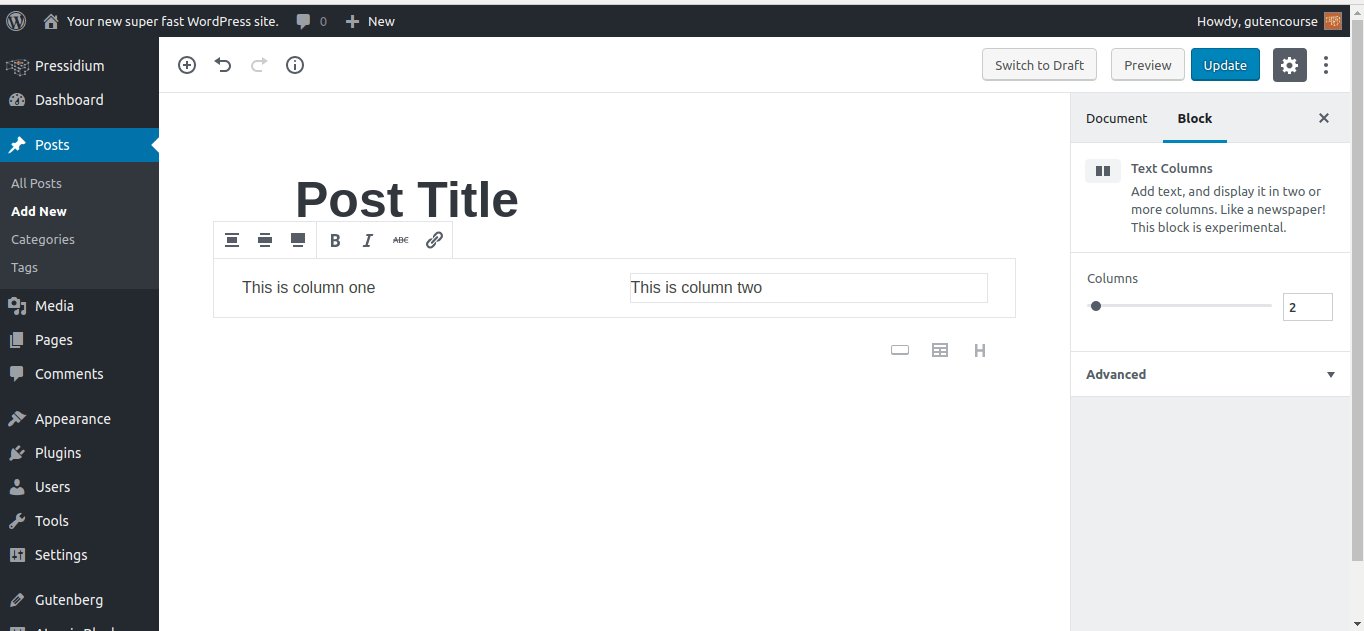
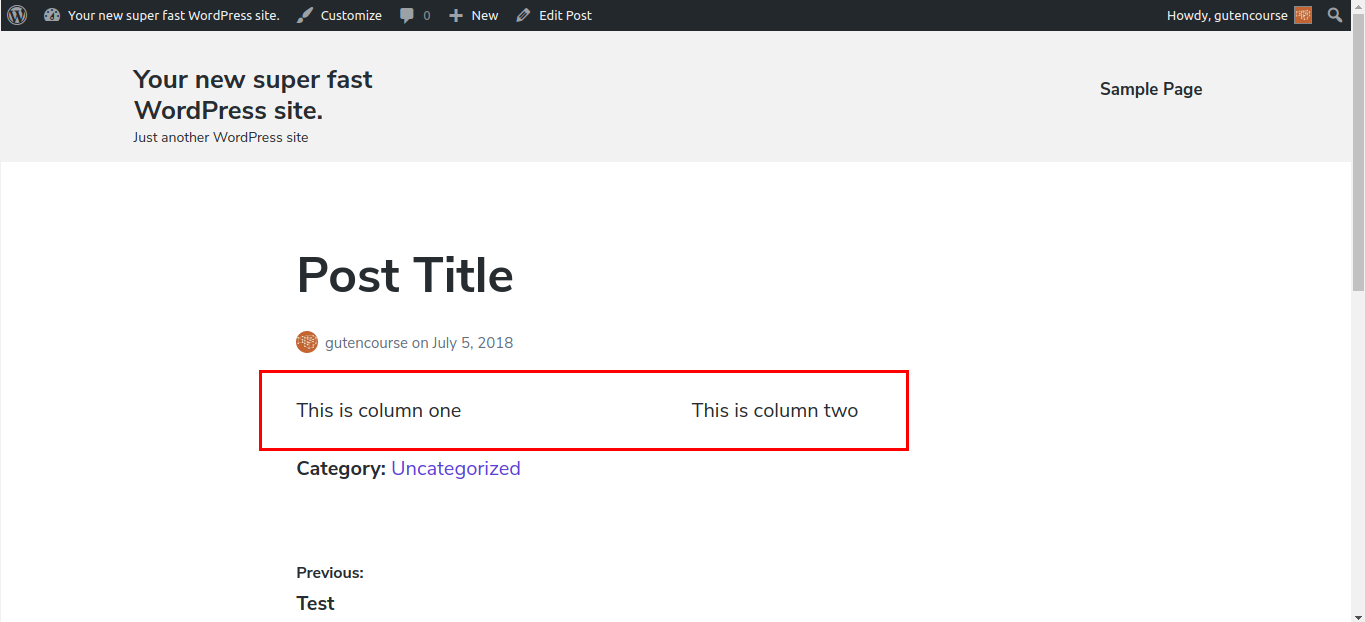
Columnas de texto

Interfaz: 
Este bloque es similar al bloque Columnas, excepto que solo puede tener texto dentro de las columnas.
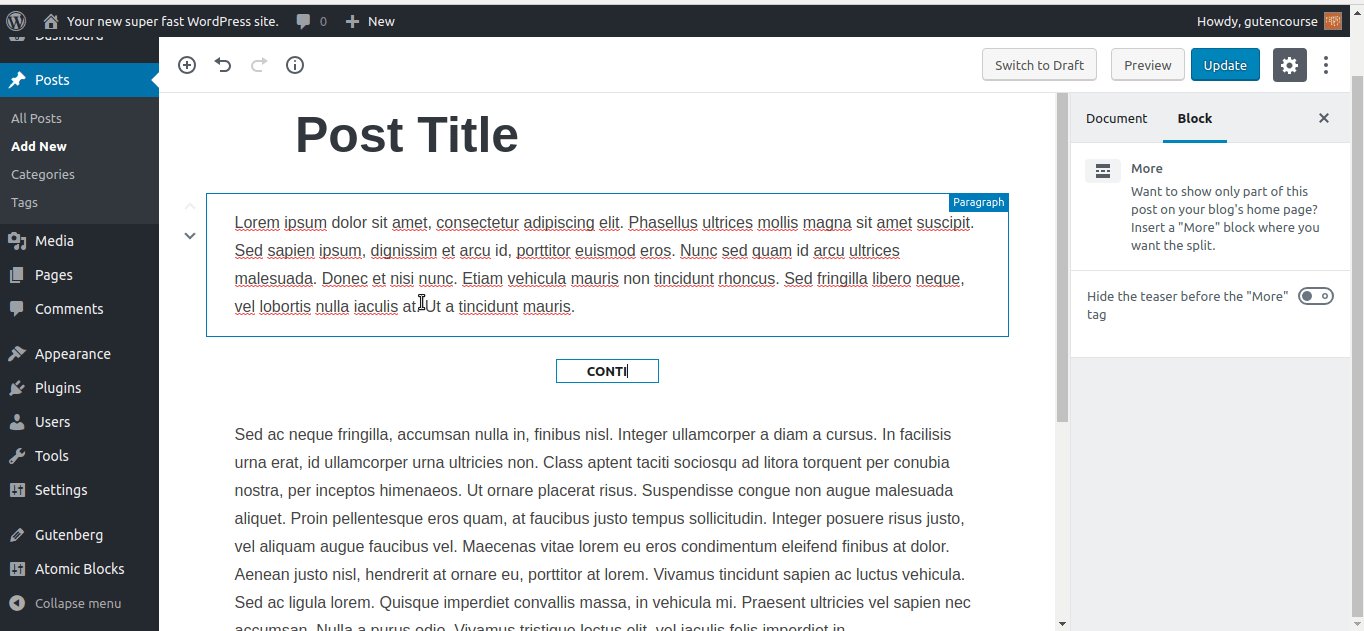
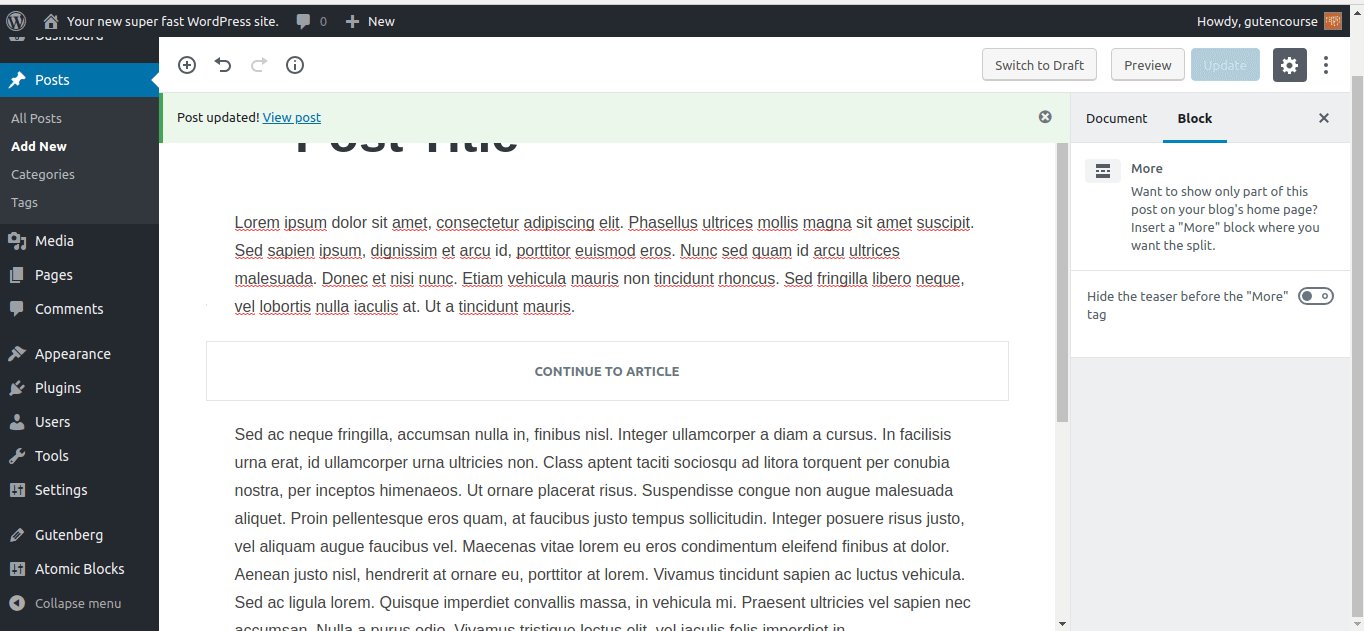
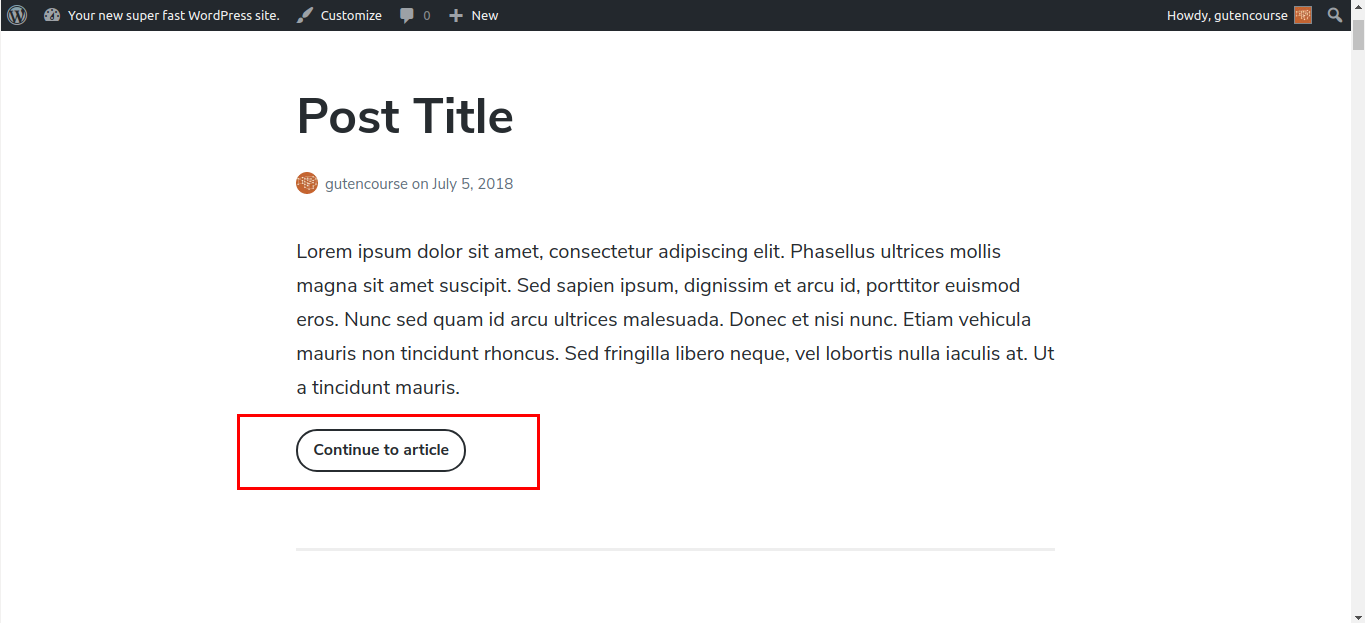
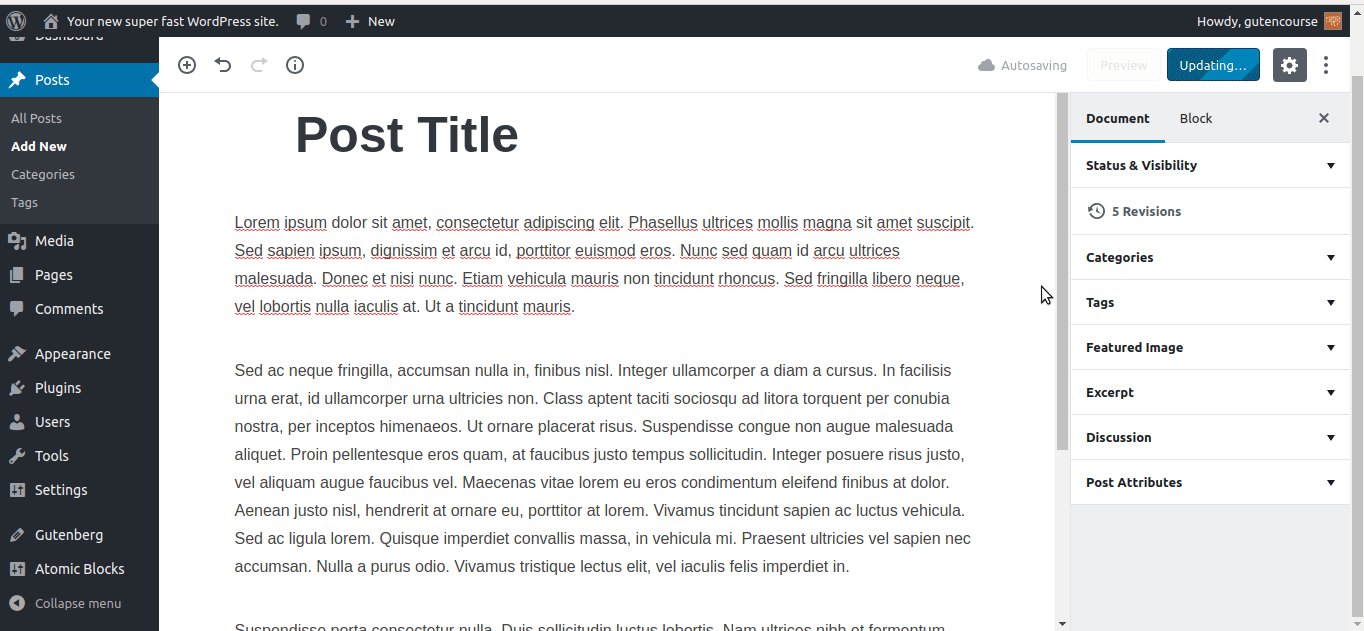
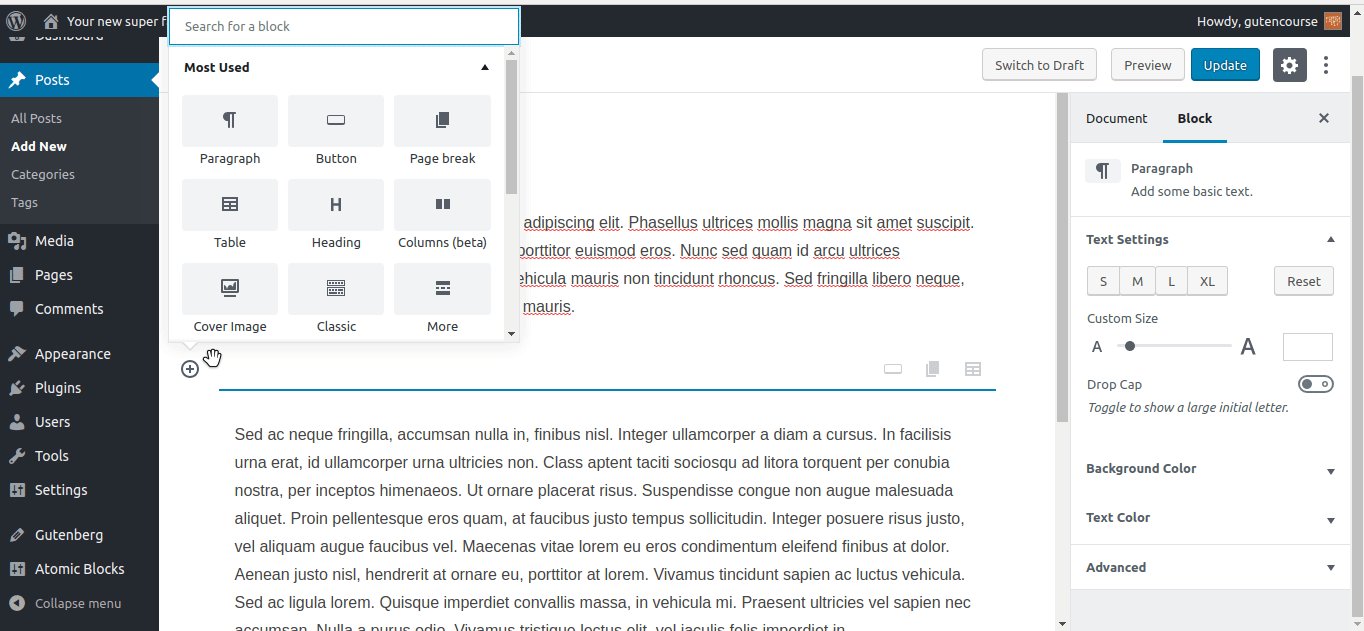
Más

Interfaz:

El bloque Leer más le permite hacer un extracto introductorio de su texto. El usuario puede leer el resto del artículo haciendo clic en el enlace "Continuar" en la parte inferior.
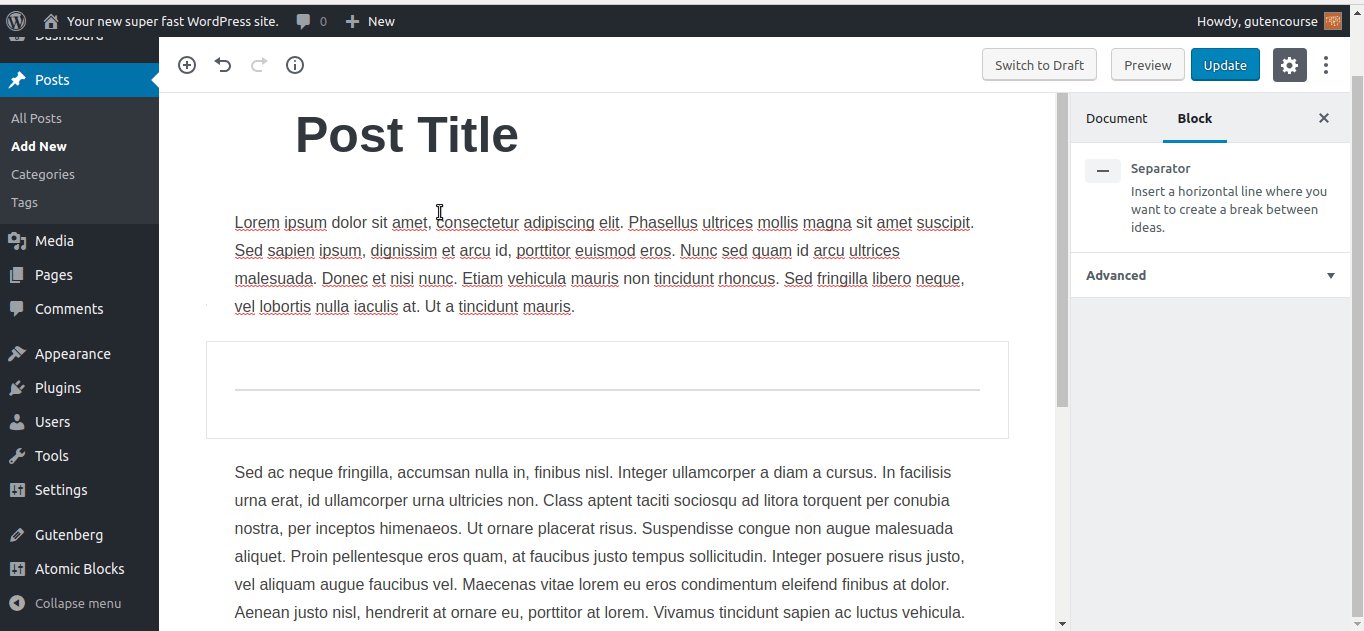
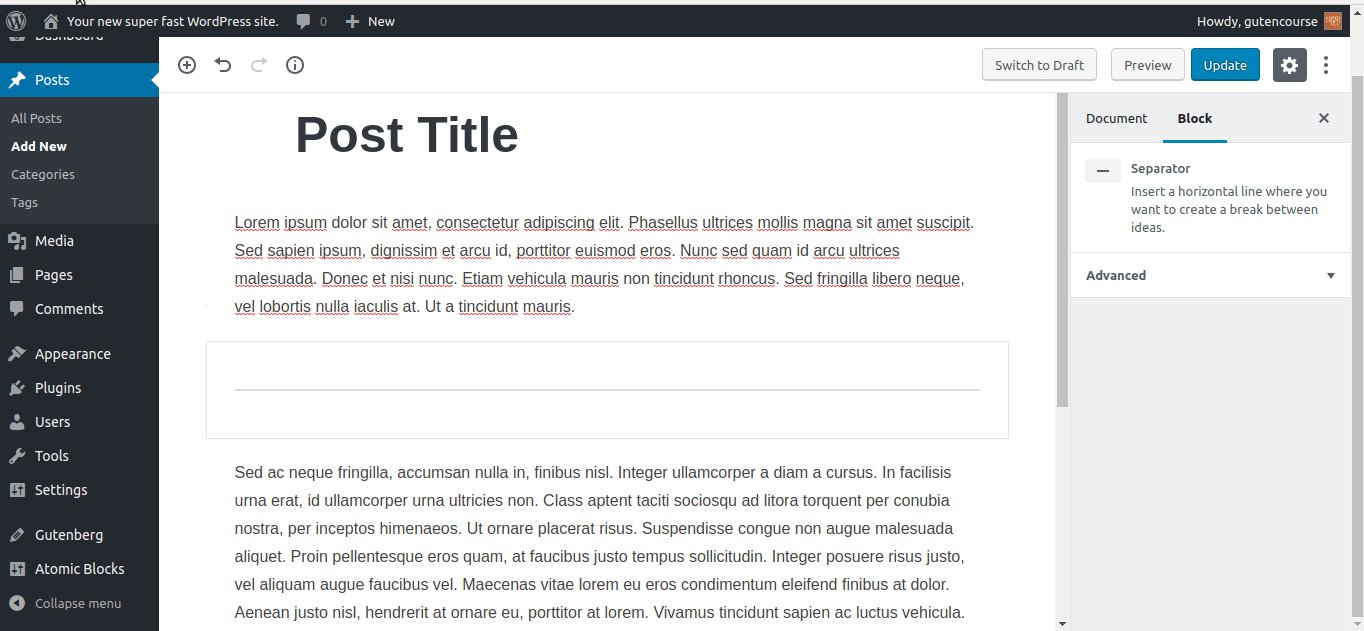
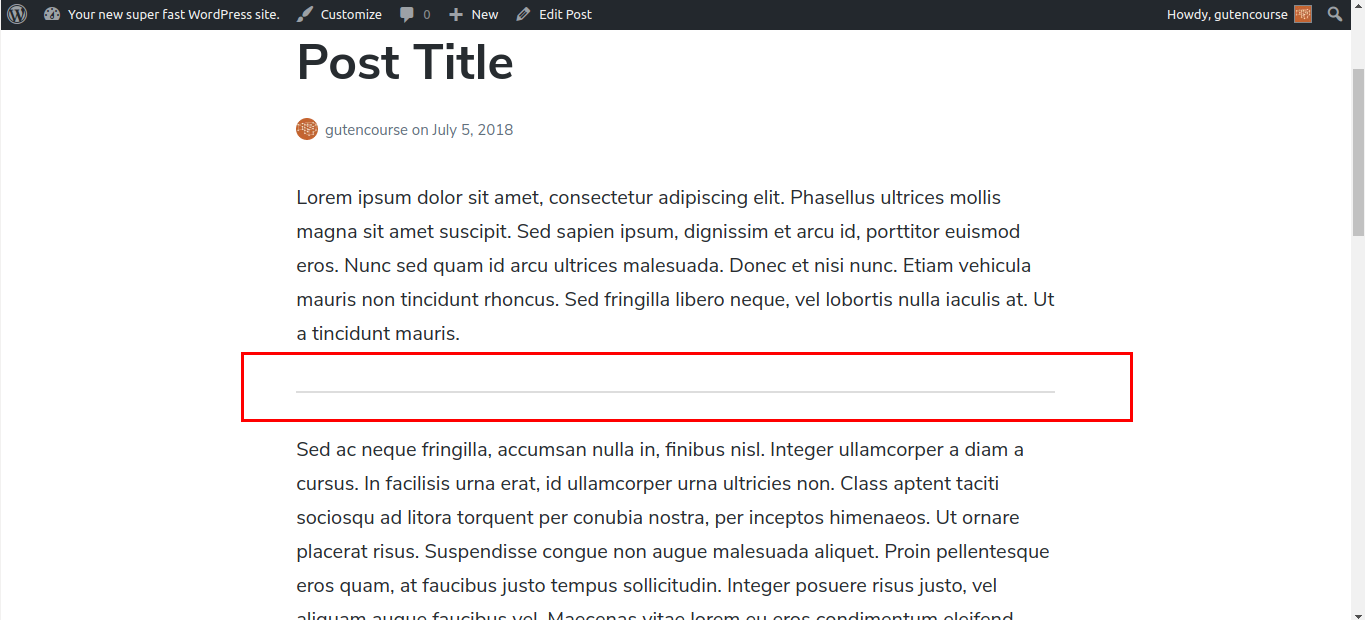
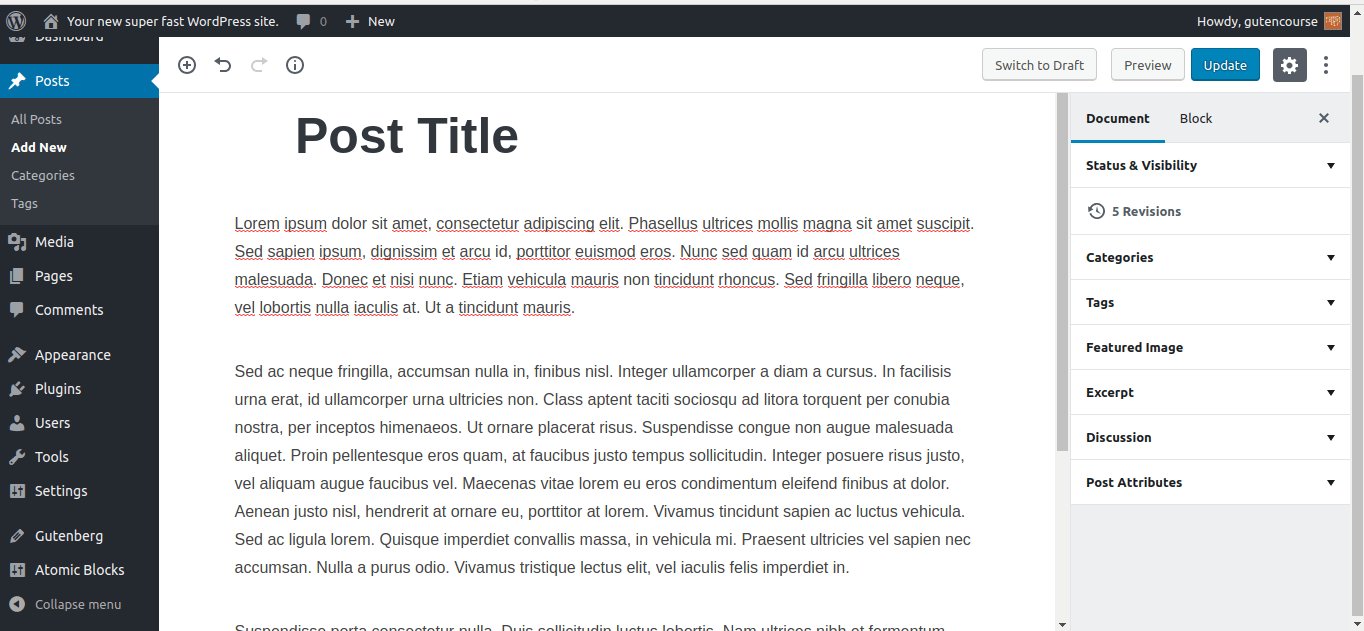
Separador

Interfaz:

Este es un separador de línea horizontal simple, útil para diferenciar entre secciones en su publicación.
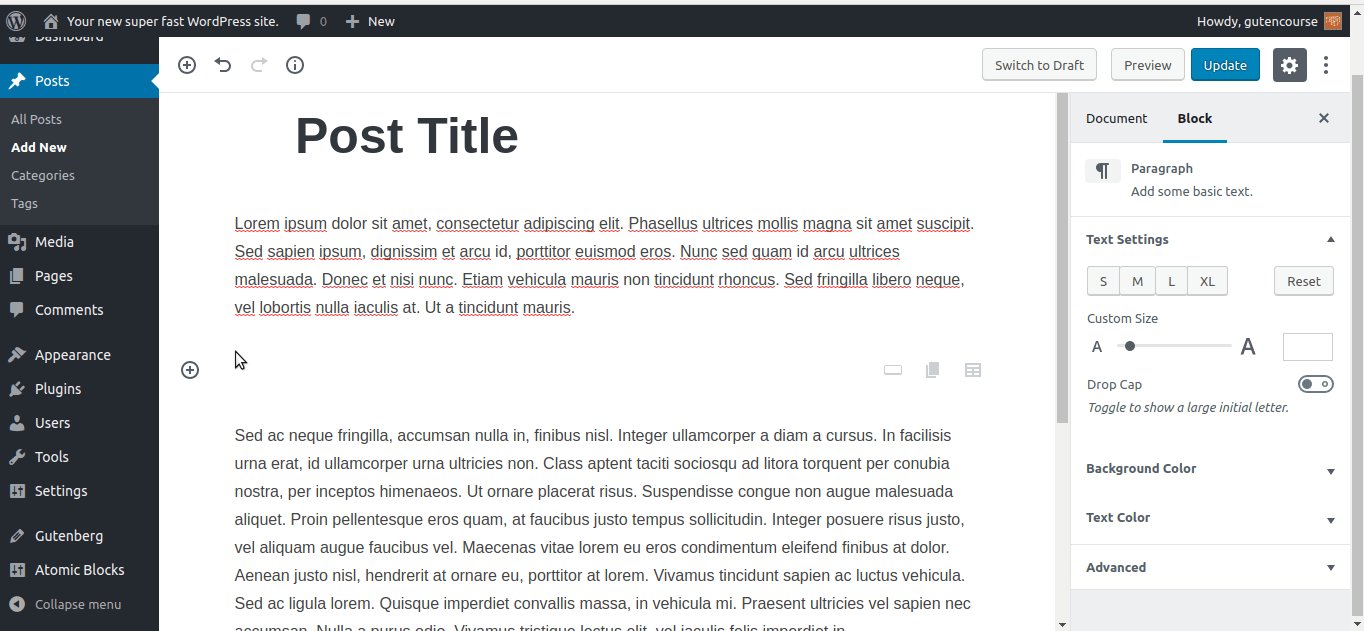
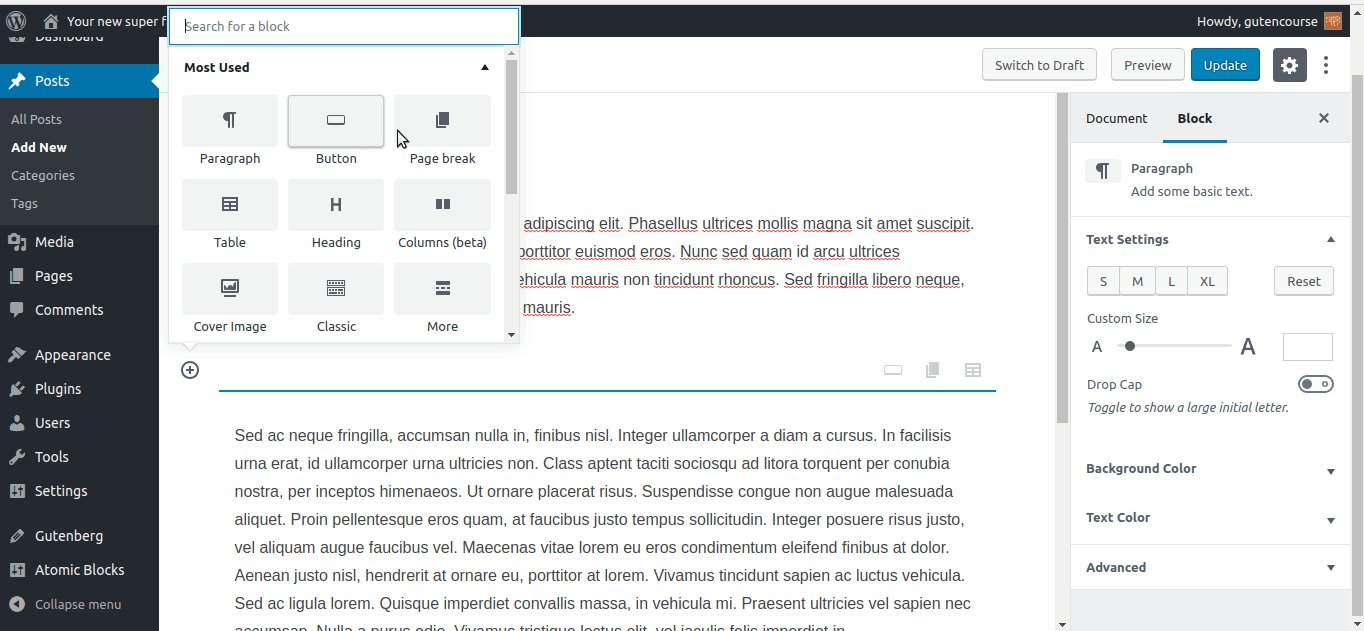
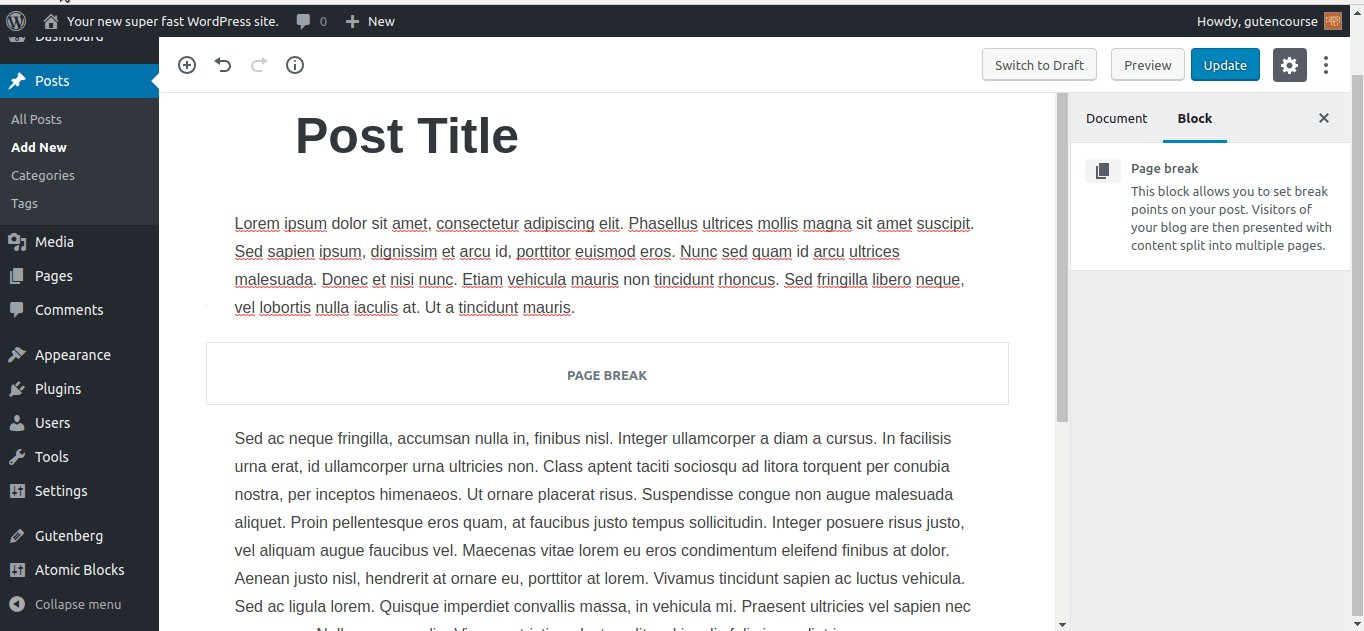
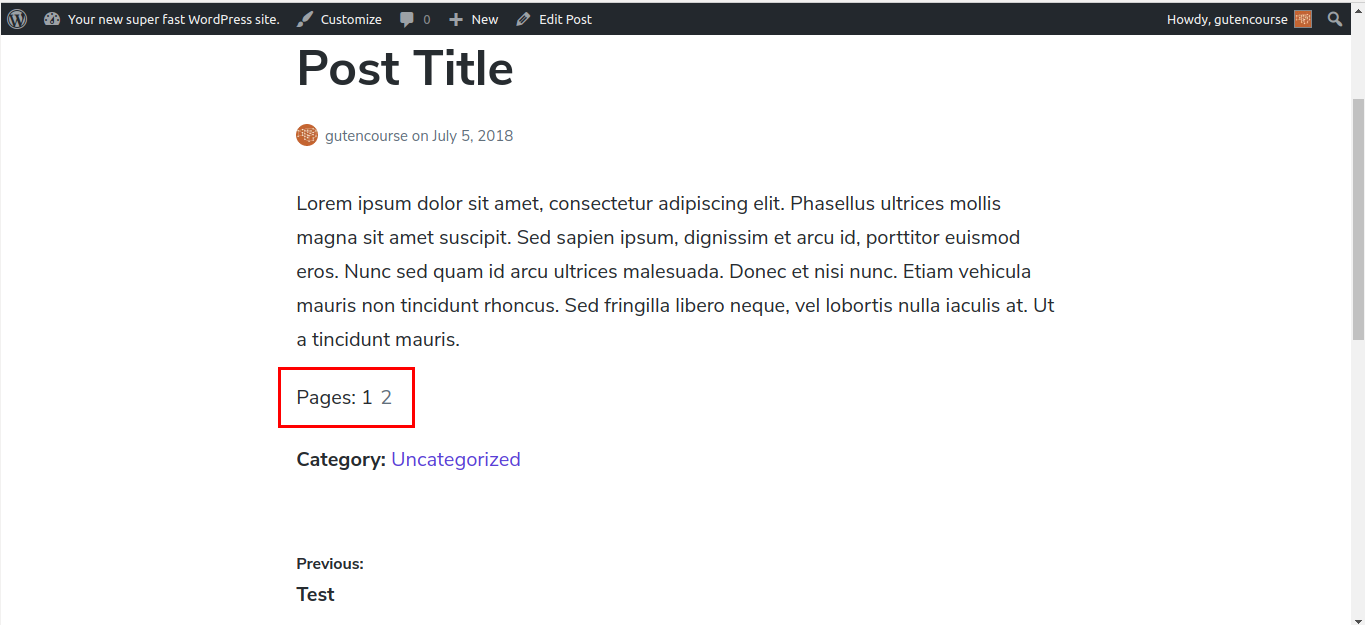
Salto de página

Interfaz:

Un bloque de salto de página divide su contenido en varias páginas. El usuario tendrá que hacer clic en 'Página siguiente' para ver el resto de la publicación. Esto es útil para historias largas o listas Top 100.
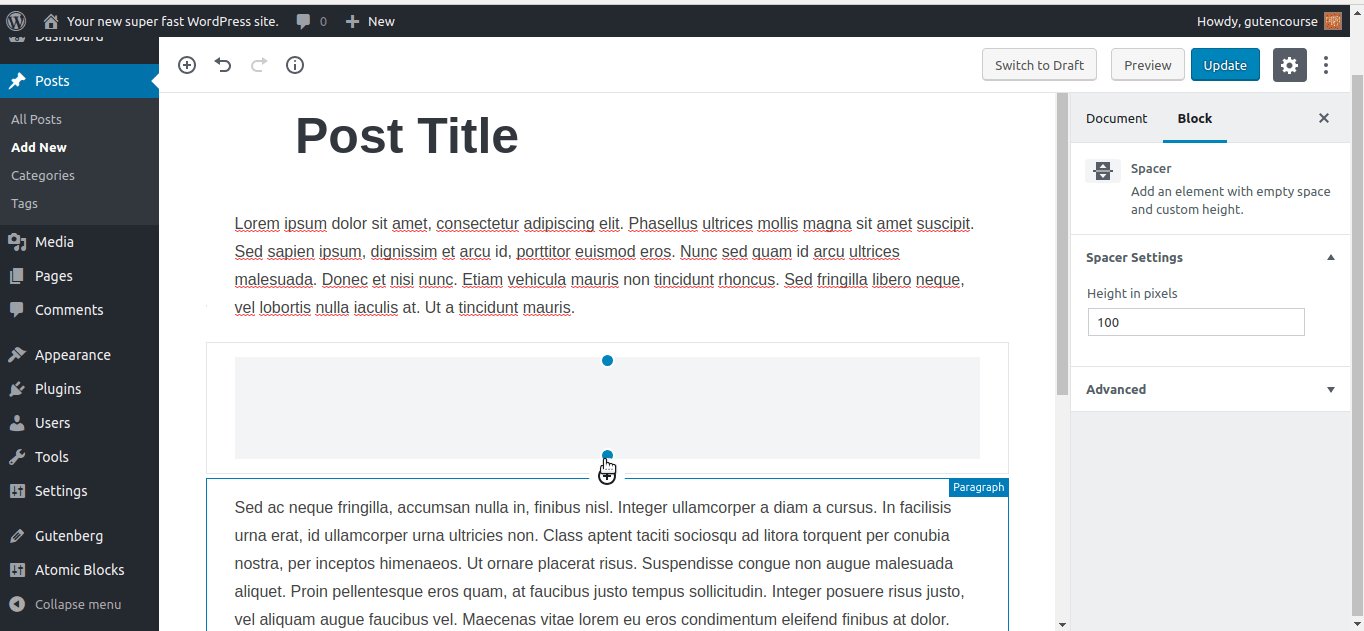
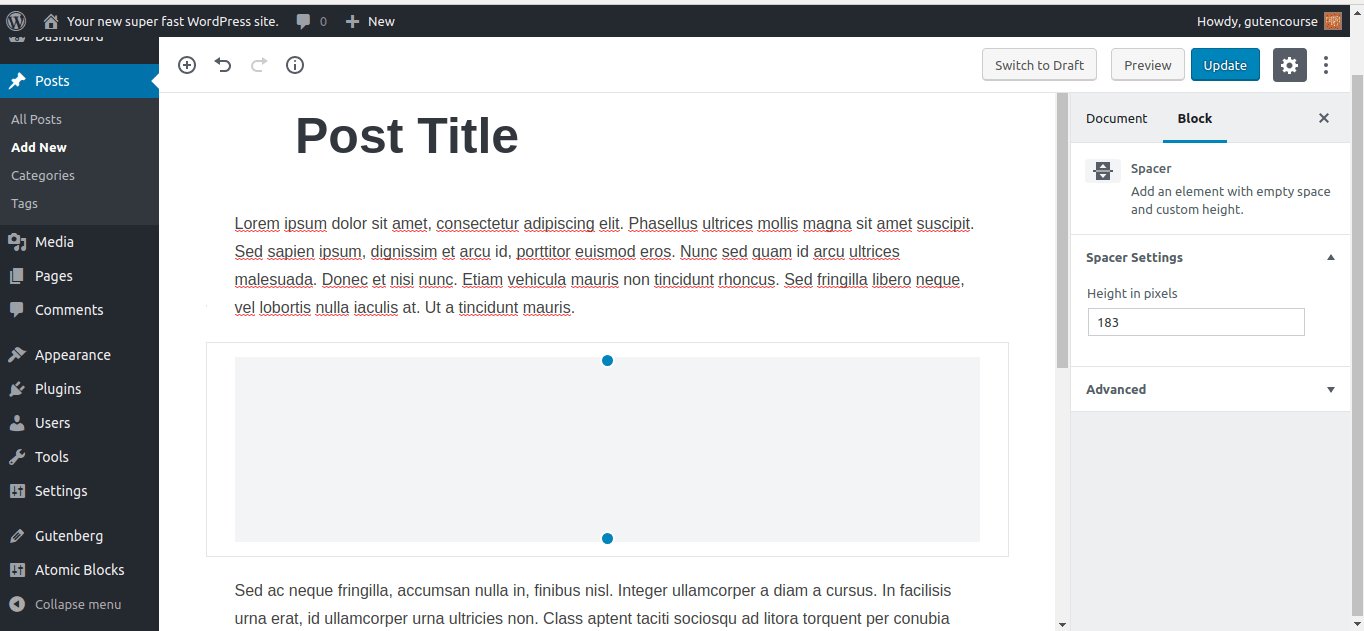
Espaciador

Interfaz:

Este bloque agrega un gran espacio en blanco rectangular entre dos bloques en su publicación.
Widgets
Sospechamos que esta categoría tendrá más bloques en el futuro. Le permitirá usar widgets de WordPress dentro de su contenido, y no solo en las barras laterales como está acostumbrado.
Código corto
Este bloque le permite ingresar un código abreviado, como lo haría con TinyMCE. Los códigos abreviados conservan su funcionalidad en Gutenberg, pero no se considera una buena práctica. Idealmente, los códigos abreviados deberían convertirse en bloques personalizados.
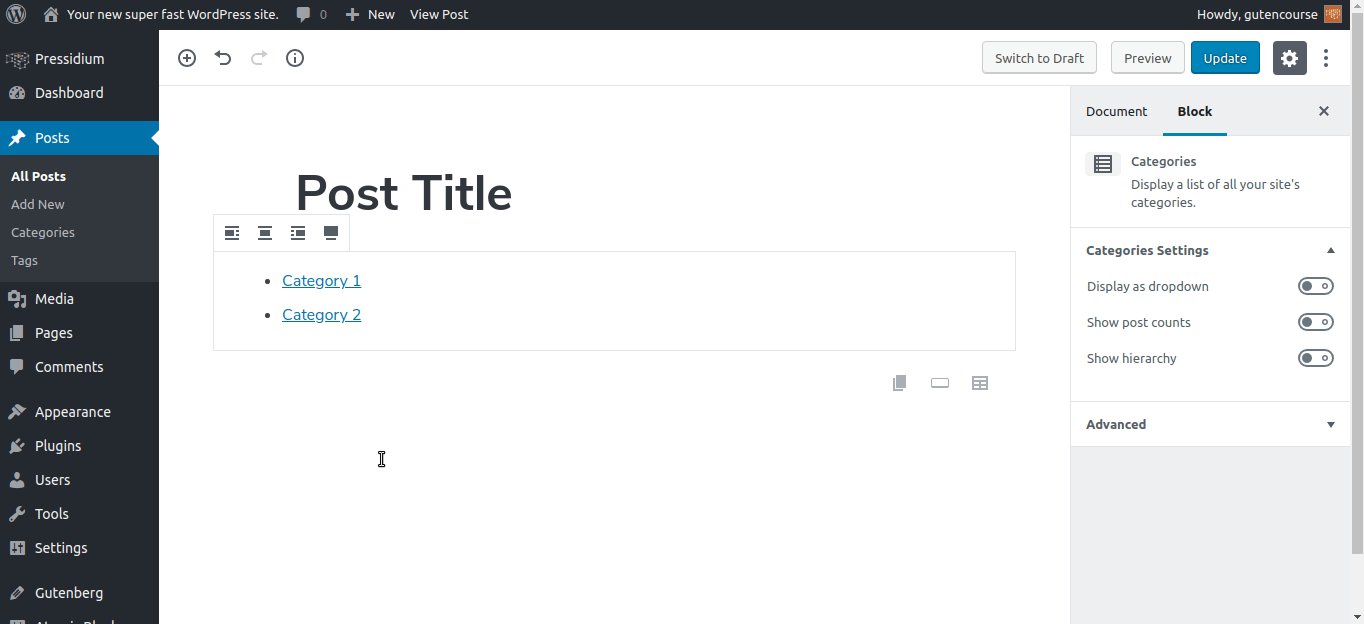
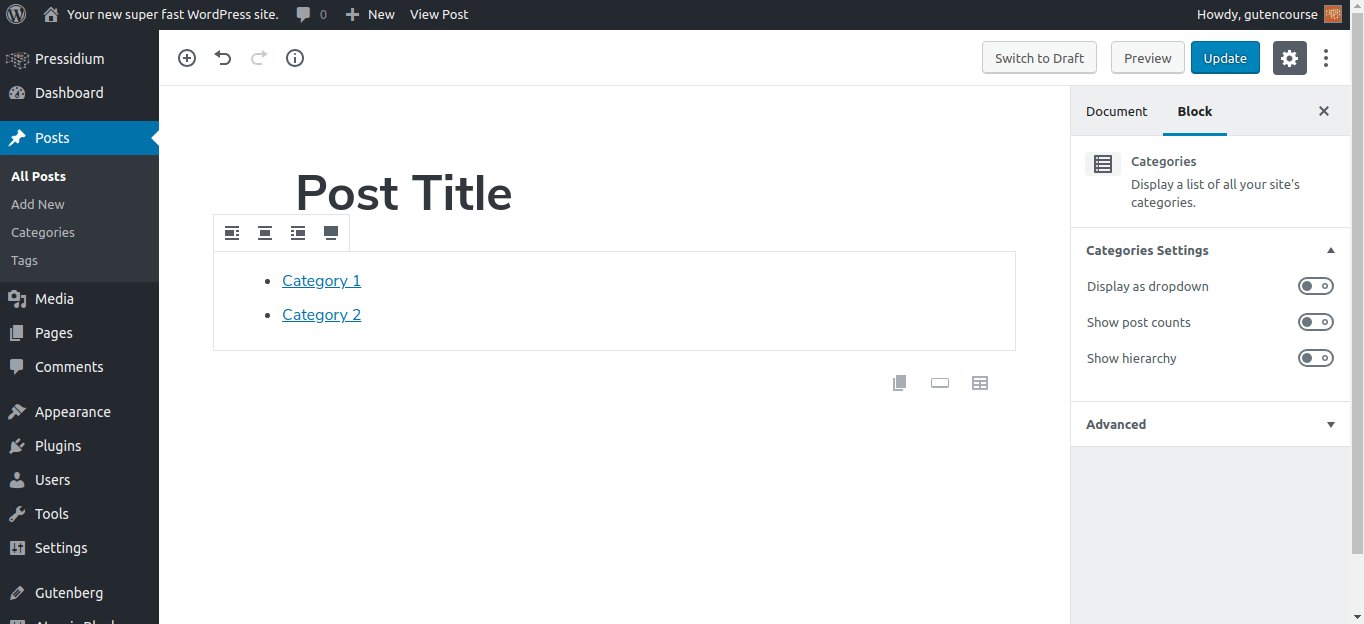
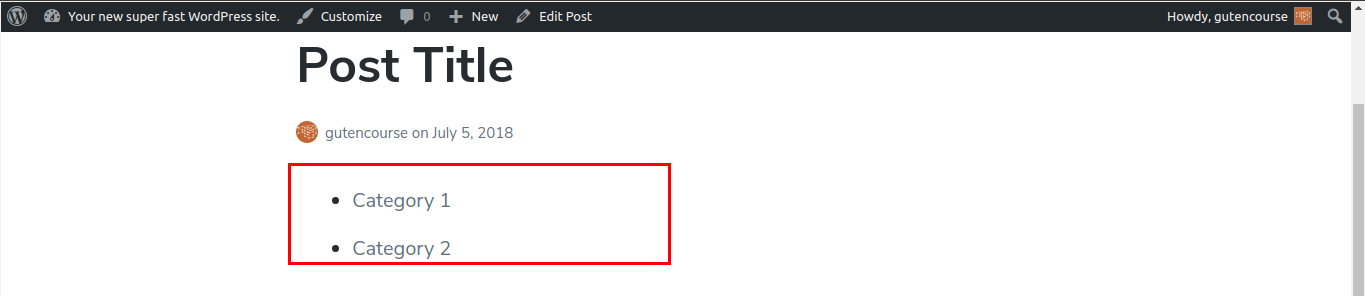
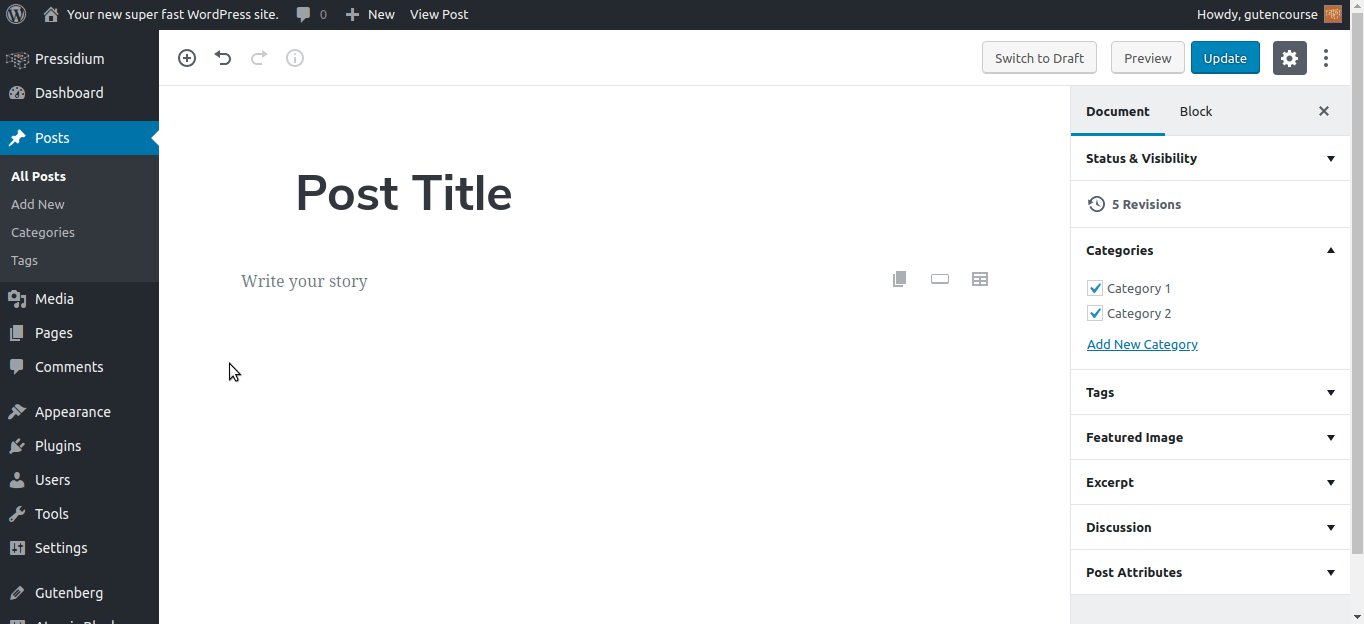
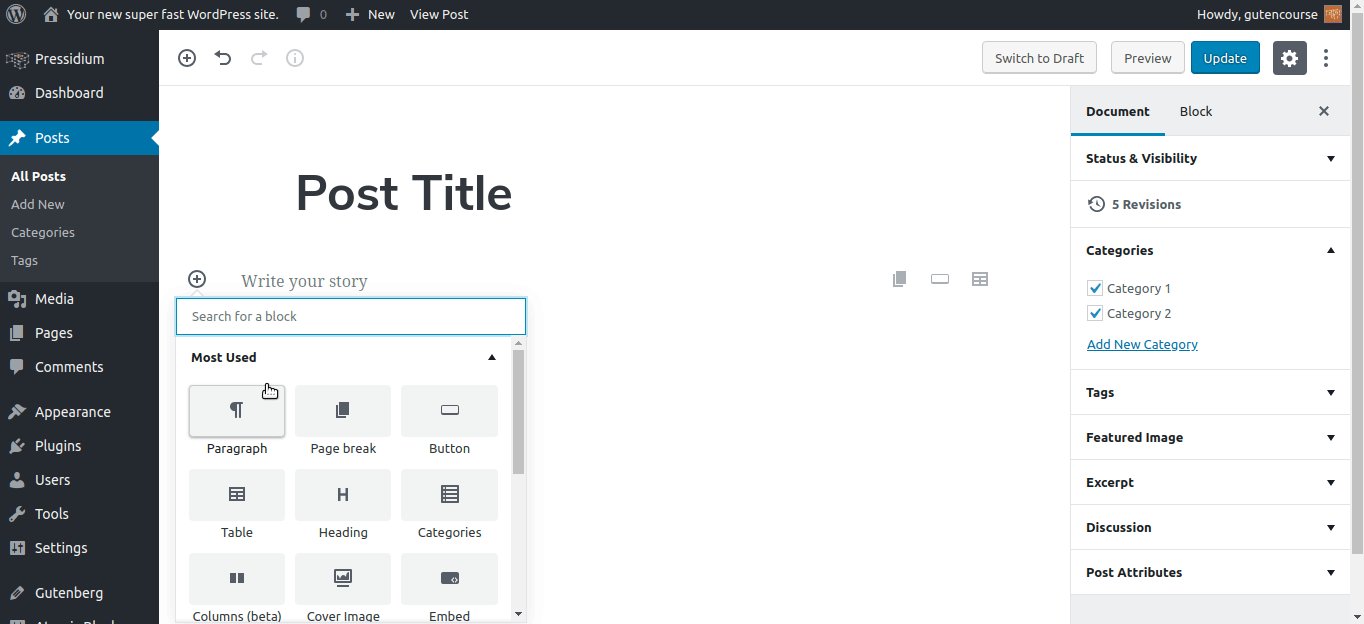
Categorías

Interfaz:

Este bloque muestra una lista de sus categorías con enlaces, exactamente como el widget de categorías. Hay configuraciones para personalizar el aspecto, mostrar el recuento de publicaciones y mostrar las categorías de forma jerárquica o plana.
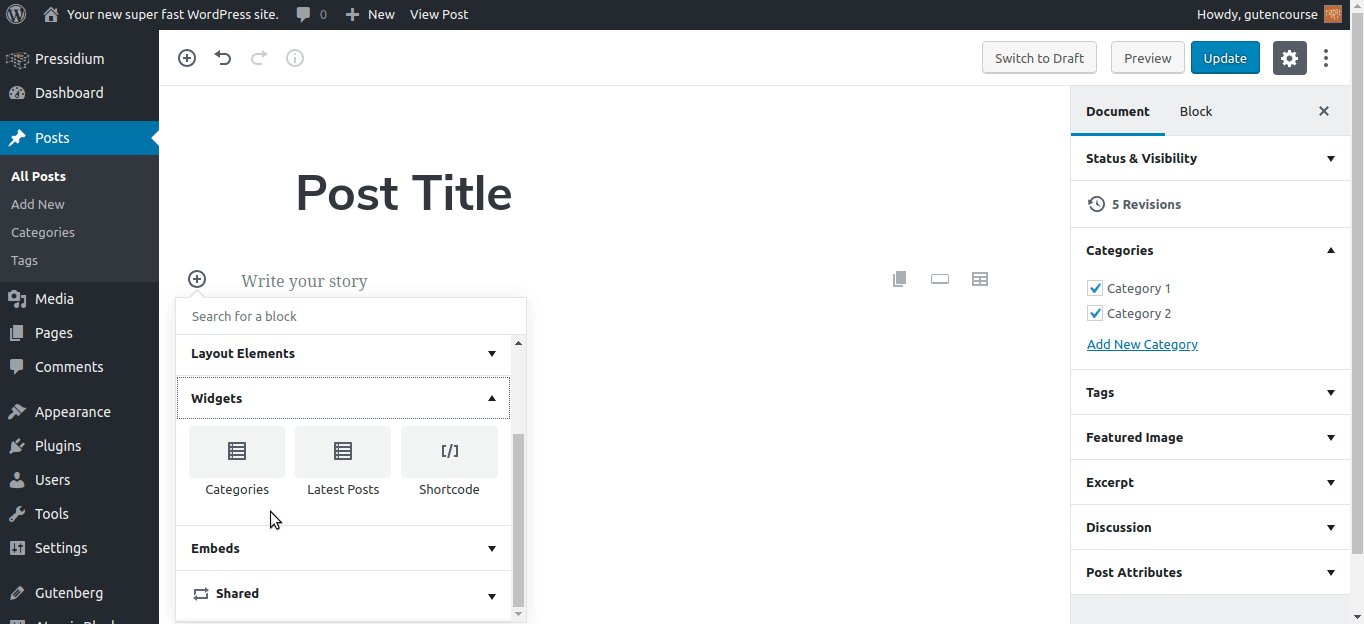
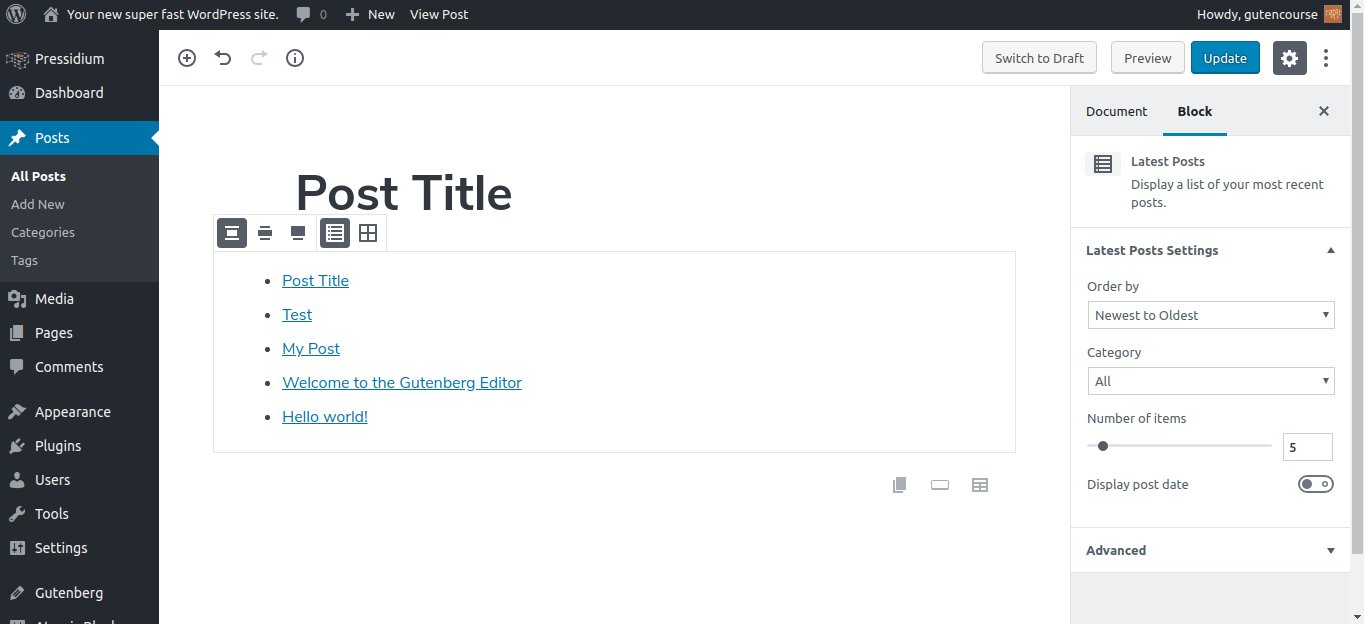
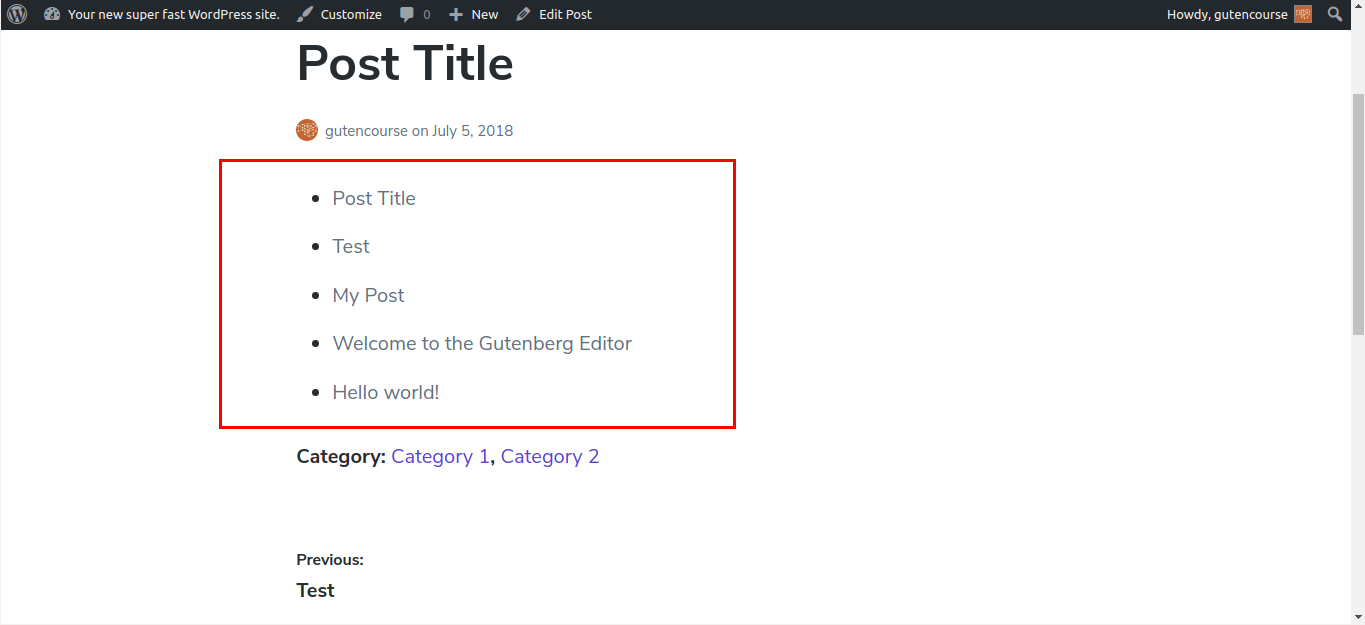
últimas publicaciones

Interfaz:

Al igual que el widget de publicaciones recientes, el bloque de publicaciones más recientes proporciona una lista de enlaces a las publicaciones más recientes de su sitio web. La cantidad de publicaciones y la forma en que se ordenan se pueden cambiar a través de la configuración del bloque.
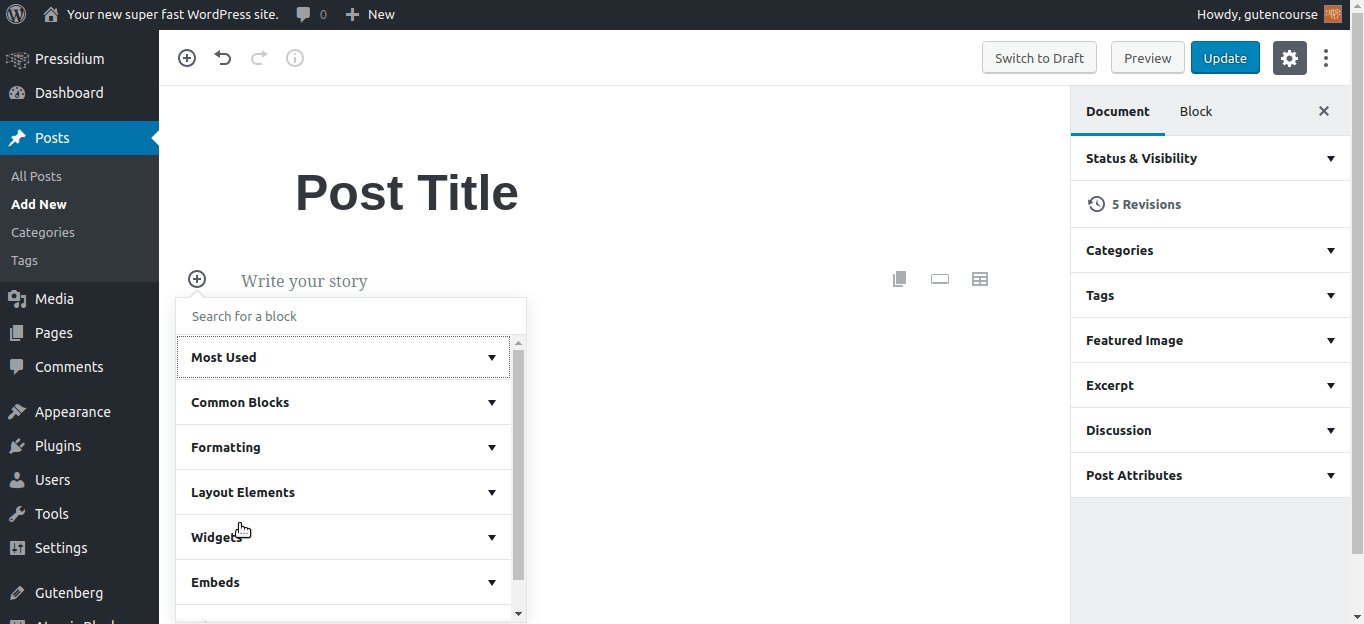
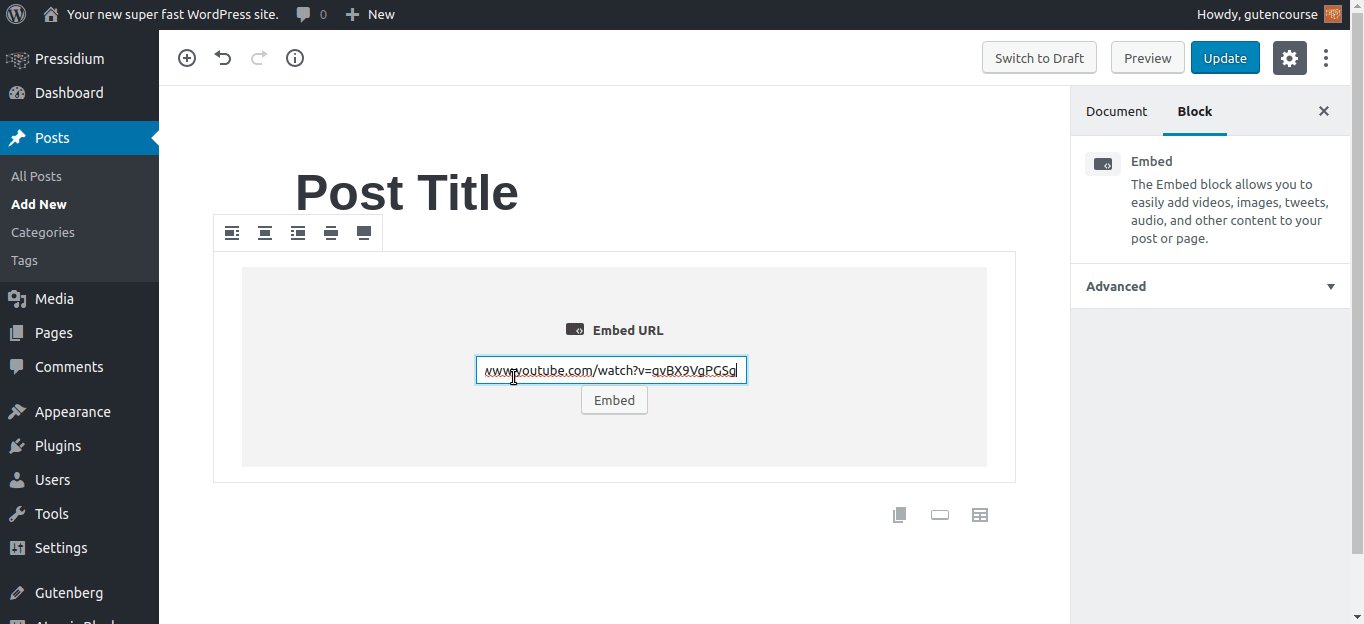
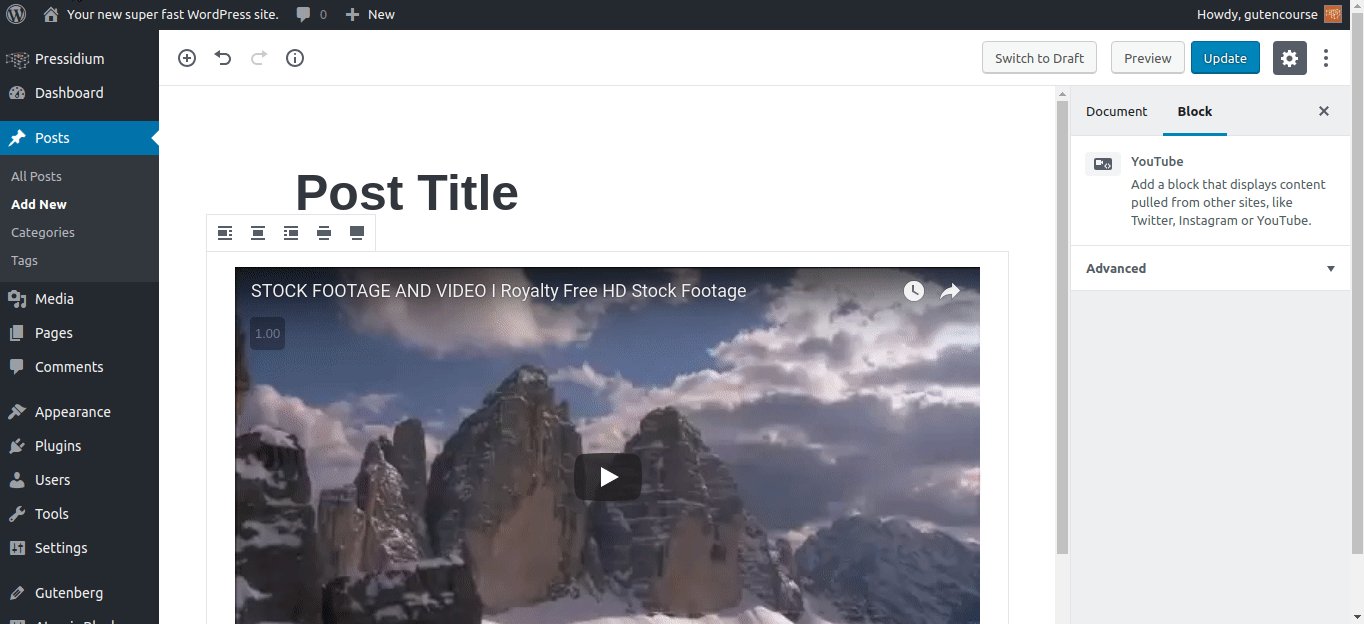
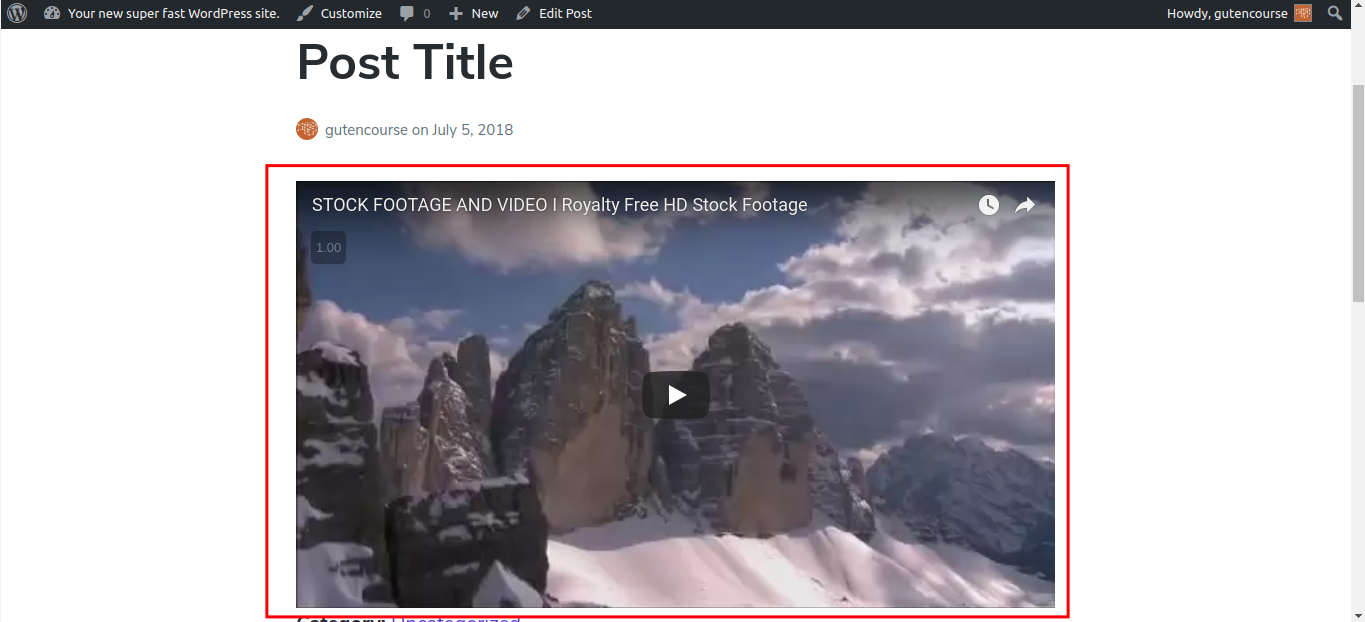
incrustaciones

Interfaz:

Las incrustaciones son bloques diferentes, cada uno correspondiente al contenido de un servicio de terceros, como Youtube, Giphy, etc. Seleccione el bloque 'Incrustar' e ingrese una URL; Si es compatible, aparecerá el servicio asociado con esa URL.
Conclusión
En este episodio, describimos en detalle todos los bloques que WordPress Gutenberg proporciona por defecto. Si quieres aprender cómo funcionan y se ven los bloques personalizados, ¡asegúrate de ver nuestro próximo episodio!
