Gutenberg Vs Elementor: ¿Cuál es mejor en 2022?
Publicado: 2022-06-16Gutenberg y Elementor son términos bastante comunes que puede haber encontrado en el mundo de WordPress. Mientras diseñaba un sitio de WordPress, la idea de qué creador de páginas o editor de sitio usar es algo que puede haber pasado por su mente. Un creador de páginas que ocupa el primer lugar en la lista es Elementor. El editor de Gutenberg también es algo que probablemente llame su atención.
Tanto el editor de Gutenberg como el creador de páginas de Elementor son bastante buenos y seleccionar cuál de ellos usar es algo que puede resultar confuso, especialmente para los principiantes de WordPress.
En esta guía, analizaremos cada uno de estos, cómo usarlos y algunas de las comparaciones clave entre ellos en función de métricas específicas.
Tabla de contenido
Gutenberg
- ¿Qué es Gutenberg?
- Características de Gutenberg
Elementor
- ¿Qué es Elementor?
- Características de Elementor
Comparaciones clave entre Gutenberg y Elementor
Conclusión
Gutenberg
¿Qué es Gutenberg?
Es el editor predeterminado de WordPress, también conocido como editor de bloques. Se introdujo en 2018, como una inclusión en WordPress 5.0.
El editor usa bloques que se pueden usar para agregar contenido a una publicación/página y se puede diseñar según las preferencias de los usuarios.

Cuando se introdujo, el editor de bloques reemplazó al editor clásico. Gutenberg es fácil de usar, especialmente para usuarios novatos en comparación con el editor clásico. Ya no necesita agregar HTML y CSS al editor para agregar y diseñar su contenido.
Sin embargo, todavía se encuentra en su fase de crecimiento y se espera que ofrezca aún más funciones a medida que pasa el tiempo, ya que aún se desarrolla continuamente y se agregan mejoras.
Características de Gutenberg
Gutenberg tiene una serie de características interesantes en su lugar. Aquí, veremos cinco de estas características dentro del editor.
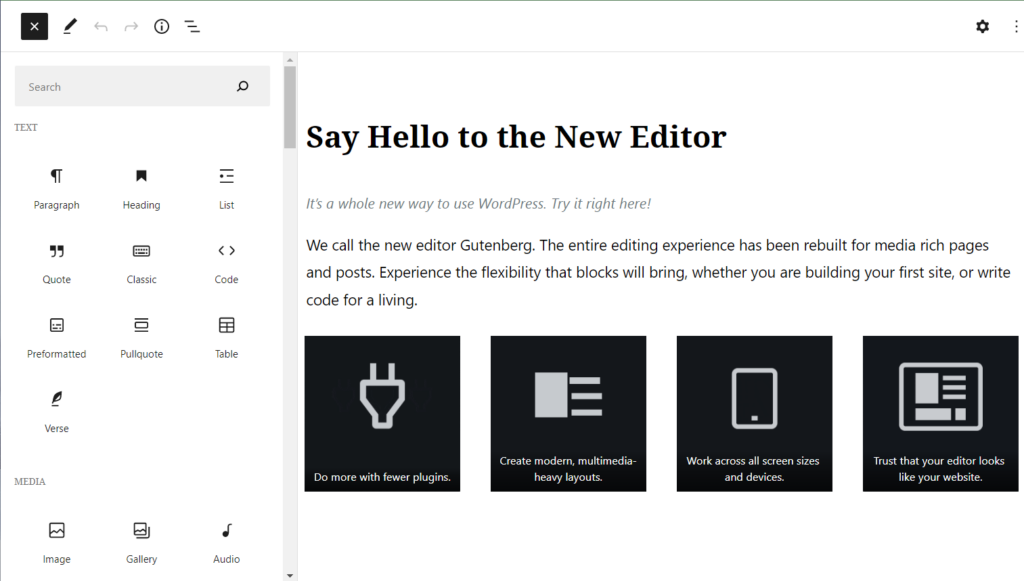
bloques
Contiene bloques incorporados que le permiten agregar cualquier tipo de contenido, como medios y texto, dentro de su publicación o página.
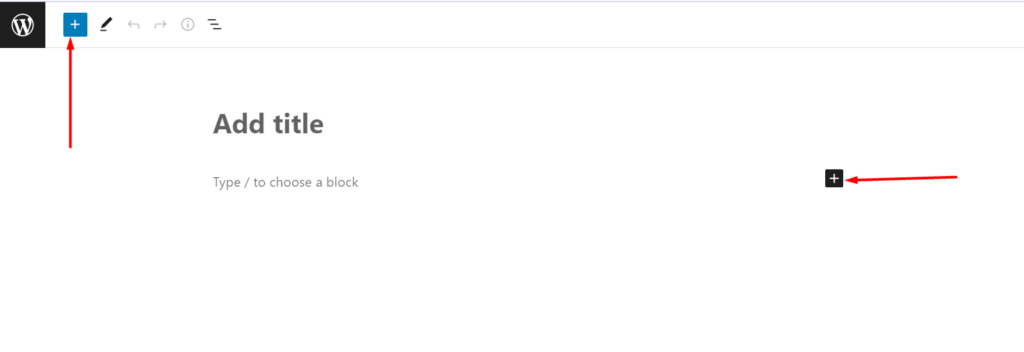
Estos bloques se pueden agregar a una publicación o página haciendo clic en el insertador de bloques dentro de ella.

Dentro del editor, puede agregar cada bloque por separado, lo que le brinda mucho más control sobre la configuración de cada bloque.
También hay bastantes bloques disponibles. La amplia selección de bloques disponibles le permite agregar diferentes conjuntos de contenido a su sitio web. También puede crear bloques personalizados para usar dentro de su sitio web.
Bloques reutilizables
Proporciona una opción para tener bloques reutilizables en su lugar. Los bloques reutilizables son un grupo de bloques que se pueden usar repetidamente dentro del contenido de su sitio.
Los bloques reutilizables resultan ser bastante ahorradores. Esto se debe a que no necesita volver a crear las secciones para usarlas en diferentes secciones dentro de su sitio web.
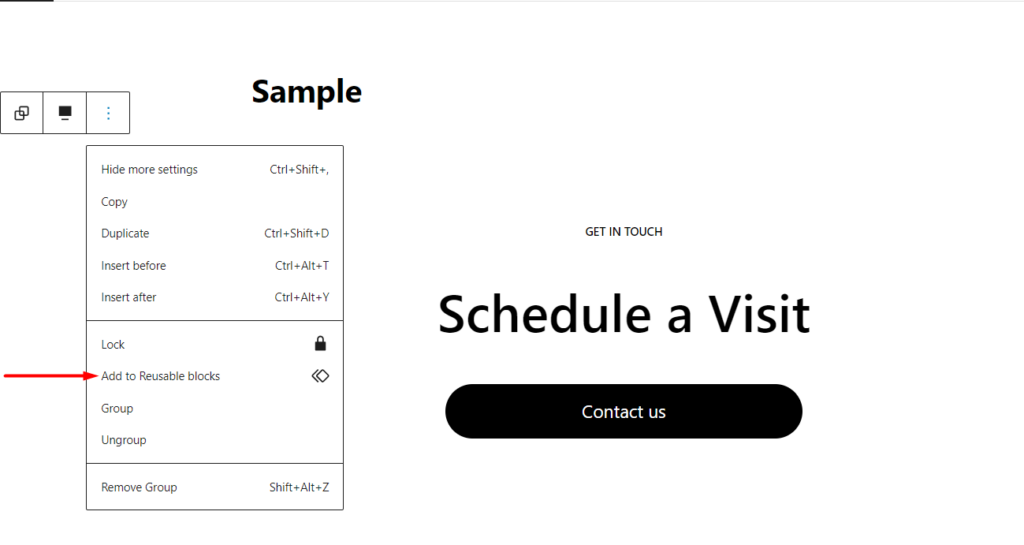
A continuación se muestra una ilustración de captura de pantalla de muestra sobre cómo puede crear un bloque reutilizable a partir de un bloque en particular:

Al hacer clic en el enlace "Agregar a bloques reutilizables", aparecerá una ventana emergente donde deberá agregar el nombre del bloque reutilizable y guardar los cambios.

(WYSIWYG) Edición
Presenta un editor de contenido WYSIWYG (lo que ves es lo que obtienes). Esto le permite editar contenido dentro de su publicación o páginas y estar en condiciones de obtener una vista previa de su visualización antes de publicarlo.
Esta es una gran característica ya que ya no necesita guardar sus cambios para obtener una vista previa de la visualización de la página o publicación. Inicialmente, esto es algo que no proporcionaba el editor anterior de WordPress.
Aspectos de fuente ajustables
El editor le permite ajustar fácilmente varios aspectos de la fuente de su contenido, como el tamaño y la apariencia de la fuente. Esto le permite personalizar la visualización del contenido dentro de su sitio.
Cualquier cambio de fuente que realice en su contenido es inmediatamente visible en el editor.
Funcionalidad de arrastrar y soltar
El editor le permite arrastrar y soltar bloques dentro de sus páginas o publicaciones. Esto le permite crear diseños simplificados de su preferencia, mucho más rápido.
Elementor
¿Qué es Elementor?
Elementor es un creador de páginas que le permite diseñar diseños altamente personalizables dentro de su sitio web de WordPress.

Es uno de los creadores de páginas más populares. Su versión gratuita tiene más de 5 millones de instalaciones en su estado actual.
Mientras lo usa, no necesita ninguna experiencia en codificación para diseñar su sitio web. Tiene un buen número de widgets en su lugar. Estos le permiten agregar fácilmente diferentes características dentro de su sitio web.
El creador de páginas también se puede usar para una variedad de tipos de sitios web, como blogs, sitios de comercio electrónico, sitios de listados y muchos más. No hay limitación para ningún tipo de contenido específico.
Características de Elementor
Elementor tiene una amplia gama de características que lo hacen ideal para desarrolladores de sitios web y usuarios novatos de WordPress.
Algunas de estas características incluyen:
Sensibilidad
El constructor le permite diseñar su sitio web para cada dispositivo (móvil, portátil y de escritorio). Esto ayuda a garantizar que logre un diseño receptivo perfecto de píxeles de su sitio que funcione como se espera en todos los dispositivos.
Esta capacidad de respuesta se logra con la ayuda de puntos de interrupción que se activan según el tamaño de la pantalla del dispositivo. También puede crear puntos de interrupción personalizados con la ayuda de Elementor.

Experiencia de vista previa y edición en vivo
Con Elementor, puede realizar ediciones dentro de su página o publicación y puede obtener una vista previa a medida que se realizan las ediciones. No necesita, por ejemplo, guardar una página y luego obtener una vista previa para tener una vista de los cambios realizados.
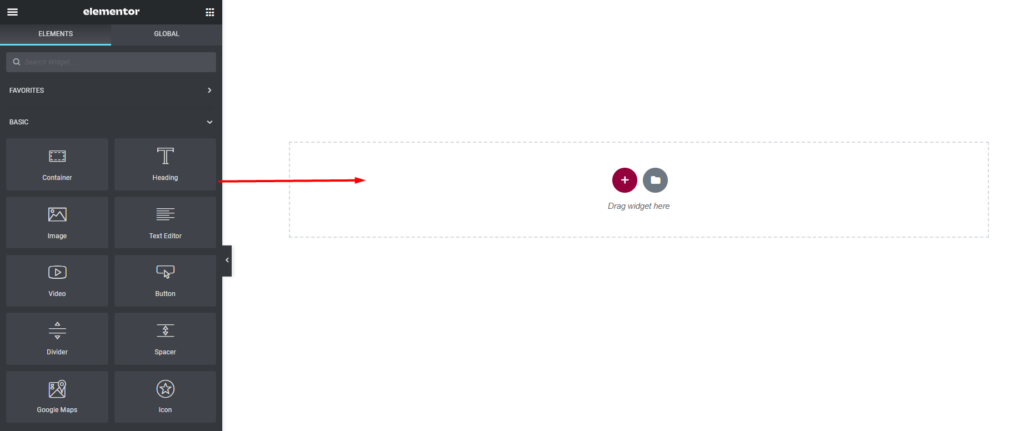
Funcionalidad de arrastrar y soltar
Ofrece una funcionalidad de arrastrar y soltar al diseñar su sitio web. Solo necesita arrastrar widgets al lienzo dentro de su publicación o página.

Esta es una característica que lo convierte en un excelente creador de páginas a considerar, especialmente para usuarios novatos, ya que no se requieren conocimientos de codificación.
Plantillas listas para usar
Proporciona más de 300 plantillas listas para usar que puede usar para diseñar su sitio web.
Puede usar estas plantillas para crear sitios web de cualquier tipo de industria. Una vez agregado a su página, puede personalizar aún más las plantillas según sus preferencias.
Múltiples widgets
Incorpora una diversa cantidad de widgets que se pueden usar para agregar varios tipos de contenido. También hay complementos de terceros que se integran fácilmente con el constructor para proporcionar widgets adicionales que puede usar dentro de su sitio web.
Comparaciones clave entre Gutenberg y Elementor
Tanto Elementor como Gutenberg tienen una serie de similitudes, como se ve en sus características descritas anteriormente. Sin embargo, en realidad se superan mutuamente en diferentes aspectos. A continuación se presentan algunas de estas comparaciones.
Sensibilidad
Tanto Gutenberg como Elementor se pueden usar para crear sitios web receptivos.
Con Elementor, puede controlar la visualización de widgets en diferentes pantallas de dispositivos. Por ejemplo, puede ocultar un botón en dispositivos móviles y mostrarlo solo en dispositivos de escritorio y tabletas. También puede agregar un estilo adicional a varios elementos en diferentes pantallas de dispositivos. Esta funcionalidad proporciona flexibilidad adicional al diseñar su sitio.
Sin embargo, en Gutenberg, de forma predeterminada, no puede ajustar la visualización de bloques en función de las pantallas del dispositivo, a menos que esté utilizando un tema o complemento que agregue esta función.
Facilidad de uso y comprensión
Mientras usa Gutenberg, puede agregar fácilmente bloques dentro de su sitio simplemente haciendo clic en el insertador de bloques y seleccionando el bloque deseado. Una desventaja de este editor es que no es del todo intuitivo y es posible que los usuarios tengan que aprender a diseñar diseños correctamente utilizando bloques.
En cuanto a Elementor, los usuarios solo necesitan arrastrar y soltar el widget deseado en la página y modificar su contenido para representar el contenido deseado. Este es un enfoque mucho más fácil, especialmente para los nuevos usuarios de WordPress.
Actuación
Gutenberg logra mejores puntajes de rendimiento en comparación con Elementor.
Es probable que una página diseñada con Gutenberg se cargue mucho más rápido en comparación con una página diseñada con Elementor.
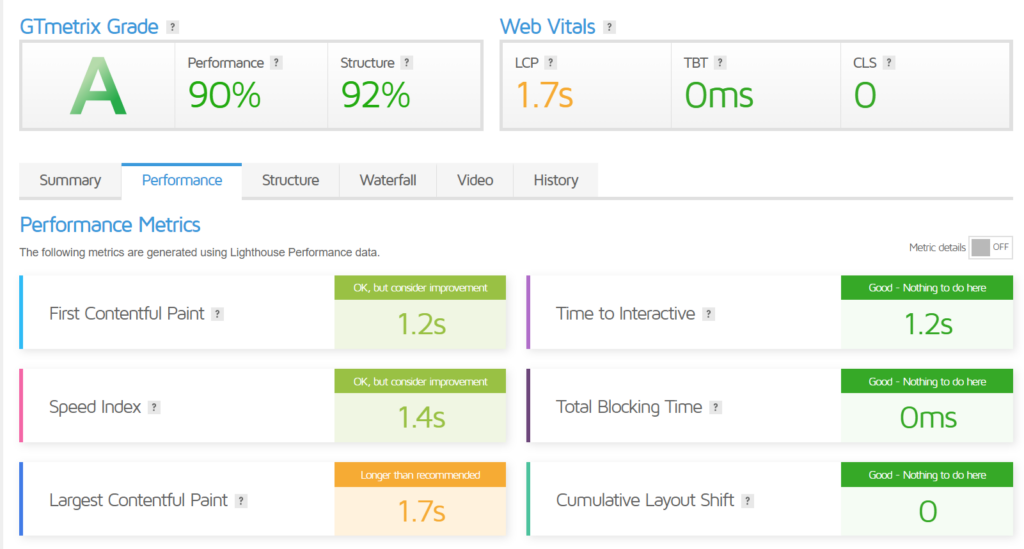
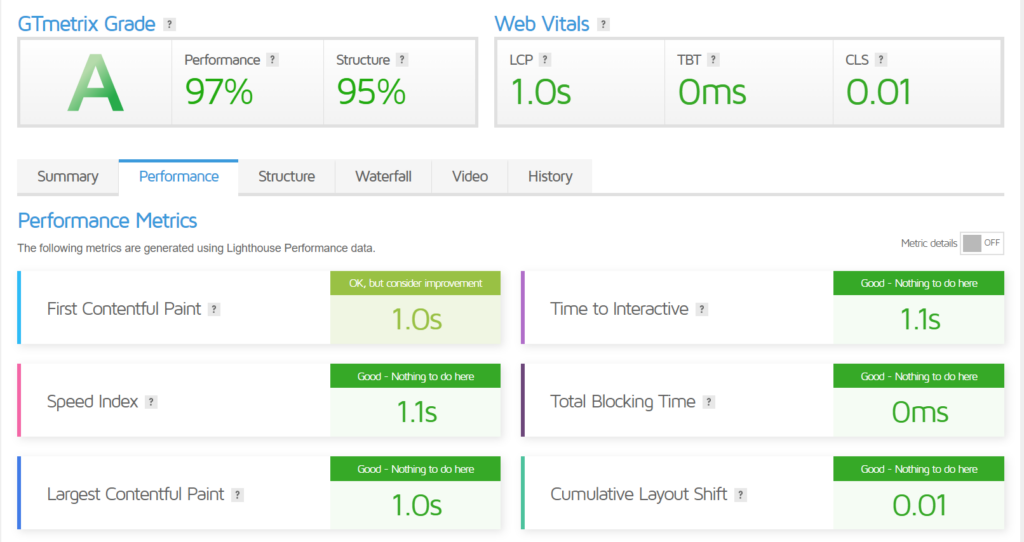
A continuación se muestra una comparación de rendimiento de muestra entre una página creada con Elementor y una creada con Gutenberg:
Página usando Elementor

Página usando Gutenberg

Elementor tiene más funciones y datos de personalización, por lo tanto, una de las razones que contribuyen a las puntuaciones de rendimiento más bajas en comparación con Gutenberg. Gutenberg también está integrado en WordPress, a diferencia de Elementor, en el que primero debe instalar el complemento de Elementor para poder diseñar su sitio con él.
Arrastrar y soltar
Tanto Gutenberg como Elementor brindan una funcionalidad de arrastrar y soltar al diseñar su sitio web.
Con Elementor, puede arrastrar y soltar widgets dentro de otros widgets, lo que le permite crear diseños complejos. Sin embargo, en Gutenberg, esta funcionalidad es limitante, ya que solo puede arrastrar y soltar bloques donde desee que se representen, por ejemplo, en columnas, pero en realidad no puede arrastrar y soltar bloques a otros bloques. Por ejemplo, no puede arrastrar un bloque de comillas para representarlo sobre una imagen. En su lugar, se representará como un bloque separado en la parte superior de la imagen. Esto hace que sea un poco desafiante crear diseños complejos dentro de su sitio web.
Precios
Dado que Gutenberg está integrado en WordPress, es gratuito.
Elementor, por otro lado, está disponible como complemento gratuito y como complemento profesional. El complemento gratuito es un poco limitante, especialmente en términos de widgets y plantillas fácilmente disponibles. Para disfrutar de la gran cantidad de widgets y plantillas, se verá obligado a comprar el complemento profesional de los planes disponibles.
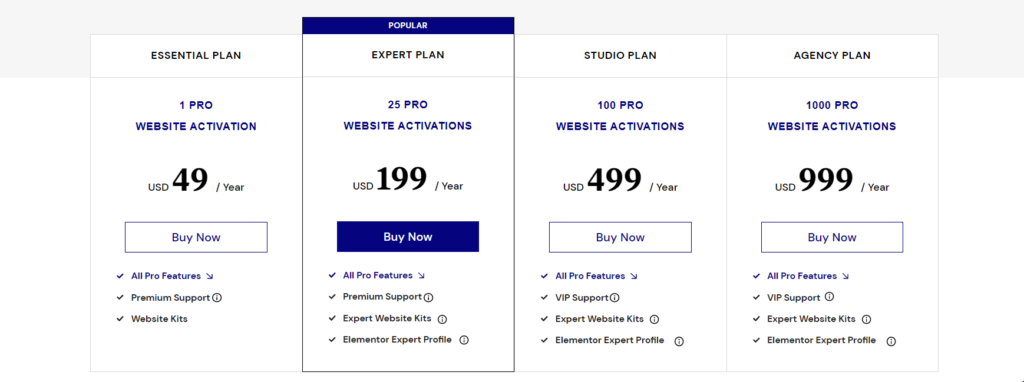
Hay cuatro planes diferentes disponibles. Estos incluyen: Essential, Expert, Studio y Agency. Las variaciones de precios en cada uno de estos planes dependen en gran medida de la cantidad de sitios web en los que se activará el complemento profesional.

Conclusión
En este artículo, hemos analizado las características y las métricas de comparación de Elementor y Gutenberg. La elección de cuál usar depende puramente de usted.
Si desea crear solo un diseño de diseño simple para su sitio web, entonces Gutenberg sería la opción adecuada. También puede ampliar los bloques predeterminados de Gutenberg utilizando varios complementos, como Spectra (anteriormente conocido como Ultimate Addons for Gutenberg) y Stackable. También se espera que Gutenberg crezca con el tiempo, por lo que debería esperar ver algunas características más interesantes en su lugar.
Por otro lado, si desea crear un diseño complejo con un generador aparentemente fácil de usar, entonces Elementor sería una excelente opción.
Sin embargo, si tiene alguna pregunta con respecto a cualquiera de estos, no dude en comunicarse en la sección de comentarios a continuación.
