21 mejores sitios web de mantenimiento en 2023
Publicado: 2024-01-05¿Estás listo para profundizar en el mundo de los sitios web de mantenimiento de primer nivel en busca de inspiración de diseño?
Coge tu cinturón de herramientas virtual porque estamos a punto de recorrer los mejores espacios online donde la creatividad se une a la artesanía.
Ya sea que sea un experto en bricolaje con una habilidad especial para lograr la decoración perfecta o un carpintero digital que busca crear una presencia web impresionante, este resumen es su guía de referencia.
Hemos explorado el vecindario digital para encontrar la crema de la crema de sitios de mantenimiento que no sólo sean funcionales, sino también elegantes.
Entonces, afloje esas tuercas y pongámonos en marcha.
Prepárese para sorprenderse con diseños elegantes, características innovadoras y diseños tan buenos que le harán querer sacar su pincel virtual.
Haga girar esos engranajes creativos.
Esta publicación cubre:
- Más de 20 mejores sitios web de mantenimiento
- HandyTec
- ToddSunn
- Servicios de mantenimiento de Putnam
- HandyMangum
- Amigo reparador
- Propiedad profesional
- El grupo británico
- Cuidado del césped de círculo completo
- Servicio de manitas Smith
- Pintura P5
- Zach de todos los oficios
- Manitas a propósito
- Mejoras para el hogar en New Bern
- Optimice los servicios
- Conexión de manitas
- Techos de Cal Pacific
- Servicios de mantenimiento en DC
- Médicos de la casa
- Renovadores honestos
- El mejor manitas
- El manitas de Hank
- ¿Qué hace que un sitio web sea excelente para Handyman?
- Preguntas frecuentes sobre los sitios web de Handyman
- ¿Cómo se debe diseñar un sitio web de personal de mantenimiento para lograr el máximo atractivo?
- ¿Qué características son esenciales para un sitio web de personal de mantenimiento?
- ¿Cómo puede un sitio web de personal de mantenimiento mejorar la participación del cliente?
- ¿Cuál es la mejor manera de mostrar los servicios en un sitio web de personal de mantenimiento?
- ¿Qué importancia tiene el SEO para un sitio web de mantenimiento y cómo se puede optimizar?
- ¿Cuáles son las mejores prácticas para garantizar que un sitio web de personal de mantenimiento sea fácil de usar?
Más de 20 mejores sitios web de mantenimiento
¿Listo para dejarte sorprender por lo mejor de lo mejor del mundo digital del personal de mantenimiento?
Aquí está nuestra lista cuidadosamente seleccionada de sitios destacados para personal de mantenimiento que despertarán su creatividad y entusiasmo para crear un sitio web épico para su negocio.
Nota : También puede interesarle consultar ejemplos de los mejores sitios web para pequeñas empresas.
1. HandyTec
Construido con: flujo web

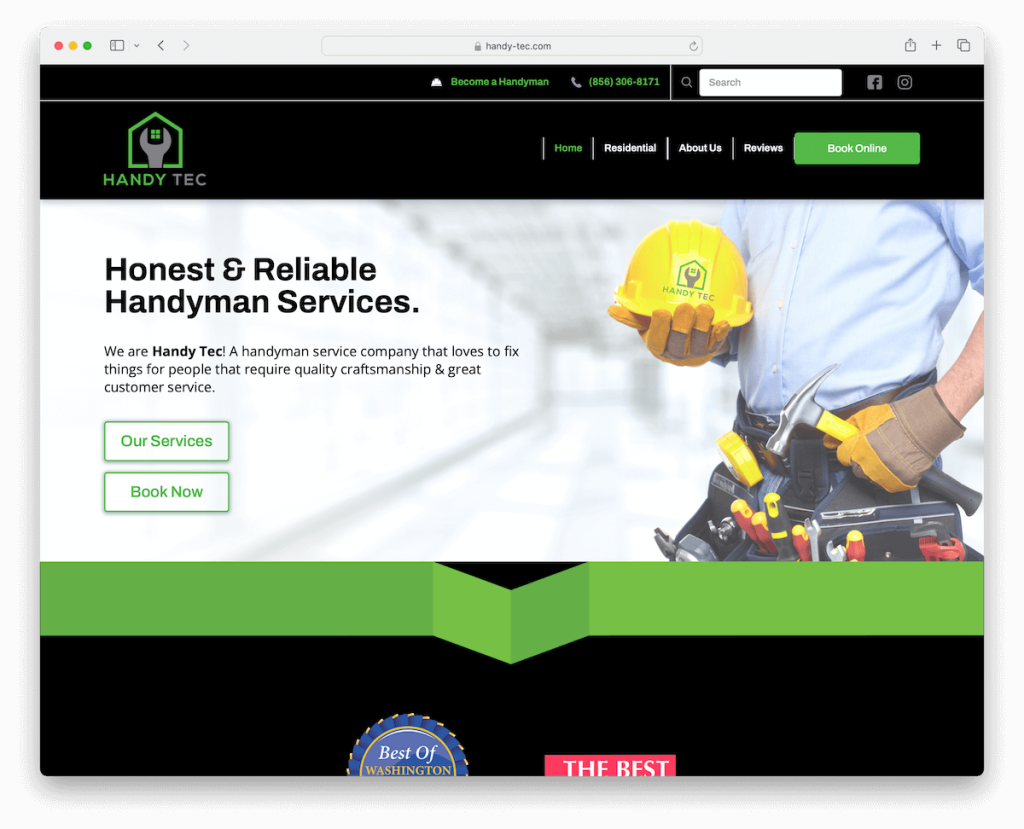
Handy Tec se destaca por su elegante encabezado de dos partes, que presenta una barra superior con detalles de contacto esenciales, una práctica función de búsqueda e íconos de redes sociales para una fácil conectividad. Y la barra de navegación principal, complementada con un destacado botón de llamada a la acción (CTA), mejora la experiencia del usuario.
Su llamativo diseño oscuro, acentuado con detalles en verde vivo, irradia profesionalismo y modernidad.
El pie de página cuidadosamente diseñado incluye información comercial adicional, enlaces útiles y una opción de reserva conveniente, lo que convierte a Handy Tec en un ejemplo distinguido en el ámbito de los sitios web para personal de mantenimiento.
Nota : divida el encabezado en varias partes, haciéndolo más organizado con enlaces y funciones útiles.
Por qué lo elegimos : Handy Tec ofrece una sólida combinación de funcionalidad, atractivo estético y conveniencia para el usuario, estableciendo un alto estándar para el diseño de sitios web para personal de mantenimiento.
También tenemos una colección completa de sitios web épicos de Webflow si este es el creador que planeas utilizar.
2. Todd Sunn
Construido con: Squarespace

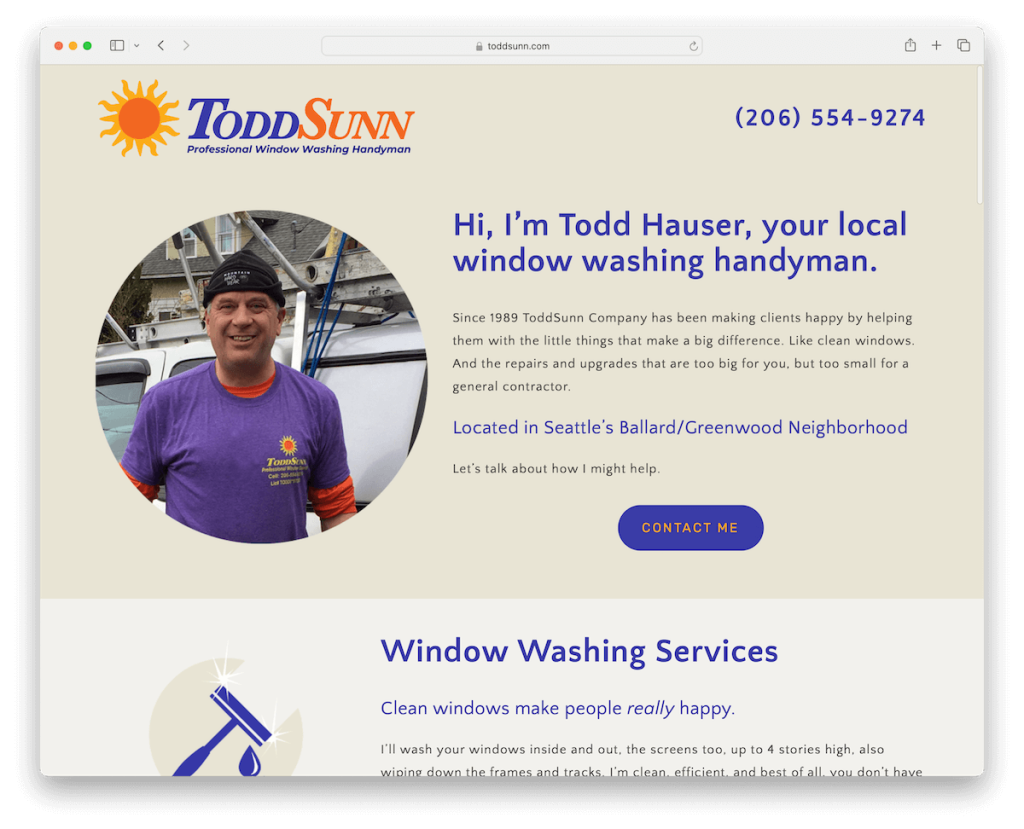
El sitio web de ToddSunn brilla con su encabezado transparente, que presenta un número de teléfono en el que se puede hacer clic para un contacto inmediato.
El sitio recibe a los visitantes con una imagen de Todd, acompañada de una biografía concisa y un botón de llamada a la acción claro, lo que fomenta una conexión personal.
Incluye cuidadosamente secciones distintas para servicios y testimonios sinceros, lo que mejora la credibilidad.
La integración de Google Maps que señala la ubicación de Todd agrega un toque práctico, facilitando la búsqueda por parte de los clientes.
En general, el sitio web de ToddSunn equilibra magistralmente la marca personal con un diseño fácil de usar.
Nota : Si prefiere hacer negocios por teléfono, incluya un número de teléfono en el que se pueda hacer clic en un lugar visible (o varios) para facilitar el acceso.
Por qué lo elegimos : El sitio web de ToddSunn impresiona por su toque personal, que combina a la perfección accesibilidad con una presentación de servicio profesional.
No olvides echar un vistazo a más diseños sorprendentes a través de estos magníficos ejemplos de sitios web de Squarespace.
3. Servicios de mantenimiento de Putnam
Construido con: WordPress

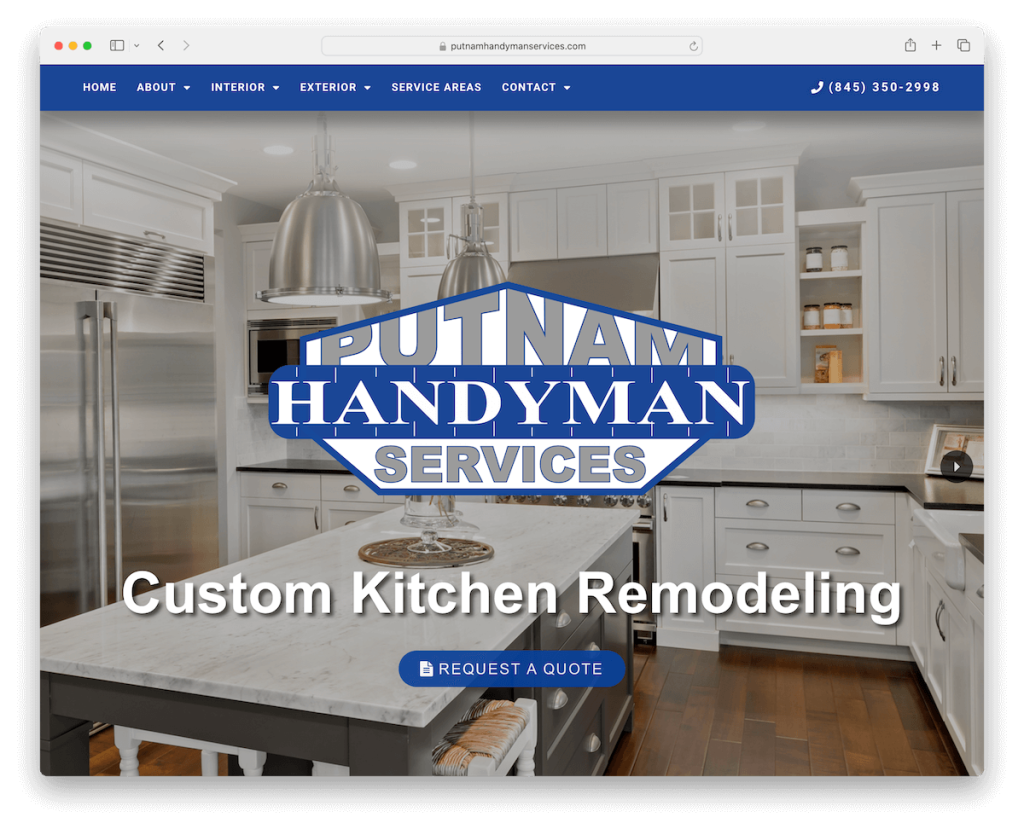
El sitio web de Putnam Handyman Services cautiva con un control deslizante de pantalla completa que muestra texto atractivo y botones de CTA que llaman la atención de inmediato.
La barra de navegación, completa con un menú desplegable y un número de teléfono destacado, garantiza la comodidad del usuario.
Además de su funcionalidad, el sitio incluye un formulario de suscripción al boletín informativo, lo que mantiene a los clientes informados y comprometidos.
La cuidadosa adición de un botón para volver al principio mejora la navegación, mientras que el pie de página presenta horarios de apertura prácticos, lo que facilita a los clientes planificar sus interacciones.
Nota : Haga que la navegación de su sitio sea más práctica incluyendo un menú desplegable. (Con una gran cantidad de contenido y categorías, un menú desplegable de varios niveles podría ser incluso mejor).
Por qué lo elegimos : el sitio web de Putnam Handyman Services ofrece una experiencia fácil de usar con su diseño atractivo (gran control deslizante) y funciones prácticas (CTA, un número de teléfono en el que se puede hacer clic, etc.).
Si crea su sitio con WP, ahórrese mucho tiempo con cualquiera de estos prácticos temas de WordPress.
4. Mangum práctico
Construido con: WordPress

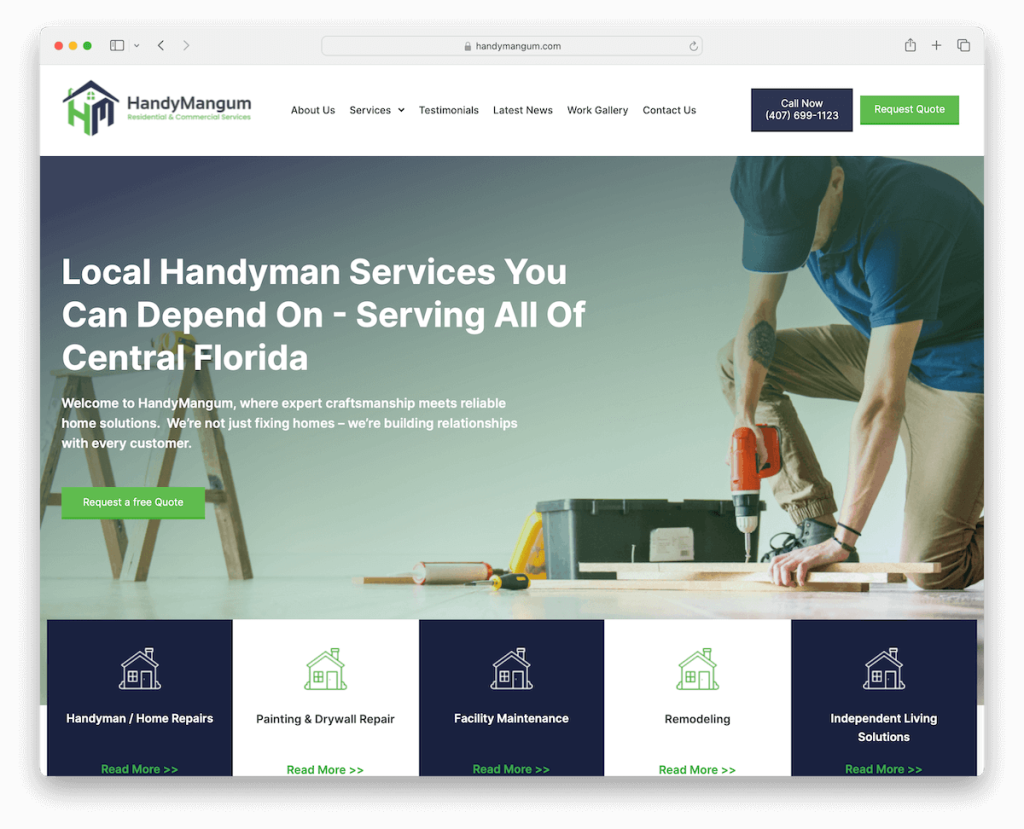
El sitio web de HandyMangum destaca por su práctico encabezado, que presenta un menú desplegable de varios niveles que simplifica la navegación.
Atrae a los visitantes con botones de CTA para contacto inmediato y cotizaciones, junto con un banner de ancho completo que comunica mensajes clave de manera efectiva.
El sitio web organiza inteligentemente sus servicios en una sección de cuatro partes, brindando claridad y facilidad de acceso.
Además, ilustra su proceso operativo, genera confianza en el cliente e incluye un control deslizante de testimonios dinámico, que muestra comentarios reales, aumentando así su credibilidad y atractivo.
Nota : integrar testimonios en su sitio web de personal de mantenimiento es absolutamente imprescindible.
Por qué lo elegimos : el sitio web de HandyMangum combina de manera experta información de servicio integral, procesos operativos claros y elementos de diseño atractivos.
¿Necesitas ayuda con WordPress? Entonces estos temas de WordPress para servicios de mantenimiento de viviendas funcionarán.
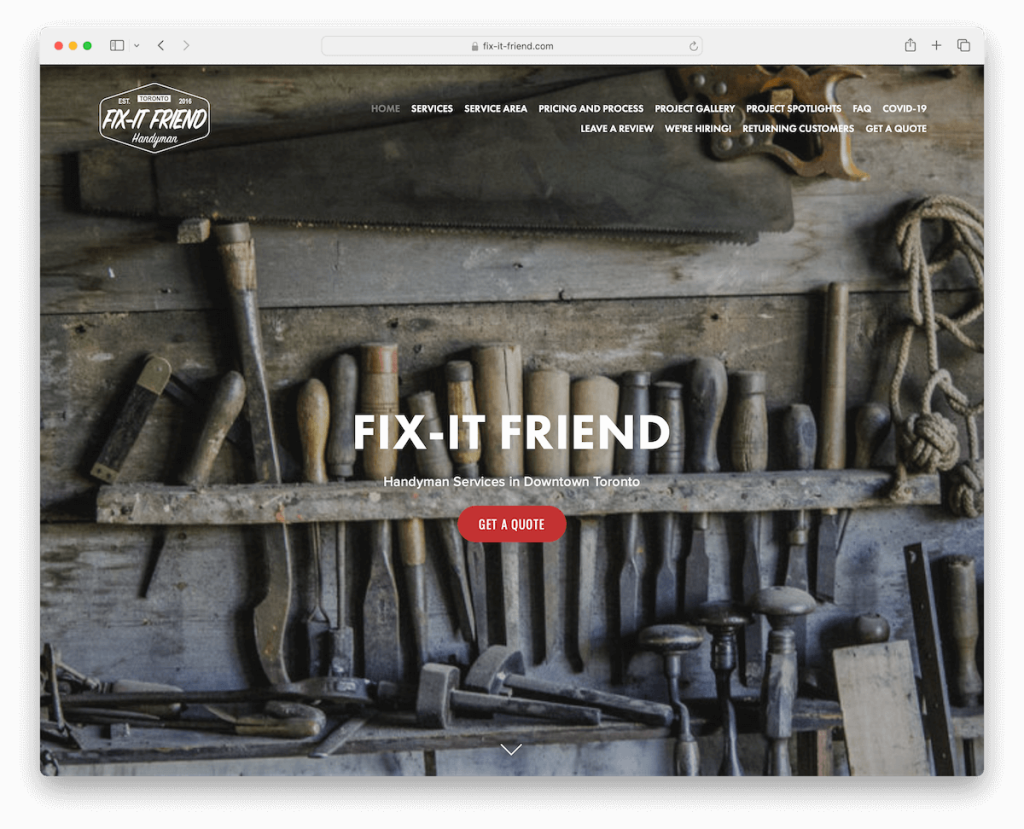
5. Amigo que lo repara
Construido con: Squarespace

El sitio web de Fix-It Friend cautiva con sus fondos de imágenes de pantalla completa que presentan un impresionante efecto de paralaje, creando una experiencia dinámica e inmersiva.
Su encabezado transparente combina elegantemente con el sitio, mientras que un práctico botón de desplazamiento hacia abajo guía a los visitantes al contenido sin problemas.
La galería de proyectos, completa con una función de caja de luz, muestra el trabajo de una manera atractiva e interactiva.
Además, la ubicación estratégica de varias CTA en el sitio web impulsa de manera efectiva la acción del usuario, mejorando la participación.
Estos elementos se combinan para hacer que el sitio web de Fix-It Friend sea visualmente atractivo y altamente funcional.
Nota : Agregue profundidad e inmersión a su sitio web con el atractivo efecto de paralaje.
Por qué lo elegimos : El sitio web de Fix-It Friend tiene un diseño atractivo e interactivo, que aprovecha los efectos visuales y las llamadas a la acción estratégicas para crear una experiencia de usuario de primer nivel.
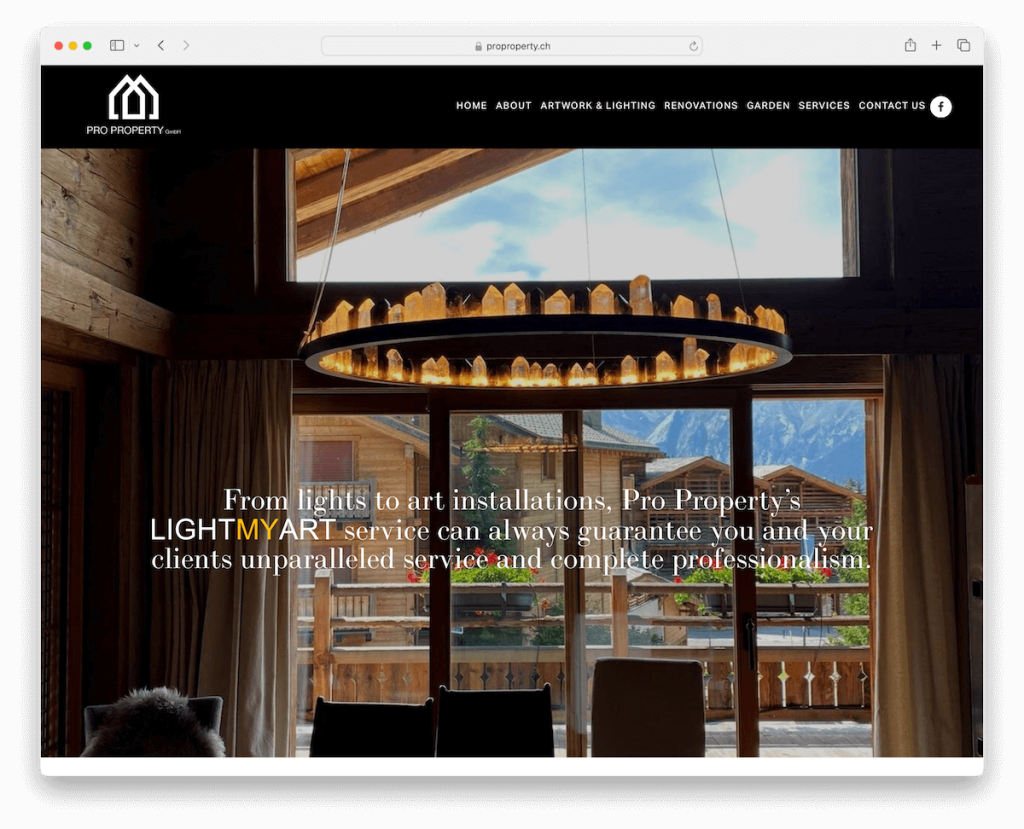
6. Propiedad profesional
Construido con: Squarespace

El sitio web de Pro Property tiene una barra de navegación flotante, lo que garantiza un fácil acceso independientemente del desplazamiento.
El uso de efectos de paralaje añade una capa dinámica y visualmente atractiva a la experiencia del usuario. Y el contenido que se carga al desplazarse mantiene el sitio interactivo y animado.
La galería del proyecto, que cuenta con una caja de luz para una visualización detallada, muestra eficazmente su trabajo. Además, los testimonios tienen antecedentes contrastantes, por lo que resaltan más, lo que hace que sea muy difícil pasarlos por alto.
Un pie de página limpio y organizado con enlaces esenciales y un botón destacado de "obtener una cotización" mejora la funcionalidad, haciendo que el sitio web sea estéticamente agradable y muy práctico.
Nota : cree una galería de proyectos con la función de caja de luz para que los visitantes puedan disfrutar de su trabajo sin distracciones.
Por qué lo elegimos : El sitio web de Pro Property ofrece una experiencia de usuario fluida y visualmente atractiva con funciones útiles y un diseño bien organizado.
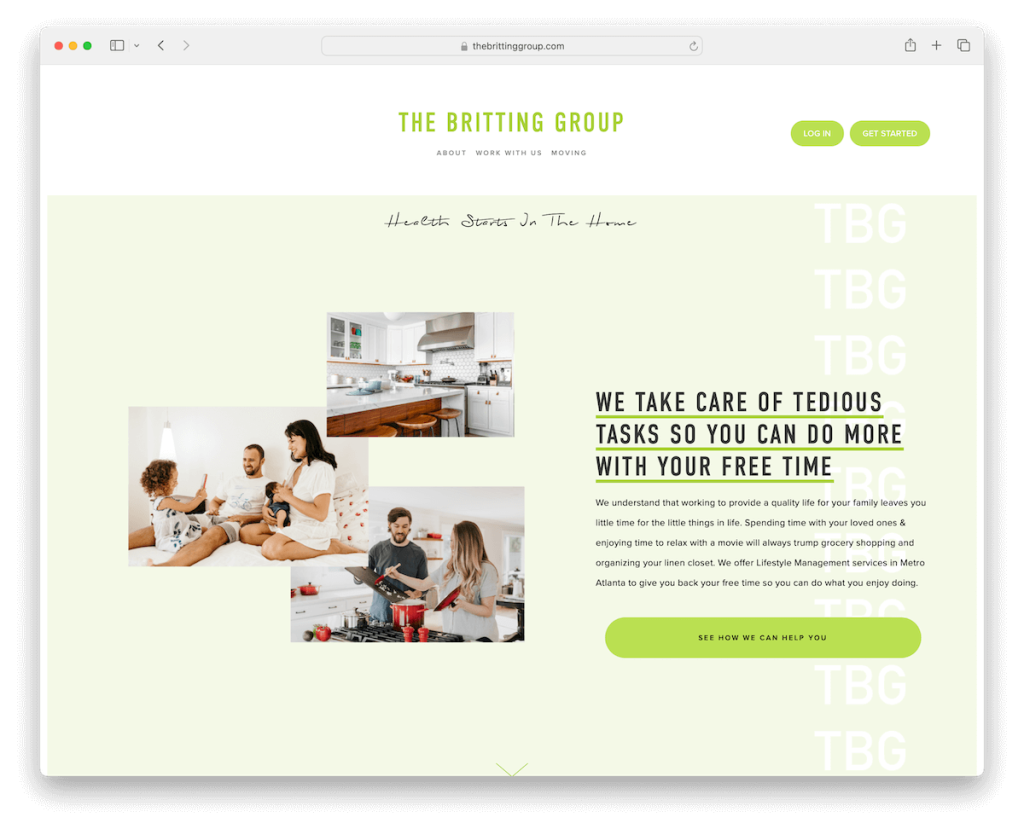
7. El grupo Britting
Construido con: Squarespace

El sitio web de Britting Group cautiva por su apariencia luminosa y vibrante, creando una atmósfera acogedora y enérgica.
Su encabezado mínimo, que presenta dos botones esenciales para iniciar sesión y comenzar, se centra en la simplicidad y la comodidad del usuario.
Este enfoque simplificado se extiende al pie de página igualmente simplista, adornado con íconos sociales y un formulario de suscripción al boletín para facilitar la participación.
Una característica notable es el control deslizante de testimonios, que muestra elegantemente los comentarios de los clientes, agregando autenticidad y confianza.
Nota : agregue botones de CTA a la sección del encabezado/barra de navegación para que sea más fácil acceder a ellos y hacer clic en ellos.
Por qué lo elegimos : El sitio web de Britting Group combina un diseño minimalista con imágenes vibrantes y funciones fáciles de usar.
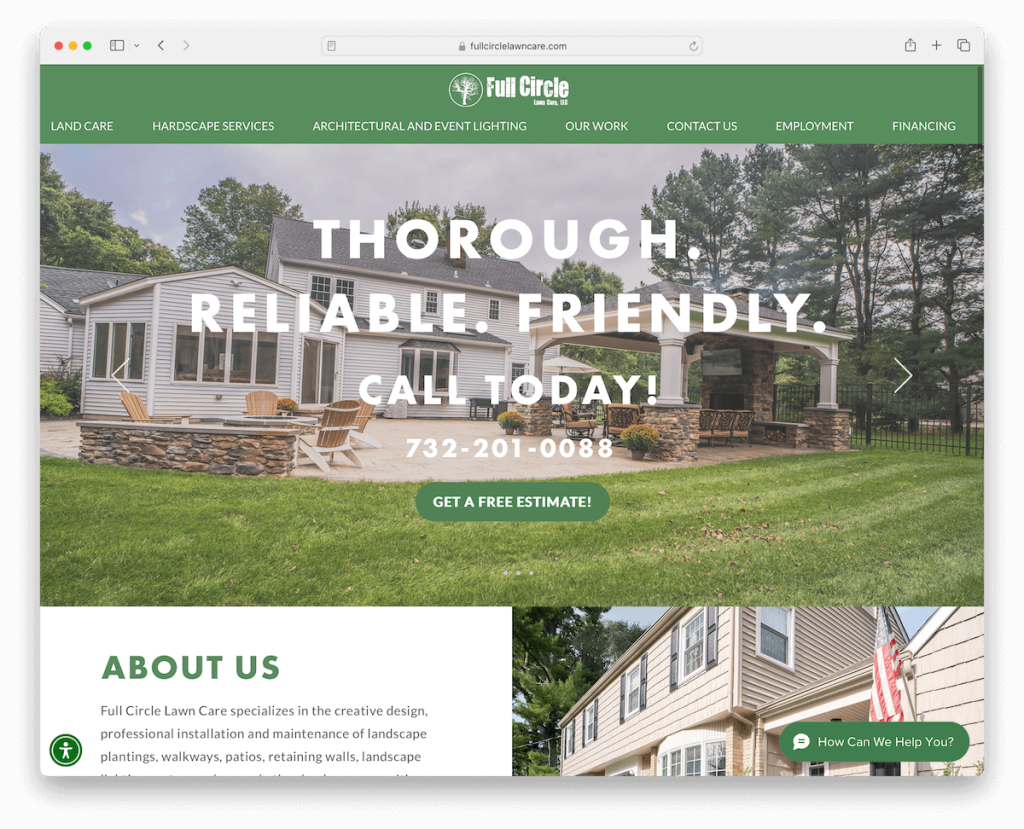
8. Cuidado completo del césped
Construido con: Wix

El sitio web de Full Circle Lawn Care se distingue por un control deslizante dinámico que atrae instantáneamente a los visitantes con texto atractivo, un número de teléfono y un botón de llamada a la acción claro.
Su dedicación a la accesibilidad se muestra a través de un conveniente menú de accesibilidad, que garantiza una experiencia fácil de usar para todos.
El widget de chat flotante invita a la interacción instantánea, mejorando el servicio al cliente.
Además, un feed de Instagram agrega un toque personal y muestra actualizaciones en tiempo real. Al mismo tiempo, la función integrada de Google Maps proporciona una herramienta práctica para localizar sus servicios, haciendo que el sitio sea informativo e interactivo.
Nota : permita que más visitantes aprovechen al máximo su sitio web introduciendo el configurador de accesibilidad.
Por qué lo elegimos : El sitio web de Full Circle Lawn Care se destaca por integrar funciones interactivas como un widget de chat y feeds sociales, junto con herramientas esenciales como Google Maps, lo que ofrece una experiencia en línea muy atractiva y centrada en el usuario.
Dado que muchos disfrutan crear con Wix, creamos una lista especial de los mejores sitios web creados en la plataforma Wix para su placer visual.
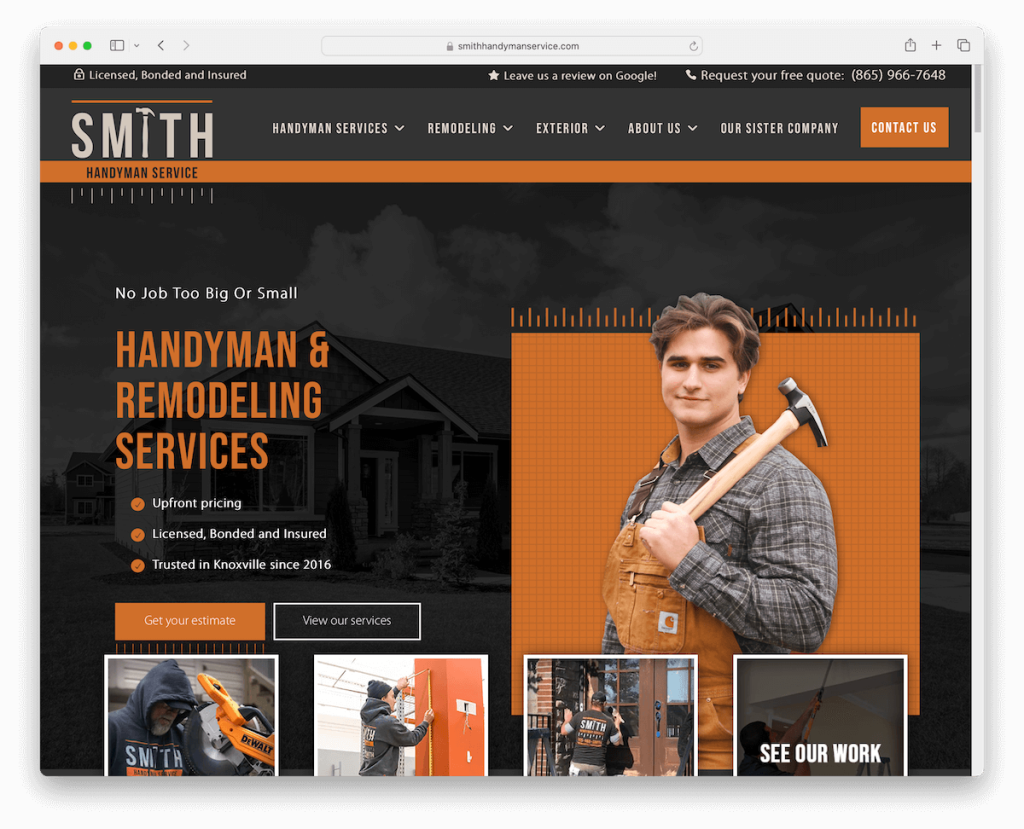
9. Servicio de manitas Smith
Construido con: WordPress

El sitio web de Smith Handyman Service mejora la experiencia de usuario con su encabezado dinámico que desaparece y reaparece intuitivamente según el desplazamiento, lo que mejora la navegación del usuario. Además de eso, la barra superior brinda acceso rápido a información esencial.
Sus controles deslizantes de antes/después del proyecto ofrecen un testimonio visual de su destreza, atrayendo a los usuarios de manera efectiva.
La inclusión de una sección de blog agrega contenido valioso, posicionándolos como expertos de la industria.
Un gran pie de página ancla el sitio, repleto de enlaces útiles, íconos de redes sociales y detalles de ubicación, lo que lo convierte en un recurso integral para los visitantes que buscan servicios de mantenimiento.
Nota : Un encabezado flotante es eficiente, pero hacerlo desaparecer/reaparecer es aún mejor.
Por qué lo elegimos : El sitio web de Smith Handyman Service tiene navegación dinámica, contenido visual impactante y un pie de página completo, lo que ofrece una combinación óptima de funcionalidad y participación del usuario.
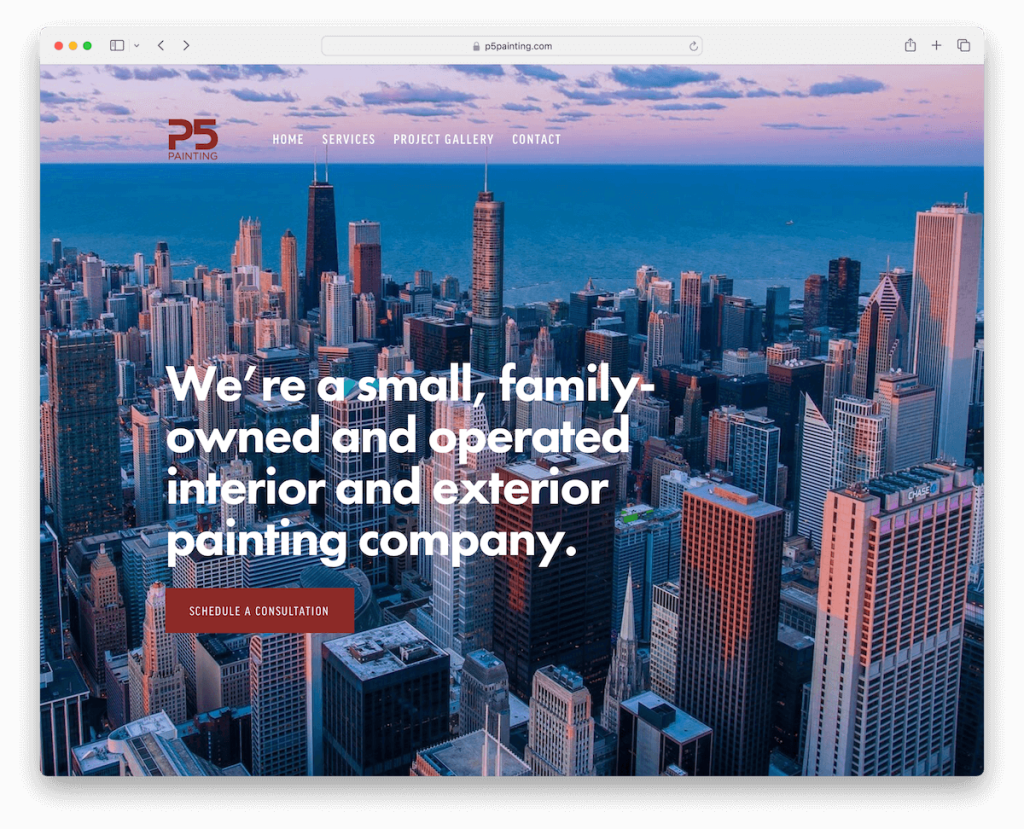
10. Pintura P5
Construido con: Squarespace

El diseño limpio y ligero del sitio web de P5 Painting irradia simplicidad y elegancia.
El gran banner en la parte superior de la página, combinado con un encabezado transparente, capta inmediatamente el interés, mientras que el texto conciso y el destacado botón CTA comunican mensajes clave de manera efectiva y fomentan la participación del usuario.
Este enfoque de diseño se equilibra con un pie de página grande y contrastante, que proporciona información esencial sin abrumar al usuario.
Estos elementos juntos crean un sitio web atractivo e intuitivo, ideal para un servicio de mantenimiento moderno.
Nota : Un pie de página contrastante hace que todo el contenido, la información útil, los enlaces y las CTA se destaquen más.
Por qué lo elegimos : El sitio web de P5 Painting muestra un equilibrio entre diseño limpio y centrado en el usuario, lo que lo convierte en un ejemplo destacado en el panorama web de personal de mantenimiento.
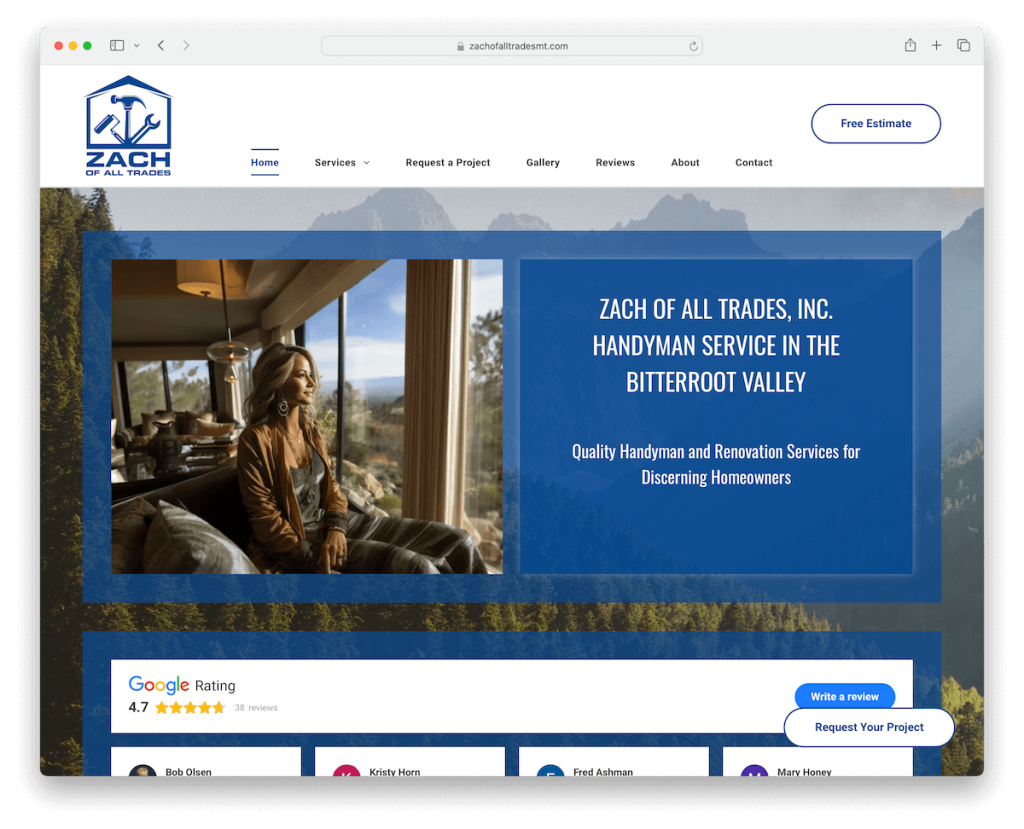
11. Zach de todos los oficios
Construido con: Duda

El sitio web de Zach Of All Trades destaca por su encabezado minimalista, centrado alrededor de un botón destacado de "Estimación gratuita", que invita a la participación inmediata.
El sitio integra inteligentemente las reseñas de Google, brindando credibilidad a través de comentarios reales de los clientes.
Una explicación transparente del proceso de cuatro pasos desmitifica la experiencia del servicio y mejora la confianza.
La adición de un botón flotante de solicitud de proyecto garantiza una accesibilidad constante, mientras que las imágenes de antes y después muestran visualmente el trabajo transformador.
Un pie de página de cuatro columnas bien organizado completa el diseño y proporciona información completa en una estructura limpia y fácil de navegar.
Nota : Reseñas y calificaciones integradas de plataformas de terceros, como Google y Yelp.
Por qué lo elegimos : El sitio web de Zach Of All Trades se distingue por un diseño minimalista pero informativo, que incorpora de manera efectiva opiniones de clientes y explicaciones claras del proceso para una excelente experiencia de usuario.

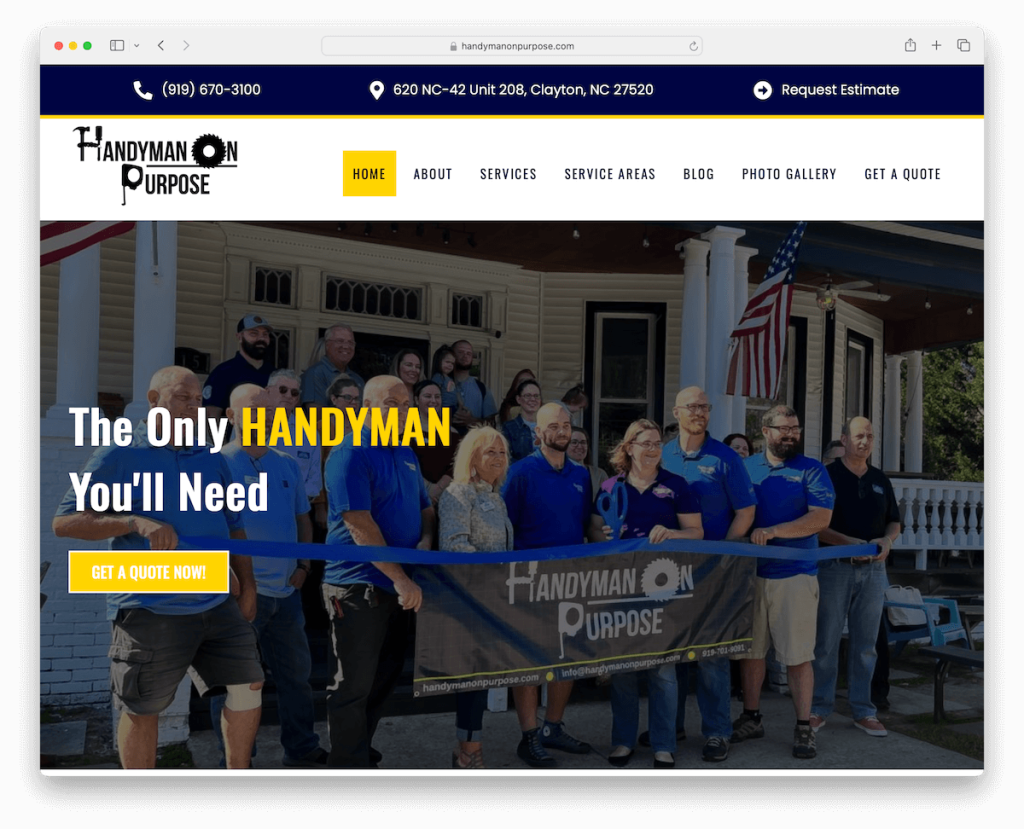
12. Manitas a propósito
Construido con: WordPress

El sitio web de Handyman On Purpose se destaca por su barra superior en negrita, que presenta un número de teléfono en el que se puede hacer clic, una ubicación que abre Google Maps y la opción "Solicitar presupuesto", que ofrece conectividad y conveniencia inmediatas.
El sitio incorpora hábilmente un control deslizante que muestra reseñas de Google y Facebook, lo que proporciona pruebas sociales y mejora la credibilidad.
Sus servicios se presentan en un diseño de cuadrícula fácil de navegar, lo que garantiza claridad y facilidad de acceso.
La inclusión de un botón para volver al principio y la integración de Google Maps para la ubicación aumentan la funcionalidad del sitio, haciéndolo completo y fácil de usar para los servicios de mantenimiento.
Nota : muestre la ubicación exacta de su empresa integrando Google Maps en su sitio web de personal de mantenimiento.
Por qué lo elegimos : Handyman On Purpose fusiona de manera efectiva un diseño audaz, prueba social a través de reseñas y características prácticas que garantizan una alta accesibilidad y confiabilidad.
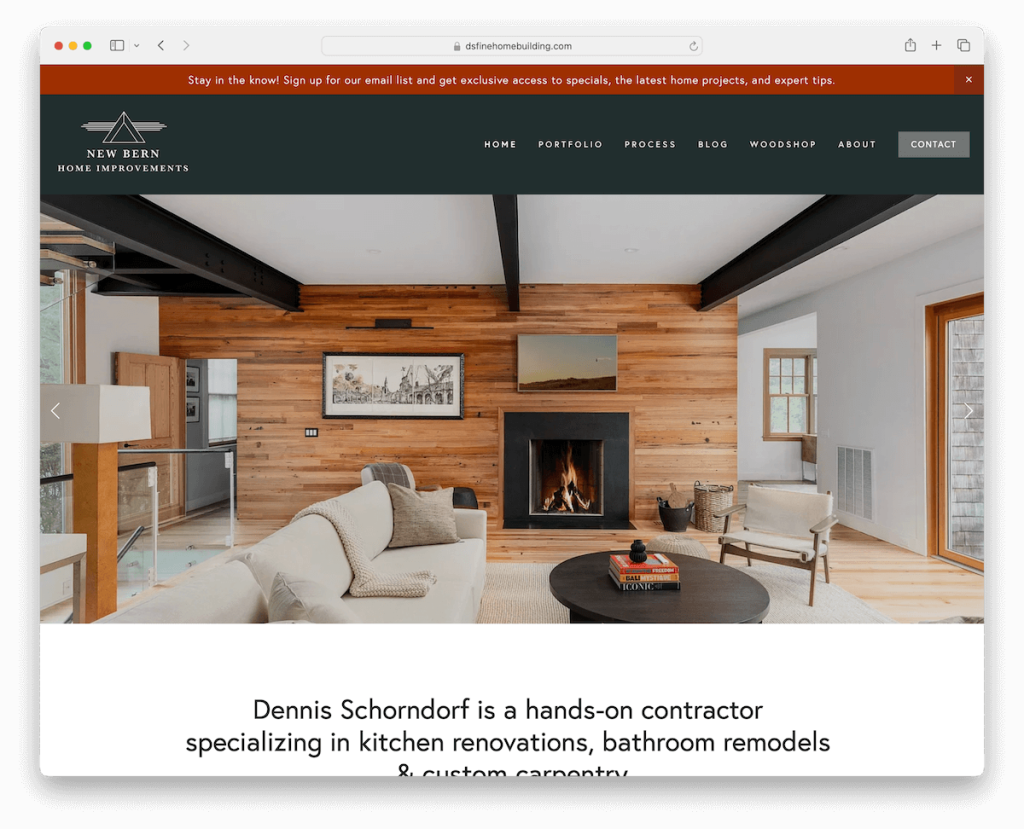
13. Mejoras para el hogar en New Bern
Construido con: Squarespace

El sitio web de New Bern Home Improvements incluye una función de notificación en la barra superior, que proporciona información y actualizaciones oportunas de un vistazo.
La barra de navegación limpia garantiza una experiencia fluida y fácil de usar, lo que lleva a un control deslizante de ancho completo que muestra imágenes de alta calidad sin el desorden de texto o CTA.
El diseño del sitio se caracteriza por la limpieza y suficiente espacio en blanco, creando una apariencia profesional y ordenada.
Las páginas del portafolio de proyectos individuales ofrecen información detallada y el pie de página en negrita concluye el sitio con información esencial, que resume elegancia y eficiencia.
Nota : ¿Tiene algún anuncio especial o una oferta? Crea una notificación en la barra superior con un color de fondo vibrante.
Por qué lo elegimos : El sitio web de New Bern Home Improvements ofrece un diseño limpio y ordenado y contenido enfocado, ofreciendo una experiencia en línea elegante y eficiente.
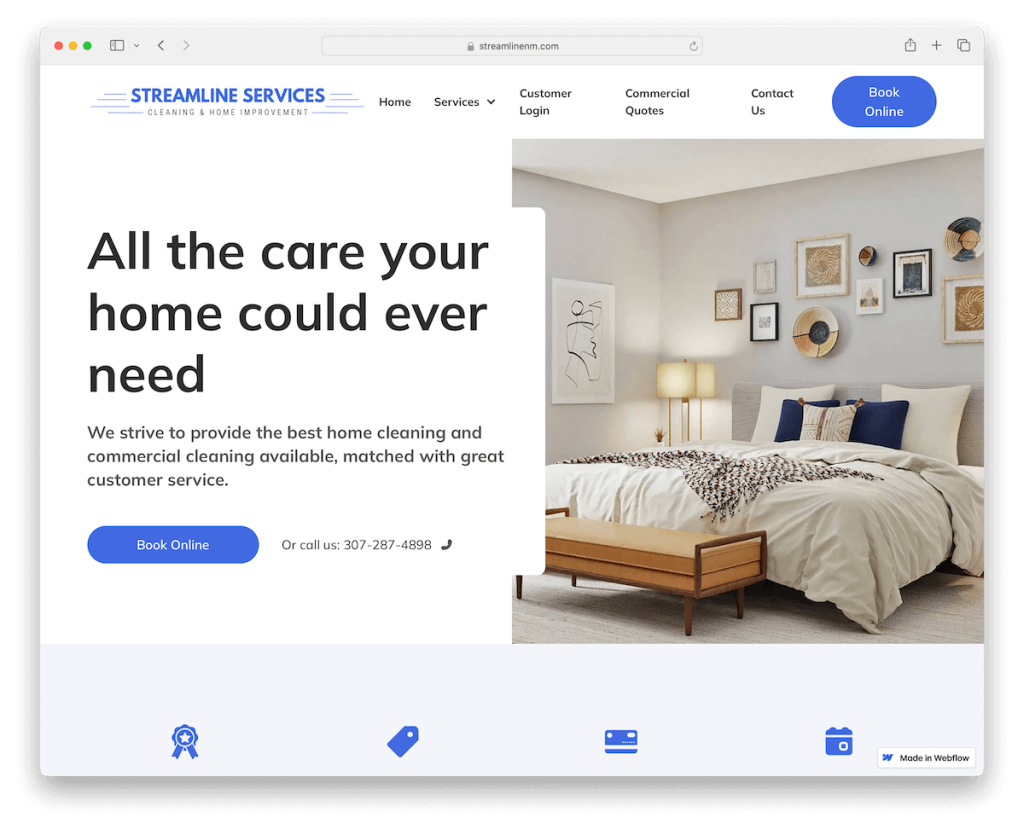
14. Optimice los servicios
Construido con: flujo web

El sitio web de Streamline Services se destaca por su diseño moderno y minimalista, que ofrece una interfaz visualmente atractiva y fácil de navegar.
Una ventana emergente de boletín ubicada estratégicamente atrae a los visitantes con un descuento, fomentando el compromiso y la suscripción.
El encabezado presenta un botón de CTA destacado que guía a los usuarios sin problemas hacia sus servicios.
Para mayor comodidad, el sitio web incluye acordeones para preguntas frecuentes, lo que permite a los usuarios encontrar respuestas rápidamente, y un formulario de reserva en línea, lo que simplifica el proceso de cita.
Nota : una ventana emergente de suscripción al boletín con un descuento es una excelente manera de recopilar correos electrónicos para futuras campañas de marketing.
Por qué lo elegimos : el sitio web de Streamline Services incorpora efectivamente un diseño minimalista con elementos funcionales como una ventana emergente de boletín informativo y reservas en línea.
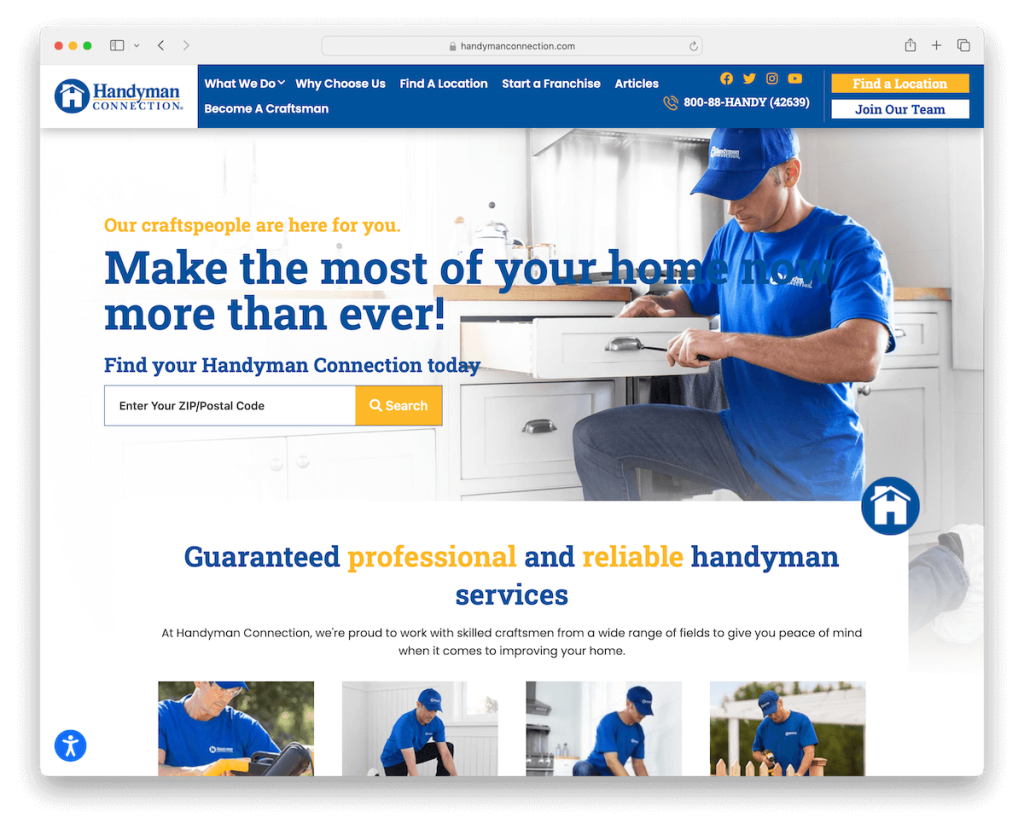
15. Conexión de personal de mantenimiento
Construido con: WordPress

El sitio web de Handyman Connection tiene un encabezado flotante, lo que garantiza una navegación sencilla independientemente de la posición de la página.
La barra de búsqueda frontal y central, ubicada de manera destacada en la mitad superior de la página, ofrece funcionalidad inmediata para búsquedas de códigos postales.
Una función de video de caja de luz agrega un elemento multimedia atractivo, mientras que un control deslizante con el logotipo de certificación genera confianza al mostrar respaldos profesionales.
El pie de página tiene muchas funciones y está repleto de enlaces útiles, CTA claros, íconos de redes sociales y detalles de contacto, todo en un diseño elegante y fácil de usar.
Nota : Mejore la experiencia de usuario de su sitio web de personal de mantenimiento con una barra de búsqueda de fácil acceso.
Por qué lo elegimos : El sitio web de Handyman Connection presenta una navegación fluida, interacción multimedia y un pie de página completo.
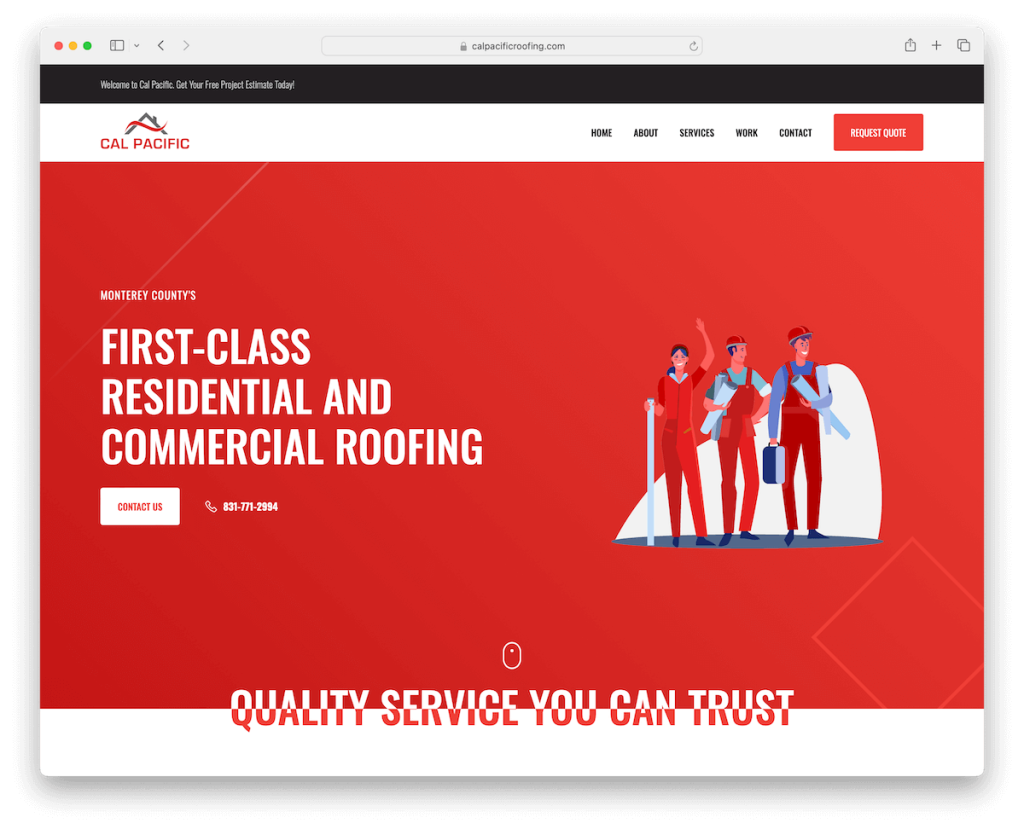
16. Techos Cal Pacific
Construido con: flujo web

El sitio web de Cal Pacific Roofing es un excelente ejemplo de un diseño simple pero efectivo, resaltado por detalles de marca firme en rojo, que crean una presencia en línea memorable.
La notificación de la barra superior ofrece una manera conveniente de transmitir información importante a los visitantes. Y una barra de navegación flotante, equipada con una CTA clara, garantiza la facilidad de navegación y fomenta la participación del usuario.
El diseño de una sola página del sitio, una opción única, permite una experiencia de usuario sencilla y fluida, lo que hace que la información sea accesible con un mínimo de desplazamiento y clic.
Nota : Facilite la vida de los clientes potenciales creando un diseño de sitio web de una sola página para que sea fácil acceder a toda la información.
Por qué lo elegimos : El sitio web de Cal Pacific Roofing impresiona con su marca fuerte y distintiva, su diseño de una sola página fácil de usar y sus CTA estratégicamente ubicadas.
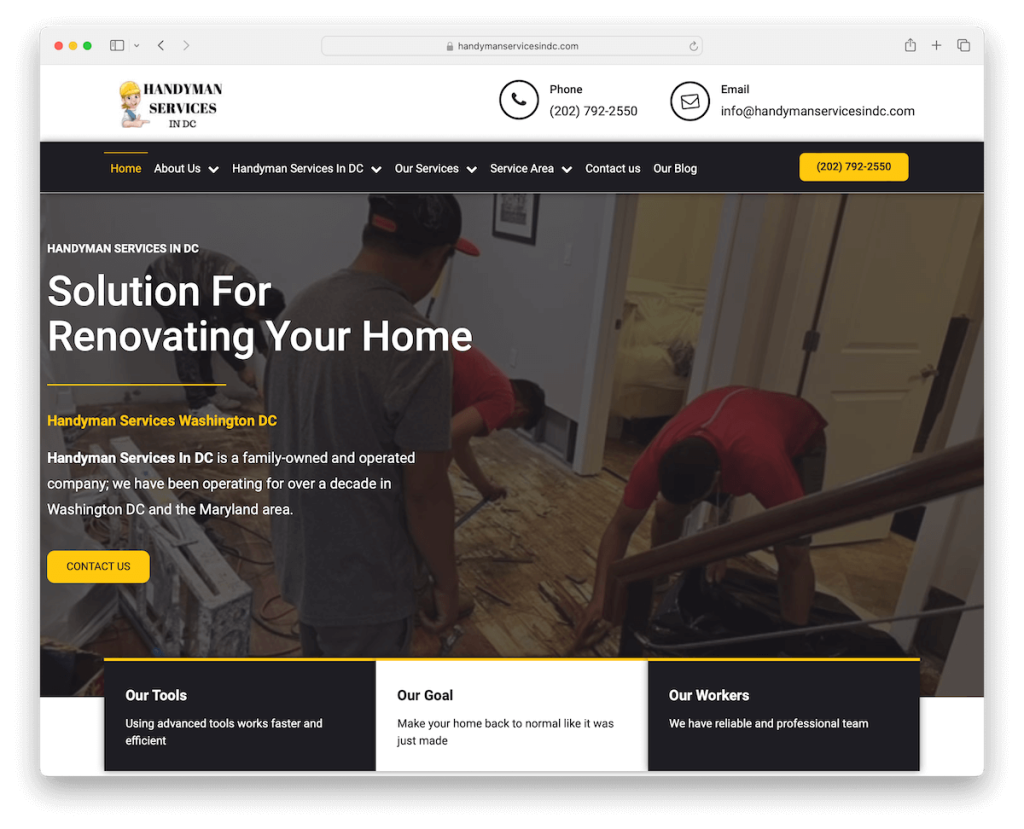
17. Servicios de mantenimiento en DC
Construido con: WordPress

El sitio web de Handyman Services In DC cautiva con íconos animados para teléfono y correo electrónico en el encabezado, lo que mejora la visibilidad y fomenta la interacción.
Su diseño ligero, salpicado de secciones contrastantes, crea un diseño visualmente atractivo y fácil de usar.
La inclusión de un blog agrega un recurso valioso para los visitantes, ofreciendo ideas y consejos. Además, la sección de testimonios, completa con calificaciones, proporciona pruebas sociales y genera confianza entre los clientes potenciales.
Nota : No descuides el poder de ejecutar un blog de personal de mantenimiento. Publica contenido de calidad y lleva tu negocio al siguiente nivel.
Por qué lo elegimos : El sitio web de Handyman Services In DC despierta interés con sus atractivas animaciones, claros contrastes en el diseño y el uso eficaz de testimonios y un blog.
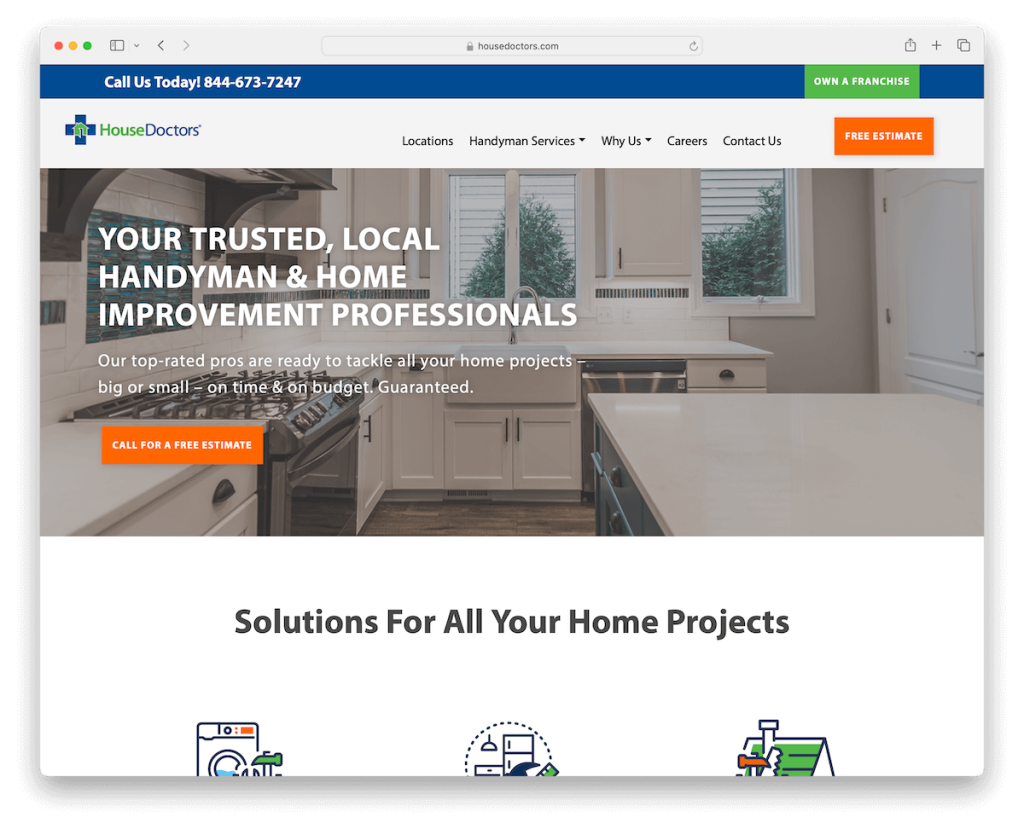
18. Médicos a domicilio
Construido con: WordPress

El sitio web de House Doctors se distingue por una barra superior flotante y un encabezado principal, lo que garantiza que la información y la navegación críticas estén siempre al alcance.
El banner de ancho completo, completo con texto atractivo y un llamado a la acción, capta de manera efectiva la atención de los visitantes.
Únicas en este sitio son las páginas individuales dedicadas a sus servicios y soluciones, que ofrecen información detallada y muestran su experiencia.
Además, Google Maps integrado con una función de selección de ubicación proporciona una herramienta práctica y fácil de usar para que los clientes encuentren fácilmente servicios en áreas específicas.
Nota : ¿Su empresa opera en varias ubicaciones? Cree Google Maps para mostrar todas las ubicaciones con detalles comerciales adicionales.
Por qué lo elegimos : El sitio web de House Doctors proporciona información detallada sobre el servicio y comodidad para el usuario con su navegación flotante y funciones de ubicación interactiva.
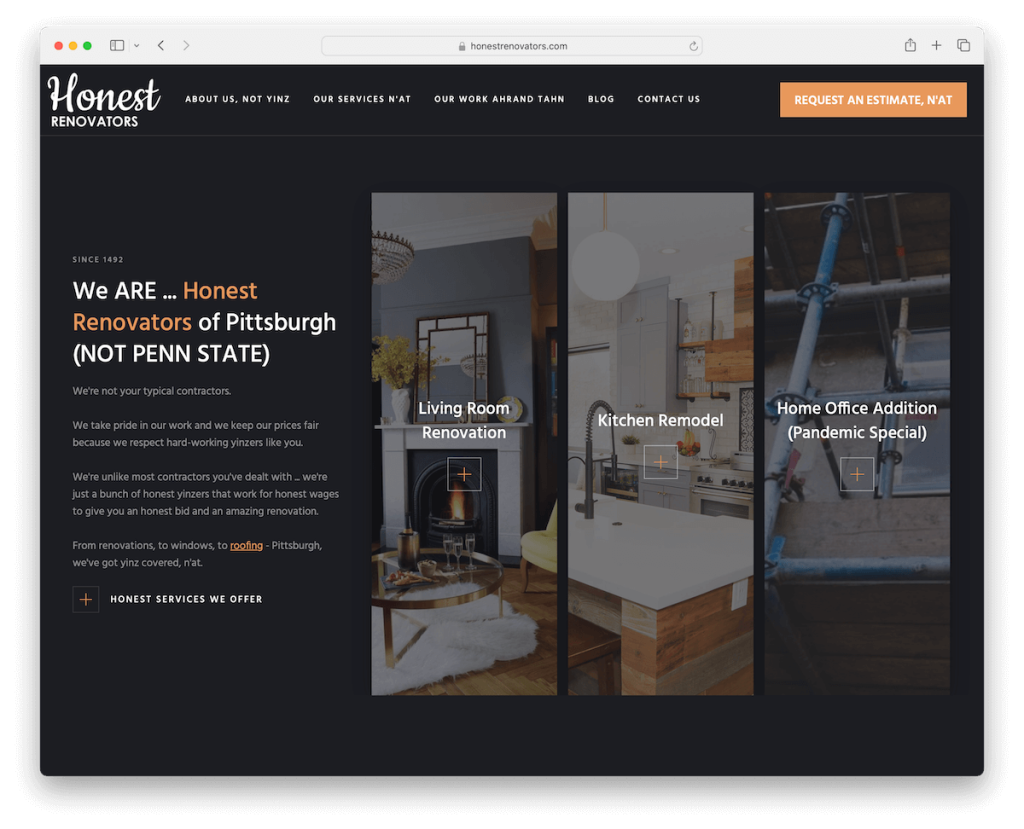
19. Renovadores honestos
Construido con: flujo web

El sitio web de Honest Renovators sorprende con su llamativo diseño oscuro, que ofrece una estética cohesiva y moderna al utilizar el mismo fondo para el encabezado, la base y el pie de página.
Este enfoque único se ve reforzado por elementos que se cargan al desplazarse, agregando una dimensión interactiva a la experiencia del usuario.
Un encabezado fijo proporciona acceso de navegación constante, mientras que un control deslizante de artículo de blog muestra su experiencia y actualizaciones.
La inclusión de un feed de Instagram integra las redes sociales a la perfección, brindando a los visitantes una idea de sus proyectos y operaciones diarias.
Nota : Si bien un diseño de sitio web claro es más común en la industria del mantenimiento, vaya contra la corriente con uno oscuro o negro.
Por qué lo elegimos : el sitio web de Honest Renovators llama la atención por su diseño oscuro y cohesivo, atractivos elementos activados por desplazamiento y perfecta integración con las redes sociales.
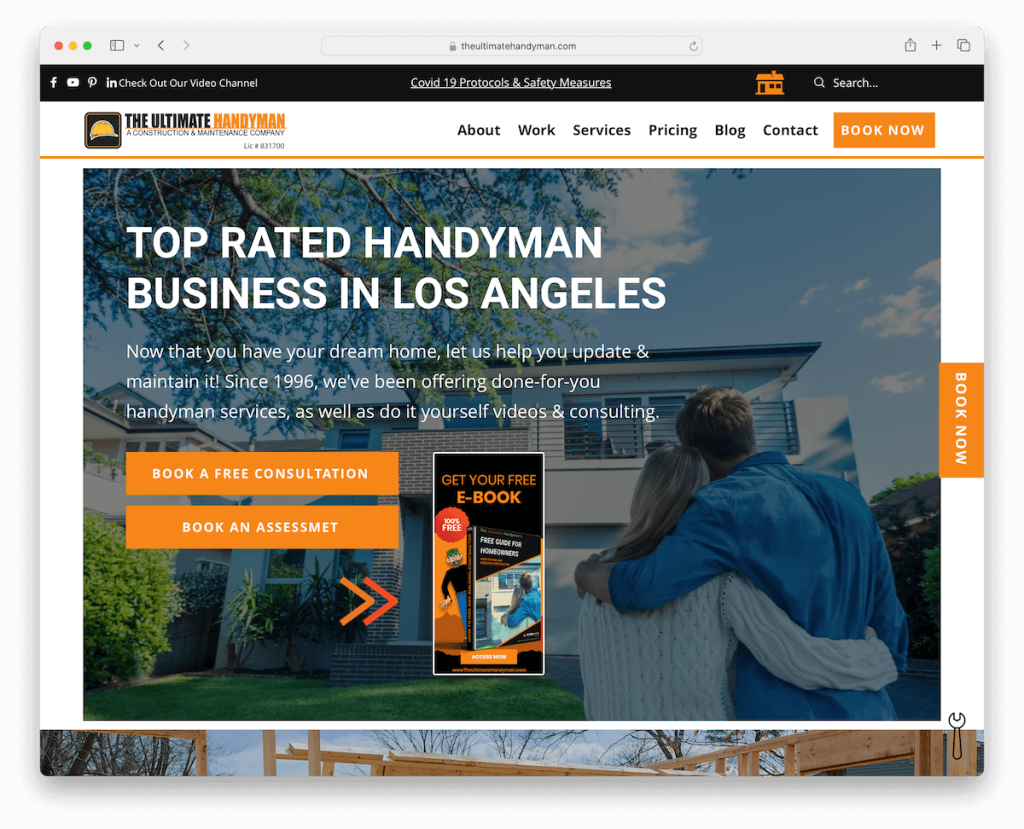
20. El mejor manitas
Construido con: Wix

El sitio web de Ultimate Handyman cautiva con una ventana emergente deslizante que ofrece una guía gratuita y fomenta inteligentemente el registro por correo electrónico.
Su barra de búsqueda ofrece resultados en vivo, lo que aumenta la interacción y la eficiencia del usuario.
Un destacado botón flotante "Reservar ahora" garantiza la facilidad de programación de servicios. Además, el pie de página de cuatro columnas está cuidadosamente organizado con enlaces, datos de contacto y redes sociales, lo que proporciona información detallada.
Un toque único es el ícono de llave inglesa en la esquina inferior derecha, que funciona como un ingenioso botón para volver al principio, agregando funcionalidad y un elemento divertido.
Nota : cree y ofrezca un libro electrónico gratuito y recopile inteligentemente los correos electrónicos de sus visitantes.
Por qué lo elegimos : El sitio web de The Ultimate Handyman consta de estrategias de participación inteligentes, navegación intuitiva y elementos de diseño únicos.
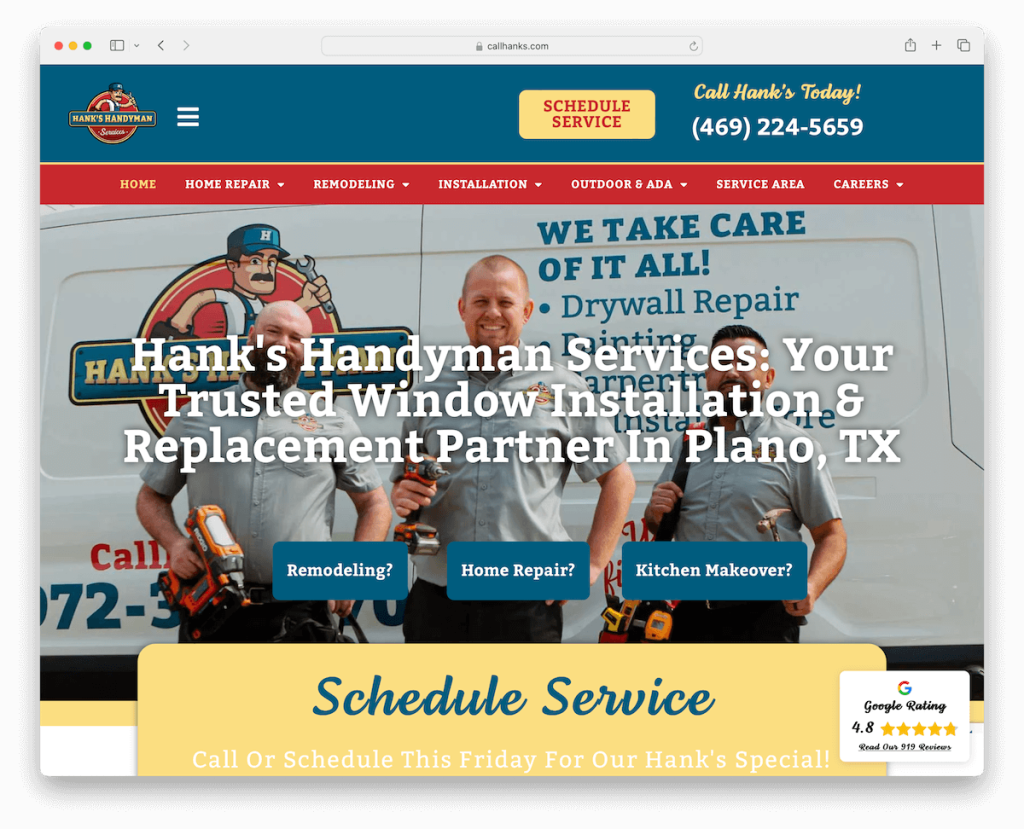
21. El manitas de Hank
Construido con: WordPress

El sitio web de Hank's Handyman presenta un encabezado repleto de enlaces útiles, una llamada a la acción y un número de teléfono en el que se puede hacer clic, lo que garantiza que la información vital esté a solo un clic de distancia.
Debajo del pliegue de la página de inicio, un formulario de "Programar servicio" ofrece comodidad y fomenta una acción rápida.
El widget flotante de reseñas de Google agrega un elemento de confianza y muestra comentarios reales de los clientes.
El diseño, con sus bordes redondeados, refleja una estética moderna similar a la de un dispositivo móvil, enriqueciendo el atractivo visual general y la experiencia de usuario tanto en plataformas móviles como de escritorio.
Nota : Los formularios de citas/reservas pueden funcionar muy bien en la página de inicio de un sitio web de personal de mantenimiento.
Por qué lo elegimos : El sitio web de Hank's Handyman ofrece funciones prácticas como un formulario de programación de servicios y un widget de reseñas de Google con un diseño moderno y compatible con dispositivos móviles.
¿Qué hace que un sitio web sea excelente para Handyman?
Al centrarse en estas características clave e implementar estos consejos y trucos, un sitio web para personal de mantenimiento puede mejorar significativamente su atractivo y funcionalidad.
¡Atraiga más clientes y construya una presencia en línea más sólida!
- Navegación fácil de usar: mantenga el menú simple e intuitivo. Las categorías deben estar claramente etiquetadas, para que los visitantes puedan encontrar fácilmente la información necesaria.
- Imágenes y vídeos de alta calidad: utilice tomas de antes y después de su trabajo. Los vídeos pueden ser clips cortos que muestren su proceso de trabajo o testimonios de clientes satisfechos.
- Descripciones de servicios claras y detalladas: enumere todos los servicios (con precios) que ofrece con descripciones detalladas. Esto ayuda a establecer las expectativas correctas y ayuda en SEO.
- Capacidad de respuesta móvil: asegúrese de que su sitio web se vea genial y funcione bien en todos los dispositivos. La mayoría de las personas utilizan sus teléfonos para realizar búsquedas, por lo que un diseño compatible con dispositivos móviles es esencial.
- Llamado a la acción (CTA) sólido: tenga CTA claros como "Obtenga una cotización", "Llame ahora" o "Reserve una cita". Colóquelos estratégicamente en su sitio para guiar a los usuarios a tomar medidas.
- Testimonios y reseñas: muestre reseñas y testimonios de forma destacada. Las experiencias reales de los clientes añaden credibilidad y confiabilidad a su servicio.
- Información de contacto y reservas en línea: haga que su información de contacto sea fácil de encontrar. Ofrecer un formulario de reserva o consulta en línea puede aumentar considerablemente la participación y la comodidad del cliente.
Preguntas frecuentes sobre los sitios web de Handyman
¿Cómo se debe diseñar un sitio web de personal de mantenimiento para lograr el máximo atractivo?
Un sitio web para personal de mantenimiento debe tener un diseño limpio y profesional con una navegación sencilla. Son cruciales imágenes de alta calidad de trabajos anteriores, descripciones claras de los servicios y una combinación de colores que refleje confiabilidad y experiencia. Incluya un llamado a la acción destacado, como un formulario de contacto o un número de teléfono.
¿Qué características son esenciales para un sitio web de personal de mantenimiento?
Las características esenciales incluyen una página de servicios, información de contacto, testimonios de clientes, una galería de proyectos anteriores, una sección acerca de y formularios de solicitud de cotización o reserva en línea. La capacidad de respuesta móvil y los tiempos de carga rápidos también son clave.
¿Cómo puede un sitio web de personal de mantenimiento mejorar la participación del cliente?
Involucre a los clientes ofreciéndoles contenido valioso como consejos de bricolaje, blogs sobre temas de reparación del hogar y consejos de mantenimiento. Los elementos interactivos como un estimador de costos del proyecto y un chatbot para consultas instantáneas también pueden mejorar la participación.
¿Cuál es la mejor manera de mostrar los servicios en un sitio web de personal de mantenimiento?
Los servicios deben enumerarse claramente y describirse en detalle. Utilice páginas o secciones separadas para diferentes servicios con imágenes y explicaciones adjuntas. Las fotografías de antes y después de proyectos anteriores pueden mostrar eficazmente la calidad del trabajo.
¿Qué importancia tiene el SEO para un sitio web de mantenimiento y cómo se puede optimizar?
El SEO es crucial para aumentar la visibilidad en los resultados de los motores de búsqueda. Optimice con palabras clave relevantes, estrategias de SEO locales (como listados en directorios locales), diseño compatible con dispositivos móviles, tiempos de carga rápidos y contenido actualizado periódicamente, como blogs o galerías de proyectos.
¿Cuáles son las mejores prácticas para garantizar que un sitio web de personal de mantenimiento sea fácil de usar?
Para garantizar la facilidad de uso, el sitio web debe ser fácil de navegar y tener un diseño lógico. Debe cargarse rápidamente, ser accesible en varios dispositivos, tener llamadas a la acción claras y proporcionar formas sencillas para que los clientes se comuniquen con el personal de mantenimiento o soliciten servicios.
