Cómo usar el widget de tabla de datos avanzada en los sitios web de Elementor (5 pasos simples)
Publicado: 2021-07-03¿Tiene problemas para crear tablas de datos en su sitio web de Elementor y busca una solución inteligente para continuar?
Consulte el nuevo widget de tabla avanzada de Happy Addons que lo ayuda a crear tablas mediante la importación de datos de Google Sheet, la base de datos del sitio web, el complemento de TablePress, la importación de CSV y más están en camino.
La creación de sitios web se está volviendo más fácil que nunca con el poder de WordPress y Elementor.
En esta guía completa, le mostraremos cómo usar el widget de tabla de datos avanzada de Happy Addons para crear una tabla de datos para su sitio web de Elementor.
Empecemos:
Por qué usar el widget de tabla de datos avanzados de Happy Addons

Es importante elegir los complementos de Elementor correctos siempre que trabaje con un sitio web de Elementor. Happy Addons es uno de los complementos de terceros más adecuados que ofrece toneladas de widgets y funciones para crear un sitio web impresionante.
Entre estos poderosos widgets, la Tabla de datos avanzada es un widget exclusivo que ayuda a crear e importar tablas de datos receptivas en su sitio web en minutos.
También puede agregar otras características felices y funcionalidades avanzadas a la tabla de datos y hacerla más fácil de usar para sus usuarios.
Estas son razones importantes para considerar el widget de tabla de datos avanzada para su sitio web:
- Permitir una mejor personalización
- Mesas de demostración prediseñadas exclusivas
- Opción de importación fácil
- Compatibilidad con el complemento de tabla de WordPress
- Hoja de Google compatible
- Mostrar datos de la tabla de la base de datos
- & mucho mas
Parece interesante, ¿verdad? Bueno, ahora permítanos guiarlo sobre cómo puede crear fácilmente una tabla de datos usando este widget en su sitio web de Elementor.
Cómo crear una tabla de datos usando el widget de tabla de datos avanzada de Happy Addons
Antes de comenzar el tutorial, asegúrese de haber instalado y utilizado con éxito estos complementos mencionados a continuación en su sitio web.
Requisitos previos:
- Elementor (Gratis)
- Complementos felices (gratis)
- Complementos felices Pro
Aprende todo sobre Elementor: Cómo usar Elementor (Guía paso a paso para principiantes)
Paso 1: Crear una nueva página
Para crear una nueva página, debe visitar Panel de WordPress -> Páginas -> Agregar nuevo . Espere un momento, obtendrá las opciones de configuración de página.
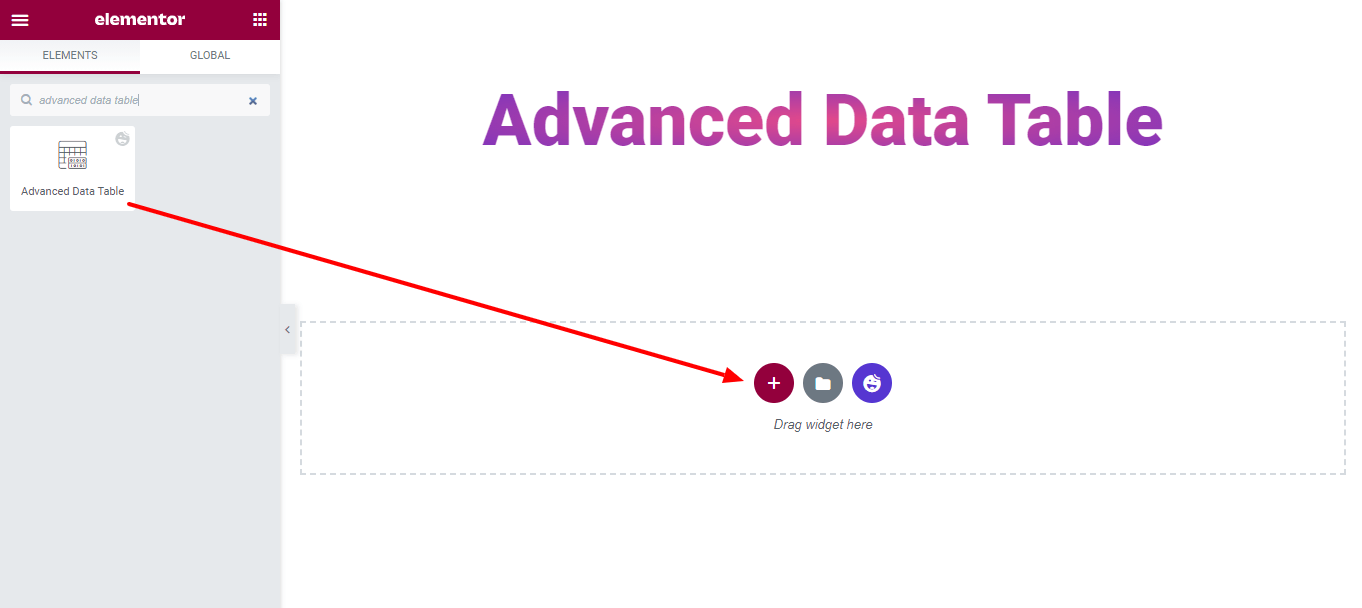
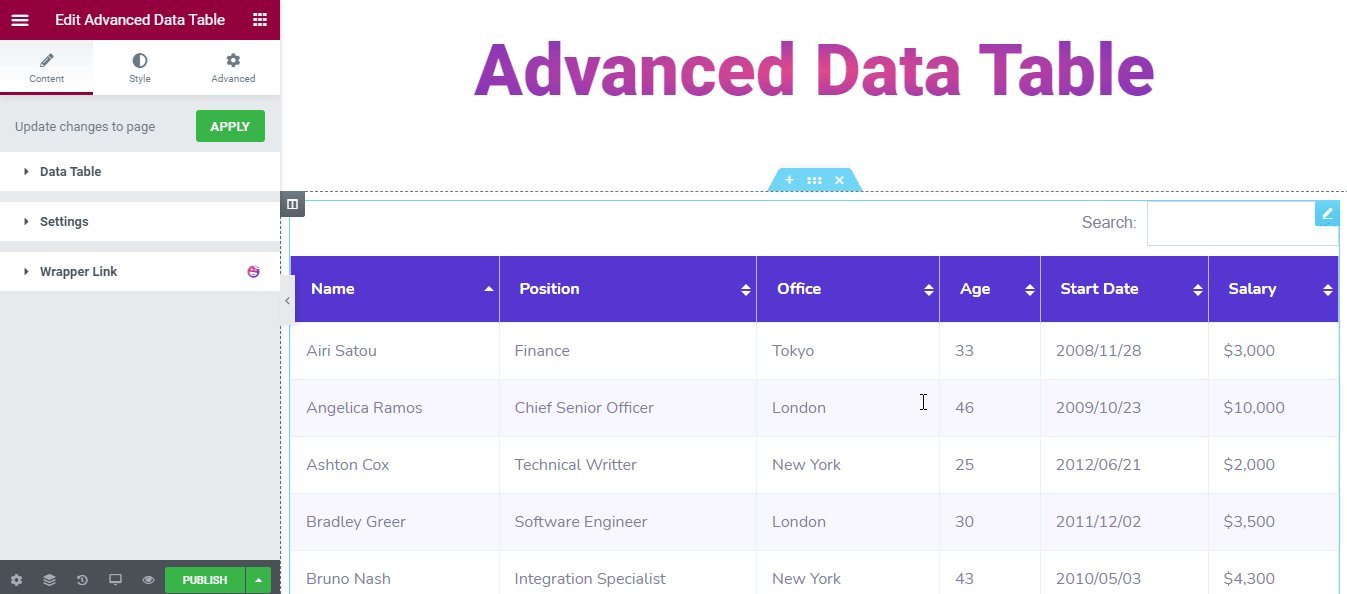
Paso 2: agregue el widget 'Tabla de datos avanzada' de Happy Addons a su página web
Busque el widget ' Tabla de datos avanzada ' en la barra de búsqueda.
Luego seleccione el widget en el menú del lado izquierdo. Finalmente, arrástrelo y suéltelo en el área seleccionada.

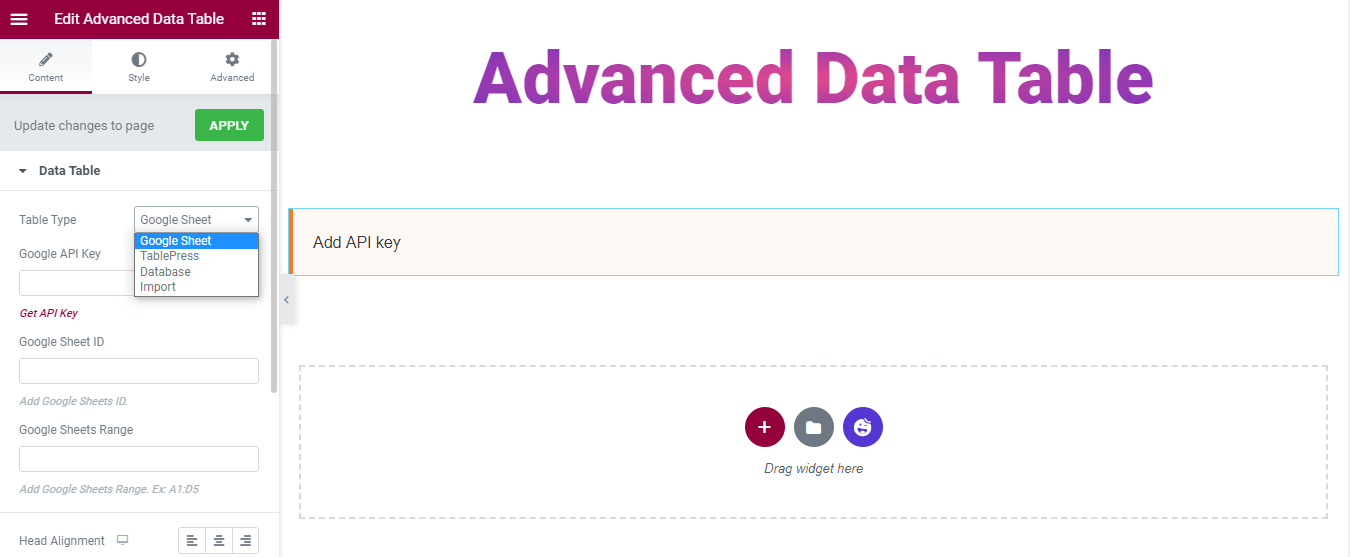
Paso 3: seleccione la tabla de datos adecuada
Es hora de seleccionar una tabla de datos adecuada según sus necesidades. Hay 4 tipos de tablas diferentes que puede usar para crear la tabla.
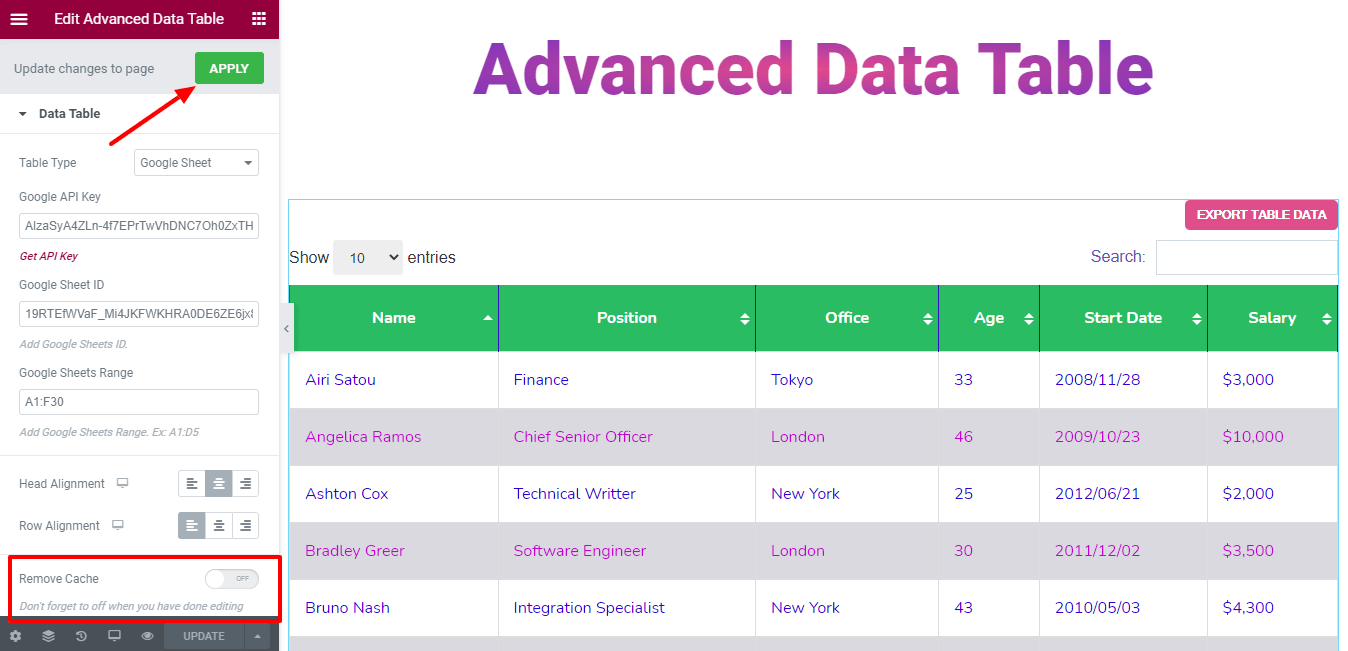
1. Hojas de cálculo de Google: puede utilizar una hoja de cálculo de Google para insertar una tabla. Para hacer esto, debe agregar la clave API de Google y configurar la ID de hoja de Google , y definir el rango de hojas de Google . Eso es todo.
2. TablePress: con el widget de tabla de datos avanzada de Happy Addons Pro, también puede crear su tabla de datos usando el complemento TablePress.
Consulte el blog para comparar los mejores complementos de tabla de WordPress uno al lado del otro.
3. Base de datos: a veces necesita mostrar datos de su base de datos usando una tabla. Para hacer esto, puede elegir la base de datos como su tipo de tabla.
4. Importar: puede importar fácilmente cualquier tabla en su sitio web de Elementor. Debe pegar los datos de su tabla en formato CSV .

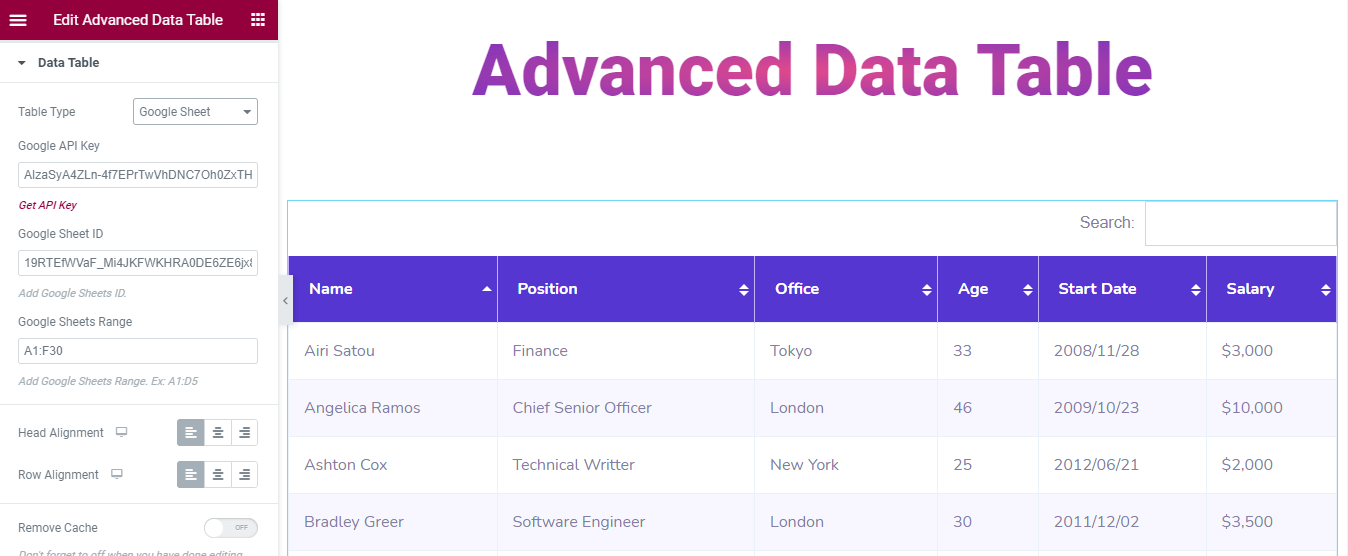
Aquí, en esta guía, hemos utilizado Google Sheet como tipo de tabla. Echa un vistazo a la imagen de abajo.

También puede establecer la alineación de Cabecera y Fila de la tabla.
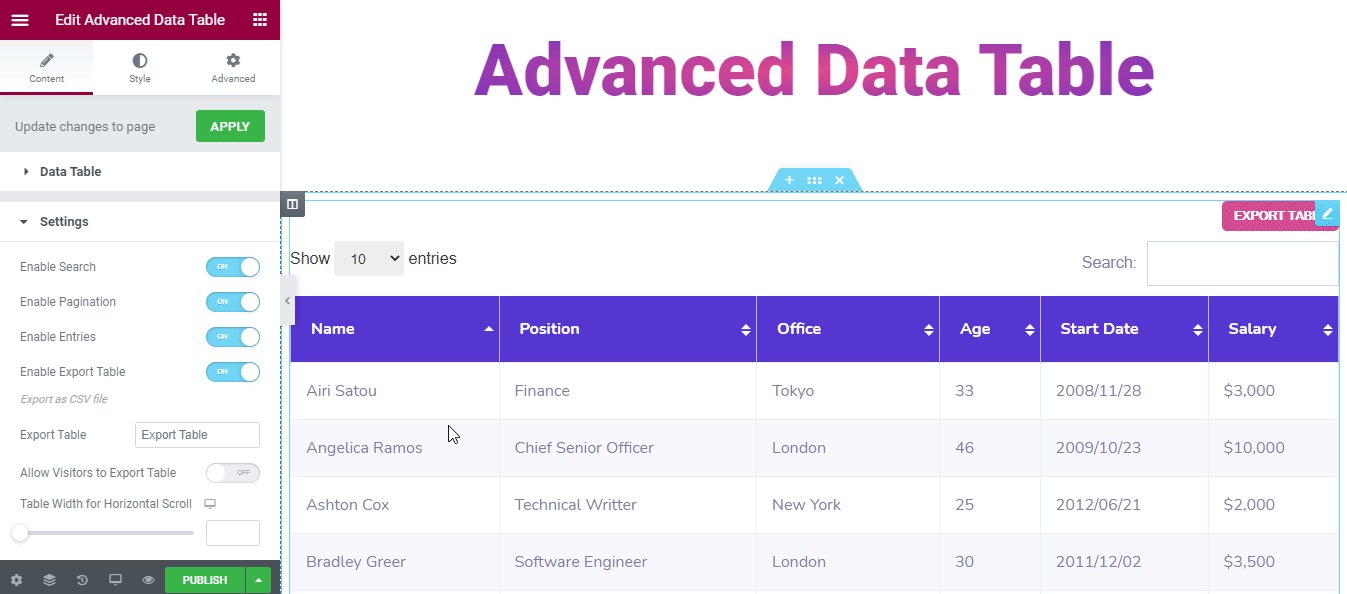
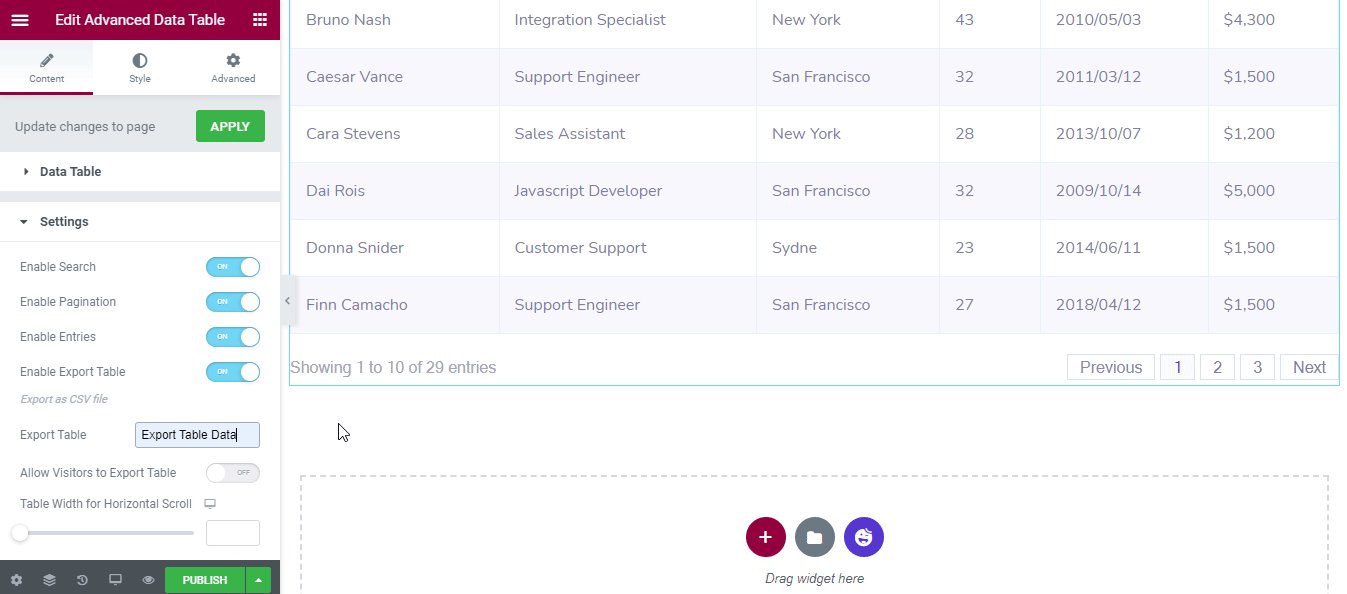
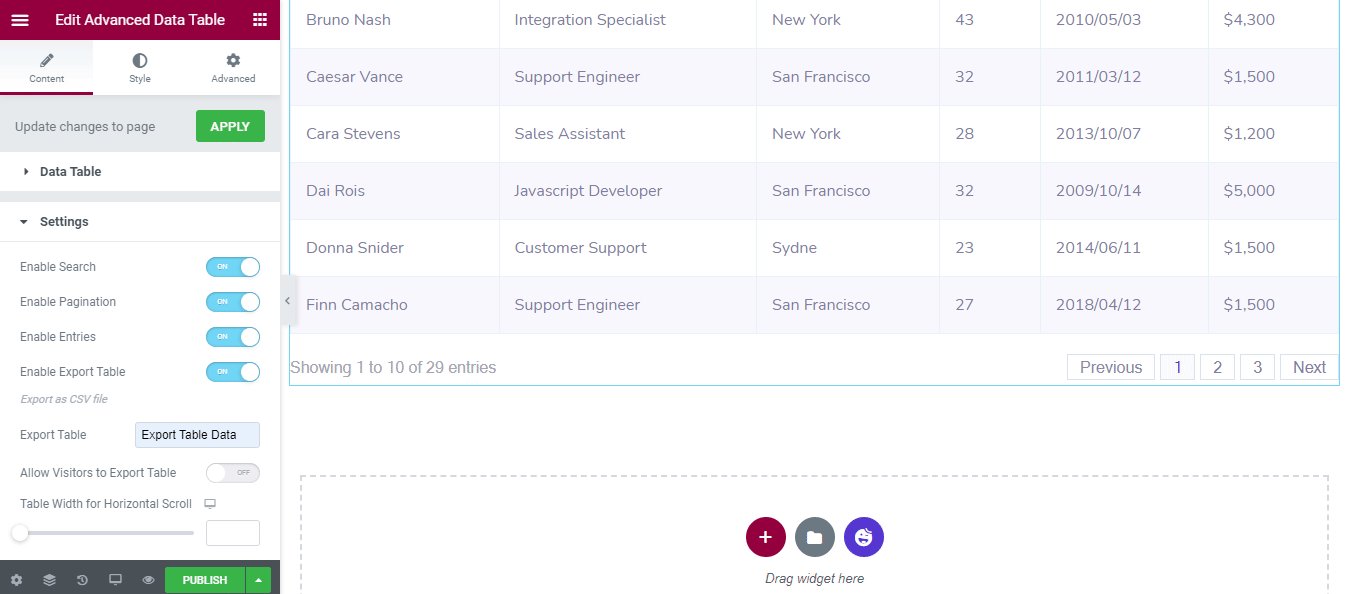
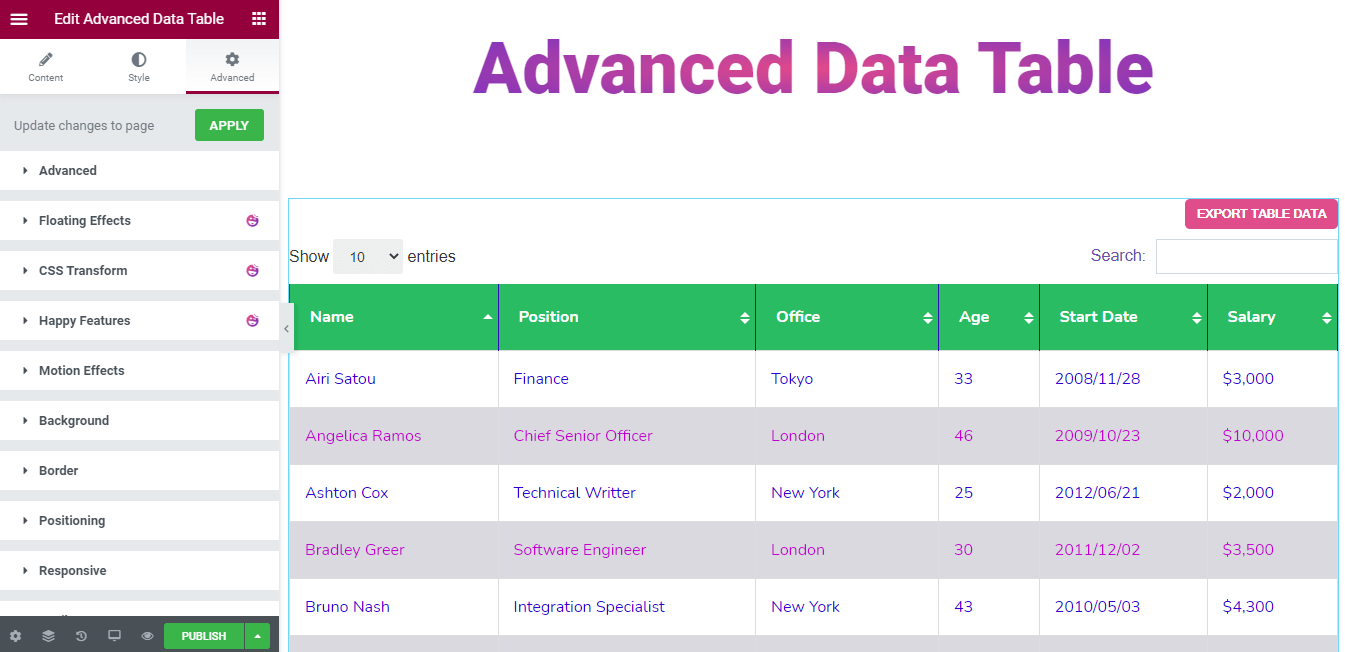
Paso 4: personalizar el widget de tabla de datos avanzada
Puede personalizar la configuración de su mesa. Vaya a Contenido -> Configuración y configure su mesa a su manera.

Obtendrá todas estas múltiples opciones de configuración:
- Habilitar búsqueda
- Habilitar paginación
- Habilitar entradas
- Habilitar tabla de exportación
- Exportar como archivo CSV
- Tabla de exportación
- Permitir que los visitantes exporten la tabla
- Ancho de tabla para desplazamiento horizontal

En la sección Estilo, obtendrá 3 opciones de estilo para diseñar la mesa.
- Común
- cabeza de mesa
- Fila de la tabla
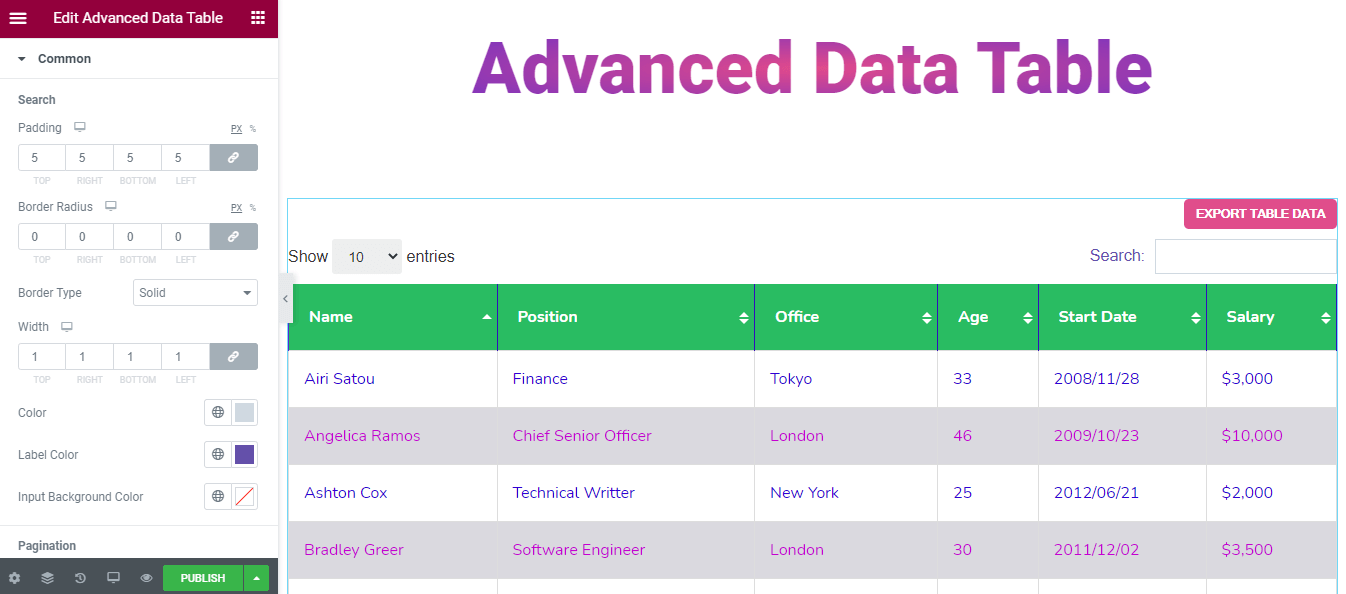
Estilo común
En Estilo–> común , puede rediseñar los estilos de Búsqueda y Paginación . También puede cambiar el estilo de la barra de búsqueda usando...
- Relleno
- Radio del borde
- Tipo de borde
- Ancho
- Color
- Color de la etiqueta
- Color de fondo de entrada
Y también rediseñar la paginación de la tabla usando ..
- Espaciado superior
- Espacio entre
- Relleno
- Valores no vinculados Borde Radio
- Tipo de borde
- Ancho
- Color
- Mostrar entradas Color
- Color del contador de datos
- Color de fondo
- Color

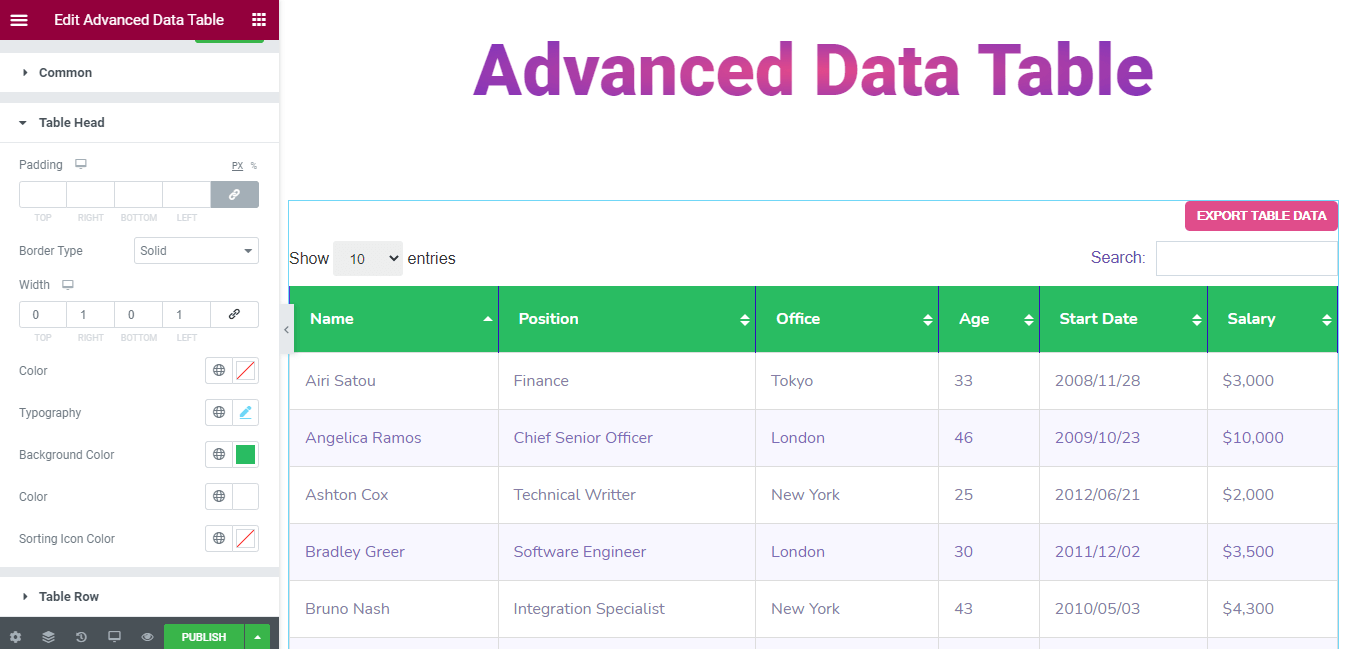
Cabecera de mesa de estilo
Incluso puede darle un aspecto deslumbrante a Table Head. Estas son las opciones de estilo que te ayudarán a hacerlo.
- Relleno
- Tipo de borde
- Ancho
- Color
- Tipografía
- Color de fondo
- Color
- Color del icono de clasificación

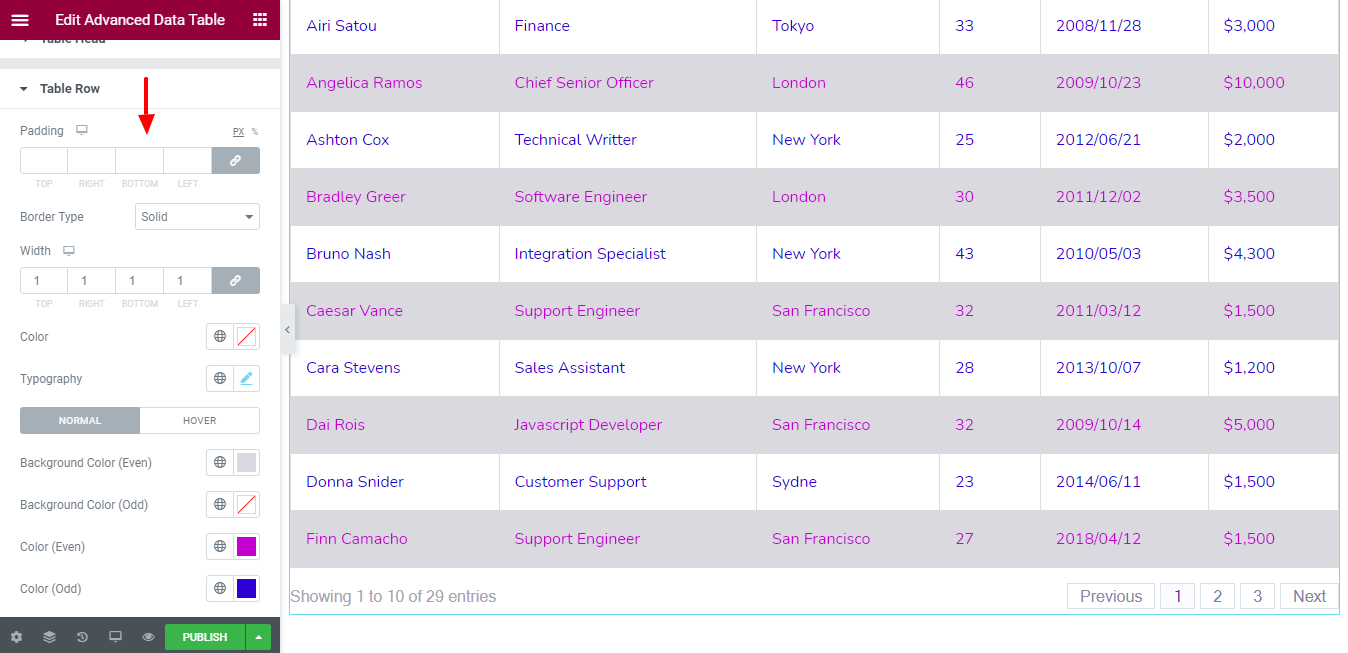
Fila de la tabla de estilo
Si desea cambiar el estilo de fila de la tabla a su propio estilo. Puede utilizar estas opciones a continuación.
- Relleno
- Tipo de borde
- Ancho
- Color
- Tipografía
- Color de fondo (par)
- Color de fondo (impar)
- Color (Parejo)
- Color (Impar)

Nota: No olvide desactivar Eliminar caché cuando haya terminado de editar la Hoja de cálculo de Google. Y asegúrese de hacer clic en el botón Aplicar para actualizar los cambios en su página web.

Paso 5: use la sección avanzada para agregar más estilos y efectos
En la opción predeterminada de Elementor ' Avanzado ', obtendrá más opciones para agregar efectos de movimiento, efectos felices, fondo y una opción para hacer que su página también responda.

Lea este documento para obtener más información sobre las funciones avanzadas y sus usos.
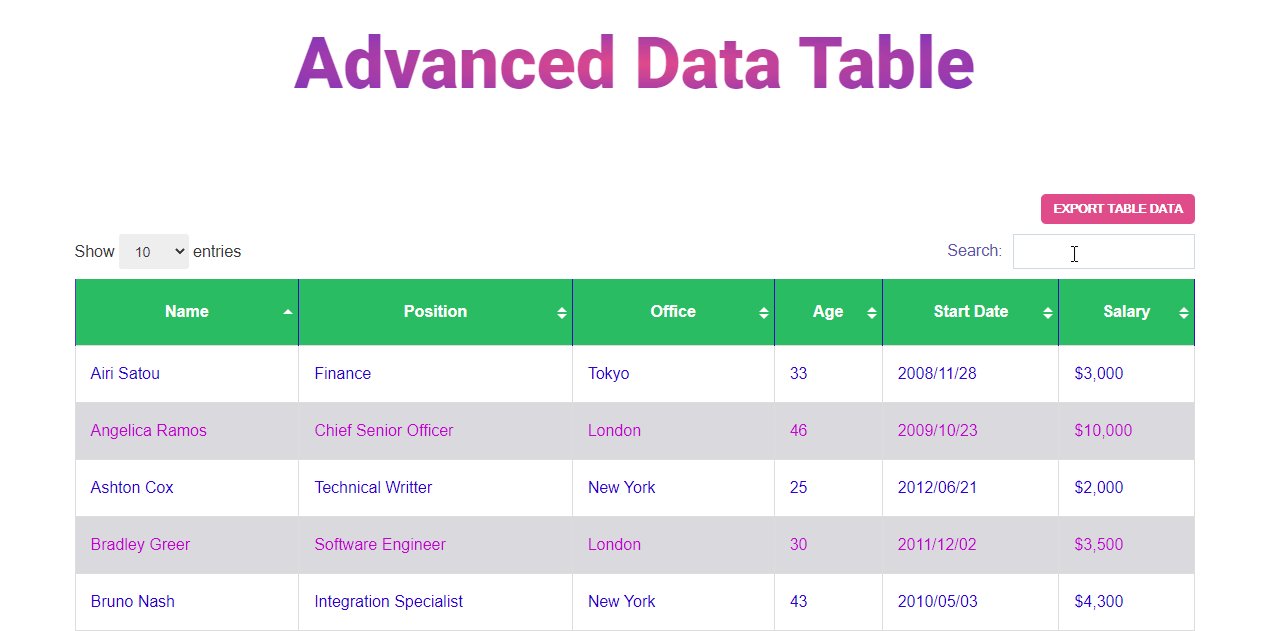
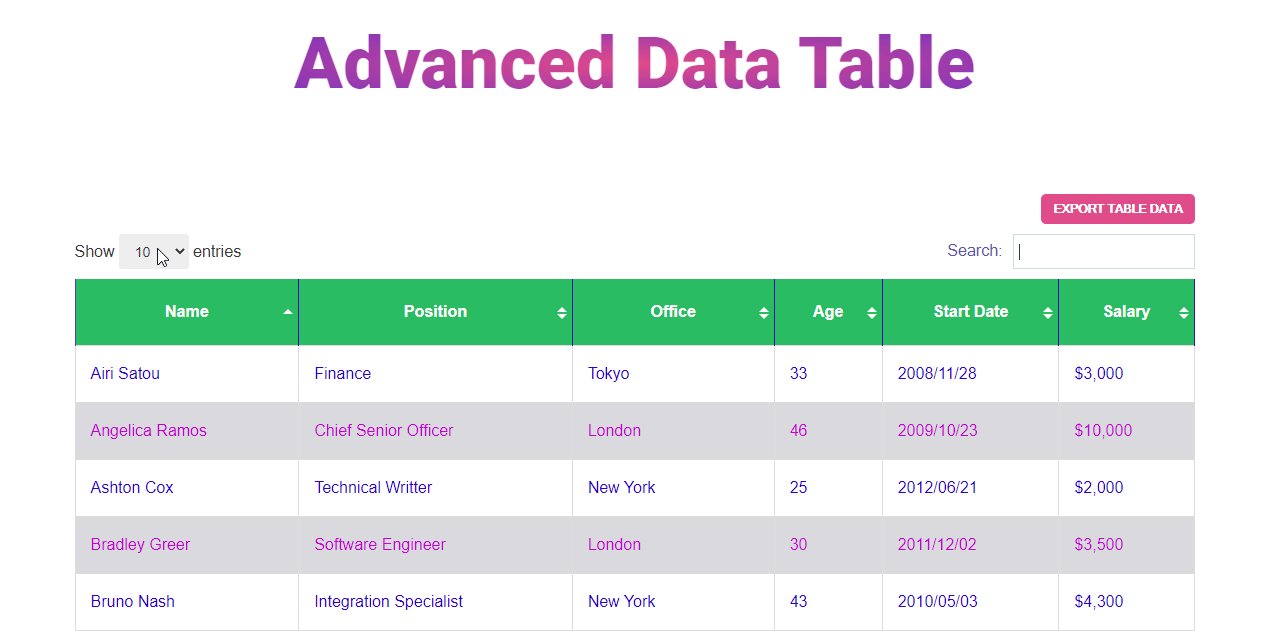
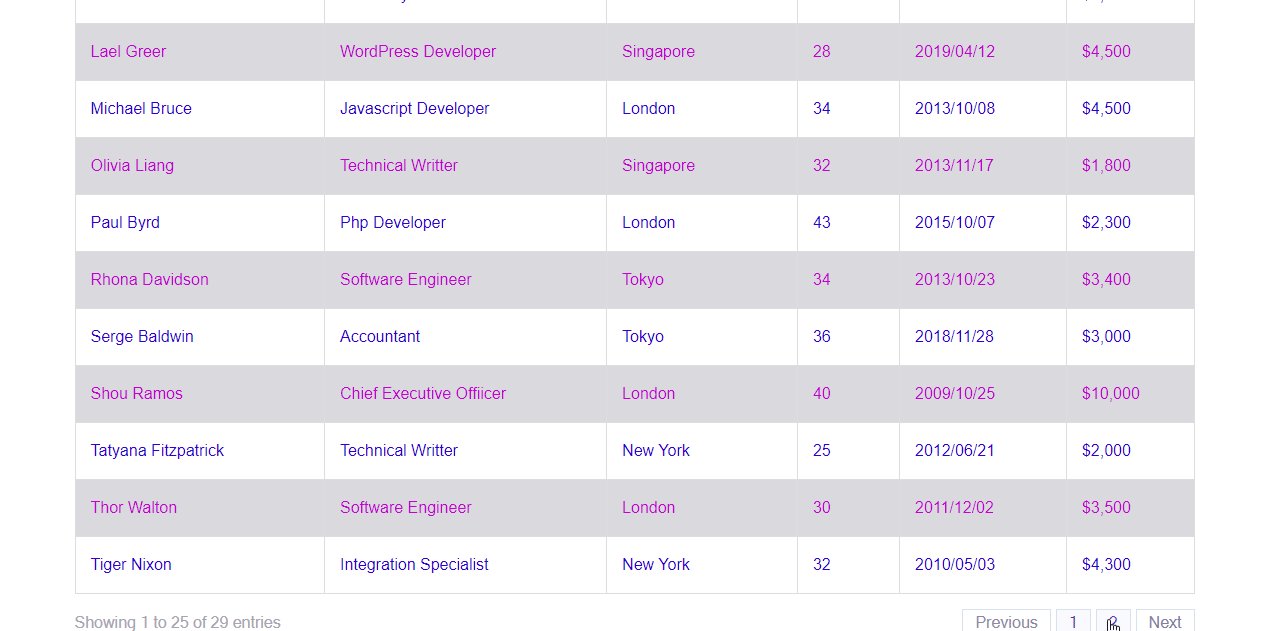
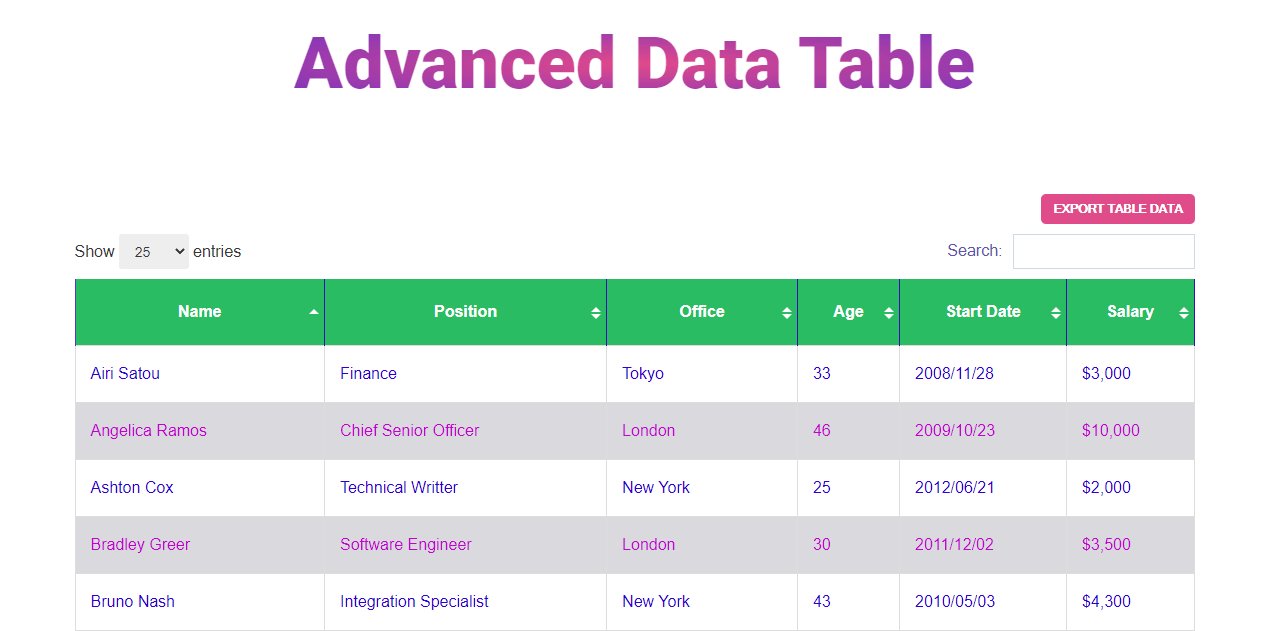
Vista previa final de la página web
Después de trabajar con este práctico widget, aquí está nuestro resultado final.

¿Está listo para usar el widget de tabla de datos avanzada?
En este blog, hemos mostrado cómo puede crear de manera eficiente una tabla de datos en su sitio web de Elementor. También explicamos por qué debe usar el widget de tabla de datos avanzada de Happy Addons para crear y personalizar la tabla de datos.
Ahora es el momento de crear la tabla de datos para su sitio. ¿Estas listo para ir? Antes de la inmersión, asegúrese de leer la documentación completa.
Puedes compartir este blog en tus canales sociales si te gusta.
Y no olvides suscribirte a tu newsletter. ¡Es gratis!
¡Vea cómo utilizar la tabla de productos de WooCommerce en su mercado en línea!
