Widget de formulario de MailChimp de Happy Addons: ¡Una manera fácil de agregar un formulario de suscripción a su sitio web de forma gratuita!
Publicado: 2022-05-25Construir una buena relación con los clientes a través del marketing por correo electrónico es muy efectivo para la longevidad de cualquier negocio. Con el poder de las herramientas modernas de marketing por correo electrónico como MailChimp, puede mejorar su estrategia de marketing por correo electrónico y, en última instancia, aumentar la tasa de conversión.
MailChimp es altamente compatible con Elementor. Incluso puede incrustar el formulario de suscripción en su sitio web impulsado por Elementor. Pero el problema es que primero debe diseñar un formulario de suscripción con la ayuda del generador de formularios de Elementor. Luego puede integrar el formulario utilizando la clave API de MailChimp. Necesitas hacer algo de codificación también.
Y este proceso manual será una molestia para algunos usuarios. Para superar este problema, Happy Addons viene con un widget avanzado MailChimp Form que ofrece formularios de suscripción listos para usar de forma gratuita. Simplemente puede agregar y personalizar el formulario a su propio estilo.
En este blog, le mostraremos cómo incrustar un formulario de suscripción por correo electrónico en su sitio web utilizando el widget de formulario MailChimp de Happy Addons. Además, obtendrá respuestas a algunas preguntas comunes sobre MailChimp.
Antes de sumergirnos en la parte del tutorial, echemos un vistazo rápido a por qué necesita usar el widget de formulario MailChimp de Happy Addons para diseñar un formulario de suscripción personalizado.
Por qué debería usar el widget de formulario de MailChimp de Happy Addons

Diseñar e integrar un formulario de suscripción de MailChimp en su sitio web impulsado por Elementor es muy difícil. En ocasiones, debe escribir un código personalizado en busca de un experto para resolver este problema. Para ayudarte, el equipo de Happy Addons ha lanzado recientemente un widget avanzado llamado ' MailChimp Form '.
Con este widget gratuito, puede diseñar y personalizar de manera muy eficiente un formulario de suscripción y, en última instancia, usarlo en su sitio web de manera organizada. Sin embargo, esta herramienta viene con plantillas de formulario de boletín informativo gratuitas. Puede usar cualquiera de estas plantillas y crear una apariencia única de acuerdo con la demanda de su sitio web.
Características clave. ..
- Fácil de agregar la clave API de MailChimp
- Totalmente personalizable
- Ofrezca plantillas de formulario prefabricadas
- Separe su suscriptor de correo electrónico usando etiquetas
Cómo incrustar el formulario de MailChimp usando el widget de Happy Addons
Incrustar una suscripción de correo electrónico en su sitio web es muy fácil. Debe instalar Happy Addons gratis y obtener la clave API que ofrece MailChimp. Luego siga los pasos a continuación.
- Agregar clave API de MailChimp
- Agregar widget de formulario de MailChimp
- Establecer API y audiencia
- Administrar el contenido del formulario
- Habilitar mensaje de éxito y error
- Opciones de estilo del widget de formulario de MailChimp
Estos son los requisitos previos que necesita para usar el widget de formulario de MailChimp:
- Clave API de MailChimp
- Elementor (Gratis)
- Complementos felices (gratis)
Empecemos:
Paso 1: Crear clave API de MailChimp
Lea el artículo Acerca de las claves API de Mailchimp y siga los pasos a continuación para crear la clave API de MailChimp:
- Primero, inicie sesión en su cuenta de MailChimp.
- En segundo lugar, haga clic en su Nombre de perfil para expandir el Panel de cuenta y elija la cuenta.
- Tercero, haz clic en el menú desplegable Extras y elige Claves API.
- Cuarto, copie una clave API existente o haga clic en el botón Crear una clave .
- Quinto, asigne un nombre descriptivo a su clave, para que sepa qué aplicación usa esa clave.
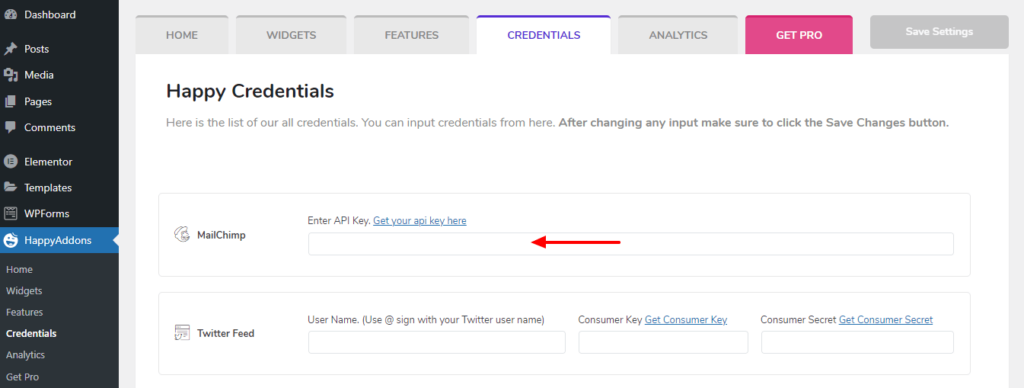
Paso 2: agregue la clave API de MailChimp
Tienes que integrar MailChimp y Happy Addons usando la clave API. Primero, vaya al Panel de Control->HappyAddons->Área de Credenciales . Luego, debe pegar la clave API en la sección MailChimp . Estás listo.

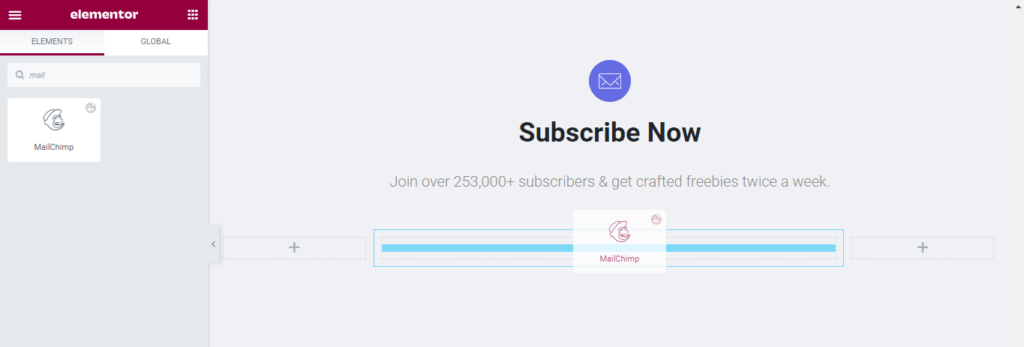
Paso 3: agregue el widget de formulario de MailChimp
Es hora de agregar el widget de formulario de MailChimp de Happy Addons. Primero, busque el widget en el panel de widgets de Elementor, luego arrástrelo y suéltelo en el lugar adecuado en nuestro sitio web.

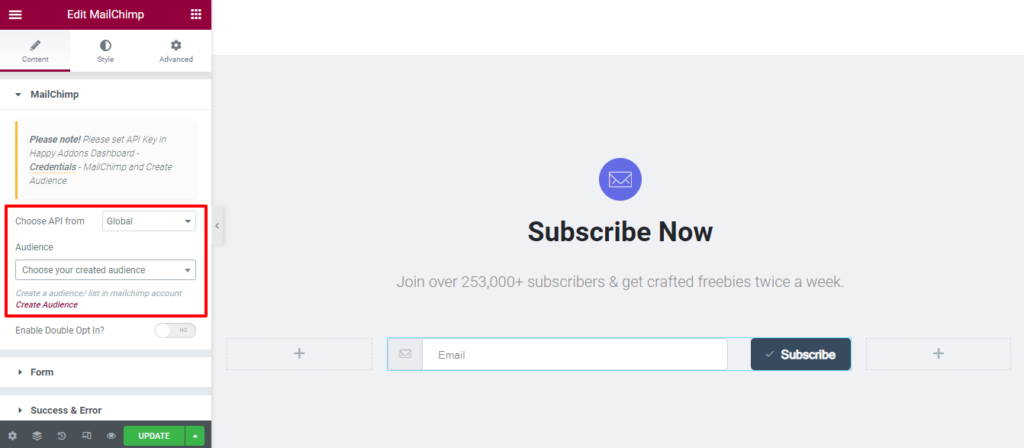
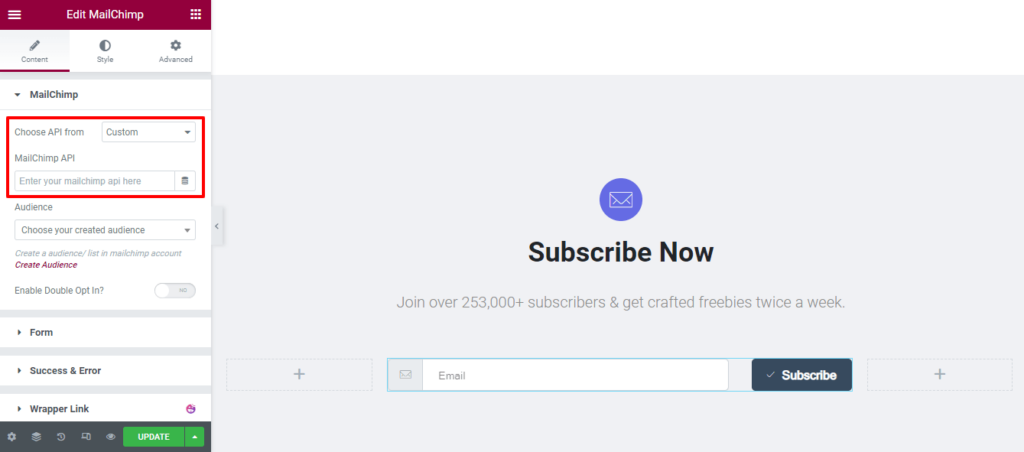
Paso 4: Establecer API y Audiencia
Después de agregar el widget, debe configurar la ubicación de la API. Aquí, hemos seleccionado Global API porque ya hemos agregado la clave API en el área HappyAddons->Credentials . Luego, debe seleccionar la audiencia de la lista desplegable. También puede crear una nueva audiencia haciendo clic en el enlace Crear audiencia .
Si desea habilitar una suscripción optativa, puede activar la opción Habilitar suscripción doble .

Nota: Si no está agregando la clave API allí, debe seleccionar Elegir API de-> Personalizado y luego pegar el código API en el área API de MailChimp .

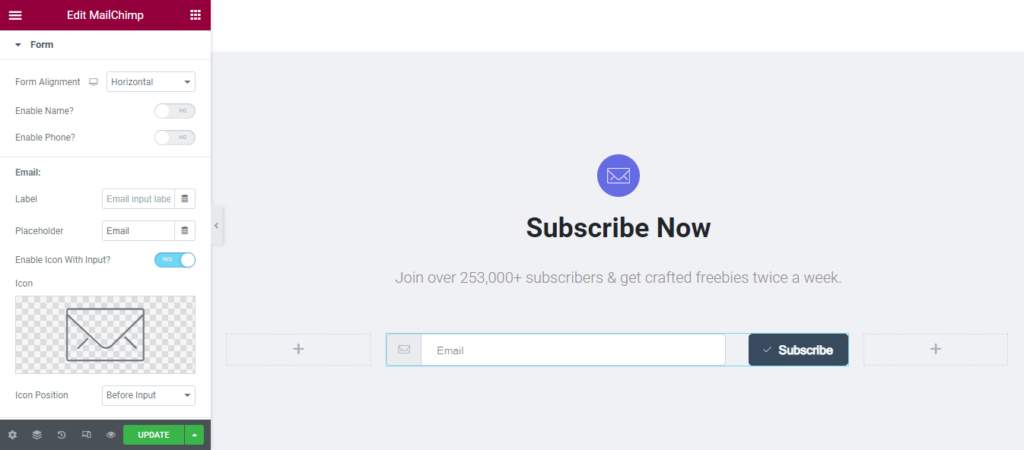
Paso 5: administrar el contenido del formulario
Vaya al área Contenido->Formulario para administrar el contenido del formulario. Aquí, puede configurar la alineación del formulario (horizontal y vertical) y habilitar el nombre y el teléfono . También puede establecer la etiqueta del correo electrónico , el marcador de posición, habilitar el icono con entrada y establecer la posición del icono .
Sin embargo, puede cambiar el texto del botón. Y habilite el icono con el botón , así como defina la posición del icono .

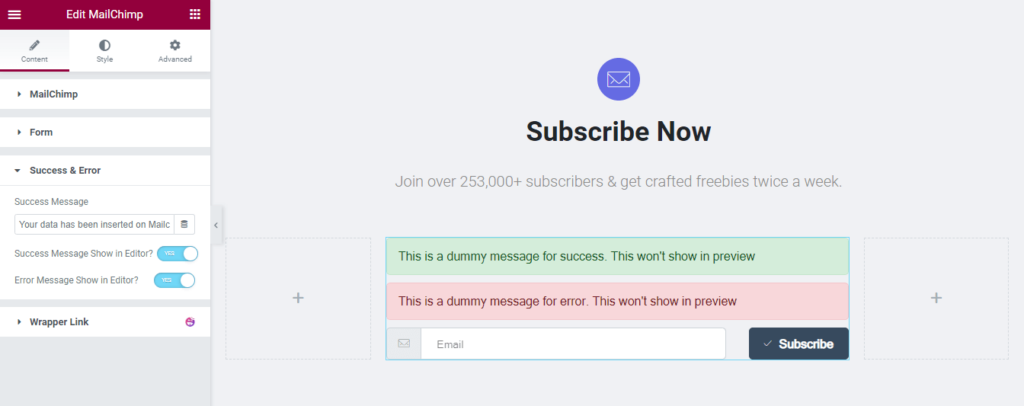
Paso 6: habilite el mensaje de éxito y error
En la sección Contenido->Éxito y error , puede habilitar Mostrar mensaje de éxito en el Editor. y el mensaje de error se muestra en el editor? opción. Al hacer esto, puede personalizar fácilmente el estilo del mensaje.


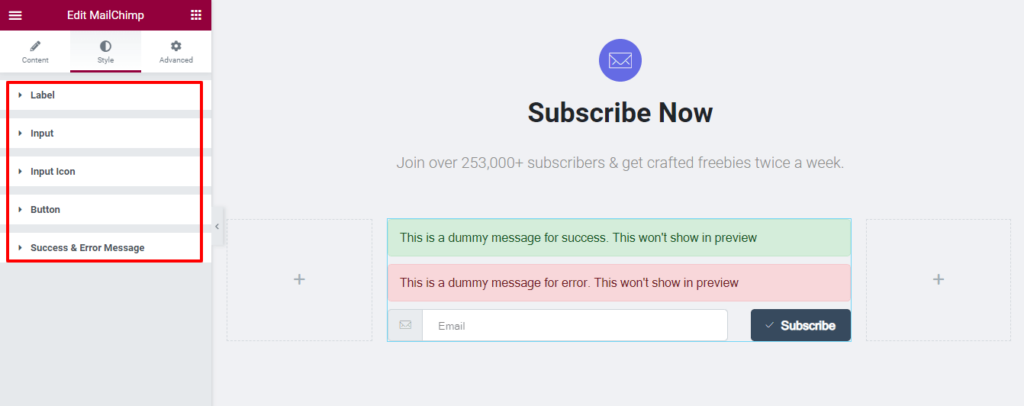
Paso 7: Opciones de estilo del widget de formulario de MailChimp
Para personalizar el widget de formulario Elementor MailChimp de Happy Addons, puede usar las siguientes opciones de estilo.
- Etiqueta
- Aporte
- Icono de entrada
- Botón
- Mensaje de éxito y error

Puede consultar la documentación oficial para obtener un conocimiento profundo sobre cómo usar el widget de formulario de suscripción de MailChimp de Happy Addons.
Perspectiva final de nuestro formulario de suscripción de MailChimp
Este es el aspecto de nuestro formulario de suscripción actual. Si sigue los pasos anteriores, al final del tutorial obtendrá un diseño de formulario como el de la imagen de abajo.

Preguntas frecuentes sobre el formulario de MailChimp
Hay muchas preguntas que la gente suele hacer en línea con respecto al formulario de MailChimp. Aquí, hemos respondido algunas de las preguntas efectivas que lo ayudarán a comprender más sobre el formulario de MailChimp.
1. ¿Cómo creo un formulario de registro de correo electrónico en MailChimp?
Primero, inicie sesión en su cuenta de MailChimp.
En segundo lugar, navegue hasta la herramienta Creador de formularios .
Finalmente, puede crear y personalizar el formulario de registro de correo electrónico.
2. ¿Los formularios de Mailchimp son gratuitos?
En el Plan gratuito de MailChimp, puede crear formularios de registro gratuitos.
3. ¿Ofrece Mailchimp un formulario de contacto?
MailChimp viene con un formulario de contacto que puede personalizar a su manera para su uso posterior. Pero el problema es que el formulario de contacto incorporado se genera en una URL de terceros.
Significa que solo puede usar este formulario por correo electrónico, agregarlo a un botón o enlace en su sitio web y compartirlo en las redes sociales.
4. ¿Cómo creo varios formularios en Mailchimp?
Con la herramienta Creador de formularios de MailChimp, puede crear varios formularios. Puede diseñar, crear, traducir y compartir los formularios de registro con su herramienta de creación de formularios.
5. ¿Cómo agrego un formulario de suscripción de Mailchimp a mi sitio web?
Paso 1: Haga clic en Audiencia y seleccione la audiencia actual de la lista desplegable y elija la correcta con la que desea trabajar.
Paso 2: haz clic en Formularios de registro.
Paso 3: Seleccione Formularios incrustados .
Paso 4: Haga clic en Seleccionar junto a Formularios incrustados
Paso 5: Haga clic en el botón Continuar .
Paso 6: Haga clic en el botón Copiar código .
Listo para crear su formulario de suscripción
Un formulario de suscripción de correo electrónico bien diseñado lo ayuda a generar clientes potenciales. También aumenta la tasa de conversión. Es por eso que siempre debe centrarse en el diseño de su formulario de suscripción.
En este blog, mostramos cuán eficientemente puede diseñar un formulario de suscripción para su sitio web de WordPress usando el widget de formulario MailChimp de Elementor y Happy Addons.
Hemos cubierto por qué necesita usar un widget avanzado de creación de formularios de Elementor MailChimp. Además, hemos respondido algunas preguntas útiles que pueden mejorar su conocimiento sobre la herramienta de automatización de correo electrónico de MailChimp.
Si encuentra útil este blog, compártalo en sus redes sociales. Además, le solicitamos que se una a nuestro boletín para obtener más guías útiles sobre WordPress y Elementor.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
