Revisión de HappyForms - Creador gratuito de formularios de contacto de arrastrar y soltar | JustLearnWP.com
Publicado: 2018-06-25Cada sitio web necesita algunas herramientas, complementos y servicios imprescindibles. Copias de seguridad, optimización de la velocidad, temas compatibles con dispositivos móviles y formularios de contacto, por nombrar algunos. El formulario de contacto es uno de los complementos imprescindibles para su sitio web y en este artículo, vamos a revisar HappyForms.
Para los usuarios de WordPress, hay muchas opciones. Puede elegir entre complementos de formulario de contacto simples y complejos. Hay tantos complementos potentes gratuitos y premium que le permiten crear cualquier tipo de formularios complejos simples y de varios pasos.
Hoy voy a mostrarte cómo puedes crear formularios de contacto muy fácilmente con HappyForms. Un nuevo complemento de formulario de contacto de WordPress.
Instalación
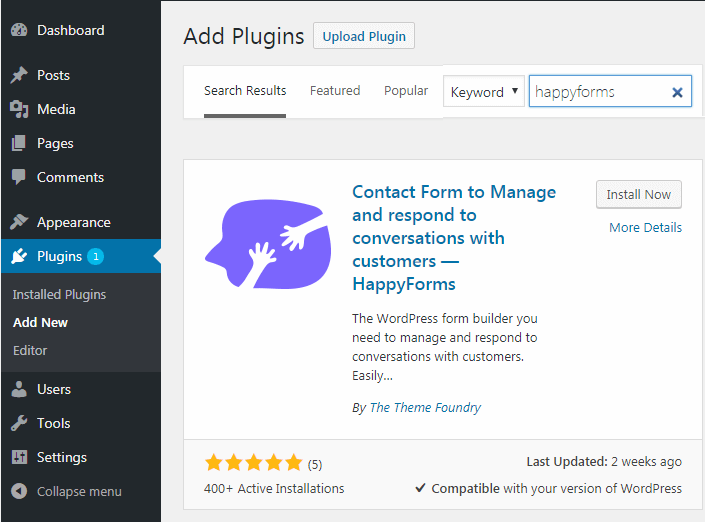
Comenzar con HappyForms es muy fácil. Simplemente inicie sesión en su panel de WordPress y vaya a Complementos > Agregar nuevo sección y escriba "happyforms" en el cuadro de búsqueda.

Instale el primer complemento de la lista de By The Theme Foundry. Una vez que se complete la instalación, haga clic en el botón activar, por primera vez, será redirigido a la pantalla de bienvenida. Después de activar el complemento, también aparecerá una nueva pestaña en el menú de la barra lateral.

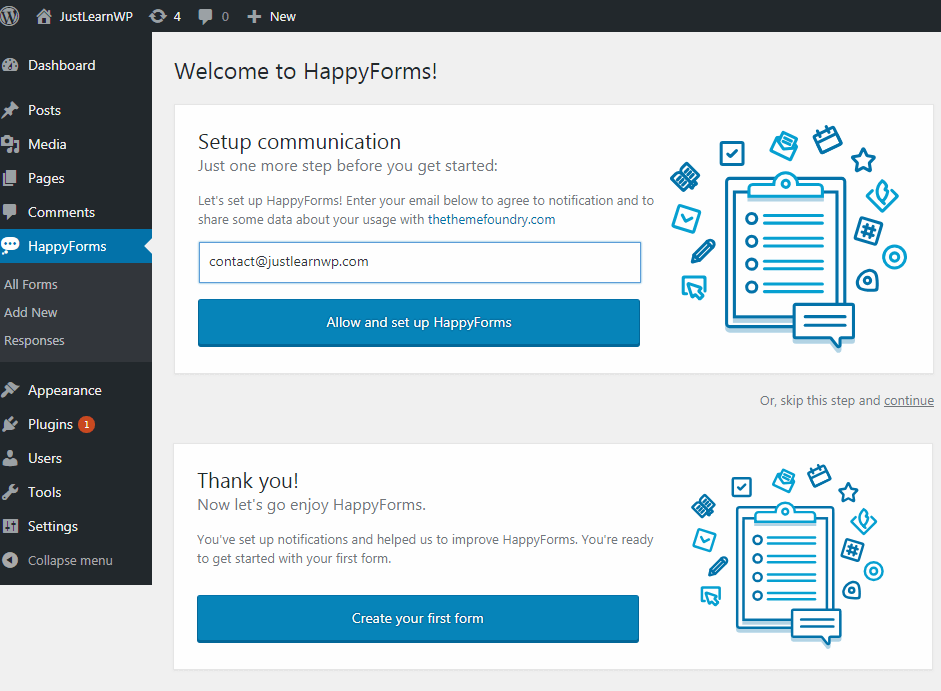
Se le pedirá que ingrese su dirección de correo electrónico para que el equipo de HappyForms pueda enviarle notificaciones sobre las últimas actualizaciones y recopilar algunos datos sobre su uso. Esto es completamente opcional y puede omitir esta opción.
Escriba su dirección de correo electrónico y haga clic en Permitir y configurar el botón HappyFoms. Después de configurar las notificaciones, puede comenzar a crear formularios para su sitio.
Ahora, vaya a HappyForms > Todos los formularios. Ya hay disponible un formulario de muestra. Simplemente puede copiar el código abreviado y pegarlo donde desee mostrar el formulario de contacto.
Prefiero copiar y pegar el código abreviado del formulario de muestra para ver cómo aparece y funciona el formulario. Después de probar el formulario de muestra, puede editar el formulario existente o puede crear nuevos formularios.
Creando un nuevo formulario
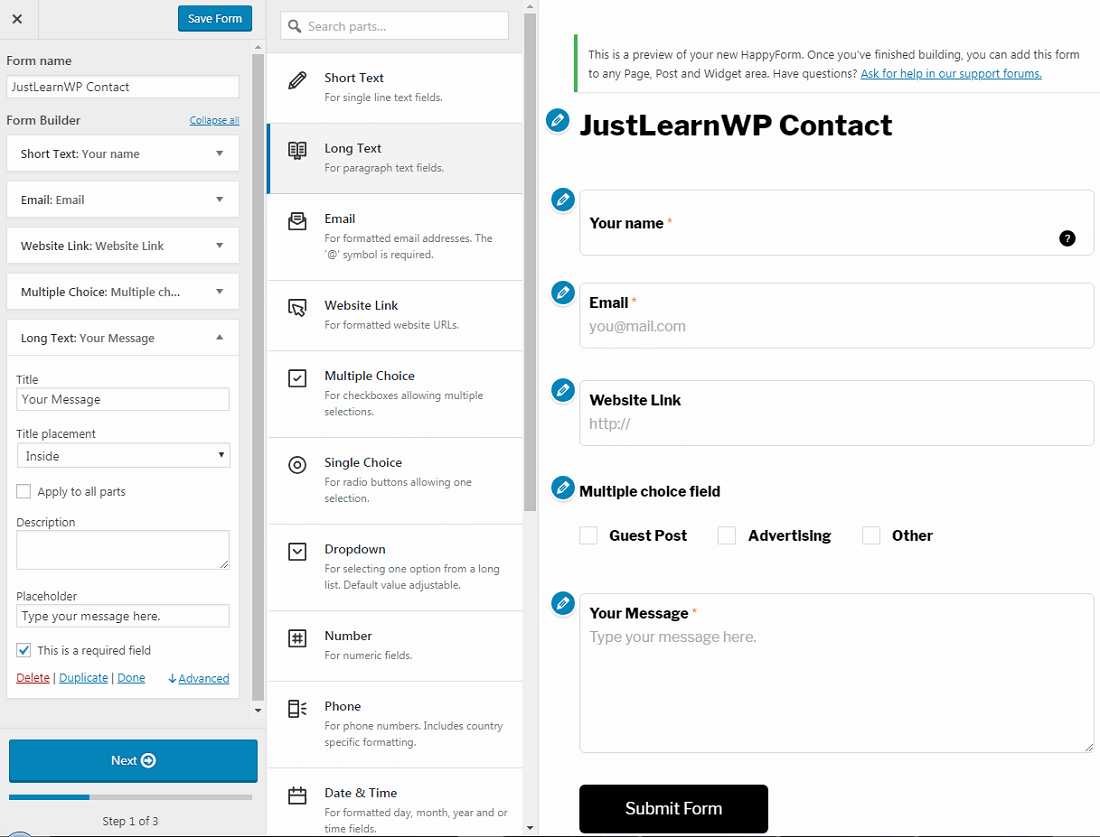
Para crear un nuevo formulario desde cero, vaya a HappyForms y haga clic en Agregar nuevo enlace. Será redirigido a la nueva página, donde no solo puede crear el formulario, sino que también estará disponible una vista previa en vivo.
Puede agregar 16 tipos diferentes de campos a sus formularios. Aquí está la lista completa de campos de formulario disponibles.
- Texto corto
Para campos de texto de una sola línea. - Texto largo
Para campos de texto de párrafo. - Correo electrónico
Para direcciones de correo electrónico formateadas. El símbolo '@' es obligatorio. - Enlace de página web
Para direcciones URL de sitios web con formato. - Opción multiple
Para casillas de verificación que permiten múltiples selecciones. - Elección única
Para botones de radio que permiten una selección. - Desplegable
Para seleccionar una opción de una larga lista. Valor predeterminado ajustable. - Número
Para campos numéricos. - Teléfono
Para números de teléfono. Incluye formato específico del país. - Fecha y hora
Para los campos de día, mes, año y hora formateados. - Dirección
Por ubicaciones geográficas. Incluye integración con Google Maps. - Escala
Para recopilar opiniones utilizando un control deslizante horizontal. - Título
Para exhibir honoríficos personales. - Legal
Por requerir letra pequeña antes de aceptar el envío. - Clasificación
Para recopilar opiniones utilizando una escala de cero a cinco estrellas. - Marcador de posición
Para agregar texto de ayuda, reglas horizontales y espacio adicional.
La interfaz de usuario es excelente y simple también. Crear formularios es realmente simple y fácil, incluso los usuarios novatos pueden crear formularios simples y complejos fácilmente sin ningún problema.

En la captura de pantalla anterior, puede ver que he creado un formulario con varios campos. En el lado derecho, también está disponible una vista previa en vivo de mi formulario.
Para agregar un campo a su formulario, simplemente desplace el mouse y haga clic en el campo de su elección entre todos los campos de formulario disponibles. Tienes control total sobre todos los campos del formulario.

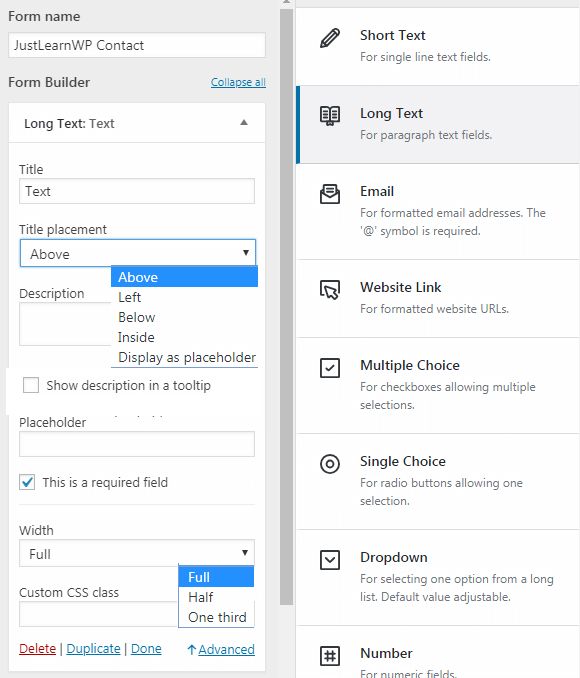
En primer lugar, debe agregar un título de campo, como su nombre, apellido, etc. Para la colocación del título, tiene cinco posiciones/opciones diferentes.

- arriba
- izquierda
- abajo
- entrada interior
- mostrar como marcador de posición
En mi formulario de ejemplo, he elegido la posición "Entrada interna" para la ubicación del título. También puede dar la descripción a los campos de formulario para explicarlos más.
Para mostrar la descripción del campo como información sobre herramientas, marque la casilla de verificación "Mostrar descripción en la información sobre herramientas".
También puede hacer que cualquier campo sea obligatorio marcando la casilla de verificación "Este es un campo obligatorio".
Para el campo de opción múltiple, tiene dos opciones de visualización.
- Horizontal
- Vertical
Paso 2 para crear un formulario
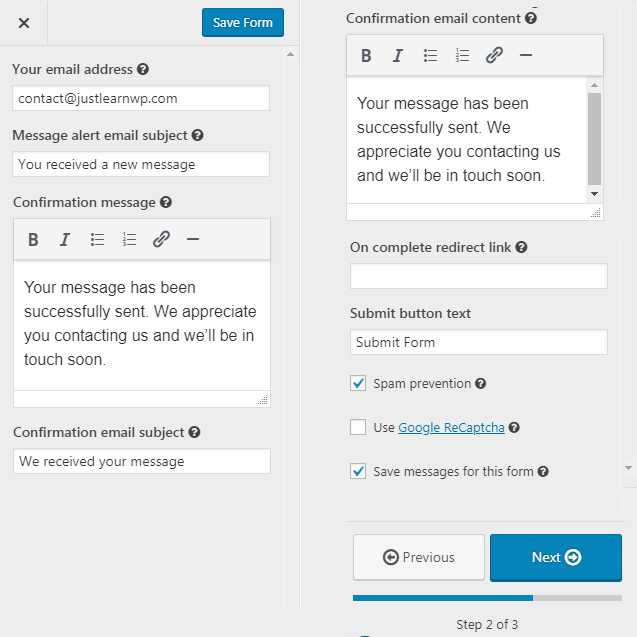
Una vez que haya agregado todos los campos necesarios a su formulario, haga clic en el siguiente botón. En el paso 2, puede agregar una dirección de correo electrónico diferente para recibir mensajes de correo electrónico; de lo contrario, HappyForms utilizará su dirección de correo electrónico de administrador.

En la captura de pantalla anterior, puede ver todas las configuraciones necesarias. No olvides agregar el asunto del correo electrónico de alerta del mensaje, cuando un lector de tu blog te envíe un mensaje, recibirás un mensaje con el asunto dado.
La opción de redirección le permite configurar cualquier página específica de su elección. Puede redirigir al usuario a la página de inicio de su blog, a una página/publicación específica, descargas, tienda o cualquier otra página.
El texto predeterminado para el botón de envío es "Enviar formulario", puede cambiarlo "Enviar mensaje"
o algo mas.
Protección contra correo no deseado: en el siguiente paso, no olvide marcar la casilla de verificación Protección contra correo no deseado para proteger sus formularios contra los robots de correo no deseado mediante el uso de la seguridad HoneyPot. Incluso puede usar Google Recaptcha para una protección contra spam más avanzada.
Guardar mensajes : la última y tercera casilla de verificación le permite elegir guardar los mensajes y las respuestas de los destinatarios para todos sus formularios. Si tiene varios formularios y no desea guardar mensajes para ningún formulario específico, simplemente desmarque esta casilla.
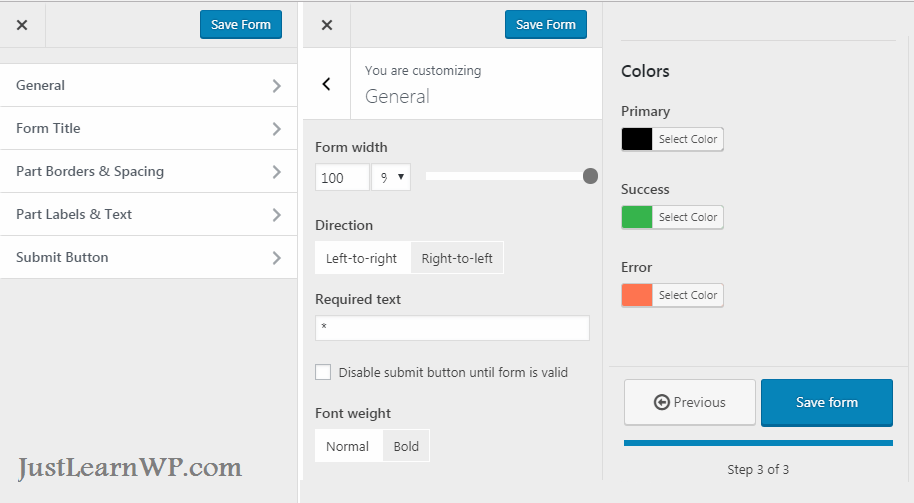
Configuración del formulario final

En este tercer y último paso de creación del formulario, tiene algunas configuraciones adicionales para personalizar completamente el formulario. Puede cambiar el ancho, la dirección, los colores, el peso de la fuente y otras configuraciones.
Incluso puede desactivar el botón de envío hasta que el formulario sea válido . La mayoría de los complementos de forma libre no ofrecen esta función.
En la configuración del Título del formulario, puede ocultar/mostrar el título, cambiar la alineación (izquierda, derecha, centro) y el tamaño de fuente.
En la configuración del botón Enviar, puede personalizar completamente este botón cambiando el ancho, la altura, el tamaño y el radio del borde del color.
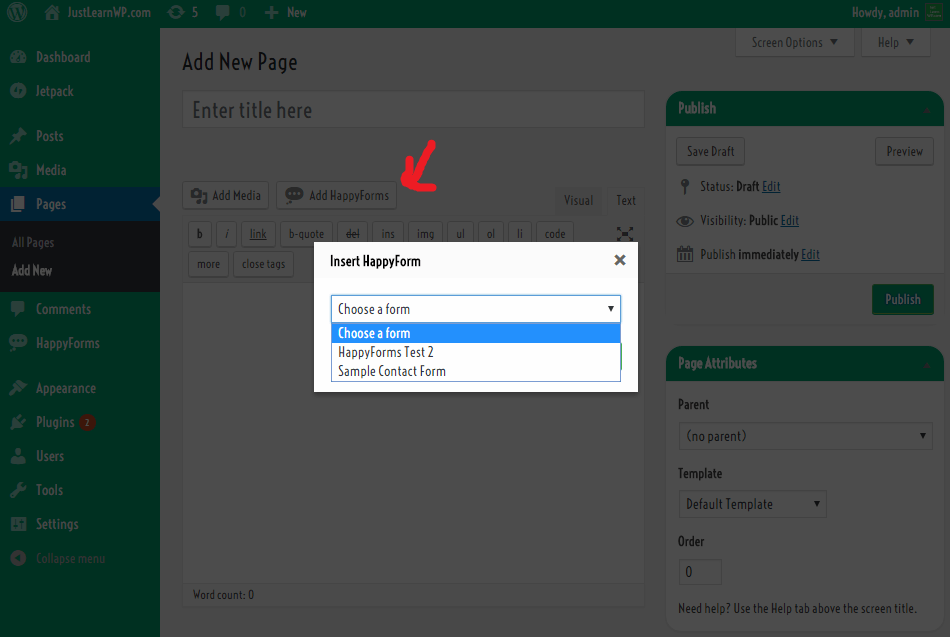
Agregar formularios a su publicación o página
Después de crear los formularios, puede agregarlos a cualquier publicación, página o área de widgets. Puede ir a la pantalla Happy Forms > Todos los formularios para ver todos sus formularios. Desde esta pantalla, simplemente copie el código abreviado de su formulario y péguelo en cualquier lugar donde desee mostrar su formulario.

Si está creando una publicación o página, puede hacer clic en el botón Agregar formularios felices, aparecerá un cuadro de diálogo, seleccione su formulario y haga clic en el botón Insertar, se agregará un código de clasificación a su publicación o página.
HappyForms también está disponible como widget en las secciones de widgets, por lo que puede arrastrarlo y soltarlo en cualquier área de widgets, seleccionar su formulario y guardar los cambios. Eso es todo.
Ultimas palabras
He usado muchos complementos de formulario de contacto, y este es el mejor complemento de formulario de contacto. Le brinda suficientes opciones para crear y personalizar formularios muy fácilmente. Las opciones predeterminadas son suficientes y no necesita instalar complementos adicionales.
Si está buscando un excelente complemento de formulario de contacto gratuito, pruébelo, apuesto a que le encantará este excelente complemento de formulario de contacto gratuito.
Visite el sitio web de HappyForms | Descargar Happy Forms Gratis
