Qué es Headless WordPress: todo lo que necesitas saber
Publicado: 2022-05-24¿Qué es WordPress sin cabeza?
¿No tiene cabeza?
¿En qué se diferencia de WordPress normal o tradicional ?
¿Debería abandonar mi WordPress tradicional y comenzar a usar WordPress CMS sin cabeza?
¿Todas estas preguntas aparecen en tu cabeza y te dejan impaciente por obtener respuestas?
Si es así, entonces estás en el lugar correcto. En este artículo, aprenderá todo lo que necesita saber sobre el CMS de WordPress sin cabeza.
Así que, sin más preámbulos, vayamos al grano…
¿Qué es el CMS de WordPress sin cabeza?

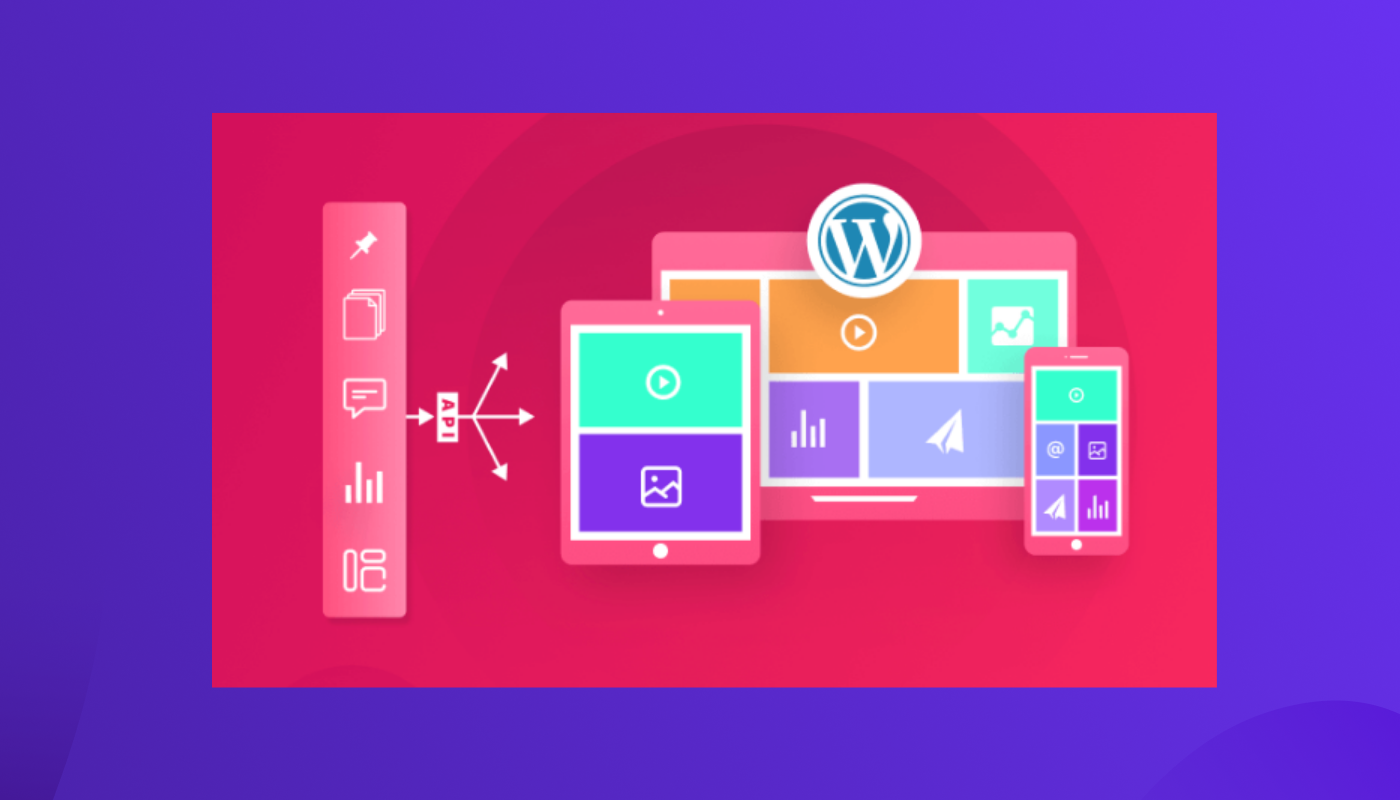
Headless WordPress CMS es un sistema de gestión de contenido desacoplado en el que el front-end del sistema se construye utilizando un marco independiente diferente al que se usa en el back-end.
¿Suena un poco complicado?
Vamos a desglosarlo para que puedas entenderlo fácilmente.
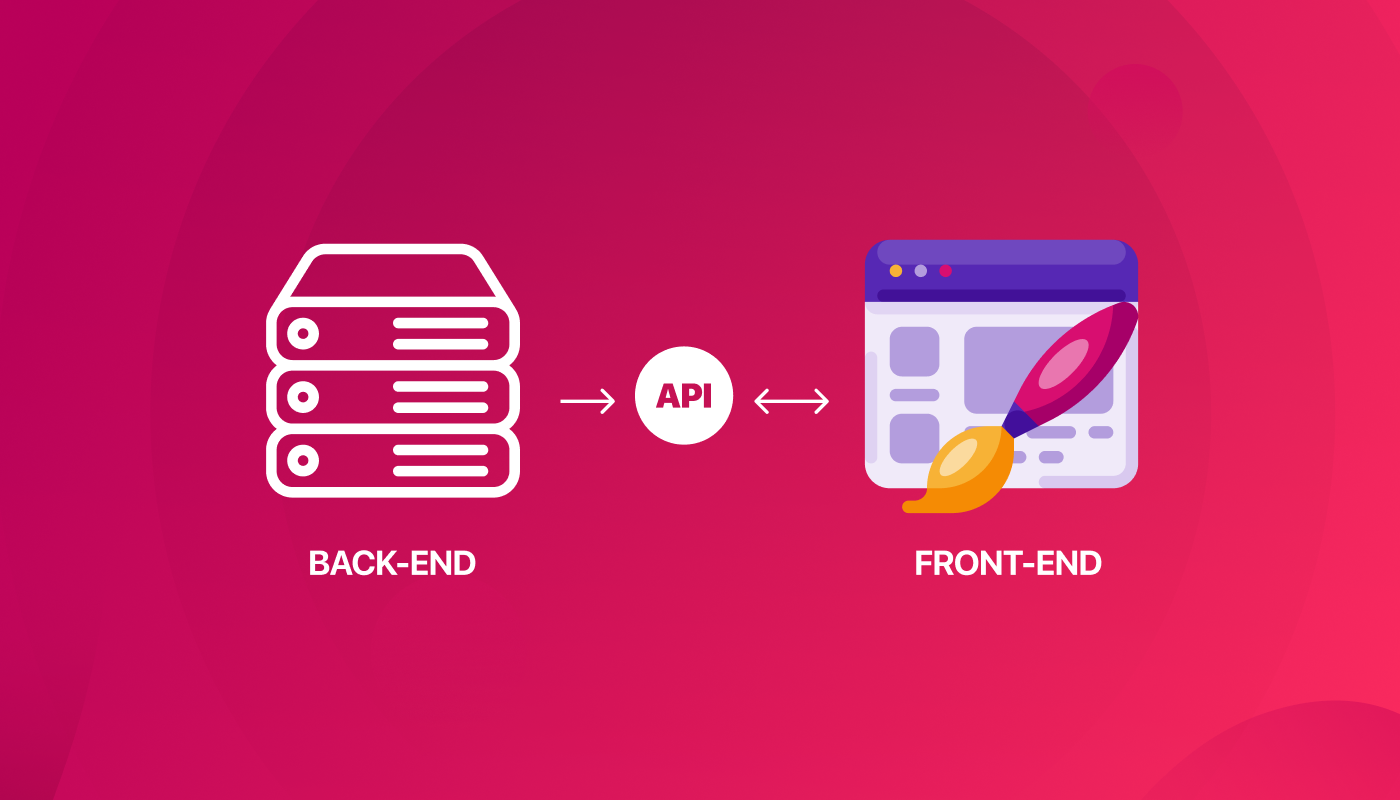
WordPress, como la mayoría de los otros CMS, tiene dos partes: front-end (cabeza) y back-end (cuerpo). El front-end es la interfaz del sitio web que los visitantes ven e interactúan. Por otro lado, el backend es la parte que representa al servidor donde se almacena todo el código y la base de datos. El backend se utiliza para personalizar y administrar el contenido de un sitio web.
Por lo general, en el sistema monolítico tradicional de WordPress, tanto el backend como el frontend se crean utilizando el mismo lenguaje y marco y se combinan en el mismo sistema. Por eso se les llama Sistemas de Gestión de Contenidos acoplados. Con el CMS acoplado, puede administrar sus recursos, así como las imágenes frontales (usando temas y editores de bloques) desde el tablero.
Por el contrario, en WordPress CMS headless o WordPress acoplado, la interfaz (la cabeza) se construye utilizando un marco diferente que es independiente. Dado que la cabeza se está separando y usa un marco diferente, se llama Headless. Entonces, ¡no es realmente sin cabeza sino más bien una cabeza diferente!

¿Cómo funciona exactamente WordPress Headless CMS?

Ahora surge la pregunta, si la cabeza y el cuerpo usan diferentes marcos o sistemas, ¿cómo se comunican estos dos? ¿Cómo funciona la arquitectura sin cabeza?
Bueno, la respuesta es a través de la API REST. Tanto el frontend como el backend comparten datos a través de la API REST de WordPress . Incluso con headless, puede crear, editar y eliminar contenido desde el panel de control de WordPress. Sin embargo, no puede usar temas o editores de front-end para obtener una vista previa de los cambios o finalizar los cambios en el front-end.
Básicamente, una vez que realiza cambios en el backend de WordPres, los datos se envían al front-end a través de la API REST de WordPress y luego el marco del front-end toma los datos y los implementa en el front-end.
¿Te preguntas por qué alguien haría eso? Porque parece tomar un camino bastante largo para hacer lo mismo.
¡Bueno, nadie toma el camino largo y difícil a menos que tenga algo bueno que ofrecer!
Si bien parece un trabajo adicional, en realidad tiene muchos beneficios y es ideal para muchas empresas. Pase a la siguiente sección para descubrirlo en detalle…
Ventajas del CMS Headless de WordPress
Echemos un vistazo a por qué las personas eligen quitar la cabeza de su sitio de WordPress y usar una interfaz independiente en su lugar:
Velocidad de carga rápida

Una de las ventajas de cambiar a headless es una mejor velocidad de carga del sitio . Dado que WordPress usa PHP, cada vez que un usuario envía una solicitud, llega al servidor para recopilar todos los datos y construir la página desde el principio. Como resultado, la velocidad del sitio web puede disminuir.
Por otro lado, Headless WordPress utiliza marcos de Javascript como Vue.js, React.Js, etc. Por lo tanto, las páginas web no se crean cada vez que un usuario envía una solicitud. En estos marcos, las páginas se construyen como HTML estático y solo se actualiza la parte que debe actualizarse, lo que resulta en una velocidad de carga rápida. Como resultado, su cliente tendrá una mejor experiencia de usuario.
Más control en el front-end
Si bien WordPress le brinda una buena cantidad de opciones de personalización cuando se trata de la interfaz, con headless esa cantidad se multiplica. Aunque a la mayoría de la gente le encantan las opciones de personalización de WordPress fáciles de usar, algunos se sienten limitados y quieren construir la interfaz desde cero.
Para personas como esas, WordPress Headless CMS es el camino a seguir. Además, no hay opciones fijas que debas usar para quedarte sin cabeza con tu sitio de WordPress. Puede usar cualquier marco de JavaScript que desee y crear su interfaz usando su marco favorito.
Escalabilidad con publicación multicanal
Puede usar un sitio tradicional de WordPress para dispositivos móviles y de escritorio. Pero si desea escalar su negocio y quiere que funcione en múltiples plataformas, como plataformas de redes sociales, dispositivos IoT, etc., entonces no podrá hacerlo.
WordPress sin cabeza le permite crear un sitio central único y publicarlo en múltiples canales, como sitios de redes sociales, dispositivos inteligentes, dispositivos IoT, aplicaciones móviles y asistentes virtuales como Alexa, etc.
Y la gran parte es que una vez que realice cambios en su CMS, se publicará automáticamente en todas las plataformas.
Seguridad mejorada

¡Sí! Si bien puede parecer que está jugando con el CMS al separarlo, en realidad ofrece una mejor seguridad . Dado que el front-end es independiente, es más difícil para los piratas informáticos acceder a sus datos valiosos.
Headless CMS lo ayuda a proteger su sitio web de amenazas cibernéticas como ataques DDoS. Es uno de los principales beneficios de Headless WordPress.
¿Quiere saber cómo recuperar su sitio web si desafortunadamente es pirateado? Aprenda cómo recuperar un sitio de WordPress pirateado.

Inconvenientes de Headless WordPress CMS
¡No! WordPress sin cabeza no es perfecto. Estos son algunos de los inconvenientes de usar este tipo de CMS:
Carga de trabajo adicional

Dado que con headless obtiene una interfaz adicional que debe administrar por separado, habrá una carga de trabajo adicional. Dependiendo de su mano de obra y experiencia, puede resultar difícil mantener dos plataformas separadas para un sitio web.
Caro

Todos sabemos que WordPress es un CMS gratuito que cualquier persona sin conocimientos de codificación también puede personalizar. Sin embargo, si desea quedarse sin cabeza, deberá contratar desarrolladores para que lo construyan por usted. Contratar a varios desarrolladores para construir y mantener un frente separado le costará mucho más . Entonces, una de las desventajas notables de usar el CMS sin cabeza de WordPress es el gasto adicional.
Dependencia de los desarrolladores
Una de las principales razones de la popularidad de WordPress es el hecho de que no es necesario saber nada de codificación para construir un sitio usando este CMS. En resumen, ninguna dependencia de los programadores. Sin embargo, esto cambia totalmente con CMS sin cabeza.
Con headless, dependerá de los desarrolladores para construir la interfaz para usted. Además, no puede usar complementos para diseñar la interfaz, por lo que incluso para realizar los cambios más pequeños en la interfaz, dependerá de los desarrolladores.
Sin acceso a la función de WordPress
Cuando pierdes la "cabeza", también pierdes el acceso a todas las funciones maravillosas que ofrece WordPress. Por ejemplo, no se obtiene una vista previa en vivo con los editores WYSIWYG de WordPress. Además, como mencioné antes, no puede usar los complementos de WordPress para personalizar la interfaz.

¿Quién no debería optar por WordPress CMS sin cabeza?
Estos son algunos de los casos en los que debe evitar usar un sitio de WordPress sin cabeza:
- Si actualmente tiene un sitio web que utiliza muchos complementos que afectan en gran medida a su interfaz. De la misma manera, su interfaz depende en gran medida de los complementos.
- Además, si no sabe codificar o no puede permitirse el lujo de contratar a un desarrollador para que haga la codificación necesaria para crear la interfaz de usuario de su sitio web.
- Si usted es alguien que disfruta de los editores de arrastrar y soltar como Elementor para construir su sitio de WordPress, entonces debe evitar el CMS sin cabeza.
¿Está buscando un tutorial sencillo sobre cómo crear un sitio web adaptable a dispositivos de una página? Consulte el blog sobre cómo crear un sitio web de una sola página con navegación de una página en WordPress
¿Quién debería optar por WordPress CMS sin cabeza?
Si está buscando las cosas que se enumeran a continuación, le encantará el sitio web de WordPress sin cabeza:
- Si desea actualizar la seguridad de su sitio web de WordPress.
- Necesita más flexibilidad cuando se trata de la personalización del front-end que los temas y complementos de WordPress no harán.
- Por último, si su sitio no necesita actualizaciones y actualizaciones periódicas.
¿Interesado en saber sobre la diferencia entre WooCommerce y OpenCart? Visita nuestro blog en
WooCommerce VS OpenCart: comparación detallada
¿Qué pasa con WooCommerce sin cabeza?
Un sitio de WooCommerce sin cabeza, como se mencionó anteriormente, tendría una interfaz de usuario de front-end independiente construida en un idioma diferente. Nuevamente, tiene todos los pros y los contras que ya se han mencionado anteriormente en este blog.
Sin embargo, un sitio de WooCommerce necesita actualizaciones más frecuentes que un sitio normal de WordPress. Entonces, yo diría que si usted es propietario de un sitio de WooCommerce, entonces debería apegarse a WordPress en lugar de optar por Headless.
Además, si usa un excelente generador de WooCommerce, obtendrá el máximo control en lo que respecta a la interfaz de usuario de su sitio. Por ejemplo, puede usar ShopEngine: el generador de WooCommerce más completo para Elemento r.
Este complemento galardonado le permite diseñar a medida todas sus páginas de WooCommerce, incluida la página del producto, la página de la categoría, la página del carrito, etc. Tendrá acceso a más de 70 widgets para crear estas páginas a medida sin ningún tipo de codificación.
Junto con las plantillas de página, también obtendrá un módulo de nivel avanzado 13+ para agregar funcionalidades como pedidos anticipados, pedidos pendientes, vista rápida, pago rápido, pago parcial, etc. a su tienda WooCommerce.
Y dado que obtiene tantas funciones en un solo complemento, tampoco tendrá que preocuparse de que varios complementos ralenticen su sitio. Por lo tanto, obtenga su copia de ShopEngine ahora si es propietario de un sitio de WooCommerce con una personalización flexible como primera prioridad.
Palabras finales sobre WordPress como CMS sin cabeza
¡Ahora sabes que un WordPress sin cabeza no es realmente sin cabeza! Es solo una cabeza diferente (parte frontal) con un lenguaje y un marco diferentes.
El WordPress sin cabeza no se creó para reemplazar necesariamente al WordPress tradicional. Sin embargo, dependiendo de los requisitos y capacidades de la persona, puede ser una opción factible para muchos.
Y si usted es alguien que no está listo o no puede permitirse codificar/contratar desarrolladores para que se queden sin cabeza, siempre puede confiar en el CMS de WordPress acoplado confiable que proporciona una plataforma más que suficiente para crear sitios web increíbles.
Si necesita acentuar su WordPress, puede usar ElementsKit para crear un sitio web con el aspecto deseado. Este es un complemento de WordPress de arrastrar y soltar con muchas secciones y páginas integradas que puede importar con unos pocos clics y personalizar de acuerdo con su elección en poco tiempo.
Entonces, únase a una familia de medio millón de personas que aman ElementsKit para crear un sitio web hoy. Puede usar ElementsKit Pro ahora con un 20 % de descuento usando el código de cupón: community20
