Cómo ocultar el botón Agregar al carrito en WooCommerce
Publicado: 2020-09-21 ¿Está buscando una manera de ocultar el botón Agregar al carrito en WooCommerce? En caso afirmativo, entonces está en el lugar correcto porque este breve tutorial le brindará una solución a este problema. Si está familiarizado con WooCommerce, entonces sabe que la personalización de la página de la tienda de WooCommerce da como resultado una experiencia de usuario mejor personalizada. Todos sabemos que la versión predeterminada necesita alguna actualización para que su tienda se vea mejor.
¿Está buscando una manera de ocultar el botón Agregar al carrito en WooCommerce? En caso afirmativo, entonces está en el lugar correcto porque este breve tutorial le brindará una solución a este problema. Si está familiarizado con WooCommerce, entonces sabe que la personalización de la página de la tienda de WooCommerce da como resultado una experiencia de usuario mejor personalizada. Todos sabemos que la versión predeterminada necesita alguna actualización para que su tienda se vea mejor.
Sin embargo, antes de que pueda realizar todos estos cambios, lo primero que debe hacer es instalar el complemento WooCommerce. Está disponible de forma gratuita y puede descargarlo directamente en el back-end de su sitio.
En este breve tutorial, le mostraré cómo ocultar el botón Agregar al carrito para un producto en particular y durante un período de tiempo específico en la página del producto y la tienda.
Antes de llegar a los pasos detallados para hacer esto, es posible que se pregunte por qué puede ocultar el botón Agregar al carrito para un producto específico. Hay muchas razones por las que es posible que desee hacer esto, por ejemplo, si se trata de productos electrónicos como dispositivos móviles, muchos productos se presentan unos días antes de que se permita su compra.
Las especificaciones se publican con anticipación, por lo que muchos propietarios de tiendas en línea brindan especificaciones detalladas de los productos antes de que estén disponibles para comprar.
Esto significa que el propietario de la tienda no puede tener el botón "Agregar al carrito" en la página, ya que no quiere que la gente compre el producto hasta que esté disponible para la compra.
Ocultar el botón Agregar al carrito WooCommerce
Con todo lo dicho, pasemos ahora a la solución. Al tratar con este problema en particular, lo primero que se nos ocurrió fue editar la plantilla de los archivos.
Este podría ser un gran enfoque, pero no es una solución sabia para una personalización tan pequeña como la que nos ocupa. Luego me di cuenta de que WooCommerce permite múltiples ganchos y, con la ayuda de estos ganchos, podemos eliminar precios y botones. Ahora echemos un vistazo a los pasos que debe seguir para lograr esto.
a) Pasos para ocultar el botón Agregar al carrito en WooCommerce para un producto en particular
Para esta solución, vamos a usar un filtro llamado 'woocommerce_is_purchasable' en el que puede verificar si un producto se puede comprar o no.
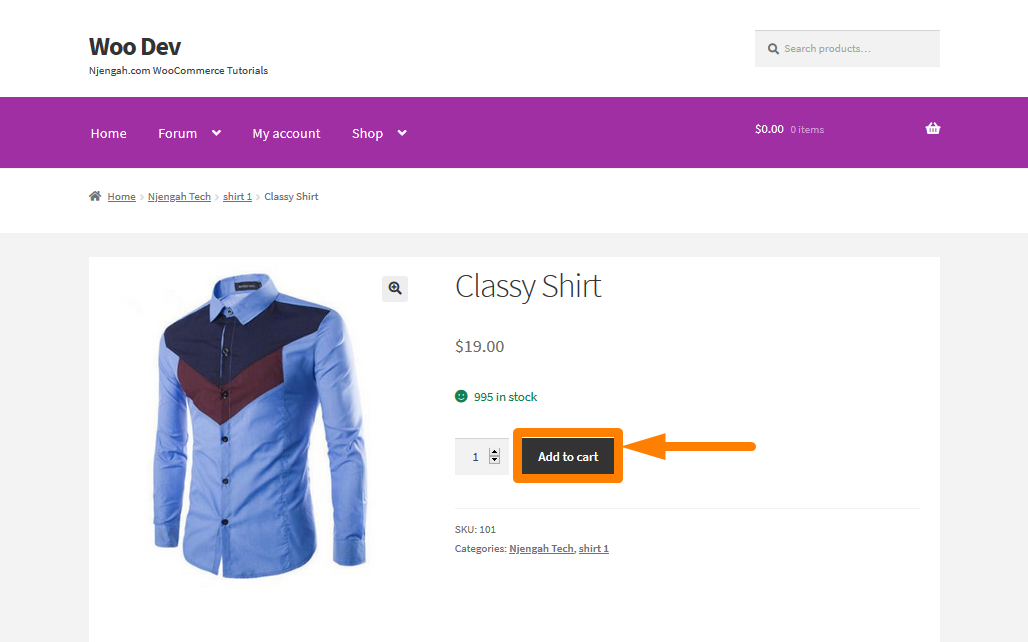
Además, usaremos una ID de producto que necesita para realizar los cambios en la tienda y la página del producto. Para este ejemplo, usaré un producto que tengo en mi tienda WooCommerce, con una identificación de producto de 185 que se ve así: 
Estos son los sencillos pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas , busque el archivo de funciones del tema donde agregaremos la función que ocultará el botón Agregar al carrito en WooCommerce para un producto en particular.
- Agregue el siguiente código al archivo php :
/**
* @snippet Ocultar el botón Agregar al carrito en WooCommerce
*/
add_filter('woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2);
función woocommerce_hide_add_to_cart_button ($ is_purchasable = true, $ product) {
return ( $producto->get_id() == 185 ? false : $is_purchasable );
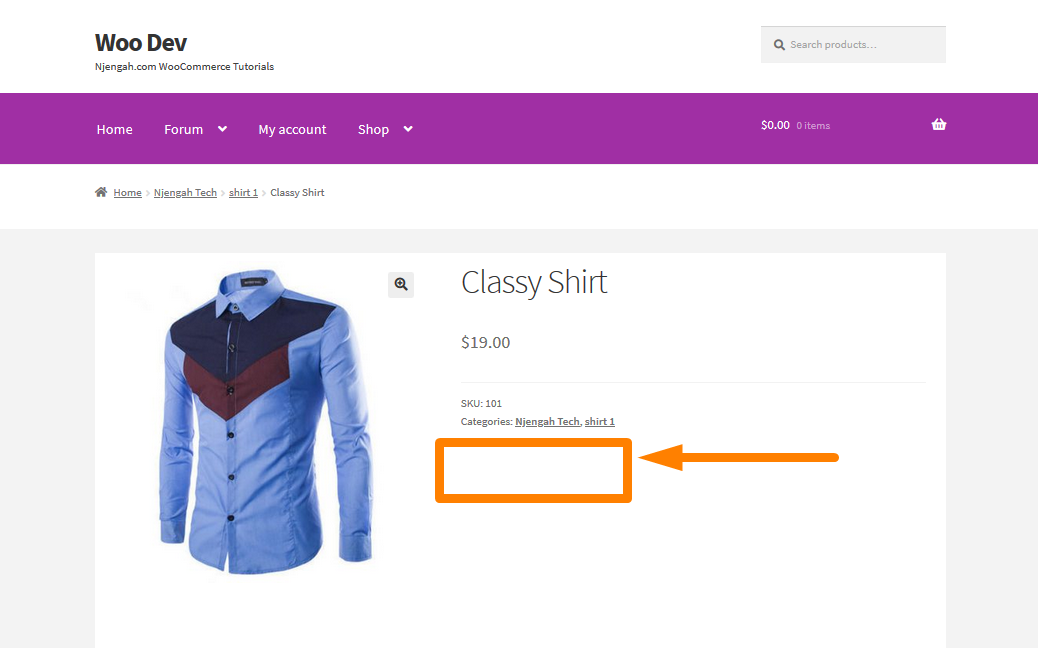
}- Para ver el resultado, simplemente actualice la página y debería ver esto:

Cómo funciona el código
En el código anterior, verificamos si la ID del producto actual es 185. Si es ese producto, devuelve un falso significado de que este producto no se puede comprar. Sin embargo, si el ID del producto no es 185, devuelve verdadero.
Esto implica que el producto es adquirible. El botón 'Agregar al carrito' no se mostrará en la página del producto si no se puede comprar.
b) Pasos para mostrar el botón Agregar al carrito, después de una fecha específica
Ahora que sabemos cómo ocultar el botón Agregar al carrito de la tienda y la página del producto, para un producto en particular, veamos cómo puede ocultarlo durante un tiempo en particular.

Es muy simple y todo lo que necesitas hacer es seguir estos pasos. Es posible que deba hacer esto si el producto en particular tiene una fecha de lanzamiento y no desea realizar la personalización dos veces.
Este método te ahorrará mucho tiempo ya que se realizará automáticamente en segundo plano sin que tengas que hacer nada. Esto significa que necesita una fecha de lanzamiento o lanzamiento, en mi caso mostraré el botón después del 10 de agosto de 2020.
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas , busque el archivo de funciones del tema donde agregaremos la función que mostrará el botón Agregar al carrito después de una fecha específica.
- Agregue el siguiente código al archivo php :
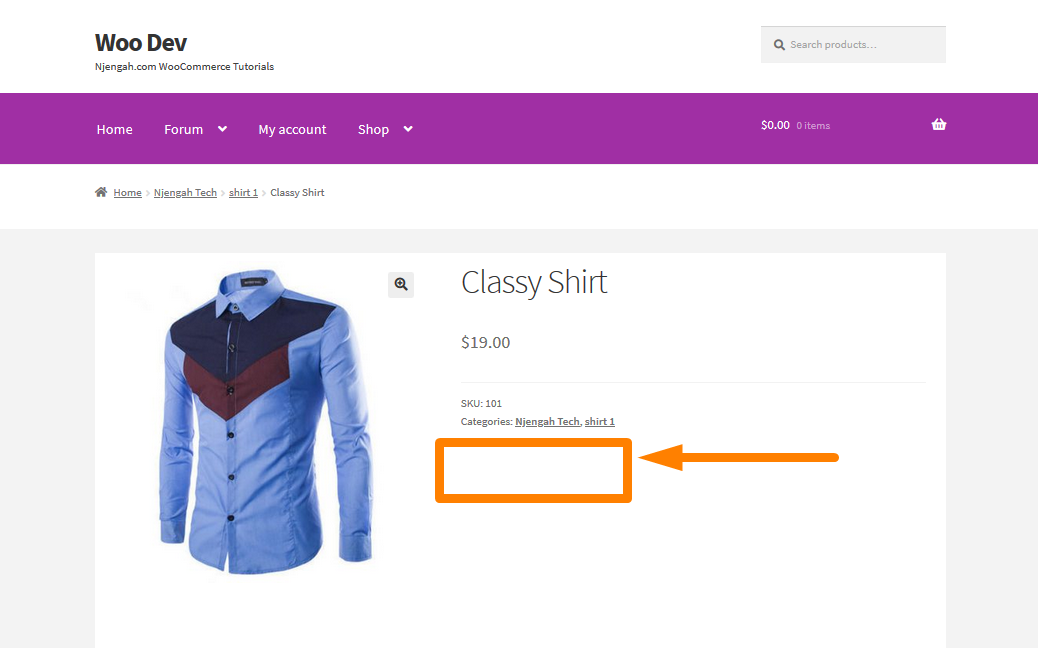
/** * @snippet Mostrar el botón Agregar al carrito, después de una fecha específica */ add_filter('woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2); función woocommerce_hide_add_to_cart_button ($ is_purchasable = true, $ product) { $fecha_actual = fecha('Ymd'); $fecha_de_lanzamiento = fecha( 'Ymd', strtotime('2020-08-10') ); if( strtotime($fecha_actual) < strtotime($fecha_de_lanzamiento) && $producto->get_id() == 185 ) { $es_comprable = falso; } devuelve $is_comprable; }Para ver el resultado , debe actualizar la página del producto y debería ver esto:

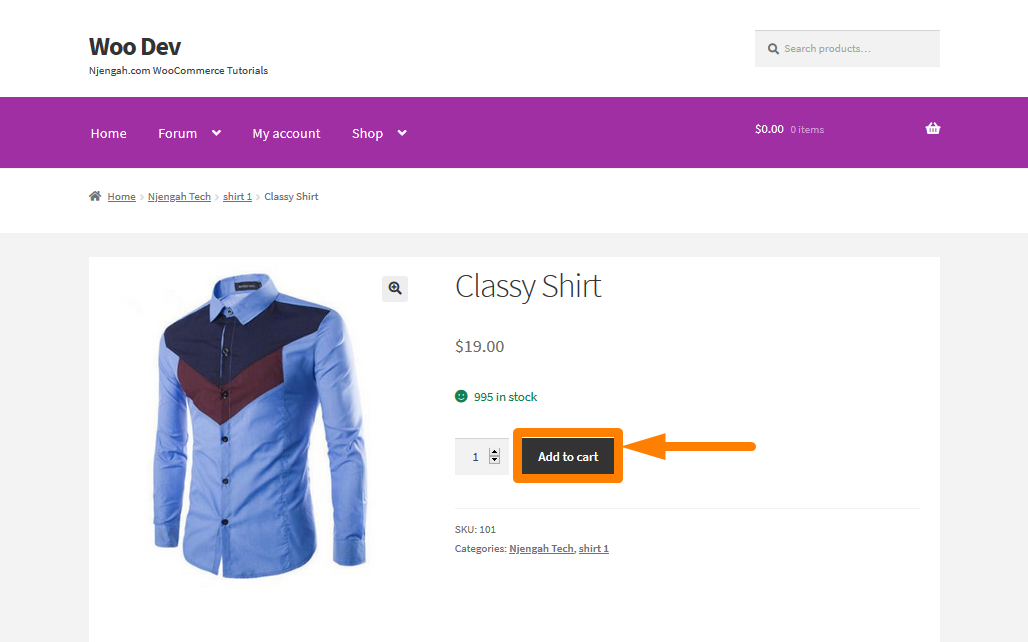
Una vez transcurrido el tiempo, debería ver el botón Agregar al carrito: 
Cómo funciona el código
En el código anterior, primero verificamos si la fecha actual es anterior a la fecha de lanzamiento. En otras palabras, solo estamos comprobando si la fecha actual no es la fecha de lanzamiento. Si el caso es así, entonces el código devuelve un falso, lo que significa que no se mostrará el botón 'Agregar al carrito'.
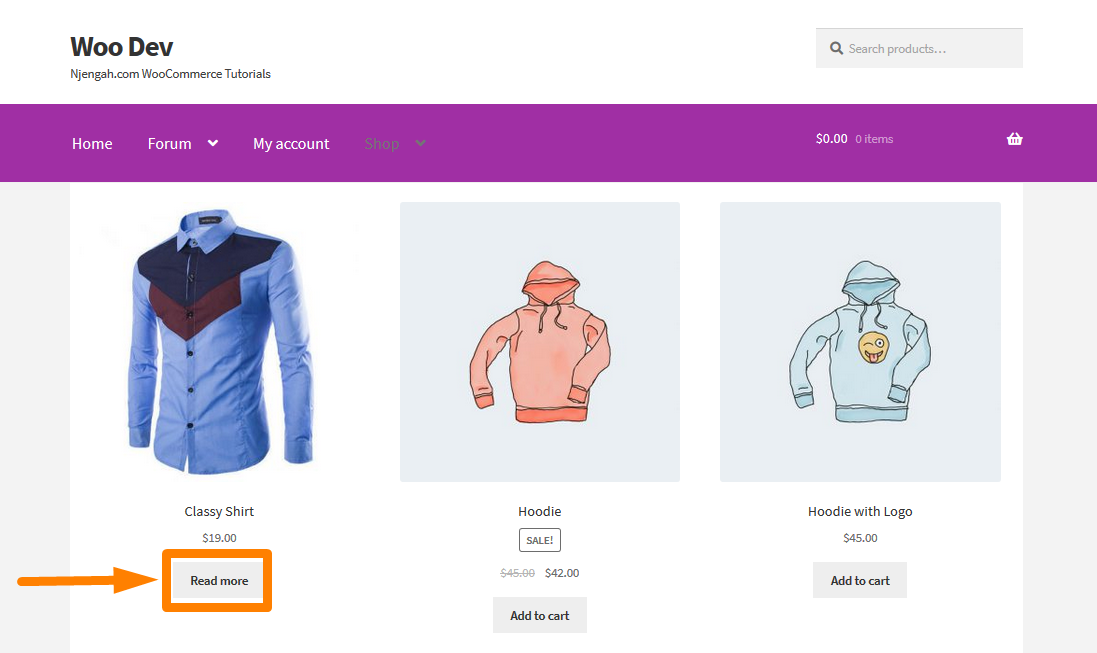
Sin embargo, es importante tener en cuenta que todas las soluciones de este artículo mostrarán 'Leer más' para el producto en la página de la tienda con el enlace a la página del producto. Así es como se mostrará el producto en la página de la tienda: 
Conclusión
En este tutorial, le brindo una guía sistemática detallada de cómo puede ocultar el botón Agregar al carrito en WooCommerce en la página del producto. En el primer ejemplo, le mostré cómo puede ocultar este botón en la página del producto para un producto en particular. En el segundo, demostré cómo puede ocultar el botón Agregar al carrito en WooCommerce durante un tiempo específico. Esto podría ser útil, especialmente si un producto tiene una fecha de lanzamiento o lanzamiento.
Artículos similares
- Cómo eliminar productos relacionados en WooCommerce en 3 opciones fáciles
- Cómo configurar productos destacados en WooCommerce
- Cómo cambiar el tamaño de las imágenes de productos de WooCommerce
- Cómo agregar el ícono Eliminar a la página de pago de WooCommerce
- Cómo eliminar Ha sido agregado a su carrito Mensaje WooCommerce
- Cómo ocultar todos los productos de la página de la tienda en WooCommerce
- Cómo cambiar el texto de Añadir al carrito Guía de WooCommerce con ejemplos
- Cómo cambiar el nombre de los mensajes de estado del pedido en WooCommerce
- Cómo vender productos digitales con WooCommerce
- Cómo ocultar el campo de código de cupón de WooCommerce
- Cómo ocultar o eliminar el campo de cantidad de la página del producto de WooCommerce
- Cómo mostrar productos de WooCommerce por categoría
- Cómo cambiar el texto en stock en WooCommerce
- Cómo ordenar las categorías de WooCommerce para una mejor experiencia de usuario
- Cómo agregar una descripción después del precio en WooCommerce
- Cómo agregar categorías a los productos de WooCommerce
- Cómo deshabilitar el método de pago para una categoría específica
- Cómo deshabilitar la opción Enviar a otra dirección
- Cómo omitir el carrito y redirigir a la página de pago WooCommerce
- Cómo crear un aviso de administrador de WooCommerce para el complemento – Desarrollo de WooCommerce
