Cómo ocultar y eliminar productos relacionados en WooCommerce
Publicado: 2021-07-17¿Está buscando una forma sencilla de ocultar productos relacionados en su tienda? Tenemos algo para ti. En este artículo, le mostraremos diferentes formas de eliminar productos relacionados en WooCommerce .
¿Qué son los productos relacionados?
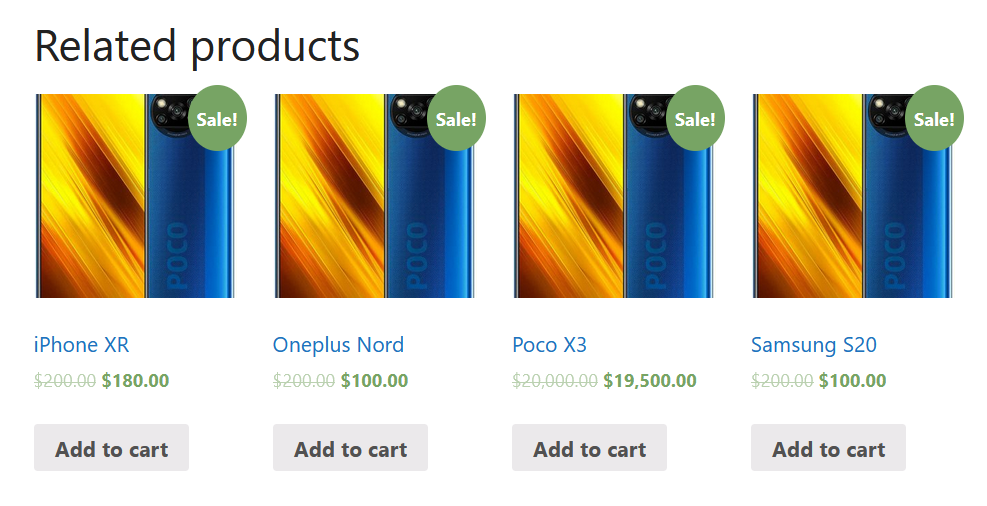
Como su nombre lo indica, los productos relacionados son productos que de alguna manera están vinculados a otro artículo. En WooCommerce, los productos relacionados son recomendaciones relacionadas con el producto que el comprador está viendo y tienden a complementar el artículo principal. Por lo general, aparecen en la parte inferior de las páginas de sus productos y ayudan a su empresa a aumentar las ventas y los ingresos. Por ejemplo, los productos relacionados con un teléfono pueden ser auriculares, fundas para teléfonos, accesorios para cámaras, etc.

¿Por qué eliminar productos relacionados en WooCommerce?
Si los productos relacionados nos ayudan a aumentar nuestras ventas, ¿por qué querríamos eliminarlos? Hay varias situaciones en las que es posible que desee ocultar los productos relacionados en WooCommerce. Por ejemplo, si solo vende algunos productos que no están relacionados, es posible que no quiera mostrarlos. Además, si su tema no funciona bien con la sección de productos relacionados, es posible que deba eliminarlo de su tienda.
Además de eso, a veces el código CSS de algunos temas o complementos puede dañar su sitio web o partes de él. Si hay un conflicto con la sección de productos relacionados, puede eliminarla.
Además, si la página de su producto está abarrotada o tiene demasiados productos relacionados, puede mostrar menos elementos o eliminar la sección por completo.
Antes de mostrarte cómo eliminarlos, veamos cómo configurar productos relacionados en WooCommerce.
Cómo configurar productos relacionados en WooCommerce
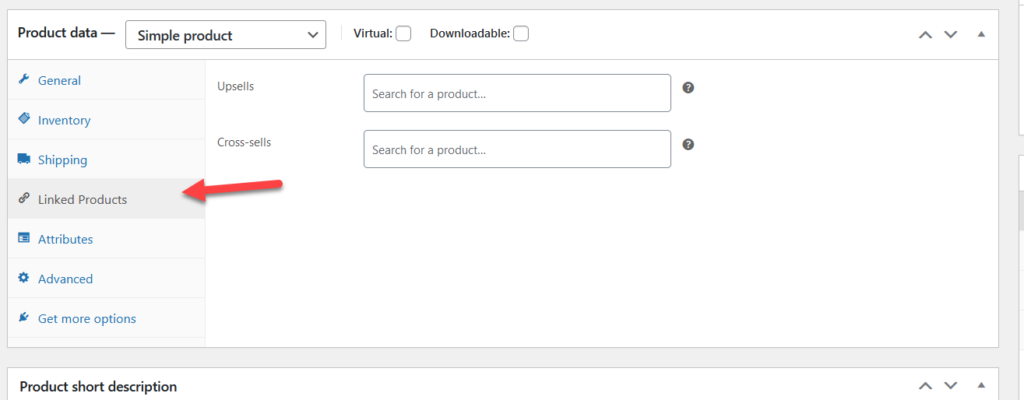
Configurar productos relacionados en WooCommerce es bastante sencillo. En su tablero de WordPress , vaya a Productos y abra cualquier producto. En el editor de productos de WooCommerce, ve a la sección Datos del producto , selecciona la pestaña Productos vinculados y verás una opción para configurar Upsells y Cross-sells.

Aunque las ventas adicionales y cruzadas son un tipo de producto relacionado que WooCommerce ofrece por defecto, las opciones de personalización son bastante limitadas. Si desea mostrar productos relacionados, puede usar un complemento dedicado.
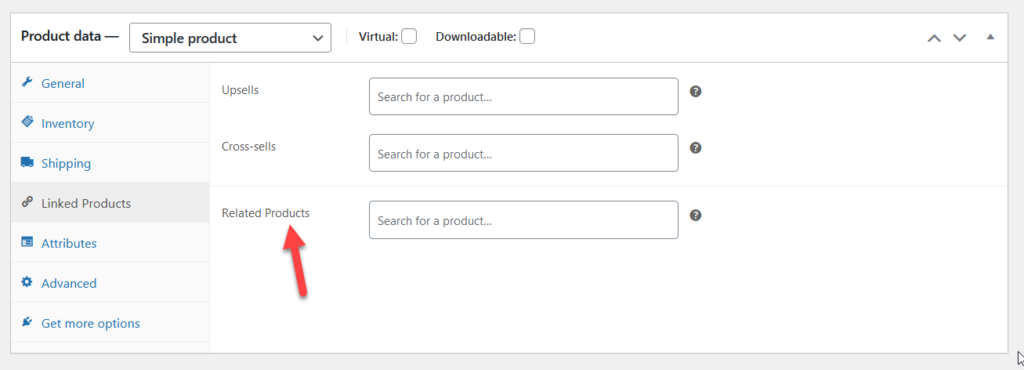
Para esta demostración, vamos a utilizar una herramienta gratuita llamada Productos relacionados personalizados para WooCommerce. Después de instalar y activar el complemento, verá una opción más en la sección de productos vinculados.

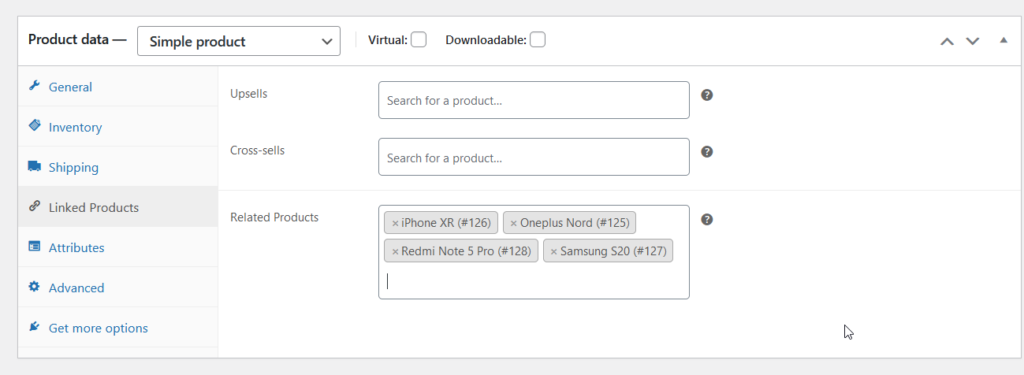
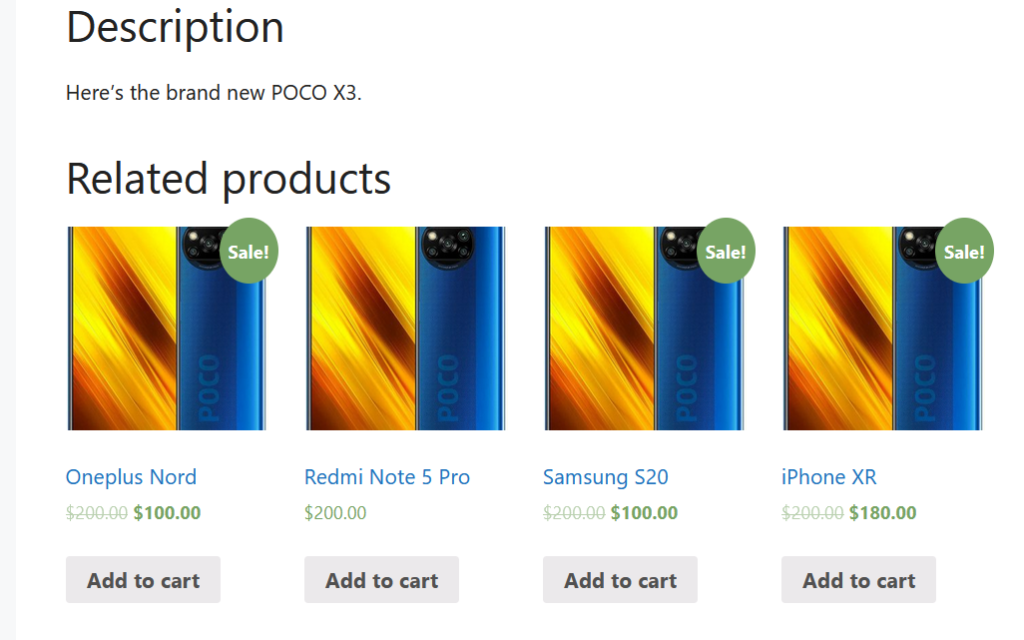
Puede buscar productos que desee mostrar como productos relacionados. Por ejemplo, vamos a enumerar cuatro productos.

Luego actualice la configuración y si revisa la página del producto desde la interfaz, verá los productos relacionados seleccionados.

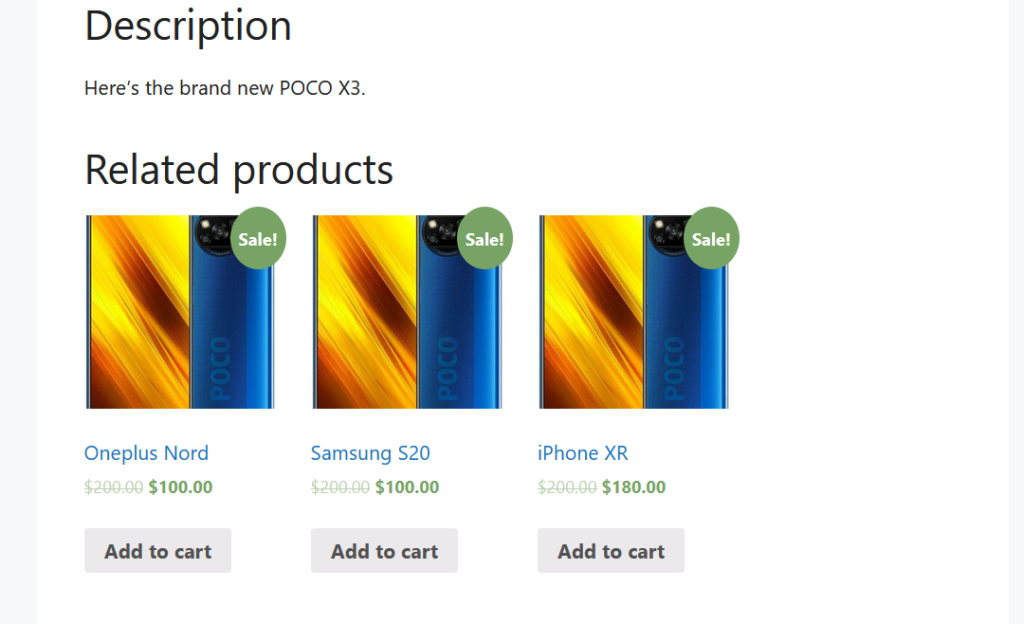
Alternativamente, puede eliminar algunos productos relacionados y mostrar menos elementos. Por ejemplo, supongamos que en lugar de 4 elementos, desea mostrar tres. Elimine el producto que desea ocultar, actualice la página y verifique la interfaz.

Esta es una de las mejores personalizaciones que puedes aplicar a tu tienda. En lugar de mostrar productos relacionados al azar, puede seleccionar los artículos que desea asociar con cada producto. Le recomendamos que realice algunas pruebas y verifique las tasas de conversión para encontrar las mejores combinaciones.
NOTA : Vale la pena señalar que algunas plantillas incluyen una sección de Productos relacionados que acepta productos que comparten las mismas etiquetas o categorías. Aunque no puede especificar estos artículos, puede usar las mismas etiquetas o categorías para los productos que desea mostrar juntos.
Echemos un vistazo a los diferentes métodos para ocultar productos relacionados .
Cómo ocultar y eliminar productos relacionados en WooCommerce
Hay varios métodos para eliminar productos relacionados con WooCommerce:
- Con complementos
- Programáticamente (codificación)
- Usar un creador de páginas
- Con CSS
- Desde las opciones de tema
Echemos un vistazo más de cerca a cada método.
1) Ocultar productos relacionados con complementos
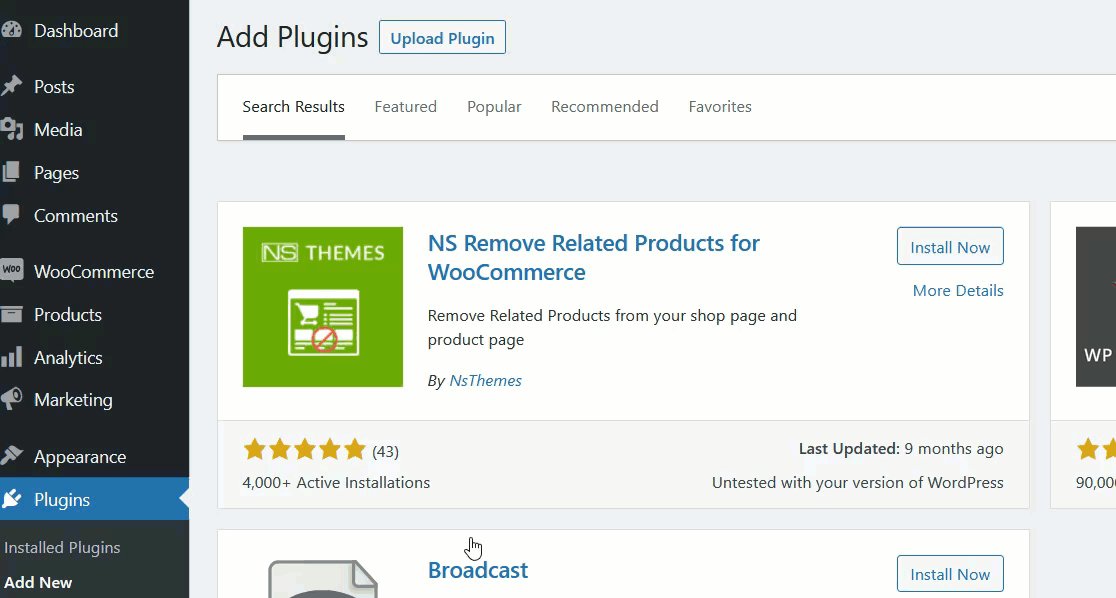
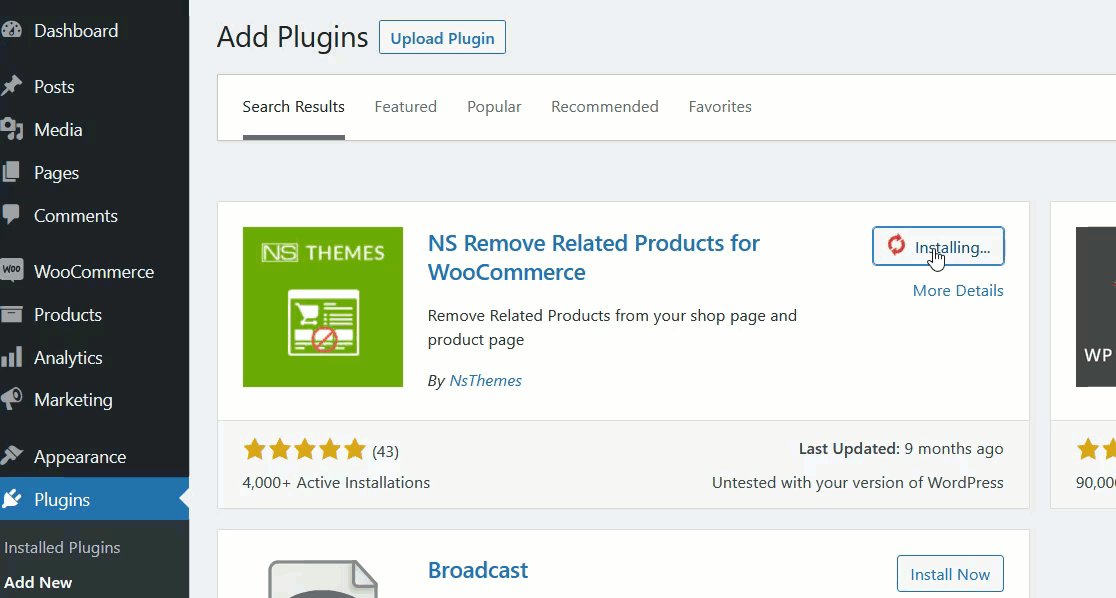
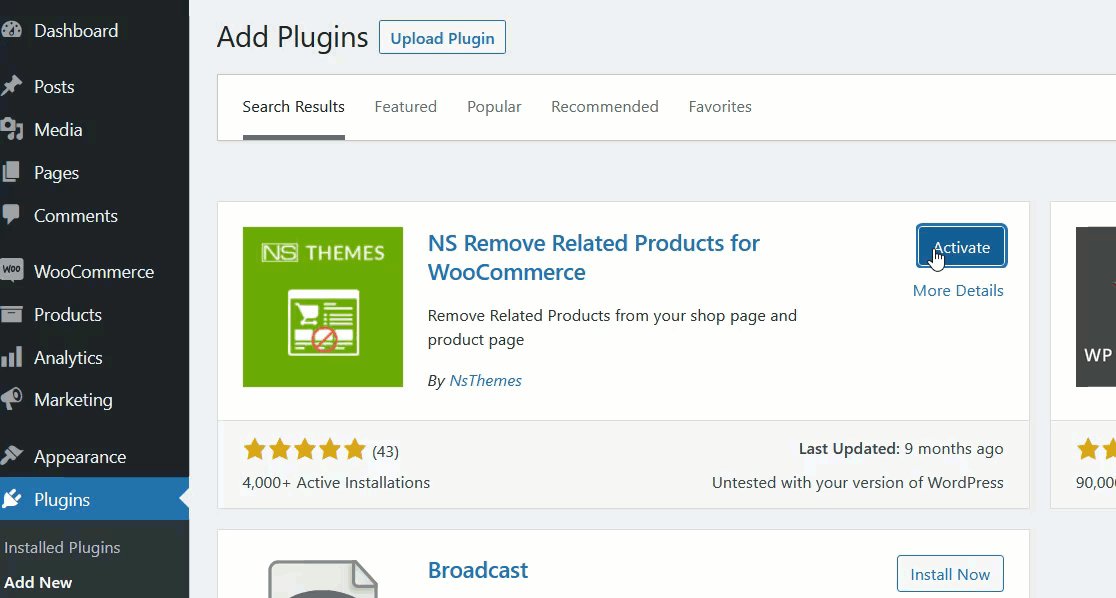
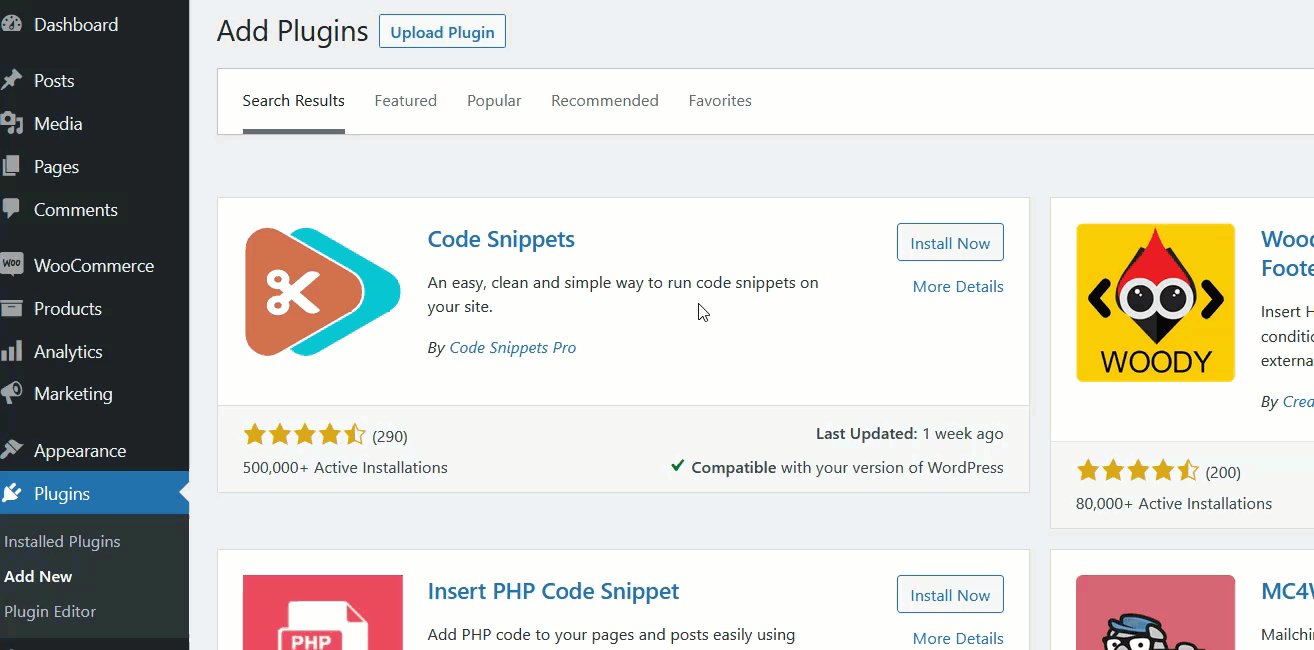
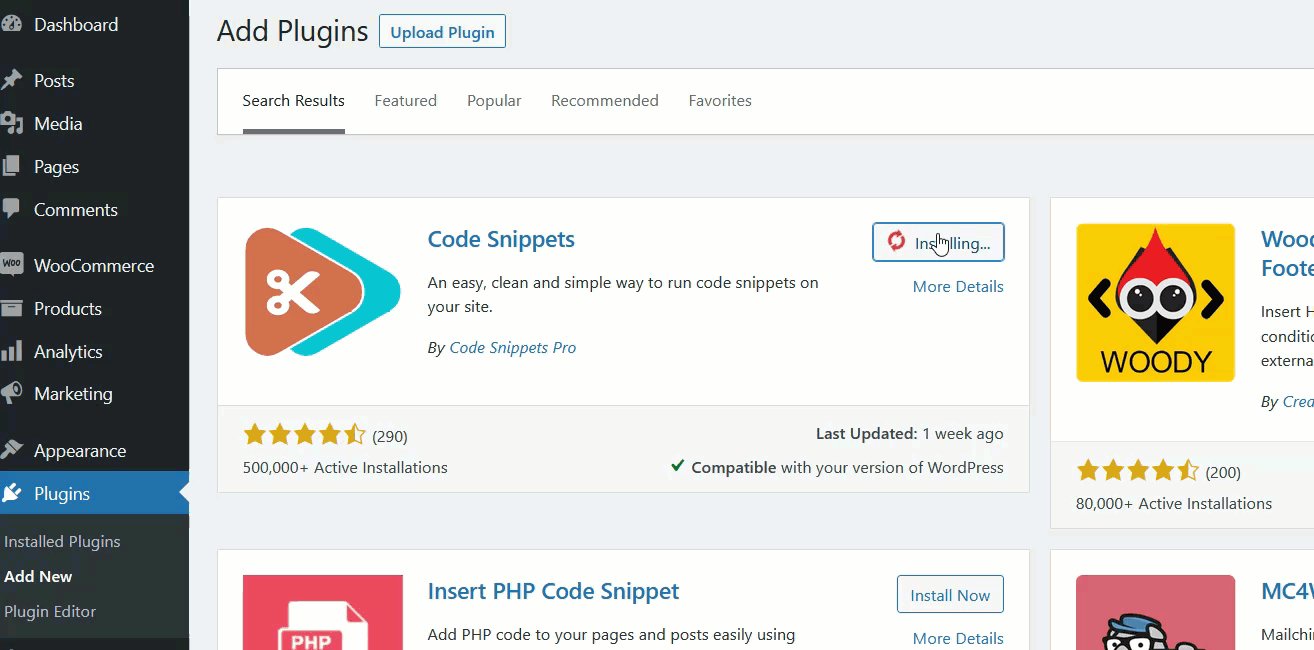
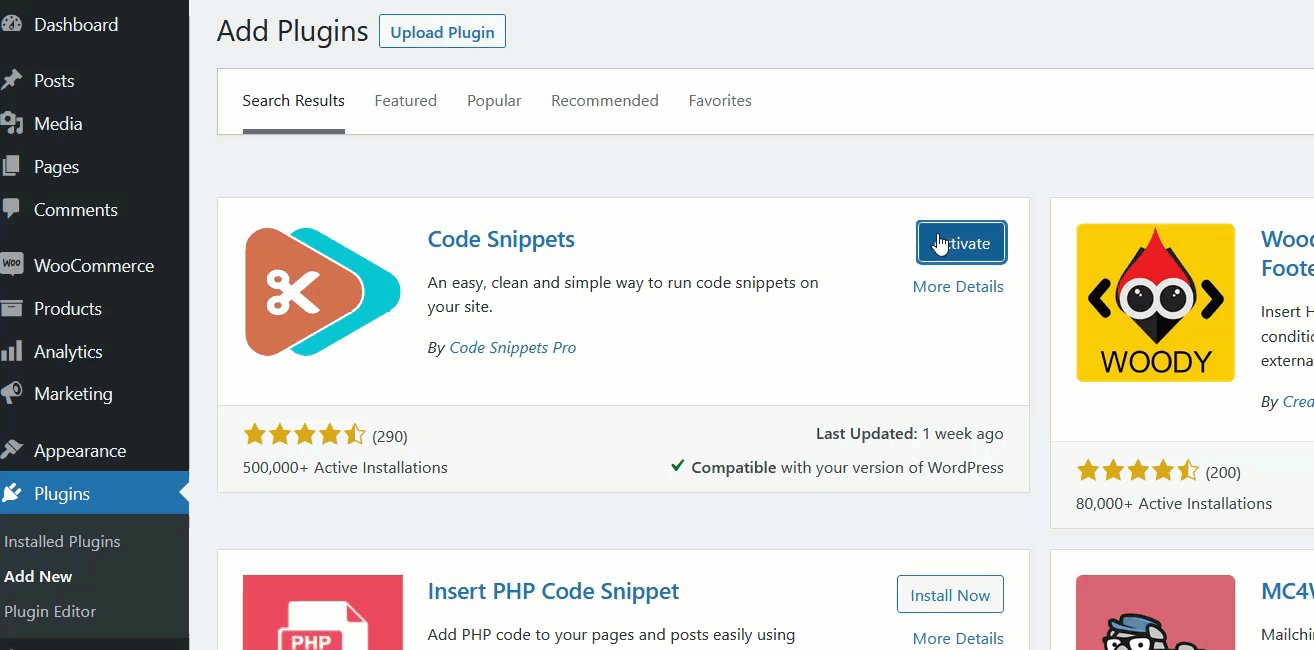
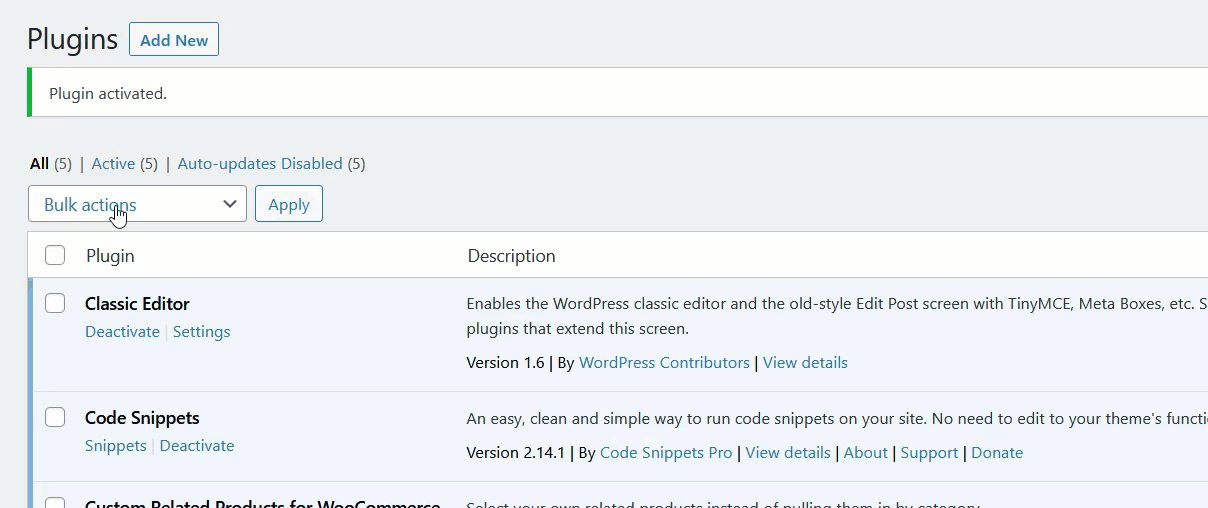
Hay varios complementos que puede usar para ocultar productos relacionados. Para este tutorial, usaremos NS Remove Related Products. Primero, debe instalar y activar el complemento. Vaya a Complementos > Agregar nuevo , busque la herramienta e instálela en su sitio.

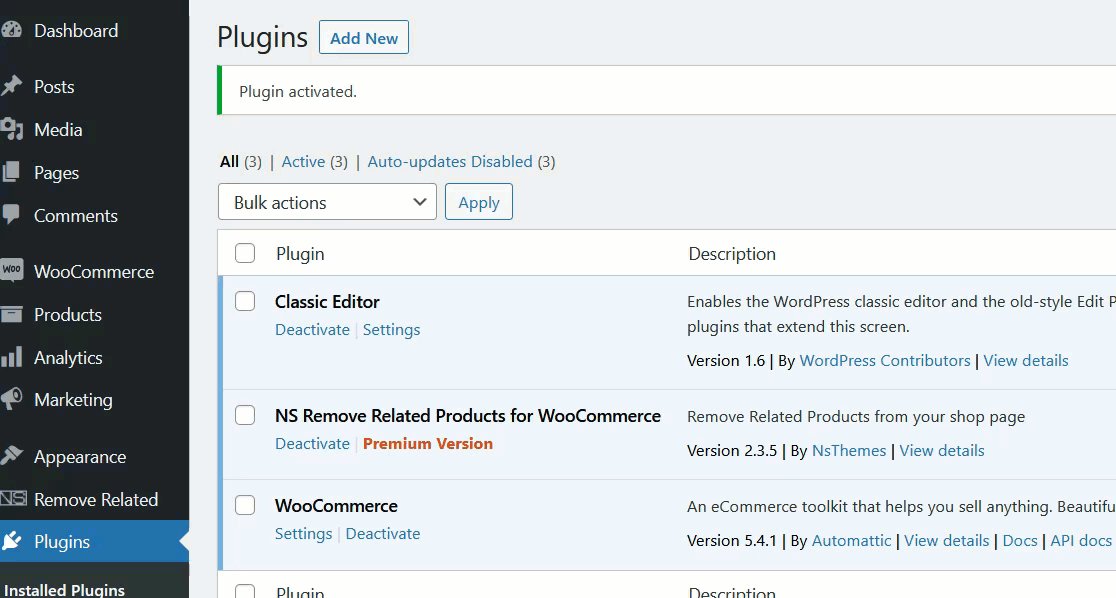
Después de activar el complemento, verá que ha eliminado con éxito todos los productos relacionados de sus páginas de productos individuales. Este es un complemento plug-and-play y no necesita ninguna configuración adicional.
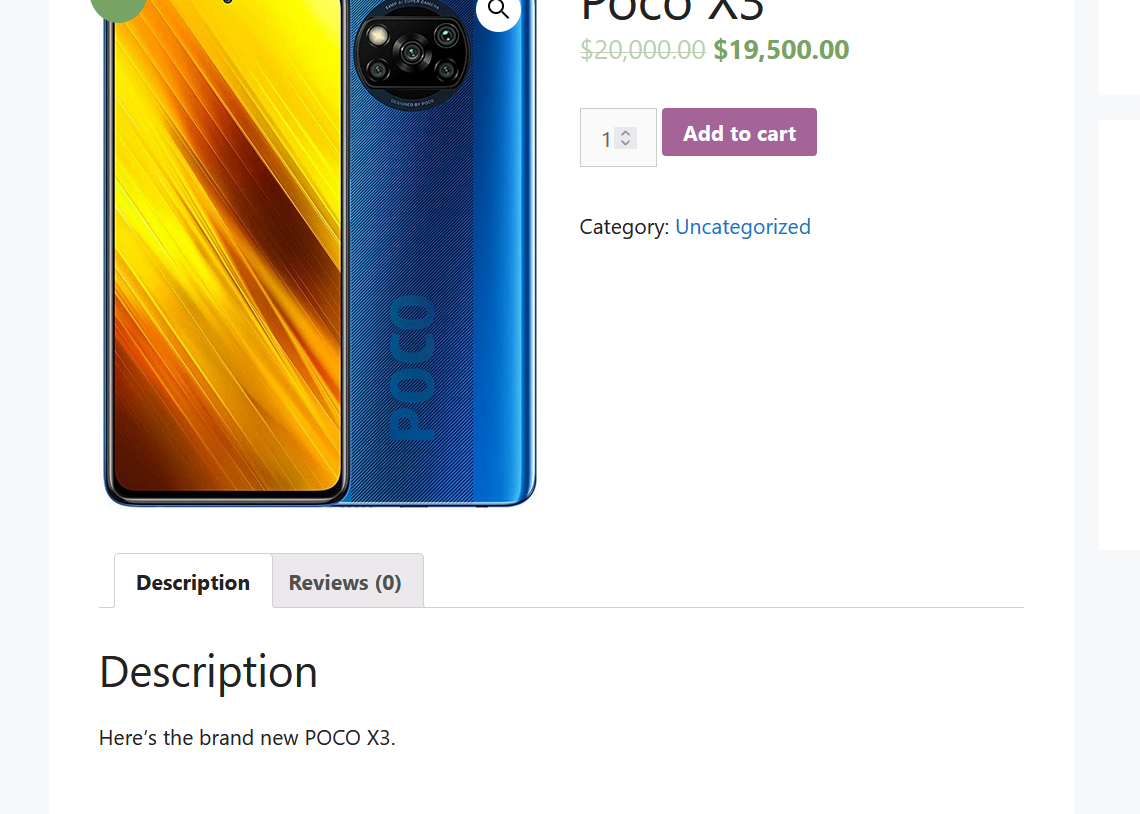
Si revisa cualquiera de sus páginas de productos individuales, no verá ningún producto relacionado.

Si desea volver a mostrar los productos relacionados, desactive el complemento. Como NS Remove Related Products es una herramienta liviana, mantenerla instalada no afectará la velocidad y el rendimiento de su sitio web.
2) Eliminar productos relacionados mediante programación
Si tiene habilidades de codificación y se siente cómodo editando código y modificando sus archivos, este es un método muy interesante para usted. En esta sección, le enseñaremos cómo modificar el archivo functions.php de su tema y eliminar los productos relacionados con WooCommerce de su tienda en línea.
NOTA : este método implica editar algunos de los archivos de su tema, así que antes de continuar, asegúrese de tener una copia de seguridad completa de su sitio web de WordPress/WooCommerce. De esa manera, puede restaurar su sitio en caso de que algo salga mal.
Para eliminar productos relacionados, editaremos el tema functions.php . Para ello, existen dos métodos diferentes:
- A través de un tema hijo
- A través de un complemento específico del sitio
Hemos creado una guía paso a paso para enseñarle cómo crear temas secundarios. Una vez que haya generado un tema secundario para su sitio, puede agregar el fragmento de código personalizado al archivo functions.php del tema secundario. Por otro lado, si confía en un complemento dedicado, agregará su código personalizado directamente.
Echemos un vistazo rápido a ambas opciones.
2.1) Tema infantil
Si ha estado siguiendo nuestro blog, probablemente sepa que no recomendamos editar los archivos del tema principal porque cuando el tema recibe una actualización, se perderán todas las modificaciones. En otras palabras, sus archivos personalizados serán reemplazados con los nuevos archivos de la nueva versión.
Es por eso que recomendamos usar un tema secundario si necesita agregar un código personalizado a su tema. Crear un tema hijo es bastante simple. Para esta demostración, usaremos un complemento llamado Child Themify.
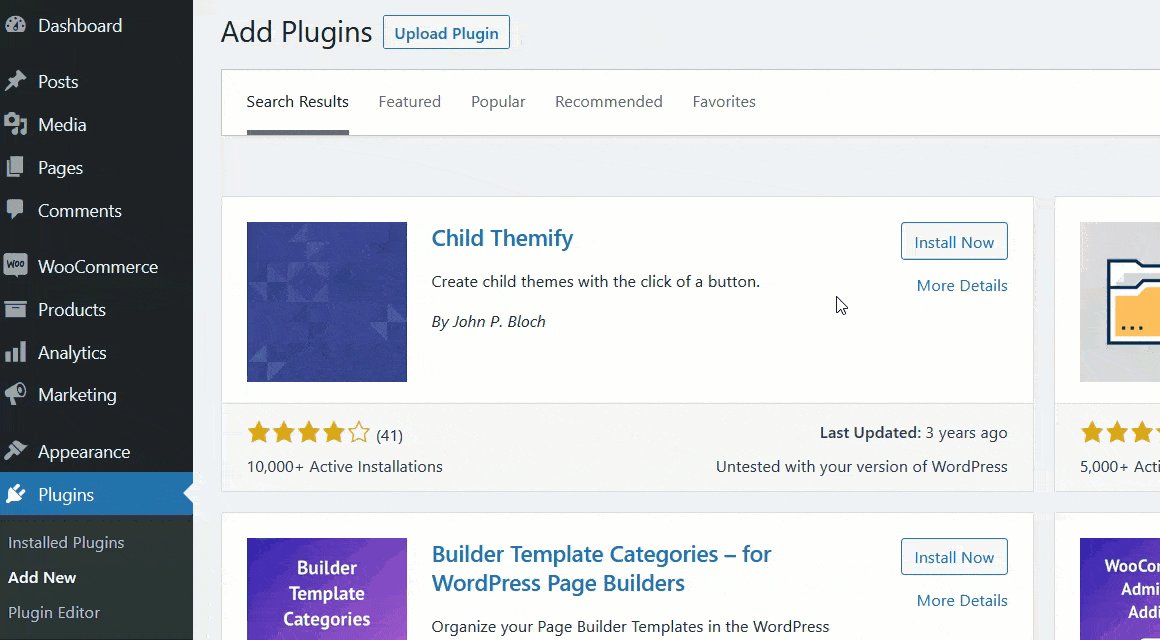
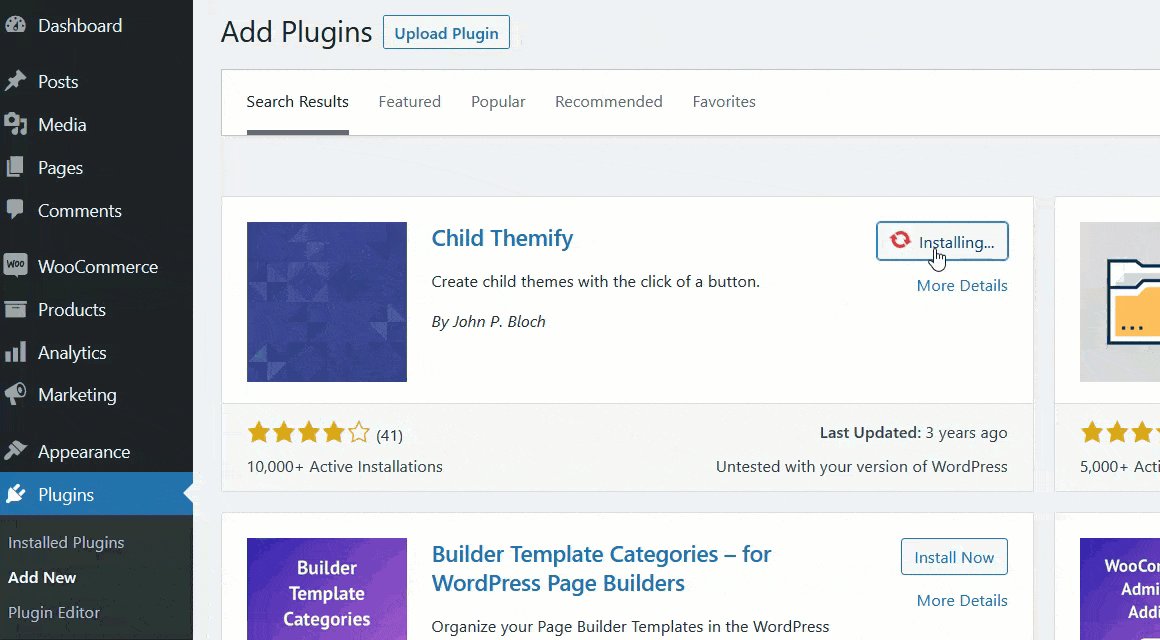
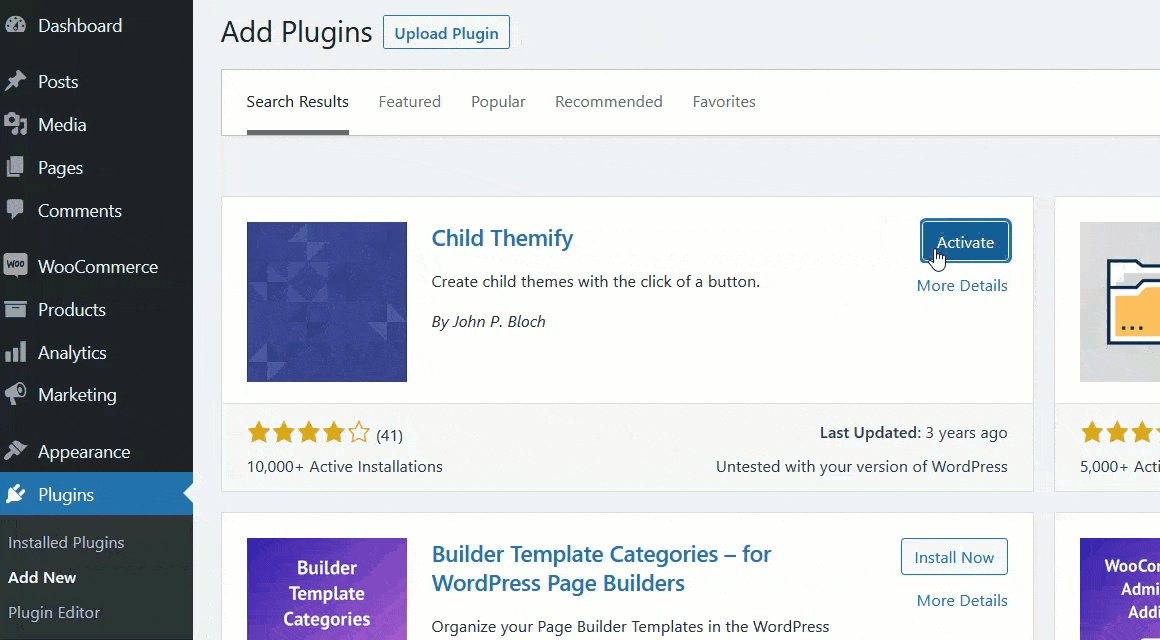
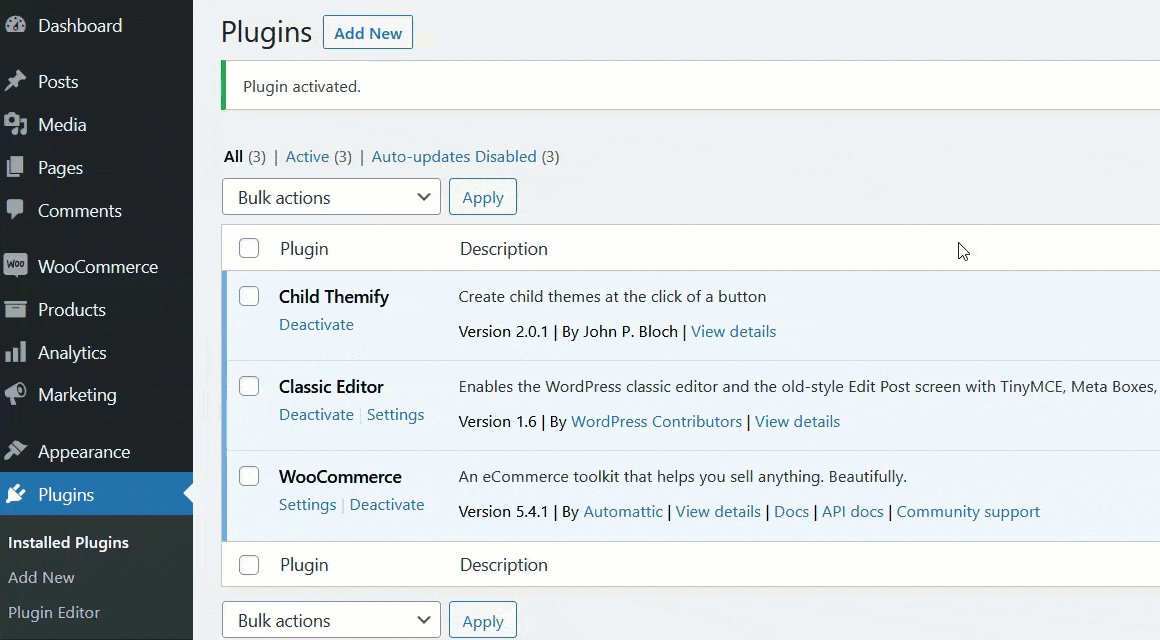
Primero, instale y active Child Themify en su tienda.

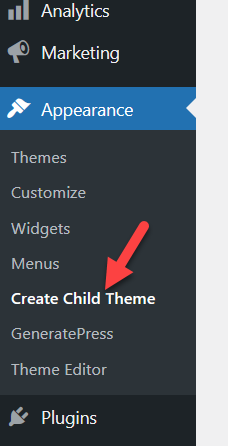
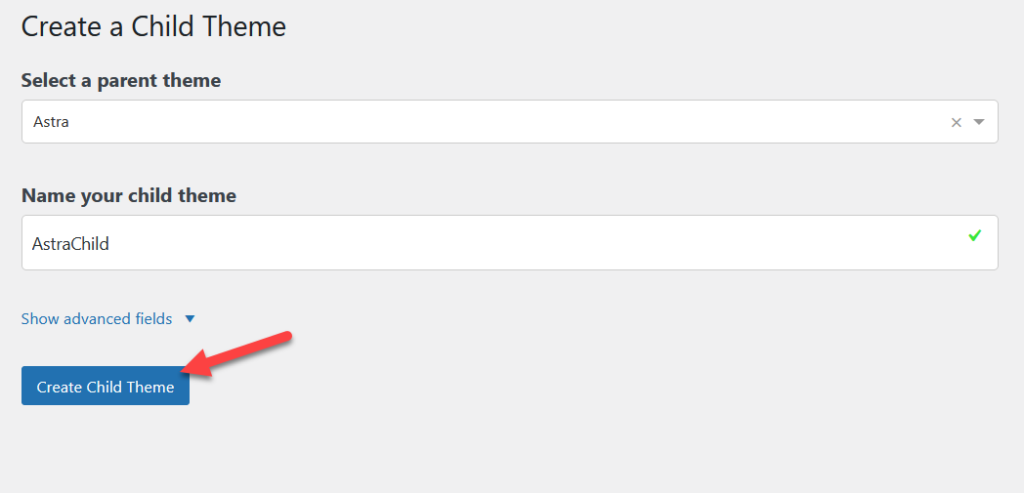
En la sección Apariencia , verá una nueva opción llamada Crear tema secundario .

A partir de ahí, puede generar un tema secundario para su tema principal.

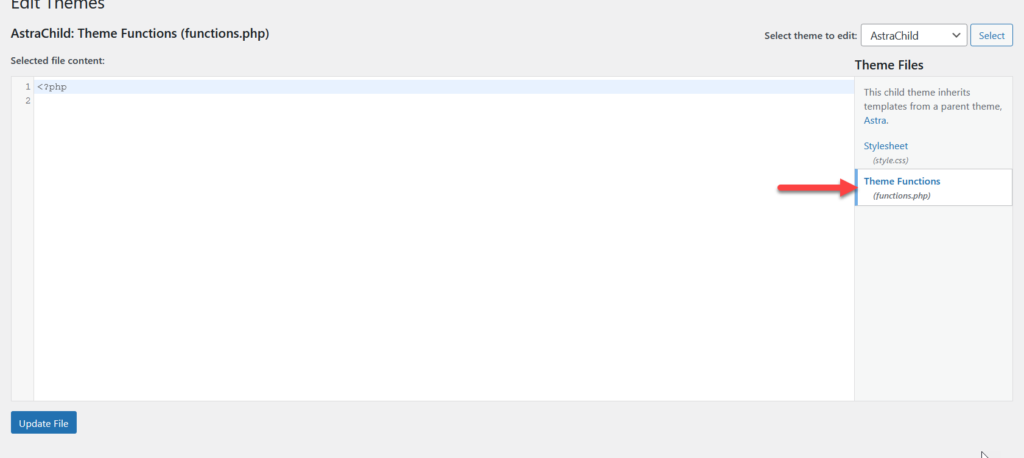
Después de crear un tema secundario, actívelo y vaya al editor de temas.
Aquí, agregaremos un poco de código al archivo functions.php del tema. De forma predeterminada, WordPress muestra el archivo style.css en el editor, pero puede seleccionar el archivo functions.php en la columna de la derecha.

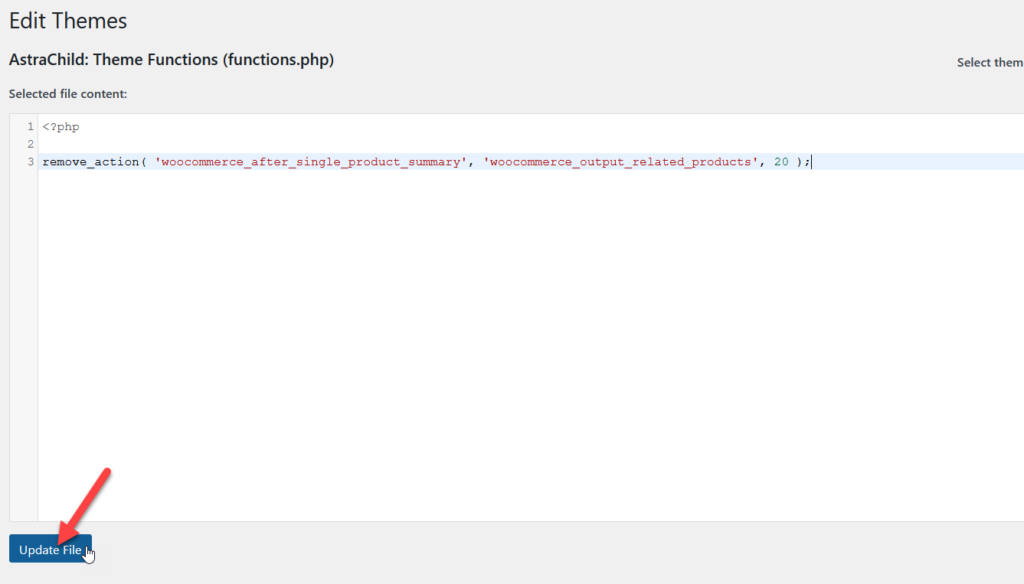
Después de seleccionar el archivo, copie el código de abajo.
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);Luego péguelo en el editor y actualice el archivo.

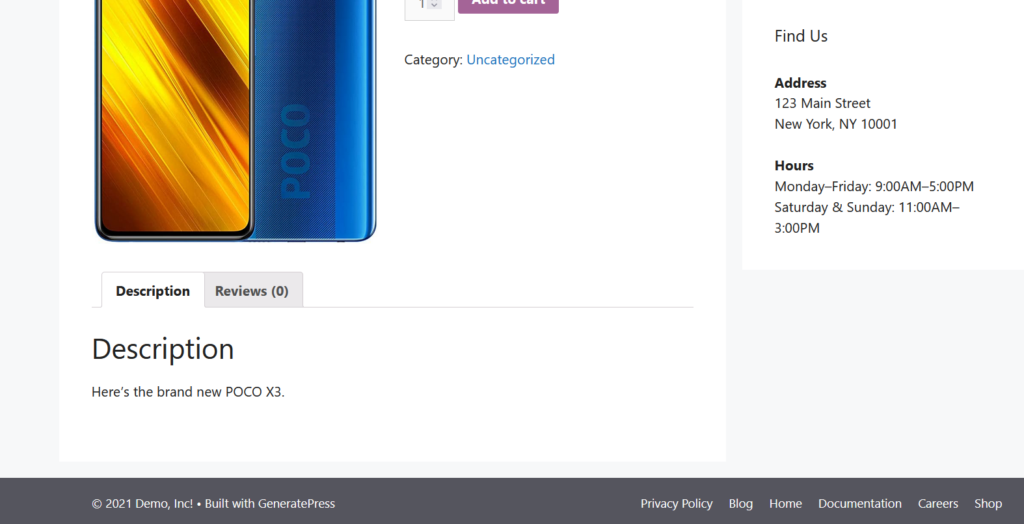
¡Eso es! Ahora revise la página de su producto desde el frente y verá que la sección de productos relacionados ya no está visible.

2.2) Fragmentos de código
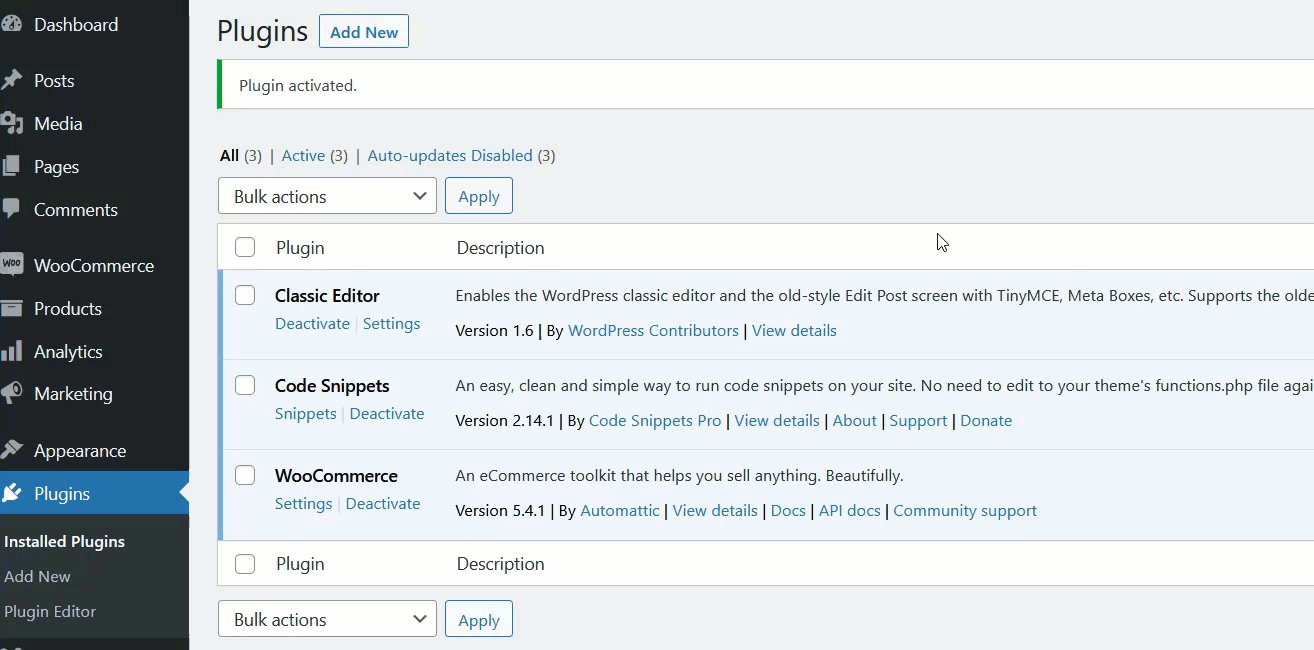
Otra alternativa es agregar un fragmento de código personalizado mediante un complemento. Para este tutorial, usaremos Code Snippets, uno de los complementos gratuitos específicos del sitio disponibles en el mercado.
Primero, instale y active el complemento en su sitio.

Luego, verá nuevas configuraciones en el lado izquierdo.

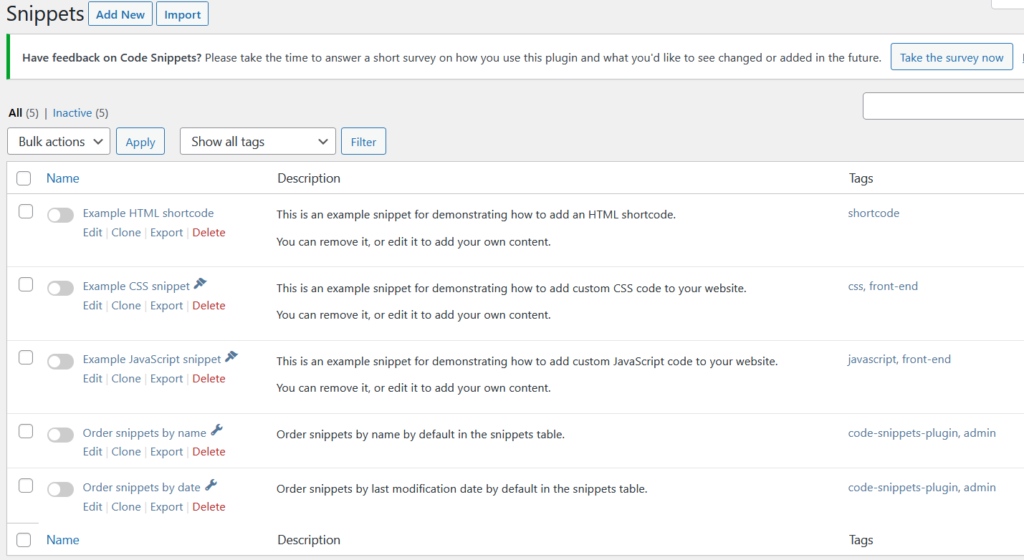
De forma predeterminada, el complemento mostrará algunos fragmentos de código personalizados, pero no están activos, por lo que no afectan a su sitio web.

Para eliminar productos relacionados en WooCommerce, agregaremos un nuevo fragmento al sitio.

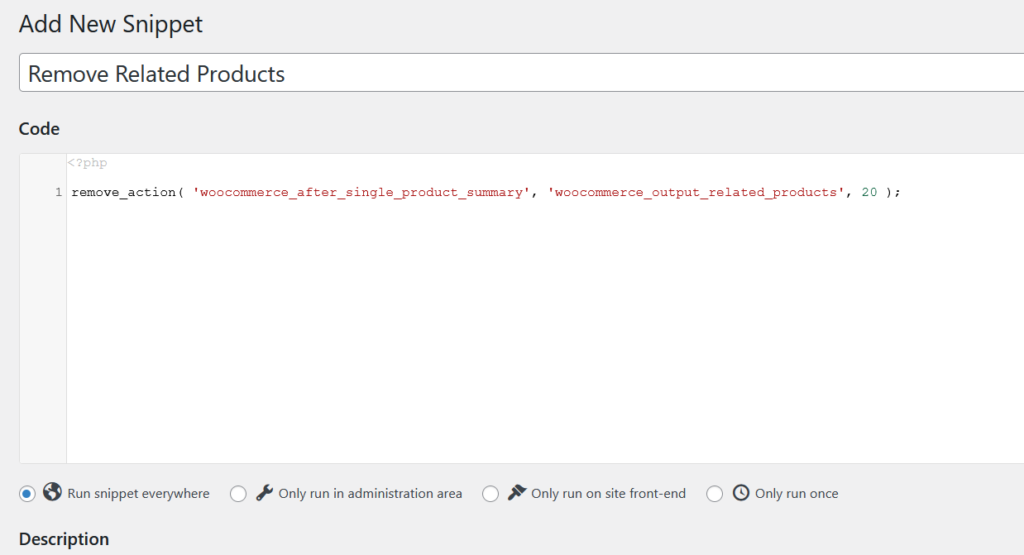
Asigne un nombre al fragmento y luego copie este código.
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);Péguelo en la sección Código , seleccione la opción Ejecutar fragmento en todas partes y actívelo.

Una vez que su fragmento esté activo, revise las páginas de sus productos individuales y verá que los productos relacionados no están allí.

Así es como puede eliminar u ocultar productos relacionados con WooCommerce con un poco de codificación. Ahora veamos cómo hacerlo usando un creador de páginas.
3) Ocultar productos relacionados usando un creador de páginas
Otra opción interesante para ocultar los productos relacionados de las páginas de productos individuales de WooCommerce es usar un complemento de creación de páginas dedicado.

Para este tutorial, utilizaremos el constructor Divi, uno de los constructores de páginas más populares y fáciles de usar que existen. Primero, debe instalar y activar el complemento en su sitio. Dado que es un producto premium, deberá comprarlo en el sitio de Elegant Themes.
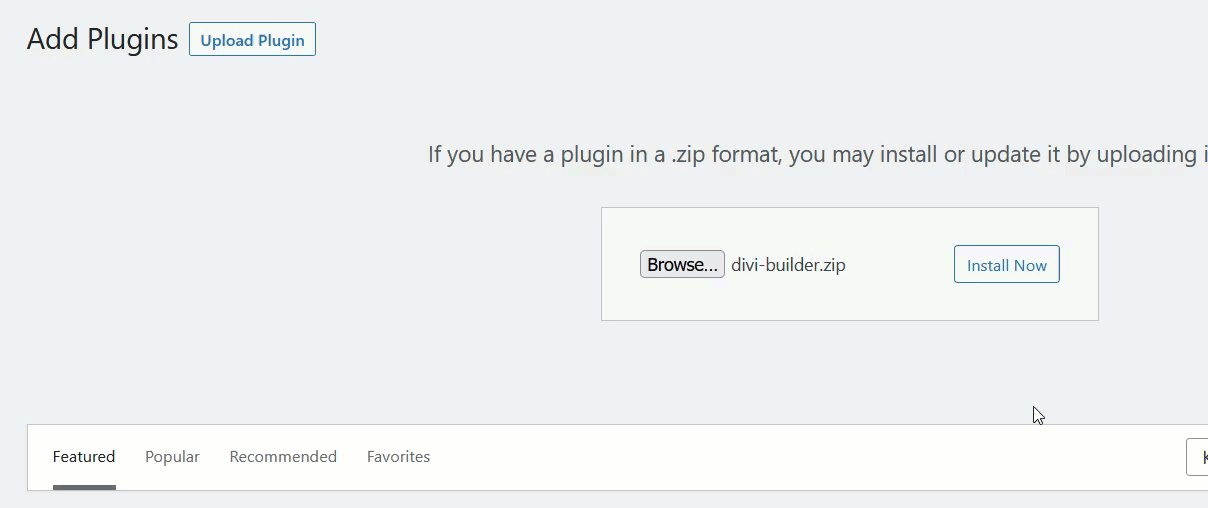
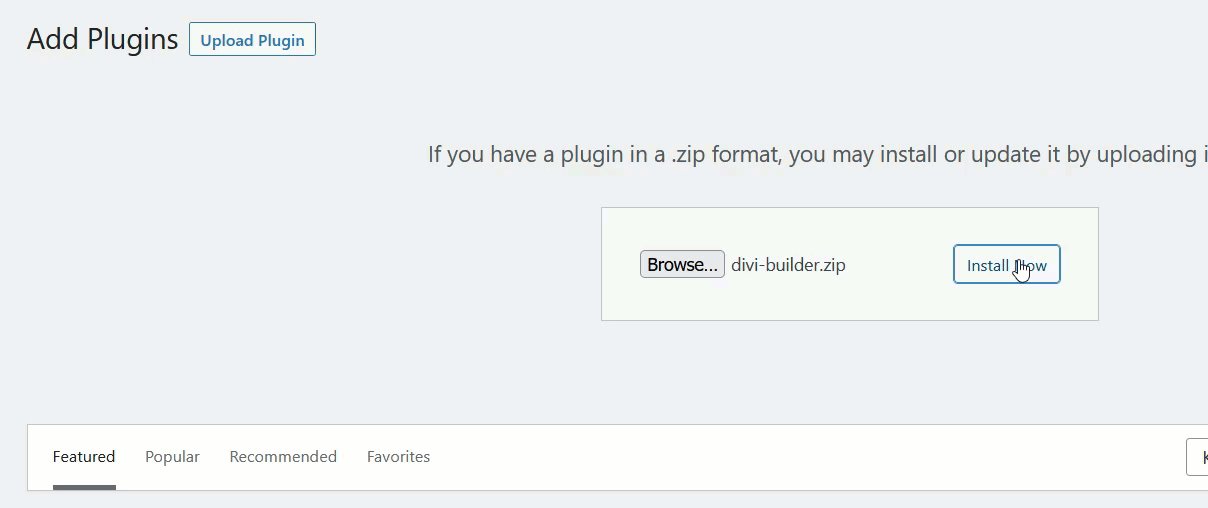
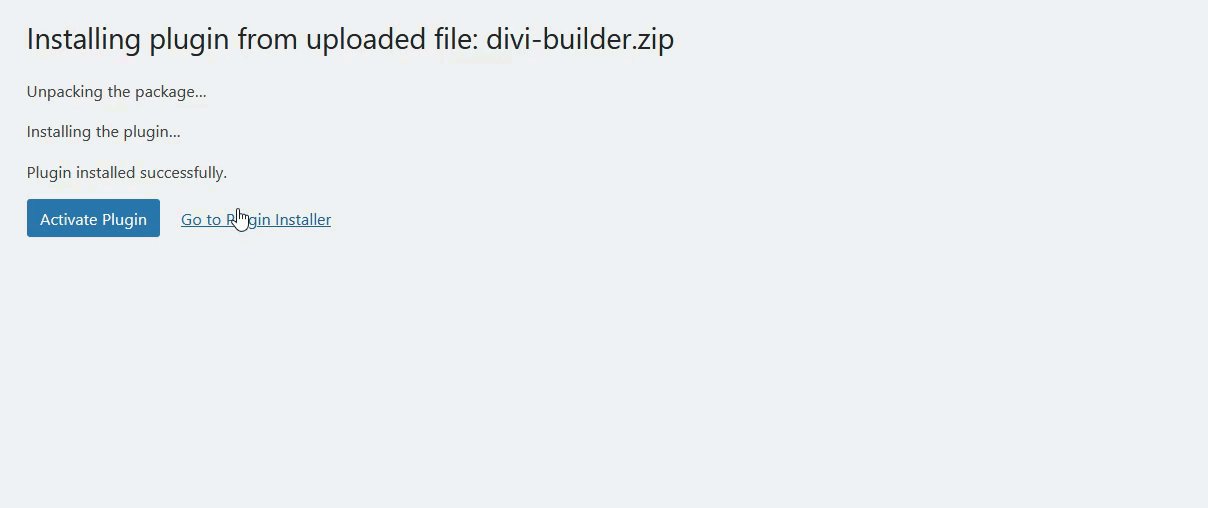
Después de descargar el complemento de su cuenta de Elegant Themes, instálelo y actívelo.

El constructor Divi viene con una experiencia de edición visual que lo ayudará a editar sus páginas directamente desde el front-end.
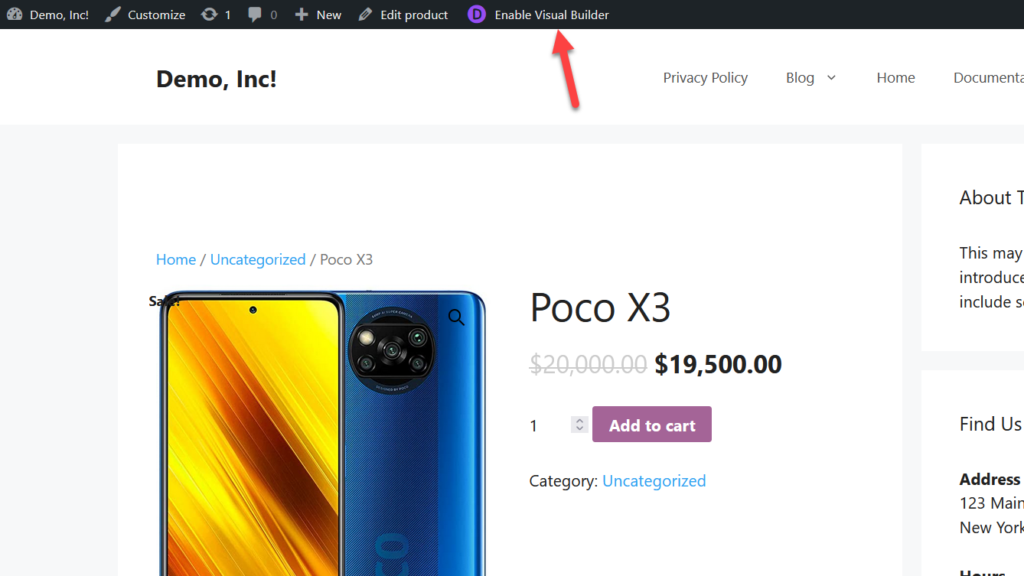
Ahora veamos cómo usarlo para eliminar los productos relacionados con WooCommerce. Abra cualquier página de producto y luego haga clic en el botón Habilitar Visual Builder en la barra superior.

WordPress cargará el constructor Divi y podrá editar las plantillas de página desde allí.
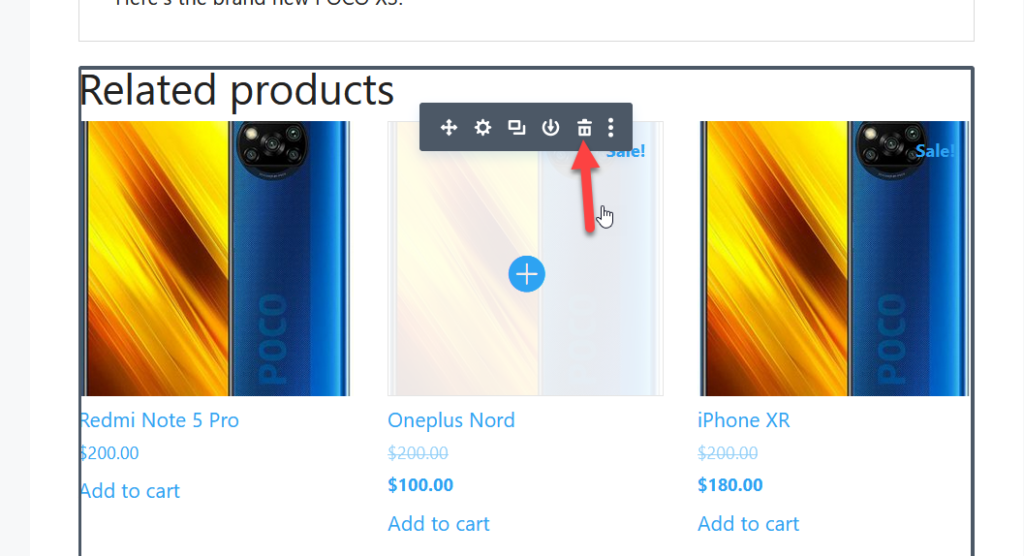
Ahora haz clic en el elemento Productos relacionados y verás varias opciones. Para eliminar esta sección, simplemente seleccione el botón Eliminar.

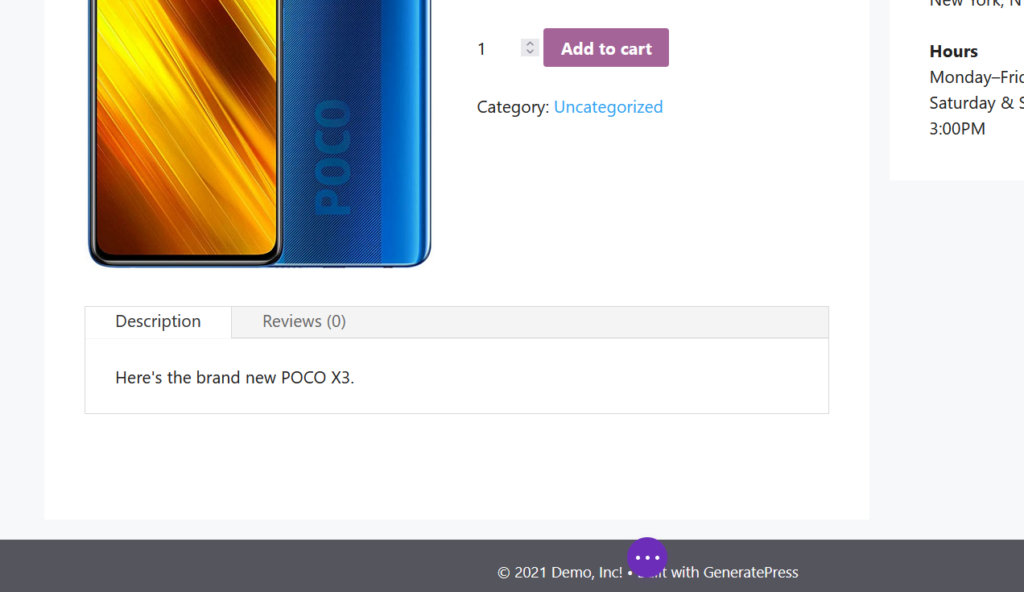
Al instante verá que esa sección desaparece de la página.

Además de eso, puede editar otros elementos de la página de su producto, pero por ahora, dejemos todo como está y guardemos los cambios.

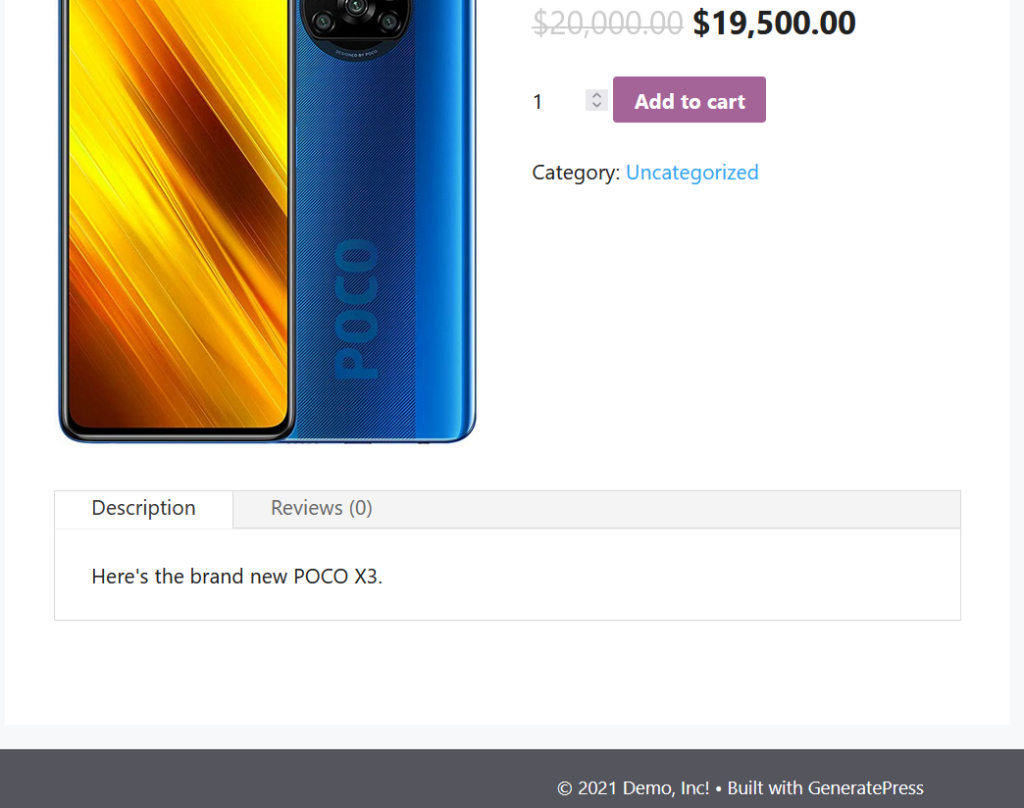
Una de las grandes ventajas del constructor Divi es que puedes ver los cambios en tiempo real. Para asegurarse de que todo se vea bien, puede consultar la página del producto desde el frente y ver los resultados.

Vale la pena señalar que el constructor Divi funciona con la mayoría de los temas, no solo con Divi o Extra de Elegant Themes.
Para obtener más guías sobre cómo personalizar su sitio usando Divi, consulte las siguientes guías:
- Cómo personalizar la página de productos de WooCommerce con Divi
- Agregue el botón Agregar al carrito en las páginas de Divi Shop
- ¿El formulario de contacto de Divi no funciona? Como arreglarlo
4) Eliminar productos relacionados con CSS
Si no desea editar los archivos de su tema ni usar complementos, hay un fragmento de CSS simple que lo ayudará a ocultar los productos relacionados de sus páginas de productos individuales.
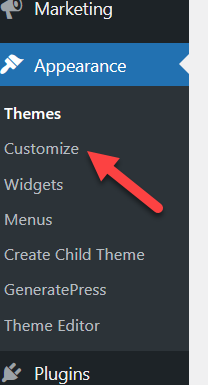
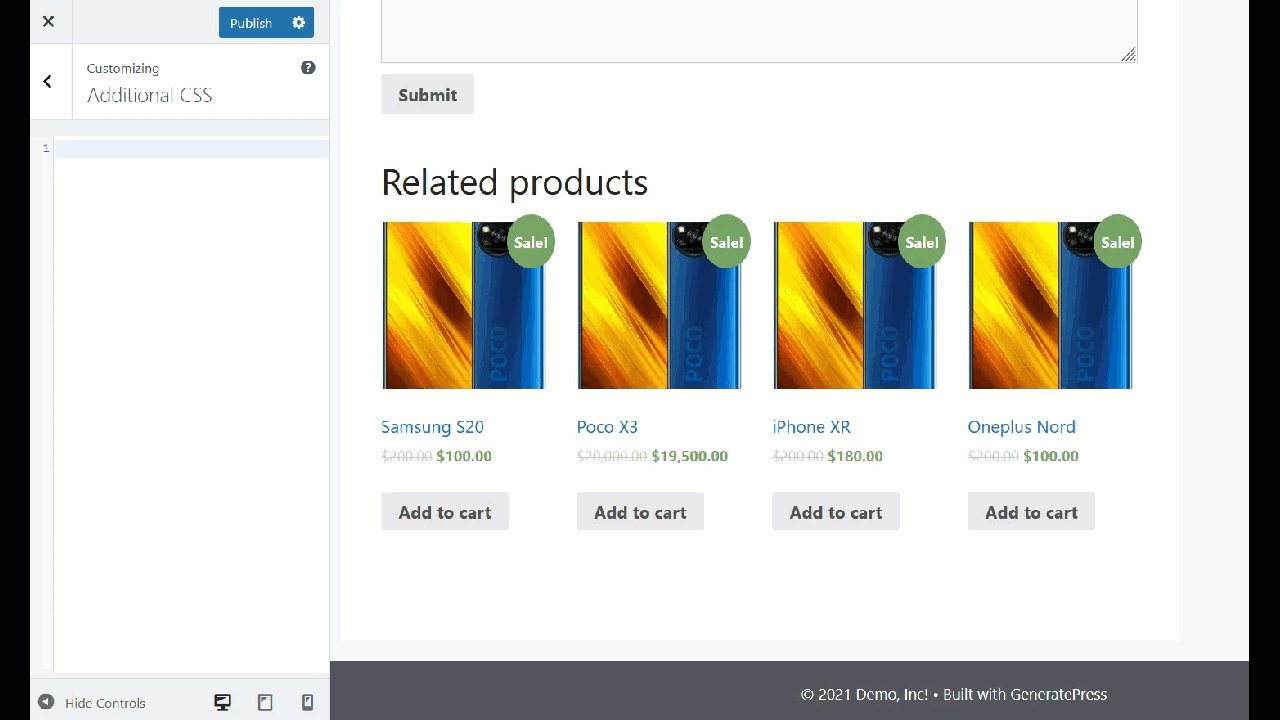
Primero, en su tablero de WordPress , vaya a Apariencia > Personalizar .

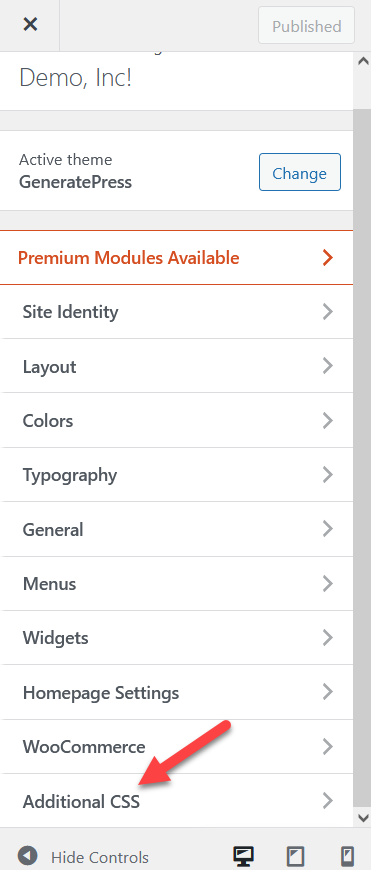
Abra la sección CSS adicional .

Y agregue el siguiente código CSS:
.Productos relacionados {
pantalla: ninguno;
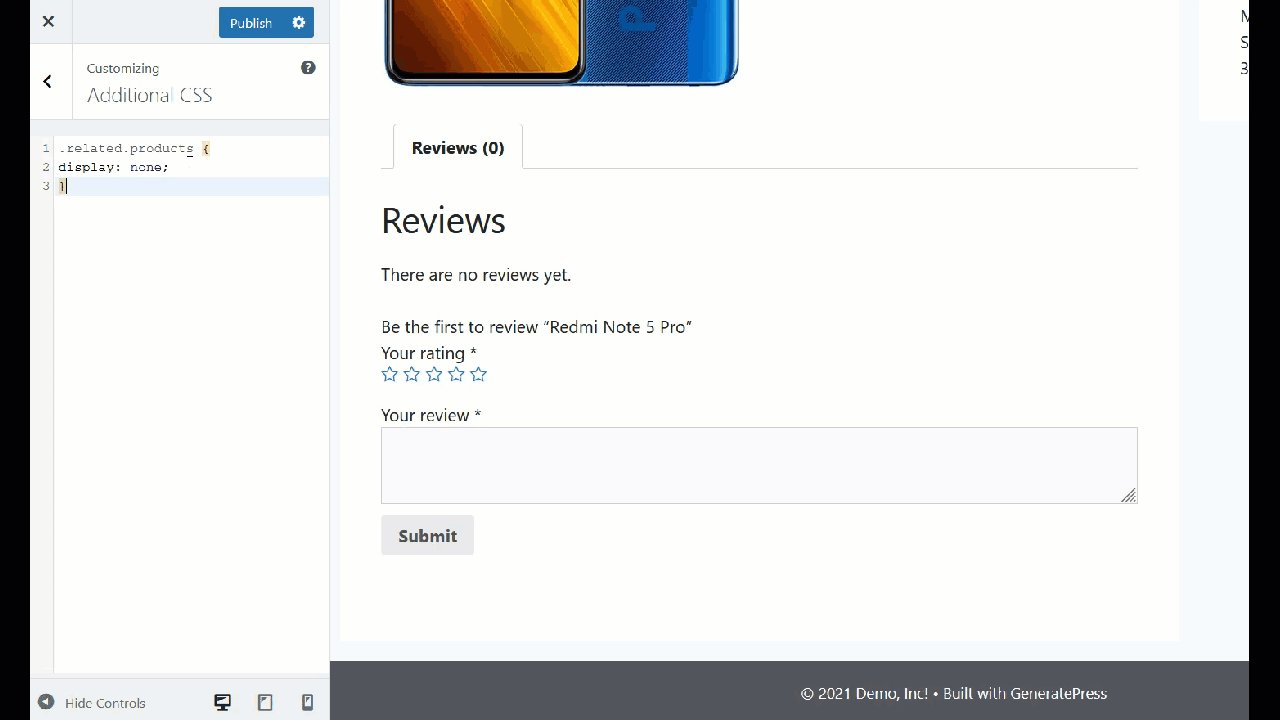
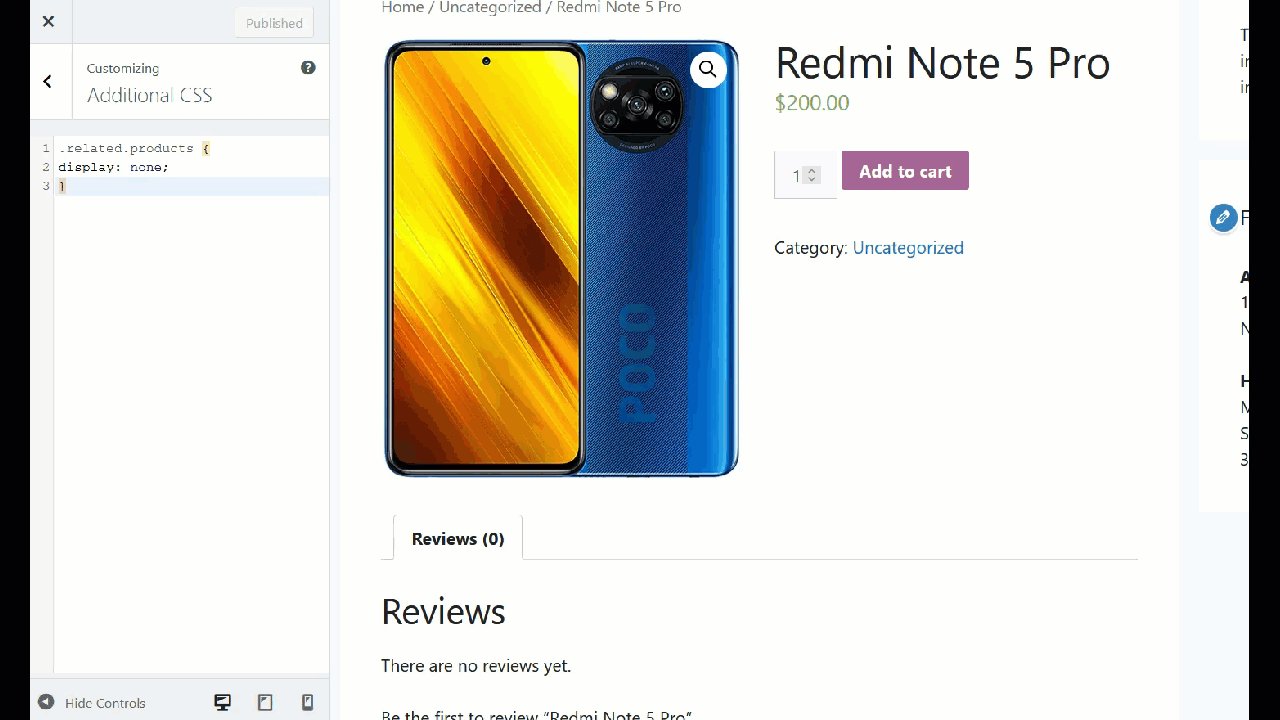
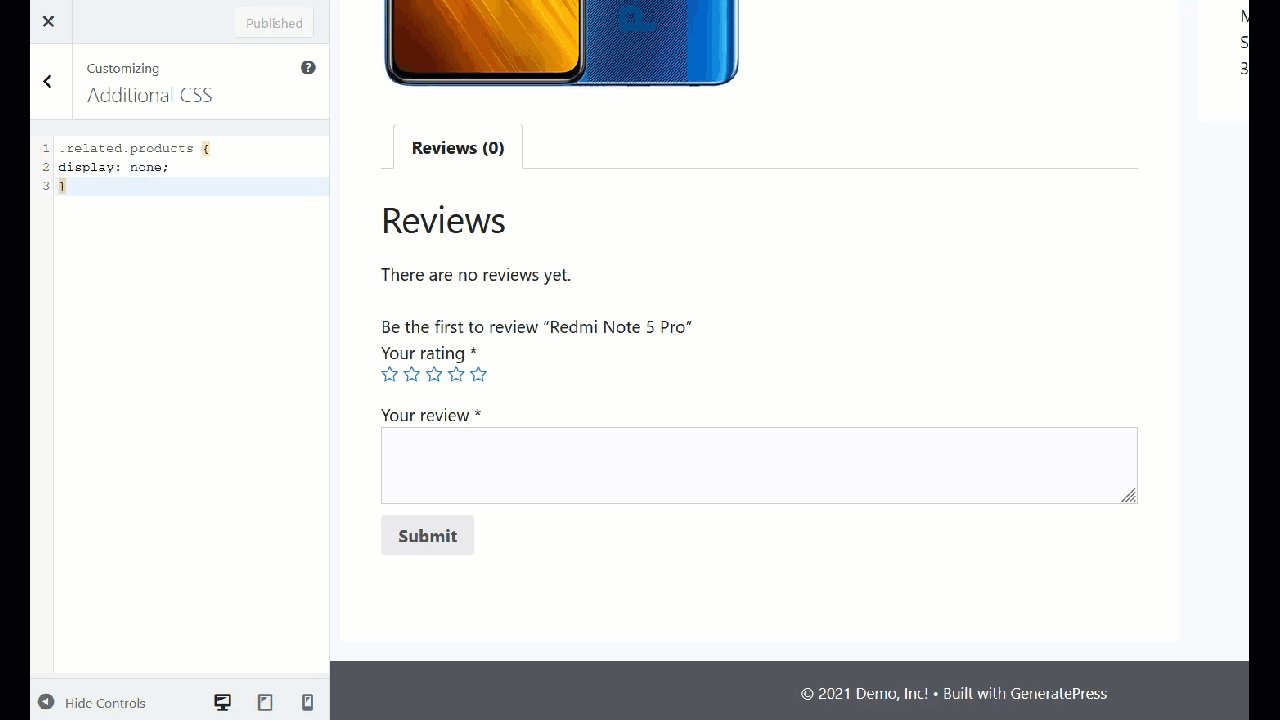
}El personalizador de WordPress viene con un asistente de vista previa en vivo que le permite ver todas las actualizaciones en tiempo real, como se muestra a continuación.

Como puede ver, es muy simple usar CSS para ocultar los productos relacionados. Simplemente actualice la configuración después de pegar el código y estará listo para comenzar.
5) Eliminar productos de las opciones de tema
Algunos temas premium vienen con un panel temático dedicado que incluye algunas opciones para personalizar tu tienda WooCommerce. En la mayoría de los casos, las opciones para eliminar productos relacionados se encuentran en las opciones de la página de un solo producto.
Además de eso, algunos temas de WordPress vienen con plantillas dedicadas que incluyen una sección de productos relacionados que puede habilitar/deshabilitar. Le recomendamos que eche un vistazo a su tema o se ponga en contacto con su equipo de soporte para averiguarlo.
Bonificación: cómo desactivar productos relacionados individualmente
Este es un método avanzado para eliminar productos relacionados con WooCommerce de sus páginas de productos. Agregaremos un fragmento de código para agregar una casilla de verificación en su panel de control de WooCommerce que puede marcar para habilitar/deshabilitar productos relacionados en cada producto.
Debe agregar el siguiente código en el archivo functions.php de su tema secundario o usar un complemento específico del sitio. Para esta demostración, usaremos el complemento Code Snippets, por lo que simplemente vamos a la configuración de los complementos y creamos un nuevo fragmento.
Le damos un nombre y pegamos el de abajo.
Explicación del código
Este fragmento de código agregará una casilla de verificación a la página del producto que puede marcar para eliminar la sección de productos relacionados. Hemos llamado a la casilla de verificación "Eliminar productos relacionados", pero puede personalizarla cambiando la línea de la etiqueta.
// 1. Agregue una casilla de verificación a la página del producto para eliminar productos relacionados
add_action('woocommerce_product_options_general_product_data', 'quadlayers_add_related_products_checkbox');
función quadlayers_add_related_products_checkbox()
{woocommerce_wp_checkbox(matriz(
'id' => 'ocultar_relacionado',
'clase' => '',
'label' => 'Eliminar productos relacionados'
)
);
}La siguiente parte del código guardará la casilla de verificación en un campo personalizado.
// 2. Guardar campo de casilla de verificación
add_action('save_post_product', 'quadlayers_save_related_products_checkbox');
función quadlayers_save_related_products_checkbox ($product_id) {
global $pagenow, $typenow;
if ( 'post.php' !== $pagenow || 'producto' !== $typenow ) return;
if (definido('DOING_AUTOSAVE') && DOING_AUTOSAVE) return;
if ( isset ($_POST['hide_related'] ) ) {
update_post_meta( $product_id, 'hide_related', $_POST['hide_related'] );
} else delete_post_meta ($product_id, 'hide_related');
}
Finalmente, esta parte del código verifica si la casilla de verificación que acabamos de crear está marcada y, si lo está, elimina la sección de productos relacionados.
// 3. Ocultar productos relacionados en la página de un solo producto
add_action('woocommerce_after_single_product_summary', 'quadlayers_hide_related_products_checkbox', 1);
función quadlayers_hide_related_products_checkbox() {
$producto global;
if ( ! vacío ( get_post_meta( $producto->get_id(), 'hide_related', true ) ) ) {
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);
}
}
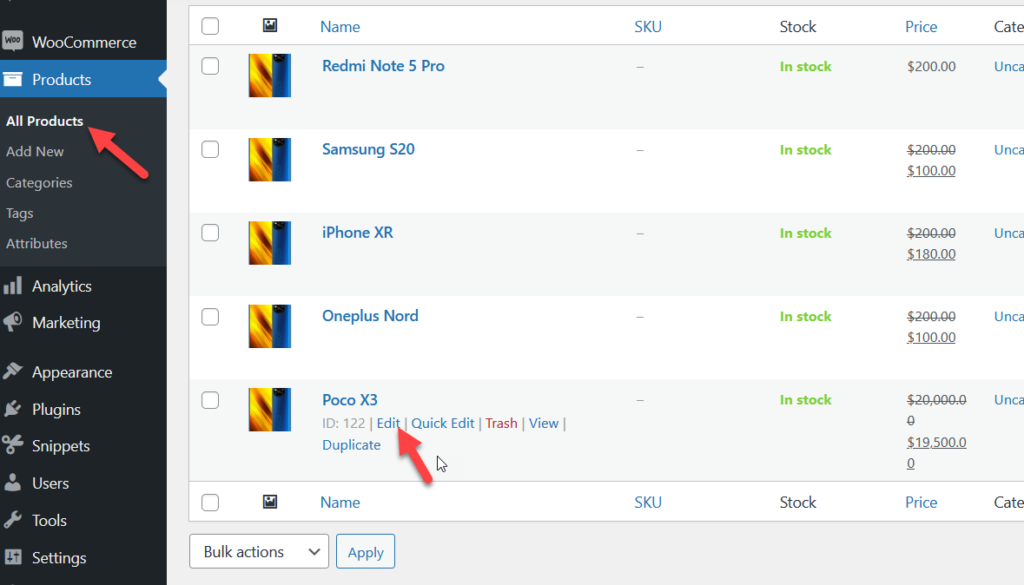
Pegue todo el código y guarde los cambios. Ahora es el momento de ver si funcionó, así que vaya a su página de Productos y elija cualquiera de los productos publicados.

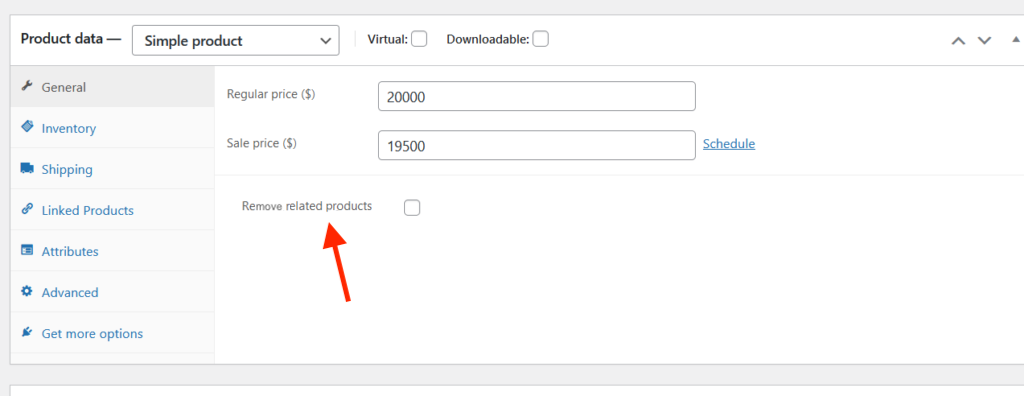
Dentro del editor, verá una nueva opción llamada Ocultar productos relacionados.

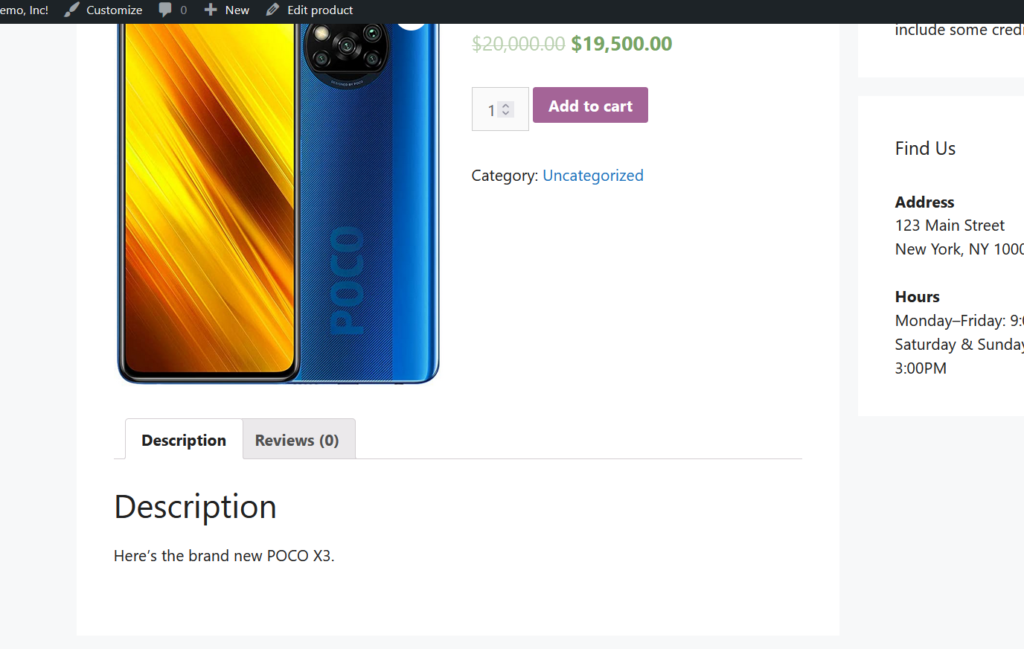
Cuando habilita esta casilla de verificación, la sección de productos relacionados no se mostrará en esa página de producto. Entonces, si revisas la parte delantera, verás algo como esto.

Esta es una excelente opción para tener la flexibilidad de mostrar solo la sección de productos relacionados en ciertas páginas de productos. Para obtener más información al respecto, puede echar un vistazo a esto.
Cambiar la cantidad de productos relacionados que puede mostrar en una página
Esta es otra opción interesante para cambiar la cantidad de productos relacionados que muestra por página. Esto puede ser útil para tener una sección de productos relacionados más limpia o cuando desea mostrar solo algunos elementos relacionados.
Para hacer esto, puede agregar el siguiente código a functions.php del tema secundario o usar el complemento Code Snippets.
/**
* Cambiar el número de productos relacionados
*/
función woo_related_products_limit() {
$producto global;
$args['posts_per_page'] = 6;
devuelve $argumentos;
}
add_filter('woocommerce_output_related_products_args', 'quadlayers_related_products_args', 20);
function quadlayers_related_products_args( $args ) {
$args['posts_per_page'] = 3; // 3 productos relacionados
$argumentos['columnas'] = 1; // arreglado en 1 columna
devuelve $argumentos;
}
Si observa más de cerca el código, verá que mostraremos 3 productos relacionados en 1 columna. Simplemente ajuste el código según sus requisitos y guarde los cambios. Verá todos los cambios reflejados en la parte delantera.
Cómo usar productos relacionados para aumentar las tasas de conversión
Uno de los principales beneficios de los productos relacionados es ayudarlo a aumentar las tasas de conversión. La idea es mostrar productos relacionados con el artículo que el comprador está viendo, para que compren más productos. Estos productos relacionados suelen complementar o mejorar el rendimiento del artículo principal. Por ejemplo, si está viendo una computadora portátil, los productos relacionados pueden ser una carcasa para computadora portátil, un disco duro externo, un cable HDMI, etc.
Esta es una estrategia popular en el comercio electrónico. Por ejemplo, las tiendas en línea populares como Amazon o Flipkart muestran varios productos relacionados según los pedidos anteriores del usuario, el historial de búsqueda, las marcas, etc.
Conclusión
En general, los productos relacionados pueden ayudarlo a aumentar sus ventas. Sin embargo, hay algunas situaciones en las que es posible que deba ocultarlos.
En esta guía, hemos visto diferentes métodos para eliminar productos relacionados en WooCommerce:
- Uso de complementos
- Programáticamente (codificación)
- Usar un creador de páginas dedicado
- Con fragmentos de CSS
- Desde las opciones de tema
La forma más sencilla de ocultar la sección de productos relacionados es usar un complemento. Simplemente tiene que activar el complemento y ocultará automáticamente los productos relacionados. Por otro lado, si se siente cómodo con la codificación, puede editar el archivo functions.php o agregar un pequeño script CSS.
Alternativamente, si desea eliminar productos relacionados de páginas individuales, puede hacerlo con un creador de páginas. Finalmente, si tiene un tema premium, verifique si le da la opción de ocultar los productos relacionados desde el panel de temas. Cuando tiene instalado un creador de páginas, puede usarlo para ocultar los productos relacionados en la tienda.
Para obtener más consejos para aprovechar al máximo su tienda, consulte las siguientes guías:
- Cómo agregar productos de WooCommerce
- Personaliza la página del producto de WooCommerce
- Cómo editar la página de la tienda de WooCommerce
¿Ha eliminado productos relacionados con WooCommerce de su tienda? ¿Qué método usaste? ¡Háganos saber en la sección de comentarios!
