Cómo ocultar el campo de código de cupón de WooCommerce
Publicado: 2020-08-01 ¿Está buscando una manera de ocultar el campo del código de cupón de WooCommerce, especialmente en las páginas del carrito y de pago? Además, es posible que desee deshabilitar el código de cupón por completo en su tienda WooCommerce. En esta publicación, ilustraré cómo deshabilitar u ocultar el campo de cupón en varias páginas de su tienda WooCommerce.
¿Está buscando una manera de ocultar el campo del código de cupón de WooCommerce, especialmente en las páginas del carrito y de pago? Además, es posible que desee deshabilitar el código de cupón por completo en su tienda WooCommerce. En esta publicación, ilustraré cómo deshabilitar u ocultar el campo de cupón en varias páginas de su tienda WooCommerce.
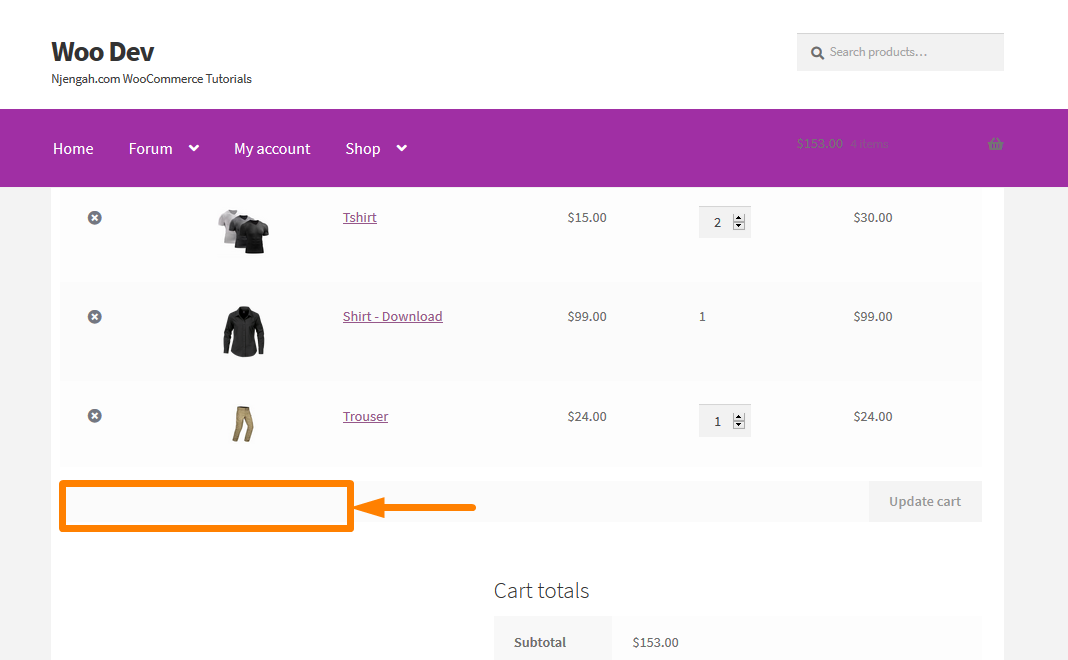
Página del carrito de campo de cupones de WooCommerce
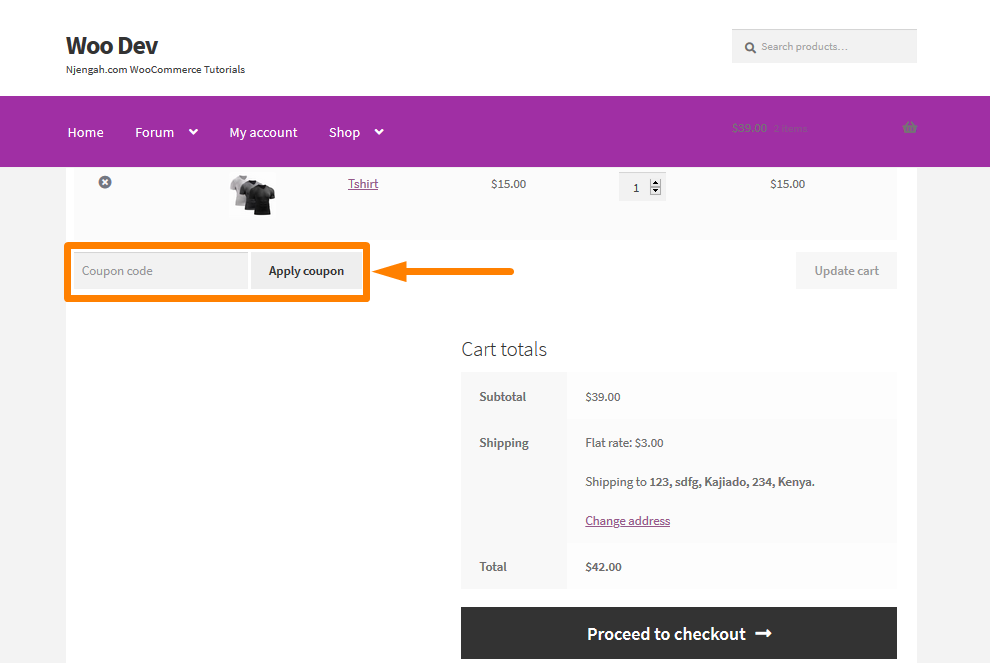
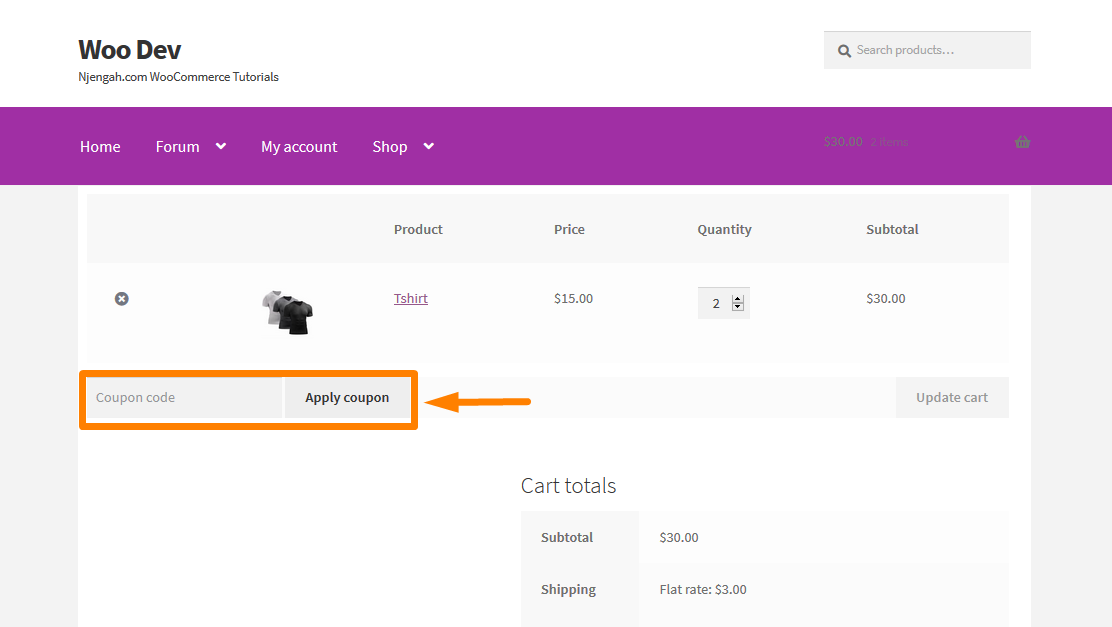
Esta es la ubicación predeterminada del campo de cupón en la página del carrito : 
Página de pago del campo de cupón de WooCommerce
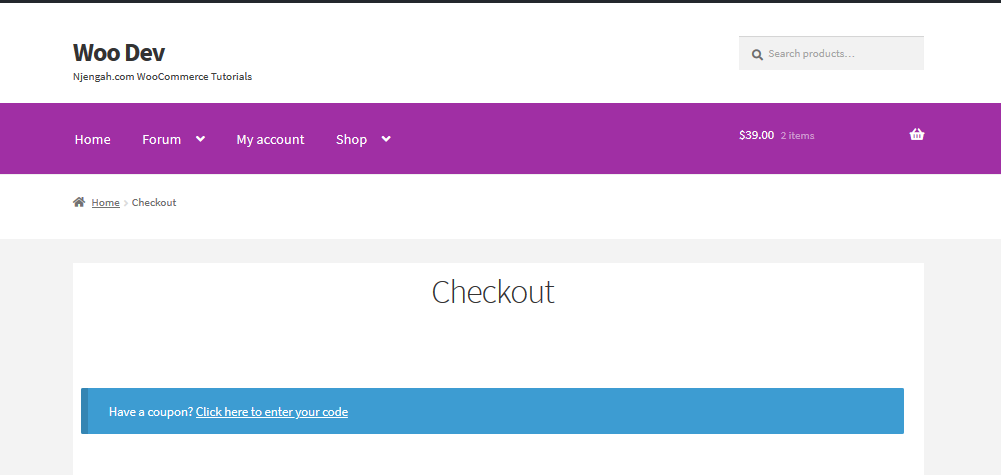
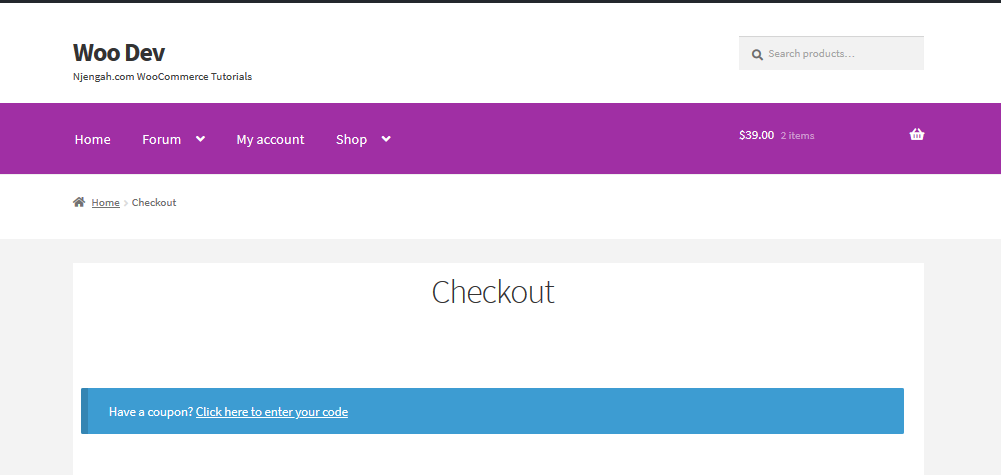
Esta es la ubicación predeterminada del campo de cupón en la página de pago : 
Campos de cupón de WooCommerce
Ofrecer cupones a clientes leales es una excelente manera en que los propietarios de tiendas WooCommerce retribuyen a la comunidad. A través de estos cupones, pueden ofrecer premios o descuentos como incentivo de compra. Esta es solo una forma en que los propietarios de las tiendas WooCommerce agradecen la compra de sus productos.

Sin embargo, no es necesario que muestre o capacite a sus clientes sobre cómo lucir
para descuentos o cupones, ya que podrían abandonar su carrito para buscar cupones que están disponibles en su tienda. En algunos casos, otros clientes pueden esperar para comprar algo, hasta que haya un cupón disponible. Si los clientes de su tienda WooCommerce hacen esto, pueden buscar el complemento de la competencia o encontrar cualquier código de cupón ofrecido por los afiliados, lo que afectaría las ventas de su tienda.
Además, esto puede resultar en un riesgo de comprar en otro lugar o abandonar su tienda por completo, cuando encuentran una opción más barata.
Además, cuando los usuarios buscan cupones, es posible que no completen una compra porque pueden no estar satisfechos porque sienten que se perdieron un descuento.
Sin embargo, esta no es la experiencia del cliente que puede desear para su tienda WooCommerce.
Para evitar esto, puede aplicar automáticamente cupones para los clientes de un producto en particular, o simplemente ocultar los cupones de las páginas de la tienda por completo.
Dicho todo esto, repasemos algunos de los pasos que debe seguir para deshabilitar u ocultar cupones de diferentes partes de su tienda WooCommerce para maximizar sus conversiones y, en general, hacer felices a todos sus clientes.
a) Deshabilitar el código de cupón por completo en su tienda WooCommerce
Puede deshabilitar completamente el campo del código de cupón de descuento en el carrito y la página de pago en su tienda WooCommerce. Esto se puede hacer siguiendo estos sencillos pasos:
Pasos para deshabilitar el código de cupón por completo
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
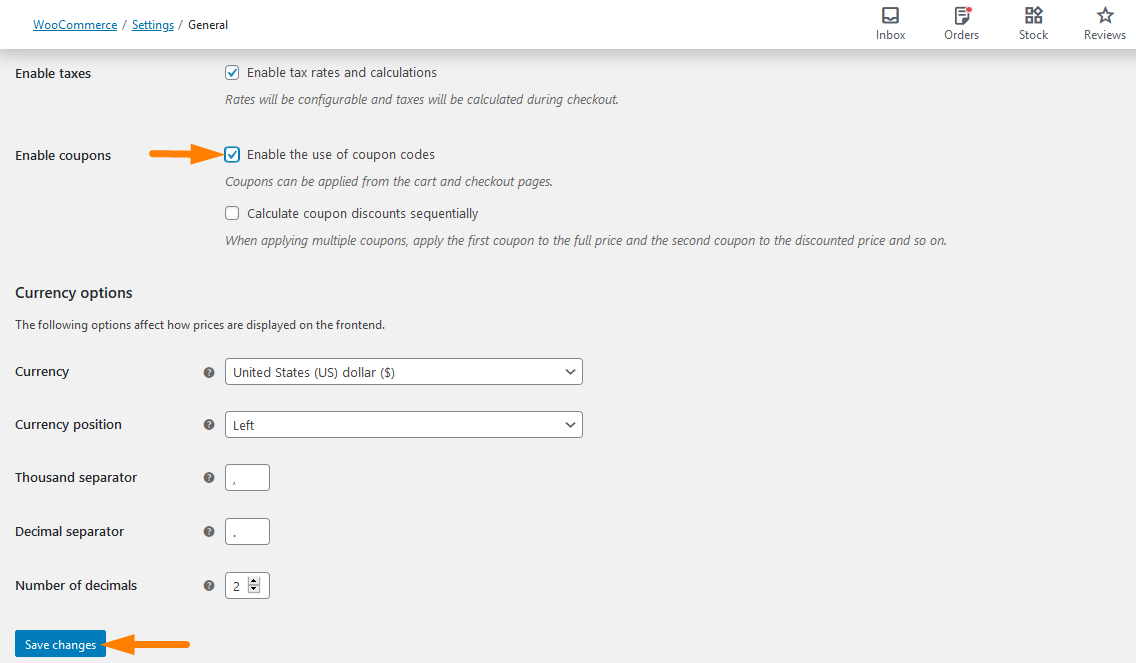
- En el menú Panel de control, haga clic en WooCommerce > Configuración > pestaña General . Esto traerá muchas opciones de configuración general, pero debe buscar la casilla de verificación ' Habilitar el uso de códigos de cupón '. Recuerde guardar el cambio como se muestra a continuación:

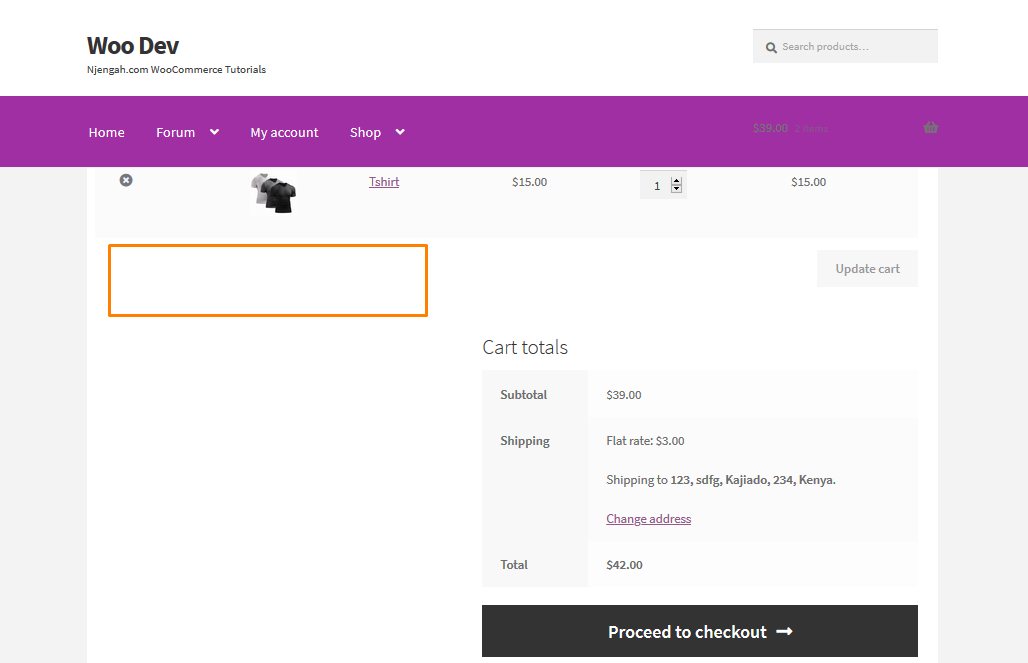
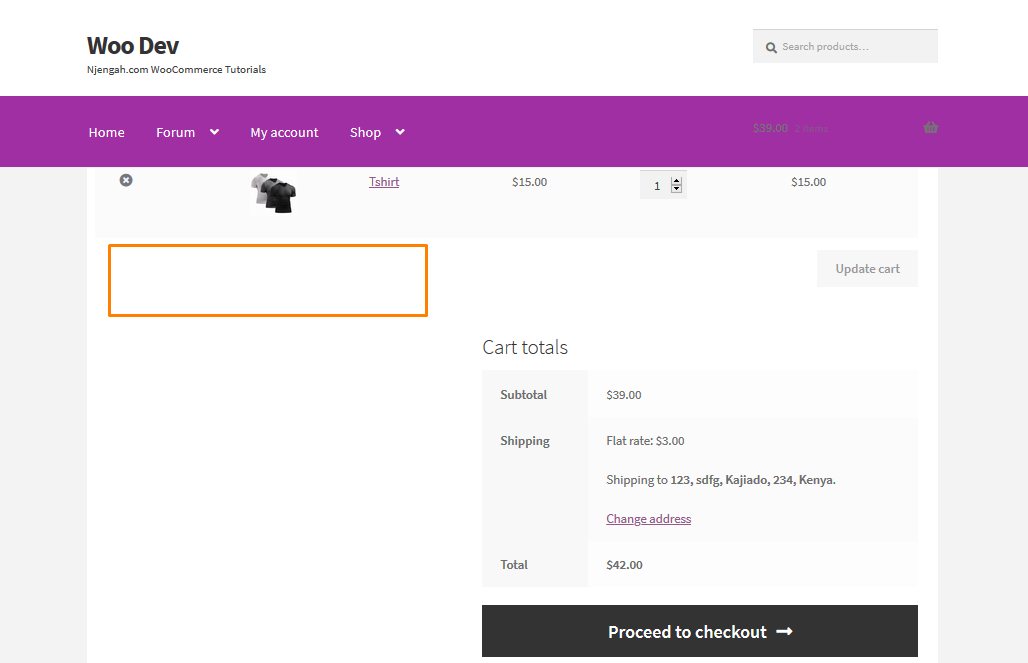
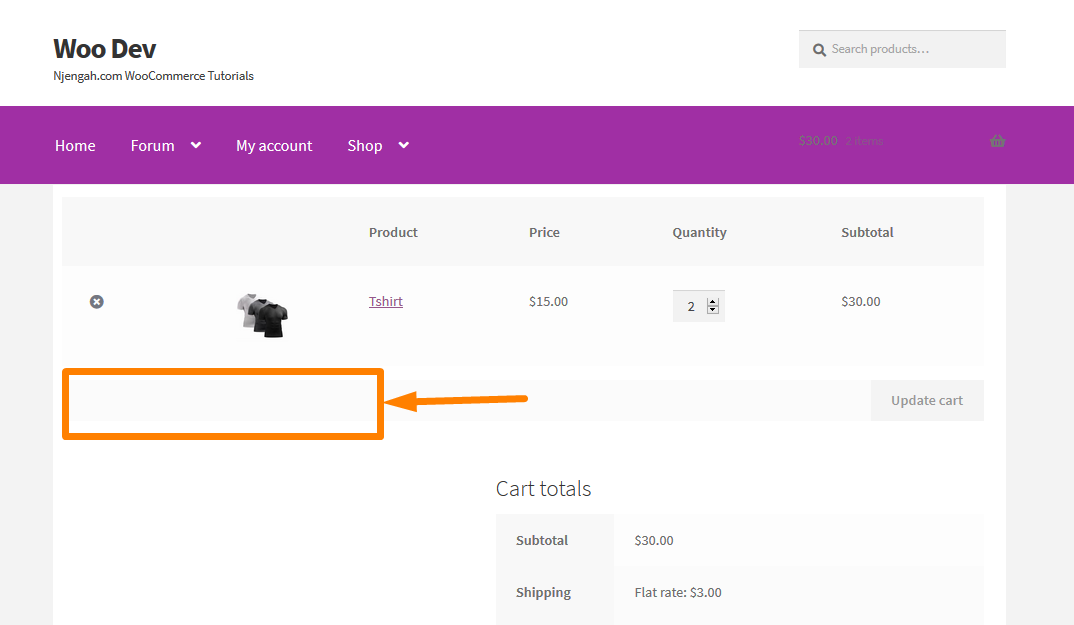
- Luego, debe hacer clic en la casilla de verificación para deshabilitar completamente el campo de cupón en el carrito o pagar. El resultado en la página del carrito se muestra a continuación:

b) Ocultar el campo del código de cupón en la página del carrito de WooCommerce
Es posible que el propietario de la tienda WooCommerce desee ocultar el campo del código de cupón solo en la página del carrito y mostrarlo en la página de pago . Para ello, solo te llevará unos minutos y simplemente deberás seguir estos sencillos pasos:
Pasos para ocultar el campo del código de cupón en la página del carrito de WooCommerce
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema donde agregaremos la función que ocultará el campo del código de cupón en la página del carrito de WooCommerce
- Agrega el siguiente código al final del archivo php :
// ocultar el campo de cupón en la página del carrito
function disabled_coupon_field_on_cart ($ habilitado) {
si (es_carrito()) {
$ habilitado = falso;
}
devolver $habilitado;
}
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_cart');- Para ver el resultado de este código, debe acceder a la página del carrito y verá esto:

Cómo funciona el código
Este código deshabilita completamente el campo del código de cupón en la página del carrito usando la function disable_coupon_field_on_cart( $enabled ) . Esta función verifica si hay un campo de cupón en esta página. Si está allí, el código deshabilita el campo de código de cupón con la ayuda de este filtro add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); .
c) Ocultar el campo del código de cupón en la página de pago de WooCommerce
El propietario de la tienda puede optar por ocultar el campo del código de cupón solo en la página de pago y mostrarlo en la página del carrito . La página de pago predeterminada con el campo de pago se ve así:

Para ello, solo te llevará unos minutos y simplemente deberás seguir estos sencillos pasos:
Pasos para ocultar el campo del código de cupón en la página del carrito de WooCommerce
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema donde agregaremos la función que ocultará el campo del código de cupón en la página de pago de WooCommerce
- Agrega el siguiente código al final del archivo php :
// ocultar el campo de cupón en la página de pago
function disabled_coupon_field_on_checkout ($ habilitado) {
si ( es_pago() ) {
$ habilitado = falso;
}
devolver $habilitado;
}
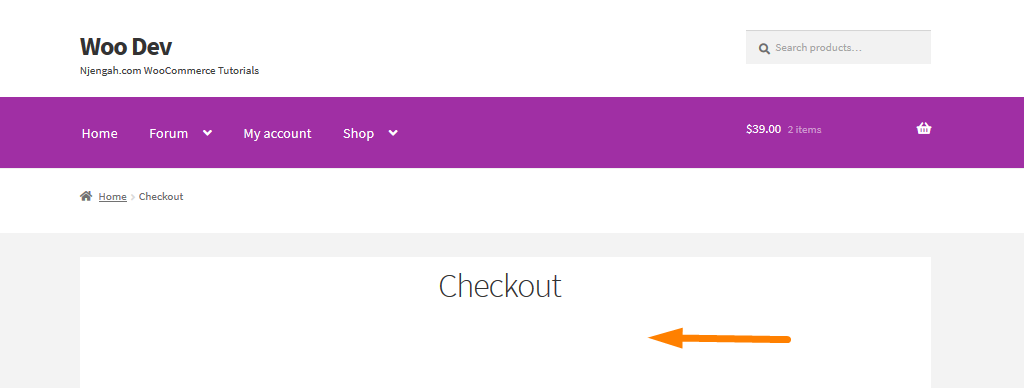
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout');- Para ver el resultado de este código, debe acceder a la página de pago y verá esto:

Cómo funciona el código
Este código deshabilita completamente el campo del código de cupón en la página de pago usando la function disable_coupon_field_on_checkout( $enabled ) . Esta función verifica si hay un campo de cupón en esta página. Si está allí, el código deshabilita el campo de código de cupón con la ayuda de este filtro add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );

d) Ocultar el campo de cupón para cualquier producto
Como propietario de una tienda WooCommerce, debe tomar decisiones que aumentarán las ventas. Es posible que tenga muchos campos de cupones y es posible que desee restringir esta función en ciertos productos para evitar el abandono del carrito cuando los clientes desean buscar otros productos.
Por ejemplo, es posible que desee ocultar el campo de código si un producto llamado 'Camiseta' con un ID de producto de 133 está presente en el carrito. Esto surge cuando no desea que las personas apliquen un cupón si están comprando este producto. WooCommerce no tiene una funcionalidad integrada para hacer esto, pero no se preocupe, ya que tenemos una solución para este problema.
Para ello, sigue estos sencillos pasos:
Pasos para ocultar el campo de cupón para cualquier producto
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
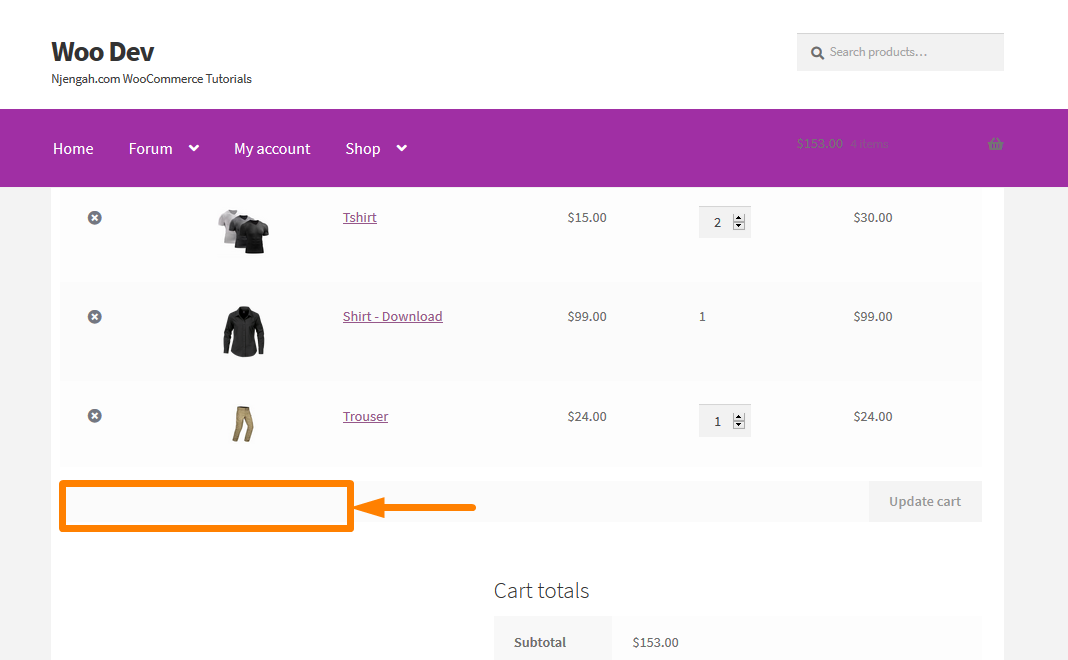
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema donde agregaremos la función que ocultará el campo del código de cupón en el ID de producto 133 Así es como se ve con el área del campo de cupón:

- Agrega el siguiente código al final del archivo php :
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
función ts_hide_coupon_field_on_cart ($ habilitado) {
$id_producto = 133;
$carrito = WC()->carrito->get_cart();
foreach ( $carrito as $id => $carrito_artículo ) {
if( $cart_item[ 'data' ]->get_id() == $product_id ) {
falso retorno;
}
}
devolver $habilitado;
}Recuerde agregar el ID de producto correcto en función de los productos que tiene en su tienda WooCommerce.
- Después de agregar el código, actualice la página y el resultado será:

Cómo funciona el código
Este código deshabilita completamente el campo de código de cupón en la página del carrito del producto ID 133 usando la function ts_hide_coupon_field_on_cart( $enabled ) . Esta función verifica si hay un campo de cupón en esta página. Si está allí, el código deshabilita el campo de código de cupón con la ayuda de este filtro add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
e) Ocultar el campo de cupón para múltiples productos
En el ejemplo anterior, solo eliminamos el campo del código de cupón para un producto. Es posible que se pregunte "¿Cómo puedo ocultar el campo de cupón para múltiples ID de productos en la página del carrito?" También tenemos una solución para este problema.
Para hacer esto, siga estos sencillos pasos y podrá ocultar el campo de cupón en varios productos en la página del carrito:
Pasos para ocultar el campo de cupón para múltiples productos
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
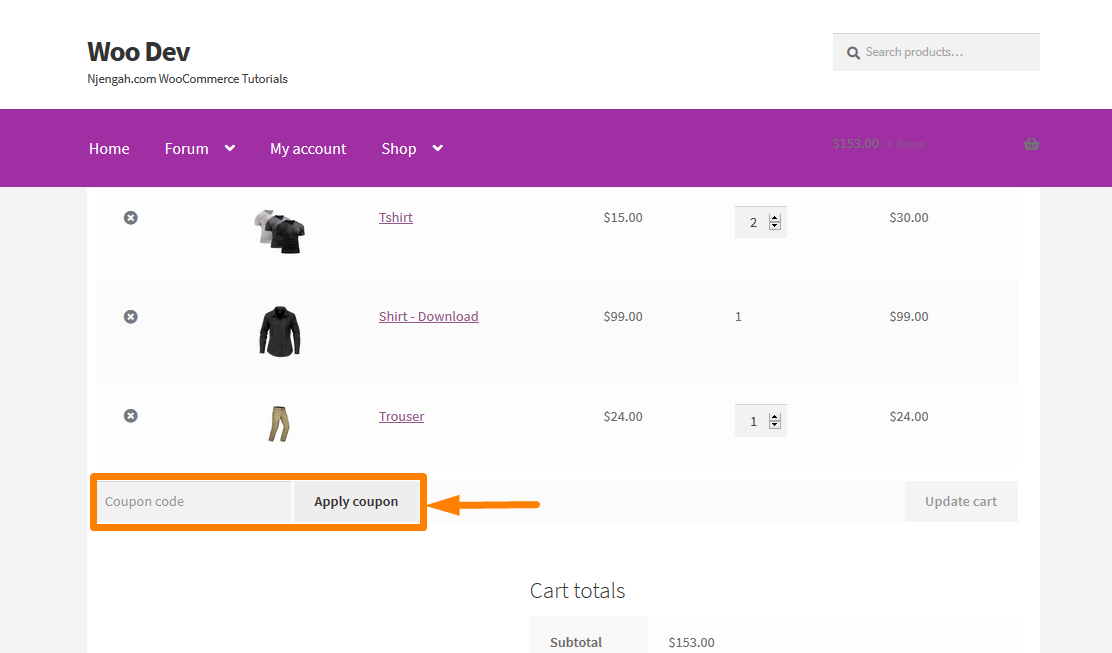
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema donde agregaremos la función que ocultará el campo del código de cupón solo en los ID de producto 133, 140 y 147. así es como se ven:

- Agrega el siguiente código al final del archivo php :
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
función ts_hide_coupon_field_on_cart ($ habilitado) {
$product_ids = array(133, 147, 140);
$carrito = WC()->carrito->get_cart();
foreach ( $carrito as $id => $carrito_artículo ) {
if( in_array( $cart_item[ 'data' ]->get_id(), $product_ids ) ) {
falso retorno;
}
}
devolver $habilitado;
}Recuerde agregar el ID de producto correcto en función de los productos que tiene en su tienda WooCommerce.
- Después de agregar el código, agregue esos artículos en el carrito y verifique si tiene este resultado:

Cómo funciona el código
Este código funciona como el del ejemplo (d) , pero hemos definido una matriz de ID de productos donde hemos recorrido los artículos del carrito y verificamos si la ID del artículo está presente en nuestra matriz. Cuando aparecen en el carrito, el campo del código de cupón está oculto. Se puede utilizar para cualquier producto que esté en la matriz.
f) Ocultar el campo del código de cupón según las categorías de productos
Como propietario de una tienda WooCommerce, es posible que desee ocultar el campo del código de cupón si un producto de una categoría determinada está presente en el carrito. Para este ejemplo, vamos a ocultar los productos en la categoría ' Njengah Tech '. Puede usar el nombre de la categoría que desea ocultar en el campo del cupón en el carrito y finalizar la compra.
Para hacer esto, simplemente siga estos sencillos pasos:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
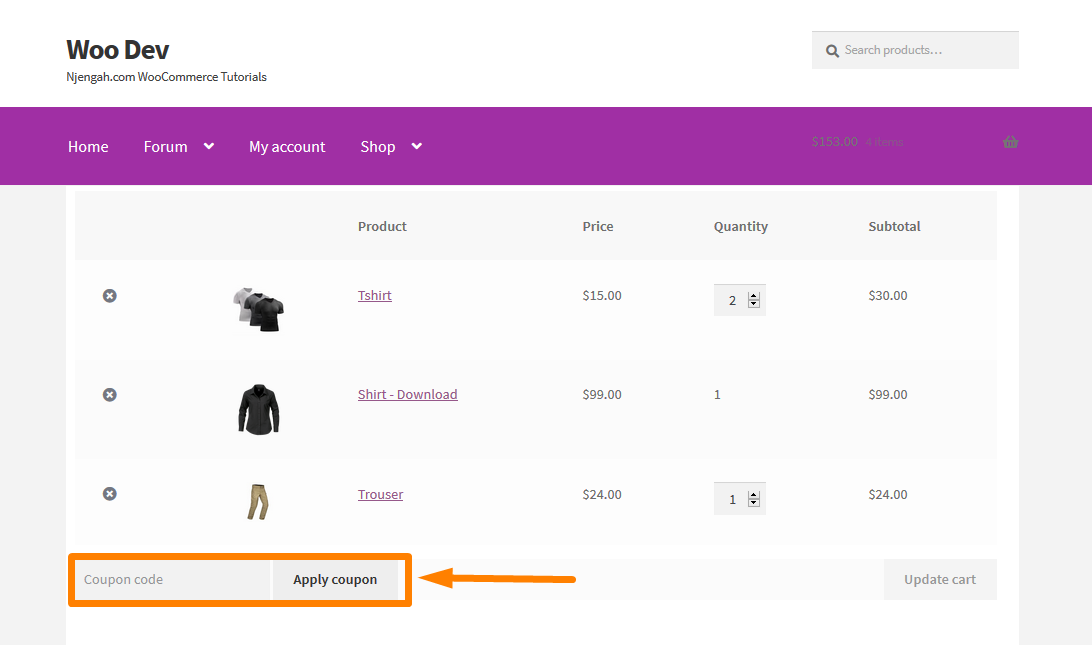
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema donde agregaremos la función que ocultará el campo del código de cupón en los productos de la categoría ' Njengah Tech '. Así queda el carrito con productos de esta categoría:

- Agrega el siguiente código al final del archivo php :
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
función ts_hide_coupon_field_on_cart ($ habilitado) {
$categorías_producto = array('Njengah Tech');
$carrito = WC()->carrito->get_cart();
foreach ( $carrito as $id => $carrito_artículo ) {
$_producto = wc_get_product($cart_item[ 'data' ]->get_id() );
foreach ($categorías_producto as $categoría) {
if( has_term( $categoría, 'product_cat', $cart_item[ 'data' ]->get_id() ) ) {
falso retorno;
}
}
}
devolver $habilitado;
}- Después de agregar el código, agregue esos artículos en el carrito y verifique si tiene este resultado:

Conclusión
En esta publicación, hemos descrito cómo:
- Deshabilite completamente el código de cupón en su tienda WooCommerce.
- Oculte el campo del código de cupón en la página del carrito de WooCommerce.
- Oculte el campo del código de cupón en la página de pago de WooCommerce.
- Ocultar campo de cupón para cualquier producto.
- Ocultar campo de cupón para múltiples productos.
- Oculte el campo del código de cupón según las categorías de productos.
¡Esperamos que ahora pueda ocultar o eliminar el campo de cupón de su sitio de WooCommerce!
Artículos similares
- Cómo redirigir al carrito después de iniciar sesión en WooCommerce
- Cómo ocultar el subtotal del carrito en WooCommerce o eliminar la fila del subtotal
- Cómo omitir el carrito y redirigir a la página de pago WooCommerce
- Cambiar el texto Proceder al pago en WooCommerce
- Cómo cambiar el icono de PayPal en la página de pago de WooCommerce
- Cómo configurar productos destacados en WooCommerce
- Cómo agregar la página de pago de iconos de pago personalizados de WooCommerce
- Cómo vender productos digitales con WooCommerce
- Cómo ordenar las categorías de WooCommerce para una mejor experiencia de usuario
- Ocultar o eliminar el campo de cantidad de la página del producto de WooCommerce
