7 formas adecuadas de ocultar imágenes destacadas WordPress
Publicado: 2022-12-20Ocultar imágenes destacadas en WordPress es útil en algunas situaciones. Por ejemplo, desea lograr un aspecto minimalista o eliminar imágenes de ciertas áreas de su sitio web.
Imagina que tienes una publicación de blog que se ve abarrotada con la imagen destacada. Sin embargo, aún desea que la imagen destacada se muestre en la página de listado del blog. En este caso, ocultar la imagen en su publicación de blog individual sin eliminarla por completo será el boleto.
Las siguientes instrucciones lo ayudarán a ocultar correctamente las imágenes destacadas de WordPress utilizando la función integrada y otras opciones.
¡Entremos en ello!
- #1 Cargue imágenes destacadas de forma selectiva
- #2 Eliminar las imágenes destacadas cargadas
- # 3 Deshabilitar las imágenes destacadas de configuración automática
- #4 Ocultar imágenes destacadas en WordPress a través de la configuración del tema
- #5 Use código para ocultar imágenes destacadas en WordPress
- #6 Active un complemento para ocultar imágenes destacadas
- #7 Habilite un complemento de protección de archivos
#1 Cargue imágenes destacadas de forma selectiva
La forma más sencilla es cargar y configurar sus imágenes destacadas de forma selectiva y bien organizada. Debe tener una lista de publicaciones de blog en las que se determina que tienen imágenes destacadas o no. Al definir y planificar sus imágenes, puede tomar el control total sobre ellas y administrarlas de manera efectiva.
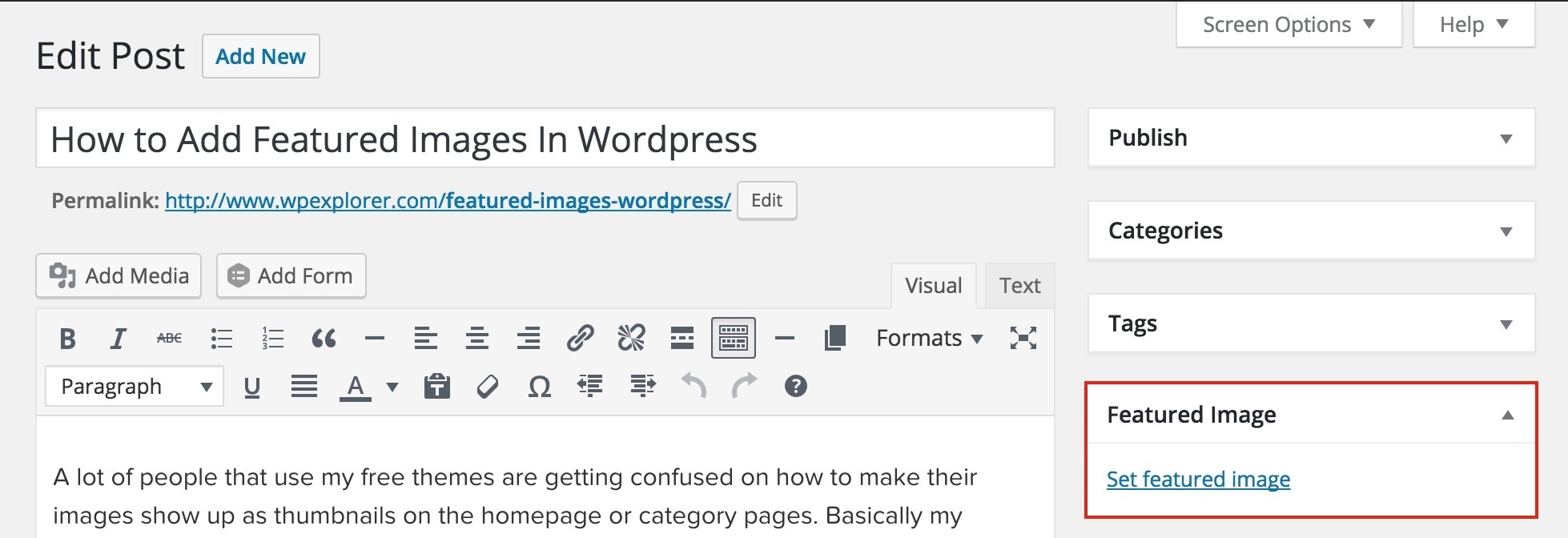
Deje la sección Imagen destacada en blanco si no desea que la imagen destacada de la publicación aparezca en ninguna parte.

Para comprender las imágenes destacadas de WordPress y cómo usarlas, consulte nuestro artículo para obtener más detalles.
#2 Eliminar las imágenes destacadas cargadas
Después de configurar una imagen destacada para su publicación, siga estos pasos para eliminarla. Este método funciona bien tanto con el editor Classic como con el editor Gutenberg.
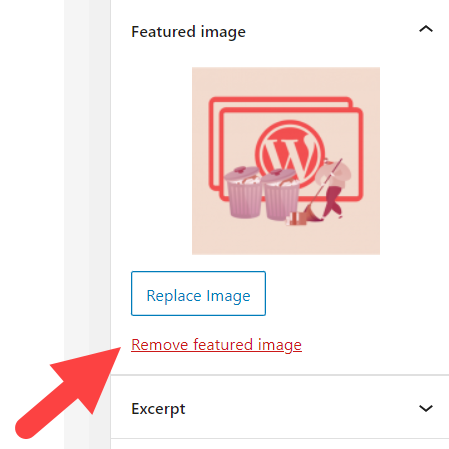
- En su publicación o página, busque la sección Imagen destacada .
- Haga clic en el botón Eliminar imagen destacada .

3. Obtenga una vista previa y actualice su publicación para finalizar.
Sin embargo, WordPress ocasionalmente establece una imagen destacada predeterminada para todas las publicaciones de su blog automáticamente o asigna la primera imagen en la publicación como la imagen destacada. Es por eso que sus publicaciones aún tienen imágenes destacadas a pesar de que las eliminó o no cargó ninguna imagen.
¿Te encuentras con este problema? Siga el método a continuación.
# 3 Deshabilitar las imágenes destacadas de configuración automática
Sus imágenes destacadas se muestran en 2 ubicaciones:
- Publicaciones/Páginas: por lo general, al comienzo de una publicación o página.
- Página de la galería del blog: en la lista de publicaciones que ha publicado en su sitio web.
Si está utilizando un complemento de imagen destacada, es probable que genere automáticamente una imagen destacada predeterminada para su contenido. En otras palabras, las imágenes destacadas generadas automáticamente no aparecerán en sus publicaciones, sino en la página de la galería de publicaciones.
Las funcionalidades y configuraciones de cada complemento son diferentes. Será mejor que verifique si su complemento ofrece una opción para deshabilitar las imágenes destacadas configuradas automáticamente. También puede ponerse en contacto con el equipo de soporte del complemento para obtener ayuda.
Supongamos que está utilizando el complemento de imagen destacada automática. Para deshabilitar las imágenes destacadas automáticas:
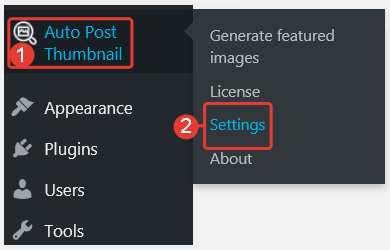
- En su panel de administración, vaya a Miniatura de publicación automática → Configuración .

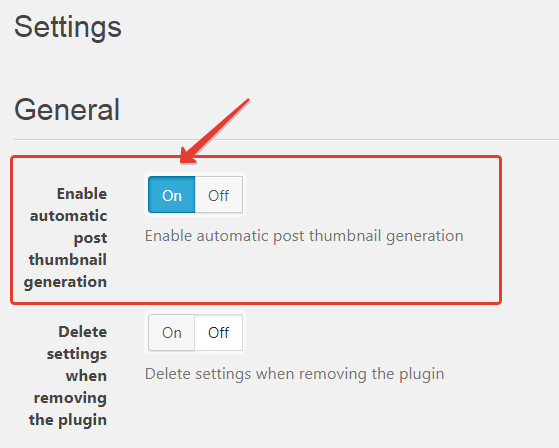
2. Desplácese hacia abajo hasta Habilitar la generación automática de miniaturas de publicaciones y desactívelo .

#4 Ocultar imágenes destacadas en WordPress a través de la configuración del tema
El tema Neve le brinda la posibilidad de ocultar imágenes destacadas en todo el sitio e incluso en ciertas publicaciones. Además, puede elegir entre ocultar las imágenes destacadas de la página de listado del blog y una sola publicación/página, o ambas.

Ocultar imágenes en miniatura de las páginas de listas de blogs
Primero, debe instalar y activar el tema Neve. Después:
- Dirígete a Apariencia → Personalizar y selecciona Diseño → Blog/Archivo .
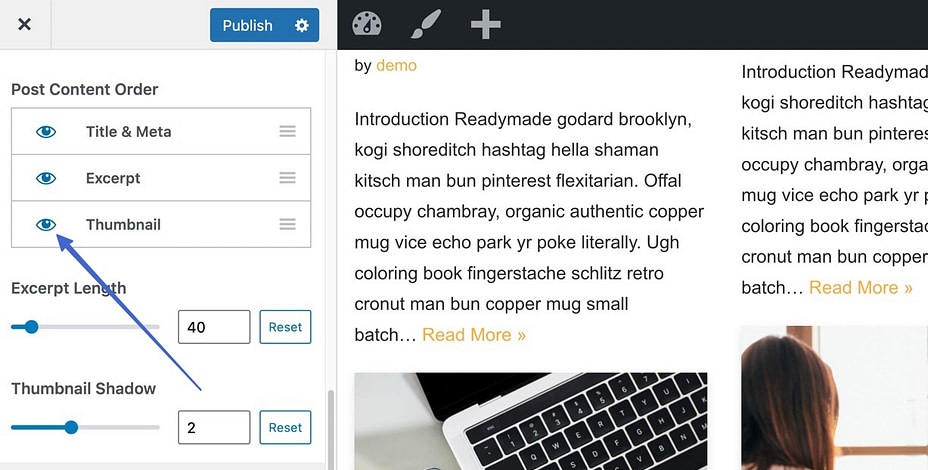
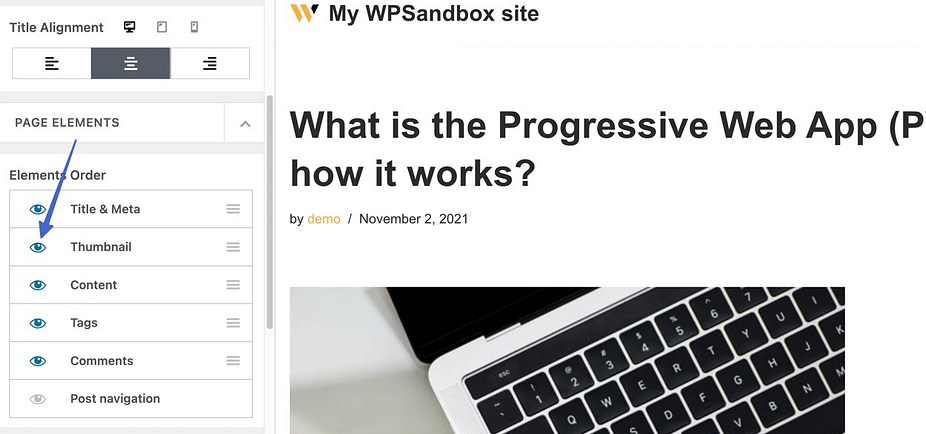
- En el menú Ordenar contenido de la publicación, presione el ícono del ojo debajo de la sección Miniatura .

Esto desactivará la visualización de miniaturas en la página de la galería de tu blog. Como resultado, solo se muestran los títulos, las descripciones y los metadatos de las publicaciones que haya incluido.

Ocultar miniaturas de publicaciones de todo el sitio
Además de la página de listado de publicaciones, el tema Neve permite ocultar todas las imágenes destacadas en sus publicaciones/páginas.
- Vaya a Apariencia → Personalizar en su panel de WordPress, luego haga clic en Diseño → Publicación única .
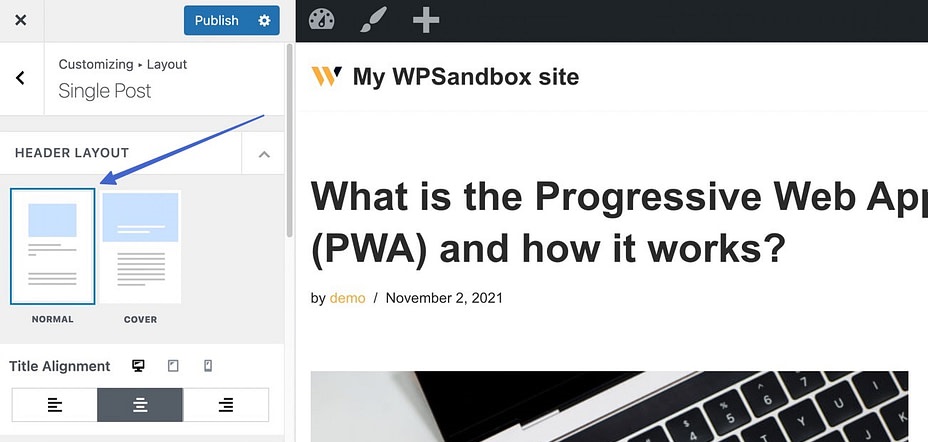
- Asegúrese de elegir el modo Normal en Diseño de encabezado .


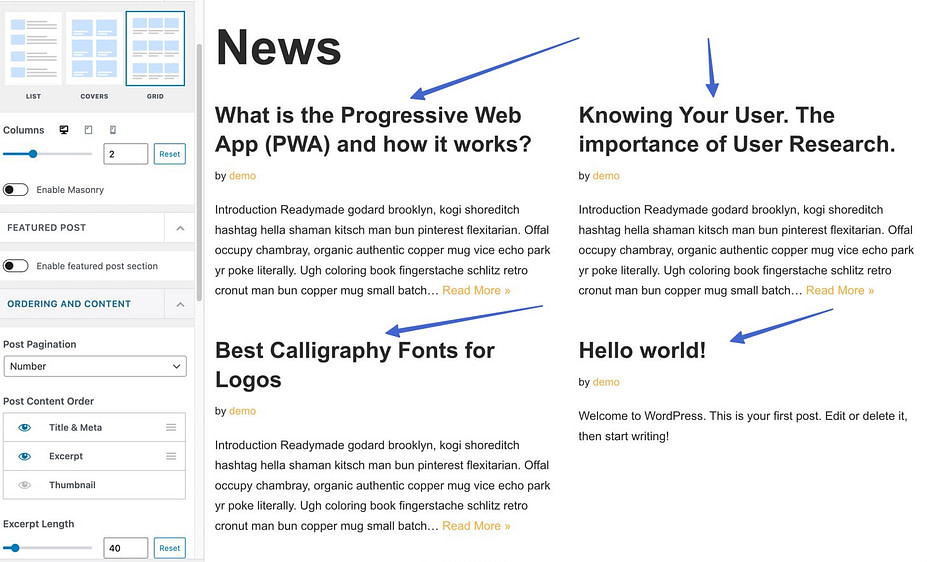
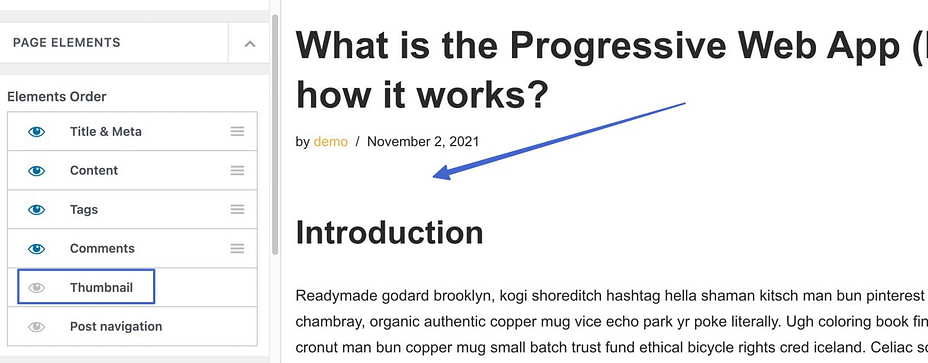
3. Desplácese hacia abajo hasta la sección Orden de elementos y desmarque el icono de ojo junto al elemento Miniatura .

4. Presione el botón Publicar para que las miniaturas desaparezcan en la vista de publicación.

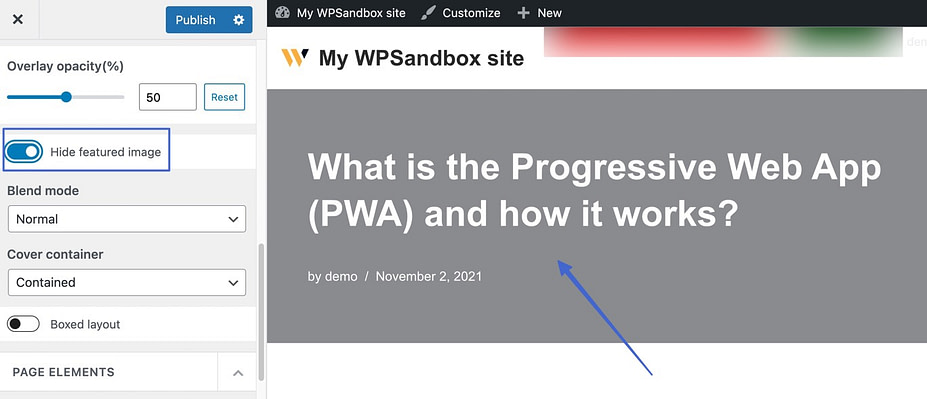
En caso de que esté utilizando la portada en lugar del diseño de encabezado normal , esta es la ruta:
- Desplácese hacia abajo hasta la sección Diseño y active la opción Ocultar imagen destacada .

2. Pulsa el botón Publicar y disfruta de los resultados.
Tenga en cuenta que este método oculta las imágenes destacadas de cada publicación en su sitio web. Pero las imágenes aún son visibles en la página de listado del blog. Es una excelente opción si desea que sus publicaciones estén ordenadas y que las imágenes destacadas permanezcan en la página de la galería del blog.
Ocultar imágenes destacadas en publicaciones de blog específicas
Finalmente, el tema Neve lo ayuda a ocultar las imágenes en miniatura de publicaciones individuales, mientras las deja habilitadas de manera predeterminada.
- Abra la publicación en la que desea ocultar la imagen destacada.
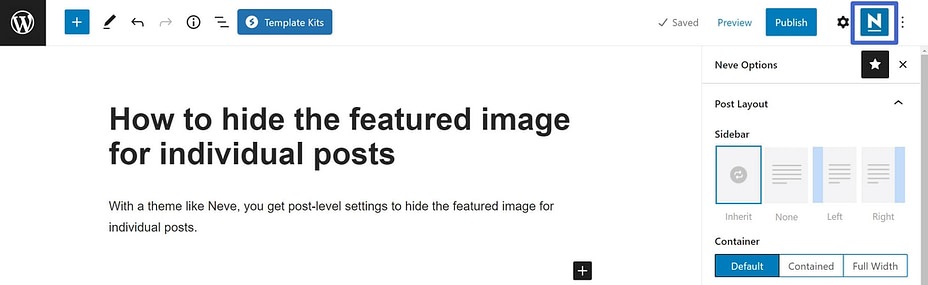
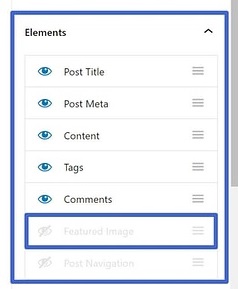
- En la pantalla de edición de publicaciones, seleccione el ícono N en la esquina superior derecha para abrir las Opciones de Neve .

3. Desactive la opción Imagen destacada en la sección Elementos .

#5 Use código para ocultar imágenes destacadas en WordPress
¿Qué sucede si su tema no le da la opción de ocultar las imágenes destacadas? Puede escribir código para hacerlo.
- En su panel de administración, vaya a Apariencia → Personalizar → CSS adicional .
- Copie y pegue el siguiente código en él:
.entry-content img {
pantalla: ninguna;
}Esto ocultará la imagen destacada para todas tus publicaciones. En caso de que desee ocultar una imagen destacada de una publicación en particular, escriba el siguiente código:
.post-12345 .post-imagen {
pantalla: ninguna;Recuerde reemplazar "12345" con su ID de publicación real.
3. Haga clic en Publicar para completar.
Tenga en cuenta que esta técnica no elimina de forma permanente las imágenes destacadas de su biblioteca de medios de WordPress. En cambio, solo oculta las imágenes de publicaciones específicas.
#6 Active un complemento para ocultar imágenes destacadas
Este método es apto para principiantes. Simplemente active un complemento y lo ayudará a manejar la molestia. Le mostraremos cómo mostrar/ocultar imágenes destacadas en publicaciones/páginas usando un complemento gratuito.
- Dirígete a Complementos → Agregar nuevo .
- Busque el complemento Mostrar condicionalmente la imagen destacada en publicaciones y páginas singulares y haga clic en Instalar → Activar .

3. Vaya a la publicación/página en la que desea ocultar la imagen destacada.
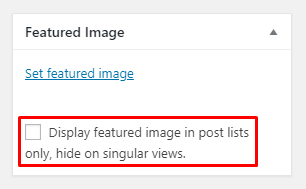
4. En la sección Imagen destacada , marque la casilla de verificación Mostrar imagen destacada solo en listas de publicaciones, ocultar en vistas singulares .

5. Presione el botón Actualizar o Publicar para hacer los cambios en vivo.
#7 Habilite un complemento de protección de archivos
Por último, un método interesante es usar un complemento de protección de archivos para ocultar sus imágenes destacadas del ojo público. No solo protege sus imágenes de vistas no autorizadas, sino que también otorga permiso de acceso a roles de usuario específicos.
- Active el complemento PDA Gold y su complemento de restricción de acceso (opcional).
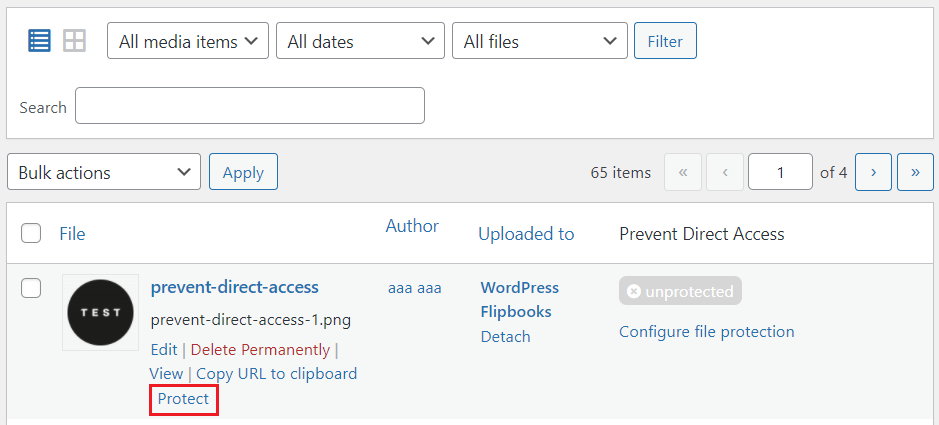
- Vaya a Medios → Biblioteca .
- Haga clic en el botón Proteger para ocultar su imagen destacada de las vistas y Google.

4. Seleccione la opción Configurar protección de archivos .
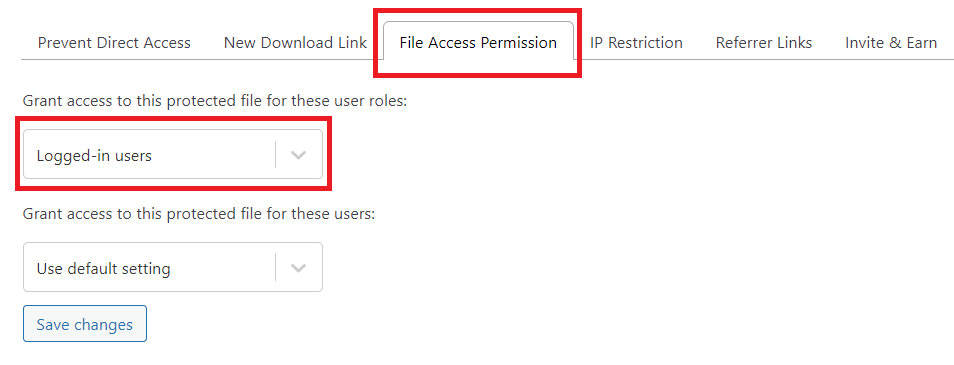
5. Elija la pestaña Permiso de acceso a archivos y seleccione las funciones de usuario a las que desea otorgar acceso a archivos.

6. Pulse el botón Guardar cambios para finalizar.
Ocultar imágenes destacadas en WordPress con facilidad
Hemos demostrado 7 formas simples de ocultar imágenes destacadas en WordPress. Puede elegir entre usar la función integrada, la configuración del tema, los códigos o los complementos según sus necesidades. Ahora es el momento de elegir un método ideal y arremangarse.
Si tiene algún problema siguiendo nuestras instrucciones, no dude en hacérnoslo saber en la sección de comentarios a continuación. Y lo más importante, no olvide suscribirse a nuestro sitio web para obtener más tutoriales útiles.
