¿Cómo ocultar y eliminar el pie de página en Divi? ¡La manera fácil!
Publicado: 2020-06-16¿Quieres eliminar el pie de página en el tema Divi? En esta guía, explicaremos cómo ocultar y deshabilitar fácilmente el pie de página en todo el sitio, desde páginas personalizadas y publicaciones específicas.
Divi de Elegant Themes es un excelente tema de WordPress multipropósito. Debido a sus numerosas características y posibilidades de personalización, es uno de los mejores temas del mercado. En nuestra revisión completa de Divi, explicamos las características principales de este hermoso tema. Y hoy, le mostraremos cómo realizar algunas personalizaciones adicionales en su sitio. En este artículo, aprenderá cómo eliminar u ocultar el pie de página en Divi .
¿Por qué eliminar el pie de página en Divi?
Si usas Divi, probablemente hayas visto que en el pie de página dice Divi de Elegant Themes . Aunque algunas personas están de acuerdo con eso, es posible que deba eliminar el pie de página de un sitio web. Por ejemplo, es posible que sus clientes deseen ocultar el pie de página de sus sitios porque desean agregar información allí. O tal vez esté desarrollando una plantilla personalizada para uno de sus sitios de WordPress, por lo que desea tener un pie de página personalizado. Entonces, si desea eliminar el pie de página de Divi para mejorar el área de contenido, ¡está en el lugar correcto!
En la mayoría de los casos, debe escribir códigos PHP en la plantilla para personalizar un tema. Pero si eres un completo principiante, esta no es una buena idea. Entonces, con algunas personalizaciones de CSS, podrá personalizar su tema más fácilmente.
Antes de que empieces…
Para realizar los cambios, estaremos editando el código de Divi. Por lo tanto, recomendamos usar un tema secundario en lugar de editar los archivos principales del tema. ¿Preguntándome por qué? Si realiza cambios en el archivo style.css y functions.php en el tema principal de Divi, la próxima vez que actualice el tema, los nuevos archivos del tema se guardarán en su carpeta de temas. Y todos los archivos antiguos serán anulados. Por lo tanto, perderá todas sus personalizaciones.
Puede evitar esto creando un tema secundario. Puede realizar todos los cambios y personalizaciones en ese tema secundario para que las actualizaciones del tema principal no afecten su sitio web. Hay muchas herramientas que puede usar para crear un tema hijo. Puede consultar nuestra lista de los mejores complementos de temas secundarios o nuestra guía detallada sobre cómo crear un tema secundario de WordPress usando un complemento o manualmente.
¿Cómo eliminar el pie de página en Divi?
Puedes ocultar el pie de página en Divi desde:
- Panel de administración de WordPress
- Eliminar el pie de página en todo el sitio
- Ocultar el pie de página de páginas específicas
- Eliminar el pie de página Divi en ciertas publicaciones
- Panel temático de Divi
Aquí, le enseñaremos cómo ocultar el pie de página en Divi tanto en páginas personalizadas como en publicaciones específicas. Aunque esto implica un poco de codificación, es bastante simple e incluso un principiante puede realizar estos cambios.
1) Ocultar el pie de página de Divi del administrador de WordPress
1.1) Ocultar pie de página en Divi en todo el sitio
Para eliminar el pie de página en todo el sitio web, deberá usar un poco de CSS. Puede editar el archivo style.css del tema secundario o agregar este código CSS personalizado a su sección CSS adicional en el Personalizador de Divi. Para esta guía, utilizaremos la función CSS adicional para los cambios. Entonces, copia el siguiente código CSS
/* Ocultar pie de página */
#pie de página principal {
altura: 0 !importante;
desbordamiento: oculto;
}y péguelo en la sección CSS adicional . El código simplemente establece la altura del pie de página principal en 0. Por lo tanto, el pie de página no será visible. Después de pegar el código, consulte la sección de vista previa y su pie de página desaparecerá.
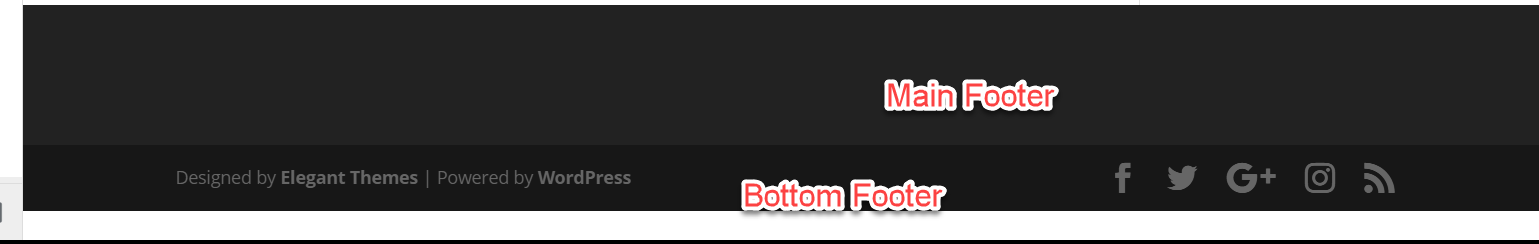
Corto y dulce, ¿no? El código anterior ocultará todo el pie de página. Sin embargo, si consulta cualquier sitio web de Divi, verá que hay dos pies de página disponibles.
- Pie de página principal
- Pie de página inferior
 En el pie de página principal, puede agregar widgets, información sobre su negocio o incluso una galería de Instagram. En nuestra opinión, el pie de página principal es una sección esencial para cada sitio web. Por lo general, el pie de página inferior incluye el texto de derechos de autor, enlaces sociales, etc. También puedes ocultar esto con un poco de CSS. Para deshabilitar la sección del pie de página inferior en Divi, copie el siguiente código:
En el pie de página principal, puede agregar widgets, información sobre su negocio o incluso una galería de Instagram. En nuestra opinión, el pie de página principal es una sección esencial para cada sitio web. Por lo general, el pie de página inferior incluye el texto de derechos de autor, enlaces sociales, etc. También puedes ocultar esto con un poco de CSS. Para deshabilitar la sección del pie de página inferior en Divi, copie el siguiente código:
/* Eliminar pie de página inferior de divi */
#footer-bottom {
pantalla: ninguno;
}Y pégalo en la sección CSS adicional.
Eso es. ¡Has eliminado con éxito el pie de página inferior de Divi de todo el sitio web !
1.2) Eliminar pie de página en páginas personalizadas
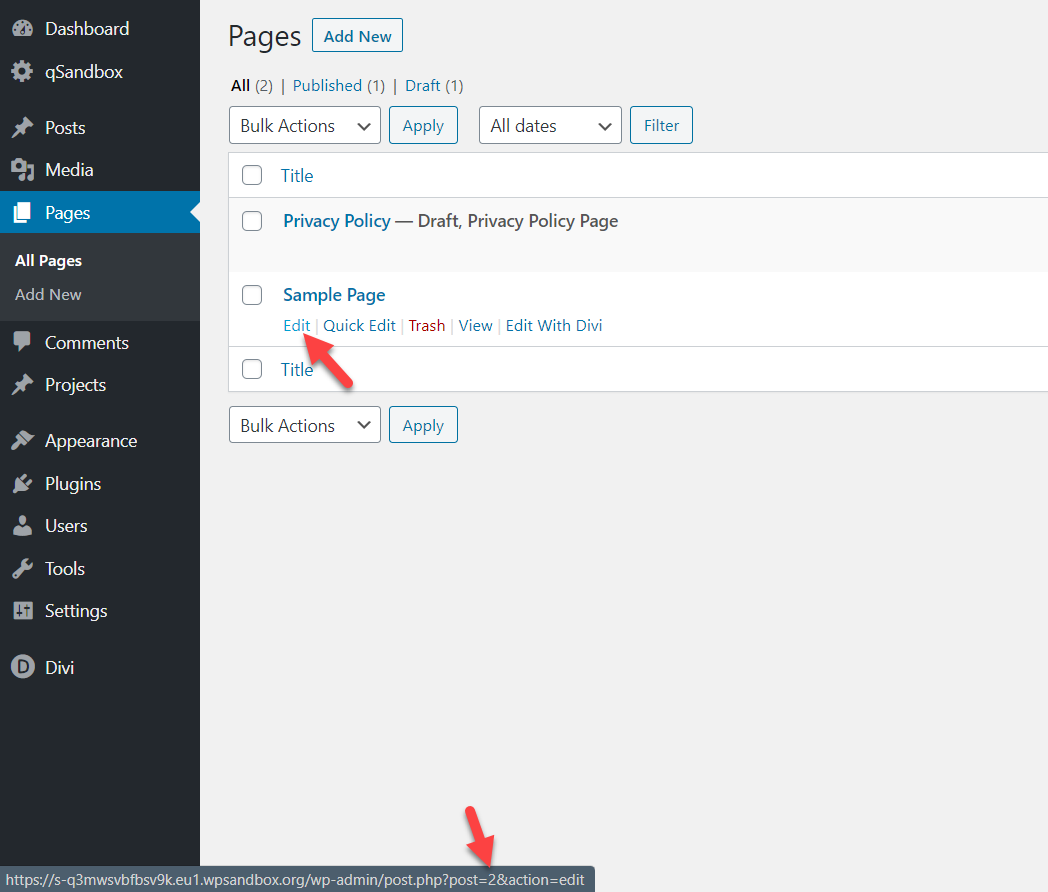
Para eliminar el pie de página de Divi en páginas o publicaciones específicas, debe encontrar la identificación única de la página o la identificación de la publicación. Para hacer eso, vaya a la sección Páginas en WordPress y abra la página que desea editar. Simplemente coloque el cursor del mouse sobre el botón de edición y verá el ID de la página en la URL después de post= . 
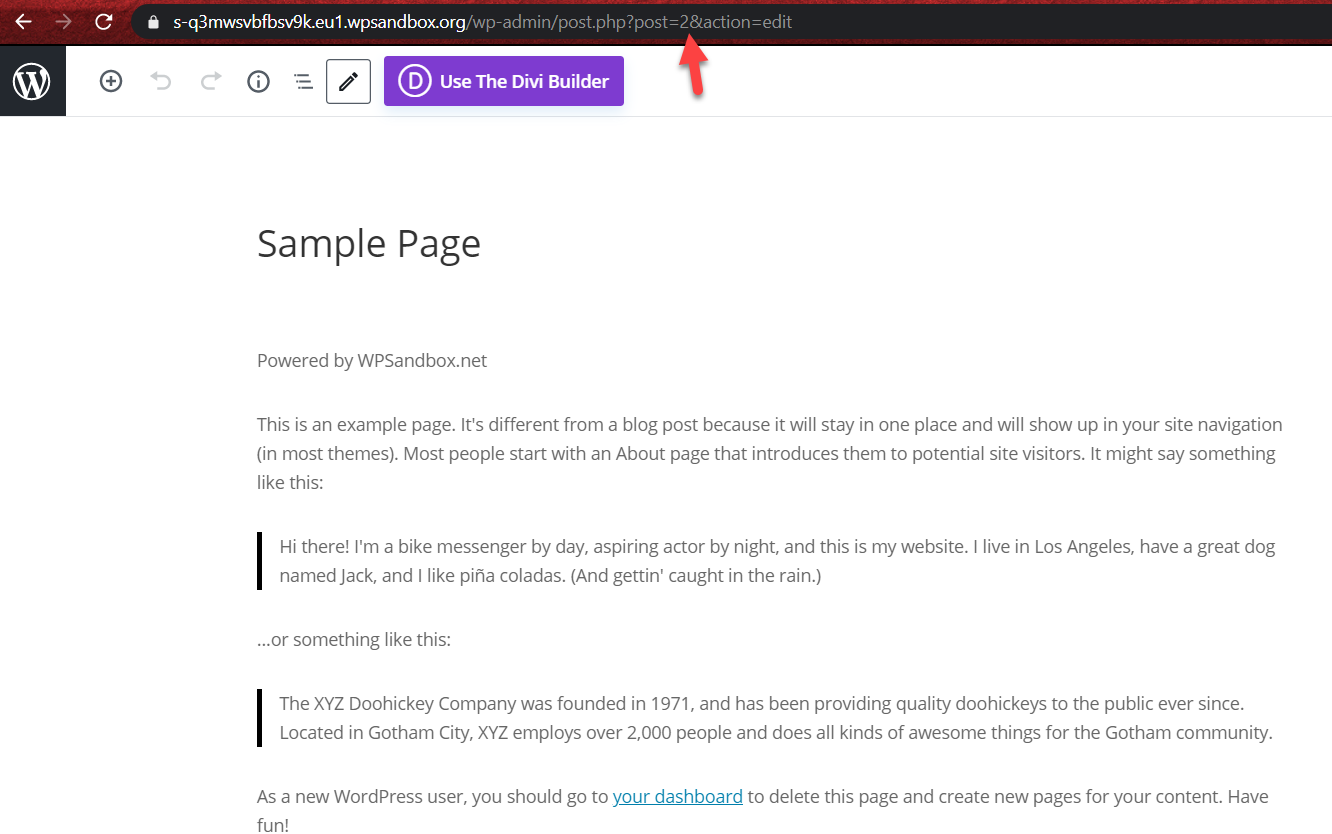
Si hace clic en el botón Editar, verá lo mismo en la barra de URL.
 Entonces, en este caso, nuestra ID es 2 . Ahora que conoce el ID de la página, use el siguiente código CSS:
Entonces, en este caso, nuestra ID es 2 . Ahora que conoce el ID de la página, use el siguiente código CSS:

/* Ocultar pie de página en la página */
.page-id-2 #pie de página principal {
altura: 0 !importante;
desbordamiento: oculto;
}Y péguelo en el Personalizador de Divi > CSS adicional .
¡Eso es! Ha eliminado el pie de página de Divi en esa página específica .
1.3) Deshabilitar pie de página en publicaciones específicas
Ocultar el pie de página en publicaciones específicas es muy similar a lo que acabas de hacer con las páginas personalizadas.
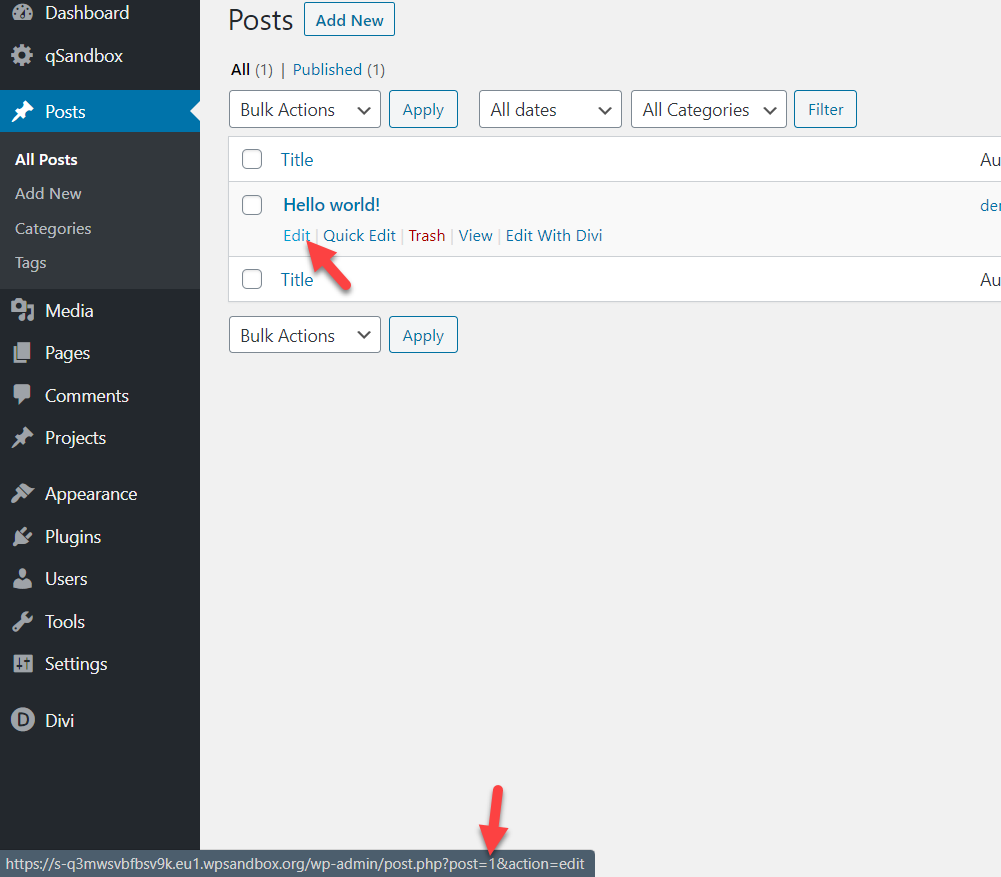
Primero, necesitas obtener el ID de la publicación. Por lo tanto, desplace el cursor sobre el botón Editar publicación para encontrar su ID de publicación única.
 En este caso, el ID de publicación es 1 . Entonces, el código que necesitas usar es:
En este caso, el ID de publicación es 1 . Entonces, el código que necesitas usar es:
/* Ocultar pie de página en la publicación */
.postid-1 #pie de página principal {
altura: 0 !importante;
desbordamiento: oculto;
}Recuerde cambiar la identificación de la publicación de acuerdo con su identificación única. Entonces, después de agregar este código CSS a su sitio web, lo verá en vivo.
De esta manera, podrá eliminar el pie de página de Divi de cualquier publicación en su sitio.
2) Ocultar pie de página con el panel temático de Divi
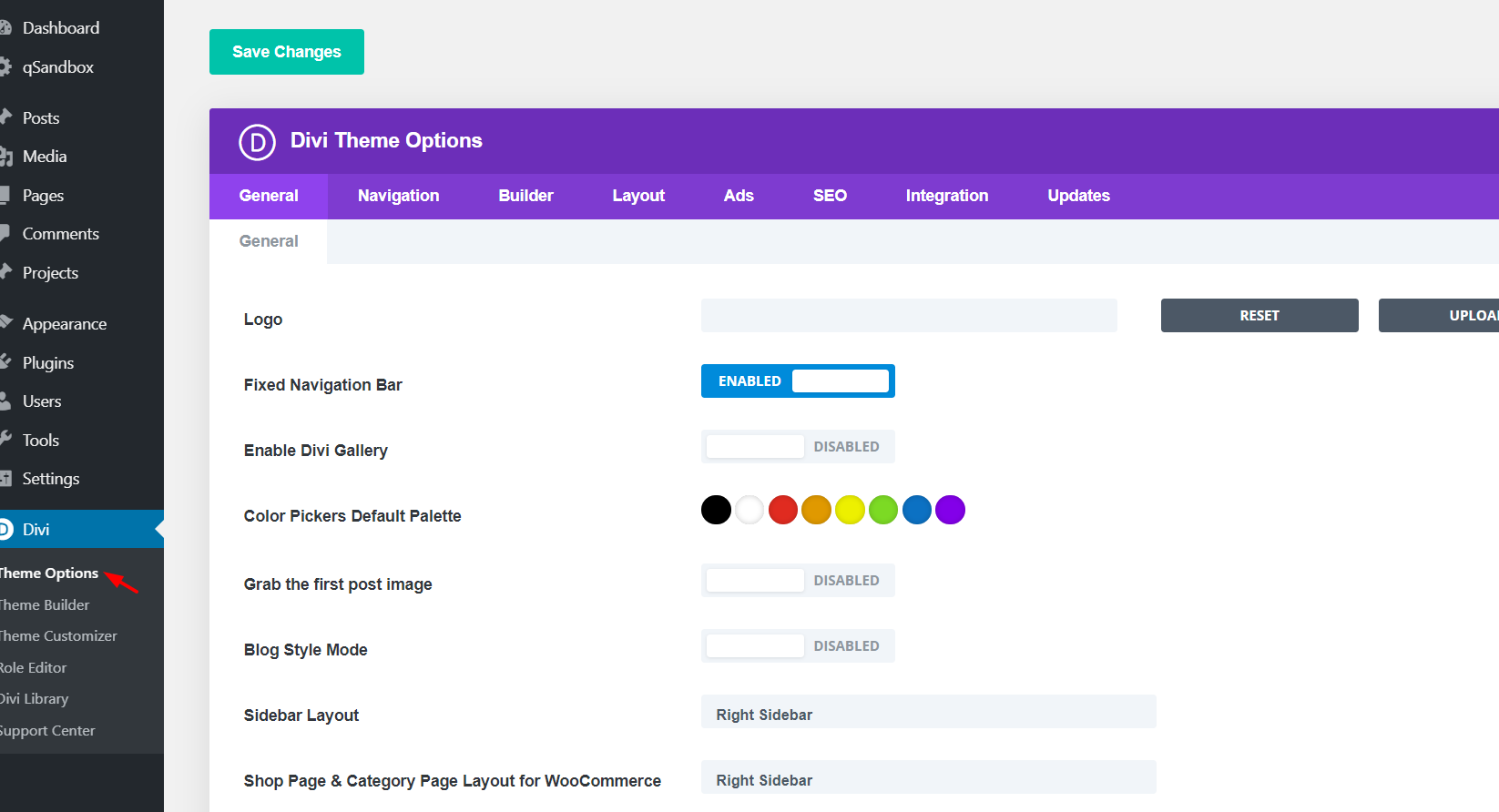
Además de los métodos que explicamos anteriormente, también puede ocultar el pie de página utilizando el panel Tema de Divi. Puede encontrarlo en su panel de WP > Divi > Opciones de tema .

A partir de ahí, podrá personalizar todo su sitio de WordPress. Si se desplaza hasta la sección inferior, verá una sección para agregar CSS personalizado .

Entonces, para eliminar el pie de página en Divi, simplemente pegue aquí los mismos códigos CSS descritos anteriormente. Además, una ventaja de este método es que si realiza cambios en el código CSS y luego actualiza su tema, no afectará sus personalizaciones.
Bonificación: elimine y edite los créditos de WordPress de Divi Theme
Muchos temas tienen los créditos "con tecnología de WordPress" en el pie de página. Si desea personalizar su sitio y darle un aspecto profesional, es una buena idea deshacerse de él. Hay 2 formas de eliminar los créditos del pie de página:
- Con el personalizador de temas Divi
- Con el editor de WP
Echemos un vistazo a ambos.
1. Deshabilite los créditos de WordPress de Divi con el personalizador de temas
Algunos temas te permiten eliminarlos fácilmente del personalizador de temas y Divi es uno de ellos. Entonces, para ocultar los créditos de WordPress de Divi, debe ir a Divi> Personalizador de temas> Pie de página> Barra inferior . Luego, presione el botón "Deshabilitar créditos de pie de página" y haga clic en Guardar y publicar . ¡Eso es! Has eliminado los créditos de WordPress del pie de página.
Si desea personalizar los créditos, en lugar de deshabilitarlos, simplemente edite los campos de créditos del pie de página y reemplácelos con el texto que desee. Después de eso, presione el botón Guardar y publicar .
2. Elimina los créditos de WordPress de Divi con el Editor WP
Algunos temas no tienen la opción de realizar cambios desde su personalizador. Entonces, si ese es su caso, puede eliminar y editar los créditos usando el Editor de WordPress. Como editará algunos archivos principales, le recomendamos que use un tema secundario para esto. Entonces, para ocultar los créditos, en su tablero de WP, vaya a Apariencia> Editor y busque el archivo footer.php . Allí, busque la parte del código que contiene el texto "Powered by WordPress" . Puede eliminar esa sección del código o editarla para agregar el texto que desee. Después de eso, guarda los cambios y ¡listo!
Para obtener más información sobre cómo editar el pie de página, consulte nuestra guía sobre cómo personalizar el pie de página en WordPress.
Solución de problemas
Puede pegar el código CSS en el archivo style.css de su tema secundario, pero no verá ningún cambio en la interfaz. Este es un problema con su caché. Si usa un complemento de almacenamiento en caché de WordPress, es posible que desee eliminar los archivos almacenados en caché de su servidor. Además, borre la memoria caché de su navegador. Por otro lado, también puede usar un navegador o dispositivo diferente para fines de prueba.
Conclusión
Así termina nuestra guía sobre cómo eliminar el pie de página en Divi. Puede ocultar el pie de página en todo el sitio o en publicaciones y páginas específicas. Aunque usará un poco de codificación CSS, incluso un principiante puede hacerlo. Para aprovechar Divi al máximo, consulta nuestras guías:
- ¿Cómo editar el encabezado en Divi? 3 métodos fáciles
- ¿Cómo agregar el botón Agregar al carrito en las páginas de Divi Shop?
- ¿El formulario de contacto de Divi no funciona? ¡Aquí está cómo solucionarlo!
Esperamos que este tutorial le haya resultado útil y haya disfrutado de la lectura. Si lo hiciste, por favor comparte esta publicación en las redes sociales. Para obtener más artículos, no dude en consultar la sección del blog de QuadLayers. ¿Has probado a personalizar tu pie de página en Divi? ¡Háganos saber sus experiencias en la sección de comentarios a continuación!
