Cómo ocultar widgets en WooCommerce
Publicado: 2022-02-15¿Está buscando formas de ocultar widgets en WooCommerce ? Si es así, has aterrizado en el lugar correcto. Le mostraremos todas las formas posibles de ocultar o eliminar los widgets de su tienda en línea en este tutorial.
¿Qué son los widgets en WordPress?
Los widgets son varios tipos de contenido o elementos que se pueden agregar a la barra lateral, al pie de página y a otras áreas del sitio web. Le permite configurar funciones específicas como calendario, reloj, informe meteorológico, etc. Dependiendo de los widgets, incluso ayudan a aumentar la funcionalidad del sitio web.
Toda una serie de widgets estándar están disponibles en la mayoría de los temas. Por ejemplo, el widget "Texto" se puede usar para generar texto simple (incluido HTML). Del mismo modo, también hay widgets para imágenes, audio, menús, categorías, RSS, comentarios recientes y más.
Según la naturaleza de su negocio, es posible que no siempre necesitemos todos los widgets proporcionados por el tema. Así que lo mejor que puedes hacer es ocultarlos. Pero antes de ocultar los widgets en WooCommerce, debe comprender por qué es posible que deba deshabilitar o incluso eliminar los widgets también.
¿Por qué debería ocultar los widgets en WooCommerce?
Ya sea que desee aumentar la experiencia del cliente o hacer que su sitio de WooCommerce sea más sólido, los widgets ocupan un lugar esencial en el desarrollo de su sitio. La mayoría de los widgets vienen con el núcleo de WordPress y están disponibles en todas las instalaciones desde el principio. Pero es posible que algunos de los widgets no sean necesarios para su tienda en función de sus clientes.
Supongamos que tiene un sitio de WooCommerce donde desea agregar videos instructivos. Entonces, es posible que necesite muchos widgets de video para ello. Pero al mismo tiempo, si tiene widgets de audio junto con ellos, no tiene sentido y puede parecer innecesario.
Del mismo modo, su sitio web puede tener widgets como publicaciones/comentarios recientes, un bloque de suscripción a noticias o un pronóstico del tiempo. Si es así, estaría muy fuera de lugar mostrarlos en todas las páginas de su sitio web. Para las páginas de WooCommerce, como la página de pago o la página del carrito, estos widgets no son necesarios. Puede deshabilitar los comentarios en WordPress, pero esta solución no es aplicable a todos los widgets.
Además, tener un elemento adicional en la parte frontal de su sitio WooCommerce puede ralentizar su sitio web, lo que afecta directamente la experiencia del usuario. Por eso es mejor ocultar los widgets en WooCommerce que no aportan mucho valor a los usuarios y mejoran la usabilidad del sitio en su conjunto.
¿Cómo ocultar los widgets de WooCommerce?
Hay dos métodos diferentes que puede usar para ocultar widgets en WooCommerce.
- Con complemento
- Programáticamente
Antes de comenzar con el tutorial, asegúrese de haber configurado correctamente WooCommerce sin perder ningún paso.
1. Ocultar widgets en WooCommerce usando el complemento
La función predeterminada de WooCommerce ofrece muy poca funcionalidad cuando se trata de widgets. No te permite ocultar widgets en WooCommerce. Entonces, si desea ocultar o deshabilitar widgets en una página o publicación en particular, debe usar un complemento dedicado.
Hay varias herramientas gratuitas y premium cuando se trata de ocultar widgets. Estas son algunas de las mejores herramientas que puede usar para ocultar las que no son importantes para su sitio web de WooCommerce.
Opciones de widgets

Widget Options es un complemento de WordPress que le brinda un control completo sobre sus widgets. Con más de 100,000 instalaciones, es uno de los complementos de solución de administración de widgets más populares en WordPress. Por lo tanto, puede ocultar o eliminar fácilmente los widgets en su sitio web utilizando este complemento.
Tiene una interfaz fácil de usar y una integración perfecta con WooCommerce que se puede usar sin esfuerzo para las personalizaciones de sus widgets. También puede encontrar el widget en particular que desea editar con la ayuda de su filtro de búsqueda de widgets en vivo.
Características clave
- Ocultar título del widget
- Importar o exportar widgets
- Búsqueda de widgets en vivo
- Mostrar u ocultar widgets en el dispositivo específico
- Lógica de widget: condicional para ocultar y mostrar widget
Precio
Widget Option viene con una versión gratuita y premium. Puede ampliar funciones a partir de 19 USD al año.
Deshabilitar widget

Widget Disable es un complemento gratuito con el que puedes ocultar los widgets de la barra lateral de una manera muy sencilla. El complemento muestra todos los widgets en su sitio web y le permite elegir qué widget desea ocultar. No solo eso, incluso puede deshabilitar los widgets del tablero para que el área de su tablero esté menos abarrotada.
El complemento también es liviano y no sobrecarga ni penaliza la velocidad de su página web. Además, también es un complemento fácil de usar para desarrolladores e incluso proporciona filtros para excluir los widgets en la barra lateral o el tablero.
Características clave
- Adecuado tanto para principiantes como para desarrolladores.
- Interfaz simple y fácil de usar
- Deshabilitar los widgets de la barra lateral y del tablero
- Se proporcionan filtros para modificar archivos en la parte principal
Precio
Widget Disable es un complemento gratuito. Puede descargarlo desde el repositorio oficial de complementos de WordPress.
Ocultar widgets en WooCommerce usando el complemento de desactivación de widgets
Ahora que echamos un vistazo a los complementos, veamos cómo usarlos también. Entonces, para esta demostración, ocultaremos los widgets en WooCommerce usando el complemento Widget Disable . Es un complemento gratuito y muy fácil de usar con una interfaz simple que hace el trabajo a la perfección.
Pero si prefieres usar cualquier otro complemento, también puedes hacerlo. El proceso es similar sin importar qué complemento use. Pero debe instalarlo y activarlo antes de comenzar a usarlo.
1.1. Instalar y activar el complemento
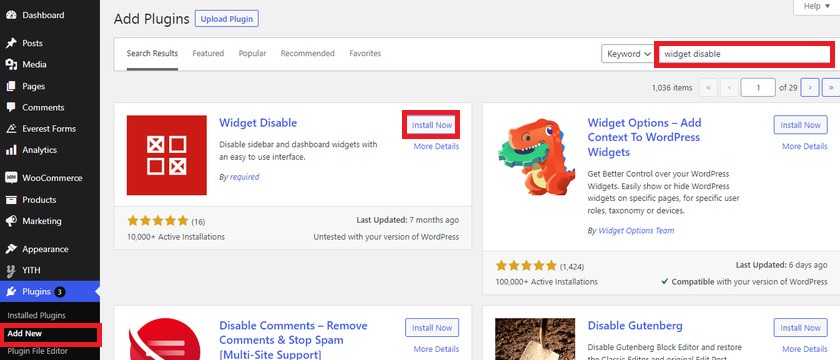
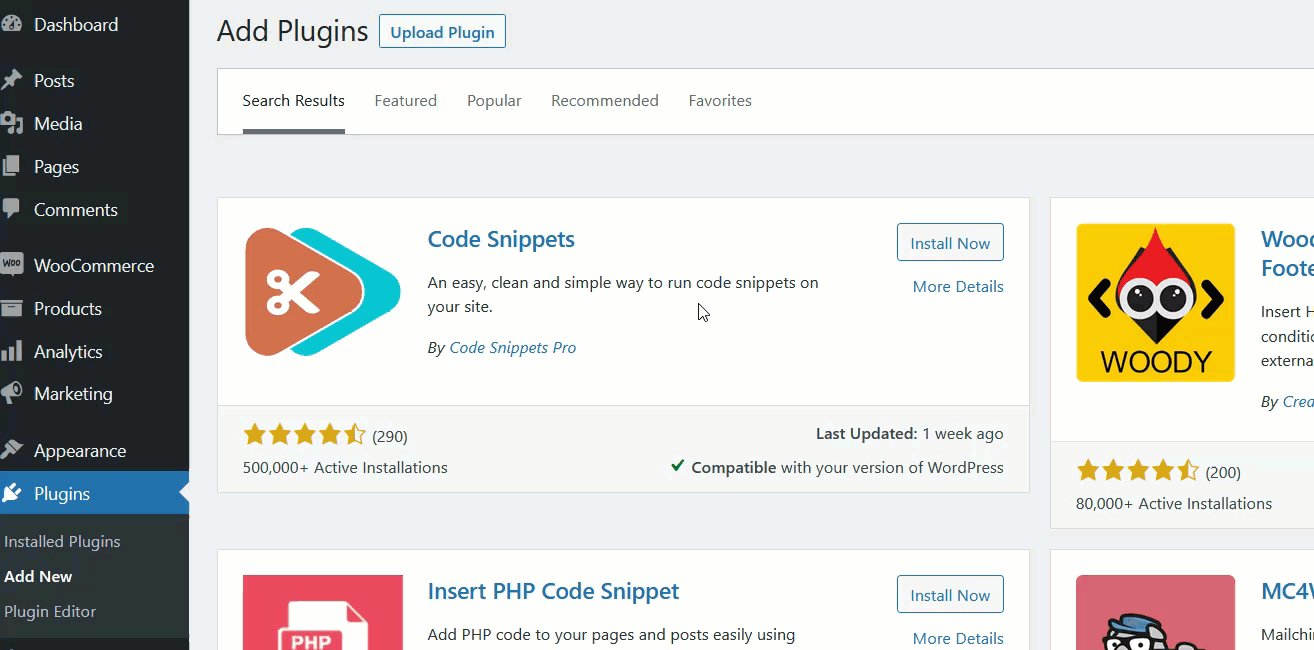
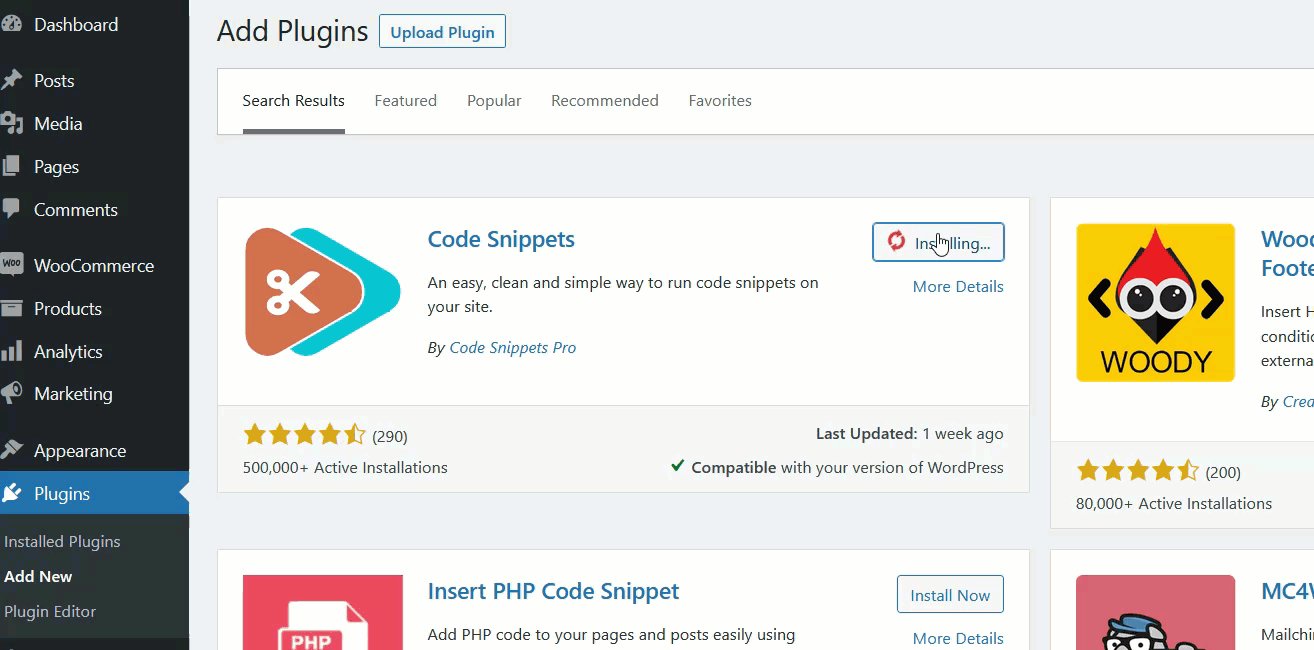
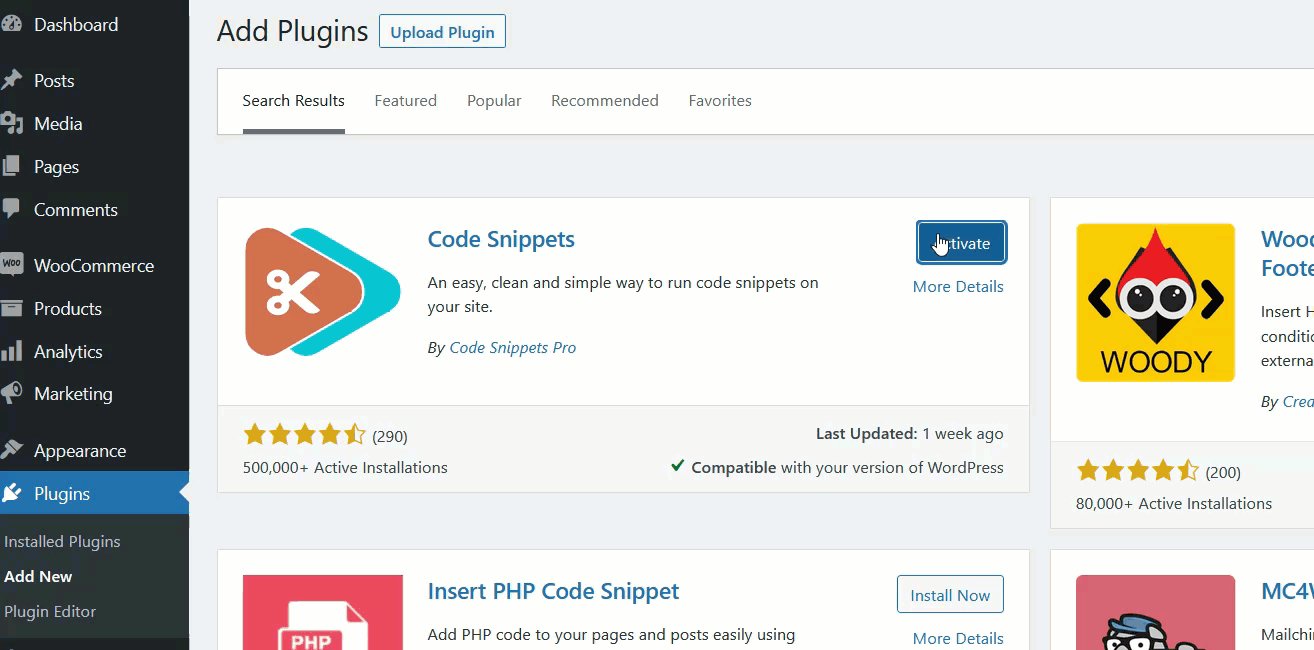
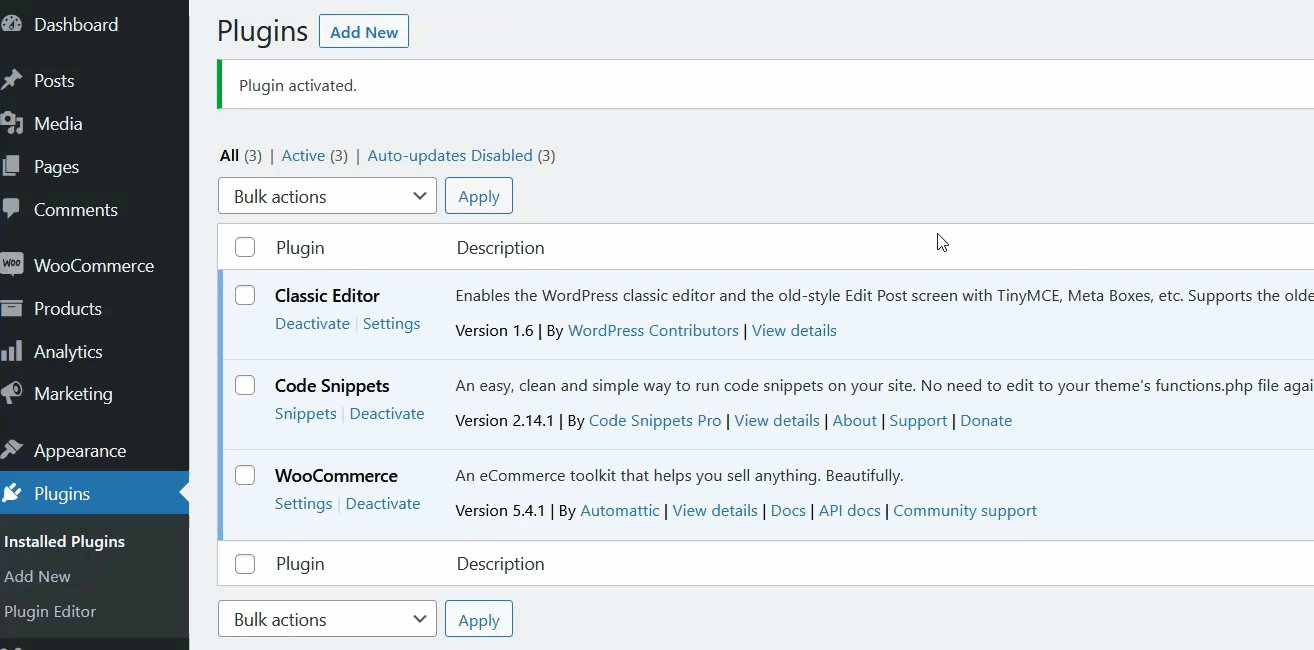
Para instalar un complemento, vaya a Complementos> Agregar nuevo desde el panel de control de WordPress y busque el complemento Widget Disable en la barra de búsqueda ubicada en el lado derecho. Luego, haga clic en Instalar ahora y actívelo después de que se complete la instalación.

Si usa un complemento premium o cualquier otro complemento gratuito que no esté incluido en el repositorio de complementos de WordPress, debe descargarlo e instalarlo manualmente. Consulte nuestra guía sobre cómo instalar un complemento de WordPress manualmente para obtener más información al respecto.
1.2. Ocultar widgets usando el complemento
Lo mejor del complemento Widgets Disable es que no necesita configurar ni cambiar ninguna de las configuraciones.
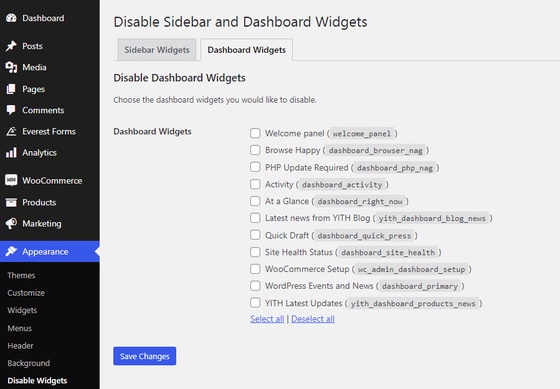
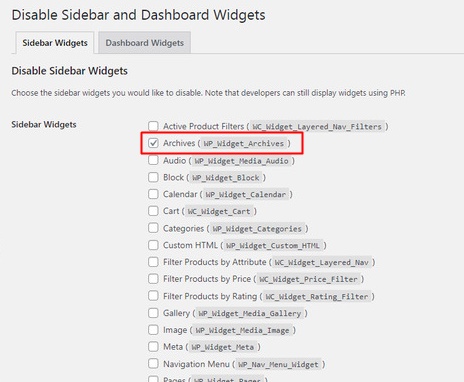
Una vez que se active el complemento, podrá ver la opción Deshabilitar widgets en la Apariencia de su panel de WordPress. Simplemente seleccione la opción y será redirigido a la página donde se enumeran todos los widgets de la barra lateral y del tablero.

Puede seleccionar los widgets que desea ocultar de estas pestañas. Si desea ocultar alguno de los widgets de la barra lateral, haga clic en Widget de la barra lateral y marque los widgets que desea ocultar.

Haga lo mismo con los widgets del tablero si desea ocultar alguno de ellos también. Una vez que haya seleccionado los widgets que desea ocultar de la barra lateral y el tablero, asegúrese de Guardar cambios .

Como viste, solo se necesitan unos pocos pasos y muy poco tiempo para ocultar widgets en WooCommerce.
Del mismo modo, si desea mostrar cualquier widget que haya deshabilitado , simplemente habilítelo desmarcando la casilla. Y su widget oculto aparecerá en el sitio web sin ningún error.

¿Funcionó? ¡Gran trabajo! Ahora puede ocultar los widgets en su tienda WooCommerce usando complementos dedicados.
2. Ocultar widgets en WooCommerce mediante programación
Digamos que prefiere no usar un complemento para deshabilitar los widgets en WooCommerce. Los complementos agregan peso a su sitio web y es posible que prefiera un marco eficiente y liviano. Si tiene otras razones similares para evitar el uso de un complemento, también puede ocultar los widgets con un enfoque programático.
Pero para continuar, le recomendamos encarecidamente que haga una copia de seguridad de su sitio web y use un tema secundario, ya que modificaremos la parte central de su tema. Puede crear un tema secundario con códigos o puede usar complementos de temas secundarios. No se preocupe, estos complementos son esenciales para su sitio web y no tendrán un gran impacto en su marco liviano.
Ahora, ve a Apariencia > Editor de archivos de temas desde tu tema secundario y abre el archivo functions.php .


Todo lo que necesita hacer es copiar el siguiente código y pegarlo en la parte inferior del archivo functions.php .
add_filter('sidebars_widgets', 'quadlayers_woocommerce_conditionally_hide_widget');
función quadlayers_woocommerce_conditionally_hide_widget ($ sidebars_widgets) {
si ( ! es_admin() ) {
si (es_carrito()) {
foreach ($sidebars_widgets como $sidebar_id => $sidebar) {
$key = array_search( 'estore_woocommerce_product_grid-1', $sidebars_widgets['tg-column-4 collection-block'] );
si ($ clave) {
unset( $sidebars_widgets['tg-column-4 collection-block' ][ $key ] );
}}
}
}
devolver $sidebars_widgets;
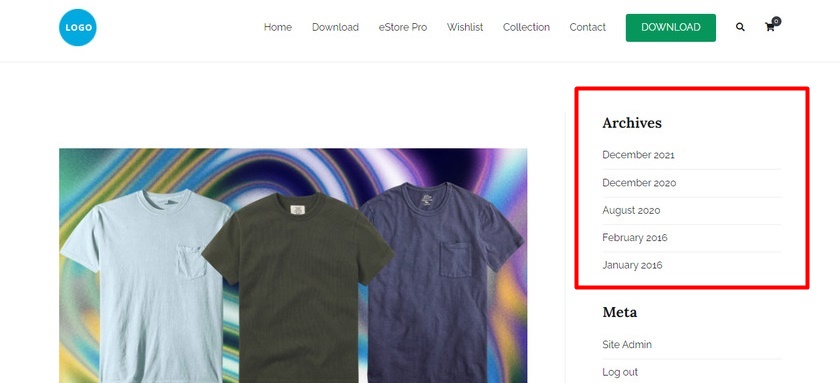
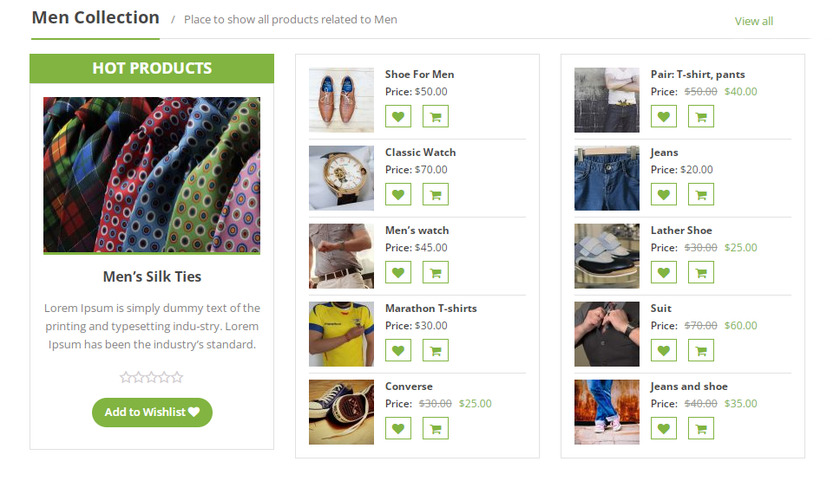
}En esta demostración, estamos ocultando el widget promocional que se encuentra en la barra lateral izquierda. En primer lugar, debemos encontrar el ID del widget y el ID de la barra lateral para que funcione el fragmento.
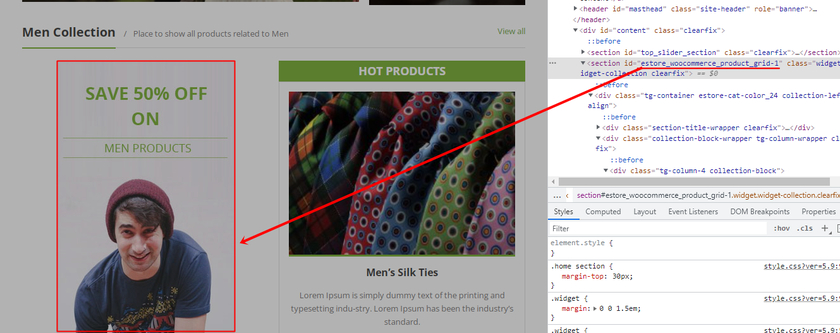
Para obtener la ID del widget, haga clic izquierdo en el widget seleccionado y haga clic en Inspeccionar . En este caso, la ID del widget se proporciona en la section id= etiqueta.

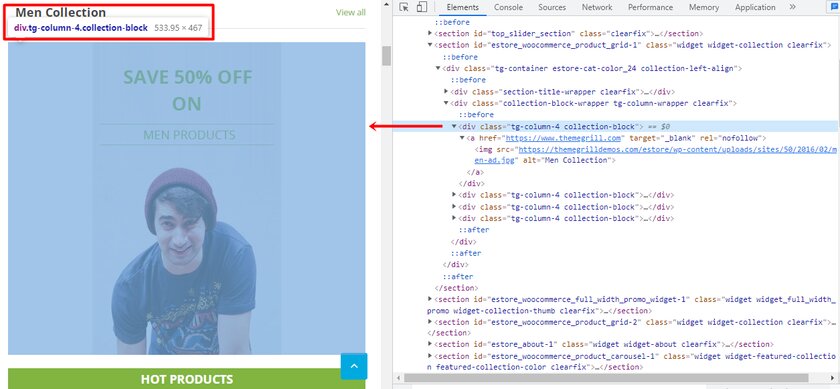
De manera similar, para encontrar la ID de la barra lateral, puede mover el cursor a otros elementos en los elementos de inspección. Si el widget está resaltado cuando selecciona la clase o ID en particular, entonces es más probable que sea su ID de barra lateral. Esta es una de las formas más fáciles de encontrar su ID de barra lateral con la ayuda de Inspeccionar elementos.

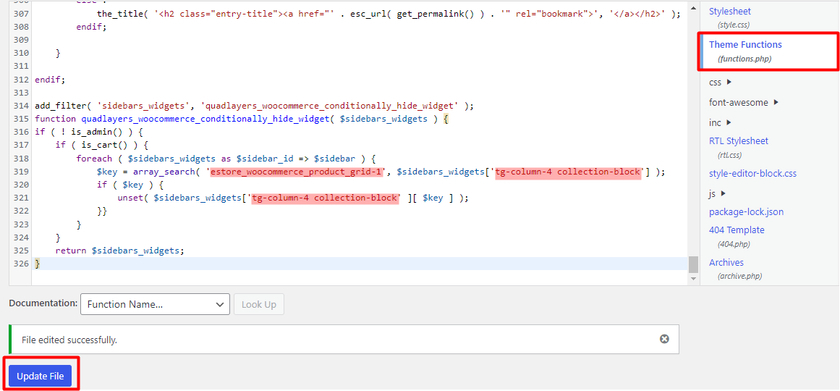
Una vez que haya encontrado su ID de widget y su ID de barra lateral, ahora puede ir a su archivo functions.php desde el Editor de temas y pegar el código que proporcionamos anteriormente.
Si observa la captura de pantalla anterior, nuestro ID de widget es ' estore_woocommerce_product_grid-1 '. Cuando copie y pegue el fragmento, reemplace ' estore_woocommerce_product_grid-1 ' con su propia ID de widget. Y lo mismo ocurre con la ID de la barra lateral. De acuerdo con nuestro tema, nuestra ID de barra lateral es ' tg-column-4 collection-block ', debe reemplazarla con su propia ID de barra lateral, de lo contrario, el código no funcionará.
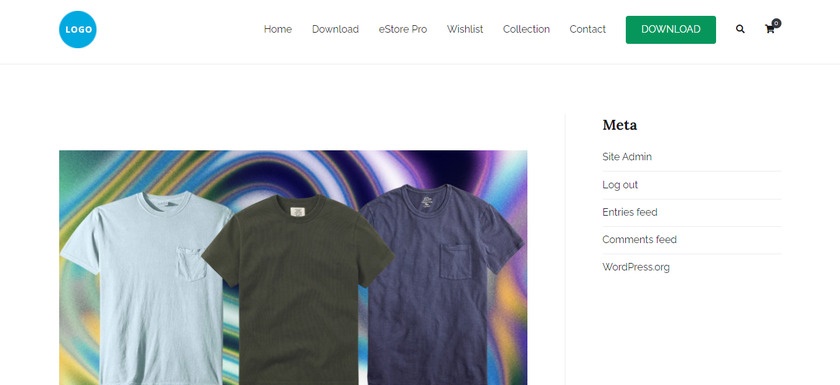
Como resultado, puede ver que la sección del widget promocional no se muestra en la parte frontal del sitio web de WooCommerce.

¡Eso es todo! Ha deshabilitado con éxito el widget que desea ocultar en WooCommerce usando fragmentos de código. Puede modificar los códigos según sus necesidades para ocultar más widgets.
Bonificación: cómo crear un widget de encabezado personalizado
Ya sabes por qué y cómo ocultar widgets en WooCommerce. Del mismo modo, es posible que desee crear un widget de encabezado personalizado para su sitio web.
La mayoría de los temas de WordPress no le permiten agregar áreas de widgets sobre el contenido o en el encabezado. Pero si agrega un widget de encabezado personalizado, su sitio web puede destacarse de sus competidores y también aumentar algunas funcionalidades. Por ejemplo, puede mostrar elementos como anuncios, artículos recientes o algo similar.
Crear un widget de encabezado de cliente es muy fácil con la ayuda de fragmentos de código. Todo lo que tiene que hacer es agregar un script a la parte central, que es functions.php de su tema. Pero para agregar un widget de encabezado personalizado, primero debemos crear una nueva área de widget.
1. Crear una nueva área de widgets
Para crear una nueva área de widget para su widget de encabezado personalizado, deberá agregar un fragmento de código a sus archivos de tema.
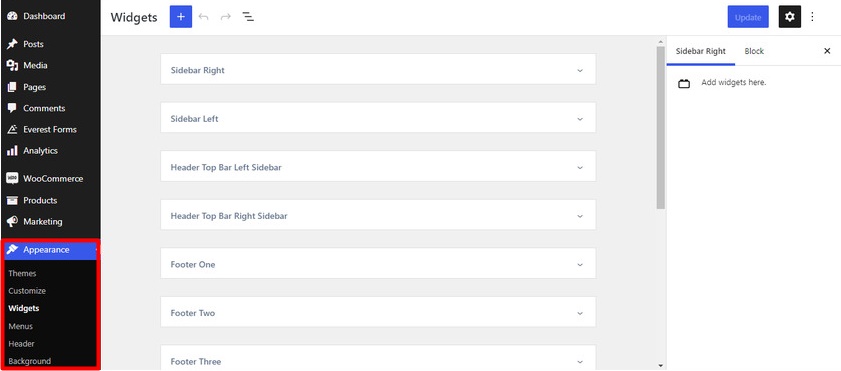
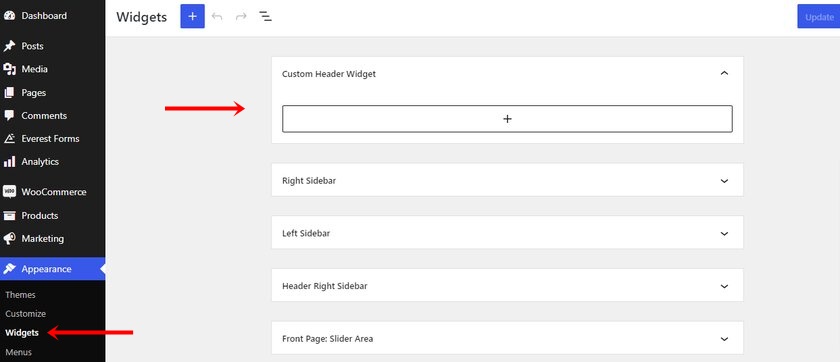
Pero antes de eso, echemos un vistazo a las áreas de widgets disponibles proporcionadas por su tema. Así que ve a Apariencia > Widgets desde tu panel de WordPress.

Todas las áreas de widgets activos del tema se pueden ver aquí. Aquí es donde también agregaremos la nueva área de widgets.

Ahora pasemos a crear una nueva área de widgets. Necesitamos ajustar el archivo functions.php de nuestro tema secundario de forma similar al enfoque programático para ocultar los widgets. También puede usar un complemento como Code Snippets si no se siente lo suficientemente cómodo para editar los archivos directamente.
Usaremos el complemento Code Snippets para este tutorial. En primer lugar, instale el complemento y actívelo.

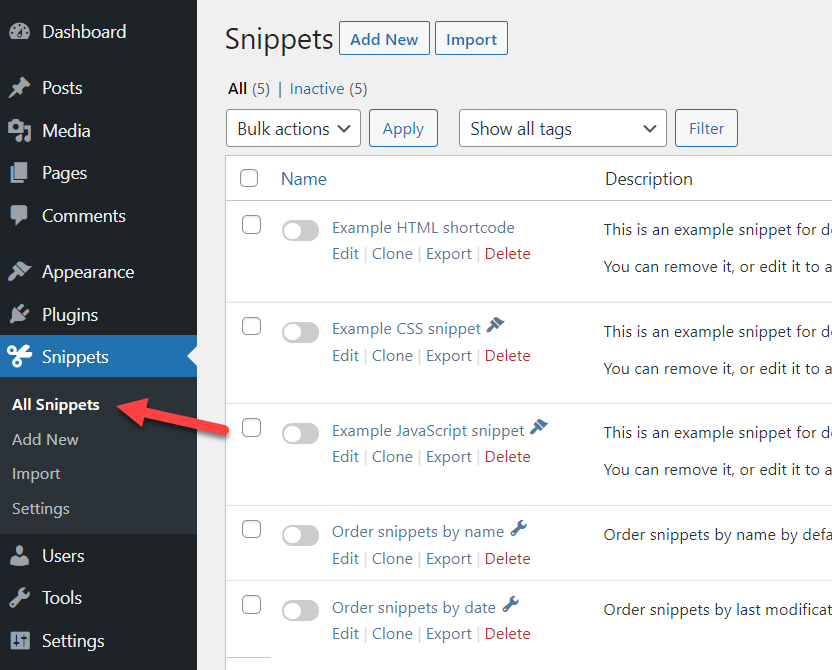
Después de la activación, podemos encontrar la configuración del complemento en el tablero de WordPress en Snippets > All Snippets . Ahora haga clic en Agregar nuevo para crear un nuevo fragmento.

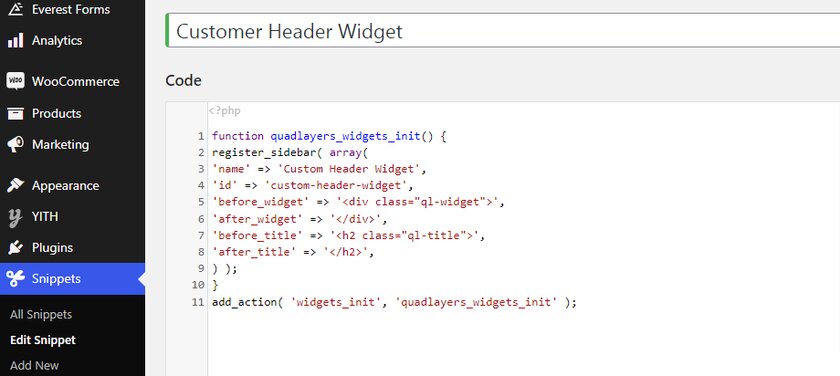
Lo hemos llamado " Widget de encabezado personalizado ", pero puede darle el nombre que desee. Ahora copie y pegue el siguiente código dentro de la sección de código.
función quadlayers_widgets_init() {
registrarse_barra lateral (matriz (
'nombre' => 'Widget de encabezado personalizado',
'id' => 'widget-encabezado-personalizado',
'before_widget' => '<div class="ql-widget">',
'después_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'después_del_título' => '</h2>',
) );
}
add_action('widgets_init', 'quadlayers_widgets_init'); 
Después de pegar el código y guardarlo, el nuevo widget se crea como Widget de encabezado personalizado en su sitio de WordPress.

2. Agregue el widget al encabezado
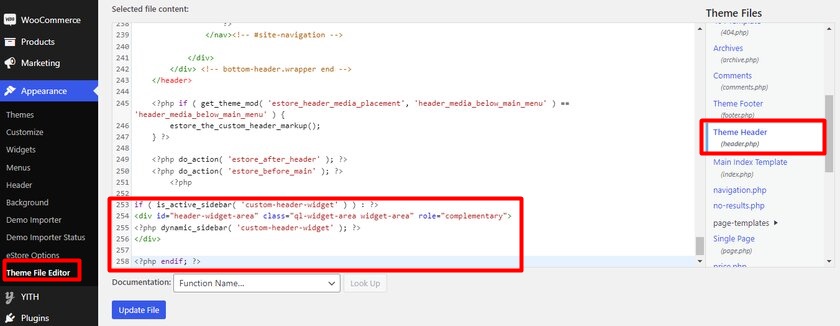
Para agregar el widget al encabezado, necesitamos editar el archivo header.php. Puede ubicar el archivo de encabezado en el editor de temas navegando a través de Apariencia > Editor de archivos de temas desde su panel de WordPress. Ahora, abra el archivo de encabezado del tema (header.php) de la lista de archivos de temas y pegue el siguiente código aquí.
<?php
if (is_active_sidebar('quadlayers-header-widget' ) ) : ?>
<div class="ql-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'quadlayers-header-widget' ); ?>
</div>
<?php endif; ?>Como de costumbre, actualice el archivo después de agregar el código.

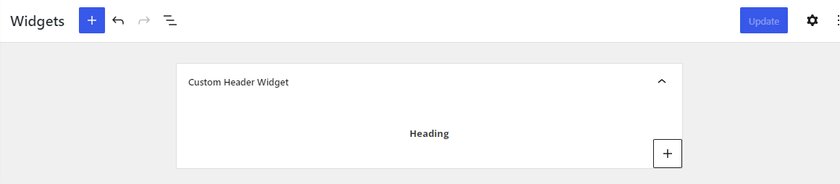
Ahora, agreguemos un widget a la nueva área de widgets. Aquí hemos agregado un bloque de párrafo para probar el widget.

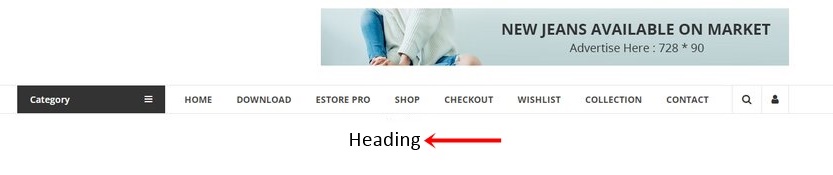
Como resultado, debería poder ver el encabezado en la parte frontal del sitio web.

Sin embargo, es posible que haya notado que necesita pulir la apariencia del encabezado para que se vea atractivo. Puede seguir esta guía para personalizarla aún más y controlar la visibilidad del widget de encabezado.
Conclusión
Y eso termina nuestra guía sobre cómo ocultar widgets en WooCommerce. Ocultar widgets particulares puede ser muy útil si no desea mostrar elementos innecesarios en su sitio web, lo que resulta en un sitio web lento y desordenado . Mientras que mostrar solo los widgets que realmente necesita mejora la usabilidad general de su tienda WooCommerce .
Para resumir, le proporcionamos dos formas diferentes de ocultar widgets en su sitio web:
- Usar un complemento
- Programáticamente
La forma más fácil de ocultar los widgets es usando el complemento. Sin embargo, los fragmentos con los que hemos trabajado hoy también son simples y fáciles de personalizar. Puede personalizarlo encontrando el ID del widget y renombrándolo para que el código funcione para su sitio web.
Además, también hemos incluido una sección para crear un encabezado personalizado para crear un espacio de widget adicional sin obstruir el menú principal. Pueden ser útiles para mostrar sus últimas ofertas, descuentos y anuncios de forma organizada. Del mismo modo, también tenemos una guía para agregar un widget personalizado para un feed de Instagram usando la Galería de feeds de Instagram si desea agregar más widgets personalizados.
Por último, aquí hay algunos artículos más que quizás desee consultar para mejorar aún más su tienda WooCommerce y la experiencia del cliente:
- Cómo editar el encabezado en WordPress
- Los mejores complementos para personalizar la página de productos de WooCommer
- Cómo personalizar las plantillas de WooCommerce
¿Puede ocultar los widgets en su sitio web de comercio electrónico ahora? ¿Lo has hecho antes? Estaremos encantados de saberlo en los comentarios a continuación.
