3 formas populares de ocultar los productos agotados de WooCommerce
Publicado: 2022-12-05WooCommerce es, sin lugar a dudas, el complemento más popular entre los comerciantes que poseen o planean abrir tiendas en línea usando WordPress. Con WooCommerce, cualquiera puede configurar y ejecutar fácilmente una tienda virtual.
Sin embargo, una situación con la que se encuentra cualquier propietario de una tienda de WooCommerce es que está agotado. Algunas personas eligen mostrar el estado no disponible cuando un producto está agotado. Otros optan por ocultar el producto por completo de su sitio web.
Si esto último es lo que pretendes, no te pierdas este artículo. Después de revisar las secciones, conocerá 3 formas populares de ocultar productos agotados en las tiendas WooCommerce. ¡Vamos!
- Razones para ocultar los productos agotados de WooCommerce
- #1 Configuración de WooCommerce
- #2 Complementos
- #3 Codificación
Razones para ocultar los productos agotados de WooCommerce
Los propietarios de cualquier tienda en línea siempre entienden que la experiencia de compra afectará directamente sus ingresos. Por lo tanto, puede ser preferible ocultar los productos agotados de WooCommerce para evitar un impacto negativo en la experiencia de compra del cliente.
Analicemos por qué es considerable ocultar productos de WooCommerce que no están disponibles temporalmente:
- Proteja a los compradores contra la decepción. Imagina lo frustrados que se sienten tus clientes potenciales cuando eligen un producto y se dan cuenta de que se ha agotado. Es muy probable que nunca regresen. La lealtad del cliente actual se desvanecerá ya que no pueden obtener el producto que se supone que debe estar en su sitio.
- Ofrecer el mejor servicio a los leads. Cuando permite que los clientes compren productos en stock, mejora las posibilidades de realizar ventas e interactuar positivamente con los clientes.
- Reduzca el riesgo de reembolsos o cancelaciones de pedidos. Supongamos que sus clientes reciben un correo electrónico que dice que los productos que ya pagaron están agotados. Pueden solicitar un reembolso o cancelación en lugar de buscar alternativas en su tienda.
Cómo ocultar productos agotados de WooCommerce
Existen varios métodos para ocultar los productos agotados de WooCommerce. En este artículo, presentaremos 3 formas populares y sencillas de ayudarlo a lograrlo.
#1 Configuración de WooCommerce
La ruta más fácil para ocultar productos no disponibles en WooCommerce es usar su configuración integrada.
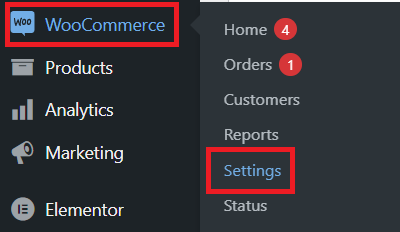
- Primero, inicie sesión en WordPress, desplácese hacia abajo, busque WooCommerce en el panel de control de WordPress y haga clic en Configuración .

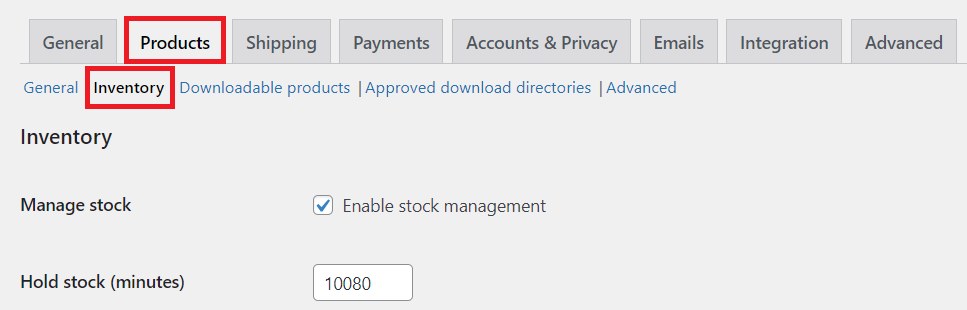
2. Elija Productos > Inventario .

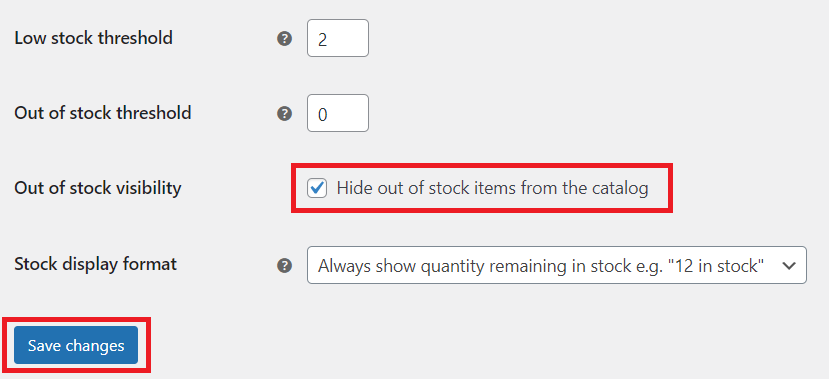
3. Desplácese hacia abajo para encontrar la visibilidad de Agotado ubicada al final de la página. Marque la casilla Ocultar artículos agotados del catálogo y haga clic en el botón Guardar cambios .

4. Cuando termine, regrese a su tienda WooCommerce, actualice la página de la tienda. Todos los artículos agotados desaparecen de tu tienda ahora.
#2 Complementos
La instalación de un complemento también es un método efectivo para ocultar productos no disponibles. Además de ocultar claramente los productos agotados, los complementos pueden ofrecer funciones más avanzadas. Hacen que estos productos se conviertan en un gancho, lo que atrae a los clientes más tarde una vez que el producto está en stock.
Entre el grupo de complementos, WooCommerce Better Variations se destaca como uno de los candidatos más destacados.
- Primero, instale y active el complemento.
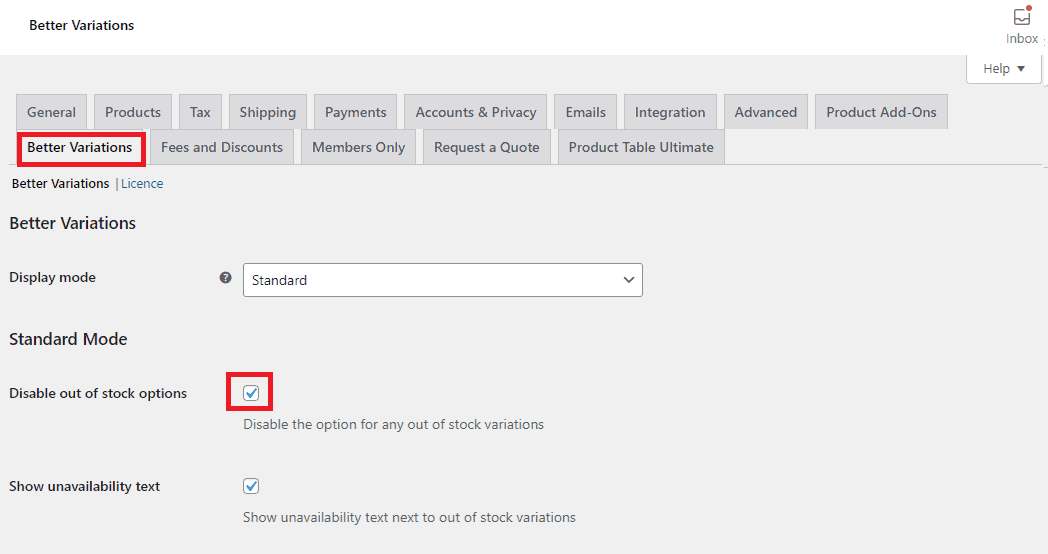
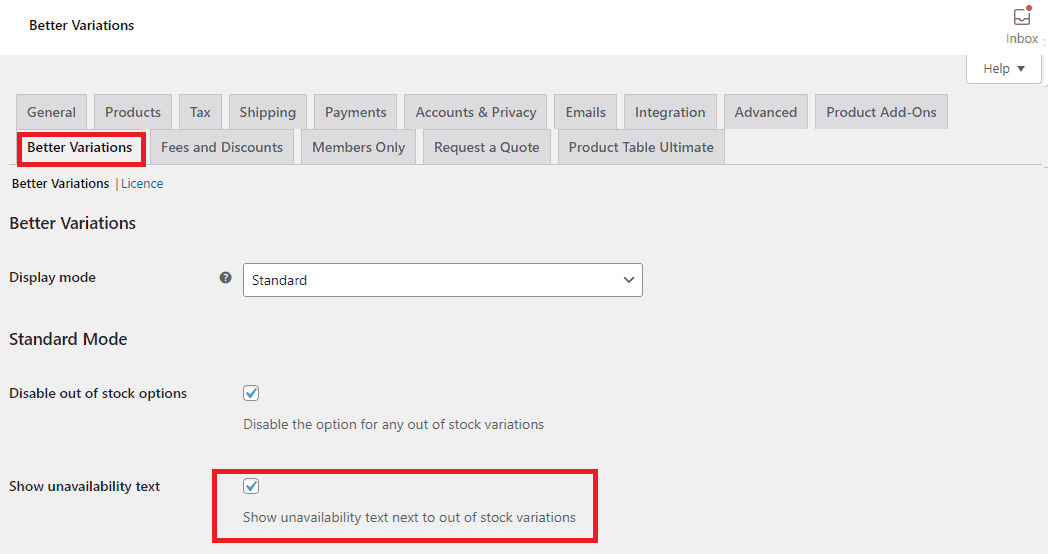
- En el menú de administración, vaya a WooCommerce > Configuración y haga clic en Mejores variaciones .
- Marque la casilla Deshabilitar la opción para cualquier variación fuera de stock para ocultar los productos no disponibles.

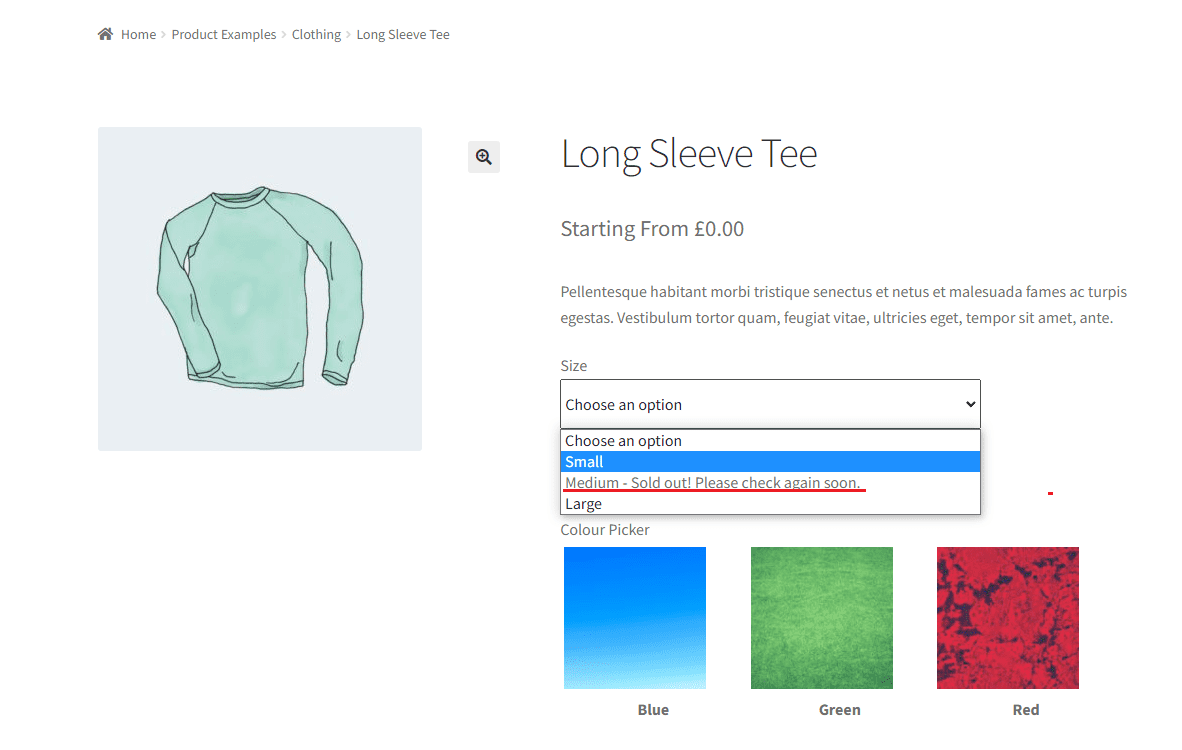
4. Habilite Mostrar texto de no disponibilidad junto a variaciones de existencias agotadas . Esto muestra un breve texto para informar a sus clientes que estos productos no están en stock en este momento.

En este enfoque, los compradores no podrán poner artículos agotados en sus carritos.

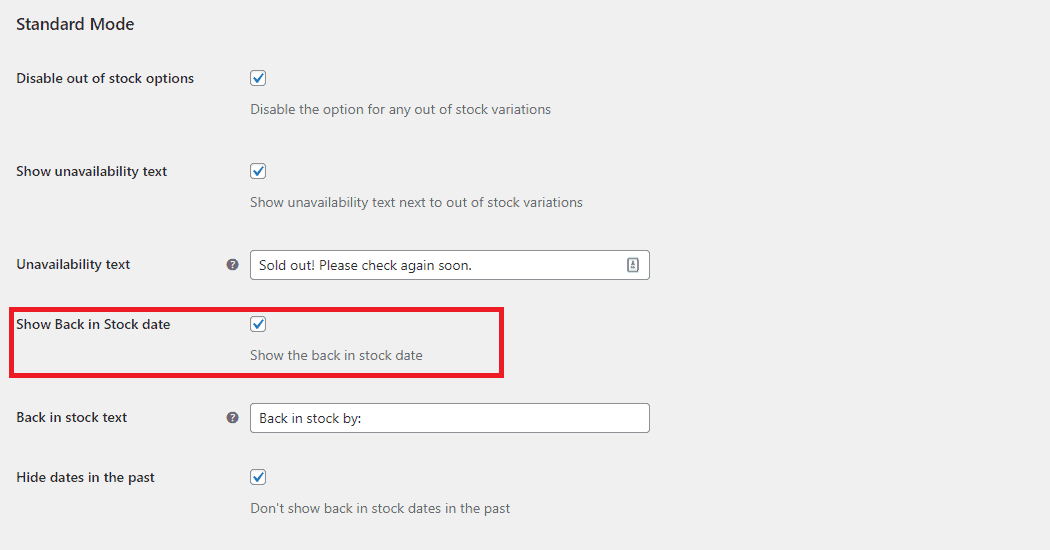
5. Informe a los clientes cuándo se repondrá el producto marcando la casilla Mostrar la fecha de reposición . Esto le ayuda a evitar la pérdida de clientes potenciales.


6. Recuerde siempre presionar el cuadro Guardar cambios para guardar sus actualizaciones.
#3 Codificación
¿Qué sucede si los dos métodos mencionados no son lo que espera? Lo siguiente puede ser el billete. Aún así, necesita suficiente conocimiento de codificación para utilizar ganchos de filtro. ¡Alerta! Es necesario hacer una copia de seguridad del sitio para evitar pérdidas no deseadas.
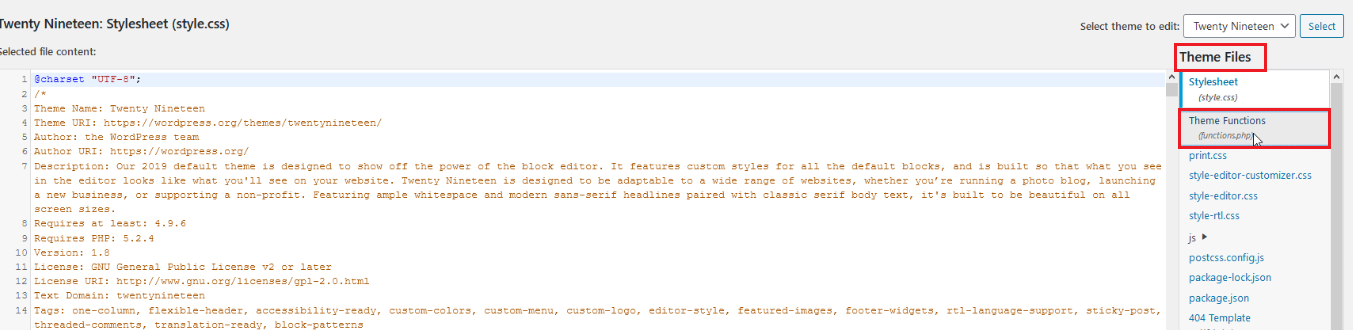
- Abra el archivo functions.php buscando Apariencia en el panel de control de WordPress y haciendo clic en Editor de temas .
- Haga clic en functions.php en el menú desplegable Archivos de tema en la parte inferior izquierda de la pantalla.

Comprar páginas de archivo
Con la ayuda de woocommerce_product_query_meta_query , los productos agotados serán invisibles en las páginas de archivo de la tienda. Lo que tienes que hacer es agregar el párrafo de código a continuación en functions.php .
add_filter('woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2);
función shop_only_instock_products( $meta_consulta, $consulta) {
// Solo en las páginas de archivo de la tienda
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_consulta[] = matriz(
'clave' => '_stock_status',
'valor' => 'agotado',
'comparar' => '!='
);
devolver $meta_consulta;
}Página de inicio
Para hacer que los elementos no disponibles sean invisibles en la página de inicio, el siguiente código puede ayudarlo.
add_filter('woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2);
función filtro_producto_consulta_meta_consulta( $meta_consulta, $consulta) {
// Solo en la página de inicio de woocommerce
si(es_primera_pagina()){
// Excluir productos "agotados"
$meta_consulta[] = matriz(
'clave' => '_stock_status',
'valor' => 'agotado',
'comparar' => '!=',
);
}
devolver $meta_consulta;
}Páginas de búsqueda
Si su prioridad es ocultar elementos no disponibles en las páginas de búsqueda, el gancho pre_get_posts es la solución. Al pegar el código a continuación en functions.php , los clientes solo pueden encontrar los productos en stock.
add_action('pre_get_posts', hide_out_of_stock_in_search' );
función hide_out_of_stock_in_search ($consulta){
if( $consulta->es_buscar() && $consulta->es_consulta_principal() ) {
$consulta->set( 'meta_key', '_stock_status' );
$consulta->set( 'meta_value', 'instock' );
}
}Secciones de productos relacionados
La siguiente secuencia de comandos puede evitar que los artículos agotados aparezcan en cualquier categoría de producto relevante. En otras palabras, a los clientes solo se les sugerirán cosas que pueden comprar de inmediato.
función hide_out_of_stock_option( $opción){
devolver 'sí';
}
add_action('woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "producto-único/relacionado.php" ) {
devolver;
}
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});
add_action('woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "producto-único/relacionado.php" ) {
devolver;
}
remove_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});Páginas específicas
En algunas circunstancias, es posible que deba mostrar los artículos agotados en páginas específicas.
- Vaya a WooCommerce > Configuración , elija Productos y luego Inventario en el sitio recién transferido.
- Haga clic en la sección Ocultar artículos agotados del catálogo . Recuerda guardar tus cambios.
Regrese a functions.php y agregue el código a continuación. Tenga en cuenta elegir la página en la que no desea ocultar los artículos no disponibles. En este ejemplo, mostramos estos elementos en la página ID 11.
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception');
función ql_hide_out_of_stock_exception ($ ocultar) {
si ( es_pagina( 11 ) ) {
$ocultar = 'no';
}
volver $ ocultar;
}¡Oculte los productos agotados de WooCommerce como un profesional!
Eso es todo sobre cómo ocultar los productos agotados de WooCommerce y por qué debería hacerlo.
No requiere conocimientos de codificación para ocultar productos agotados en WooCommerce. Simplemente acceda a la configuración de WooCommerce y siga las instrucciones anteriores. ¡Además, puede ocultar los elementos no disponibles en el último momento sin tocar ningún código!
Si desea informar a los compradores sobre la fecha en que el producto estará disponible, el complemento WooCommerce Better Variations puede servirle bien. Por último, pero no menos importante, es posible ocultar los productos agotados en su sitio modificando el código.
Además de los productos agotados, puede ocultar las categorías de WooCommerce, ocultar el rango de precios del producto, ocultar los botones de agregar al carrito o hacer que todo el sitio sea privado.
No olvide suscribirse a nuestro sitio web para obtener más información útil.
