11 ejemplos de páginas de inicio para la inspiración en 2022
Publicado: 2022-06-30¿Cómo se sentiría si un colega de negocios apareciera descuidado en su primera reunión virtual?
Probablemente sería un desvío para usted y un pulgar hacia abajo para la otra persona.
Lo mismo se aplica al diseño de su página de inicio. La página de inicio de su sitio web es la página de destino: el primer lugar al que llegan sus invitados cuando encuentran su dominio.
En ese sentido, la forma en que diseñe su sitio web puede determinar si los visitantes permanecen en él y navegan por otras páginas. Si un sitio web se ve mal hecho, es probable que los usuarios duden de su reputación y avancen rápidamente.
Sin embargo, retener visitantes no es una tarea fácil cuando la mayoría de los usuarios pasan menos de 15 segundos en un sitio web. Es por eso que si desea tener un impacto, necesita una página de inicio del sitio web que capte la atención de los visitantes y los convierta en clientes que aumenten los ingresos.
Los visitantes del sitio web son como entrevistadores. Están constantemente buscando marcas o productos en los que puedan confiar para resolver sus puntos débiles. Por lo tanto, debe mostrar lo que tiene con una página de inicio increíble.
Esto es lo que cubriremos:
Qué hace un gran diseño de página de inicio
Los beneficios de una página de inicio bien diseñada
11 de los mejores ejemplos de diseño de página de inicio de sitio web
Reflexiones finales: 11 ejemplos de páginas de inicio para la inspiración en 2021
Qué hace un gran diseño de página de inicio
Los mejores ejemplos de páginas de inicio no cuentan con mucha complejidad o tecnicismo. Las características y prácticas de un buen diseño de la página de inicio de un sitio web son más sencillas de lo que parecen.
Entonces, ¿qué hace que el diseño de un sitio web sea bueno para las páginas de inicio?
Una buena página de inicio debe tener estos elementos importantes:
- Logotipo personalizado que representa a su empresa.
- Barra de navegación que destaca las páginas vitales en el encabezado de su sitio web.
- Sección principal que muestra imágenes o videos en el encabezado.
- Titular en la sección principal que indica su propuesta de venta única (USP).
- Botones de llamada a la acción (CTA) en múltiples lugares estratégicos.
- Prueba social como banners de sitios web de autoridad, testimonios o reseñas de clientes.
- Texto como copia y contenido del sitio web.
- Archivos multimedia como fotos o videos para mantener a los visitantes interesados visualmente.
- Pie de página que resume sus páginas web mediante enlaces rápidos.
 Estas son algunas de las características de los mejores ejemplos de páginas de inicio. Una página de inicio brillante...
Estas son algunas de las características de los mejores ejemplos de páginas de inicio. Una página de inicio brillante...es claro y específico
Su página de inicio debe indicar en términos simples quién es usted, qué ofrece y quién es su audiencia.
No tiene mucho tiempo para convencer a sus prospectos y visitantes del sitio web, así que evite mensajes complejos. El uso de términos claros y sencillos para comunicar el mensaje de su marca ayuda a evitar que los visitantes abandonen inmediatamente su sitio web.
Además, recuerda que tu objetivo final es hacer ventas. Por lo tanto, es una buena idea usar llamadas a la acción cautivadoras para decirles a los visitantes del sitio web las acciones que deben tomar. Frases como Comprar ahora, Más información, Contáctenos o Prueba gratuita brindan orientación a los visitantes y conducen a conversiones.
Habla al público objetivo
Cree una página de inicio que atraiga a su público objetivo. Evite el uso de palabras vanas que no agregan significado a su copia y aborde los desafíos de su mercado objetivo.
Tenga en cuenta que la intención de búsqueda del usuario lo ayuda a crear una propuesta de valor convincente. Después de todo, es difícil asignar valor a cualquier oferta si no sabes de dónde viene tu audiencia. Cuanto más conozca a su audiencia, mejor estará escribiendo una propuesta de valor persuasiva que no puedan resistir.
Optimiza para una usabilidad fácil y multidispositivo
Su página de inicio debe ser fácil de navegar. Además, necesita soportar múltiples interfaces de navegación. En otras palabras, su página de inicio debe tener un diseño web receptivo.
Las personas tienen poca o ninguna paciencia con los sitios web que son difíciles de cargar o que tienen ventanas emergentes y ubicaciones de menú desordenadas. Su página de inicio debe:
- Sea compatible con dispositivos móviles.
- Evite los elementos complejos del sitio web.
- Soporte de desplazamiento.
Está sujeto a cambios
No existe tal cosa como una página de inicio única. Su página de inicio debe ser dinámica y estar sujeta a revisiones y cambios según el desarrollo de su marca y las actualizaciones del sitio web.
Puede actualizar continuamente su sitio web y realizar pruebas A/B para comparar y contrastar los diseños y el contenido de su página de inicio.
Tiene un diseño interactivo
El diseño de la página de inicio de su sitio web debe llamar la atención. Use paletas de colores llamativos para crear un diseño limpio para su página de inicio.
Además, asegúrese de que el esquema de color elegido comunique sus valores. Lo mismo se aplica a los colores de fondo y elementos de diseño. Al hacerlo, también debe tener en cuenta el uso de espacios en blanco para mejorar la legibilidad.
Tenga en cuenta estos y otros consejos para el diseño de sitios web cuando construya su página de inicio.
Es fácil de usar y administrar
Nexcess Storebuilder es un creador de sitios web de comercio electrónico fácil de usar que le permite crear una página de inicio o un sitio web de una página que marque estas casillas para su sitio web de WordPress.
Con Nexcess Storebuilder, puede dar vida a sus ideas de diseño de página de inicio. Te faculta para:
- Cree páginas de inicio únicas que resuenen con su audiencia en lugar de utilizar las plantillas iniciales que ofrecen otras plataformas.
- Optimice la página de inicio de su sitio web para múltiples dispositivos.
- Diseñe un sitio web atractivo en minutos.
- Personaliza y actualiza tu sitio web fácilmente cuando sea necesario.
Los beneficios de una página de inicio bien diseñada
Crear un diseño de página de inicio de sitio web impresionante tiene varias ventajas. Estos son los beneficios de tener una página de inicio bien diseñada:
Aumenta los ingresos
Cuanto más tiempo pasan los usuarios en un sitio web, más probable es que compren los productos del sitio web. ¿Y qué mejor manera de mantener a los usuarios comprometidos que ofreciéndoles una buena experiencia de usuario?
Ahí es donde entra en juego el diseño. La facilidad de acceso y la ayuda de presentación, junto con CTA convincentes, hacen que los visitantes encuentren el camino a su stock, lo que aumenta las tasas de conversión y los ingresos.
Es por eso que los buenos diseños de página de inicio juegan un papel tan importante en la comercialización de productos y servicios e incluso pueden ayudar a que su sitio web se convierta en uno de los principales sitios de comercio electrónico por ventas.
Mejora la credibilidad de la marca
Sin duda, el diseño es un factor esencial que puede determinar la credibilidad de un sitio web.
Piénselo: ¿confiaría en los productos y servicios de un sitio web de aspecto desordenado?
La mayoría de las personas abandonan los sitios web si las páginas de inicio no son lo que esperaban, que en la mayoría de los casos es un sitio web ordenado y correctamente diseñado.
Si hace todo lo posible para brindarles a los visitantes una experiencia de usuario fluida, es más probable que confíen en su marca y consideren comprar sus productos.
Crea una buena primera impresión
Causar una gran primera impresión puede ser de gran ayuda para convencer a sus visitantes de que le compren a usted en lugar de a sus competidores. Los visitantes impresionados después de ver una página de inicio brillante pueden:
- Conviértase en clientes.
- Desarrolle un alto nivel de confianza para su marca.
- Conviértase en compradores habituales.
- Conviértete en leal defensor de tu marca.
Mejor clasificación en las SERP
Como mencionamos anteriormente, el diseño deficiente de la página de inicio del sitio web genera altas tasas de rebote, lo que afecta su posición en las páginas de resultados del motor de búsqueda (SERPS).
Los motores de búsqueda como Google interpretan las altas tasas de rebote como visitantes que no están interesados en su contenido, lo que reduce la clasificación SEO de su sitio web. Sin embargo, lo contrario también es cierto: el diseño atractivo de la página de inicio ayuda a mejorar su clasificación SEO.
Ahora que conoce los beneficios de un excelente diseño de página de inicio, repasemos algunas de las mejores ideas de diseño de página de inicio en 2021.

11 de los mejores ejemplos de diseño de página de inicio de sitio web
- Evernote.
- Spotify.
- Zendesk.
- Frotar el mundo.
- brillo
- Uber.
- Hootsuite.
- FreshBooks.
- buzón.
- Starbucks.
- Menta.
Es posible que encuentre bloques creativos con ideas de página de inicio al crear su sitio web de comercio electrónico.
Si bien existen varias tendencias de comercio electrónico y diseño web, aquí está nuestra lista de los 11 mejores ejemplos de diseño de página de inicio que puede usar como inspiración.
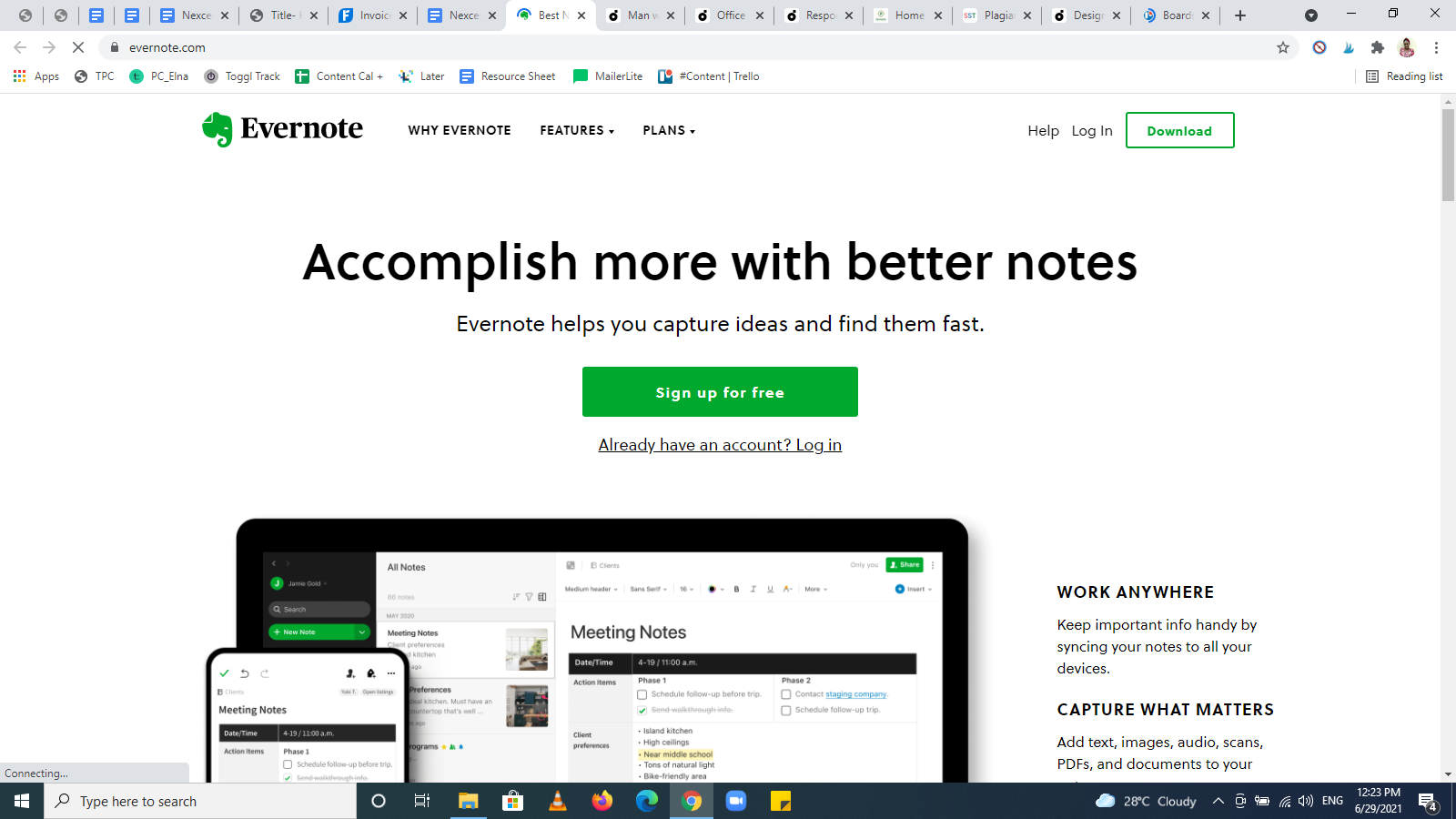
1. Evernote

Por qué funciona el ejemplo de la página de inicio de Evernote:
- La página de inicio de Evernote resume claramente lo que hace la marca.
- Esta página de inicio incluye capturas de pantalla de cómo es dentro de la aplicación, lo que mejora la transparencia.
- El fondo blanco con un toque de verde hace que tanto el texto como las imágenes sean pronunciados y fáciles de ver.
- La CTA principal está resaltada en verde: regístrate gratis.
- Evernote destaca sus ofertas y precios directamente en la página de inicio para ahorrarle el estrés de buscar diferentes paquetes. Simplemente seleccione el que desee.
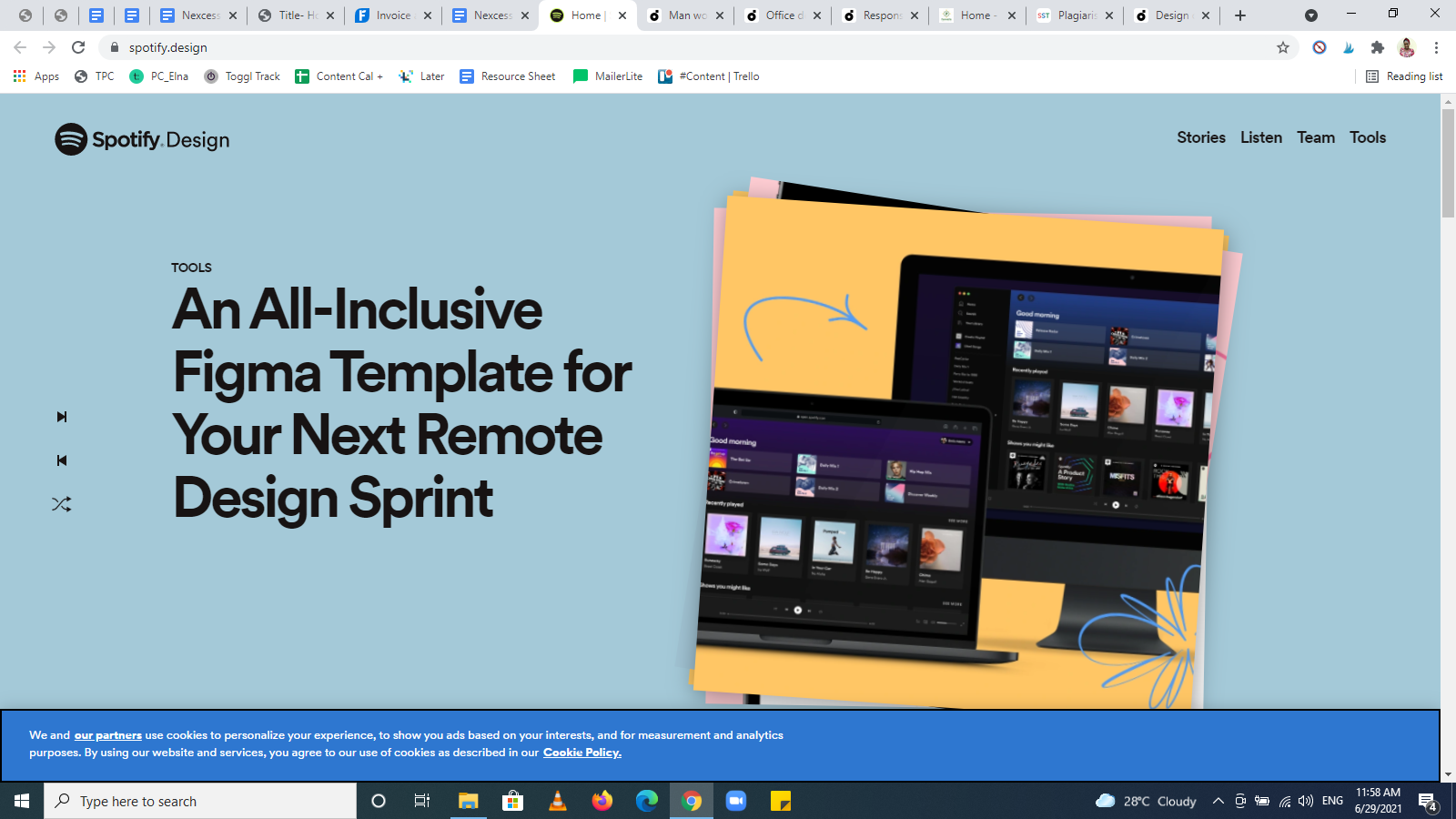
2. Spotify

Por qué funciona el ejemplo de la página de inicio de Spotify:
- El diseño de Spotify refleja la mente visual y creativa de la marca.
- Los colores brillantes, los efectos de sombra, las imágenes cambiantes y la animación le dan al sitio web una imagen de marca sólida.
- Las secciones coloridas están separadas por espacios en blanco que hacen que la página de inicio se pueda escanear.
- La fuente y la simplicidad del diseño de Spotify lo convierten en un excelente ejemplo de página de inicio.
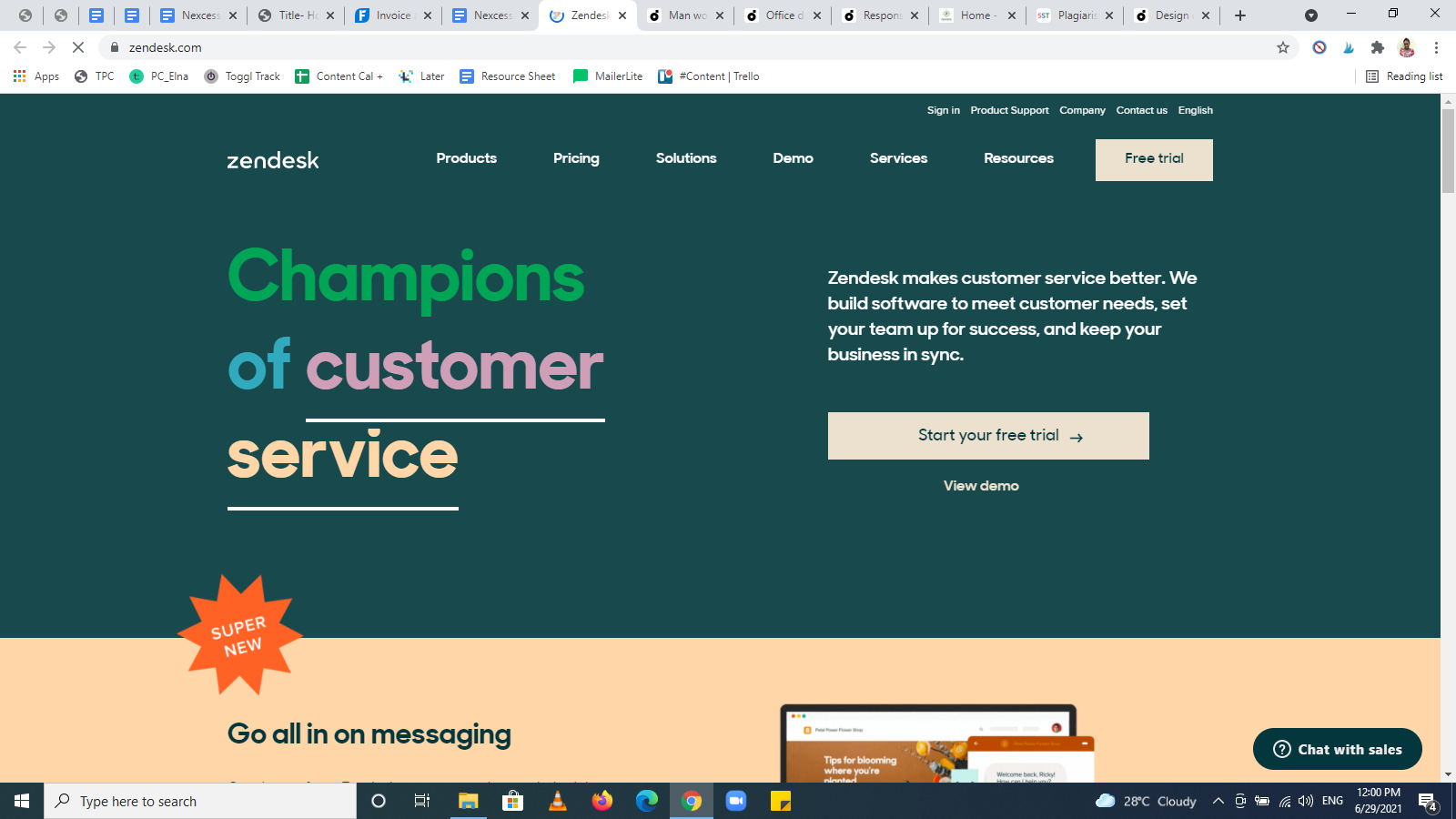
3. Zendesk

Por qué funciona el ejemplo de la página de inicio de Zendesk:
- La página de inicio de Zendesk es simple y directa.
- La barra de menú es clara y atractiva, con texto blanco bien espaciado.
- En el momento en que un visitante aterriza en la página de inicio, sabe qué hacer. Los CTA son claros y específicos: comience su prueba gratuita y vea la demostración.
- Zendesk declara su USP en forma de prueba social: campeones del servicio al cliente.
- El diseño del sitio web es fácil de navegar con una gran cantidad de espacios en blanco a lo largo de él.
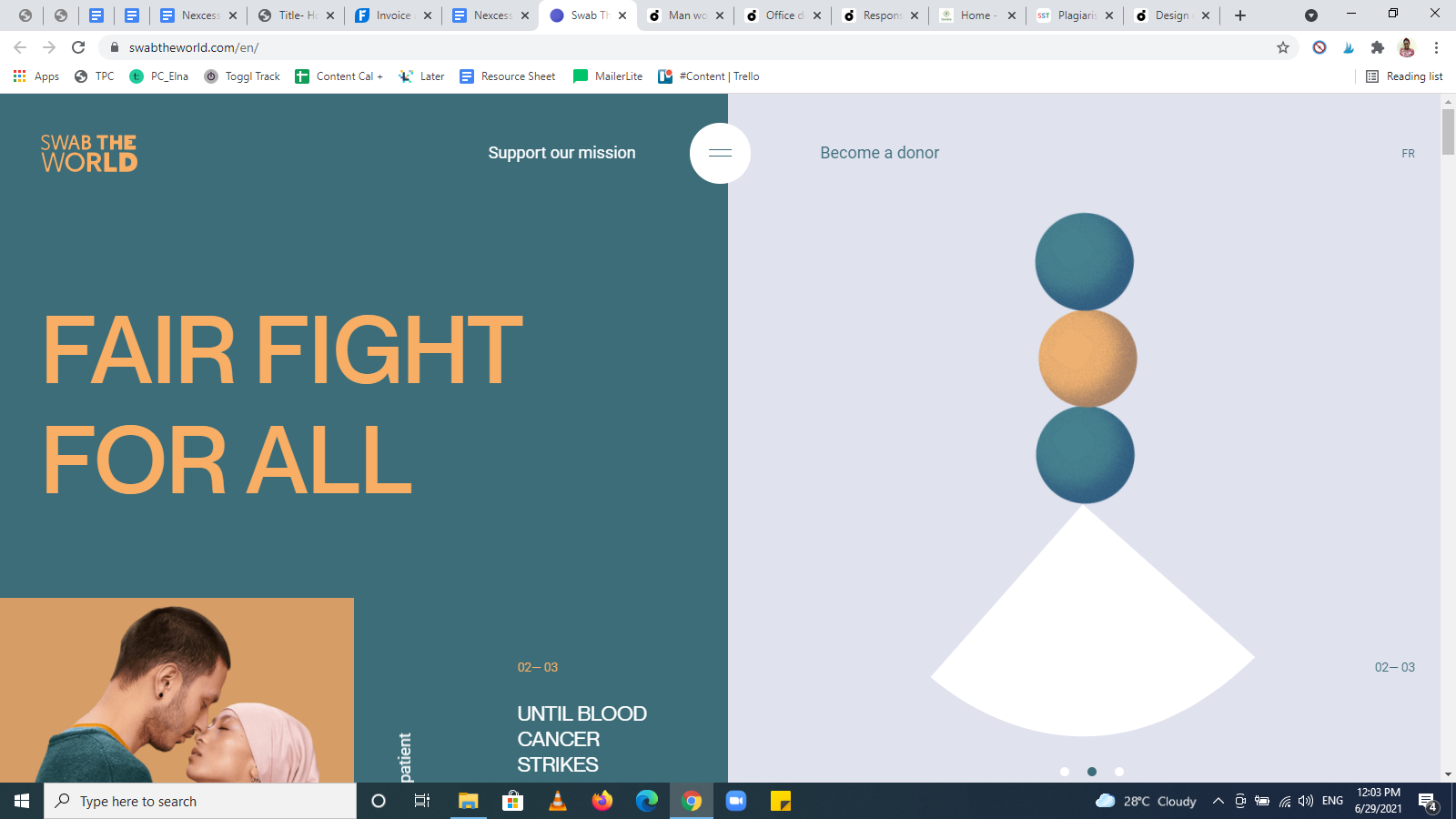
4. Muestra el mundo

Por qué funciona el ejemplo de la página de inicio de Swab the World:
- El diseño de la página de inicio de Swab the World es único y hermoso.
- Tiene diferentes segmentos dispuestos elegantemente en diferentes colores brillantes que cambian constantemente.
- Su diseño facilita saber qué acción tomar. Además, Swab the World repite la CTA estratégicamente en múltiples lugares a lo largo de la página de inicio.
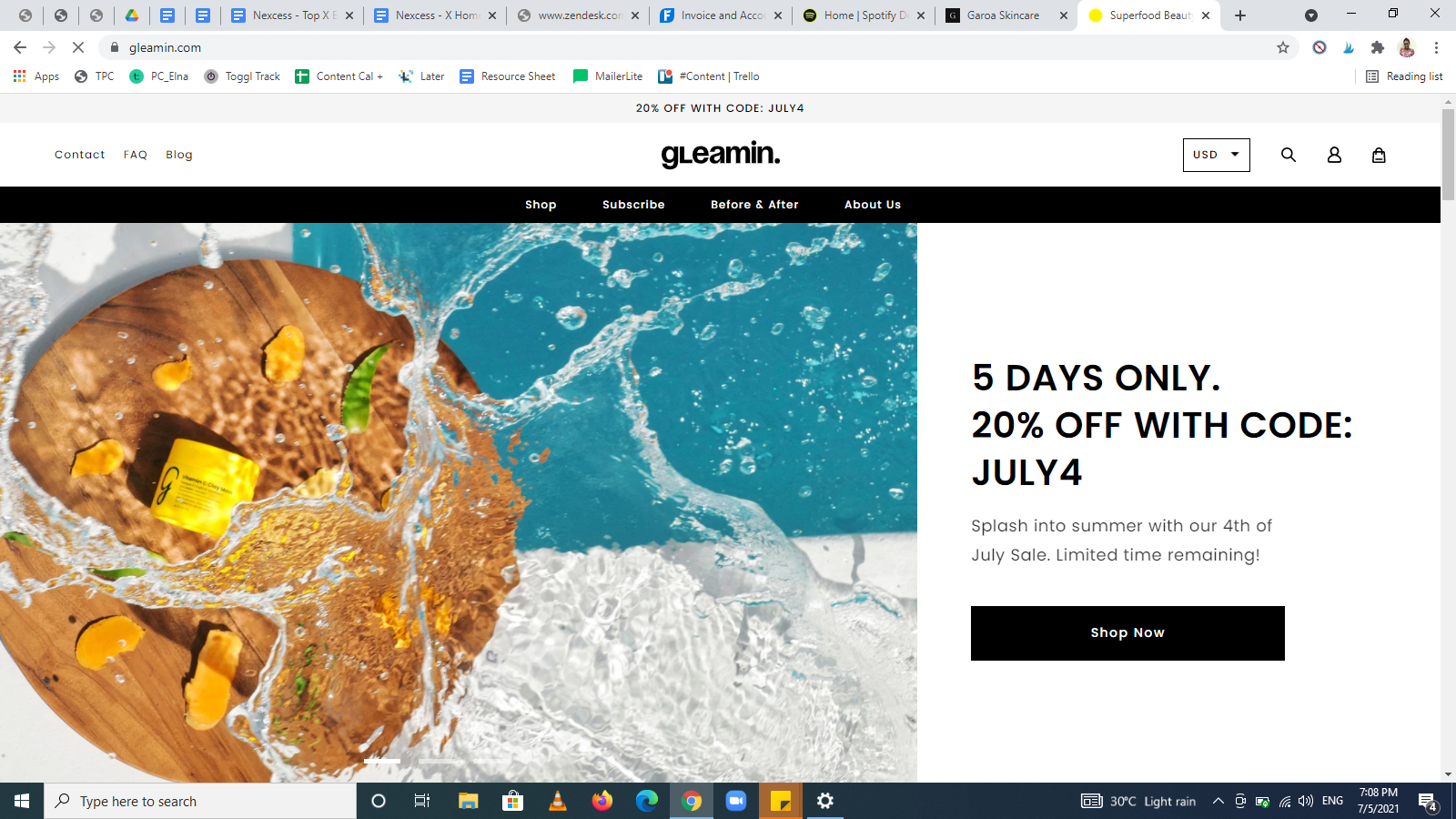
5. brillo

Por qué funciona el ejemplo de la página de inicio de Gleamin:
- La página de inicio de Gleamin tiene fotos de alta calidad que atraen a su público objetivo.
- Tiene una barra de menú sencilla y un botón CTA: Compre ahora.
- La copia de la página de inicio explica lo que hace la empresa de manera concisa.
- La página de inicio tiene espacios en blanco y categorías bien seccionadas.
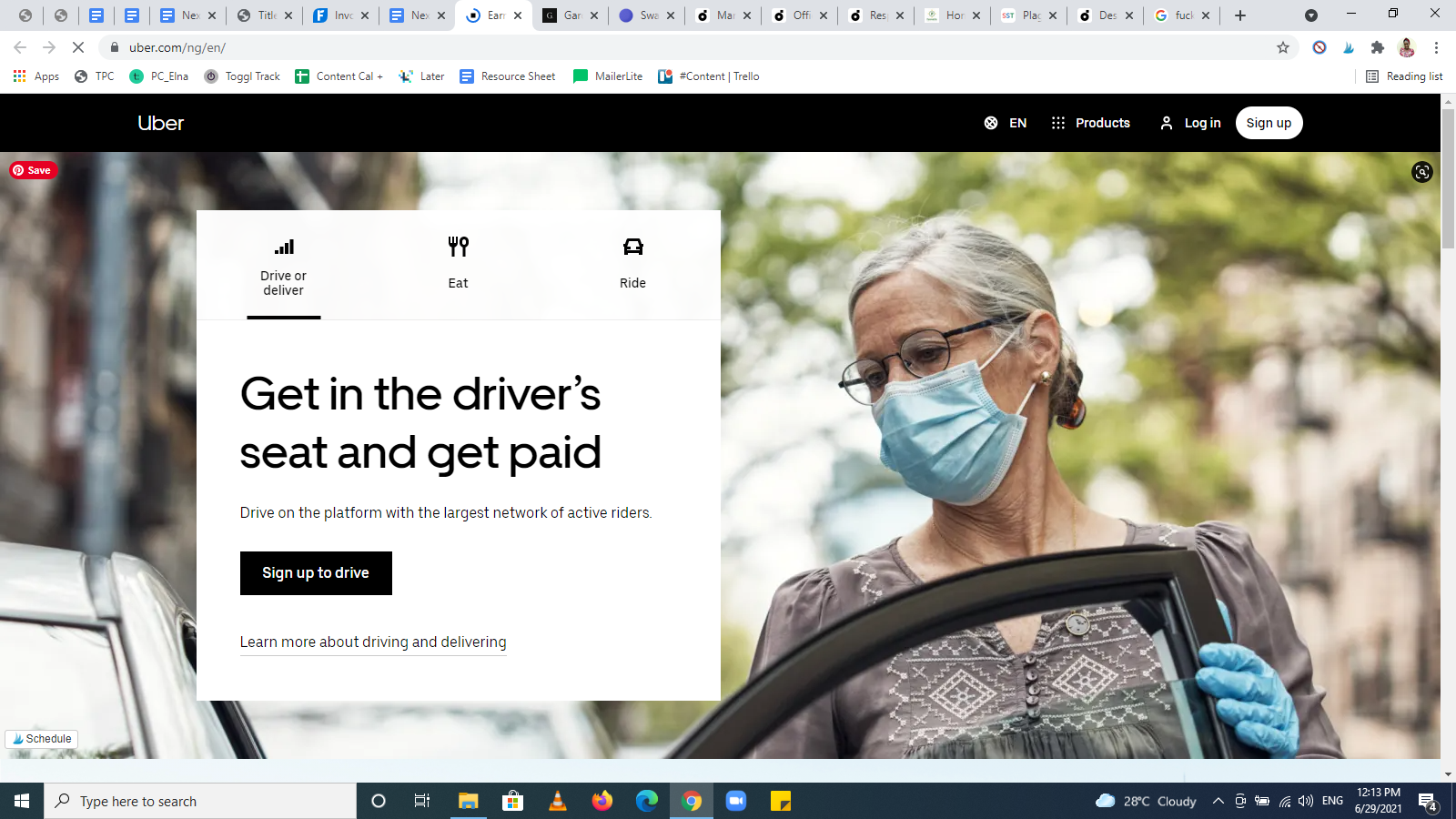
6. Uber

Por qué funciona el ejemplo de la página de inicio de Uber:
- La USP de Uber se encuentra en el cuadro blanco en la esquina izquierda de la sección principal.
- La sección principal tiene CTA específicas: una CTA principal (Regístrese para conducir) y una CTA secundaria (Obtenga más información sobre cómo conducir y realizar entregas).
- Las imágenes de la página de inicio se alinean con el mensaje de la marca.
- La abundancia de espacios en blanco en el sitio web ayuda a facilitar el desplazamiento y aumentar las conversiones.
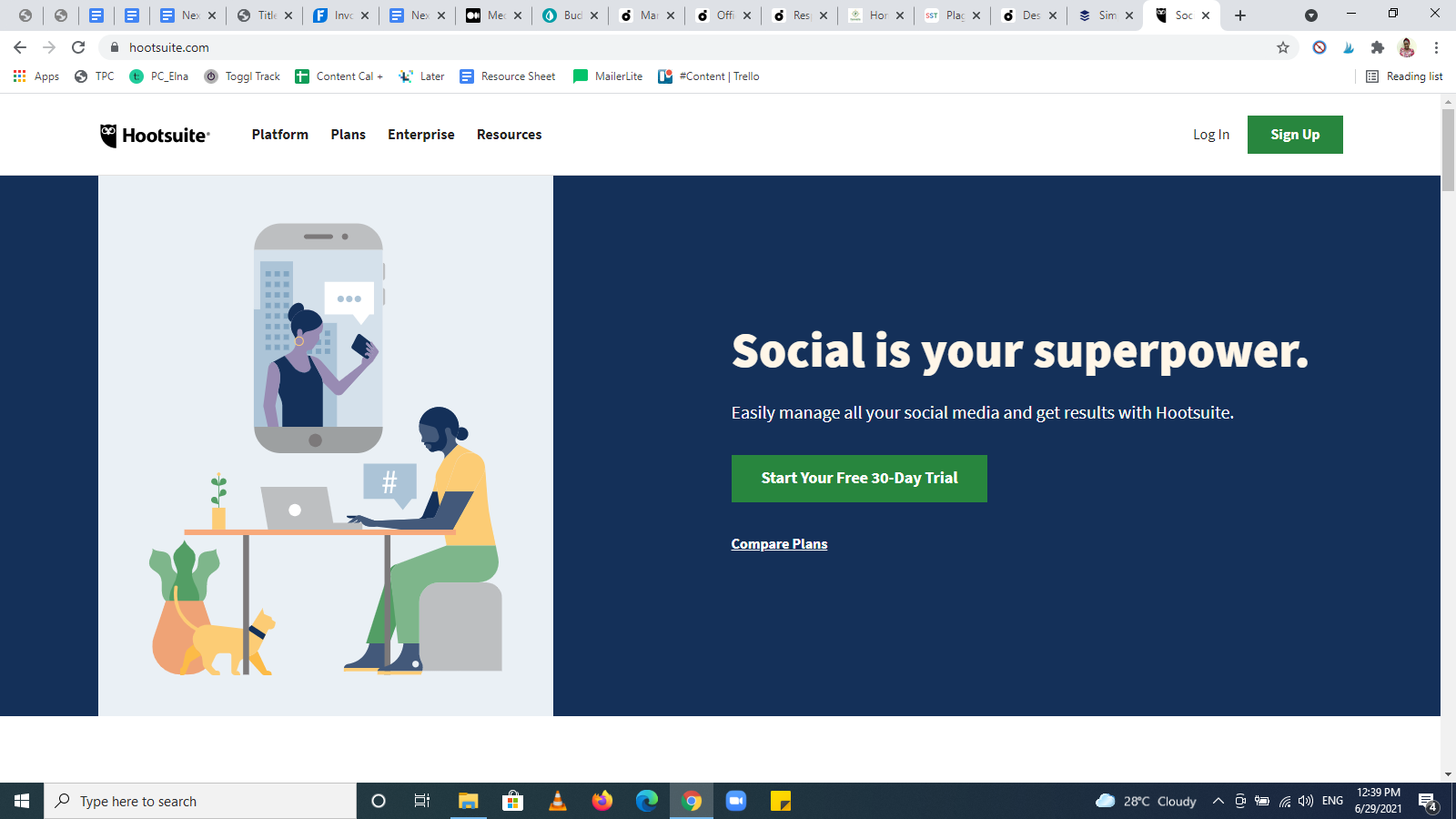
7. Hootsuite

Por qué funciona el ejemplo de la página de inicio de Hootsuite:
- El diseño de la página de inicio de Hootsuite tiene ilustraciones únicas que lo hacen llamativo.
- Explica su USP en lo que parece un eslogan: Social is your superpower, y la línea debajo de él.
- La página de inicio de Hootsuite tiene secciones bien organizadas con fuentes agradables e imágenes ordenadas como capturas de pantalla.
- Tiene CTA claros en la sección de héroes. Una CTA principal (Comience su prueba gratuita de 30 días) y una CTA secundaria (Compare Planes).
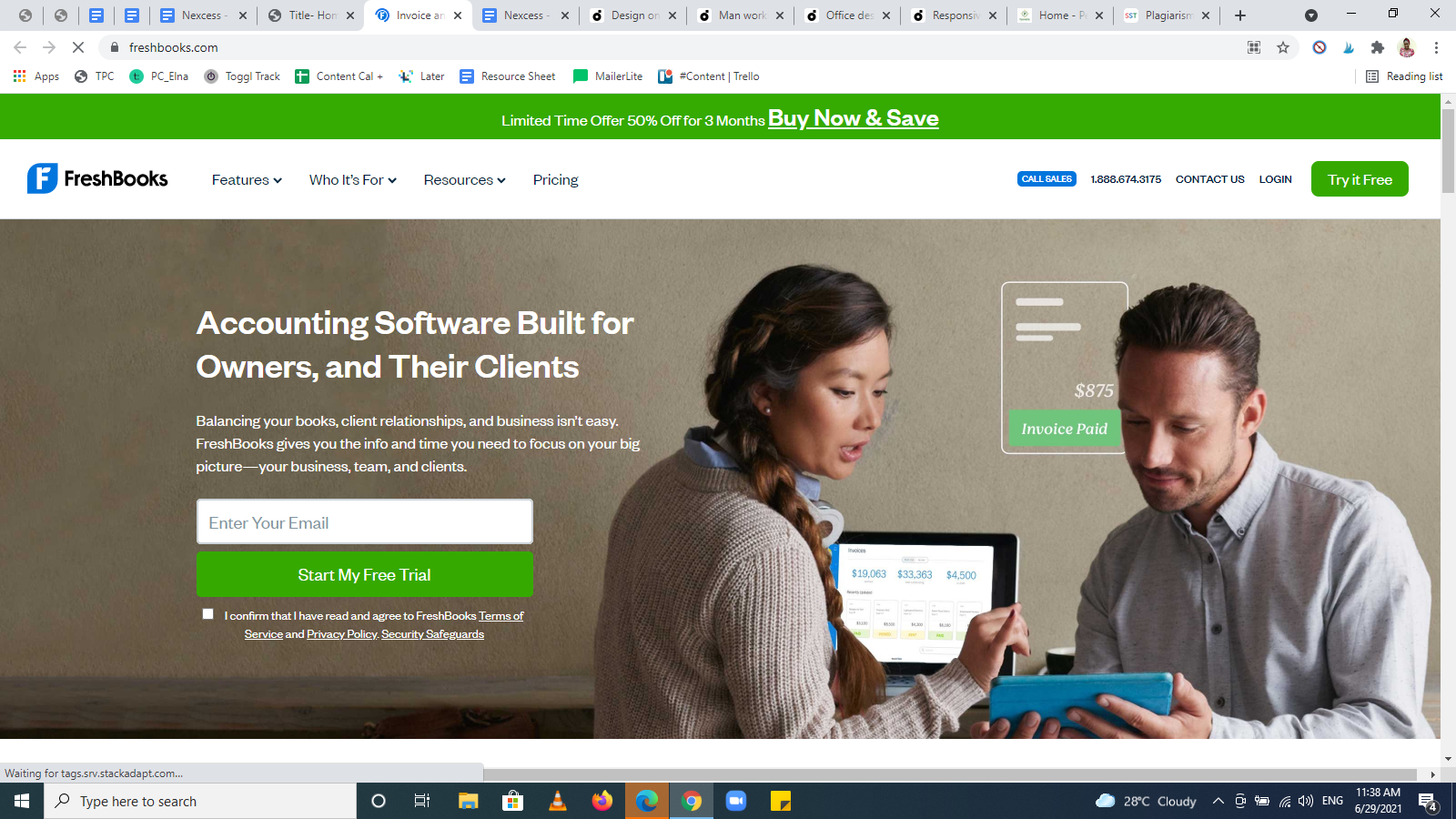
8. Libros frescos

Por qué funciona el ejemplo de la página de inicio de FreshBooks:
- Tiene un botón CTA claro (Comprar ahora y guardar) en la sección principal en color llamativo.
- Desde el momento en que hace clic en este sitio web, sabe qué hacer. Las opciones del menú son evidentes en la parte superior.
- Tiene suficientes espacios en blanco entre las secciones repartidas por toda la página de inicio.
- Inmediatamente después de la revisión del cliente, este ejemplo de página de inicio muestra una llamada a la acción convincente: Pruébelo gratis.
- El diseño del sitio web hace que la navegación sea muy fácil.
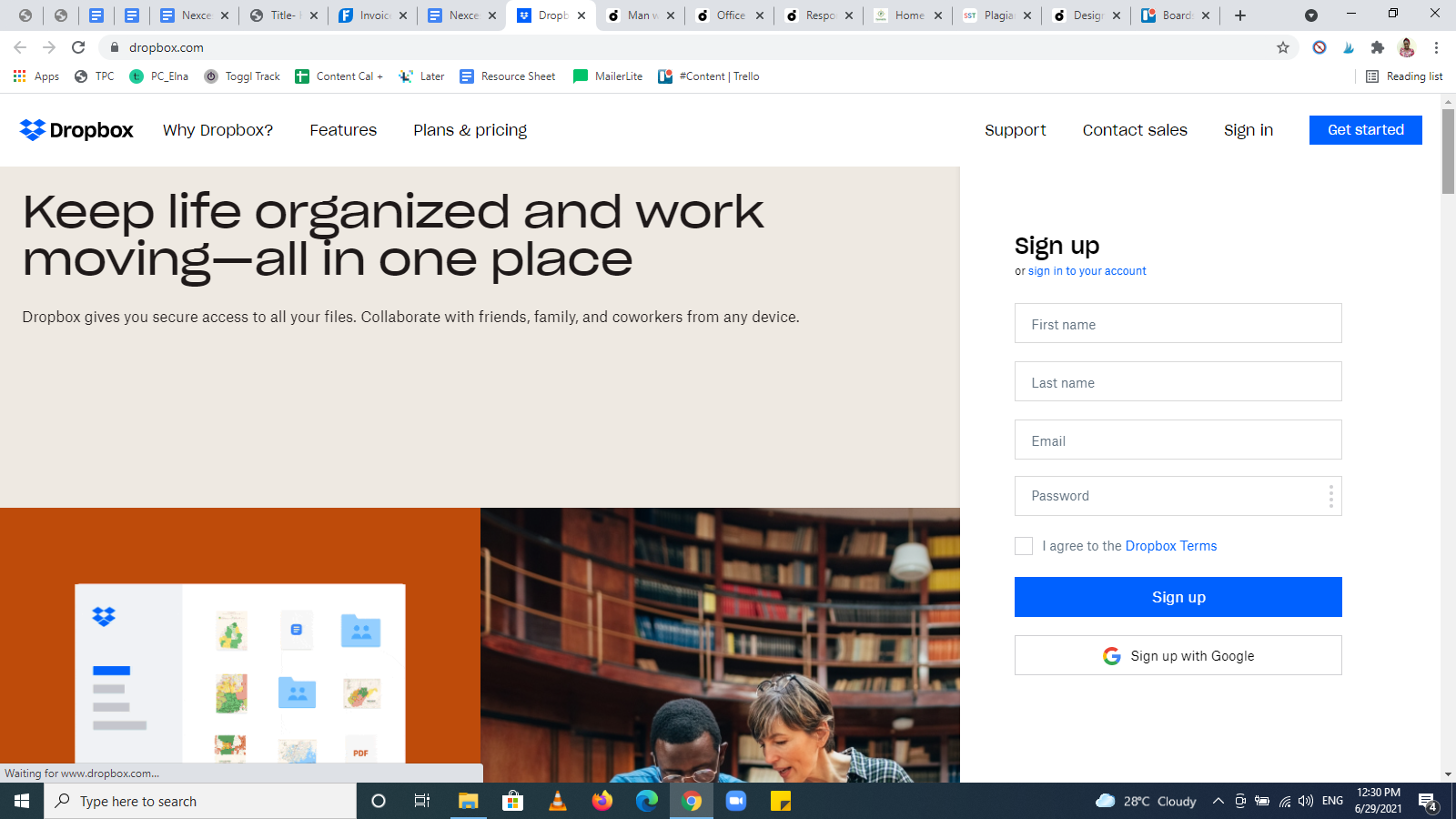
9. buzón

Por qué funciona el ejemplo de la página de inicio de Dropbox:
- Al igual que su eslogan, Dropbox tiene un diseño de página de inicio sencillo y organizado, que muestra lo que es relevante para los visitantes.
- La página de inicio de Dropbox tiene botones de menú visibles, como se muestra en la imagen de arriba.
- También abre un formulario de registro que es el CTA principal en la página de inicio.
- Sus funciones se simplifican en un widget comprimido. Para saber más sobre cada función, necesita expandirla.
- Su pie de página está bien organizado y facilita encontrar lo que estás buscando.
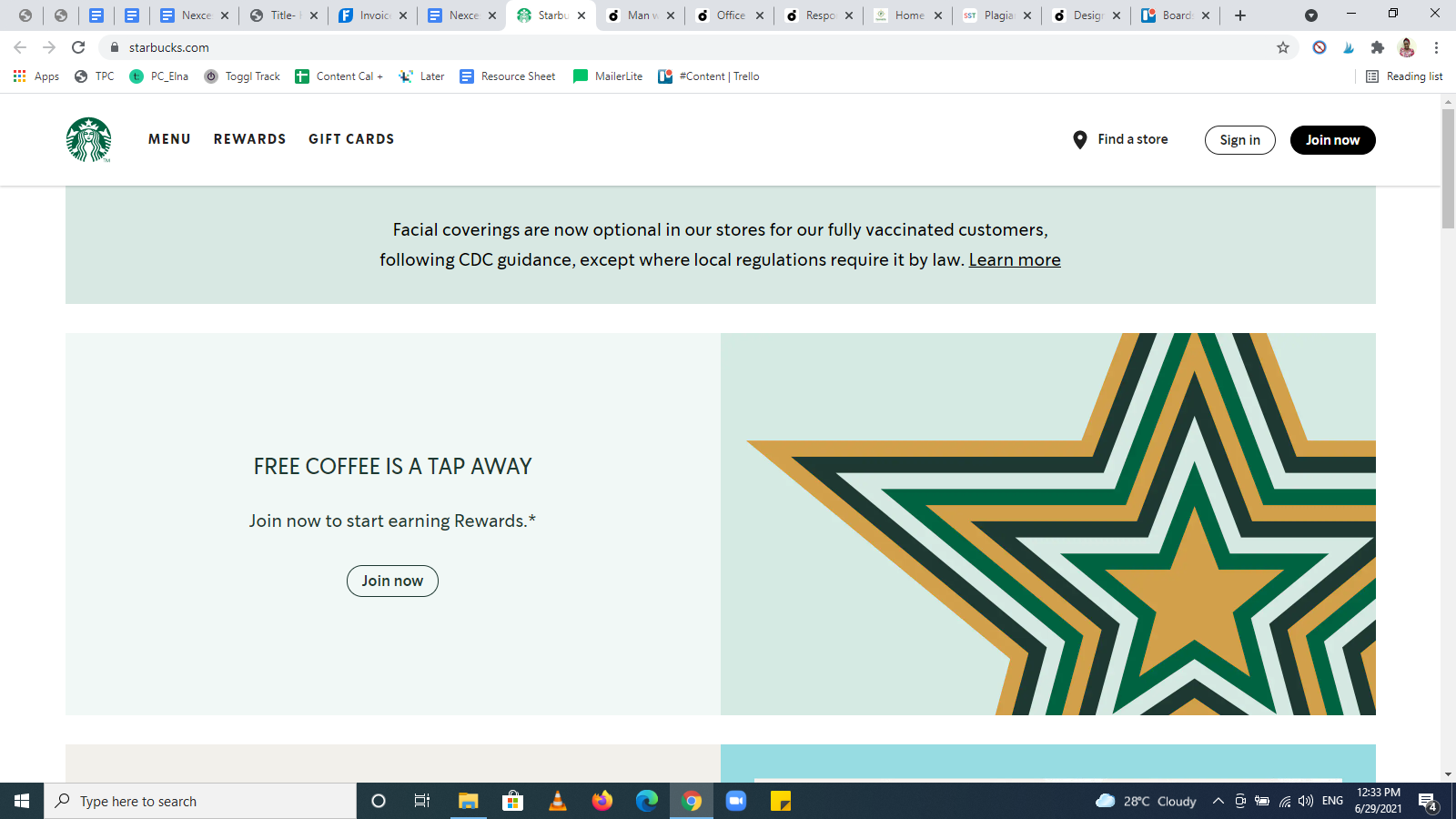
10. Starbucks

Por qué funciona el ejemplo de la página de inicio de Starbucks:
- El titular de Starbucks lo obliga a tomar las medidas necesarias para obtener café gratis con un solo clic.
- Su CTA (Únete ahora) es clara y fácil de localizar.
- El diseño de la página de inicio del sitio web de Starbucks es simple y directo.
- Las áreas seccionadas contienen imágenes atractivas y texto fácil de leer.
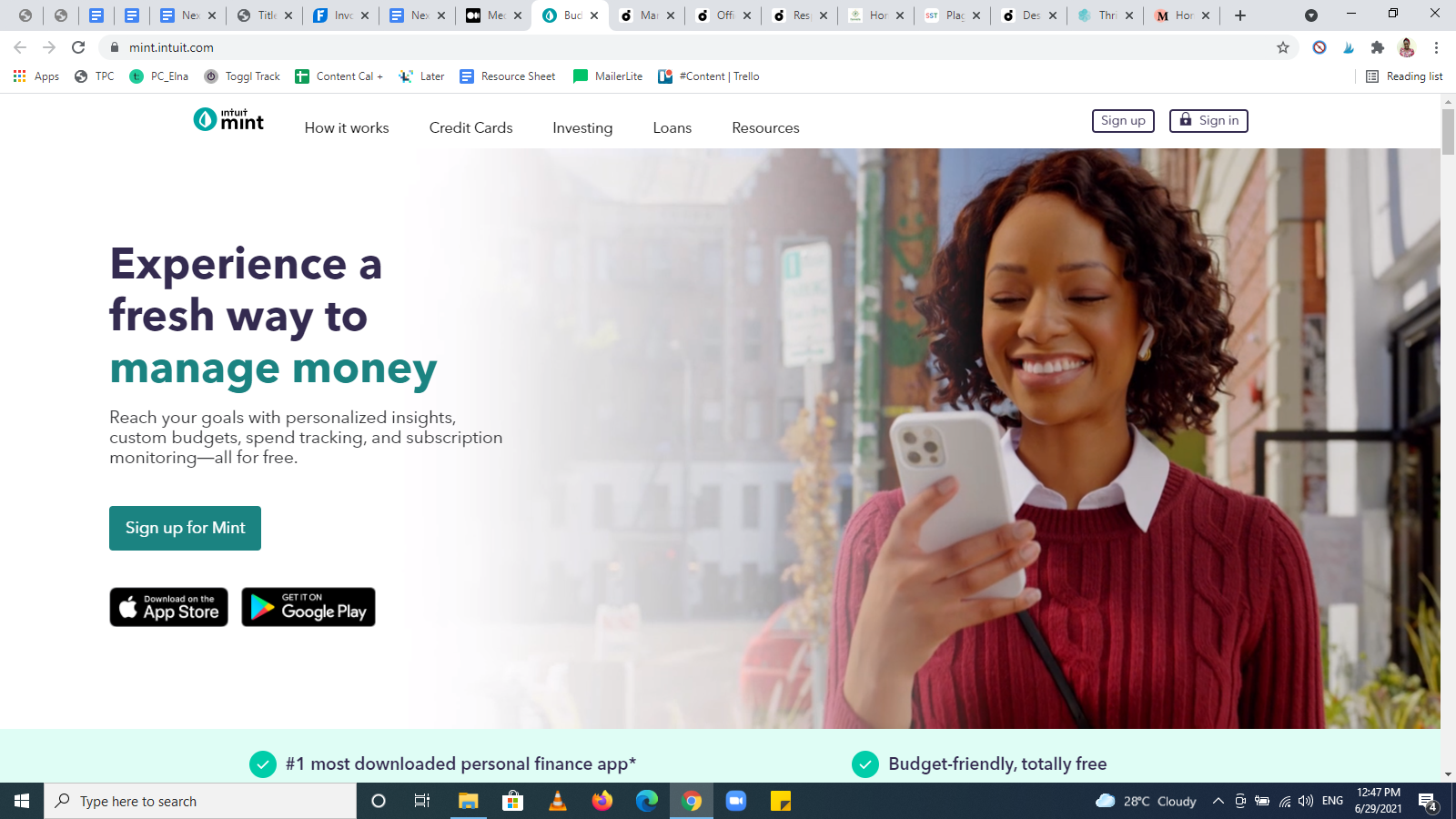
11. menta

Por qué funciona el ejemplo de la página de inicio de Mint:
- Es un diseño simple con un título y un subtítulo sólidos y concisos.
- La página de inicio emite un ambiente seguro pero amigable. Eso es necesario para que la audiencia de Mint le confíe su información financiera.
- El vídeo de la persona feliz en la sección de héroe es un elemento tranquilizador que lo hace creíble.
- La página de inicio de Mint tiene un botón CTA claro: regístrese gratis.
Reflexiones finales: 11 ejemplos de páginas de inicio para la inspiración en 2021
Las páginas de inicio de los sitios web comparten elementos comunes, pero a menudo son diferentes entre sí.
Si bien puede seguir el ejemplo de la página de inicio anterior, debe crear una página de inicio única que sea mejor para usted y su público objetivo.
Recomendamos probar las convenciones de diseño modernas al hacer páginas de inicio y evitar cosas que puedan afectar la experiencia del usuario y la confianza del cliente.
Cree un sitio web con un diseño de página de inicio excepcional con Nexcess StoreBuilder hoy.
Recursos de comercio electrónico relacionados
- 8 componentes esenciales del sitio web para un sitio exitoso
- Cómo hacer que su sitio de comercio electrónico se destaque
- 36 términos de comercio electrónico que debe conocer antes de iniciar su negocio
- Ideas de negocios en línea para iniciar su negocio en 2021
- 15 consejos de comercio electrónico para ayudarlo a hacer crecer su negocio
