16 ejemplos inspiradores de impresionantes controles deslizantes modernos para páginas de inicio
Publicado: 2020-09-07¡Los controles deslizantes de la página de inicio están de vuelta! O, debería decir, nunca se fueron en primer lugar. Si le crees a la brigada anti-deslizador, los deslizadores de la página de inicio son aburridos, molestos y malos para las conversiones. Pero la evidencia real demuestra lo contrario.
Los controles deslizantes modernos han evolucionado más allá de las presentaciones de diapositivas básicas que estaban en todas partes hace 7 años. Las grandes marcas como SpaceX o Microsoft presentan controles deslizantes bien diseñados en sus sitios web. Los controles deslizantes contemporáneos son hermosos. Presentan imágenes asombrosas, generalmente fotografías de alta resolución, junto con redacción bien pensada, CTA bien colocados y elementos de diseño que aseguran que la información esté en el momento adecuado para que los usuarios puedan absorber el contenido de cada diapositiva.
¿Por qué usar un control deslizante de página de inicio en su sitio de WordPress? Los muchos beneficios incluyen:
- Enfocar. La capacidad de centrar a los usuarios en sus mensajes clave en la mitad superior de la página.
- Visuales. A los usuarios les encantan las imágenes impresionantes. Los controles deslizantes le permiten mostrar más de una imagen.
- Llamadas a la acción. Los controles deslizantes brindan oportunidades para mostrar múltiples CTA para su contenido importante.
Echemos un vistazo a algunos ejemplos de cómo puede usar los controles deslizantes de la página de inicio.
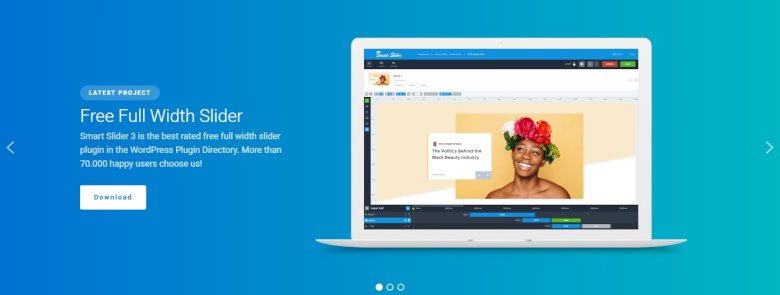
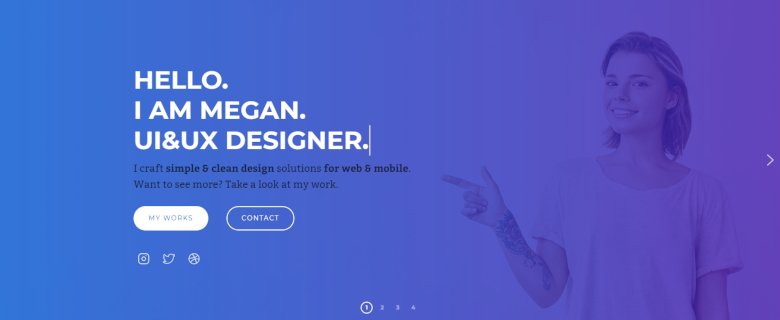
1. Control deslizante de degradado de ancho completo

🎓 Disponible en Smart Slider 3 Gratis - Control deslizante de degradado de ancho completo
En la biblioteca de plantillas de Smart Slider 3 puede encontrar esa hermosa plantilla de control deslizante gratuita. Es una forma sencilla de mostrar la información más importante con un encabezado, un texto breve, un botón y una simple imagen. Hay más oportunidades para navegar a otras diapositivas, puede usar las viñetas y las flechas, o simplemente navegar arrastrando el mouse. El fondo degradado lo hace colorido y llena el 100% del ancho de su página.
👍 Por qué funciona: el control deslizante es simple y da una buena primera impresión si lo usa en la parte superior de su página. Es compatible con dispositivos móviles y se ve bien en todos los dispositivos. No es demasiado y solo contiene la información importante, también es fácil de personalizar.
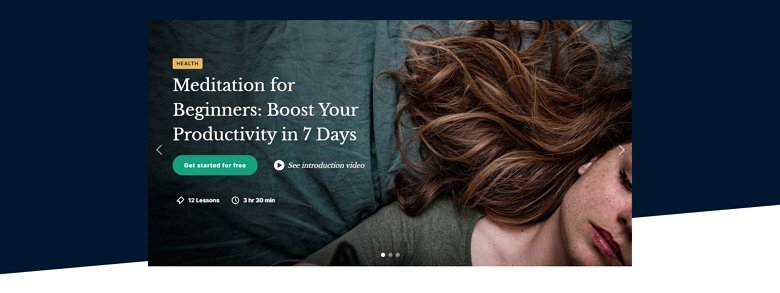
2. Control deslizante de cursos

🎓 Disponible en Smart Slider 3 Pro – Cursos
El control deslizante de Cursos es un gran ejemplo de un control deslizante de página de inicio de ancho completo. La presentación de diapositivas tiene un fondo azul oscuro con un divisor de forma que rompe y anima la estructura de la página de inicio. Con eso, puede enfocarse en las imágenes y en el contenido en el centro. La estructura es excelente y también se ve bien en dispositivos móviles.
👍 Por qué funciona: el CTA se destaca del control deslizante y, con eso, puedes navegar a una página específica. Hay todo el contenido que necesita saber sobre el curso real: lecciones, tiempo y puede ver un video de introducción en un cuadro de luz.
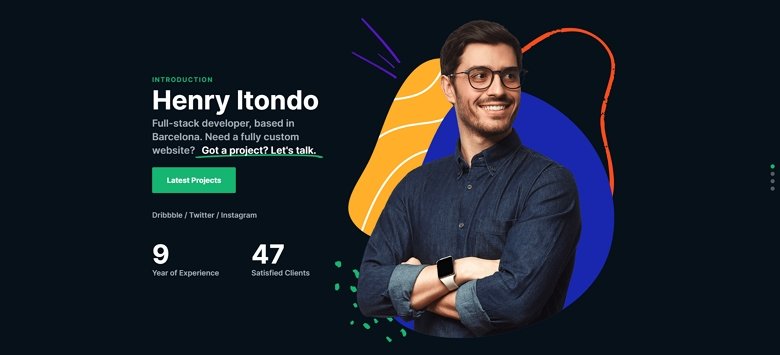
3. Portafolio de página completa

🎓 Disponible en Smart Slider 3 Pro – Cartera de página completa
Smart Slider ofrece un control deslizante de cartera de página completa que realmente puede funcionar en su página de inicio . Se puede utilizar como encabezado de héroe en su sitio web. Ocupa todo el ancho y alto del navegador, y puede cambiar las siguientes diapositivas con el desplazamiento. Las animaciones de capa hacen que este control deslizante de la página de inicio sea más emocionante, la imagen principal se carga primero y luego se muestra el contenido.
👍 Por qué funciona: ¡Me gustan estos colores modernos y formas animadas! Y hay muchas cosas interesantes en el control deslizante, como el encabezado resaltado, que resalta un texto importante, el botón, que puede navegar al siguiente control deslizante o los contadores que hacen que el control deslizante sea más interesante.
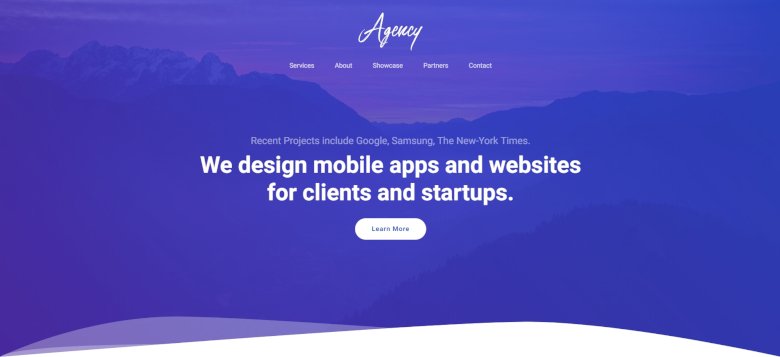
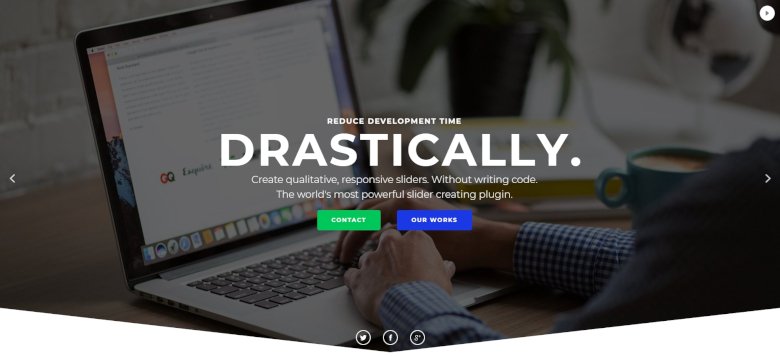
4. Página de destino de la agencia

🎓 Disponible en Smart Slider 3 Pro – Página de destino de la agencia
¿Puedes creer que con los controles deslizantes puedes crear una página completa? Solo imagine que coloca controles deslizantes uno debajo del otro y los usa como una página de destino como en la plantilla de la agencia. Use eventos para navegar a otras diapositivas, y tampoco tendrá problemas con la capacidad de respuesta. Este grupo de diapositivas está claramente inspirado en la idea de construir y el lado tecnológico de las presencias en línea.
👍 Por qué funciona: los controles deslizantes se pasan entre sí y están en armonía. En la parte superior hay una navegación simple con enlaces donde puede desplazarse a otro control deslizante. Todo lo que necesita es una plantilla mínima, luego personalice los controles deslizantes y utilícelo de una manera simple.
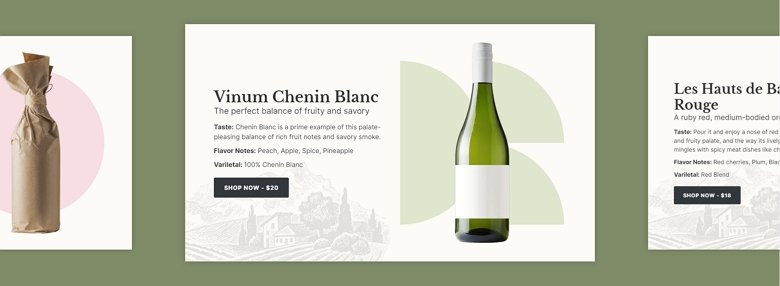
5. Vitrina de bodega

🎓 Disponible en Smart Slider 3 Pro – Bodega
El control deslizante de la bodega es un gran ejemplo de cuántas opciones hay disponibles para exhibir un producto. Este control deslizante de exhibición puede presentar más productos uno al lado del otro y lo ayuda a vender esos vinos. La diapositiva activa está en el medio y al hacer clic en la diapositiva siguiente o anterior, puede avanzar o retroceder para ver las demás.
👍 Por qué funciona: no hay nada confuso en este control deslizante. El objetivo es que el visitante haga clic en los botones y compre el producto. Las animaciones de las capas son únicas en cada diapositiva y, debido a este movimiento, el visitante se centrará en las botellas.
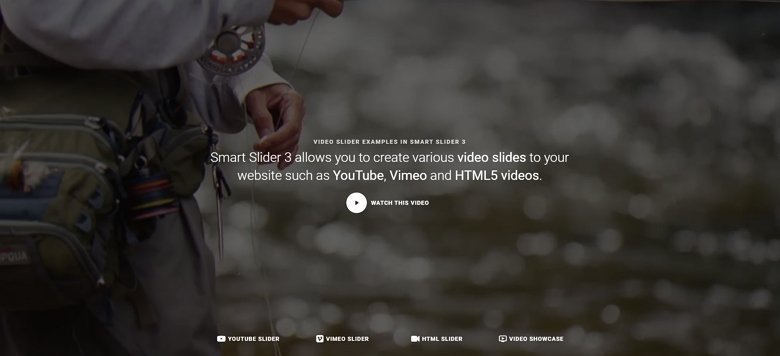
6. Video de página completa a su página de inicio

🎓 Disponible en Smart Slider 3 Pro – Bloque de video de página completa
Cuando navega por la web, puede encontrar muchos videos en la página de inicio de los sitios. Los videos pueden llamar la atención de los visitantes y son excelentes elementos de diseño. En este bloque deslizante de video, puede navegar a otras páginas, por lo que puede usarse como un bloque de navegación en la parte superior de la página.
👍 Por qué funciona: el control deslizante es simple, pero el visitante puede ver suficiente información. Lo que realmente me gusta de este control deslizante es que es realmente de pantalla completa y, debido a esto, puede ser un excelente punto de partida para una página.
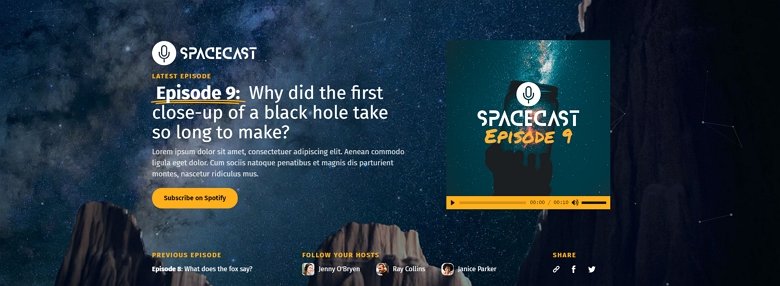
7. Bloque de página de inicio de podcast

🎓 Disponible en Smart Slider 3 Pro – bloque Podcast
Para la primera impresión, este control deslizante puede parecer abarrotado; sin embargo, si lo observa más detenidamente, pensará que cada elemento es importante y está bien organizado . Este control deslizante de podcast se destaca entre la multitud y contiene elementos interactivos: un CTA, íconos que apuntan a las redes sociales y un archivo de audio que puede reproducir.
👍 Por qué funciona: en el fondo de este bloque de podcast puedes ver un efecto de partículas. Simplemente mueva el mouse sobre el contenido y las partículas se moverán. Esto puede ser un efecto genial cuando el visitante se desplaza sobre el bloque, y les gustará.
8. Control deslizante estático de reproducción automática

🎓 Disponible en Smart Slider 3 Pro - Control deslizante estático de reproducción automática

La presentación de diapositivas a pantalla completa con un texto estático y fondos variados es una forma llamativa de mostrar su información que puede atraer a las personas. El tobogán estático siempre está por encima de los otros toboganes que se mueven detrás de él. En este caso, las capas llamarán más la atención porque siempre están visibles. Y el indicador de reproducción automática le muestra que el control deslizante está activo y que algo sucederá.
👍 Por qué funciona: una diapositiva estática siempre está visible y debes crearla una vez. Esta es una buena manera de mostrar su logotipo o marca de agua, pero también es una buena manera de colocar un texto que necesita atención. Y la reproducción automática con la animación de fondo lo hace más notorio.
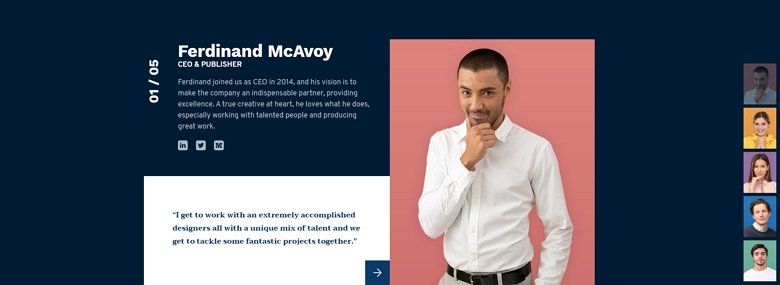
9. Control deslizante de la página de inicio del equipo

🎓 Disponible en Smart Slider 3 Pro – Control deslizante de equipo
Este control deslizante se centra en los miembros de un equipo. Le da un toque agradable y personal al sitio web de una empresa y ayuda a generar confianza en los clientes. Puede navegar con la flecha en la parte inferior o con las miniaturas en el lado derecho. Los números de la parte superior ayudan al visitante a saber cuántas diapositivas hay disponibles y cuál está visible.
👍 Por qué funciona: este control deslizante está bellamente compuesto. Es obvio que se ha invertido mucho tiempo y diseño en este control deslizante con cada uno de sus elementos trabajando juntos en armonía. Es un gran ejemplo de un control deslizante que lleva el concepto de presentaciones de diapositivas a un nivel completamente nuevo.
10. Ejemplo de control deslizante de capa

🎓 Disponible en Smart Slider 3 Pro – Ejemplo de Layer Slider
A todos les encantan las transiciones elegantes en su sitio web, ayudan a captar la atención de los visitantes. El objetivo de ese control deslizante es llamar al visitante a una acción, los botones e íconos están esperando un clic. Es importante tener una armonía visual entre las capas y el fondo , esto hace que el deslizador sea completo.
Tal vez parezca fácil poner capas entre sí. Sin embargo, si el contraste entre las capas y el fondo no es suficiente, puede usar una superposición de fondo degradado para agregar un color a su control deslizante, como en este ejemplo de Control deslizante inteligente.
👍 Por qué funciona: el encabezado animado atrae la atención y el visitante hará clic en los botones e íconos. La última diapositiva es mi favorita, hay un video de fondo con una capa HTML que contiene un formulario de contacto y hace que el visitante haga algo.
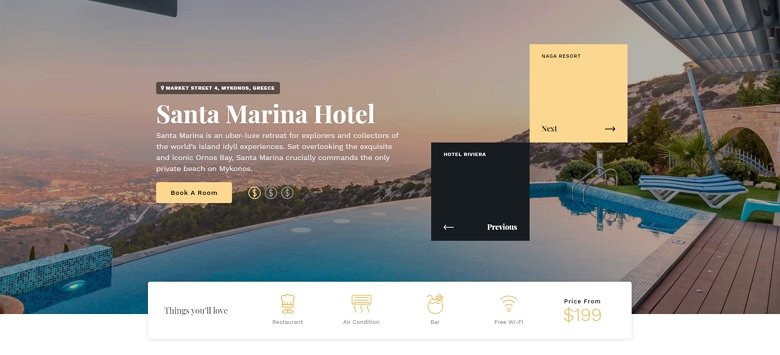
11. Control deslizante de ejemplo de la página de inicio del hotel

🎓 Disponible en Smart Slider 3 Pro – Hotel de página completa
Este control deslizante es un gran ejemplo de lo útil que puede ser usar filas y columnas y crear una estructura en un control deslizante. Hay muchos tipos diferentes de capas: encabezado, texto, botón y un bonito contador con animación. El fondo se mueve un poco, este Ken Burns le da un movimiento al slider . Con los cuadros, puede navegar a las diapositivas siguientes y anteriores, y muestran una imagen cuando pasa el mouse sobre ella, lo que es un efecto realmente genial.
👍 Por qué funciona: el control deslizante se puede usar como control deslizante inicial en su página de inicio. La fila en la parte inferior contiene toda la información útil de una manera atractiva. El divisor de forma crea la ilusión de que esta fila se superpone al control deslizante, lo que anima el diseño.
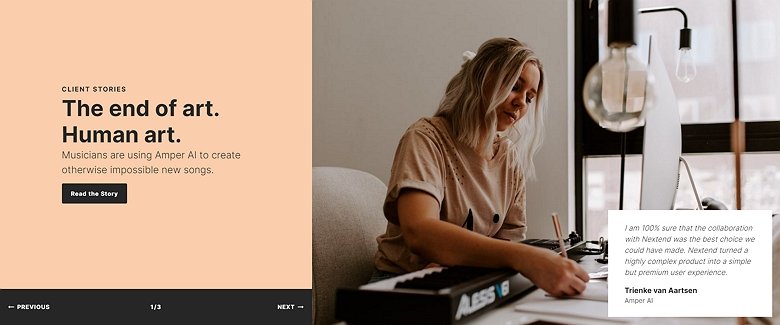
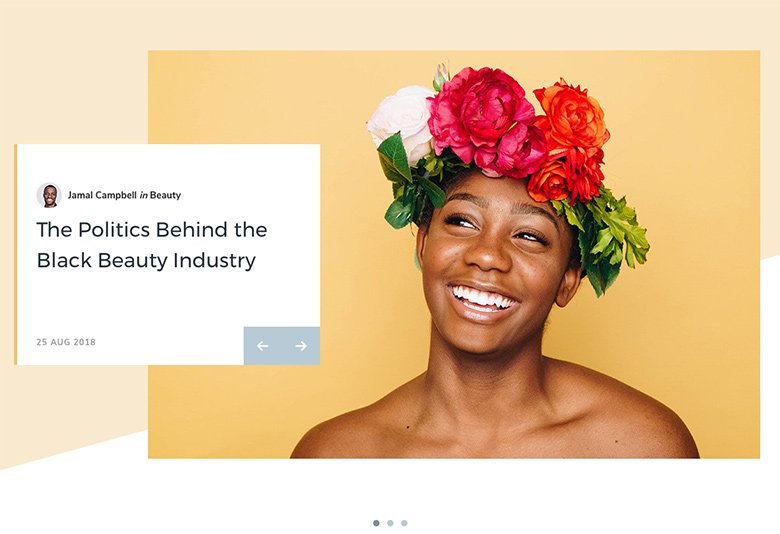
12. Exhibición de historias de clientes

🎓 Disponible en Smart Slider 3 Pro – Historias de clientes
Este control deslizante es uno de mis favoritos. Ocupa todo el ancho del navegador y tiene 2 secciones: una parte informativa con un CTA y navegación, y una imagen con un testimonio en un cuadro blanco. La capacidad de respuesta también es genial: las dos columnas están una debajo de la otra en tabletas y dispositivos móviles.
👍 Por qué funciona: al observar el CTA podemos notar que su fondo negro contrasta fuertemente con el fondo pastel, llamando rápidamente la atención del usuario.
13. Control deslizante de rejilla rota

🎓 Disponible en Smart Slider 3 Pro – Control deslizante de rejilla rota
Este impresionante control deslizante es una nueva adición a la biblioteca de plantillas Smart Slider 3 y, aunque al principio parece simple, hay bastantes efectos de diseño diferentes . Para empezar, tiene un diseño de cuadrícula rota, que se ha convertido en una tendencia popular en los sitios web en los últimos meses y es poco probable que desaparezca pronto. Cuando pasas el cursor sobre el control deslizante, cambia usando un delicioso efecto de paralaje que hará que tus imágenes estáticas cobren vida. Luego está el divisor de forma blanca en el fondo que ayuda a que las imágenes destaquen. Además de todo eso, hay muchos controles para deslizarse por las imágenes: flechas de navegación, controles de viñetas en la parte inferior, y también puede hacer clic y deslizar.
👍 Por qué funciona: la capa de paralaje brinda un efecto especial que no puedes encontrar en cada segundo sitio web. Hace que el control deslizante sea único y, con el diseño de cuadrícula rota, su sitio tendrá un aspecto moderno. Este control deslizante puede ser un buen control deslizante héroe en la parte superior de su página.
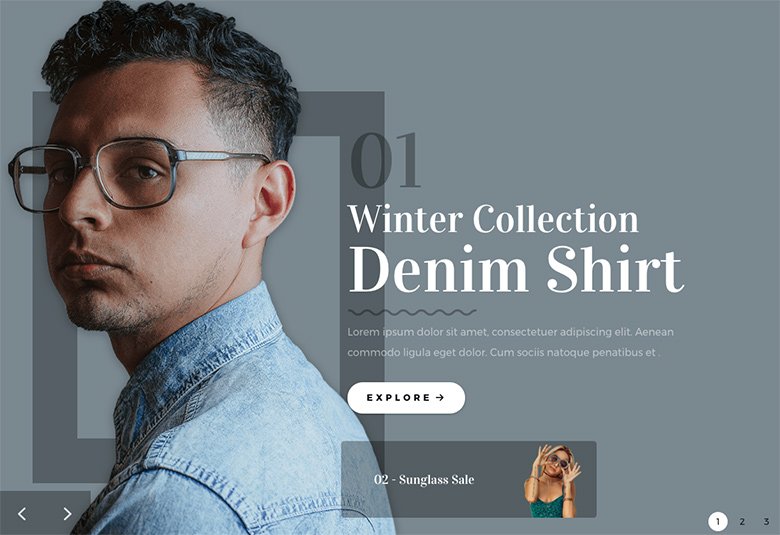
14. Presentación de diapositivas de moda de página completa

🎓 Disponible en Smart Slider 3 Pro – Control deslizante de moda de página completa
Lo que me encanta de este control deslizante es que es un ejemplo perfecto de lo que se puede lograr con una excelente fotografía, elementos deslizantes bien elegidos y un diseño bien pensado . El enfoque principal de cada diapositiva es la imagen transparente a la izquierda, pero detrás de cada uno de los modelos hay una forma fija con un sutil efecto de paralaje. El encabezado, el texto y la CTA brindan a los visitantes una dirección clara sobre dónde hacer clic para comprar. También hay muchos controles disponibles para moverse por las diapositivas, incluidas flechas de navegación a la izquierda, números a la derecha (que también indican cuántas diapositivas hay) y una miniatura de la siguiente imagen en la diapositiva para que los visitantes sepan lo que viene. hasta la próxima.
👍 Por qué funciona: cada capa tiene su propia función, el encabezado llama la atención de los visitantes, las flechas y los números ayudan a navegar y la miniatura muestra lo que hay en la siguiente diapositiva. Los botones se pueden usar como elementos de llamada a la acción, mediante los cuales puede dar a los visitantes algo para hacer clic y navegar a otra página.
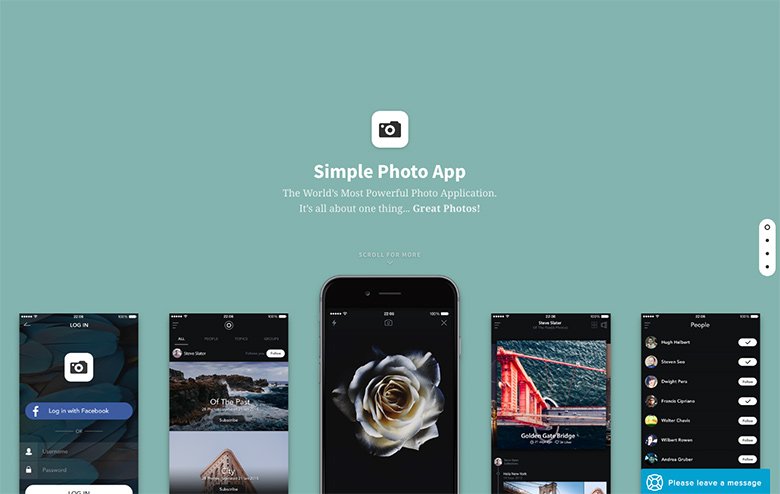
15. Ejemplo de control deslizante de productos en la página de inicio

🎓 Disponible en Smart Slider 3 Pro – Ejemplo de control deslizante de productos en la página de inicio
No pensarías que esto es un control deslizante, ¡pero lo es! A medida que se desplaza hacia abajo en la página, cada página se anima y muestra un color de fondo de pantalla completa diferente, imágenes variadas, texto y un aviso final para descargar la aplicación de la tienda de aplicaciones de Apple. Es un concepto simple con (literalmente) tantas partes móviles y animadas.
👍 Por qué funciona: las animaciones funcionan juntas en armonía, se suceden unas a otras. Hace que el control deslizante sea limpio y moderno. Este no es un control deslizante tradicional, puede usarlo incluso solo en su página de inicio. La animación de desplazamiento hacia abajo ayuda al visitante a navegar y verificar más información y detalles sobre su producto.
16. Control deslizante colorido de ancho completo

🎓 Disponible en Smart Slider 3 Pro : colorido control deslizante de ancho completo
Este control deslizante colorido es uno de los mejores ejemplos de un control deslizante de ancho completo. El efecto de paralaje de capa con el encabezado resaltado hace que el control deslizante sea poderoso y crea conciencia. Con ese resaltado, puede enfocar la parte más importante del control deslizante. Los colores están en armonía y el encabezado es más legible porque hay un fuerte contraste entre el color del encabezado y el fondo.
👍 Por qué funciona: con el resaltado animado, el visitante puede enfocarse en el mensaje más importante que desea resaltar, pero los botones CTA también son la parte principal del control deslizante. Al hacer clic en ellos, aparecen algunas capas más con una buena animación y muestra más información sobre su proyecto.
Creación de su propio control deslizante de página de inicio hermoso con Smart Slider 3
Con Smart Slider 3 puede crear fácilmente hermosos controles deslizantes para la página de inicio. Si le gusta alguno de los ejemplos anteriores de Smart Slider, puede usarlos; simplemente impórtelos en su instalación de WordPress cuando se registre en Smart Slider 3 Pro.
