Cómo alojar fuentes localmente en WordPress (¡Temas clásicos y de bloque!)
Publicado: 2023-03-29Si bien el uso de fuentes web personalizadas es una excelente manera de hacer que su sitio sea más único y distinga su marca, también puede presentar ciertos problemas, desde la privacidad hasta el rendimiento. La solución: aloje sus fuentes localmente en su sitio web de WordPress.
Para ayudarte a hacerlo, en este post te contamos todo lo que necesitas saber sobre este tema. A continuación, discutimos por qué es una buena idea alojar fuentes localmente en WordPress en primer lugar y luego le brindamos un resumen de soluciones con código y sin código para que esto suceda tanto en temas clásicos como en temas de bloque de WordPress.
Hospedaje de fuentes web de forma local frente a remota
Entonces, lo primero de lo que probablemente tengamos que hablar es de lo que significa hospedar fuentes localmente.
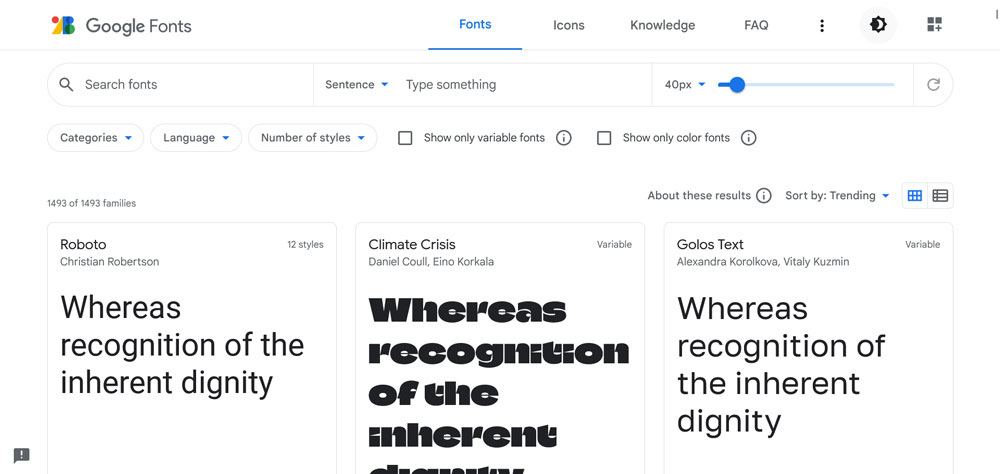
En estos días, mucha gente usa las llamadas fuentes web para cambiar la tipografía en sus sitios web. Esos son archivos de fuentes que normalmente se cargan desde un servicio de terceros, el más popular de los cuales es Google Fonts.

Tiene una gran biblioteca de fuentes gratuitas que puede usar en su sitio web simplemente agregando un enlace especial. Luego, cuando alguien solicita ver su sitio, se cargan de forma remota para que pueda mostrárselos a los visitantes. Google Fonts también está integrado en muchos temas para que los usuarios puedan cambiar la fuente de su fuente muy fácilmente.

Por el contrario, cuando aloja fuentes localmente, sus archivos de fuentes no se cargan desde un servidor remoto como el de Google, sino que residen en su propio servidor y los visitantes los reciben desde allí. Al final, ambos logran lo mismo solo que de diferentes maneras.
¿Por qué debería alojar fuentes localmente en WordPress?
Hay muchas buenas razones para colocar los archivos de fuentes en su propio servidor en lugar de utilizar una solución de terceros:
- Problemas de privacidad : especialmente si está sujeto a las leyes de privacidad europeas, el uso de fuentes web, en particular de Google, puede ser problemático. La empresa recopila las direcciones IP de los visitantes y otra información, que debe mencionar en su política de privacidad si desea utilizarlos. De lo contrario, corre el riesgo de ser multado. Para evitar problemas como este, muchas personas simplemente optan por alojar las fuentes localmente.
- Disponibilidad de fondos : el problema con el uso de fuentes alojadas por terceros es que depende del servicio que las proporciona. Si cierran, tienen una falla en el servidor o si su URL cambia por algún motivo, de repente su sitio no tiene el tipo de letra que eligió. Si bien eso no es probable en el caso de Google, nunca se sabe, y han sucedido cosas más locas.
- Selección más amplia : si bien las bibliotecas establecidas ofrecen una amplia gama de fuentes diferentes, hay muchas más disponibles que no están en forma de fuente web. En consecuencia, saber cómo alojar fuentes localmente le brinda muchas más posibilidades para comprar y usar fuentes premium.
- Rendimiento : cuando aloja sus propias fuentes, tiene control total sobre cómo se cargan. Puede configurar su almacenamiento en caché y solucionar cualquier problema en su propio servidor. Además, alojar sus propias fuentes da como resultado menos solicitudes HTTP, ya que no necesita extraer datos de otra conexión. Todo lo anterior es bueno para el rendimiento del sitio.
Desventajas y advertencias
Al mismo tiempo, también hay algunos factores que hablan en contra de alojar fuentes en su servidor local:
- Rendimiento, nuevamente : las fuentes de Google especialmente están configuradas de manera que ofrecen un alto rendimiento. Tienen un CDN para servir archivos de fuentes desde el servidor más cercano. Además, muchas de las fuentes más populares ya se encuentran en la memoria caché de la mayoría de los navegadores. Como consecuencia, se cargan más rápido que su fuente personalizada premium. Es la misma razón por la que no deberías alojar tus propios videos. Por todas las razones anteriores, es una buena idea usar su propio CDN si va a usar fuentes locales.
- Mayor complejidad : configurar sus archivos de fuentes localmente es más difícil que, por ejemplo, ir con las fuentes de Google instaladas en su tema. Sin embargo, como verá a continuación, a menos que vaya por la ruta completamente manual, no es mucho más difícil. De hecho, hay algunas soluciones de complementos de un solo clic.
Una palabra rápida sobre los formatos de archivo

Una cosa que debes saber es que las fuentes están disponibles en diferentes formatos, los más comunes son:
- Fuentes TrueType (.ttf) : este es un estándar de fuente desarrollado en la década de 1980 por Apple y Microsoft. Es el formato más común para los sistemas operativos y también utilizable en la web. Si bien no es el formato de archivo recomendado, es una buena alternativa para versiones anteriores de Safari, iOS y Android.
- Fuentes OpenType (.otf) : creadas en TrueType y desarrolladas y registradas por Microsoft, el formato
.otfes para fuentes de computadora escalables. - Fuentes OpenType incrustadas (.eot) : este es un formato heredado de OpenType para renderizar en la web. Es requerido por versiones anteriores de Internet Explorer.
- Formato de fuente abierta web (.woff) : WOFF se desarrolló explícitamente para su uso en páginas web. Es el formato OpenType/TrueType con compresión y metadatos adicionales. El W3C recomienda este formato y es compatible con todos los navegadores principales.
- Web Open Font Format 2.0 (.woff2) : una versión mejorada de
.woffcon mejor compresión para una descarga más rápida. Desarrollado por Google y compatible con navegadores muy modernos. - Fuentes SVG (.svg) : también es posible usar formas SVG para las fuentes, pero este método actualmente solo es compatible con Safari.
Entonces, ¿qué formato debería elegir? Por supuesto, en cuanto al rendimiento, WOFF/WOFF2 tiene más sentido. Sin embargo, para ser compatible con navegadores más antiguos, también es útil incluir otros formatos. Además, algunos proveedores, como Google Fonts, solo ofrecen formatos .ttf o similares para descargar. Afortunadamente, hay formas de evitarlo, que le mostraremos en un momento.
Sin embargo, tenga en cuenta lo anterior cuando adquiera fuentes personalizadas para su sitio web de un proveedor.
Alojamiento de fuentes localmente en WordPress (manualmente, temas clásicos)
En este punto, finalmente vamos a hablar sobre cómo alojar fuentes prácticamente localmente en su sitio de WordPress. Tenemos un montón de escenarios diferentes para cubrir y estamos comenzando con temas clásicos y el método manual.
Este es el enfoque más técnico, por lo que aprenderá primero el método más difícil antes de que analicemos las soluciones más fáciles. Hacer todo a mano te ayudará a comprender la mecánica detrás de esto y también mejora tus habilidades de WordPress en el proceso.
1. Obtenga sus archivos de fuentes
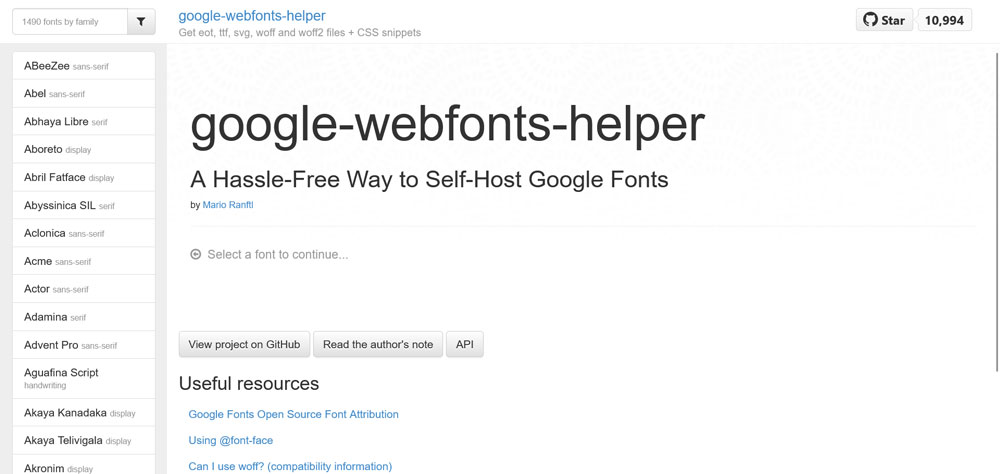
Lo primero que necesita para alojar fuentes localmente son los archivos de fuentes. Google Fonts le permite descargarlos pero, como se mencionó anteriormente, aún no proporciona los formatos de archivo más recientes. Si bien en teoría puede convertir sus archivos en el formato que desee, es mucho más fácil usar Google Webfonts Helper en su lugar.

No solo han hecho el trabajo de conversión por usted, el sitio también le proporciona el código necesario para incrustar sus fuentes.
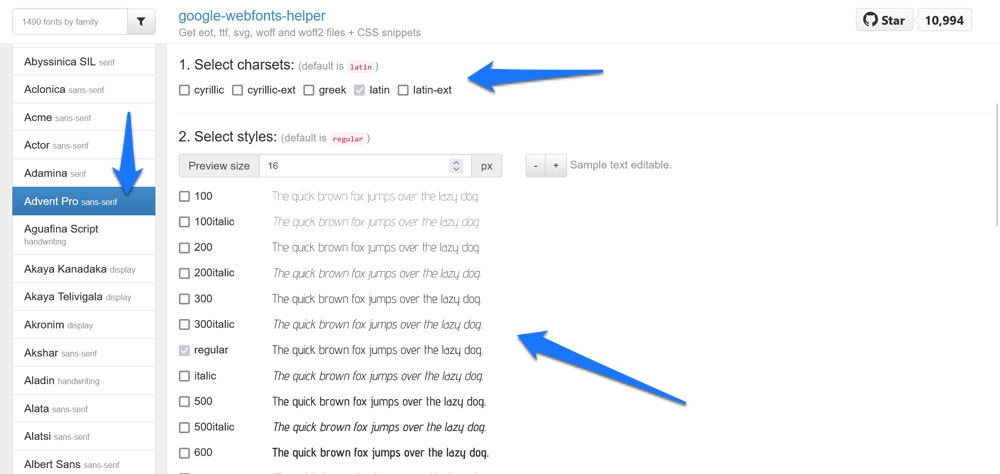
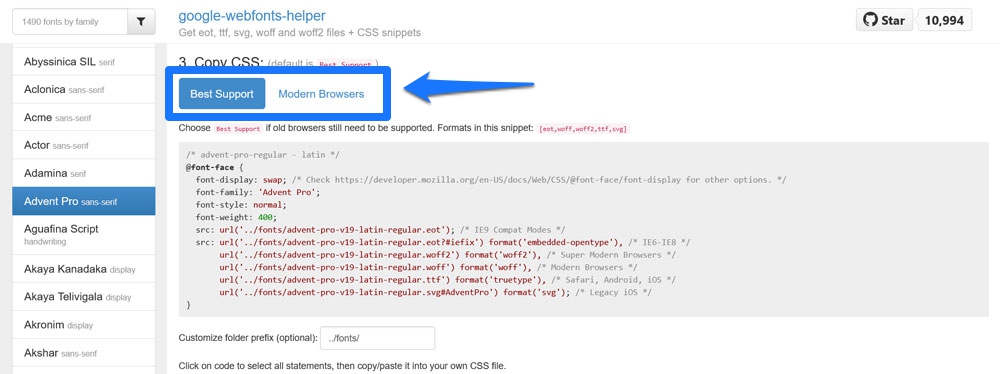
Lo primero que debe hacer aquí es elegir una fuente de su agrado. Para eso, puede usar la lista de la izquierda o el campo de búsqueda que se encuentra arriba. Cuando haya encontrado el tipo de letra deseado (para este ejemplo, vamos con Advent Pro), es hora de elegir su conjunto de caracteres y estilos a la derecha.

Primero, verifique si necesita caracteres cirílicos, griegos o latinos extendidos. Debajo de eso, marque las casillas para todos los estilos de fuente que necesita. Asegúrese de elegir solo aquellos que realmente usará en su sitio web para que los visitantes no carguen cosas que ni siquiera verán.
En Copiar CSS , puede elegir qué formatos de archivo descargará.

La mejor configuración de soporte incluye archivos .eot , .ttf , .svg , .woff y .woff2 , mientras que los navegadores modernos solo incluyen los dos últimos. Por lo general, es una buena idea dejarlo en la configuración predeterminada.
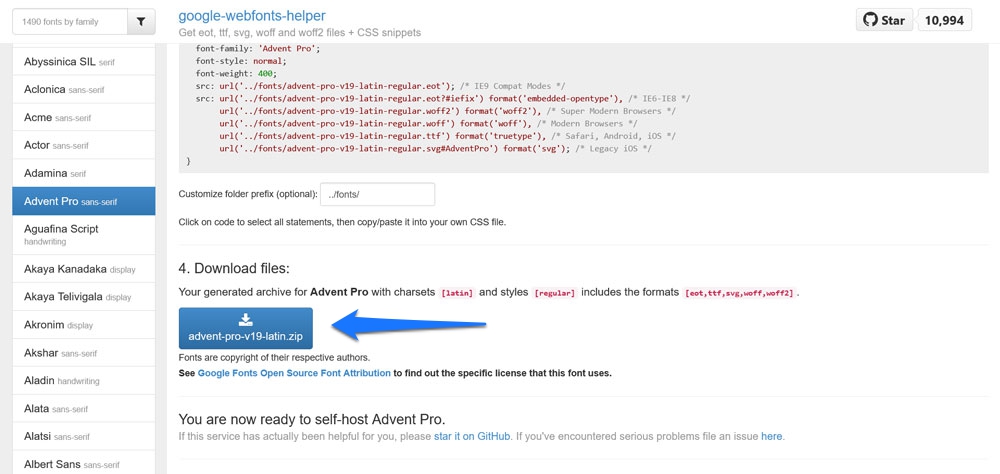
Una vez que esté satisfecho con sus elecciones, desplácese hacia abajo y haga clic en el botón azul grande para descargar sus archivos.

2. Cargue los archivos de fuentes en su sitio de WordPress
Una vez que tenga los archivos de fuentes en su disco duro, el primer paso es descomprimirlos. Después de eso, debe subirlos a su servidor.
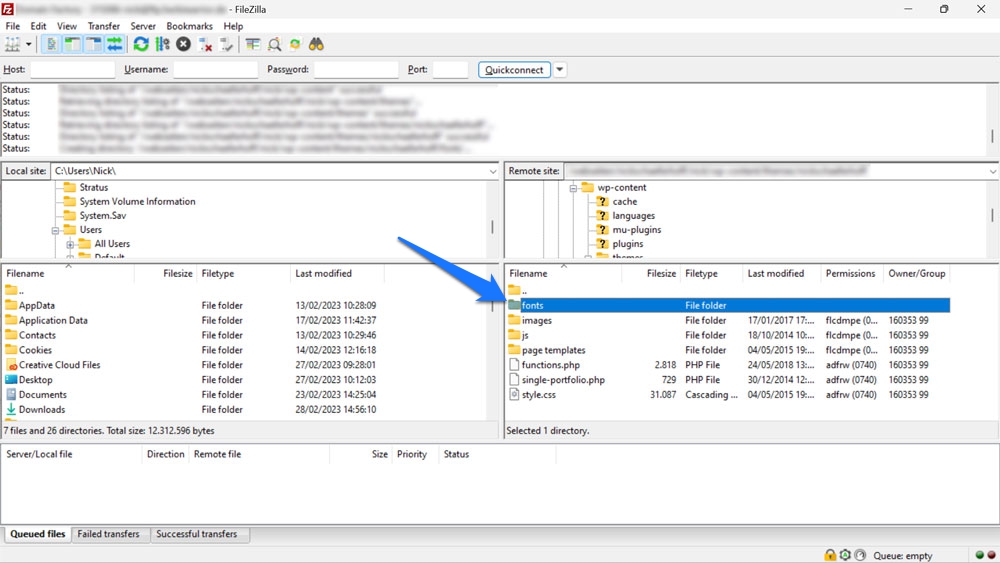
Para eso, conéctese a través de un cliente FTP y navegue hasta el directorio de su tema (dentro de wp-content > themes ). Aquí, tiene sentido colocar los archivos dentro de su propio directorio, por ejemplo, fonts . Por lo tanto, primero cree el directorio, luego arrastre y suelte sus archivos de fuentes en su cliente FTP para cargarlos.

Los archivos son pequeños, por lo que no debería llevar mucho tiempo y puede pasar al siguiente paso.
3. Cargue las fuentes locales en su tema de WordPress
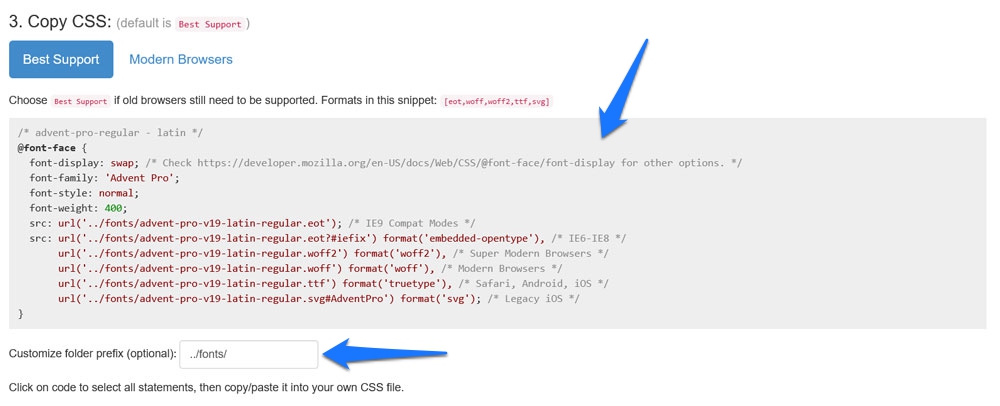
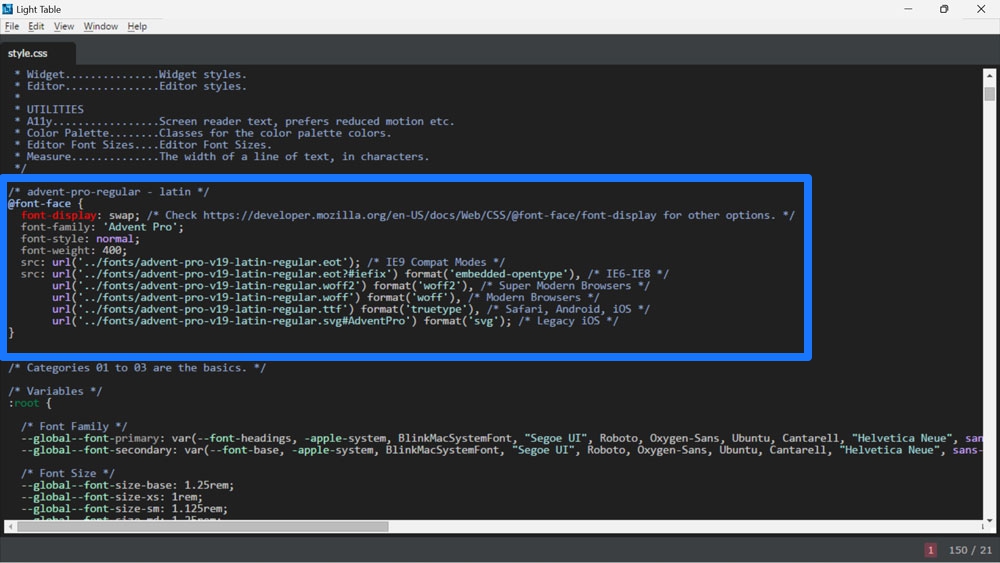
A continuación, si desea utilizar las fuentes locales en su sitio web, primero debe cargarlas. Para eso, Google Webfonts Helper amablemente ya proporciona el marcado necesario. Probablemente lo hayas visto antes.

En la parte inferior, puede personalizar el nombre de la carpeta, en caso de que la carpeta en la que ha colocado sus archivos no se llame fonts . Ya debería haber elegido antes si está utilizando el código para la mayor compatibilidad o solo para los navegadores modernos. Por lo tanto, ahora es el momento de simplemente hacer clic en el campo con el marcado para marcarlo todo, luego copiarlo con Ctrl/Cmd+C .

Después de eso, vaya a la carpeta de su tema en su servidor y abra la hoja de estilo ( style.css ). Aquí, pegue el marcado que copió anteriormente al principio.

Nota rápida: para usar rutas relativas con @font-face , es decir, si desea que WordPress acceda a sus archivos de fuentes locales dentro del directorio fonts en su carpeta de temas, debe eliminar ../ delante de las URL anteriores. Entonces, en mi caso, cada línea se vería así:
url('fonts/advent-pro-v19-latin-regular.woff') format('woff'), /* Modern Browsers */ Esto supone que su archivo style.css reside directamente en su carpeta de temas.
Después de realizar los cambios necesarios, guarde y vuelva a cargar el archivo y estará listo para usar sus fuentes locales en su sitio de WordPress.
4. Elimine las fuentes que ya se están cargando en su sitio
Este paso solo se aplica si su tema ya incluye fuentes de terceros. Desea eliminar eso por las razones antes mencionadas, así como para no cargar la misma fuente dos veces y también ver si sus fuentes locales han tenido efecto.
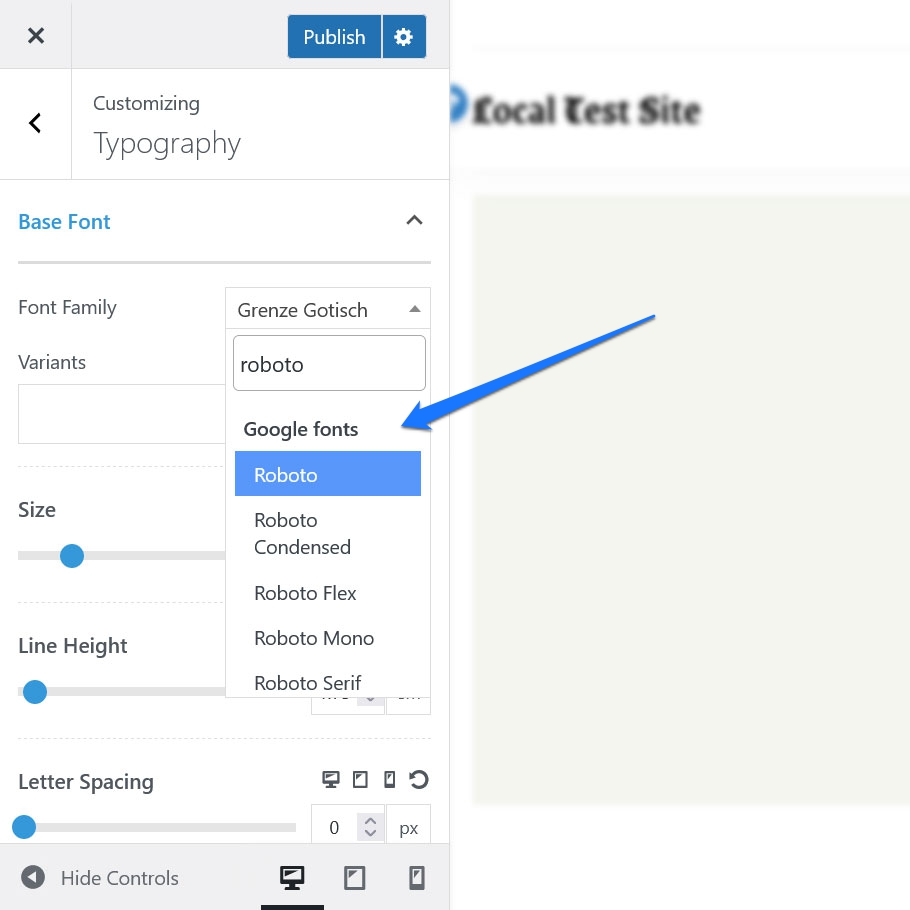
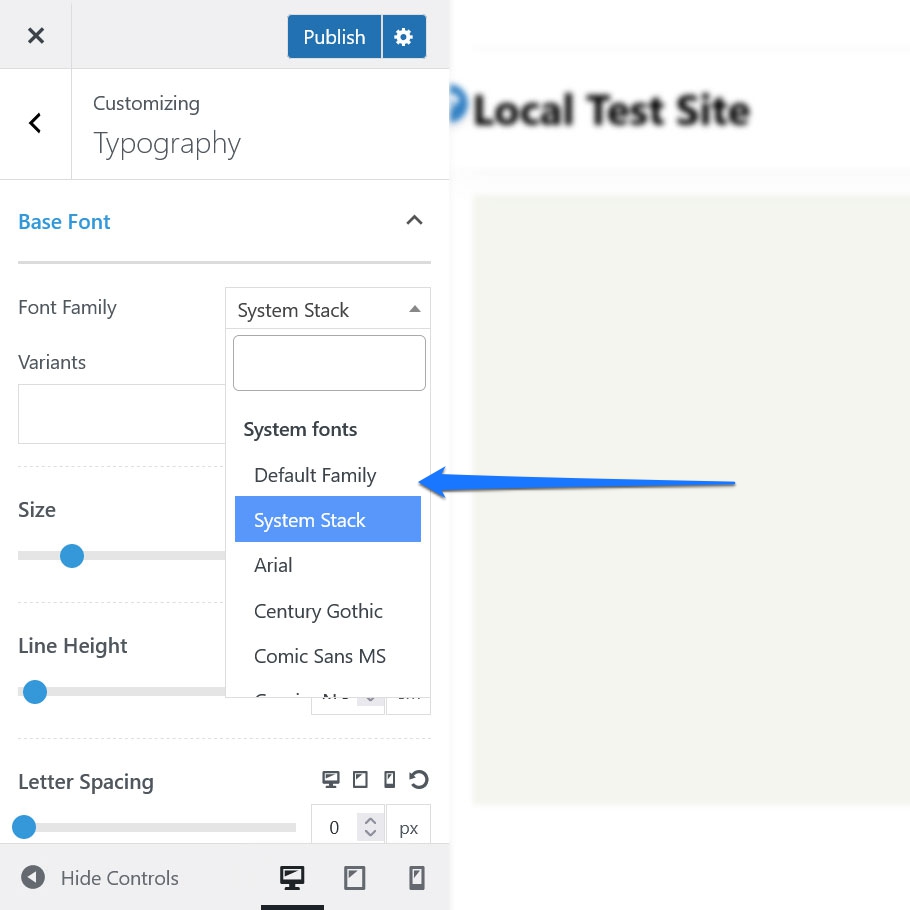
La forma de desactivar las fuentes de terceros depende de cómo se carguen en primer lugar. Algunos temas tienen opciones dedicadas en las que puede cambiar a una fuente del sistema o similar.

Si, por alguna razón, están codificados en su archivo header.php , debe eliminarlos de allí (use un tema secundario para eso). Si se cargan a través de functions.php , puede eliminar la llamada desde allí. Haz esto también en un tema hijo.
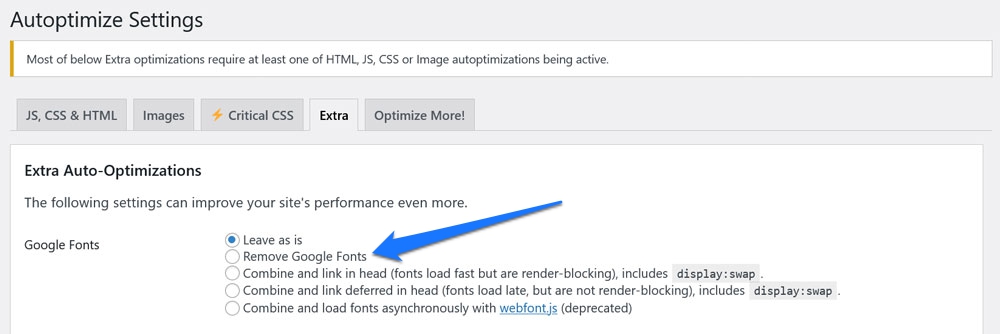
Finalmente, está Deshabilitar y Eliminar fuentes de Google que puede probar. Autoptimize también tiene una opción para eliminar Google Fonts, puede encontrarla en la pestaña Extra .

4. Usa tus fuentes locales
El último paso es asignar realmente sus fuentes locales a los elementos de su sitio. Por ejemplo, en el tema Twenty Twenty-One, puede usar el siguiente marcado:
.entry-title { font-family: Advent Pro; }Esto da como resultado que los títulos de las publicaciones de su blog aparezcan en la nueva fuente Advent Pro:

Hospedaje de fuentes locales en temas clásicos: edición de complementos
Si lo anterior es demasiado complicado para usted y ya tiene Google Fonts en su sitio web (por ejemplo, a través de un tema), también puede usar una solución de complemento de WordPress para alojar localmente sus fuentes. Una de las mejores opciones para eso es el complemento OMGF u Optimize Google Fonts que está disponible de forma gratuita en el directorio de WordPress. Instálelo de la forma habitual a través de Complementos > Agregar nuevo .

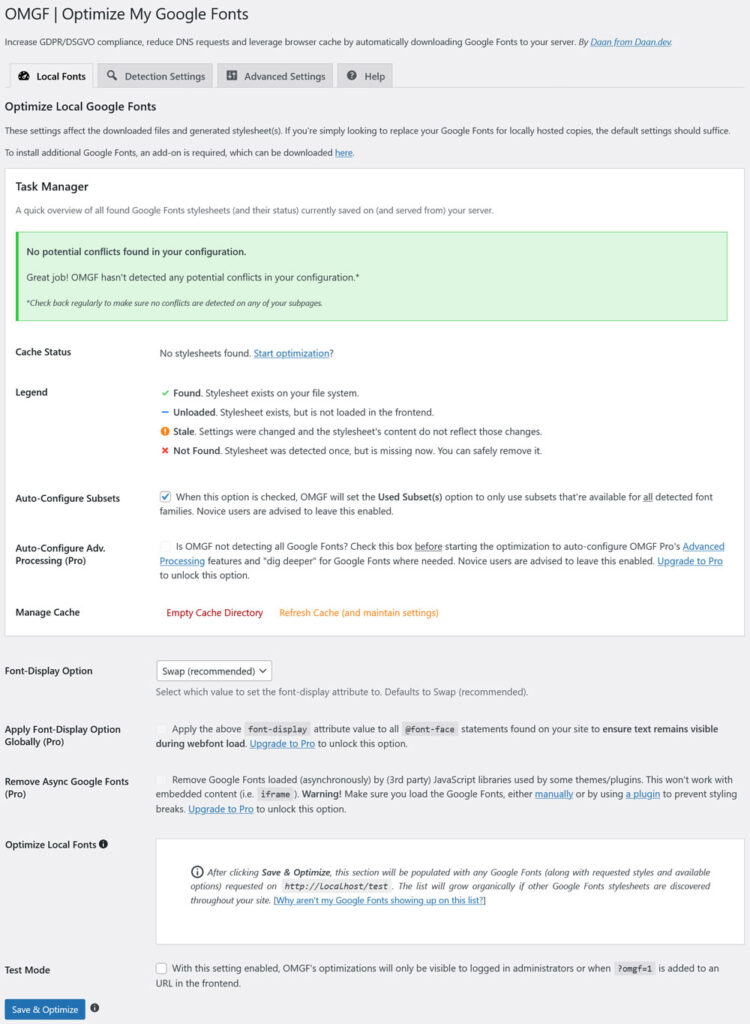
Una vez que lo haya hecho, encontrará un nuevo elemento de menú en Configuración , llamado Optimizar fuentes de Google . Haga clic en él para llegar a este menú:

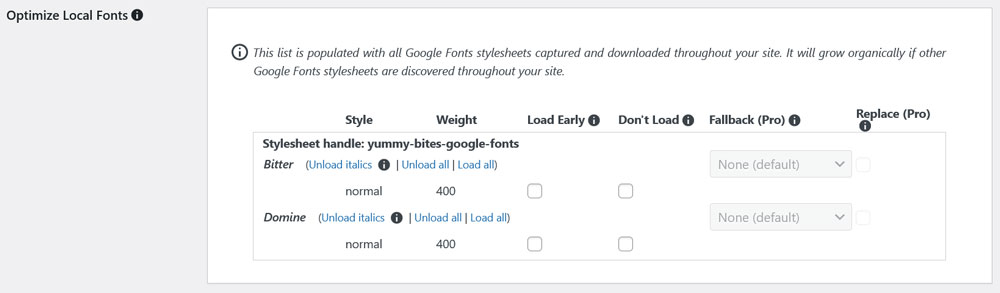
El uso es bastante simple. En la mayoría de los casos, todo lo que tiene que hacer es hacer clic en Guardar y optimizar en la parte inferior. El complemento encontrará automáticamente todas las hojas de estilo de Google Fonts en su sitio y las reemplazará con versiones locales. Puedes verlos todos en la parte inferior de la pantalla.

Aquí, también tiene la opción de configurar el complemento para que no cargue algunas de las fuentes o estilos de fuente o precargarlos, lo cual es importante para la tipografía que aparece en la parte superior de la página. Hay algunas configuraciones más, pero en su mayoría son para casos en los que algo no funciona.
OMGF también pagó un complemento para instalar más Google Fonts en su sitio. Tiene un precio muy razonable y vale la pena echarle un vistazo. Otras opciones de complementos incluyen Perfmatters y la versión Pro del mencionado complemento Desactivar y eliminar fuentes de Google.
Alojar fuentes manualmente en temas de bloque de WordPress
Los temas de bloque de WordPress también le permiten usar fuentes locales. De hecho, en el momento de escribir este artículo, eso es todo lo que hacen, actualmente no puede alojar fuentes de terceros en un tema de bloque (aunque se está creando una API para eso).
Por esa razón, los primeros pasos, adquirir archivos de fuentes y subirlos a su servidor, son los mismos que para los temas clásicos. A partir de ahí, comienzan las diferencias.
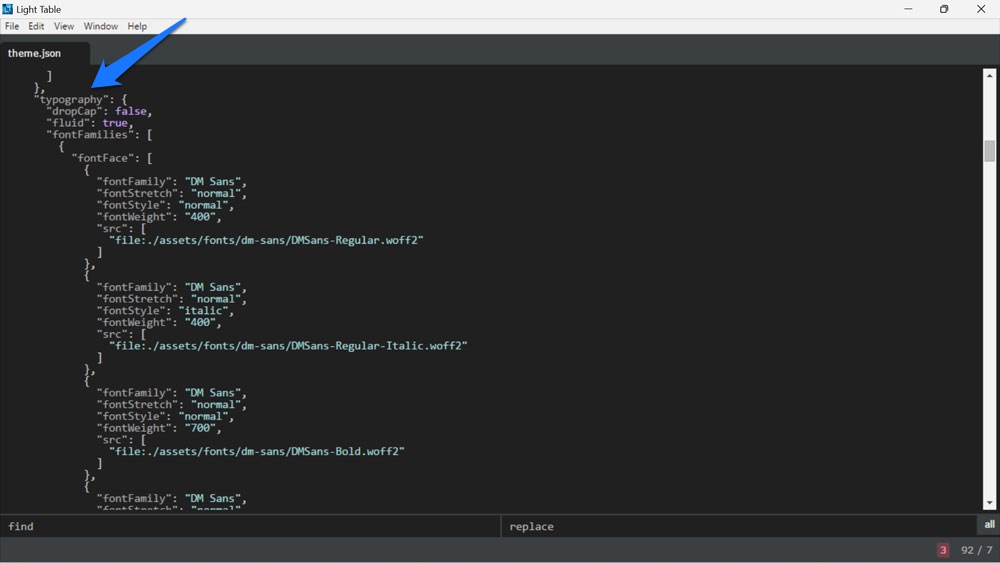
Cargando fuentes dentro de theme.json
En los temas de bloque, theme.json es el archivo central para el diseño y es allí donde configura las fuentes. Para hacerlo, busque fontFamilies en settings y typography .

En los temas de bloque, las nuevas fuentes se agregan utilizando los siguientes valores:
-
fontFamily: el nombre de la nueva fuente tal como se usará en CSS. Eso significa que puede incluir fuentes alternativas. -
name— Nombre de la fuente que aparecerá en el back-end de WordPress. -
slug: un identificador único que WordPress usa en la propiedad personalizada de CSS. -
fontFace— Esto corresponde a la regla CSS@font-facey es lo que realmente pone en cola la fuente.
Para que funcione, fontFace incluye varias otras piezas de información:
-
fontFamily— El nombre de la fuente (nuevamente). -
fontWeight— Una lista de pesos de fuente disponibles separados por espacios. -
fontStyle(opcional): aquí puede establecer el atributofont-style, por ejemplo,normaloitalic. -
fontStretch(opcional): por ejemplo, para familias de fuentes que tienen una versión condensada. -
src— Ruta al archivo de fuente local.
Puede incluir varios archivos de fuentes en fontFace , por ejemplo, para cargar diferentes estilos. Sepárelos con corchetes y una coma para hacerlo. Así es como se ve esto para el mismo ejemplo de fuente que el anterior:
"fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-italic.woff" ] } ] } ] Con el complemento de Gutenberg activo, también puede usar wp_register_webfonts() dentro de functions.php , que es una nueva función de PHP para este propósito que aún no está en Core. Toma los mismos argumentos que el anterior pero en formato PHP.
Fuentes locales en temas de bloques: solución de complemento
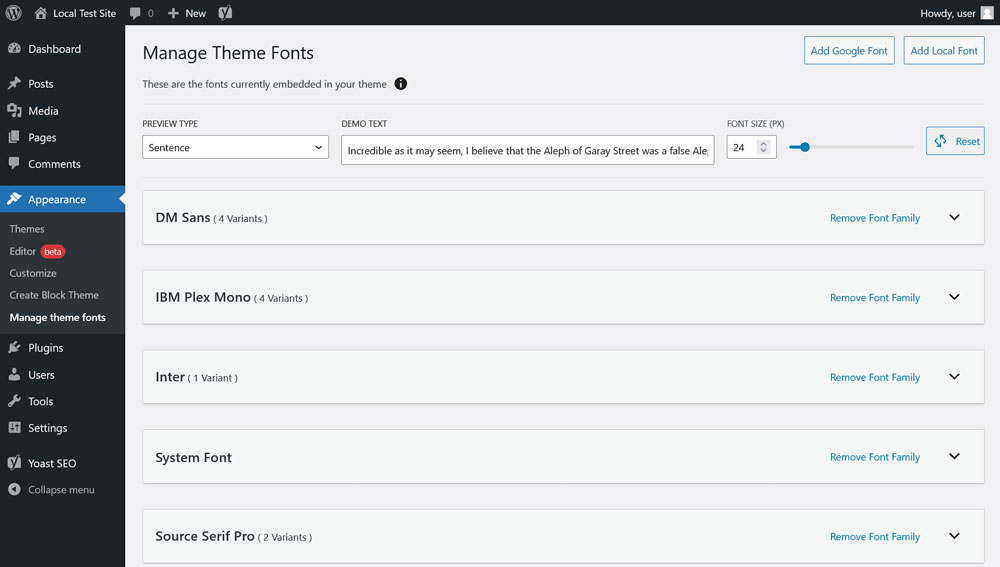
Finalmente, también es posible alojar fuentes localmente en temas de bloque de WordPress con la ayuda de complementos. Uno de ellos es el complemento Create Block Theme. Después de instalarlo y activarlo, agrega una nueva opción Administrar fuentes de tema al menú Apariencia .

Aquí, puede obtener una vista previa de las familias de fuentes incluidas en su tema actual, así como eliminar familias de fuentes completas o estilos individuales.
Lo que es aún más interesante son los botones que dicen Agregar fuente de Google y Agregar fuente local en la parte superior. Comencemos con la opción Fuente de Google.
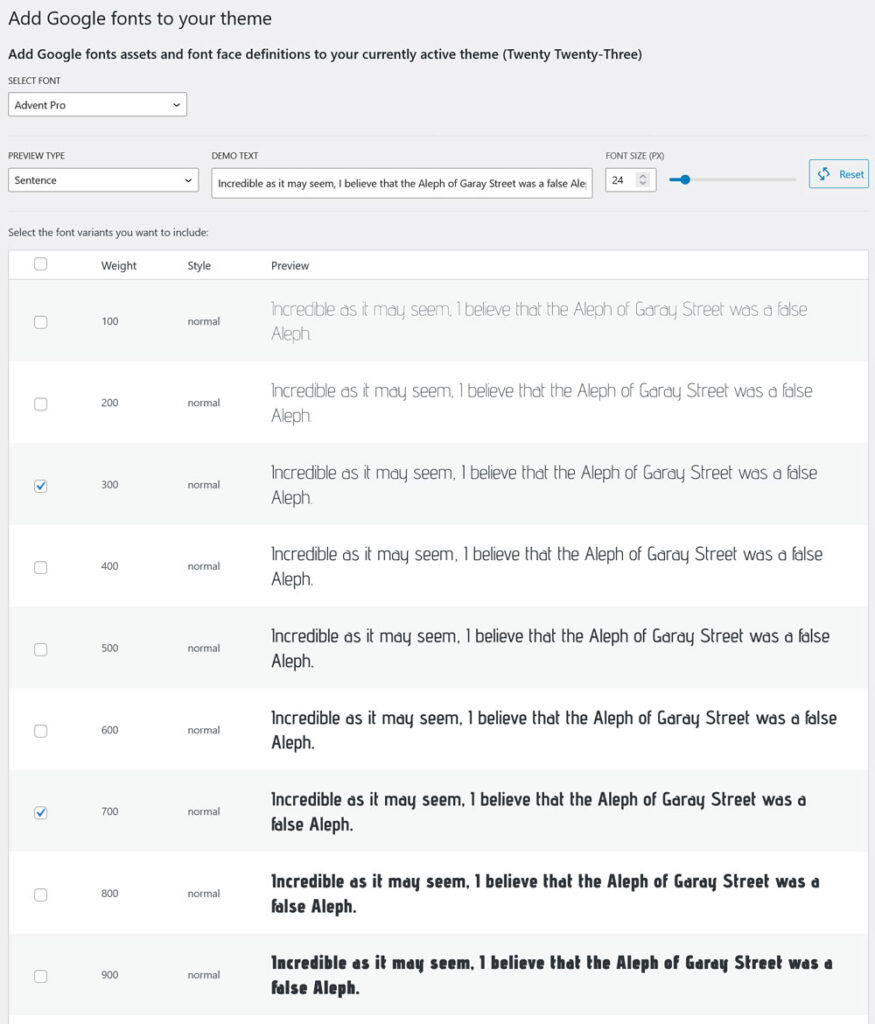
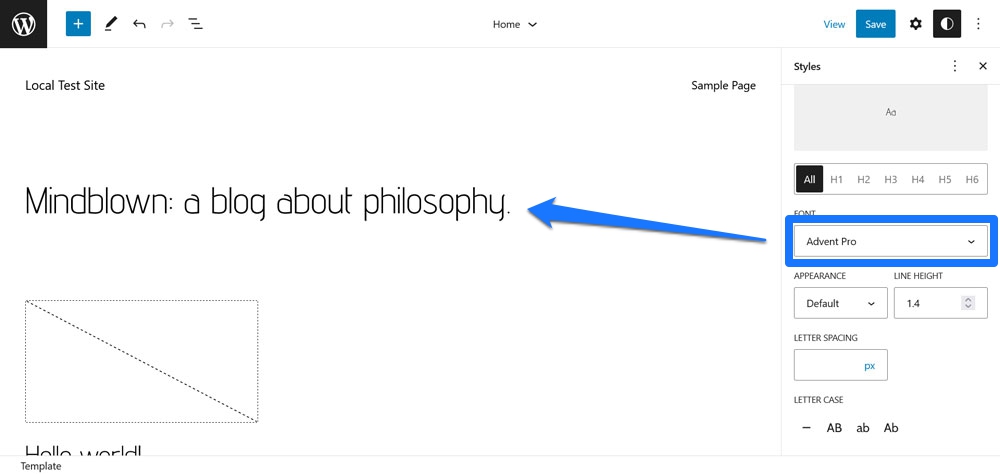
Usarlo es realmente fácil. Haga clic en su botón y seleccione la fuente deseada de la lista desplegable en la parte superior. Después de eso, marque las casillas de los pesos y estilos de fuente que desea agregar a su tema. Finalmente, haga clic en Agregar fuentes de Google a su tema en la parte inferior.

Luego, el complemento descargará e incrustará automáticamente las fuentes elegidas para que estén disponibles en el bloque y el Editor del sitio.

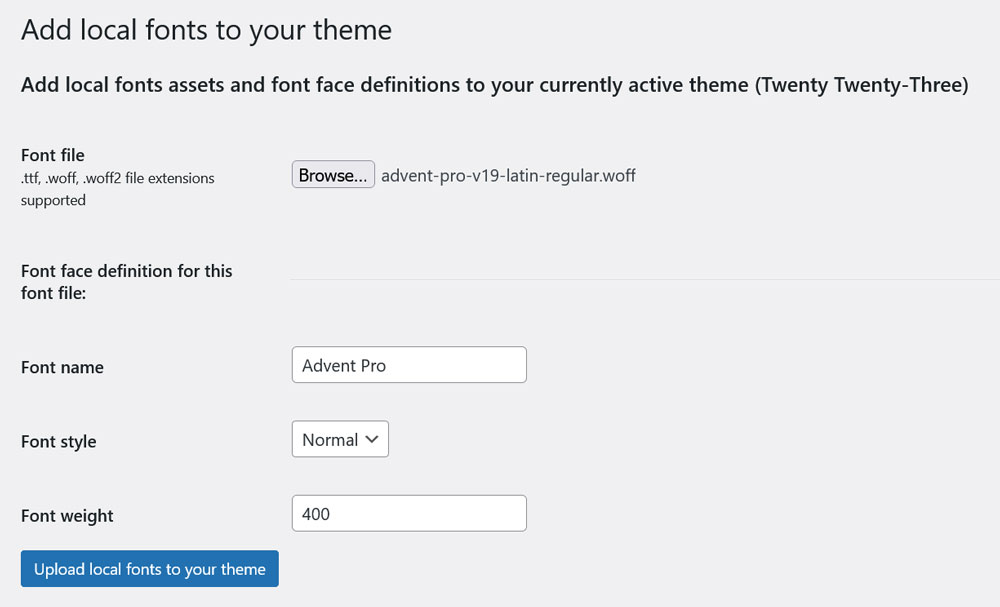
La opción de fuente local funciona de manera muy similar.

La diferencia aquí es que carga un archivo de fuente desde su disco duro y debe proporcionar el nombre, el estilo y el peso de la fuente para que el tema sepa qué es qué (el complemento también intenta reconocer esta información automáticamente). Eso también significa que necesita cargar sus archivos de fuente uno por uno. Sin embargo, en general es muy simple.
¿Está listo para alojar fuentes localmente en WordPress?
Las fuentes personalizadas son una forma popular de mejorar su sitio web. Sin embargo, la capacidad de alojarlos localmente en WordPress es algo que se está volviendo cada vez más importante por motivos legales, de rendimiento y de otro tipo.
Arriba, hemos repasado varias formas de hacerlo. Puede lograrlo manualmente o usando un complemento. También hay diferencias cuando se usa un bloque o un tema clásico, aunque en general los principios son muy similares. Esperamos que ahora se sienta preparado para la tarea.
¿Cómo elegiste alojar localmente tus fuentes en WordPress? ¡Infórmenos en la sección para comentarios!
