21 mejores sitios web de hoteles (ejemplos) 2023
Publicado: 2023-02-10¿Estás listo para presenciar algunos de los sitios web de hoteles más hermosos de hoteleros de todo el mundo?
Nos impresionó ver cuántas páginas usan un fondo de video/video héroe después de escanear más de 200 sitios de hoteles. Es un excelente efecto que llama la atención.
Si bien el video no es necesariamente obligatorio, es muy recomendable tener algún tipo de reserva en línea resuelta, preferiblemente directamente en su página principal.
Esto mejorará significativamente sus conversiones, además de que no necesita pagar tarifas a una plataforma de terceros.
Sin embargo, primero disfrutemos de los hermosos diseños que seguramente influirán en tu creatividad.
Sugerencia : puede crear cualquier tipo de sitio web de alojamiento, ya sea eligiendo un tema de WordPress para hoteles o un creador de sitios web para hoteles.
Los mejores ejemplos de sitios web de hoteles inspiradores
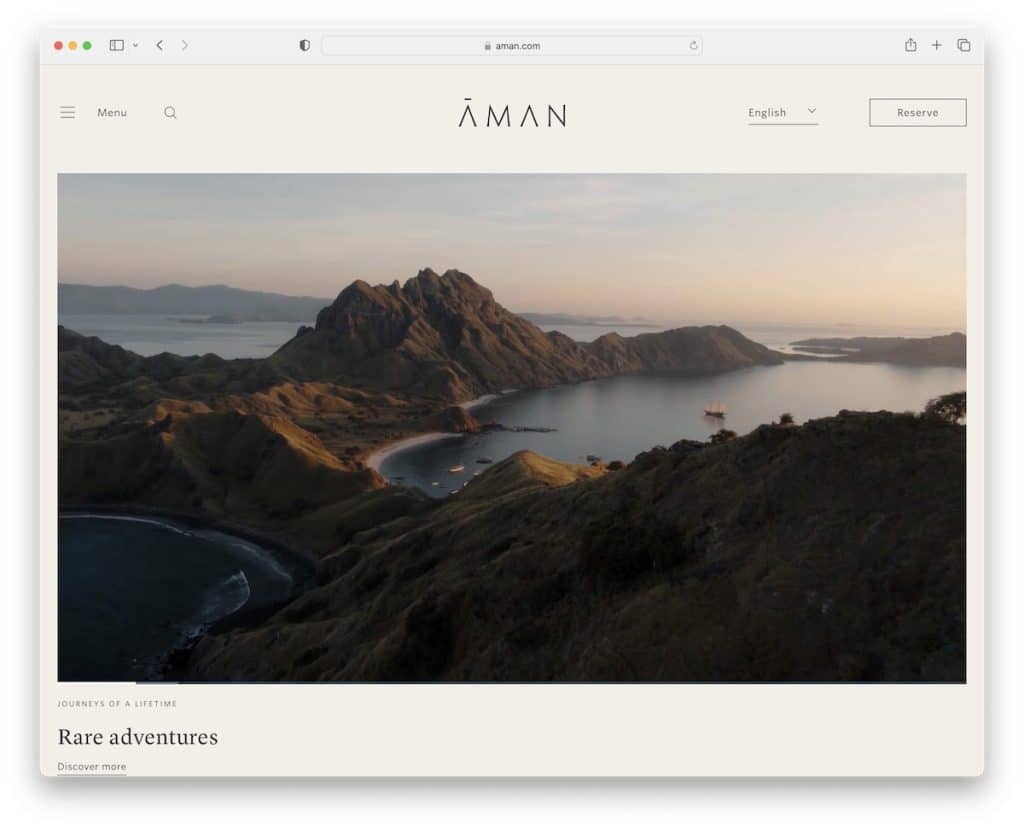
1. Amán
Construido con: Drupal

Aman es un sitio web de hotel elegante y moderno con un video de héroe que es tan apasionante que solo querrás verlo hasta el final. Lo que también es interesante es que no agregaron ningún texto ni un botón de llamada a la acción (CTA), es por pura diversión.
El encabezado flotante siempre está disponible con un menú de hamburguesas, una barra de búsqueda, un selector de idioma y un botón de reserva.
Otra cosa útil es la barra de reserva en línea de la pantalla inferior adhesiva para verificar la disponibilidad rápidamente.
Nota : Cree un video promocional e insértelo en su sitio web para disfrutarlo. No seas demasiado vendedor.
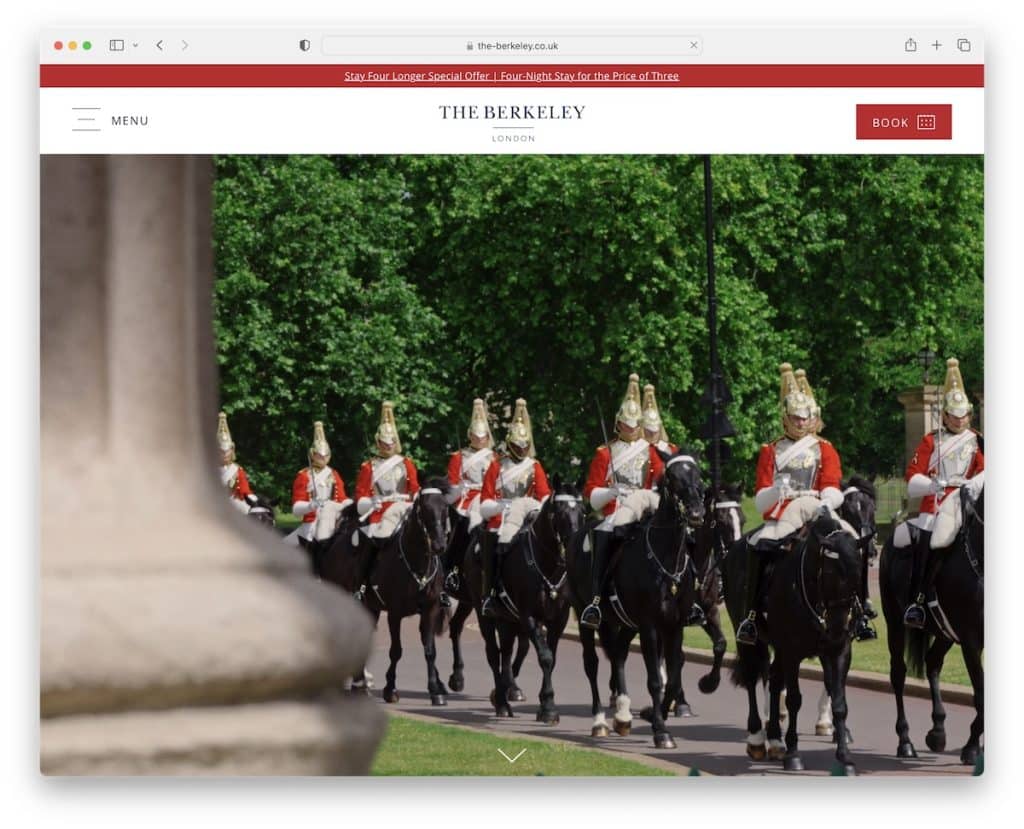
2. El Berkeley
Construido con: Optimizely

Al igual que Aman, The Berkeley también usa un video en la mitad superior de la página, sin texto ni llamada a la acción. Hermoso.
Usan una notificación en la barra superior para una oferta especial y un encabezado limpio con un ícono de hamburguesa y un botón de CTA de reserva.
Este ejemplo de sitio web de hotel también tiene opciones de accesibilidad que aparecen como un ícono adhesivo en la esquina inferior izquierda. Por último, la animación de desplazamiento realmente hace que esta página sea mucho más placentera.
Nota: Presente el configurador de accesibilidad para que sus visitantes puedan modificar su experiencia de visualización del sitio web.
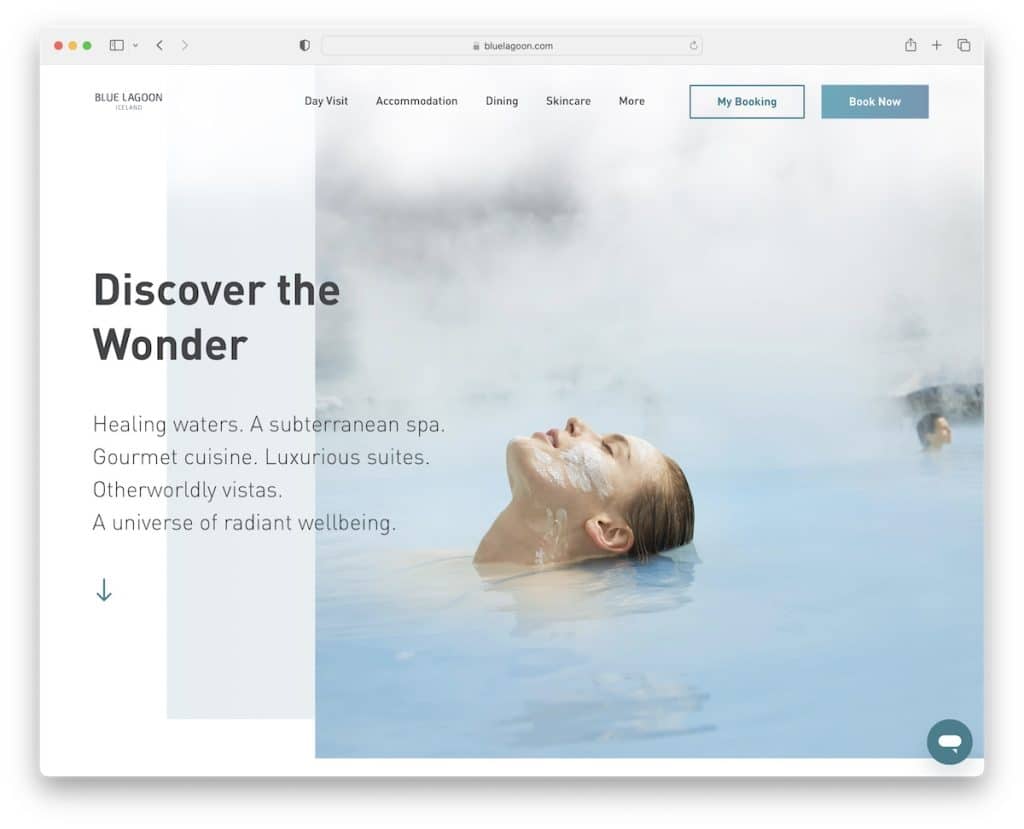
3. Laguna Azul
Construido con: contenido

El diseño de Blue Lagoon es moderno y minimalista, con muchos espacios en blanco para garantizar una legibilidad excelente.
Tiene dos botones de CTA en la barra de navegación y un pie de página con múltiples enlaces rápidos, detalles comerciales/de contacto y un formulario de suscripción al boletín.
Además, el chatbot "en vivo" también está disponible para mejorar el servicio al cliente.
Nota: Agregue botones CTA en la sección del encabezado y mejore las tasas de clics.
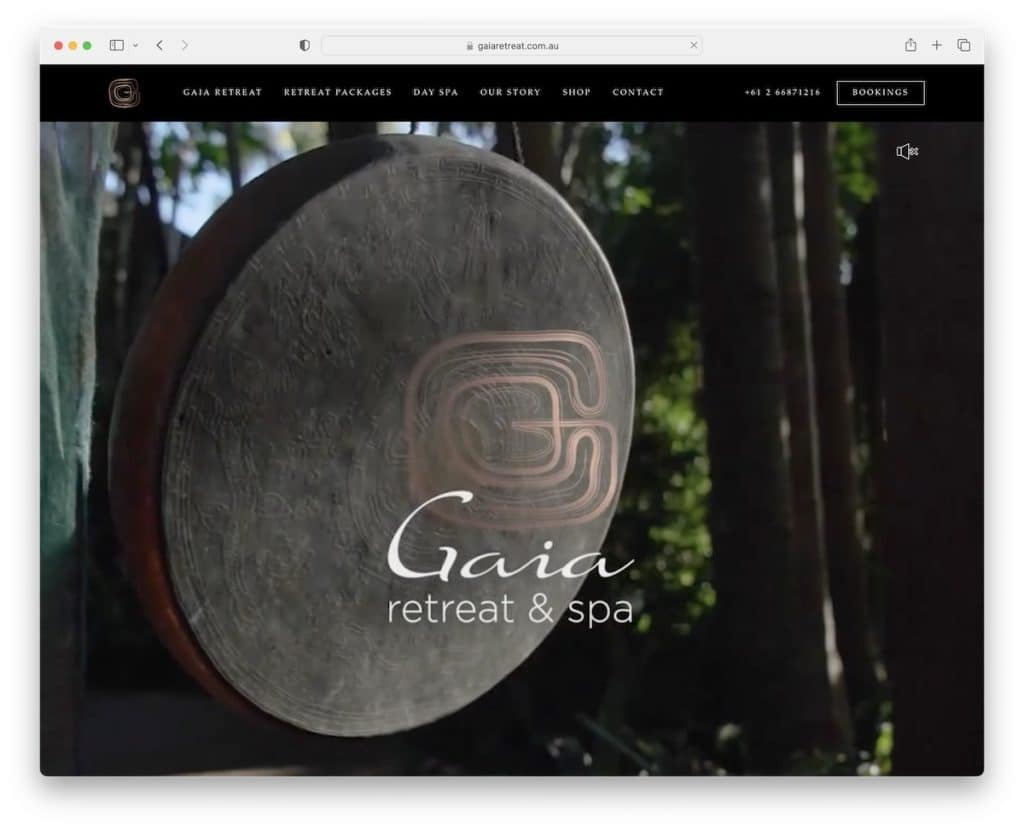
4. Retiro Gaia
Construido con: Elementor

Gaia Retreat es otro excelente ejemplo de un sitio web de retiro y spa con un video de pantalla completa en la parte superior. El video también tiene la opción de encender o apagar el volumen.
El encabezado flotante con un fondo negro se destaca muy bien y siempre le brinda acceso a otras páginas, un número de teléfono en el que se puede hacer clic y un botón de reservas.
Algunos de los enlaces del menú tienen una función única de efecto de desplazamiento que no hemos visto antes y que podría brindarle nuevas ideas para su sitio web.
Nota: Un encabezado/menú fijo o flotante puede mejorar la experiencia del usuario en el sitio de su hotel (¡ya no tendrá que volver a la parte superior!).
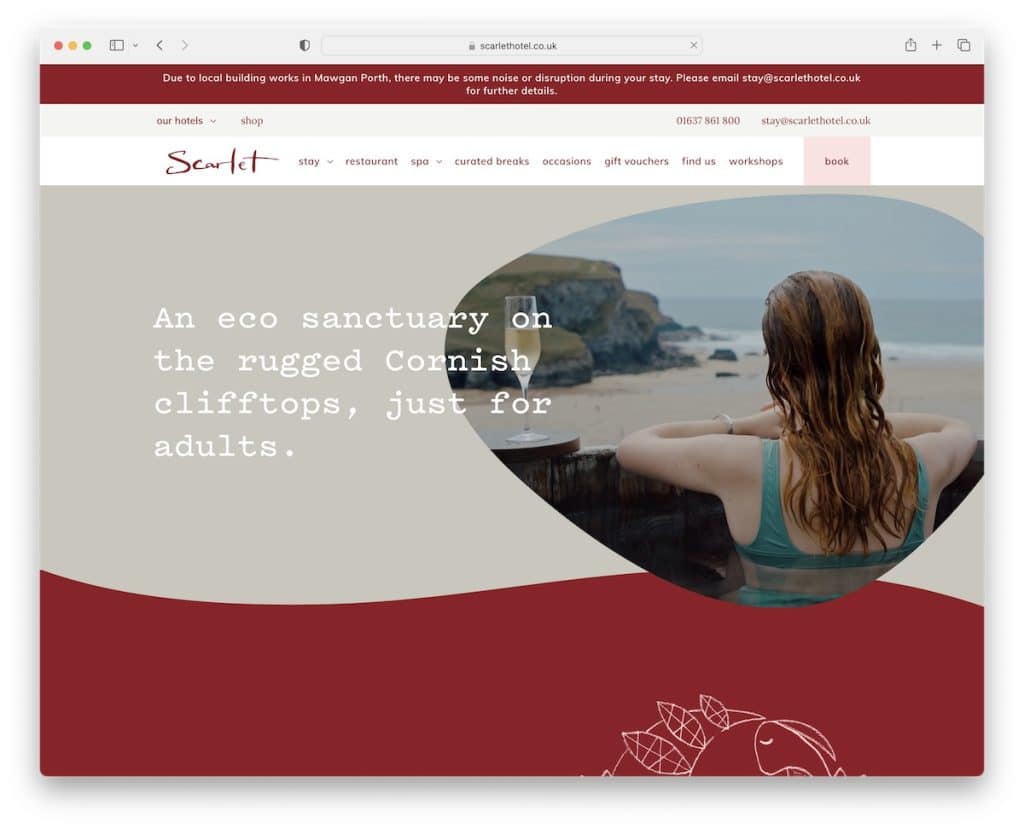
5. escarlata
Construido con: Craft CMS

Scarlet tiene una sección de héroe única con texto, video y un fondo único para darle vida a las cosas.
Aunque el sitio web se inclina hacia el minimalismo, sigue siendo atractivo con su increíble atención al detalle.
La navegación flotante tiene un mega menú y un enlace de reserva, por lo que se puede acceder fácilmente a todo lo necesario, siempre.
Scarlet también usa una barra superior con algunos enlaces rápidos adicionales y detalles de contacto (número y correo electrónico en los que se puede hacer clic).
Nota: Haga clic en sus datos de contacto.
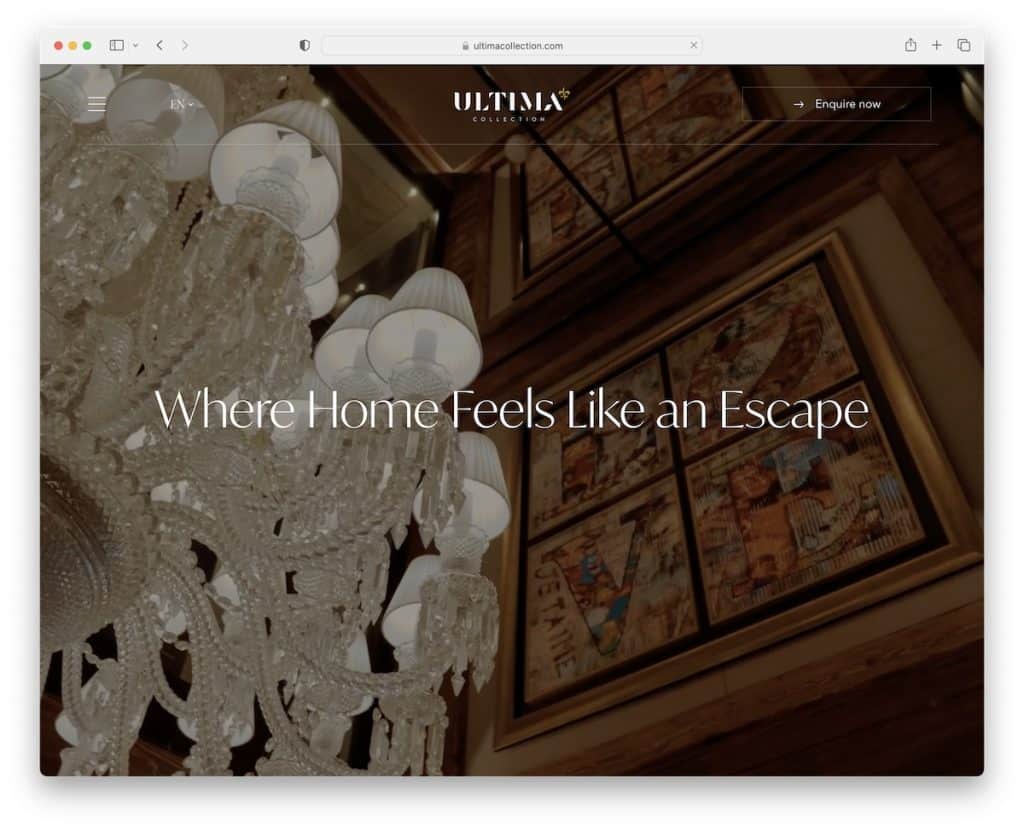
6. Colección Última
Construido con: Concreto

Ultima Collection sabe cómo crear una buena primera impresión con su audaz sitio web del hotel que nos encantó revisar.
Tiene un fondo de video de pantalla completa con un encabezado transparente (se vuelve sólido al desplazarse) para garantizar una mejor experiencia de visualización. El encabezado es simple con un ícono de hamburguesa, un selector de idioma y un botón de consulta de reserva.
Otro detalle interesante de esta excelente página es la revelación del pie de página, que no se encuentra con demasiada frecuencia.
Nota: Traduce tu sitio web y crea un selector de idioma en el encabezado.
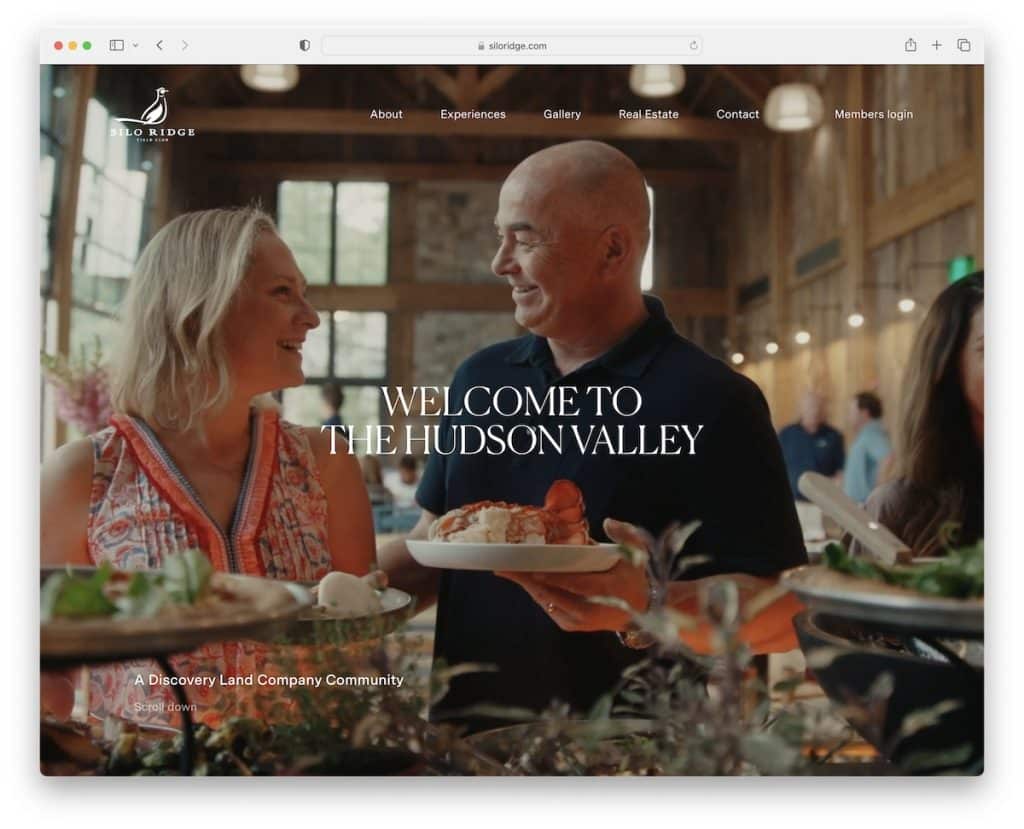
7. Cresta del silo
Construido con: Craft CMS

Lo que hemos aprendido al estudiar todos estos excelentes sitios web de hoteles es que usar videos en la parte superior de la página es muy común. Y Silo Ridge es otro excelente ejemplo, con un video de héroe de pantalla completa que hace que la página sea mucho más atractiva.
Además, las animaciones de desplazamiento también agregan otra capa de vida al sitio web para hacerlo más agradable. Además, el toque de simplicidad hace que la apariencia general sea realmente agradable a la vista.
Nota: Use animaciones y efectos de desplazamiento para hacer que el sitio web sea más animado.
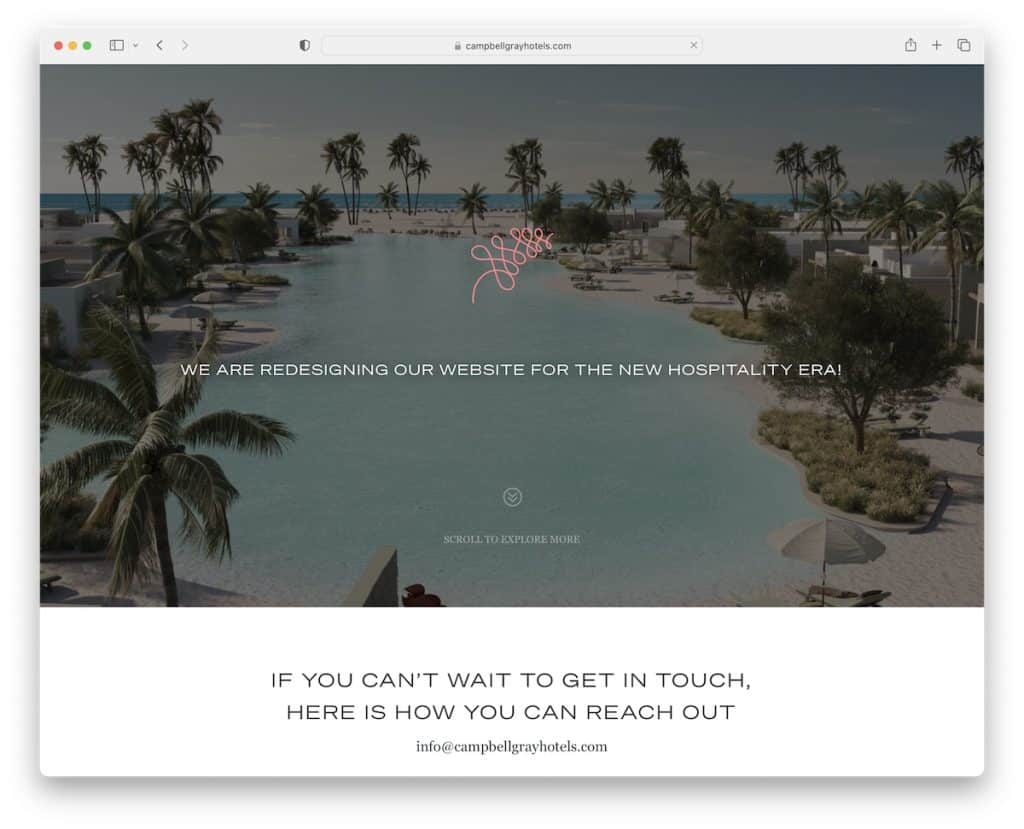
8. Hoteles Campbell Grey
Construido con: Divi

Si bien Campbell Gray Hotels podría no usar un video de héroe como muchos otros, puede ver un video promocional debajo de la página.
Lo interesante es que el sitio web no tiene un encabezado y un pie de página. En otras palabras, es un sitio web simple con un diseño de una sola página que puede usar para vislumbrar rápidamente sus ubicaciones.
Nota: Cree un sitio web de una página donde toda la información y los detalles estén separados por unos pocos desplazamientos.
Oye, estamos seguros de que te divertirás mucho revisando todos estos sitios web usando el tema Divi.
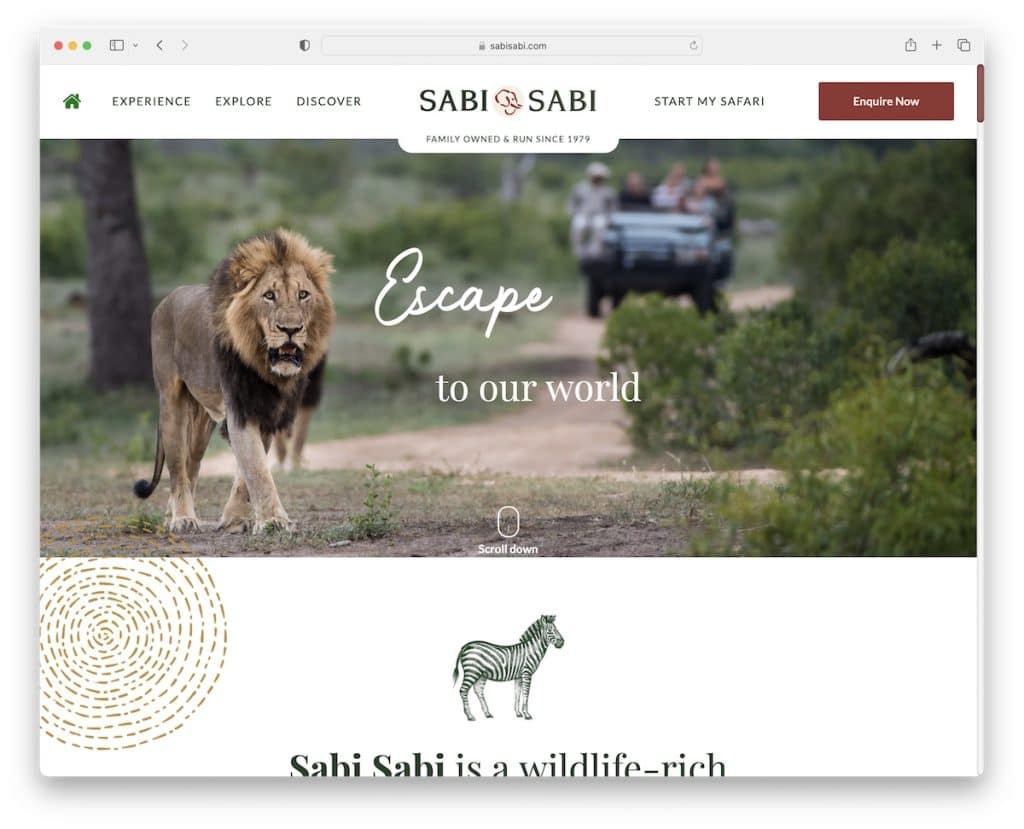
9. Sabi Sabi
Construido con: Concreto

El diseño de ancho completo de Sabi Sabi, la imagen grande, la gran cantidad de espacios en blanco, el texto atractivo y los gráficos geniales invitan a disfrutar de un momento agradable.
El encabezado tiene una funcionalidad de mega menú distinta y un botón CTA para consultas. Otra función especial es la desaparición y reaparición del encabezado, dependiendo de si se desplaza hacia abajo o hacia arriba. Práctico.
Finalmente, el pie de página presenta múltiples columnas con contactos, enlaces, íconos sociales, un formulario de suscripción y más.
Nota: Cree un mega menú para crear una mejor experiencia de navegación en el sitio.
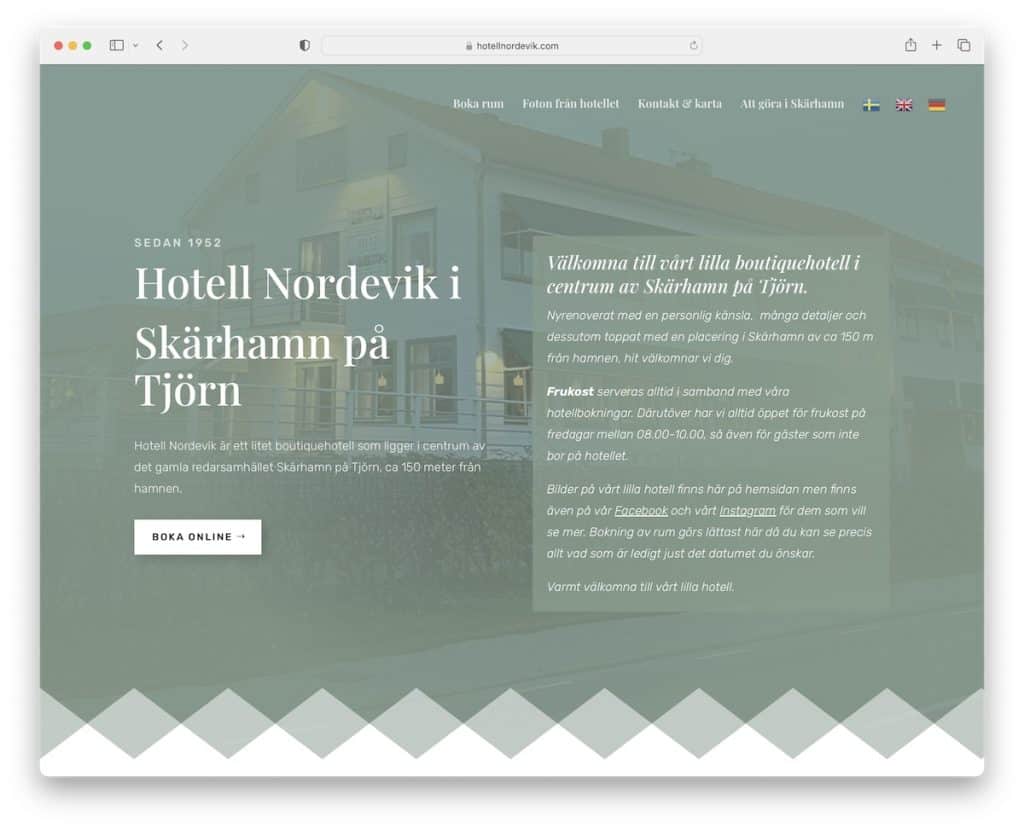
10. Hotell Nordevik i Skarhamn pa Tjorn
Construido con: Divi

Este ejemplo de sitio web de hotel se creó teniendo en cuenta el minimalismo sueco, pero con suficientes detalles creativos para animarlo.
Dispone de un formulario de reserva en la página de inicio, para que puedas comprobar rápidamente la disponibilidad. Los acordeones son una buena característica para mantener el aspecto inicial más limpio pero aún así brindar la información necesaria.
Hotell Nordevik i Skarhamn pa Tjorn tiene una barra de navegación flotante y un botón de volver arriba para minimizar el desplazamiento.
Nota: Integre las reservas en línea en su sitio web, para que los clientes potenciales no tengan que visitar una plataforma de terceros para hacer una reserva.
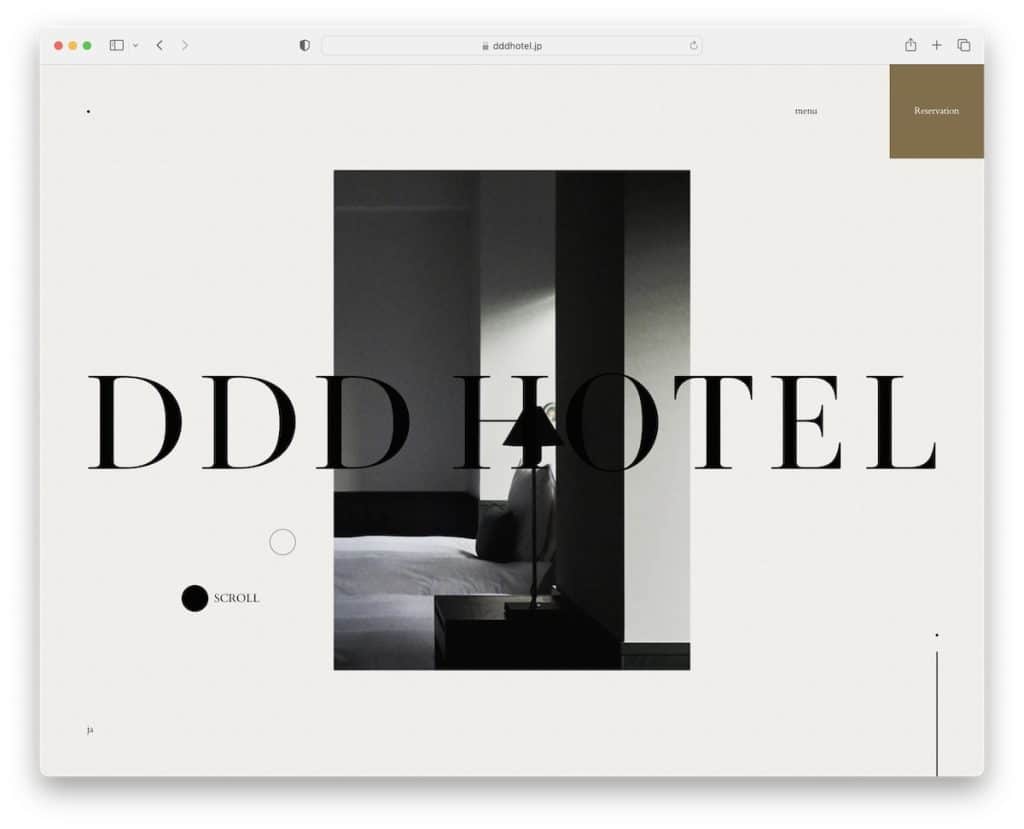
11. Hotel DDD
Construido con: Nuxt


DDD Hotel es un sitio web único y minimalista con una nueva función de menú superpuesto y un elemento de cursor personalizado.
Todo sobre el sitio web de este hotel es incomparable con cualquier otro que hayamos agregado a esta colección.
El efecto de paralaje y el texto animado son detalles agradables que hacen más dinámica la experiencia.
Nota: si desea hacer algo diferente, puede obtener muchas ideas creativas visitando DDD Hotel.
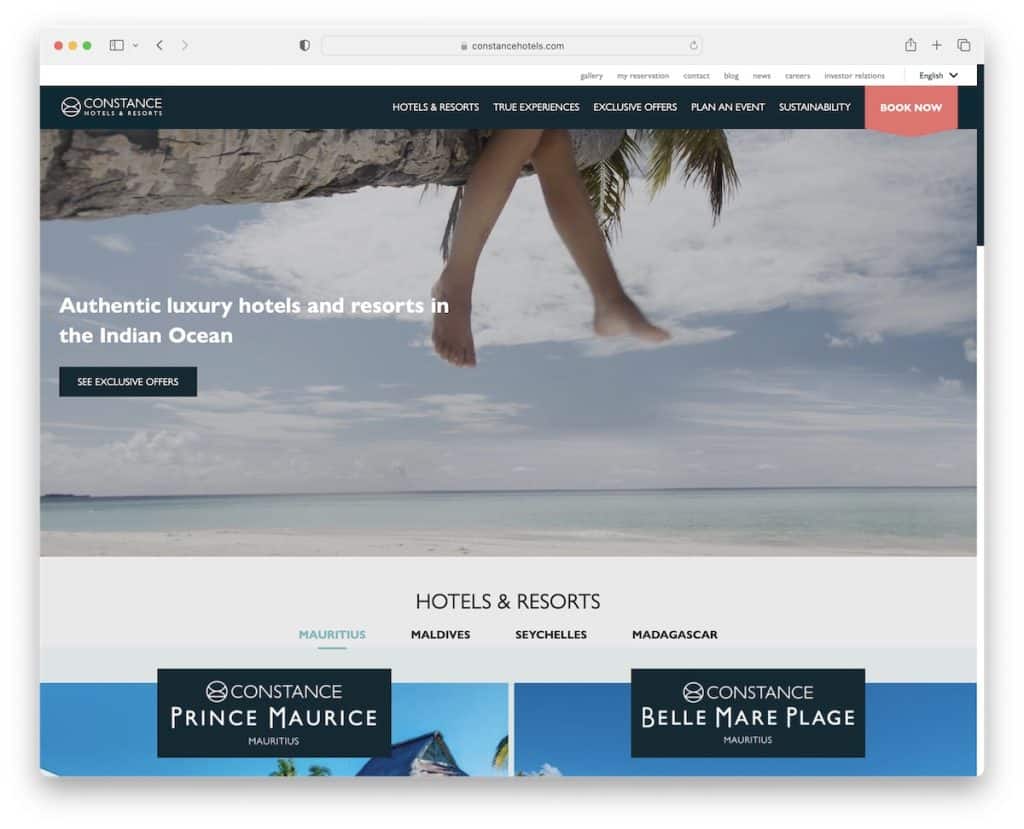
12. Constanza Hotels & Resorts
Construido con: Umbraco

Constance Hotels & Resorts tiene un video destacado con texto y un botón CTA que promociona sus ofertas exclusivas.
Los hoteles y resorts categorizados debajo del pliegue son útiles para elegir/encontrar la ubicación perfecta más fácilmente.
El sitio web de este hotel tiene una barra superior y una barra de navegación donde puede encontrar todos los enlaces rápidos, un selector de idioma y un botón de reserva.
Nota: si tiene varias ubicaciones, organícelas con categorías/etiquetas en un práctico control deslizante/carrusel.
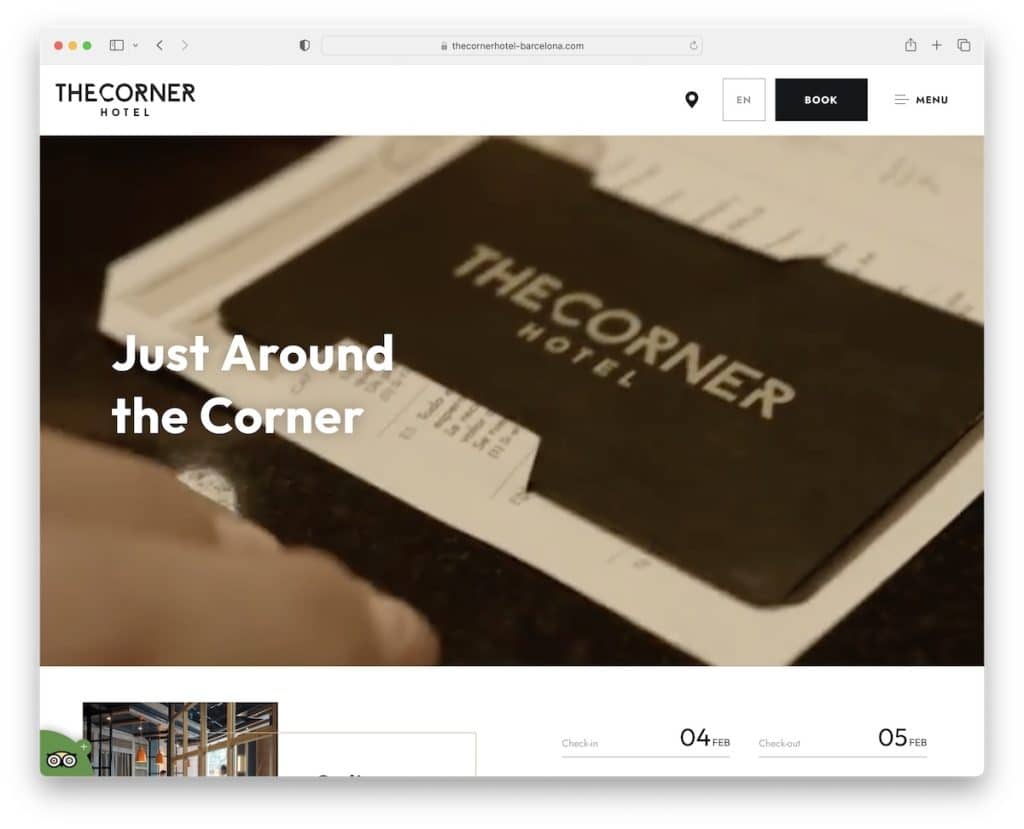
13. El hotel de la esquina
Construido con: Laravel

El diseño de página limpio y moderno de The Corner Hotel lo lleva a un viaje, comenzando con el video del héroe que es muy apasionante.
Justo debajo del video hay un formulario de búsqueda, pero también puedes acceder a las reservas a través del botón CTA en el encabezado. Hablando del encabezado, revela un menú de hamburguesas con un menú desplegable, además tiene un selector de idioma desplegable.
La página tiene un botón para volver al principio, por lo que el tedioso desplazamiento hacia atrás es innecesario.
Nota: si no usa un encabezado fijo, un botón de volver al principio es una función inteligente para mejorar la UX.
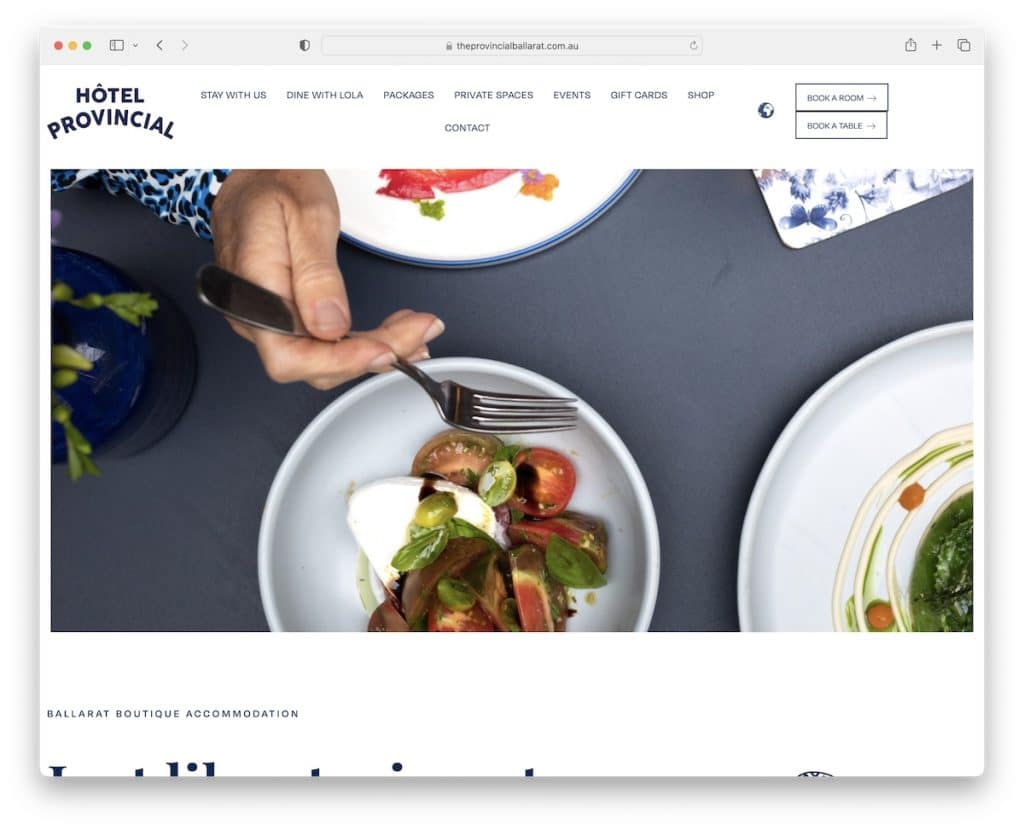
14. Hotel Provincial
Construido con: Elementor

En lugar de un video, el sitio web del Hotel Provincial tiene una presentación de diapositivas limpia sin texto ni CTA. La página tiene un estilo minimalista con secciones aleatorias llenas de información útil y contenido visual.
El encabezado tiene un selector de idioma genial y dos botones de CTA para reservar una habitación o una mesa. Además, el pie de página está limpio, con detalles comerciales, horarios de apertura, enlaces rápidos, CTA y un formulario de suscripción.
Nota: Cree una presentación impactante de su ubicación con un control deslizante (intente prescindir del texto y las llamadas a la acción para obtener una apariencia más atractiva).
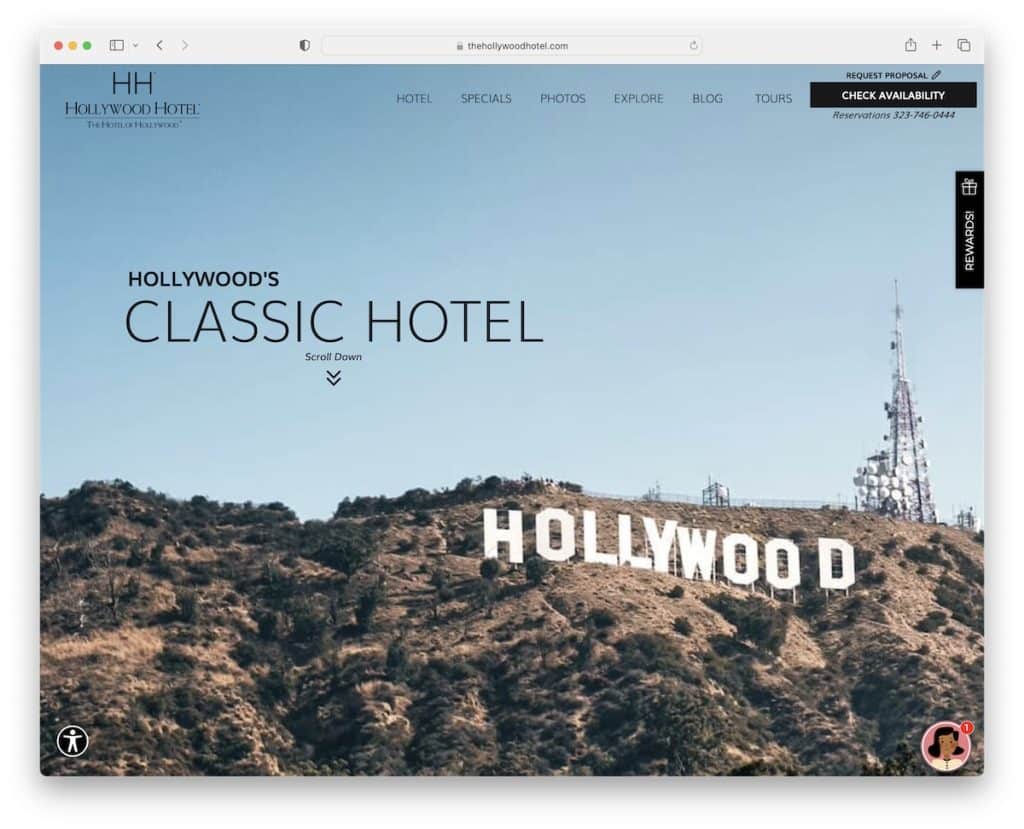
15. Hollywood Hotel
Construido con: Webflow

Hollywood Hotel le da la bienvenida con una imagen de fondo clásica, texto, un botón de desplazamiento hacia abajo y un encabezado 100 % transparente, que se vuelve sólido y flotante cuando comienza a desplazarse.
El sitio web de este hotel tiene cuatro elementos adhesivos más: uno para recompensas, uno para calificaciones, uno para el widget de chat en vivo y otro para el menú de accesibilidad. Parece mucho, pero está hecho de una manera que no causa distracciones.
Nota: Use elementos adhesivos si desea promocionar algo y darle un brillo extra.
No olvide echar un vistazo a nuestra lista completa de los mejores sitios web de Webflow.
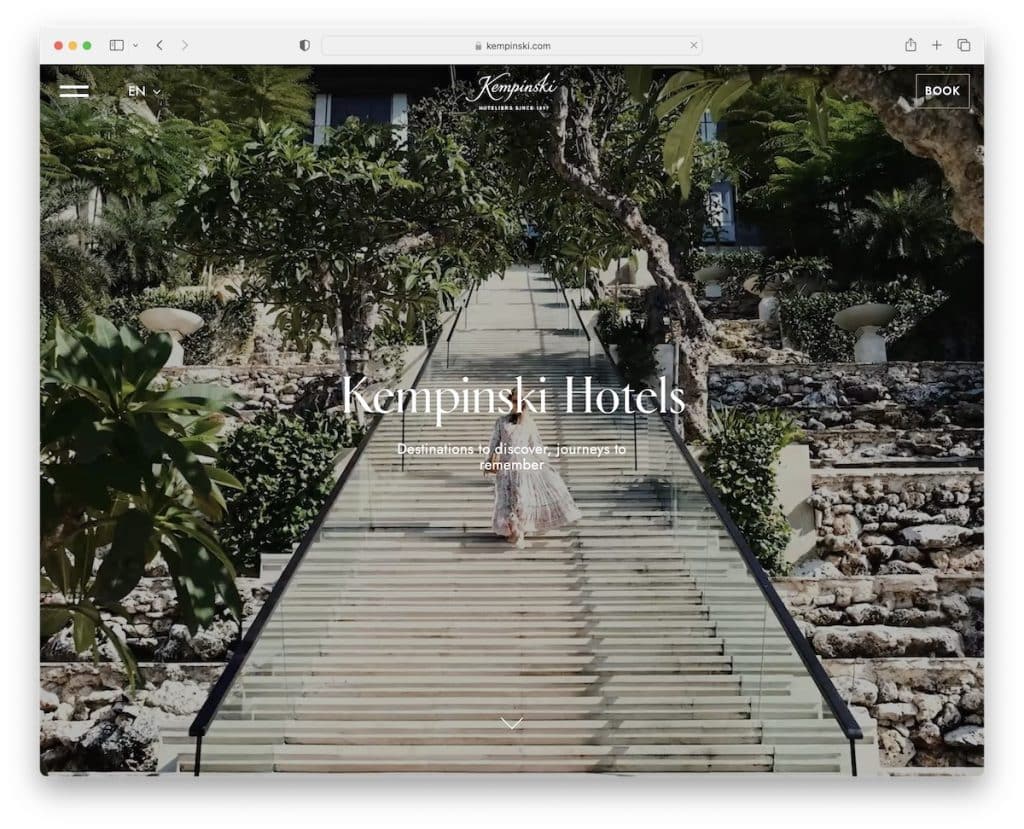
16. Kempinski
Construido con: Next.js

Kempinski es otro fantástico ejemplo de sitio de hotel con un video de fondo de pantalla completa en la parte superior de la página.
Si bien usan texto superpuesto, es mínimo y discreto. Además, el encabezado transparente garantiza que su experiencia visual no se distraiga.
Mientras tanto, el icono de la hamburguesa abre la navegación en pantalla completa con enlaces rápidos y un "pie de página".
Nota: un ícono de menú de hamburguesa ayuda a eliminar los enlaces si desea crear una barra de navegación más ordenada.
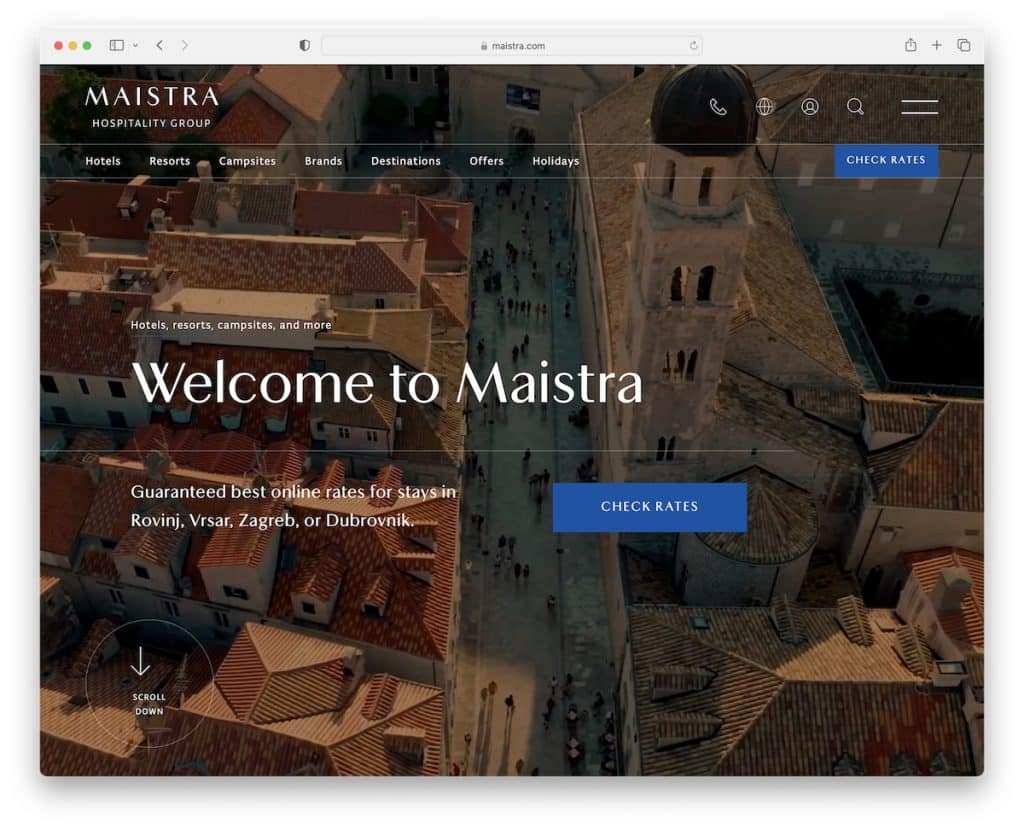
17. Maistra
Construido con: Hugo CMS

Maistra tiene una sección muy práctica en la parte superior de la página con botones CTA contrastantes para verificar tarifas/reservas en línea.
Este diseño web receptivo tiene una apariencia elegante, limpia y profesional con carga de contenido en el desplazamiento. Un enfoque como este es útil si la página (de inicio) es larga, como la de Maistra. Y un encabezado flotante es IMPRESCINDIBLE.
Maistra espesa todas las cajas.
Nota: Use colores de fondo contrastantes de CTA para obtener más atención sobre ellos.
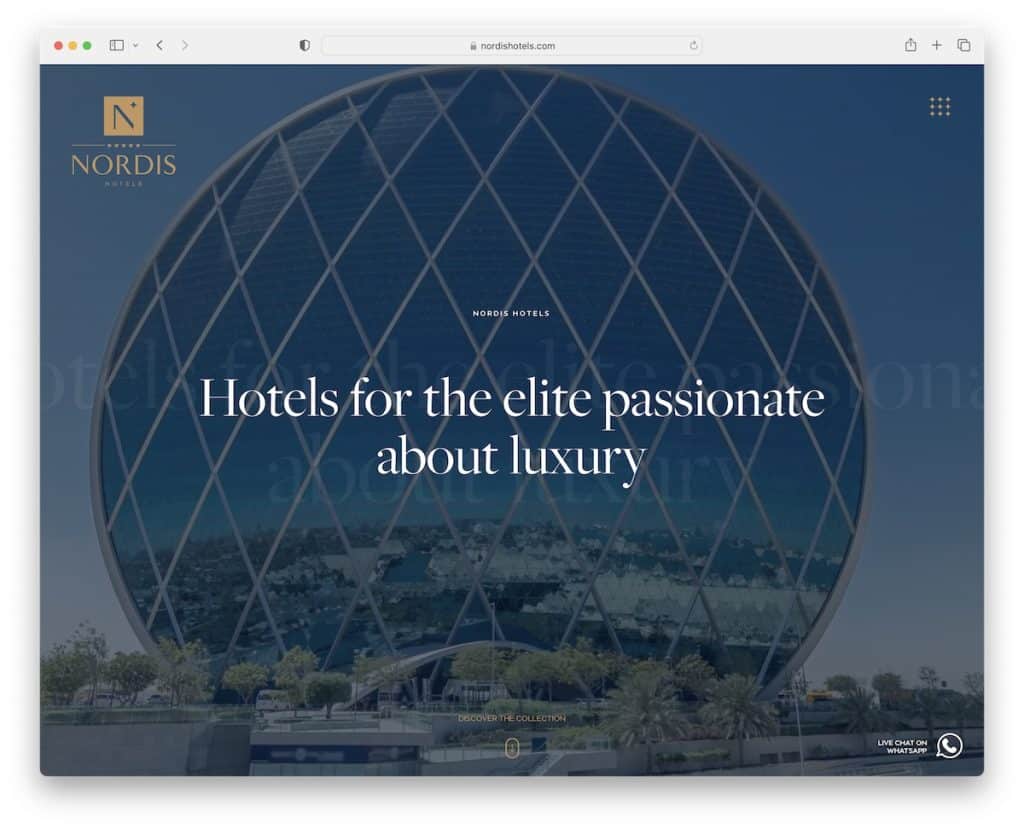
18. Hoteles Nordis
Construido con: Gatsby

Nordis Hotels tiene un enfoque individual para la sección del encabezado porque a primera vista no se siente como un encabezado tradicional.
La navegación solo aparece cuando se desplaza sobre la parte superior del sitio, lo que le da al sitio web una apariencia más elegante. ¡Y flota!
Además, el cambio de un fondo oscuro a uno claro es muy estimulante.
Nota: Deje que su barra de navegación se oculte y se muestre al pasar el mouse.
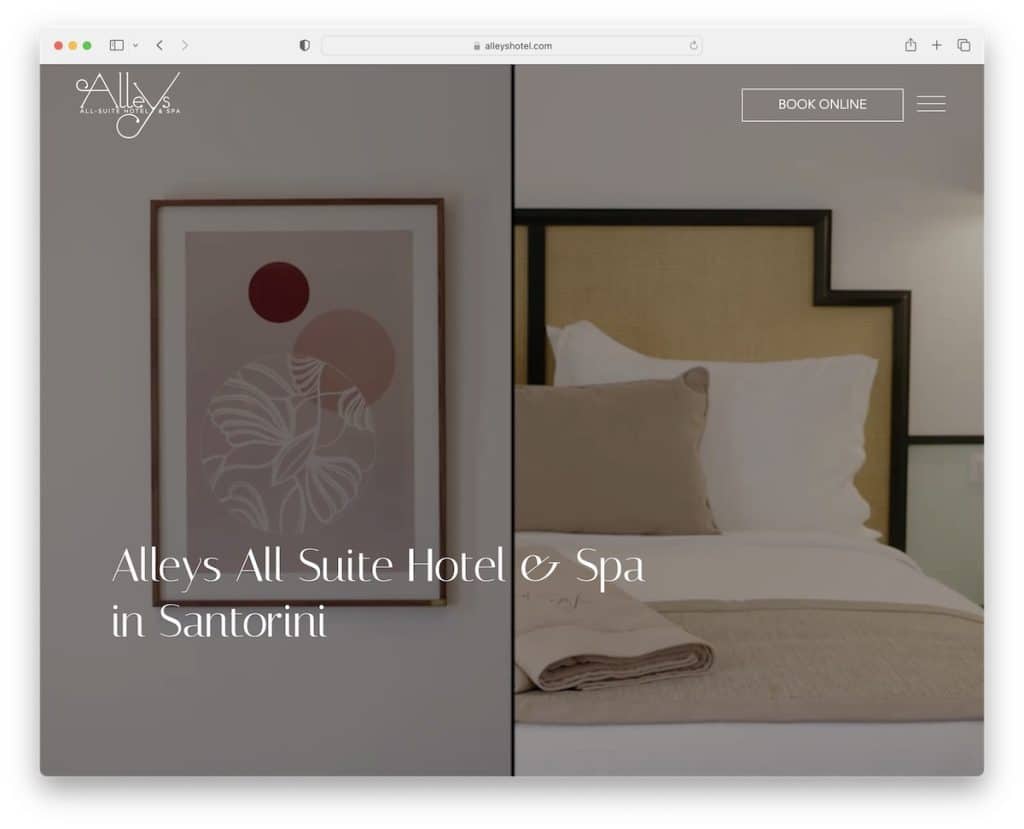
19. Callejones Hotel
Construido con: Drupal

Alleys Hotel lo mantiene enfocado con el cautivador fondo de video de pantalla completa al aterrizar en la página.
El ícono del menú de hamburguesas muestra la navegación en pantalla completa (también presenta íconos de Facebook e Instagram), pero también puede ir directamente a las reservas. Recuerde, el encabezado desaparece y reaparece según el movimiento de desplazamiento.
El fondo cambia de color, algunas imágenes se acercan y el control deslizante muestra el lugar a través de imágenes atractivas, juntas, creando una experiencia muy atractiva.
Nota: Haga que el encabezado/menú desaparezca (para una apariencia más limpia) y vuelva a aparecer (para una mejor UX) según se desplace hacia abajo o hacia arriba.
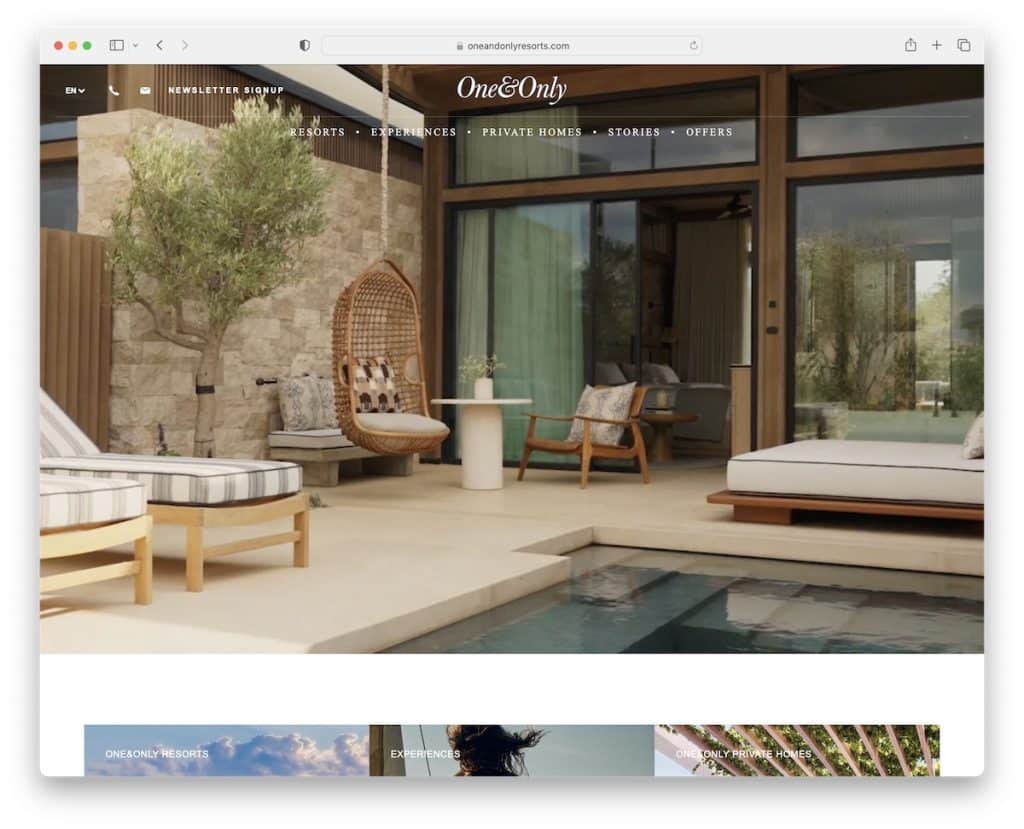
20. Uno y único
Construido con: SiteCore

La función única de One & Only es el video héroe que se reproduce automáticamente, pero cuando termina, se transforma en un control deslizante. O puede hacer clic en él y la presentación de diapositivas aparecerá inmediatamente.
El encabezado tiene dos partes, una para contactos e idiomas y otra para enlaces de menú.
Además, One & Only es uno de los raros sitios web de hoteles (como Ultima Collection) con una función de revelación de pie de página pegadiza.
Nota: Aproveche al máximo el área de héroe mezclando un video y un control deslizante, como One & Only.
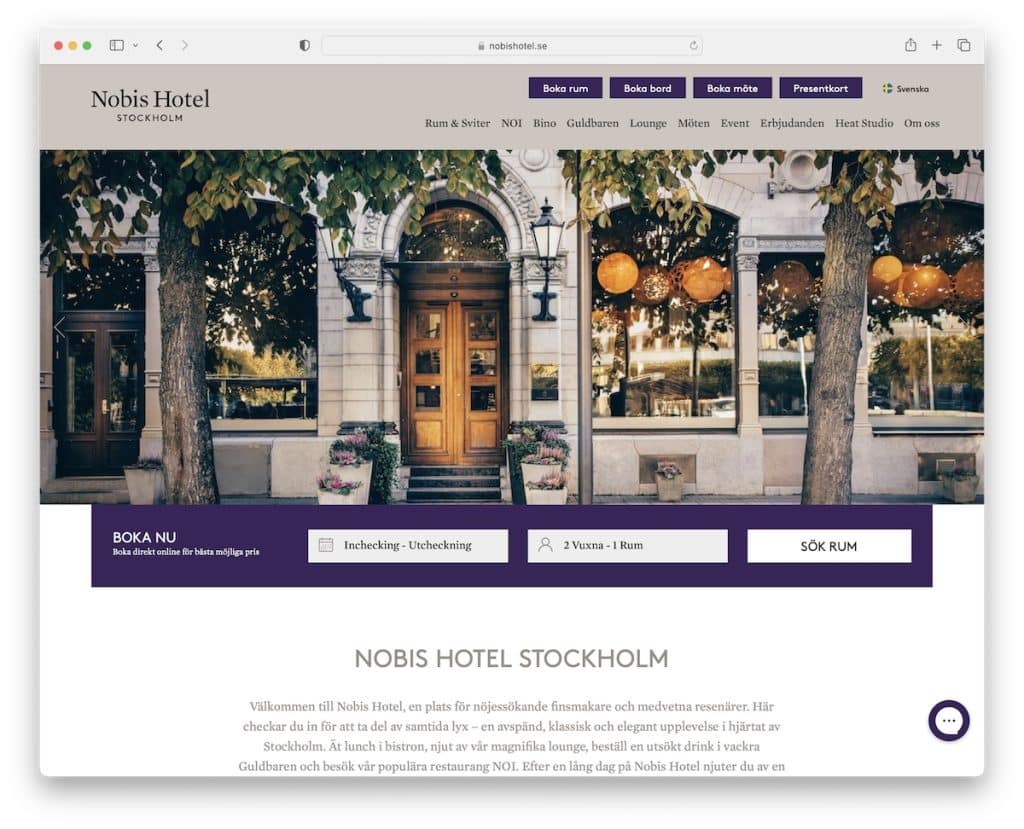
21. Nobis
Construido con: Craft CMS

Unos segundos después de aterrizar en el Nobis, aparece una ventana emergente con una promoción especial, en la que puede participar haciendo clic en el botón CTA.
Nobis es un sitio web de hoteles con un diseño simple donde puede encontrar rápidamente toda la información necesaria o hacer una reserva en línea.
Pero para cualquier pregunta, el widget de chat en vivo (en la esquina inferior derecha) hará el truco.
Nota: Use una ventana emergente de entrada, retraso o salida para formularios de suscripción, ofertas especiales, reservas, etc.
