Cómo pueden sus hijos crear su primer sitio web con WordPress: Guía de 5 minutos
Publicado: 2023-08-10En esta era tecnológica en constante crecimiento y evolución, tener un sitio web personal se ha convertido en un elemento básico en la vida de todos, entonces, ¿por qué nuestros hijos deberían quedarse atrás? Si está ansioso por ver a sus pequeños embarcarse en un viaje creativo que los ayude a crecer con su propio primer sitio web , pero no sabe por dónde empezar, ¡ha aterrizado en el lugar perfecto! Hoy, le mostraremos cómo guiar sin esfuerzo a sus hijos a través de la creación de su primer sitio web sin necesidad de codificación. Entonces, ¡que comience la aventura!

¿Por qué WordPress es el creador de sitios web adecuado para el sitio de sus hijos?
En el siglo XXI, los sitios web se consideran una parte esencial de la creación de su identidad en línea. Para preparar a sus hijos para un futuro que será aún más avanzado tecnológicamente, también debemos alentarlos a tener sus propios sitios web . Los niños pueden tener su primer sitio web sobre temas versátiles como recuerdos, diarios de viaje, diarios personales, compartir experiencias diarias y más. El sitio web de su hijo se convierte en un lienzo para su imaginación y talento, brindándole una plataforma para mostrar con orgullo sus obras de arte, historias, pasatiempos o cualquier otra cosa que le apasione.
Pero lo primero que me viene a la mente es: '¿Qué creador de sitios web será el mejor para crear el primer sitio web de un niño?' Los creadores de sitios web populares para crear sitios web sin codificación son WordPress, Wix, SquareSpace, entre otros notables. Entre estas plataformas, WordPress sería nuestra mejor elección. Si se pregunta por qué, echemos un vistazo a todas las ventajas que usted y sus hijos obtendrán solo de WordPress.
️ Interfaz fácil de usar:
WordPress ofrece una interfaz intuitiva y fácil de usar, lo que facilita que los niños naveguen y creen sus sitios web sin ningún conocimiento de codificación.
️ No se requiere codificación:
Como padre, puede estar seguro de que su hijo no necesitará lidiar con lenguajes de codificación complejos. WordPress maneja todos los aspectos técnicos, permitiendo que los niños se concentren únicamente en la visión creativa.
️ Seguro y Protegido:
WordPress se toma la seguridad muy en serio y proporciona un entorno seguro para el sitio web de su hijo. Los controles para padres y la configuración de privacidad están disponibles para garantizar una experiencia en línea sin preocupaciones.
️ Funcionalidad de arrastrar y soltar: WordPress permite que los niños simplemente arrastren y suelten elementos como imágenes, texto y videos en sus páginas web, fomentando la creatividad y fomentando la experimentación.
️ Abundancia de temas: con una amplia gama de temas coloridos y atractivos, su hijo puede elegir el que mejor refleje su personalidad e intereses, agregando un toque divertido y personalizado.
️ Potencial de crecimiento:
A medida que su hijo se sienta más cómodo con WordPress, puede continuar expandiéndose y mejorando su sitio web, perfeccionando sus habilidades y construyendo una valiosa presencia digital.
Existen múltiples herramientas y complementos fáciles de usar para agregar el toque deseado a su sitio web de WordPress.
Con todos estos fantásticos beneficios, WordPress realmente se destaca como el creador de sitios web ideal para el primer sitio web de su hijo, fomentando la creatividad, el aprendizaje y la autoexpresión en un espacio en línea emocionante y seguro. ¡Deje fluir la creatividad y vea a su pequeño brillar en la web!
¿Qué edad debe tener para crear un sitio web?
La respuesta técnica es que cualquier persona, independientemente de su edad, puede crear un sitio web si tiene las habilidades necesarias. La Ley de protección de la privacidad en línea de los niños (COPPA, por sus siglas en inglés) pone a los padres "en el asiento del conductor cuando se trata de la información que recopilan los sitios web sobre sus hijos menores de 13 años". Básicamente, esto significa que a los niños menores de 12 años no se les debe pedir información personal. De manera similar, los sitios web y los servicios en línea dirigidos a niños menores de 13 años, como sitios web de aprendizaje o sitios web de canales para niños, deben mostrar políticas de privacidad y proporcionar a los padres un aviso directo de sus prácticas de información.
Cosas para ayudar a sus hijos a crear el primer sitio web
Según las capacidades y la experiencia de sus hijos, puede permitirles crear y diseñar su primer sitio web. Pero para que el sitio web esté activo y disponible para el mundo de Internet, hay algunas configuraciones previas que deben realizarse con la guía de los padres. Por lo tanto, los hemos enumerado para que pueda ayudar a que el primer viaje de creación de sitios web de sus hijos se desarrolle sin problemas.
Defina el grupo de edad de sus hijos
Lo primero que tenemos que hacer nosotros, como tutores del niño, es definir el grupo de edad de nuestro niño. Pues ya sabes que personas de cualquier edad pueden tener su propia web. Pero para guiarlos en los colores y elementos del sitio web, debemos averiguar a qué grupo de edad pertenecen. Por ejemplo, a los niños menores de 8 años les encantan los colores brillantes, las ilustraciones y las cosas llamativas. Entonces, si su hijo tiene esa edad, necesita su guía para elegir los recursos correctos en el lugar correcto. Consulte toda la guía de diseño y color por grupo de edad para sitios web para niños desde aquí .
Elija un proveedor de alojamiento y dominio
Como ya sabe, cada sitio web debe tener un nombre único, que se denomina dominio, y un proveedor de servicios de alojamiento para mantener todos los recursos del sitio web. Este tipo de cosas tienen dependencias financieras y están dirigidas a adultos. Por lo tanto, sería genial si pudiera ayudar a su hijo a obtener su nombre de dominio preferido y un potente proveedor de alojamiento.
Los sitios populares para elegir nombres de dominio de sitios web son GoDaddy, Namecheap, Domain.com , etc. Deje que sus hijos generen múltiples combinaciones de nombres únicas para su primer sitio web y luego busque estos sitios de dominio y compre el que mejor se adapte.
Hostinger, BlueHost, HostGator, DreamHost, etc. son proveedores de alojamiento conocidos. Puede visitar estos sitios y seleccionar un proveedor de alojamiento para el primer sitio web de su hijo. Puede pagar los servicios de hosting mensual o anualmente, como desee.
Instalar WordPress y otras configuraciones adicionales
Te alegrará saber que casi todos los proveedores de hosting ofrecen instalación de WordPress con un solo clic . Después de comprar su nuevo paquete de alojamiento compartido, tiene dos opciones. ¡Puede construir su sitio web inmediatamente después de comprarlo o construirlo más tarde con solo un clic! Desde allí, puede obtener su propio acceso al panel de WordPress. Este simple paso es todo lo que necesita para ayudar a su hijo a comenzar a crear su sitio web.

Activar complementos imprescindibles
Cuando está creando un sitio web en WordPress, para agregar funcionalidades adicionales, necesitará complementos. Como es el sitio web de sus hijos, la privacidad es la primera preocupación. Puede instalar y activar complementos como Deshabilitar comentarios , Akismet , etc. para protegerse de los spammers o posibles sitios web de phishing.
EmbedPress , WP Super Cache , BetterLinks , WordFence , etc. son complementos importantes que todo sitio web debe tener. Explore estos complementos y actívelos en el sitio web de sus hijos. Para que su hijo pueda diseñar y mantener fácilmente su primer sitio web sin problemas.

Guía de 5 minutos para crear el primer sitio web en WordPress de su hijo
Si ha terminado con los pasos imprescindibles anteriores, entonces el sitio de WordPress está listo para entregárselo a su hijo. Para que él o ella pueda diseñarlo como él o ella desee. Si sigue esta guía paso a paso, su hijo necesitará solo cinco minutos para publicar su primer sitio web. ¿Qué estamos esperando? ¡Sumerjámonos en la diversión y comencemos este emocionante viaje!
Paso 1: elija el tema del sitio web
¿Qué temas le gustaría ver a su hijo en su sitio web? Él o ella no están obligados a elegir un tema específico, pero tener un tema en mente puede ayudarlo con el diseño web y la creación de contenido. Aquí hay una lista de temas interesantes que su hijo puede explorar:
- Familia
- Famosos
- La vida en la ciudad de Dewiling
- Aficiones
- Poesía Y Cuentos
- Cual es tu equipo de deportes favorito
- Juegos de vídeo
- Diario de viaje
- diario de lectura
- Libro cómico
- Acerca de los festivales
- Historias de la vida diaria
- Reseñas de libros o productos
- Programas de televisión, etc
No es obligatorio crear el primer sitio web solo sobre estos temas, estos son para ayudar a generar ideas. Con suerte, su hijo encontrará su tema de nicho y comenzará a crear el primer sitio web teniendo esto en cuenta.
Paso 2: seleccione el generador de páginas
Para diseñar páginas y publicaciones de sitios web, su hijo necesitará un creador o editor de páginas. Si busca un creador de páginas sin codificación, entonces puede optar por Elementor sin dudarlo. En la actualidad, es uno de los constructores más populares disponibles en WordPress y es tan popular por su experiencia sin codificación y funcionalidades de arrastrar y soltar. Si está buscando un editor ligero, entonces no hay alternativa al editor predeterminado, Gutenberg . En la actualidad, Gutenberg es totalmente compatible con FSE , su hijo puede crear un sitio web completo sin codificación.
Deje que sus hijos exploren y vean videos sobre creadores de páginas y ayúdelos a seleccionar el más adecuado para niños.
Paso 3: seleccione una hermosa plantilla de WordPress
Si su hijo ha terminado de elegir el creador de páginas, el siguiente paso es diseñar las páginas web. Sí, con los creadores de páginas de arrastrar y soltar sin codificación, su hijo puede crear fácilmente todas las páginas y personalizarlas. Pero hay otra manera fácil de diseñar páginas web. Y eso es mediante el uso de plantillas de WordPress. Si su hijo opta por una plantilla de WordPress, un solo clic puede completar todo el diseño de la página web.
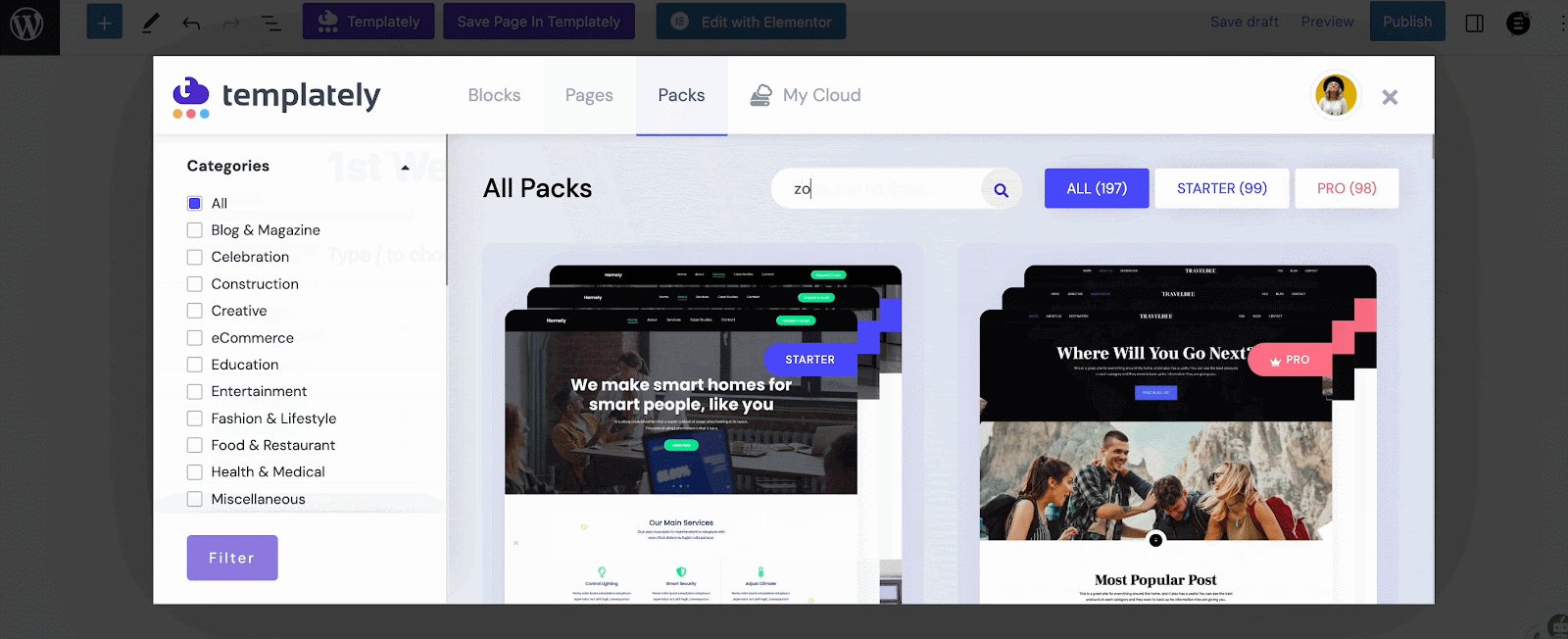
Entre todas las bibliotecas de plantillas populares de WordPress, puede optar por Templately , la nube de plantillas definitiva para WordPress. En la actualidad, hay más de 4000 plantillas de WordPress disponibles que se enfocan en sitios web de todos los nichos posibles. Así que puedes encontrar plantillas de cualquier categoría, color o diseño aquí. Además, hay plantillas disponibles tanto para Elementor como para Gutenberg . Entonces, cualquiera que sea el creador de páginas o el editor que elija su hijo, él o ella obtendrán su plantilla favorita aquí. Comience a explorar Templately y deje que su hijo elija el mejor.

Es necesario mencionar que las plantillas de Templately dependen de las bibliotecas populares de Gutenberg y Elementor, como Essential Addons , Essential Blocks , etc. Además, según la plantilla que elija, puede depender de Fluent Forms y WooCommerce . Así que instálalos y actívalos también, dependiendo de la plantilla que elijas.
Paso 4: Diseñe y personalice el sitio web como el deseo del niño
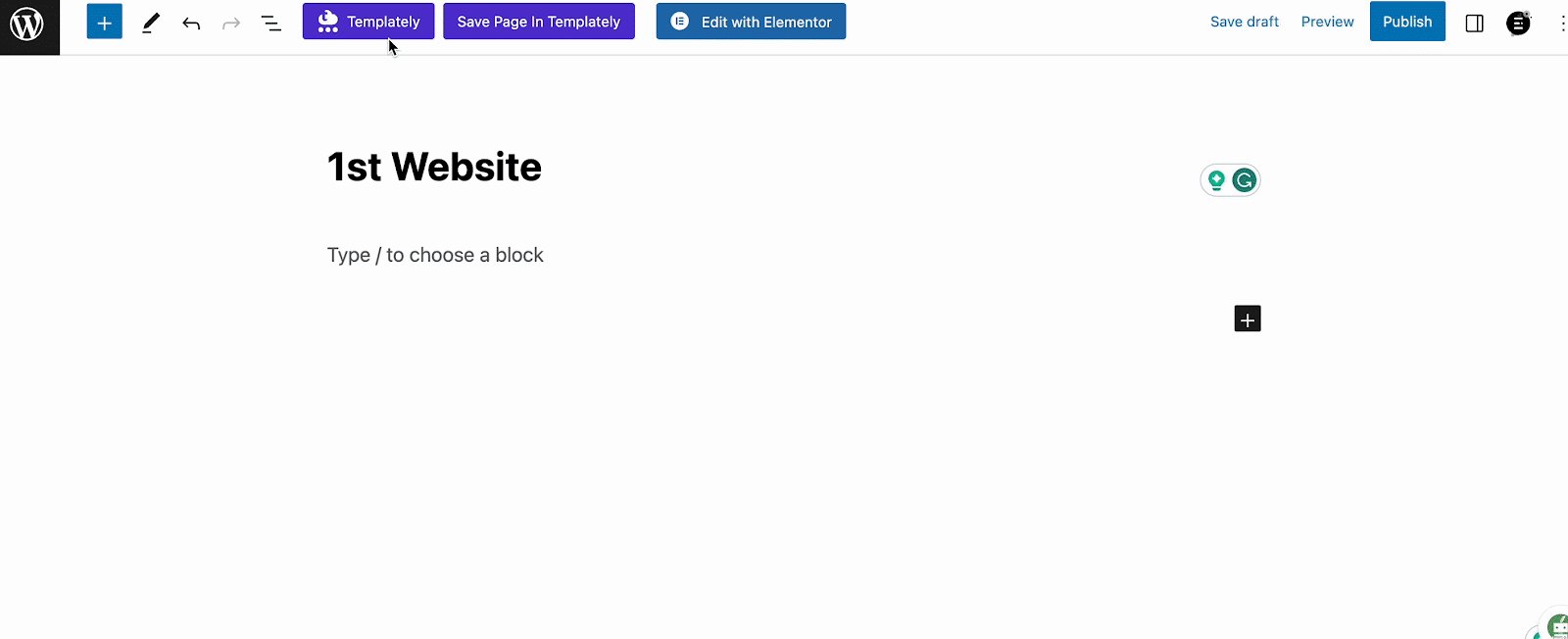
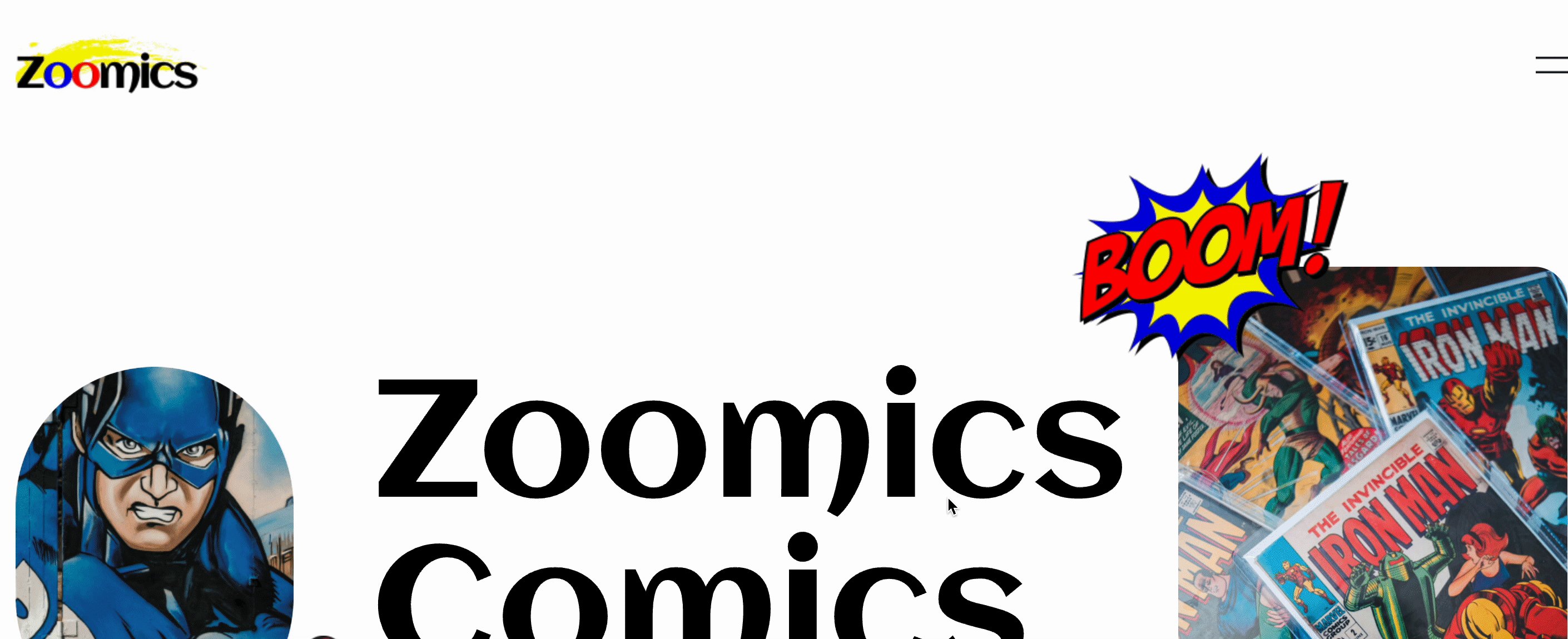
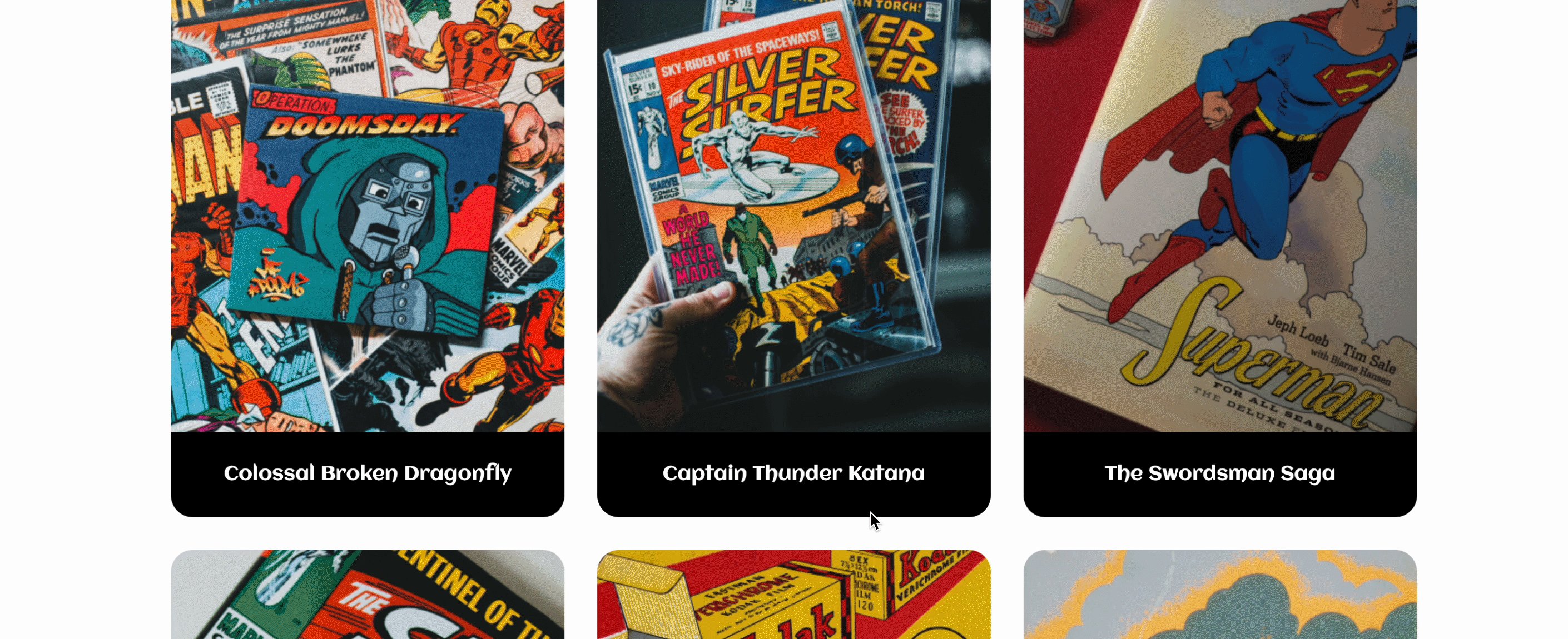
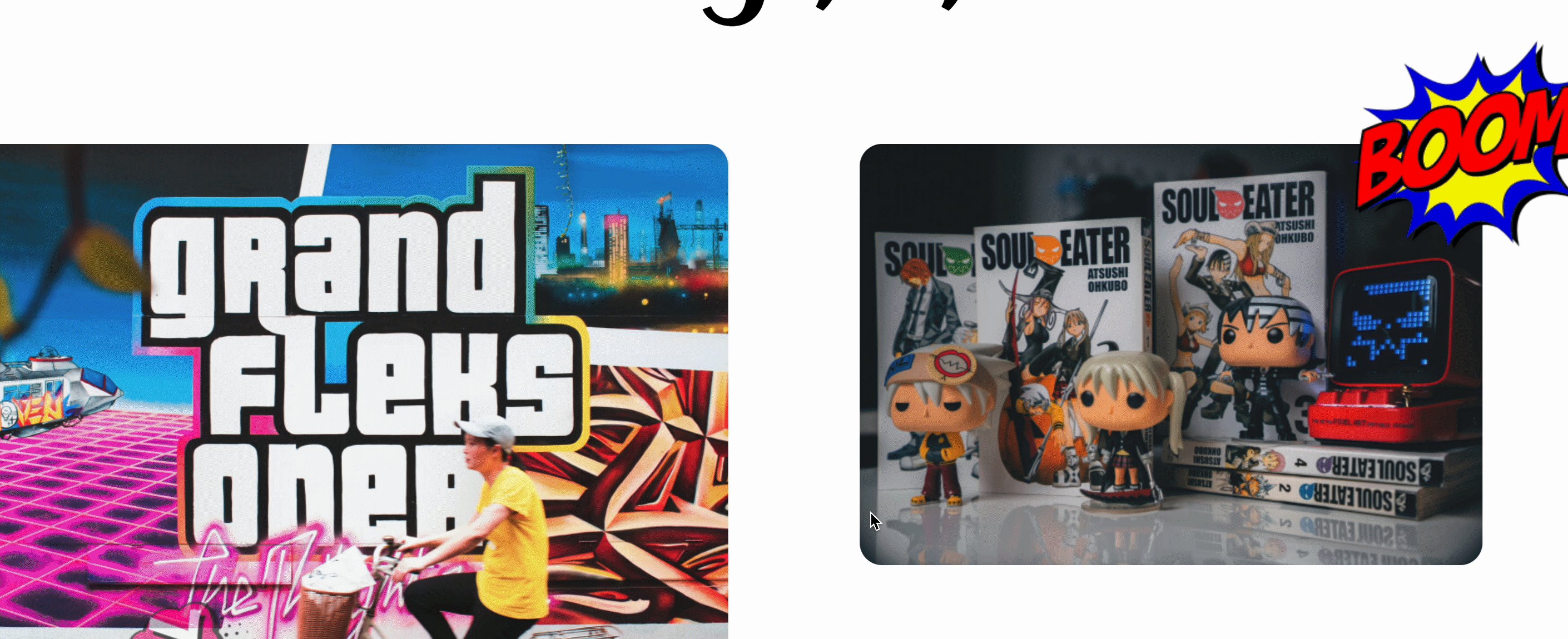
Ahora inserta la plantilla y personalízala. Si ha instalado y activado Templately, encontrará el icono de Templately en los editores de Elementor y Gutenberg. Desde allí, haga clic en el icono, explore las plantillas y haga clic para insertar la elegida. Con un solo clic, la plantilla se cargará por completo en el sitio de sus hijos. Para los fines del tutorial, hemos elegido la plantilla de sitio web Zoomics: cómics y anime para completar este tutorial.

¿Has terminado con la plantilla interesante? Luego, el siguiente paso es darle a la página web un ambiente personalizado. Aunque las plantillas de Templately vienen con una copia impresionante que puede usar fácilmente para su sitio en vivo, ya que es el primer sitio web de sus hijos, permítales personalizar los títulos, actualizar los colores, cargar imágenes y hacer otras tareas.

Además, ayude a su hijo a configurar una barra de menú, pie de página, diseño de página de blog, etc., uno tras otro.
Paso 5: Publique el primer sitio web de sus hijos
Después de realizar los cambios, haga clic en el botón 'Vista previa' para ver cómo se ve la página web. Si está satisfecho con la perspectiva, vuelva al editor y haga clic en el botón 'Publicar' . Eso es todo. El primer sitio web de sus hijos ya está disponible. Felicidades

Así de fácil puede su hijo crear su primer sitio web en WordPress y empezar a trabajar en él. ¿Lo ves? No se requiere codificación en ningún paso de la creación de un sitio web.
Comience un nuevo viaje con el primer sitio web en WordPress
Después de hacer que el sitio web esté activo, el siguiente paso es alentar a su hijo a explorar el mundo de la web y comenzar a utilizar el sitio web como su corazón desea. Además, siempre trate de estar atento a cada actividad en el sitio web para que su hijo pueda experimentar una Internet segura y protegida. ¿Te ha resultado útil este tutorial? Luego compártalo con otros para que otros niños también puedan tener su primer sitio web fácilmente. Para obtener más de este tipo de blogs, suscríbase a nuestro blog ahora.
