Cómo afecta el diseño al SEO
Publicado: 2023-03-21
La experiencia del usuario es un factor importante en la clasificación de los motores de búsqueda. El diseño de su sitio y la forma en que los usuarios interactúan con el mismo pueden afectar directamente la clasificación de los motores de búsqueda en los resultados de búsqueda.
En esta publicación, destacaremos algunas prácticas de diseño web que pueden afectar el rendimiento de SEO de un sitio. El artículo lo ayuda a guiar lo que puede mejorar en cada paso del camino.
La estructura de navegación del sitio web.
La navegación de su sitio afecta métricas como la página promedio a tiempo, la tasa de rebote y las tasas de conversión. La inversión que pones en estos recursos te ayuda a tener éxito. Estos factores desempeñan un papel en la mejora de las clasificaciones de los motores de búsqueda, pero también ayudan a obtener mayores ingresos y ganancias. Digamos que tienes un blog de finanzas personales. La estructura más lógica exige un área de navegación que admita estos elementos del menú: una sección para tarjetas de crédito, otra para préstamos o hipotecas, información sobre préstamos estudiantiles, consejos y trucos de finanzas personales.
Si los usuarios no pueden encontrar información en su sitio, los perderá y terminará dejando dinero sobre la mesa.
Aquí hay algunos consejos:
- Mantenga el menú principal simple. Limite los elementos para eliminar la confusión.
- Evite la jerga compleja y técnica en el menú principal. En su lugar, cambie a términos familiares.
- El menú principal debe ser fácilmente accesible en todas las páginas web. Haz que se pegue en la parte superior de la página web.
- Mantenga el menú accesible también en dispositivos móviles más pequeños.
- Agregar una barra de búsqueda para ayudar a los usuarios a encontrar páginas web
- Asegúrese de que las URL de cada página sean claras y concisas.
- Además de las URL, es importante usar anclajes descriptivos para los enlaces internos.
Un menú de navegación bien diseñado que respalde la estrategia de SEO de un sitio necesita equilibrio. Necesita grabar parte de su visión creativa para crear un diseño compatible con UX.
Optimizar la página '404'
Un usuario puede abandonar su sitio tan pronto como vea una página 404. El error 404 aparece cuando hay un callejón sin salida debido a un enlace roto o de una página que ya no está allí. La mayoría de las páginas 404 comparten el mismo aspecto. Para optimizar una página 404, puede usar todo tipo de pinceles en 12 categorías de BrushGalaxy y diseñar imágenes para ayudarlo con esto.

Como puede ver, esta página web no hace nada para retener a los usuarios en el sitio web.
Sin embargo, con un poco de creatividad, puede cambiar el rumbo a su favor y convertirlo en páginas fáciles de usar. Aquí hay algunos trucos para hacer que las páginas 404 funcionen para su estrategia y la de su sitio.- No intente diseños genéricos. Sea creativo y diseñe páginas 404 que llamen la atención.
- Comunicar al usuario que siguió una página que ya no existe
- Agregue una barra de búsqueda a sus páginas 404 para permitir que las personas visiten contenido más específico.
- Enumere las páginas web más importantes en la página 404, como su página de contacto, o reserve una página de reunión.
Su sitio web no debería tener enlaces muertos, pero las páginas 404 inevitablemente se crean solas. Un usuario del sitio web puede activar la página al escribir una URL incorrecta por error.
Por lo tanto, prepárese creando una página única y útil en su sitio, aumentando su tiempo en la página y reduciendo la tasa de rebote.
La velocidad de carga de un sitio web
La rapidez con la que se carga un sitio web es otro factor de búsqueda importante. La forma en que su sitio web está diseñado y utilizado puede tener un papel importante en la determinación de los tiempos de carga de la página. Puede utilizar herramientas gratuitas para comprobar los tiempos de carga. Su sitio web no debería tardar más de un segundo en cargarse.
Utilice estos consejos para minimizar la velocidad:- Minificar archivos CSS y JS
- Usa imágenes comprimidas
- Usar un CDN
- Minimizar las solicitudes HTTP
- Minimiza el uso de redireccionamientos
- Use tablas de datos de WordPress en lugar de gráficos pesados
- Usar soluciones de almacenamiento en caché
- Actualice el alojamiento web
Optimización de la velocidad de la página
La velocidad de la página se refiere a la rapidez con la que se carga el contenido cuando alguien visita una página de su sitio. La velocidad de la página representa el tiempo de carga de una página web específica.
Hay algunas cosas que influyen en la velocidad de la página. Algunos de los factores más importantes incluyen:
- La cantidad de imágenes, videos u otros archivos en la página
- Temas y complementos instalados en el sitio.
- La codificación del sitio y los scripts del lado del servidor.
Estos elementos juegan un papel importante al afectar la velocidad de carga de la página y esto, a su vez, afecta la UX de su sitio. A los visitantes sin falta les desagradan las páginas de carga lenta y es más probable que se alejen de ellas.

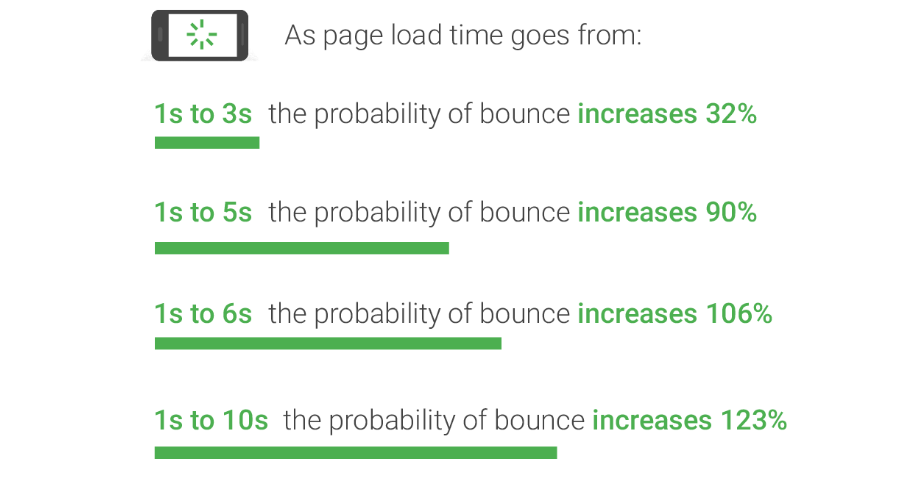
¿Por qué es importante la velocidad de la página?
Cuando se trata de la velocidad de carga de la página, cada segundo es importante. La investigación de Google muestra que cuando los tiempos de carga aumentan de 1 a 3 segundos, la tasa de rebote aumenta en un 32%.Si una página tarda cinco segundos en cargarse la probabilidad de rebote sube al 90%.

Si sus páginas no se cargan en segundos, es probable que la gente abandone su sitio. Si las páginas web se cargan con lentitud, eso perjudica su capacidad para impulsar el compromiso y las conversiones. La velocidad de la página juega un papel importante en la optimización de motores de búsqueda. Google tiene en cuenta una variedad de factores al clasificar las páginas web. La velocidad es un factor de clasificación importante tanto para búsquedas de escritorio como móviles.La velocidad es importante porque puede desempeñar un papel importante a la hora de decidir cómo los consumidores perciben su marca. Si sus páginas web tardan demasiado en cargarse o si algo sale mal, puede hacer que parezca poco profesional y que su sitio no sea confiable.
Si desea un sitio web efectivo, concéntrese en optimizar la velocidad de la página. El primer paso para hacerlo es averiguar cómo funcionan actualmente sus páginas.
Cómo medir la velocidad de la página
Antes de realizar cambios en su sitio para optimizar el rendimiento de una página web, es fundamental probar y medir la velocidad de la página. Hay soluciones como Gtmetrix y Pingdom que pueden ayudarte con esto. Google Page Speed Insights es otra herramienta que puede ayudarlo a medir y probar la velocidad de sus páginas web tanto en computadoras de escritorio como en dispositivos móviles. También puede asegurarse de que alcance sus puntos de referencia de rendimiento. Ahora que conoce la importancia de optimizar sus páginas para el tiempo de carga, debe seguir adelante y realizar esos cambios.
Imágenes, tamaño de imagen y texto alternativo
Todos los sitios web utilizan imágenes. Las imágenes relevantes e interesantes aumentan el tiempo promedio en la página y la tasa de participación en el sitio. Sin embargo, muchas imágenes pueden ralentizar el tiempo de carga de un sitio. ¿Qué pasa si las imágenes no se cargan en absoluto? ¿Qué van a ver los usuarios entonces?
Aquí hay algunos consejos a seguir al usar imágenes:
- Agregue palabras clave relevantes a los títulos de las imágenes
- Asegúrese de agregar textos alternativos descriptivos y ricos en palabras clave a cada imagen
- Los motores de búsqueda no pueden entender las imágenes, por lo que usan texto alternativo para entender e indexar las imágenes correctamente.
- Use imágenes comprimidas para reducir la carga del servidor y aumentar las velocidades de carga del sitio.
Elija una solución de alojamiento optimizada para el rendimiento
La solución de alojamiento que utiliza juega un papel importante en la gestión del sitio web y su rendimiento. Esto aumenta la velocidad de la página. Uno de los peores errores que puede cometer es conformarse con un alojamiento mediocre para obtener una tarifa mensual más baja. A largo plazo, el alojamiento económico solo significa una cosa: bajo rendimiento. Significa recursos que deberían ir a su sitio y dividirse en rebanadas finas entre cientos de sitios que exigen tiempos de carga de página y otros factores.
Existen soluciones de alojamiento centradas en el rendimiento con las que puede trabajar que le brindan una plataforma poderosa. Esto proporciona no ofrece alojamiento compartido, lo que significa que nunca tendrá que preocuparse de que otros sitios web agoten su conjunto de recursos.
También debes comprimir y optimizar tus imágenes.
Las imágenes ayudan a mejorar sus páginas web y aumentan la calidad de su contenido. Sin embargo, las imágenes grandes aumentan los tiempos de carga de su página.
Por lo tanto, una forma sencilla de aumentar la velocidad de carga de la página es comprimir y optimizar sus imágenes. Esto incluye cambiar los formatos de archivo, habilitar la carga diferida y optimizar sus imágenes. Esto permite la carga diferida y la compresión de imágenes mediante compresión con pérdida o sin pérdida. Al reducir el tamaño de los archivos de imagen, puede reducir su peso y ayudar a que sus páginas se carguen rápidamente. Hay una variedad de complementos de optimización de imágenes que puede usar para hacer esto posible.Una vez que activa estos complementos, no tiene que mover un dedo, ya que automáticamente redimensionan y comprimen sus imágenes sin afectar su calidad. Tiene compresión sin pérdidas, carga diferida y otras funciones de optimización. TinyPNG es lo que uso, aunque hay varios otros complementos que siempre puedes usar.
Conclusión
¿Qué opinas de los consejos que enumeré para optimizar el diseño para SEO?
