¿Cómo cambio mi sitio web a edición completa del sitio (FSE)?
Publicado: 2022-05-12WordPress 5.8 introdujo un conjunto de funciones llamadas Edición completa del sitio ( FSE) , que básicamente le permiten cambiar partes de su sitio web desde el Panel de control de WordPress que solían requerir algunas habilidades de codificación. Antes de esta actualización, dichos cambios se limitaban a contenido, menús o widgets con las opciones permitidas por el tema que estabas usando. Sin embargo, con FSE ahora puede mover el menú de navegación, agregar íconos sociales, agregar una imagen de encabezado, usar diferentes pies de página, crear su propia paleta de colores, guardar estilos predeterminados, etc., independientemente de lo que permita su tema instalado (con ciertas limitaciones).
La idea de la edición completa del sitio es que, sin codificar una sola línea, tendrá un control total sobre el diseño de su sitio web. Y no solo eso, también tendrás muchos diseños de patrones predefinidos para elegir para hacer que la creación web sea aún más fácil.
En este post explico a grandes rasgos los principales pasos a seguir para cambiar tu web a FSE.
Tabla de contenido
- Pasos anteriores
- Haga una copia de seguridad de su sitio web
- Evalúe lo que significa cambiar a la edición completa del sitio
- Copia el contenido que puedes perder
- Instalar un tema de edición de sitio completo
- Familiarícese con la estructura y el diseño de su nuevo tema
- Añadir el Contenido de los Menús
- Agregar el contenido del widget
- Personalizar estilos globales
- Para resumir
Pasos anteriores
Haga una copia de seguridad de su sitio web
Este es el único paso que puede requerir algunos conocimientos técnicos. En primer lugar, asegúrese de haber realizado una copia de seguridad de su WordPress. Si sigue nuestros consejos a la hora de elegir un proveedor de hosting, probablemente ya tenga esta funcionalidad disponible como característica básica de su propio proveedor de hosting. Pero si no es así, en este post David te explica cómo hacer una copia de seguridad de tu web.
Evalúe lo que significa cambiar a la edición completa del sitio
Dependiendo de la complejidad de su sitio web actual, y especialmente de los complementos que haya instalado, cambiar a FSE puede ser bastante complejo. Y no me refiero tanto al volumen de contenido que has creado, sino a cómo y qué tienes instalado.
Tenga en cuenta que cuando cambia a FSE, por un lado, puede encontrar que algunos complementos ya no son necesarios y ya tiene la funcionalidad que le ofrecen en el nuevo editor de bloques. Por otro lado, todavía hay un gran conjunto de complementos (aunque cada vez menos) que son incompatibles con FSE, y cambiar a FSE significa que es posible que deba desinstalarlos.
La primera tarea que debe hacer es comprender todas las funcionalidades que desea que tenga su “nuevo” sitio web y ver cuáles de ellas puede proporcionar FSE. Luego, para los que son proporcionados por plugins, evalúa si son compatibles con FSE o qué alternativas tienes.
¿Cómo pruebo si mis complementos funcionarán FSE? En todos los complementos, incluso puede ver con qué versión se han probado. Si es igual o posterior a 5.8 seguro que funcionará correctamente con FSE, pero si no es así no te queda más remedio que probarlo tú mismo. Para hacerlo:
- Cree un entorno de desarrollo local para realizar pruebas.
- Instale (si no viene por defecto) y active un tema que admita la edición completa del sitio, como Twenty Twenty-Two.
- Instale y active el complemento para probar.
- Prueba el plugin en el editor de bloques: si usa shortcodes, comprueba que funcionan, comprueba que las diferentes opciones de configuración funcionan y que los resultados se muestran correctamente.
En general, los complementos que pueden tener más problemas son aquellos que no usan los nuevos bloques y usan widgets, menús clásicos, plantillas y/o usan configuraciones de estilo incompatibles con FSE.
Copia el contenido que puedes perder
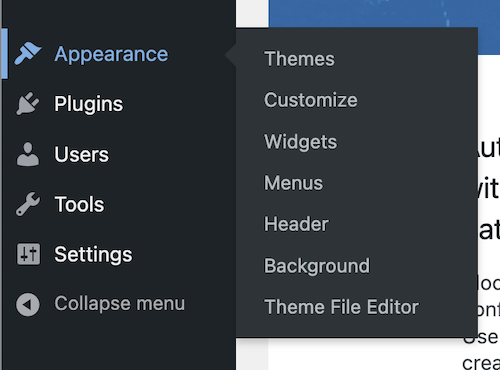
Cuando cambia de un tema clásico a un tema FSE, lo primero que nota es que ha perdido un conjunto de opciones en su Tablero que antes estaban disponibles (a saber, Personalizar, Widgets, Menús, Encabezado y Fondo ).


Los temas de bloque no usan menús ni widgets, y la personalización es diferente. Al realizar el cambio, es posible que pierda alguna información. Tome capturas de pantalla de los widgets y copie el texto del widget en cualquier editor para que luego pueda agregarlo con bloques temáticos en el sitio. Lo mismo ocurre con la personalización del tema. Tome capturas de pantalla de la configuración de apariencia que tiene y, si ha agregado CSS adicional para personalizar el tema, copie ese contenido en cualquier archivo de texto para tenerlo disponible cuando lo necesite.
Instalar un tema de edición de sitio completo
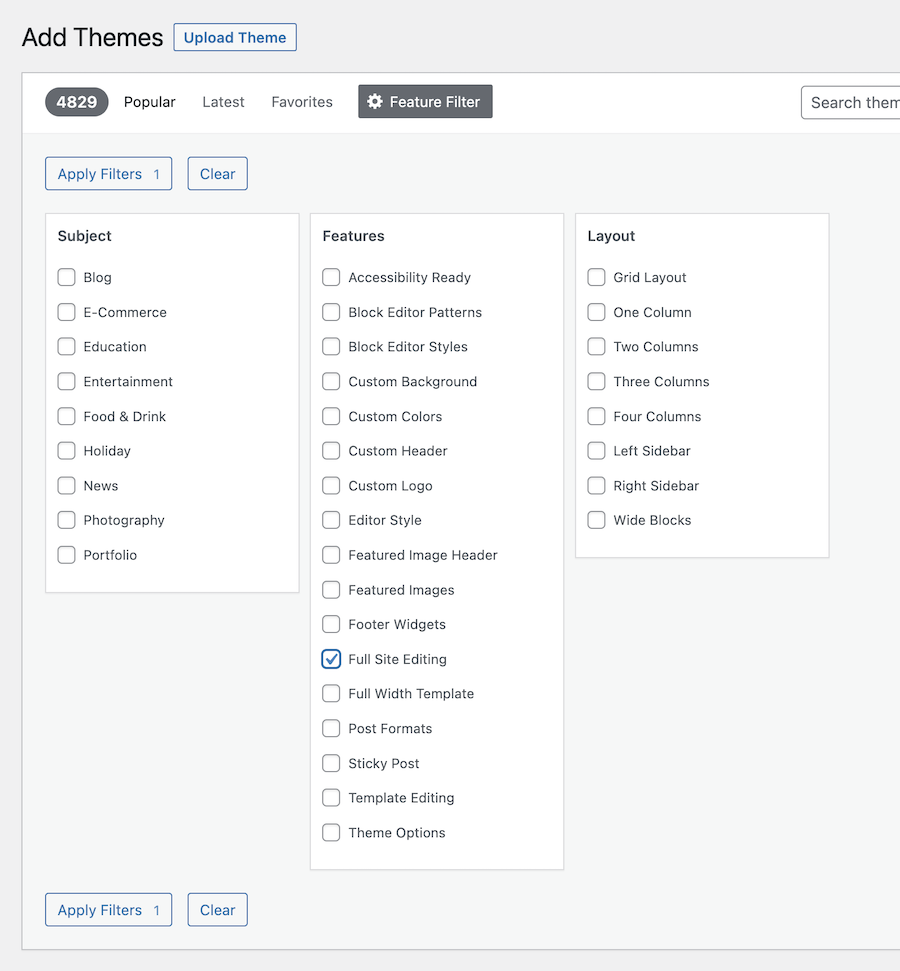
El siguiente paso es instalar un tema FSE en su sitio web. Para ello, a la hora de buscar un nuevo tema, dispones de la pestaña Feature Filter . Para encontrar temas de este tipo, aplique el filtro Edición completa del sitio .

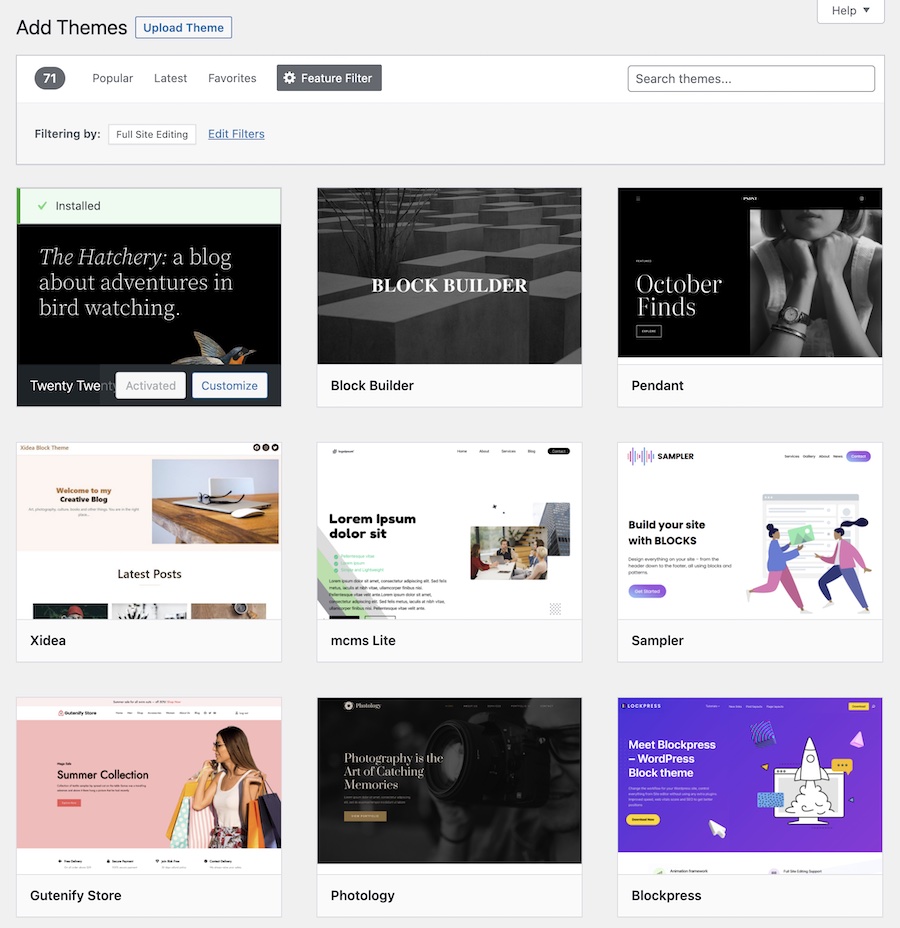
Al momento de escribir esta publicación (principios de mayo de 2022), hay más de 70 temas de edición de sitios completos para elegir.

Una vez que encuentre un tema que le guste, instálelo y actívelo. Algunos temas incluyen instrucciones de configuración y/o agregan complementos adicionales. Echemos un vistazo al proceso que he seguido después de seleccionar el tema Twenty Twenty-Two.
Familiarícese con la estructura y el diseño de su nuevo tema
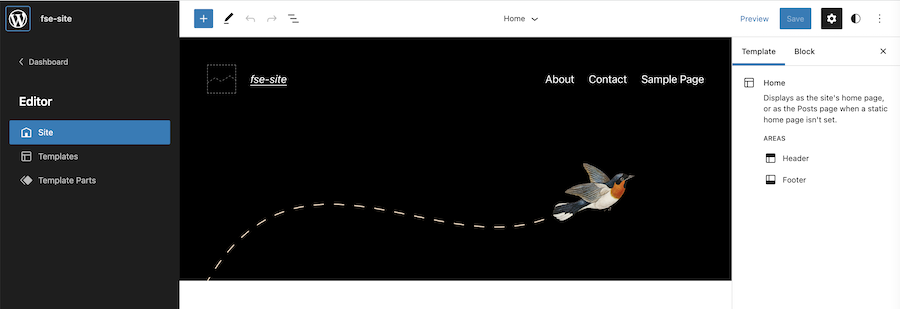
En FSE, cuando hace clic en Editor, el editor de temas le muestra las plantillas disponibles y las partes de plantilla proporcionadas por su nuevo tema. El editor de plantillas es muy similar al editor de bloques con algunas variaciones menores:
- en la barra lateral izquierda (aparece si haces clic en el icono de WordPress) puedes ver la estructura de la plantilla o parte de la plantilla que estás editando y la opción de volver al Dashboard,
- en la parte superior, a la izquierda tienes los iconos del editor, en el medio puedes ver qué plantilla o parte de la plantilla estás editando, y a la derecha las opciones globales, y
- en la barra lateral derecha, las propiedades globales o de los diferentes elementos que estés editando.

Sabrá que está editando una plantilla o una parte de la plantilla, en lugar de una página o una publicación, cuando vea el icono de estilos globales (con una luna creciente) en la parte superior derecha de la plantilla.

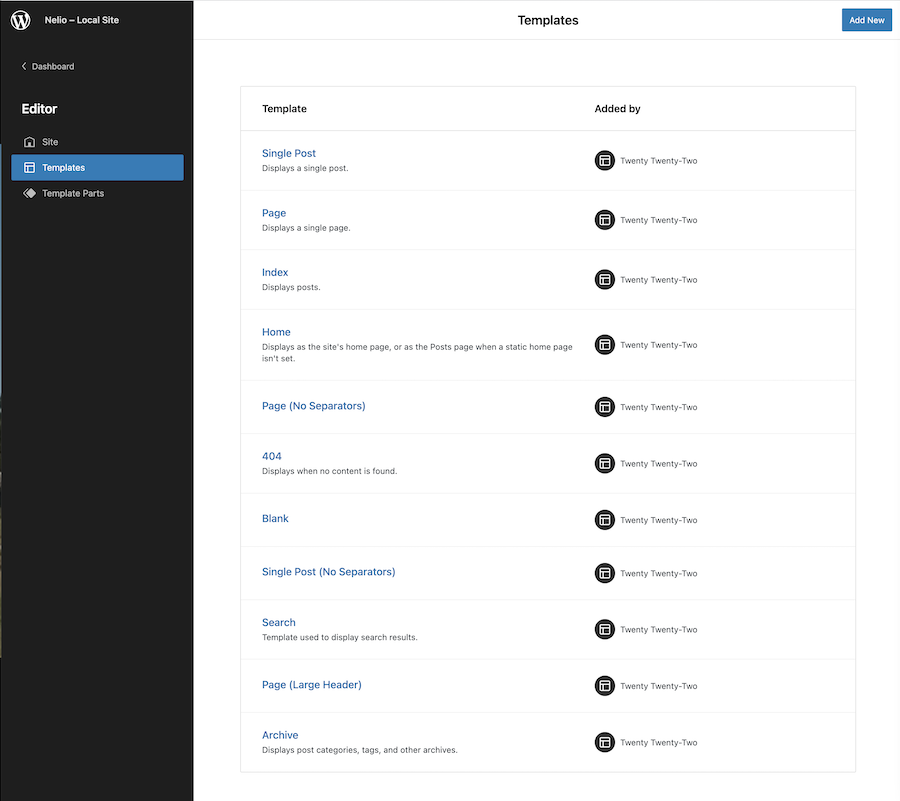
Las plantillas que vienen con el tema se utilizan para mostrar las diferentes páginas que tenemos en cualquier sitio web, incluida la plantilla de inicio, una página, una publicación, la página de búsqueda o la página 404 (cuando no se encuentra el contenido) , entre otros.

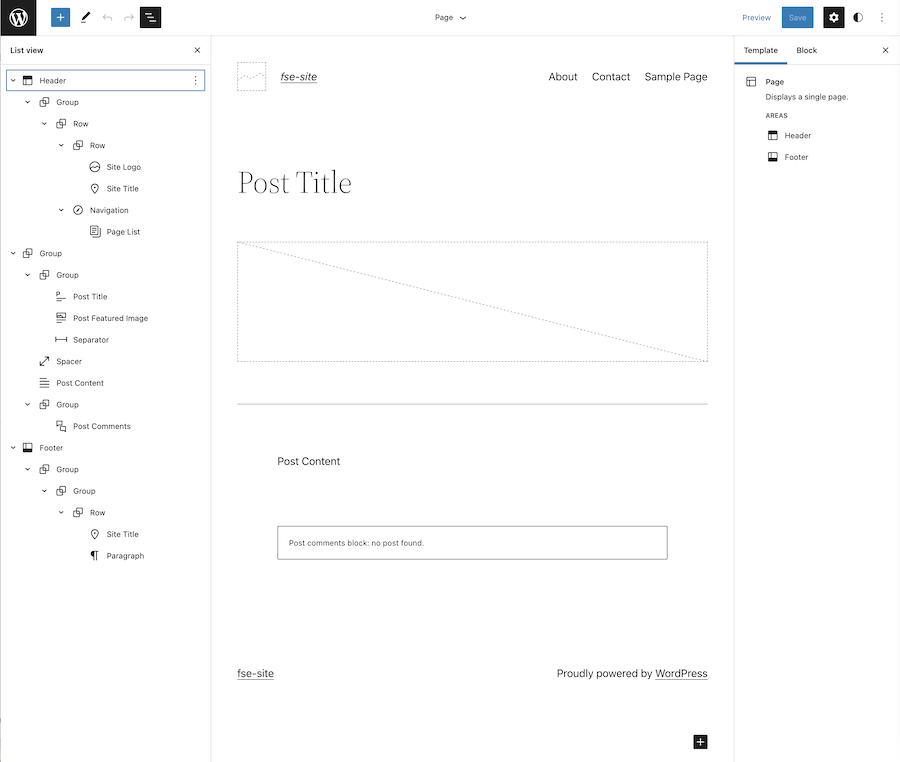
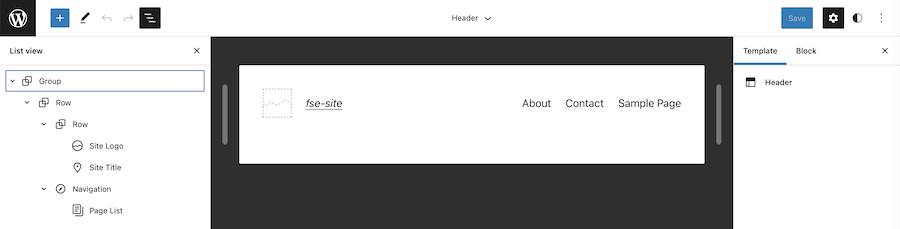
Puede hacer clic en cualquiera de las plantillas para ver y editar su estructura. Entonces, por ejemplo, si editas la plantilla de página y haces clic en el ícono de Vista de lista que encuentras en la parte superior del editor, puedes ver el conjunto de bloques que lo componen. Además, en la parte superior y en la barra lateral derecha también puedes ver las áreas que incluyen partes de la plantilla (el encabezado y el pie de página, en este caso).

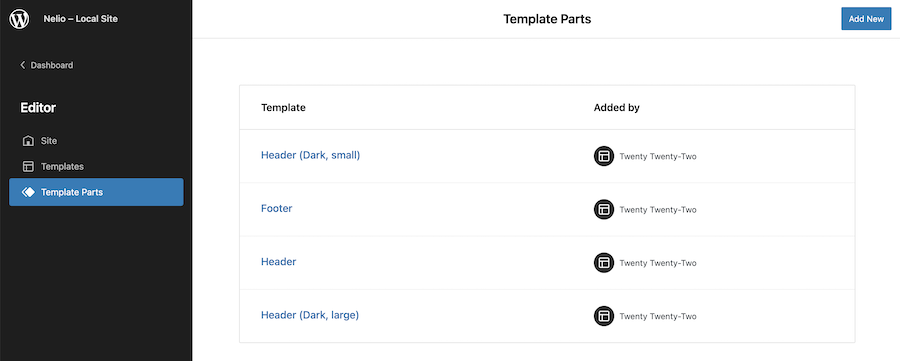
Las partes de la plantilla se utilizan para organizar y estructurar partes reutilizables de su tema. Es decir, son un conjunto de bloques que muestran cierto contenido en aquellas plantillas en las que los incluyas. Por ejemplo, en el tema Twenty Twenty Two, tiene las partes de la plantilla de encabezado y pie de página que se incluyen en todas las plantillas excepto en la que está en blanco.

Antes, por ejemplo, cuando querías quitar una barra lateral de ciertas páginas de tu tema, no tenías más remedio que codificarla. Ahora, con FSE, puede crear y editar plantillas y partes de plantillas utilizando el editor predeterminado de WordPress. Tal como hemos visto con las plantillas, puede editar cualquier parte de la plantilla y hacer clic en el icono Ver lista en el editor para ver su estructura.

Como puede ver en la imagen de arriba, el tema ya no usa menús en el encabezado, sino un bloque de navegación que incluye la lista de páginas incluidas en su sitio.
Añadir el Contenido de los Menús
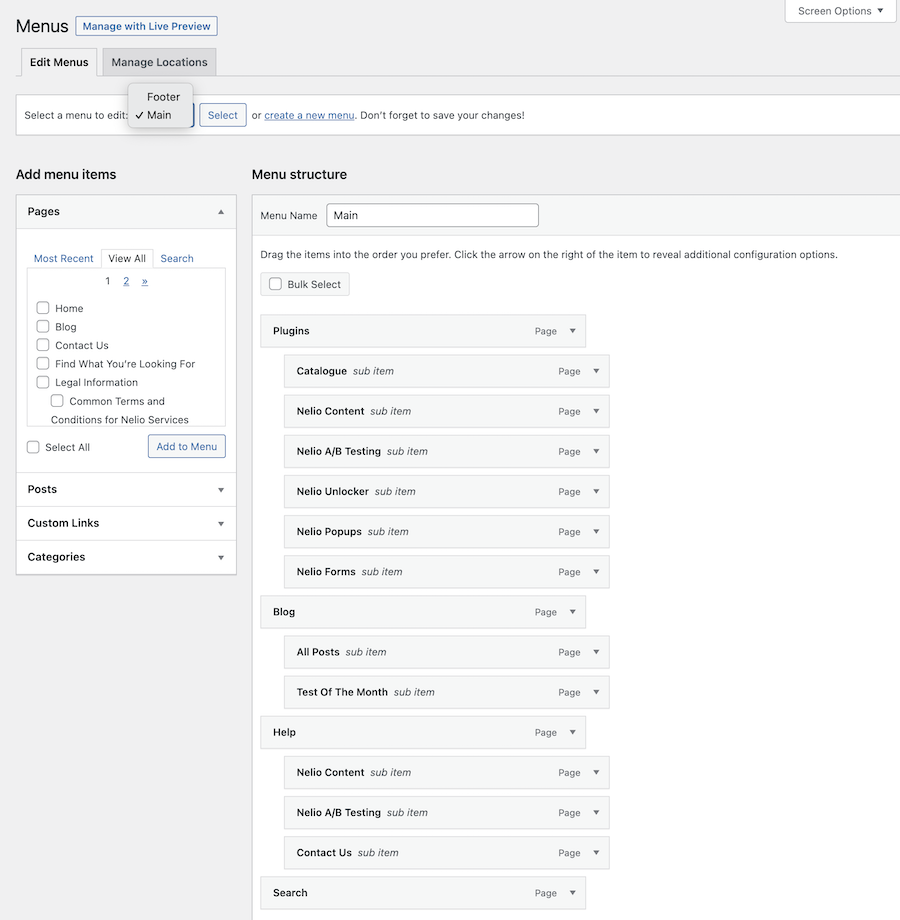
Supongamos, por ejemplo, que con su tema anterior tenía un par de menús definidos (un menú principal y un menú de pie de página), ¿cómo los convierte a FSE?

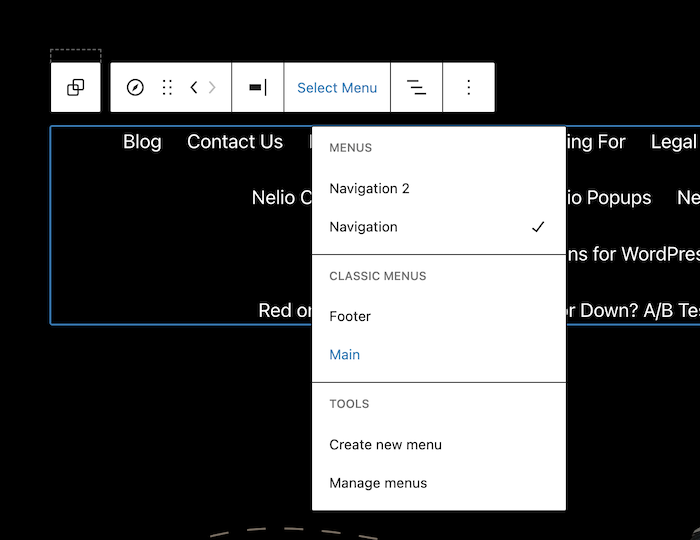
No te preocupes, los menús que tenías no han desaparecido por completo. Solo necesita asegurarse de que las partes de la plantilla donde se muestra el menú los usen. En este caso, dirígete a la cabecera, haz clic en el bloque de navegación y selecciona el menú clásico que habías creado previamente.

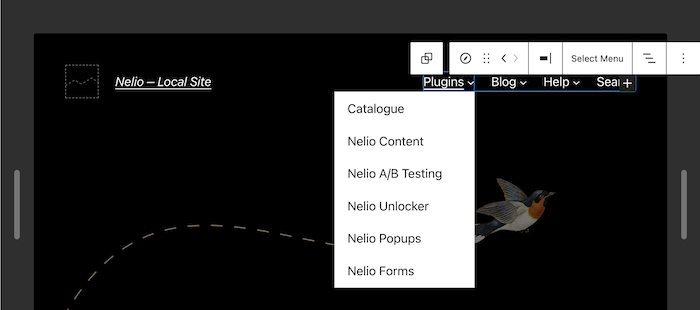
Automáticamente tendrás el menú que tenías en tu web en el nuevo tema.

Haz el mismo proceso para todas aquellas partes de la plantilla donde necesites agregar los menús que creaste previamente.
Agregar el contenido del widget
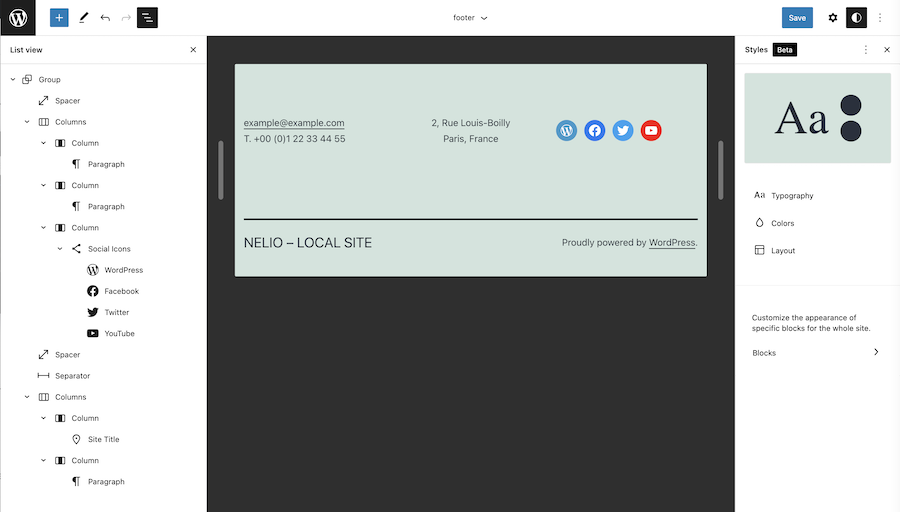
En el caso del contenido de los widgets o cualquier otro contenido personalizado que no venga en un plugin compatible con FSE, no te queda más remedio que recrearlo directamente en la plantilla o parte de la plantilla que te interese. Por ejemplo, el pie de página del tema TT1 muestra la información para contactarte y visitar tus redes sociales, organizada en tres columnas:

Ya no necesitas un widget para agregar redes sociales. Ahora lo haces a través de bloques. De la misma manera, si antes tenías un widget que mostraba las últimas publicaciones, ahora tienes un bloque de Lista de publicaciones que puedes agregar a tu gusto en el pie de página o en cualquier otro lugar.
Personalizar estilos globales
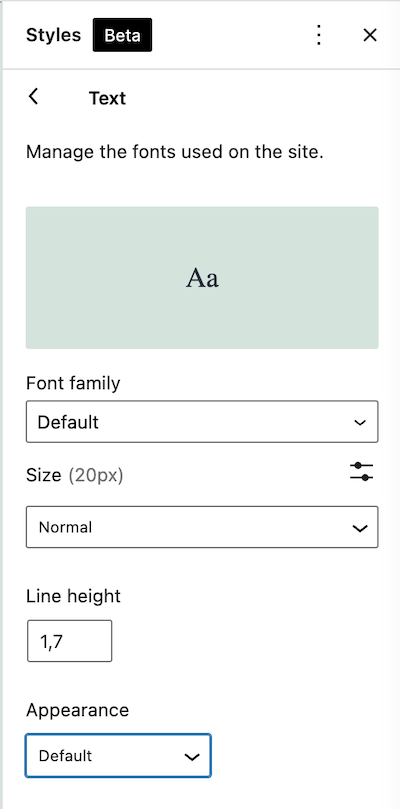
Una vez incluido el contenido de los menús y widgets, solo queda personalizar los estilos del sitio de forma global: fuente, tamaño y apariencia de los textos, colores y otros aspectos del diseño. Según el tema que tengas instalado, incluirá más o menos opciones de estilo.

Si desea más opciones personalizadas que las que tiene con la versión actual de WordPress, le recomiendo que instale el complemento de Gutenberg, que incluye funciones FSE adicionales que vendrán con versiones futuras.
Para resumir
Con estos pasos básicos, creo que puedes hacerte una idea del trabajo que implica cambiar un sitio web a FSE.
Tenga en cuenta que la edición completa del sitio aún está en versión beta y todavía hay algunos problemas por resolver y características por venir. Pero si tiene un sitio web simple, le gusta experimentar y desea estar actualizado, cambie a un tema de edición de sitio completo y familiarícese con todas las funciones nuevas que incluye.
Si por el contrario tienes una web compleja, con mucho contenido, y no te gustan demasiado los riesgos, te recomiendo que no te apresures. Realice una copia de seguridad y experimente localmente hasta que domine el editor de plantillas y esté seguro de que el resultado final y el rendimiento son exactamente los que deseaba.
Imagen destacada de Kenny Eliason en Unsplash .
