Cómo Gutenberg cambiará WordPress
Publicado: 2018-11-28WordPress Gutemberg. Es posible que haya oído hablar de él. Sería un gran problema. Es un nuevo editor que cambiará WordPress para siempre y llegará pronto. Será el editor predeterminado en WordPress 5.0. Este nuevo editor de WordPress está basado en bloques y cambiará la forma en que construimos nuestro contenido. En este artículo, veremos cómo Gutenberg cambiará WordPress.
Bloques de Gutenberg

Gutenberg crea contenido con bloques, un contenedor que alberga cierto tipo de contenido. A diferencia del editor que hemos usado durante años que contendrá texto, medios, enlaces, código, etc., todo en un solo contenedor, los bloques solo contienen un tipo de contenido. Los bloques de texto contienen texto. Los bloques de imágenes contienen imágenes. Los bloques de encabezado contienen encabezados. Los bloques de comillas contienen comillas. Los bloques de listas contienen listas. Como puede ver, los bloques son extremadamente específicos para el tipo de contenido que contienen.
Con Gutenberg, no podemos agregar medios al bloque de texto. Crear incluso una publicación simple con Gutenberg requiere que dividamos los elementos del contenido en sus elementos más finos, para producir el contenido exacto que queremos producir. Requiere que reduzcamos la velocidad y seamos más precisos. Esto significará que el contenido es más lento de producir, pero se verá mejor, fluirá mejor y estará mejor organizado.
Si está acostumbrado a Divi, entonces ya está acostumbrado a crear páginas con módulos individuales. Incluso podría estar acostumbrado a crear publicaciones de blog con módulos para texto, imágenes, galerías e incluso código. WordPress Gutenberg es la misma idea pero llevada un poco más allá. Con Divi Builder, puede agregar todo su contenido a un módulo de texto (al igual que el editor estándar de WordPress) y luego usar módulos para características especializadas como tablas de precios, pestañas, mapas, etc. Con Gutenberg, todo es un bloque separado. .
El redactor de Gutenberg

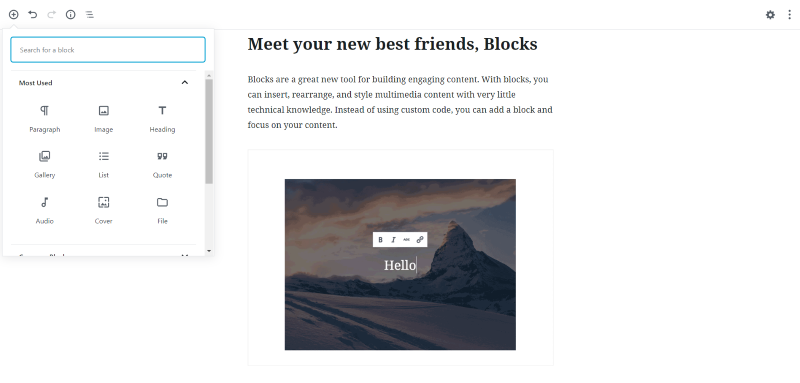
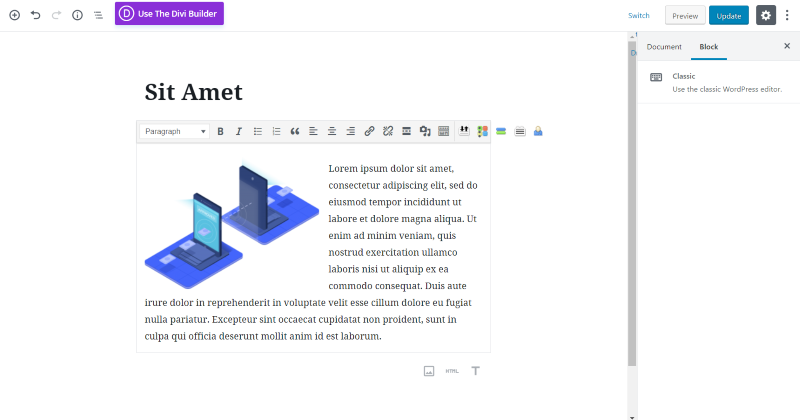
El editor de WordPress Gutenberg es muy diferente del editor clásico. Todavía tenemos un lienzo en el centro de la pantalla donde podemos crear nuestro contenido, pero en lugar de tener un área donde va todo ese contenido, cada uno de los bloques de contenido se agrega de forma independiente al lienzo de contenido. Podemos mover esos bloques arriba y abajo del lienzo para cambiar su posición.

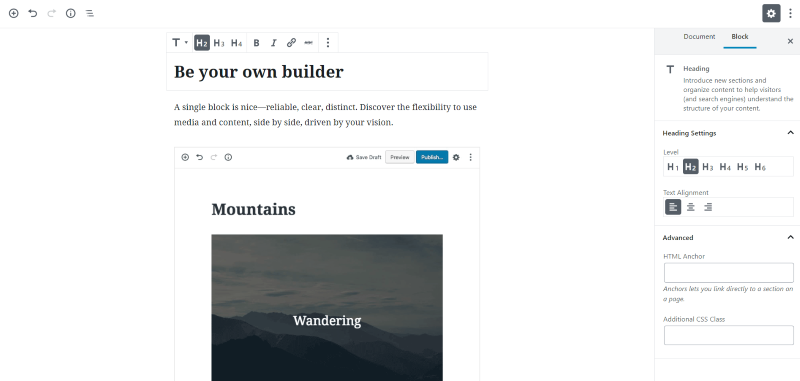
Todos los controles y configuraciones aparecen a la derecha. Al hacer clic en un bloque, se mostrará su configuración. Los nuevos bloques se agregan haciendo clic en el símbolo más en la parte superior izquierda o haciendo clic en la ubicación debajo del último bloque. Puede hacer clic en el ícono que aparece al pasar el mouse para elegir un bloque, hacer clic en uno de los íconos a la derecha o simplemente comenzar a escribir para crear un bloque de párrafo (texto).

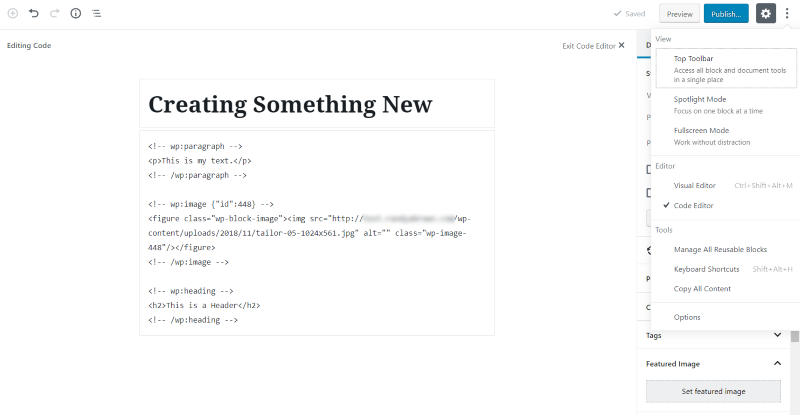
Aunque proporciona una buena vista WYSIWYG de su contenido, Gutenberg sigue siendo un generador de back-end. Incluye un botón de vista previa como el editor clásico. Puede editar con el Editor visual o con el Editor de código.
Páginas y publicaciones creadas con el editor clásico

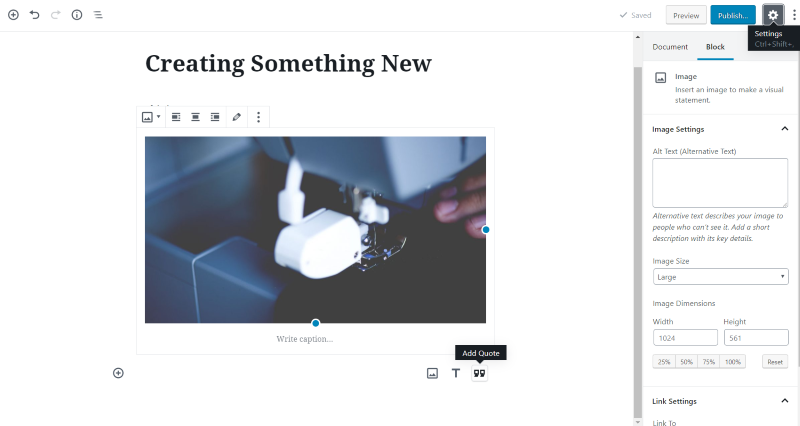
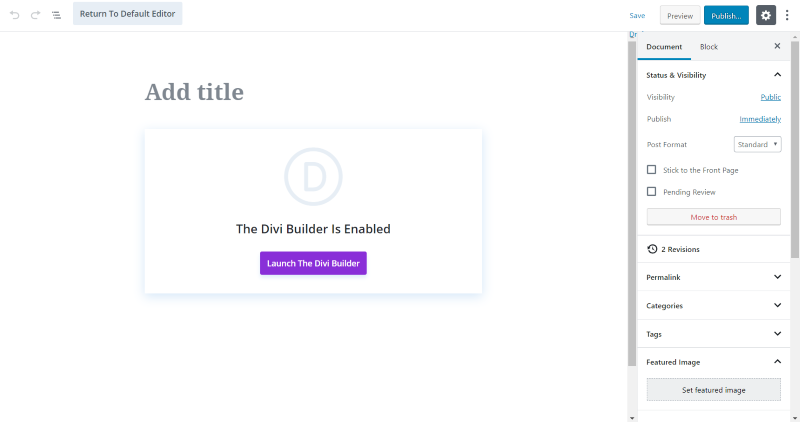
El objetivo de Automattic es que Gutenberg reemplace el editor clásico sin romper el contenido creado con el editor original. No tendrás que hacer nada con tu contenido anterior. Todavía debería funcionar igual que siempre. Puede abrir cualquier contenido clásico en un bloque clásico dentro de Gutenberg. El área de contenido sigue funcionando igual que el editor clásico.

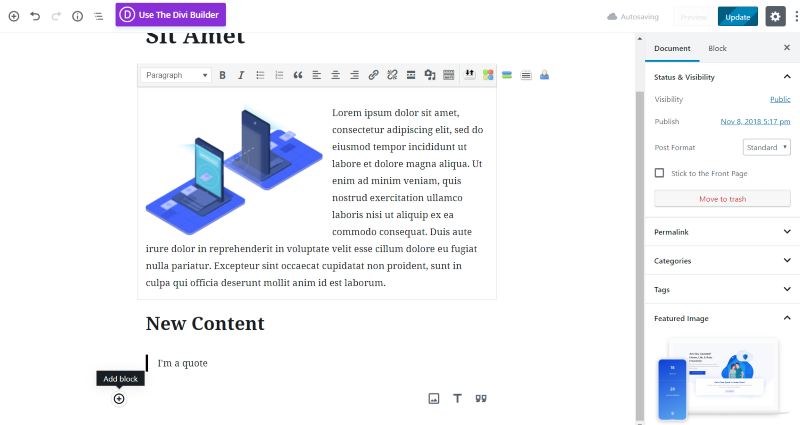
Incluso puedes agregar contenido nuevo dentro del bloque del editor clásico o agregando nuevos bloques. He añadido un título y una cita. Gutenberg parece jugar bien con el contenido clásico.
Complemento Gutenberg

No tienes que esperar hasta WordPress 5.0 para empezar a aprender a usar Gutenberg. Está disponible ahora como un complemento que puede instalar y comenzar a probar. Recomiendo encarecidamente instalarlo y empezar a acostumbrarse a cómo funciona. El editor clásico seguirá estando disponible por un tiempo, pero será un complemento en lugar del editor predeterminado. Asegúrese de probarlo primero en un sitio de prueba antes de reflejarlo en su sitio en vivo. Y, por supuesto, siempre asegúrese de tener una copia de seguridad primero.
Rampa de Gutenberg

Otra opción es usar Gutenberg Ramp. Este es un complemento de Automattic que le permite habilitar Gutenberg de forma selectiva para tipos de publicaciones específicas. Esta es una excelente manera de probar su sitio con un tipo de publicación a la vez para ayudar a resolver problemas antes de que Gutenberg se convierta en el editor predeterminado en WordPress 5.0.
Gutenberg con Divi


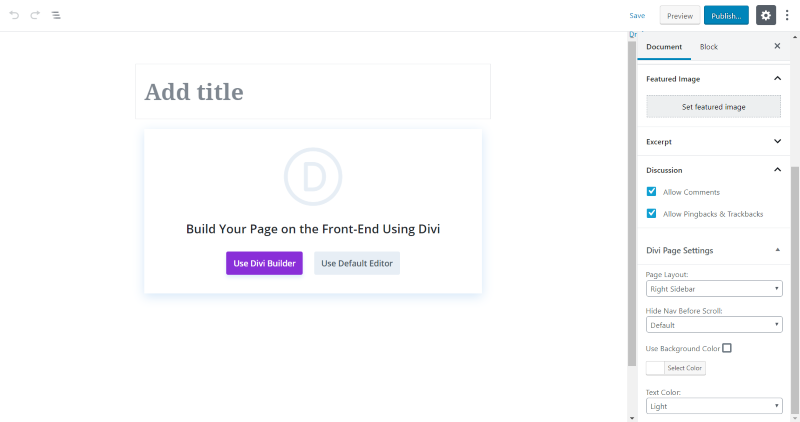
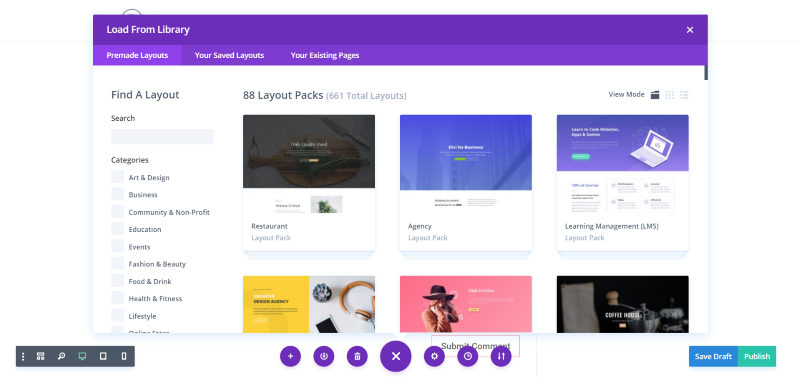
Si usa Divi (y debería) cuando crea una página o publicación, obtendrá un modal que le preguntará si desea usar Divi Builder o el editor predeterminado. El editor predeterminado, por supuesto, es Gutenberg. El uso de Divi Builder lo lleva automáticamente a la interfaz donde usará Visual Builder. Hay varias opciones en esta pantalla. Haga sus selecciones aquí antes de elegir Divi. Puede volver a esta pantalla más tarde si lo necesita.
Esta pantalla tiene la configuración de la página Divi donde puede elegir el diseño de la página (elija entre la barra lateral izquierda, la barra lateral derecha o sin barra lateral), ocultar la navegación antes de desplazarse, usar el color de fondo (con un selector de color para personalizar el color) y texto color (claro u oscuro). También incluye las herramientas de programación, visibilidad y formato de publicación.
Si elige crear una página, tendrá las opciones de plantilla, padre y orden, y la configuración de la página Divi para el diseño y para ocultar la navegación antes de desplazarse.

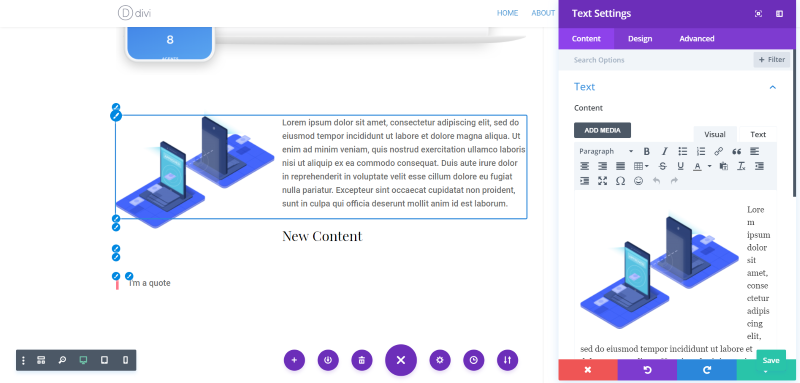
Una vez que seleccione construir con Divi Builder, verá el Visual Builder normal.

Haga su selección y construya normalmente. Divi Visual Builder funciona exactamente igual que ahora.

Todavía puede salir del Visual Builder y editar la publicación. Esto lo lleva al backend para ver el editor de Gutenberg, donde puede realizar los ajustes que desee, como el estado y la visibilidad o la configuración de la página Divi. Para editar la página en sí, deberá iniciar Divi Builder nuevamente.
Si cambia de un constructor a otro, corre el riesgo de perder todo lo que haya hecho en el otro constructor para esta página. Es posible editar contenido con Divi. Solo asegúrese de tener una copia de seguridad del contenido antes de intentarlo.

En este ejemplo, abrí contenido clásico, agregué encabezados y bloques de comillas, y luego edité la página con Divi Builder.
veinte diecinueve

Cada año, con la excepción de 2018 (estuvieron ocupados trabajando en Gutenberg), Automattic proporciona un nuevo tema para ayudar a mostrar las características más nuevas y la dirección de diseño de WordPress. WordPress 5.0 también incluirá un nuevo tema, llamado Twenty Nineteen, que fue diseñado específicamente para Gutenberg. Es un tema de blog minimalista, basado en tipografía, con estilos de front-end y back-end.
pensamientos finales
Esa es nuestra descripción general de cómo Gutenberg cambiará WordPress. En este punto, solo he cubierto la interfaz de usuario. Habrá otros cambios a considerar también, incluido el SEO, la velocidad de carga, la seguridad, etc. Exploraremos esas áreas en publicaciones posteriores.
En cuanto a la interfaz de usuario, hay una curva de aprendizaje. Comenzar con Gutenberg es incómodo porque es muy diferente de lo que algunos de nosotros hemos usado durante más de una década. Nos retrasará. La mayoría de nosotros no pensará en la transición como una experiencia divertida. Muchos tomarán atajos y usarán menos imágenes u otro contenido especializado (al menos por un tiempo).
No me gustan los cambios (todavía recuerdo quejarme de los cambios en la herramienta de enlace hace varias versiones), pero creo que Gutenberg será un buen editor. Una vez que nos acostumbremos, creo que se volverá más intuitivo y no se sentirá tan incómodo. No creo que nunca sea tan rápido como usar el editor clásico.
Hay algunas ventajas de Gutenberg. Tendremos más control sobre el diseño en WordPress nativo. Actualmente tenemos mucho control con los temas y complementos del constructor, pero con Gutenberg, tenemos un alto nivel de control sin necesidad de un producto de terceros. Necesitaremos menos complementos. Algunas de las características para las que normalmente usamos complementos están integradas en Gutenberg.
Para los usuarios de Divi, acostúmbrate a usar Visual Builder. Elegant Themes ha realizado muchas mejoras en Visual Builder, y de todos modos es realmente la mejor opción entre los constructores backend y frontend. Para ver una comparación de los constructores backend y frontend, consulte el artículo de Divi Space Divi Builder: Backend vs Frontend y las ventajas de cada uno.
WordPress 5.0 nos traerá la Fase 1 de WordPress Gutenberg, que implementa Gutenberg dentro del área de contenido de sus páginas y publicaciones. La Fase 2, que está mucho más adelante, implementará Gutenberg en todas las áreas de WordPress, incluidos encabezados, pies de página, barras laterales, menús, etc. Esto hará de Gutenberg un creador de sitios completo. Por supuesto, siempre habrá una necesidad de constructores como Divi, que proporcionan herramientas y funciones especializadas que Gutenberg no ofrece.
Viene Gutenberg. Recomiendo encarecidamente probar uno de los complementos de este artículo para que pueda comenzar a aprender a usarlo.
¿Has probado Gutenberg con tu sitio web de WordPress? Cuéntanos tu experiencia en los comentarios.
