Cómo hacer una galería de imágenes de WordPress receptiva (2 métodos)
Publicado: 2022-10-06¿Quieres hacer una galería de WordPress receptiva para tu sitio web?
Si alguna vez ha utilizado la galería predeterminada de WordPress, notará que carece de varias características importantes. Sin embargo, muchos complementos de la galería de WordPress receptivos son difíciles de usar y pueden afectar la velocidad y los tiempos de carga de su sitio.
Es por eso que este artículo le mostrará cómo hacer que una galería de WordPress sea receptiva sin afectar el rendimiento de su sitio de WordPress.
¿Por qué hacer que una galería de WordPress sea receptiva?
Hoy en día, casi el 60% de todo el acceso a Internet se realiza a través de un teléfono inteligente. Por lo tanto, al agregar nuevas características y funcionalidades a su sitio web, deberá asegurarse de que funcione correctamente en dispositivos móviles.
Ya sea una tableta, un teléfono inteligente, una computadora portátil o una computadora de escritorio, el nuevo diseño de su galería de fotos debe ser lo suficientemente flexible para adaptarse a cada tamaño de pantalla. De esa manera, los visitantes de su sitio web tendrán una mejor experiencia de usuario.
Más importante aún, un diseño receptivo es crucial para la optimización de motores de búsqueda (SEO).
Los motores de búsqueda como Google consideran que la usabilidad móvil es un factor al clasificar su sitio en los resultados de búsqueda. Por lo tanto, agregar imágenes de galería receptivas a su sitio puede ayudarlo a ver mejores clasificaciones y, a su vez, generar más tráfico orgánico a su pequeña empresa.
Al final, aprender a hacer que una galería de WordPress sea receptiva puede ser de gran ayuda para hacer crecer su negocio. Con eso en mente, aquí hay 2 métodos fáciles que puede seguir.
Cómo hacer que la galería de WordPress sea receptiva: 2 métodos fáciles
A continuación, encontrará 2 formas de agregar una galería de imágenes receptivas a su sitio de WordPress. Primero, usaremos un poderoso generador de páginas de WordPress con amplias funciones para mejorar su diseño web. En segundo lugar, utilizaremos uno de los complementos de galería de imágenes de WordPress con mejor capacidad de respuesta del mercado.
Haga clic en cualquiera de los métodos a continuación para ver los pasos para agregar una nueva galería.
- Método 1. Utilice el bloque de WordPress de la galería avanzada de SeedProd
- Método 2. Usar Envira GalleryWordPressPlugin
Método 1. Utilice el bloque de WordPress de la galería avanzada de SeedProd

Para la primera solución, usaremos SeedProd , el mejor creador de sitios web de WordPress. Con su generador de páginas de arrastrar y soltar, plantillas receptivas y bloques de WordPress personalizables, es, con mucho, la forma más fácil de personalizar su sitio web sin HTML, PHP o código CSS personalizado.
Puede usar los bloques de WordPress de SeedProd para agregar galerías a su tema, páginas y áreas preparadas para widgets de WordPress. Es tan simple como arrastrar, soltar y hacer clic para crear galerías que funcionen con cualquier tamaño de pantalla.
Las características fáciles de usar de SeedProd incluyen:
- Creador de temas de WordPress
- Kits de sitio web prefabricados
- Creador de páginas de destino
- Plantillas de página de destino receptivas
- 4 modos de página: próximamente, mantenimiento, 404 e inicio de sesión
- Integraciones de marketing por correo electrónico
- Gestión de suscriptores
- Soporte WooCommerce
- Controles de acceso
- Texto dinámico
- Mapeo de dominio
- Y más.
Siga los pasos a continuación para crear galerías de WordPress receptivas con SeedProd.
Paso 1. Instalar y activar SeedProd
Primero, vaya al sitio web de SeedProd y descargue el complemento. Sugerimos obtener la versión Pro de SeedProd para seguir este tutorial porque ofrece las mejores funciones a precios competitivos.
A continuación, inicie sesión en su cuenta de SeedProd y haga clic en la pestaña Descargar para descargar el archivo del complemento en su computadora. También puede copiar su clave de licencia al mismo tiempo, que necesitará en breve.

Ahora, cargue y active el complemento en su sitio web de WordPress. Si necesita ayuda con este paso, puede seguir esta guía sobre cómo instalar un complemento de WordPress (se abre en una nueva pestaña).
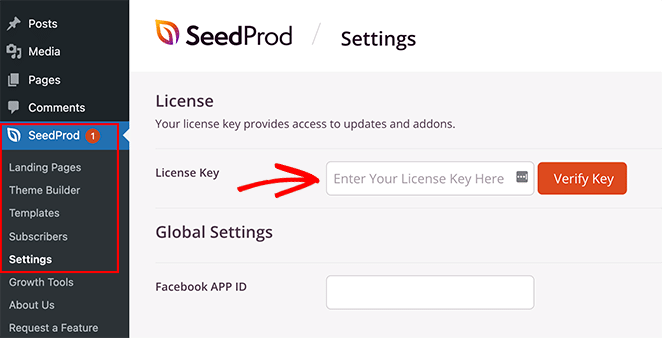
Después de instalar y activar SeedProd, vaya a SeedProd » Configuración desde su administrador de WordPress y pegue la clave de licencia que copió anteriormente. Asegúrese de hacer clic en el botón Verificar clave , luego continúe con el siguiente paso.

Paso 2. Cree un tema de WordPress o una página de destino
Dado que este complemento ofrece 2 formas de usar su generador de arrastrar y soltar, el siguiente paso es crear un tema de WordPress o una página de destino.
Theme Builder es la forma más fácil de crear un tema de WordPress personalizado sin contratar a un desarrollador. Reemplaza su tema actual con plantillas totalmente personalizables para cada parte de su sitio web.

Alternativamente, el generador de páginas de destino es una excelente manera de crear páginas individuales visualmente sin cambiar su tema de WordPress.

Puede seguir estos tutoriales paso a paso sobre cómo crear un tema de WordPress y crear una página de destino con SeedProd. Luego, después de elegir una plantilla y crear sus páginas iniciales, puede seguir las instrucciones del paso 3 de esta guía para agregar una galería receptiva a su sitio.
Nota: Para esta guía, estamos utilizando el método Theme Builder.
Paso 3. Agregue el bloque de WordPress de la galería avanzada
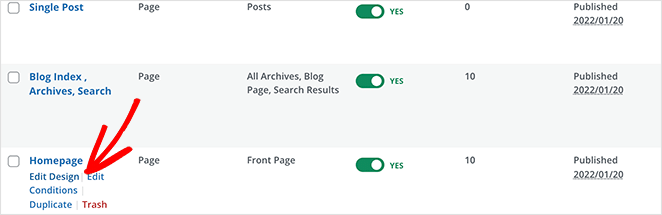
Para este paso, abra cualquier página con SeedProd para personalizarla con el generador de páginas de arrastrar y soltar. Por ejemplo, puede abrir la plantilla de la página de inicio desde el panel de Theme Builder para agregar galerías receptivas a su página principal.

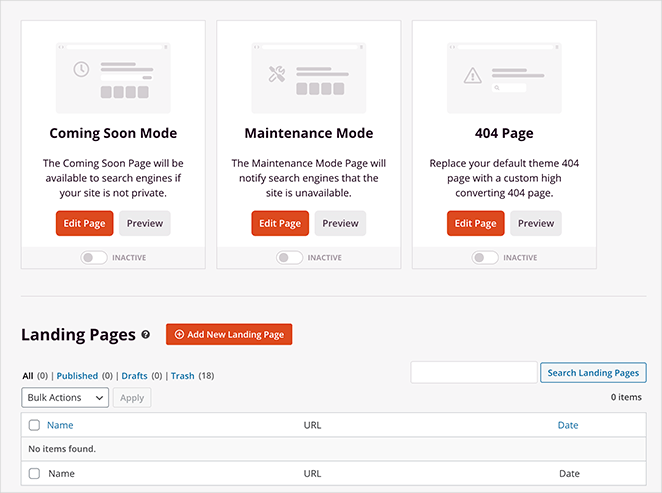
Si está creando una página de destino, vaya a SeedProd » Páginas de destino y haga clic en Editar en el diseño elegido.
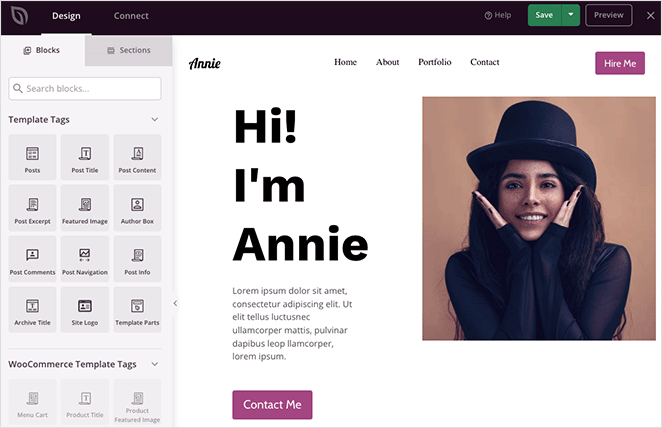
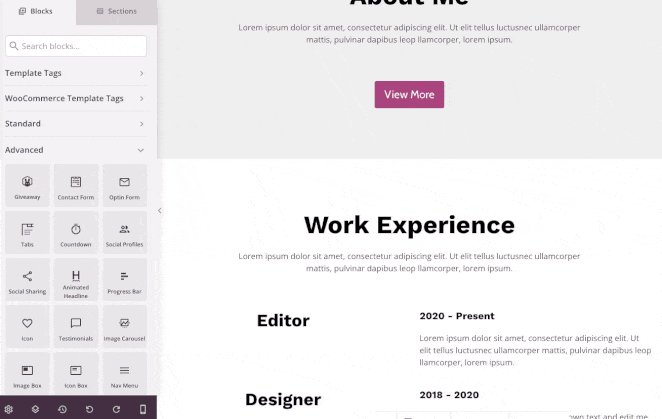
Cuando abra su diseño, verá un diseño similar al siguiente:

A la izquierda hay bloques y secciones para agregar contenido a su diseño, y a la derecha hay una vista previa en vivo. Al hacer clic en cualquier elemento en su vista previa, se abrirá su configuración a la izquierda, y cualquier cambio que realice se realizará automáticamente en tiempo real.
Algunos de los bloques que puede usar incluyen:
- Botones para compartir en redes sociales
- Iconos de perfil de redes sociales
- Bloque de video (enlace a un video de YouTube o Vimeo)
- carrusel de testimonios
- formularios de contacto
- Y más
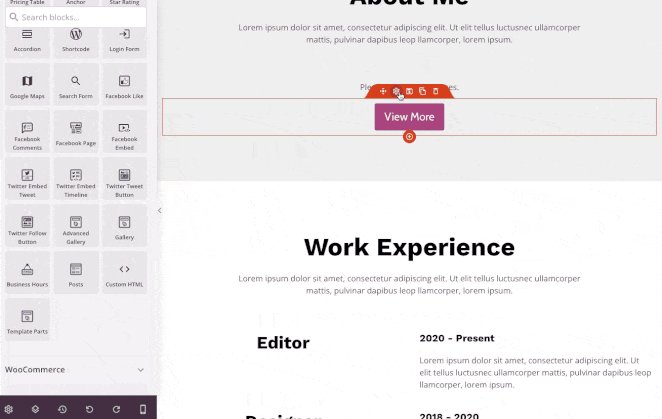
Compre para esta guía; Usaremos el bloque Galería avanzada.
Creación de una única galería responsiva de WordPress
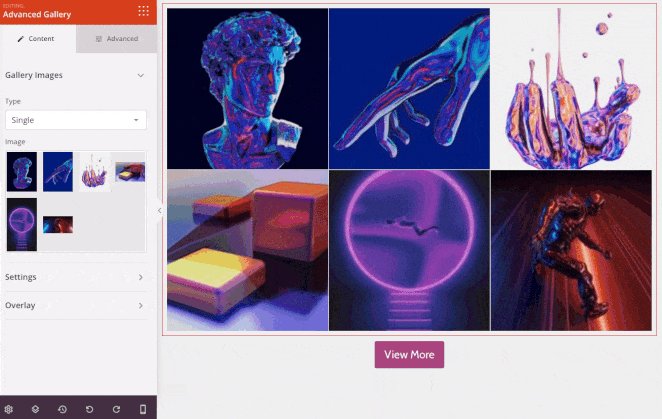
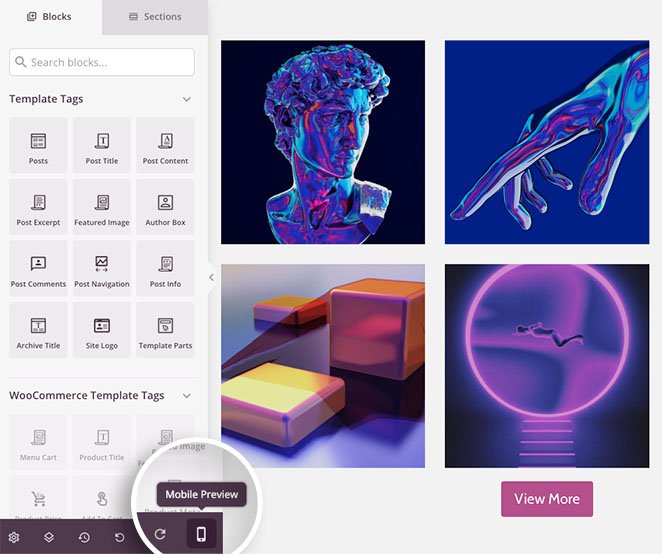
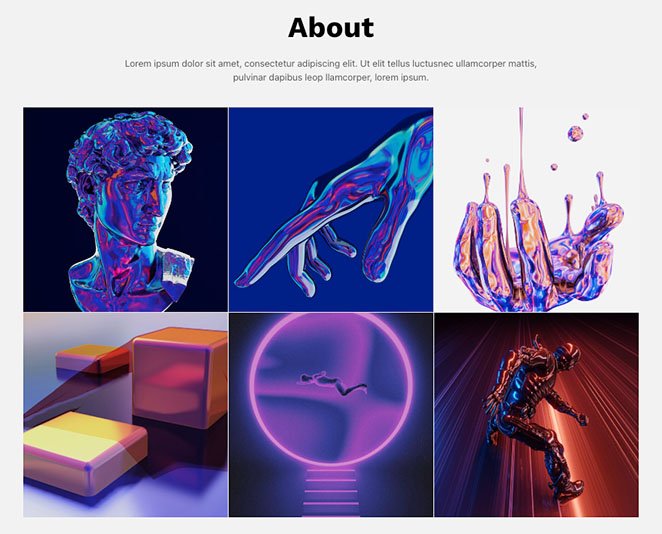
Supongamos que desea agregar una sola galería receptiva para mostrar los mejores ejemplos de su cartera. Para hacer eso, elija el bloque Galería avanzada del panel de la izquierda y arrástrelo al diseño de su página.

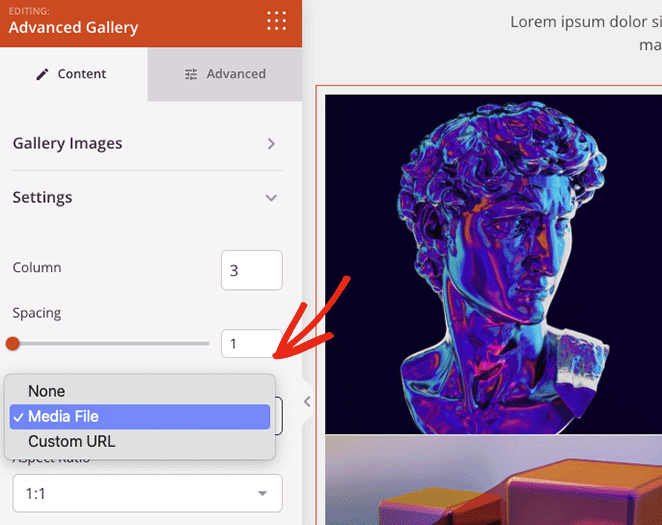
Desde allí, puede abrir las opciones de la galería y ajustar la configuración hasta que su galería se vea exactamente como desea. Puede cambiar el número de columna y el espaciado o vincular su galería al archivo de imagen, un vínculo personalizado o ninguno.
Por ejemplo, la opción Archivo multimedia mostrará su galería en una caja de luz img de tamaño completo receptiva cuando los visitantes hagan clic en ella.

También puede cambiar la relación de aspecto de las miniaturas de sus imágenes y establecer el tamaño de la imagen en miniatura, mediano o grande.
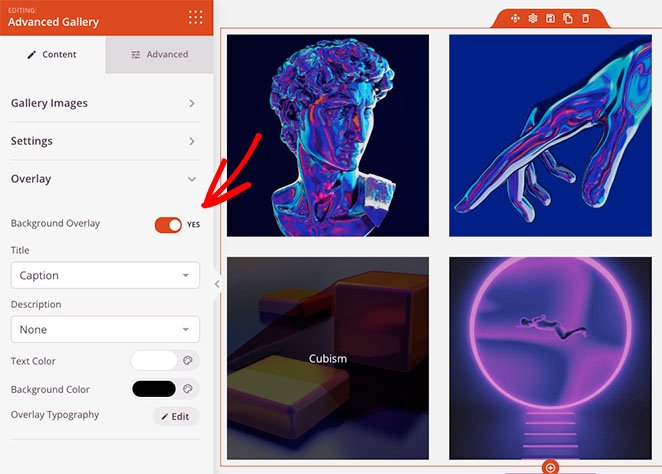
¿Quieres añadir algo de información a cada imagen de la galería? Luego haga clic en la pestaña Superposición, donde puede agregar un efecto de desplazamiento de color de superposición de fondo, títulos y descripciones a cada imagen.


Cada vez que un visitante del sitio web se desplaza sobre una imagen, se oscurecerá y mostrará una descripción de su elección.
Creación de múltiples galerías dinámicas de WordPress
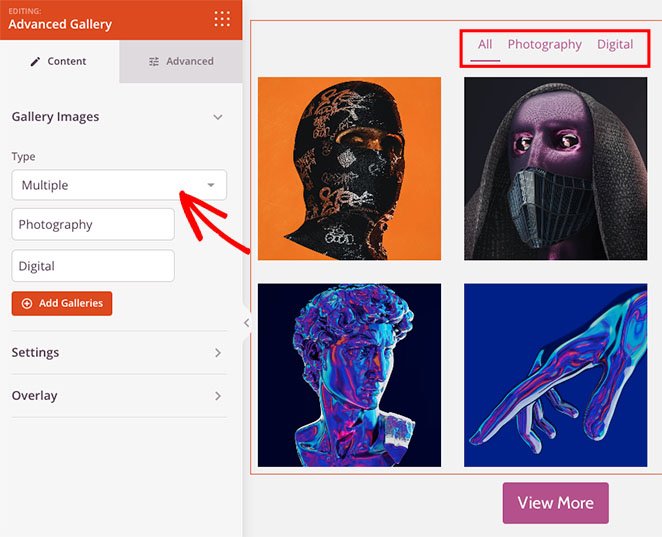
También puede utilizar el bloque Galería avanzada en cualquier otra página de su sitio web. Por ejemplo, puede crear una página de cartera y agregar múltiples galerías de imágenes que los usuarios pueden filtrar por parámetros específicos.
Para hacer eso, haga clic en el menú desplegable Tipo y elija la opción Múltiple . Luego puede comenzar a agregar tantas galerías como desee.

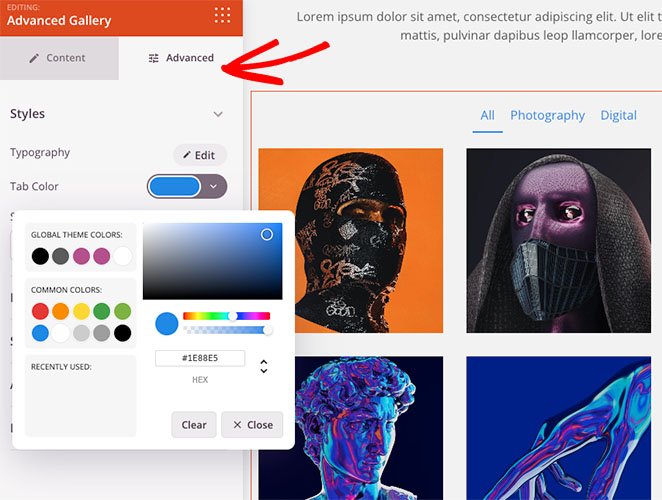
Si necesita más opciones de personalización, puede hacer clic en la pestaña Avanzado . Desde allí, puede cambiar los colores de la pestaña de filtro, la tipografía, las sombras, los bordes de la imagen y mucho más.

Hacer que su galería de WordPress sea receptiva
Cualquier galería que cree con SeedProd responde de manera predeterminada. Sin embargo, puede verificar la compatibilidad con dispositivos móviles de sus galerías con la opción de vista previa móvil.
Haga clic en el icono de vista previa móvil de la barra de herramientas inferior y verá cómo se ve su galería en los dispositivos móviles.

Luego puede editar su diseño para que se vea genial en cualquier dispositivo.
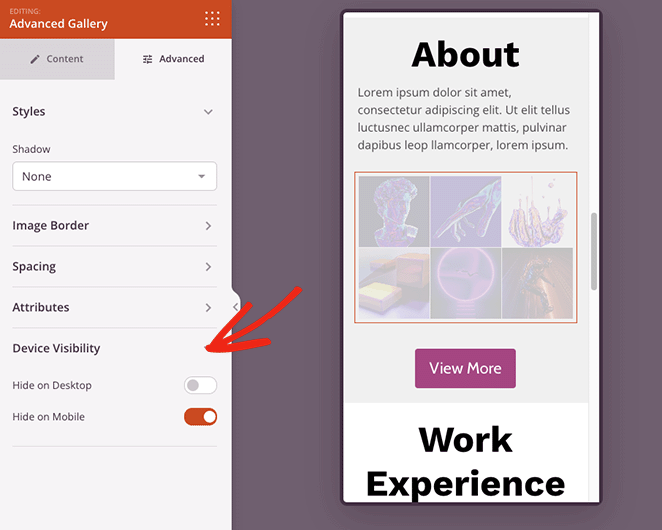
En la pestaña Visibilidad del dispositivo , también puede ocultar elementos específicos en dispositivos móviles o de escritorio para mejorar la experiencia móvil.

Cuando esté satisfecho con su galería de imágenes, haga clic en el botón Guardar en la esquina superior derecha de la página.

Paso 4. Publica tu galería de imágenes receptivas
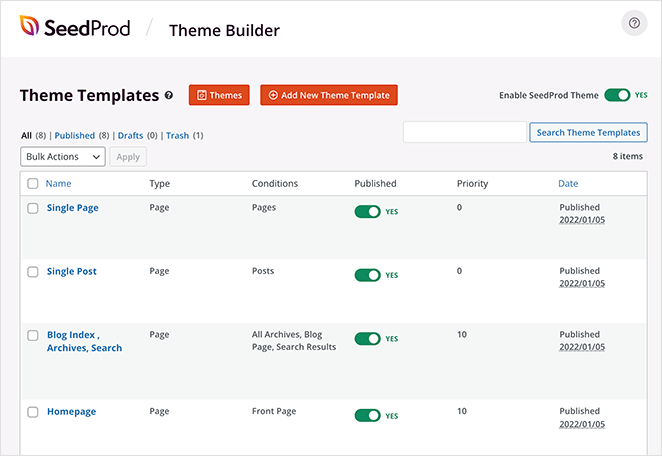
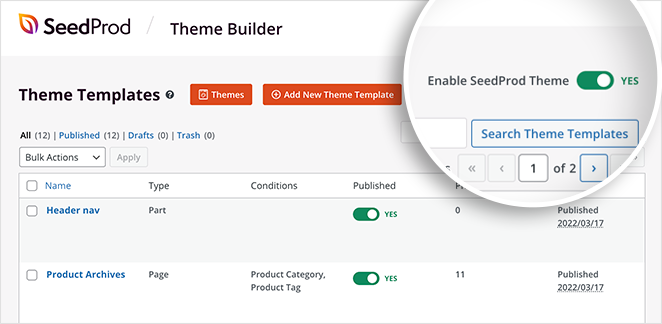
Ahora estás listo para publicar tu galería. Para hacer esto, regrese al panel de Theme Builder y gire el interruptor "Habilitar tema de SeedProd" a la posición "Sí".

Como alternativa, para las páginas de destino, haga clic en la flecha desplegable del botón Guardar y haga clic en Publicar .
Ahora puede obtener una vista previa de su galería receptiva para ver cómo se ve.

Método 2. Usar Envira GalleryWordPressPlugin
Usaremos Envira Gallery para crear una galería de WordPress receptiva para el siguiente método. A diferencia de otros complementos de galería de WordPress, Envira Gallery es rápido, receptivo y liviano, pero aún ofrece amplias funciones fáciles de usar.

Por ejemplo, ofrece opciones de cambio de tamaño de imagen, presentaciones de diapositivas, diseños flexibles y múltiples fuentes de imágenes.
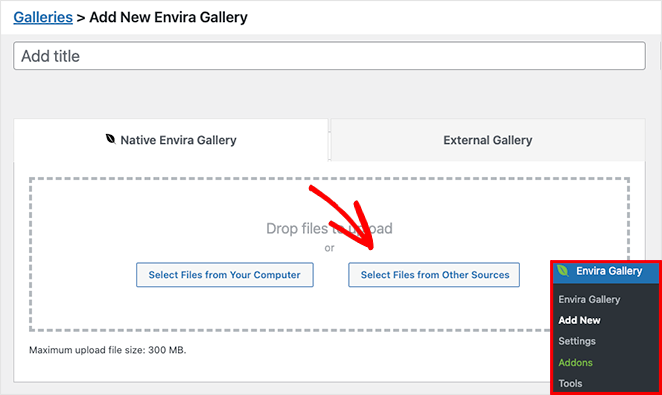
Primero, instale y active el complemento Envira Gallery en su sitio web de WordPress. A continuación, vaya a Envira Gallery » Add New para crear una nueva galería de imágenes.
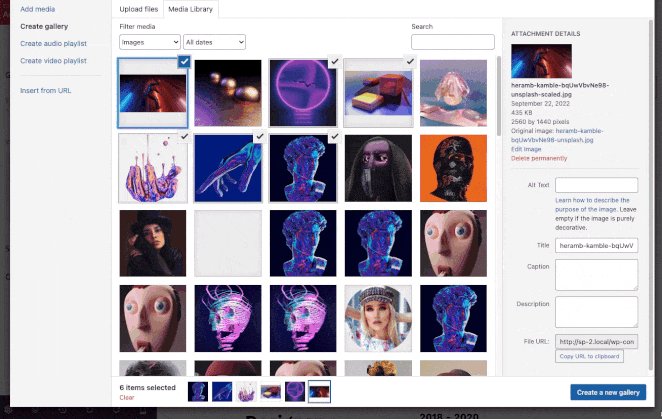
Para agregar imágenes a su galería, haga clic en cualquiera de los botones que se muestran a continuación:

La primera opción le permite cargar archivos de imagen desde su computadora, mientras que el segundo botón le permite elegir imágenes de su biblioteca de medios de WordPress.
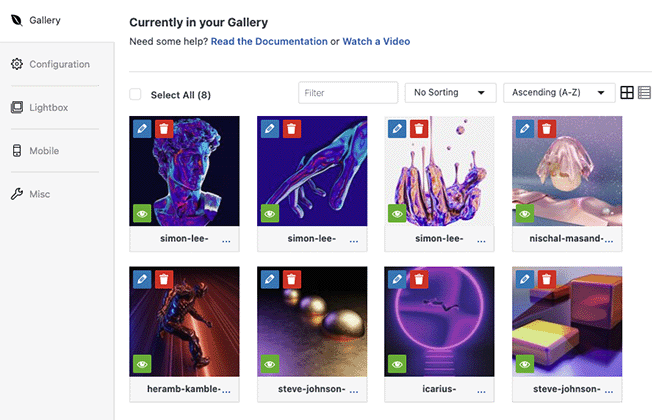
Después de elegir sus imágenes, puede reordenarlas con arrastrar y soltar. También puede hacer clic en el ícono del ojo para poner imágenes específicas en modo borrador y ocultarlas de su galería publicada.

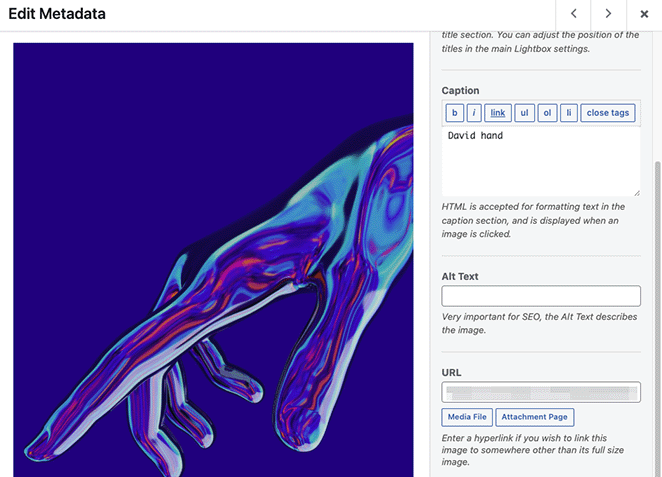
Además, hacer clic en el ícono del lápiz le permite editar los metadatos de su imagen. Por ejemplo, puede cambiar el título de la imagen, el texto alternativo y la leyenda y editar la URL src de la página del archivo adjunto.

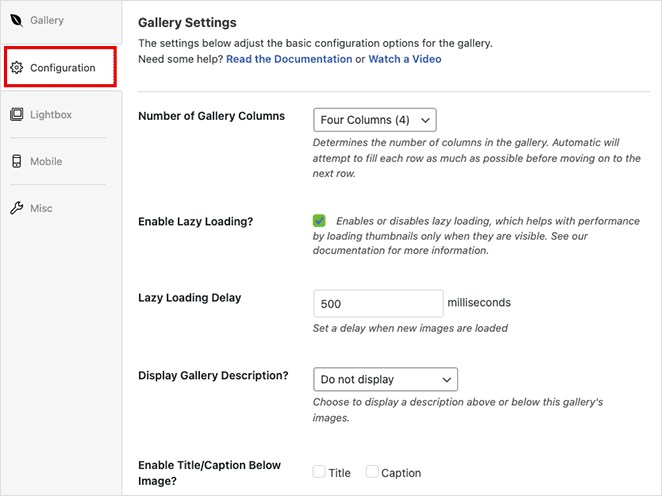
A continuación, haga clic en la pestaña Configuración donde puede:
- Cambiar el número de columna de la galería
- Habilitar la carga diferida de imágenes
- Mostrar descripciones de la galería
- Mostrar subtítulos y títulos
- Establecer el tamaño de píxel, la posición de recorte de la imagen y el espaciado
- Cambiar las plantillas de la galería

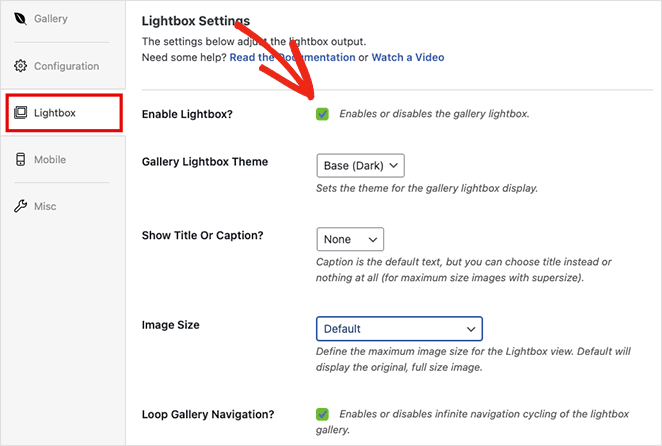
En la pestaña Caja de luz , puede habilitar una caja de luz receptiva cuando los usuarios hacen clic en una imagen. También le permite ajustar la configuración para cambiar el tema de su caja de luz, mostrar subtítulos, agregar efectos de transición y más.

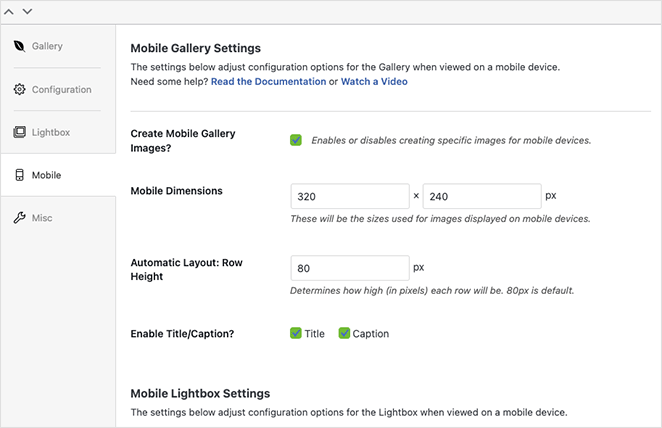
Además de la configuración anterior, Envira Gallery tiene una pestaña de configuración de la galería móvil. Este panel te permite generar automáticamente imágenes específicas para dispositivos móviles.

Puede establecer dimensiones de imagen móvil personalizadas y alturas de fila e incluso modificar la configuración de la caja de luz móvil.
Cuando esté satisfecho con el diseño de su galería, haga clic en el botón Publicar en la esquina superior derecha.
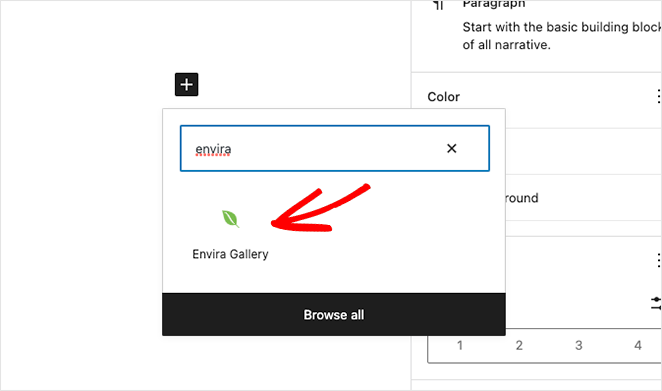
Para agregar su galería compatible con dispositivos móviles a su sitio web, cree o edite una publicación o página, luego haga clic en el ícono más (+) dentro del editor de bloques de WordPress para agregar un nuevo bloque.
Busque hasta que vea el bloque Envira Gallery, luego haga clic en él para agregarlo a su página.

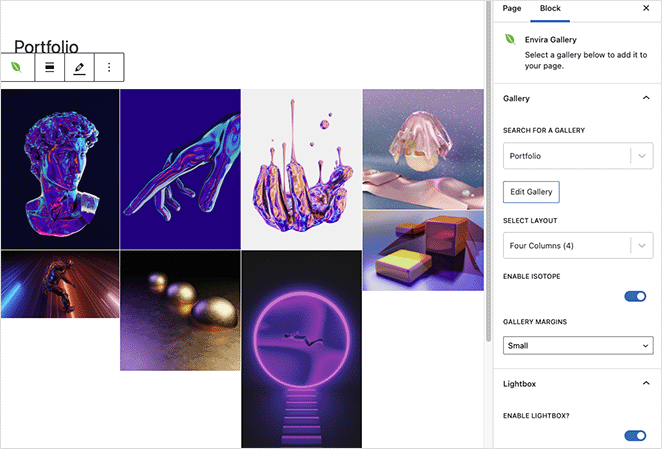
En el menú desplegable, seleccione la galería que acaba de crear para incrustarla en el editor de WordPress.

Ahora puede hacer clic en el botón Actualizar o Publicar para que su galería esté activa en su sitio web.
Nota: si todavía usa el editor clásico de WordPress, puede copiar su código abreviado de Envira Gallery y pegarlo dentro de una publicación o página.
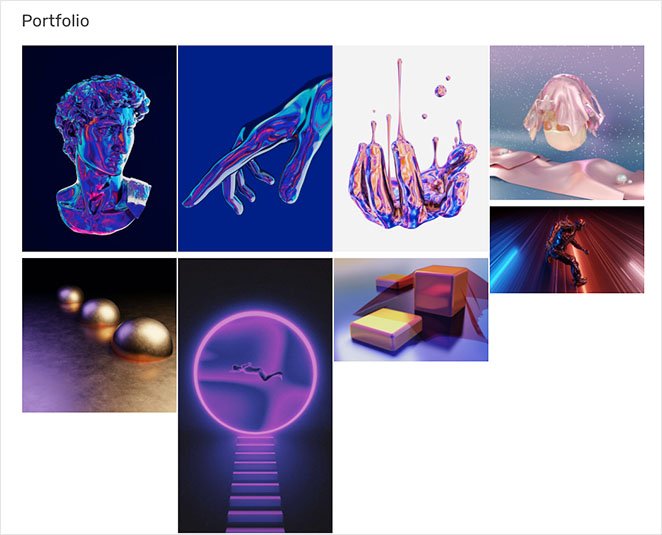
A continuación, obtenga una vista previa de su página y vea cómo se ve su nueva galería receptiva de WordPress.

¡Ahí tienes!
Ahora sabe cómo hacer que una galería de WordPress sea receptiva.
Esperamos que este artículo le haya resultado útil. También te pueden gustar los siguientes tutoriales de WordPress mientras estás aquí:
- Landing Page vs Microsite: ¿Cuál es mejor para tu marca?
- Cómo personalizar extractos de publicaciones de WordPress (sin código)
- Cómo agregar un botón Tweet a WordPress (3 formas)
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.