Cómo aceptar pagos de Stripe en WordPress 3 maneras
Publicado: 2022-11-17¿Quiere aprender a aceptar pagos con Stripe en su sitio web de WordPress?
Stripe es una plataforma de procesamiento de pagos que lo ayuda a aceptar pagos en línea por bienes y servicios. También es un método de pago popular para tiendas en línea, blogs, sitios de membresía y más.
En esta guía, le mostraremos paso a paso cómo aceptar pagos con Stripe en WordPress.
¿Por qué usar Stripe para recibir pagos en WordPress?
Stripe es un popular procesador de pagos que facilita la aceptación de pagos en su tienda en línea.
Funciona a la perfección con cualquier sitio de WordPress, incluidas las tiendas de comercio electrónico, los sitios web de donaciones e incluso los sitios de pequeñas empresas. Puede configurar Stripe para administrar pagos recurrentes o permitir que los clientes paguen compras únicas con sus tarjetas de crédito.
Dicho esto, un requisito para usar Stripe es que su sitio web debe tener cifrado SSL/HTTPS. Eso es para garantizar que los datos de sus clientes, como los números de tarjetas de crédito, estén seguros.
Si necesita ayuda para configurar la seguridad del sitio web, consulte nuestro tutorial sobre cómo agregar SSL a WordPress.
Entonces, ¿cómo acepta exactamente los pagos de Stripe en WordPress? Si bien existen muchos métodos diferentes, a continuación nos centraremos en las 3 formas más sencillas de configurar los pagos de Stripe para su sitio.
Siéntase libre de usar cualquiera de los enlaces a continuación para encontrar el método que necesita:
- Método 1. Bloque de WordPress de SeedProd Stripe
- Método 2. Botón de compra de pago simple de WP
- Paso 3. Crea un formulario de pago
- Paso 3. Crea un formulario de pago
- Método 3. Pasarela de pago WooCommerce Stripe
Método 1. Bloque de WordPress de SeedProd Stripe
Para el primer método, utilizaremos el potente generador de páginas de arrastrar y soltar de SeedProd para aceptar pagos de Stripe. Con plantillas prefabricadas y bloques de WordPress personalizables, hace que crear cualquier diseño de WordPress sea muy fácil.

No se necesita ningún conocimiento de codificación o HTML para crear temas personalizados de WordPress, páginas de destino y sitios web completos con SeedProd. Y con su bloque de botón de pago, no necesitará un sitio de comercio electrónico completo para aceptar pagos con tarjeta de crédito con Stripe.
Para esta guía, usaremos el plan SeedProd Pro por sus características avanzadas. Sin embargo, también puede usar el botón de pago de Stripe con SeedProd Lite, la versión gratuita.
Paso 1. Instalar y activar SeedProd
Lo primero que tendrás que hacer es instalar y activar el complemento SeedProd. Para obtener ayuda con esto, consulte esta guía sobre cómo instalar un complemento de WordPress.
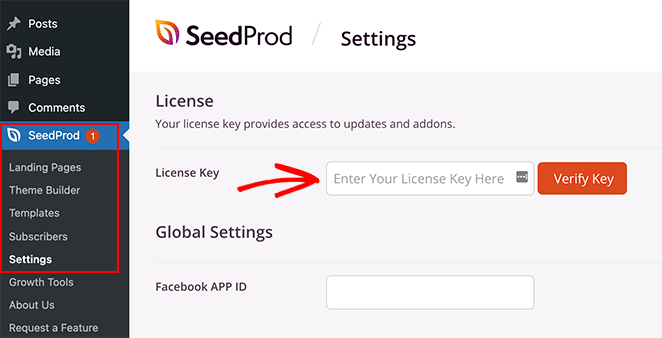
Tras la activación, deberá visitar la página SeedProd » Configuración e ingresar su clave de licencia. Puede obtener la clave de licencia desde el área de su cuenta en el sitio web de SeedProd.

Paso 2. Elija una plantilla
Después de verificar su clave, deberá crear un diseño con SeedProd.
Puede crear un tema de WordPress personalizado con Theme Builder para reemplazar el tema que está utilizando. Alternativamente, puede configurar una página de destino independiente con el creador de páginas y continuar usando su tema actual.
Para esta guía, usaremos la opción Página de destino para mostrarle cómo no necesita un sitio de comercio electrónico completo para agregar opciones de pago de Stripe a WordPress.
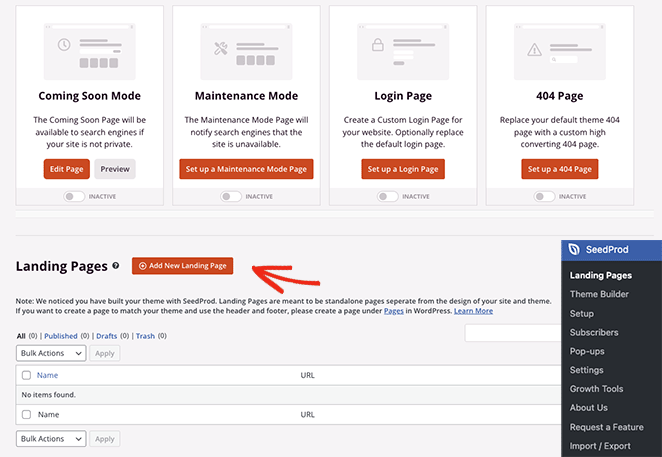
Dirígete a SeedProd » Landing Pages y haz clic en el botón Agregar nueva página de destino.

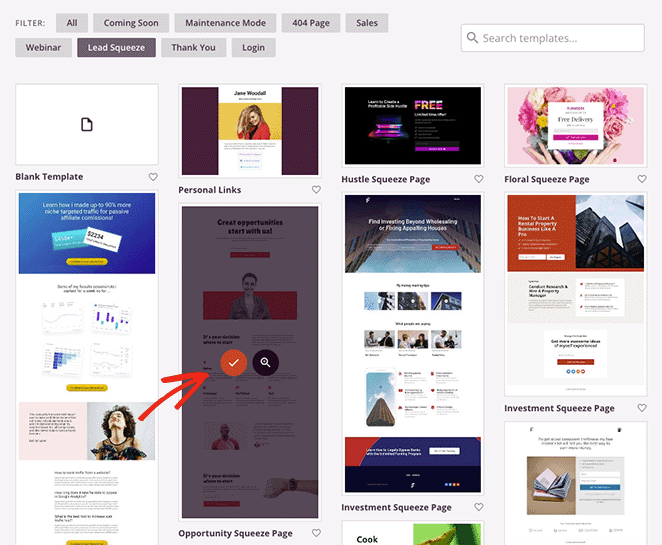
En la siguiente pantalla, puede hacer clic en cualquiera de los filtros para elegir una plantilla de página de destino prefabricada.
Cuando encuentre un diseño que le guste, desplace el cursor sobre la imagen en miniatura y haga clic en el icono de marca de verificación.

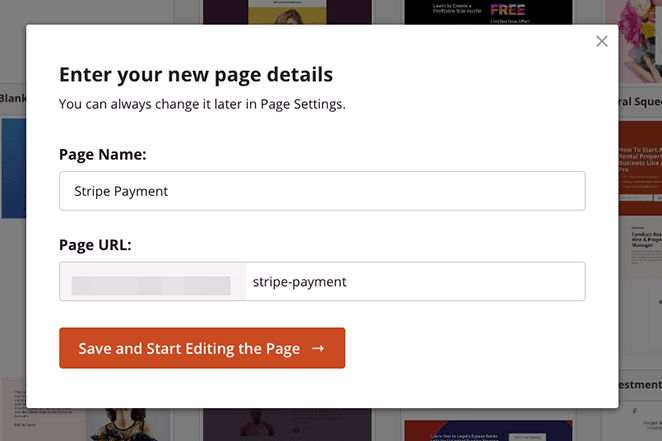
Ahora verá una ventana emergente que le pedirá el nombre y la URL de su página de destino.

Una vez que haya ingresado esta información, haga clic en el botón Guardar y comenzar a editar la página .
Paso 3. Agregue el bloque de botón de pago
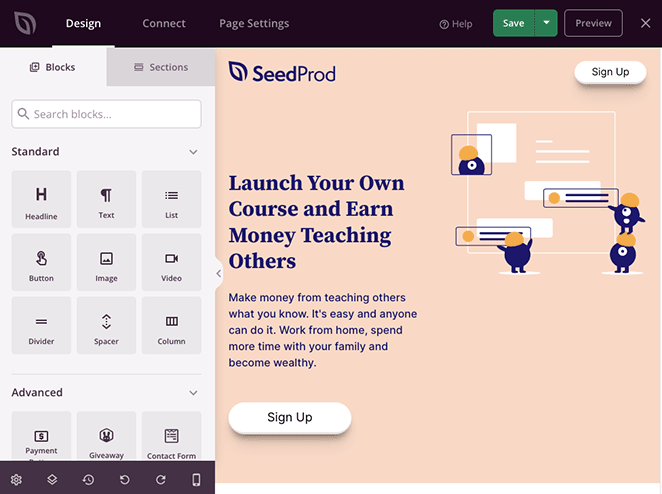
Después de iniciar la plantilla, verá un diseño similar al siguiente:

Tendrá bloques y secciones a la izquierda y una vista previa completa en vivo a la derecha, donde puede apuntar y hacer clic para personalizar cualquier elemento.
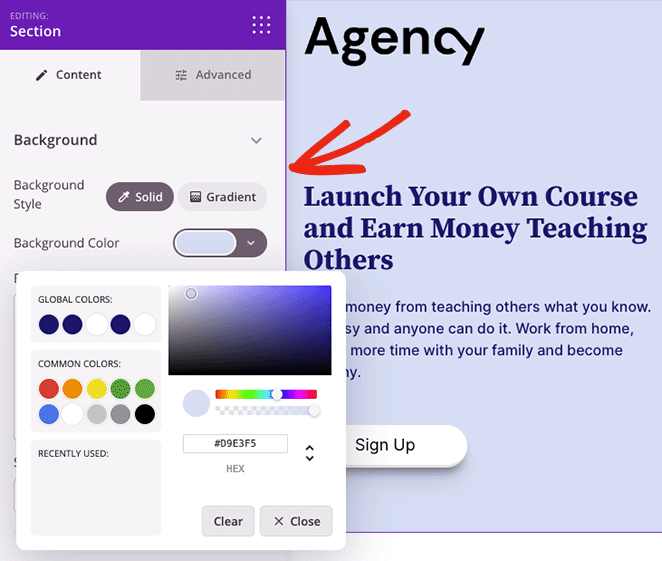
Por ejemplo, puede hacer clic en la imagen del logotipo y reemplazarla con el logotipo de su propia empresa. O puede cambiar el color de fondo de una sección para usar los colores de su marca.

Consejo profesional: haga clic en el botón Guardar para guardar los cambios antes de agregar el botón de pago.
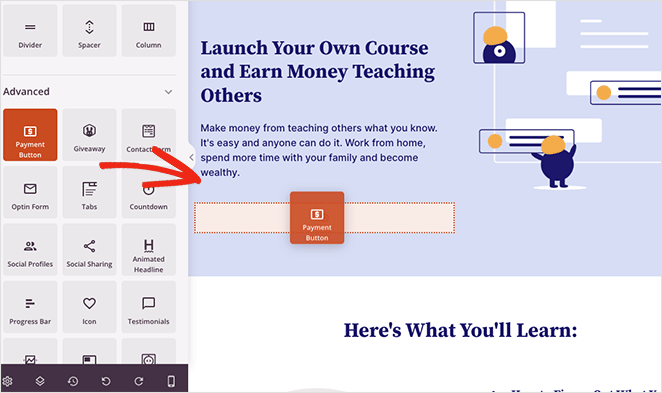
Para agregar el pago de Stripe a su página, busque el bloque Botón de pago y arrástrelo a su vista previa en vivo.

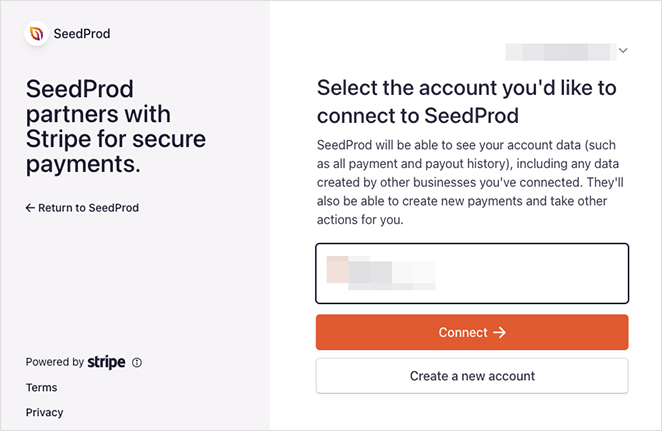
Desde allí, haga clic en el botón Conectar con Stripe para vincular su cuenta de Stripe.com a SeedProd. Una vez que se complete el proceso de autenticación, volverá al creador de la página de destino.

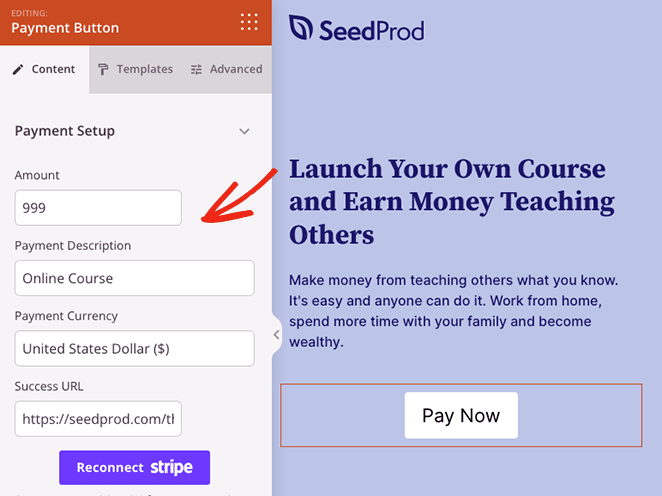
Ahora puede usar la configuración de bloqueo para personalizar su Stripe Button. Por ejemplo, puede editar la descripción y el texto del botón, ingresar un precio de pago personalizado, cambiar la alineación del botón, ajustar la moneda de USD a otra y agregar íconos de botón.

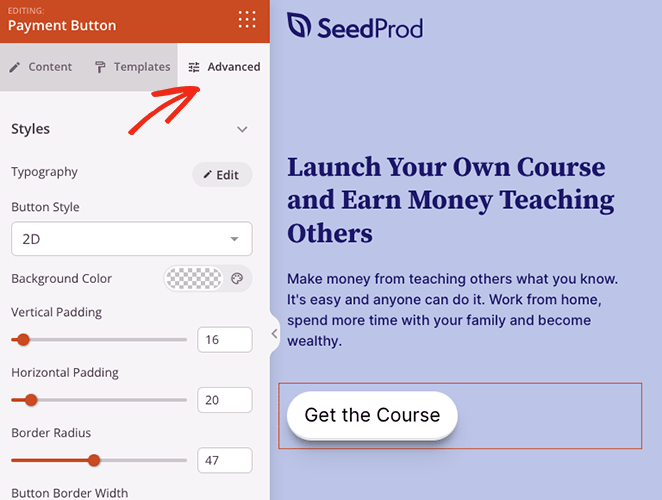
También puede hacer clic en la pestaña Avanzado para cambiar el estilo del botón Comprar ahora, incluidas las sombras, el tipo de botón, los márgenes, los colores y más.

Paso 4. Publica tus cambios
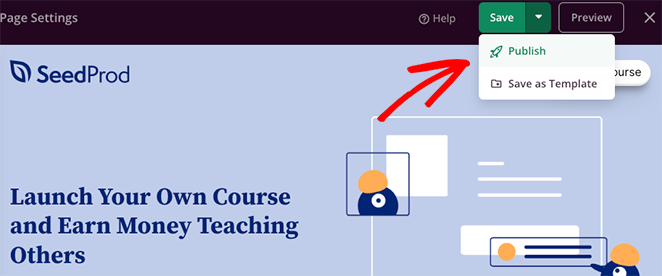
Cuando esté satisfecho con todo, estará listo para publicar su página de pago. Para ello, haga clic en el botón Guardar y seleccione Publicar en el menú desplegable.

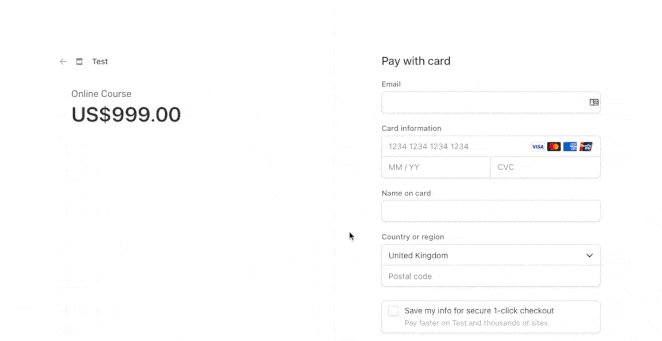
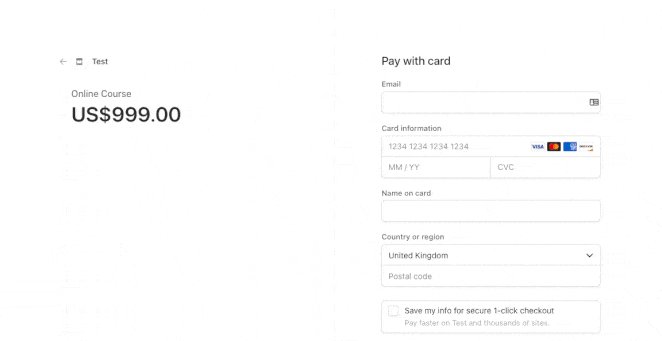
Ahora, cada vez que los visitantes hagan clic en el botón Comprar ahora en su página de destino, verán el proceso de pago de Stripe.

Método 2. Botón de compra de pago simple de WP
Otro método para aceptar pagos en línea es usar WP Simple Pay. Es uno de los mejores complementos de pago de Stripe para WordPress, que le permite cobrar pagos sin crear un carrito de compras.

WP Simple Pay es una excelente solución si no necesita usar un complemento de creación de páginas como SeedProd.

Para este método, usaremos el plan profesional WP Simple Pay porque le permite mostrar un formulario de pago en su sitio de WordPress. También ofrece más opciones de pago y permite a los compradores pagar una vez o periódicamente con pagos recurrentes.
Paso 1. Instalar y activar WP Simple Pay
Para comenzar, continúe e instale y active el complemento WP Simple Pay. Tras la activación, el complemento iniciará automáticamente su asistente de configuración, así que haga clic en el botón Empecemos .

Paso 2. Complete el asistente de configuración
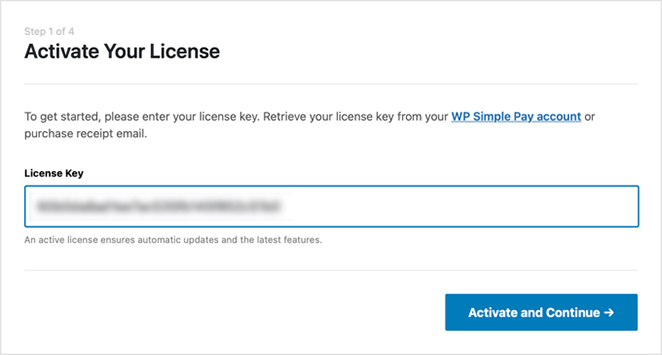
Ahora el asistente de configuración le pedirá que ingrese la clave de licencia de su complemento. Puede encontrar su clave de licencia de WP Simple Pay en Licencias en el área de su cuenta de usuario.

Después de ingresar la clave, puede hacer clic en el botón Activar y continuar .
El siguiente paso es conectar su cuenta de Stripe con WP Simple Pay. Para hacer esto, haga clic en el botón Conectar con Stripe .

En la siguiente pantalla, inicie sesión en su cuenta de Stripe y siga las instrucciones para conectar su cuenta con el complemento WP Simple Pay. Luego, será redirigido de nuevo al asistente de configuración.
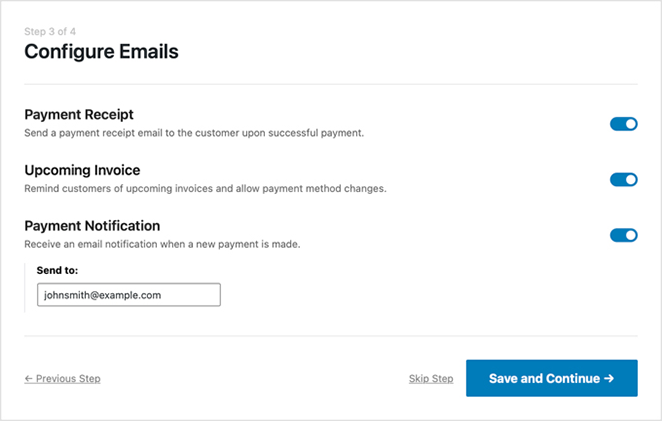
Ahora, continúa, escribe tu dirección de correo electrónico y elige qué notificaciones de correo electrónico te gustaría recibir. Por ejemplo, puede recibir correos electrónicos de recibos de pago, próximas facturas y notificaciones de pago.

Una vez que haya elegido sus notificaciones, haga clic en el botón Guardar y continuar .
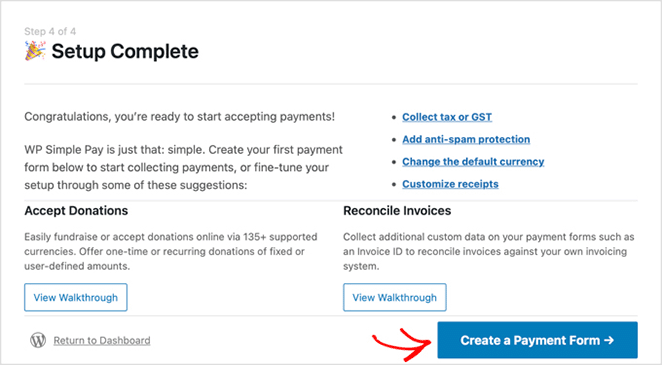
El último paso en el asistente de configuración es realizar un formulario de pago. Para hacerlo, haga clic en el botón Crear un formulario de pago .

Paso 3. Crea un formulario de pago
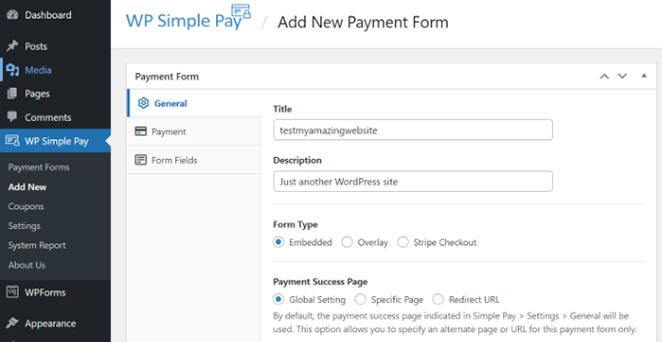
En la siguiente pantalla, verá varias configuraciones de formulario de pago.
En la pestaña General , puede cambiar el título del formulario, la descripción, el tipo de formulario y seleccionar opciones para su página de éxito de pago. También puede habilitar reCAPTCHA para evitar el spam de pago.

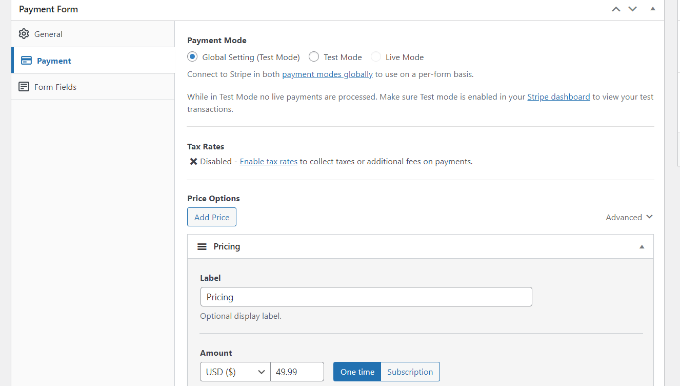
Después de configurar esos ajustes, puede pasar a la pestaña Pago .
En esta pestaña, puede ingresar los precios de su producto o servicio. También puede elegir entre una opción de pago único o suscripciones recurrentes.

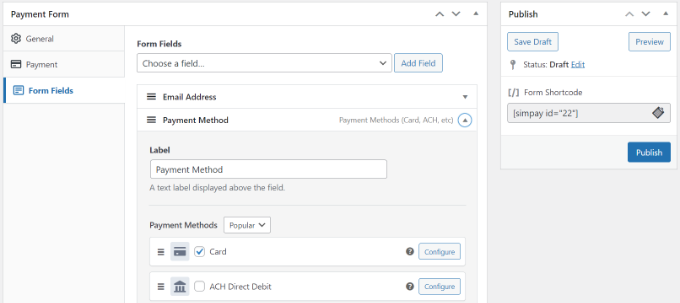
Ahora navegue a la pestaña Campos de formulario en el generador de formularios. Aquí es donde puede agregar más campos de formulario y cambiar el orden en que aparecen.

Además, puede expandir el campo Método de pago y elegir múltiples opciones de pago, como Apple Pay, pagos ACH, tarjetas de crédito, comprar ahora, pagar después y más.
Después de personalizar su formulario de pago, haga clic en el botón Publicar .
Paso 4. Agregue el formulario de pago a la página de WordPress
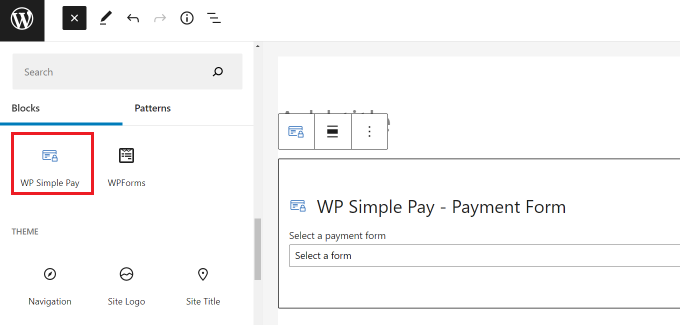
El siguiente paso es agregar el formulario de pago a su sitio de WordPress. Puede agregarlo en cualquier lugar con el bloque de WordPress WP Simple Pay.
Para hacer esto, cree o edite una página de WordPress, luego dentro del editor de contenido de WordPress, haga clic en el botón '+' y elija el bloque WP Simple Pay.

Luego puede seleccionar su formulario del menú desplegable en el bloque WP Simple Pay.
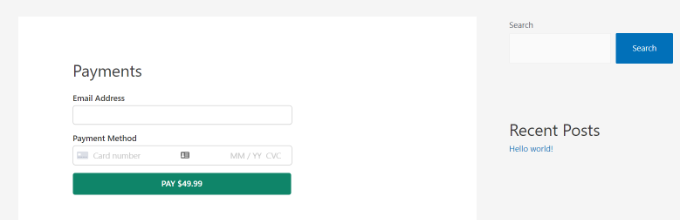
Después de actualizar o publicar su página, puede obtener una vista previa de su formulario en acción.

Método 3. Pasarela de pago WooCommerce Stripe
Si tiene una tienda en línea en WordPress que usa el complemento WooCommerce, puede configurarlo fácilmente para aceptar pagos con Stripe. Simplemente siga las instrucciones a continuación para aprender cómo hacerlo.
Primero, instale y active el complemento WooCommerce Stripe Payment Gateway.
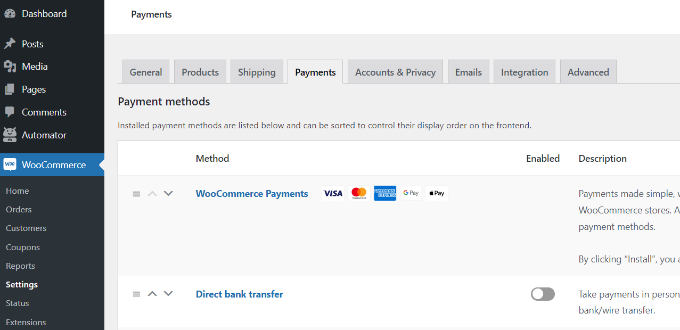
Una vez que haya activado el complemento, deberá dirigirse a la página WooCommerce » Configuración y hacer clic en la pestaña Pago.

En esta pantalla, verá los diferentes métodos de pago que puede ofrecer a los compradores en su tienda WooCommerce, incluidas tarjetas de débito y crédito, Google Pay, PayPal, Apple Pay, pagos directos de cuentas bancarias y más.
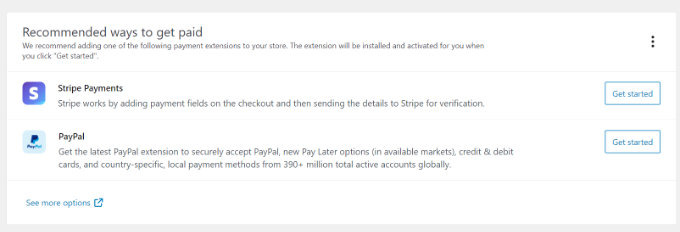
Por ahora, desplácese hacia abajo hasta la sección 'Formas recomendadas de recibir pagos' y haga clic en el botón Comenzar junto a la opción Pagos de Stripe .

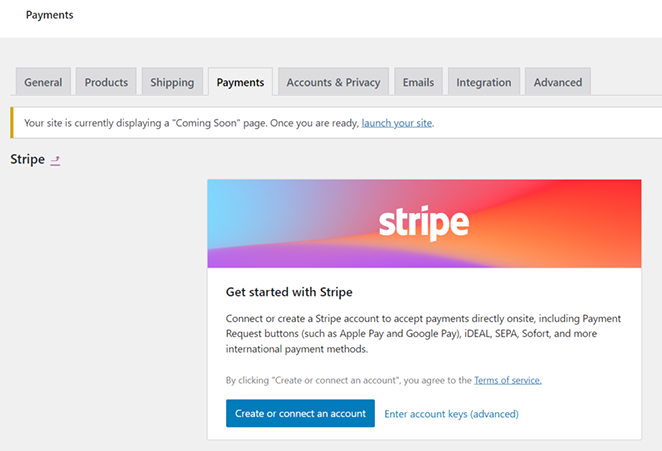
Para aceptar pagos en línea, deberá vincular WooCommerce a su cuenta de comerciante de Stripe. Así que haga clic en el botón Crear o conectar una cuenta para hacerlo.

A continuación, inicie sesión en su panel de control de Stripe y siga las instrucciones para autorizar su cuenta con WooCommerce.
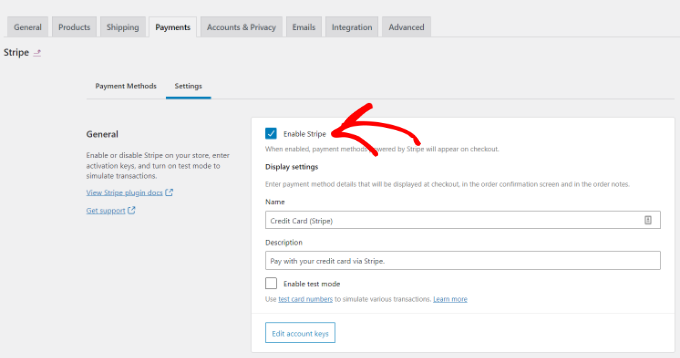
Después de conectar su cuenta de Stripe, volverá a la página de configuración de Stripe en WooCommerce. Asegúrese de marcar la opción 'Habilitar Stripe' en esta página, luego guarde sus cambios.

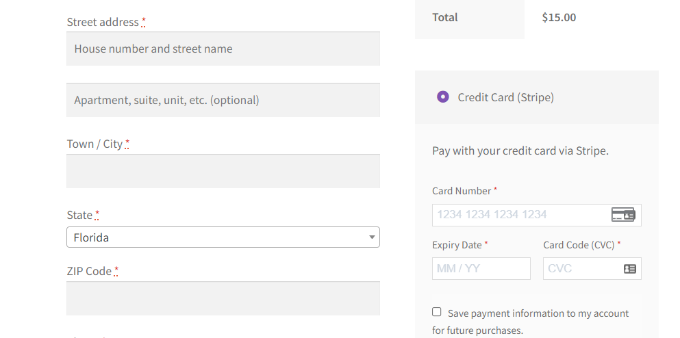
Una vez hecho esto, los visitantes de su sitio web podrán ver una opción de pago con Stripe en la página de pago.

Consejo profesional: WooCommerce funciona a la perfección con SeedProd, lo que le permite crear una tienda WooCommerce completa sin código.
¡Ahí tienes!
Esperamos que este artículo te haya ayudado a aprender cómo aceptar pagos con Stripe en WordPress. Nuestra forma favorita de aceptar pagos con Stripe es usando el bloque de botones de pago con Stripe de SeedProd.
Es rápido y fácil y lo ayuda a personalizar su sitio de WordPress sin contratar a un desarrollador.
También te puede interesar leer las siguientes guías de WordPress:
- Cómo agregar texto en una imagen en WordPress fácilmente
- Landing Page vs. Microsite: ¿Cuál es mejor?
- Más de 23 fórmulas de títulos de página de destino para impulsar las conversiones
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.