Cómo acceder a diferentes bibliotecas en Divi
Publicado: 2022-09-07La organización puede marcar una gran diferencia en el tiempo y el esfuerzo que dedicas a una tarea. Tener sus herramientas de confianza a mano hace que la tarea en la que está trabajando avance más rápido. Esto también cuenta al construir su sitio web. Con Divi, nos aseguramos de que puedas tener todos tus elementos de diseño al alcance de la mano. Esto se hace a través de las bibliotecas Divi. Puede acceder a las diversas bibliotecas de Divi de varias maneras. En la publicación de hoy, veremos la diferencia entre las bibliotecas de Divi, dónde encontrarlas y cómo usarlas. Pondremos un énfasis especial en la nueva biblioteca Divi Theme Builder que también te permite organizar tus diversas plantillas.
Hagámoslo.
¿Cuál es la diferencia entre las bibliotecas de Divi?
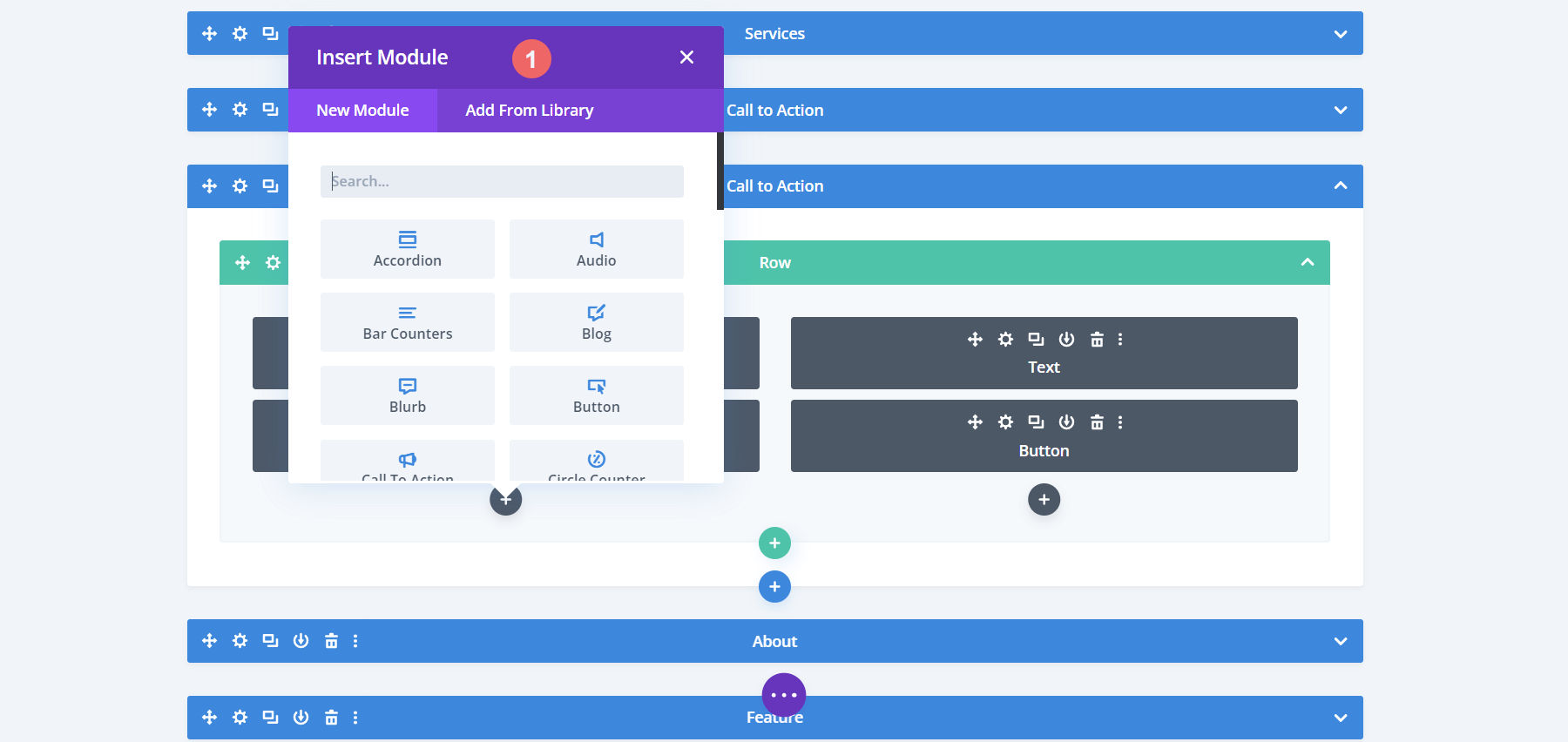
Básicamente, la mayoría de las bibliotecas de Divi funcionan de la misma manera. Cuando pasa el cursor sobre un módulo, una fila o una sección, puede acceder a una biblioteca llena de sus elementos guardados anteriormente. Cuando hace clic en el ícono más dentro de un elemento, tiene dos opciones: Agregar nuevo elemento o Agregar desde la biblioteca.

Al hacer clic en Agregar desde la biblioteca, accederá a la biblioteca de elementos guardados. En la captura de pantalla a continuación, vemos cómo se ve eso al intentar acceder a la Biblioteca de módulos.

Sin embargo, ¿cómo obtenemos elementos en su biblioteca? Echemos un vistazo rápido a eso antes de reflexionar sobre la diferencia entre la biblioteca de Divi.
Cómo agregar un elemento a su biblioteca respectiva
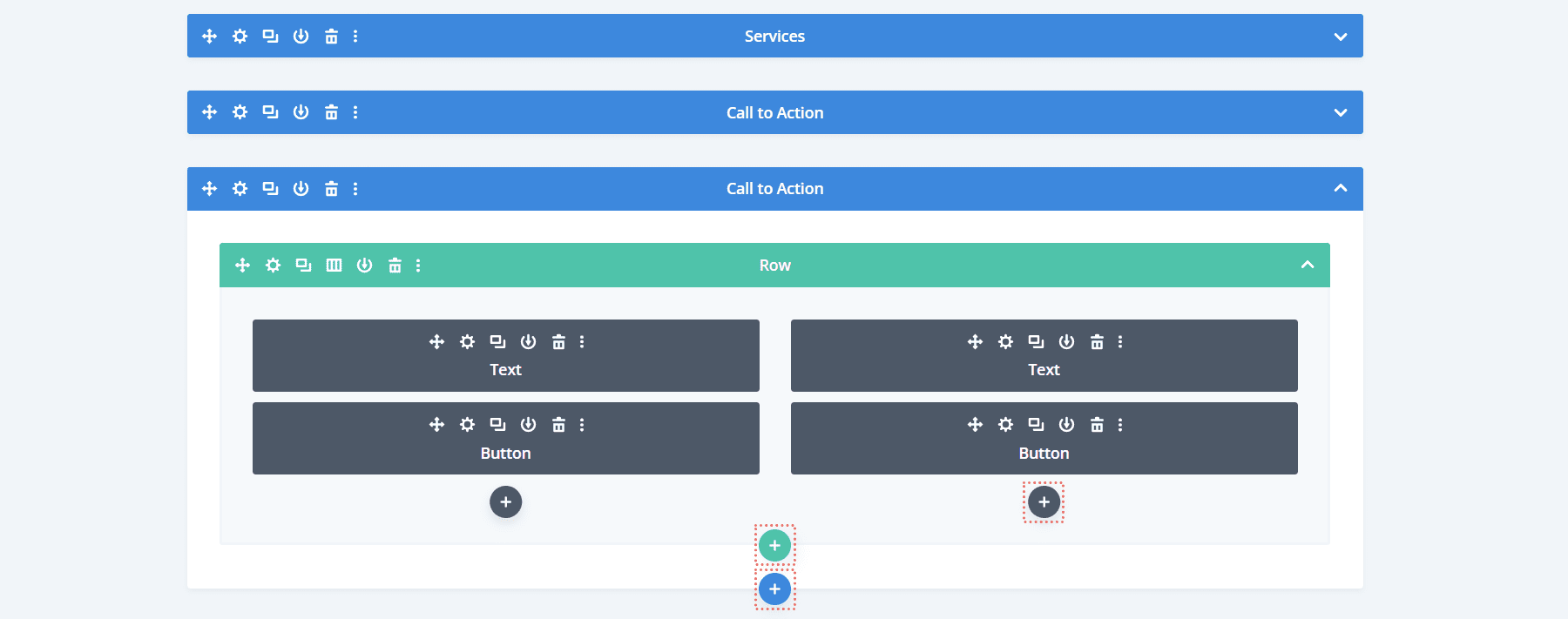
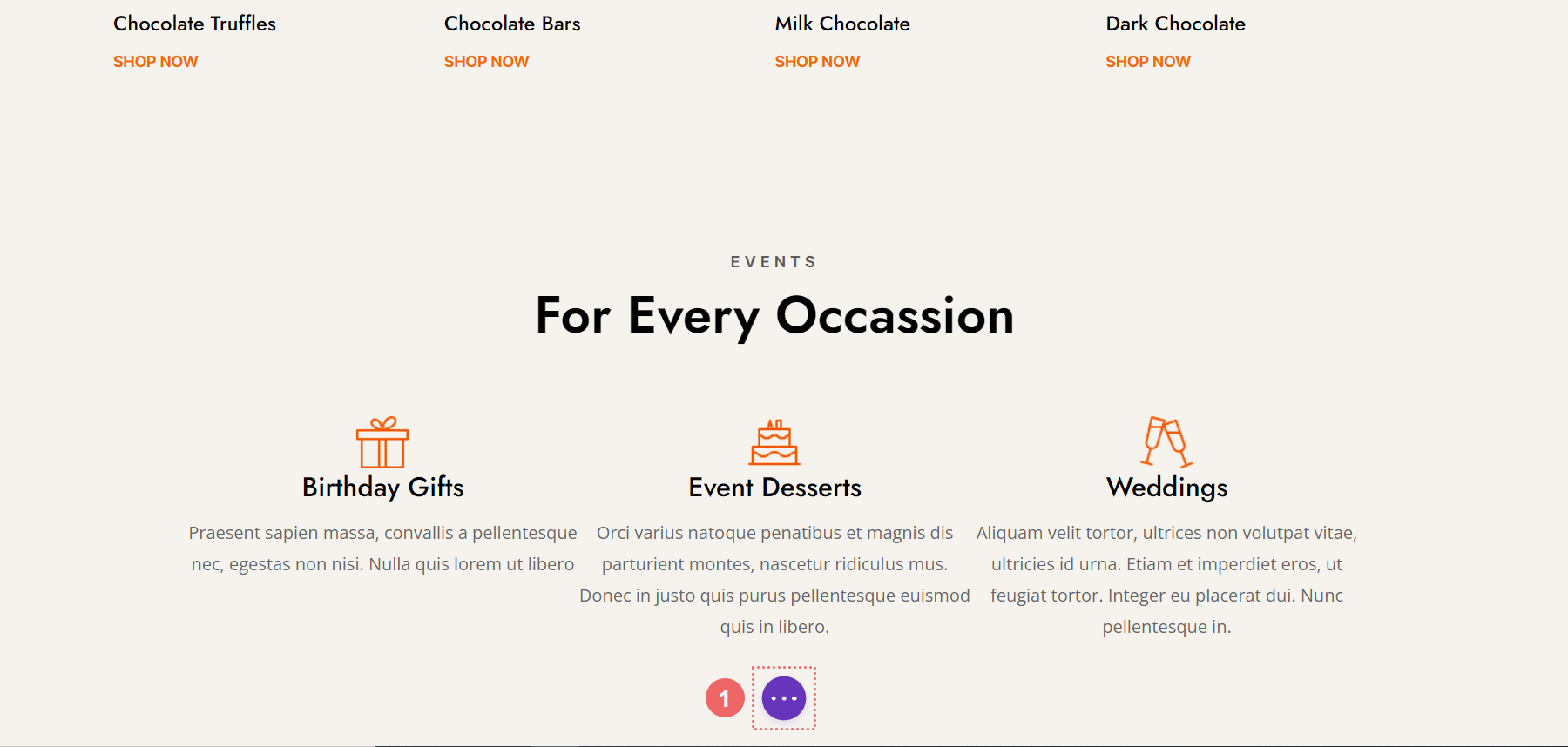
Digamos que has hecho un diseño increíble. La página se ve muy bien, sus módulos están donde se supone que deben estar y desea guardar el diseño para poder usarlo exactamente en otra página. Para ello, haremos clic en el icono morado en el centro de la pantalla con los tres puntos . Esto abrirá el menú de la página.

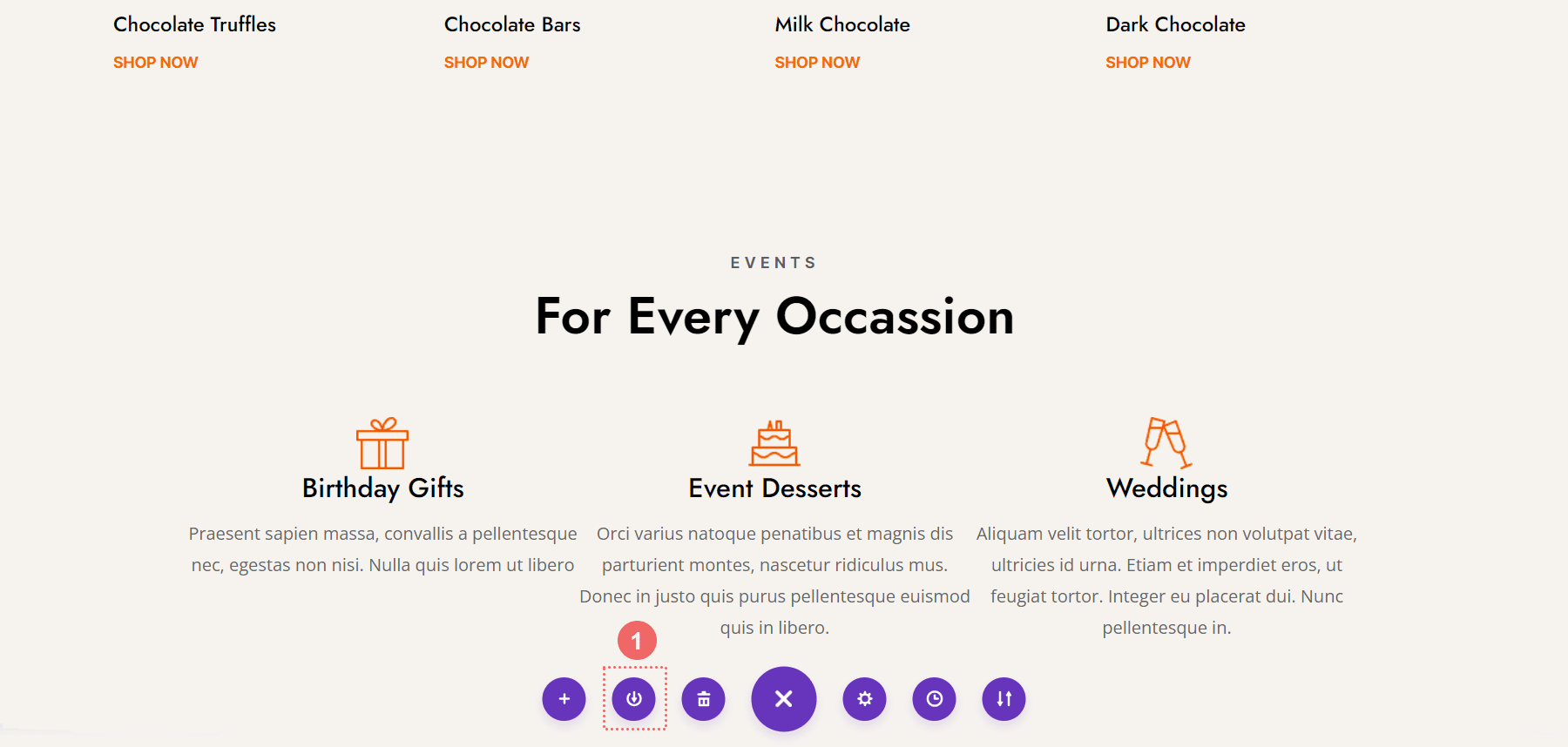
A partir de ahí, haremos clic en el icono Guardar en biblioteca . Recuerda este ícono, ya que se usa para agregar los diferentes elementos de Divi a su biblioteca respectiva.

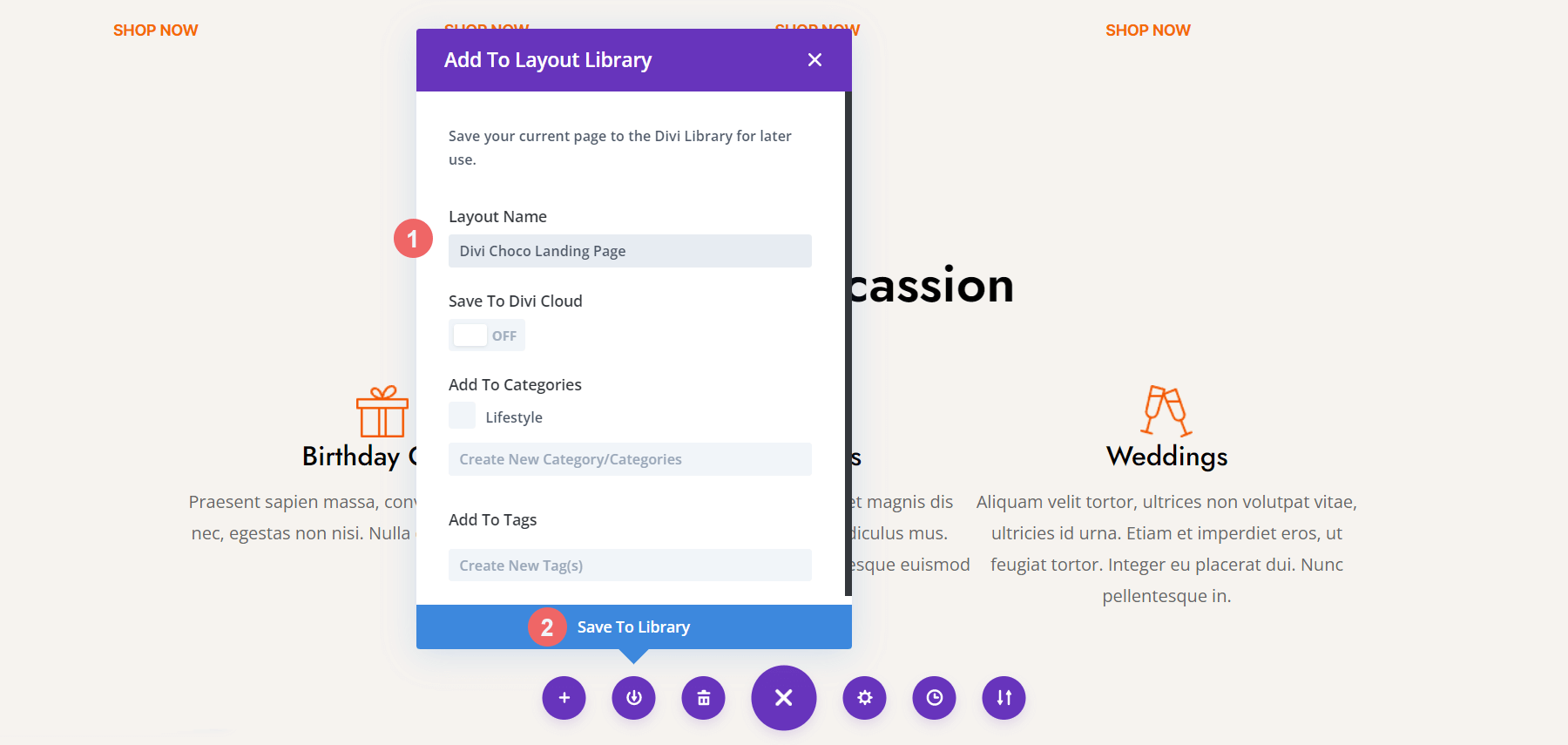
Una vez que se completa este paso, vemos el cuadro modal Guardar en biblioteca. Como mínimo, asignamos un nombre a nuestro diseño y hacemos clic en el botón azul Guardar en biblioteca . Puede organizar aún más su biblioteca agregándola a una categoría, o llevar su organización y sus habilidades de flujo de trabajo a un nivel superior guardando su diseño en Divi Cloud, para que pueda usarlo en diferentes sitios web.

Con nuestro diseño guardado, ahora podemos explorar más a fondo la diferencia entre las bibliotecas de Divi
Trabajar con la biblioteca de diseños de Divi
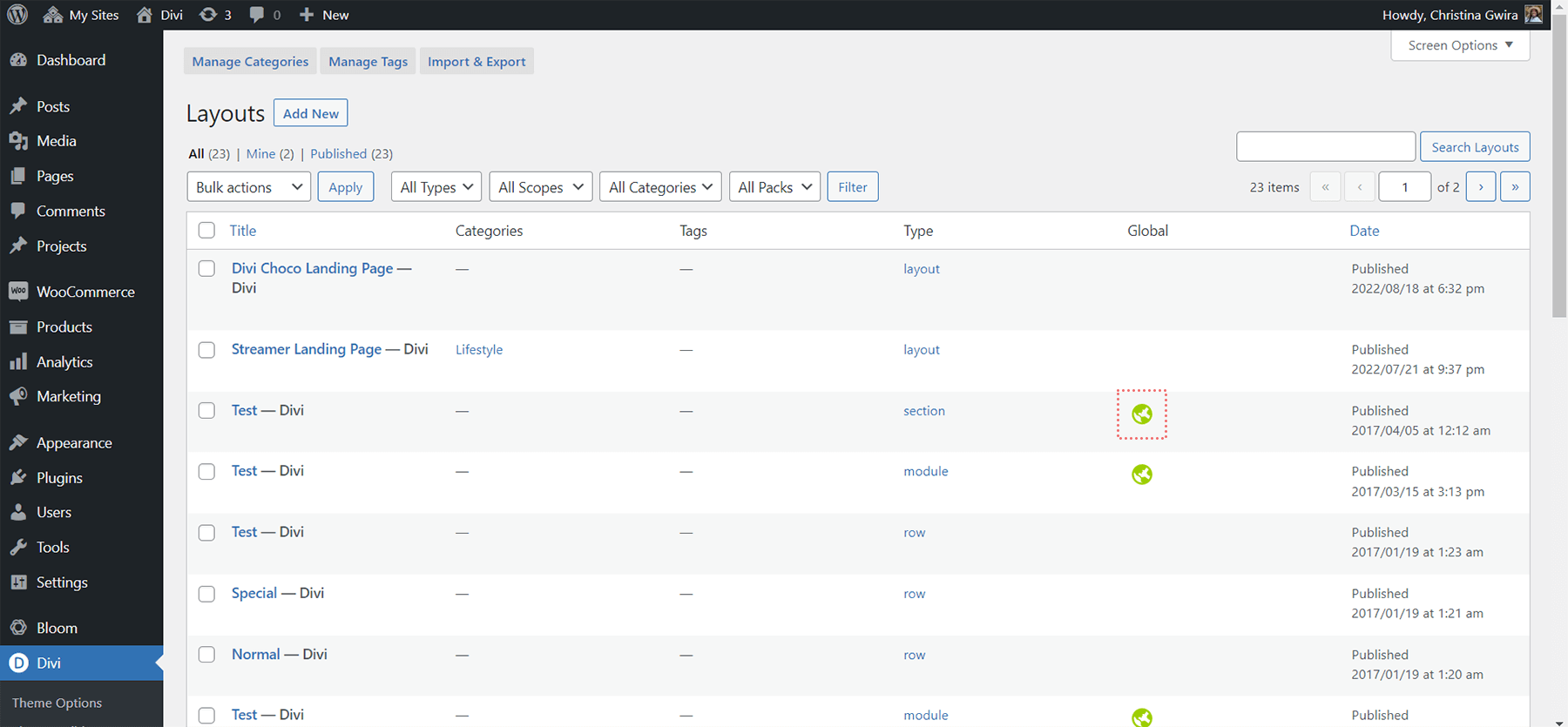
En Divi, un elemento es un módulo, una fila, una sección y un diseño. Cada vez que guardamos uno de estos, fuera de Divi Cloud, se almacena en la biblioteca de diseños de Divi. La biblioteca de diseño de Divi nos permite acceder a los elementos guardados. También nos permite organizar nuestros elementos. Podemos crear categorías, administrar etiquetas y también podemos importar o exportar elementos dentro de la biblioteca de diseños de Divi. Observe que si un elemento es global, tiene un globo verde al lado.

También observe cómo hay una columna dentro de la pantalla Biblioteca de diseño de Divi, llamada Tipo , que muestra la familia a la que pertenece un elemento. Nuestro nuevo elemento, la página de inicio de Divi Choco, se denota como un diseño. Los diseños pueden constar de varias secciones, filas y módulos. Las secciones pueden contener varias filas y módulos, pero solo pueden estar compuestas por una sección. Las filas están compuestas por varias columnas y módulos. Nuevamente, solo podemos tener una fila guardada como elemento dentro de la Biblioteca de diseño Divi. Podemos guardar módulos que se pueden guardar por separado de filas, columnas y secciones dentro de la biblioteca de diseño Divi.
La biblioteca de la sección
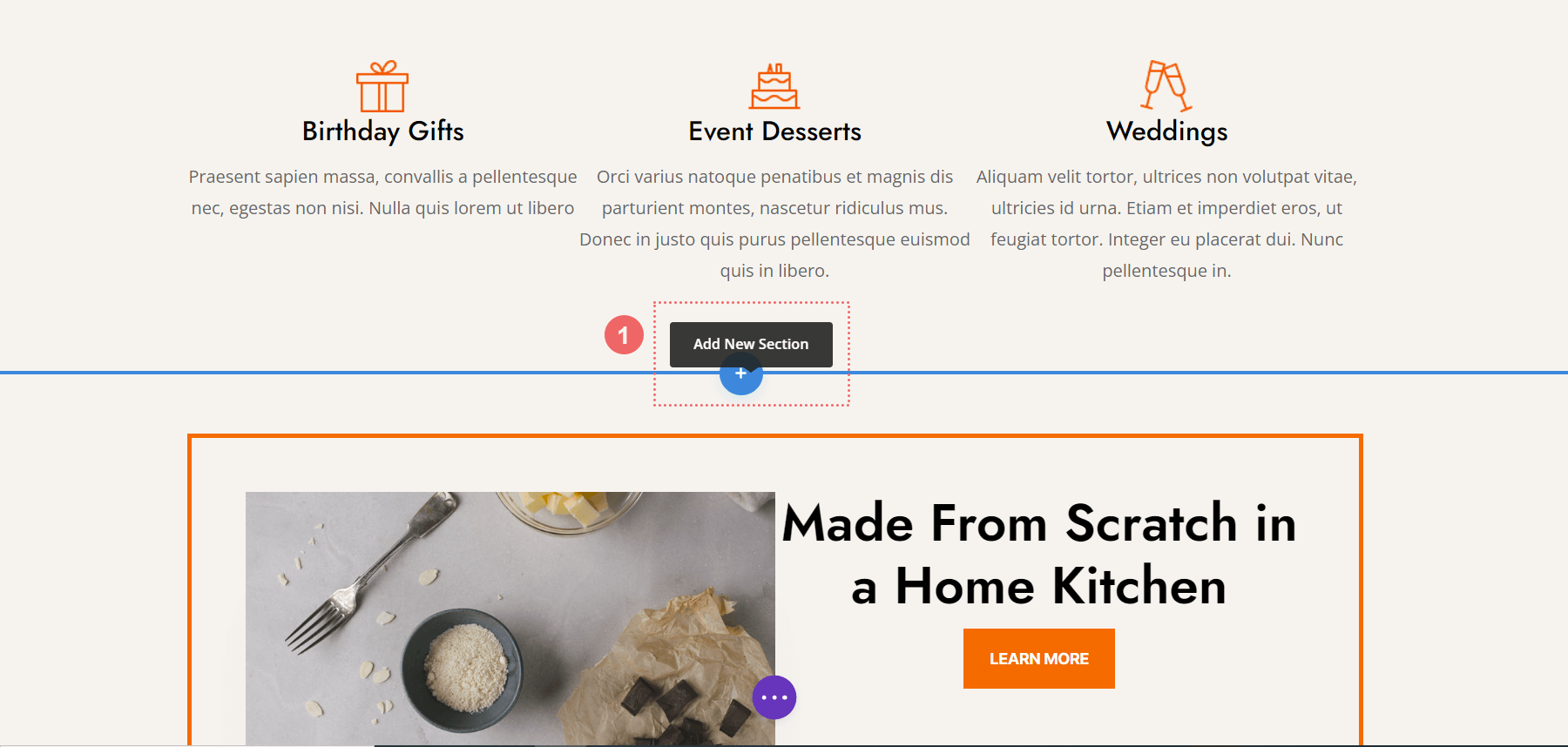
Para acceder a la Biblioteca de secciones, primero hacemos clic en el ícono azul más debajo de cualquier sección dentro de Divi Builder.

Después, vemos inmediatamente la opción de agregar una nueva sección vacía a nuestra página. No obstante, también tenemos la opción de acceder a las secciones que tenemos guardadas dentro de Divi Layout Library -o Divi Cloud- a nuestra disposición.

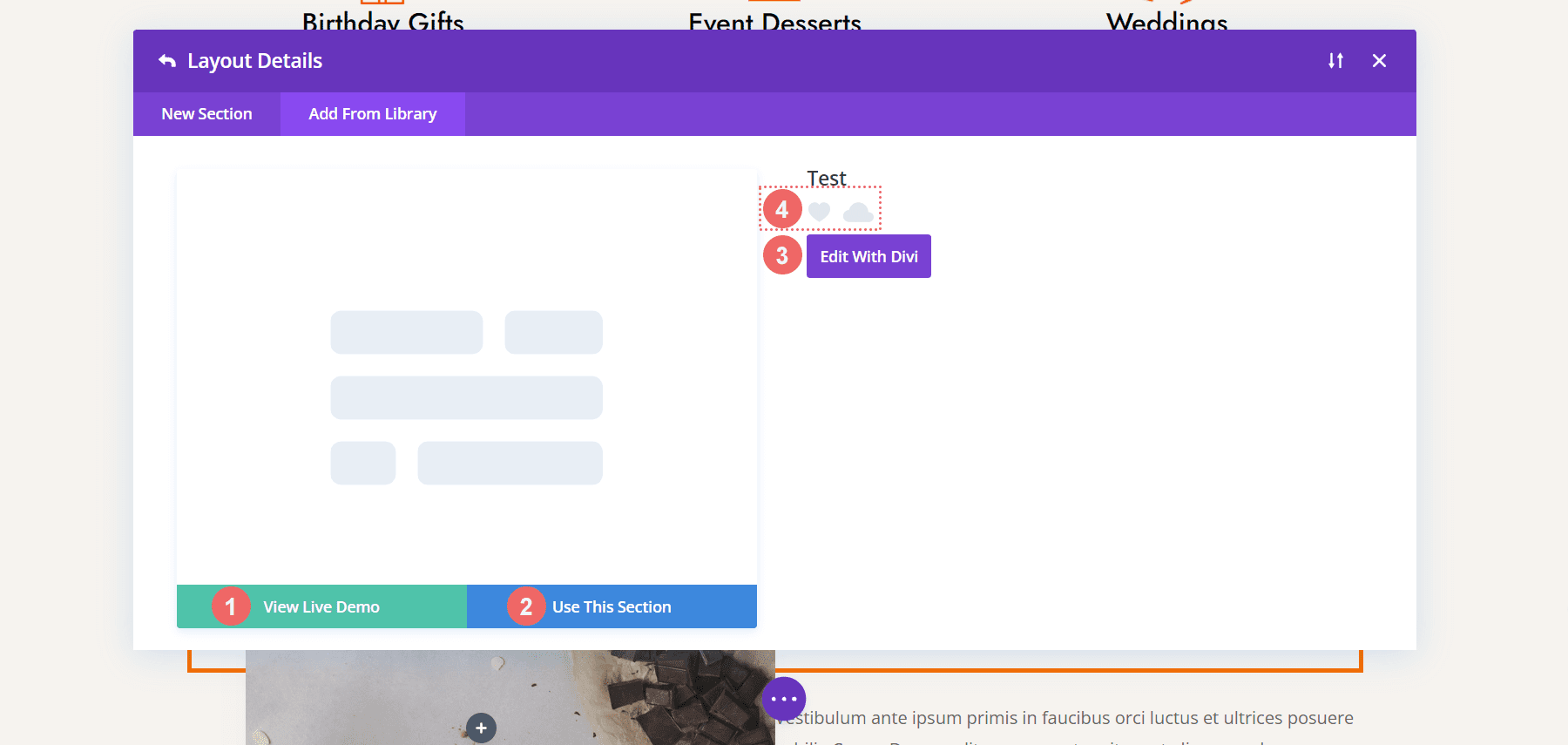
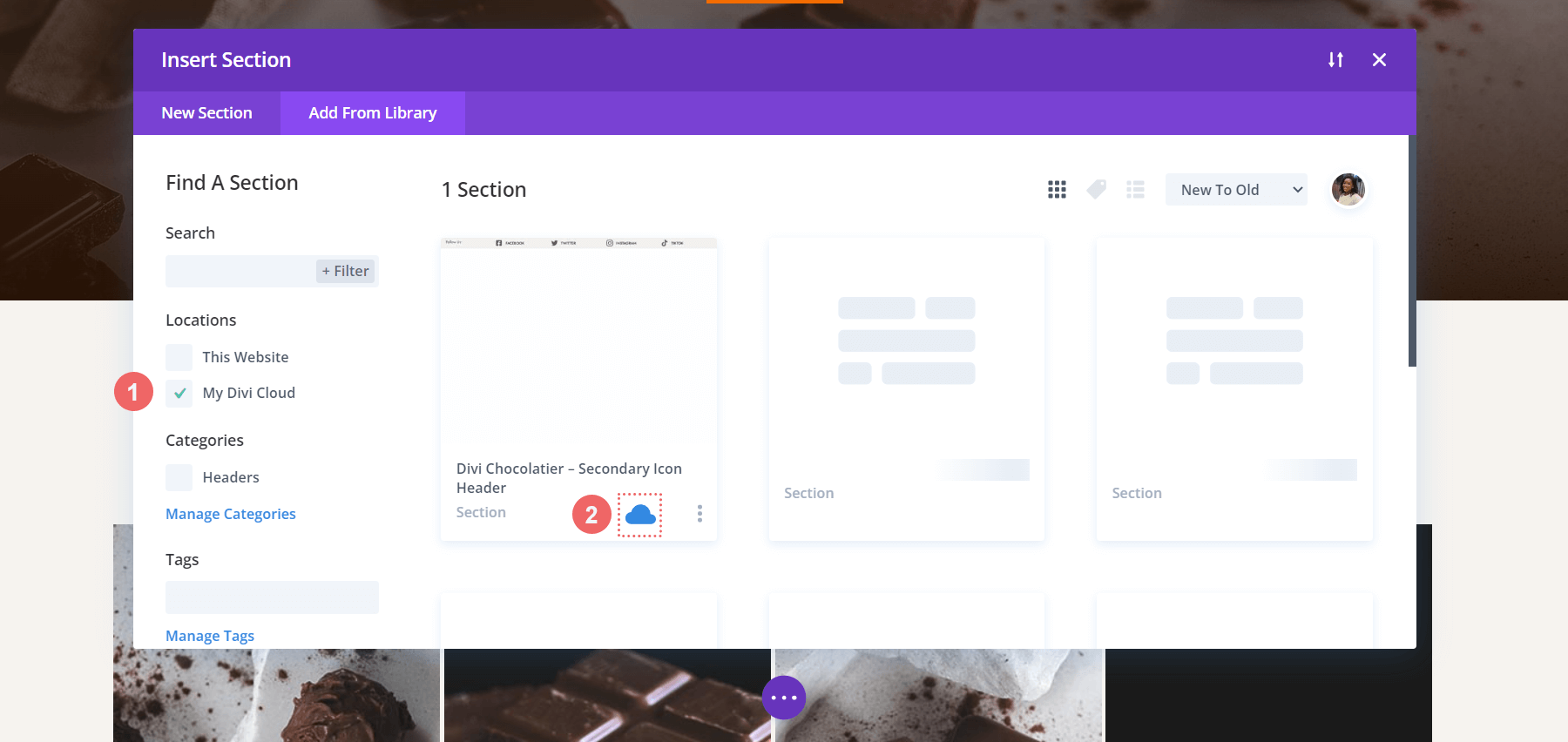
Si ha iniciado sesión en su cuenta de Elegant Themes y Divi Cloud, verá su avatar en la parte superior derecha, así como la ubicación que My Divi Cloud agregó a su menú Ubicaciones. Al hacer clic en la miniatura de nuestro elemento de sección, tenemos tres opciones. Podemos ver una demostración en vivo de la sección, usarla tal cual o editarla con el Divi Builder. Además de esto, también podemos marcarlo como favorito y moverlo a Divi Cloud.


Gestión de la biblioteca de filas de Divi
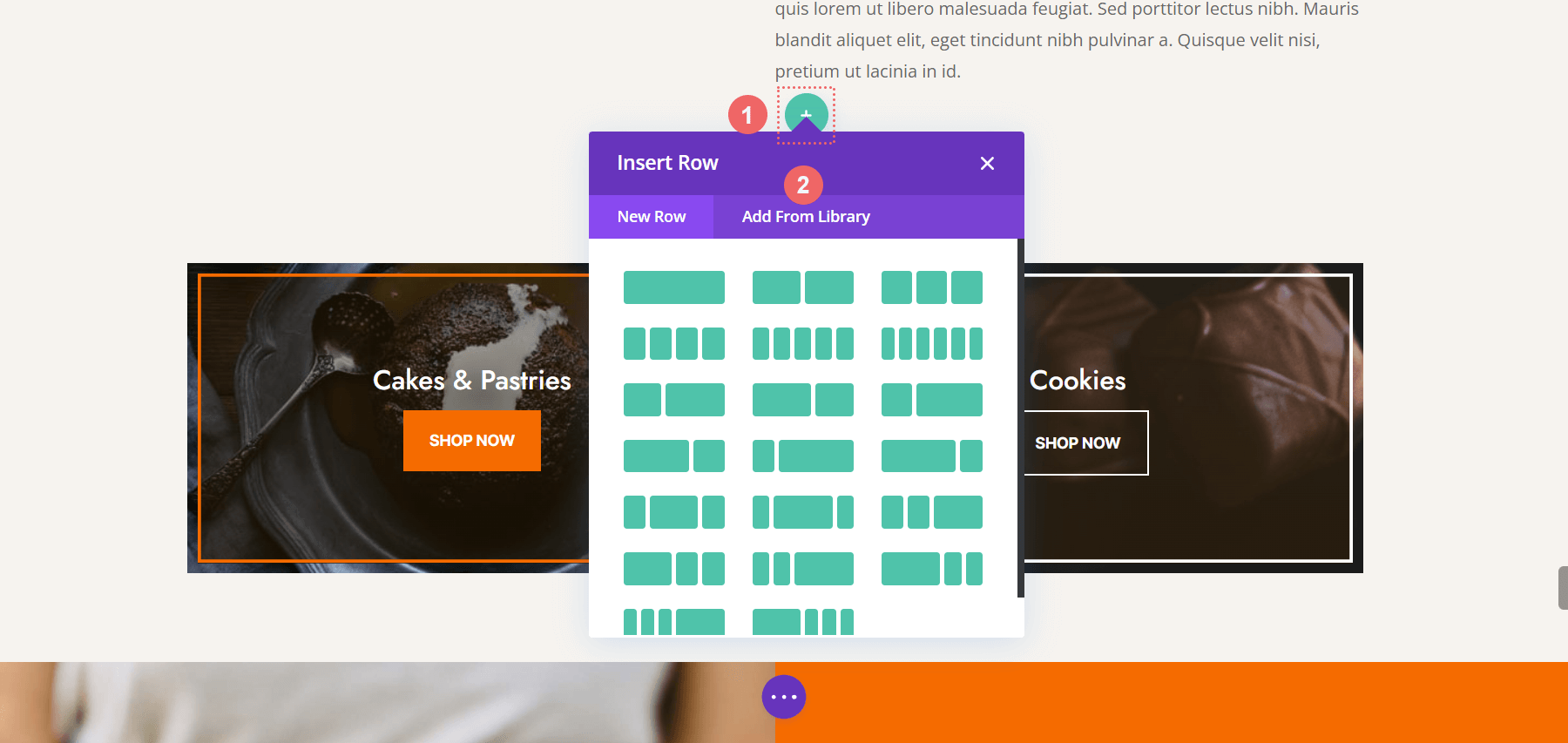
Tomamos pasos similares para acceder a la biblioteca de filas. Excepto que ahora haremos clic en el botón verde Agregar una nueva fila .

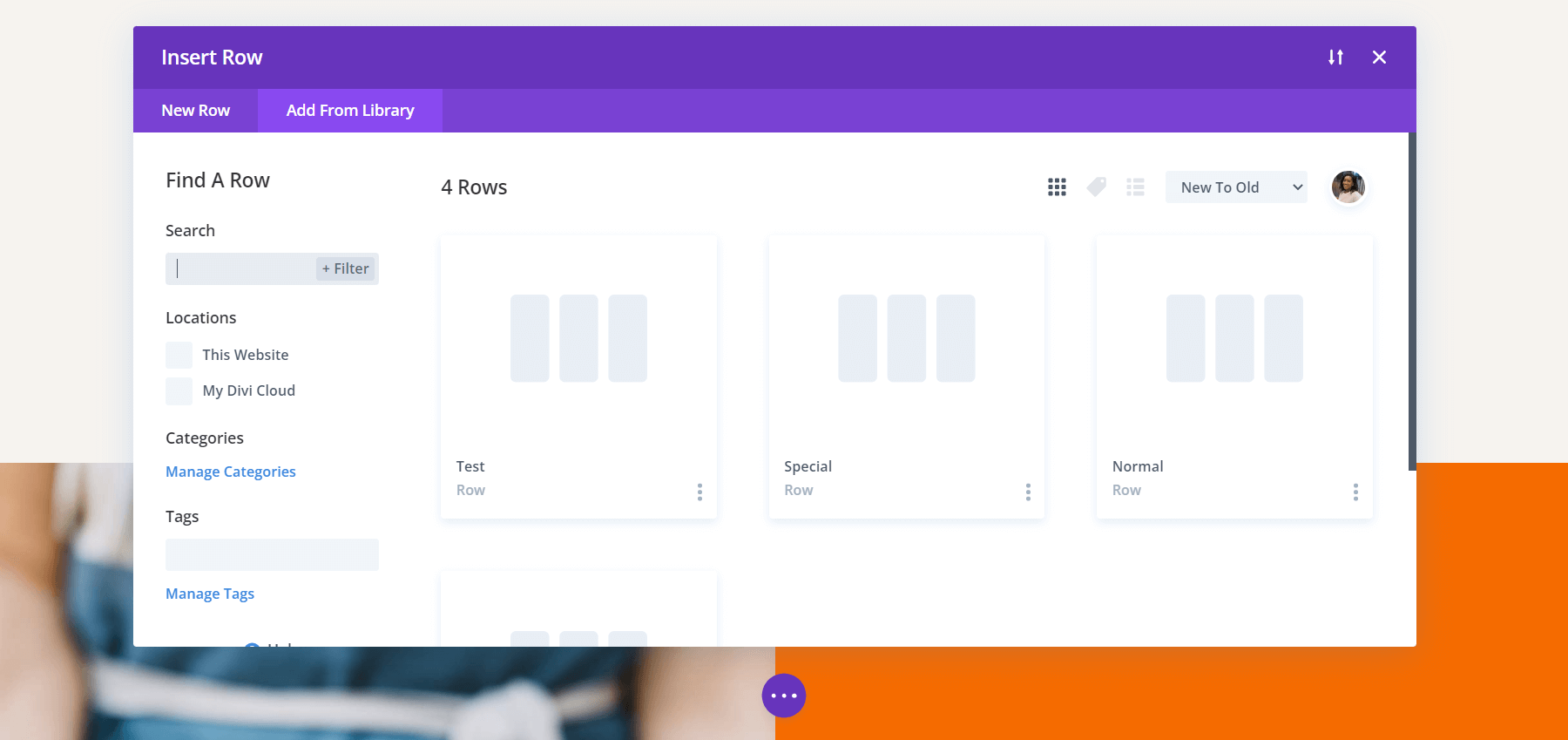
Luego, seleccionaremos Agregar de la biblioteca para ver las filas que hemos guardado dentro de nuestra Biblioteca de diseño Divi.

Recuerde que no puede guardar varias filas en un solo elemento. Si desea guardar varias filas, deberá guardar dichas filas dentro de una sección. A continuación, deberá agregar esa sección a la Biblioteca de secciones.
Beneficios de la biblioteca de módulos
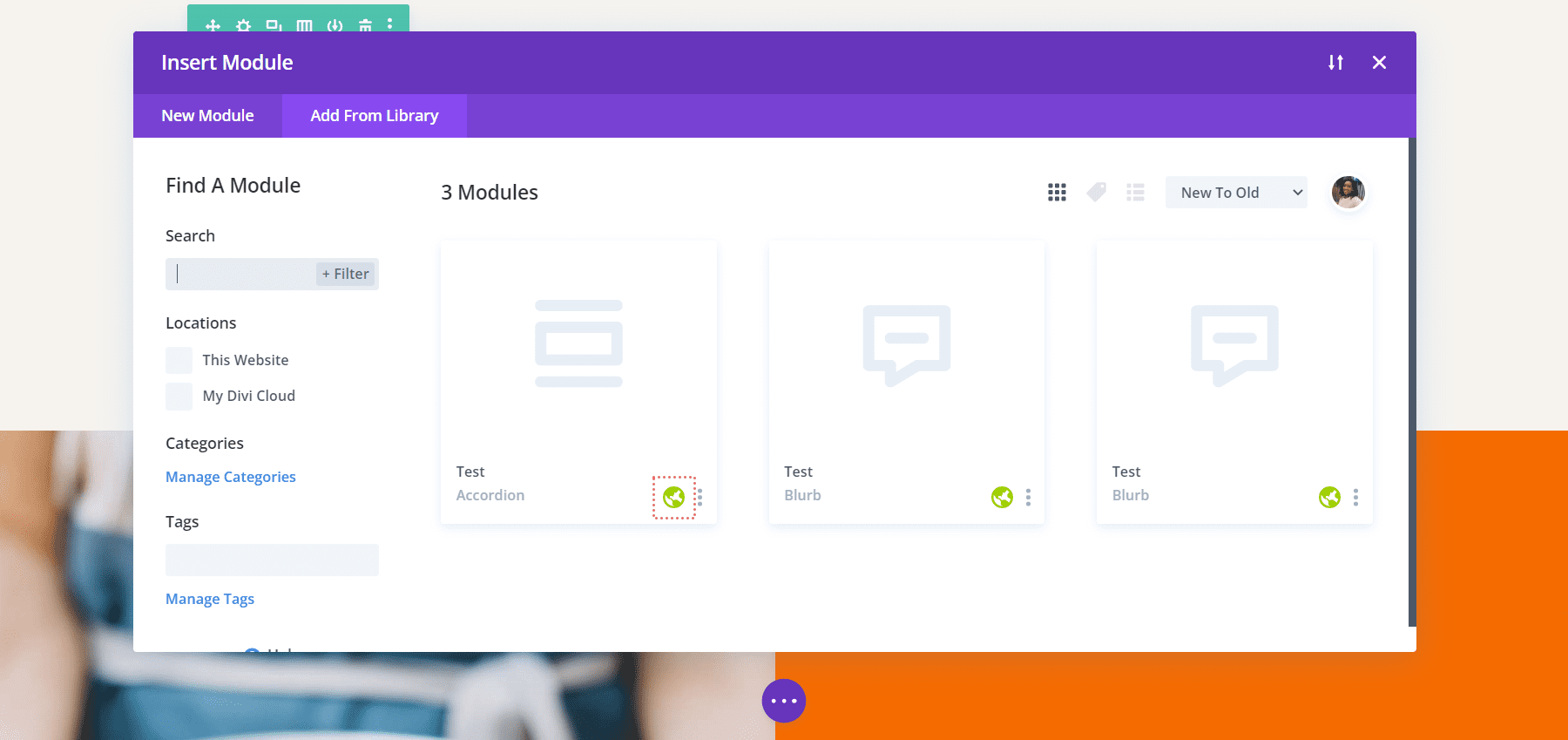
La biblioteca de módulos le permite guardar módulos individuales. Personalmente, esta es mi biblioteca más utilizada. La Biblioteca de módulos también le permite guardar módulos de terceros, como los que se encuentran en Divi Marketplace, dentro de la Biblioteca de módulos. Siempre que tenga la opción de agregar un nuevo módulo, también puede agregar módulos desde la Biblioteca de módulos a través de Divi Builder.

Observe en la captura de pantalla anterior que tenemos algunos módulos de Blurb y un módulo de acordeón. Todos son Módulos Globales, lo que podemos decir por el ícono del globo verde que está en la parte inferior derecha.
Presentamos la biblioteca Divi Cloud
Con la introducción de Divi Cloud Library, surge una gran diferencia entre las bibliotecas de Divi. Hasta ahora, todos nuestros elementos (módulos, filas, columnas y diseños) han sido locales, en nuestro servidor web de elección. Con Divi Cloud, podemos guardar estos mismos elementos en la nube y acceder a ellos a través de múltiples sitios web. Ya no será necesario exportar e importar elementos entre sitios web. Simplemente teniendo una cuenta Divi Cloud, se puede acceder al encabezado que hizo en el sitio web A y usarlo en el sitio web B a Z.

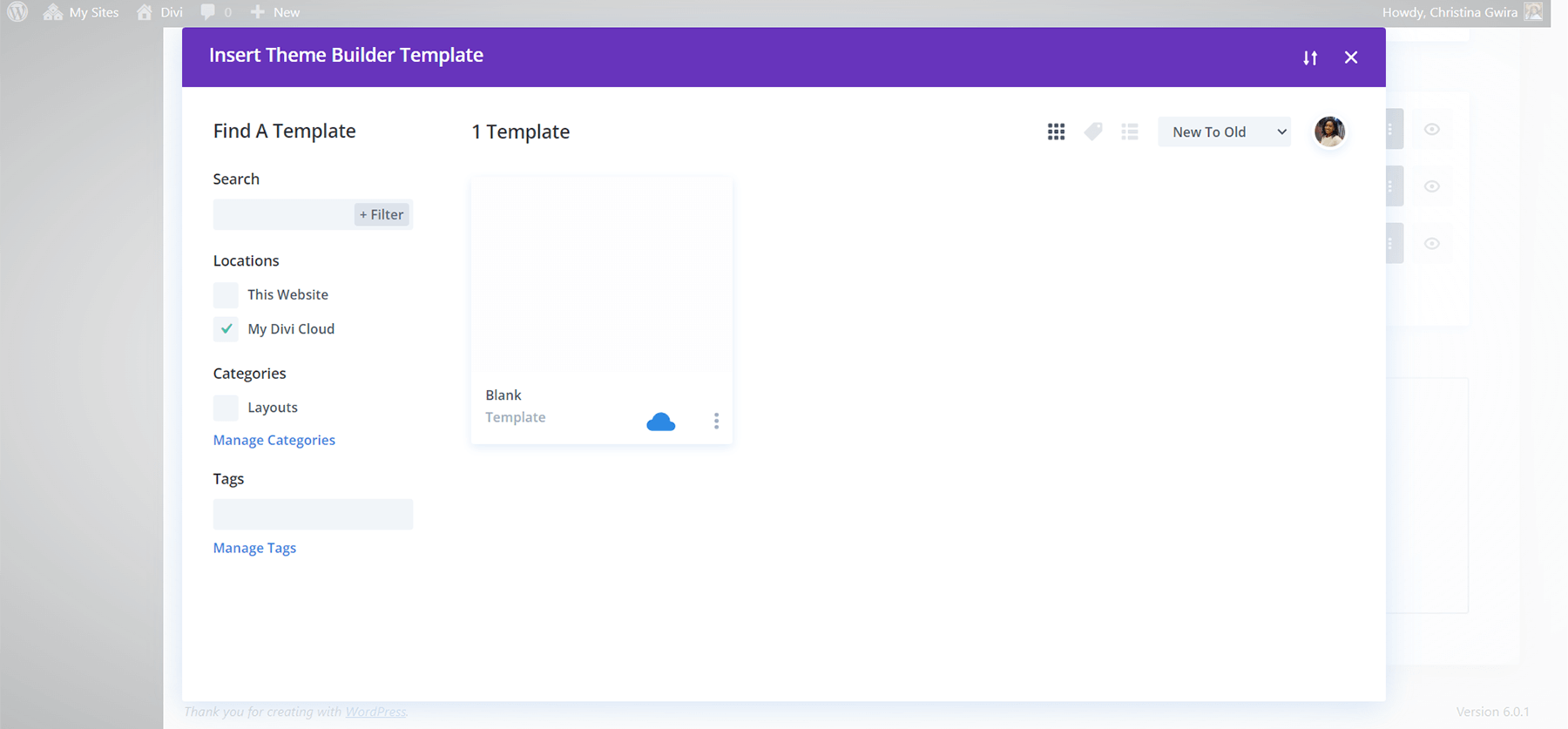
Para acceder a los elementos guardados en Divi Cloud, seleccione My Divi Cloud en el menú Ubicaciones a la izquierda de la ventana modal que se abre cuando tiene que agregar un nuevo elemento. También notará que aparece una nube azul en la esquina inferior derecha del elemento para mostrar que es un elemento dentro de su Biblioteca Divi Cloud.
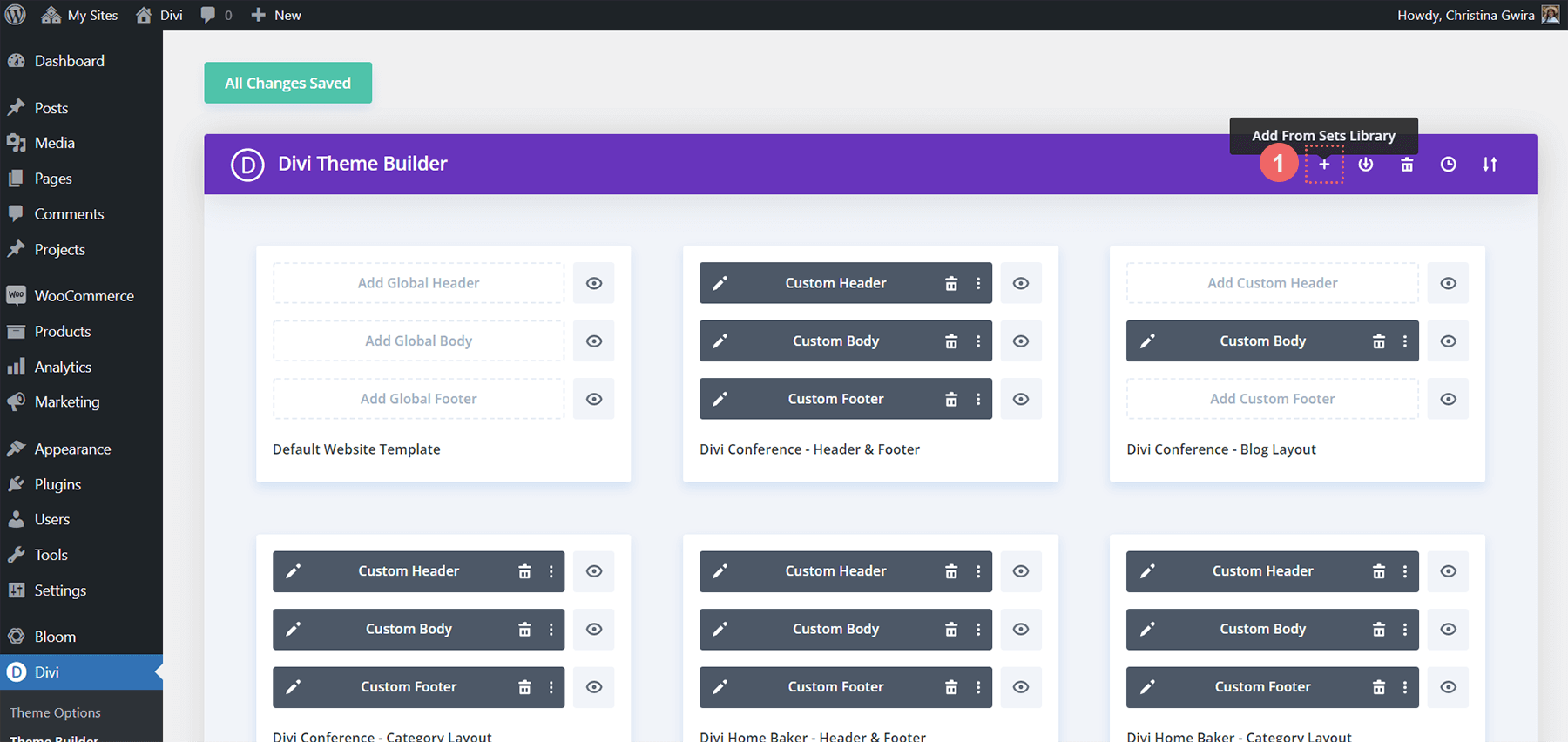
La biblioteca del generador de temas Divi
El nuevo chico en el bloque, la biblioteca de creación de temas de Divi agrega un montón de especias a nuestras bibliotecas. Con la nueva Biblioteca Theme Builder de Divi, no solo podemos guardar plantillas de encabezado, pie de página y cuerpo, sino que también podemos guardar sus respectivas asignaciones.

¿Qué significa esto? Si hemos creado una plantilla de publicación de blog que se aplicará a todas las publicaciones de blog en nuestro blog, podemos guardarla en la plantilla que luego guardaremos en la biblioteca Divi Theme Builder. Cuando combinamos esto ahora con Divi Cloud, podemos tomar exactamente la misma plantilla, con su asignación a Todas las publicaciones del blog, y agregarla a una instalación de Divi completamente nueva. Esto nos ayuda a ahorrar tiempo al crear sitios web, optimizar nuestro flujo de trabajo y ahorrarnos tiempo y energía.

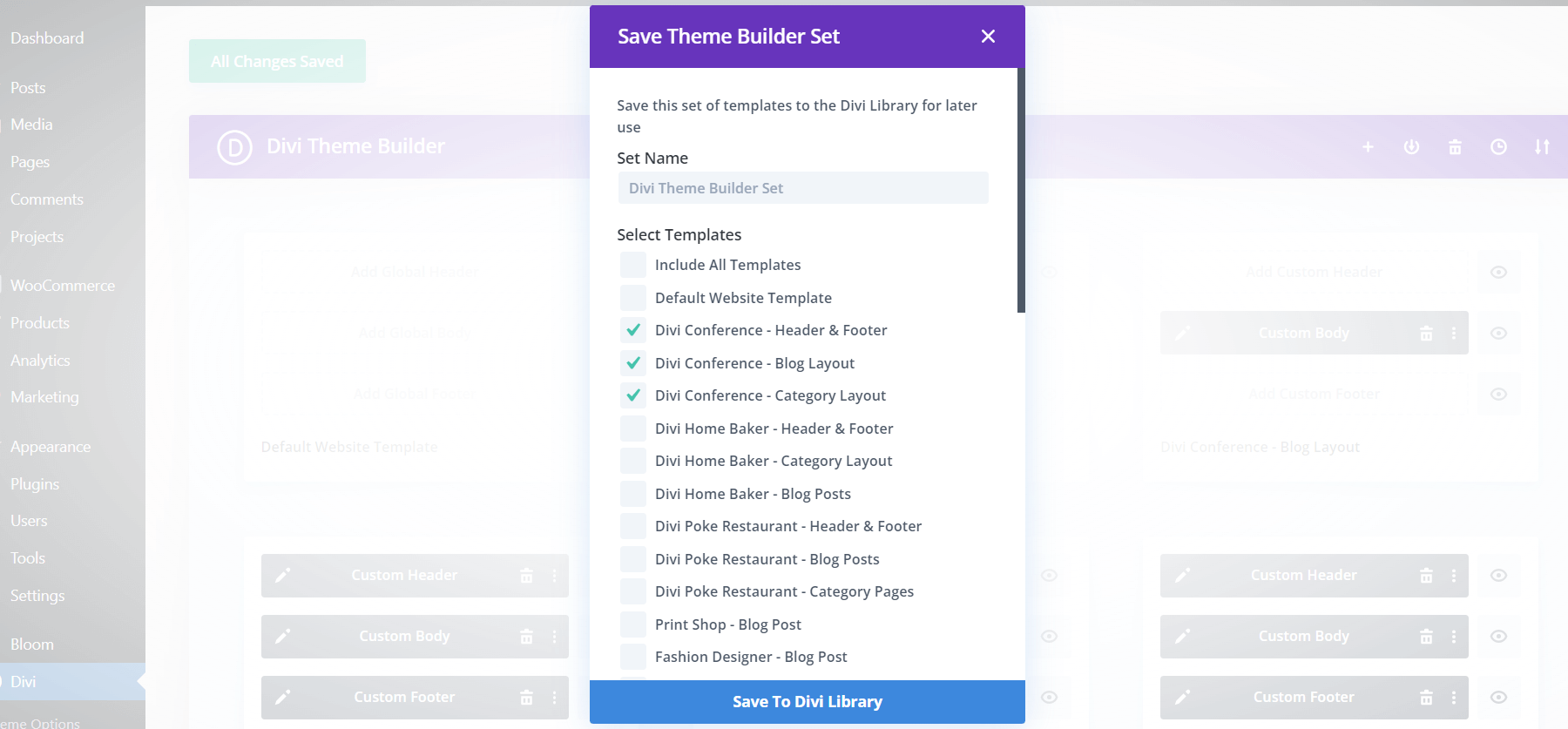
Esto se puede dar un paso más cuando incorporamos conjuntos de plantillas a la ecuación. Esto destaca una diferencia clave entre las bibliotecas de Divi. Mientras que a nivel de elemento, solo podríamos guardar un solo elemento o un grupo de elementos en un solo diseño. Con Divi Theme Builder, podemos crear nuestros propios paquetes de diseño y también mantener las páginas, publicaciones, productos, etc. a los que fueron asignados con solo hacer clic en un botón.

En conclusión
Las diversas bibliotecas que vienen con Divi nos permiten organizar los diversos elementos que usamos. En el día a día, podemos tener acceso a nuestros diseños, diseños y más favoritos guardando elementos en sus respectivas bibliotecas. Cuando agregamos Divi Cloud a la mezcla, podemos llevar nuestros hermosos activos a diferentes dominios y servidores web. Se ahorra tiempo en nuestros procesos de creación web, ya que ahora tenemos una solución más elegante para administrar los activos que hemos creado en Divi.
