Cómo agregar fácilmente un botón a su encabezado de WordPress
Publicado: 2022-12-01¿Quieres aprender a añadir un botón en los menús de cabecera de WordPress?
Agregar un botón en el menú de navegación de tu encabezado te permite hacer una llamada a la acción más llamativa. De esa manera, puede generar más clics en páginas web importantes y mejorar la experiencia del usuario al ayudar a los visitantes a saber dónde hacer clic a continuación.
En este artículo, explicaremos paso a paso cómo agregar un botón en los menús de encabezado de WordPress.
¿Por qué agregar un botón a su menú de encabezado de WordPress?
Los menús de navegación en los sitios web de WordPress suelen ser enlaces de texto que se ven similares. Como tal, cada elemento del menú tiene la misma importancia, peso y urgencia.
Si agregara una URL a un formulario de pedido importante o una página de registro, se vería igual que los otros enlaces en su menú. No se destacará ni se verá lo suficientemente urgente como para que los usuarios hagan clic primero.

Sin embargo, convertir ese enlace importante en un botón lo hará instantáneamente más notorio. Además de poder encontrarlo más fácilmente, un botón mejorará la experiencia de usuario de los visitantes y el compromiso con su sitio de WordPress.

A pesar de tener bloques de botones para publicaciones y páginas, WordPress actualmente no ofrece botones de menú de forma predeterminada. Afortunadamente, hay algunas formas de agregar botones a su menú y son relativamente fáciles de implementar.
Con eso en mente, veamos 2 formas de agregar un botón en los menús de encabezado de WordPress sin escribir código HTML o CSS.
- Cómo agregar un botón en el menú de encabezado de WordPress con SeedProd
- Paso 1. Instalar y activar SeedProd
- Paso 2. Elija una plantilla prefabricada
- Paso 3. Personaliza tu encabezado
- Paso 4. Agregue un botón a su encabezado
- Paso 5. Publica tus cambios
- Agregar un botón a su menú de encabezado de WordPress sin un complemento
Cómo agregar un botón en el menú de encabezado de WordPress con SeedProd
Primero, le mostraremos cómo agregar un botón a su menú de encabezado usando un poderoso complemento de WordPress llamado SeedProd. Recomendamos este método primero porque ofrece la mayor cantidad de opciones de personalización y le permite crear su menú de encabezado visualmente con arrastrar y soltar.

SeedProd es uno de los principales creadores de páginas de destino y sitios web para WordPress. Le permite crear temas de WordPress, páginas de destino y sitios web completos flexibles y compatibles con SEO sin contratar a un desarrollador ni agregar códigos abreviados a su sitio.
Con su generador de páginas de arrastrar y soltar, también puede crear un encabezado, pie de página o barra lateral personalizados para su sitio y agregar fácilmente botones de encabezado con su bloque de botones. Además, hay innumerables otros bloques de WordPress que puede usar, incluidos widgets de WordPress, temporizadores de cuenta regresiva, formularios de suscripción, galerías, controles deslizantes antes y después, y muchos más.
Así que siga los pasos a continuación para agregar botones a su encabezado de WordPress con SeedProd.
Paso 1. Instalar y activar SeedProd
En primer lugar, deberá obtener una copia del complemento SeedProd y descargarlo en su computadora. Usaremos SeedProd Pro para este tutorial porque incluye la función Theme Builder.
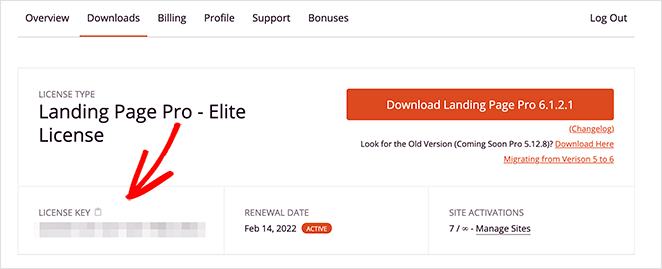
En el panel de su cuenta, verá un gran botón de descarga para guardar el archivo .zip del complemento. También es una buena idea copiar su clave de licencia en esta etapa porque la necesitará en breve.

Después de descargar el complemento, diríjase a su panel de WordPress y cargue los archivos del complemento. Siempre puede seguir esta guía sobre cómo instalar y activar un complemento de WordPress si necesita ayuda.
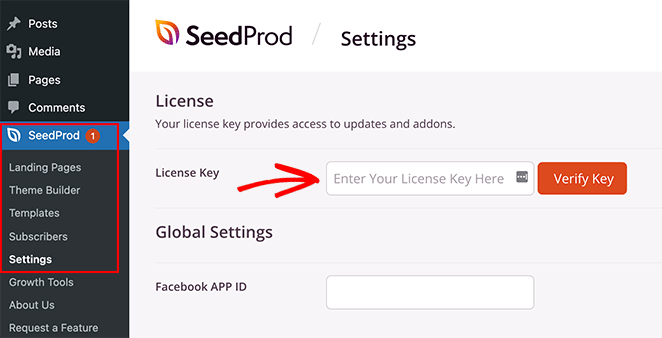
Una vez que haya hecho eso, diríjase a la página de Configuración de SeedProd y pegue su clave de licencia.

Desde allí, haga clic en el botón Verificar clave para desbloquear sus funciones Pro.
Paso 2. Elija una plantilla prefabricada
Con su clave de licencia activa, ahora puede decidir qué diseño le gustaría hacer con SeedProd. Hay 2 enfoques diferentes que puede tomar, que son los siguientes:
- Tema de WordPress: cree un tema de WordPress personalizado para reemplazar el diseño de su sitio web actual con una plantilla de encabezado personalizada. (no se requiere código).
- Página de destino : cree una sola página y agregue un encabezado personalizado a esa página manteniendo su tema existente.
Para esta guía, lo guiaremos a través de la opción 1 porque reemplazará el menú de navegación en todo su sitio web. Pero si prefiere la opción 2, puede seguir esta guía para crear una página de destino en WordPress, luego regrese a este tutorial desde el paso 4.
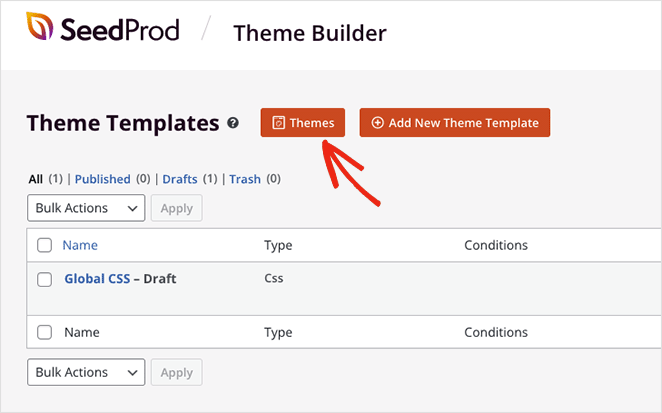
Dado que estamos eligiendo la opción de tema de WordPress, deberá ir a SeedProd » Theme Builder y hacer clic en el botón Temas .

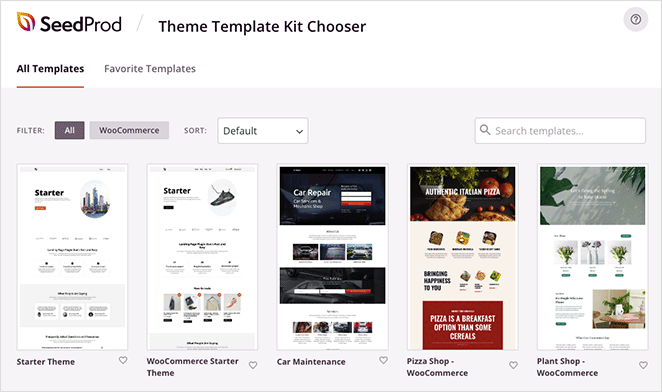
Aparecerá una biblioteca de kits de sitios web prefabricados que puede importar con un solo clic.

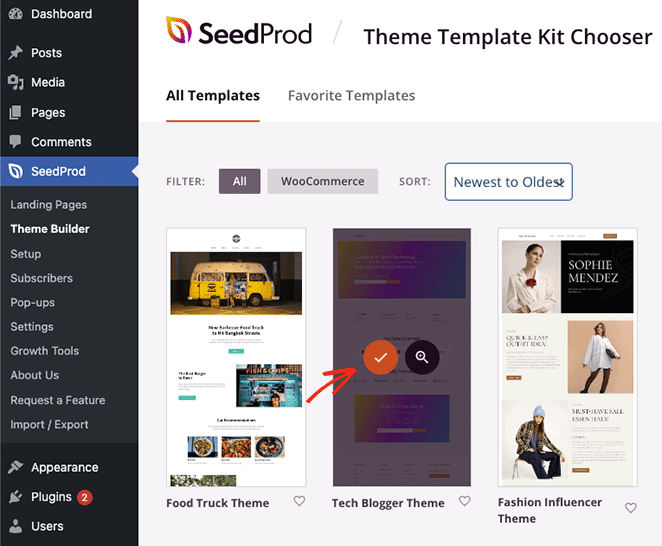
Puede filtrar las plantillas por WooCommerce, popularidad, de más reciente a más antigua y viceversa. Cuando haya encontrado un tema que le guste, continúe y haga clic en el icono de marca para iniciarlo.

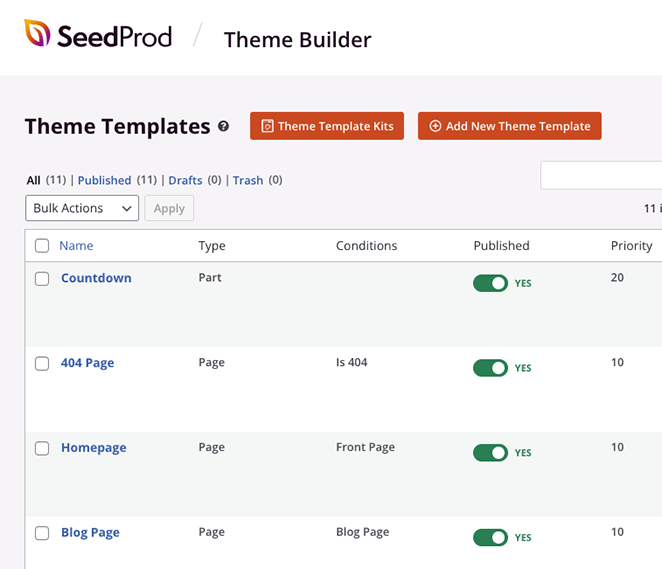
Una vez que su tema haya terminado de importarse, automáticamente verá una página como esta:

Incluye una lista de las plantillas que componen su tema de WordPress, y puede editar cada una con el generador visual de arrastrar y soltar de SeedProd.
Paso 3. Personaliza tu encabezado
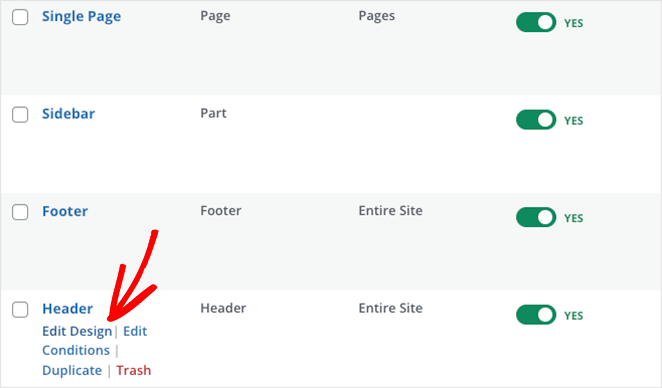
Como desea agregar un botón en su encabezado, avancemos y editemos la plantilla de encabezado . Desplácese hacia abajo hasta que lo encuentre en la lista, luego haga clic en el enlace Editar diseño .

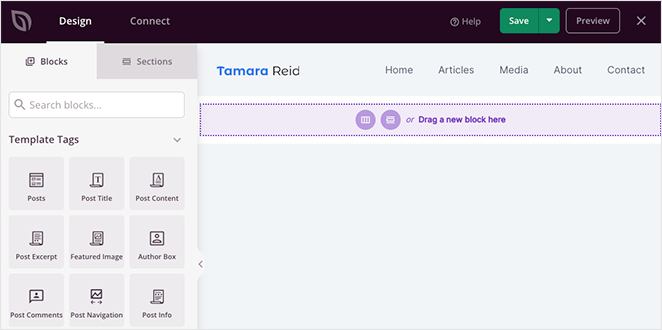
Cuando abra la plantilla de encabezado, verá un diseño de 2 columnas como este:

Como puede ver, hay varios bloques de WordPress a la izquierda y una vista previa de su diseño a la derecha. Podrá hacer clic en cualquier parte de su diseño para cambiar el contenido y arrastrar bloques desde el panel izquierdo para agregar más funciones a su página.
Cuando observe el diseño del encabezado actual, verá una columna con un bloque Imagen y una columna con el bloque Menú de navegación.

Para agregar un botón al encabezado, deberá agregar una tercera columna, que le mostraremos cómo hacer ahora.
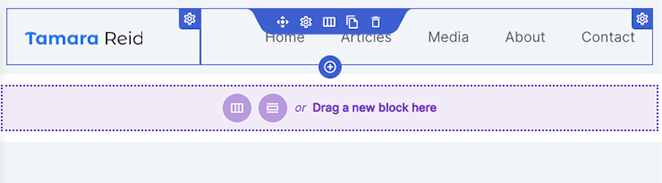
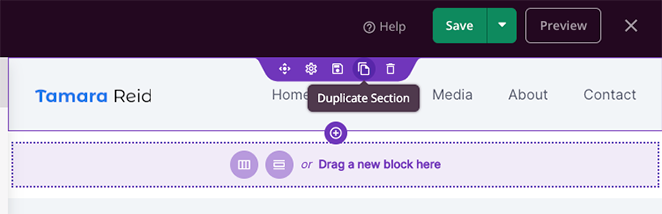
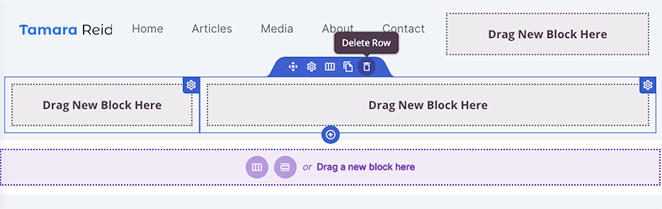
Primero, desplace el cursor sobre la sección del encabezado hasta que tenga un contorno morado, luego haga clic en el ícono Duplicar sección .

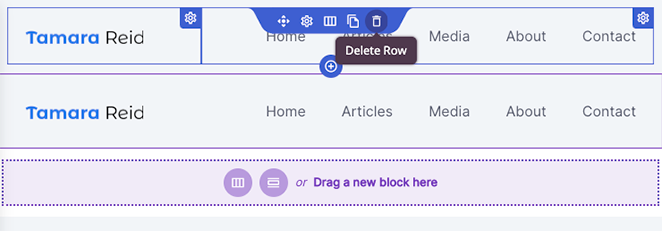
Al hacerlo, se agregará una copia de su encabezado debajo del primero.
A continuación, desplace el cursor sobre la columna en su primera sección hasta que tenga un contorno azul, luego haga clic en el icono de la papelera para eliminarla.

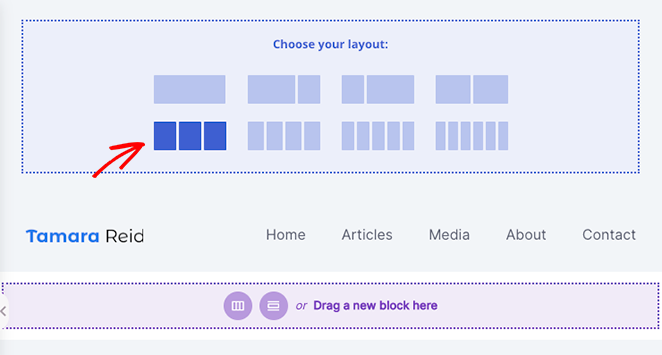
Ahora tendrá una sección vacía con la opción de elegir un nuevo diseño de columna. Así que adelante, haz clic en el diseño de 3 columnas.


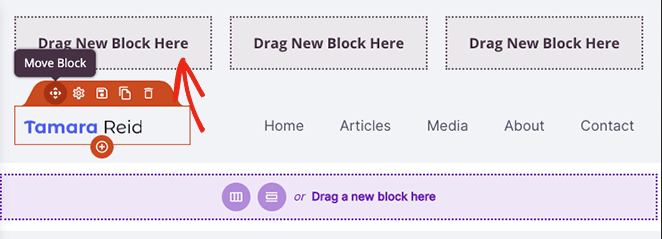
Ahora puede pasar el cursor sobre el ícono Mover en su sección duplicada y mover los bloques de imagen y menú de navegación a su nueva sección.

Esto te dejará con una columna vacía donde puedes agregar un bloque de botón.
Antes de continuar con el siguiente paso, asegúrese de eliminar la sección de encabezado anterior haciendo clic en el icono de la papelera .

Ahora está listo para crear un botón para su menú de encabezado de WordPress.
Paso 4. Agregue un botón a su encabezado
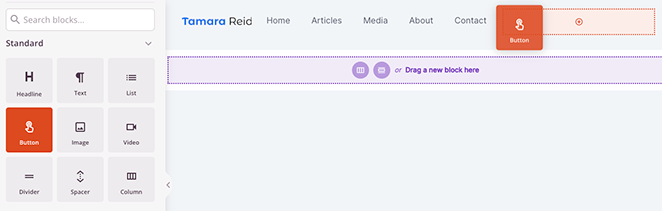
Agregar un botón a su encabezado con SeedProd es fácil. Simplemente busque el bloque Botón en la barra lateral izquierda y arrástrelo a la columna vacía en su área de encabezado.

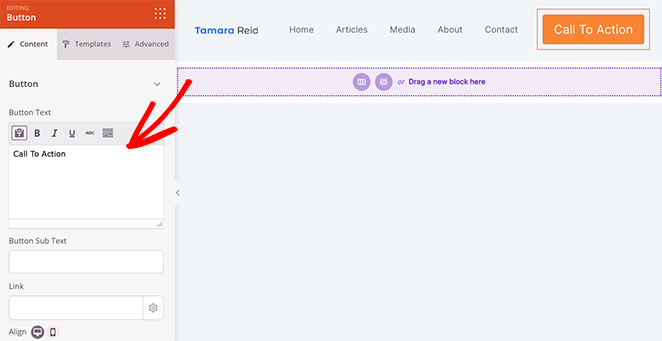
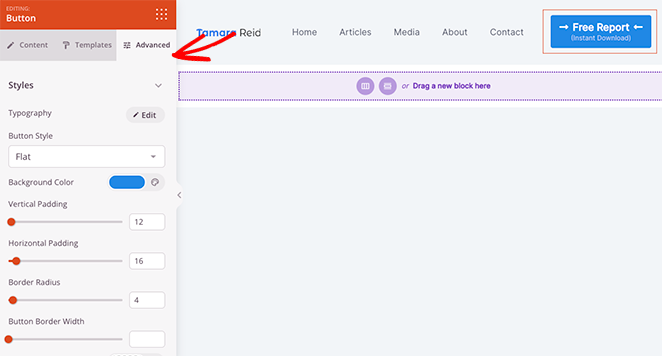
Una vez que el botón está en su lugar, puede hacer clic en él para personalizar el texto del enlace del botón, el subtexto del botón, el enlace, la alineación en dispositivos móviles y de escritorio, y el tamaño del botón.

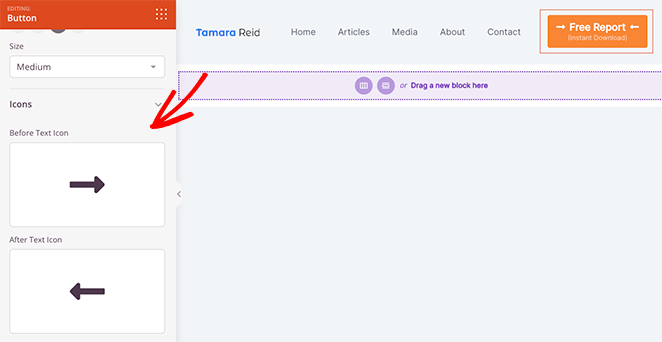
Incluso puede agregar íconos personalizados antes y después del texto del botón eligiendo de la biblioteca de íconos de Font Awesome.

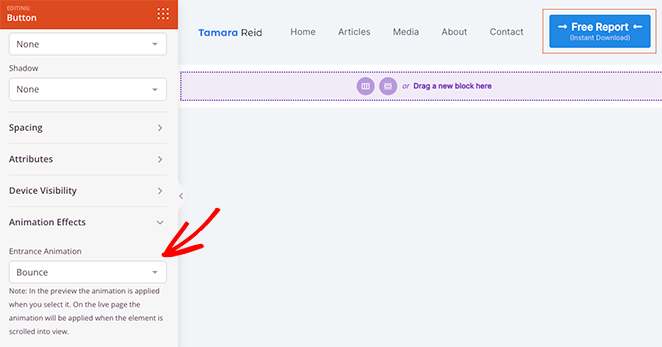
Para obtener aún más opciones de personalización, haga clic en la pestaña Configuración avanzada . Aquí es donde puede editar el color del texto y la tipografía, cambiar el color de fondo, agregar una sombra de cuadro, radio de borde, espaciado, clases de CSS personalizadas e incluso ocultar el botón en dispositivos específicos.

Además, la opción Animación es una manera fantástica de hacer que tu botón se destaque más.

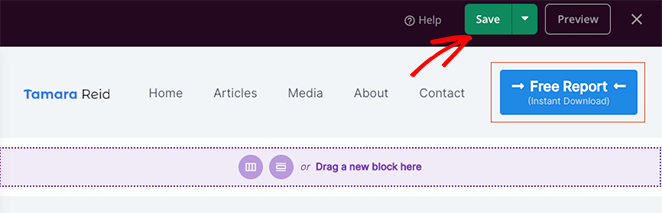
Cuando esté satisfecho con el aspecto de su botón de menú, asegúrese de hacer clic en el botón Guardar .

Ahora puede continuar personalizando el resto de su tema de WordPress. Por ejemplo, puede editar la página de su blog, las plantillas de una sola página y la barra lateral o cambiar su pie de página de WordPress.
Paso 5. Publica tus cambios
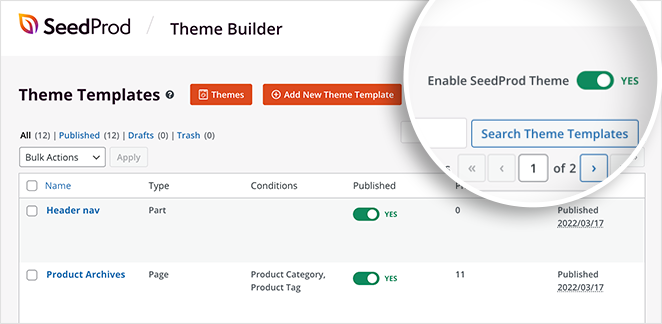
Después de personalizar el resto de su sitio web, el último paso es hacer esos cambios en vivo. Para hacer eso, primero regresa a la página SeedProd » Theme Builder .
A continuación, busque el interruptor Habilitar tema de SeedProd en la esquina superior derecha y gírelo a la posición Sí.

¡Buena cosa! Ahora puede obtener una vista previa de su tema de WordPress y ver su botón de encabezado en acción.

Agregar un botón a su menú de encabezado de WordPress sin un complemento
Algunas personas no necesitarán la flexibilidad total y las opciones de personalización de un creador de páginas, y otras prefieren limitar la adición de más complementos de WordPress a su sitio web. Si cae en cualquiera de las dos categorías, el siguiente método es para usted.
Le mostraremos cómo usar el editor de sitio completo predeterminado de WordPress para agregar un botón a su encabezado a continuación sin un complemento.
Primero, vaya a Apariencia » Editor desde su tablero de WordPress. Esto abrirá el editor de sitio completo de WordPress, que utiliza bloques para construir su sitio web.
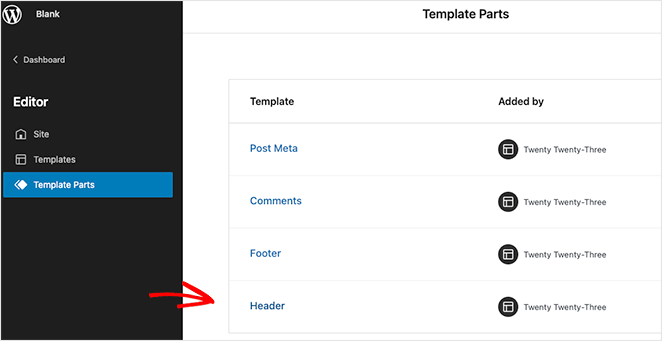
A continuación, abra la barra lateral, haga clic en el encabezado Partes de la plantilla y seleccione la opción Encabezado en el lado derecho.

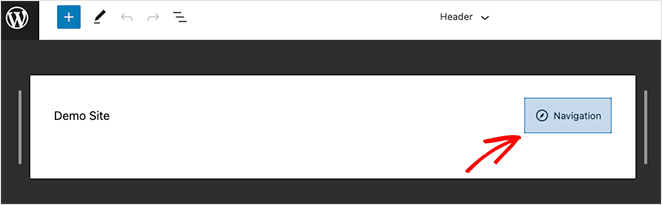
Una vez que haya hecho eso, verá un diseño visual de su encabezado de WordPress. Dentro del editor, haga clic en el encabezado Navegación .

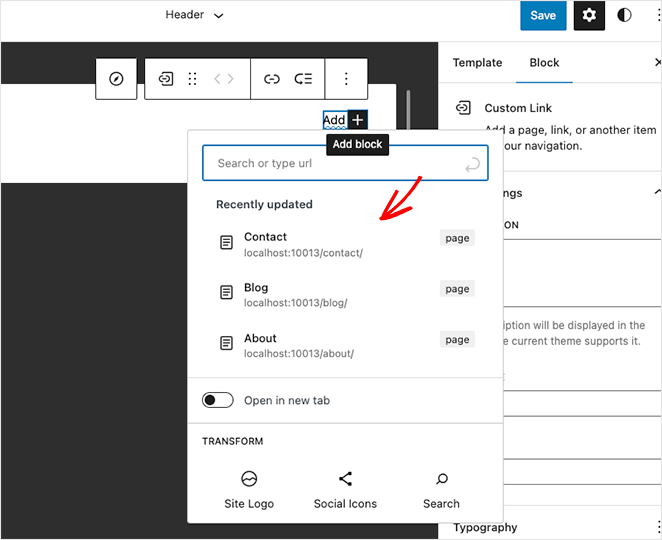
Verá la configuración del diseño de navegación en la barra lateral derecha, pero primero, haga clic en el ícono más (+) para comenzar a agregar los enlaces de menú.

Puede hacer clic y buscar cualquier página para agregarla a su menú.
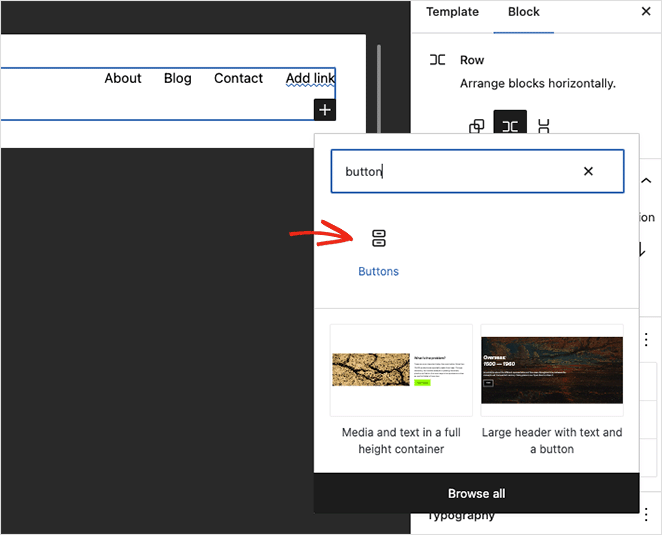
Con los enlaces de su menú en su lugar, haga clic en el ícono (+) más nuevamente para agregar un nuevo bloque de WordPress. Esta vez, busque el bloque Botón y agréguelo a su encabezado.

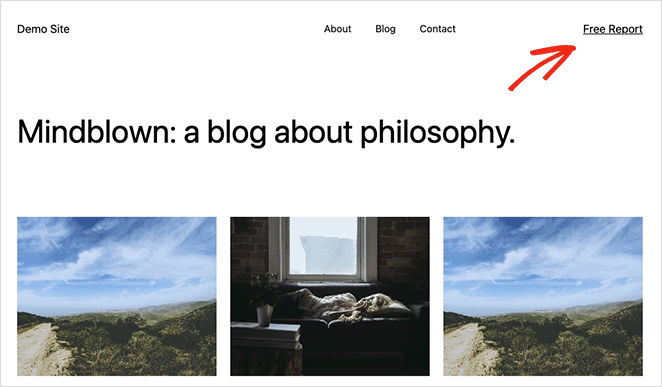
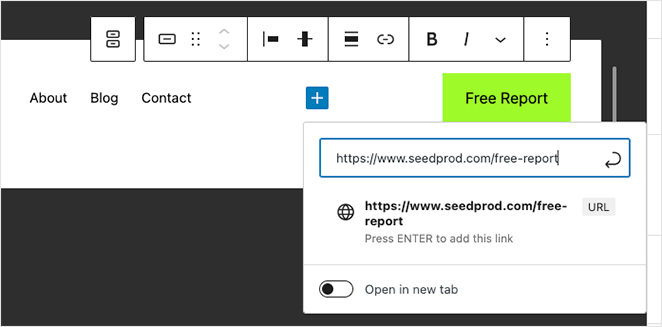
Ahora ingrese el texto del botón y haga clic en el ícono del enlace para agregar el enlace en el que desea que los visitantes hagan clic. En nuestro caso, añadiremos un enlace a nuestro informe gratuito.

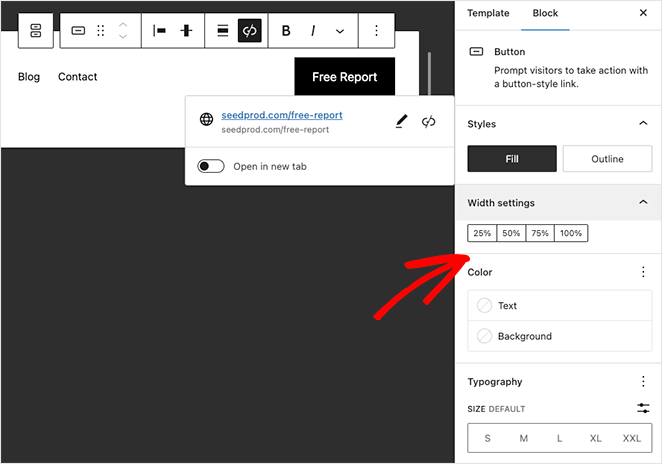
En las opciones de la pantalla de bloqueo a la derecha, puede personalizar su botón de encabezado cambiando las siguientes configuraciones:
- Estilo de botón de relleno o contorno
- Porcentaje de ancho
- Texto y color de fondo
- tamaño de la tipografía
- Relleno
- Radio del borde
- CSS adicional y nombre de clase
- Y más.

Cuando haya terminado de personalizar su botón, haga clic en el botón de menú Guardar en la esquina superior derecha.
Ahora, cualquier página que use la parte de plantilla de encabezado mostrará el botón de menú y los enlaces de navegación.

Si está utilizando un tema que no incluye la funcionalidad para el editor del sitio, puede seguir esta guía sobre cómo agregar un botón a su menú usando el personalizador de menú anterior.
Sin embargo, la mejor y más fácil solución es usar el generador de páginas de arrastrar y soltar de SeedProd.
¡Eso es todo!
Esperamos que haya encontrado útil este tutorial sobre cómo agregar un botón en los menús de encabezado de WordPress. También te pueden gustar los siguientes tutoriales para personalizar tu sitio web de WordPress:
- Cómo agregar el horario comercial a WordPress
- Cómo crear fácilmente una caja de luz de imagen en WordPress
- Cómo atenuar una imagen de fondo en WordPress sin CSS
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.