Cómo agregar un chatbot a un sitio web de WordPress (gratis)
Publicado: 2024-09-21Responder las consultas más genéricas y comunes de los clientes por correo electrónico o interacciones individuales puede consumir muchos recursos. También puede abrumar a su equipo de soporte y provocar un aumento en los tickets de soporte.
Si necesita ayuda para gestionar las crecientes demandas de atención al cliente o le resulta difícil mantener la participación de los usuarios, agregar un chatbot a su sitio de WordPress es la mejor solución.
La buena noticia es que los chatbots basados en IA están disponibles y pueden integrarse fácilmente con su sitio web de WordPress. Estos chatbots pueden interactuar con los visitantes y responder algunas de sus preguntas más comunes, tal como usted los ha programado, actuando como un poderoso servicio de soporte para su sitio.
Entonces, sin más demora, veamos cómo puedes agregar un chatbot a tu sitio web de WordPress sin ningún problema.
¿Qué es un chatbot?
Un chatbot es un programa de software que interactúa con los visitantes de su sitio web a través de una ventana de chat, de forma similar a como un equipo de soporte humano podría chatear con los clientes. Sin embargo, a diferencia del chat en vivo en el que responde una persona real, los chatbots están automatizados y brindan respuestas preprogramadas.
Por ejemplo, un chatbot de servicio al cliente puede ayudar a responder preguntas sobre productos, resolver problemas básicos o sugerir artículos. Un chatbot de atención médica, por otro lado, puede responder preguntas relacionadas con la salud, recordarles a las personas las citas o ayudarlas a conectarse con los médicos.
Beneficios de agregar un chatbot a un sitio de WordPress
Si te preguntas cuáles son los beneficios de agregar un chatbot a un sitio de WordPress, estos son algunos de los puntos que debes considerar:
- Agregar un chatbot a su sitio de WordPress significa que sus clientes pueden obtener ayuda en cualquier momento, incluso cuando su equipo no esté disponible.
- Reducirá la cantidad de solicitudes de soporte y mejorará la experiencia para los usuarios.
- Los chatbots pueden realizar tareas sencillas como:
– Responder preguntas comunes.
– Ayudar con información del producto.
– Solucionar pequeños problemas.
- Esto le ahorra tiempo a su equipo de soporte, para que pueda concentrarse en problemas más difíciles.
- Si tiene una tienda en línea, un chatbot también puede:
– Conozca lo que les interesa a sus clientes.
– Pregúntales qué necesitan.
– Responda sus preguntas e incluso ayude a cerrar una venta, haciendo que los clientes estén más comprometidos.
Cómo agregar un chatbot a un sitio web de WordPress fácil y gratis
Si estás buscando una manera fácil y gratuita de agregar un chatbot a un sitio web de WordPress, puedes usar HubSpot.
Hubspot es una extraordinaria herramienta de CRM que le proporciona una inmensa cantidad de otras herramientas que cubren ventas, servicio al cliente, marketing y gestión de contenidos.
También le permite agregar un chatbot a un sitio web de WordPress utilizando su generador de chatbot gratuito en pasos sencillos y sencillos. He aquí cómo:
1. Instale el complemento de HubSpot : primero, agregue y active el complemento de HubSpot en su sitio web de WordPress. Esto te permite utilizar las funciones de HubSpot, incluidos los chatbots.

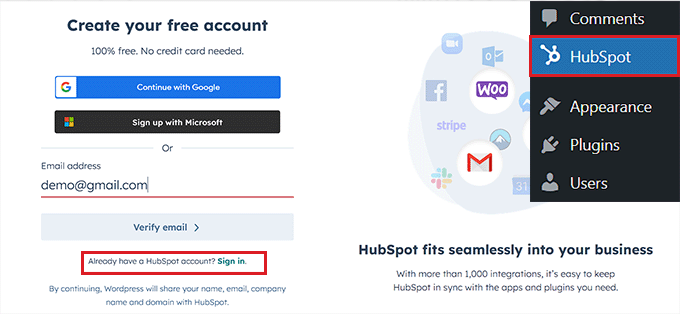
2. Crea o inicia sesión en HubSpot : una vez que el complemento esté activado, deberás crear una cuenta de HubSpot o iniciar sesión si ya tienes una.

3. Conecta HubSpot a tu sitio web : después de crear o iniciar sesión, conecta tu cuenta de HubSpot a tu sitio web para que puedan trabajar juntos.

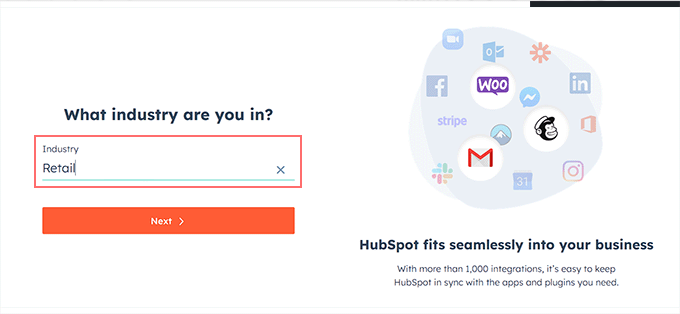
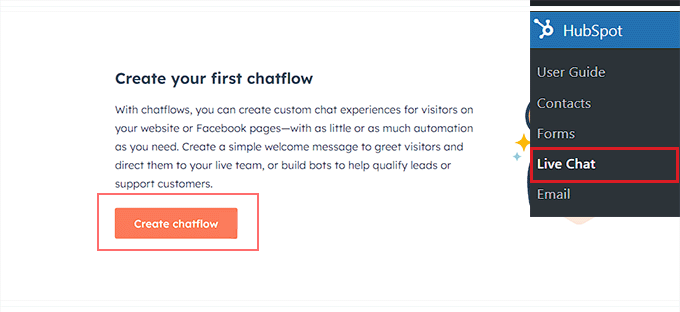
4. Comienza a crear tu chatbot : ve a la configuración de chat de HubSpot en tu panel de WordPress y haz clic en la opción para crear un nuevo chatbot.

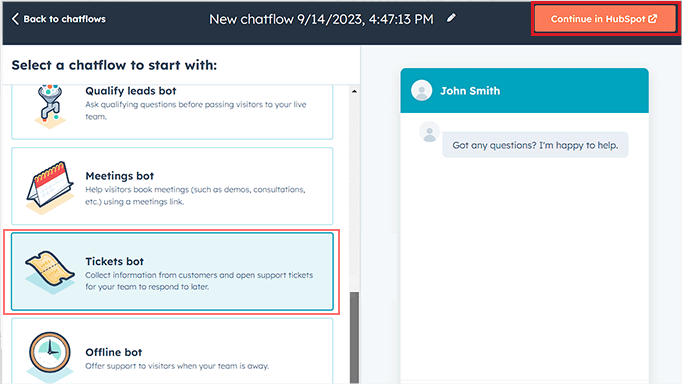
5. Elige una plantilla de Chatbot : HubSpot ofrece diferentes tipos de chatbots para diversas tareas (como responder preguntas de soporte o ayudar con las ventas para esa plantilla, elige Tickets Bot).

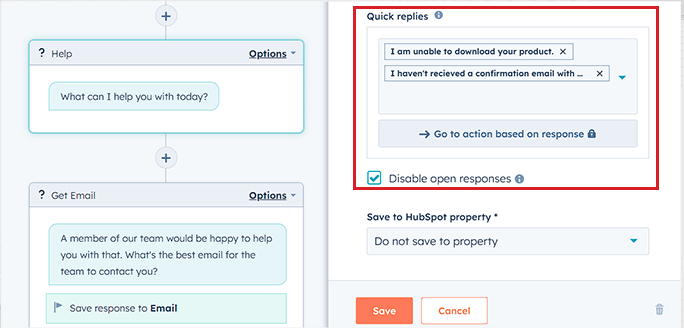
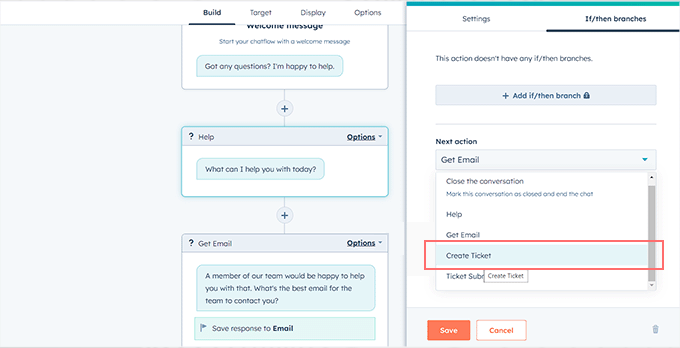
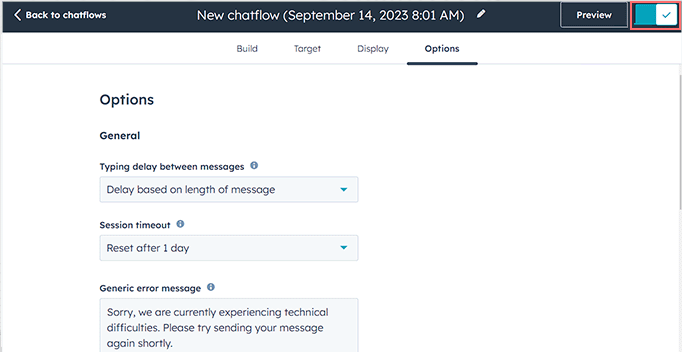
6. Configure conversaciones de chatbot : decida qué preguntas hará el chatbot a los visitantes y qué tipo de respuestas dará. Puedes personalizar esto según lo que quieras que haga el chatbot.
7. Agregue respuestas rápidas para los visitantes : configure opciones para que los visitantes respondan rápidamente al chatbot (como pedir ayuda con una compra o informar un problema).

8. Elija lo que debe hacer el chatbot : decida cómo responderá el chatbot a cada respuesta de visitante. Por ejemplo, si alguien informa un problema, el chatbot puede crear automáticamente un ticket de soporte.

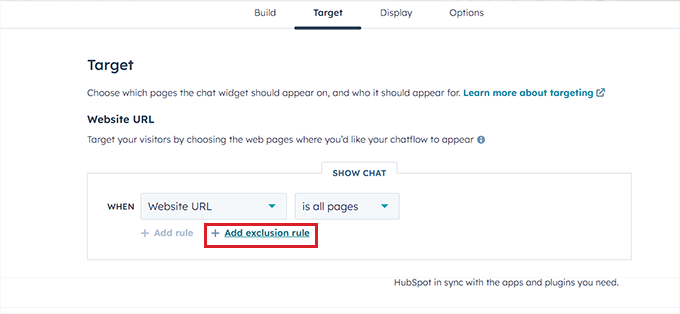
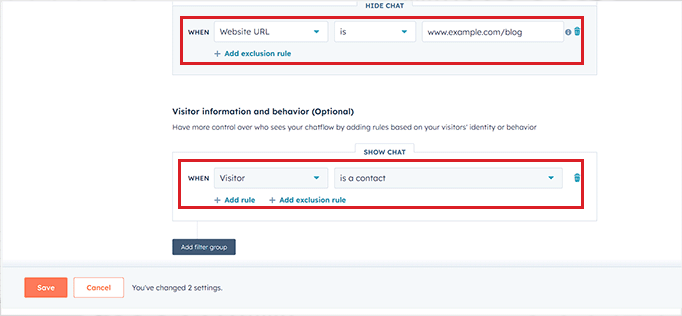
9. Decida dónde aparecerá el chatbot : puede elegir qué páginas de su sitio web mostrarán el chatbot u ocultarlo en determinadas páginas mediante la regla de exclusión.

10. Elija quién puede ver el chatbot : establezca si el chatbot debe ser visible para todos o solo para visitantes específicos, como personas en su lista de contactos.

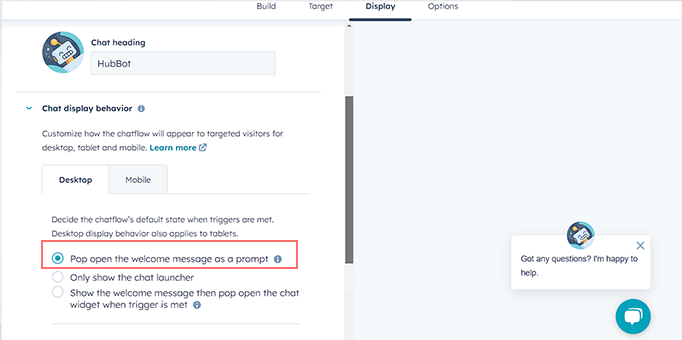
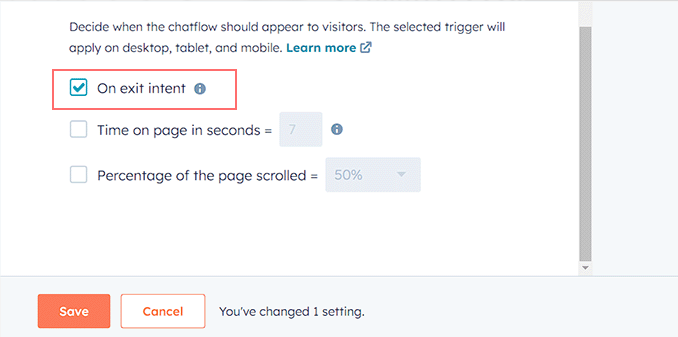
11. Personalice la apariencia del chatbot : puede darle al chatbot un nombre y una imagen, y decidir cuándo debe aparecer para saludar a los visitantes (como cuando alguien llega por primera vez a su sitio web).



12. Active el Chatbot : una vez que todo esté configurado, guarde los cambios y encienda el chatbot para que comience a funcionar en su sitio web.



¿Cómo agregar chat en vivo al sitio de WordPress?
Si tu tráfico mensual es bajo y tus usuarios son menos, puedes implementar un chat en vivo en lugar de un chatbot.
Live Chat permitirá a los visitantes comunicarse directamente con un representante de atención al cliente en tiempo real a través de una ventana de chat.
Sus visitantes pueden escribir sus preguntas y una persona en vivo de su equipo de soporte responde para ayudarlos de inmediato, lo que lo convierte en una manera fácil y rápida de obtener asistencia.
– Agregar chat en vivo a su tienda WooCommerce permite a los clientes obtener ayuda rápida y sencilla sin esperar ni enviar correos electrónicos.
– El punto positivo de este método es que le permitirá conectarse directamente con los clientes y mejorar los niveles de satisfacción del cliente hasta en un 70%, algo que los robots de IA no pueden lograr.
– Esto ayuda a reducir la tasa de rebote (clientes que abandonan el sitio) y aumenta las ventas.
– También brinda la oportunidad de recopilar comentarios de los clientes.
– Puede agregar chat en vivo a su sitio usando **LiveChat**, una de las mejores herramientas de soporte de chat en vivo para WordPress.
Ahora veamos cómo puedes implementarlos:
Para agregar una ventana de chat en vivo a su sitio de WordPress, puede utilizar un complemento de WordPress tweak.to.
- Inicie sesión en WordPress :
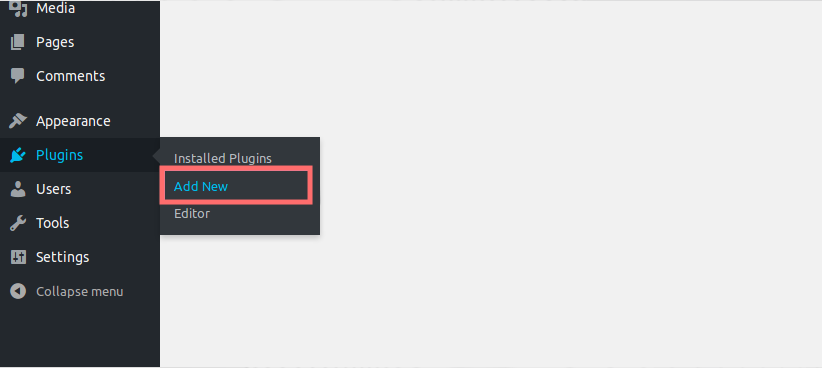
Primero, inicie sesión en su panel de administración de WordPress donde administra su sitio. - Agregar un nuevo complemento :
En el menú del lado izquierdo, haga clic en Complementos y luego seleccione Agregar nuevo . Aquí es donde puede buscar e instalar nuevos complementos para su sitio.

- Busque el chat en vivo de Tawk.to :
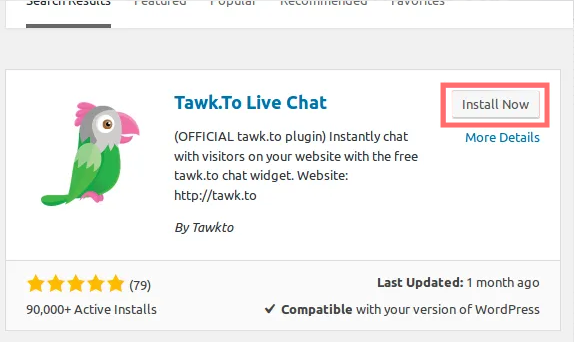
En la barra de búsqueda superior derecha, escriba Tawk.To Live Chat . Verás una lista de resultados. Busca el que dice Tawk.to Live Chat by Tawkto .

- Instalar y activar el complemento :
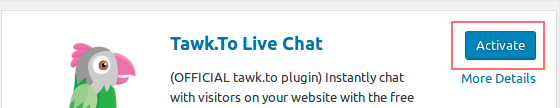
Cuando lo encuentre, haga clic en el botón Instalar ahora . Una vez completada la instalación, haga clic en el botón azul Activar para que el complemento funcione en su sitio.

- Abra la configuración del complemento Tawk.to :
Ahora que está activado, vaya al complemento Tawk.to Live Chat en la lista de complementos instalados y haga clic en Configuración .
(También puedes llegar allí yendo a Configuración en el menú de la izquierda y luego eligiendo Tawk.to ).

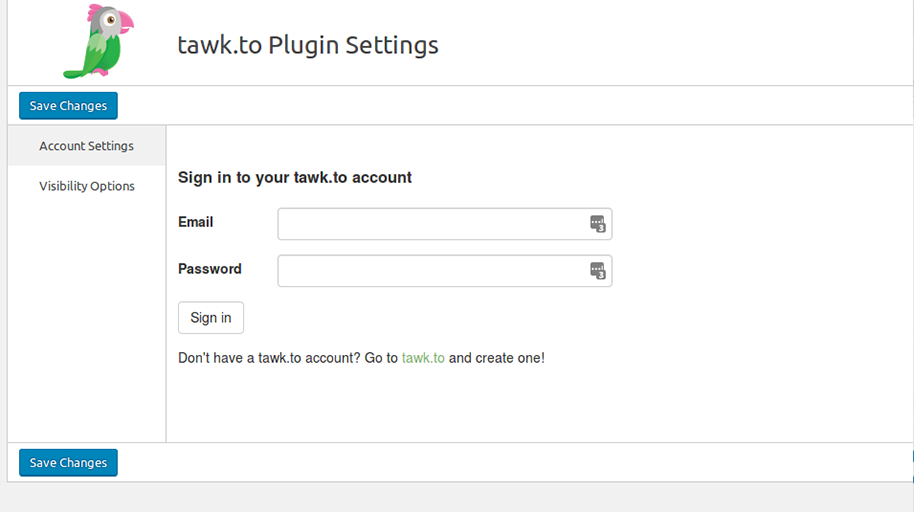
- Inicie sesión en su cuenta Tawk.to :
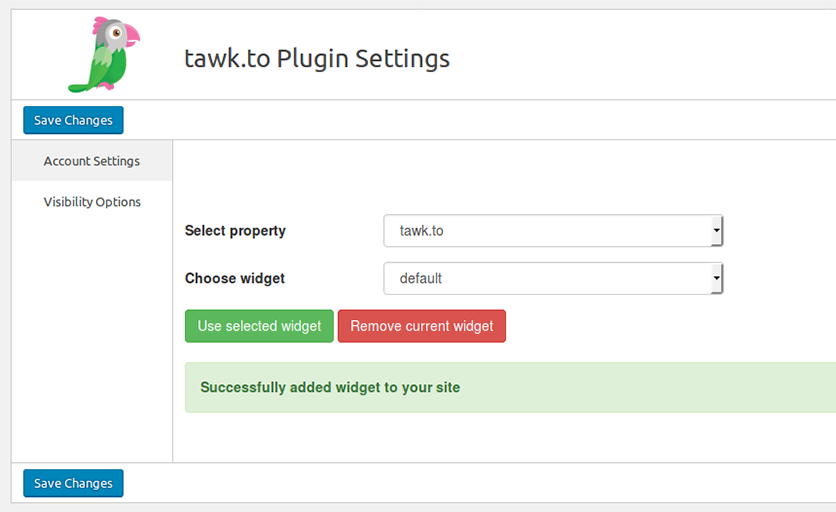
Ingrese el correo electrónico y la contraseña de su cuenta Tawk.to para iniciar sesión. Luego, elija la propiedad específica (sitio web) y el widget de chat que desea usar. Haga clic en Usar widget seleccionado para finalizar su elección. - ¡Ya terminaste!
¡Tu widget de chat en vivo ya está listo! Aparecerá automáticamente en todas las páginas de su sitio de WordPress, permitiendo a sus visitantes chatear con usted.

Este complemento también funciona para múltiples sitios de WordPress (WordPress Multisite), por lo que puede usarlo en una red de sitios si es necesario.
Ahora necesita descargar la aplicación twak.to en su dispositivo Android> iniciar sesión con las mismas credenciales y estará listo para chatear.
Conclusión
Si desea que su sitio web sea más interactivo y atractivo para los clientes, agregar un chatbot es una excelente manera de hacerlo. Hay muchas herramientas sencillas disponibles que facilitan la configuración de un chatbot en su sitio.
Para brindarles a sus visitantes la mejor experiencia en línea, necesitará recursos confiables. Ofrecemos alojamiento de WordPress totalmente administrado de alta calidad con diferentes opciones de precios, para que pueda actualizar fácilmente su sitio con la última tecnología.

Rahul Kumar es un entusiasta de la web y estratega de contenidos especializado en WordPress y alojamiento web. Con años de experiencia y el compromiso de mantenerse actualizado con las tendencias de la industria, crea estrategias en línea efectivas que generan tráfico, aumentan la participación y aumentan las conversiones. La atención de Rahul al detalle y su capacidad para crear contenido atractivo lo convierten en un activo valioso para cualquier marca que busque mejorar su presencia en línea.