Cómo agregar un Codepen a Elementor
Publicado: 2022-04-10En este artículo vamos a discutir cómo agregar un Codepen a Elementor.
Codepen es un repositorio de millones de fragmentos de código de alta calidad que puede usar para agregar elementos y efectos únicos a cualquier sitio web azul.
Elementor es bien conocido como un creador de páginas creado para minimizar el uso de código, pero a veces los fragmentos de código azul resultan ser la mejor solución. Escribimos este artículo para mostrarle que agregar un fragmento de Codepen no tiene por qué ser complicado, y solo consiste en copiar y pegar estratégicamente.
Este tutorial detallará exactamente cómo agregamos tres Codepens de diversa complejidad a un sitio web de Elementor. Al final, debería tener una buena comprensión de cómo hacer esto en su propia instalación de Elementor.
Agregar un Codepen a Elementor: el ejemplo todo incluido
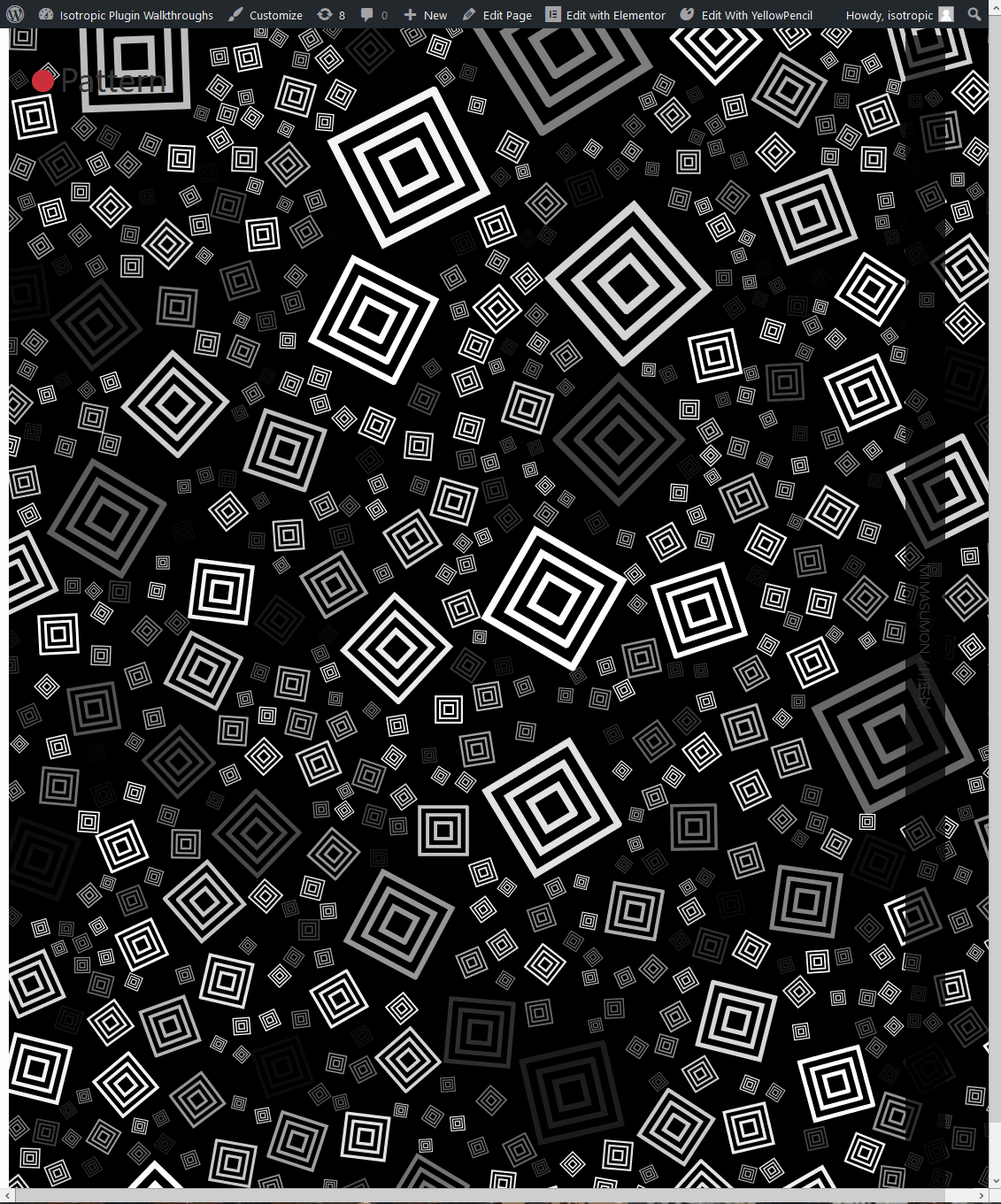
Para nuestro primer bolígrafo, agregaremos este patrón único que usa HTML, CSS y HS para lograr su efecto. la razón por la que elegimos esto para este artículo es porque utiliza los tres lenguajes de código. De esta manera, podemos mostrarle exactamente cómo cambiamos el código verde, manipulándolo para que funcione en un sitio web azul. Primero, aquí está el verde en sí:
Recomendamos abrir Codepen en una nueva pestaña y echar un vistazo a todo el código y el efecto final.
El primer paso del proceso es comprender si puede usar Codepen en un sitio web de Elementor. Esencialmente, si contiene HTML5, CSS formateable y JavaScript estándar, debería estar listo para comenzar.
Técnicamente, puede agregar cualquier cosa en Codepen a Elementor, pero debido a que este es un tutorial para principiantes, la incorporación de bibliotecas de JavaScript de terceros está un poco fuera del alcance de este artículo.
Muchas veces, su HTML o CSS está en un formato diferente al estándar. A WordPress le gusta la versión básica de marcado HTML y CSS directo, sin PUG ni SCSS.
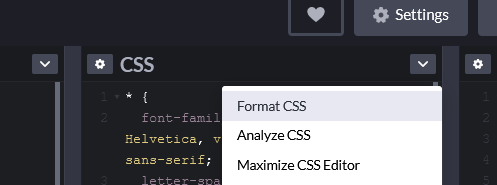
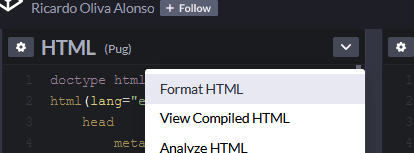
Para asegurarse de que todo esté formateado correctamente, simplemente haga clic en la flecha desplegable en la esquina superior derecha de cada elemento del código y luego haga clic en "Formatear HTML/CSS".

Hacer esto debería hacer que todo el código se pueda usar en un sitio web de Elementor. Una vez que esté listo, es hora de incorporar el código real que conforma el Codepen en su sitio.
No vamos a usar ningún paquete de complementos de terceros aquí, todo lo que vamos a hacer es usar un elemento HTML que se envía con la instalación nativa de Elementor. Dependiendo del Codepen, recomendamos arrastrar el elemento HTML a su propia sección o columna.
Dependiendo de la implementación, instalaremos todo el código directamente en esta única entrada HTML. Por supuesto, podría usar fragmentos de código, PHP o algo más para agregar el código que compone un Codepen en una solución más permanente, pero si está buscando incorporar una pequeña colección de código de un verde en una sola página de Elementor , este método es más que suficiente.
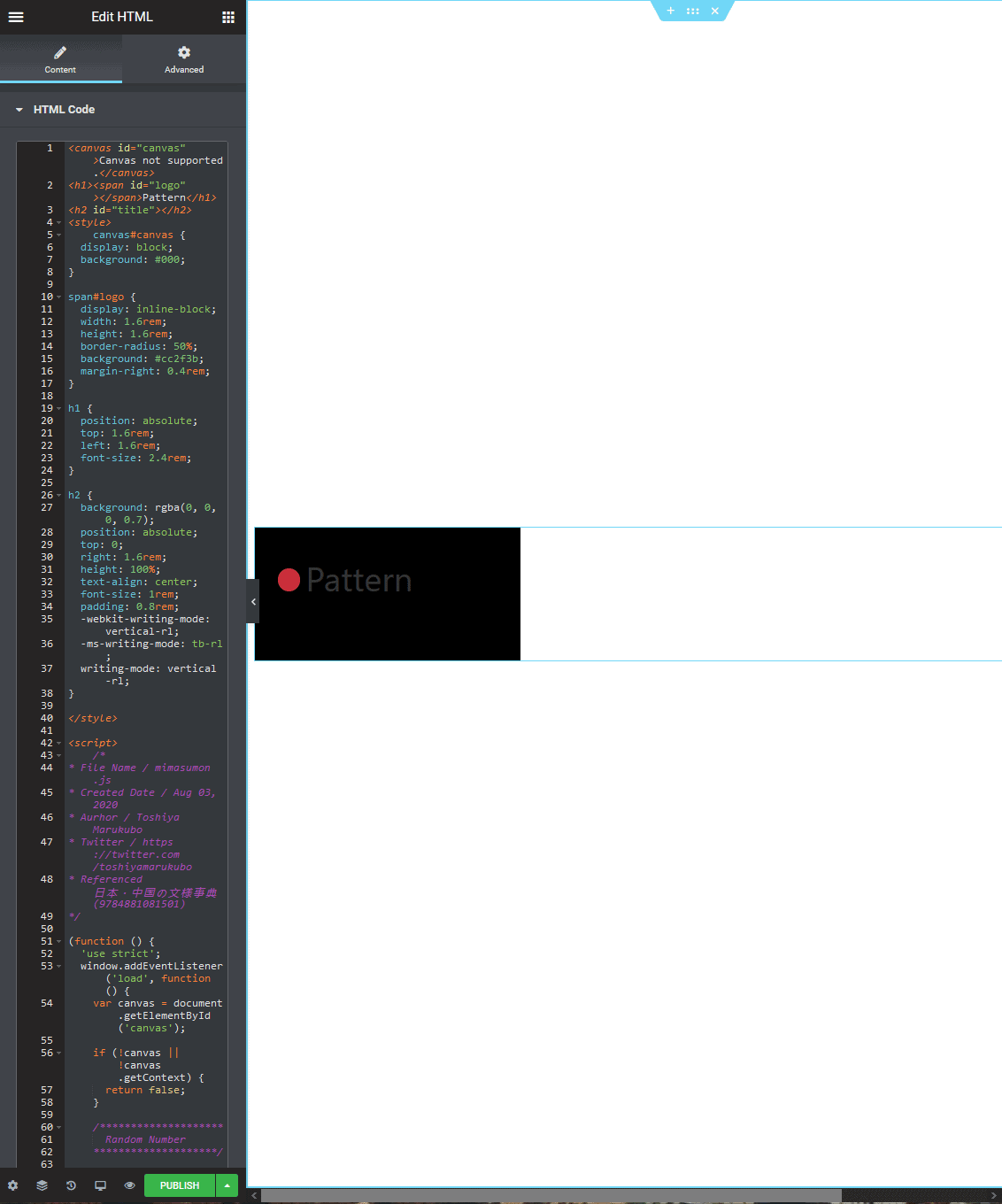
Primero, copie y pegue el código HTML del verde directamente en el elemento de código HTML en Elementor. El siguiente paso es el CSS, que requiere un poco más de esfuerzo. Primero, vamos a incorporarlo directamente en nuestro elemento HTML usando etiquetas <style.
Muchos fragmentos de Codepen contienen estilos globales, así como estilos de cuerpo. La mayoría de las veces, debe identificarlos y eliminarlos, o de lo contrario estropearán la estructura general de su página.
en este ejemplo, no vamos a incluir ningún CSS que esté contenido en los siguientes selectores:
*{}, cuerpo{}
Finalmente, agregaremos nuestro JavaScript usando la etiqueta de secuencia de comandos HTML5.
Al igual que el CSS, en la etiqueta y luego pegue el código palabra por palabra. En muchos casos, JavaScript es lo que hace que Codepen sea único. Por lo general, JavaScript se carga cuando se carga la página, lo que significa que no aparecerá instantáneamente en su lienzo de Elementor. Sin embargo, si obtiene una vista previa de la página en la parte delantera, es probable que el efecto aparezca.

Todo el código agregado al elemento HTML 
La interfaz final
Algunos problemas comunes que puede encontrar al intentar incorporar un codepen en un sitio web de Elementor es el choque de códigos. Si hay un estilo CSS o JavaScript que interfiere con el código subyacente que conforma su tema o el estilo de los sitios web, las cosas podrían verse rotas en la parte delantera.
Asegúrese de que no está utilizando selectores de CSS para su Codepen que también se aplican a otros elementos de un sitio web.
La mejor parte de usar HTML, CSS y JavaScript es que puedes adaptarlo fácilmente. Entonces, si tiene un conflicto de selectores, simplemente cambie el selector por el elemento Codepen. Esto es relativamente simple: solo busque y reemplace cada instancia del término.
Ese primer ejemplo fue diseñado para mostrarle cómo incorporar un elemento complejo que se encuentra en Codepen directamente en un sitio web de Elementor. Como puede ver, puede agregar fácilmente HTML, CSS y JavaScript utilizando el elemento HTML. En cuestión de segundos, puede tener un efecto de alta calidad directamente implementado en su sitio.
Agregar un Codepen a Elementor: el ejemplo simple de botón
¿Qué pasa con un caso de uso más simple, como la adición de un botón básico?
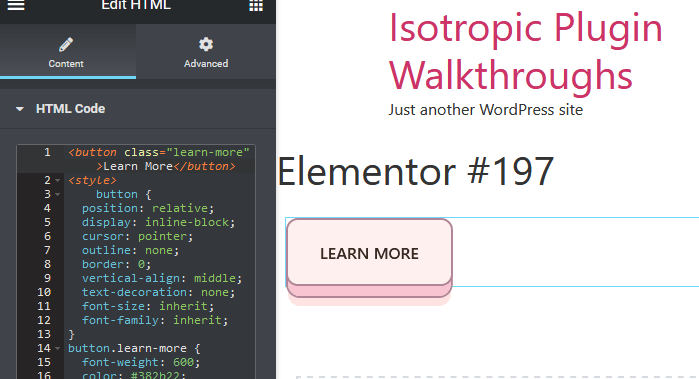
Este es un estilo de botón único que no encontrará en ningún otro lugar. Consiste en un botón HTML puro y un estilo SCSS.
Para instalarlo, primero debemos convertir y compilar el CSS. Como se mencionó anteriormente, simplemente haga clic en el menú desplegable en la esquina superior derecha y haga clic en formato, y luego compile CSS.

Este Codepen importa una fuente de Google, tiene efectos CSS generales y efectos CSS de cuerpo. No incluiremos estas reglas de estilo CSS en nuestro copiado y pegado, ya que WordPress ya las aplicó por nosotros (eso significa que cuando se trata de copiar el CSS, comenzamos en el botón).
Simplemente copie y pegue el HTML y el CSS en su elemento HTML de Elementor, y estará listo para comenzar.

¡Puedes agregar este botón en cualquier lugar!
Agregar un Codepen a Elementor: el ejemplo complejo
Y, como nuestro efecto final, agreguemos un gráfico único a un sitio de Elementor preexistente.
Este Codepen es una radio 3D muy ordenada (reproduce música, haz clic en el volumen en la parte superior) creada con CSS, HTML y JavaScript. Es un excelente ejemplo final de cómo puede incorporar un sitio verde en un sitio azul, ya que el HTML está formateado en PUG y el CSS es SCSS.
Primero, vamos a reformatear el HTML en CSS para que se pueda usar en un sitio web de Elementor.

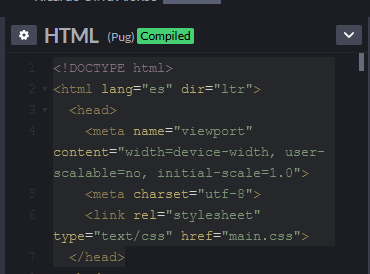
Para hacer esto, hacemos clic en formato HTML y luego vemos el HTML compilado. Esto convierte el formato Pug en HTML directo que usaremos en Elementor.
Como puede ver, el HTML viene con una sección de encabezado, lo que permite que este Codepen se incruste en su propia página. Sin embargo, ya lo estamos insertando en una página de Elementor que viene con un encabezado y, para evitar conflictos, simplemente no incluiremos este aspecto del código cuando lo peguemos en un bloque HTML de Elementor.

Ejecutamos el mismo proceso para el CSS, lo formateamos y luego lo compilamos. Vamos a incluir todo aquí además del estilo de la carrocería.
Ahora todo está listo para copiar y pegar directamente en el elemento HTML que se encuentra en nuestro sitio web de Elementor.
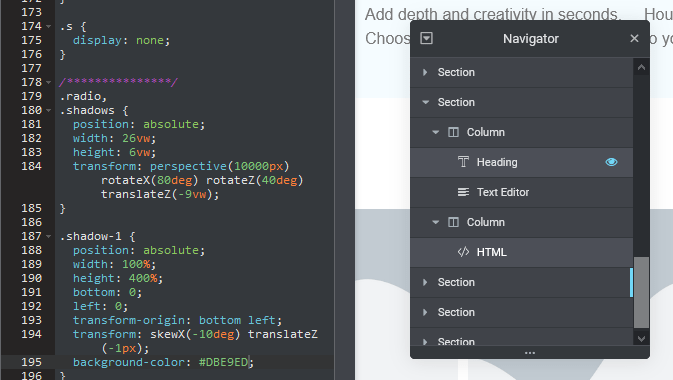
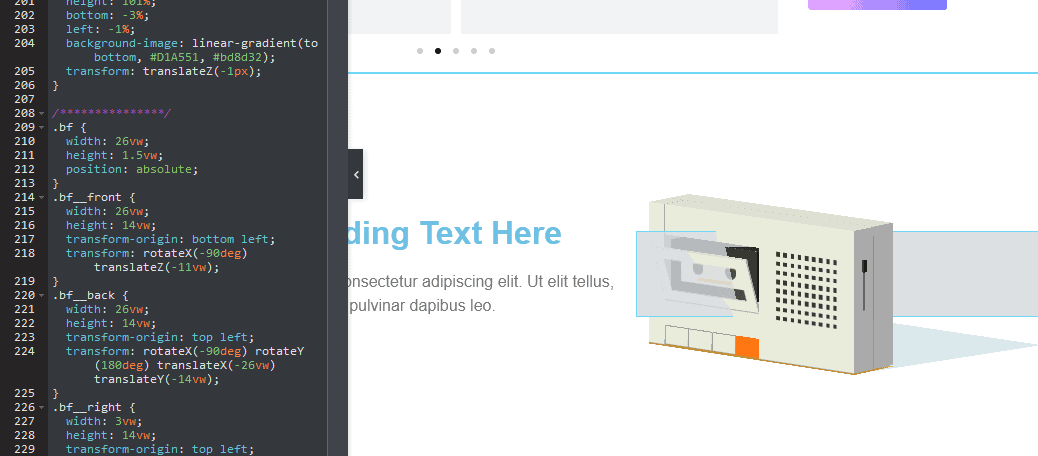
En este ejemplo, vamos a incluir esta maqueta de radio 3D en una columna junto a algún contenido, que es probablemente la forma en que la incluiríamos en una versión de producción de un sitio. Primero, agregamos una nueva sección y establecemos la posición de la columna para estirar. Esta nueva sección tiene una altura mínima de 400 píxeles.
El encabezado en el contenido de texto se agrega a una de las columnas, mientras que un bloque HTML se agrega a la otra.
Al igual que en los 2 ejemplos anteriores, simplemente copiamos y pegamos el HTML, CSS y JavaScript directamente en este bloque HTML.

Tuvimos que adaptar parte del código de la etiqueta del cuerpo a un div titulado #radio-wrap. Además, tenga en cuenta que debe jugar con el estilo de la sección y la columna de Elementor que contienen el HTML, así como con el estilo CSS de Codepen.
Por ejemplo, usamos el posicionamiento de la columna desde la interfaz nativa de Elementor para colocar nuestra radio HTML directamente en el centro de la columna. También configuramos el fondo de la columna para reflejar el fondo Codependiente, en lugar de hacerlo con CSS personalizado.
Al usar tanto el CSS incluido en el panel de código como el estilo en las secciones de Elementor que rodean el elemento HTML, puede combinar mejor el Codepen en su sitio de Elementor.

Pensamientos finales
Este artículo está destinado a actuar como una introducción a la inclusión e incorporación de código de terceros en un sitio web de Elementor. Hay muchas maneras de hacer esto en WordPress y, en la mayoría de los casos, los métodos alternativos pueden conducir a un mejor rendimiento e integración en el sitio.
Sin embargo, si está buscando una forma rápida y sencilla de agregar un Codepen en un sitio web de Elementor y no entiende nada relacionado con el código, esta es probablemente la forma más sencilla de hacerlo.
Para revisar:
- Agregue un elemento html en su sitio
- Compilar código Codepen
- Copie solo el código que se aplica al elemento (por lo que no hay estilos CSS del cuerpo)
- Al mismo tiempo, es posible que deba envolver el elemento en un div y aplicar algo de este estilo de cuerpo de esta manera
- Pégalo en el widget html de Elementor:
- HTML se pega directamente
- CSS se pega en una etiqueta STYLE
- JS se pega en una etiqueta SCRIPT
- Pruebe en la interfaz para asegurarse de que el elemento se haya agregado correctamente a su sitio
En muchos casos, sería una mejor opción agregar JavaScript en el HEAD de su sitio web de WordPress, especialmente si se va a usar en más de una página.
CSS se puede agregar globalmente usando una herramienta como YellowPencil o CSSHero:
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
Esperamos que este artículo lo haya ayudado a agregar un elemento Codepen directamente en un sitio web de Elementor. Si tiene alguna pregunta sobre cómo hacer esto, comuníquese con nosotros en nuestra sección de comentarios.
