Cómo agregar una ventana emergente de formulario de contacto en WordPress
Publicado: 2023-04-08¿Está buscando una manera fácil de mostrar una ventana emergente de formulario de contacto en su sitio web de WordPress?
Los formularios de contacto son excelentes para comunicarse con sus visitantes. Colocarlos en una ventana emergente hace que sea aún más fácil para sus clientes contactarlo acerca de sus productos y servicios.
En este artículo, le mostraremos cómo agregar una ventana emergente de formulario de contacto en WordPress.

¿Por qué usar una ventana emergente de formulario de contacto?
Cada sitio web o blog de WordPress necesita un formulario de contacto para que los usuarios puedan comunicarse con preguntas, comentarios o problemas.
Sin embargo, si su formulario de contacto está en una sola página, es difícil que la gente lo encuentre.
Como resultado, es posible que sus usuarios terminen abandonando su sitio antes de contactarlo y usted podría perder clientes potenciales y conversiones.
Una ventana emergente de formulario de contacto ayuda a resolver este problema al permitir que sus visitantes vean rápidamente el formulario haciendo clic en un botón, para que puedan ponerse en contacto con usted desde cualquier página en la que se encuentren.
Ayuda a mantener a las personas en su sitio web, ya que no tienen que salir de la página que están viendo. También puede hacer crecer su lista de correo electrónico utilizando una ventana emergente de formulario de contacto.
Dicho esto, primero deberá crear un formulario de contacto y luego colocarlo en una ventana emergente para mostrarlo en sus páginas web. No se preocupe, lo guiaremos para crear un formulario de contacto y agregarlo a una ventana emergente en WordPress.
- Cómo crear un formulario de contacto de WordPress
- Agregue una ventana emergente de formulario de contacto a su sitio de WordPress
Cómo crear un formulario de contacto de WordPress
Primero, deberá seleccionar un complemento de formulario de contacto de WordPress.
Hay muchas opciones gratuitas y de pago entre las que puede elegir, pero recomendamos usar WPForms ya que es la mejor opción.
WPForms es un complemento de formulario para principiantes y ofrece un generador de arrastrar y soltar que le permite crear un formulario de contacto en WordPress con solo unos pocos clics. También ofrece plantillas de formulario preconstruidas y muchas opciones de personalización.
Para este tutorial, utilizaremos la versión WPForms Lite porque es gratuita y ofrece una plantilla de formulario de contacto.
Sin embargo, también puede usar su versión premium para desbloquear más funciones. Por ejemplo, WPForms Pro ofrece múltiples plantillas de formulario, más opciones de personalización, potentes complementos y le permite cobrar pagos en línea.
Para comenzar, primero deberá instalar y activar el complemento WPForms Lite. Si necesita ayuda, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
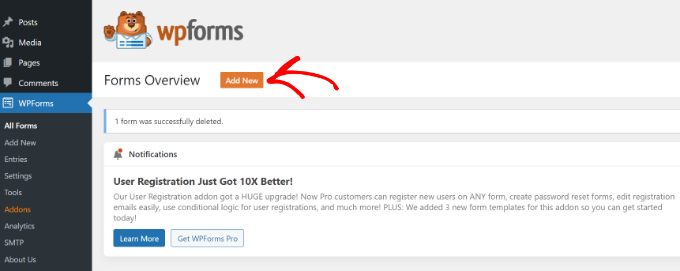
Una vez que el complemento esté activo, estará listo para crear su formulario de contacto. Todo lo que tiene que hacer es ir a WPForms » Agregar nuevo desde su tablero de WordPress.

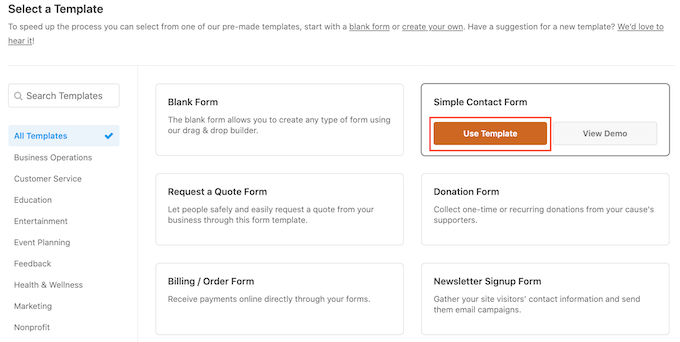
Después de eso, WPForms le pedirá que ingrese un nombre para su formulario y seleccione una plantilla.
Continúe y seleccione la plantilla 'Formulario de contacto simple'.

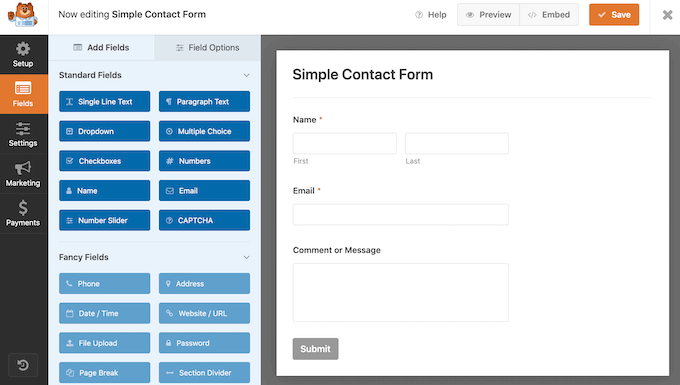
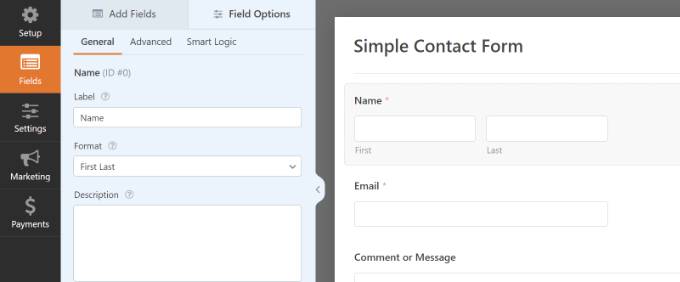
A continuación, puede agregar campos en el formulario utilizando el generador de arrastrar y soltar.
Simplemente arrastre los campos que desea agregar al formulario desde las opciones que aparecen en el menú a su izquierda. También puede reordenar las posiciones de cada campo en el formulario.

WPForms también le permite personalizar cada campo en el formulario de contacto.
Por ejemplo, si hace clic en el campo Nombre, obtendrá diferentes opciones, como cambiar su etiqueta y formato. Incluso puede agregar una descripción o marcar cualquier campo según sea necesario.

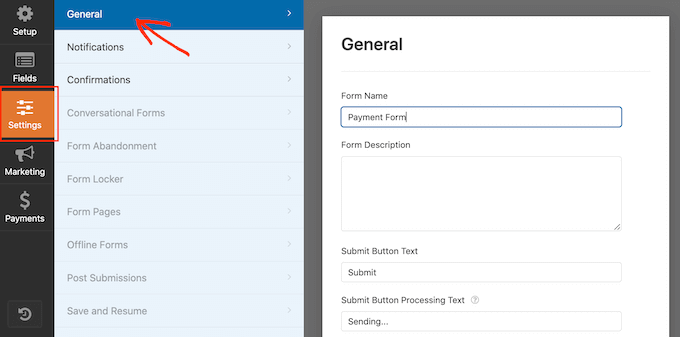
Una vez que haya terminado, continúe y haga clic en la opción 'Configuración' para configurar la notificación y confirmación del formulario.
En la configuración general, puede cambiar el nombre del formulario, cambiar el texto del botón de envío, habilitar la protección antispam y más.

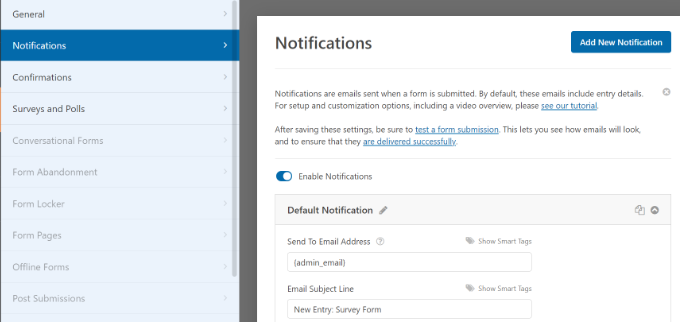
A continuación, puedes ir a la opción de configuración de Notificaciones. De forma predeterminada, las notificaciones se envían al correo electrónico del administrador que está configurado en su sitio web de WordPress.
Sin embargo, puede enviar la notificación de su formulario de contacto a cualquier dirección de correo electrónico que desee. Si desea recibir notificaciones en varios correos electrónicos, separe cada correo electrónico con una coma.
Para la línea de asunto del correo electrónico, WPForms usa el nombre del formulario que ingresó anteriormente. Sin embargo, puede editar el texto de la línea de asunto como desee.

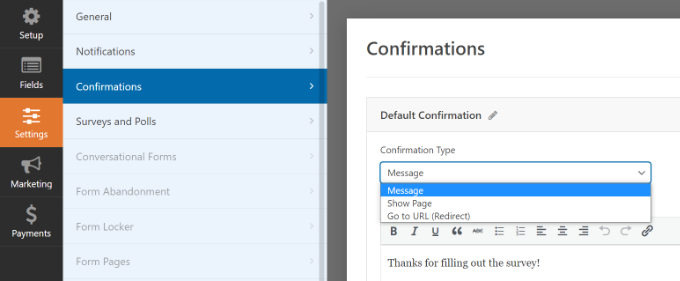
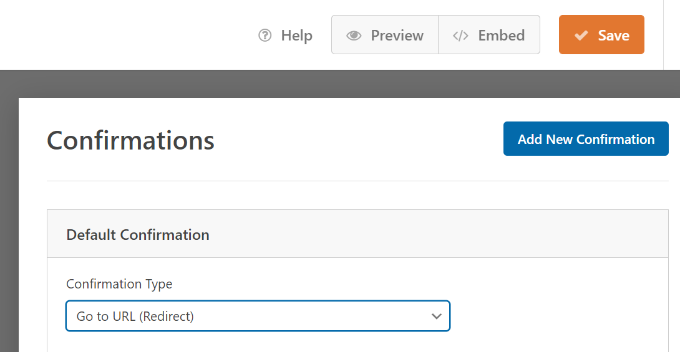
Después de eso, continúe y haga clic en la opción Confirmaciones.
WPForms utilizará 'Mensaje' como el tipo de confirmación predeterminado, donde sus visitantes verán un mensaje de agradecimiento al enviar un formulario.

Sin embargo, puede cambiar el tipo de mensaje y redirigir a los usuarios a una página específica de su sitio web cuando completan un formulario.
Una vez que haya terminado de crear un formulario de contacto, asegúrese de hacer clic en el botón 'Guardar' en la esquina superior derecha para guardar los cambios.

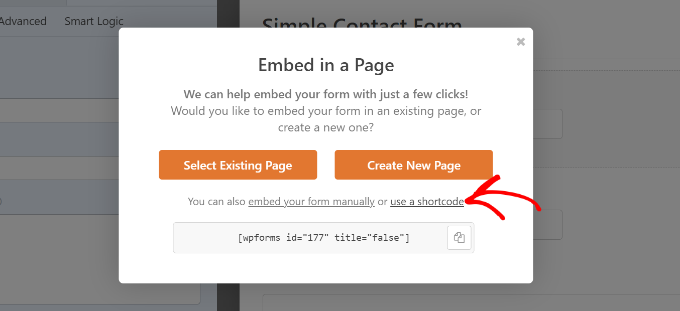
A continuación, haga clic en la opción 'Incrustar' en la esquina superior junto al botón Guardar.
Cuando aparezca una nueva ventana, seleccione la opción 'usar un código abreviado'.

WPForms mostrará un código abreviado para su formulario de contacto tan pronto como haga clic en el enlace. Le sugerimos que mantenga esta pestaña/ventana abierta, ya que la necesitará en el siguiente paso, donde le mostraremos cómo agregar su formulario de contacto en una ventana emergente.
Agregue una ventana emergente de formulario de contacto a su sitio de WordPress
Para crear una ventana emergente de formulario de contacto, necesitará un complemento emergente de WordPress.
Recomendamos usar OptinMonster ya que es el mejor complemento de optimización de conversiones y generación de leads para WordPress. Más de 1,2 millones de sitios web utilizan esta poderosa herramienta.
Para este tutorial, utilizaremos la versión OptinMonster Pro, que incluye una plantilla ordenada y reglas de visualización avanzadas para mostrar la ventana emergente.
Primero deberá registrarse para obtener una cuenta yendo al sitio web de OptinMonster. Simplemente visite el sitio web y haga clic en el botón 'Obtener OptinMonster ahora'.

A continuación, deberá instalar y activar el complemento gratuito OptinMonster en su sitio web. Para obtener más detalles, siga nuestra guía sobre cómo instalar un complemento de WordPress.
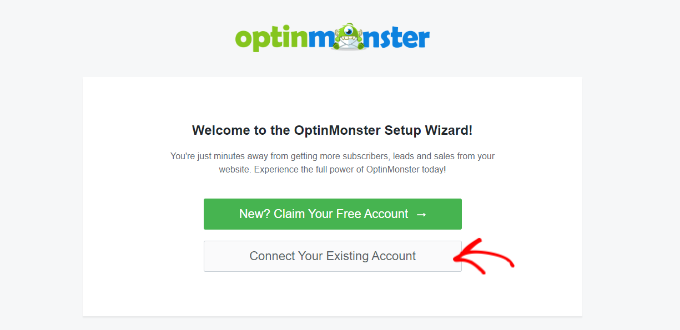
Una vez que el complemento esté activo, verá el asistente de configuración. Continúe y haga clic en el botón 'Conectar su cuenta existente'.

Aparecerá una ventana emergente y OptinMonster le pedirá que se conecte a su cuenta.
Simplemente haga clic en el botón 'Conectarse a WordPress'.


Ahora que su cuenta está conectada, lo siguiente es crear una nueva campaña para la ventana emergente de su formulario de contacto.
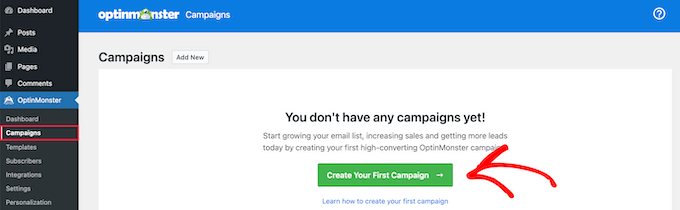
Puede comenzar yendo a OptinMonster » Campañas y luego haciendo clic en el botón 'Crear su primera campaña'.

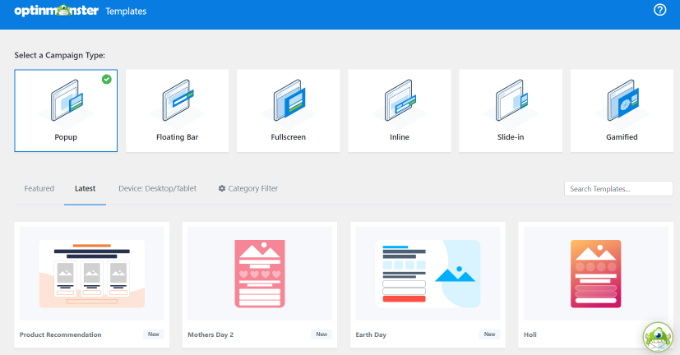
En la siguiente pantalla, deberá seleccionar un tipo de campaña.
Dado que crearemos una ventana emergente de formulario de contacto, seleccione 'Ventana emergente' como su Tipo de campaña.

Después de eso, desplácese hacia abajo para elegir una plantilla para su ventana emergente. OptinMonster ofrece más de 75 diseños atractivos y altamente convertibles para sus ventanas emergentes.
Puede seleccionar cualquier plantilla que desee. Luego, ingrese un nombre para su campaña y haga clic en el botón 'Comenzar a construir'.

Ahora, utilizando el generador de arrastrar y soltar en OptinMonster, puede editar su plantilla emergente.
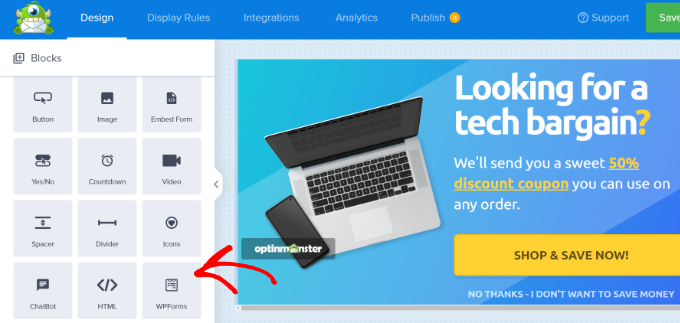
Ahora verá que aparecen diferentes Bloques en el menú a su izquierda. Simplemente diríjase al bloque 'WPForms' y arrástrelo y suéltelo en su plantilla.

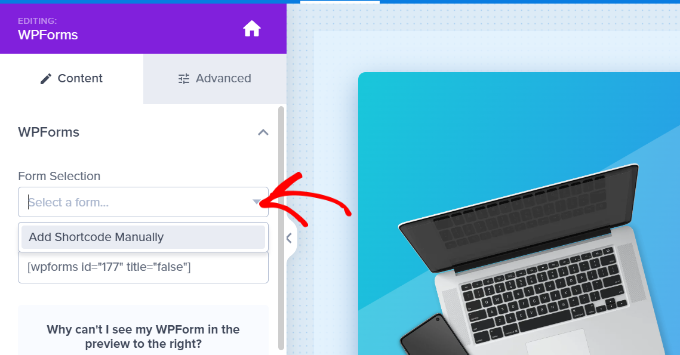
Después de eso, deberá hacer clic en el menú desplegable 'Selección de formulario' desde la configuración del bloque en el menú de la izquierda y seleccionar la opción 'Agregar código abreviado manualmente'.
Desde aquí, ingrese su código abreviado de formulario de contacto de WPForms en el bloque. Para encontrar el código, vuelva a la configuración de incrustación de WPForms y copie el código abreviado.

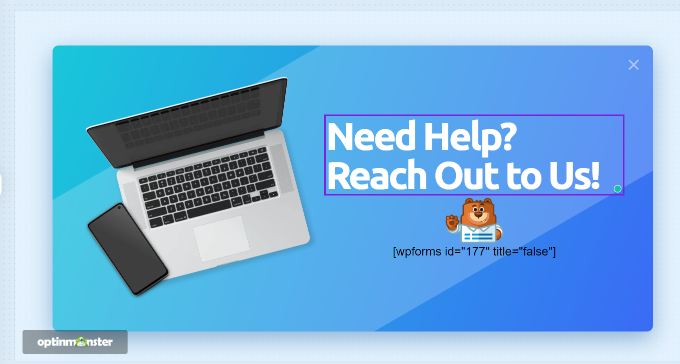
Una cosa importante a tener en cuenta es que no verá una vista previa del formulario de contacto en la plantilla cuando agregue el código abreviado.
Esto es normal, ya que su formulario de contacto aparecerá cuando se publique la campaña.

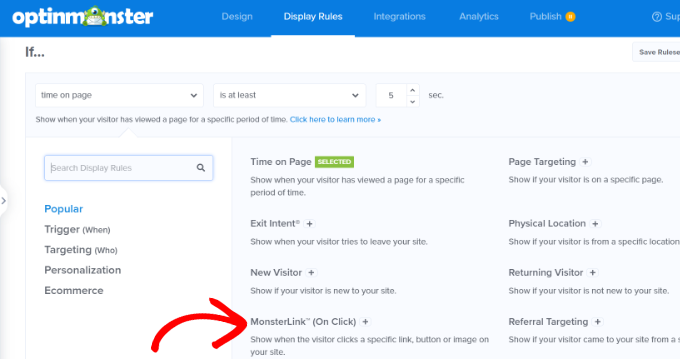
A continuación, puede ir a la pestaña Reglas de visualización en la parte superior para elegir cuándo debe aparecer la ventana emergente en su sitio web.
De forma predeterminada, OptinMonster lo configurará cuando el tiempo en la página sea de 5 segundos, y la ventana emergente aparecerá en cualquier página.
Sin embargo, puede cambiar la configuración de la regla de visualización y seleccionar diferentes disparadores y opciones de orientación.
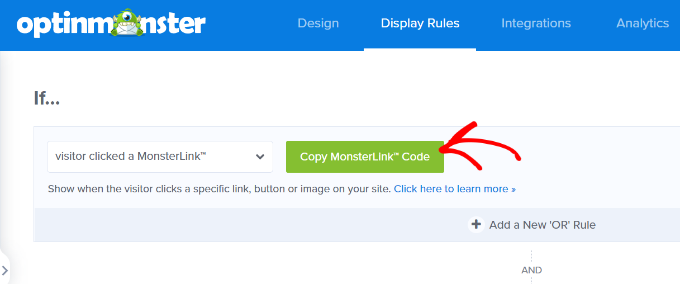
Sugerimos usar la segmentación MonsterLink (On Click). De esta manera, su ventana emergente aparecerá cuando un visitante haga clic en un enlace o botón.

Después de eso, puede hacer clic en el botón 'Copiar código MonsterLink' y agregarlo a cualquier texto, imagen o botón en su sitio web.
Para obtener más detalles, puede seguir nuestra guía para principiantes sobre cómo agregar un enlace en WordPress.

Su código MonsterLink se verá así en HTML:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Sin embargo, para incrustar el enlace en su publicación o página de blog de WordPress, solo necesita la URL del código.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
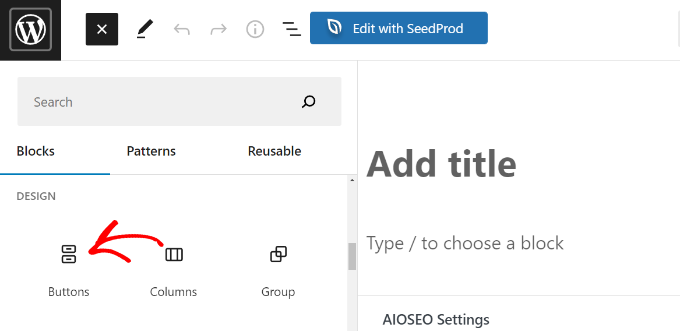
Por ejemplo, supongamos que desea agregar un botón de contacto en su sitio. Puede comenzar editando cualquier página o publicación e ir a su editor de WordPress. A continuación, haga clic en el signo más (+) en la parte superior y agregue un bloque de "Botones".

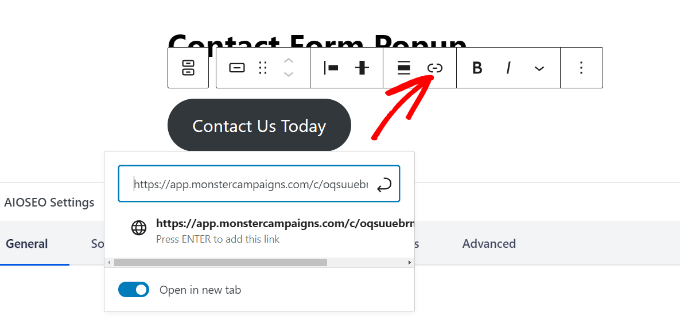
Después de eso, puede ingresar un texto para su botón y luego hacer clic en el ícono del enlace.
Ahora agregue la URL de MonsterLink a su botón.

Una vez que haya hecho eso, publique su publicación o página de WordPress. El MonsterLink ahora se agregará a su botón de contacto.
A continuación, regrese a su campaña de OptinMonster para completar la configuración.
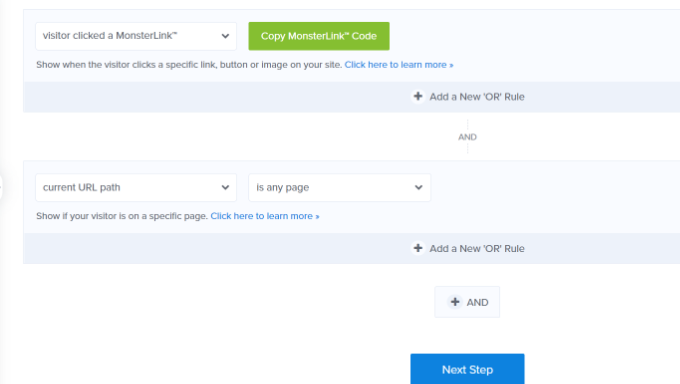
Después de seleccionar MonsterLink como su objetivo y mostrarlo en cualquier página, puede hacer clic en el botón 'Siguiente' en la parte inferior.

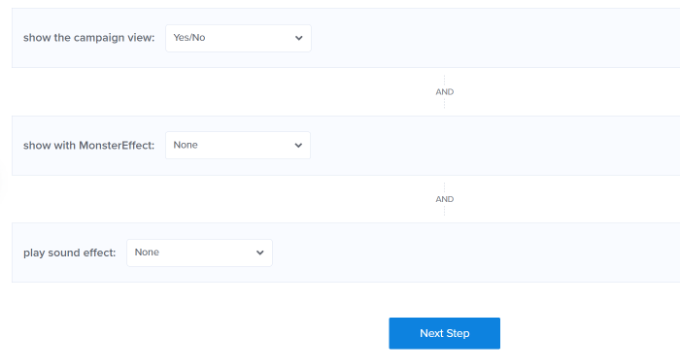
En la siguiente pantalla, verá opciones para cambiar el tipo de vista de la campaña, agregar una animación MonsterEffect y reproducir un sonido cuando aparezca la ventana emergente.
Continúe y haga clic en el botón 'Siguiente' cuando esté satisfecho con la configuración.

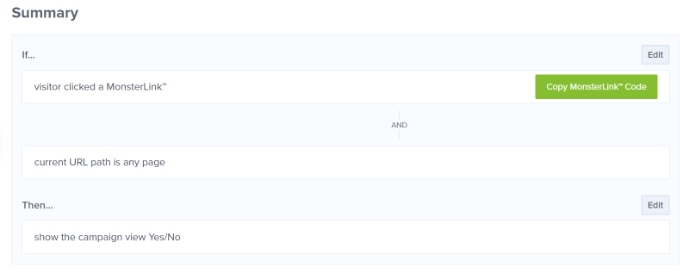
Después de eso, OptinMonster mostrará un resumen de la configuración de la regla de visualización.
Esto ayuda a garantizar que haya configurado correctamente cuándo aparecerán sus campañas en su sitio web.

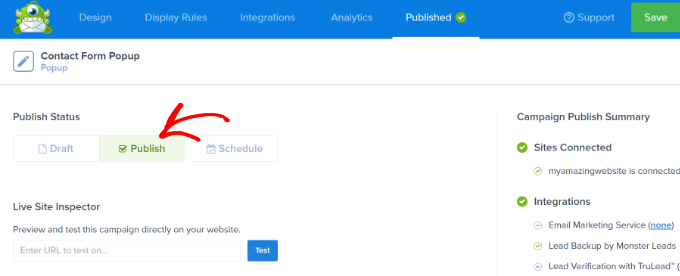
Ahora, está listo para poner en marcha su campaña y publicar la ventana emergente de su formulario de contacto. Para hacer eso, vaya a la pestaña 'Publicar' en la parte superior.
A continuación, puede hacer clic en el botón "Vista previa" antes de publicar su campaña. Esto le mostrará una vista previa en vivo de cómo se verá su ventana emergente en su sitio web.
Cuando esté satisfecho con la apariencia de su campaña, cambie el 'Estado de publicación' de Borrador a Publicar.

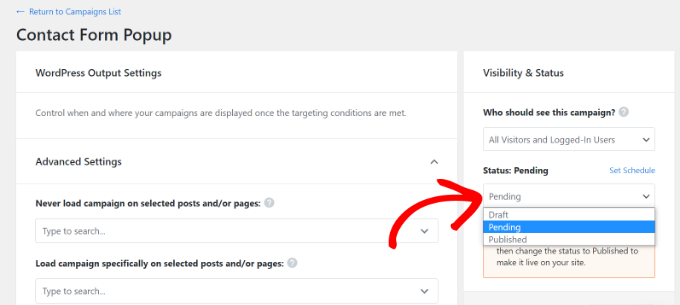
Puede salir del generador de campañas OptinMonster y verificar el estado de su campaña también desde su tablero de WordPress.
Simplemente haga clic en el menú desplegable 'Estado' a su derecha y cambie el estado de Pendiente a Publicado.

No olvides guardar los cambios.
A continuación, vaya al botón Contáctenos que creó anteriormente con MonsterLink y vea la ventana emergente del formulario de contacto en acción.

Esperamos que este artículo le haya ayudado a aprender cómo agregar una ventana emergente de formulario de contacto en WordPress. También puede consultar nuestra guía sobre cómo elegir el mejor creador de sitios web o nuestra comparación del mejor software de nómina para pequeñas empresas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
