Cómo agregar un CTA diferente por categoría de publicación usando el generador de temas de Divi
Publicado: 2021-12-09Los usuarios del sitio web pueden ser pasivos e indecisos a menos que se les llame a tomar medidas. Es por eso que herramientas como Divi Theme Builder son tan útiles. Para los sitios web que utilizan varias categorías de contenido, no se puede optimizar un único módulo de llamada a la acción (CTA) u opción para todos los tipos de visitantes. Sin embargo, al usar los diseños del generador de temas y la función de contenido dinámico de Divi, puede mostrar llamadas a la acción variadas según el contenido de la publicación que el usuario está viendo. Si lo hace, sus tasas de conversión se dispararán y, al mismo tiempo, hará que sus visitantes tengan una experiencia más personalizada.
Suscríbete a nuestro canal de Youtube
Cómo agregar una CTA diferente por categoría de publicación
Para realizar esta función, vamos a utilizar el generador de temas Divi. Puede encontrarlo dentro de su panel de administración de WordPress en Divi – Theme Builder .

Theme Builder es una herramienta increíblemente versátil, y la usaremos para agregar un CTA a múltiples categorías de publicaciones. Debido a esto, estamos trabajando bajo la suposición de que ya tiene un diseño existente para sus blogs.
Crear una nueva plantilla de generador de temas
Primero, necesitamos crear una nueva plantilla. Puede hacerlo haciendo clic en Agregar nueva plantilla en el tablero del generador de temas.

Elija las categorías específicas
Luego, Divi le pedirá que elija a qué contenido aplicar la plantilla. Seleccione Publicaciones en categorías específicas . A continuación, seleccionará las categorías específicas en las que desea que aparezca este CTA.

Eventualmente, repetirá este proceso para elegir otras categorías para que se muestren diferentes CTA. Para este tutorial, estamos eligiendo solo una categoría por CTA, pero puedes usar una nueva plantilla para cada categoría que necesites diferenciar.
Editar el cuerpo de la publicación
Cuando se haya creado la plantilla, puede hacer clic en Agregar cuerpo personalizado para ingresar al constructor Divi.

Una vez dentro, agregará un módulo de Llamada a la acción dentro de la sección y la fila existentes haciendo clic en el icono negro + .

Agregar un módulo de contenido de publicación
A continuación, haga clic en el ícono negro + nuevamente, esta vez seleccionando el módulo Publicar contenido del menú

El módulo Publicar contenido mostrará contenido dinámico basado en lo que contiene la URL de la página asociada. Ya sea un artículo o una página de inicio completamente diseñada, el módulo Publicar contenido es lo suficientemente inteligente como para mostrar ese contenido escrito y diseñado singularmente.
Editar la configuración de la fila
Dado que estamos aplicando esta plantilla a páginas y publicaciones existentes, debemos asegurarnos de que el diseño no se altere. Así que diríjase a Configuración de fila y busque la pestaña Diseño .

Desplácese hasta encontrar Tallas . Establezca los valores de Ancho y Ancho máximo en 100% . Esto debería hacer que cualquier diseño que haya creado para las publicaciones del blog se muestre correctamente.
Dale estilo a tu módulo CTA
Una vez que ambos módulos estén en su lugar y el ancho de la fila se haya establecido al 100%, ingrese al módulo CTA y diseñe según sus deseos. Los detalles principales por los que debe preocuparse en términos de categoría específica se encuentran en la pestaña Contenido .

La sección Texto debajo de la pestaña Contenido es donde más puede diferenciar sus diversas llamadas a la acción. Desea tener un título único, así como un texto de botón convincente. El Cuerpo puede consistir en una descripción sobre por qué esta categoría en particular tiene esta CTA específica. Ya sea un boletín informativo por correo electrónico para un tema específico, una táctica de conversión para su nuevo curso en línea o incluso una convocatoria para nuevos creadores de contenido dentro de categorías específicas.

Establecer el color de fondo
Las opciones de diseño para un Call to Action son infinitas, pero una de las más llamativas y sencillas es simplemente cambiar el color de fondo. Como ha configurado la fila del módulo en ancho completo, configurar un color complementario en la sección Fondo de la pestaña Contenido puede marcar una gran diferencia.

Ajustar estilos de fuente
En la pestaña Diseño , también querrá asegurarse de que las diversas fuentes coincidan con el resto de su sitio. Asegúrese de verificar el texto , el cuerpo del texto y el texto del título para asegurarse de que la fuente y el peso de la fuente y otros estilos estén configurados de forma predeterminada (o coincidan/complementen con el resto de la configuración principal del sitio).

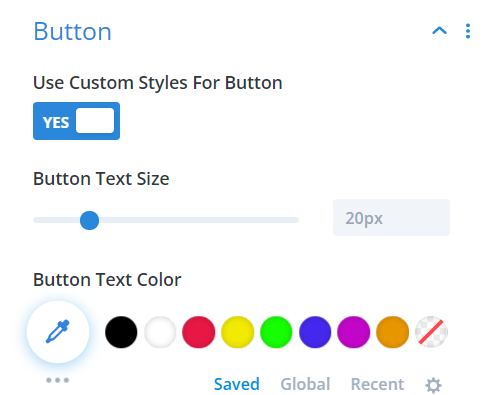
Además, para asegurarse de que el texto y los estilos del botón coincidan, querrá tener habilitada la opción Usar estilos personalizados para el botón .

Animar el módulo de llamada a la acción
Las llamadas a la acción deben destacarse del resto de su contenido, y agregar una breve animación al módulo puede llamar la atención del usuario sin mucho esfuerzo adicional. En el módulo CTA , busque Animación en la pestaña Diseño .

Hemos optado por usar la animación de zoom que anima hacia abajo (lo que significa que la animación se origina desde arriba, moviéndose hacia abajo). No agregamos un retraso a la animación debido a que está en la parte superior de la pantalla. Con una velocidad de carga de página baja, la animación debería ser imperdible.
Opcional: posición pegajosa
En la pestaña Avanzado de la Configuración de llamada a la acción , encontrará el encabezado Efectos de desplazamiento .

Establezca Sticky Position en Stick to Top y Bottom Sticky Limit en Section . La CTA se adjuntará en la parte superior de la pantalla una vez que el usuario se haya desplazado más allá de donde se origina la CTA, continuará a través del contenido principal de la publicación o página, pero se detendrá cuando llegue al final de su sección de contenedor.
Si desea que la CTA siga al usuario a lo largo de toda la página, siempre puede configurar el Límite inferior fijo en Ninguno y eso mantendrá la CTA en la parte superior de la pantalla del usuario, independientemente de cuánto se desplace.
Otras categorías de página
Regrese ahora al panel del generador de temas y verá que el cuerpo personalizado que diseñó está activo en la plantilla etiquetada Publicaciones en categorías específicas: Nombre de categoría .

Debido a que esta llamada a la acción solo se aplica a las categorías seleccionadas, puede hacer clic en el ícono de plantilla duplicada que aparece cuando pasa el mouse sobre la plantilla.
Divi puede pedirle que elija a qué contenido se asigna la plantilla duplicada. De lo contrario, puede hacerlo manualmente haciendo clic en el ícono de ajustes en la nueva plantilla. Seleccione las nuevas categorías de publicaciones que desea usar con un llamado a la acción diferente .

Luego, simplemente editará el cuerpo personalizado de la nueva plantilla y repetirá los pasos para crear y diseñar el módulo de llamada a la acción que se ajuste a la nueva categoría específica que ha elegido. ¡Y eso es! ¡Ya terminaste!
Terminando
Una vez que haya completado todos estos pasos anteriores para tantas categorías específicas como desee Llamadas a la acción separadas, siempre que un visitante cargue una categoría, aparecerá el módulo CTA adjunto. Pero un usuario diferente podría estar mirando una publicación en otra categoría y ser llamado a la acción de una manera completamente diferente. Estas opciones de personalización y orientación aumentarán la conversión y mejorarán la experiencia general del usuario de su sitio.
¿Cómo usará tener un llamado a la acción diferente para categorías específicas?
Imagen destacada del artículo por Pictrider / shutterstock.com
