Cómo agregar una caja de flip en WordPress con Elementor
Publicado: 2025-04-20La tendencia en el diseño web está evolucionando casi a diario. Mantenerse relevante y competitivo en el mercado, adaptarse constantemente a estos cambios es obligatorio para todos los propietarios de sitios web. Incluso hace unos años, los elementos web estáticos fueron suficientes para atraer la atención de los usuarios y los visitantes.
Pero ahora, la mayoría de los diseñadores construyen sus sitios utilizando elementos interactivos para aumentar el compromiso. Los elementos web interactivos están diseñados de una manera que responde a las acciones del usuario, como clics, flotantes, movimientos y pergaminos, para crear una experiencia atractiva. La caja de flip es un elemento tan interactivo.
En esta publicación de tutorial, cubriremos una guía paso a paso sobre cómo agregar cuadros Flip a WordPress con Elementor. Espero que encuentre esta publicación realmente útil y vale la pena su tiempo. ¡Empiece!
¿Qué es una caja de flip? Sus casos de uso en diseño web
Una caja de flip es un widget de elemento interactivo que le permite mostrar contenido en los lados delanteros y traseros de una caja, que voltea cuando se desplaza o hace clic. Combina el atractivo visual con el movimiento dinámico para captar la atención del usuario mientras presenta dos capas de información.
Este widget es extremadamente útil cuando tiene que cubrir mucha información en un espacio limitado. El widget ofrece muchas opciones de personalización para que pueda alinear su diseño con la marca de su sitio. Echemos un vistazo a cómo funcionan las cajas Flip en el video corto adjunto a continuación.
Casos de uso de Flip Box en diseño web
- Destacados de servicio o características con íconos en la parte delantera y descripciones en la parte posterior
- El miembro del equipo se muestra con una foto en el frente y la información biológica/de contacto en la parte posterior
- Comparación de características del producto en un formato compacto e interactivo
- Llamadas a las acciones que revelan botones o enlaces cuando se voltean
- Pantallas de cartera con miniaturas del proyecto en la parte delantera y resúmenes en la parte posterior
- Planes de precios con nombres de planes por adelantado y listas de características en el otro lado
Cómo agregar una caja de flip en WordPress con Elementor
Para comenzar el proceso, debe tener los siguientes complementos en su sitio. Consíguelos haciendo clic en los enlaces adjuntos a continuación.
- Elemento
- Happyaddons
- Happyaddons pro
Una vez que estén instalados y activados en su sitio, comience a seguir el tutorial que se describe a continuación sobre cómo usar el widget Flip Box.
Paso 01: Abra el lienzo Elementer
Abra la publicación o página con el lienzo Elementor donde desea agregar el widget de la caja de flip.

Paso 02: seleccione una sección para agregar el widget de la caja de flip
Cree una sección, definiendo el número de columnas para que pueda agregar el widget de la caja de flip sobre ellas.

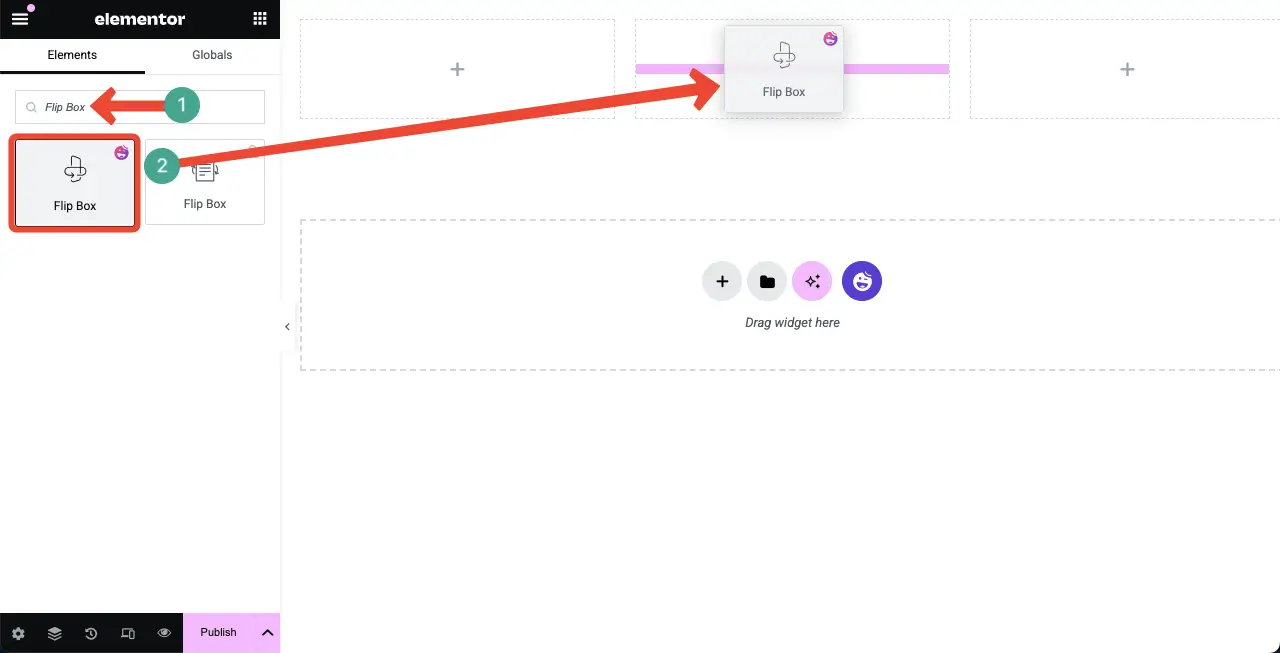
Encuentre el widget de la caja de flip en el panel Elementor. Arrastre y suelte a la sección respectiva en el lienzo Elementor.

Verá que el widget Flip Box se agrega al lienzo con algún contenido ficticio.

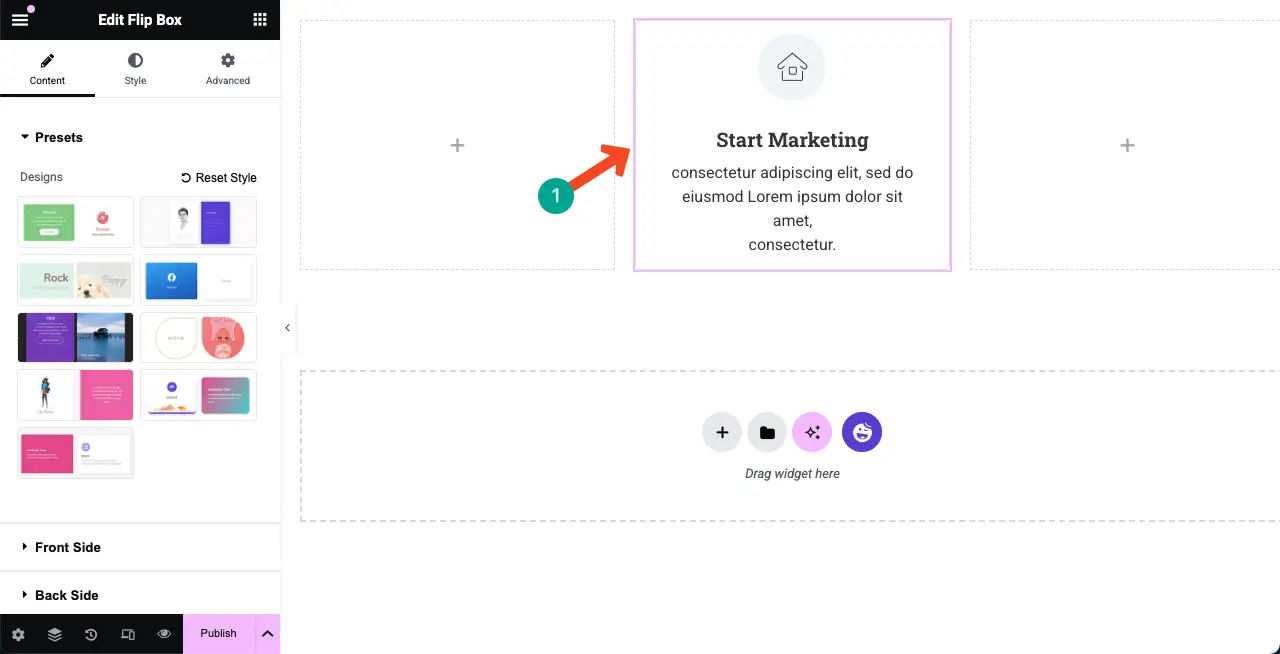
Paso 03: seleccione un preajuste para el cuadro de flip
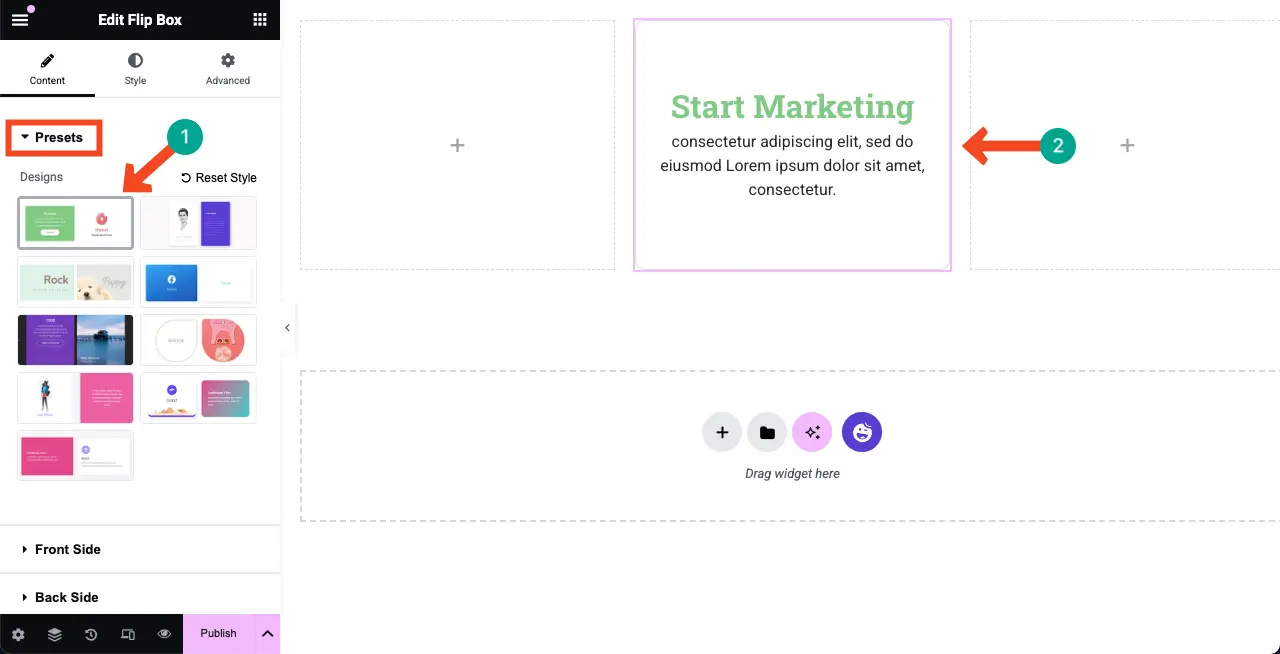
Un preajuste es un estilo de diseño guardado que puede aplicar rápidamente a los widgets. El widget Flip Box viene con varios preajustes que verá en la barra lateral derecha.
Seleccione cualquier preajuste que desee. Verá que el estilo se aplica instantáneamente a su widget.

Paso 04: Agregue contenido al lado frontal del widget
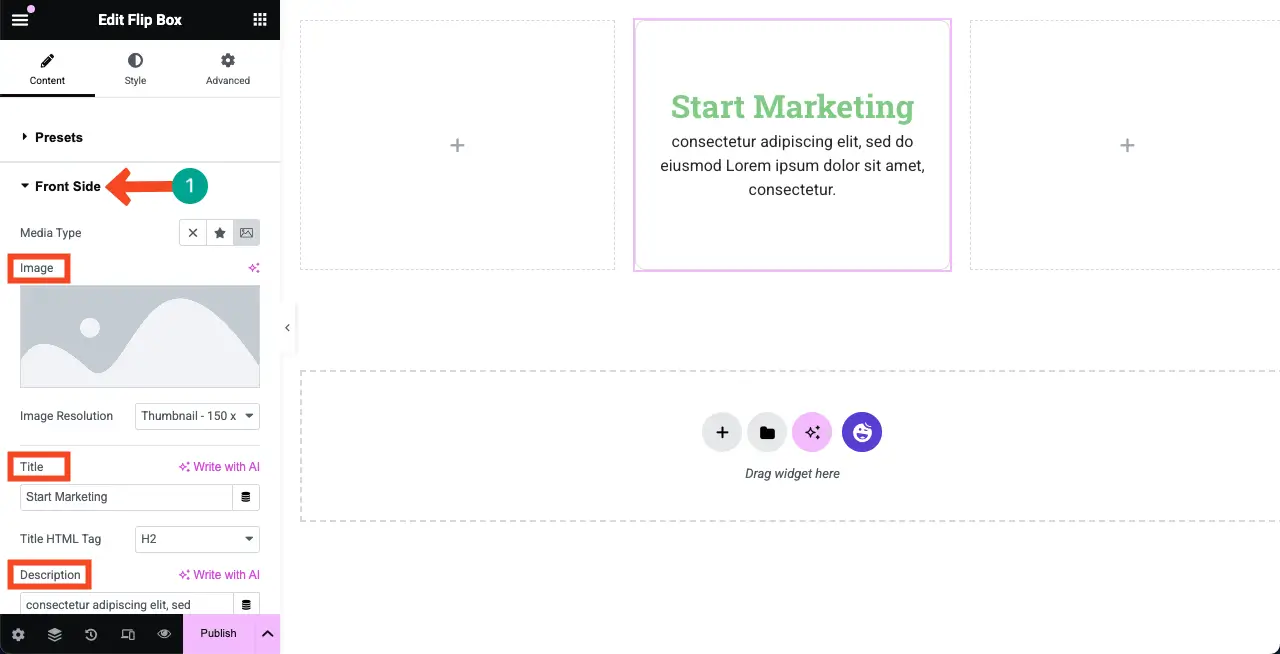
Como ya se dijo, el widget Flip Box le permite agregar contenido a ambos lados. Ahora agregemos contenido a la parte delantera. Expanda la sección del lado frontal .
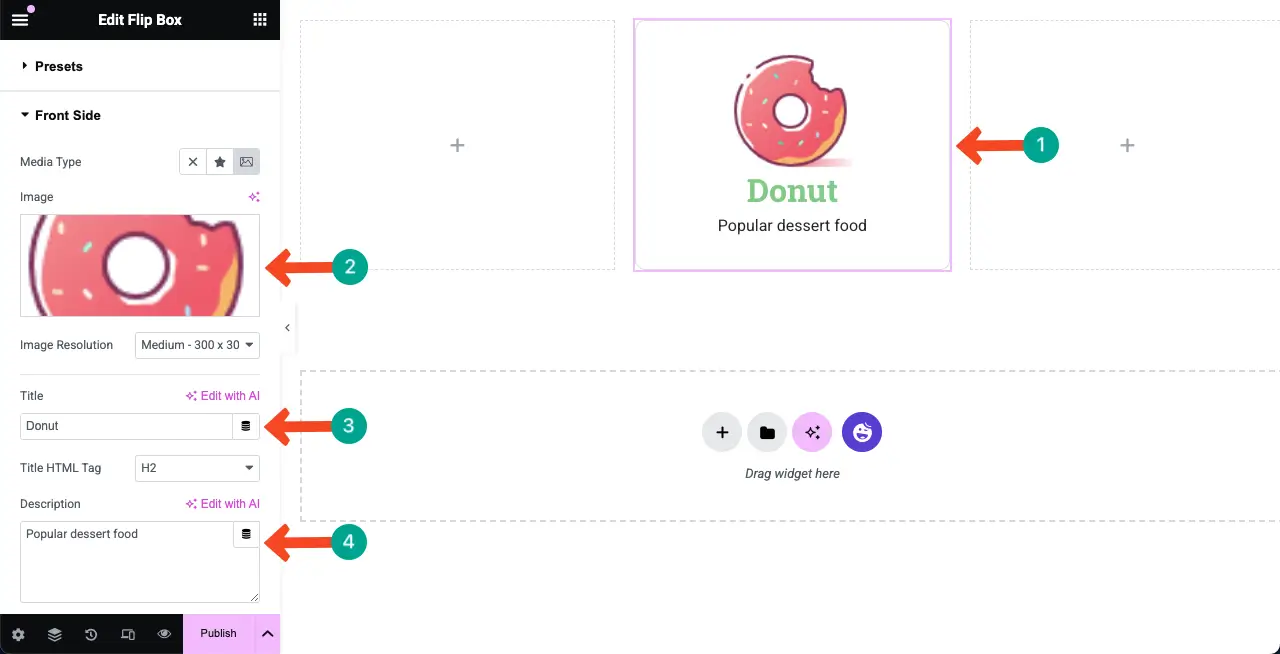
Puede establecer una imagen, resolución de imagen, título, etiqueta HTML para el título, la descripción y la alineación del widget. Hazlo tú mismo.

Puede ver que hemos agregado algo de contenido (una imagen, un título y una descripción) al lado delantero de la caja de flip.

Paso 05: Agregue contenido a la parte posterior del widget
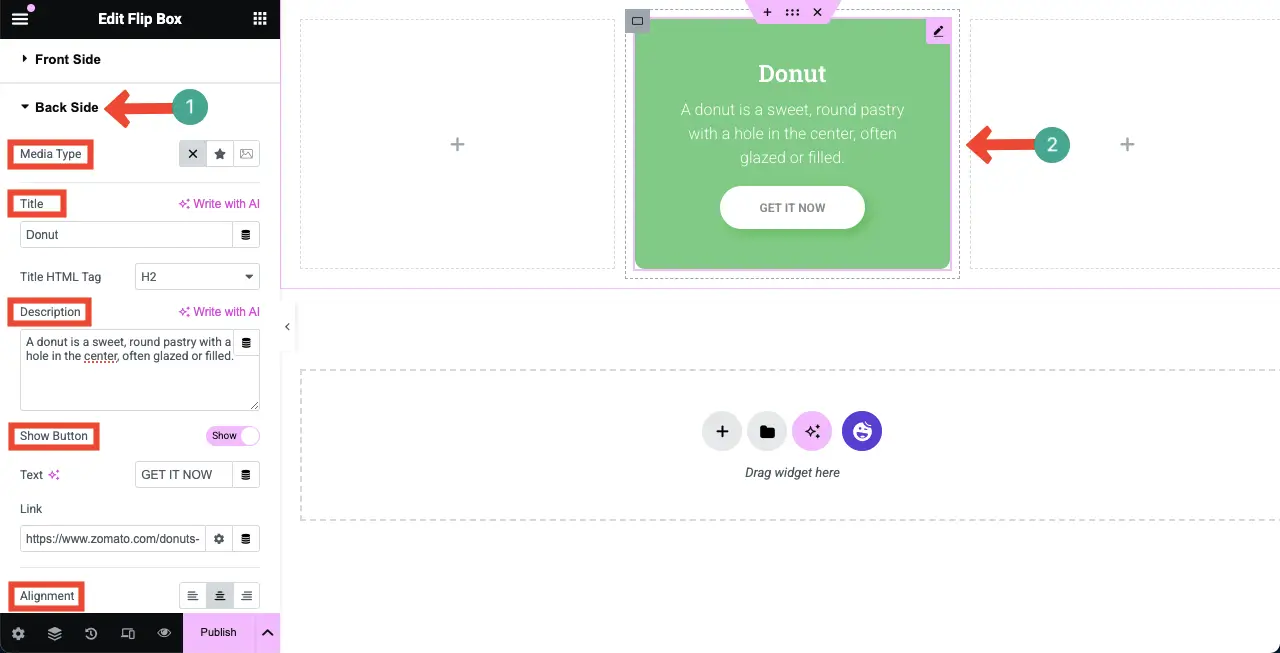
De la misma manera, expanda la sección del lado posterior del widget. Puede agregar un medio, el título, la descripción y el botón, definiendo su alineación. Haz las cosas necesarias como quieras.
Puede ver que también hemos agregado algo de contenido aquí.

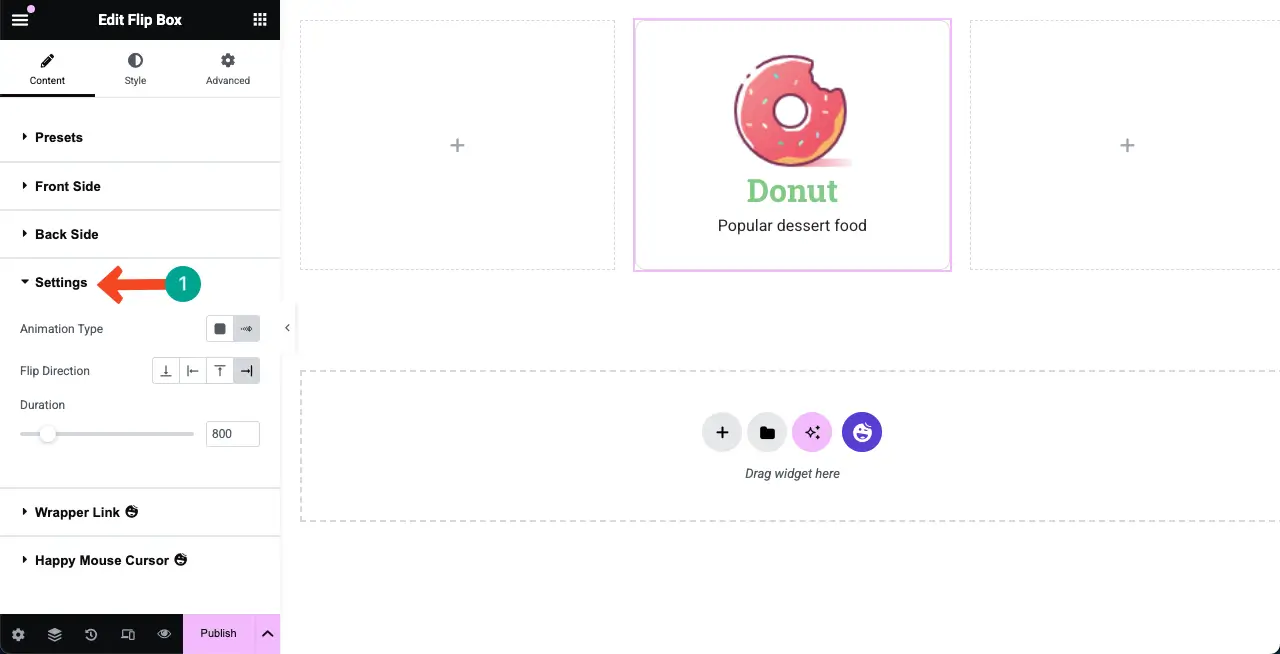
Paso 06: Configurar configuraciones para el widget Flip Box
A continuación, expanda la sección Configuración . Obtendrá opciones para configurar el tipo de animación, la dirección de volteo y la duración.


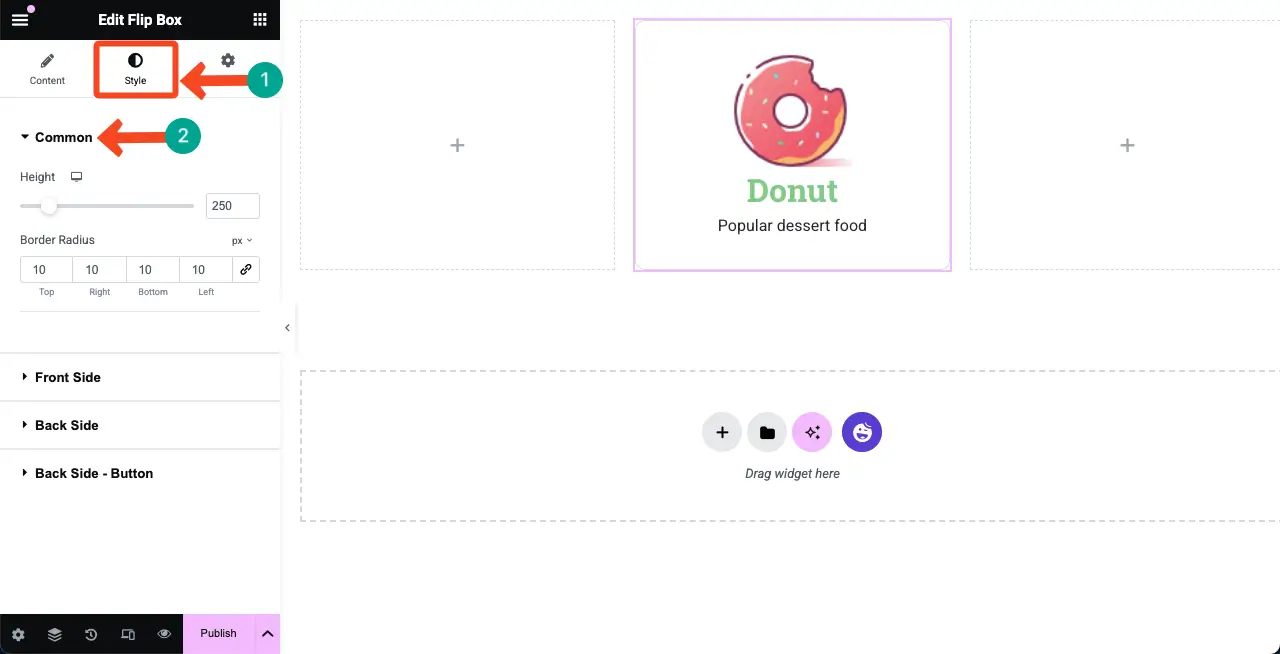
Paso 07: Estilice la caja de flip
Ven a la pestaña de estilo . Obtendrá cuatro secciones aquí. La primera sección es común .
Puede establecer un radio de altura y borde para el widget de la caja de flip en la sección común.

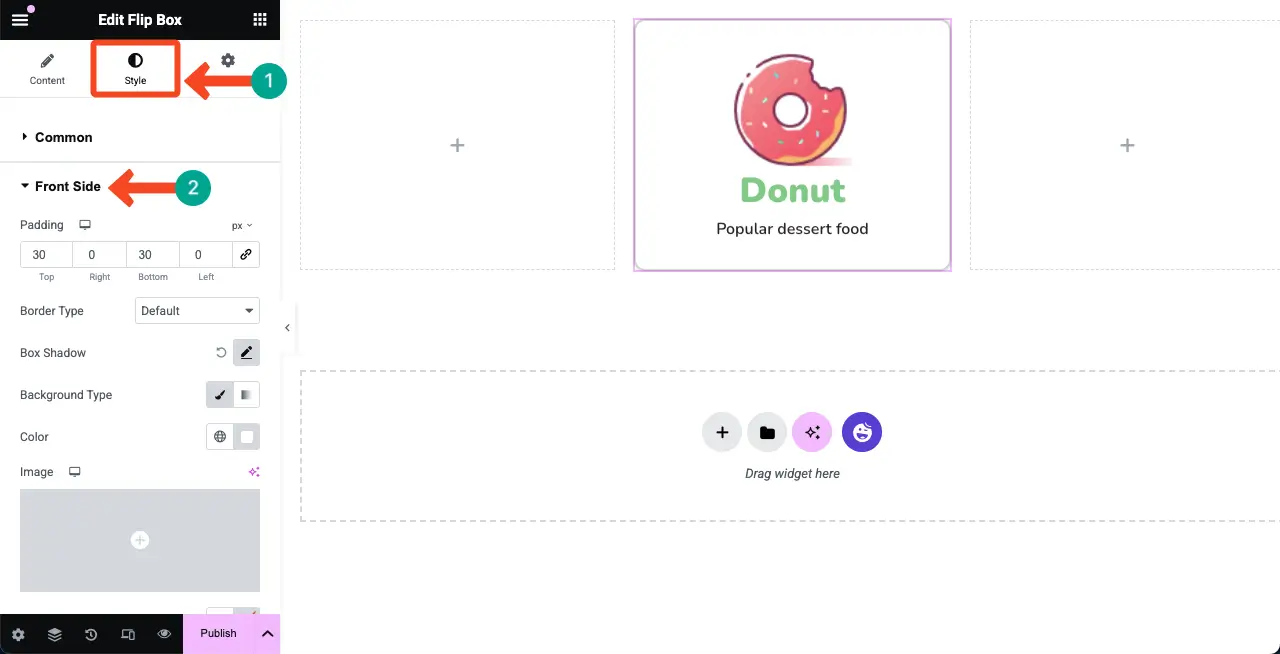
Luego, expanda la sección del lado delantero . Puede personalizar el relleno, el tipo de borde, la sombra de la caja, el tipo de fondo, el espacio y el cambio de tamaño de la imagen de esta sección.

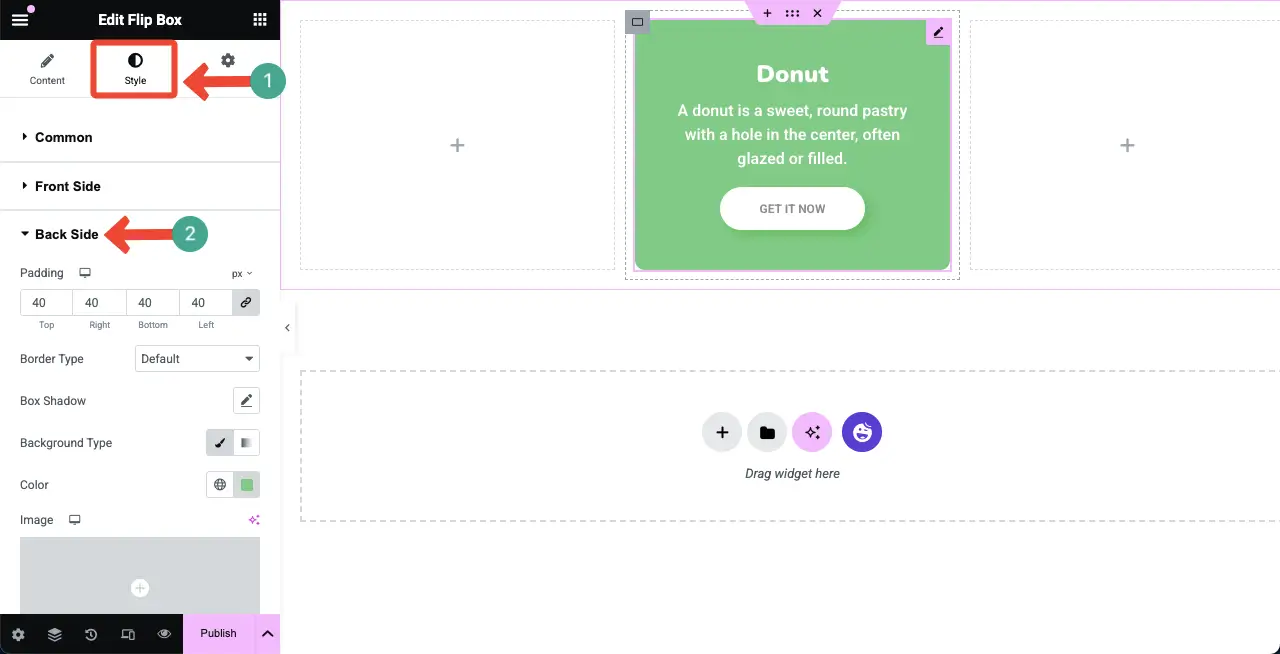
De la misma manera, al expandir la sección del lado posterior , puede estilizar su relleno, tipo de borde, sombra de caja, tipo de fondo, color y tipografía.
Espero que puedas hacerlos solo. Hemos cambiado la tipografía y el peso del texto para que nuestro widget explique este tutorial.

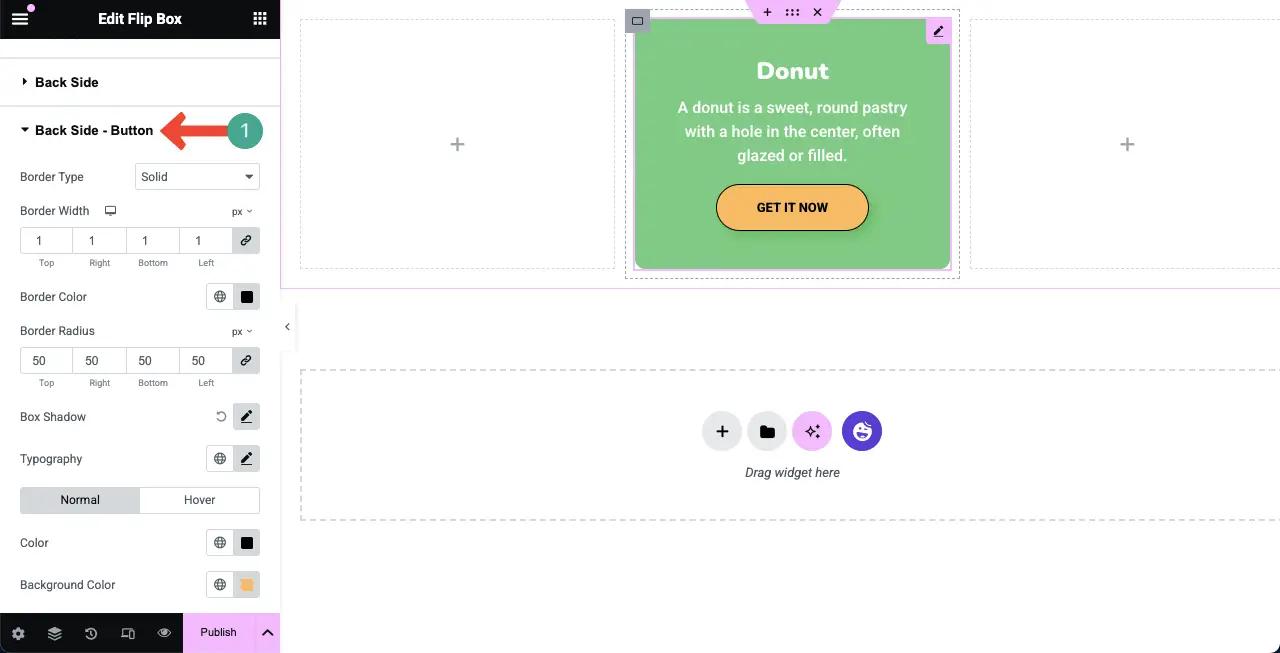
Paso 08: Personalizar el botón
El botón se muestra en la parte posterior de la caja de flip. Al expandir la sección del lado posterior - botón , puede configurar el ancho del borde, el color del borde, el radio de borde, la sombra de la caja, la tipografía, el color y el color de fondo del botón.
Hazlo tú mismo.

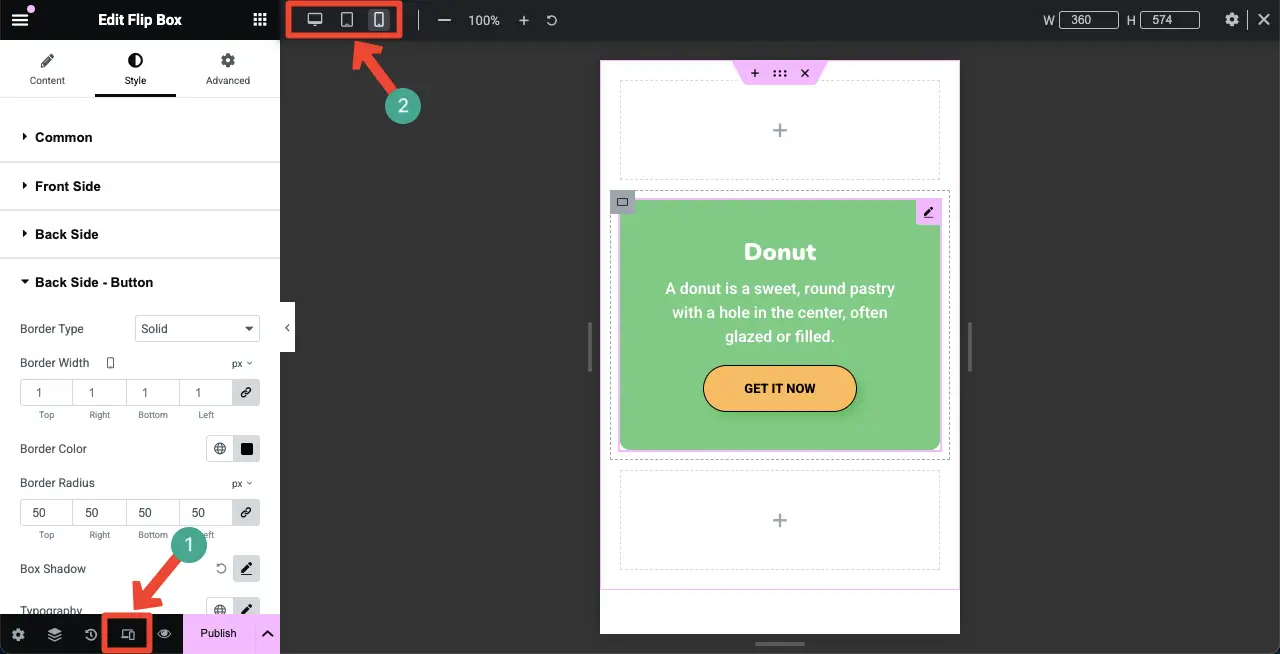
Paso 09: Haga que el widget de la caja Flip Box respondiera
A menos que sus widgets de elementos estén optimizados para tabletas y dispositivos móviles, su sitio puede romperse en pantallas más pequeñas, lo que lleva a una experiencia de usuario deficiente y tasas de rebote más altas.
Haga clic en la opción Modo de respuesta en la parte inferior del panel Elementor. Mostrará las opciones SWTICH BETEEN TAMABLES DE PANTALLA DIFERENTES (escritorio, tableta y móvil).
Seleccione el tamaño de la pantalla móvil. Luego, personalice el diseño y los elementos en la caja de flip de tal manera que se ajuste al tamaño de la pantalla. Hazlo también para la pantalla de la tableta.

Por lo tanto, de la misma manera, cree tantas cajas de flip como desee para su sitio web de Elementer.
Bonificación: ¿Qué más puedes hacer con Happyaddons?
Además de crear Flip Box, puede hacer muchas más cosas con el complemento Happyaddons. Echemos un vistazo rápido a lo que más puede hacer con el complemento de por qué debe considerarlo en su lista corta.
- Edificio de temas
Temo Building es una característica gratuita de HappyAddons, que es premium en Elementor. Con HappyAddons Theme Builder, puede crear encabezados, pies de página, plantillas de publicaciones de blog, páginas de archivo y una configuración de condición.
- Integración de WooCommerce
Tiene nueve widgets para WooCommerce. Son cuadrícula de productos, carrusel de productos, cuadrícula de categoría de productos, carrusel de categoría de productos, producto único, mini carrito, carrito, pago y barra de envío. Con ellos, puede extender aún más el poder de sus sitios web de comercio electrónico.
- Integración de redes sociales
HappyAddons te ofrece estos widgets de redes sociales: ícono social, compartir social, feed de Twitter, feed de Facebook, twitter feed carrusel y feed de Instagram. Con ellos, puede vincular su sitio web a las populares plataformas sociales para su distribución de contenido.
- Diseño de la página infográfica
HappyAddons incluye varios widgets, como gráfico de barras, gráfico de líneas, gráfico de pastel y donas, gráfico de área polar y gráfico de radar. Al usarlos bien, puede crear impresionantes publicaciones y páginas de infografía en su sitio web de WordPress. Verifique cómo crear una página web infográfica.
- Creativos
HappyAddons tiene actualmente más de 25 widgets creativos que son útiles para crear sitios web llamativos. Algunos de los widgets creativos más populares son la tarjeta, el efecto de desplazamiento de imágenes, el factor divertido, el grupo de pila de imágenes, la cuadrícula justificada, el botón creativo, la imagen del flujo líquido, el desplazamiento del texto y la navegación de una página.
Entonces, una vez que tenga el complemento Happyaddons, no solo puede agregar cajas de flip, sino también varios otros elementos como se mencionó anteriormente. Entonces, definitivamente Happyaddons realmente podría valer su dinero.
¡Cerrando!
Espero que hayas disfrutado de este tutorial. Aunque es un widget simple y fácil de usar, realmente puede mejorar el atractivo y la estética de su sitio web. Sin embargo, para obtener el mejor resultado, hay varias mejores prácticas que debe tener en cuenta al usar este widget.
No superpase la parte delantera o hacia atrás. Use iconos claros, texto conciso y suficiente espacio. Pruebe y ajuste para ver vistas de tabletas y móviles para evitar descansos de diseño. Si la parte posterior tiene un botón o enlace, asegúrese de que se destaque y sea fácil de tocar. Haga coincidir el estilo de la caja de flip con los colores, las fuentes y la marca de su sitio.
Si enfrenta algún problema mientras usa este complemento, no dude en contactarnos con el cuadro de chat o el sistema de soporte.
