Cómo agregar fuentes personalizadas a los sitios web de Elementor en 2022
Publicado: 2022-01-18La tipografía es una de las principales preocupaciones de los diseñadores web para colocar letras y texto de una manera agradable. La tipografía correcta es altamente responsable de hacer que toda la estructura del diseño sea legible, clara y visualmente llamativa para los lectores.
"Las fuentes del sitio web representan el 90% del diseño".
Elementor
En su sitio de WordPress, puede obtener una colección predeterminada de más de 800 fuentes integradas. Pero la dificultad viene si tienes tu propia tipografía personalizada para tu marca o si quieres darle un aspecto único a tu sitio web. Bueno, la función de fuente personalizada de Elementor puede salvarte la espalda. Le permite agregar diferentes estilos de fuente personalizados, tamaños y variaciones a su sitio de WordPress.
En el tutorial de hoy, le mostraremos cómo puede agregar una fuente a su sitio de WordPress utilizando la función de fuente personalizada de Elementor.
Explicación de la función de fuente personalizada de Elementor

Personalizado (personalizable) significa algo específico que puede crear o producir según su deseo o requisitos para cualquier sector en particular. La fuente Elementor personalizada le proporciona algunos formatos de fuente fácilmente personalizables. Le permite crear, editar o ajustar de manera eficiente funciones adicionales que usar las fuentes regulares o predeterminadas.
Encontrará cinco tipos de formatos de fuente personalizados en su sitio de Elementor, aquí están:
- El formato de fuente abierta web (WOFF) : WOFF es el formato más recomendado para usar, ya que es compatible con todos los navegadores modernos.
- El formato de fuente abierta web (WOFF 2.0) : fuente TrueType u OpenType que proporciona una mejor compresión que WOFF 1.0
- Fuentes TrueType (TTF) : esta fuente fue desarrollada a fines de la década de 1980 por Apple y Microsoft
- Fuentes/formas SVG: las fuentes SVG permiten usar SVG como glifos al mostrar texto. Asegúrese de usar este formato para admitir versiones antiguas de iPhone
- Fuentes OpenType incrustadas (EOT) : este archivo de fuente funciona en IE, pero no en otros navegadores. Asegúrese de usar este formato para admitir versiones anteriores de IE
Nota: La Unión Europea está agregando una nueva regla al RGPD. Cualquiera que utilice fuentes de Google alojadas directamente en su sitio web infringiría las normas del RGPD. Y Google multará a esa web con 100 euros. Entonces, si tiene Google Fonts, debe estar alojado localmente o puede usar sus propias fuentes personalizadas.
Sin embargo, también puede administrar las fuentes de Google de su sitio web utilizando el complemento Perfmatters. Consulte la documentación sobre cómo alojar Google Fonts localmente en WordPress.
Veamos a continuación para aprender cómo agregar fuentes al sitio de Elementor:
Cómo agregar una fuente a los sitios web potenciados por Elementor en WordPress

Puede agregar la fuente personalizada de dos maneras simples:
- Método 1: Agregar fuente a Elementor, incluidos los códigos
- Método 2: use la función de fuente personalizada de Elementor
Si es nuevo en Elementor, consulte este práctico blog sobre cómo usar Elementor correctamente.
Método 1: Agregar fuente a Elementor usando códigos
Veamos cómo puede agregar fuentes a su sitio de Elementor siguiendo un proceso manual.
- Agregue una nueva carpeta de "fuentes" a la carpeta de su tema a través de un cliente FTP o usando cPanel . La nueva carpeta debe estar ubicada en wp-content/themes/fonts
- Una vez que haya agregado la nueva carpeta "fuentes", agregue todos los archivos de fuentes.
- Ahora, abra la hoja de estilo del tema (style.css) y agréguele el siguiente código:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- Configure los elementos que usarán esta fuente agregándolos a la misma hoja de estilo.
- Este método puede ser un dolor para los principiantes. Siempre que desee agregar configuraciones como "cursiva" o "negrita", deberá realizar el mismo proceso y agregar esos parámetros. Hay mucha codificación involucrada.
Para aquellos que no quieran lidiar con este proceso técnico, pueden seguir el siguiente proceso para agregar con éxito fuentes personalizadas a su sitio de Elementor.
Método 2: use la función de fuente personalizada de Elementor
La fuente personalizada es una característica profesional de Elementor. Así que asegúrese de haber instalado y activado los complementos Elementor (Gratis) y Elementor Pro en su sitio web.
Paso 01: agregue una fuente personalizada a su sitio
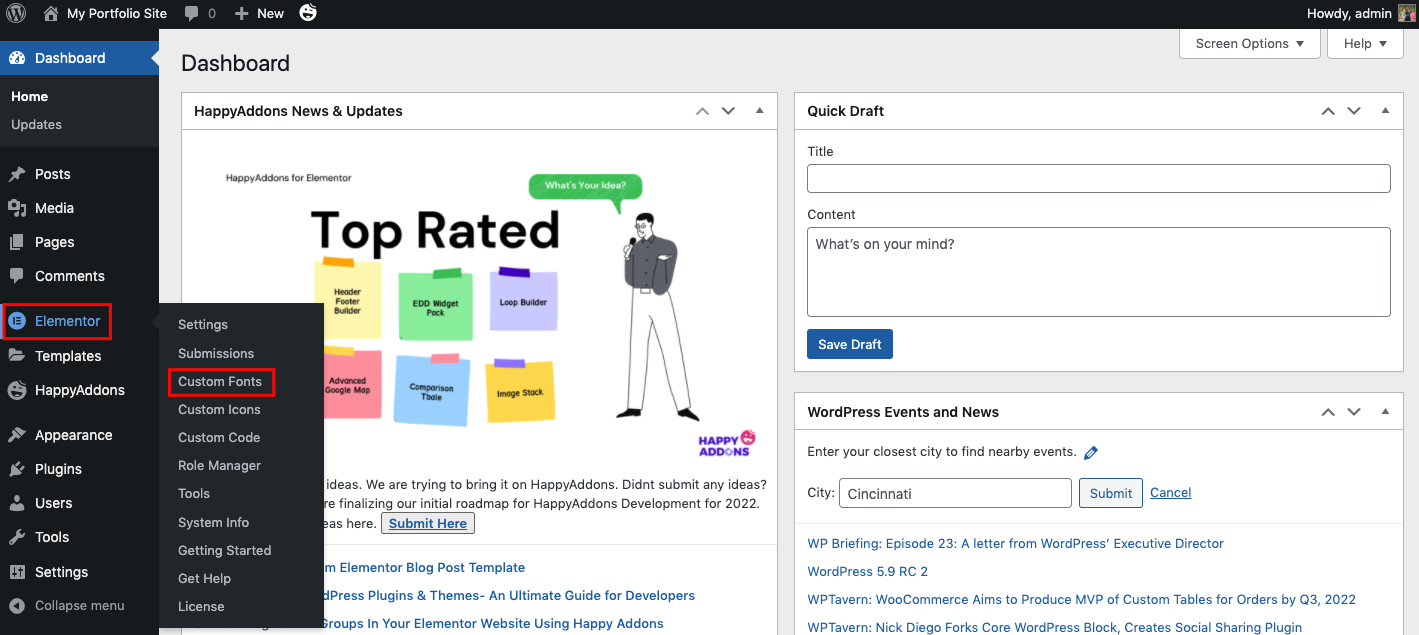
Primero, navegue a Elementor>Fuentes personalizadas

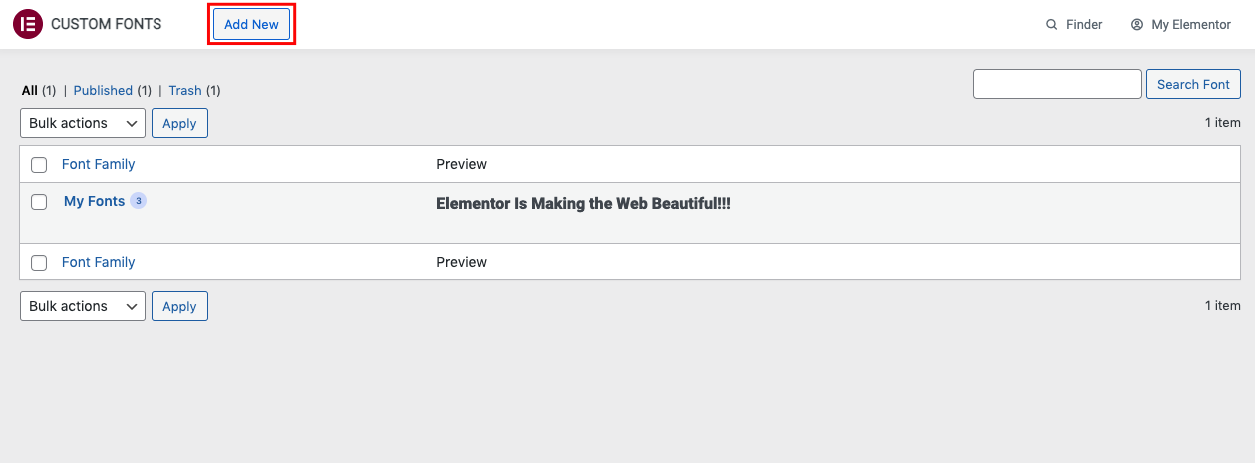
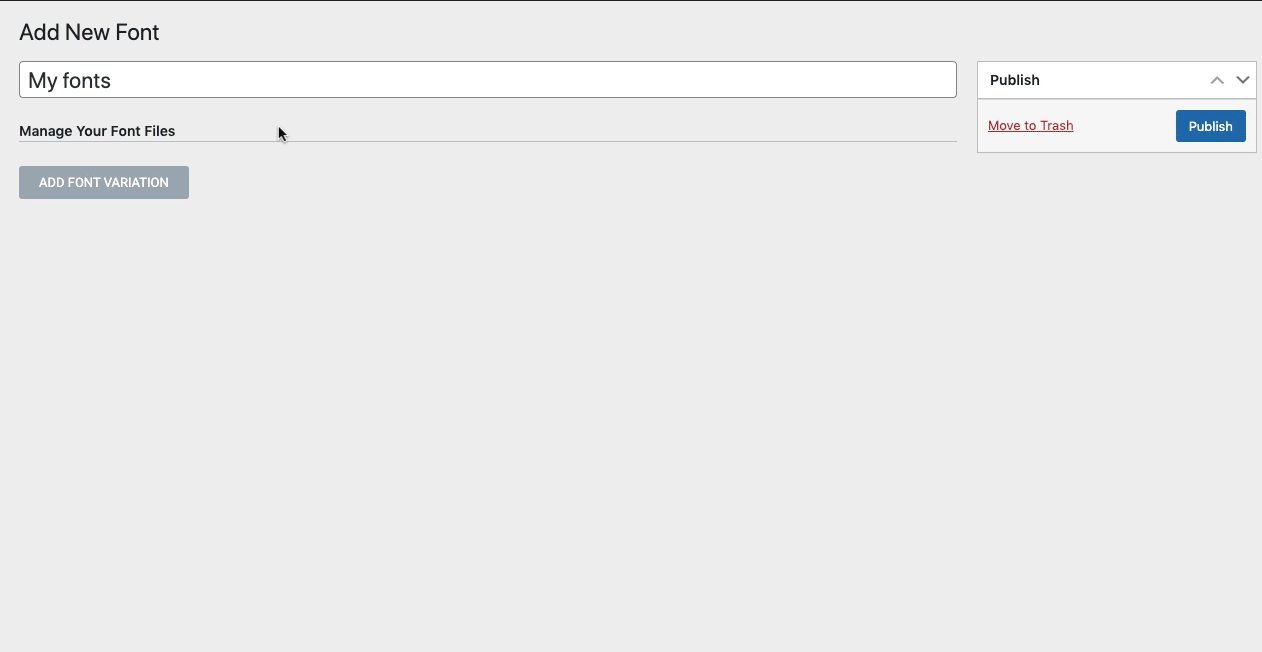
Aquí puede crear fuentes personalizadas. Por ejemplo, haga clic en Agregar nuevo para crear una estructura de fuente personalizada.

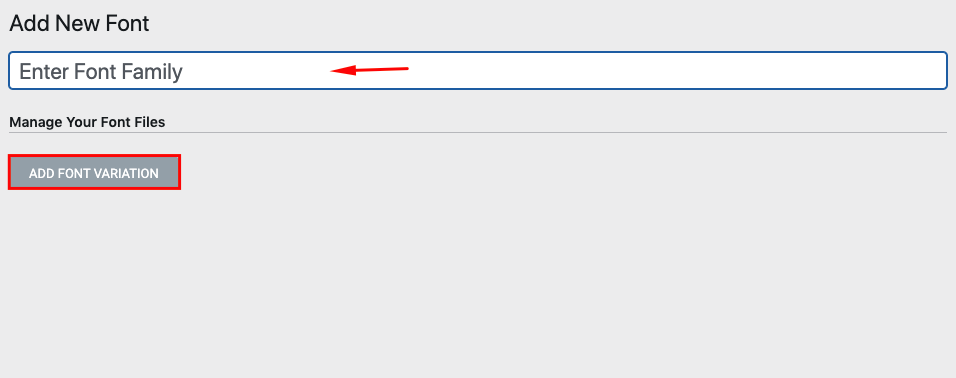
Dale un título a tu fuente. Y luego haga clic en Agregar variación de fuente .

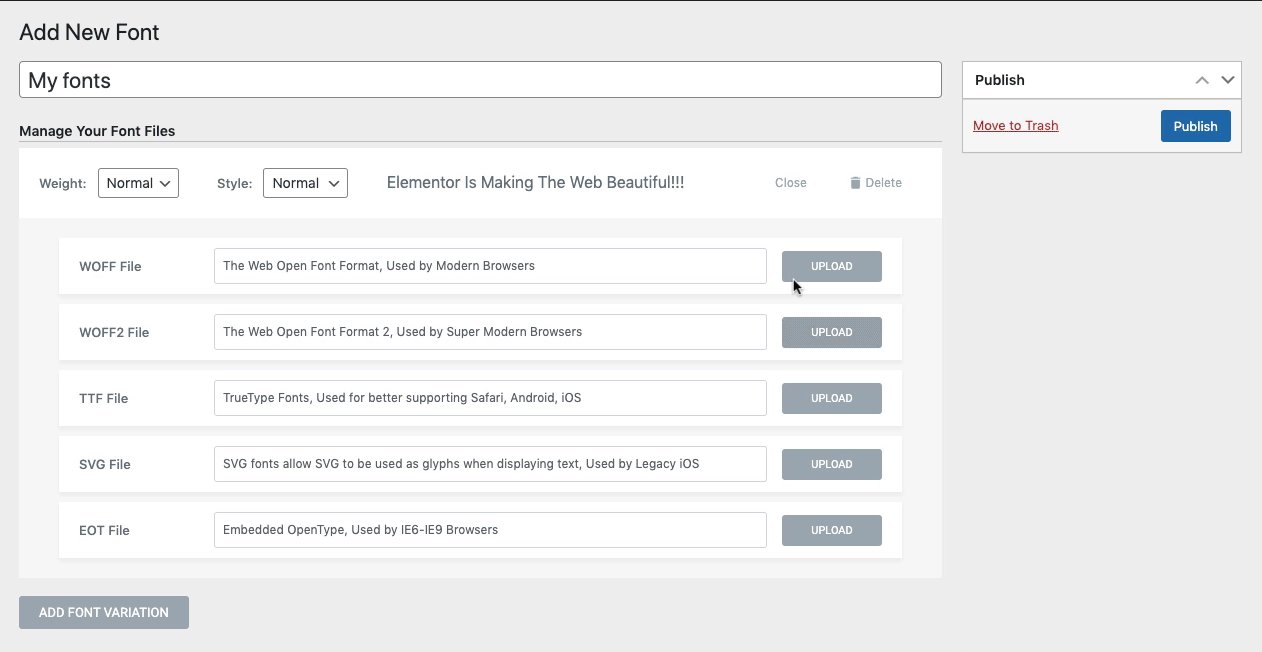
Paso 02: agregue una variación de fuente y cargue archivos de fuente
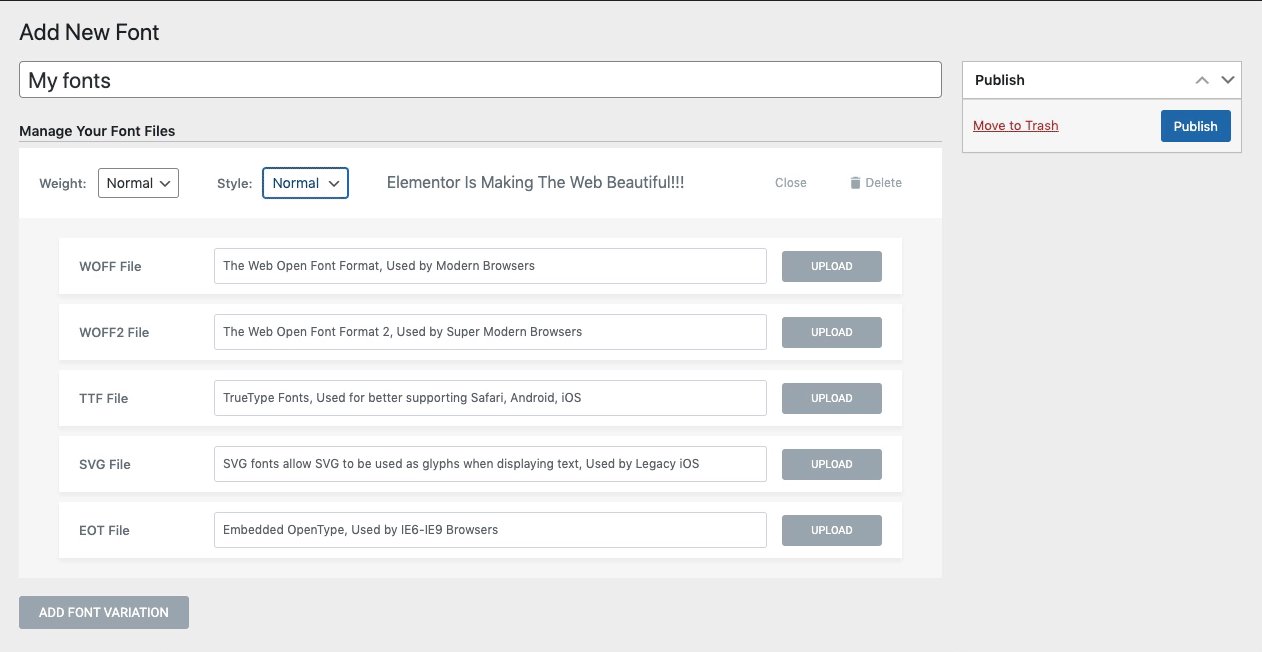
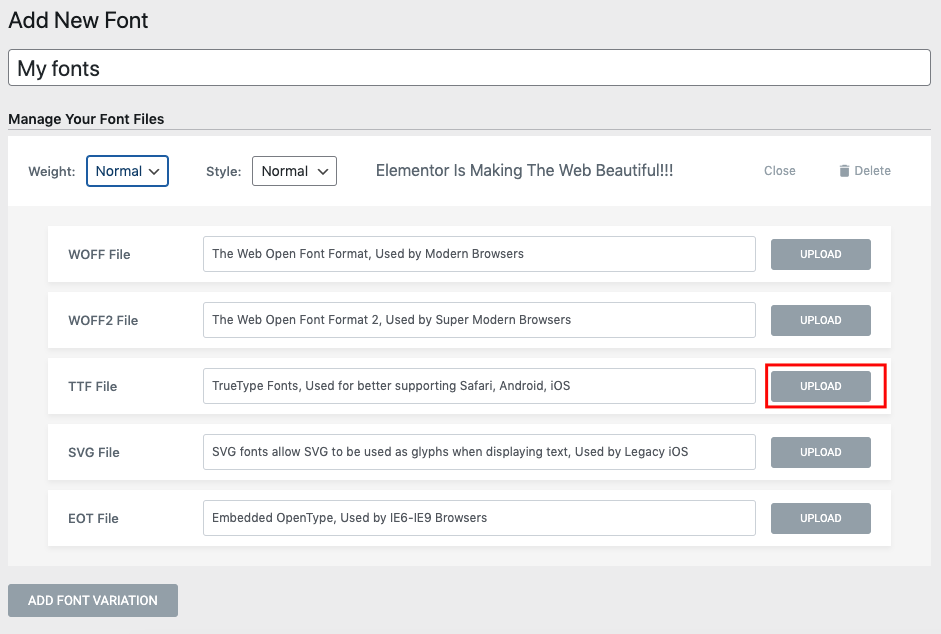
Aquí puede agregar algunas opciones adicionales a la Fuente. Como el peso de la fuente, el estilo y los archivos de fuentes.

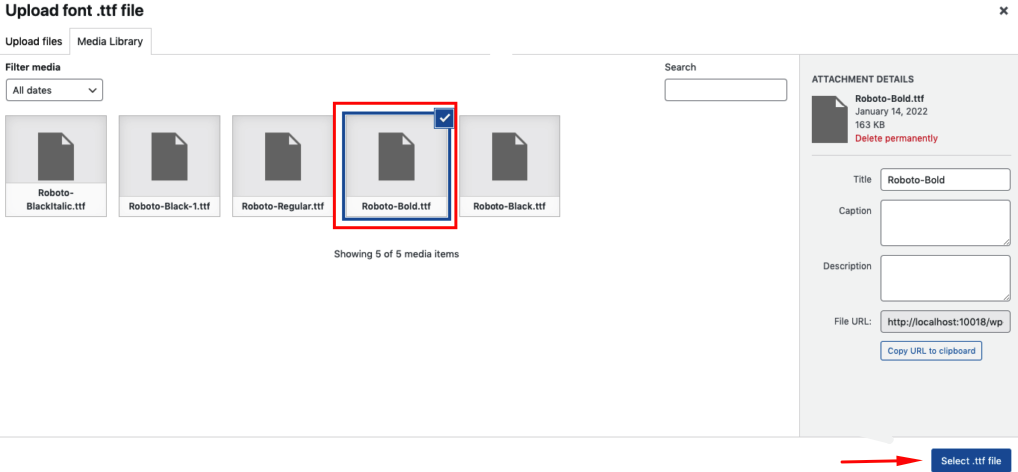
Carguemos un archivo de fuente personalizada TTF. Para eso, haz clic en el botón de subir .

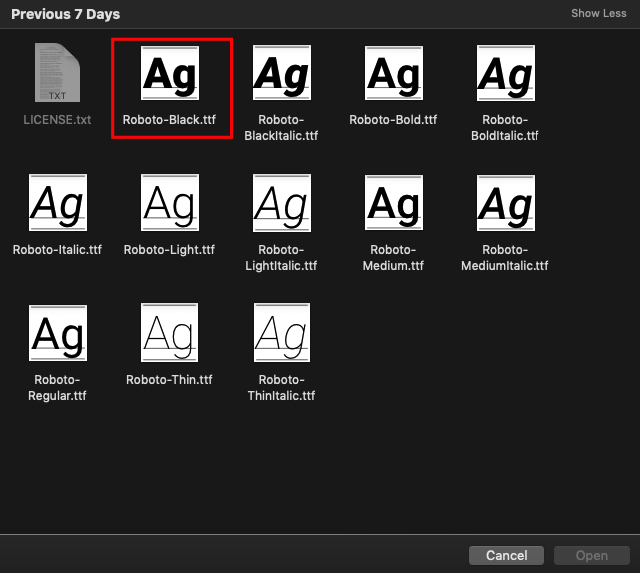
Cargue el archivo de fuente desde su dispositivo o carpeta ubicada.
Nota : ¡Asegúrese de mantener sus archivos de fuentes preferidos en su dispositivo antes de cargarlos aquí!

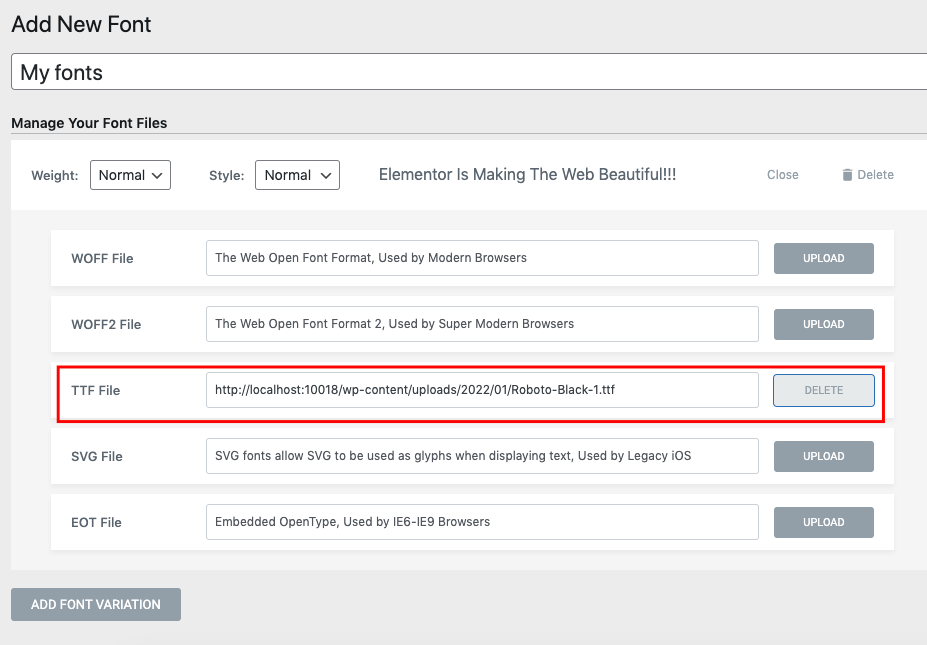
Una vez que haya terminado, puede ver los detalles de la fuente desde aquí.

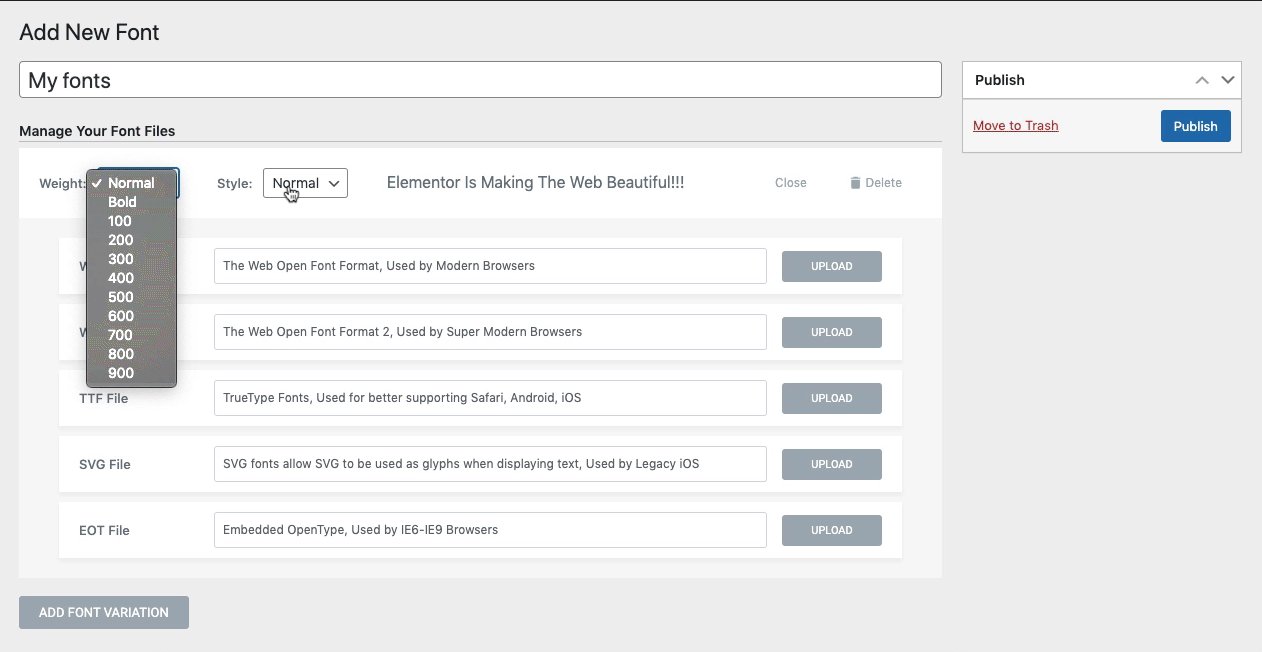
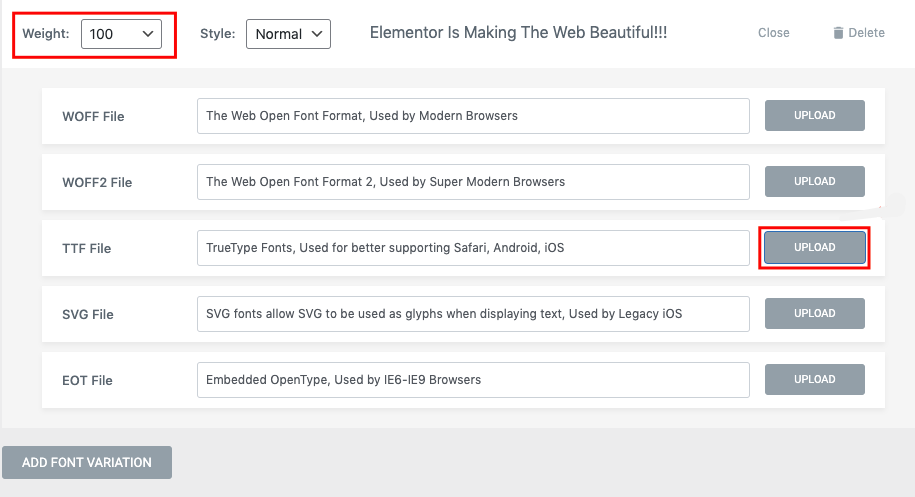
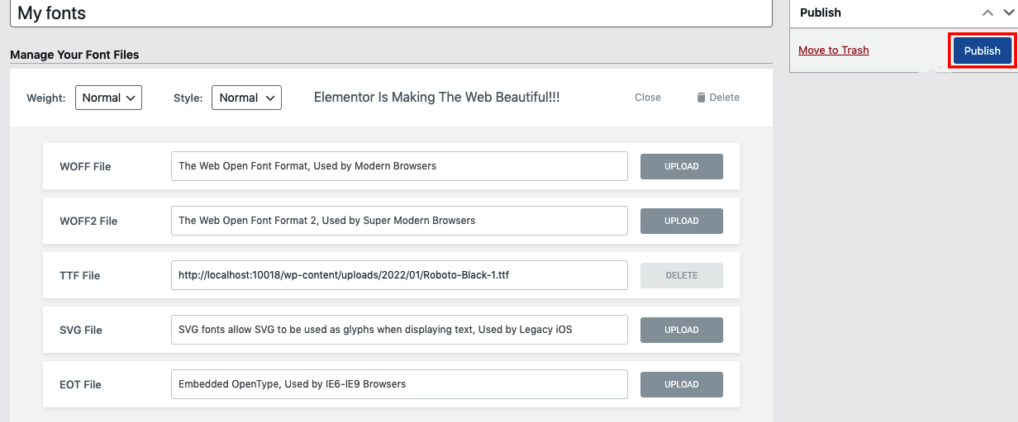
Siguiendo el mismo proceso, continúe con el proceso de carga del archivo de fuentes para cada formato. Subamos otra variación de fuente. Por ejemplo, haga clic en el botón Agregar variación de fuente y configure el peso y el estilo de la fuente.
Establezca el peso de la fuente en 100 y vuelva a hacer clic en el botón de carga.

Una vez que haya cargado el archivo, puede agregarlo desde la galería de medios.

Paso 03: publica la fuente personalizada final
Haciendo el mismo proceso, agregue diferentes variaciones de fuentes a su sitio. Una vez que haya terminado, simplemente presione el botón Publicar .

Paso 04: use la fuente personalizada para su diseño de Elementor
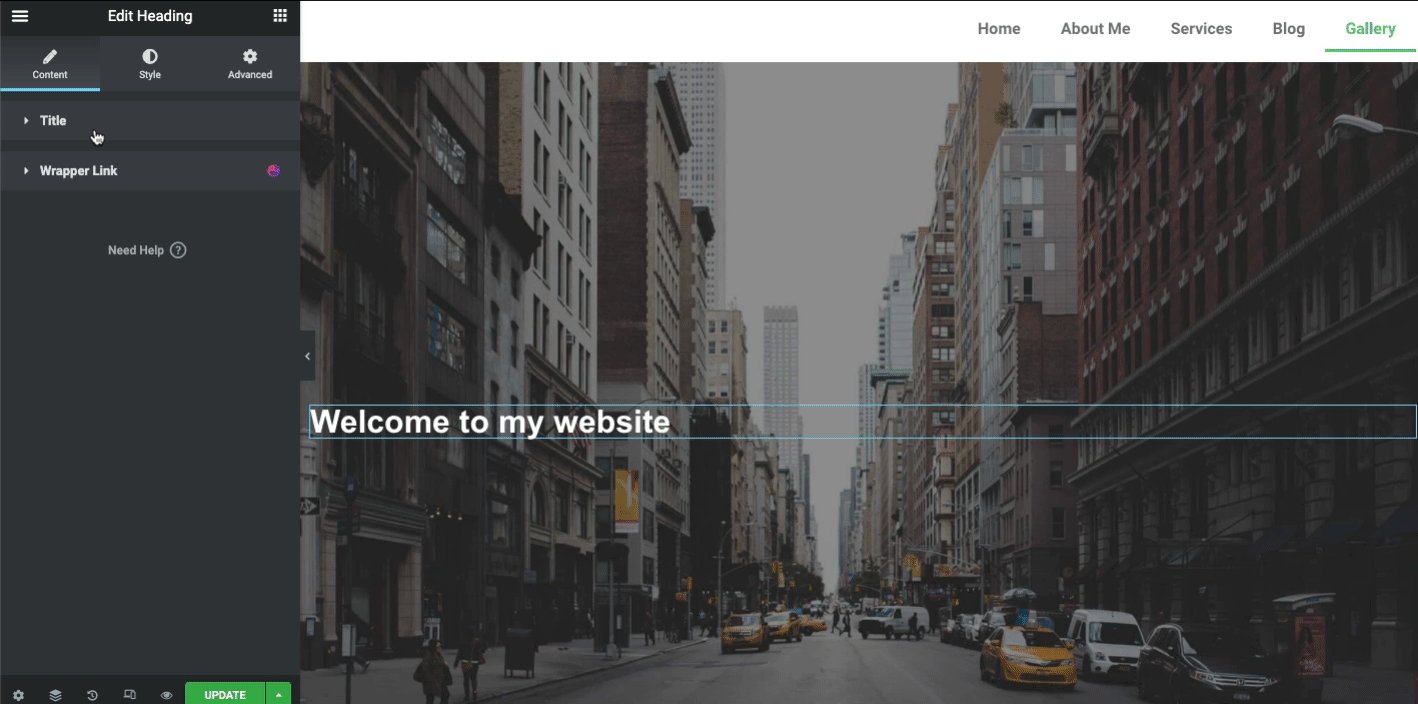
Ahora puede estar pensando en cómo usar esta fuente personalizada. ¿Derecha? Veamos cómo encontrar y usar esta fuente personalizada, debe abrir cualquiera de sus páginas de Elementor en el panel de diseño de Elementor. Y luego agregue cualquiera de los widgets de texto en el panel.
Agregue el widget Heding al panel de edición de Elementor.

Una vez que agregue el widget de texto (encabezado),
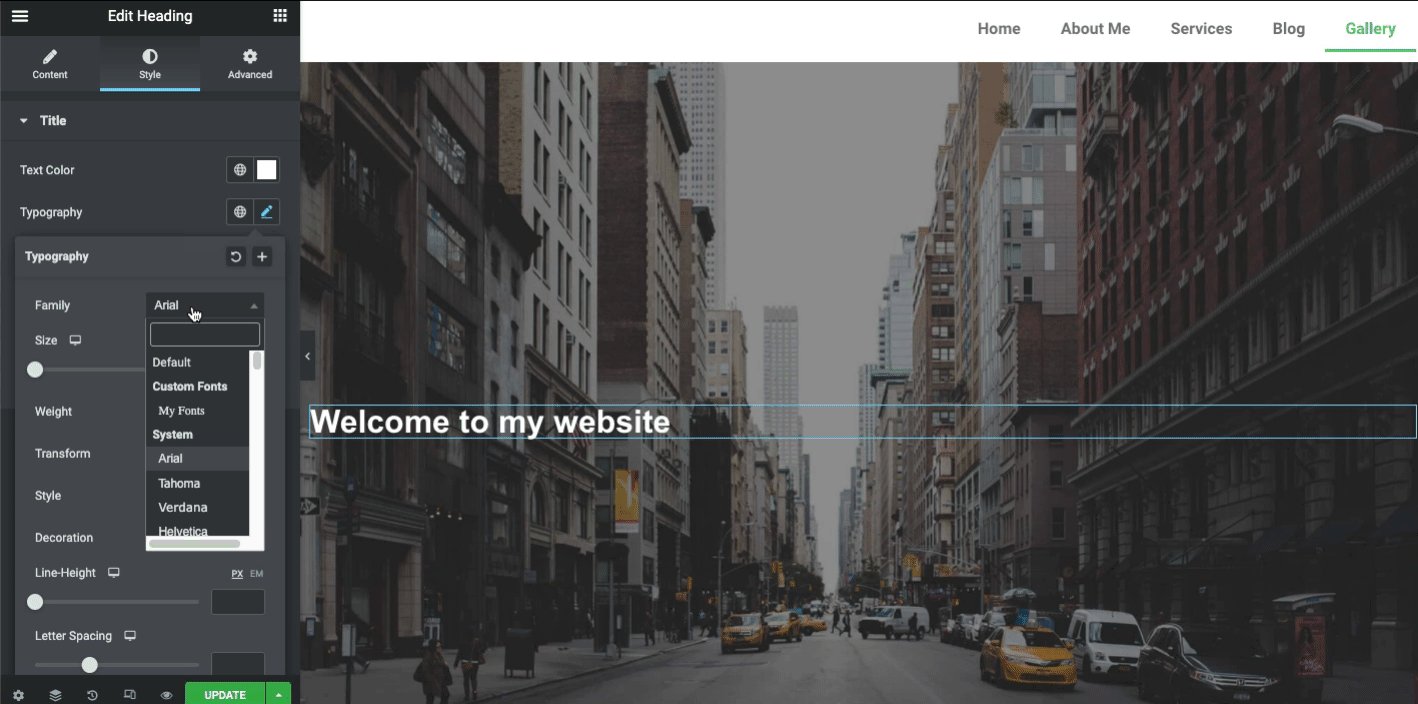
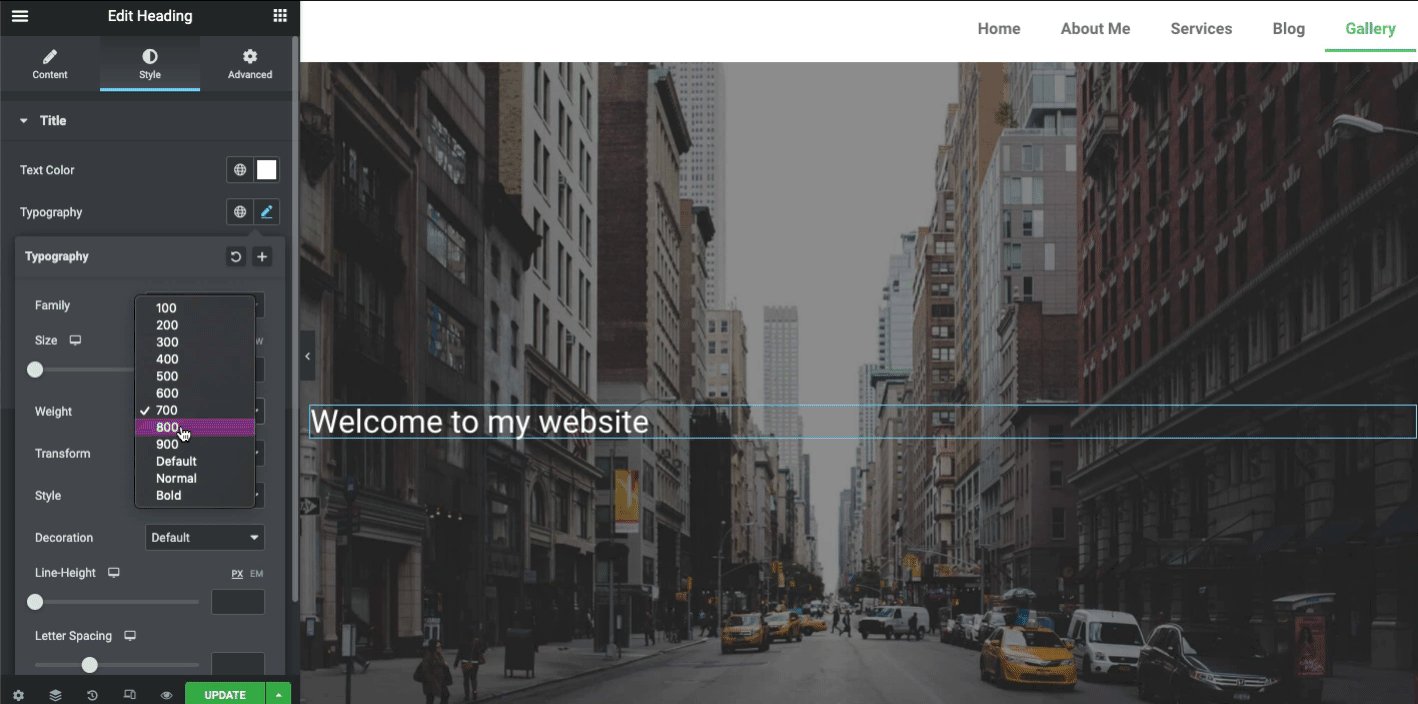
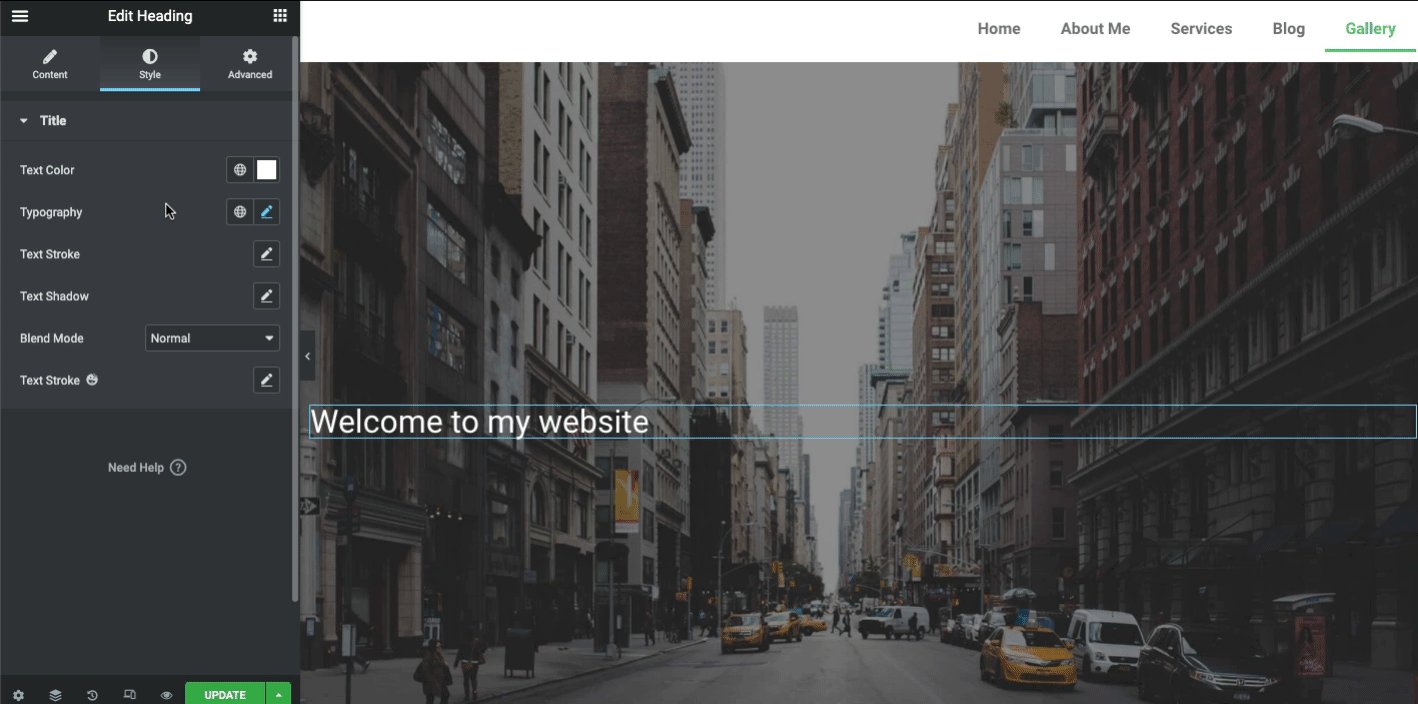
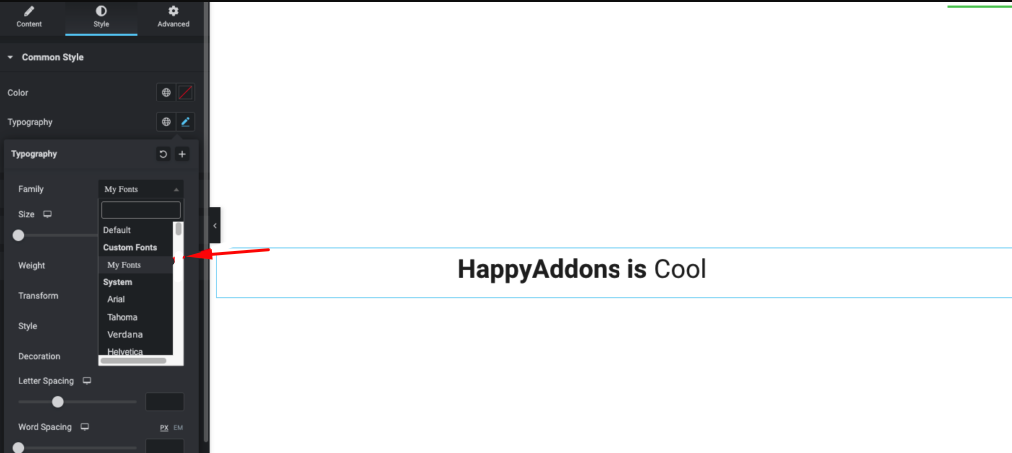
- Navega a la sección Estilo
- Haga clic en la tipografía
- Y aquí puede encontrar la fuente que acaba de crear anteriormente ( Mi fuente ). Solo selecciona la fuente
Una vez que agregó la fuente, ahora es el momento de experimentar las otras opciones de Tipografía para hacer que su Texto o Fuente se vean mejor y más atractivos. ¡Tales como tamaño de fuente, peso, transformación, estilo, decoración, grosor de línea y más!

Bueno, un diseño extraordinario podría captar la atención del cliente más que uno simple. Entonces, si desea que el encabezado de su página web sea más inteligente y agradable, la siguiente sección está ahí para usted. Aquí le mostraremos cómo puede estilizar su encabezado usando el widget de texto animado Happy Addons.

Aprendamos a diseñar un encabezado Elementor personalizado
Estiliza tu fuente con el widget de animación de texto Happy Addons

El widget de texto animado es una característica profesional de Happy Addons. Puedes hacer que tu texto sea tan interesante y atractivo usando este genial widget. Tiene 10 diseños de diseño preconstruidos para reducir su esfuerzo y dificultades adicionales. Entonces, una vez que lo agregue a su panel de diseño de Elementor, solo necesita elegir el diseño de diseño correcto y personalizarlo según la estructura de su página web.
Veamos de manera práctica, cómo puede usar el widget de texto animado en su sitio de WordPress en lugar de un texto o fuente común.
Para comenzar, debe instalar y activar estos complementos:
- Elementor Gratis
- Happy Addons Gratis y Pro
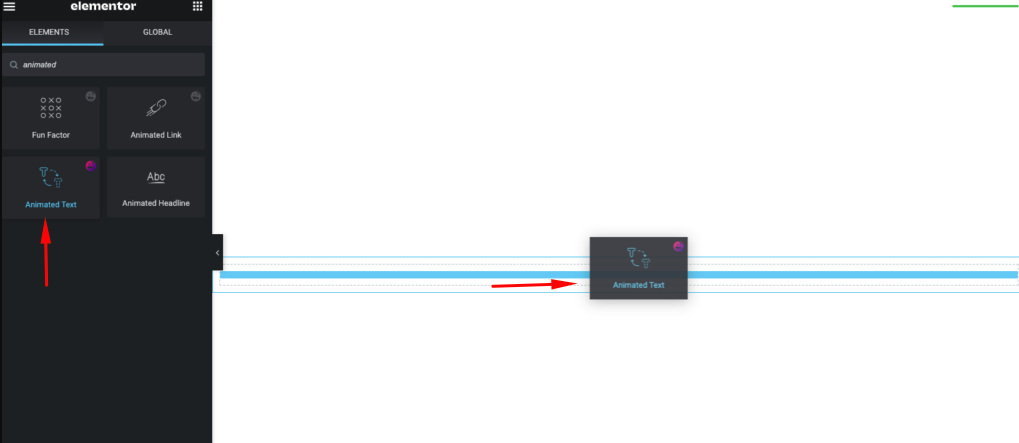
Paso 1: Agregar widget de texto animado
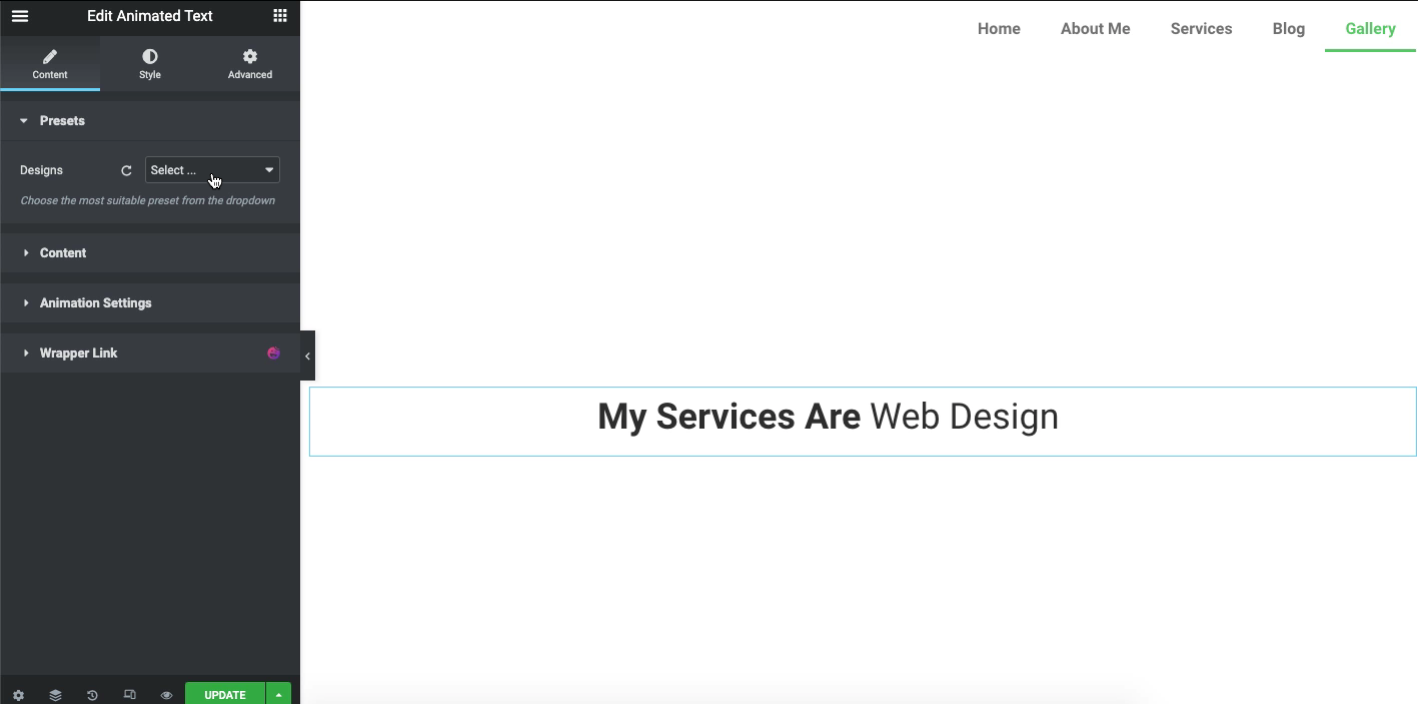
Primero, arrastre y suelte el widget desde la galería de widgets.

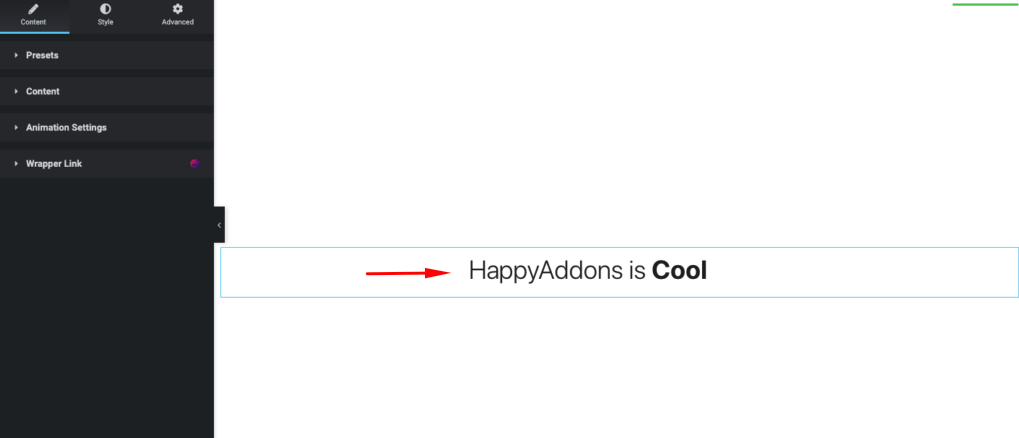
Obtendrá la vista inicial del widget en la pantalla.

Utilice el texto de fuente personalizado que ha creado anteriormente. Para seleccionarlo, toque el botón de estilo, tipografía y elija Mis fuentes .

Paso 2: agregue diseños a su texto
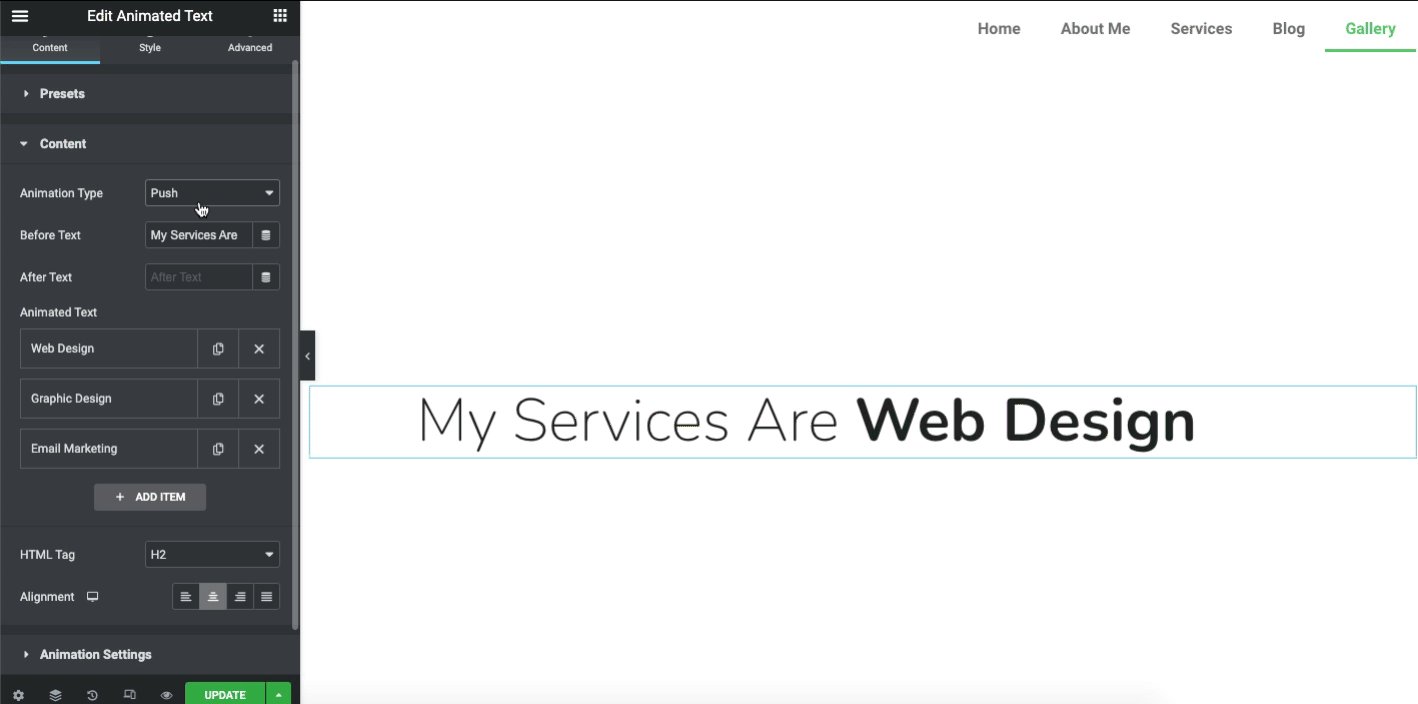
Ahora toque la sección de contenido una vez más. Y elige el diseño que más te guste.

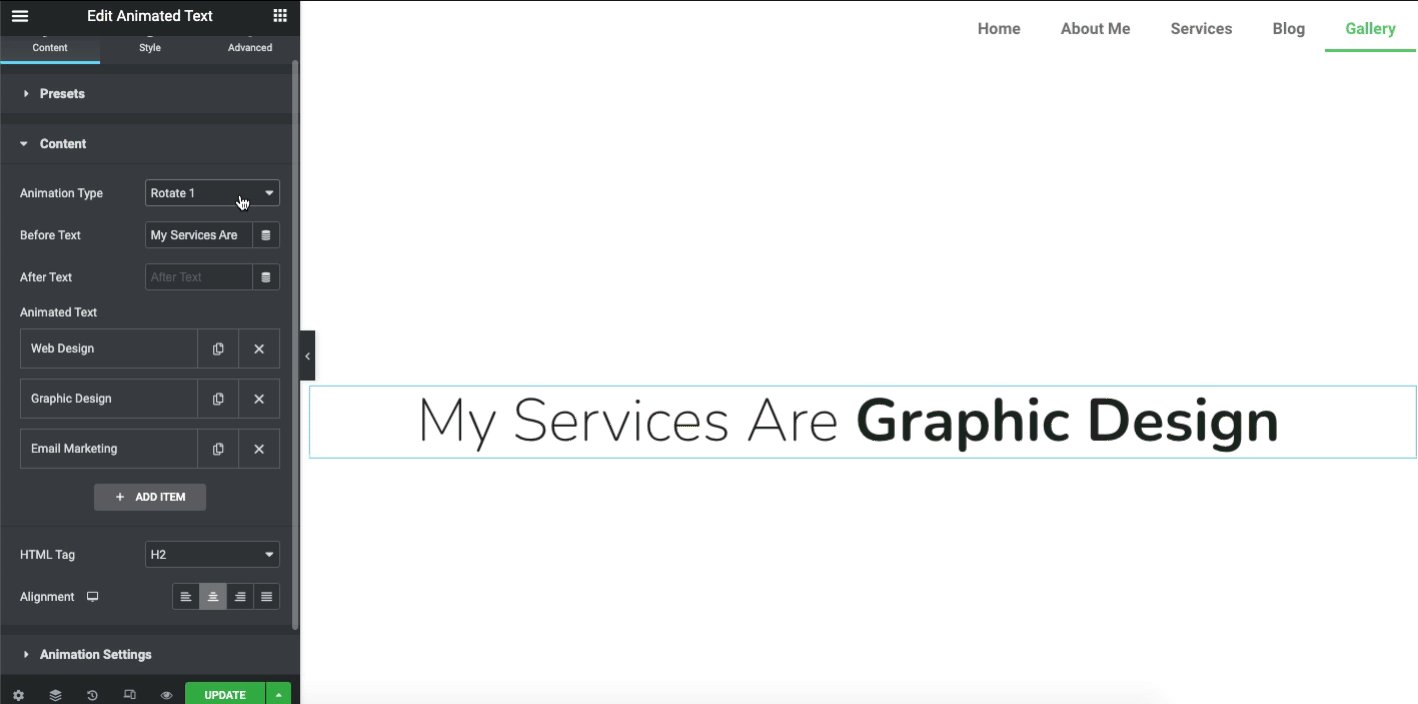
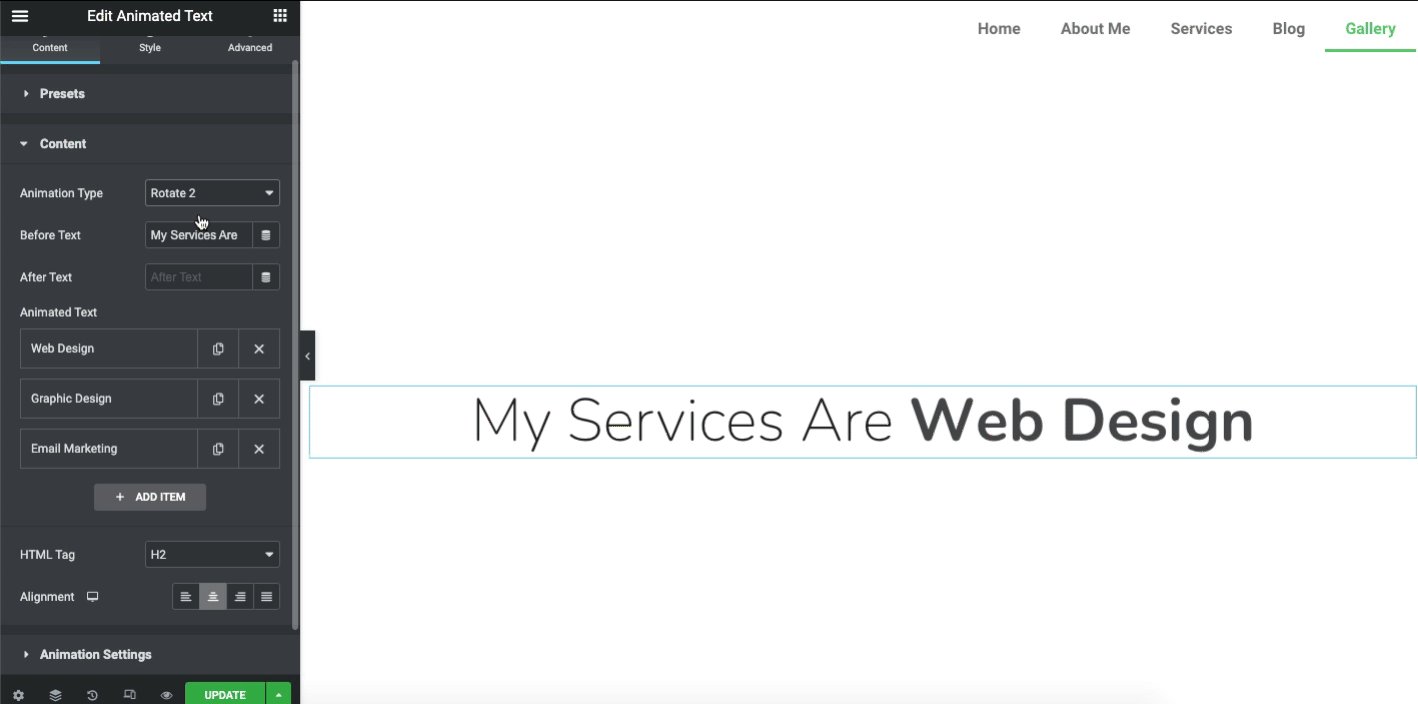
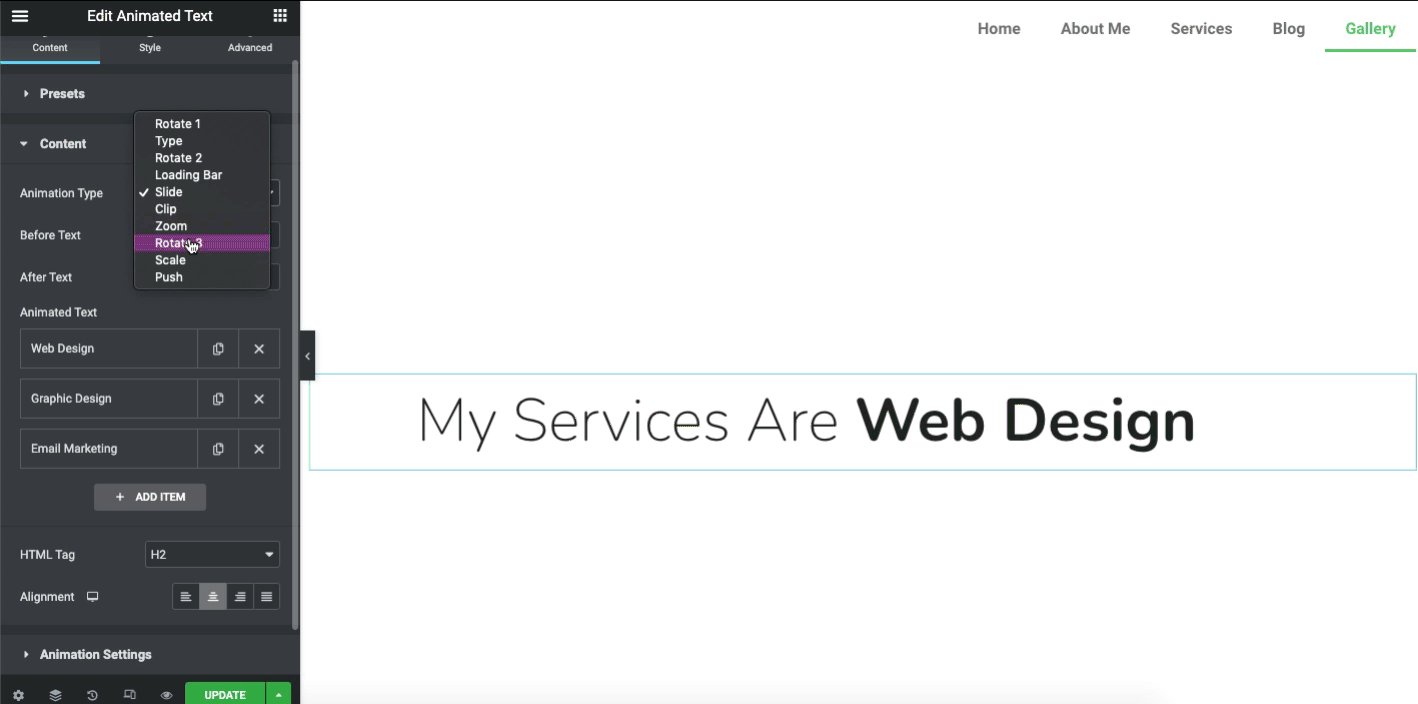
Una vez que haya confirmado el diseño, ahora es el momento de ajustar el estilo de animación. Para hacerlo, haz clic en Contenido y allí busca el tipo Animación . Explore cada tipo uno por uno para obtener un mejor resultado para su sitio web.

Nota: Retraso de animación en milisegundos. Min 1000 y Max 30000.
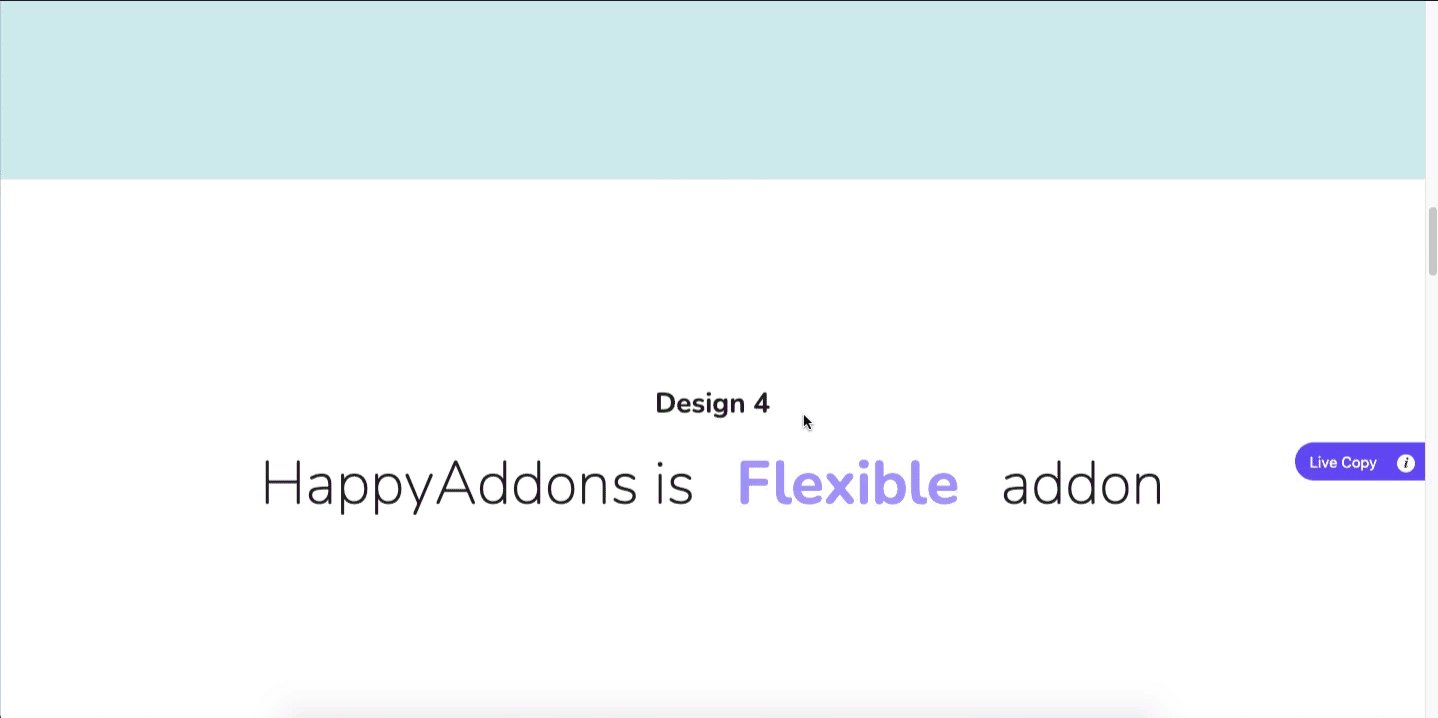
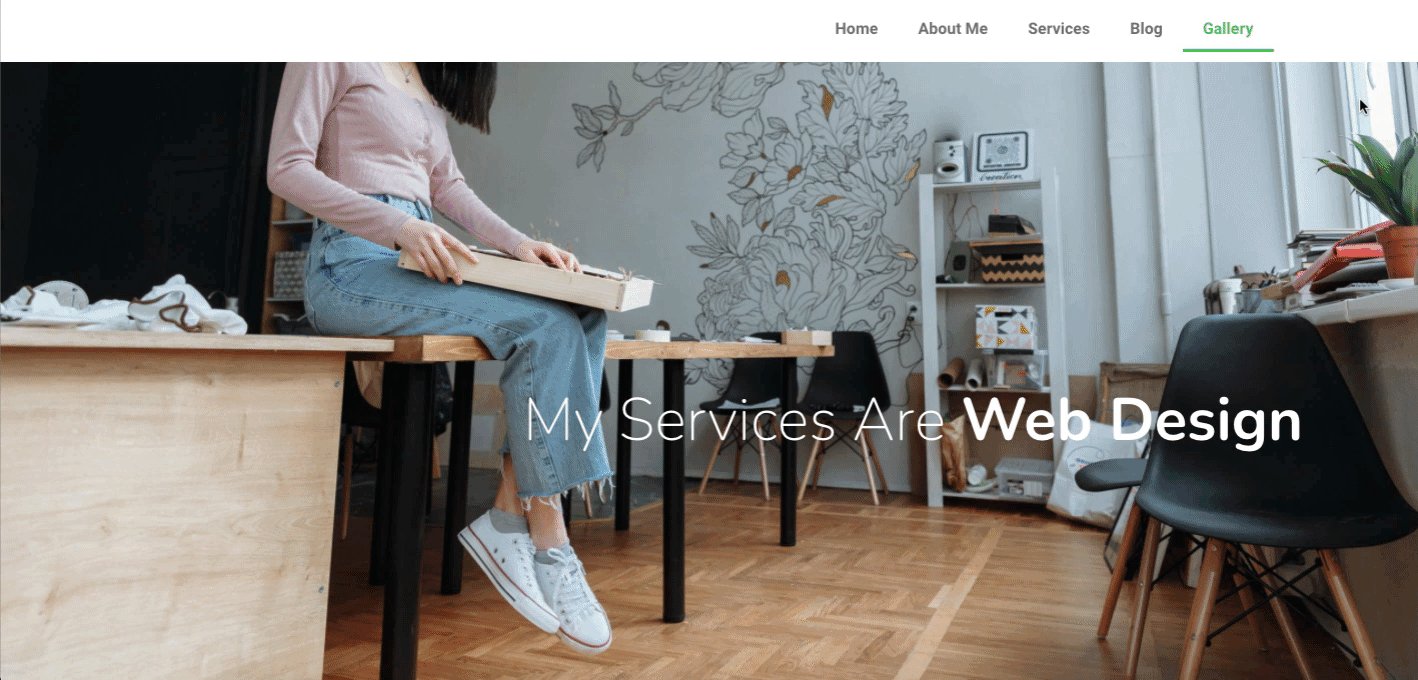
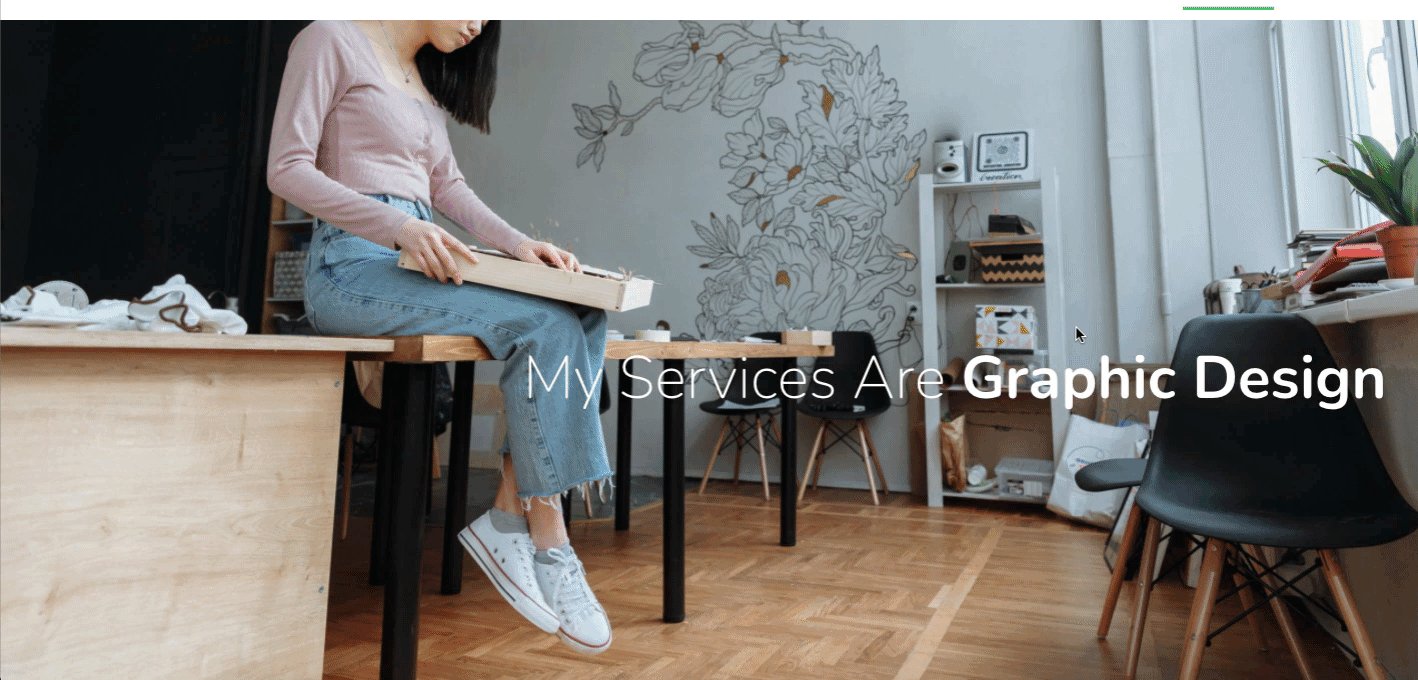
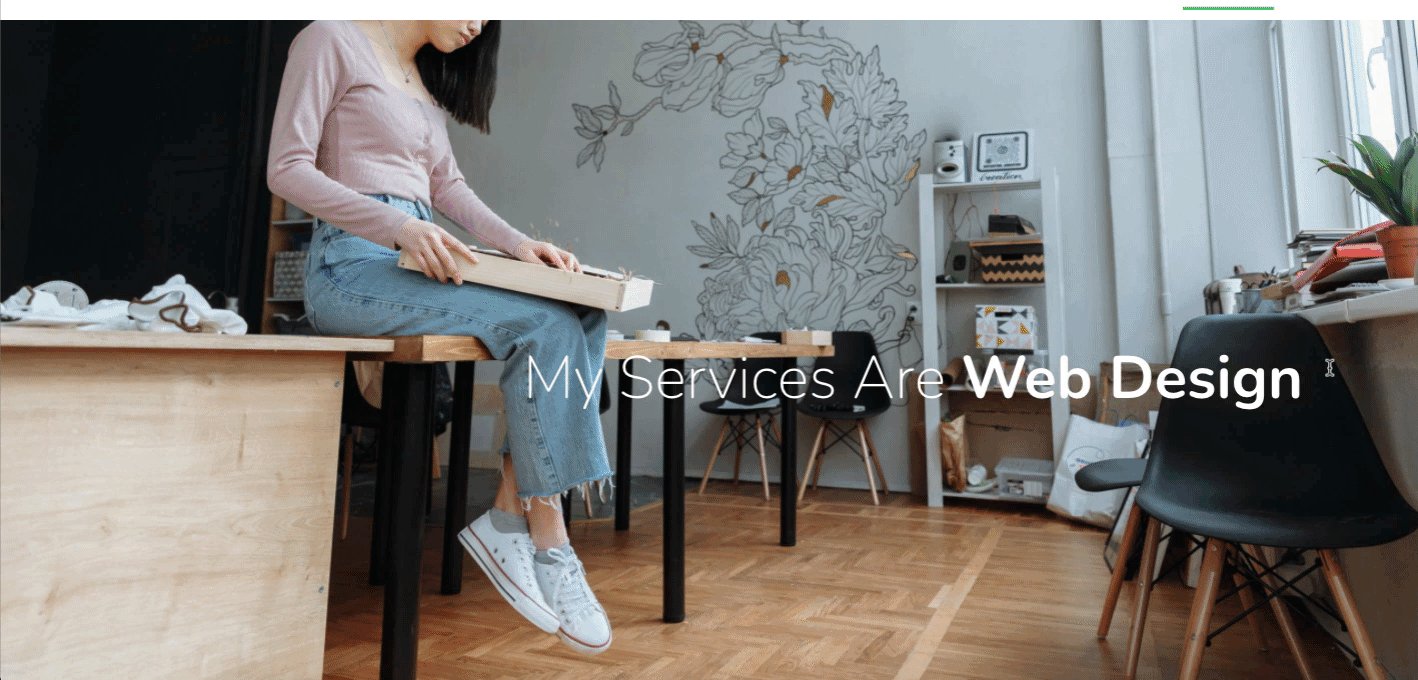
Paso 3: vea el resultado final de su texto animado en la página web
Veamos el resultado final después de personalizar el widget de texto animado en su fuente.

Así es como el widget de texto animado de Happy Addons ayuda a moderar sus fuentes o texto de aspecto aburrido. Sin embargo, si desea obtener una revisión detallada de este widget, puede consultar la documentación oficial de este widget.
O, para una mejor visualización, puede consultar el video tutorial de Texto de animación a continuación.
Algunas consultas generales sobre las fuentes personalizadas de Elementor
¿Cómo agregar fuentes de Google a Elementor?
Para hacer eso, vaya a Elementor> Configuración> pestaña Avanzado y cambie la Carga de fuentes de Google a una de las opciones. En el menú desplegable, seleccione entre las siguientes opciones de carga.
Predeterminado : la estrategia de visualización de fuentes la define el navegador.
Bloqueo : oculta el texto hasta que la fuente se haya cargado por completo.
Intercambiar : use una fuente alternativa para mostrar, hasta que la fuente se haya cargado por completo.
Alternativa: oculta el texto durante un período mínimo y utilizará la fuente solo si se carga en unos pocos segundos.
Opcional: oculta el texto durante un período mínimo y utilizará la fuente alternativa a menos que la fuente ya esté completamente cargada.
¿Por qué la fuente no funciona en Elementor?
La mayoría de las veces, este incidente ocurre solo con los widgets de Elementor. Pero no a los widgets o menús predeterminados. Si ve algo inusual en el uso de sus fuentes, configure las fuentes de Elementor como predeterminadas. Entonces la configuración de Tipografía podría tomar la iniciativa.
¿Cómo agregar manualmente una fuente a WordPress?
01. Primero, descargue la fuente que desea usar en su computadora y luego extraiga el archivo zip
02. Después de eso, cargue su archivo de fuente en el directorio wp-content/themes/your-theme/fonts .
03. Y finalmente, presione el botón Actualizar archivo para guardar sus cambios
¿Cómo agregar fuentes OTF a WordPress?
01. Cargue los archivos del complemento en el directorio /wp-content/plugins/custom-fonts , o instale el complemento a través de la pantalla de complementos de WordPress directamente
02. Active el complemento a través de la pantalla 'Complementos' en WordPress
03. Use Apariencia -> Fuentes personalizadas -> Agregar nombre de fuentes personalizadas, archivos WOFF2, WOFF, TTF, EOT, OTF y SVG
¿Cómo agregar una fuente a WordPress sin un complemento?
01. Encuentra la fuente de Google. Todas las fuentes de Google se pueden buscar
02. Obtenga el código para insertar en el sitio web
03. Inserte la primera pieza de código en <head>
04. Agregue la segunda pieza de código CSS.
recurso relacionado
¿Listo para explorar la función de fuentes personalizadas de Elementor?
Las fuentes personalizadas tienen diversas instalaciones. Desde establecer un estilo de marca único hasta adquirir más clientes, las fuentes personalizadas siempre ayudan a los vendedores, diseñadores o propietarios de sitios web. Además de usar las fuentes regulares de Google, las fuentes personalizadas podrían ayudar a su negocio en línea a captar más clientes con su estilo y apariencia únicos.
Así que esperamos que esta publicación del tutorial de Elementor enriquezca su conocimiento para usar de manera inteligente fuentes personalizadas en su sitio de WordPress. Además, el widget de texto animado de Happy Addons lo ayudará a modificar el texto al siguiente nivel y agregar valor adicional al diseño general del sitio web.
Si le gusta este tutorial, puede suscribirse a nuestro boletín para leer artículos más interesantes como el tutorial de WordPress, el tutorial de Elementor, consejos y trucos, ¡y las últimas actualizaciones!
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
