Cómo agregar una galería en WordPress con un efecto Lightbox
Publicado: 2023-12-01¿Quieres añadir una galería en WordPress con efecto lightbox?
Agregar el efecto de caja de luz permitirá a los usuarios ver sus imágenes en un entorno libre de distracciones sin salir de su sitio web. Sin embargo, el bloque de galería predeterminado de WordPress no admite cajas de luz.
En este artículo, te mostraremos cómo agregar fácilmente una galería en WordPress con efecto de caja de luz, paso a paso.

¿Por qué agregar el efecto Lightbox en las galerías de WordPress?
Al agregar el efecto de caja de luz a las galerías de su sitio web de WordPress, puede mostrar sus imágenes de una manera más profesional.
Este efecto le permite mostrar sus imágenes en una ventana emergente en su sitio web cuando un usuario hace clic en ellas.
Las cajas de luz ayudan a crear una experiencia de visualización más inmersiva para sus visitantes e incluso les facilitan compartir sus imágenes en las redes sociales o descargarlas en sus computadoras.

Si tiene un sitio web de fotografía, agregar un efecto de caja de luz permitirá a los usuarios ver sus imágenes de alta resolución sin distracciones, lo que aumentará la participación.
De manera similar, si tiene una tienda WooCommerce, agregar un efecto de caja de luz a sus galerías de productos también puede ayudar a los clientes a ver el producto de cerca y tomar una decisión informada.
Dicho esto, veamos cómo añadir fácilmente una galería de WordPress con efecto lightbox, paso a paso.
Cómo agregar una galería de WordPress con un efecto Lightbox
Puedes agregar fácilmente una galería de WordPress con un efecto de caja de luz usando Envira Gallery.
Es el mejor complemento de galería de WordPress que le permite crear galerías de imágenes modernas y totalmente receptivas para su sitio web.
Envira Gallery también es súper rápida y tiene un generador de arrastrar y soltar, plantillas de galería profesionales y muchas funciones, que incluyen agregar etiquetas, audio, compartir en redes sociales y el efecto de caja de luz.
Primero, debe instalar y activar el complemento Envira Gallery. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: Envira Gallery también tiene un plan gratuito que puedes usar para este tutorial. Sin embargo, actualizar al plan pago le dará acceso a más funciones.
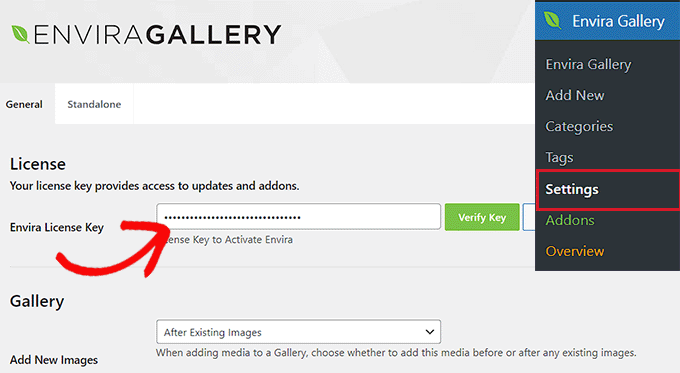
Tras la activación, visite la página Envira Gallery »Configuración desde la barra lateral de administración de WordPress para ingresar la clave de licencia.
Puede obtener esta información desde su cuenta en el sitio web de Envira Gallery.

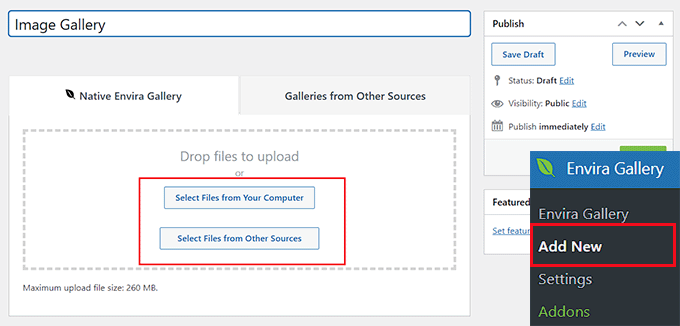
Después de eso, debe visitar la página Galería Envira »Agregar nuevo desde el panel de WordPress para comenzar a crear su propia galería.
Desde aquí, escriba un título para la galería de imágenes y haga clic en el botón "Seleccionar archivos de su computadora" para cargar imágenes.
O, si desea agregar imágenes de la biblioteca multimedia a su galería, haga clic en el botón "Seleccionar archivos de otras fuentes". Esto iniciará la biblioteca multimedia desde donde podrá cargar imágenes de la galería.
Recuerda que solo puedes cargar una imagen de la biblioteca multimedia a la vez.

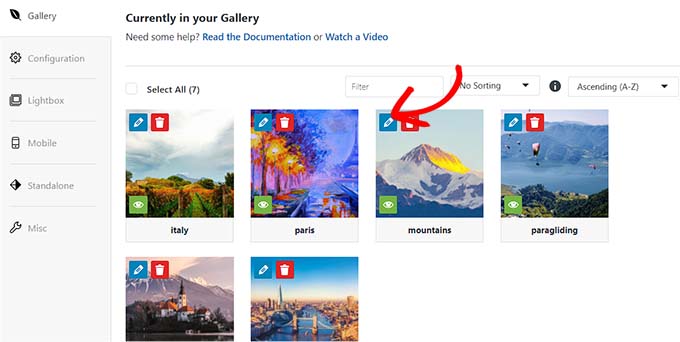
Una vez que hayas hecho eso, desplázate hacia abajo hasta la sección "Actualmente en tu galería", donde verás una vista previa de tu galería a la derecha con la configuración en la columna de la izquierda.
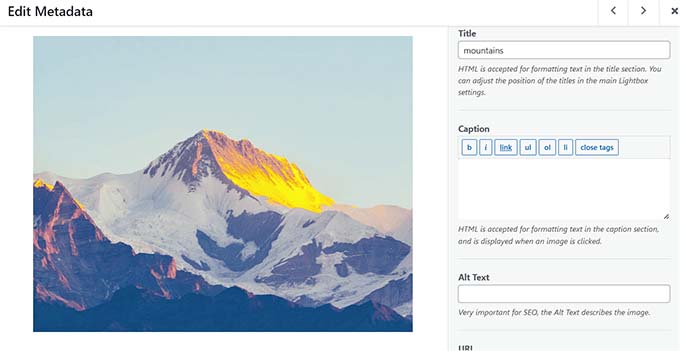
Ahora, haga clic en el ícono de lápiz en la parte superior de cada imagen para abrir el mensaje "Editar metadatos" en la pantalla.

Desde aquí, puede agregar el título, el estado, el título y el texto alternativo para imágenes individuales.
Después de eso, no olvide hacer clic en el botón "Guardar metadatos" para almacenar su configuración.

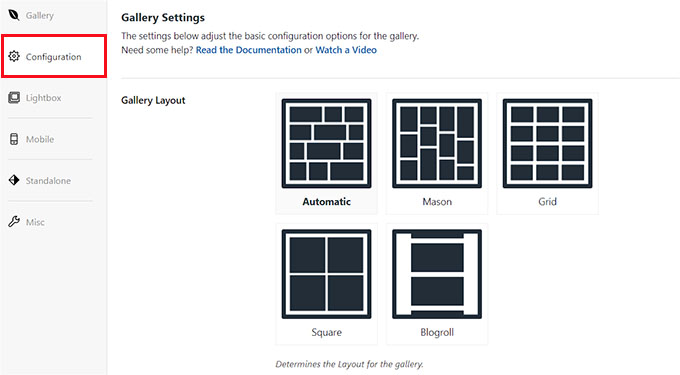
A continuación, cambie a la pestaña 'Configuración' en la columna de la izquierda para cambiar el diseño de su galería según su gusto.
Desde aquí, puede seleccionar un diseño, número de columnas, tamaño de imagen, dimensiones, temas y más.

Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo crear una galería de imágenes en WordPress.

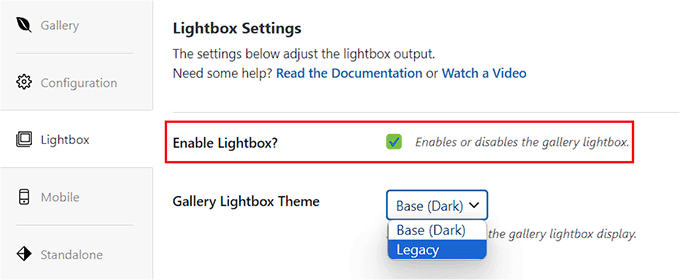
Una vez que haya configurado el diseño de la galería, cambie a la pestaña 'Lightbox' en la columna de la izquierda y marque '¿Activar Lightbox?' opción.
Después de eso, seleccione un tema de caja de luz en el menú desplegable 'Tema de caja de luz de galería'. Si elige la opción 'Legacy', el mensaje del efecto de caja de luz tendrá un diseño más antiguo.
Al elegir la opción 'Base (Oscura)', el mensaje de la caja de luz tendrá una base oscura como diseño.

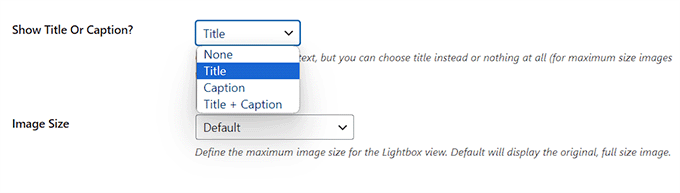
A continuación, debe seleccionar si desea mostrar el título de la imagen o su título en el cuadro de luz. También puede mostrar ambos o ninguno si lo desea.
Una vez que haya hecho eso, elija el tamaño de imagen para la caja de luz en el menú desplegable.

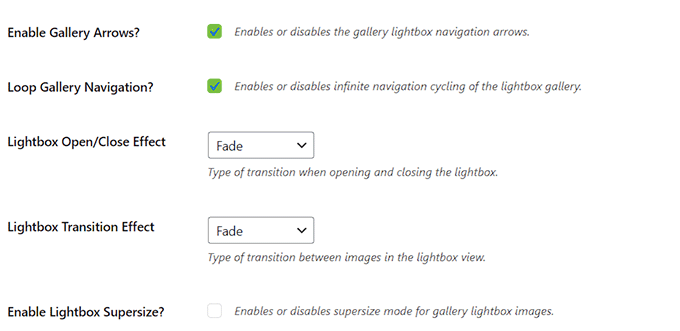
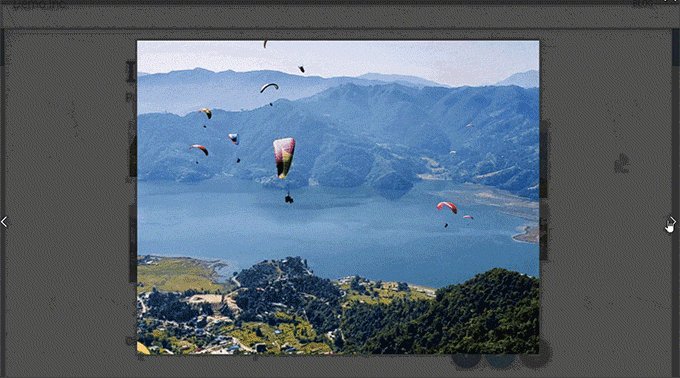
Después de eso, marque la opción 'Habilitar flechas de galería'. El mensaje de la caja de luz ahora mostrará dos flechas que los espectadores pueden usar para cambiar a diferentes imágenes en su galería.
También puede configurar otras configuraciones para su caja de luz, incluido su efecto de transición, efecto de apertura/cierre, habilitar el tamaño grande de la caja de luz y más.
Una vez que haya terminado, no olvide hacer clic en el botón "Publicar" en la parte superior para almacenar sus cambios.

Para agregar su galería de imágenes a una página/publicación de WordPress, abra la página en el editor de bloques.
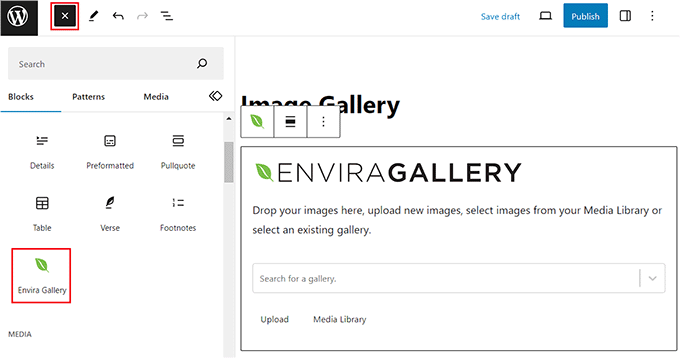
Aquí, debe hacer clic en el botón Agregar bloque '+' en la esquina superior izquierda de la pantalla para abrir el menú de bloque. A continuación, agregue el bloque Galería Envira a la página/publicación.

Después de eso, seleccione la galería de imágenes que acaba de crear en el menú desplegable del bloque. Finalmente, haga clic en el botón 'Actualizar' o 'Publicar' para almacenar su configuración.
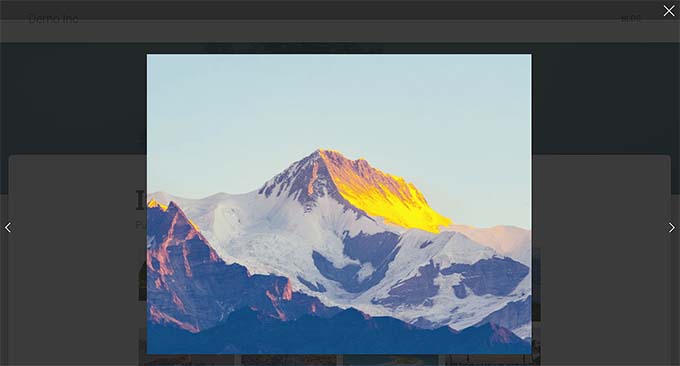
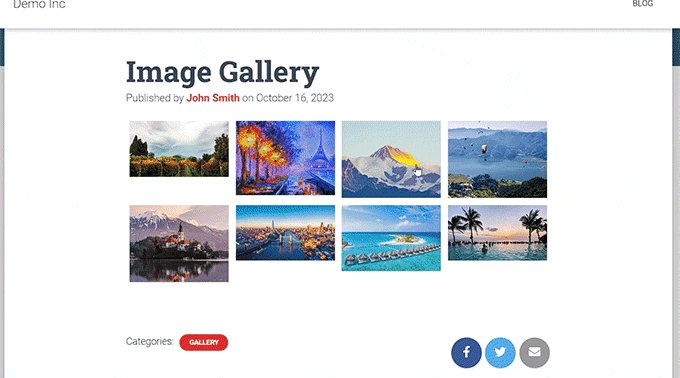
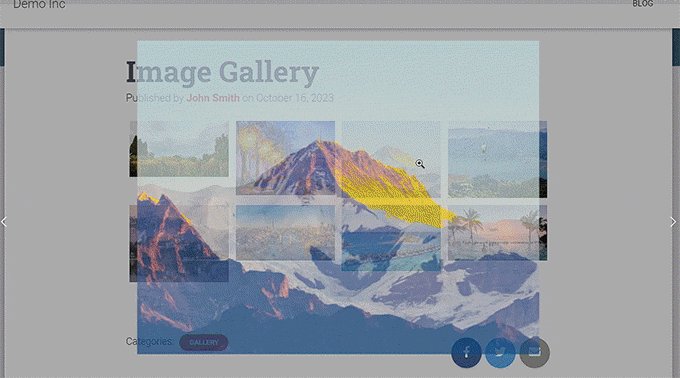
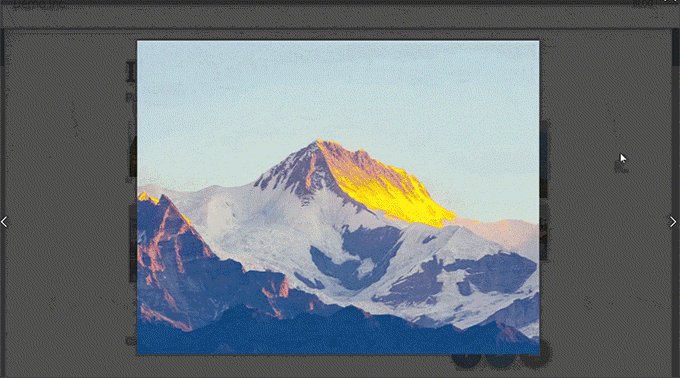
Ahora puedes visitar tu blog de WordPress para ver la galería de imágenes y luego hacer clic en cualquier imagen para ver el efecto de caja de luz.

Alternativa: use NextGen Gallery para crear portafolios y galerías de imágenes en WordPress
Envira Gallery es la mejor opción para agregar imágenes lightbox a su sitio web de WordPress. Alternativamente, puede utilizar NextGEN Gallery para crear galerías y portafolios totalmente responsivos y visualmente agradables en su sitio de WordPress.
NextGEN Gallery es la mejor alternativa de Envira Gallery porque admite una amplia gama de tipos de galería, tiene funciones relacionadas con el comercio electrónico y le permite agregar marcas de agua, cajas de luz, comentarios de imágenes y más.
Además, NextGEN Gallery le permite aceptar pagos en línea a través de Stripe o PayPal, lo que facilita la venta de sus imágenes en línea.

Es un complemento de galería avanzado con funciones para fotógrafos profesionales, diseñadores gráficos y artistas visuales, lo que lo convierte en uno de los mejores complementos de portafolio de WordPress del mercado.
Para obtener instrucciones detalladas, es posible que desee ver nuestro tutorial sobre cómo agregar un portafolio a su sitio de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo agregar fácilmente una galería de WordPress con un efecto de caja de luz. Es posible que también desee ver nuestra guía para principiantes sobre cómo realizar una edición básica de imágenes en WordPress y nuestras selecciones de expertos sobre las mejores herramientas para crear mejores imágenes para las publicaciones de su blog.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
