Cómo agregar un feed de Facebook en vivo a su sitio web de WordPress
Publicado: 2019-01-22Con más de 2270 millones de usuarios activos mensuales , Facebook es una de las marcas y redes sociales líderes en el mundo.
Más allá de simplemente mostrar el ícono de redes sociales que vincula a su página de Facebook en su sitio web, hay muchas otras formas de integrar el perfil de Facebook de su empresa con su sitio web de WordPress. Una de esas opciones es mostrar un feed de tus publicaciones de Facebook en tu sitio.

En la siguiente publicación, le mostraremos cómo puede integrar su cuenta de Facebook con su sitio web de WordPress para mostrar un feed de Facebook en su sitio. Esto no solo aumentará la participación, sino que también tendrá un efecto positivo en la experiencia del usuario de su sitio.
Configuración del tutorial
Como siempre, recomendamos probar el nuevo código en un sitio de desarrollo o en un entorno de prueba antes de trabajar directamente en su sitio en vivo.
Si también desea configurar un entorno de prueba para el trabajo de su sitio web, siga uno de los siguientes tutoriales:
- Cómo configurar un entorno de desarrollo local mediante DesktopServer (Aspen Grove Studios)
- Cómo configurar un entorno de desarrollo local usando Local by Flywheel (Divi Space)
- Cómo crear una instalación local de WordPress en una Mac usando MAMP (temas elegantes)
Para este tutorial, estoy usando el tema secundario Divi All Purpose . Divi All Purpose es un tema infantil gratuito para Divi que se puede descargar de forma gratuita desde la tienda de Aspen Grove Studios.
Descarga Divi All Purpose hoy y comienza a crear un sitio web Divi destacado con Divi All Purpose.
Cómo agregar un feed de Facebook en vivo a su sitio web de WordPress
Hay varias formas de agregar un feed de Facebook a su sitio web de WordPress.
Agregue un feed de Facebook en vivo a su sitio web de WordPress usando el complemento de la página de Facebook
Facebook para desarrolladores ofrece una variedad de complementos sociales , diseñados para ayudar a maximizar la visualización de su página de Facebook en su sitio web. Además de poder incrustar un flujo de comentarios, mostrar un grupo de Facebook en su sitio y mucho más, el complemento de página también ofrece una solución fácil para incrustar un feed en su sitio.
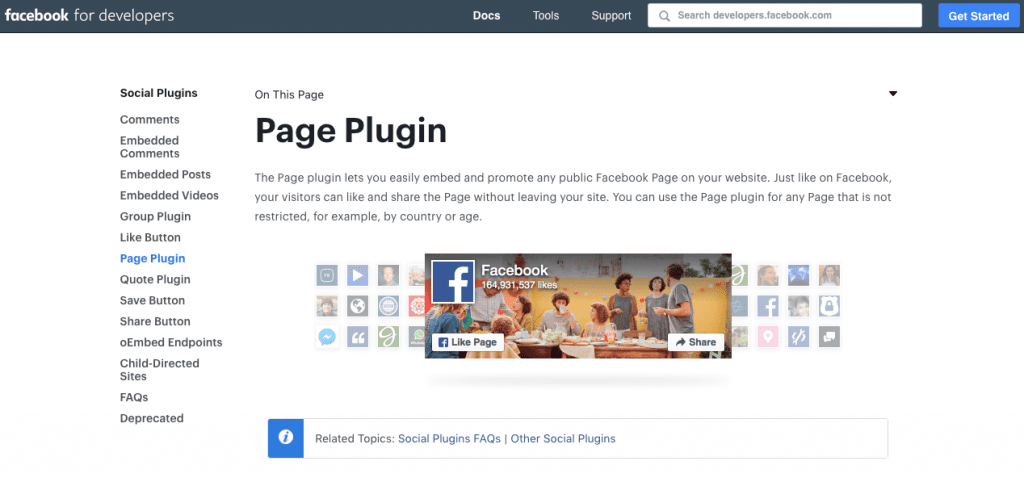
Para comenzar, visite la página Complemento de página.

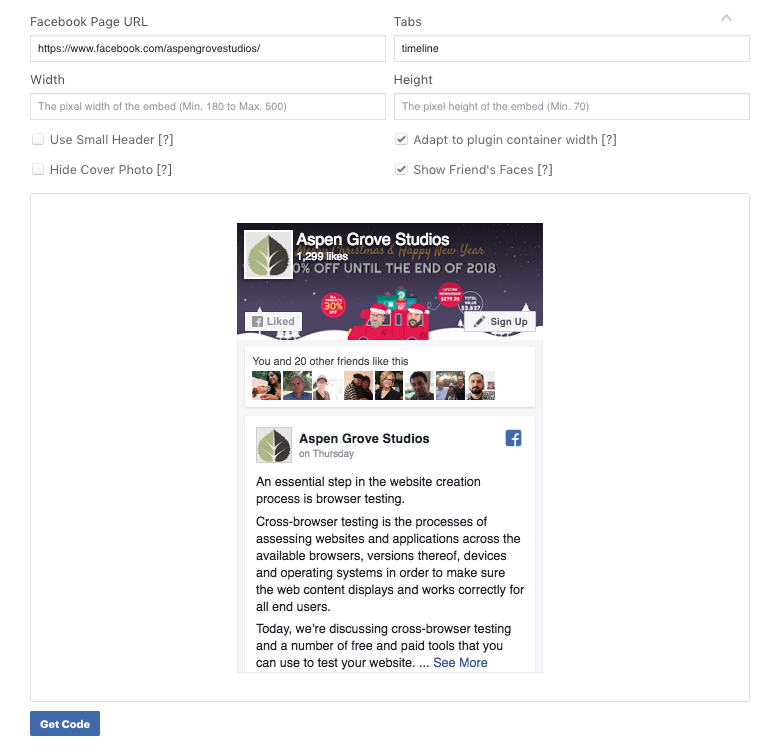
Aquí, especifique las variables que desea que incluya el feed.
- URL de la página de Facebook : ingrese la URL del feed de Facebook que desea compartir.
- Pestañas : aquí puede decidir si desea incluir una fuente de la línea de tiempo, eventos o mensajes. Para mostrar una de las tres opciones, simplemente escriba 'línea de tiempo', 'eventos' o 'mensajes', para mostrar las tres en varias pestañas, use una lista separada por comas.
- Ancho y alto : aquí puede establecer las dimensiones personalizadas, dentro de los parámetros de tamaño máximo especificados.
- Otras opciones : finalmente, puede elegir si desea mostrar una vista delgada del encabezado, eliminar la foto de portada por completo, permitir que el complemento se adapte al contenedor y si desea que los perfiles asociados con el usuario se muestren en el alimentación.

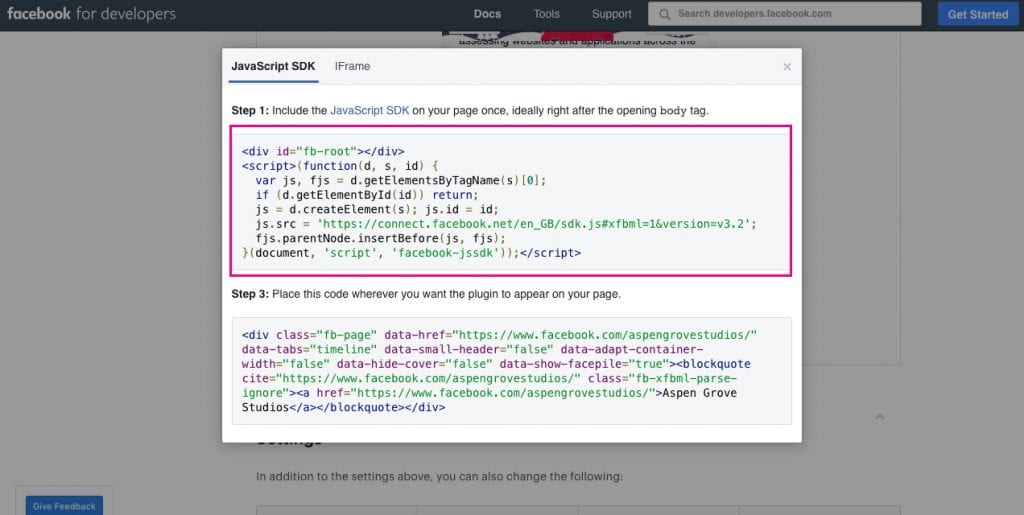
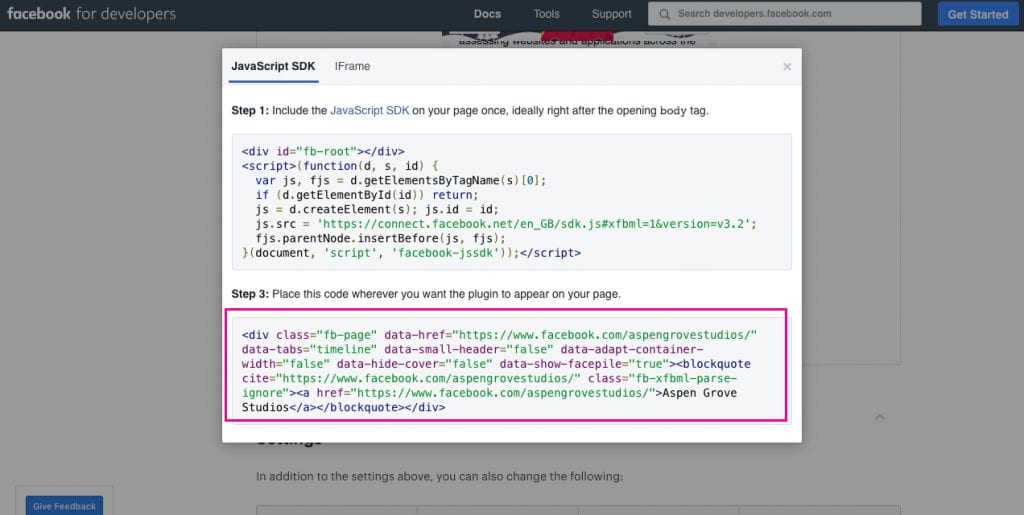
Una vez que haya terminado de configurar la visualización del feed, haga clic en Obtener código . Ahora, aparecerá una ventana emergente con dos fragmentos de código.
Copie el primer código y péguelo en el archivo header.php en el tema secundario de su sitio web de WordPress, como se indica, debajo de la etiqueta de apertura <body>.

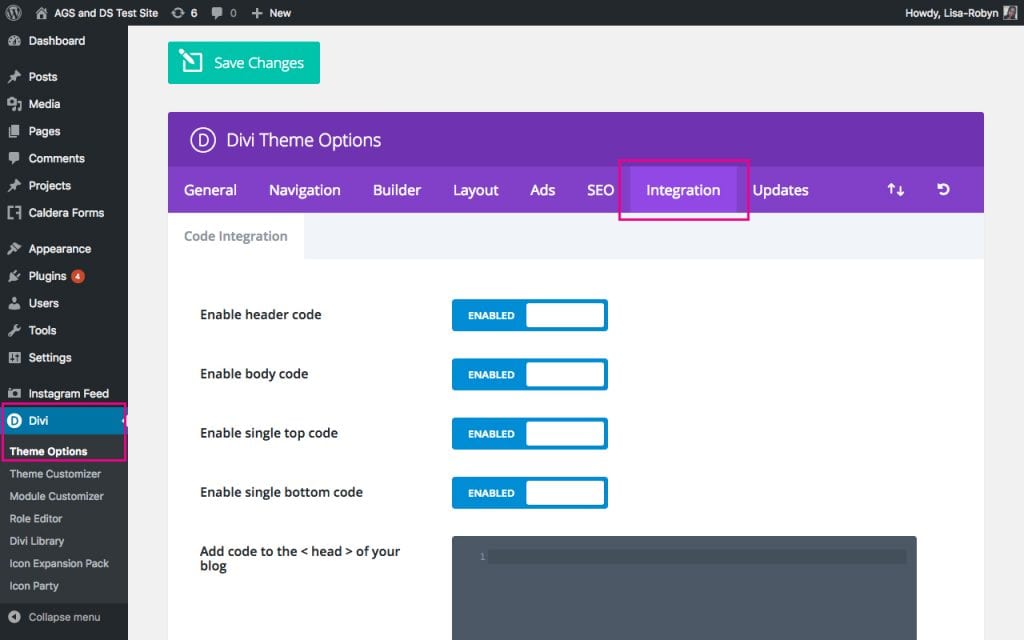
Si está utilizando el tema Divi de Elegant Themes, no tiene que preocuparse por tocar el código en el tema de su hijo. En su lugar, navegue hasta el menú Divi > Opciones de tema y haga clic en la pestaña Integración .

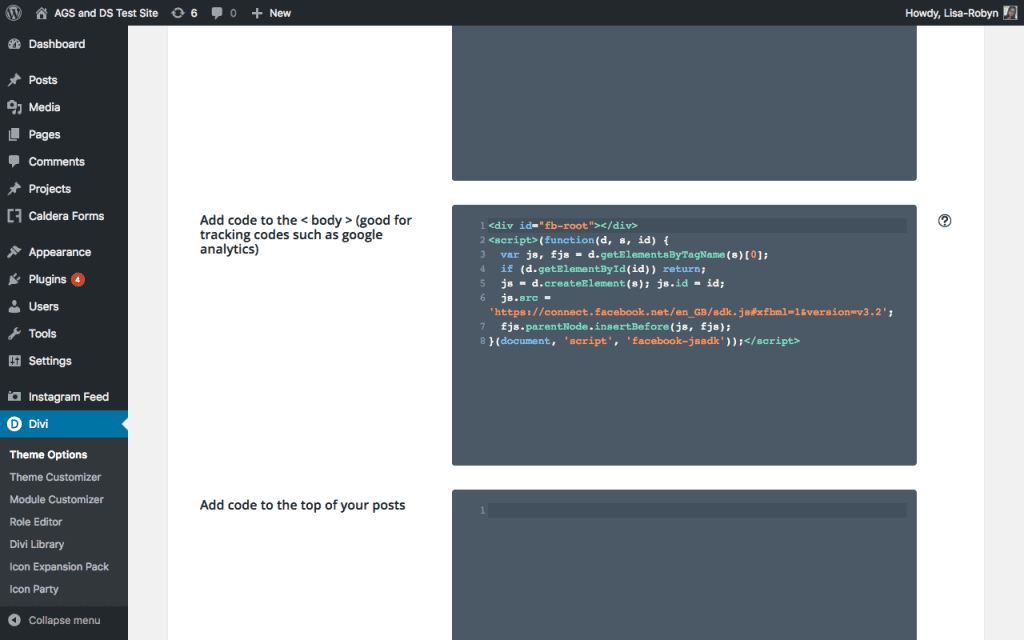
Desplácese hacia abajo hasta que vea el cuadro de texto Agregar código al <cuerpo> (bueno para rastrear códigos como Google Analytics) . Pegue el código aquí y haga clic en Guardar cambios .

Ahora que se ha agregado el código Javascript, diríjase a cualquier página, publicación o proyecto en el que le gustaría mostrar el feed de Facebook. Copie el segundo código generado desde el complemento de página y péguelo en cualquier lugar que desee en su página.

Si está utilizando Divi, puede pegar este código en el módulo Código .

La página del complemento de la página de Facebook ofrece algunas opciones de personalización, como cambiar el botón de llamada a la acción, cambiar el idioma de visualización del feed, más personalizaciones con pestañas, etc.
Otra opción para mostrar el feed es agregar el código a un widget. Para hacerlo, vaya a Apariencia > Widgets , seleccione el widget HTML y arrástrelo hasta donde desee colocarlo, es decir, en el pie de página o en la barra lateral. Pegue el código en el área de texto del widget y haga clic en guardar.

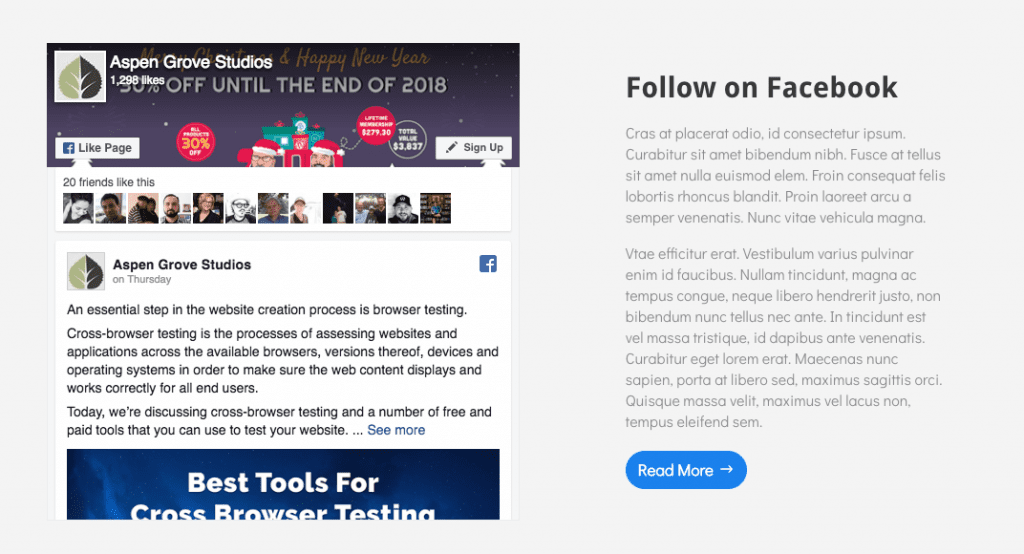
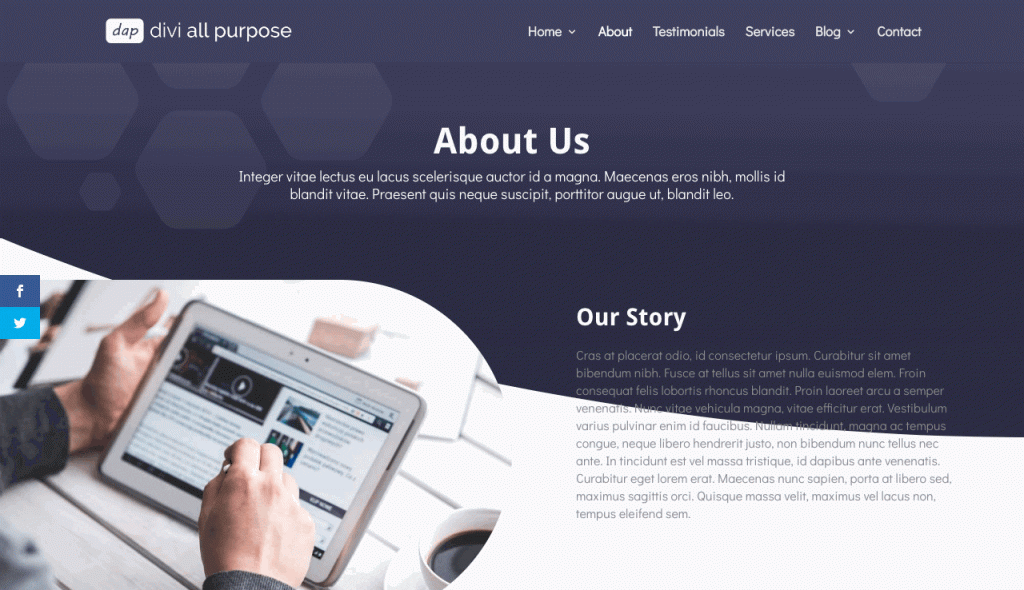
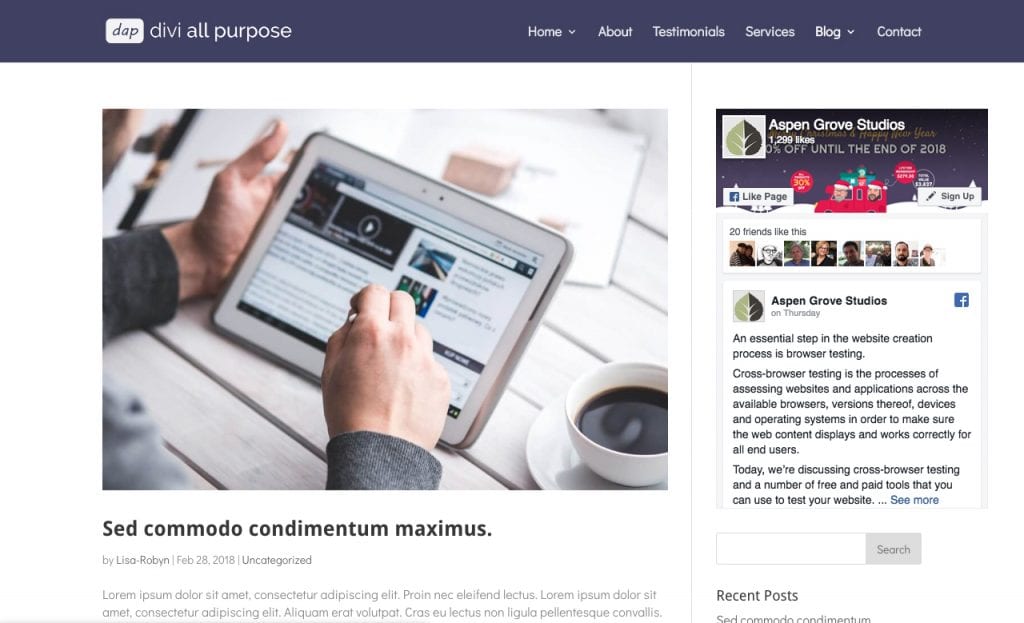
A continuación se muestra un ejemplo del feed de Facebook agregado a la barra lateral del blog.

Si está buscando una solución más simple para usar la opción Complemento de la página de Facebook, considere usar un complemento gratuito del Repositorio de WordPress, Feed de Facebook personalizado.
Agregue un feed de Facebook en vivo a su sitio web de WordPress usando el complemento de la página de Facebook
Un complemento gratuito con más de 1000 calificaciones de cinco estrellas, el complemento Feed personalizado de Facebook de Smash Balloon es una excelente solución para aquellos que buscan un feed altamente personalizable para mostrar en su sitio.
Para comenzar, instale y active el complemento en su sitio web de WordPress. Lea nuestra guía para agregar un complemento a un sitio web de WordPress .
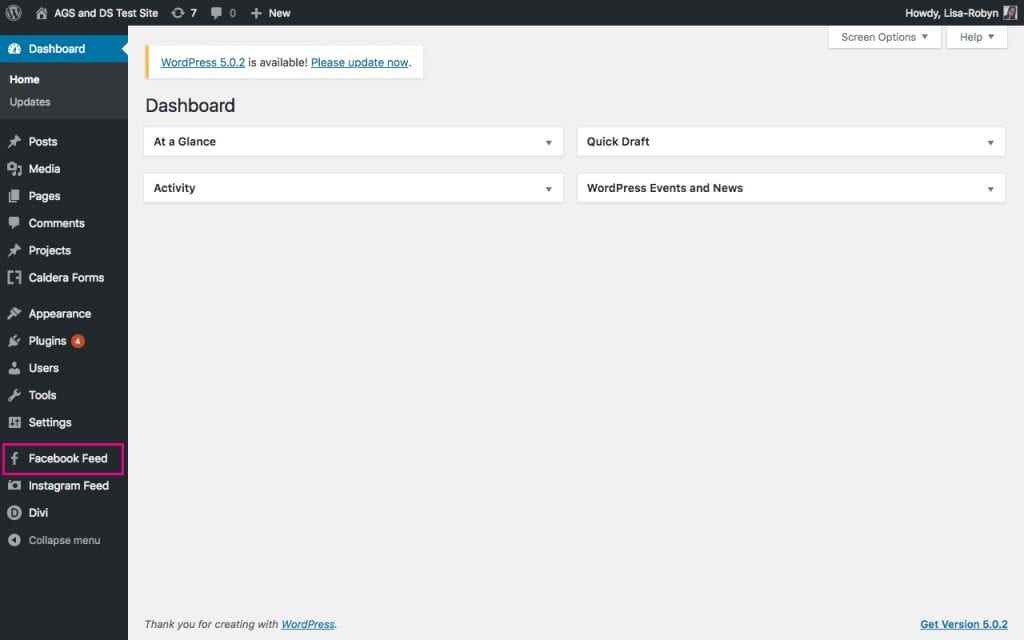
Una vez que el complemento esté instalado, creará un nuevo elemento de menú.

Si se lo pregunta, el complemento de Feed de Instagram que se encuentra justo debajo del complemento de Feed de Facebook también es de la misma empresa de desarrollo, Smash Balloon. Como sugiere el nombre, el complemento le permite agregar un feed de Instagram a su sitio web de WordPress con poco o ningún problema.
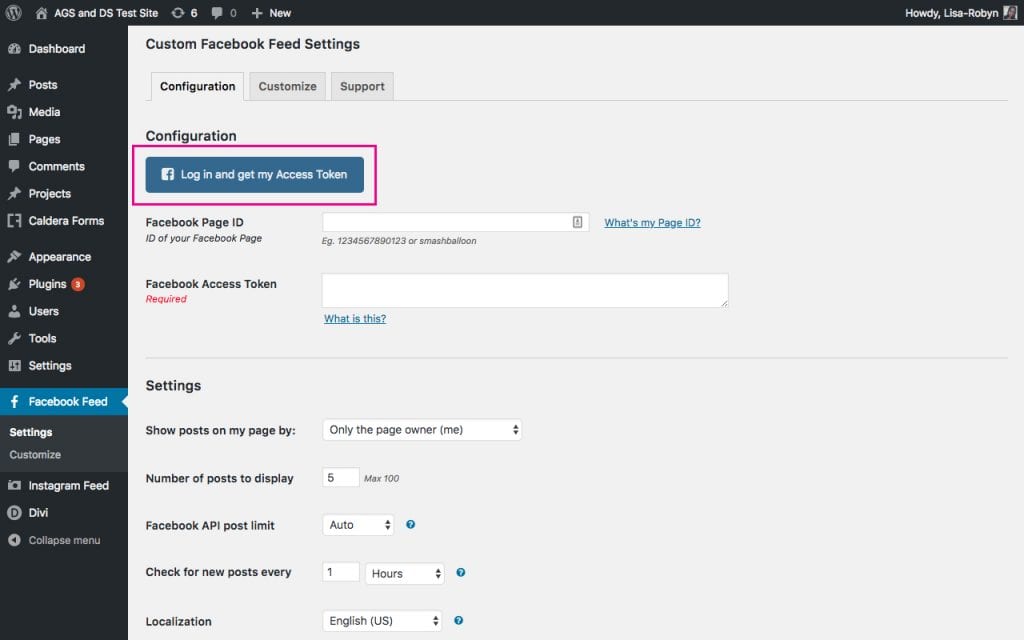
Vuelva al complemento Feed personalizado de Facebook. La página de configuración de complementos solo tiene tres pestañas:
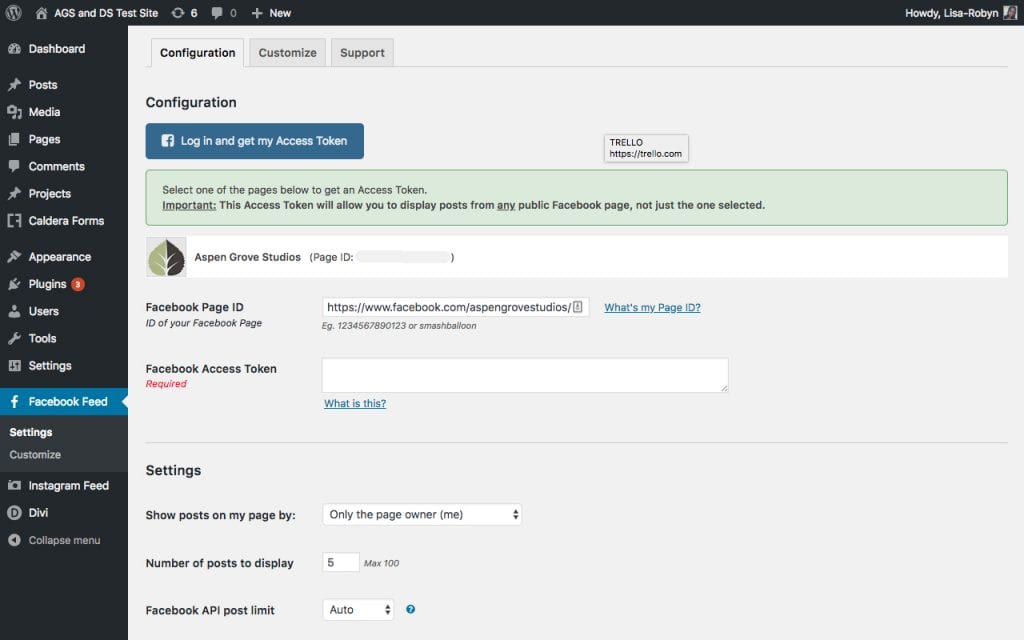
- Configuración , donde configurará la cuenta de Facebook con el sitio web de WordPress,
- Personalizar , donde establecerá cómo se mostrará el feed y,
- Apoyo _
Para comenzar, vaya a la pestaña Configuración y haga clic en el botón Iniciar sesión y obtener mi token de acceso .

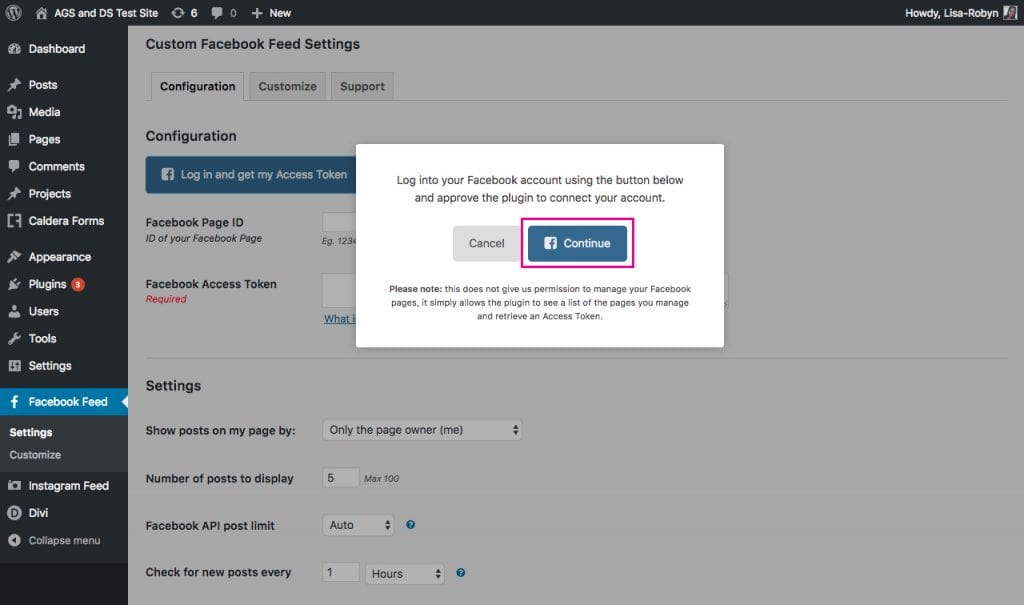
En este punto, aparecerá una ventana emergente que le pedirá que inicie sesión en su cuenta de Facebook.

En la página de autenticación de Facebook, aparecerá una lista de las páginas que administra. Seleccione la página relevante de la lista y haga clic en Aceptar .

A continuación, introduce tu ID de Facebook .
- Si la URL de su página de Facebook se ve así: https://www.facebook.com/your_page_name , entonces el texto your_page_name es su ID de Facebook.
- Si la URL de su página de Facebook se ve así: http://www.facebook.com/your_page_name-1234567890 , entonces el texto 1234567890 es su ID de Facebook.
Una vez que haya solicitado el token de acceso, se ingresará automáticamente una clave en la sección del token de acceso de Facebook .
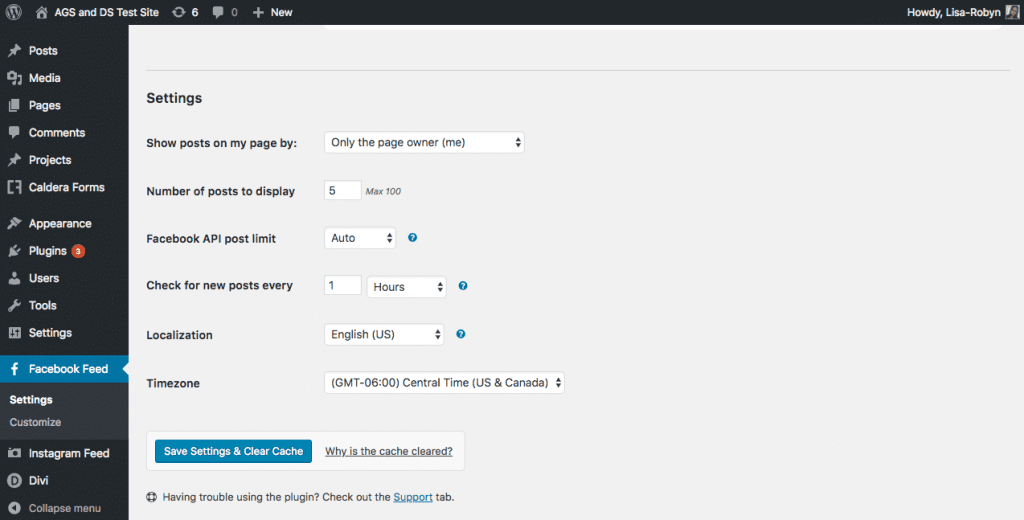
Una vez que la cuenta se haya autenticado por completo, hay algunas configuraciones adicionales que puede configurar a su gusto.

Para agregar el feed de Facebook a su sitio, copie el código abreviado [custom-facebook-feed] y péguelo en cualquier parte de su sitio web.

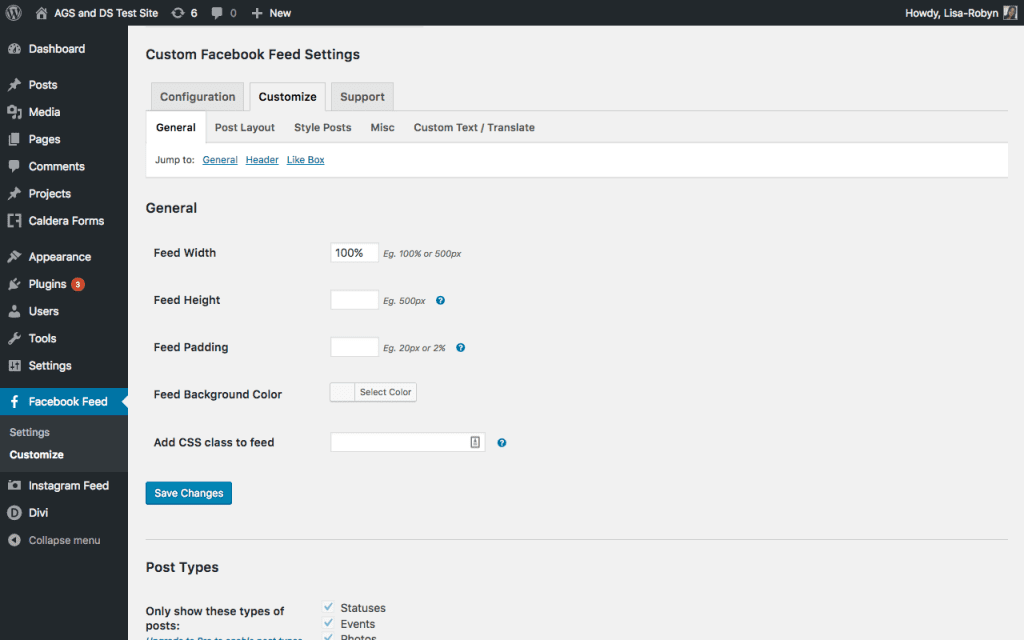
Para personalizar la apariencia del feed de Facebook, haga clic en la pestaña Personalizar en la configuración del complemento.

Hay innumerables configuraciones de personalización, divididas en varias pestañas. Dentro de cada pestaña, encontrará una serie de opciones de personalización. Con tantas opciones de estilo, puede crear un feed de Facebook verdaderamente único que se adapte a la identidad de su marca y la estética del sitio web.
Si desea un feed que imite el estilo visual del feed de Facebook, entonces la opción del complemento de la página de Facebook puede ser una mejor opción para usted, sin embargo, si desea crear un feed de Facebook para su sitio que realmente coincida con el aspecto de su sitio web. y sentir, entonces la publicación de Feed de Facebook personalizado puede ser una mejor opción.
Crea tu propia portada de Facebook con Adobe Spark

Adobe Spark Post es una aplicación web y de iOS diseñada específicamente para diseñar publicaciones en redes sociales. Con un solo clic, puede seleccionar el tamaño que está perfectamente escalado para una foto de portada de Facebook, por lo que no tiene que preocuparse por cambiar el tamaño de una imagen. Este creador de fotos de portada de Facebook es súper rápido y súper fácil, lo que lo hace ideal para aquellos con poca experiencia en diseño. En segundos tendrás una foto de portada elegante y profesional para mejorar la imagen de tu Facebook.
Lee mas
¡Queremos escuchar de ti!
¿Has incorporado un feed de Facebook en tu sitio web de WordPress? Si es así, ¿utilizó una de las opciones mencionadas anteriormente o una solución completamente diferente? Háganos saber su experiencia de integrar un feed de Facebook con su sitio web.
¡Gracias por leer!
