Cómo agregar una casilla de verificación de registro de Mailchimp a su formulario de contacto
Publicado: 2021-08-25¿Busca una manera rápida y fácil de agregar una casilla de verificación de registro de Mailchimp a su formulario de contacto?
Tener una casilla de verificación en su boletín informativo o en cualquier formulario de contacto del sitio web lo ayuda a aumentar su lista de correo electrónico. Puede obtener más suscriptores pidiendo a sus visitantes que se unan a su boletín mientras completa su formulario de contacto.
Entonces, en este artículo, lo guiaremos a través de cómo agregar una casilla de verificación de registro de Mailchimp a su formulario de contacto.
Cree su formulario de WordPress ahora
Aquí hay una tabla de contenido si necesita avanzar:
- Instalar y activar el complemento WPForms
- Instalar y activar el complemento Mailchimp
- Crear un formulario nuevo
- Agregar un campo de casilla de verificación
- Conecta tu formulario a Mailchimp
- Habilitar lógica condicional
- Agrega tu formulario de Mailchimp a tu sitio web
¡Vamos a empezar!
Cómo agregar una casilla de verificación de registro de Mailchimp a su formulario de contacto
Siga este tutorial paso a paso para conectar su cuenta de Mailchimp con WordPress para que pueda agregar una casilla de verificación de registro a los formularios de su sitio.
Paso 1: Instale y active el complemento WPForms
Lo primero que debe hacer es instalar y activar el complemento WPForms. Si tiene alguna dificultad en el proceso de instalación del complemento, puede consultar nuestra guía sobre cómo instalar un complemento de WordPress.
Paso 2: instala y activa el complemento Mailchimp
Para agregar una casilla de verificación de registro de Mailchimp, primero debes integrar WPForms con Mailchimp.
WPForms incluye un complemento integrado para Mailchimp. Esto le permite conectar su cuenta de Mailchimp con WordPress fácilmente.
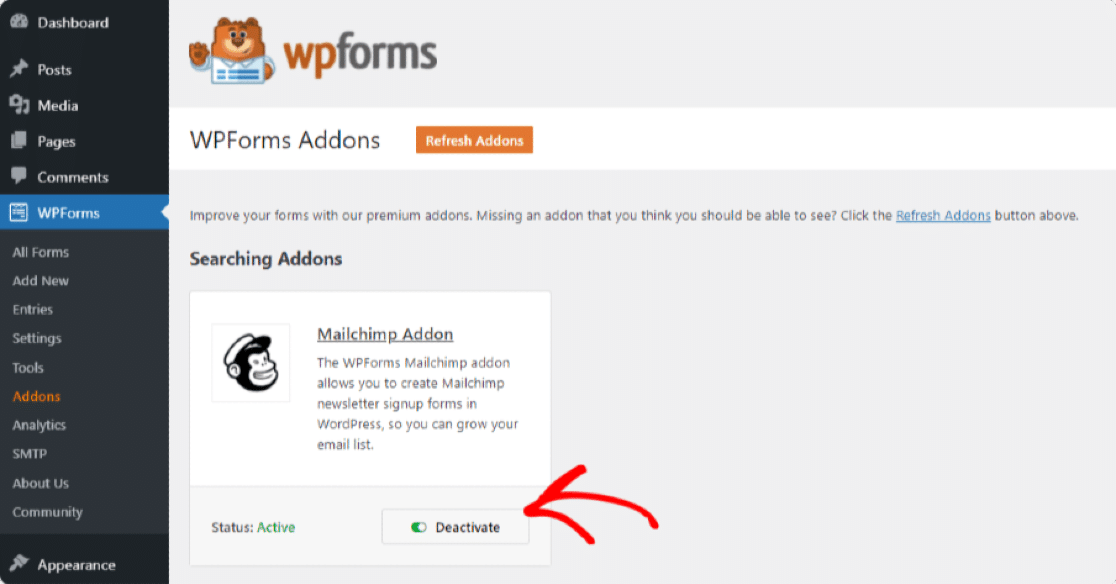
A continuación, debe instalar y activar el complemento Mailchimp. Para hacer eso, vaya a WPForms »Complementos y busque el Complemento de Mailchimp.
Instala y activa el complemento Mailchimp.

Paso 3: crea un formulario nuevo
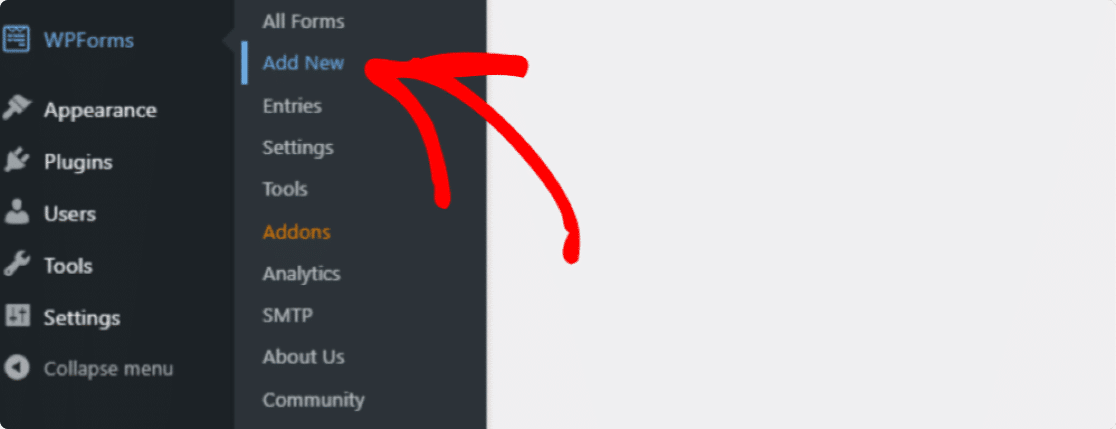
Una vez que hayas activado el complemento Mailchimp, ve a WPForms »Agregar nuevo para crear un nuevo formulario.

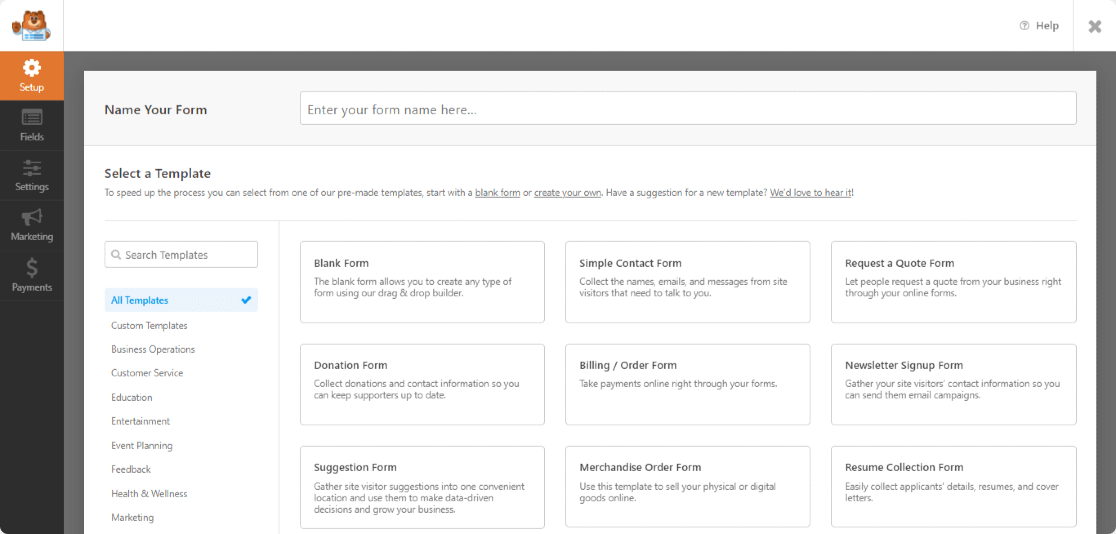
Se abrirá la página de configuración del formulario. Agregue el nombre de su formulario y seleccione la plantilla que desea utilizar.

WPForms viene con una biblioteca de plantillas que ofrece toneladas de hermosas plantillas de formularios prediseñadas. Puede elegir cualquier plantilla de formulario según los requisitos de su sitio web.
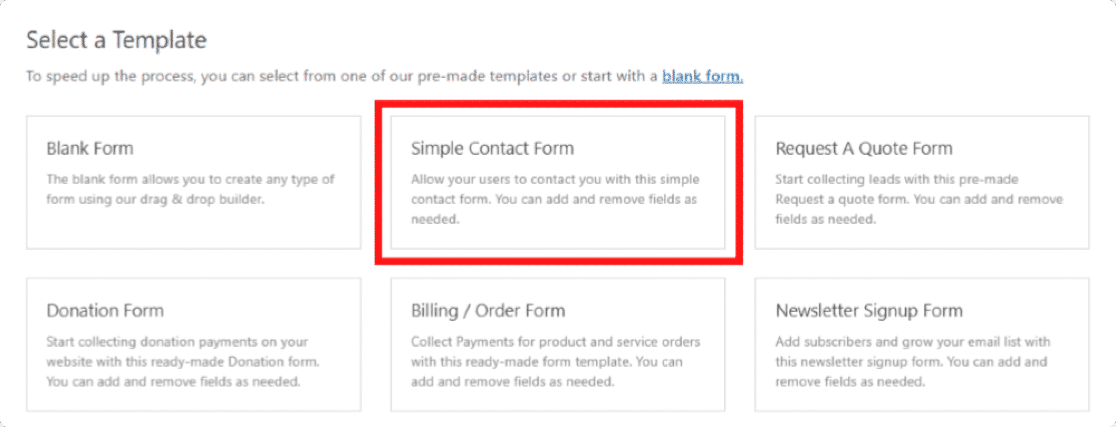
Aquí elegiremos la plantilla Formulario de contacto simple.

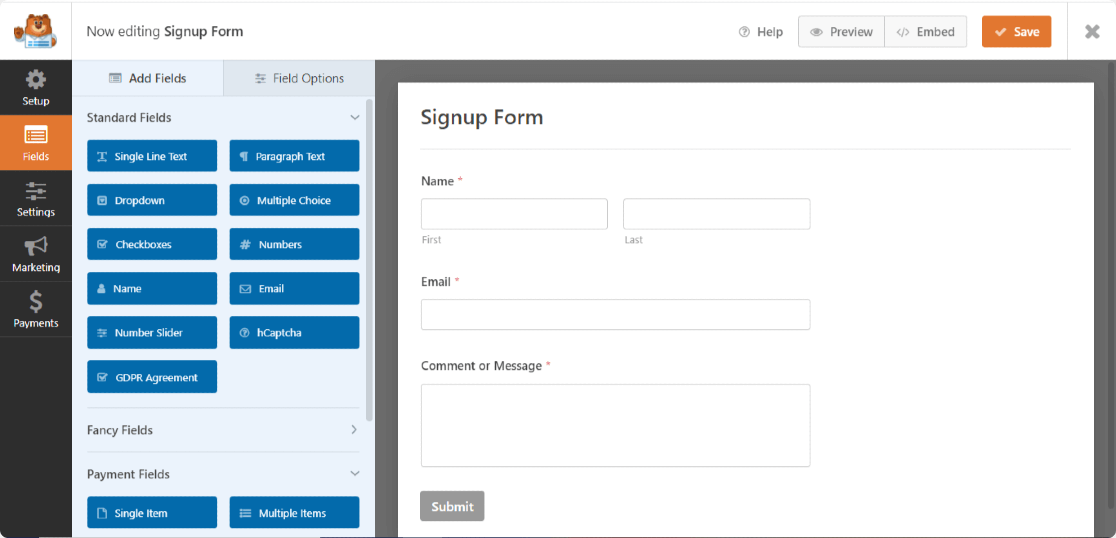
Tan pronto como haga clic en la plantilla, se abrirá la configuración del generador de formularios. Puede ver su formulario a la derecha y un generador de arrastrar y soltar a la izquierda.
Puede agregar más campos simplemente arrastrando y soltando campos de izquierda a derecha.

Paso 4: agregue un campo de casilla de verificación
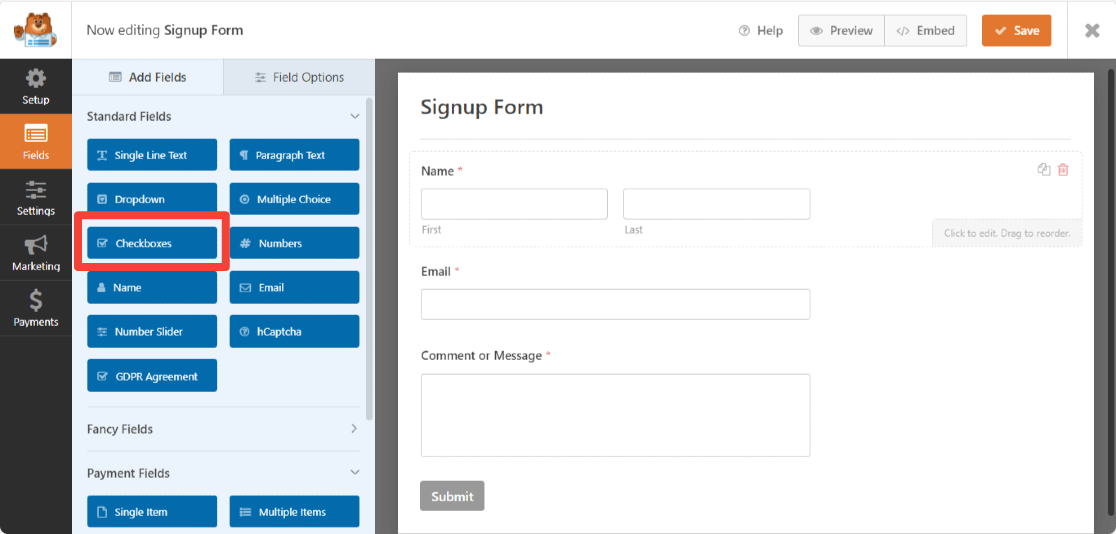
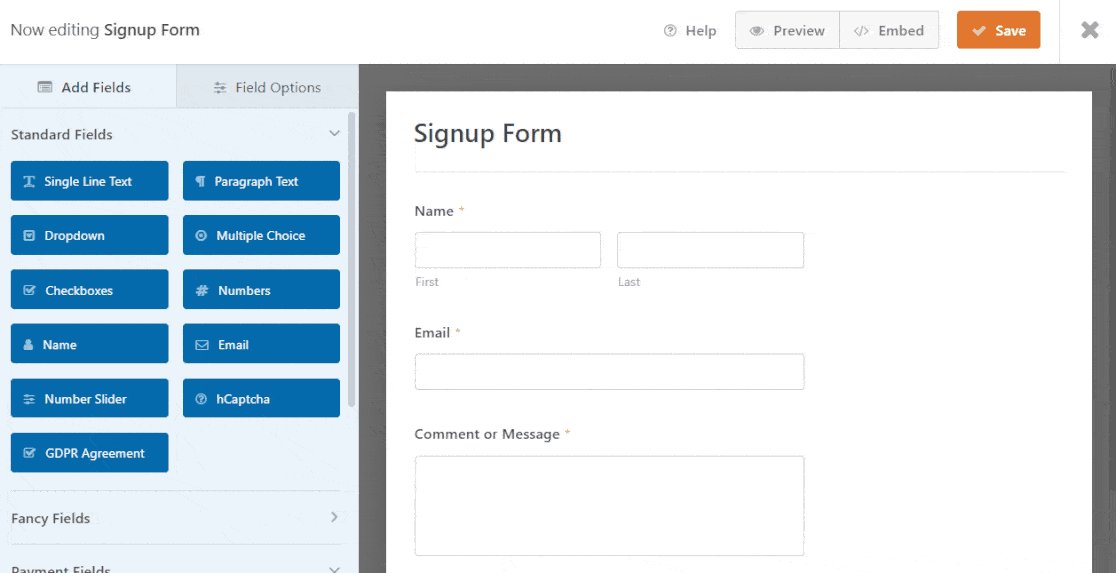
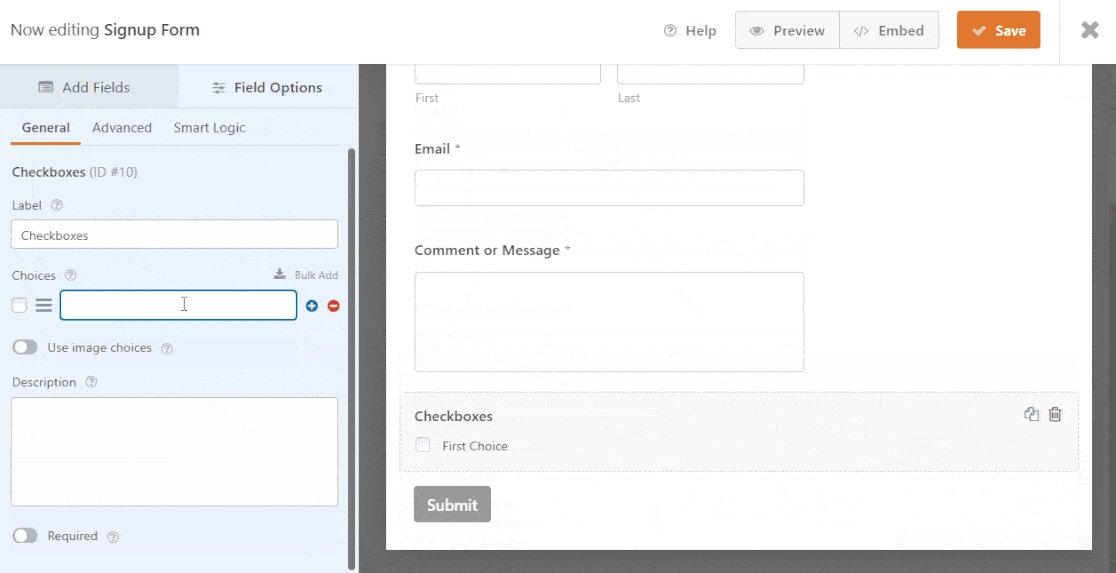
A la izquierda, debajo de la sección Campos estándar y busque el campo Casillas de verificación .

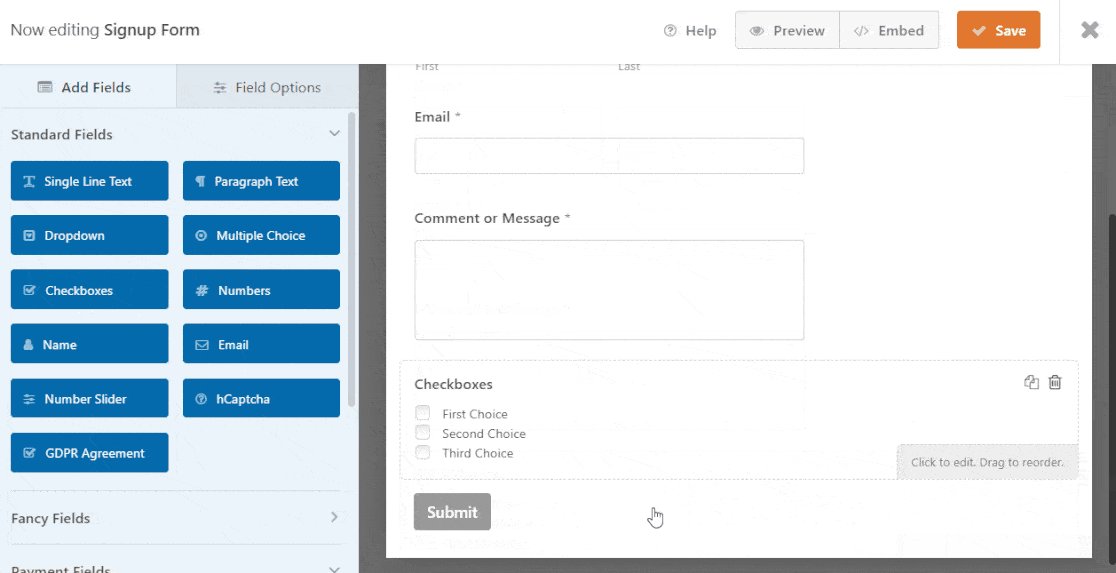
Arrastre el campo Casillas de verificación a su formulario encima del botón de envío.
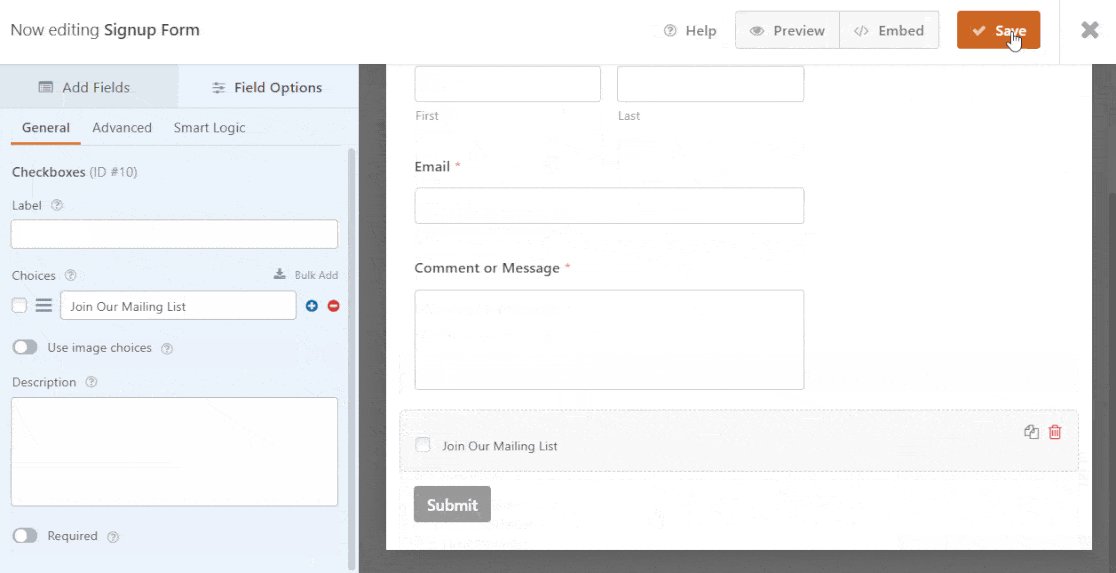
El campo Casillas de verificación por defecto incluye 3 opciones. Puede eliminar la segunda y tercera opción haciendo clic en el icono azul (menos). Y luego, agregue un nombre de etiqueta personalizado y guárdelo haciendo clic en el botón Guardar .

¡Excelente! Ahora que agregaste la casilla de verificación de registro a tu formulario, es hora de conectar tu formulario de contacto a tu lista de correo electrónico de Mailchimp.
Paso 5: conecta tu formulario a Mailchimp
WPForms te permite configurar tu integración de Mailchimp directamente en el generador de formularios.
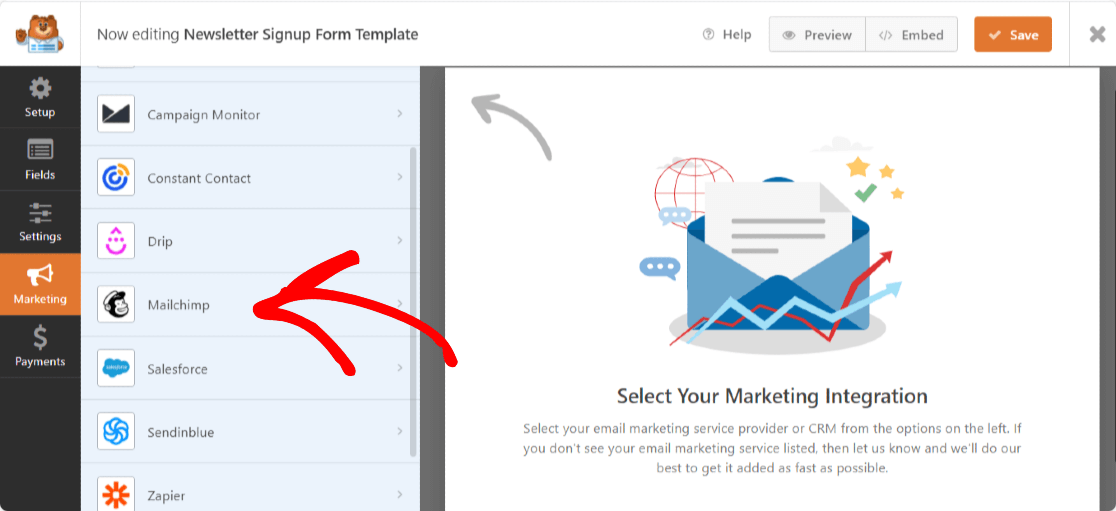
Para conectar su formulario, en el editor de formularios, vaya a Marketing »Mailchimp.

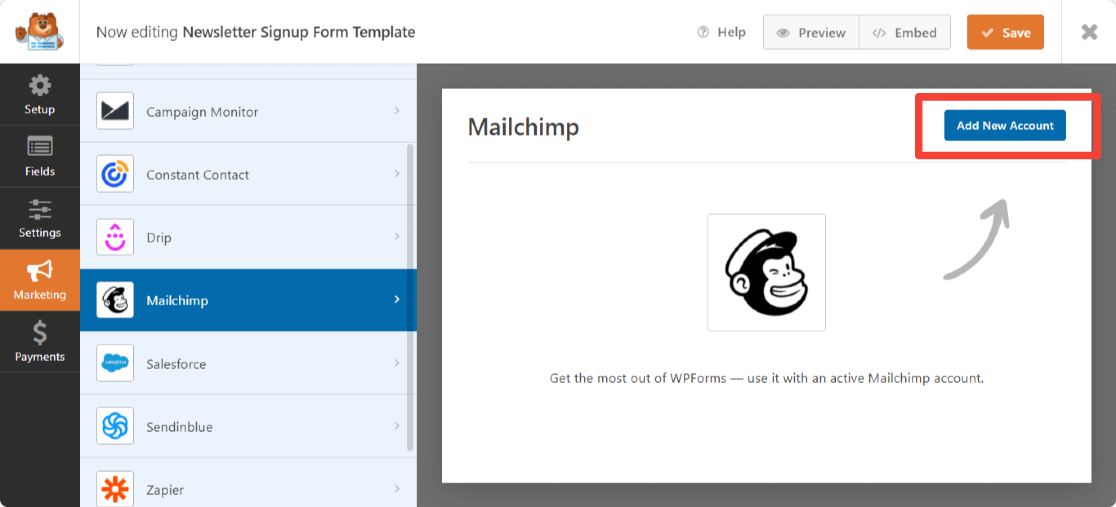
En el lado derecho, haga clic en el botón Agregar nueva conexión .

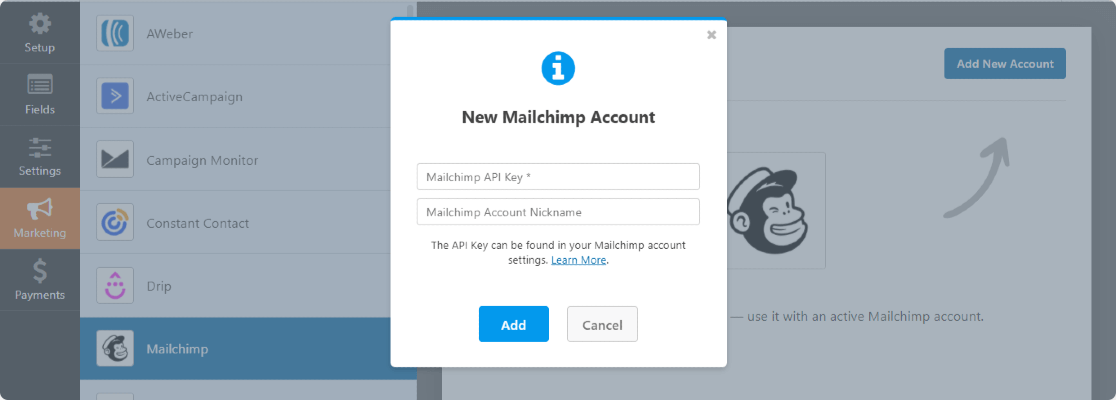
Ahora aparecerá una ventana emergente pidiéndole que agregue la clave API de Mailchimp y el apodo de la cuenta.


Puede obtener su clave API de Mailchimp iniciando sesión en su cuenta de Mailchimp.
Copia tu clave API de Mailchimp y pégala en el campo requerido. Ingrese el nombre de la cuenta y haga clic en el botón Agregar .
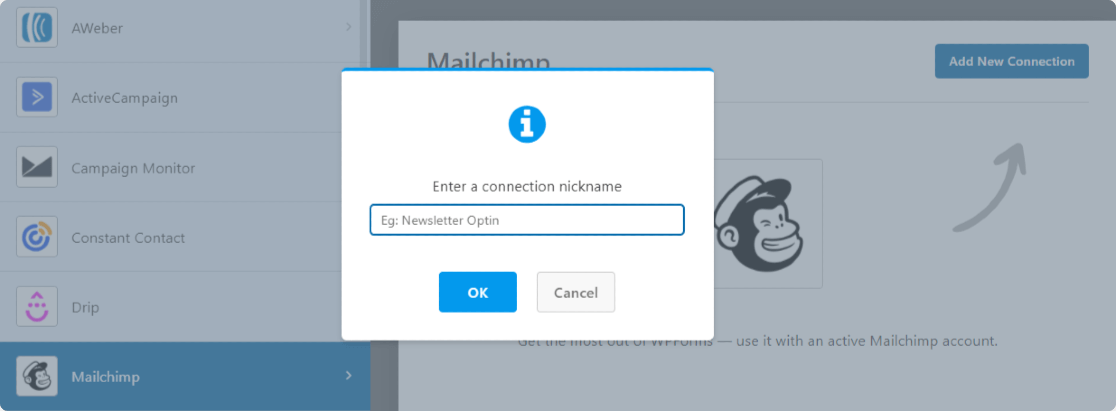
Esto hará que aparezca una ventana emergente más pidiendo que ingrese un apodo de conexión . Puede agregar cualquier nombre, ya que es solo para su referencia y sus usuarios no verán este nombre.

Después de completar la configuración de la cuenta de Mailchimp, aparecerá una nueva ventana. Aquí necesitas:
- Selecciona tu cuenta de Mailchimp.
- Seleccione la lista de correo electrónico a la que desea agregar nuevos suscriptores.
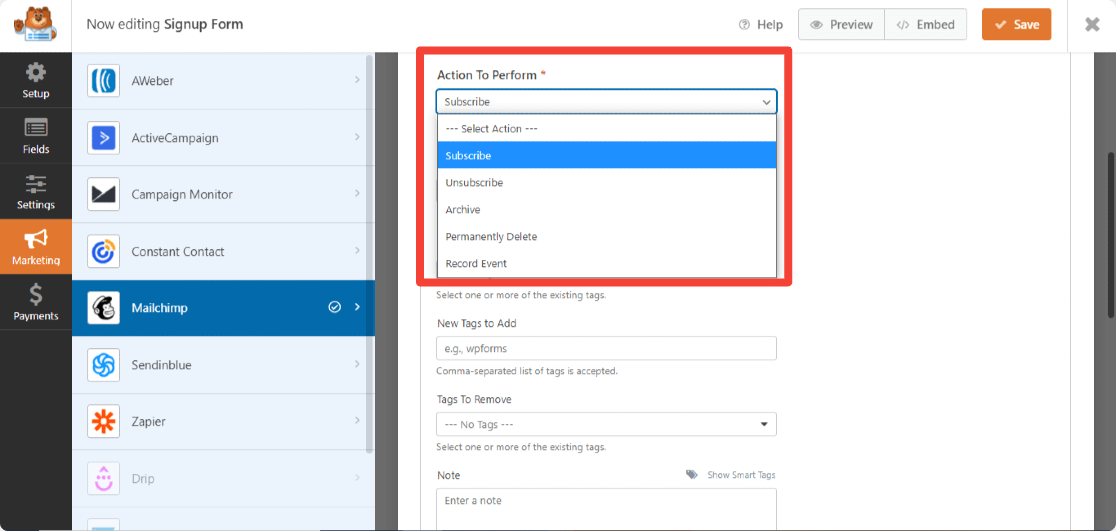
- Una vez que haya seleccionado su audiencia, puede elegir qué acción ejecutar cuando se envíe el formulario. Con el complemento Mailchimp, puedes realizar las siguientes acciones:
- Suscribirse : agrega al usuario como un nuevo suscriptor a su audiencia de Mailchimp
- Cancelar suscripción: cancela la suscripción de un contacto existente de su audiencia de Mailchimp.
- Archivar : archiva un contacto existente
- Eliminar permanentemente : elimina de forma permanente un contacto existente
- Grabar evento : por último, también puede grabar un evento para un contacto específico después de enviar el formulario.

Además, con el complemento Mailchimp, obtienes la flexibilidad para:
- Habilitar doble opt-in
- Marcar al suscriptor como VIP
- Actualice el perfil si este contacto ya está en una audiencia
- Notifique a los usuarios que ya están suscritos
- Crea campos personalizados de Mailchimp
Paso 6: habilitar la lógica condicional
A continuación, debemos asegurarnos de que solo los usuarios que seleccionen la casilla de verificación se agreguen a su lista de correo electrónico. Puede hacer esto seleccionando habilitar lógica condicional.
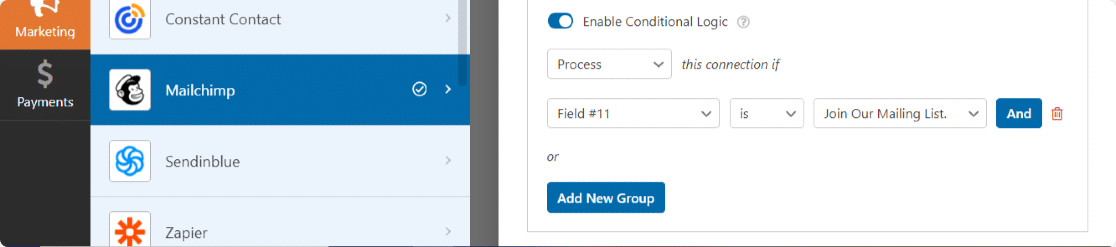
Desplácese hacia abajo en la página hasta que vea el cuadro Habilitar lógica condicional .
Ahora, después del cuadro " Procesar , esta conexión si" ... Nuestro campo de selección es el campo # 11 (porque eliminamos la etiqueta por completo), y la opción de selección es Unirse a nuestra lista de correo.

Y al final, guarde todos los cambios que ha realizado en su formulario.
Paso 7: agrega tu formulario de Mailchimp a tu sitio web
Ahora su formulario está listo para ser publicado en su sitio web.
Incrustar formularios de contacto en sitios web de WordPress es excepcionalmente fácil con WPForms. Puede mostrar su formulario de contacto en varias ubicaciones, incluidas las publicaciones de su blog, las páginas e incluso como un widget de barra lateral.
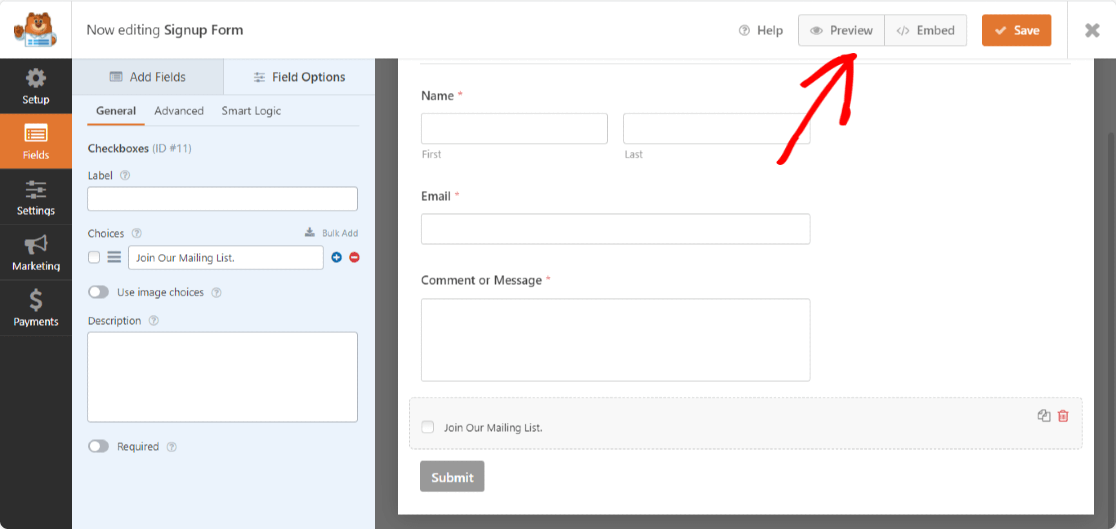
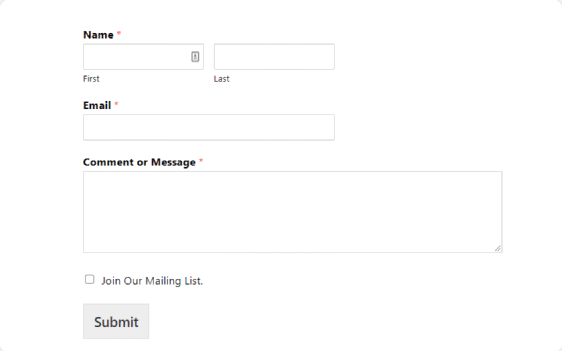
Antes de incrustar, si lo desea, también puede obtener una vista previa de su formulario para comprobar cómo se verá su formulario en la página de su sitio web.
Para obtener una vista previa de su formulario, haga clic en el botón Vista previa en la parte superior.

Ahora agreguemos su formulario a su sitio web.
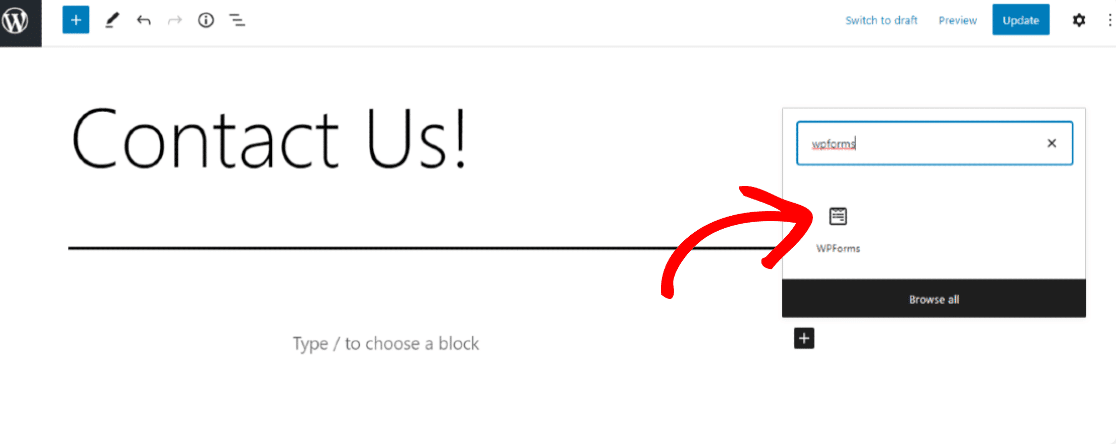
Abra la página / publicación donde desea mostrar su formulario. Haga clic en el icono "+" y agregue el bloque WPForms desde el editor de bloques.

Ahora, seleccione su formulario y publique la página.

¡Excelente trabajo al completar el tutorial de la casilla de verificación de registro de Mailchimp! Antes de agregar su formulario a un sitio en vivo, asegúrese de ejecutar una prueba para verificar que la casilla de verificación de suscripción al boletín funcione perfectamente.
A continuación, agregue hCaptcha a sus formularios de WordPress
¡Eso es todo! Acabas de agregar una casilla de verificación de suscripción al boletín de Mailchimp a tu formulario de contacto. Esperamos que conectar tus formularios a tus listas de Mailchimp te ayude a hacer crecer tu lista de correo electrónico y a mantenerte organizado en el proceso.
A continuación, es posible que desee agregar hCaptcha a su formulario de WordPress para proteger su sitio de piratas informáticos y spammers.
¿Quiere que más personas llenen su formulario de contacto y se suscriban a su boletín? Consulte estas prácticas recomendadas de conversión de formularios para mejorar sus conversiones de formularios de contacto.
¿Entonces, Qué esperas? Comience hoy mismo con el complemento de creación de formularios de WordPress más poderoso y cree un contacto increíble en sus sitios web de WordPress.
Si le gusta este artículo, síganos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
