Cómo agregar una llamada a la acción para registrarse en el boletín en cada publicación de blog
Publicado: 2019-01-10Le mostramos formas en que puede usar nuestro complemento, Page Builder Everywhere, para crear páginas Divi que llamen la atención. En este tutorial, le mostraremos cómo crear la experiencia del usuario de su sitio Divi agregando llamadas a la acción únicas en la parte inferior de varios tipos de publicaciones, como publicaciones de blog, proyectos, páginas de productos y más, de su sitio web Divi. .
Increíblemente útil, este tutorial le mostrará cómo puede configurar una llamada a la acción para que se muestre en cualquier lugar donde tenga un tipo de publicación personalizada en su sitio web de Divi. Yendo un paso más allá, el tutorial también le mostrará cómo configurar llamadas a la acción específicas para ciertos tipos de publicaciones, es decir, mostrar una llamada a la acción seleccionada para páginas de productos, una llamada a la acción diferente para proyectos y una llamada a la acción completamente diferente para publicaciones de blogs
Configurar y mostrar diferentes llamados a la acción es una excelente manera de crear una experiencia más rica y significativa de un sitio web. Con esto, podrá crear experiencias más significativas de su sitio web para sus usuarios y realmente agregar textura a su viaje de usuario a través de su sitio. Mostrar la misma llamada a la acción obsoleta y estancada en un sitio web puede hacer que los visitantes del sitio pierdan interés en partes de su sitio web. poder transmitir más mensajes de marca a más consumidores, la mayor parte del tiempo.
En este tutorial, agregaremos un formulario de registro llamativo al final de cada publicación de blog. Esto alentará a más visitantes del sitio a interactuar con su contenido al suscribirse al boletín después de haber leído un artículo de blog.

Si prefiere ver un video tutorial, vea a Sarah en el siguiente video mientras lo guía a través de los pasos.
Para este tutorial, deberá tener una instalación de WordPress configurada y en ejecución , con el tema Divi ya instalado. Para probar el código y los cambios en el sitio, recomendamos usar un entorno de desarrollo o prueba y no trabajar en un sitio en vivo.
Si también desea configurar un entorno de prueba para el trabajo de su sitio web, siga uno de los siguientes tutoriales:
- Cómo configurar un entorno de desarrollo local mediante DesktopServer (Aspen Grove Studios)
- Cómo configurar un entorno de desarrollo local usando Local by Flywheel (Divi Space)
- Cómo crear una instalación local de WordPress en una Mac usando MAMP (temas elegantes)
Cómo agregar una llamada a la acción a las publicaciones de blog usando Page Builder Everywhere
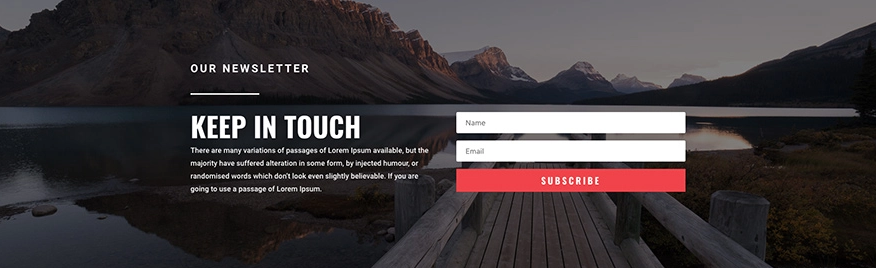
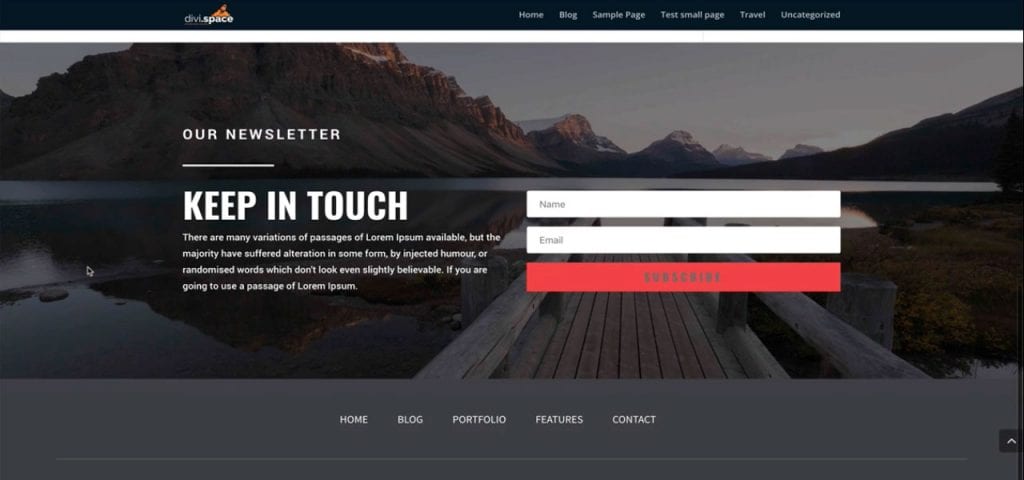
Para este tutorial, usaremos uno de los diseños gratuitos de Elegant Themes, el diseño de la agencia de viajes . Más específicamente, usaremos el siguiente formulario de suscripción al boletín informativo que se encuentra en la página del blog .

Para nuestro diseño, aislaremos la sección de suscripción al boletín y la usaremos para nuestros diseños. Los elementos, secciones y módulos de Elegant Themes se pueden editar fácilmente para adaptarse a las necesidades de su marca y negocio. ¡Vamos a empezar!
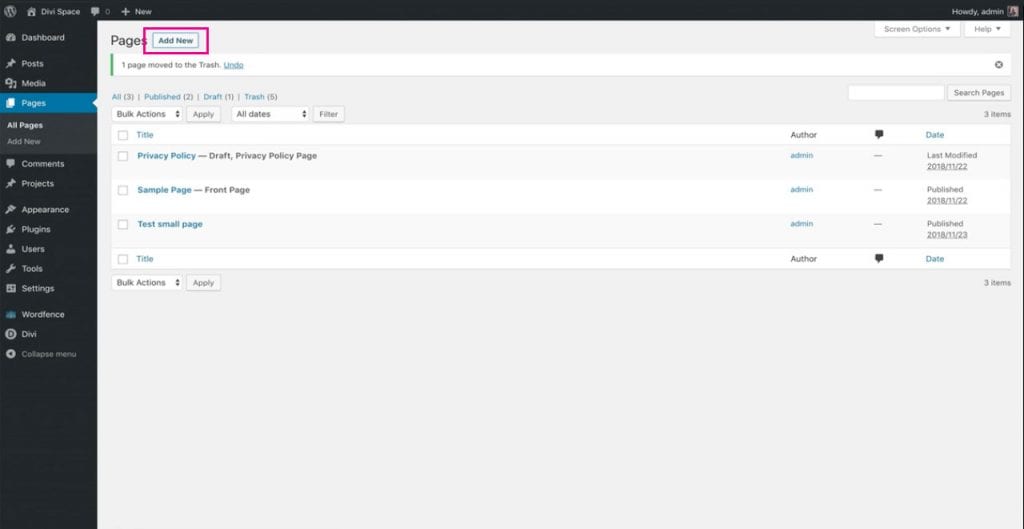
Primero, comience creando una nueva página para aislarla en el formulario de registro en el diseño. En nuestro ejemplo de demostración, estamos creando una página llamada Blog para una fuente de noticias; sin embargo, si en realidad no necesita la página para su sitio web, siéntase libre de nombrarla de forma arbitraria y elimine la página una vez que el elemento del diseño el paquete ha sido atendido.

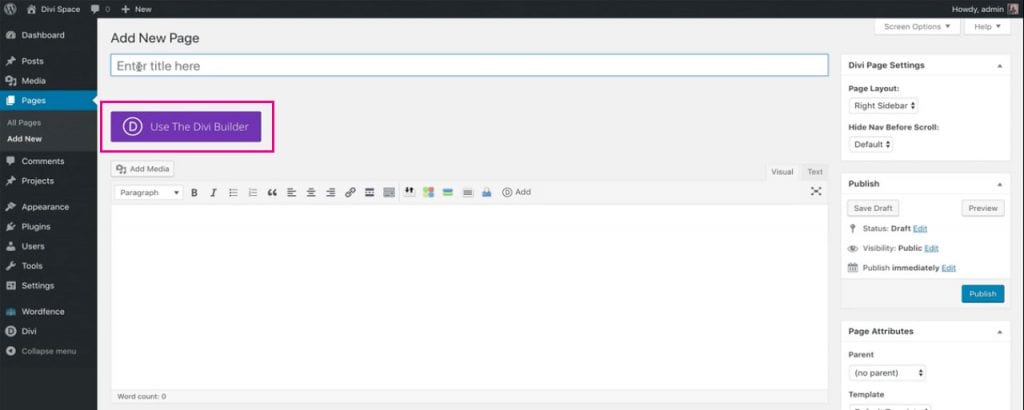
Luego, selecciona Divi Builder . En este punto, puede elegir si desea trabajar con el generador de back-end o front-end. En nuestro ejemplo, estamos trabajando con el constructor visual front-end. 
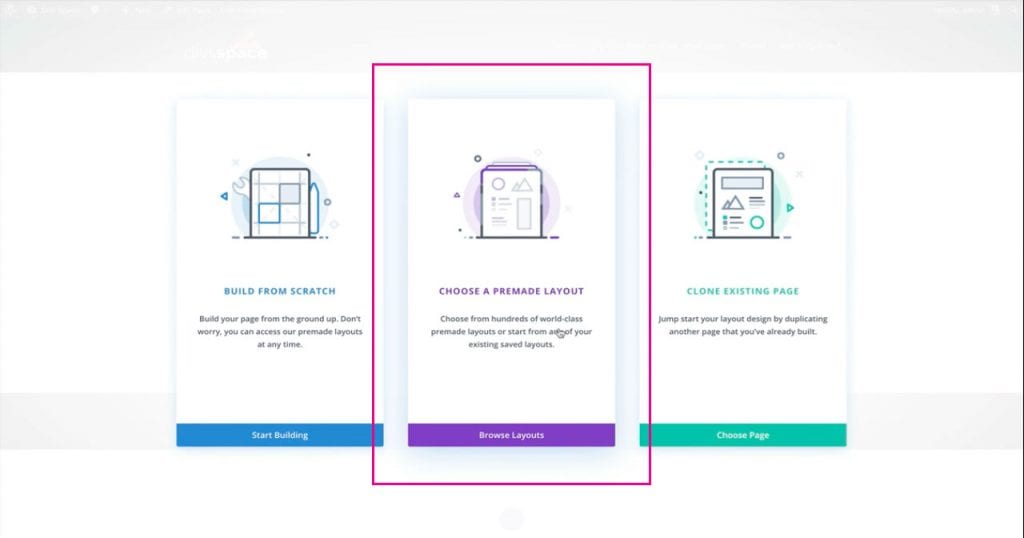
Una vez que se carga el generador visual de front-end, seleccione la opción Elegir un diseño prefabricado .

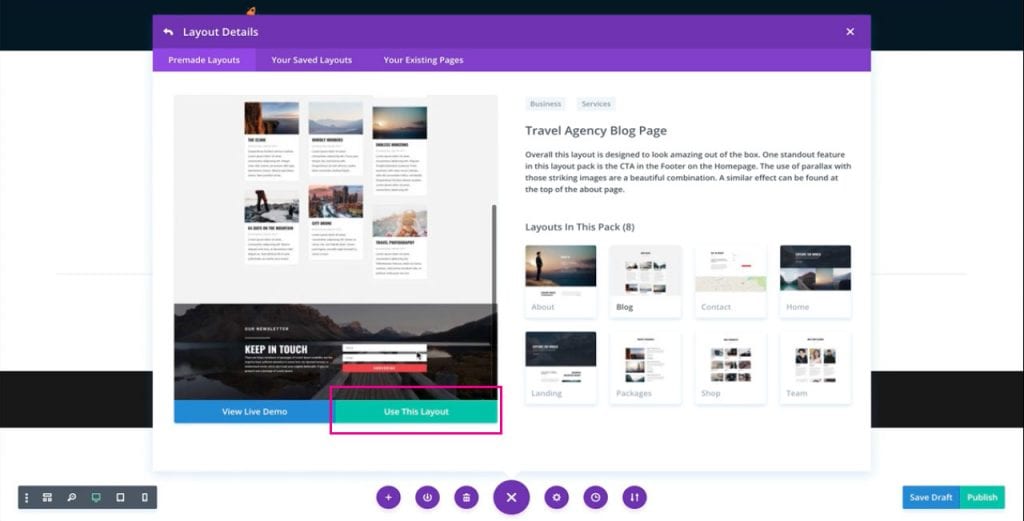
Esto muestra todos los paquetes de diseño gratuitos creados por Elegant Themes. Desde esta consola, puede buscar a través de una colección completa de diseños únicos, cada uno diseñado para diferentes nichos. En nuestro ejemplo, hemos utilizado la página de blog del diseño de Agencia de viajes. Una vez que haya encontrado un diseño de página que le guste, haga clic en Usar este diseño y espere a que se cargue en la página.


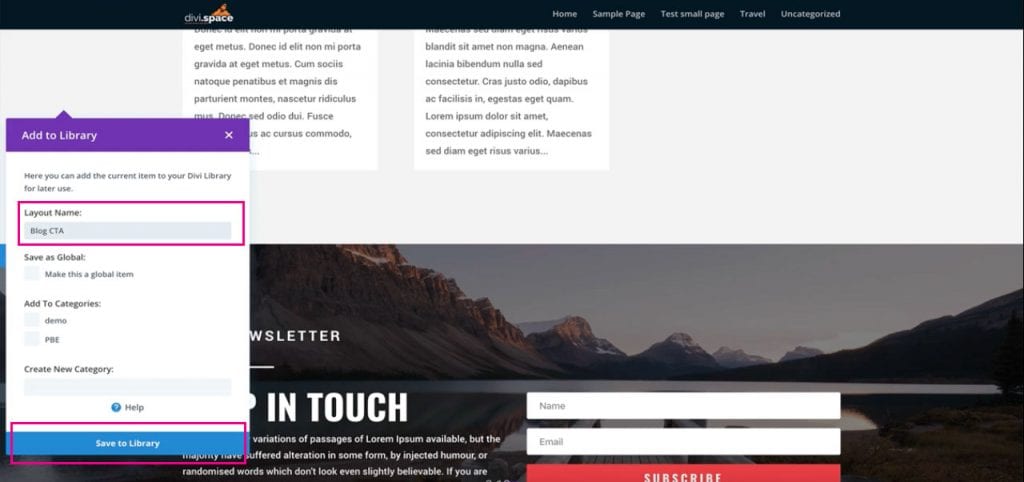
Ahora vamos a aislar la sección de suscripción al boletín. Para hacerlo, haga clic en la configuración de la sección completa y haga clic en Guardar en la biblioteca .

En este punto, asigne un nombre al diseño, no haga que el diseño sea un elemento global y asigne el diseño a una categoría si lo prefiere. Luego, haga clic en Guardar en la biblioteca .

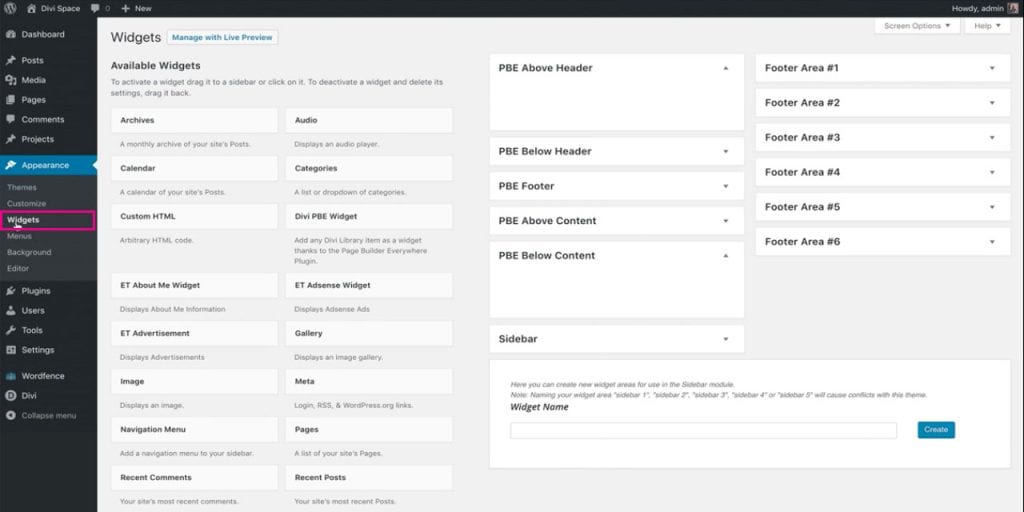
Ahora que la sección seleccionada está guardada en la Biblioteca Divi, salga del generador visual y navegue hasta Apariencia > Widgets en el panel de control de WordPress.

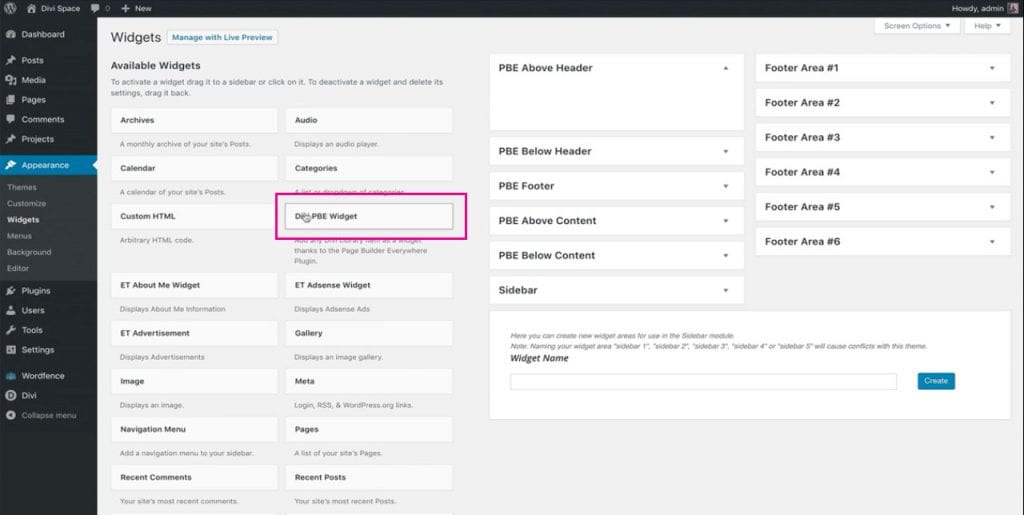
Desde la consola de Widgets, busque la opción Divi PBE Widget en la columna de la izquierda.

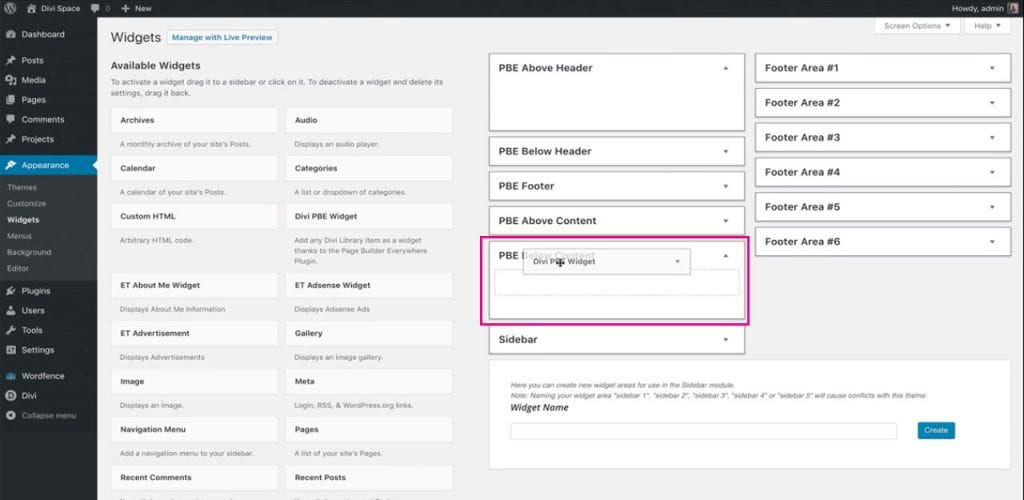
Haga clic, mantenga presionado y arrastre el widget Divi PBE a la sección correspondiente en la columna de la derecha. Para este tutorial, coloque el widget en el área PBE debajo del contenido .

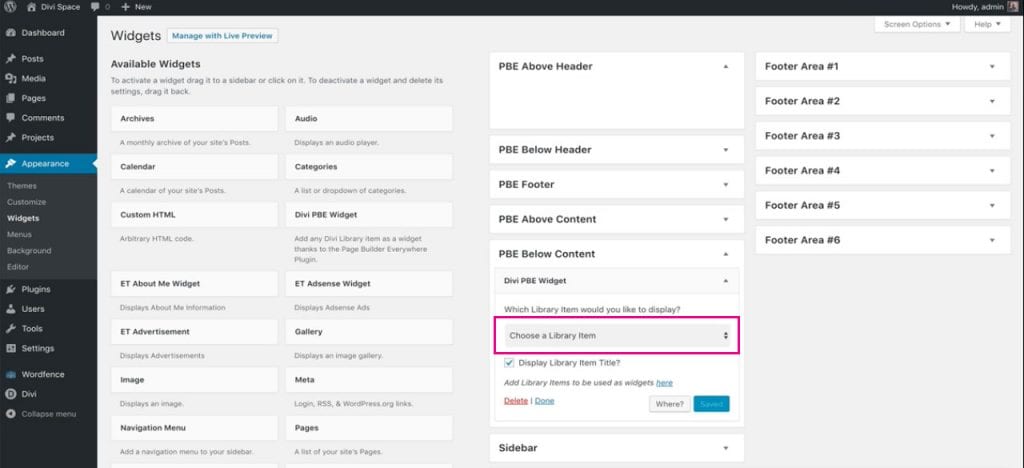
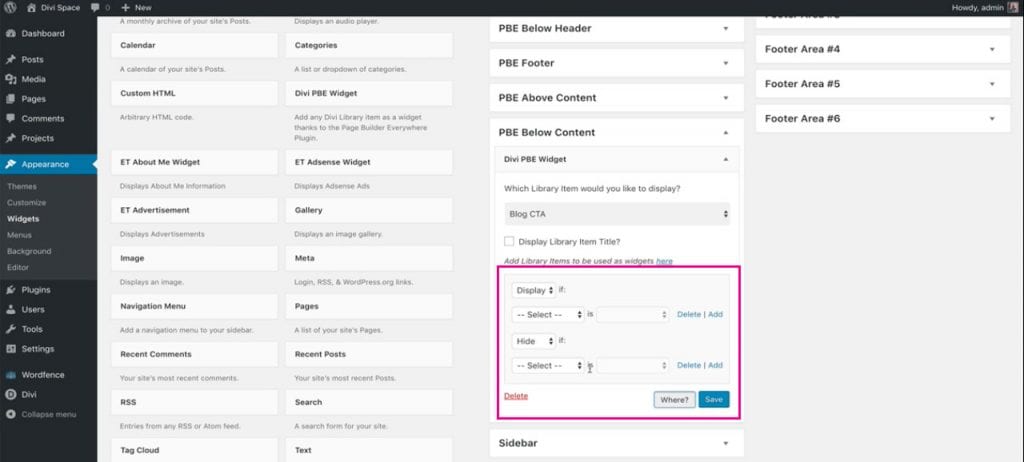
Una vez que se haya colocado el widget Divi PBE, deberá configurarlo.
Primero, deberá elegir el elemento de la biblioteca que le gustaría mostrar. En nuestro ejemplo, hemos llamado Blog CTA a la sección Llamada a la acción. Seleccione el diseño correcto de la biblioteca Divi de la lista y anule la selección de Mostrar título del elemento de la biblioteca .

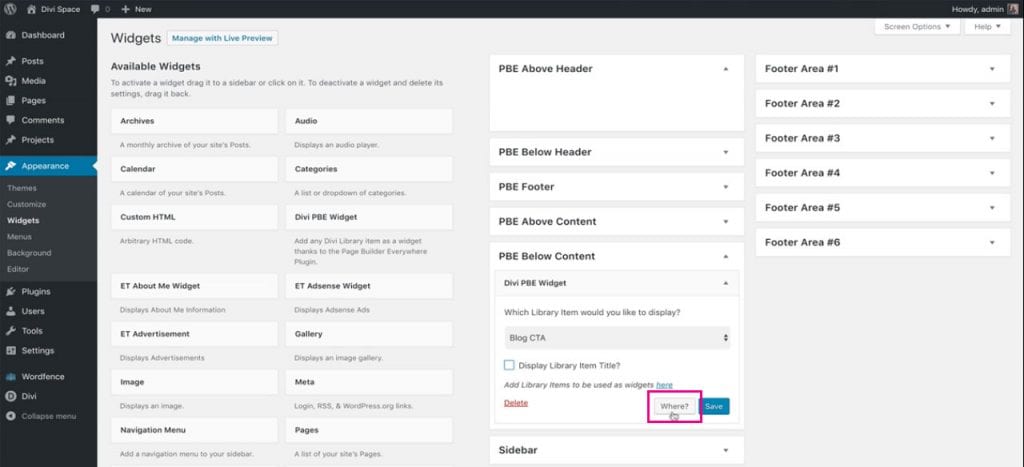
A continuación, haga clic en el botón Dónde .

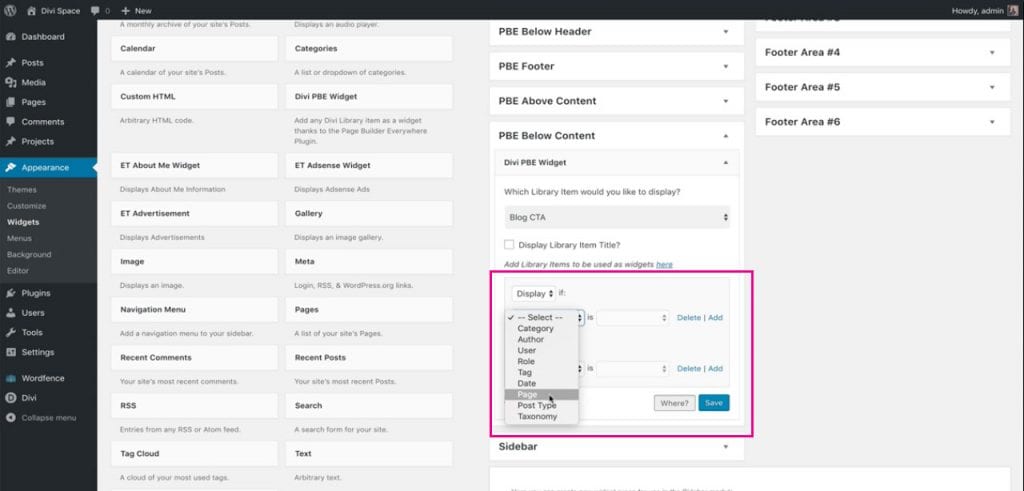
Este paso le permite decidir dónde desea que se coloque el diseño de la Biblioteca Divi. Aquí, el complemento Page Builder Everywhere trae lógica condicional

Por ejemplo, si desea que el diseño de la Biblioteca Divi se muestre solo en la página del producto o en un tipo de publicación personalizada específica, aquí es donde debe realizar la configuración. Para nuestro ejemplo, estamos haciendo que el diseño se muestre en el tipo de publicación de las publicaciones de blog.
En el primer menú desplegable , seleccione Página .

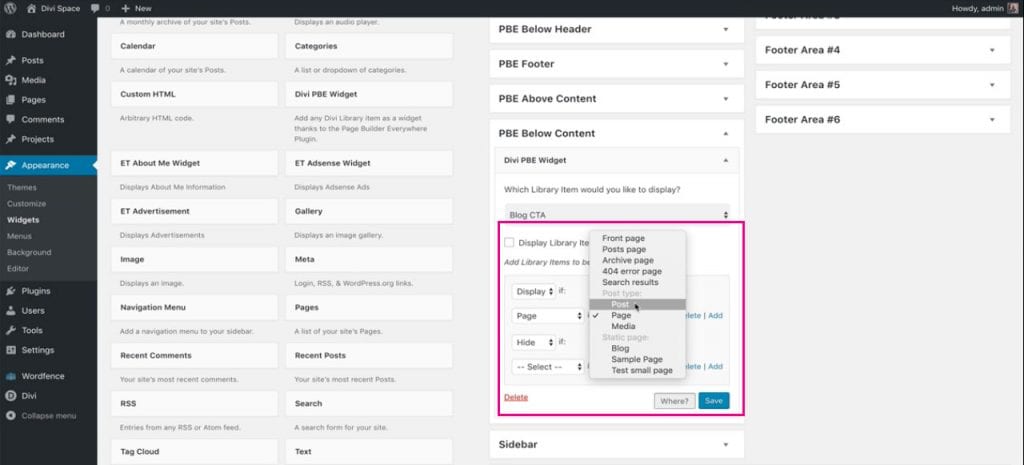
Luego, en el segundo menú desplegable , seleccione Publicar y haga clic en Guardar.

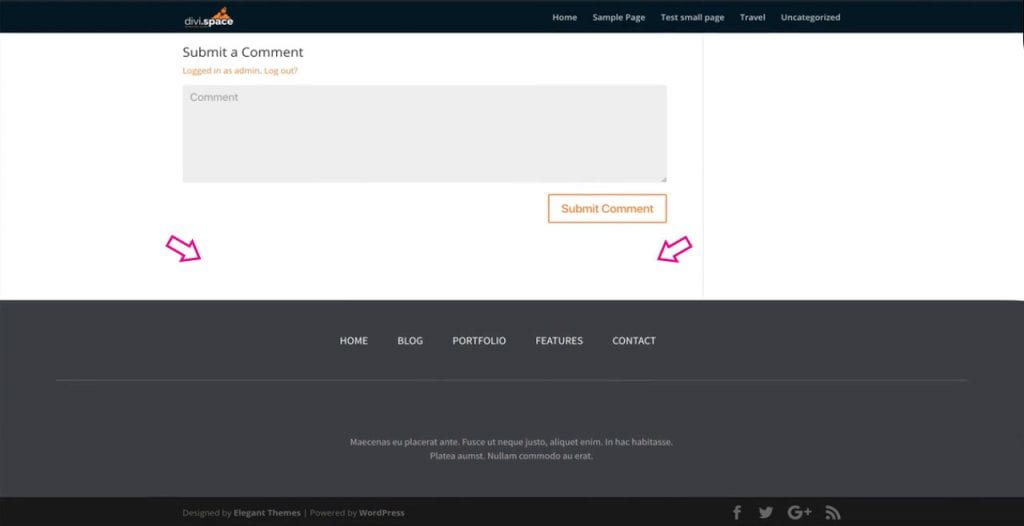
Una vez guardado, regrese a la parte frontal de su sitio web Divi y verá la llamada a la acción agregada a las publicaciones de blog en su sitio web Divi.

¡Ahí tienes! Con solo unos pocos clics, habría transformado por completo su sitio web Divi al agregar un llamado a la acción único a las publicaciones del blog. Con esta solución, puede usar el editor clásico de WordPress para la publicación de contenido, y no tendrá que usar Divi Builder para todas y cada una de las publicaciones, solo para tener una pantalla de llamada a la acción al estilo de Divi.
Comience a crear increíbles diseños Divi hoy, compre el complemento Page Builder Everywhere de Divi Space.
Seguiremos las publicaciones de este blog con más tutoriales para el complemento Page Builder Everywhere. ¡Asegúrese de suscribirse a nuestro boletín para recibir los tutoriales de Page Builder Everywhere y Divi directamente en su bandeja de entrada!
¡Queremos escuchar de ti!
¿Tu sitio web tiene llamadas a la acción cautivadoras? Háganos saber sus pensamientos sobre el diseño de la llamada a la acción y el complemento Page Builder Everywhere en los comentarios a continuación. ¡Nos encanta recibir tus comentarios!
¡Gracias por leer!
