Cómo agregar un precargador a Elementor
Publicado: 2022-04-10Los precargadores (o animaciones de carga) muestran el progreso del proceso de carga de una página web. Solo duran unos segundos, mientras que el servidor y el navegador trabajan juntos para mostrar su página, pero pueden tener un propósito importante: mantener a los visitantes en su sitio web mientras carga el contenido.

Sin ellos, si su sitio es grande, los visitantes pueden verse obligados a visitarlo allí y ver el feo proceso de representación de una página, primero el contenido HTML, luego el CSS, luego la fuente, luego las imágenes... Esta es una mala primera impresión, y si lleva mucho tiempo, el visitante podría hacer clic fácilmente en el botón "atrás" e ir al segundo enlace en Google. ¡No es bueno!
Las animaciones de carga son divertidas y agradables. Echemos un vistazo a cómo hacer un precargador para Elementor.
Agregar un precargador a Elementor con un complemento
Si está buscando un complemento para agregar una animación de precarga a su sitio web de Elementor, el mejor que existe es LoftLoader.
Hemos usado esto durante los últimos años en muchos proyectos, desde un simple sitio web corporativo que quería mostrar su logotipo en la carga, hasta nuestra herramienta SpeedOpp Reports (ingrese una URL para verlo en acción).
La razón por la que recomendamos usar este complemento con Elementor es porque lo hemos usado en el pasado y funciona bien. También es muy simple de configurar. Así es cómo.
Use Loftloader para agregar un precargador a Elementor
Primer paso, tome el archivo del complemento de Envato. Optamos por la versión pro de LoftLoader porque viene con muchas más funciones que la versión Lite limitada. Si simplemente está buscando un cargador claro increíblemente básico que realmente no puede personalizar (pero es gratis ), desplácese hacia abajo hasta la siguiente sección. Sin embargo, si desea agregar un montón de personalización, esta es su mejor opción.
Una vez instalado en su sitio web de WordPress, haga clic en el botón personalizar (o navegue hasta él yendo a apariencias, personalizar). Esto cargará el personalizador de precargador.


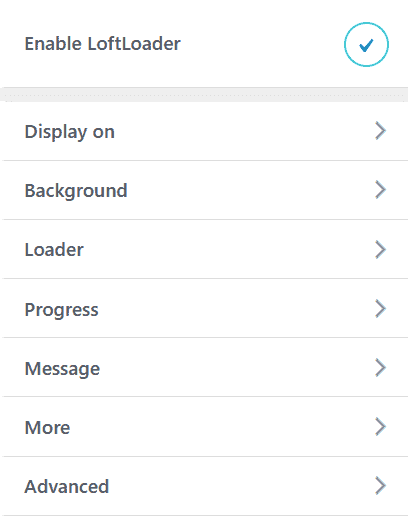
Ahora tiene varias opciones para personalizar. Veamos cómo configuramos LoftLoader en los sitios de Elementor de nuestro cliente.
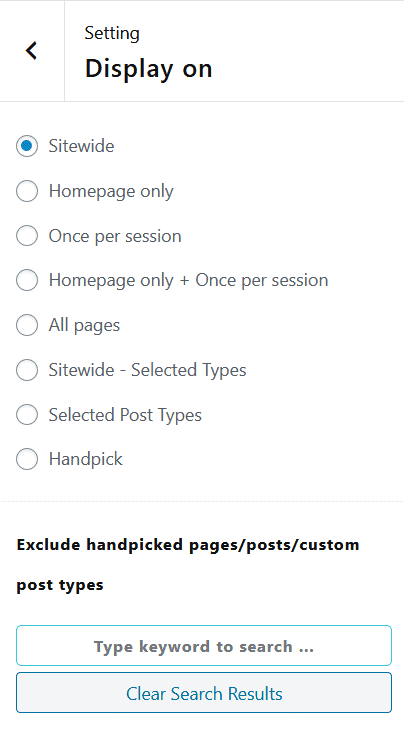
Primero, asegúrese de que el precargador esté habilitado. Luego, establezca sus reglas de visualización. Por lo general, configuramos el precargador para que se ejecute en el elemento o en la página de inicio, y si el sitio es bastante pesado y tarda un poco en cargarse, lo habilitaremos globalmente.
También puede excluir páginas y publicaciones, si es necesario. Esto es útil cuando se trata de páginas de destino y cosas por el estilo.


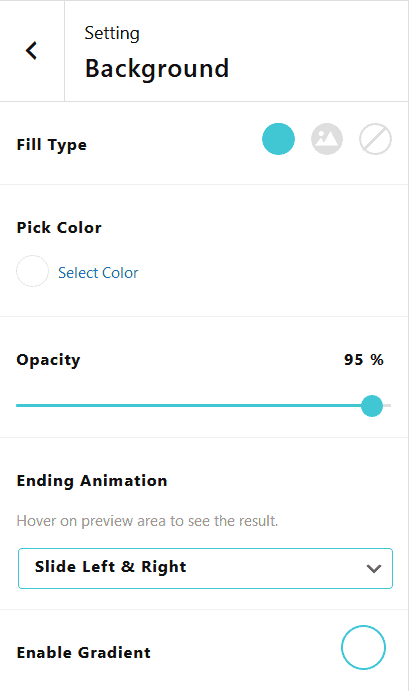
Luego, configure el fondo. Por lo general, usamos un color sólido y oscuro que se adapta a la marca del cliente. En caso de duda, opta por un gris. También puede elegir una imagen (lo cual es bueno si está usando un fondo creado en algo como Photoshop).
Una de las configuraciones más importantes para el precargador se incluye en la configuración de fondo; "Animación final". Siempre elegimos desvanecerse, pero tienes muchas opciones, desde divisiones hasta encogimientos.


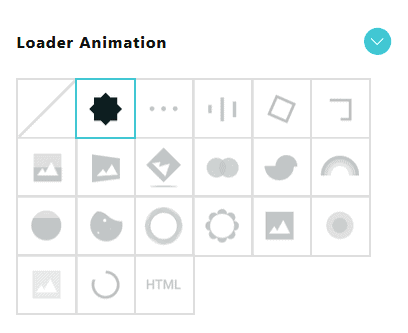
La siguiente configuración para manipular es el propio icono de carga. Puede elegir entre un montón de ajustes preestablecidos, pero lo que hace que esta herramienta sea tan poderosa es el hecho de que puede cargar sus propios archivos. Estos pueden consistir en un GIF animado, un logotipo corporativo o cualquier otra cosa.
También puede agregar código html, por lo que se pueden integrar lotes y otras animaciones complejas. ¡Súper poderoso!
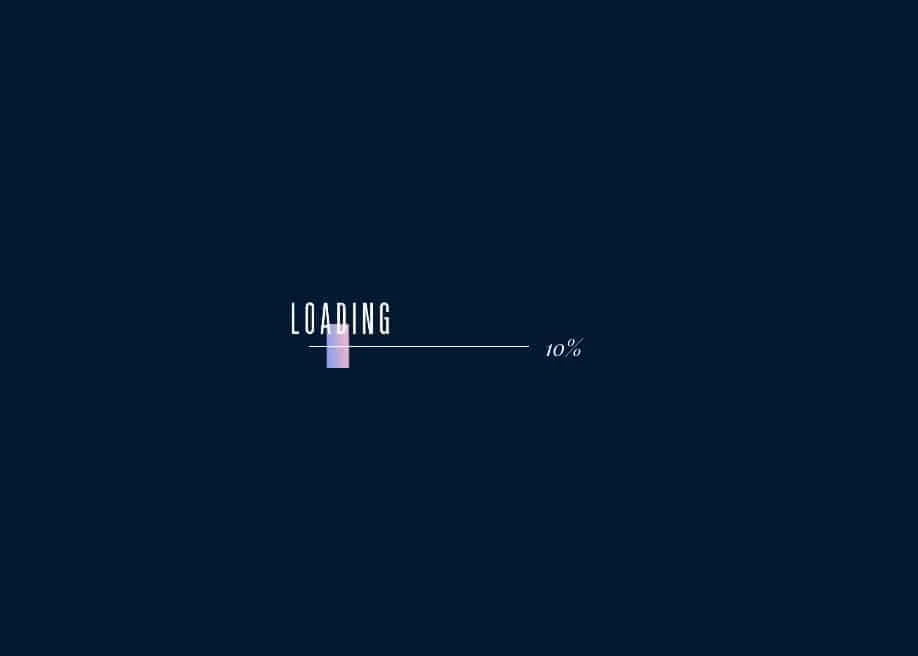
Para los cargadores de nuestros clientes, normalmente optamos por un fondo oscuro, un logotipo corporativo blanco o un gif de carga diseñado a medida... algo como esto:

Hay otras opciones menos importantes, como una barra de carga de progreso, que muestra el porcentaje o el tiempo que se tarda en cargar la página, un mensaje personalizado que puede mostrar debajo o encima de su icono/logotipo, y más.
También hay un par de utilidades que realmente hacen de esta una gran solución para cualquier sitio de WordPress, incluido Elementor.
Genere un código abreviado para colocarlo en cualquier página (use el bloque de código abreviado en Elementor), anime los elementos internos del precargador, aplique la animación de carga a elementos específicos (no a toda la página, útil cuando se combina con ID y clases personalizados de Elementors), alternar en dispositivos específicos y establecer tiempos de carga mínimos/máximos.
Cuando haya terminado con la configuración, simplemente haga clic en "publicar" y su excelente precargador se mostrará en las páginas seleccionadas.
Use Preloader Plus para agregar un precargador a Elementor
Si está buscando una solución gratuita (pero más limitada), hemos escuchado cosas buenas sobre Preloader Plus.
Instale el complemento y podrá alternar el fondo, el ícono, la barra de progreso y más.

Loftloader tiene una versión lite, pero es exasperantemente limitada. Además, es más fácil de usar y viene con más funciones.
La razón principal por la que nos derrochamos en LoftLoader en lugar de Preloader Plus cuando se trata de los sitios web de nuestros clientes de Elementor es porque Loft viene con un montón de características que no están incluidas en ningún complemento gratuito.
Además, si nuestro cliente alguna vez quiere cambiar alguna de las configuraciones del precargador, es bastante fácil de hacer, incluso si no tiene conocimiento del código (especialmente necesario para nosotros, ya que comercializamos nuestros sitios web como increíblemente fáciles de usar).
Agregar un precargador a Elementor con código (copiar/pegar)
Hemos cubierto los complementos, pero este es en realidad nuestro método recomendado para agregar un precargador a Elementor.
Si toma la ruta de la codificación, obtiene los beneficios de la flexibilidad, el control y, lo mejor de todo, es completamente gratis. Es posible que esté pensando, no sé nada sobre esto y me quedaré con el complemento, pero es bastante simple de implementar en cualquier sitio web de Elementor y le ahorrará dinero.
Todo lo que necesita hacer es copiar y pegar el código a continuación. Vamos a explicar cómo funciona para que puedas modificarlo y adaptarlo a las necesidades de tu sitio web.
Precargador de imágenes/GIF
Este código se obtuvo de aquí y luego se modificó.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > Lenguaje de código: HTML, XML ( xml )Esto se inserta en el encabezado de su sitio de WordPress (repasamos cómo hacerlo en un momento).
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } Lenguaje de código: CSS ( css )Esto entra en su hoja de estilo (puede agregarlo al css personalizado en Elementor o al css personalizado debajo de las apariencias, personalizar).

Finalmente, lo unimos con algo de JS, que muestra y oculta el precargador cuando la página se está cargando:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > Lenguaje de código: HTML, XML ( xml )Esto va en el encabezado de su sitio también.
Hay dos cosas principales para editar si desea personalizar el logotipo y los colores; ambos se encuentran en el CSS.
Fondo de la página:
background-color : #FFFFFF ; Lenguaje de código: CSS ( css )El valor predeterminado es blanco, cambie el #ffffff para cambiar el color.
Cargador:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); Lenguaje de código: JavaScript ( javascript )Estamos usando un PNG. Asegúrese de que la imagen tenga un tamaño predeterminado de 50 px por 50 px. También puede usar un GIF o cualquier otra cosa que admitan los fondos de Css. Cambie la URL a la ubicación de su activo. Aquí hay un gif de carga simple.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; Lenguaje de código: JavaScript ( javascript )También puede personalizar el tiempo que se muestra el cargador: está configurado en 500 ms en el JS. Cambie el 500 a cualquier otro valor para cambiar el tiempo que muestra.
Cómo agregar el precargador codificado a Elementor
Puede agregar este código copiando y pegando en Elementor. Hay algunas rutas aquí.
Preloader en todo el sitio (método Elementor):
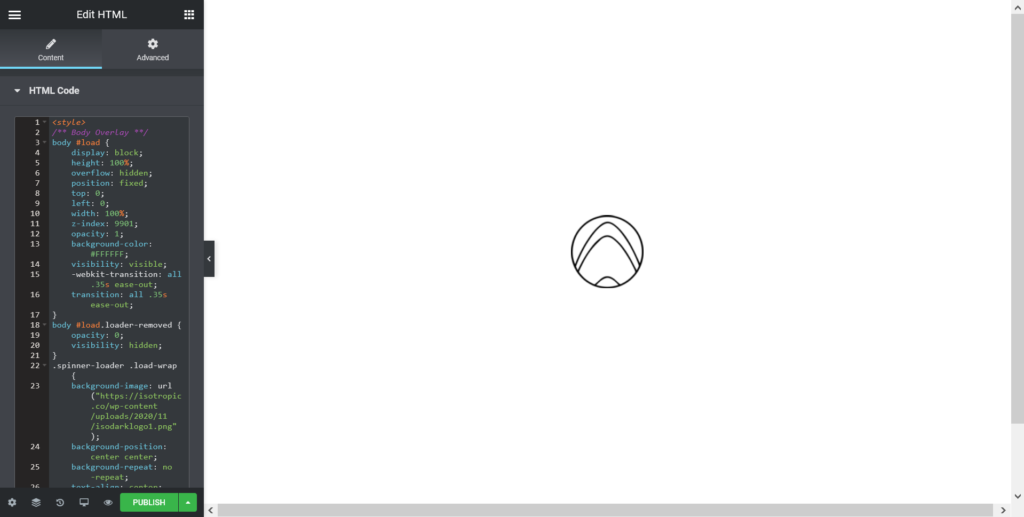
Suponiendo que haya creado el encabezado en Elementor, simplemente copie y pegue el código de la siguiente sección, excluyendo todos los aspectos de PHP, entonces (" add_action( 'wp_head', function () { ?> " and " <?php } ); " ) en un bloque html, así.

Debería mostrar el precargador superponiéndolo todo (eso se debe a que el JS no se inició). Guardar y probar en la interfaz.
Preloader en todo el sitio (otro método):
- Descargue el complemento Fragmentos de código.
- Cree un nuevo fragmento de código (y aplíquelo globalmente)
- Pegue lo siguiente en el fragmento de código:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); Lenguaje de código: JavaScript ( javascript )Preloader en una colección de páginas:
Filtra así:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> Lenguaje de código: HTML, XML ( xml )Esto solo aplicaría el precargador a una página/publicación específica con el ID de 120. También puede usar is_page y una matriz para seleccionar varias páginas.
