Cómo agregar un botón de suscripción de notificación push a las ventanas emergentes
Publicado: 2023-07-21¿Está buscando una manera de agregar un botón de suscripción de notificación automática a sus ventanas emergentes?
Las ventanas emergentes son una excelente manera de aumentar sus conversiones y hacer crecer una lista de correo electrónico. Pero eso no es todo lo que puedes hacer con ellos. Si usa el generador de ventanas emergentes correcto, puede personalizar todo sobre sus ventanas emergentes.
De forma predeterminada, las notificaciones automáticas también vienen con ventanas emergentes. El único problema es que son increíblemente difíciles de personalizar y diseñar en la mayoría de los casos. También hay muchas restricciones en términos de lo que puede y no puede personalizar sobre un modal emergente de notificación push. Por lo tanto, vamos a utilizar un generador de ventanas emergentes para crear la ventana emergente y agregar un enlace de suscripción para recopilar suscriptores push.
Puede agregar fácilmente un botón para recopilar suscriptores de notificaciones automáticas directamente desde sus ventanas emergentes. Y es súper fácil de hacer. Todo lo que necesita es un generador de ventanas emergentes y un software de notificaciones automáticas para configurar ventanas emergentes personalizadas para recopilar suscriptores automáticos.
Sumerjámonos.
Cómo crear una ventana emergente para recopilar suscriptores push
Comencemos por crear una ventana emergente. Recomendamos usar OptinMonster para crear todas sus ventanas emergentes.

OptinMonster es el kit de herramientas de conversión número 1 en el mundo y lo hemos usado nosotros mismos. OptinMonster hace que sea súper simple crear poderosas ventanas emergentes que conviertan. Y nunca tendrás que usar ninguna codificación en absoluto.
OptinMonster tiene prácticamente todo lo que necesita para comenzar, hacer crecer y escalar su proceso de generación de clientes potenciales por correo electrónico.
Aquí hay un resumen rápido de lo que puede hacer con el kit de herramientas:
- Haga crecer su lista de correo electrónico sin problemas para el remarketing
- Convierta a los visitantes primerizos en lectores regulares
- Reducir el abandono del carrito y las tasas de abandono de navegación
- Cree ofertas por tiempo limitado con temporizadores de cuenta regresiva reales
- Aumentar las descargas de libros electrónicos y las ventas de productos digitales
- Crear un embudo para eventos en vivo
- Mejore la participación en el sitio usando ventanas emergentes gamificadas
- Redirige tu tráfico a páginas y publicaciones que te hacen ganar dinero
- Cree una lista de clientes potenciales genuinos y elimine los correos electrónicos falsos mediante la suscripción de dos pasos
Usamos mucho OptinMonster e incluso escribimos una reseña completa de OptinMonster. Puede verificar eso o comenzar con su campaña ahora mismo. Todo lo que tiene que hacer es registrarse en OptinMonster y seguir el resto de este artículo.
Paso #1: Crea una Campaña
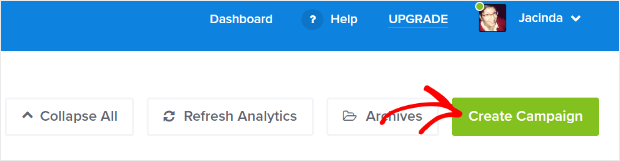
Dirígete a tu tablero de OptinMonster y presiona el botón Crear :

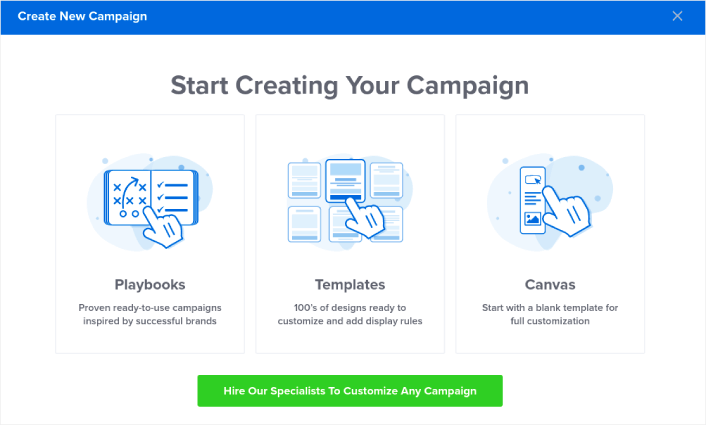
Seleccione la opción Plantilla para comenzar a crear un optin utilizando una plantilla prediseñada:

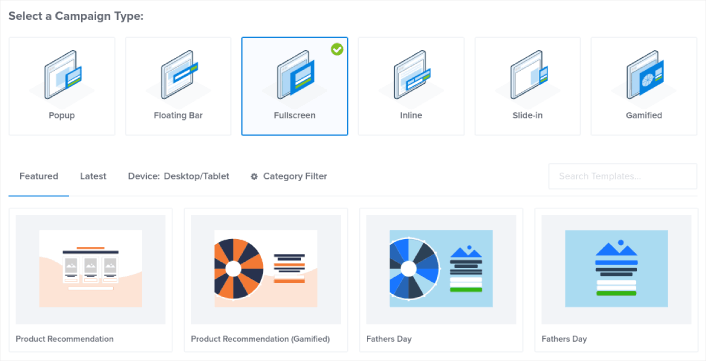
Para este tutorial, vamos a crear una ventana emergente de pantalla completa. Seleccione Pantalla completa para comenzar con las plantillas emergentes de pantalla completa:

Luego, elija una plantilla de campaña. Puede elegir la plantilla que desee, pero vamos a usar la plantilla de campaña de recomendación de productos (gamificada) para este tutorial.
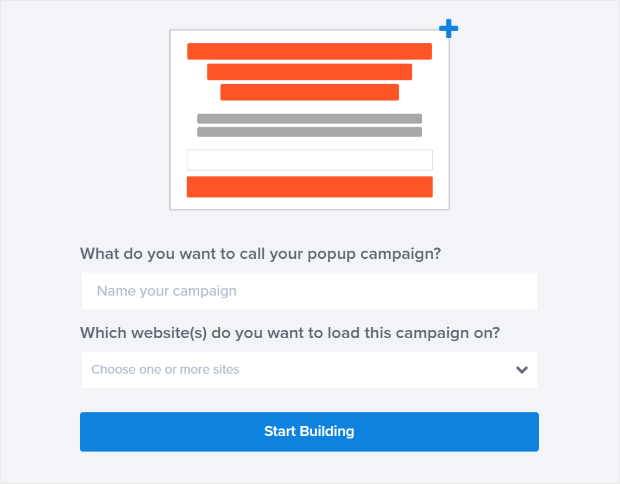
Después de seleccionar su plantilla, asigne un nombre a su campaña. Recuerde, este nombre de campaña es para usted y probablemente creará un montón de estas ventanas emergentes con diferentes opciones de orientación. Por lo tanto, déle a la campaña un nombre significativo o terminará realmente confundido más adelante.
Además, dependiendo de su plan, también puede usar OptinMonster en múltiples sitios. Por lo tanto, seleccione el sitio web donde desea mostrar su campaña también.

Presione Comenzar a construir cuando haya terminado.
Paso #2: edite su ventana emergente
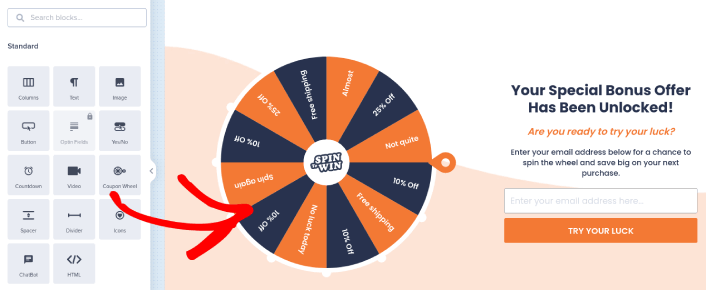
Con OptinMonster, obtendrá un generador visual de ventanas emergentes de arrastrar y soltar. Una vez que haya terminado de crear su campaña, podrá editar incluso los detalles más pequeños sobre su ventana emergente. Comience editando su título emergente:

La parte más sorprendente aquí es que simplemente haces clic en cualquier texto que quieras editar y lo cambias en línea. No es necesario completar un formulario o editar ningún código HTML en la ventana emergente.
Puedes editar todo lo que quieras sobre tu ventana emergente. Cuando esté satisfecho con la apariencia de la suscripción, puede pasar a configuraciones más avanzadas.
Paso n.º 3: agregue un botón de clic para suscribirse a su ventana emergente\
Las notificaciones automáticas lo ayudan a aumentar el tráfico y la participación de su sitio web en piloto automático. Y si tiene una tienda en línea, PushEngage también lo ayuda a aumentar sus ventas al ayudarlo a crear notificaciones automáticas de comercio electrónico.
Puede comenzar de forma gratuita, pero si realmente quiere hacer crecer su negocio, debe comprar un plan pago. Además, antes de comprar cualquier servicio de notificaciones automáticas, debe consultar esta guía sobre los costos de las notificaciones automáticas.
Aquí hay un vistazo rápido a lo que obtiene con PushEngage:
- Campañas automatizadas de alta conversión
- Múltiples opciones de orientación y programación de campañas.
- Seguimiento de objetivos y análisis avanzado
- Pruebas A/B inteligentes
- Un gerente de éxito dedicado
Verá que PushEngage es sin duda la mejor opción si desea generar tráfico, compromiso y ventas para su negocio. Y si tiene un presupuesto limitado, siempre puede ser un poco creativo con sus notificaciones automáticas.
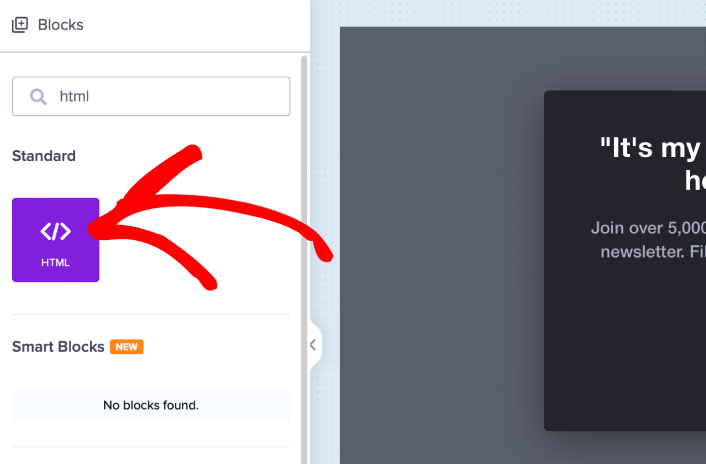
Primero, agregue un bloque HTML a su ventana emergente desde la barra lateral en OptinMonster.

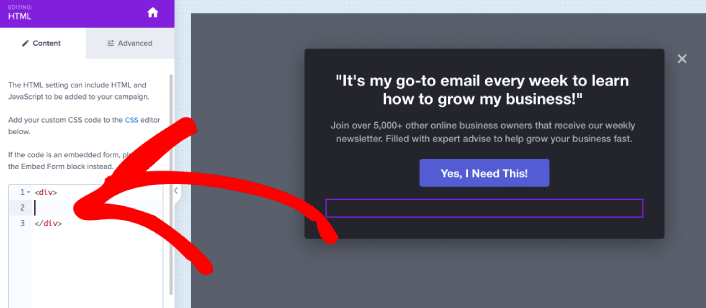
Aquí es donde vamos a agregar el código para recopilar suscriptores de notificaciones automáticas. Primero, pegue el siguiente código para crear un botón en el que se pueda hacer clic:

<button>Get Updates via Push Notifications</button>Pegue el código donde dice que puede agregar HTML:

Por supuesto, puedes jugar con los estilos para que se vea más atractivo. A continuación, vamos a hacer que el botón recopile suscriptores de notificaciones automáticas cuando se haga clic en ellos.
Dirígete a la página de inicio de PushEngage y haz clic en el botón Comenzar :

Luego, querrá seleccionar el plan gratuito para probar PushEngage o elegir un plan pago si realmente quiere hacer crecer su negocio. Los planes pagos vienen con más opciones de campaña y la capacidad de crear listas de suscriptores aún más grandes.
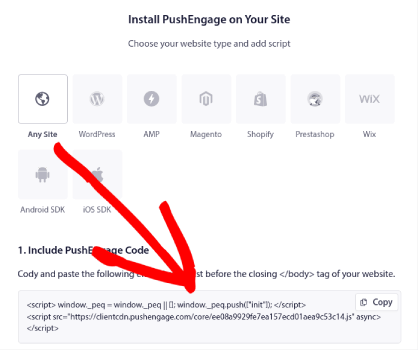
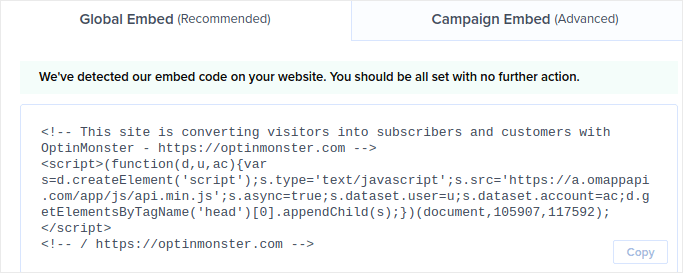
En su tablero de PushEngage, diríjase a Configuración del sitio » Detalles del sitio y haga clic en el botón Haga clic aquí para obtener instrucciones de configuración . En Cualquier sitio , obtendrá su código de instalación:

ADVERTENCIA: debe copiar el código que obtiene de su tablero. El código es único para cada usuario de PushEngage. No podrá copiar el código en la imagen y recopilar suscriptores de notificaciones automáticas.
Una vez que tenga el código en su tablero de PushEngage, tome el segundo script y agréguele un código adicional. Tu código final debería verse así:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || []; function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ console.log(res); }]); } </script>Agregue este código al bloque HTML en OptinMonster justo después del código de su botón y entre el bloque de código <div></div> y ¡listo!
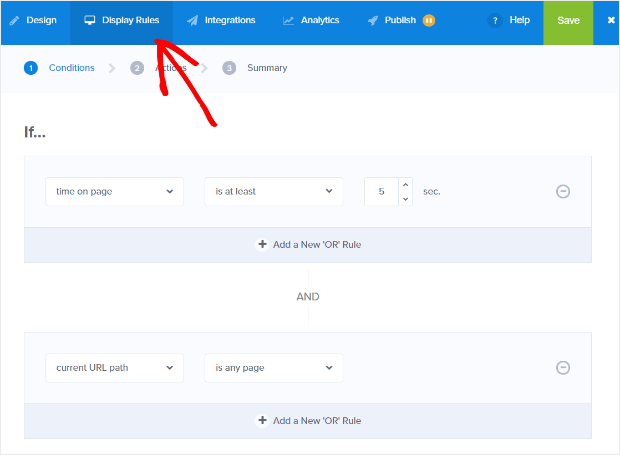
Paso n.º 4: establezca las reglas de visualización de ventanas emergentes de intención de salida
Las reglas de visualización están destinadas a definir cuándo aparece su campaña en su sitio y quién la ve. Para este tutorial, estamos creando una ventana emergente de intención de salida. Pero puede crear cualquier tipo de ventana emergente que desee.

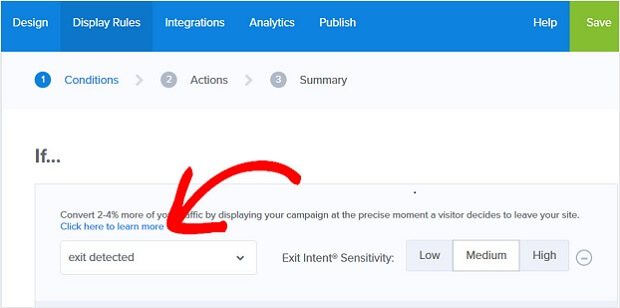
Nuestra recomendación es que configure la ventana emergente para que se muestre si se detecta una salida :

Esto crea una ventana emergente de intención de salida. Su ventana emergente no tiene que ser una ventana emergente de pantalla completa para que se active por intento de salida. Simplemente cambiando las reglas de visualización, puede convertir cualquier ventana emergente en una ventana emergente de intención de salida.
Haga clic en Siguiente paso para elegir la acción . Aquí, le recomendamos que configure Mostrar la vista de campaña en Optin View, configure el programa con MonsterEffect en cualquier animación de entrada que desee y reproduzca el efecto de sonido en cualquier efecto de sonido para su ventana emergente.

Y luego, haga clic en el botón Siguiente paso . Puede ver el alcance completo de su configuración en la pestaña Resumen.
Paso #5: Configure su integración de correo electrónico
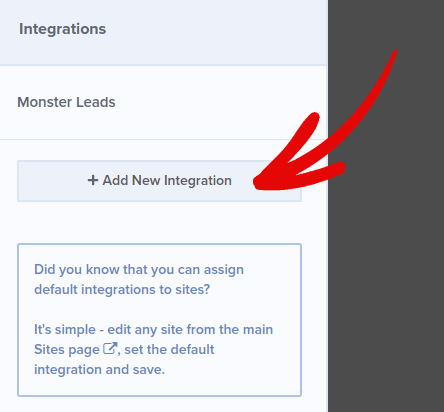
El siguiente paso es configurar su integración de correo electrónico. Haga clic en Agregar nueva integración en la pestaña Integraciones y seleccione su proveedor de servicios de correo electrónico:

Recomendamos usar Drip para su marketing por correo electrónico si aún no tiene un proveedor de servicios de correo electrónico.
Paso #6: Publique su ventana emergente de intención de salida en WordPress
Cuando crea una nueva campaña, está en pausa de forma predeterminada.
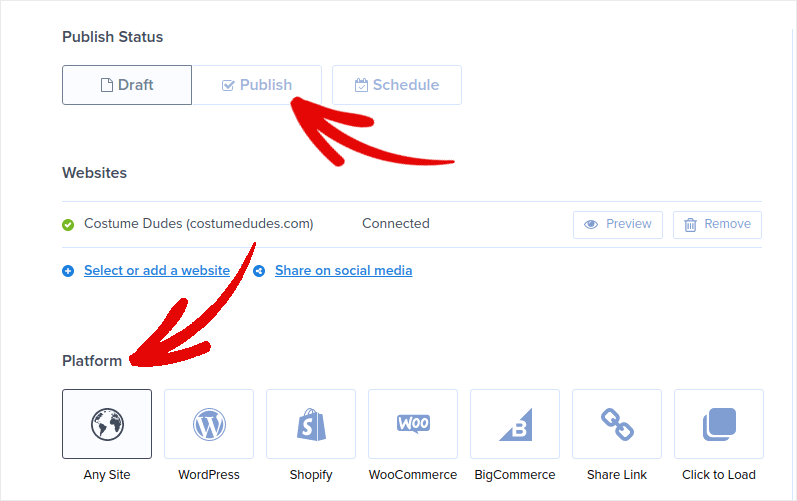
Vaya a la pestaña Publicar del menú superior para ver las Opciones de publicación . Luego, establezca el estado en Publicar y seleccione la plataforma del sitio web:

Si está ejecutando un sitio de WordPress, el complemento OptinMonster maneja el resto de la configuración automáticamente. Es lo mismo para Shopify y BigCommerce. Para cualquier otro sitio, haga clic en Cualquier sitio y pegue el código de inserción en el encabezado de su sitio web:

¡Y tu estas listo!
Qué hacer después de comenzar a recolectar suscriptores push
¡Eso es todo por esto, amigos!
Háganos saber si este artículo ayudó. La creación de ventanas emergentes en su sitio puede ayudarlo a convertir su tráfico en suscriptores de correo electrónico y oportunidades comerciales genuinas. Y le recomendamos encarecidamente que comience a crear ventanas emergentes de intención de salida de inmediato.
Y si está buscando una forma asequible de aumentar su tráfico, le recomendamos que utilice notificaciones automáticas. Las notificaciones automáticas pueden ayudarlo a atraer más tráfico repetido y participación en el sitio. También puede crear campañas automáticas de notificaciones automáticas que generen ventas.
¿No convencido? Consulte estos recursos:
- 7 estrategias inteligentes para impulsar el compromiso del cliente
- ¿Son efectivas las notificaciones push? 7 estadísticas + 3 consejos de expertos
- Cómo configurar notificaciones automáticas de carritos abandonados (tutorial sencillo)
- Cómo agregar un complemento de WordPress de notificaciones web a su sitio
Recomendamos usar PushEngage para crear sus campañas de notificaciones push. PushEngage es el software de notificaciones push n.º 1 del mundo. Entonces, si aún no lo ha hecho, ¡comience con PushEngage hoy!
